วิธีรับรูปภาพผลิตภัณฑ์ที่โหลดเร็วและสวยงาม
เผยแพร่แล้ว: 2016-02-25ดังที่เจ้าของร้านทราบ รูปภาพเป็นส่วนสำคัญของทุกหน้าผลิตภัณฑ์ รูปภาพสินค้าสามารถโน้มน้าวให้นักช็อปทำขั้นตอนต่อไปในกระบวนการซื้อได้ โดยนำเสนอภาพถ่ายที่สวยงาม ภาพถ่ายที่มีรายละเอียดสูงของผลิตภัณฑ์ของคุณ และคุณเข้าใกล้การคลิกปุ่ม "หยิบใส่ตะกร้า" นั้นมากขึ้น .
อย่างไรก็ตาม การจัดหารูปภาพเหล่านี้ให้นักช็อปของคุณมีค่าใช้จ่าย เมื่อคุณเพิ่มรูปภาพหรือไฟล์สื่อแต่ละไฟล์ในหน้าผลิตภัณฑ์ เวลาในการโหลดจะเพิ่มขึ้น และผู้ซื้อของคุณไม่ว่าพวกเขาจะสนใจมากแค่ไหนก็ไม่เต็มใจที่จะรอนานกว่าสองสามวินาที
ความท้าทายสำหรับเจ้าของร้านค้าคือ: การหาวิธีจัดหารูปถ่ายที่มีความละเอียดสูงให้นักช็อปที่ต้องการในขณะที่โหลดหน้าผลิตภัณฑ์ได้อย่างรวดเร็ว อาจดูเหมือนเป็นความท้าทายที่ผ่านไม่ได้ แต่จริงๆ แล้วมีสองสามวิธีในการสร้างสมดุลที่รวดเร็วและยอดเยี่ยม ตั้งแต่การบีบอัดรูปภาพไปจนถึงปลั๊กอิน WordPress
ลูกค้าของคุณสามารถทานเค้กและทานได้เช่นกัน มาดูกันว่าคุณจะเพิ่มความเร็วในการโหลดรูปภาพผลิตภัณฑ์ของคุณได้อย่างไรโดยที่ยังคงคุณภาพไว้
เหตุใดความเร็วของร้านค้าของคุณจึงสำคัญ (คำใบ้: ไม่ใช่แค่ SEO)
มีเหตุผลสองสามประการที่ว่าทำไมการมีรูปถ่ายสินค้าที่โหลดเร็วจึงมีความสำคัญพอๆ กับการมีรูปภาพที่น่าดึงดูด สิ่งที่เจ้าของร้านค้าส่วนใหญ่นึกถึงเป็นอันดับแรกคือเครื่องมือค้นหา
Google เริ่มรวมความเร็วของไซต์เป็นปัจจัยในการจัดอันดับผลการค้นหาในปี 2010 ตั้งแต่นั้นมา คำแนะนำในการเพิ่มประสิทธิภาพกลไกค้นหาเกือบทุกชิ้นสำหรับไซต์อีคอมเมิร์ซรวมถึงคำแนะนำ "เพิ่มความเร็วร้านค้าของคุณ" หรือ "ลดเวลาในการโหลด"
เป็น ความจริงที่เว็บไซต์ที่เร็วกว่าจะทำงานได้ดีกว่าในการจัดอันดับการค้นหา สิ่งอื่นๆ ที่ถือว่าเท่าเทียมกัน แต่ SEO ไม่ใช่เหตุผลเดียวที่ความเร็วมีความสำคัญ มาก Google ทำให้ความเร็วเป็นปัจจัยในการจัดอันดับตั้งแต่แรกเนื่องจากประสบการณ์ของ ผู้ใช้
นี่คือสิ่งที่เกิดขึ้นจริง: นักช็อปไม่ต้องการรอ พวกเขาไม่ต้องการรอการจัดส่ง พวกเขาไม่ต้องการรอคำตอบ และแน่นอนว่าพวกเขาไม่ต้องการรอให้ร้านค้าของคุณโหลด ดังนั้น หากคุณเสนอหน้าผลิตภัณฑ์ที่ช้าและล้าหลังให้ผู้มีโอกาสเป็นลูกค้า… สิ่งนั้นบอกอะไรเกี่ยวกับประสบการณ์ที่เหลือของพวกเขาที่มีต่อคุณ

ดังนั้นในขณะที่ไฟล์รูปภาพขนาดใหญ่อาจทำให้หน้าเว็บโหลดช้าซึ่งอาจส่งผลกระทบต่อ SEO ของคุณ หน้าเว็บที่ช้าเหล่านี้ก็สามารถทำให้ผู้ซื้อของคุณระคายเคืองได้ (ที่สำคัญกว่า นั้นคือ) และนั่นเป็นเหตุผลว่าทำไมการสร้างสมดุลระหว่างความรวดเร็วและความสวยงามจึงเป็นสิ่งสำคัญ
เมื่อคำนึงถึงสิ่งนี้ มาดูวิธีที่คุณสามารถใช้เพื่อทำให้ไฟล์รูปภาพของคุณมีขนาดเล็กลงโดยที่ยังคงรักษาคุณภาพของไฟล์ไว้
ลองทำสิ่งนี้ก่อน: บันทึกภาพของคุณด้วยการบีบอัดเฉพาะเว็บ
นักช็อปต้องการภาพถ่ายสินค้าที่มีขนาดใหญ่ รายละเอียดสูง และสามารถซูมเข้าได้ (หากคุณเปิดใช้งานฟังก์ชันซูมในร้านค้าของคุณไว้) นี้อาจดูเหมือนเป็นไปไม่ได้ถ้าภารกิจของคุณคือการลดขนาดไฟล์ของคุณ
โชคดีที่มันไม่ใช่ แอปพลิเคชั่นและเว็บไซต์ต่างๆ เสนอการบีบอัดไฟล์ให้พร้อมสำหรับเว็บสำหรับรูปภาพของคุณ ช่วยให้คุณสามารถย่อไฟล์ของคุณในขณะที่รักษาคุณภาพของไฟล์ไว้ แอปพลิเคชั่นเหล่านี้จำนวนมากมีประสิทธิภาพมากจนตาที่ไม่ได้รับการฝึกฝนไม่สามารถระบุความแตกต่างระหว่างภาพที่บีบอัดและไม่บีบอัดได้

ต่อไปนี้คือวิธีบันทึกรูปภาพผลิตภัณฑ์ต้นฉบับจากกล้องของคุณโดยตรงด้วยการบีบอัดข้อมูลสำหรับเว็บ
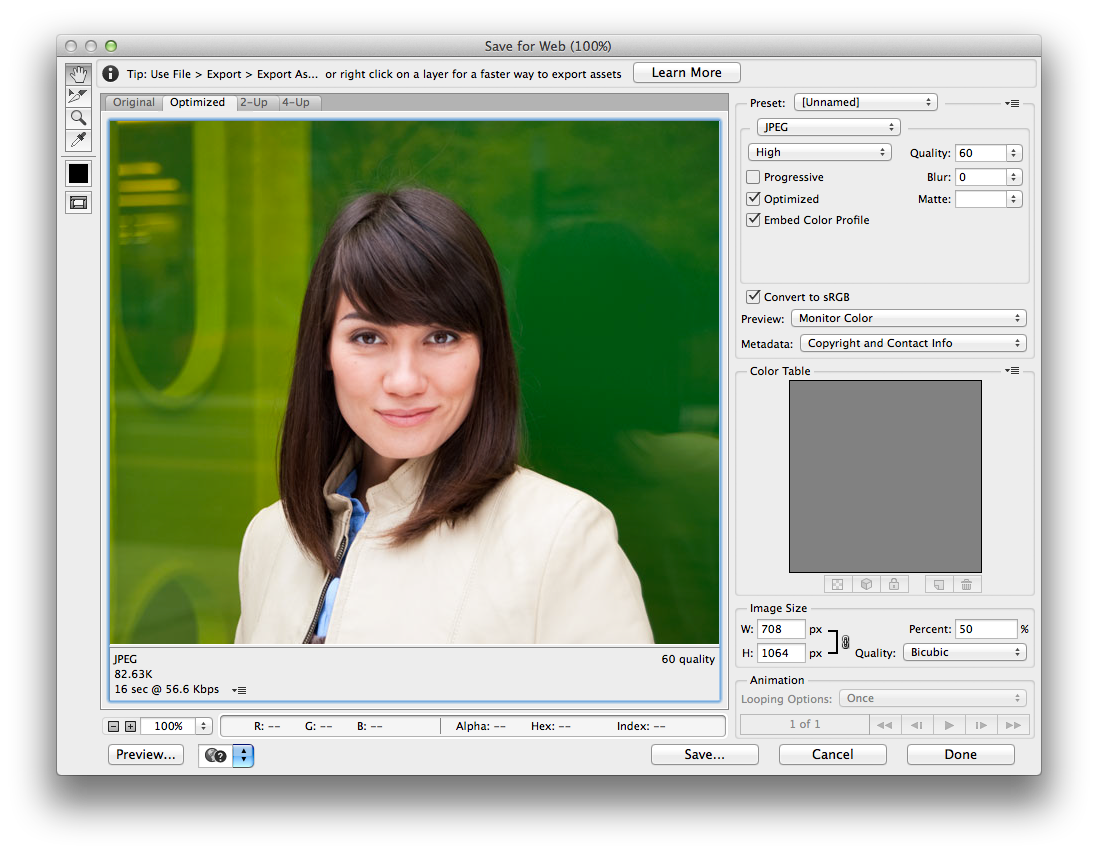
หากคุณสามารถเข้าถึง Adobe Photoshop ได้ ให้ลองใช้ตัวเลือก “บันทึกสำหรับเว็บ”
หากคุณใช้ Adobe Photoshop เวอร์ชันใดก็ตาม ตัวเลือก “บันทึกสำหรับเว็บ” คือสิ่งที่คุณต้องการในการบีบอัดรูปภาพผลิตภัณฑ์สำหรับร้านค้าของคุณ ใน Photoshop CC 2015 ตัวเลือกนี้อยู่ภายใต้ ไฟล์ > ส่งออก > บันทึกสำหรับเว็บ; ในเวอร์ชันก่อนหน้า ตัวเลือกจะอยู่ในไฟล์ > บันทึกสำหรับเว็บ

จากเมนูใหม่ที่ปรากฏขึ้น คุณสามารถปรับขนาดภาพ การบีบอัด และรูปแบบที่ได้ คุณยังจะได้รับเวลาโหลดโดยประมาณและขนาดไฟล์โดยประมาณ — ทุกสิ่งที่คุณจำเป็นต้องรู้หากคุณอยู่ในจุดที่พร้อมสำหรับรูปภาพที่บีบอัดของคุณ
ไม่มี Photoshop? ไม่มีปัญหา: ลองใช้เครื่องมือออนไลน์ฟรีเหล่านี้
ไม่ใช่ทุกคนที่สามารถเข้าถึง Photoshop ได้ แต่ก็ไม่ควรหยุดคุณไว้ มีเครื่องมือออนไลน์ฟรีมากมายที่ออกแบบมาเพื่อบีบอัดรูปภาพของคุณ
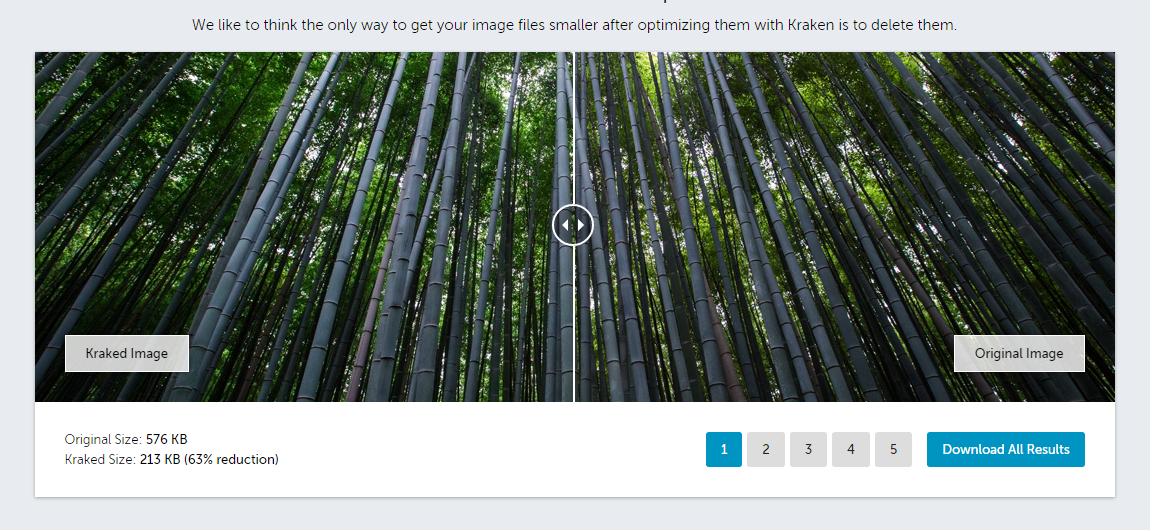
สองสิ่งที่ดีที่สุดคือ Kraken Image Optimizer และ TinyPNG เครื่องมือทั้งสองย่อขนาดรูปภาพของคุณให้มีขนาดเล็กอย่างน่าประหลาดใจในขณะที่ยังคงรักษาคุณภาพไว้


เมื่อเครื่องมือเสร็จสิ้นด้วยภาพที่อัปโหลดแล้ว คุณจะสามารถบันทึกและเพิ่มลงในร้านค้าของคุณได้ แน่นอนว่ามันเพิ่มขั้นตอนพิเศษ แต่ลองนึกถึงเวลา (โหลด) ทั้งหมดที่มันจะช่วยผู้ซื้อของคุณได้
ใช้ WooCommerce? แก้ไขการตั้งค่า WordPress หรือลองใช้ปลั๊กอิน
คุณอาจหรือไม่รู้ว่า การบีบอัดรูปภาพนั้นสร้างขึ้นใน WordPress การบีบอัดนี้จะย่อ JPEG ของคุณให้เหลือ 90% ของขนาดดั้งเดิม แต่นั่นอาจไม่เพียงพอสำหรับร้านค้าที่เลือกใช้รูปภาพขนาดใหญ่ที่มีรายละเอียดสูงหรือแกลเลอรีขนาดใหญ่
ทางเลือกหนึ่งที่คุณต้องควบคุมการบีบอัดในตัวนี้คือการแก้ไขไฟล์ functions.php ของ WordPress วิธีนี้จะช่วยให้คุณเพิ่มหรือลดจำนวนการบีบอัดอัตโนมัติที่เกิดขึ้นก่อนที่รูปภาพของคุณจะกระทบกับไลบรารีสื่อได้หากต้องการ
ต้องการเส้นทางที่ง่ายกว่าไหม คุณสามารถลองใช้ปลั๊กอินได้ตลอดเวลา TinyPNG มีของตัวเอง ซึ่งใช้ได้กับทั้ง JPEG และ PNG ด้วยบัญชีฟรี คุณสามารถย่อขนาดภาพได้มากถึง 100 ภาพต่อเดือน
เลือกใช้ JPEG เว้นแต่คุณต้องการความโปร่งใส
สิ่งที่ควรทราบอีกประการหนึ่ง: รูปแบบไฟล์. แน่นอนว่าคุณสามารถบีบอัดรูปภาพได้ตามใจชอบ แต่บางรูปแบบก็มีขนาดใหญ่กว่ารูปแบบอื่นๆ ตามธรรมชาติ
โดยทั่วไปแล้ว JPEG ควรเป็นรูปแบบที่คุณเลือก เว้นแต่ว่าคุณต้องการความโปร่งใสด้วยเหตุผลบางประการ ในกรณีที่ต้องการความโปร่งใส คุณควรเลือกใช้ PNG แบบโปร่งใส
รูปแบบอื่นมีขนาดใหญ่หรือสะดวกน้อยกว่าสำหรับการบีบอัดแบบออนไลน์ และในขณะที่คุณอาจอยากใช้ GIF แบบเคลื่อนไหว ตลกๆ บนหน้าผลิตภัณฑ์ของคุณ... คุณควรพิจารณาใหม่ การแลกเปลี่ยนเวลาในการโหลดไม่คุ้มกับเสียงหัวเราะสั้นๆ ที่ผู้ซื้อของคุณอาจมี
เปิดใช้งานเครือข่ายการจัดส่งเนื้อหาสำหรับร้านค้าของคุณ
แม้ว่าการเชื่อมต่ออินเทอร์เน็ตที่ทันสมัยและความสามารถในการโฮสต์ที่ได้รับการปรับปรุงจะช่วยเร่งเวลาที่นักช้อปใช้ในการโหลดร้านค้าของคุณ แต่ก็ยังอาจมีความล่าช้าที่คาดไม่ถึง และบางครั้งความล่าช้าเหล่านั้นก็หลีกเลี่ยงไม่ได้หากนักช้อปอยู่ทั่วโลกจากที่ที่เซิร์ฟเวอร์ของคุณตั้งอยู่
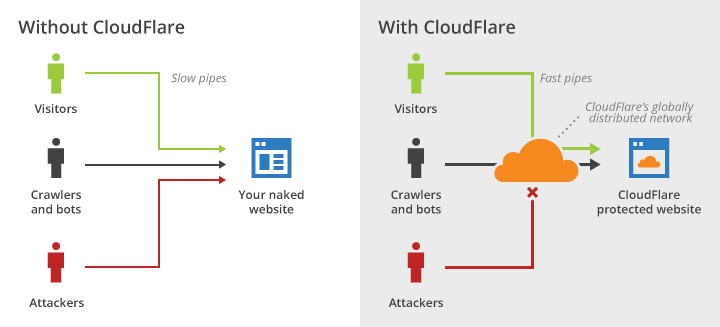
โชคดีที่มีวิธีเร่งความเร็วสำหรับพวกเขา (และไม่ใช่แค่สำหรับไฟล์ที่ใหญ่กว่าเช่นรูปถ่ายผลิตภัณฑ์เท่านั้น) เครือข่ายการจัดส่งเนื้อหา (CDN) ใช้การแคชเพื่อส่งเนื้อหาที่เก็บไว้จากเซิร์ฟเวอร์ในพื้นที่ แทนที่จะใช้เนื้อหาตามต้องการจากที่เดียว ช่วยเพิ่มประสบการณ์ให้กับผู้ซื้อ ทั้งหมด ของคุณ
ด้วย CDN เช่น CloudFlare หรือ Amazon CloudFront สำเนาของร้านค้าที่แคชไว้ (ซึ่งไม่ใช่ปัจจุบันเป็นวินาที) จะแสดงให้ผู้เยี่ยมชมเห็น ผู้เยี่ยมชมจะได้รับเนื้อหาจากเซิร์ฟเวอร์ CDN ที่ใกล้เคียงที่สุด ทั้งสองสิ่งนี้ทำให้เวลาในการโหลดเร็วขึ้นอย่างมาก โดยเฉพาะอย่างยิ่งสำหรับรูปภาพขนาดใหญ่และไฟล์มีเดีย

นอกเหนือจากการบีบอัดแล้ว การใช้ CDN เป็นวิธีที่ยอดเยี่ยมในการแสดงรูปภาพผลิตภัณฑ์อย่างรวดเร็ว โดยเฉพาะอย่างยิ่งถ้าคุณไม่อัปเดตร้านค้าของคุณเป็นประจำ (และแน่นอน หากมีสิ่งใดจำเป็นต้องมีการอัปเดตอย่างเร่งด่วน คุณสามารถปิด CDN ได้)
อีกสองสามวิธีที่คุณสามารถปรับสมดุลได้อย่างรวดเร็วและน่าอัศจรรย์
แนวคิดที่นำเสนอข้างต้นเป็นสิ่งที่ยิ่งใหญ่ที่สุดและมีความหมายที่สุดที่คุณสามารถทำได้เพื่อสร้างสมดุลระหว่างภาพถ่ายผลิตภัณฑ์ที่ดูดีและโหลดได้อย่างรวดเร็ว แต่ต่อไปนี้คือเคล็ดลับเพิ่มเติมบางประการที่ควรทราบ:
- เลือกใช้พื้นหลังสีขาว โดยทั่วไป ยิ่งรูปภาพมีสีน้อยลงเท่าใด ขนาดไฟล์ก็จะยิ่งเล็กลงเท่านั้น สิ่งนี้จะยิ่งสมจริงยิ่งขึ้นเมื่อมีการบีบอัดข้อมูลและจานสีจะลดลงไปอีก
- กำจัดช็อตผลิตภัณฑ์ที่ไม่จำเป็น มีรูปถ่ายรองเท้าที่คุณขายจากสิบมุมที่ต่างกันไหม คุณอาจลดเหลือห้าและลดเวลาในการโหลดลงครึ่งหนึ่ง
- โหลดภาพขนาดย่อก่อนและแสดงขนาดเต็มเมื่อคลิก เท่านั้น วิธีนี้ผู้ซื้อจะคาดหวังว่าจะได้ภาพขนาดใหญ่
- หากรูปภาพใช้ไม่ได้ ให้ลองใช้วิดีโอ... โฮสต์นอกสถาน ที่ การโหลดวิดีโอจาก YouTube หรือ Vimeo จะไม่ทำให้ร้านค้าของคุณช้าลง และเป็นแนวคิดที่บิดเบี้ยวในแนวคิดภาพถ่ายผลิตภัณฑ์
รูปภาพผลิตภัณฑ์ที่น่าทึ่งไม่จำเป็นต้องทำให้ไซต์ของคุณช้าลง (หรือผู้ซื้อของคุณ)
ดูเหมือนว่าวิธีเดียวที่จะมีรูปถ่ายผลิตภัณฑ์ที่สวยงามคือการชำระเงินสำหรับร้านค้าที่เฉื่อยชา… หรือวิธีเดียวที่จะโหลดหน้าผลิตภัณฑ์อย่างรวดเร็วคือการชำระสำหรับภาพถ่ายขนาดเล็กที่มีการบีบอัดสูง แต่เราขอแตกต่าง
ด้วยการเพิ่มประสิทธิภาพเพียงไม่กี่อย่างให้กับภาพถ่ายผลิตภัณฑ์ของคุณ คุณจะพบความสมดุลที่สมบูรณ์แบบระหว่างการโหลดที่รวดเร็วและรูปลักษณ์ที่น่าอัศจรรย์ และทั้งไซต์ของคุณ หรือผู้ซื้อของคุณจะต้องทำงานช้าลง
มีคำถามใด ๆ เกี่ยวกับวิธีการรับภาพถ่ายผลิตภัณฑ์ที่น่าทึ่งบนร้านค้า WooCommerce ของคุณโดยไม่ทำให้สิ่งต่าง ๆ ซบเซา? หรือดีกว่ายังมีเคล็ดลับของคุณเองที่คุณต้องการแบ่งปัน? เราชอบที่จะได้ยินจากคุณในความคิดเห็น!
