วิธีเปิดใช้งานการแสดงตัวอย่างรายการสำหรับผู้ใช้ในแบบฟอร์มหลายส่วนของ WordPress
เผยแพร่แล้ว: 2022-09-30ต้องการเรียนรู้วิธีเปิดใช้งานตัวเลือกการแสดงตัวอย่างรายการสำหรับผู้ใช้ในแบบฟอร์มหลายส่วนของ WordPress หรือไม่ ให้เราช่วยคุณด้วยคำแนะนำทีละขั้นตอนง่ายๆ ซึ่งจะช่วยคุณในการสร้างเว็บไซต์ WordPress ของคุณ
ตัวเลือกการแสดงตัวอย่างช่วยให้ผู้ใช้ดูข้อมูลที่ป้อนเพื่อกรอกข้อมูลในส่วนก่อนหน้าของแบบฟอร์มหลายส่วน ด้วยวิธีนี้ ผู้ใช้สามารถย้อนกลับและเปลี่ยนแปลงข้อมูลที่ให้ไว้ได้หากต้องการ
ดังนั้น บทความนี้จะให้คำแนะนำโดยละเอียดเกี่ยวกับวิธีเปิดใช้งานการแสดงตัวอย่างรายการสำหรับผู้ใช้ในแบบฟอร์มหลายส่วนของ WordPress
วิธีที่ดีที่สุดในการเปิดใช้งานการแสดงตัวอย่างรายการใน WordPress Multi-Part Forms
บอกตามตรงว่าไม่มีใครชอบกรอกแบบฟอร์มยาวๆ แต่นี่เป็นเคล็ดลับเล็กๆ น้อยๆ เกี่ยวกับวิธีการทำให้ผู้ใช้กรอกและส่งแบบฟอร์มของคุณจริงๆ
คุณสามารถสร้างแบบฟอร์มหลายส่วนที่แบ่งแบบฟอร์มยาวออกเป็นหลายขั้นตอนได้ ดังนั้น ฟิลด์ของฟอร์มจึงมีการจัดระเบียบและง่ายขึ้นสำหรับผู้ใช้ในการกรอก
ยิ่งไปกว่านั้น คุณสามารถแสดงตัวอย่างข้อมูลทั้งหมดที่ผู้ใช้กรอกลงในฟิลด์ก่อนที่จะส่งแบบฟอร์ม เพื่อป้องกันข้อมูลที่ไม่ถูกต้องเข้าสู่ระบบ ผู้ใช้สามารถไปที่ส่วนก่อนหน้าและแก้ไขข้อมูลที่ไม่ถูกต้อง

ดังนั้น สิ่งที่คุณต้องมีก็คือปลั๊กอินตัวสร้างแบบฟอร์มที่ดีที่สุด นั่นคือ Everest Forms เป็นเครื่องมือสร้างแบบฟอร์มการลากและวางที่มีคุณลักษณะหลากหลายซึ่งเหมาะสำหรับการสร้างแบบฟอร์มออนไลน์ทุกประเภท

สิ่งสำคัญที่สุดคือมันให้ส่วนเสริม Multi Part Forms แก่คุณ ส่วนเสริมนี้ไม่เพียงแต่ช่วยให้คุณสร้างแบบฟอร์มที่มีหลายส่วนที่สวยงามเท่านั้น แต่ยังเปิดใช้งานการแสดงตัวอย่างรายการสำหรับพวกเขาด้วย

ด้วยคุณลักษณะการแสดงตัวอย่างรายการ คุณสามารถ:
- รวบรวมข้อมูลที่ถูกต้องจากผู้ใช้
- ให้ผู้ใช้ย้อนกลับไปยังส่วนก่อนหน้าอย่างรวดเร็วเพื่อแก้ไขรายการ
นั่นเป็นเหตุผลที่เราจะใช้ Everest Forms เพื่อเปิดใช้งานการแสดงตัวอย่างรายการใน WordPress แบบฟอร์มหลายส่วนในบทช่วยสอนนี้
วิธีเปิดใช้งานการแสดงตัวอย่างรายการในแบบฟอร์มหลายส่วนของ WordPress
ต่อไปนี้เป็นกระบวนการทีละขั้นตอนในการเปิดใช้งานการแสดงตัวอย่างรายการในแบบฟอร์มหลายส่วนของ WordPress
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งาน Everest Forms และ Everest Forms Pro
สิ่งแรกที่คุณต้องทำคือตั้งค่า Everest Forms และ Everest Forms Pro บนแดชบอร์ด WordPress ของคุณ
คุณจะต้องใช้ปลั๊กอินทั้งเวอร์ชันฟรีและเวอร์ชันโปร นั่นเป็นเพราะส่วนเสริมของ Multi Part Forms นั้นมีให้ในเวอร์ชันพรีเมียมเท่านั้น (แผน Plus หรือสูงกว่า)
สำหรับบทช่วยสอนโดยละเอียด โปรดอ่านบทความเกี่ยวกับวิธีการติดตั้ง Everest Forms Pro มันจะแนะนำคุณเกี่ยวกับขั้นตอนการติดตั้ง Everest Forms เวอร์ชันฟรีและพรีเมียม
ขั้นตอนที่ 2: ติดตั้งและเปิดใช้งาน Add-on ของแบบฟอร์มหลายส่วน
เนื่องจากคุณมีเวอร์ชัน Pro คุณจึงสามารถติดตั้งส่วนเสริมของ Everest Forms ได้อย่างง่ายดาย
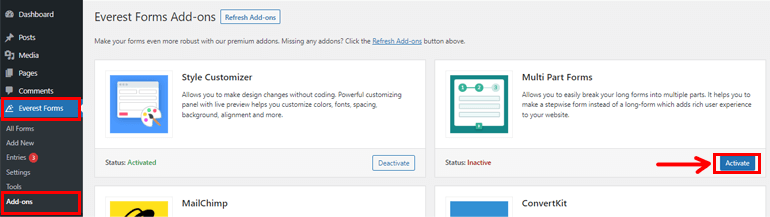
เพื่อไปที่ Everest Forms >> Add-on หลังจากนั้น ค้นหา แบบฟอร์มหลายส่วน จากนั้นให้คลิก ที่ ปุ่ม Install Addon แล้วกด Activate

คุณจะรู้ว่าส่วนเสริมทำงานอยู่เมื่อสถานะแจ้งว่า เปิดใช้งาน แล้ว
ขั้นตอนที่ 3: สร้างแบบฟอร์มหลายส่วนใหม่
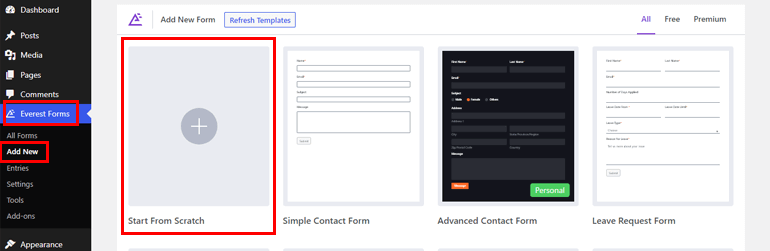
เมื่อคุณติดตั้งและเปิดใช้งานโปรแกรมเสริม Multi Part Forms แล้ว ให้ไปที่ Everest Forms >> Add new ในหน้า เพิ่มฟอร์มใหม่ คุณจะพบคอลเลกชันของเทมเพลตฟอร์มที่สร้างไว้ล่วงหน้า อย่างไรก็ตาม คุณสามารถเริ่มต้นจากศูนย์ได้เช่นกัน

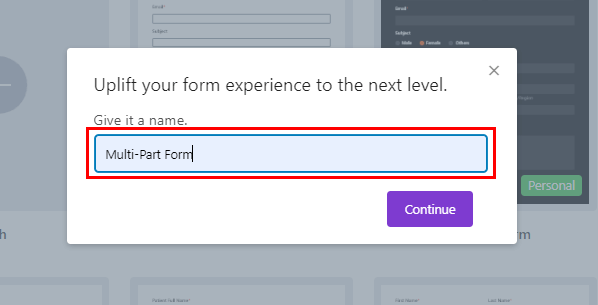
ในบทช่วยสอนนี้ เราจะแสดงวิธีสร้างแบบฟอร์มหลายส่วนตั้งแต่เริ่มต้น ดังนั้น คลิกที่ Start From Scratch และตั้งชื่อแบบฟอร์มของคุณ ที่นี่เราจะตั้งชื่อว่า "Multi-Part Form" และกด Continue

ซึ่งจะนำคุณไปสู่เครื่องมือสร้างแบบฟอร์ม Everest Forms แต่ก่อนที่คุณจะเริ่มสร้างแบบฟอร์ม คุณต้องเปิดใช้งานคุณลักษณะแบบหลายส่วน
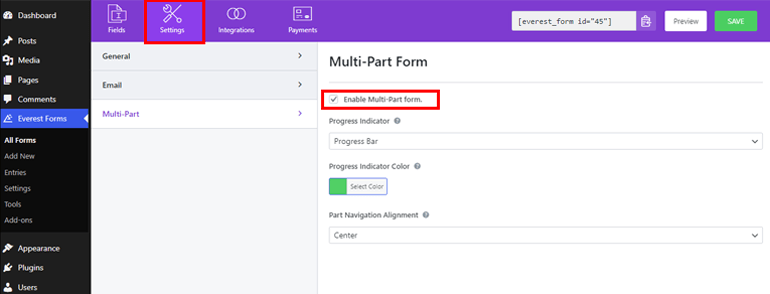
เพื่อไปที่ การตั้งค่า ที่ด้านบนและคลิกที่แท็บ หลายส่วน ที่นี่ คุณจะต้องเปิดใช้งานตัวเลือก แบบฟอร์มหลายส่วน และคุณก็พร้อมที่จะไป

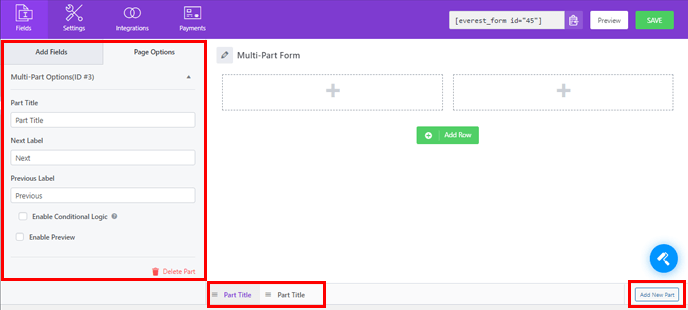
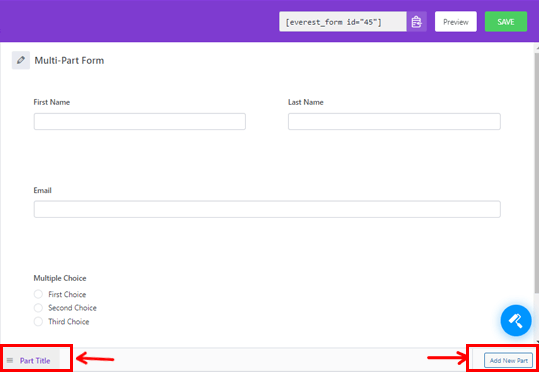
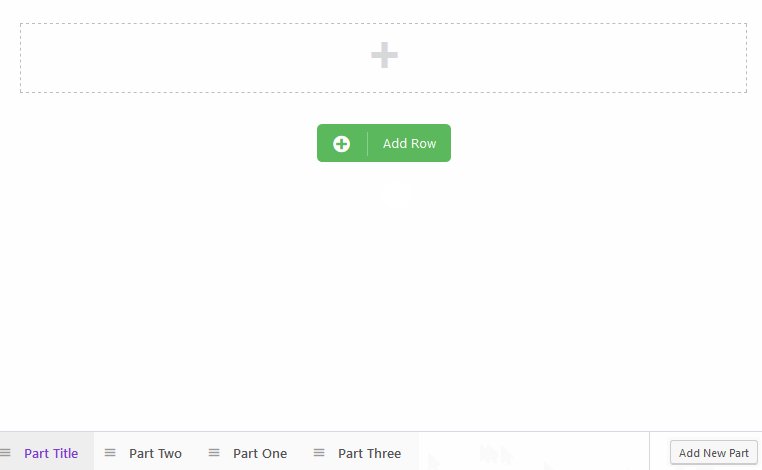
หลังจากที่คุณเปิดใช้งานตัวเลือกนี้ ส่วนแรกจะปรากฏในตัวสร้างแบบฟอร์ม มันชื่อ Part Title , ซึ่งคุณสามารถเปลี่ยนจาก ตัวเลือกหน้า ได้ในภายหลัง

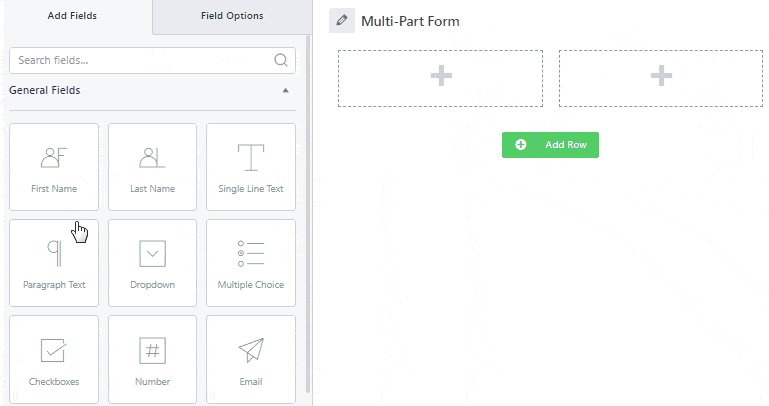
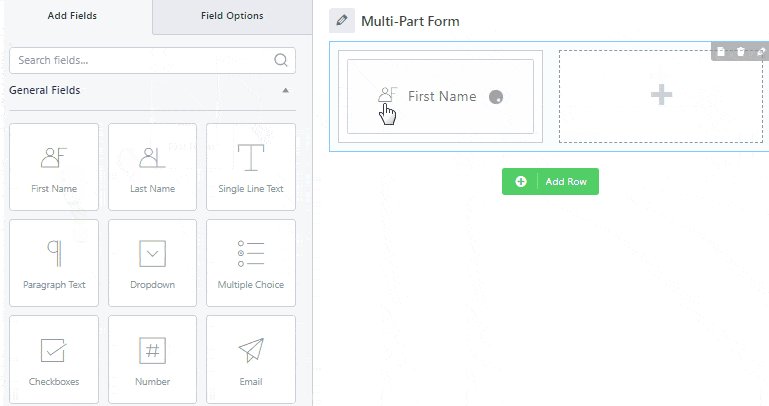
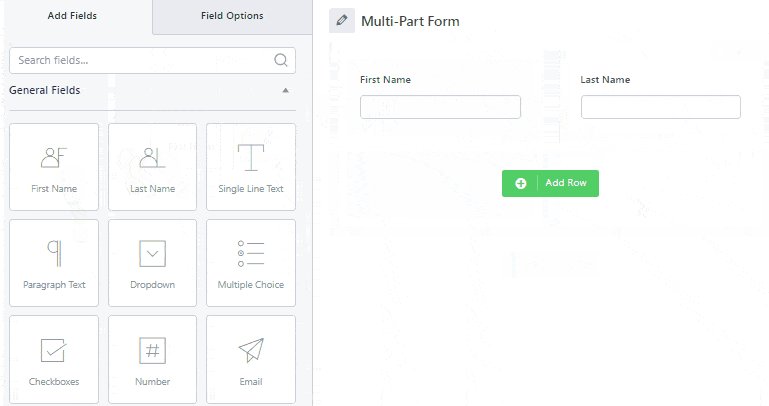
ตอนนี้ สิ่งที่คุณต้องทำคือลากฟิลด์ที่คุณต้องการแล้ววางลงในแบบฟอร์มของคุณ

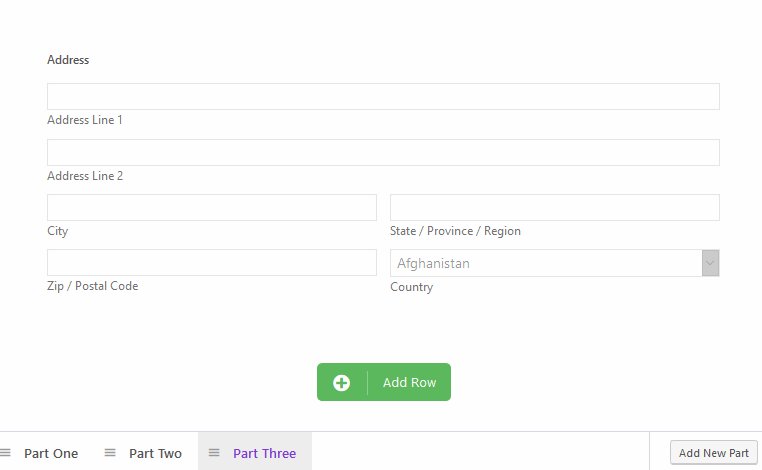
หากต้องการเพิ่มส่วนอื่นในแบบฟอร์ม ให้คลิกที่ เพิ่มส่วนใหม่ ซึ่งอยู่ที่ด้านล่างของแบบฟอร์ม นี่จะเปิดหน้าว่างถัดไปให้คุณ ซึ่งคุณสามารถเพิ่มฟิลด์ที่ต้องการได้เหมือนเมื่อก่อน

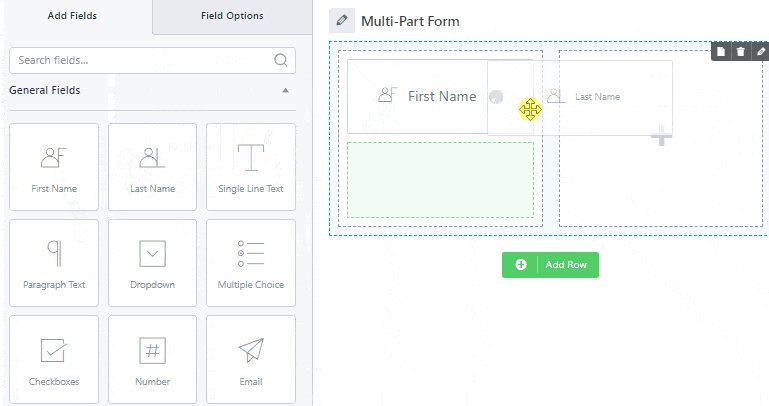
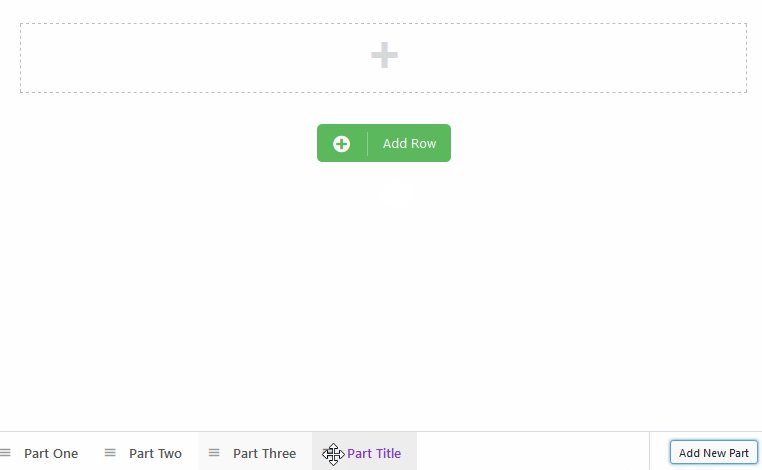
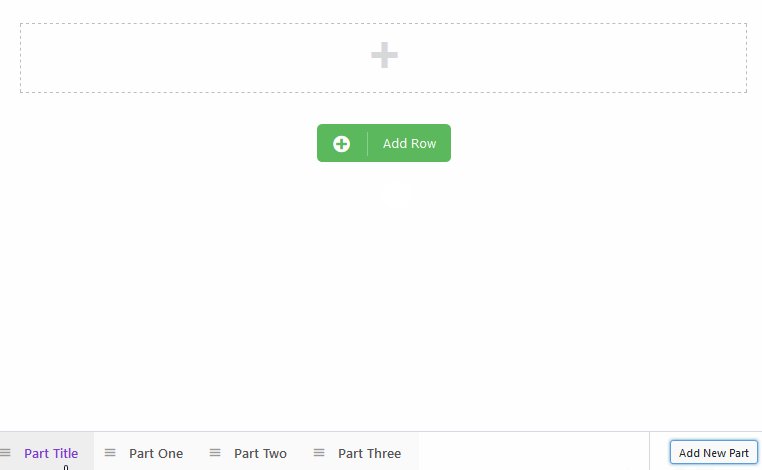
คุณยังสามารถปรับแต่ละส่วนหรือย้ายตำแหน่งได้ เพียงลากส่วนไปทางขวาหรือซ้ายเพื่อสิ่งนั้น

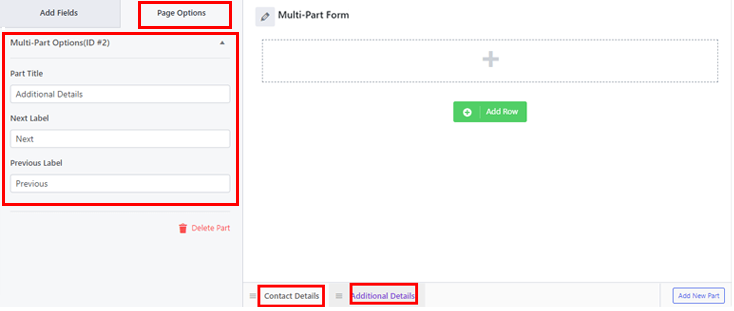
ในทำนองเดียวกัน คุณสามารถแก้ไข ชื่อส่วน และป้ายกำกับภายใต้ ตัวเลือกหน้า เราตั้งชื่อส่วนต่างๆ ว่า "รายละเอียดการติดต่อ" และ "ข้อมูลเพิ่มเติม"


สำหรับบทช่วยสอนโดยละเอียดเพิ่มเติม โปรดดูบทความนี้เกี่ยวกับวิธีสร้างแบบฟอร์มหลายขั้นตอนโดยใช้ Everest Forms
สุดท้าย คลิกที่ปุ่ม บันทึก เพื่อบันทึกการเปลี่ยนแปลงที่คุณทำกับแบบฟอร์มของคุณ
ขั้นตอนที่ 4: เปิดใช้งานตัวเลือกการแสดงตัวอย่างรายการ
ทีนี้ นี่คือส่วนสำคัญ ส่วนเสริมแบบฟอร์มหลายส่วนยังช่วยให้คุณเปิดใช้งานการแสดงตัวอย่างรายการในแบบฟอร์ม ฟีเจอร์นี้ใช้ได้กับทุกส่วน ยกเว้นส่วนแรก เนื่องจากไม่มีส่วนก่อนหน้า
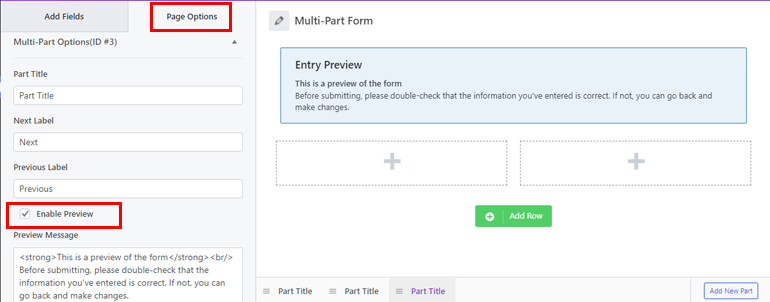
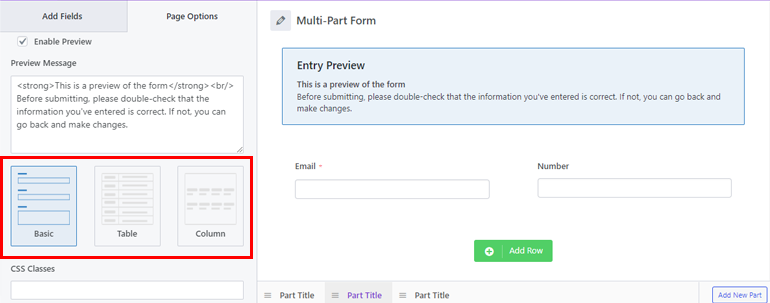
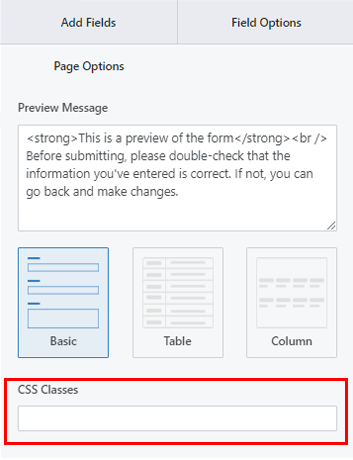
หากต้องการเปิดใช้งานตัวเลือกการแสดงตัวอย่างรายการ ให้เลือกส่วนที่คุณต้องการแสดงตัวอย่าง หลังจากนั้น ไปที่ Page Options ทางด้านซ้าย และเลื่อนลงเพื่อค้นหา Enable Preview จากนั้นเปิดใช้งานตัวเลือกนี้โดยทำเครื่องหมายที่ช่องทำเครื่องหมาย

ที่นี่ คุณยังสามารถเพิ่มข้อความ HTML ที่กำหนดเองในกล่อง ข้อความแสดงตัวอย่าง ซึ่งจะแสดงในส่วนที่คุณเปิดใช้งานการแสดงตัวอย่างในภายหลัง

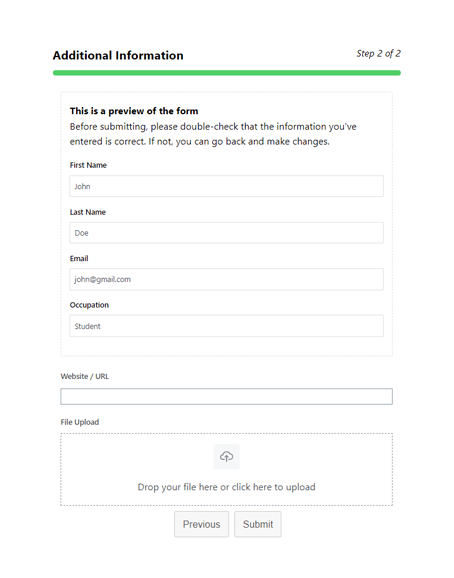
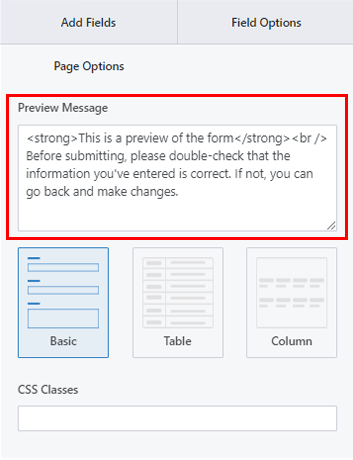
เมื่อคุณตั้งค่าข้อความแสดงตัวอย่างแล้ว ให้ย้ายไปเพิ่มเติมเพื่อเลือกเค้าโครงจากสามเค้าโครงที่กำหนด

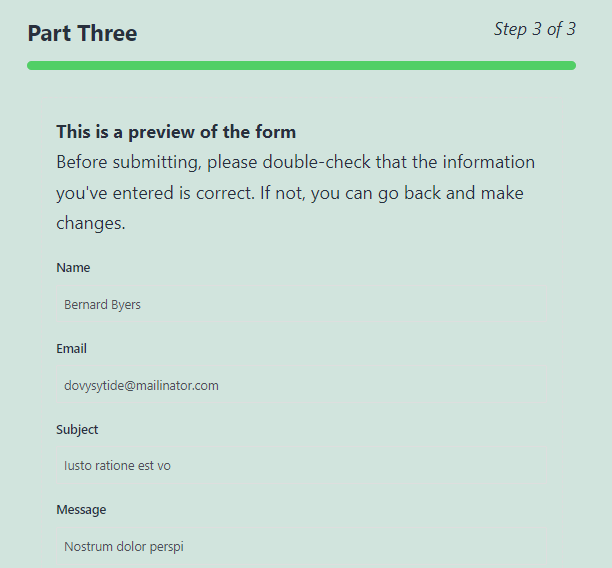
- เลย์เอาต์ พื้นฐาน : มันมีอินเทอร์เฟซที่เรียบง่ายตามด้วยอินพุตหรือการเลือกของผู้ใช้ ต่อไปนี้คือตัวอย่างลักษณะที่เลย์เอาต์นี้ปรากฏที่ส่วนหน้า

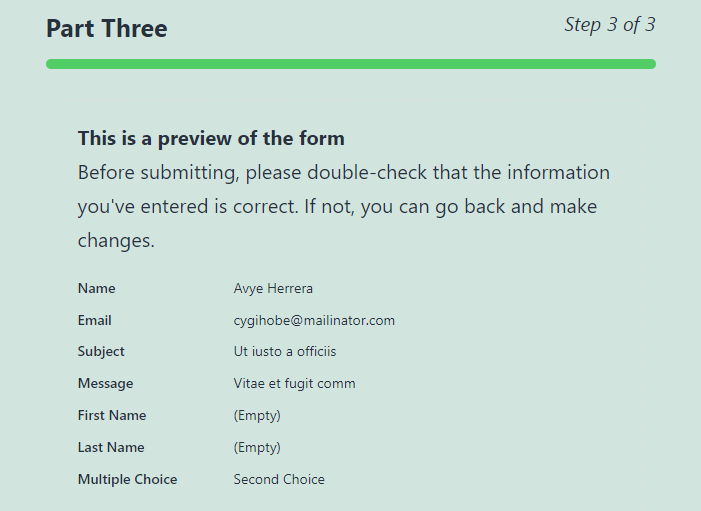
- เลย์เอาต์ ตาราง : นอกจากนี้ยังใช้เลย์เอาต์ข้อความ แต่วางป้ายกำกับฟิลด์และการป้อนข้อมูลของผู้ใช้ในสองคอลัมน์แยกจากกัน ดังนั้นจึงใช้พื้นที่ในแบบฟอร์มน้อยลง

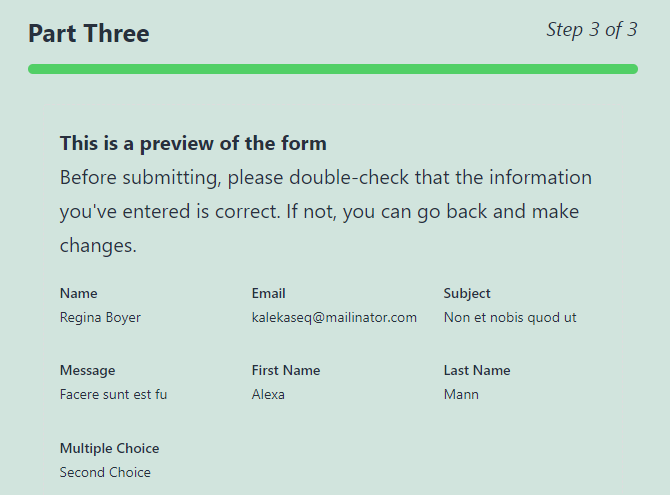
- เค้าโครงคอลัมน์ : ข้อมูลรายการจะแสดงเป็น 3 คอลัมน์

คุณยังสามารถเพิ่ม คลาส CSS ที่กำหนดเองเพื่อปรับแต่งเพิ่มเติมได้

บันทึก การเปลี่ยนแปลงและคุณได้เปิดใช้งานการแสดงตัวอย่างรายการสำหรับแบบฟอร์มเรียบร้อยแล้ว
ขั้นตอนที่ 5: กำหนดการตั้งค่าแบบฟอร์มหลายส่วน
ถัดไป คุณสามารถเปิดแท็บ การตั้งค่า ของแบบฟอร์มเพื่อกำหนดการตั้งค่าแบบฟอร์มหลายส่วนได้ ที่นี่ คุณจะพบ 4 ส่วนพร้อมตัวเลือกการปรับแต่งที่หลากหลาย
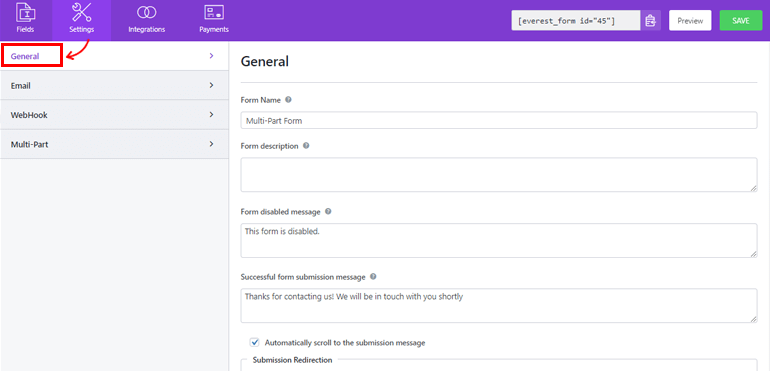
ทั่วไป: ด้วยการตั้งค่า ทั่วไป คุณสามารถแก้ไข คำอธิบาย แบบฟอร์ม ข้อความปิด การใช้งานแบบฟอร์ม เค้าโครงแบบฟอร์ม ฯลฯ

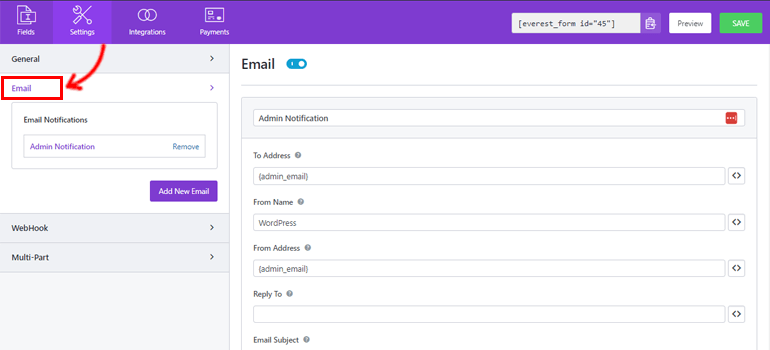
อีเมล: การตั้งค่า อีเมล ช่วยให้คุณสร้างเทมเพลตการแจ้งเตือนทางอีเมลของผู้ดูแลระบบและผู้ใช้

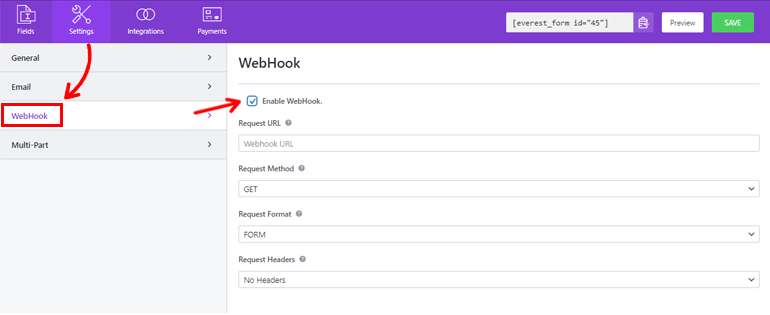
WebHook: เมื่อใช้ WebHook คุณสามารถส่งข้อมูลในแบบฟอร์มไปยัง URL ภายนอกใดก็ได้ สิ่งที่คุณต้องทำคือตั้งค่า URL คำขอ วิธี การ ขอ รูปแบบ คำขอ และส่วนหัว ของคำขอ

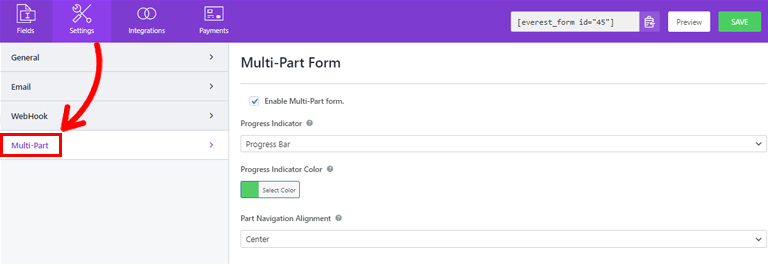
หลายส่วน: ส่วนนี้ช่วยให้คุณปรับแต่งตัวบ่งชี้ความคืบหน้า การจัดตำแหน่งชิ้นส่วน และอื่นๆ
- ตัวบ่งชี้ความคืบหน้า: เป็นแถบความคืบหน้าโดยค่าเริ่มต้น อย่างไรก็ตาม คุณสามารถเลือก Circle Bar , Arrow Steps หรือ Non e ได้จากเมนูแบบเลื่อนลง
- สีของตัวบ่งชี้ความคืบหน้า: คุณสามารถเลือกสีที่ต้องการสำหรับตัวบ่งชี้ความคืบหน้า
- การจัดตำแหน่งการนำทางส่วน: ด้วยตัวเลือกนี้ คุณสามารถเลือกการจัดตำแหน่งที่เหมาะสมสำหรับปุ่มชิ้นส่วนได้ คุณสามารถตั้งค่าไว้ที่ด้านขวา ซ้าย ตรง กลาง หรือแยก

ตอนนี้คุณสามารถคลิกที่ บันทึก เพื่อบันทึกการเปลี่ยนแปลงที่คุณได้ทำกับแบบฟอร์ม
ขั้นตอนที่ 6: เพิ่มแบบฟอร์มของคุณบนเว็บไซต์
คุณสร้างแบบฟอร์มหลายส่วนได้สำเร็จโดยใช้ Everest Forms และเปิดใช้งานการแสดงตัวอย่างรายการ แต่ผู้ใช้ของคุณจะไม่สามารถมองเห็นได้เว้นแต่ว่าคุณจะแสดงแบบฟอร์มของคุณบนเว็บไซต์
ดังนั้น หากต้องการเพิ่มแบบฟอร์มในไซต์ของคุณ คุณสามารถใช้วิธีใดก็ได้จากสองวิธีนี้
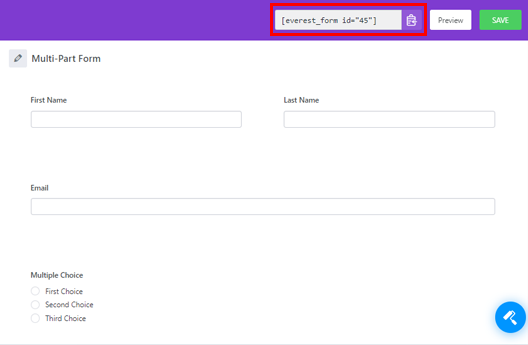
วิธีแรกคือการใช้รหัสย่อของแบบฟอร์ม คุณสามารถคัดลอกรหัสย่อที่คุณเห็นที่ด้านบนสุดของตัวสร้างแบบฟอร์ม

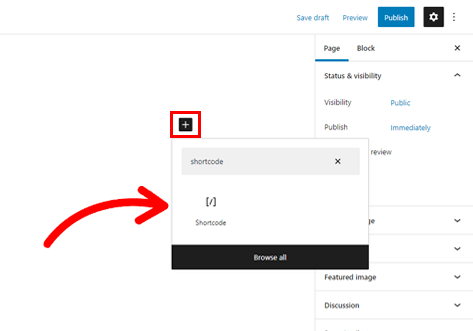
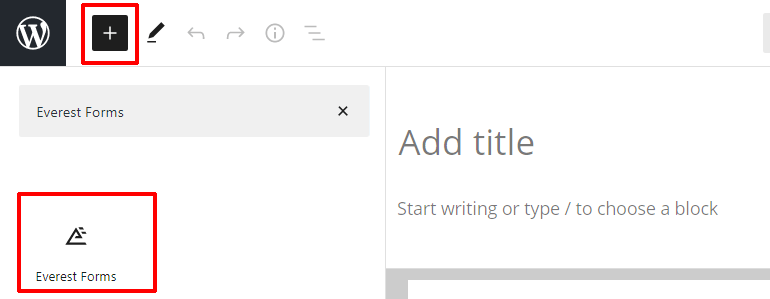
จากนั้น สร้างหน้าหรือโพสต์ใหม่ แล้วคุณจะไปที่ตัวแก้ไข Gutenberg ที่นี่ กดที่ไอคอน Add Block (+) และค้นหาบล็อก Shortcode จากนั้นคลิกที่บล็อกเพื่อเพิ่มลงในเพจหรือโพสต์

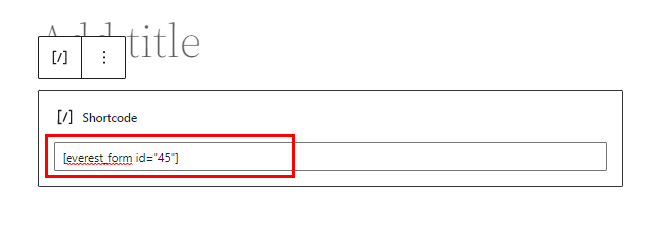
ถัดไป วางรหัสย่อที่คุณคัดลอกลงในบล็อกก่อนหน้านี้ แล้วคลิกปุ่ม เผยแพร่

แค่นั้นแหละ! แบบฟอร์มของคุณจะปรากฏบนเว็บไซต์ของคุณ
หรือคุณสามารถใช้บล็อก Everest Forms เพื่อแสดงแบบฟอร์มของคุณ คลิกที่ปุ่ม Add Block และค้นหาบล็อก Everest Forms

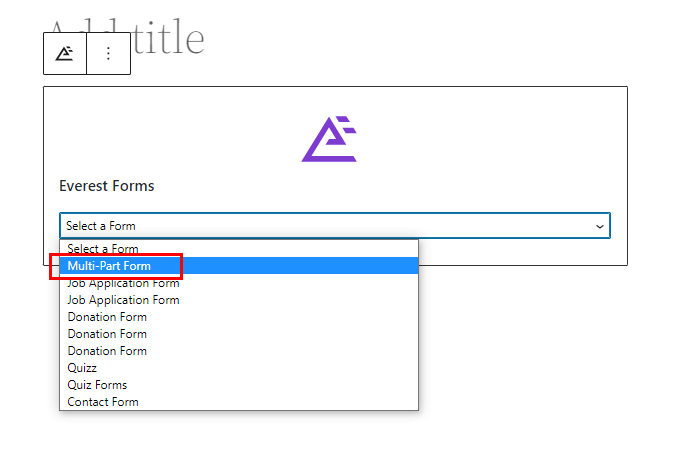
เพิ่มลงในหน้าและเลือกรูปแบบหลายส่วนของ WordPress จากดรอปดาวน์

สุดท้าย คุณสามารถกดปุ่ม เผยแพร่ ที่ด้านบน
ปิดท้าย!
และนั่นคือบทสรุปสำหรับคำแนะนำของเราเกี่ยวกับวิธีเปิดใช้งานตัวเลือกการแสดงตัวอย่างรายการสำหรับผู้ใช้ในแบบฟอร์มหลายส่วนของ WordPress ด้วยปลั๊กอินตัวสร้างแบบฟอร์มที่มีคุณลักษณะมากมาย เช่น Everest Forms คุณสามารถสร้างแบบฟอร์มหลายขั้นตอนและเปิดใช้งานการแสดงตัวอย่างรายการได้ในเวลาไม่นาน!
นอกจากนี้ ความเป็นไปได้ของ Everest Forms นั้นไม่มีที่สิ้นสุด คุณสามารถใช้ปลั๊กอินอันทรงพลังนี้เพื่อเปิดใช้งานการเปลี่ยนเส้นทางตามเงื่อนไขหลังจากส่งแบบฟอร์ม ปรับแต่งสไตล์ของแบบฟอร์ม และอื่นๆ
อ่านเพิ่มเติมเกี่ยวกับ Everest Forms ในบล็อกของเราหากคุณสนใจ คุณยังสามารถตรวจสอบช่อง YouTube ของเราสำหรับวิดีโอแนะนำง่ายๆ ได้อีกด้วย
อย่าลืมติดตามเราบน Facebook และ Twitter สำหรับการอัปเดตในอนาคต
