วิธีสร้างแบบฟอร์มอนุมัติค่าใช้จ่ายใน WordPress (ง่าย)
เผยแพร่แล้ว: 2023-11-03กำลังมองหาบทช่วยสอนเกี่ยวกับวิธีสร้างแบบฟอร์มอนุมัติค่าใช้จ่ายใน WordPress หรือไม่?
แบบฟอร์มอนุมัติค่าใช้จ่ายเป็นเครื่องมือที่ดีเยี่ยมในการปรับปรุงและติดตามค่าใช้จ่ายของบริษัท แต่คุณอาจสงสัยว่าคุณประดิษฐ์มันขึ้นมาได้อย่างไร? การออกแบบแบบฟอร์มค่าใช้จ่ายตั้งแต่เริ่มต้นนั้นคุ้มค่าหรือไม่?
สกู๊ปตรงไปตรงมา? อาจจะไม่. คุณสามารถจัดทำแบบฟอร์มอนุมัติค่าใช้จ่าย WordPress ด้วยปลั๊กอินแบบฟอร์มได้ในเวลาน้อยกว่าการเริ่มต้นจากศูนย์อย่างมาก และหากคุณไม่ใช่คนชอบเทคโนโลยี การใช้ปลั๊กอินก็อาจจะส่งผลดีต่อกระเป๋าเงินของคุณมากขึ้นเช่นกัน
แต่เดี๋ยวก่อน! จักรวาลปลั๊กอินนั้นกว้างใหญ่ แล้วคุณควรเลือกอันไหน?
ในบทความนี้ เราจะแสดงวิธีสร้างแบบฟอร์มอนุมัติค่าใช้จ่ายของคุณเองใน WordPress ทีละขั้นตอน ส่วนที่ดีที่สุด? คุณจะเสร็จสิ้นภายใน 10 นาที และคุณไม่จำเป็นต้องเขียนโค้ดแม้แต่บรรทัดเดียว
มาดำดิ่งกัน
ทำไมคุณต้องมีแบบฟอร์มอนุมัติค่าใช้จ่ายใน WordPress
การรวมแบบฟอร์มอนุมัติค่าใช้จ่ายไว้ในเว็บไซต์ WordPress ของคุณจะช่วยปรับปรุงวิธีการจัดการ ตรวจสอบ และอนุมัติการใช้จ่ายของบริษัท มันกลายเป็นเครื่องมือสำคัญในการรักษาวินัยทางการเงินและความโปร่งใสในองค์กรของคุณ
PushEngage เป็นปลั๊กอินการแจ้งเตือนแบบพุชอันดับ 1 ของโลก รับฟรี!
ผ่านรูปแบบที่ชัดเจน เช่น “ค่าใช้จ่ายนี้มีวัตถุประสงค์อะไร” หรือ “แนบใบเสร็จรับเงินค่าใช้จ่ายของคุณที่นี่” คุณสามารถเก็บบันทึกการใช้จ่ายทุกบาททุกสตางค์ที่สอดคล้องกัน แบบฟอร์มค่าใช้จ่ายสามารถจัดหมวดหมู่ค่าใช้จ่ายตามลักษณะของค่าใช้จ่าย เช่น การเดินทาง วัสดุสิ้นเปลือง หรือความบันเทิง เพื่อให้มั่นใจในความชัดเจนในเอกสาร
บ่อยครั้งที่แบบฟอร์มอนุมัติค่าใช้จ่ายยังอนุญาตให้มีส่วนสำหรับบันทึกย่อหรือการชี้แจง ส่วนนี้ให้บริบทอันมีค่าแก่ผู้อนุมัติ เพื่อให้แน่ใจว่าจะไม่มีความคลุมเครือเมื่อถึงเวลาตัดสินใจ
การประมวลผลค่าใช้จ่ายเป็นประจำผ่านระบบนี้ คุณกำลังสร้างเส้นทางทางการเงินที่ชัดเจน การตรวจสอบเป็นระยะนี้ช่วยให้มั่นใจว่าค่าใช้จ่ายสอดคล้องกับนโยบายและงบประมาณของบริษัท นอกจากนี้ยังเป็นวิธีที่รวดเร็วในการตรวจจับสิ่งผิดปกติหรือการใช้งานในทางที่ผิด
ข้อมูลเชิงลึกที่คุณรวบรวมสามารถนำไปสู่การปรับปรุงนโยบายที่จับต้องได้ เมื่อเวลาผ่านไป คุณอาจมองเห็นรูปแบบต่างๆ - บางทีทีมของคุณใช้จ่ายเกินจำนวนบ่อยครั้งในด้านใดด้านหนึ่งหรือมีค่าใช้จ่ายที่ไม่ยุติธรรมเกิดขึ้นซ้ำๆ ข้อมูลนี้สามารถเป็นแนวทางในการอัพเดตนโยบายหรือการฝึกอบรมพนักงาน
หากต้องการรวมแบบฟอร์มอนุมัติค่าใช้จ่ายเข้ากับแพลตฟอร์ม WordPress ของคุณ คุณสามารถใช้ปลั๊กอินเฉพาะหรือรวมแบบฟอร์มจากเครื่องมือทางการเงินภายนอกได้ ตรวจสอบให้แน่ใจว่าแบบฟอร์มของคุณตรงไปตรงมา ใช้งานง่าย และเข้าถึงได้ง่ายสำหรับผู้ที่ต้องการ
โดยพื้นฐานแล้ว แบบฟอร์มอนุมัติค่าใช้จ่ายใน WordPress ช่วยประสานการใช้จ่ายของบริษัทให้สอดคล้องกับหลักเกณฑ์ทางการเงิน ทำให้มั่นใจได้ถึงความสม่ำเสมอของงบประมาณและความรับผิดชอบทางการเงิน
วิธีสร้างแบบฟอร์มอนุมัติค่าใช้จ่ายใน WordPress
ตอนนี้คุณรู้แล้วว่าเหตุใดคุณจึงควรสร้างแบบฟอร์มอนุมัติค่าใช้จ่าย ก็ถึงเวลาที่จะเริ่มสร้างแบบฟอร์มสำหรับไซต์ของคุณ ในการสร้างแบบฟอร์มอนุมัติค่าใช้จ่าย เราจะใช้ปลั๊กอินตัวสร้างแบบฟอร์มยอดนิยมสำหรับ WordPress ที่เรียกว่า WPForms
มาเริ่มกันเลย.
ขั้นตอนที่ #1: สร้างแบบฟอร์ม WordPress ใหม่
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งาน WPForms

WPForms เป็นปลั๊กอินตัวสร้างฟอร์ม WordPress อันดับ 1 ของโลก หากคุณไม่แน่ใจวิธีการติดตั้ง WPForms คุณควรอ่านคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีติดตั้งปลั๊กอินใน WordPress
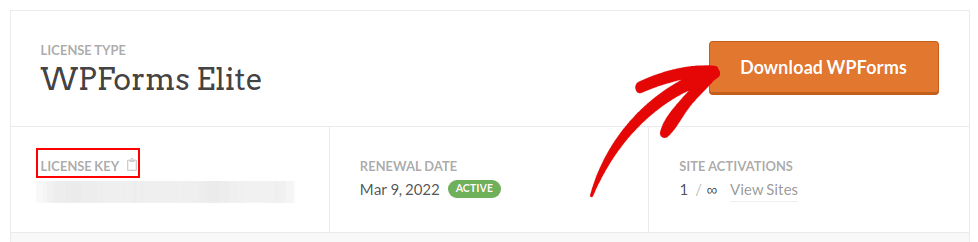
จากนั้นตรงไปที่แดชบอร์ด WPForms ของคุณแล้วไปที่ ดาวน์โหลด เพื่อรับปลั๊กอินของคุณ:

จากนั้น ติดตั้งและเปิดใช้งานปลั๊กอินบนเว็บไซต์ของคุณ และคัดลอกรหัสลิขสิทธิ์ของคุณในแท็บเดียวกัน
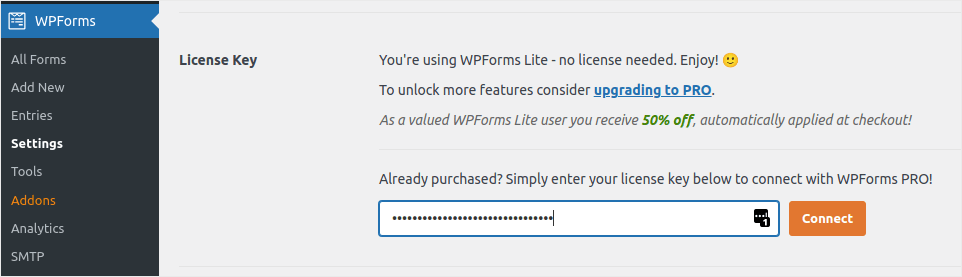
สุดท้าย ไปที่แดชบอร์ด WordPress ของคุณแล้วไปที่ WPForms »การตั้งค่า และวางรหัสใบอนุญาตของคุณ:

เมื่อเสร็จแล้ว คลิก เชื่อมต่อ
ขั้นตอนที่ 2: เพิ่ม WPForms Addons ที่เหมาะสม
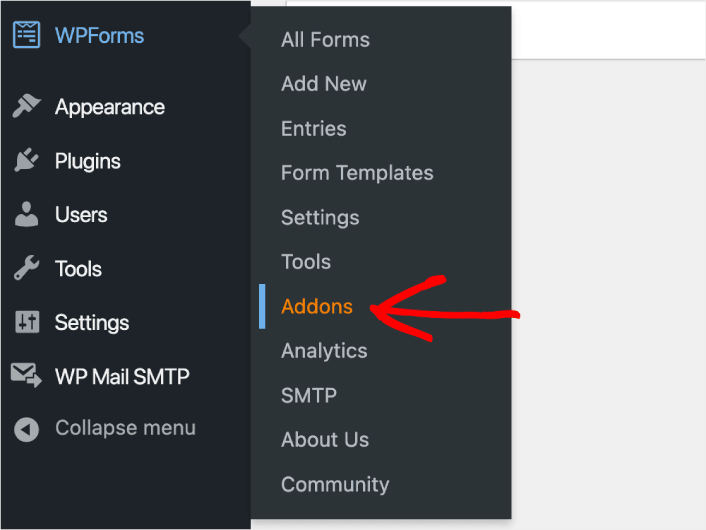
จากแดชบอร์ด WordPress ของคุณ ไปที่ WPForms » Addons

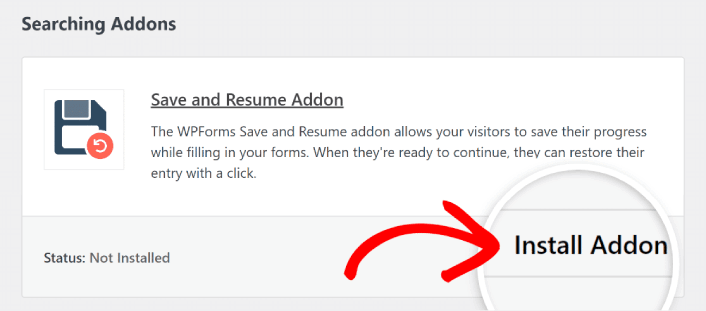
ตอนนี้ค้นหา Addon บันทึกและดำเนินการต่อโดยพิมพ์ชื่อลงในช่อง Search Addons จากนั้นคลิกที่ ติดตั้ง Addon

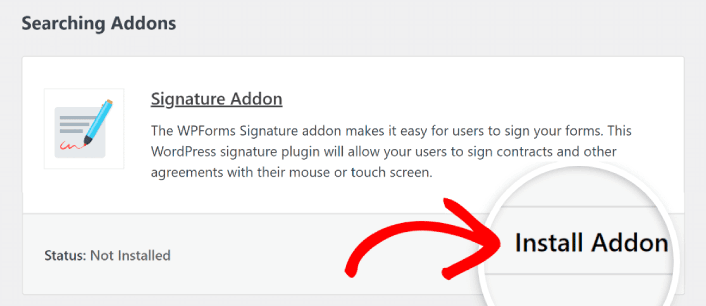
หลังจากติดตั้ง Addon สำเร็จแล้ว ให้กดปุ่มเดิมอีกครั้งเพื่อ เปิดใช้งาน และทำสิ่งเดียวกันกับ Signature Addon

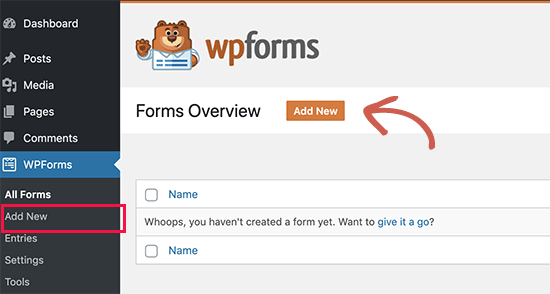
เมื่อติดตั้งและเปิดใช้งาน WPForms แล้ว ก็ถึงเวลาสร้างแบบฟอร์มแรกของคุณ ไปที่ WPForms » เพิ่มใหม่ :

นี่จะเป็นการเปิดตัวสร้างแบบฟอร์มลากและวาง WPForms
ขั้นตอนที่ #3: เลือกเทมเพลตแบบฟอร์มการอนุมัติค่าใช้จ่าย
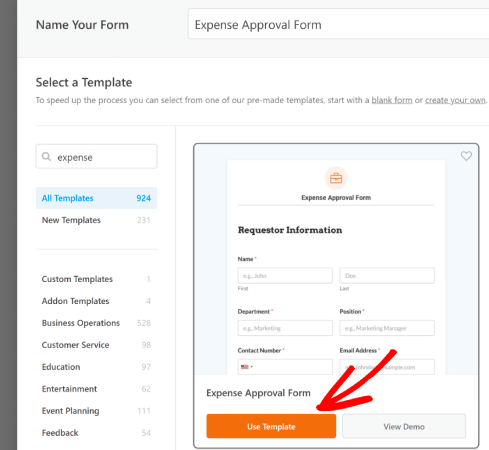
เมื่อต้องการสร้างฟอร์มใหม่ ให้ตั้งชื่อและเลือกเทมเพลตฟอร์มของคุณ:

ด้วย WPForms คุณจะได้รับเทมเพลตฟอร์มที่ออกแบบไว้ล่วงหน้ามากมายซึ่งคุณสามารถนำเข้าได้ด้วยคลิกเดียว จากนั้นปรับแต่งตามที่คุณต้องการ หากต้องการดูรายการฟีเจอร์ทั้งหมดโดยละเอียด คุณควรตรวจสอบรีวิว WPForms ของเรา

ขั้นตอนที่ #4: ปรับแต่งแบบฟอร์มค่าใช้จ่ายของคุณ
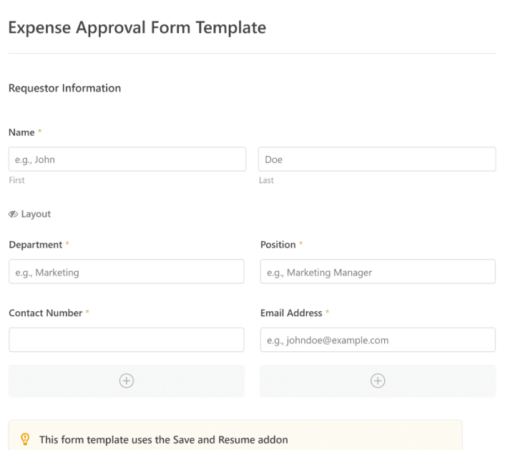
จากนั้น คุณจะถูกนำไปที่ตัวสร้างแบบฟอร์มพร้อมกับเทมเพลตของคุณที่โหลดไว้
คุณสามารถใช้เทมเพลตได้ทันทีเพื่อรวบรวมคำติชมจากลูกค้าของคุณ แต่คุณมีอิสระที่จะทำการเปลี่ยนแปลงเทมเพลตนี้ หากคุณต้องการเพิ่มฟิลด์เพิ่มเติมเพื่อรวบรวมรายละเอียดและข้อมูลเชิงลึกเพิ่มเติมจากลูกค้าของคุณ

คุณจะสังเกตเห็นว่าเทมเพลตนี้สร้างขึ้นด้วยฟิลด์ที่รวบรวมข้อมูลของผู้ร้องขอ รายละเอียดค่าใช้จ่าย และการอนุมัติผ่านลายเซ็นโดยอัตโนมัติ
หากจำเป็น คุณสามารถใช้เครื่องมือสร้างแบบฟอร์มที่ใช้งานง่ายของ WPForms เพื่อเพิ่ม แก้ไข และจัดเรียงฟิลด์เพื่อปรับแต่งแบบฟอร์มตามที่คุณต้องการได้อย่างง่ายดาย
คุณยังสามารถทำให้แบบฟอร์มดูดีได้โดยทำตามขั้นตอนในโพสต์ของเราเกี่ยวกับวิธีสร้างแบบฟอร์มหลายขั้นตอนใน WordPress เป็นวิธีที่ดีในการปรับปรุงประสบการณ์ผู้ใช้และลดอัตราการละทิ้งรถเข็น แต่เราจะใช้หน้าเดียวสำหรับบทช่วยสอนนี้
ขั้นตอนที่ # 4: เปิดใช้งานการตั้งค่าบันทึกและดำเนินการต่อ
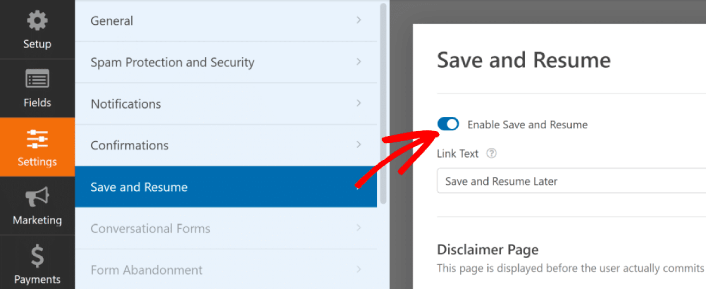
ขั้นแรก คุณจะต้องเพิ่มคุณลักษณะบันทึกและดำเนินการต่อลงในแบบฟอร์มอนุมัติค่าใช้จ่ายของคุณ ไปที่ การตั้งค่า»บันทึกและดำเนินการต่อ จากตัวสร้างแบบฟอร์ม หากต้องการเปิดฟังก์ชันการบันทึกและดำเนินการต่อ ให้สลับไปที่ตัวเลือก เปิดใช้งานการบันทึกและดำเนินการต่อ

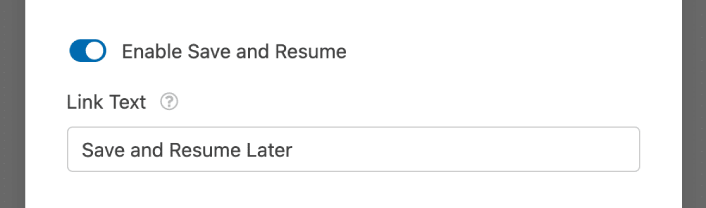
ในการเริ่มต้น คุณสามารถปรับแต่งข้อความในลิงก์ที่ผู้ใช้จะคลิกเพื่อบันทึกความคืบหน้าในแบบฟอร์มของคุณ
คุณสามารถเปลี่ยนข้อความในช่องที่ให้มาได้ ตามค่าเริ่มต้น จะมีข้อความว่า Save and Resume later แต่คุณสามารถเปลี่ยนเป็นอะไรก็ได้ที่ต้องการ

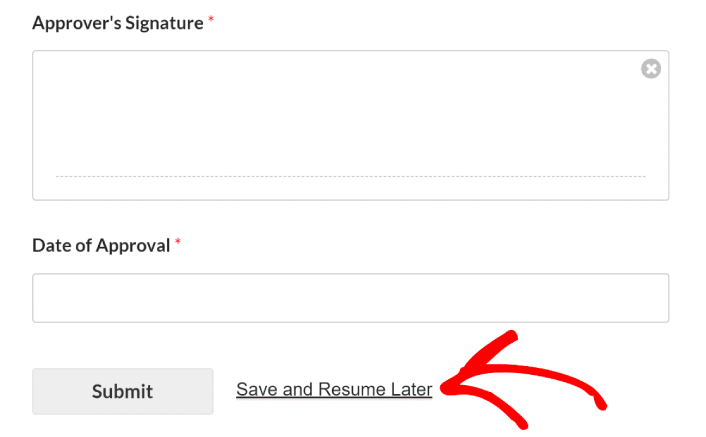
ลิงก์นี้จะปรากฏที่ด้านล่างของแบบฟอร์มของคุณ ถัดจากปุ่มที่มีข้อความว่า ส่ง

หมายเหตุ: URL เรซูเม่จะหยุดทำงานหลังจากผ่านไป 30 วัน ดังนั้น อย่าลืมเพิ่มข้อจำกัดความรับผิดชอบในแบบฟอร์มของคุณที่กล่าวถึงข้อเท็จจริงข้อนี้
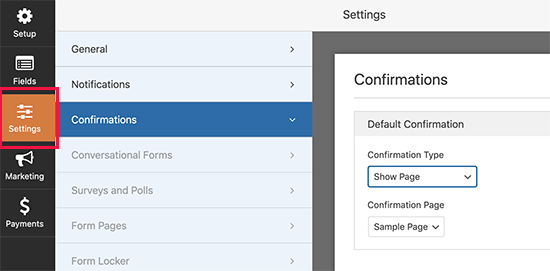
ขั้นตอนที่ #5: กำหนดการตั้งค่าแบบฟอร์มการอนุมัติค่าใช้จ่าย WordPress ของคุณ
ถัดไป คุณจะต้องตั้งค่าการแจ้งเตือนและการยืนยัน
การแจ้งเตือนคืออีเมลที่คุณได้รับเมื่อมีคนกรอกแบบฟอร์ม การยืนยันมีไว้เพื่อแจ้งเตือนผู้ใช้ว่าพวกเขากรอกแบบฟอร์มสำเร็จแล้ว โดยปกติแล้ว นี่คือข้อความ "ขอบคุณ" แต่คุณสามารถเปลี่ยนเส้นทางผู้ใช้ของคุณไปยังเพจเฉพาะได้
ตรงไปที่ การตั้งค่า»การยืนยัน เพื่อกำหนดการตั้งค่าการยืนยัน:

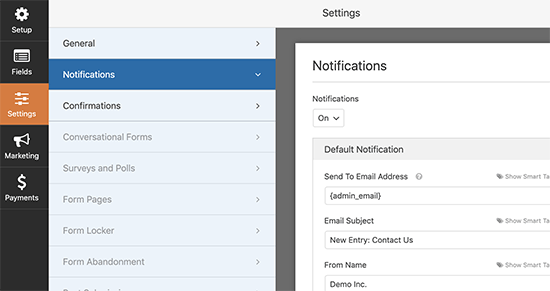
จากนั้นในเมนูเดียวกัน ให้ไปที่ การแจ้งเตือน เพื่อกำหนดค่าข้อความแจ้งเตือนของคุณ:

ตามค่าเริ่มต้น การแจ้งเตือนจะถูกส่งไปยังอีเมลผู้ดูแลระบบ WordPress ดังนั้น หากคุณต้องการให้ส่งอีเมลไปที่อื่น เช่น รหัสอีเมลของหัวหน้าฝ่ายขาย คุณสามารถทำได้ที่นี่
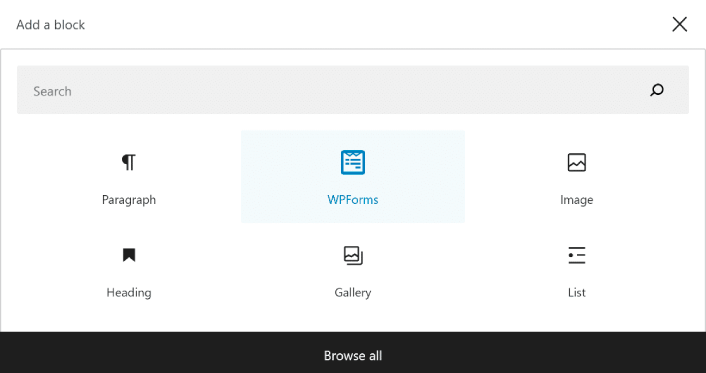
ขั้นตอนที่ #6: เพิ่มแบบฟอร์มอนุมัติค่าใช้จ่ายลงในเว็บไซต์ของคุณ
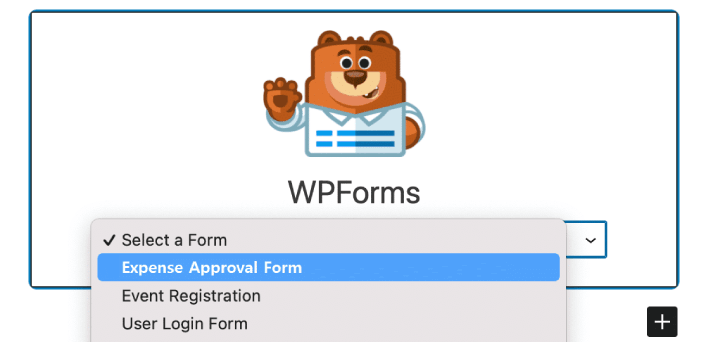
คุณสามารถเพิ่มแบบฟอร์มอนุมัติค่าใช้จ่ายบนเว็บไซต์ของคุณโดยใช้บล็อก WPForms Gutenberg:

สิ่งที่คุณต้องทำคือเลือกแบบฟอร์มอนุมัติค่าใช้จ่ายของคุณ

หากคุณพอใจกับรูปลักษณ์ของแบบฟอร์มแล้ว ให้กดปุ่มอัปเดตหรือ เผยแพร่ จากนั้น แบบฟอร์มของคุณจะใช้งานได้

และคุณทำเสร็จแล้ว!
วิธีส่งเสริมแบบฟอร์มอนุมัติค่าใช้จ่ายของคุณ
นั่นคือทั้งหมดสำหรับสิ่งนี้เพื่อน ๆ !
ตอนนี้ คุณได้เรียนรู้วิธีสร้างแบบฟอร์มอนุมัติค่าใช้จ่ายใน WordPress แล้ว ถัดไป คุณควรตั้งค่าการติดตามการละทิ้งแบบฟอร์มเพื่อลดอัตราการละทิ้งแบบฟอร์มของคุณ
หลังจากนั้น สิ่งที่เหลืออยู่คือการสร้างการเข้าชมไซต์ของคุณ เพื่อให้แบบฟอร์มของคุณสามารถทำงานได้และเริ่มการแปลง วิธีง่ายๆ ในการดำเนินการคือเริ่มใช้การแจ้งเตือนแบบพุช การส่งการแจ้งเตือนแบบพุชเป็นวิธีที่ดีเยี่ยมในการสร้างการเข้าชมไซต์ของคุณซ้ำ หากนั่นคือสิ่งที่คุณสนใจ คุณควรอ่านบทความเหล่านี้ด้วย:
- ค่าใช้จ่ายในการแจ้งเตือนแบบพุช: ฟรีจริงหรือ? (การวิเคราะห์ราคา)
- วิธีรับการเข้าชมบล็อก WordPress ของคุณมากขึ้น (9 วิธีง่ายๆ)
- วิธีเพิ่มอัตราการเลือกรับการแจ้งเตือนแบบพุชบนเว็บของคุณ (7 วิธี)
- วิธีเพิ่มปลั๊กอิน WordPress การแจ้งเตือนทางเว็บลงในเว็บไซต์ของคุณ
เราขอแนะนำให้ใช้ PushEngage เพื่อส่งการแจ้งเตือนแบบพุชของคุณ PushEngage เป็นซอฟต์แวร์แจ้งเตือนแบบพุชอันดับ 1 ของโลก ดังนั้น หากคุณยังไม่ได้เริ่มต้นใช้งาน PushEngage วันนี้
