7 ธีม WoooCommerce ที่เร็วที่สุด (2023)
เผยแพร่แล้ว: 2023-06-30กำลังโหลดเว็บไซต์...
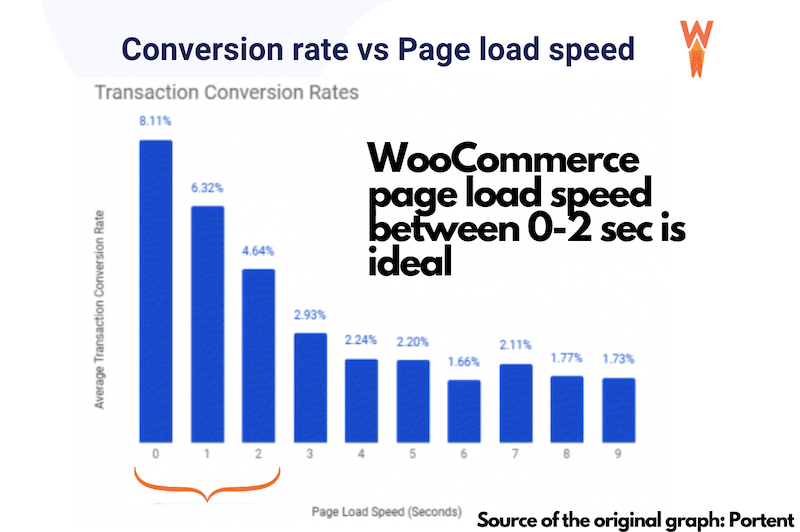
คุณกำลังมองหาธีม WooCommerce WordPress ที่รวดเร็วหรือไม่? เราได้รวบรวมรายชื่อ 7 ธีมที่คุณสามารถใช้สำหรับโครงการอีคอมเมิร์ซครั้งต่อไปของคุณ! ร้านค้าออนไลน์มักหมายถึงรูปภาพ ข้อความ วิดีโอ บทวิจารณ์ และช่องทางการชำระเงินจำนวนมาก ซึ่งน่าเสียดายที่ส่งผลกระทบต่อประสิทธิภาพการทำงาน ลูกค้าของคุณจะไม่ชอบเว็บไซต์ WordPress ที่ช้าและอาจลังเลที่จะซื้อให้เสร็จหากหน้านั้นใช้เวลาในการโหลดนาน ที่จริงแล้ว Portent ได้ทำการศึกษาเกี่ยวกับผลกระทบของความเร็วไซต์ต่ออัตราการแปลง และคุณสามารถดูความสัมพันธ์ได้ในกราฟด้านล่าง ยิ่งใช้เวลาในการโหลดหน้ามากเท่าไหร่ อัตราการแปลงก็จะยิ่งต่ำลงเท่านั้น

ในบทความนี้ คุณจะพบ 7 ธีม WooCommerce ที่คุณสามารถใช้สำหรับโครงการถัดไปของคุณ เพื่อเป็นโบนัส – เพื่อป้องกันคุณจากการสูญเสียยอดขายและลูกค้าระหว่างทาง – เรากำลังแบ่งปันเคล็ดลับในการเพิ่มประสิทธิภาพไซต์ WooCommerce ของคุณ และทำให้ร้านค้าออนไลน์ของคุณเร็วขึ้นกว่าที่เคย
มาดำน้ำกันเถอะ
7 ธีม WordPress ที่เร็วที่สุด + ข้อมูลทดสอบ
เราได้เลือกธีม WooCommerce ที่ได้รับความนิยมสูงสุดในตลาด และนี่คือรายการสั้น ๆ ที่เรานำเสนอ:
- หน้าร้าน
- Astra (+ ส่วนเสริม Pro WooCommerce)
- Flatsome (+ ตัวสร้างธีม UX)
- Avada (ตัวสร้าง Fusion WooCommerce)
- Divi (ตัวสร้าง Divi WooCommerce)
- BeTheme (บีบิวเดอร์)
- The 7 (ตัวสร้างหน้า Elementor)
เราได้ทำการทดสอบประสิทธิภาพอย่างยุติธรรมสำหรับแต่ละธีม ซึ่งจะช่วยให้คุณเลือกได้
ไปที่ข้อมูลกันเถอะ!
1.หน้าร้าน
ธีมพื้นฐานฟรีที่พัฒนาโดย WooCommerce เอง ธีมนี้สร้างและดูแลโดยนักพัฒนาหลักของ WooCommerce ซึ่งหลีกเลี่ยงปัญหาความเข้ากันได้ ตัวเลือกการปรับแต่งมีจำกัด แต่ถ้าคุณต้องการเปิดร้านค้าออนไลน์แบบง่ายๆ ก็ทำได้

ผลลัพธ์ประสิทธิภาพสำหรับธีมหน้าร้าน:
- คะแนน PageSpeed บนมือถือ: 85/100
- ระบายสีเนื้อหาแรก: 2.1 วินาที
- ระบายสีเนื้อหาที่ใหญ่ที่สุด: 1.7 วินาที
- กะเค้าโครงสะสม: 2.8 วินาที
- ดัชนีความเร็ว: 1.3 วินาที
- เวลาในการโต้ตอบ: 1.3 วินาที
- เวลาบล็อกทั้งหมด: 0 ms
- เวลาในการโหลดทั้งหมด: 2.1 วินาที
- ขนาดหน้าทั้งหมด: 990 KB
- คำขอ HTTP: 18
2. แอสตร้า
Astra เป็นหนึ่งในธีม WooCommerce WordPress ที่ดีที่สุด เนื่องจากมีโค้ดที่เบา อินเทอร์เฟซที่ใช้งานง่าย และเทมเพลตเริ่มต้นหลายพันรายการสำหรับร้านค้าถัดไปของคุณ Add-on แบบพรีเมียมสำหรับ WooCommerce ช่วยให้คุณสร้างหน้าการชำระเงินแบบกำหนดเอง เพิ่มแกลเลอรีผลิตภัณฑ์ขั้นสูง ตัวกรอง และการเลื่อนแบบไม่จำกัดเพื่อสร้างไซต์เช่น Pinterest

ผลลัพธ์ประสิทธิภาพสำหรับธีม Astra (และส่วนเสริม WooCommerce):
- คะแนน PageSpeed บนมือถือ: 83/100
- ระบายสีเนื้อหาแรก: 2.2 วินาที
- ระบายสีเนื้อหาที่ใหญ่ที่สุด: 1.7 วินาที
- การเปลี่ยนแปลงเค้าโครงสะสม: 2.1 วินาที
- ดัชนีความเร็ว: 1.1 วินาที
- เวลาในการโต้ตอบ: 1.3 วินาที
- เวลาบล็อกทั้งหมด: 0 ms
- เวลาในการโหลดทั้งหมด: 2.5 วินาที
- ขนาดหน้าทั้งหมด: 990 KB
- คำขอ HTTP: 16
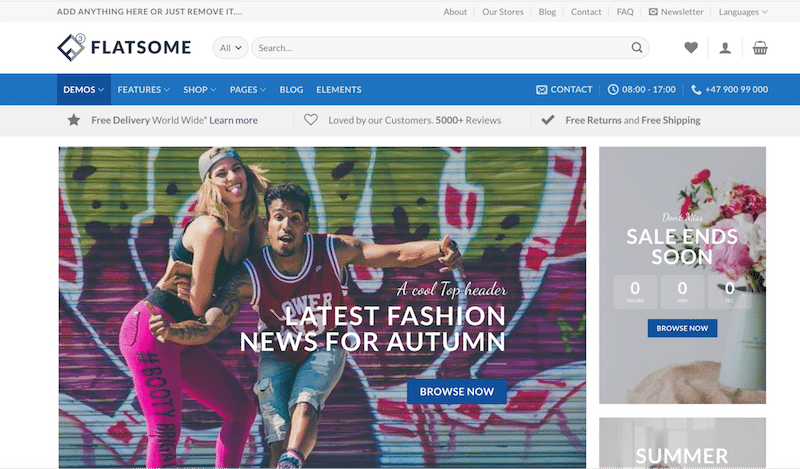
3. ราบเรียบ
ธีม WooCommerce ที่มียอดขายอันดับ 1 บน Themeforest นั้นอเนกประสงค์และตอบสนองต่อ WooCommerce มันมาพร้อมกับตัวสร้าง UX และตัวเลือกที่น่าสนใจสำหรับร้านค้าออนไลน์ของคุณ เช่น การค้นหาสด เพิ่มในรายการสิ่งที่อยากได้ ตัวเลือกฟองขาย เปลี่ยนจำนวนสินค้าต่อแถว หรือตัวเลือกโหมดแค็ตตาล็อก หากคุณไม่ต้องการแสดง ราคาใดก็ได้

ผลลัพธ์ประสิทธิภาพสำหรับธีม Flatsome:
- คะแนน PageSpeed บนมือถือ: 81/100
- ระบายสีเนื้อหาแรก: 2.5 วินาที
- ระบายสีเนื้อหาที่ใหญ่ที่สุด: 1.7 วินาที
- กะเลย์เอาต์สะสม: 1.6 วินาที
- ดัชนีความเร็ว: 1.3 วินาที
- เวลาในการโต้ตอบ: 2.5 วินาที
- เวลาบล็อกทั้งหมด: 0 ms
- เวลาในการโหลดทั้งหมด: 2.7 วินาที
- ขนาดหน้าทั้งหมด: 997 KB
- คำขอ HTTP: 18
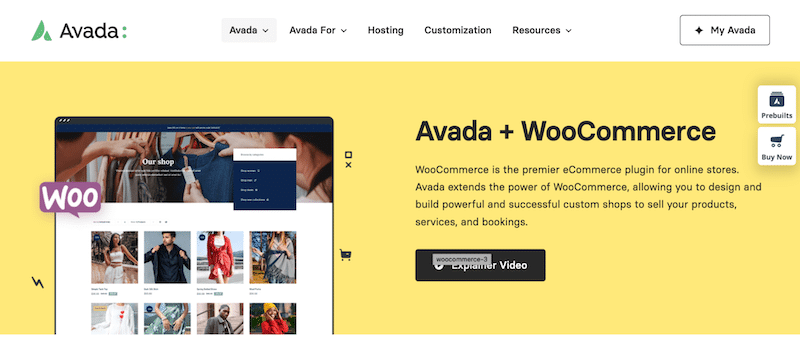
4. Avada (+ ตัวสร้าง Fusion Woo)
เป็นธีมที่ขายดีที่สุดอันดับ 1 บน Envato เป็นเวลาหลายปี ด้วยเทมเพลตที่ปรับแต่งได้ง่ายหลายพันรายการในไลบรารี Avada มาพร้อมกับ Fusion Builder ซึ่งช่วยให้คุณสร้างไซต์ของคุณได้ตั้งแต่ส่วนหัวไปจนถึงส่วนท้าย นอกจากนี้ยังมีวิดเจ็ต WooCommerce ที่มีประสิทธิภาพซึ่งช่วยให้ผู้ใช้สร้างร้านค้าออนไลน์ที่กำหนดเองได้ คุณยังสามารถใช้ตัวสร้างเพื่อสร้างผลิตภัณฑ์และหน้าร้านค้าที่กำหนดเอง

ผลลัพธ์ประสิทธิภาพสำหรับธีม Avada:
- คะแนน PageSpeed บนมือถือ: 78/100
- ระบายสีเนื้อหาแรก: 2.9 วินาที
- ระบายสีเนื้อหาที่ใหญ่ที่สุด: 1.8 วินาที
- กะเลย์เอาต์สะสม: 1.6 วินาที
- ดัชนีความเร็ว: 1.3 วินาที
- เวลาในการโต้ตอบ: 2.6 วินาที
- เวลาบล็อกทั้งหมด: 0 ms
- เวลาในการโหลดทั้งหมด: 2.8 วินาที
- ขนาดหน้าทั้งหมด: 998 KB
- คำขอ HTTP: 17
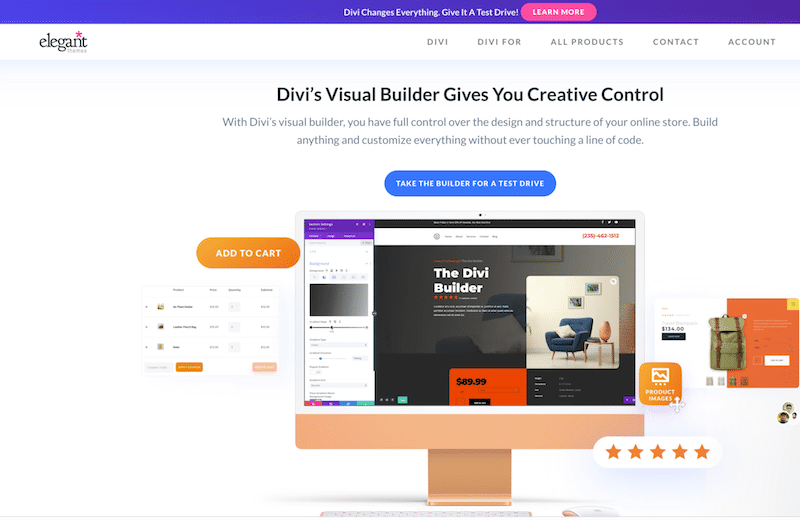
5. Divi (+ ตัวสร้าง Divi WooCommerce)
Divi เป็นธีม WooCommerce ที่ทรงพลังด้วยตัวสร้าง WooCommerce ที่มองเห็นได้ Elegant Themes เป็นหนึ่งในบริษัทแรกๆ ที่นำ WYSIWYG มาสู่ WordPress คำมั่นสัญญาคือคุณสามารถสร้างทุกสิ่งที่มองเห็นได้โดยใช้เฟรมเวิร์ก Divi โดยไม่ต้องแตะโค้ดแม้แต่บรรทัดเดียว ตัวสร้างและโมดูล WooCommerce ช่วยให้คุณสร้างผลิตภัณฑ์ที่กำหนดเองและหน้าร้านค้าได้อย่างรวดเร็ว

ผลลัพธ์ประสิทธิภาพสำหรับธีม Divi:
- คะแนน PageSpeed บนมือถือ: 75/100
- สีเนื้อหาแรก: 4.1 วินาที
- ระบายสีเนื้อหาที่ใหญ่ที่สุด: 1.5 วินาที
- กะเค้าโครงสะสม: 2.8 วินาที
- ดัชนีความเร็ว: 2.4 วินาที
- เวลาในการโต้ตอบ: 1.2 วินาที
- เวลาบล็อกทั้งหมด: 0.1 ms
- เวลาในการโหลดทั้งหมด: 3.1 วินาที
- ขนาดหน้าทั้งหมด: 1.2 MB
- คำขอ HTTP: 19
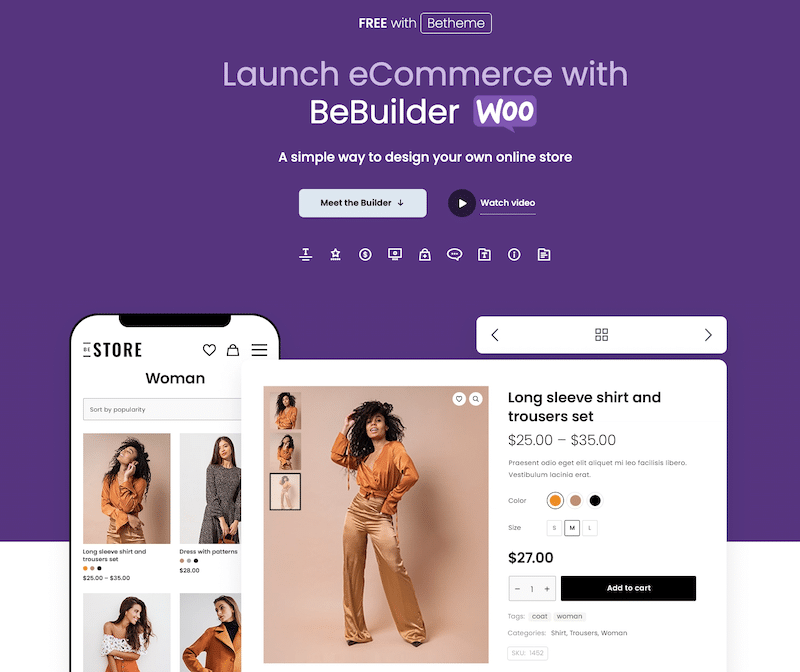
6. BeTheme (+ บีบิวเดอร์)
BeTheme เป็นเครื่องมือสร้างเว็บไซต์อเนกประสงค์และธีม WordPress ที่ขายดีที่สุดพร้อมเว็บไซต์ที่สร้างไว้ล่วงหน้ากว่า 650+ เว็บไซต์ (พร้อมการออกแบบที่ทันสมัย) BeBuilder ของพวกเขายังเข้ากันได้กับ WooCommerce และพวกเขายังเปิดตัวเครื่องมือสร้างแบบสอบถามเพื่อสร้างลูปและเว็บไซต์แบบไดนามิก คำมั่นสัญญาคือคุณสามารถสร้างไซต์ WooCommerce ที่คุณต้องการและออกแบบร้านค้าที่หลากหลายและเลย์เอาต์ผลิตภัณฑ์เดียวที่แปลง คุณสามารถใช้เทมเพลตที่พร้อมใช้งานหรือสร้างขึ้นเอง

ผลลัพธ์ประสิทธิภาพสำหรับธีม BeTheme:
- คะแนน PageSpeed บนมือถือ: 72/100
- สีเนื้อหาแรก: 4.1 วินาที
- สีเนื้อหาที่ใหญ่ที่สุด: 3.9 วินาที
- กะเค้าโครงสะสม: 2.8 วินาที
- ดัชนีความเร็ว: 1.9 วินาที
- เวลาในการโต้ตอบ: 1.7 วินาที
- เวลาบล็อกทั้งหมด: 0.5 ms
- เวลาในการโหลดทั้งหมด: 3.6 วินาที
- ขนาดหน้าทั้งหมด: 1.3 MB
- คำขอ HTTP: 21
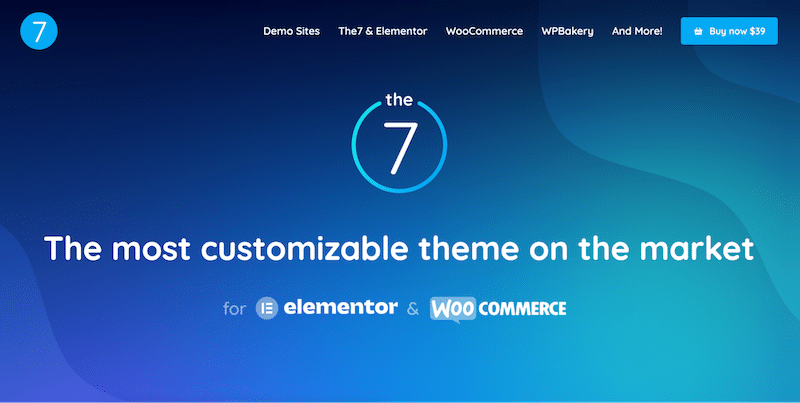
7. The7
เป็นธีม Elementor ที่มียอดขายอันดับ 1 ซึ่งมีการปรับแต่งมากมายสำหรับ WooCommerce The7 มีเว็บไซต์จำลองที่สร้างไว้ล่วงหน้ากว่า 60+ แห่งพร้อมเทมเพลตพิเศษที่สามารถช่วยเปิดร้านค้าออนไลน์ได้อย่างง่ายดาย คุณสามารถสร้างเทมเพลตที่น่าสนใจสำหรับหน้าร้าน หน้าสินค้าและรายการ ชำระเงิน รถเข็น และอื่นๆ ด้วย WooCommerce Theme Builder ขั้นสูง จุดเด่นคือคุณสามารถแก้ไขหน้า WooCommerce และเพิ่มตัวกรองขั้นสูงได้อย่างง่ายดายเพื่อปรับปรุงประสบการณ์ผู้ใช้

ผลการดำเนินงานสำหรับธีม The7:
- คะแนน PageSpeed บนมือถือ: 70/100
- ระบายสีเนื้อหาแรก: 4.4 วินาที
- ระบายสีเนื้อหาที่ใหญ่ที่สุด: 4.3 วินาที
- การเปลี่ยนแปลงเค้าโครงสะสม: 2.9 วินาที
- ดัชนีความเร็ว: 1.2 วินาที
- เวลาในการโต้ตอบ: 1.5 วินาที
- เวลาบล็อกทั้งหมด: 0 ms
- เวลาในการโหลดทั้งหมด: 4.1 วินาที
- ขนาดหน้าทั้งหมด: 1.5 MB
- คำขอ HTTP: 25
ตารางสรุปผลการดำเนินงาน
ด้านล่างนี้เราได้รวบรวมสรุปผลการดำเนินการสำหรับแต่ละธีม WooCommerce เราใช้ “คะแนน PageSpeed บนอุปกรณ์เคลื่อนที่” ทั่วโลกของ Lighthouse เพื่อจัดอันดับ
| คะแนน PageSpeed บนมือถือ | เวลาในการโหลดทั้งหมด | สีเนื้อหาที่ใหญ่ที่สุด | ระบายสีเนื้อหาแรก | |
หน้าร้าน | 85/100 | 2.1 วินาที | 1.7 วินาที | 2.1 วินาที |
| แอสตร้า | 83/100 | 2.5 วินาที | 1.7 วินาที | 2.2 วินาที |
| แฟลต | 81/100 | 2.7 วินาที | 1.7 วินาที | 2.5 วินาที |
| อวาด้า | 78/100 | 2.8 วินาที | 1.8 วินาที | 2.9 วินาที |
| ดิวิ | 75/100 | 3.1 วินาที | 1.5 วินาที | 4.1 วินาที |
| บีธีม | 72/100 | 3.6 วินาที | 3.9 วินาที | 4.1 วินาที |
| The7 | 70/100 | 4.1 วินาที | 4.3 วินาที | 4.4 วินาที |
ประเด็นที่สำคัญ:
- ไม่มีธีมใดเป็นสีแดงบนอุปกรณ์เคลื่อนที่ แต่ทั้งหมดอยู่ระหว่างสีส้มและสีเขียวเกี่ยวกับการแสดงระดับโลก
- Storefront, Astra และ Flatsome ดูเหมือนจะเป็น 3 อันดับแรกที่เร็วที่สุด
- The7 ดูเหมือนจะ "ช้าที่สุด" ซึ่งสมเหตุสมผลกับการปรับแต่งขั้นสูงที่มีอยู่ทั้งหมด ประสิทธิภาพยังพอรับได้ และในตอนสุดท้าย เราจะแสดงวิธีทำให้ KPI ทั้งหมดเป็นสีเขียว!
เราทดสอบธีมอย่างไร
การเลือกขึ้นอยู่กับความนิยม จำนวนการดาวน์โหลดหรือยอดขายที่สูง เทมเพลตไลบรารี และบทวิจารณ์คุณภาพ การทดสอบประสิทธิภาพดำเนินการโดยใช้เครื่องมือประสิทธิภาพดังต่อไปนี้:

- ข้อมูลเชิงลึกของ PageSpeed
- จีทีเมตริกซ์
เครื่องมือทั้งสองขับเคลื่อนโดยประภาคาร พวกเขาวิเคราะห์ประสิทธิภาพและประสบการณ์ผู้ใช้เว็บไซต์ของคุณ ต่อไปนี้คือ 10 KPI ที่เราใช้ในการทดสอบของเรา โดยวัดจากอุปกรณ์เคลื่อนที่ :
จากข้อมูลเชิงลึกของ PageSpeed:
- คะแนน PageSpeed บนมือถือ
- ระบายสีเนื้อหาแรก
- สีเนื้อหาที่ใหญ่ที่สุด
- กะเค้าโครงสะสม
- ดัชนีความเร็ว
- เวลาในการโต้ตอบ
- เวลาบล็อกทั้งหมด
จาก GTmetrix:
- เวลาในการโหลดทั้งหมด
- คำขอ HTTP
- ขนาดหน้าทั้งหมด
จากนั้น เราเลือก 7 ธีมที่กำหนดตัวเองว่าเป็นมิตรกับ WooCommerce เพราะมาพร้อมกับส่วนเสริมหรือการปรับแต่งเฉพาะที่เกี่ยวข้องกับร้านค้าออนไลน์: การปรับแต่งหน้าสินค้าหรือกระบวนการชำระเงิน แกลเลอรีขั้นสูง หน้าบัญชีส่วนตัว ฯลฯ
เว็บไซต์ทดสอบ
เราสร้างไซต์ WooCommerce ที่เหมือนจริงสำหรับแต่ละธีม ในทุกกรณี หน้าแรกมีแบนเนอร์ฮีโร่พร้อมปุ่ม คำกระตุ้นการตัดสินใจ 1 รายการ ไอคอนพร้อมข้อความ 4 รายการ รีวิวจากลูกค้า 3 รายการ โฆษณา 1 รายการ และผลิตภัณฑ์ 12 รายการ แน่นอน เราใช้รูปภาพและผลิตภัณฑ์เดียวกันสำหรับการทดสอบแต่ละครั้ง เราเพียงสลับธีมระหว่างรอบการทดสอบ

เราทำการติดตั้งใหม่สำหรับแต่ละธีมและใช้เซิร์ฟเวอร์เดียวกันสำหรับการทดสอบความเร็วของแต่ละธีม (เซิร์ฟเวอร์อยู่ในลอนดอน)
| ️ ข้อจำกัดความรับผิดชอบ : การทดสอบประสิทธิภาพเหล่านั้นดำเนินการบนเซิร์ฟเวอร์ในลอนดอน และเราสร้างหน้าอีคอมเมิร์ซแต่ละหน้าเอง ผลลัพธ์ที่เรานำเสนอมาจากประสบการณ์ของเราเอง และผลลัพธ์อาจแตกต่างกันไปตามโครงการของคุณ |
เพิ่มประสิทธิภาพพิเศษด้วย WP Rocket
WP Rocket เป็นหนึ่งในปลั๊กอินแคชที่ดีที่สุดในการปรับแต่งธีม WooCommerce รวมถึงที่อยู่ในรายการของเรา ประสิทธิภาพของร้านค้าออนไลน์และคะแนน Core Web Vitals ของคุณจะดีขึ้นอย่างมากเมื่อเปิดใช้งาน
เพื่อทำความเข้าใจผลกระทบของ WP Rocket ต่อความเร็ว เรามาดูการใช้งานจริงกับ the7 ซึ่งเป็นหนึ่งในธีมที่สมบูรณ์ที่สุดที่เราทดสอบในแง่ของคุณสมบัติและการปรับแต่ง
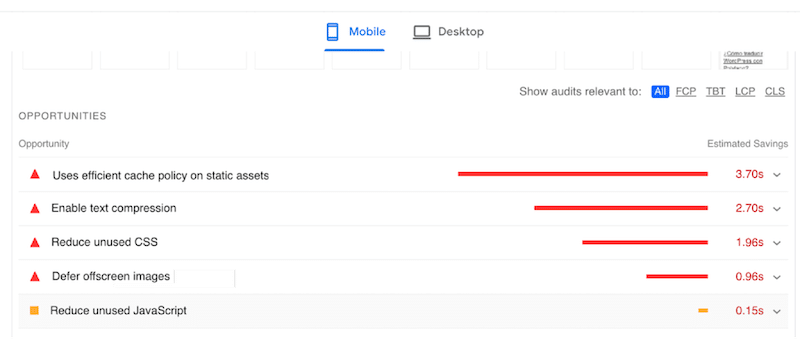
ด้านล่างนี้คือปัญหาด้านประสิทธิภาพที่ Lighthouse ตั้งค่าสถานะ ซึ่งแสดงอยู่ในแท็บ "โอกาส":

Lighthouse แนะนำให้ใช้การแคช เปิดใช้งานการบีบอัดข้อความ ลด CSS/JS ที่ไม่ได้ใช้ และเลื่อนภาพนอกหน้าจอ (การปรับภาพให้เหมาะสมด้วยการโหลดแบบ Lazy Loading)
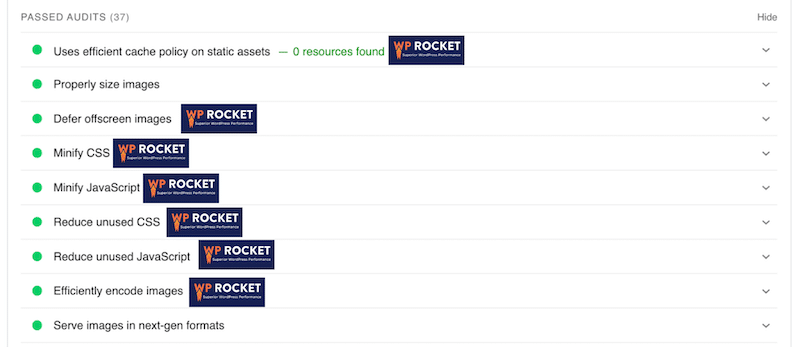
หลังจากใช้ WP Rocket บนไซต์ทดสอบ เราสังเกตเห็นว่าปัญหาของเราถูกย้ายไปที่ส่วน "ผ่านการตรวจสอบ":

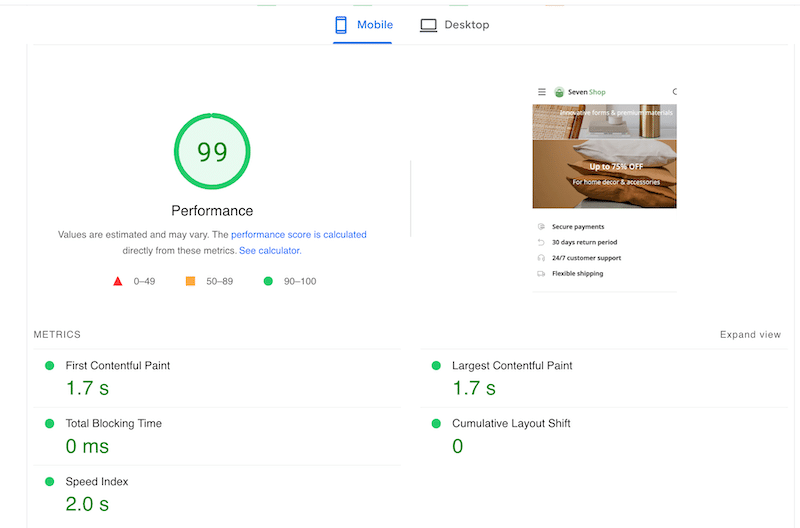
แต่มีมากขึ้นที่จะมา KPI ประสิทธิภาพทั้งหมดของเราได้รับการปรับปรุงด้วย WP Rocket รวมถึงคะแนนสำหรับอุปกรณ์เคลื่อนที่บน PageSpeed Insights คะแนนการแสดงได้ 99/100

WP Rocket ยังเพิ่มคะแนน Core Web Vitals (ทั้งหมดเป็นสีเขียว) และลดเวลาในการโหลดทั้งหมด (จาก 4.1 วินาทีเป็น 1.9 วินาที) นอกจากนี้ยังลดขนาดหน้าและจำนวนคำขอ HTTP ดังที่คุณเห็นในตารางด้านล่าง:
| KPI ประสิทธิภาพ | คะแนน The7 (ไม่ใช่ WP Rocket) | คะแนน The7 (กับ WP Rocket) |
| คะแนน PageSpeed บนมือถือ | 70/100 | 99/100 |
| ระบายสีเนื้อหาแรก | 4.4 วินาที | 1.7 วินาที |
| สีเนื้อหาที่ใหญ่ที่สุด * | 4.3 วินาที | 1.7 วินาที |
| กะเค้าโครงสะสม* | 2.9 วินาที | 0 วินาที |
| ดัชนีความเร็ว | 1,2 | 2 วินาที |
| เวลาในการโต้ตอบ | 1.5 วินาที | 1 วินาที |
| เวลาบล็อกทั้งหมด | 0ms | 0 น |
| เวลาในการโหลดทั้งหมด | 4.1 วินาที | 1.9 วินาที |
| ขนาดหน้าทั้งหมด | 1.5 ลบ | 680 กิโลไบต์ |
| คำขอ HTTP | 25 | 8 |
* Core Web Vitals
| ต่อไปนี้คือเคล็ดลับเพิ่มเติมเกี่ยวกับการทดสอบและปรับปรุงคะแนนประสิทธิภาพของ Lighthouse บน WordPress |
เพื่อแก้ไขคำเตือน PageSpeed Insights ทั้งหมดและเพิ่มประสิทธิภาพ เราใช้คุณสมบัติ WP Rocket ต่อไปนี้:
- การบีบอัดข้อความและการแคช – คุณลักษณะทั้งสองจะเปิดใช้งานโดยอัตโนมัติทันทีที่เปิดใช้งานปลั๊กอิน คุณไม่จำเป็นต้องทำอะไรเลย

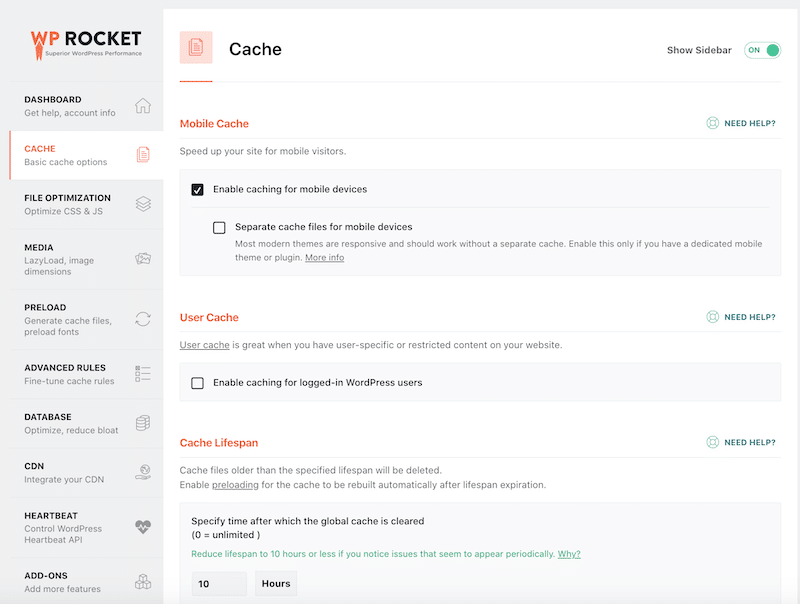
คุณยังสามารถตั้งค่าตัวเลือกของคุณเองจากแท็บแคชขั้นสูงใน WordPress admin:

| ต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการแคชหน้าบน WooCommerce หรือไม่ อ่านเคล็ดลับ 7 ข้อของเราเพื่อเรียนรู้วิธีใช้การแคชบนไซต์ WooCommerce |
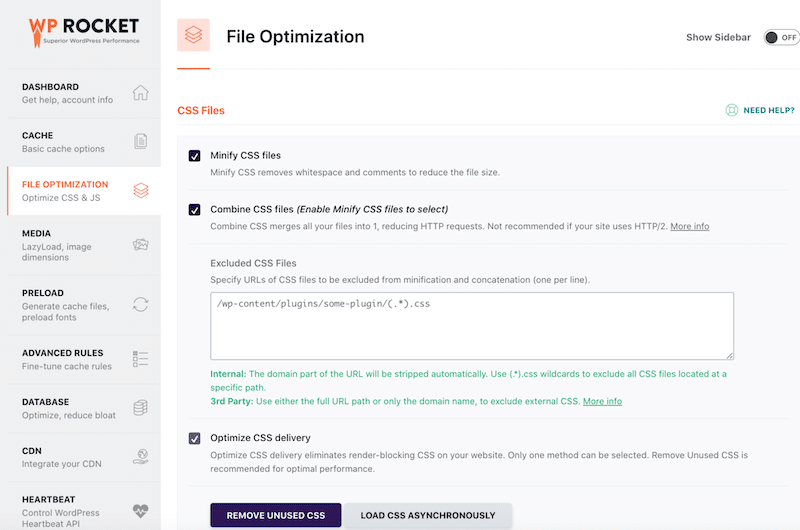
- การเพิ่มประสิทธิภาพโค้ด CSS – จากแท็บ การเพิ่มประสิทธิภาพไฟล์ เราเลือกปุ่ม เพิ่มประสิทธิภาพการนำส่ง CSS (โดยใช้ตัวเลือก ลบ CSS ที่ไม่ได้ใช้ สะดวก) นอกจากนี้ เรายังย่อขนาดและรวมรหัส CSS เพื่อช่วยให้เบราว์เซอร์ดาวน์โหลดและประมวลผลไฟล์เหล่านี้ได้เร็วขึ้น

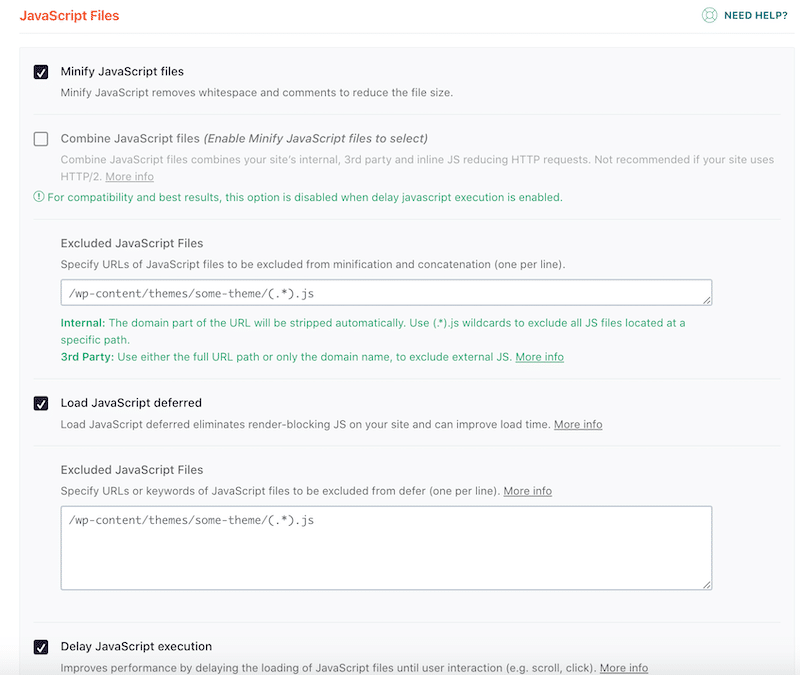
- การเพิ่มประสิทธิภาพโค้ด JavaScript – จากแท็บ การเพิ่มประสิทธิภาพไฟล์ มีตัวเลือกบางอย่างเพื่อเพิ่มประสิทธิภาพ JavaScript ของไซต์ WordPress ของคุณ ในกรณีของเรา เราย่อขนาดไฟล์ JS โหลด JS เลื่อนออกไป และทำให้การดำเนินการ JS ล่าช้า:

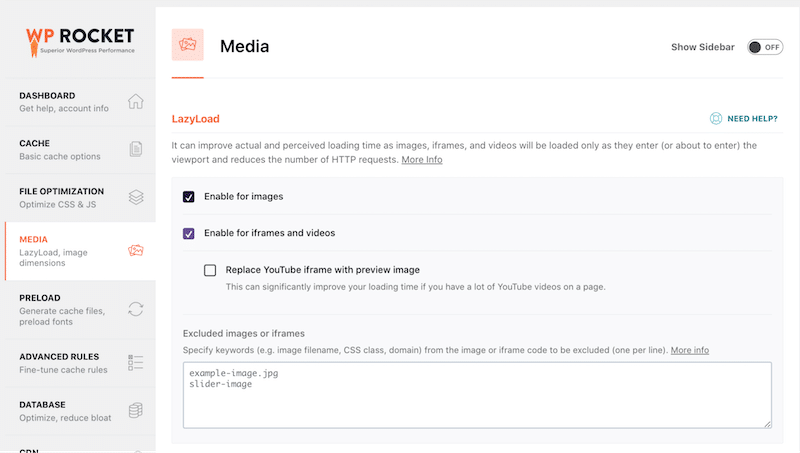
- Lazyload – เพื่อเลื่อนภาพนอกหน้าจอ (และจัดลำดับความสำคัญของการโหลดภาพที่อยู่ในวิวพอร์ต):

ธีม WooCommerce ที่ดีที่สุดสำหรับคุณคืออะไร?
แม้ว่าเราจะไม่สามารถแนะนำคุณเกี่ยวกับธีมใดหัวข้อหนึ่งได้ เนื่องจากขึ้นอยู่กับการออกแบบและข้อกำหนดทางเทคนิคของคุณเป็นอย่างมาก ต่อไปนี้เป็นคำแนะนำบางส่วน:
- หากคุณต้องการร้านค้าออนไลน์ที่เรียบง่าย พร้อมรูปลักษณ์ WooCommerce เป็นค่าเริ่มต้น โดยไม่มีการออกแบบหรือตัวเลือกขั้นสูง ให้ไปที่ Storefront
- หากคุณเป็นฟรีแลนซ์ ที่กำลังมองหาธีมที่มีการสาธิตมากมายที่คุณสามารถแสดงให้ลูกค้าของคุณเห็นสำหรับอุตสาหกรรมต่างๆ Divi, BeTheme และ the7 อาจเป็นตัวเลือกที่ดีที่สุดของคุณ
- หากคุณเป็นผู้ใช้ที่กระตือรือร้นของ Elementor Astra และ The7 อาจเป็นทางออกที่ดีที่สุดของคุณ
- หากคุณต้องการใช้ WPBakery Page Builder ธีม 7 คือหนทางที่จะไป
- หากคุณวางแผนที่จะอัปโหลดผลิตภัณฑ์หลายพันรายการ ธีมที่มีน้ำหนักเบาเช่น Astra หรือ OceanWP อาจเหมาะสมกว่า ทั้งคู่มาพร้อมกับฟีเจอร์ WooCommerce ขั้นสูง คุณจึงสร้างร้านค้าของคุณเองได้ในไม่กี่นาที
- หากคุณต้องการสร้างเค้าโครงผลิตภัณฑ์และหน้าร้านค้าของคุณเอง และเพิ่มข้อมูลไดนามิกลงในเว็บไซต์ของคุณ ให้ใช้ธีมที่ทำงานได้ดีกับเครื่องมือสร้าง WooCommerce อื่นๆ
- หากคุณต้องการรับธีมของคุณจาก Themeforest ให้เลือก Avada ซึ่งเป็นอันดับ 1 ใน Themeforest มาหลายปี
- หากคุณลังเลระหว่างสองธีม ให้ตรวจสอบการสาธิตและอย่าลืมดูบนอุปกรณ์ต่างๆ ยอดขายมากมายเกิดขึ้นบนมือถือ!
สุดท้าย คำแนะนำสุดท้ายของเราคือการเลือกธีมที่ปลอดภัยด้วยการอัปเดตล่าสุด การสนับสนุนที่รวดเร็ว เอกสารประกอบที่ถูกต้อง และบทช่วยสอนเชิงลึก คุณยังสามารถตรวจสอบผู้ใช้ YouTube ยอดนิยมบางคนที่ตรวจสอบธีมเหล่านั้นทั้งหมดและบันทึกหน้าจอในขณะที่พวกเขาสร้างร้านค้าออนไลน์ตั้งแต่เริ่มต้น
ห่อ
ตอนนี้ คุณน่าจะเลือกธีม WooCommerce ที่ถูกต้องสำหรับโครงการต่อไปได้แล้ว!
ไม่ว่าในกรณีใด ไม่ว่าคุณจะเลือกธีมใด WP Rocket เป็นวิธีที่ง่ายที่สุดในการปรับปรุงความเร็วเว็บไซต์ WordPress ของคุณ เพิ่มประสิทธิภาพ Core Web Vitals และแก้ไขการตรวจสอบประสิทธิภาพบน PageSpeed Insights นอกจากนี้ คุณไม่ต้องเสี่ยงกับการรับประกันคืนเงินภายใน 30 วัน
