วิธีปรับแต่ง Facebook Open Graph และ Twitter Card Meta Tags
เผยแพร่แล้ว: 2023-03-11รูปภาพนี้: คุณพร้อมแล้วกับโพสต์บล็อกที่สมบูรณ์แบบและรูปภาพเด่นที่สะดุดตา แต่ทันทีที่คุณแชร์บน Facebook หรือ Twitter รูปภาพจะถูกครอบตัดผิดตำแหน่ง ที่แย่กว่านั้นคือไม่มีรูปภาพหรือรูปภาพมีขนาดเล็กจนเลื่อนผ่านไปได้ง่าย ทำให้โพสต์หายไปทั้งหมด เมื่อถึงจุดหนึ่งของเส้นทางการเขียนบล็อก เราทุกคนเคยผ่านจุดนั้นมาแล้ว
รูปภาพที่มีขนาดไม่ดีไม่เพียงแต่ทำให้ข้อความที่คุณพยายามส่งไปยังผู้ติดตามของคุณเจือจางลงเท่านั้น แต่ยังทำให้ความสามารถในการแชร์โพสต์ลดลงด้วย แม้แต่แฟนตัวยงของคุณก็ยังลังเลที่จะแบ่งปันเนื้อหาของคุณ (ไม่ว่าข้อมูลนั้นจะเป็นอย่างไร) หากเนื้อหานั้นไม่มีรูปภาพเด่นที่เกี่ยวข้องซึ่งปรับให้เหมาะกับแพลตฟอร์มที่เป็นปัญหา
รูปภาพมีค่าหนึ่งพันคำอย่างไม่ต้องสงสัย แต่ถ้าคุณไม่พยายามควบคุมรูปภาพโซเชียลมีเดียของคุณอย่างจริงจัง ภาพเหล่านั้นอาจกลายเป็นคำที่ผิด คุณจะหลีกเลี่ยงข้อผิดพลาดนี้และปรับแต่งภาพบล็อกของคุณเพื่อการแบ่งปันทางสังคมได้อย่างไร
เมตาแท็ก Open Graph และ Twitter Card คือคำตอบสำหรับเรื่องนี้
Open Graph และ Twitter Card Meta Tags คืออะไร
เปิดตัวโดย Facebook ในปี 2010 แท็ก Open Graph เป็นชุดของเมตาแท็กที่ใช้เพื่ออำนวยความสะดวกให้หน้าเว็บใดๆ กลายเป็นวัตถุสมบูรณ์ในกราฟโซเชียล โดยอนุญาตให้คุณ ซึ่งเป็นผู้เผยแพร่เนื้อหา ควบคุมองค์ประกอบที่แสดงเมื่อคุณแบ่งปันของคุณ เพจบนเฟสบุ๊ค. นับตั้งแต่เปิดตัว โปรโตคอล Open Graph ก็ถูกนำมาใช้โดย LinkedIn และ Pinterest ด้วยเช่นกัน Twitter ใช้โปรโตคอลที่ใช้ Twitter Cards ซึ่งมีลักษณะการทำงานคล้ายกับ Open Graph ของ Facebook
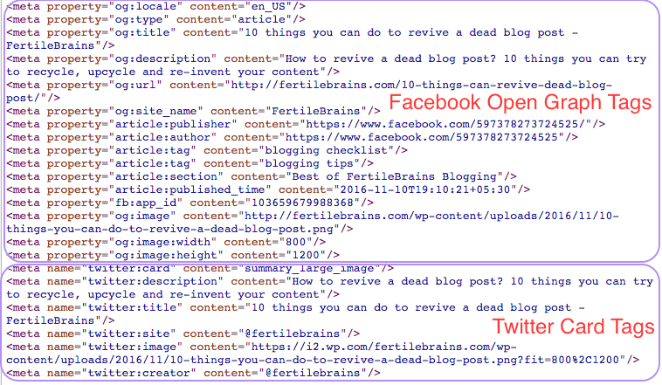
หากคุณเยี่ยมชมไซต์ที่เปิดใช้งาน Open Graph และ Twitter Cards และดูแหล่งที่มาของเนื้อหา เมตาแท็กอาจมีลักษณะเหมือนตัวอย่างด้านล่าง (โดยแทนที่ข้อมูล "เนื้อหา" อย่างเหมาะสม):

เมื่อรวมแล้ว แท็ก Open Graph และ Twitter Card จะไม่ส่งผลกระทบโดยตรงต่อ SEO ของเพจ แต่จะส่งผลต่อการแสดงเพจบนแพลตฟอร์มโซเชียล และที่สำคัญกว่านั้น ทำให้ผู้จัดพิมพ์สามารถควบคุมองค์ประกอบที่จะแสดงเมื่อเพจของพวกเขาถูกแชร์บน โซเชียลมีเดียโดยใครก็ตาม
วิธีติดตั้ง Open Graph และ Twitter Card Tags บนไซต์ WordPress ของคุณ
จนถึงตอนนี้ดีมาก แต่คำถามที่เกิดขึ้นต่อไปคือวิธีจัดการเมตาแท็ก Open Graph และ Twitter Card เพื่อให้ได้ผลลัพธ์การแสดงผลที่ดีที่สุดสำหรับโพสต์ของคุณบนโซเชียลมีเดีย ข่าวดีก็คือมีปลั๊กอินหลายตัวให้เลือกเพื่อใช้เมตาแท็กเหล่านี้ ในบทความนี้ ฉันจะเน้นไปที่ฟีเจอร์เมตาแท็กระดับพรีเมียมของปลั๊กอิน Yoast SEO เป็นหลัก แต่จากนั้นฉันจะพูดถึงวิธีอื่นๆ อีกสองสามวิธีที่คุณสามารถทำได้
Yoast SEO สำหรับ WordPress
หากคุณยังไม่ได้ติดตั้ง Yoast SEO เวอร์ชันพรีเมียมบนไซต์ WordPress ของคุณ นั่นเป็นขั้นตอนแรกในการเพิ่มประสิทธิภาพรูปภาพบล็อกของคุณสำหรับโซเชียล ปลั๊กอินนี้ทำให้การเพิ่มเมตาแท็ก Facebook Open Graph และ Twitter Card ทำได้ง่ายมาก ต่อไปนี้เป็นคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีเปิดใช้งานเมตาแท็กโซเชียลโดยใช้ปลั๊กอิน Yoast SEO
1. ตั้งค่า Yoast SEO
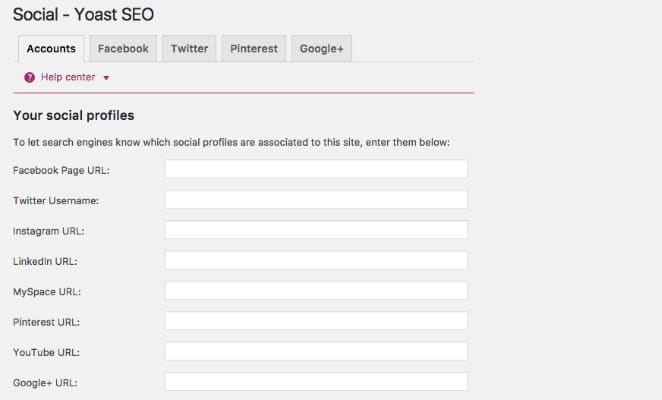
ไปที่แท็บ "โซเชียล" ของปลั๊กอิน Yoast SEO จากแดชบอร์ดของเว็บไซต์ WordPress กรอกรายละเอียดที่เกี่ยวข้องกับแพลตฟอร์มโซเชียลมีเดียของไซต์ของคุณในแท็บ "บัญชี"

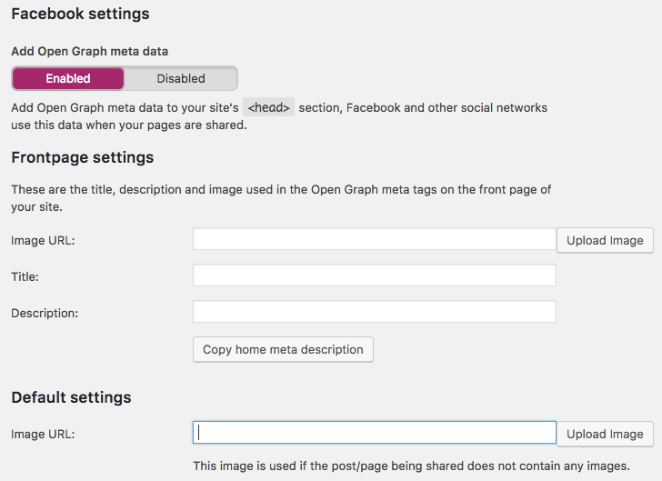
เปิดใช้งานข้อมูลเมตาของกราฟแบบเปิดบนแท็บ "Facebook" และกรอกรายละเอียดที่เกี่ยวข้องอื่นๆ ตามที่จำเป็นในหน้า

เปิดใช้งานข้อมูลเมตาของการ์ด Twitter บนแท็บ "Twitter" และกรอกข้อมูลที่เกี่ยวข้องตามที่จำเป็นในหน้า

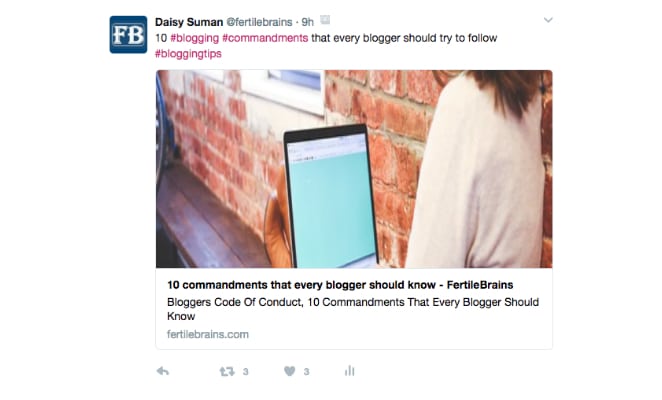
หมายเหตุ: ควรใช้ “สรุปด้วยรูปภาพขนาดใหญ่” สำหรับ Twitter เพราะทวีตที่มีรูปภาพขนาดใหญ่จะมีส่วนร่วมมากกว่าทวีตที่มีรูปภาพขนาดเล็กหรือไม่มีเลย จากนั้นทวีตของคุณจะมีลักษณะดังนี้:

เมื่อคุณทำตามขั้นตอนเหล่านี้เสร็จแล้ว เมตาแท็กของ Facebook Open Graph และ Twitter Card จะถูกเปิดใช้งานในโพสต์ทั้งหมดของคุณ (นี่คือการตั้งค่าเพียงครั้งเดียว!)
อย่างไรก็ตาม รูปภาพที่แท็กเหล่านี้จะเลือกสำหรับการแบ่งปันทางสังคมจะยังคงไม่ได้รับการปรับแต่งเฉพาะสำหรับแพลตฟอร์มที่เป็นปัญหา เพื่อให้เกิดขึ้น คุณจะต้องทำตามขั้นตอนเพิ่มเติมในแต่ละโพสต์ที่คุณต้องการแบ่งปัน (เป็นขั้นตอนที่คุณจะต้องทำซ้ำสำหรับโพสต์บล็อกใหม่แต่ละรายการ)
2. เลือกรูปภาพที่ต้องการแชร์บน Facebook และ Twitter
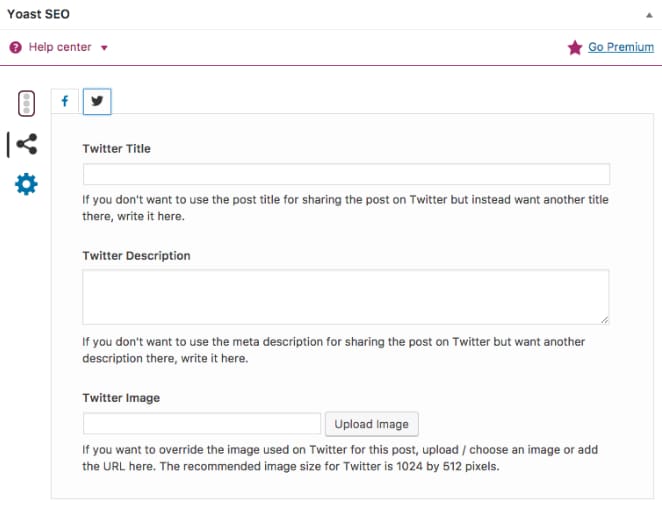
เมื่อคุณเลื่อนลงไปที่ส่วน Yoast SEO ของโพสต์ที่สร้างขึ้นใหม่ (หรือโพสต์ใดๆ ในโหมดแก้ไข) แท็บที่สองในส่วน Yoast SEO จะให้คุณเลือกรายละเอียดการแบ่งปันทางสังคม คุณสามารถใช้แท็บนี้เพื่อแก้ไขทั้งรูปภาพ ชื่อ คำอธิบาย และอื่นๆ ของ Facebook และ Twitter

และนั่นแหล่ะ! เพียงสองสามสิ่งที่ควรทราบ:
- Yoast แนะนำขนาดภาพที่โดดเด่น 1200px x 630px สำหรับ Facebook และ 1024px x 512px สำหรับ Twitter จากการลองผิดลองถูก ฉันพบว่ารูปภาพแนวนอนใดๆ ที่มีอัตราส่วนความกว้างต่อความสูง 2:1 และความกว้างมากกว่า 450px นั้นใช้ได้ดีกับทั้ง Facebook และ Twitter สำหรับข้อมูลเพิ่มเติมเกี่ยวกับขนาดโซเชียลมีเดีย โปรดดูคู่มือนี้จาก Sprout Social และแนวทางเหล่านี้จาก Buffer
- หากคุณกำลังเปลี่ยนรูปภาพเด่นสำหรับ Facebook ย้อนหลังหลังจากที่คุณแชร์ลิงก์โพสต์ของคุณไปแล้วอย่างน้อยหนึ่งครั้งก่อนหน้านี้ คุณต้องเรียกใช้ URL ของคุณผ่านตัวดีบักเกอร์การแชร์บน Facebook เพื่อให้สามารถรีเฟรชข้อมูลที่แคชเก่าและรับข้อมูลใหม่ได้ ภาพเด่นจากนั้นเป็นต้นมา
ปลั๊กอิน WordPress อื่น ๆ สำหรับปรับแต่งรูปภาพโซเชียลมีเดีย
หากคุณไม่ได้ใช้ปลั๊กอิน Yoast SEO แสดงว่ามีปลั๊กอิน WordPress อื่นที่สามารถช่วยให้คุณทำงานให้เสร็จได้ ต่อไปนี้คือตัวเลือกปลั๊กอินอื่นๆ ที่คุณสามารถเลือกได้ ขึ้นอยู่กับความชอบและความเข้ากันได้ของไซต์:
- เฟสบุ๊ค
- ทั้งหมดในหนึ่งชุด SEO
- Facebook Open Graph, Google+ และแท็กการ์ด Twitter
- เปิดกราฟ
วิธีใช้ PHP เพื่อเพิ่ม Open Graph และ Twitter Card Meta Data ด้วยตนเองในธีม WordPress ของคุณ
สุดท้าย หากคุณกำลังมองหาโซลูชันที่เชี่ยวชาญด้านเทคโนโลยีแทนปลั๊กอิน คุณสามารถเลือกเพิ่มเมตาแท็กโดยตรงไปยังธีม WordPress ของคุณได้โดยใส่โค้ด PHP ที่จำเป็นลงในไฟล์ function.php ของธีมด้วยตนเอง ต่อไปนี้เป็นลิงก์บางส่วนเกี่ยวกับวิธีที่คุณสามารถทำได้พร้อมคำแนะนำทีละขั้นตอน:
- วิธีเพิ่ม Facebook Open Graph Meta Data ในธีม WordPress
- วิธีเพิ่มแท็กเมตากราฟแบบเปิดใน WordPress
- โค้ด functions.php เพื่อรวมเมตาแท็ก Open Graph
โปรดทราบ: คุณอาจต้องปรับแต่งรหัสอ้างอิงที่ให้ไว้ด้านบนเพื่อให้เหมาะกับการออกแบบธีมของเว็บไซต์ของคุณโดยเฉพาะ
เมื่อคุณเข้าใจเมตาแท็กที่รวมโพสต์โซเชียลมีเดียของคุณเข้าด้วยกันแล้ว คุณก็สามารถติดตั้งและใช้งานบนไซต์ WordPress ของคุณได้ในเวลาไม่นาน และ ROI? โพสต์ของคุณจะทำงานได้ดีขึ้นบนโซเชียลมีเดีย และคุณจะควบคุมลักษณะที่ปรากฏและสื่อความหมายได้ดีขึ้นมาก ทำให้พวกเขาทั้งมีความหมายและแชร์ได้
