ทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับกลุ่มตัวเลือกของ Divi 5 ที่ตั้งไว้ล่วงหน้า
เผยแพร่แล้ว: 2025-03-21กลุ่มตัวเลือกตั้งค่าไว้ล่วงหน้าใน Divi 5 ทำให้สไตล์การจัดการง่ายขึ้นโดยเสนอวิธีการออกแบบที่มีประสิทธิภาพและปรับขนาดได้มากขึ้น คุณไม่จำเป็นต้องใช้สไตล์เดียวกันกับหลายองค์ประกอบอีกต่อไป ด้วยการตั้งค่ากลุ่มตัวเลือกคุณสามารถสร้างและใช้การตั้งค่ากลุ่มตัวเลือกได้เช่นเส้นขอบเงาและระยะห่าง - ในหลายองค์ประกอบผสมและจับคู่และทำการอัปเดตทั่วโลกได้อย่างง่ายดาย
ในโพสต์นี้เราจะดำน้ำลึกลงไปว่ากลุ่มตัวเลือกที่ตั้งไว้ล่วงหน้าเปลี่ยนวิธีการออกแบบใน Divi 5 สำรวจประโยชน์ของวิธีการใหม่นี้และแสดงวิธีการใช้งาน หากคุณต้องการปรับปรุงเวิร์กโฟลว์ของคุณและสร้างระบบการออกแบบที่บำรุงรักษาได้มากขึ้นนี่เป็นตัวเปลี่ยนเกมที่คุณไม่อยากพลาด
ลองดูวิดีโอต่อไปนี้เพื่อดูคุณสมบัติใหม่ที่ดำเนินการ
- 1 ทำความเข้าใจพื้นฐานของตัวเลือกที่ตั้งไว้ล่วงหน้า
- 1.1 ตัวเลือกกลุ่มที่ตั้งไว้ล่วงหน้าอธิบาย
- 1.2 การควบคุมทั่วโลกยิ่งขึ้น
- 1.3 คุณควรสร้างกลุ่มตัวเลือกที่ตั้งไว้ล่วงหน้าเมื่อใด
- 1.4 สไตล์คุณสามารถใช้ตัวเลือกกลุ่มที่ตั้งไว้ล่วงหน้าสำหรับ
- 2 วิธีการใช้งานกลุ่มตัวเลือกที่ตั้งไว้ล่วงหน้า
- 2.1 ตัวอย่าง: การสร้างที่ตั้งไว้ล่วงหน้า
- 2.2 การใช้ที่ตั้งไว้ล่วงหน้ากับองค์ประกอบอื่น ๆ
- 2.3 รวมกลุ่มตัวเลือกที่ตั้งไว้ล่วงหน้ากับองค์ประกอบที่ตั้งไว้ล่วงหน้า
- 2.4 การกำหนดกลุ่มตัวเลือกเริ่มต้นเป็นค่าเริ่มต้น
- 2.5 การแก้ไขล่วงหน้าทั่วโลก
- 3 ประโยชน์หลักของการใช้ตัวเลือกกลุ่มที่ตั้งไว้ล่วงหน้า
- 3.1 1. เวิร์กโฟลว์การออกแบบที่เร็วขึ้นและมีประสิทธิภาพมากขึ้น
- 3.2 2. ความสามารถในการปรับขนาด
- 3.3 3. การทำงานร่วมกันง่ายขึ้น
- 3.4 4. ความสอดคล้องระหว่างองค์ประกอบของไซต์
- 3.5 5. การอัปเดตระดับโลกที่ง่ายด้วยความพยายามน้อยที่สุด
- 4 เริ่มต้นด้วย Divi 5 วันนี้
ทำความเข้าใจพื้นฐานของการตั้งค่ากลุ่มตัวเลือก
ก่อนที่เราจะดำน้ำในการดำเนินการตั้งค่าล่วงหน้าของกลุ่มตัวเลือกให้พูดคุยพื้นฐานบางอย่างเพื่อช่วยให้คุณเข้าใจคุณสมบัติขั้นสูงใหม่นี้ได้ดีขึ้น
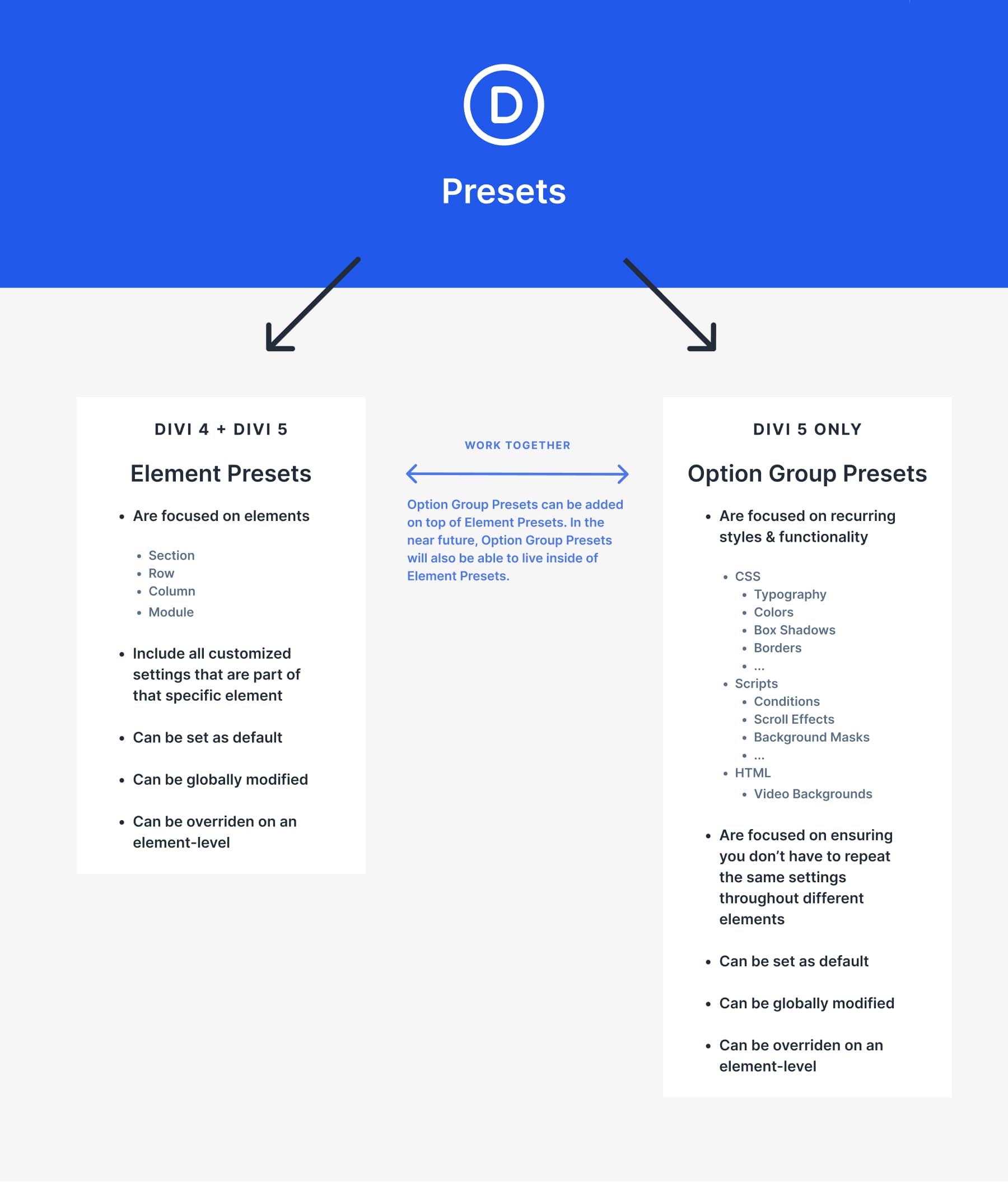
ตัวเลือกกลุ่มที่ตั้งไว้ล่วงหน้าอธิบายไว้
กลุ่มตัวเลือกที่ตั้งไว้ล่วงหน้าใน Divi 5 อนุญาตให้ผู้ใช้สร้างรูปแบบการออกแบบที่ใช้ซ้ำได้ซึ่งสามารถนำไปใช้กับองค์ประกอบหลายอย่างทั่วทั้งเว็บไซต์ ซึ่งแตกต่างจาก Element Presets (ซึ่งอยู่ใน Divi มาระยะหนึ่งแล้ว) ค่าที่ตั้งไว้ล่วงหน้าเหล่านี้ทำงานได้ในทุกองค์ประกอบทำให้เกิดสไตล์ที่สอดคล้องกันสำหรับภูมิหลังเส้นขอบการพิมพ์และอื่น ๆ
พวกเขาสามารถเลเยอร์รวมและอัปเดตทั่วโลกทำให้การบำรุงรักษาระบบการออกแบบที่เหนียวแน่นง่ายขึ้นในขณะที่ลดการจัดแต่งทรงผมซ้ำ ๆ
การควบคุมทั่วโลกยิ่งขึ้น

ก่อนที่กลุ่มตัวเลือกจะตั้งค่าไว้ล่วงหน้าองค์ประกอบการจัดแต่งทรงผมใน DIVI จำเป็นต้องมีการปรับด้วยตนเองหรือใช้องค์ประกอบที่ตั้งไว้ล่วงหน้าที่ควบคุมการตั้งค่าการออกแบบทั้งหมดสำหรับองค์ประกอบเฉพาะ (ส่วน, แถว, คอลัมน์, โมดูล) ในขณะที่ค่าที่ตั้งไว้ล่วงหน้าองค์ประกอบยังคงมีความสำคัญและช่วยรักษาความสอดคล้องกัน แต่พวกเขาก็มุ่งเน้นไปที่องค์ประกอบทั้งหมดแทนที่จะเป็นสไตล์ของตัวเอง และสไตล์นั้นสามารถนำไปใช้กับองค์ประกอบใดก็ได้ คุณไม่จำเป็นต้องทำซ้ำสไตล์ในแต่ละองค์ประกอบอีกต่อไปเนื่องจากคุณสามารถดึงกลับจากแหล่งข้อมูลเฉพาะ
ด้วยการตั้งค่ากลุ่มตัวเลือกที่ตั้งไว้ล่วงหน้าองค์ประกอบที่ตั้งไว้ล่วงหน้าจะยิ่งมีประสิทธิภาพมากขึ้น พวกเขาสามารถรวมกันเพื่อสร้างผลลัพธ์ที่มีประสิทธิภาพมากที่สุด
คุณควรสร้างกลุ่มตัวเลือกที่ตั้งไว้ล่วงหน้าเมื่อใด
มีวิธีที่แตกต่างกันในการใช้งานกลุ่มตัวเลือกที่ตั้งไว้ล่วงหน้า แต่โดยทั่วไปยิ่งคุณสร้างเร็วเท่าไหร่ก็ยิ่งดีเท่านั้น การเริ่มต้นก่อนด้วยการตั้งค่ากลุ่มตัวเลือกในการสร้างเว็บไซต์ของคุณช่วยให้คุณประหยัดเวลาเมื่อทำการแก้ไข
ในไม่ช้ากลุ่มตัวเลือกที่ตั้งไว้ล่วงหน้าจะสามารถใช้ชีวิตอยู่ในที่ตั้งไว้ล่วงหน้าได้เช่นกันดังนั้นจึงรู้สึกเป็นธรรมชาติที่จะสร้างพวกเขาก่อนที่คุณจะสร้างองค์ประกอบที่ตั้งไว้ล่วงหน้า ตอนนี้สมมติว่าคุณกำลังสร้างเว็บไซต์ใหม่ล่าสุดตั้งแต่เริ่มต้น วิธีที่คุณจะสามารถเข้าใกล้งานสร้างนี้มีดังนี้:
- ออกแบบหน้าแรกของคุณ
- เปลี่ยนรูปแบบเป็นตัวเลือกกลุ่มที่ตั้งไว้ล่วงหน้า
- รวมกลุ่มตัวเลือกที่ตั้งไว้ล่วงหน้าภายในองค์ประกอบที่ตั้งไว้ล่วงหน้าของคุณ
กระบวนการนี้ไม่ใช่เชิงเส้นและคุณมักจะพบว่าตัวเองกลับไปกลับมาระหว่างกลุ่มตัวเลือกที่ตั้งไว้ล่วงหน้าและตั้งค่าไว้ล่วงหน้าองค์ประกอบจนกว่าคุณจะมีความสุขกับร่างหน้าแรกของคุณ
สไตล์ที่คุณสามารถใช้ตัวเลือกกลุ่มที่ตั้งไว้ล่วงหน้าสำหรับ
รูปแบบใด ๆ ที่มีไอคอนที่ตั้งไว้ล่วงหน้ากลุ่มตัวเลือกที่มุมบนขวาสามารถเปลี่ยนเป็นหนึ่งได้
กลุ่มตัวเลือกที่ตั้งไว้ล่วงหน้าสามารถสร้างได้จากและนำไปใช้กับการตั้งค่าการออกแบบที่หลากหลายรวมถึงการพิมพ์สีพื้นหลังเส้นขอบระยะห่างเงาเอฟเฟกต์การปรับขนาดเค้าโครงตำแหน่งและภาพเคลื่อนไหว ค่าที่ตั้งไว้ล่วงหน้าเหล่านี้ช่วยให้นักออกแบบสามารถสร้างระบบการออกแบบที่มีโครงสร้างและนำกลับมาใช้ใหม่ได้โดยไม่ต้องปรับเปลี่ยนด้วยตนเองซ้ำ ๆ
หนึ่งในสิ่งที่ยอดเยี่ยมเกี่ยวกับกลุ่มตัวเลือกของ Divi ที่ตั้งไว้ล่วงหน้าซึ่งทำให้มันแตกต่างจากคู่แข่งอย่างยิ่งคือมันไม่ได้มุ่งเน้นไปที่ CSS เท่านั้น นอกจากนี้ยังมีเอฟเฟกต์ที่สร้างขึ้นโดยใช้สคริปต์ คุณสามารถสังเกตเห็นสิ่งนี้ได้ในคุณสมบัติการโต้ตอบที่ Divi ให้เช่นตัวเลือกเงื่อนไขวิดีโอพื้นหลัง HTML เอฟเฟกต์สโครลและอื่น ๆ
อินสแตนซ์การออกแบบใด ๆ ที่คุณจะใช้มากกว่าหนึ่งครั้งนั้นคุ้มค่าที่จะเปลี่ยนเป็นที่ตั้งไว้ล่วงหน้า สิ่งนี้จะทำให้การอัปเดตการออกแบบของคุณง่ายขึ้น
วิธีการใช้งานกลุ่มตัวเลือกที่ตั้งไว้ล่วงหน้า
ตอนนี้เราได้พูดคุยเกี่ยวกับพื้นฐานแล้วเรามามุ่งเน้นไปที่การดำเนินการของกลุ่มตัวเลือกที่ตั้งไว้ล่วงหน้า เพื่อให้ทุกอย่างเรียบง่ายและตรงไปตรงมาที่สุดเท่าที่จะทำได้เราจะมุ่งเน้นไปที่การสร้าง แนวชายแดน ที่เรียบง่าย วิธีที่คุณเข้าใกล้การสร้างที่ตั้งล่วงหน้าอื่น ๆ นั้นเหมือนกับกรณีการใช้งานนี้
ตัวอย่าง: การสร้างที่ตั้งไว้ล่วงหน้า
การสร้างกลุ่มตัวเลือกที่ตั้งไว้ล่วงหน้านั้นตรงไปตรงมามาก ลองผ่านกระบวนการสร้างขั้นตอนการตั้งค่าล่วงหน้า เรากำลังใช้เค้าโครงหน้าแรกที่มาพร้อมกับชุดเค้าโครงพอร์ตโฟลิโอออกแบบ แต่อย่าลังเลที่จะใช้เลย์เอาต์อื่น ๆ ที่คุณเลือก
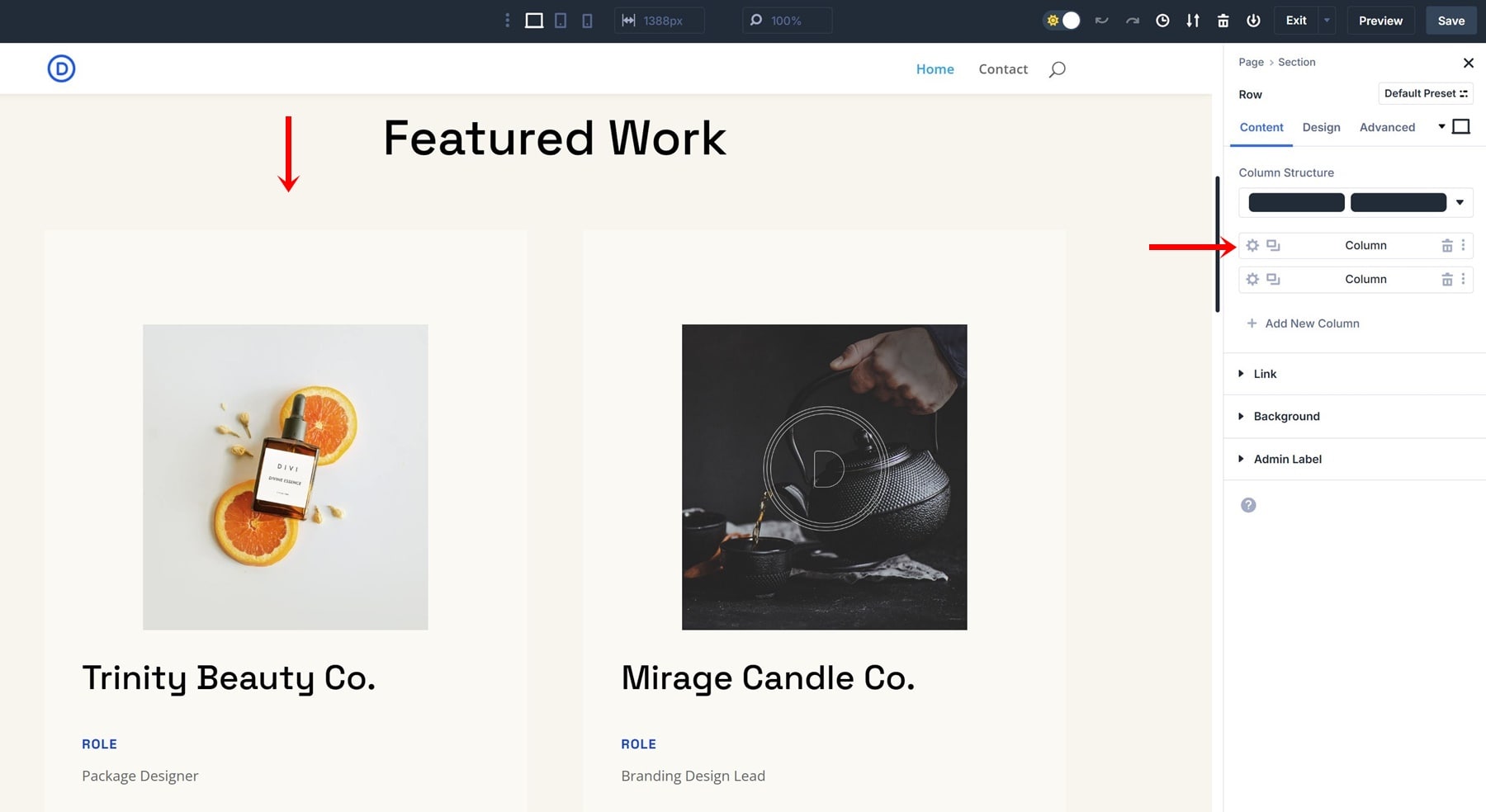
ขั้นตอนที่ 1: เปิดการตั้งค่าขององค์ประกอบ (การตั้งค่าคอลัมน์)
ใน Divi Builder ให้เลือกโมดูลใด ๆ ที่คุณต้องการจัดสไตล์ (เช่นคอลัมน์)

ขั้นตอนที่ 2: นำทางไปยังแท็บการออกแบบ
ภายในการตั้งค่าโมดูลคลิกที่แท็บการออกแบบ เลื่อนลงและค้นหาส่วนชายแดน

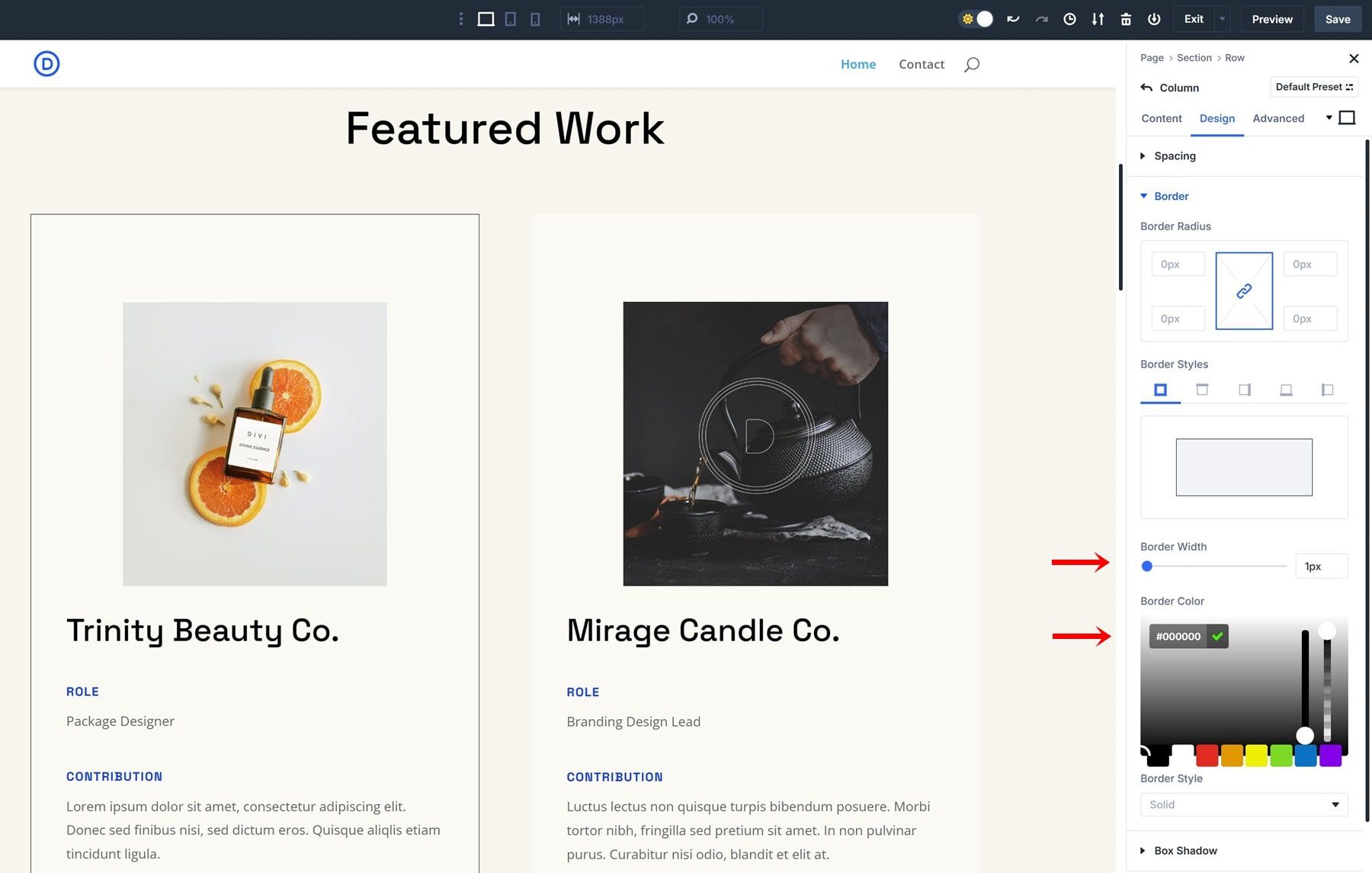
ขั้นตอนที่ 3: เพิ่มเส้นขอบ
เลือกสไตล์ชายแดนจากตัวเลือกที่มีอยู่ เพื่อให้สิ่งต่าง ๆ เรียบง่ายสิ่งเดียวที่เราจะทำคือเพิ่มเส้นขอบ 1px เป็นสีดำ

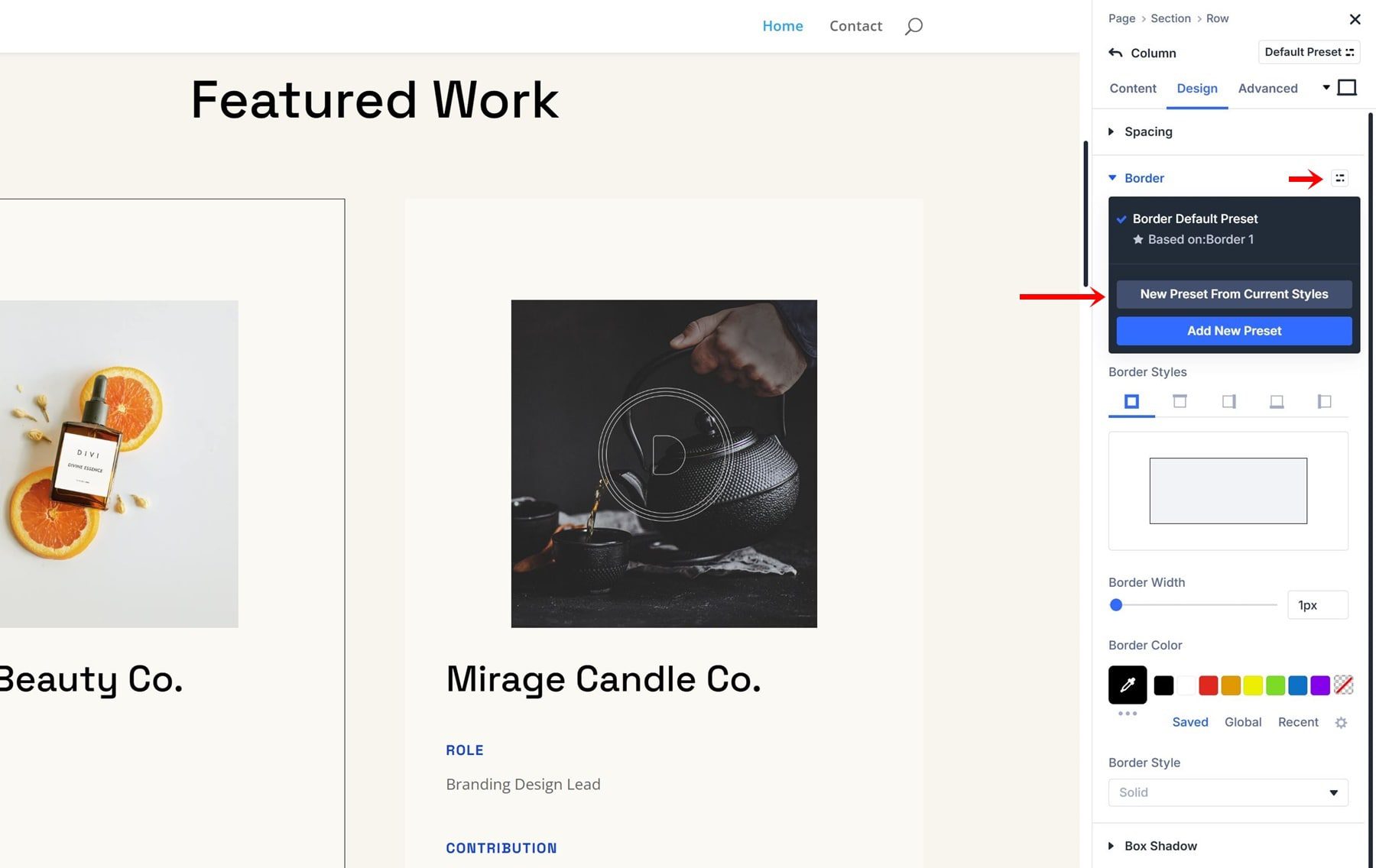
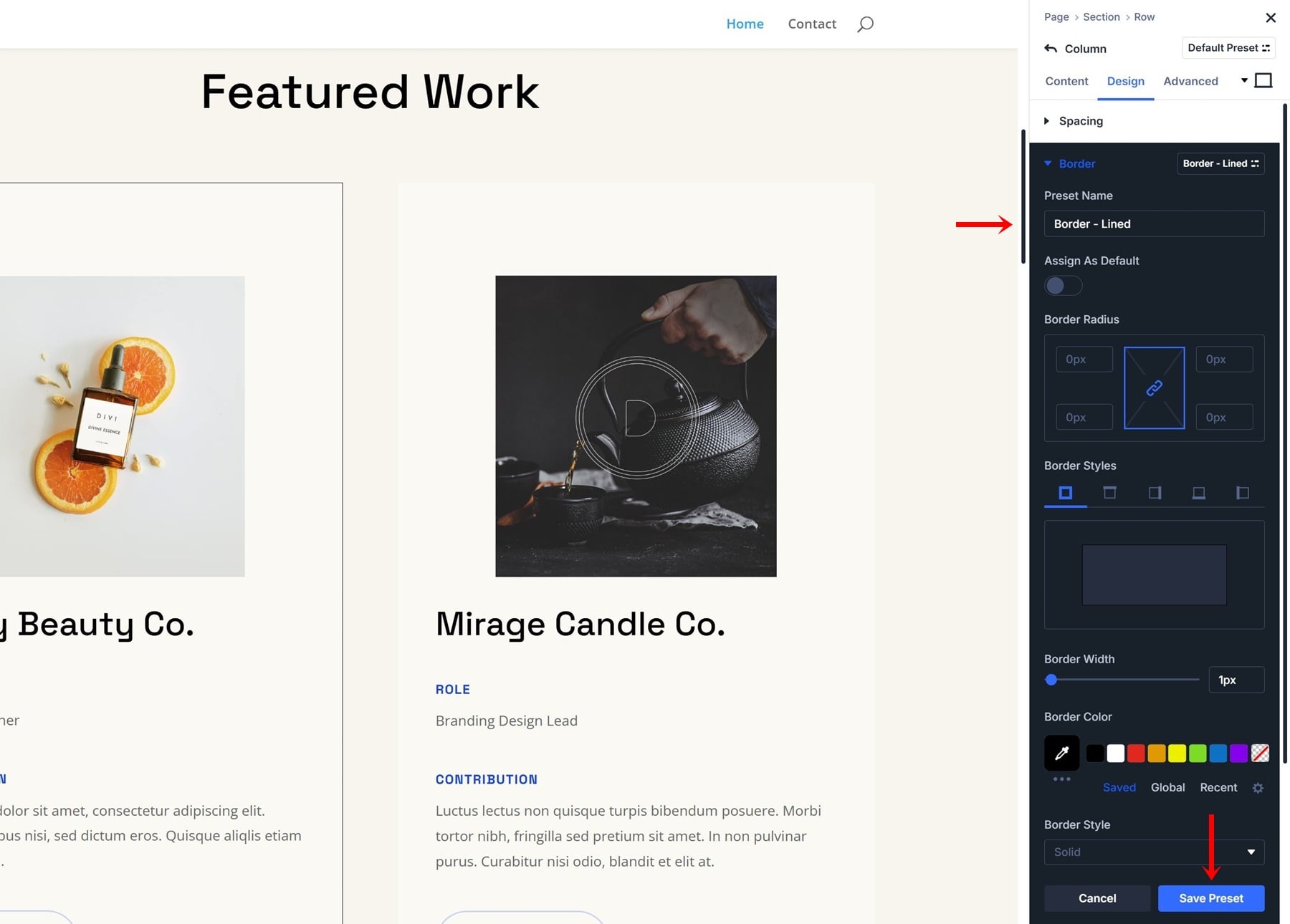
ขั้นตอนที่ 4: บันทึกเป็นกลุ่มตัวเลือกที่ตั้งไว้ล่วงหน้า
คลิกที่ไอคอนที่มุมขวาบนของการตั้งค่าเส้นขอบเพื่อสร้างที่ตั้งไว้ล่วงหน้าใหม่ ตั้งชื่อที่พรรณนาไว้ล่วงหน้าของคุณ (เช่นเส้นขอบ - เรียงราย) คลิกบันทึกที่ตั้งไว้ล่วงหน้าเพื่อสรุป



ใช้การตั้งค่าล่วงหน้ากับองค์ประกอบอื่น ๆ
ตอนนี้คุณได้สร้างกลุ่มตัวเลือกที่ตั้งไว้ล่วงหน้าแล้วก็ถึงเวลาที่จะนำไปใช้กับองค์ประกอบอื่น ๆ ไม่ว่าคุณจะจัดแต่งทรงผมส่วนแถวคอลัมน์หรือโมดูลที่ตั้งไว้ล่วงหน้าช่วยให้คุณสามารถออกแบบชุดได้อย่างสม่ำเสมอด้วยความพยายามน้อยที่สุด ทำตามขั้นตอนเหล่านี้เพื่อใช้ที่ตั้งไว้ล่วงหน้าชายแดนที่บันทึกไว้:
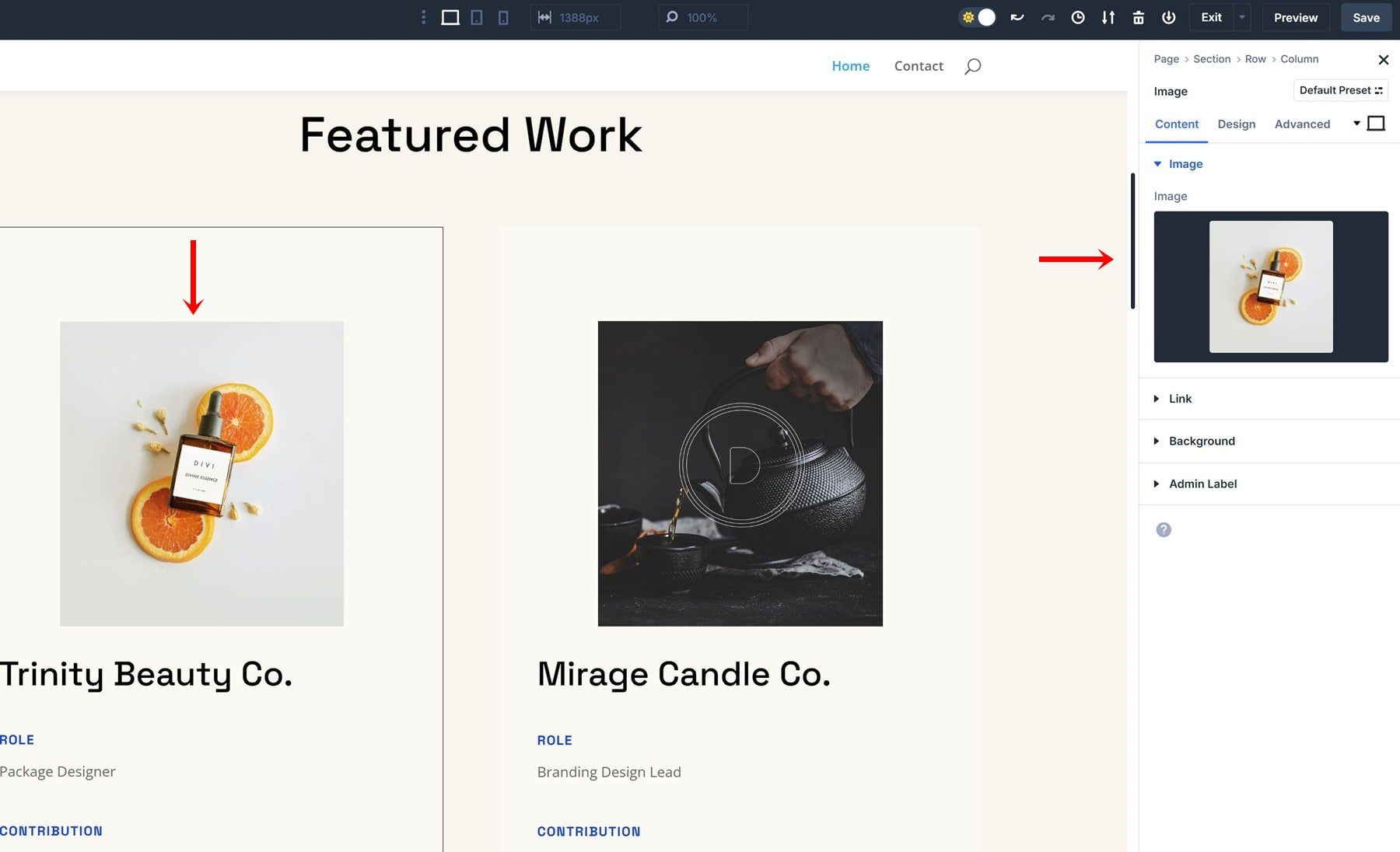
ขั้นตอนที่ 1: เลือกองค์ประกอบอื่น ๆ
เปิดโมดูลอื่น ๆ ที่คุณต้องการจัดสไตล์ (เช่นโมดูลรูปภาพ) ในแท็บการออกแบบนำทางไปยังการตั้งค่าเส้นขอบ

ขั้นตอนที่ 2: ใช้ที่ตั้งไว้ล่วงหน้า
ค้นหาไอคอนกลุ่มตัวเลือกที่ตั้งไว้ล่วงหน้าและเลือกที่ตั้งไว้ล่วงหน้าที่คุณสร้างขึ้นในส่วนก่อนหน้าของโพสต์นี้

รวมกลุ่มตัวเลือกที่ตั้งไว้ล่วงหน้ากับองค์ประกอบที่ตั้งไว้ล่วงหน้า
ในบางกรณีคุณอาจต้องการใช้การตั้งค่าบางอย่างในระดับองค์ประกอบเท่านั้น สมมติว่าคุณมี 2 คอลัมน์ถัดจากกันและคุณต้องการให้พวกเขาแบ่งปันการตั้งค่าเดียวกันทั้งหมด แต่ไม่ใช่เส้นขอบเดียวกัน ในกรณีนี้คุณสามารถใช้คอลัมน์ที่ตั้งไว้ล่วงหน้าสำหรับทั้งสองคอลัมน์ แต่ใช้การตั้งค่าขอบที่แตกต่างกันกับแต่ละคอลัมน์
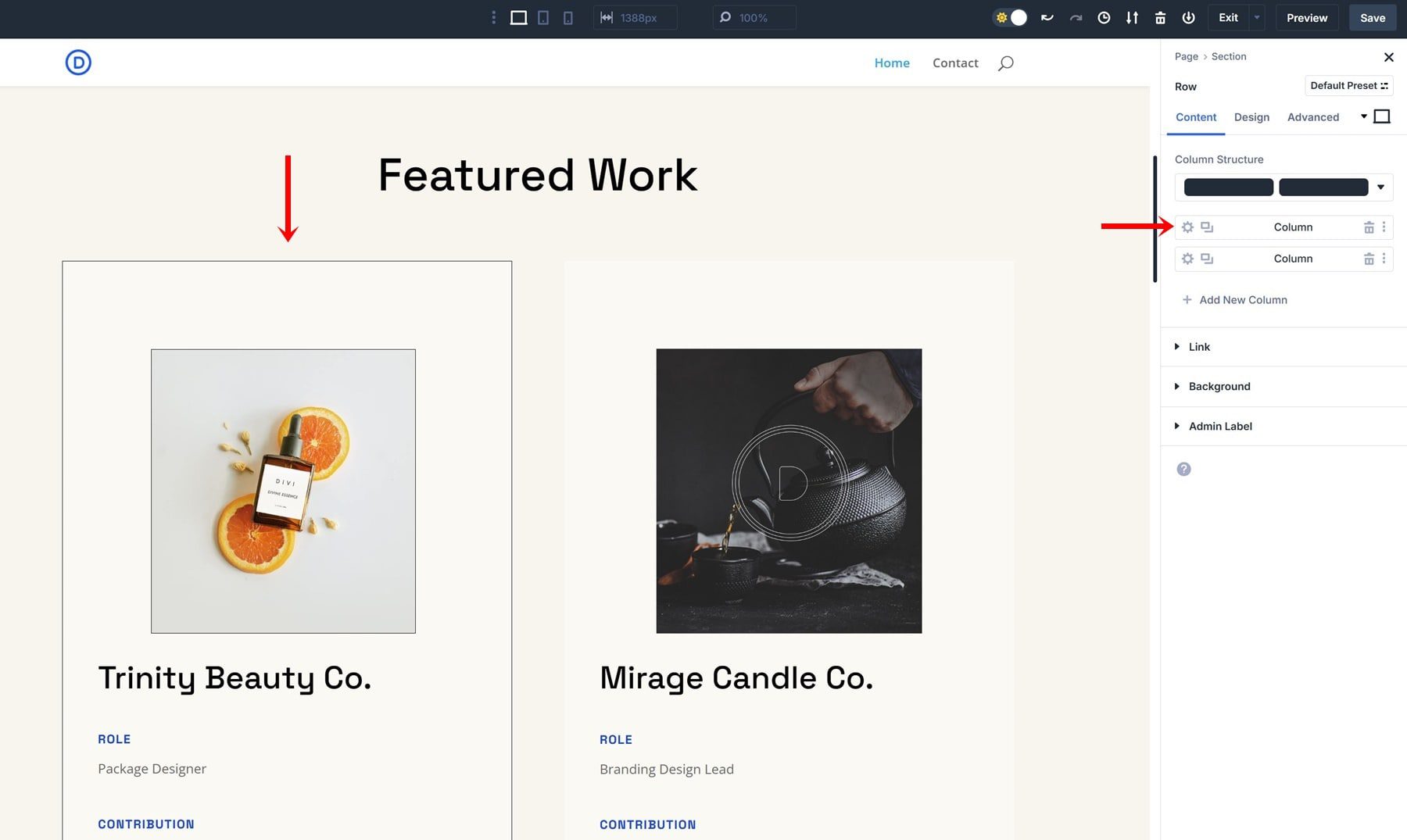
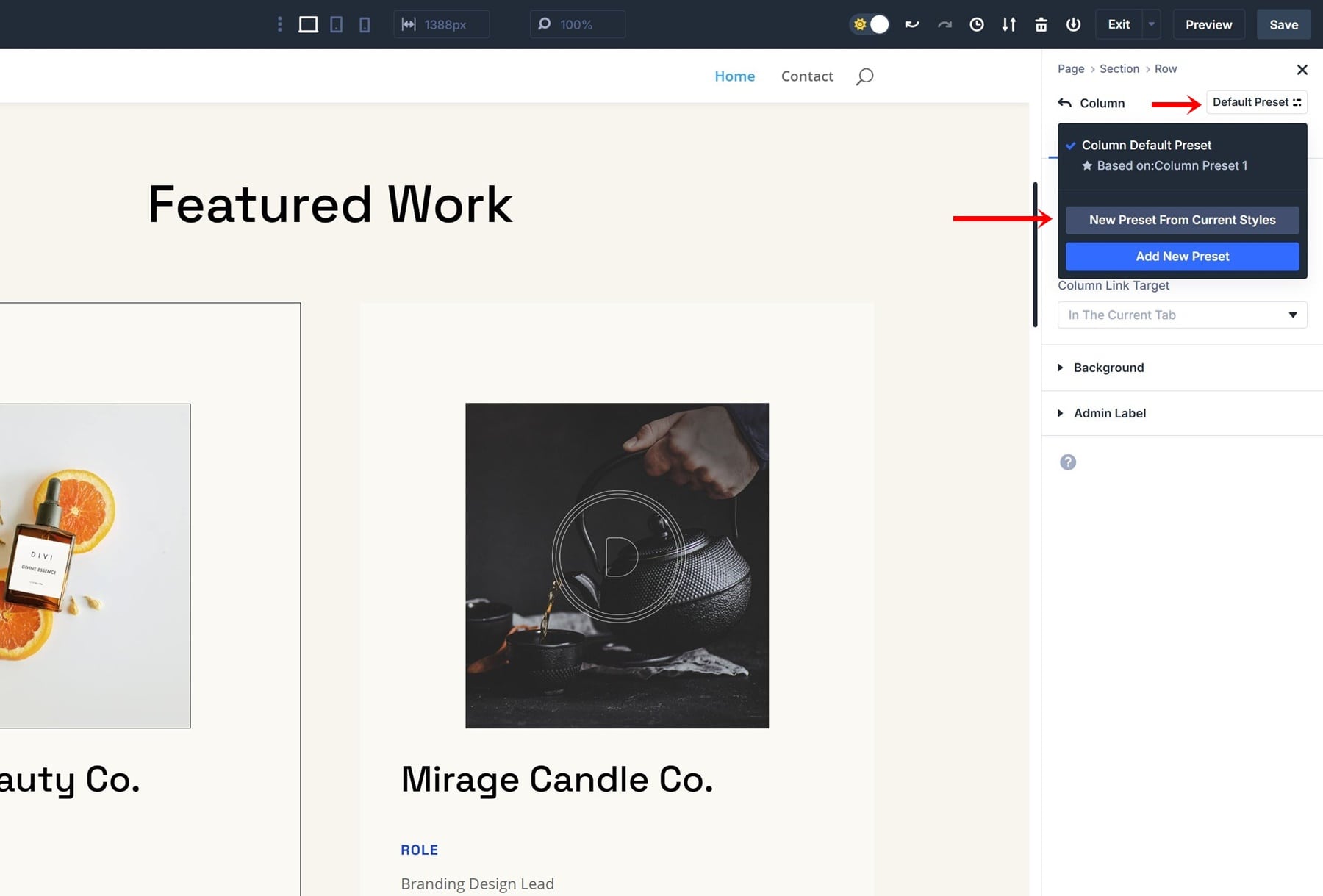
ขั้นตอนที่ 1: สร้างคอลัมน์ใหม่ที่ตั้งไว้ล่วงหน้า
เปิดคอลัมน์แรกของคุณและสร้างที่ตั้งไว้ล่วงหน้าใหม่จากสไตล์ปัจจุบันที่มุมขวาบน ให้ชื่อเชิงพรรณนาและบันทึกการตั้งค่า


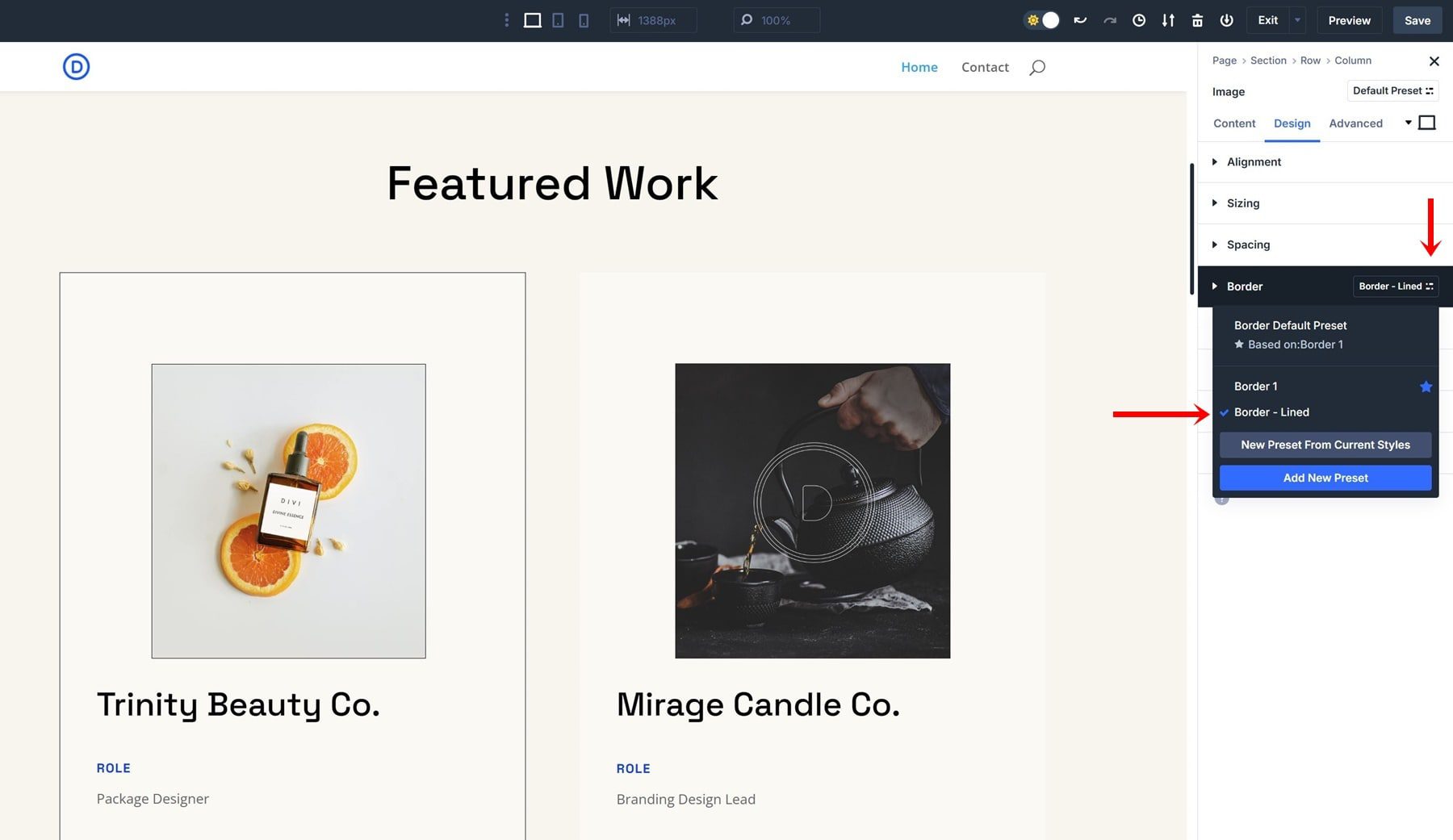
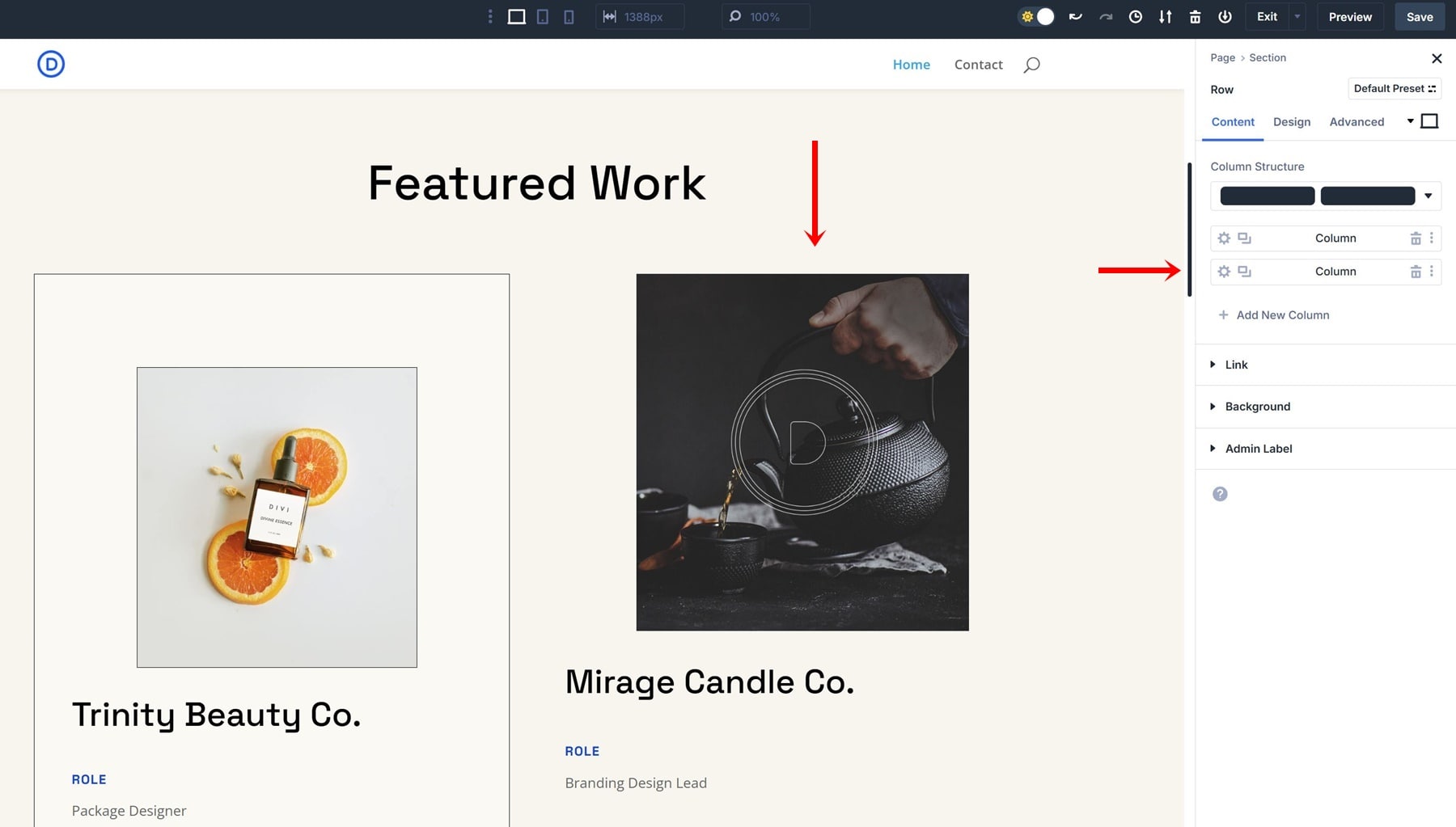
ขั้นตอนที่ 2: เปิดใช้งานที่ตั้งไว้ล่วงหน้าของเส้นขอบด้านข้างคอลัมน์ที่ตั้งไว้ล่วงหน้า
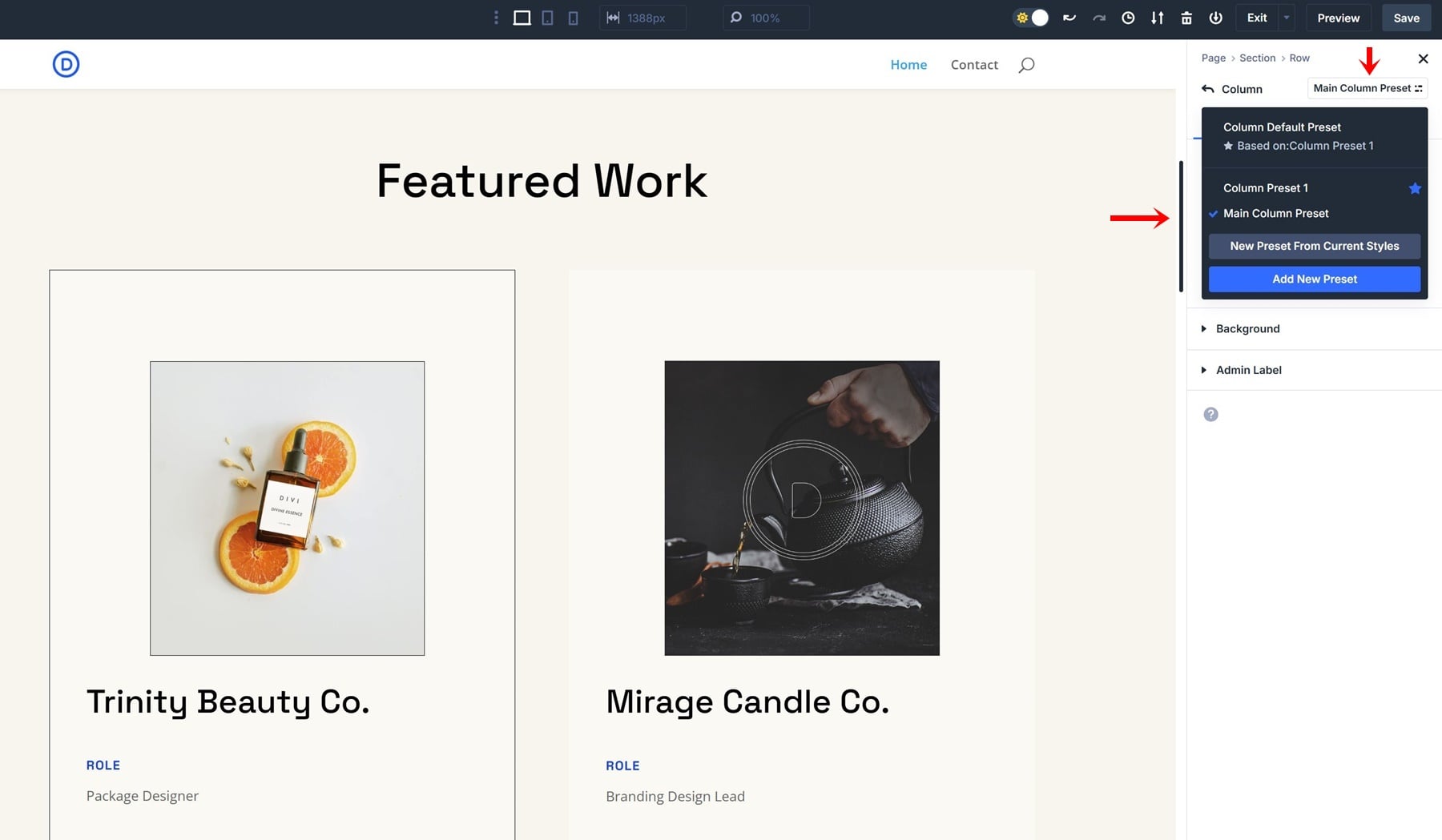
ตอนนี้นำทางไปยังคอลัมน์ที่สองของแถวของคุณ ฉันแน่ใจว่าคอลัมน์ 2 ไม่มีการตั้งค่าระดับองค์ประกอบที่เหนือกว่า เมื่อคุณอยู่ที่นั่นให้เปิดใช้งานที่ตั้งไว้ล่วงหน้าที่คุณทำในขั้นตอนก่อนหน้า


ณ จุดนี้คอลัมน์ทั้งสองแบ่งปันองค์ประกอบที่ตั้งไว้ล่วงหน้า แต่มีเพียงคอลัมน์แรกเท่านั้นที่มีการตั้งค่าล่วงหน้าเพิ่มเติม (ซึ่งคุณวางแผนที่จะใช้กับองค์ประกอบอื่น ๆ ในอนาคตเช่นกัน)
การกำหนดกลุ่มตัวเลือกเริ่มต้นเป็นค่าเริ่มต้น
อีกตัวเลือกที่ยอดเยี่ยมพร้อมตัวเลือกกลุ่มที่ตั้งไว้ล่วงหน้าคือความสามารถในการทำให้เป็นค่าเริ่มต้น นั่นหมายความว่าทันทีที่คุณเพิ่มองค์ประกอบที่มีความสามารถในการจัดแต่งทรงผมโดยเฉพาะสไตล์เริ่มต้นที่คุณเลือกจะใช้ สิ่งนี้มีประโยชน์อย่างยิ่งสำหรับการพิมพ์สีและปุ่ม
ลองใช้ปุ่มกันเถอะ รูปแบบปุ่มเป็นส่วนหนึ่งของหลายโมดูลรวมถึงโมดูลแบบฟอร์มติดต่อโมดูล CTA โมดูล Optin อีเมลและอื่น ๆ หากคุณต้องการรูปแบบเฉพาะอย่างหนึ่งที่จะใช้กับปุ่มเหล่านี้ทั้งหมดโดยอัตโนมัตินั่นเป็นไปได้ด้วยการตั้งค่ากลุ่มตัวเลือก มาดูกันว่า
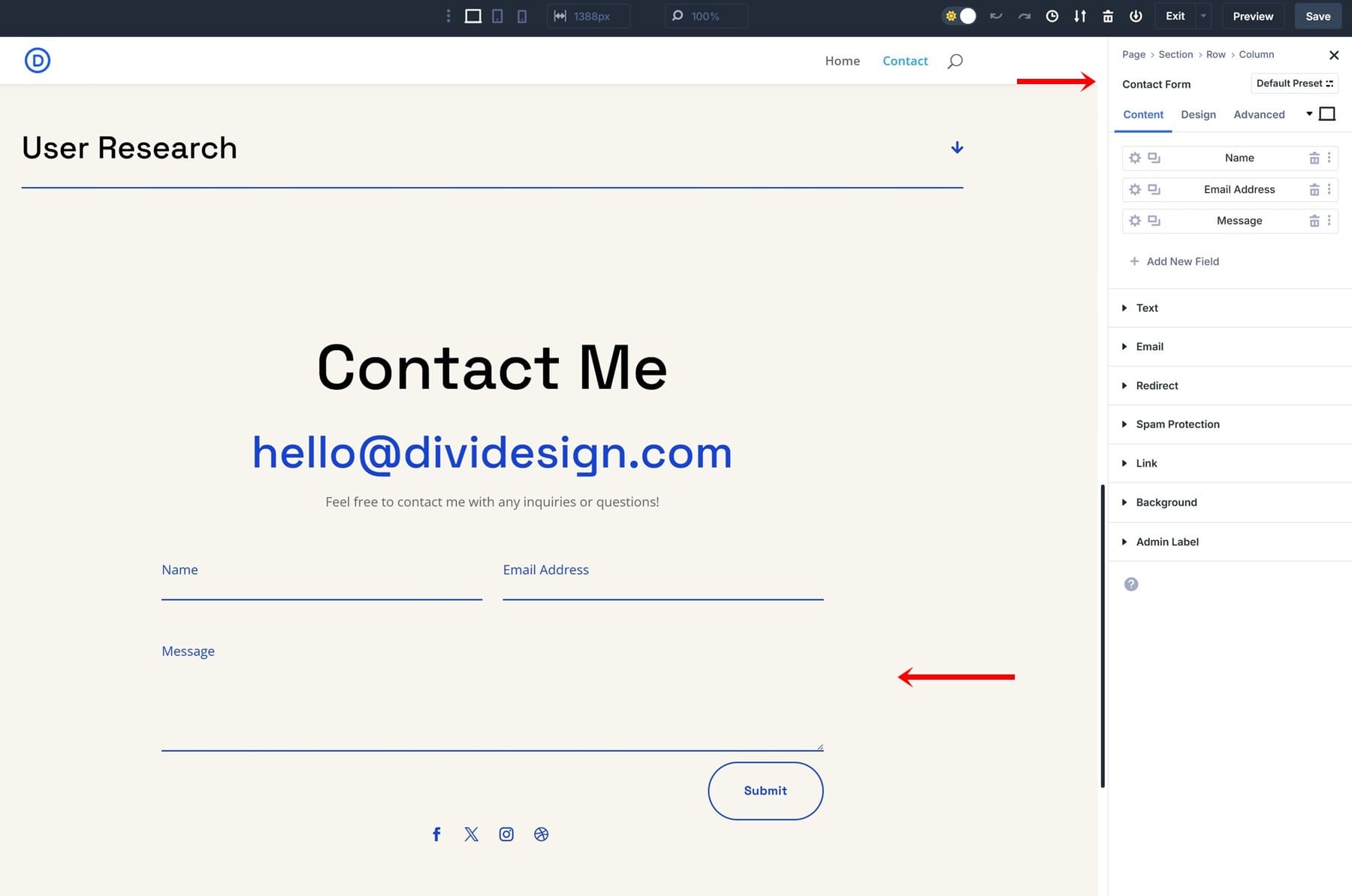
ขั้นตอนที่ 1: เปิดโมดูลแบบฟอร์มติดต่อภายในหน้าติดต่อของคุณ
สำหรับตัวอย่างนี้โดยเฉพาะเราจะใช้หน้าติดต่อที่รวมอยู่ในแพ็คเค้าโครงพอร์ตโฟลิโอ เมื่อคุณสร้างหน้าใหม่ให้อัปโหลดเลย์เอาต์นี้ (หรือเค้าโครงติดต่ออื่น ๆ ) จากนั้นเปิดการตั้งค่าของโมดูลแบบฟอร์มการติดต่อที่คุณจะพบภายในเลย์เอาต์นั้น

ขั้นตอนที่ 2: สร้างกลุ่มตัวเลือกที่ตั้งไว้ล่วงหน้าจากสไตล์คงที่
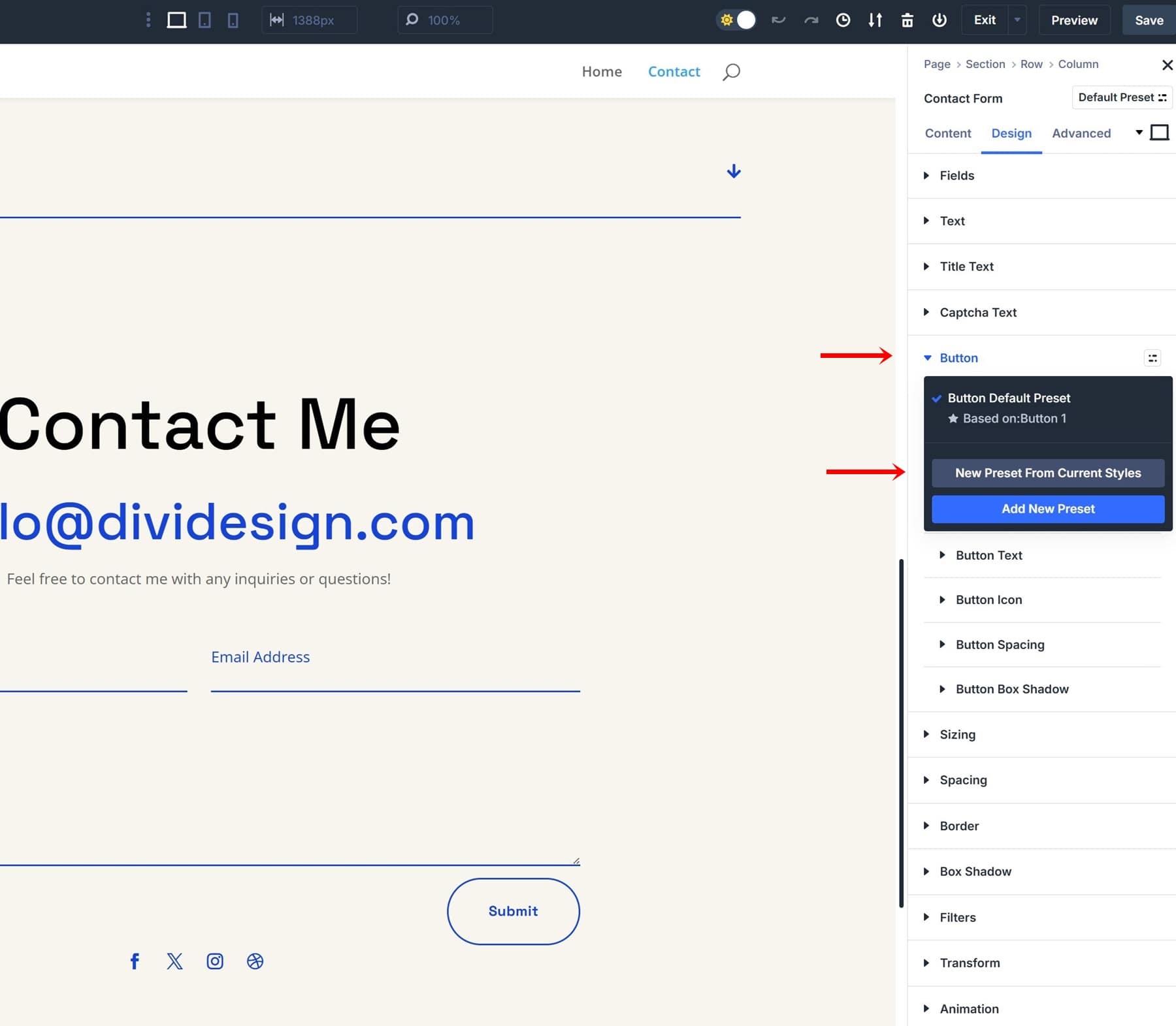
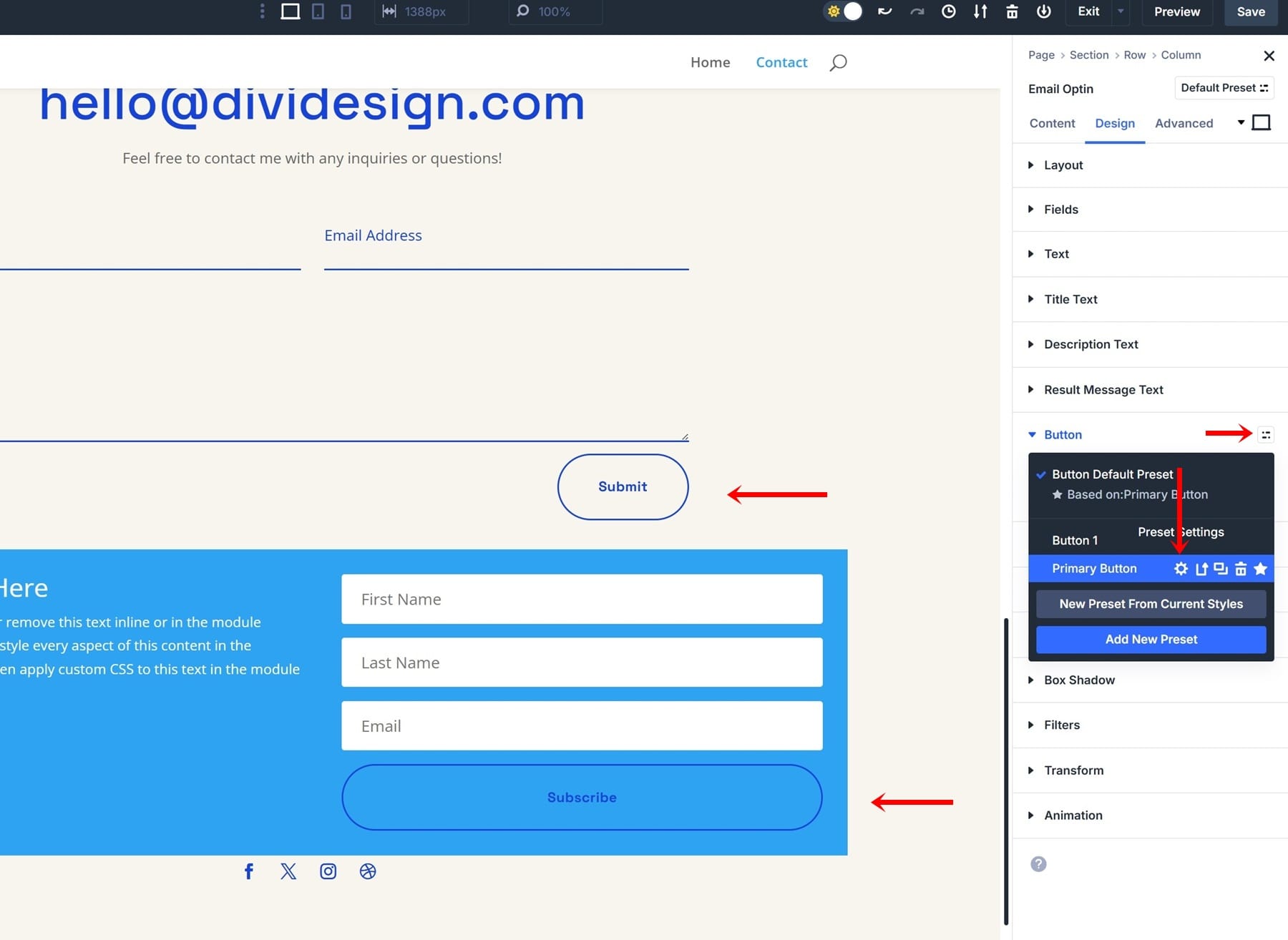
การสร้างกลุ่มตัวเลือกที่ตั้งไว้ล่วงหน้าเป็นเรื่องง่าย คุณมีสองตัวเลือก คุณสามารถสร้างหนึ่งตั้งแต่เริ่มต้นหรือเปลี่ยนสไตล์คงที่ที่มีอยู่ให้เป็นกลุ่มตัวเลือกที่ตั้งไว้ล่วงหน้า เนื่องจากเรามีปุ่มออกแบบภายในโมดูลแบบฟอร์มการติดต่อของเราเราไม่จำเป็นต้องจัดสไตล์อีกครั้งและเราสามารถนำการตั้งค่าเหล่านี้กลับมาใช้ใหม่สำหรับกลุ่มตัวเลือกที่ตั้งไว้ล่วงหน้า นำทางไปยังแท็บการออกแบบและเปิดการตั้งค่าปุ่ม
เมื่อคุณเลื่อนมุมบนขวาของกลุ่มการตั้งค่านี้คุณจะเห็นไอคอนปรากฏขึ้น คลิกไอคอนนี้

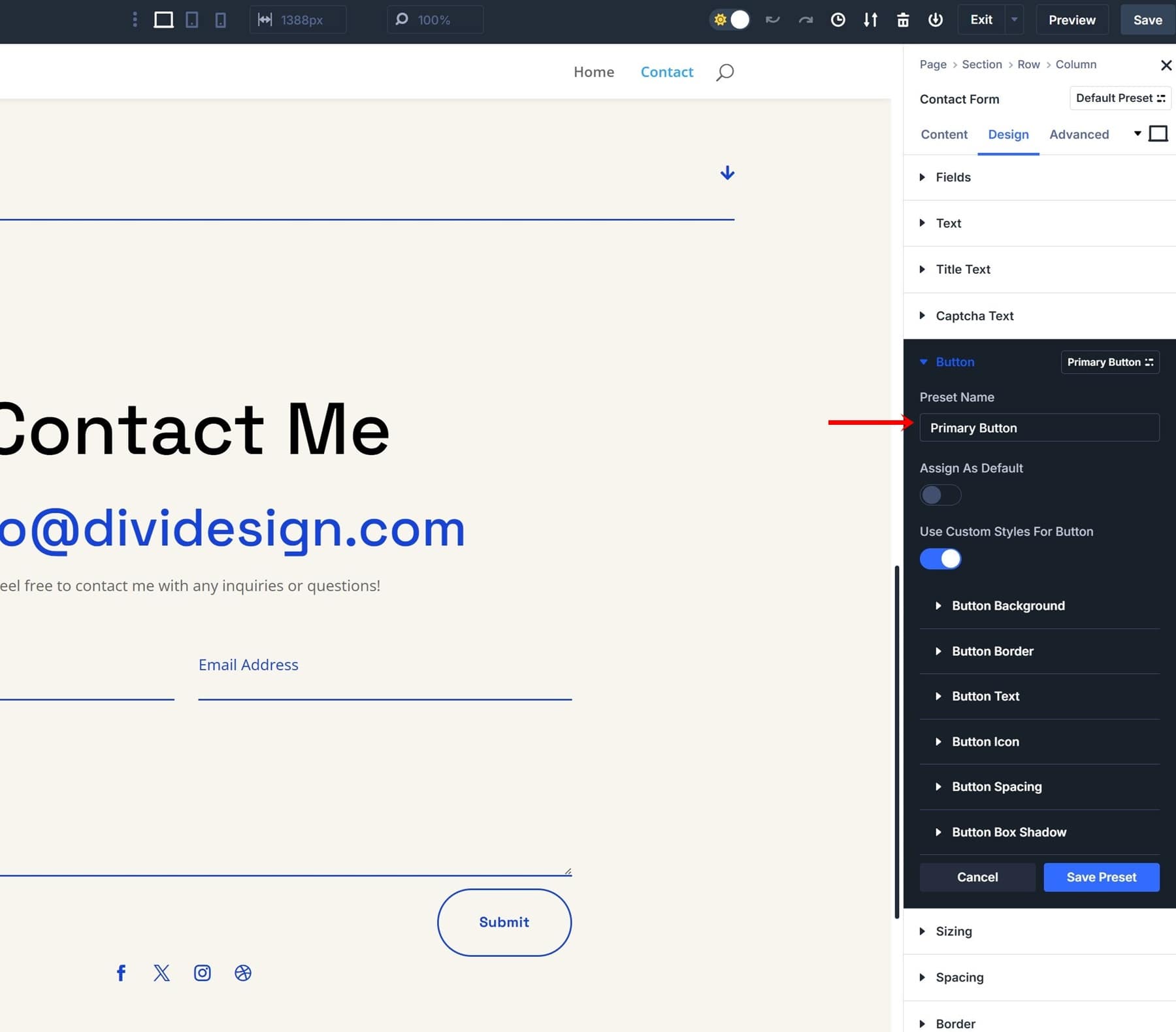
ดำเนินการต่อโดยเลือก“ ใหม่ที่ตั้งไว้ล่วงหน้าจากรูปแบบปัจจุบัน” และให้ชื่อของคุณเป็นชื่อเชิงพรรณนาเช่น“ ปุ่มหลัก”

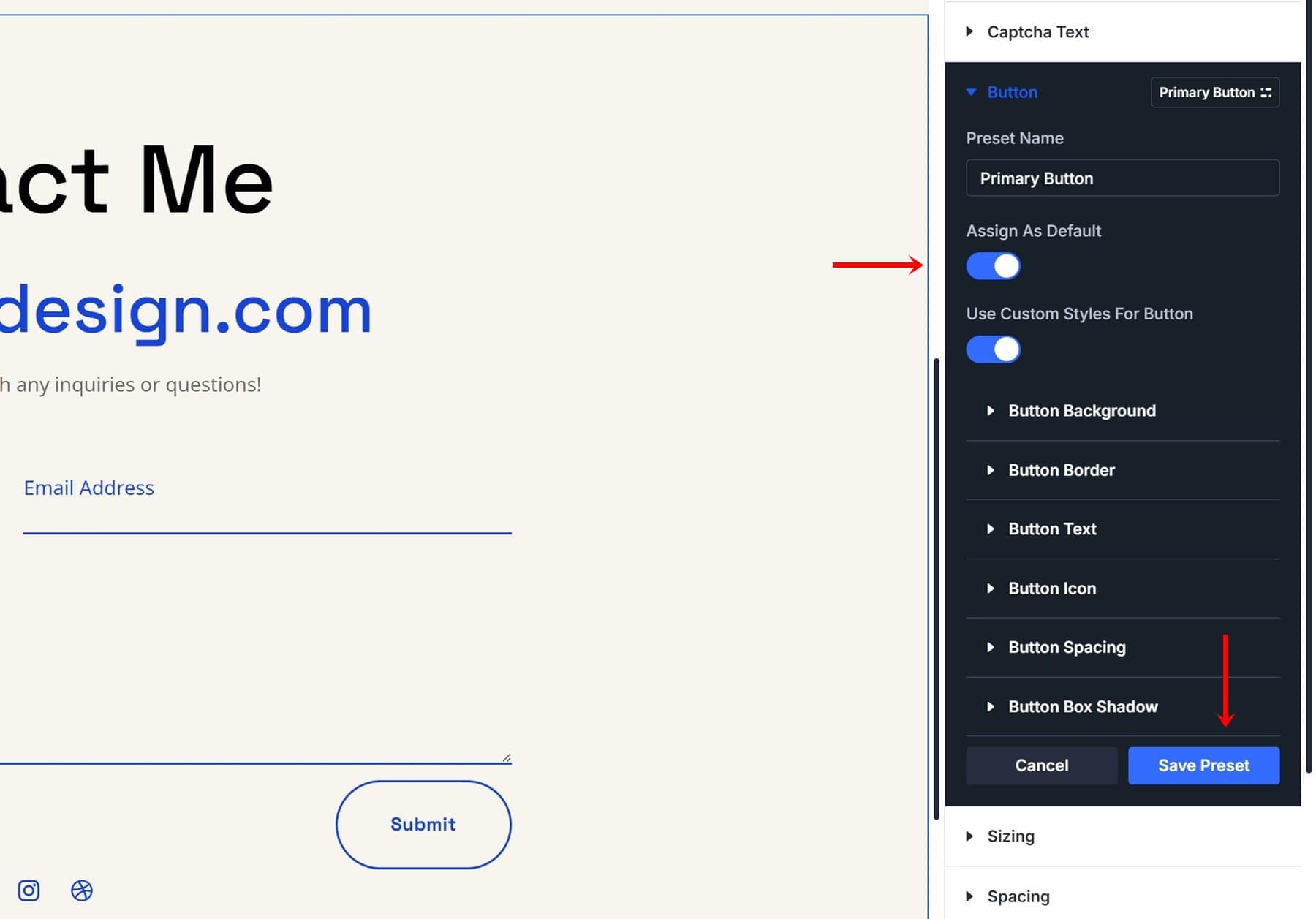
ขั้นตอนที่ 3: กำหนดรูปแบบปุ่มเป็นค่าเริ่มต้น
ในการทำให้สไตล์ปุ่มนี้เป็นค่าเริ่มต้นสำหรับปุ่มทั้งหมดในเว็บไซต์ของคุณสลับตัวเลือก“ กำหนดเป็นค่าเริ่มต้น” และบันทึกการตั้งค่าที่ตั้งไว้ล่วงหน้าของคุณ

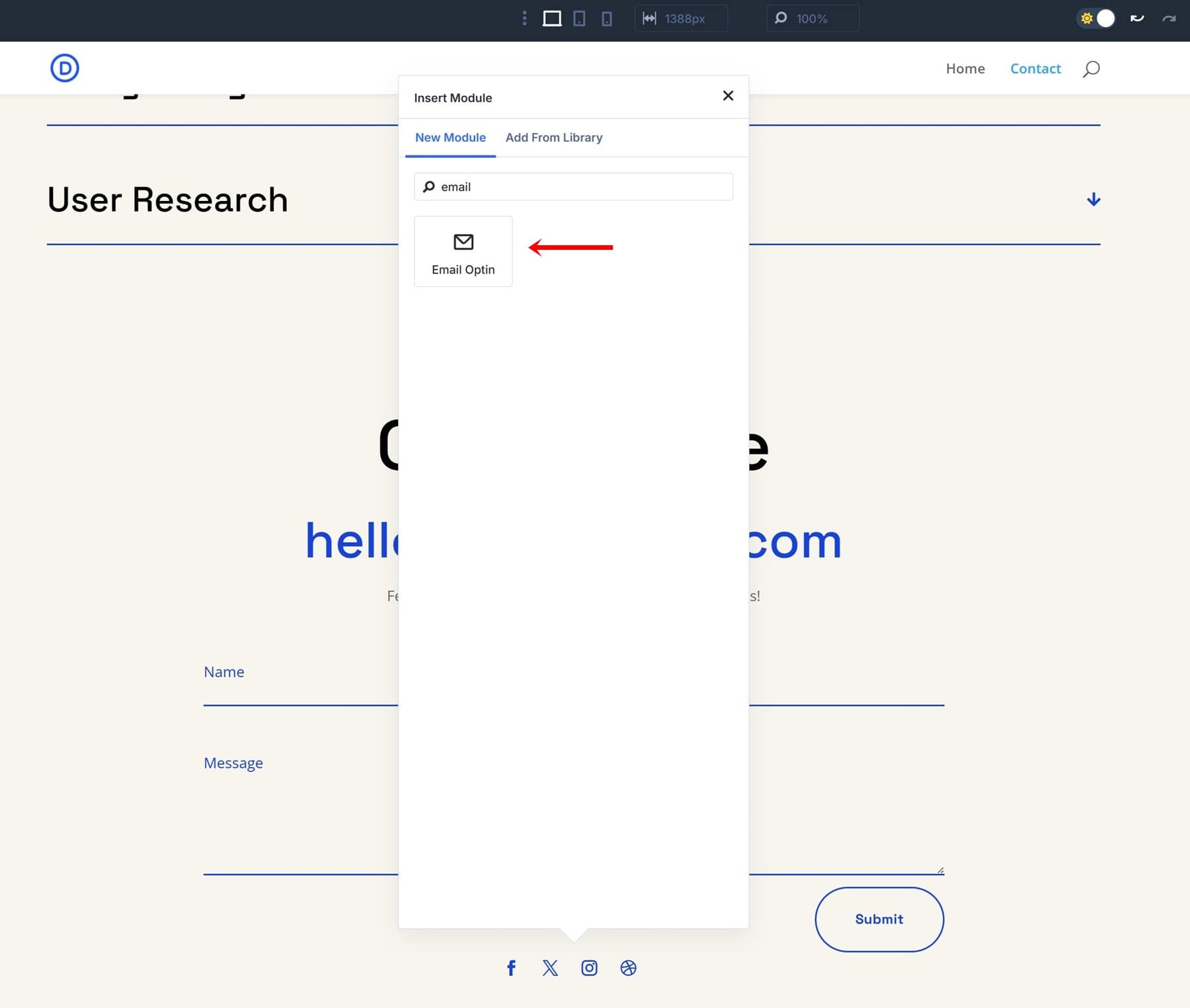
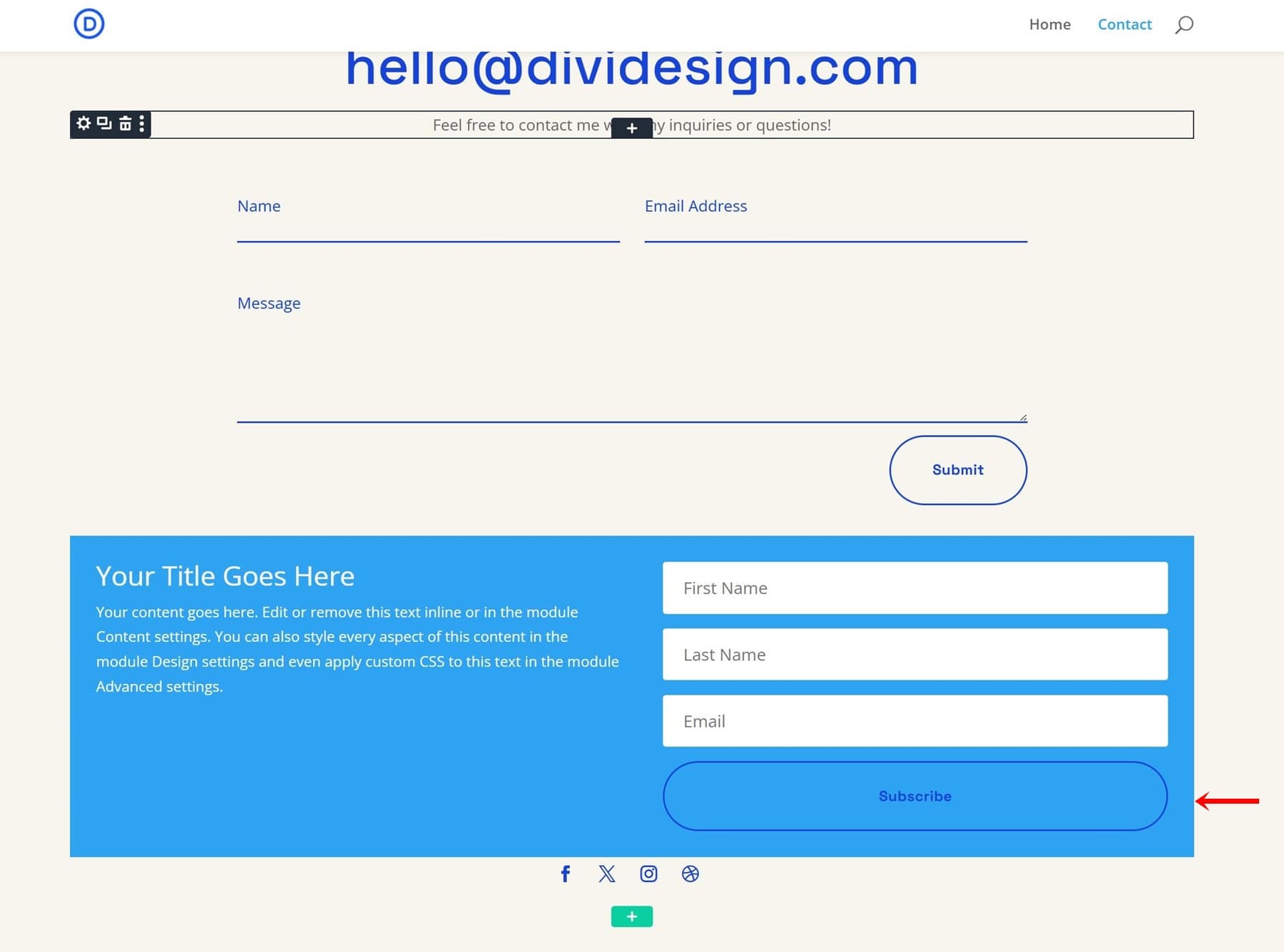
ขั้นตอนที่ 4: เพิ่มโมดูล Optin Email Email unstyled ใหม่เพื่อดูผลลัพธ์
ทันทีที่คุณเพิ่มโมดูลใด ๆ ด้วยการตั้งค่าปุ่มค่าเริ่มต้นใหม่จะใช้ สิ่งนี้ไม่ได้ จำกัด อยู่ที่โมดูลแบบฟอร์มการติดต่อเท่านั้นที่เราสร้างกลุ่มตัวเลือกเริ่มต้นที่ตั้งไว้ล่วงหน้า แต่ขยายไปยังองค์ประกอบทั้งหมดด้วยการตั้งค่าปุ่ม หนึ่งในโมดูลที่มีการตั้งค่าปุ่มคือโมดูลการเรียกใช้การเรียกใช้
หากต้องการดูการตั้งค่าที่ตั้งไว้ล่วงหน้าใหม่ของคุณให้เพิ่มโมดูล Optin อีเมลใหม่ที่ไม่ได้อยู่ด้านล่างโมดูลแบบฟอร์มการติดต่อของคุณ

คุณจะเห็นว่าปุ่มภายในโมดูลที่เพิ่มขึ้นใหม่นี้มีสไตล์เริ่มต้นใหม่ที่เราใช้ในส่วนก่อนหน้าของบทช่วยสอนนี้

การแก้ไขล่วงหน้าทั่วโลก
ลองดำเนินการต่อตัวอย่างของปุ่มที่ตั้งไว้ล่วงหน้าของเรา เนื่องจากนี่เป็นค่าเริ่มต้นสำหรับปุ่มทั้งหมดทั่วทั้งเว็บไซต์ของเราการอัปเดตสไตล์บนปุ่มนี้สามารถช่วยเราประหยัดเวลาได้อย่างมาก เราต้องแก้ไขเพียงครั้งเดียวและการเปลี่ยนแปลงจะใช้ตลอดทั้งเว็บไซต์ของเรา
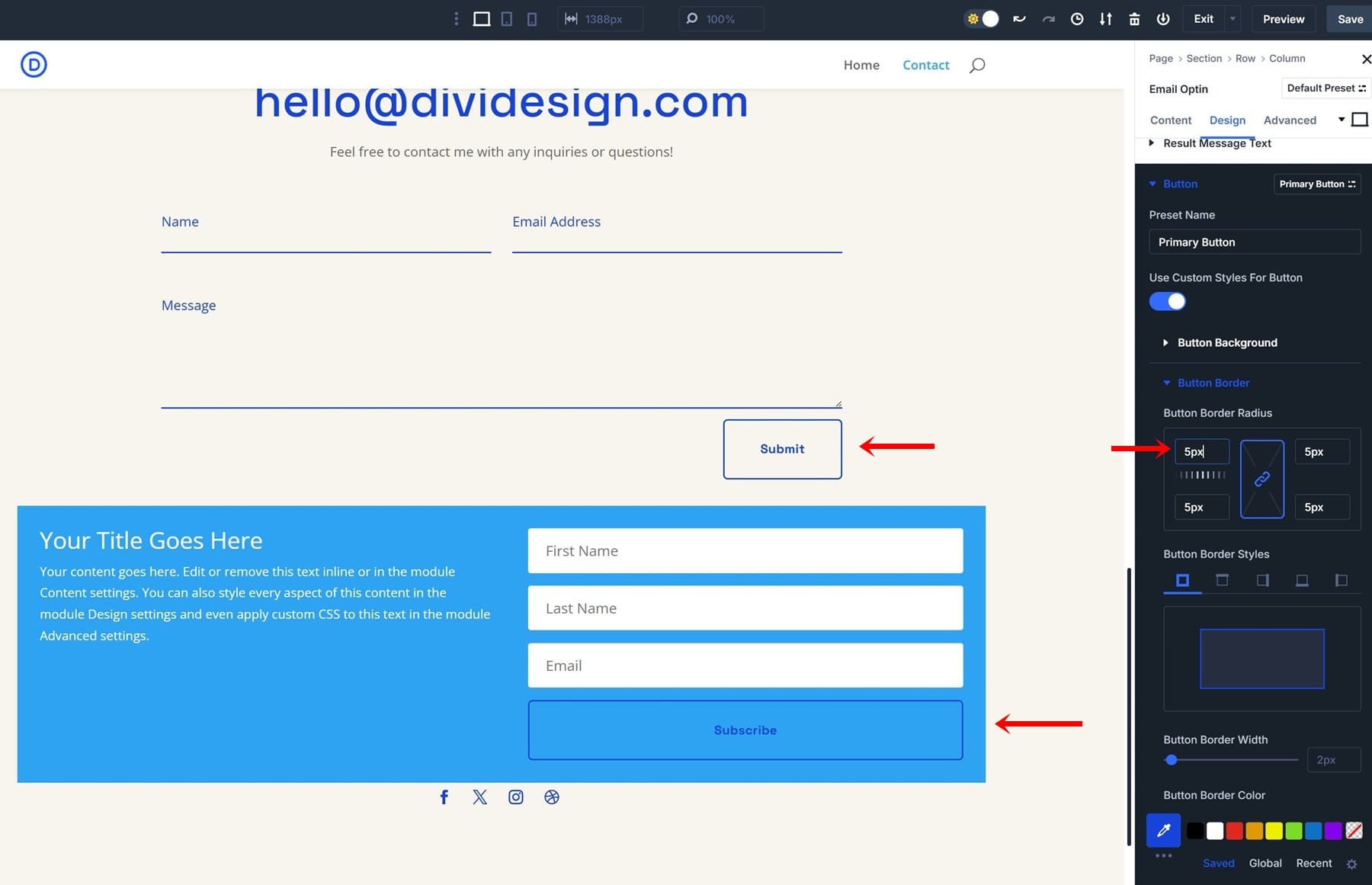
ในการแก้ไขที่ตั้งไว้ล่วงหน้าที่มีอยู่ให้ค้นหาภายในหนึ่งในโมดูลของคุณ

วางเมาส์ไว้ที่ตั้งไว้ล่วงหน้าแล้วคลิกไอคอนเกียร์ สิ่งนี้จะเปิดหน้าจอที่การดัดแปลงทั้งหมดสามารถเกิดขึ้นได้ ลองเปลี่ยนรัศมีเส้นขอบเป็น 5px เป็นต้น คุณสามารถสังเกตได้ว่ามันมีผลทันทีในทุกกรณีที่ใช้ปุ่มที่ตั้งไว้ล่วงหน้า

ตรวจสอบให้แน่ใจว่าได้คลิก“ บันทึกที่ตั้งไว้ล่วงหน้า” เสมอและมันจะให้คำเตือนแก่คุณว่ามันจะส่งผลกระทบต่อทุกกรณีที่คุณใช้ที่ตั้งไว้ล่วงหน้านี้
ประโยชน์หลักของการใช้ตัวเลือกกลุ่มที่ตั้งไว้ล่วงหน้า
เมื่อคุณเริ่มใช้การตั้งค่ากลุ่มตัวเลือกมันยากที่จะจินตนาการว่าคุณไม่เคยใช้มันในอดีต มาพูดคุยกันว่าทำไมคุณควรสำรวจ Divi 5 ด้วยกลุ่มตัวเลือกใหม่ที่ตั้งไว้ล่วงหน้าวันนี้
1. เวิร์กโฟลว์การออกแบบที่เร็วขึ้นและมีประสิทธิภาพมากขึ้น
ด้วยการตั้งค่ากลุ่มตัวเลือกคุณไม่จำเป็นต้องทำการเปลี่ยนแปลงการออกแบบซ้ำด้วยตนเองในองค์ประกอบที่แตกต่างกันอีกต่อไป เมื่อคุณสร้างที่ตั้งไว้ล่วงหน้าแล้วมันสามารถนำไปใช้ในระดับสากล หากจำเป็นต้องมีการอัปเดตการออกแบบให้แก้ไขการตั้งค่าล่วงหน้าจะอัปเดตองค์ประกอบทั้งหมดที่ใช้โดยอัตโนมัติประหยัดเวลาและความพยายาม
2. ความสามารถในการปรับขนาด
เมื่อเว็บไซต์เติบโตขึ้นการบำรุงรักษาการออกแบบที่สอดคล้องกันอาจกลายเป็นสิ่งที่ท้าทาย กลุ่มตัวเลือกที่ตั้งไว้ล่วงหน้าช่วยให้คุณสามารถปรับขนาดการออกแบบของคุณได้อย่างมีประสิทธิภาพโดยทำให้มั่นใจว่าองค์ประกอบทั้งหมดเป็นไปตามสไตล์แบบครบวงจร ไม่ว่าคุณจะจัดการเว็บไซต์ธุรกิจขนาดเล็กหรือโครงการองค์กรขนาดใหญ่ที่ตั้งไว้ล่วงหน้าช่วยรักษาระบบการออกแบบที่สะอาดและมีโครงสร้าง
3. การทำงานร่วมกันง่ายขึ้น
กลุ่มตัวเลือกที่ตั้งไว้ล่วงหน้าทำให้การทำงานร่วมกันราบรื่นขึ้นระหว่างนักออกแบบที่ทำงานในโครงการเดียวกัน แทนที่จะอัปเดตองค์ประกอบหลายอย่างด้วยตนเองสมาชิกในทีมสามารถใช้ที่ตั้งไว้ล่วงหน้าเพื่อใช้สไตล์มาตรฐานได้อย่างรวดเร็ว นอกจากนี้ลูกค้าที่ร้องขอการเปลี่ยนแปลงจะได้รับประโยชน์จากกระบวนการที่มีความคล่องตัวมากขึ้นเนื่องจากการแก้ไขสามารถทำได้ในระดับที่ตั้งไว้ล่วงหน้าโดยไม่ต้องแก้ไของค์ประกอบแต่ละรายการเป็นรายบุคคล
4. ความสอดคล้องข้ามองค์ประกอบของไซต์
การออกแบบความสอดคล้องเป็นสิ่งสำคัญสำหรับเว็บไซต์มืออาชีพ ด้วยการใช้ตัวเลือกกลุ่มที่ตั้งไว้ล่วงหน้าคุณสามารถมั่นใจได้ว่าทุกปุ่มหัวเรื่องและพื้นหลังเป็นไปตามกฎการออกแบบเดียวกัน สิ่งนี้จะช่วยลดความไม่สอดคล้องกันและช่วยรักษาเอกลักษณ์ของแบรนด์ในทุกหน้า
5. การอัปเดตระดับโลกที่ง่ายด้วยความพยายามน้อยที่สุด
แทนที่จะอัพเดทรูปแบบด้วยตนเองสำหรับแต่ละองค์ประกอบที่ตั้งไว้ล่วงหน้ากลุ่มตัวเลือกอนุญาตให้คุณทำการเปลี่ยนแปลงทั่วโลกได้อย่างง่ายดาย การปรับค่าใช้จ่ายเพียงครั้งเดียวในการตั้งค่าการอัพเดตองค์ประกอบทั้งหมดทั้งหมดที่ใช้ทันทีลดเวลาที่ใช้ในการแก้ไขและสร้างความมั่นใจในความสม่ำเสมอทั่วทั้งเว็บไซต์ของคุณ
เริ่มต้นด้วย Divi 5 วันนี้
กลุ่มตัวเลือกที่ตั้งไว้ล่วงหน้าเป็นส่วนเสริมที่ทรงพลังสำหรับ Divi 5 ซึ่งเป็นวิธีที่ยืดหยุ่นและมีประสิทธิภาพในการจัดการการออกแบบเว็บไซต์ของคุณ ด้วยการใช้ประโยชน์จากค่าที่ตั้งไว้ล่วงหน้าเหล่านี้คุณสามารถปรับปรุงเวิร์กโฟลว์ของคุณรักษาความสอดคล้องของการออกแบบและทำการอัปเดตทั่วโลกได้อย่างง่ายดาย เริ่มใช้ตัวเลือกกลุ่มที่ตั้งไว้ล่วงหน้าวันนี้และสัมผัสกับระดับการควบคุมและประสิทธิภาพใหม่ในโครงการออกแบบเว็บของคุณ
