ทุกสิ่งที่คุณต้องรู้เกี่ยวกับเว็บฟอนต์
เผยแพร่แล้ว: 2023-02-17หมายเหตุบรรณาธิการ: แขกรับเชิญนี้เขียนโดย Abbey Fitzgerald วิศวกรซอฟต์แวร์ UX และนักออกแบบเว็บไซต์ผู้ชื่นชอบศิลปะการสร้างโค้ด
การออกแบบตัวอักษรเป็นองค์ประกอบพื้นฐานในการออกแบบเว็บไซต์ที่คุณทำ เหตุผลที่เราได้รับการว่าจ้างให้ออกแบบเว็บไซต์สำหรับลูกค้าของเราก็เพื่อให้พวกเขาสามารถมอบประสบการณ์ที่ให้เนื้อหาที่เป็นประโยชน์แก่ผู้ใช้ของพวกเขา การมีฐานการพิมพ์ที่มั่นคงจะช่วยแสดงเนื้อหาในแบบที่ผู้ใช้สามารถบริโภคได้อย่างมีประสิทธิภาพ แม้ว่าอาจมีองค์ประกอบการออกแบบอื่นๆ อีกมากมายบนเว็บไซต์ แต่เนื้อหาคือข้อพิจารณาหลัก และในฐานะนักออกแบบ หน้าที่ของเราคือการปรับปรุงโครงการด้วยการเลือกและการใช้ตัวพิมพ์
พื้นฐานการพิมพ์
แบบอักษรเทียบกับแบบอักษร
ก่อนที่เราจะพูดถึงเรื่องการพิมพ์มากเกินไป เรามาพูดถึงคำว่า "ฟอนต์" และ "แบบอักษร" กันก่อน แบบอักษรหมายถึงชุดของสัญลักษณ์และอักขระในการพิมพ์: ตัวอักษร ตัวเลข และอักขระใดๆ ที่ช่วยให้เราใส่คำลงในเว็บไซต์ของเรา มันคือการออกแบบตัวอักษรโดยพื้นฐานแล้วรูปร่างของตัวอักษรที่ประกอบกันเป็นสไตล์นั้น เมื่อเราอ้างถึง Helvetica เรากำลังหมายถึงแบบอักษร

แบบอักษรถูกกำหนดให้เป็นชุดอักขระทั้งหมดภายในแบบอักษร ซึ่งมักหมายถึงขนาดและรูปแบบเฉพาะ Helvetica Bold 10 point เป็นวิธีอ้างอิงฟอนต์ ฟอนต์เป็นแบบเฉพาะสำหรับไฟล์ที่มีอักขระและสัญลักษณ์ทั้งหมดภายในไทป์เฟซ
การโต้เถียงเรื่อง “ฟอนต์กับแบบอักษร” ที่ยอดเยี่ยมนี้ทำให้เกิดการสนทนาที่ยอดเยี่ยมกับเพื่อนๆ นักออกแบบ สำหรับสิ่งที่คุณพิมพ์ด้วยสติกเกอร์ เรากำลังพูดถึงแบบอักษรจริงๆ แต่ "แบบอักษรบนเว็บ" มักใช้ในการสนทนา
การจำแนกแบบอักษร
เมื่อคุณเจอแบบอักษรที่มีอยู่มากมายในโลก คุณจะต้องทำความคุ้นเคยกับวิธีจัดประเภทแบบอักษรเหล่านั้น วิธีที่พบมากที่สุดคือการจำแนกตามรูปแบบทางเทคนิค: serif, sans-serif, script, display เป็นต้น แบบอักษรยังจำแนกตามลักษณะเฉพาะอื่นๆ เช่น สัดส่วนหรือช่องว่างเดียว พวกเขาอาจมีความเฉพาะเจาะจงมากขึ้นอยู่กับแหล่งที่มา




ประวัติการพิมพ์บนเว็บที่ปลอดภัย
ในช่วงแรก ๆ ของเว็บ เราติดอยู่กับตัวเลือกเว็บที่ปลอดภัยซึ่งมีข้อจำกัดมาก เพื่อให้ผู้ใช้เห็นแบบอักษรที่ออกแบบโดยนักออกแบบ จำเป็นต้องมีแบบอักษรนั้นในคอมพิวเตอร์ หากคุณเปิดสไตล์ชีตจากไซต์เก่า คุณอาจพบ Arial, Georgia, Times New Roman, Trebuchet MS และ/หรือ Verdana ฟอนต์เหล่านี้เป็นฟอนต์ที่น่าจะอยู่ในเครื่องของผู้ใช้มากที่สุด ดังนั้นฟอนต์เหล่านี้จึงถูกพิจารณาว่า "ปลอดภัยต่อเว็บ" เนื่องจากผู้ใช้ส่วนใหญ่สามารถดูเว็บไซต์ได้ตามต้องการ
หากคุณออกแบบเว็บไซต์มาสักระยะหนึ่งแล้ว หรือเป็นนักท่องเว็บมาเป็นเวลานาน คุณอาจจำวันที่ตัวเลือกการพิมพ์มีจำกัดได้ เมื่อไม่นานมานี้เราเห็นแบบอักษรห้าแบบซ้ำแล้วซ้ำอีกเมื่อเราท่องเว็บ สิ่งต่าง ๆ เริ่มดูน่าเบื่อโดยไม่มีตัวเลือกเว็บอื่นที่ปลอดภัย และใคร ๆ ก็เถียงได้ว่าแบบอักษรเหล่านี้ไม่เหมาะกับเว็บที่สุด (ท้ายที่สุด พวกมันมีต้นกำเนิดมาจากการพิมพ์) แต่เมื่อเว็บพัฒนาขึ้น ก็มีตัวเลือกประเภทมากขึ้น
Web Fonts คืออะไร?
เนื่องจากการพิมพ์มีความสำคัญมาก จึงถึงเวลาเฉลิมฉลองความก้าวหน้าครั้งยิ่งใหญ่ เรามีแบบอักษรมากมายให้เราเลือกใช้ ซึ่งตอนนี้เราสามารถเลือกสิ่งที่ดีที่สุดสำหรับผู้ใช้ของเรา แทนที่จะต้องพึ่งพาแบบอักษรที่ปลอดภัยบนเว็บแบบเดิมที่เราเคยจำกัดไว้
แบบอักษรของเว็บไม่ได้ติดตั้งไว้ล่วงหน้าในระบบของผู้ใช้เหมือนกับแบบอักษรที่ใช้กับเว็บ เราไม่ต้องพึ่งพาผู้ใช้ที่มีแบบอักษรที่ต้องการในเครื่อง มาจากแหล่งรวม ดังนั้นผู้ใช้ทุกคนจะสามารถเห็นแบบอักษรที่กำหนดได้ เบราว์เซอร์จะดาวน์โหลดแบบอักษรเหล่านี้ในขณะที่แสดงหน้าเว็บ จากนั้นนำไปใช้กับข้อความ
วิธีใช้เว็บฟอนต์
กฎ @font-face
กฎที่ได้รับการสนับสนุนอย่างกว้างขวางนี้ช่วยให้เราสามารถดาวน์โหลดฟอนต์จากเซิร์ฟเวอร์หรือโฮสต์ฟอนต์เหล่านั้น เพื่อให้เราสามารถใช้บนหน้าเว็บของเราได้ ด้วยการประกาศกฎ @font-face ในสไตล์ชีตของเรา เราสามารถระบุชื่อของแบบอักษร ตำแหน่ง และน้ำหนักแบบอักษรได้
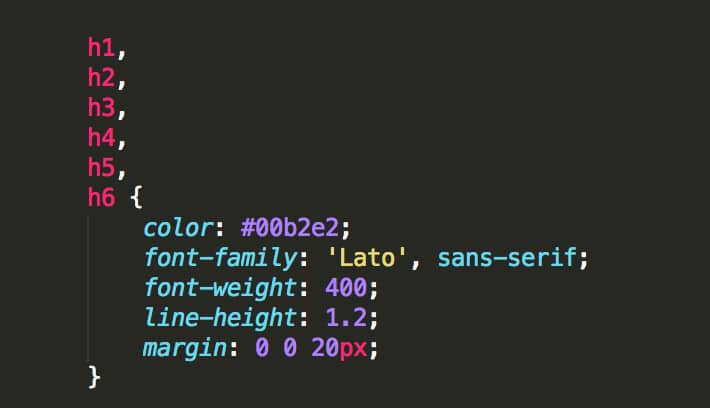
ตัวอย่างนี้แสดงวิธีที่เราเพิ่ม Open Sans Regular คุณจะเห็นแหล่งที่มาเป็นโฟลเดอร์แบบอักษรที่รวมอยู่ในโครงการเว็บไซต์
[css]
@แบบอักษรใบหน้า {
ครอบครัวแบบอักษร: 'เปิด Sans ปกติ';
src: url("../fonts/OpenSans-Regular-webfont.eot");
น้ำหนักตัวอักษร: ปกติ;
รูปแบบตัวอักษร: ปกติ;
}
[/css]ประกาศข้างต้นเพิ่มแบบอักษรเพื่อให้สามารถใช้ได้ เราจะทำให้มันแสดงได้อย่างไร
[css]
.ตัวอย่าง{
ตระกูลแบบอักษร: "Open Sans Regular", Arial, sans-serif;
}
[/css]คุณจะเห็นว่าชื่อของฟอนต์ถูกตั้งค่าเป็น “Open Sans Regular” นี่คือชื่อฟอนต์ที่จะอ้างอิงในชุดฟอนต์ CSS ของเรา พร้อมกับฟอนต์ทางเลือกในกรณีที่ฟอนต์ไม่โหลดด้วยเหตุผลบางประการ ในกรณีส่วนใหญ่ ฟอนต์จะโหลดได้ปกติ แต่เป็นความคิดที่ดีที่จะใส่ทางเลือกสำรองไว้ด้วยเผื่อไว้

โปรดทราบว่าฟอนต์ส่วนใหญ่มีตระกูลอื่น บางฟอนต์มีมากกว่าตระกูลอื่น หากต้องการใช้สิ่งเหล่านั้น ตรวจสอบให้แน่ใจว่าคุณรวมแต่ละรายการด้วยกฎ @font-face

รูปแบบและแบบอักษรของเว็บ
มาเจาะลึกเกี่ยวกับฟอนต์บนเว็บกันสักหน่อย เมื่อมีหลายรูปแบบที่คุณต้องการ ฟอนต์เหล่านี้โฮสต์เอง และจัดเก็บไว้ในเซิร์ฟเวอร์ในโฟลเดอร์ที่เรียกว่า “ฟอนต์” คุณจะสังเกตเห็นว่ามีการเพิ่มบรรทัดใหม่สองสามบรรทัดจากตัวอย่างล่าสุด
[css]
@แบบอักษรใบหน้า {
ครอบครัวแบบอักษร: 'เปิด Sans ปกติ';
src: url("../fonts/OpenSans-Regular-webfont.eot");
src: url("../fonts/OpenSans-Regular-webfont.eot?#iefix") รูปแบบ("embedded-opentype"),
url("../fonts/OpenSans-Regular-webfont.woff") รูปแบบ("woff"),
url("../fonts/OpenSans-Regular-webfont.ttf") รูปแบบ("truetype"), url(" ../fonts/OpenSans-Regular-webfont.svg#open_sansregular") รูปแบบ ("svg");
น้ำหนักตัวอักษร: ปกติ;
รูปแบบตัวอักษร: ปกติ;
}
[/css]มีเหตุผลว่าทำไมเราต้องรวมรูปแบบต่างๆ เช่น .eot, .woff, .ttf, .truetype และ SVG เบราว์เซอร์ที่แตกต่างกันรองรับรูปแบบตัวอักษรที่แตกต่างกัน ดังนั้นเราจึงจำเป็นต้องครอบคลุมพื้นฐานของเราและจัดเตรียมทุกสิ่งที่เบราว์เซอร์ต่างๆ อาจต้องการ
ต่อไปนี้คือรายชื่อเบราว์เซอร์และประเภทไฟล์ฟอนต์ที่รองรับ:
- Internet Explorer – .eot
- Mozilla Firefox – .otf และ .ttf
- Safari และ Opera – .otf, .ttf และ .svg
- Chrome – .ttf และ .svg
- Safari บนมือถือ – .svg
โฮสติ้งฟอนต์
เมื่อใช้ฟอนต์เว็บ สไตล์ชีตต้องการฟอนต์เอง เพื่อให้สามารถแสดงผลในงานออกแบบของคุณได้ ด้วยเหตุนี้ คุณจึงต้องโฮสต์ไฟล์ฟอนต์ไว้ที่ใดที่หนึ่ง มีสองตัวเลือกสำหรับตำแหน่งในการจัดเก็บแบบอักษรของคุณ คุณสามารถใช้บริการที่โฮสต์ฟอนต์ให้คุณหรือโฮสต์ไฟล์ฟอนต์จริงด้วยตนเองก็ได้ ขึ้นอยู่กับแต่ละโครงการซึ่งแต่ละโครงการมีข้อได้เปรียบของตัวเอง

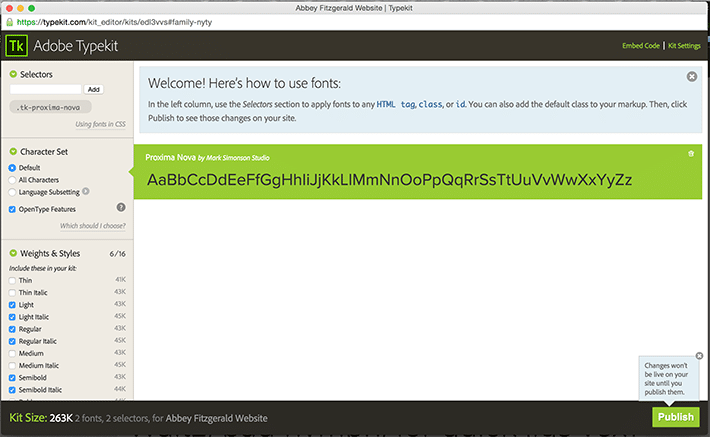
ขึ้นอยู่กับแนวทางที่คุณใช้ ไม่ว่าจะเป็นการโฮสต์ด้วยตนเองหรือการโฮสต์ด้วยบริการฟอนต์เช่น Typekit CSS จะดูแตกต่างกัน เช่นเดียวกับชื่อ ชุดคิตถูกสร้างขึ้นด้วย Typekit เหล่านี้ประกอบด้วยแบบอักษรทั้งหมดที่คุณจะใช้ หากต้องการอ้างอิงไฟล์เหล่านี้ คุณต้องเพิ่มส่วนย่อยของ Javascript ที่ส่วนหัวของเอกสาร HTML ของคุณ ซึ่งจะช่วยให้คุณโหลดกฎ @font-face ที่ถูกต้องได้

ผู้ให้บริการโฮสติ้ง
มีผู้ให้บริการโฮสติ้งจำนวนมากเกินไปที่จะกล่าวถึง แต่ TypeKit, Fonts.com, H&Co (Hoefler and Company) เป็นตัวเลือกเพียงไม่กี่ตัวเลือก โดยพื้นฐานแล้ว พวกเขามีฟอนต์อยู่บนเซิร์ฟเวอร์ และคุณมีอิสระที่จะใช้มันตามประเภทของบัญชีที่คุณมี
ข้อดีบางประการของแนวทางนี้คือ:
- โดยทั่วไปผู้ให้บริการเหล่านี้มีฟอนต์คุณภาพสูงให้เลือกมากมายเนื่องจากอยู่ในธุรกิจการพิมพ์
- แบบอักษรใช้งานง่าย/ติดตั้ง
- ง่ายต่อการเปลี่ยนแบบอักษรในระหว่างขั้นตอนการออกแบบหรือทำการเปลี่ยนแปลงโดยรวม
- เนื่องจากเป็นไฟล์ของบุคคลที่สาม ผู้ใช้จึงแคชได้ง่าย
- คำขอ HTTP ที่น้อยลงส่งผลให้ประสิทธิภาพดีขึ้น
การเพิ่มแบบอักษรใหม่ลงในไซต์ของคุณทำได้ค่อนข้างง่าย ตัวอย่างเช่น Fonts.com มีตัวเลือกการเผยแพร่ที่แตกต่างกันสามตัวเลือกพร้อมการเป็นสมาชิกแผนพรีเมียม มีทั้งตัวเลือกจาวาสคริปต์ (ที่มี Typekit ด้วย) และตัวเลือกที่ไม่ใช่จาวาสคริปต์ที่ลิงก์ไปยังสไตล์ชีตที่ให้บริการและยังมีตัวเลือกที่โฮสต์เองด้วย CSS ของคุณจะดูแตกต่างออกไปขึ้นอยู่กับสิ่งที่คุณเลือก
การพิจารณาการใช้งาน
ด้วยฟอนต์ที่โฮสต์ น้อยก็ได้มาก สิ่งสำคัญคืออย่าใช้มากเกินไป มิฉะนั้นอาจมีปัญหาด้านประสิทธิภาพ แบบอักษรเดียวกันหลายน้ำหนักถือเป็นชุดเพิ่มเติม ดังนั้นโดยพื้นฐานแล้วคุณกำลังโหลดแบบอักษรอื่น เป็นแนวปฏิบัติที่ดีที่จะใส่เฉพาะสิ่งที่คุณต้องการเท่านั้น
โฮสติ้งด้วยตนเอง
มันค่อนข้างง่ายที่จะโฮสต์เว็บฟอนต์ด้วยตนเอง สิ่งที่คุณต้องทำคือใส่ไฟล์ฟอนต์บนเว็บเซิร์ฟเวอร์ของคุณ และมันจะถูกดาวน์โหลดโดยอัตโนมัติเมื่อผู้ใช้มาถึงไซต์ของคุณ
ประโยชน์บางประการของการโฮสต์เองคือ:
- ไม่มีการพึ่งพาจาวาสคริปต์สำหรับการส่งแบบอักษร สิ่งที่คุณต้องมีคือการอ้างอิง CSS
- การแสดงผลแบบอักษรที่รวดเร็ว
- ไม่มีการพึ่งพาเวลาทำงานของผู้ให้บริการโฮสติ้งแบบอักษร
- ด้วยฟอนต์ฟรีและฟอนต์ที่ซื้อ จะไม่มีค่าธรรมเนียมการสมัครสมาชิกหรือข้อจำกัดในการดูหน้าเว็บ
การพิจารณาการใช้งาน
สิ่งสำคัญคือต้องแน่ใจว่าคุณมีรูปแบบที่จำเป็นทั้งหมด หากไม่รวมรูปแบบ รูปแบบดังกล่าวจะไปที่แบบอักษรทางเลือกถัดไป ตรวจสอบให้แน่ใจว่าคุณมีเส้นทางที่ถูกต้องไปยังแบบอักษรสำหรับแหล่งที่มาเป็นสิ่งสำคัญ เช่นเดียวกับที่เราเห็นในตัวอย่างก่อนหน้านี้ แหล่งที่มาจะมีลักษณะดังนี้:
[รหัส] src: url("../fonts/OpenSans-Regular-webfont.eot"); [/รหัส]

จะหาแบบอักษรบนเว็บที่ดีได้ที่ไหน
มีแบบอักษรบนเว็บให้เลือกมากมาย เราโชคดีมากที่มีตัวเลือกทั้งหมดนี้ การค้นหาแบบอักษรที่สมบูรณ์แบบนั้นง่ายกว่าที่เคยเป็นมา
นี่คือแหล่งข้อมูลที่ยอดเยี่ยมสำหรับเว็บฟอนต์:
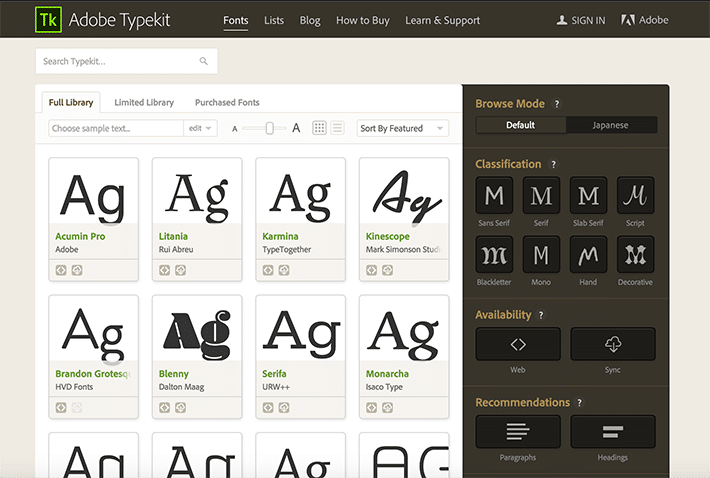
- ชุดพิมพ์
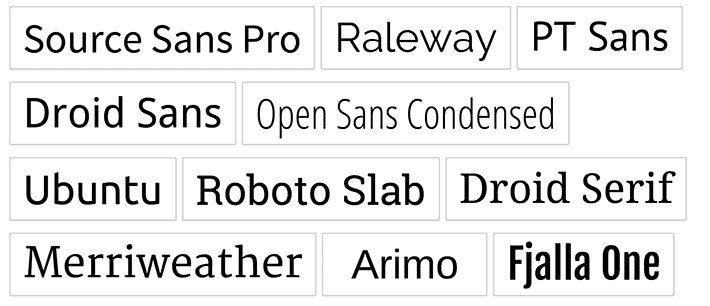
- Google เว็บฟอนต์
- Hoefler และ บริษัท
- ฟอนต์.คอม
- ตัวอักษรกระรอก
สร้างเว็บฟอนต์ของคุณเอง
ในบางโอกาส หากคุณไม่พบแบบอักษรที่สมบูรณ์แบบ คุณสามารถสร้างแบบอักษรของคุณเองได้เสมอ Font Squirrel มอบเครื่องมือสร้างฟอนต์บนเว็บที่จะแปลงฟอนต์ใดๆ ให้เป็นชุดไฟล์เว็บสำหรับการฝัง เพียงจำไว้ว่าคุณจะต้องเป็นเจ้าภาพเหล่านี้ หากต้องการเรียนรู้เพิ่มเติม โปรดดูที่เครื่องมือสร้างฟอนต์เว็บ Font Squirrel โปรดทราบว่าเมื่อสร้างแบบอักษรของคุณเอง สิ่งสำคัญคือคุณต้องมีสิทธิ์ใช้แบบอักษรนั้น
แบบอักษรบนเว็บเป็นวิธีที่ยอดเยี่ยมในการเพิ่มแบบอักษรที่สมบูรณ์แบบให้กับโปรเจกต์เว็บถัดไปของคุณ ด้วยตัวเลือกแบบอักษรที่หลากหลายและแหล่งที่ดีมากมาย คุณจะไม่ติดอยู่กับตัวเลือกเว็บที่ปลอดภัยแบบเดิมๆ อีกต่อไป แบบอักษรบนเว็บที่ใช้งานง่ายและสนุกกับการทดลองเป็นวิธีที่ดีในการเพิ่มบุคลิกภาพให้กับโครงการเว็บไซต์ของคุณ
