Favicon ความหมาย: Favicon อธิบายอะไร (พร้อมตัวอย่าง)
เผยแพร่แล้ว: 2022-12-27วันนี้ ผมจะมาแกะความหมายของ favicon และอธิบายว่าเหตุใด favicon จึงมีความสำคัญต่อเว็บไซต์ บล็อก หรือธุรกิจออนไลน์ของคุณ
Favicons ไม่ค่อยได้รับความสนใจเท่าที่ควร คุณไม่สามารถเพิกเฉยต่อไอคอนขนาดเล็กแต่สำคัญนี้ได้อีกต่อไป เพราะคุณจะสูญเสียคุณค่าของแบรนด์ออนไลน์ด้วยวิธีนี้ ฉันจะให้คำแนะนำและตัวอย่างการออกแบบ favicon แก่คุณเพื่อให้คุณเห็นว่ามันเสร็จสิ้นอย่างไร
Favicon ที่ดูเป็นมืออาชีพช่วยเพิ่มมูลค่าให้กับแบรนด์ของคุณ
พุ่งตรงเข้าไปเลย!
สารบัญ:
- favicon คืออะไร? อธิบายความหมายของ Favicon
- favicons ปรากฏที่ใด
- favicon ใช้ทำอะไร?
- favicon เหมือนกับโลโก้หรือไม่?
- วิธีสร้าง favicon ในห้าขั้นตอน
- วิธีเพิ่ม favicon ใน WordPress
favicon คืออะไร? อธิบายความหมายของ Favicon
Favicon เป็นไอคอนรูปสี่เหลี่ยมจัตุรัสขนาดเล็กที่เกี่ยวข้องกับเว็บไซต์ใดเว็บไซต์หนึ่ง
เกี่ยวกับที่มา คำว่า favicon รวมคำสองคำ: "รายการโปรด" และ "ไอคอน"
ดังนั้น favicon จึงเป็นไอคอนโปรดของบริษัทคุณ เป็นสัญลักษณ์ที่แสดงถึงแบรนด์หรือเว็บไซต์ของคุณ
ไอคอน Favicon เป็นส่วนสำคัญของเอกลักษณ์ของไซต์ของคุณ ควบคู่ไปกับชื่อไซต์ แท็กไลน์ และโลโก้ของคุณ
favicons ปรากฏที่ใด
ไอคอน Favicon ปรากฏในหลายๆ ที่บนเว็บ
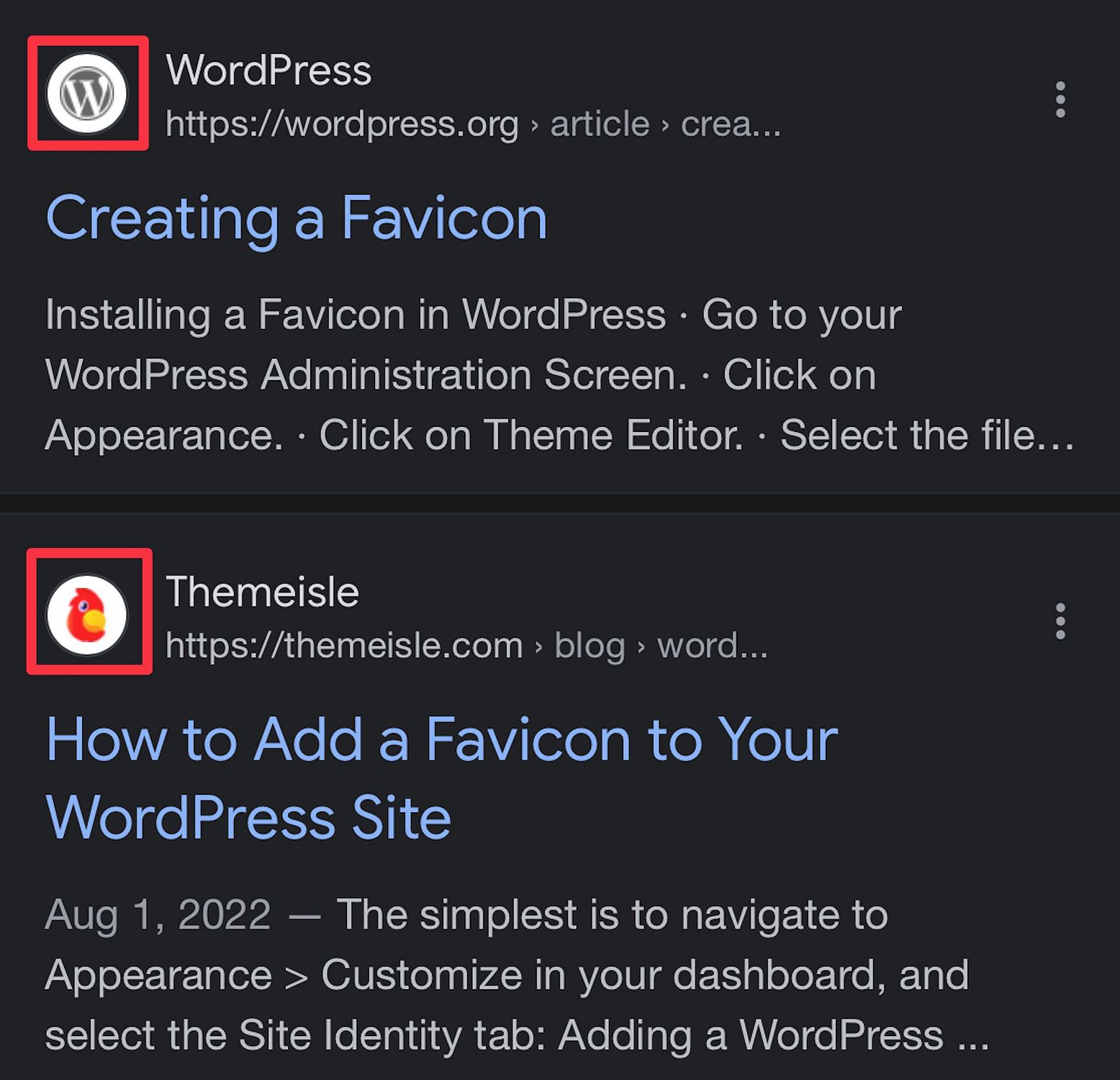
สิ่งที่สำคัญที่สุด ไอคอน favicon จะปรากฏถัดจากเว็บไซต์ในผลการค้นหาบนมือถือของ Google ดังนั้น favicon สามารถช่วยให้เว็บไซต์ของคุณโดดเด่นกว่าที่อื่นในหน้าผลการค้นหาของ Google (เฉพาะบนมือถือเท่านั้น):

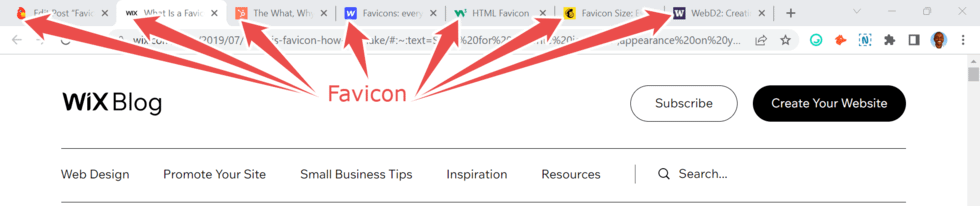
อย่างที่สอง ไอคอน favicon จะโดดเด่นในแท็บที่เปิดอยู่ด้านบนของเว็บเบราว์เซอร์ ถัดจากชื่อหน้าเว็บ โดยทั่วไปจะปรากฏที่ด้านซ้ายของชื่อหน้าในลักษณะนี้:

นอกจากนี้ ไอคอน favicons ในแท็บเบราว์เซอร์ยังช่วยให้ผู้ใช้นำทางไปยังเว็บไซต์ที่ถูกต้องได้อย่างรวดเร็วเมื่อพวกเขาเปิดหลายแท็บ
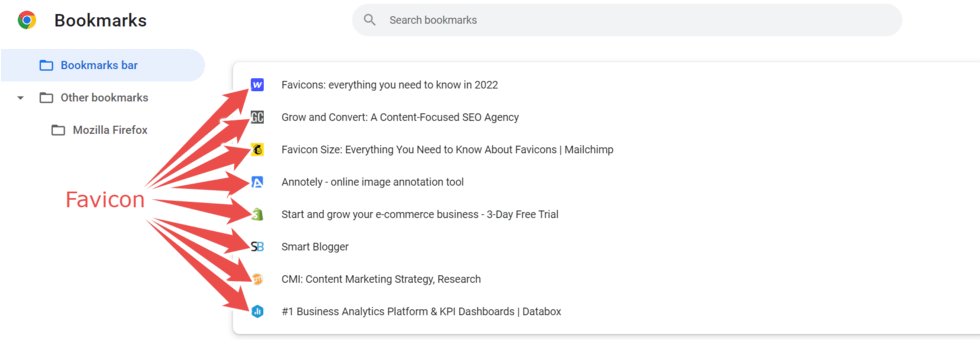
ถัดไป คุณจะเห็นไอคอน favicons ในแถบบุ๊กมาร์กของเบราว์เซอร์ favicons ของเบราว์เซอร์ช่วยให้ผู้ใช้สามารถกลับไปยังหน้าที่เจาะจงที่พวกเขาทำเครื่องหมาย:

นอกจากนี้ สถานที่อื่นๆ บนเว็บที่คุณจะเห็นไอคอน favicon ได้แก่:
- แถบที่อยู่
- แถบเครื่องมือ
- ประวัติเบราว์เซอร์
- ไอคอนแอป/ตัวเรียกใช้งานสมาร์ทโฟน (หากผู้ใช้บันทึกเว็บไซต์ของคุณไปที่หน้าจอแอป)
favicon ใช้ทำอะไร?
favicon ทำหน้าที่สามประการ:
- เป็นเครื่องมือสร้างแบรนด์ที่เน้นความเป็นเอกลักษณ์ของแบรนด์ของคุณ
- ปรับปรุงประสบการณ์ผู้ใช้โดยช่วยให้ผู้ใช้ค้นหาหน้าเว็บได้เร็วขึ้น ️
- มันเพิ่มความเป็นมืออาชีพซึ่งสร้างความไว้วางใจให้กับผู้ใช้
favicon เหมือนกับโลโก้หรือไม่?
คำตอบสั้น ๆ ? เลขที่
แม้ว่าไอคอนทั้งสองจะแสดงถึงแบรนด์ของคุณ แต่ก็แตกต่างกัน
เริ่มต้นด้วย favicons มีขนาดเล็กกว่าโลโก้มาก บางยี่ห้อใช้โลโก้ในเวอร์ชันที่เล็กกว่าเป็น favicon แต่ก็ไม่ได้ผลเสมอไป เนื่องจากไอคอน Favicon มีขนาดเล็ก จึงมีพื้นที่ไม่เพียงพอสำหรับภาพและคำที่ใช้ในโลโก้ส่วนใหญ่ พวกเขาสื่อสารเอกลักษณ์ของแบรนด์ผ่านภาพและตัวอักษรน้อยที่สุด
สุดท้าย favicons ทำงานออนไลน์ ในขณะที่โลโก้ทำงานทั้งออนไลน์และออฟไลน์
วิธีสร้าง favicon ในห้าขั้นตอน
ตอนนี้คุณเข้าใจความหมายและความสำคัญของไอคอน Favicon แล้ว ฉันจะแสดงห้าขั้นตอนในการสร้าง Favicon ที่มีประสิทธิภาพ:
- ง่าย ๆ เข้าไว้
- รวมสีแบรนด์ของคุณ
- ใช้ข้อความน้อยที่สุด ถ้ามี
- อย่าบังคับให้โลโก้ทั้งหมดของคุณเป็น favicon ของคุณ
- เลือกรูปแบบและขนาดที่เหมาะสม
1. ทำให้มันเรียบง่าย
ขั้นแรก ในการออกแบบ favicon ของคุณ ให้เรียบง่ายเข้าไว้
ทำตามมนต์ของ Leonardo Da Vinci: ความเรียบง่ายคือความซับซ้อนขั้นสูงสุด แนวคิดที่ซับซ้อนใช้ไม่ได้กับ favicons เนื่องจากมีขนาดเล็กเกินไปสำหรับการออกแบบที่ซับซ้อน ดังนั้นการใช้ไอคอน favicon ของคุณมากเกินไปด้วยกราฟิกและคำที่มากเกินไปส่งผลให้การออกแบบยุ่งเหยิง
อีกทั้งคนจะไม่เห็นรายละเอียดเพราะคนจะเยอะ
ตัวอย่างที่ยอดเยี่ยมของ favicon ที่เรียบง่ายแต่มีประสิทธิภาพคือ Copyblogger
ตัวอย่างไอคอน favicon อย่างง่าย: Copyblogger

Copyblogger ใช้อักษรตัวแรกของชื่อบริษัทเป็น favicon ตัวอักษรสีขาว “C” ปรากฏขึ้นเนื่องจากอยู่บนพื้นหลังสีดำ ผู้ใช้มองเห็นได้ง่าย
วิธีลดความซับซ้อนของไอคอน favicon:
- ถอดโลโก้ของคุณออกให้เหลือเพียงสิ่งที่จำเป็น ที่สุด หากคุณต้องลบทุกอย่างในโลโก้ออกและคงไว้เพียงสิ่งเดียว คุณจะเป็นอะไร? สร้าง favicon รอบๆ สิ่งสำคัญอย่างหนึ่งนั้น
- ใช้ชื่อย่อบริษัทของคุณ อีกวิธีหนึ่งในการทำให้ไอคอน Favicon ของคุณง่ายขึ้นคือการใช้ชื่อย่อบริษัทของคุณ ดังนั้น หากชื่อแบรนด์ของคุณคือ Boston Bangles แสดงว่าคุณใช้ตัวอักษร BB สำหรับไอคอน favicon ของคุณ ง่ายนิดเดียว.
- ใช้ภาพโลโก้ของคุณเท่านั้น หากโลโก้ของคุณมีทั้งรูปภาพและคำ ให้ตัดคำและใช้รูปภาพเป็นไอคอนประจำ เนื่องจากภาพโลโก้ของคุณจับสาระสำคัญของบริษัทของคุณ ไอคอน Favicon ของคุณจะยังคงอยู่ในแบรนด์
2. รวมสีของแบรนด์ของคุณ
คุณรู้หรือไม่ว่าการใช้สีที่เป็นเอกลักษณ์ของคุณในช่องทางต่างๆ ช่วยเพิ่มการจดจำแบรนด์ได้ถึง 80%
เมื่อคุณนึกถึง Coca-Cola คุณนึกถึงสีอะไร? สีแดงใช่ไหม? เพราะพวกเขาทำให้เราหน้าแดงทุกครั้งที่เห็นโฆษณาหรือการสื่อสารของ Coca-Cola ทั้งในสื่อออนไลน์และออฟไลน์ ตอนนี้มันฝังลึกอยู่ในตัวเราแล้ว นั่นคือพลังของจิตวิทยาสี
นั่นเป็นเหตุผลที่คุณต้องยึดติดกับสีของแบรนด์ของคุณเมื่อคุณออกแบบ favicon ของเว็บไซต์ของคุณ ความสม่ำเสมอทำให้เกิดความคุ้นเคย
สำหรับไอคอนประจำร้าน McDonald's ฟาสต์ฟู้ดยักษ์ใหญ่ติดสีเหลืองซึ่งเป็นหนึ่งในสีหลัก
ตัวอย่างไอคอนประจำสีประจำแบรนด์: McDonald's

บริษัทไม่ได้ใช้สีกับการออกแบบใหม่ทั้งหมด
มันลดพื้นหลังสีแดงลง แต่ยังคงตัวอักษรสีเหลืองตัว "M" ตัวใหญ่ที่คุ้นเคยไว้ ผลลัพธ์? จดจำแบรนด์ได้ทันทีเพราะคนรู้จักตัวอักษรสีเหลืองจากโลโก้แบรนด์ดังอยู่แล้ว
กล่าวโดยย่อ เพื่อความสอดคล้องและการจดจำแบรนด์ ให้ยึดสีหลักของแบรนด์ของคุณเมื่อสร้าง favicon
3. ใช้ข้อความน้อยที่สุด ถ้ามี
ประการที่สาม เป็นการดีที่สุดที่จะรักษาข้อความให้น้อยที่สุดเมื่อออกแบบ favicon

นี่คือเหตุผล
การยัดเยียดคำลงใน favicon เล็กๆ ของคุณทำให้เกิดปัญหาใหญ่สองประการ:
- การมองเห็น : ผู้คนจะไม่เห็น favicon ที่แออัดของคุณอย่างชัดเจน
- ความชัดเจน : ผู้ใช้จะไม่สามารถอ่านสำเนา favicon ของคุณได้
ผู้ที่มองไม่เห็นหรืออ่านไอคอน Favicon ของคุณจะไม่รู้จักเว็บไซต์ของคุณ ด้วยเหตุนี้ การกลับไปที่หน้าเว็บของคุณเมื่อเปิดหน้าเว็บหลายหน้าจะใช้เวลาทำงานมาก พวกเขาจะไปที่อื่น คุณจะสูญเสียการเข้าชมและผู้มีโอกาสเป็นลูกค้า
favicons ที่ดีที่สุดส่วนใหญ่จะเป็นรูปภาพเท่านั้นหรือรูปภาพที่มีการผสมข้อความน้อยที่สุด วิธีการนี้นำไปสู่ความชัดเจน เรียบง่าย และอ่านง่าย
ตัวอย่างเช่น ไอคอน favicon ของ Ahrefs ใช้ favicon ข้อความที่น้อยที่สุด
ตัวอย่าง favicon ข้อความขั้นต่ำ: Ahrefs

ชื่อบริษัทนี้มีตัวอักษรหกตัว ทีมงานจึงตระหนักว่าพวกเขาไม่สามารถยัดพวกเขาทั้งหมดลงใน favicon ที่หิวโหยในอวกาศได้ ดังนั้น พวกเขาจึงเลือกตัวอักษรเริ่มต้นสีส้มสดใสอย่าง “A” สำหรับมัน เป็นตัวหนาและง่ายต่อการดูและอ่าน
นั่นคือสิ่งที่คุณต้องการ – เพื่อให้ favicon ของคุณมีความหมายชัดเจน
4. อย่าบังคับให้โลโก้ทั้งหมดของคุณเป็น favicon ของคุณ
นอกจากนี้ ดังที่ฉันได้กล่าวไว้ก่อนหน้านี้ บางแบรนด์ใช้โลโก้ในเวอร์ชันที่เล็กกว่าเป็น favicon
กลยุทธ์นี้ใช้ได้กับบางแบรนด์ โดยเฉพาะแบรนด์ที่มีโลโก้เรียบง่าย แต่สำหรับแบรนด์ส่วนใหญ่ การบังคับให้โลโก้ทั้งหมดของคุณเป็นไอคอน Favicon อาจเป็นหายนะ
นี่คือเหตุผล
Favicon มีขนาดพอดีคำ ดังนั้น คุณไม่มีพื้นที่สำหรับโหลด favicon ของคุณด้วยรูปภาพที่ซับซ้อนและบทกลอนแฟนซี ดังนั้น ใช้วิธีการที่เรียบง่ายเช่น Mailchimp
ตัวอย่าง favicon ที่เรียบง่าย: Mailchimp

โลโก้ Mailchimp มีรูปภาพและชื่อบริษัท สำหรับไอคอน favicon มันทิ้งชื่อและทิ้งภาพลิงชิมแปนซีที่รู้จักกันดีไว้
ผลลัพธ์?
Favicon ที่เรียบง่ายและชัดเจนยิ่งขึ้น
5. เลือกรูปแบบและขนาดที่เหมาะสม
สุดท้าย เมื่อสร้าง favicon สิ่งสำคัญคือการจัดรูปแบบและขนาดภาพให้ถูกต้อง
เหล่านี้เป็นรูปแบบไฟล์ favicon ที่พบมากที่สุด:
- ICO : รูปแบบที่ยืดหยุ่นที่สุดที่ใช้ได้กับทุกเบราว์เซอร์ รวมถึง Internet Explorer
- PNG : รูปแบบคุณภาพสูงที่ใช้ได้กับเบราว์เซอร์ส่วนใหญ่ ยกเว้น Internet Explorer
- SVG : รูปแบบที่มีน้ำหนักเบา แต่มีเพียง Opera, Chrome และ Firefox เท่านั้นที่รองรับ
ต่อไป มาดูขนาดของ favicon ล่าสุด ซึ่งวัดเป็นพิกเซล ขนาดที่เหมาะสำหรับ favicons คือ 16 x 16 px ที่กล่าวว่า favicons สามารถครอบคลุมได้มากขึ้นขึ้นอยู่กับวัตถุประสงค์และแพลตฟอร์มที่คุณต้องการอัปโหลด
นี่คือแผนภูมิที่มีขนาดไอคอน Favicon ที่เหมาะสำหรับสถานการณ์ต่างๆ:
| ไอคอน Favicon | ประเภท ขนาด (พิกเซล) |
|---|---|
| favicons ของเบราว์เซอร์ | 16 x 16 |
| favicons ทางลัดแถบงาน | 32x32 |
| favicon ทางลัดบนเดสก์ท็อป | 96 x 96 |
| ไอคอน favicon แบบสัมผัสของ Apple | 180 x 180 |
| ไอคอน favicons Squarespace | 300 x 300 |
| WordPress favicons | 512 x 512 |
สร้าง favicons ด้วยขนาดที่ถูกต้องสำหรับแพลตฟอร์มเฉพาะที่คุณกำหนดเป้าหมาย ตามหลักทั่วไป ให้สร้าง favicon ขนาดใหญ่เพราะจะยังคงดูดีเมื่อลดขนาดลง อย่างไรก็ตาม favicon ขนาดเล็กจะสูญเสียคุณภาพเมื่อขยายขนาด
คุณเข้าใจความหมายของ favicon หรือไม่?
คุณเข้าใจแก่นแท้ของเอกลักษณ์แบรนด์ของคุณแล้วหรือยัง?
คุณได้ออกแบบ favicon ที่ไม่เหมือนใครหรือไม่?
คุณเลือกรูปแบบและขนาด favicon ที่เหมาะสมแล้วหรือยัง?
เยี่ยมมาก!
ตอนนี้ได้เวลาอัปโหลดไปยังเว็บไซต์ WordPress ของคุณแล้ว
วิธีเพิ่ม favicon ใน WordPress
ต่อไปนี้เป็นคำแนะนำแบบทีละขั้นตอนโดยย่อเกี่ยวกับวิธีเพิ่ม favicon ในไซต์ของคุณ – หากคุณต้องการคำแนะนำโดยละเอียดเพิ่มเติม โปรดดูคำแนะนำฉบับเต็มของเราเกี่ยวกับวิธีเพิ่ม favicon ใน WordPress
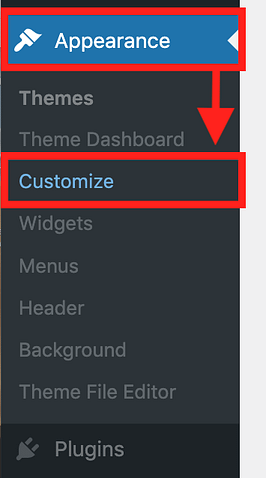
ขั้นตอนที่ 1: คลิก “ ลักษณะ ที่ปรากฏ” ที่ด้านซ้ายของแดชบอร์ด WordPress
ขั้นตอนที่ 2: คลิก " ปรับแต่ง " จากตัวเลือกที่ปรากฏ

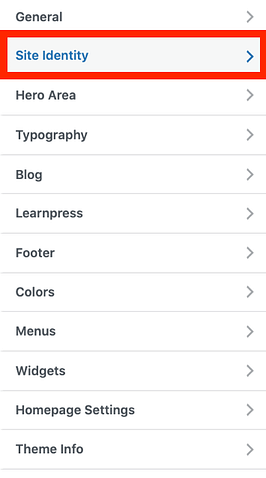
ขั้นตอนที่ 3: คลิกที่ “ เอกลักษณ์ของเว็บไซต์ “:

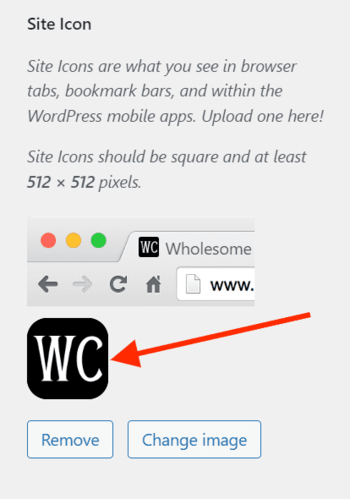
ขั้นตอนที่ 4: ไปที่ส่วน “ ไอคอนไซต์ ” แล้วคลิก “ เลือกไอคอนไซต์ ” เพื่ออัปโหลด favicon ของคุณ
ต่อไปนี้คือตัวอย่างลักษณะที่ปรากฏเมื่อคุณอัปโหลดแล้ว:

แค่นั้นแหละ. ค่อนข้างตรงไปตรงมาใช่มั้ย?
ตอนนี้ไอคอน favicon ของไซต์ของคุณจะปรากฏขึ้นในที่ต่างๆ บนเว็บ
Favicon ความหมาย: เป็นมากกว่าไอคอนจิ๋วๆ
เมื่อคุณอ่านคู่มือนี้แล้ว คุณไม่จำเป็นต้องใช้ Google "ความหมายของ favicon" อีกต่อไป ตอนนี้คุณรู้แล้วว่า favicon หมายถึงอะไร และทำไมคุณควรเพิ่ม favicon ลงในไซต์ของคุณ
โดยสรุป favicons ช่วยเพิ่มการมองเห็นของแบรนด์ของคุณและสร้างความน่าเชื่อถือ นอกจากนี้ยังช่วยให้ผู้ใช้ระบุบริษัทออนไลน์ได้อย่างรวดเร็วและนำทางไปยังหน้าหรือเว็บไซต์ที่เหมาะสม Favicons มีขนาดเล็ก แต่สร้างผลกระทบที่สำคัญ
สร้างของคุณวันนี้และรับรางวัล
หากคุณสนใจโลโก้ใหม่เพื่อใช้ร่วมกับ favicon ของคุณ คุณยังสามารถดูโพสต์ของเราที่มีเครื่องมือสร้างโลโก้ที่ดีที่สุด 10 อันดับและวิธีสร้างโลโก้ฟรี
คุณยังมีข้อสงสัยเกี่ยวกับความหมายของ favicon หรือไม่? แจ้งให้เราทราบในความคิดเห็น!
