วิธีเพิ่มตัวเลื่อนที่โดดเด่นโดยใช้ปลั๊กอิน PostX
เผยแพร่แล้ว: 2022-05-23คุณสามารถใช้ปลั๊กอินตัวเลื่อน WordPress จำนวนมากเพื่อปรับปรุงเลย์เอาต์เว็บไซต์โดยใช้ตัวเลื่อนโพสต์เด่นแทนโพสต์เด่น WordPress Plugin Store มีปลั๊กอินที่หลากหลายเพื่อเพิ่มฟังก์ชันการทำงานและความสามารถในการปรับตัวของเว็บไซต์ของคุณ
ไม่ว่าคุณจะเพิ่งเริ่มต้นหรือเป็นทหารผ่านศึกและกำลังมองหาปลั๊กอินที่ใช้งานง่ายและดึงดูดสายตา PostX คือหนึ่งในตัวเลือกที่ดีที่สุดอย่างไม่ต้องสงสัย
นอกจากนี้ ผู้เยี่ยมชมเว็บไซต์และผู้อ่านมีแนวโน้มที่จะเข้าชมและอยู่บนไซต์ของคุณมากขึ้น หากคุณใช้ปลั๊กอินตัวเลื่อนที่มีสไตล์เพื่อเพิ่มประสบการณ์ของพวกเขา
Slider เด่นคืออะไร?
แถบเลื่อนเด่นเป็นการเพิ่มประสิทธิภาพด้านสุนทรียะอันน่าทึ่งที่คุณสามารถเพิ่มลงในเว็บไซต์ใดก็ได้ มีประโยชน์มากในการปรับปรุงเนื้อหาของบทความของคุณโดยใช้มัน เมื่อคุณต้องการสร้างเอฟเฟกต์ภาพอันทรงพลังให้กับโพสต์บนบล็อก การเพิ่มตัวเลื่อนเด่นให้กับบทความเป็นวิธีที่ยอดเยี่ยม แถบเลื่อนนี้ใช้ประโยชน์จากรูปแบบกล่องเพื่อให้สามารถแสดงบนหน้าหรือโพสต์ของ WordPress ได้
มันแก้ไขจุดประสงค์อะไร?
ดังนั้น หากคุณเพิ่งเริ่มต้นหรือพยายามทำให้เว็บไซต์หรือบล็อกของคุณน่าดึงดูดยิ่งขึ้น คุณจะต้องสร้างปัจจัยอุ้มชูให้กับผู้อ่าน แถบเลื่อนเด่นเป็นหนึ่งในหลาย ๆ ด้านที่ผู้คนมักมองข้าม
สำหรับแต่ละเว็บไซต์ การนำเสนอเนื้อหาจะไม่ซ้ำกัน แถบเลื่อนเด่นเป็นวิธีที่ยอดเยี่ยมในการทำให้ข้อความของแบรนด์คุณมีส่วนร่วมมากขึ้น
สมมติว่าคุณต้องการโปรโมตข่าวสาร การอัปเดต หรือคุณลักษณะที่สำคัญที่สุดแบบโต้ตอบและชัดเจน ในกรณีนั้น คุณจะต้องมีตัวเลื่อนโพสต์ที่แนะนำ ซึ่งคุณสามารถใช้กับ PostX ได้
ตัวเลื่อนโพสต์เด่นเป็นสิ่งที่ต้องมีสำหรับเว็บไซต์ที่ให้ข่าวสาร อัปเดต หรือข้อมูลอื่นๆ ที่หลากหลาย จากการศึกษาพบว่า แถบเลื่อนเด่นมีแนวโน้มที่จะดึงดูดผู้เข้าชมมากกว่าเว็บไซต์ทั่วไปหรือเว็บไซต์มาตรฐานถึงสี่เท่า
ดังที่กล่าวไปแล้ว ตอนนี้เรามาเน้นที่การใช้ตัวเลื่อนเด่นบนเว็บไซต์ของคุณด้วย PostX
จะเพิ่มแถบเลื่อนที่โดดเด่นโดยใช้ PostX ได้อย่างไร
การติดตั้ง PostX
ขั้นแรก คุณจะต้องติดตั้งปลั๊กอิน PostX จากไดเรกทอรี WordPress

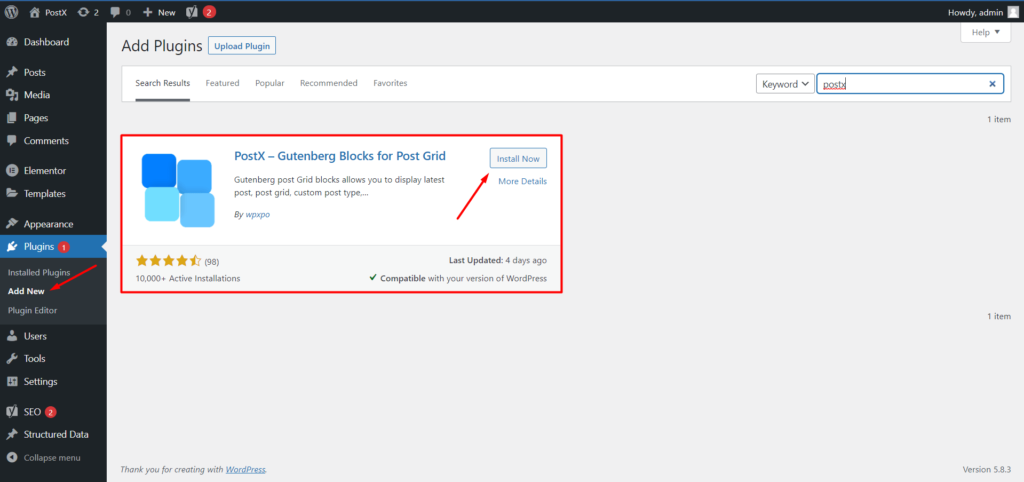
ในการเพิ่มปลั๊กอินใหม่:
- ไปที่ ส่วนปลั๊กอิน และคลิกที่ เพิ่มใหม่
- ค้นหา PostX และคลิกตัวเลือก ติดตั้ง ทันที
- คลิกปุ่ม เปิดใช้งาน เพื่อสิ้นสุดการติดตั้ง
การนำเข้า/เพิ่มบล็อคตัวเลื่อน
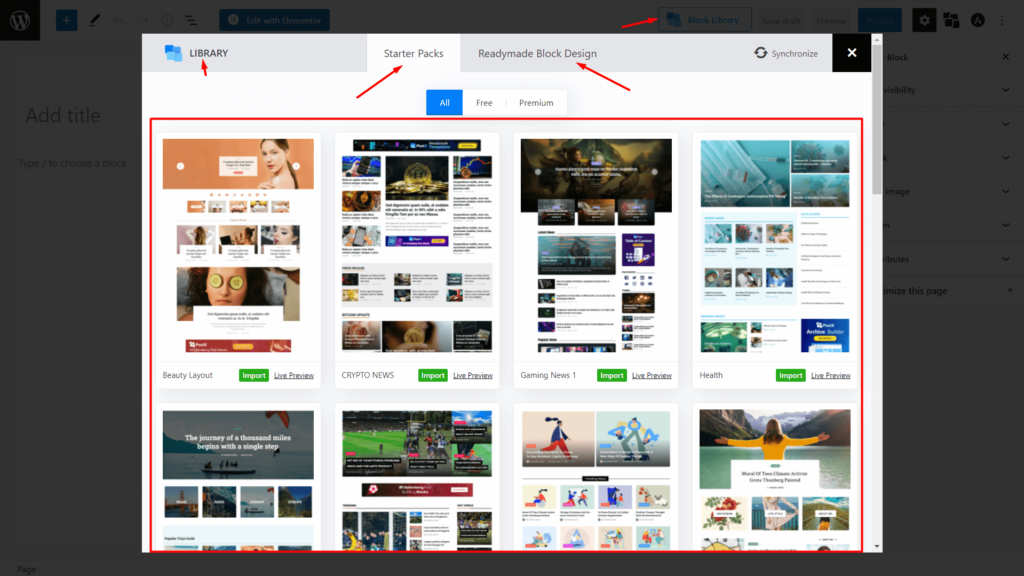
ไปที่หน้าที่คุณต้องการเพิ่มตัวเลื่อน หากต้องการนำเข้าบล็อกตัวเลื่อนเด่น ให้คลิกที่ไลบรารีบล็อก มีสองตัวเลือกในไลบรารีบล็อก: ชุดเริ่มต้น และ การออกแบบบล็อกสำเร็จรูป

คลิกที่การ ออกแบบบล็อกสำเร็จรูป และคุณจะได้รับตัวเลือกมากมายให้เลือกจาก ไลบรารีบล็อก เลือก บล็อกตัวเลื่อนโพสต์ (บล็อก ที่จะเข้ากับช่องของคุณ) แล้วคลิกปุ่ม นำเข้า แล้วคุณจะมีแถบเลื่อนบนหน้าเว็บของคุณ

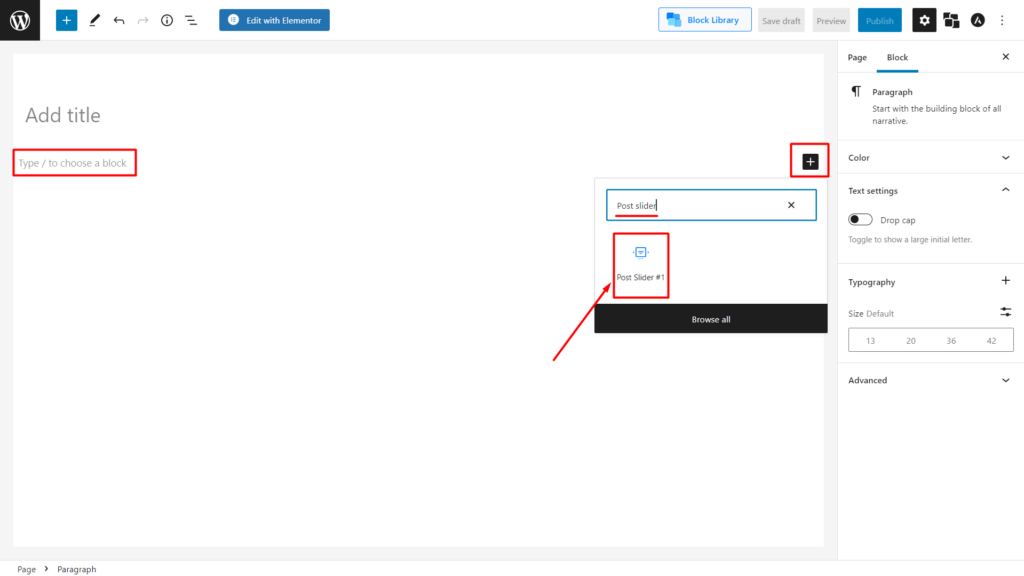
แต่จะทำอย่างไรถ้าคุณสร้างเว็บไซต์ตั้งแต่เริ่มต้นและปรับแต่งทุกอย่าง PostX ได้คุณกลับมาแล้ว คุณยังสามารถ พิมพ์ “/” แล้วเขียน ตัวเลื่อนโพสต์ เพื่อรับมันหรือคลิก บล็อกเพิ่ม (ไอคอนบวกทางด้านซ้าย) เพื่อเพิ่มลงในเพจของคุณ
การปรับแต่ง
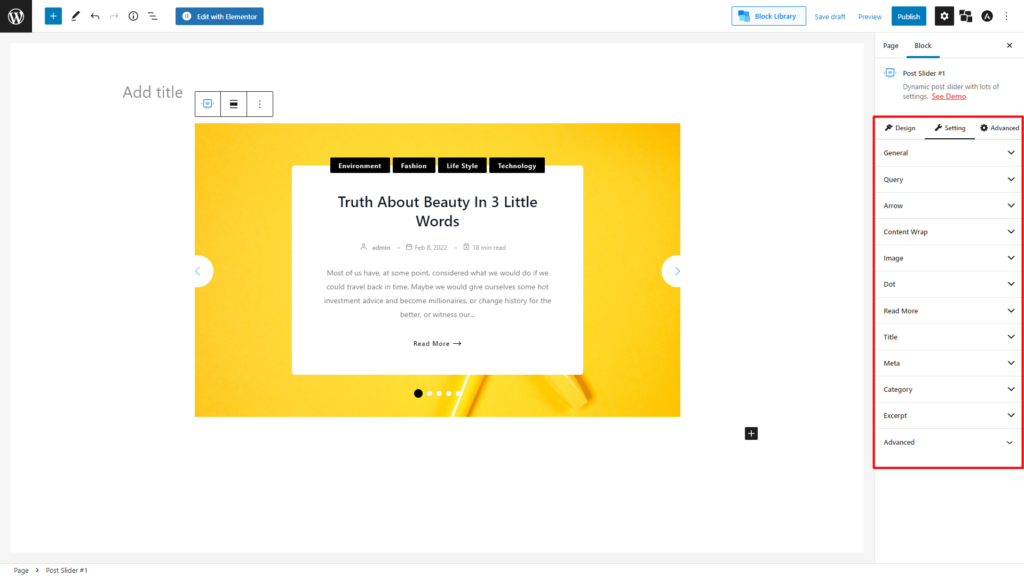
เมื่อคุณนำเข้าหรือเพิ่มตัวเลื่อนโพสต์ คุณจะเห็นตัวเลือกการปรับแต่งต่อไปนี้บนแถบด้านข้างทางขวา

- ทั่วไป
- แบบสอบถาม
- ลูกศร
- เนื้อหาห่อ
- ภาพ
- ชื่อ
- เมต้า
- หมวดหมู่
- ขั้นสูง
มาดูรายละเอียดกันตอนนี้เลย
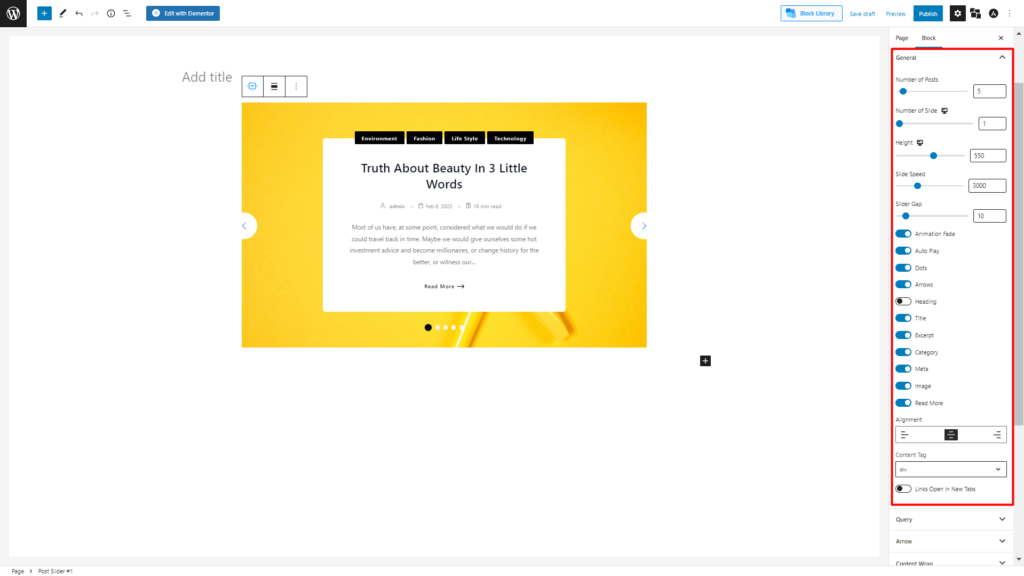
ทั่วไป
คุณสามารถกำหนดค่าสิ่งต่อไปนี้ตามลำดับความสำคัญของคุณในการตั้งค่าการปรับแต่งทั่วไป

- จำนวนกระทู้
- จำนวนสไลด์
- ส่วนสูง
- ความเร็วสไลด์
- Slider Gap
PostX มีทั้งตัวเลื่อนด้านข้างเพื่อเพิ่มตัวแปรพร้อมกับกล่องตัวเลข
หลังจากนั้น คุณจะพบตัวเลือกการสลับแบบคลิกได้ ซึ่งได้แก่:
- แอนิเมชั่น จาง
- เล่นอัตโนมัติ
- จุด
- ลูกศร
- หัวเรื่อง
- ชื่อ
- ข้อความที่ตัดตอนมา
- หมวดหมู่
- เมต้า
- ภาพ
- อ่านเพิ่มเติม
และใช่ เรายังไม่ลืมเกี่ยวกับการจัดตำแหน่งเช่นกัน คุณจะพบ 3 ตัวเลือก ได้แก่ การจัดตำแหน่งด้านซ้าย การจัดตำแหน่งกึ่งกลาง และการจัดตำแหน่งด้านขวา
เรายังได้เพิ่มตัวเลือกการสลับแบบคลิกได้เพื่อให้คุณสามารถเปิดลิงก์ในแท็บใหม่ได้
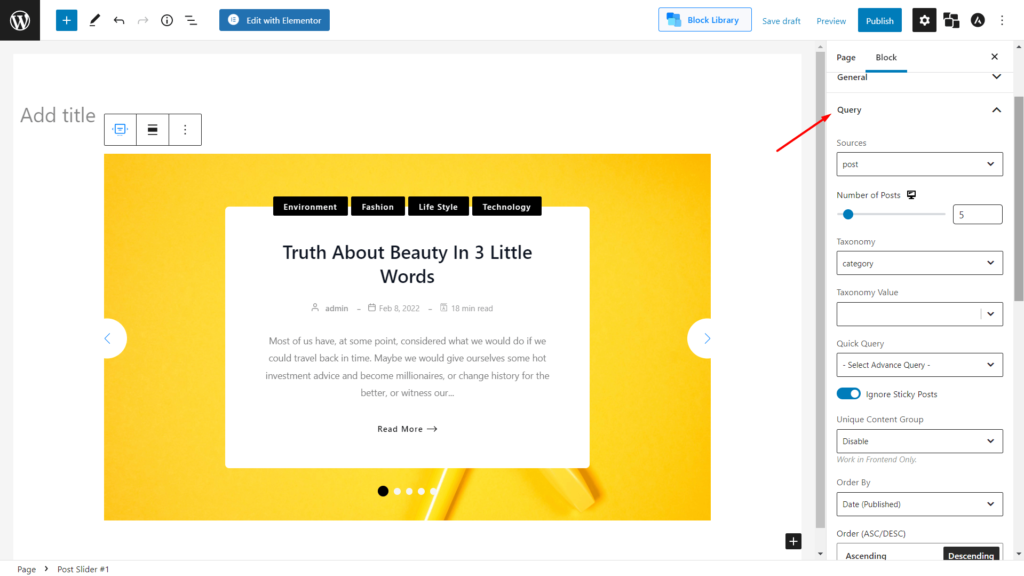
แบบสอบถาม
ที่นี่ คุณจะได้รับตัวเลือกการปรับแต่งที่สำคัญที่สุดสำหรับตัวเลื่อนเด่น

ขั้นแรก คุณจะมีตัวเลือกให้เลือกโพสต์ของคุณ ตัวเลือกต่อไปนี้จะทำให้คุณมีอิสระอย่างเต็มที่ในการเลือกโพสต์ของคุณ ซึ่งคุณต้องการให้แสดงในแถบเลื่อนเด่นของคุณ
- การเลือกแบบกำหนดเอง
- กระทู้เฉพาะ
- โพสต์
- หน้าหนังสือ
- ประเภทโพสต์ที่กำหนดเอง
หลังจากนั้น คุณจะมีตัวเลือกในการเลือกจำนวนโพสต์ที่คุณต้องการแสดง
และถ้าคุณต้องการจัดเรียงตัวเลื่อนที่แนะนำตามโพสต์ หมวดหมู่ หรืออนุกรมวิธานอื่นๆ คุณจะพบได้ที่นี่ เราได้ทำการวิจัยตลาดและพบว่าหลายคนต้องการแสดงโพสต์ยอดนิยมของพวกเขา (มีคนดูมากที่สุด); คุณจะพบการตั้งค่านั้นที่นี่ นอกจากนี้ คุณจะมีตัวเลือกการจัดเรียงบางอย่าง เช่น จัดเรียงเป็นตัวเลข เรียงตามตัวอักษร ชื่อผู้แต่ง ฯลฯ
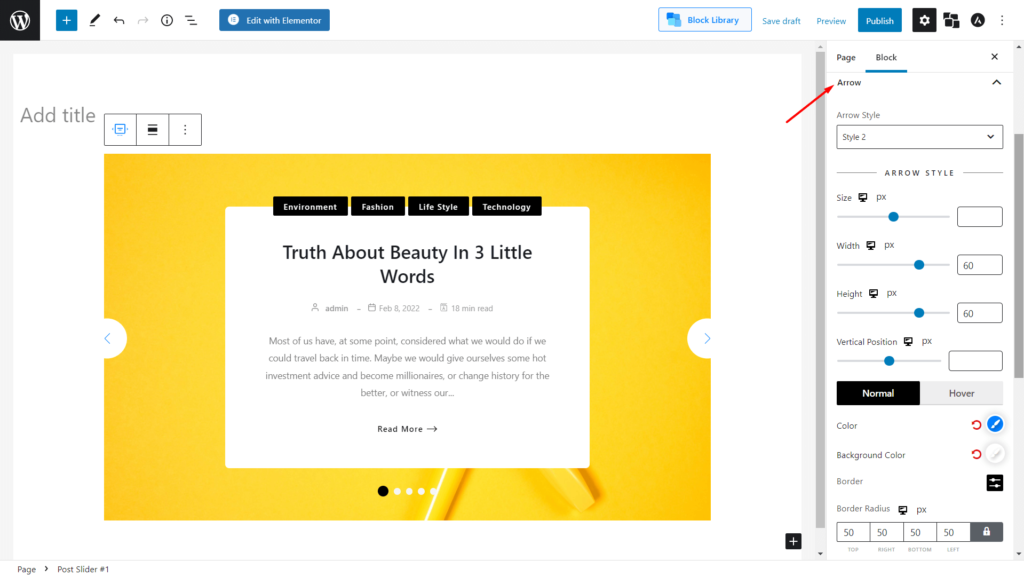
ลูกศร

คุณจะต้องใส่ลูกศรที่สมบูรณ์แบบเพื่อสร้างแถบเลื่อนที่น่าดึงดูด ซึ่งคุณสามารถเลือกได้ที่นี่ คุณสามารถปรับเปลี่ยนขนาด ตำแหน่ง สี และอื่นๆ ได้ ไม่ต้องพูดถึงว่าด้วยปลั๊กอิน PostX คุณจะได้รับสิ่งเหล่านี้และอีกมากมาย คุณสามารถเปลี่ยนสีปกติ สีโฮเวอร์ การกำหนดค่าเส้นขอบ ฯลฯ
ตัวเลือกเพิ่มเติม
แม้ว่าจะมีตัวเลือกที่ปรับแต่งได้เพิ่มเติม เช่น การตัดเนื้อหา การเปลี่ยนแปลง และการวางตำแหน่งชื่อและเมตา คุณจะได้รับมากกว่าตัวเลือกอื่นๆ เล็กน้อย เราได้รวมชุดสีไว้ด้วย ดังนั้นการทำให้แถบเลื่อนเด่นที่คล้ายกับธีมของคุณจะง่ายขึ้นสำหรับคุณ
และที่สำคัญกว่านั้นคือเรายังคงเปิดให้ผู้ที่ชื่นชอบ CSS ทุกคน ดังนั้นคุณจึงเพิ่มคลาส CSS ได้ตามลำดับ
บล็อกตัวเลื่อน PostX (Gutenberg) พร้อม Elementor
ใช่! คุณได้ยินเราถูกต้อง คุณสามารถใช้ปลั๊กอิน Gutenberg เช่น PostX กับ Elementor โดยทั่วไป ผู้คนใช้ตัวแก้ไข WordPress Gutenberg สำหรับ Gutenberg Post Sliders แต่ตัวเลื่อนที่โดดเด่นของเราสามารถใช้ได้ทั้งใน Gutenberg และ Elementor, Oxygen และ Divi builders เช่นกัน!

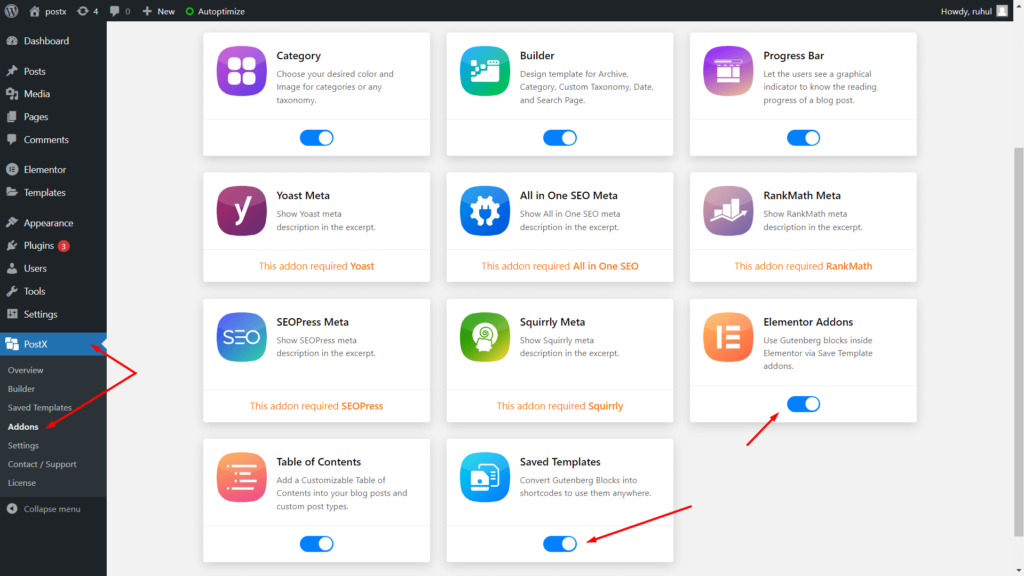
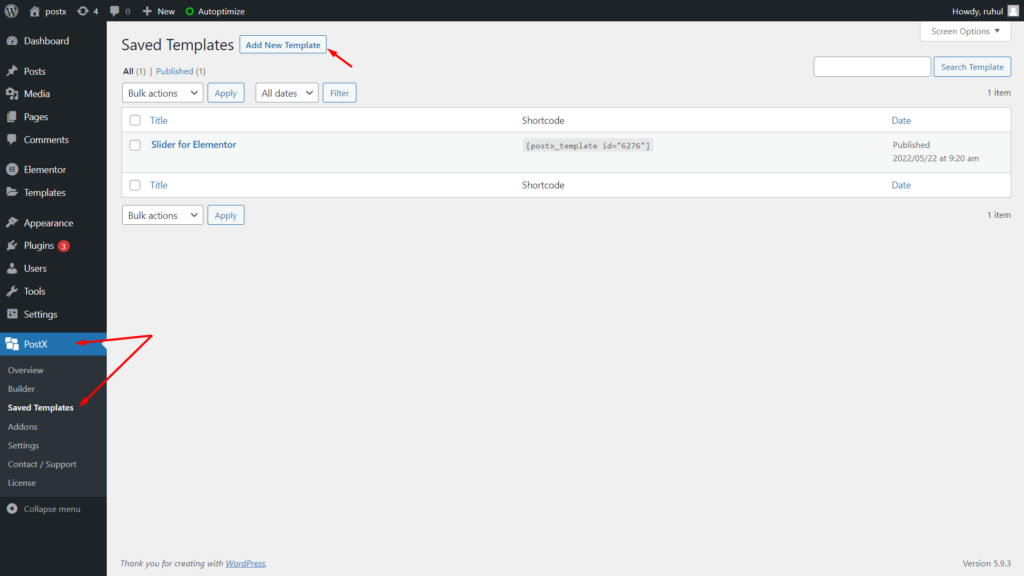
ในการทำเช่นนั้น ก่อนอื่น ให้คลิก PostX จากแถบด้านข้างทางซ้ายบนหน้าแรกของ WordPress แล้วคลิก Addons คุณต้องเปิดใช้งาน Elementor Addons และ เทมเพลตที่บันทึกไว้


หลังจากนั้น ไปที่ เทมเพลตที่บันทึกไว้ จากเมนูดรอปดาวน์ของ PostX คลิก เพิ่มเทมเพลตใหม่ เมื่อหน้าใหม่เปิดขึ้น ให้ตั้งชื่อแม่แบบของคุณตามที่คุณต้องการ

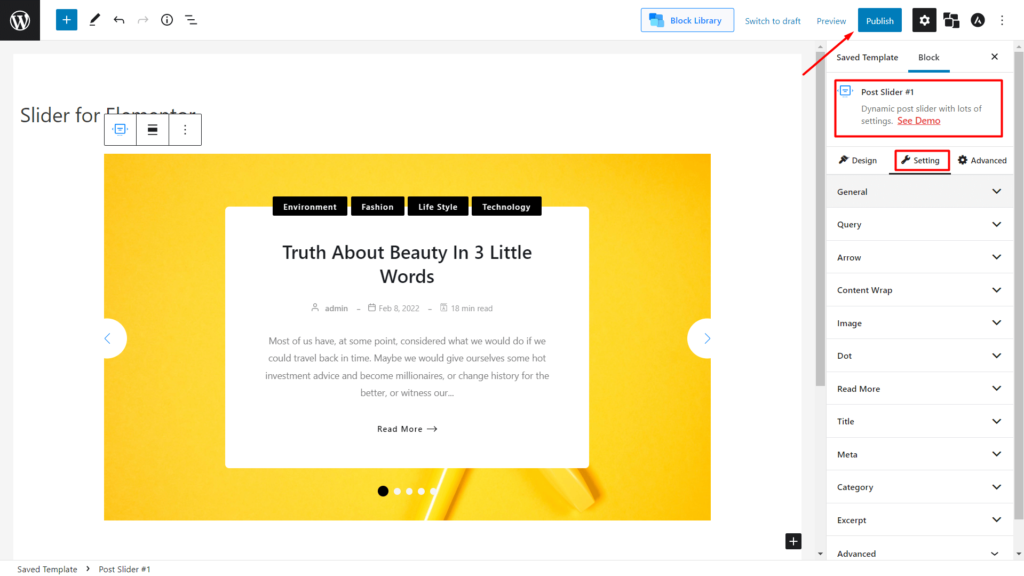
จากนั้นเพิ่มตัว เลื่อนโพสต์ ลงในหน้าและปรับแต่งให้เหมาะสม จากนั้นคลิก เผยแพร่ จากมุมขวาบน เท่านี้คุณก็เสร็จสิ้นด้วย เทมเพลตที่บันทึกไว้

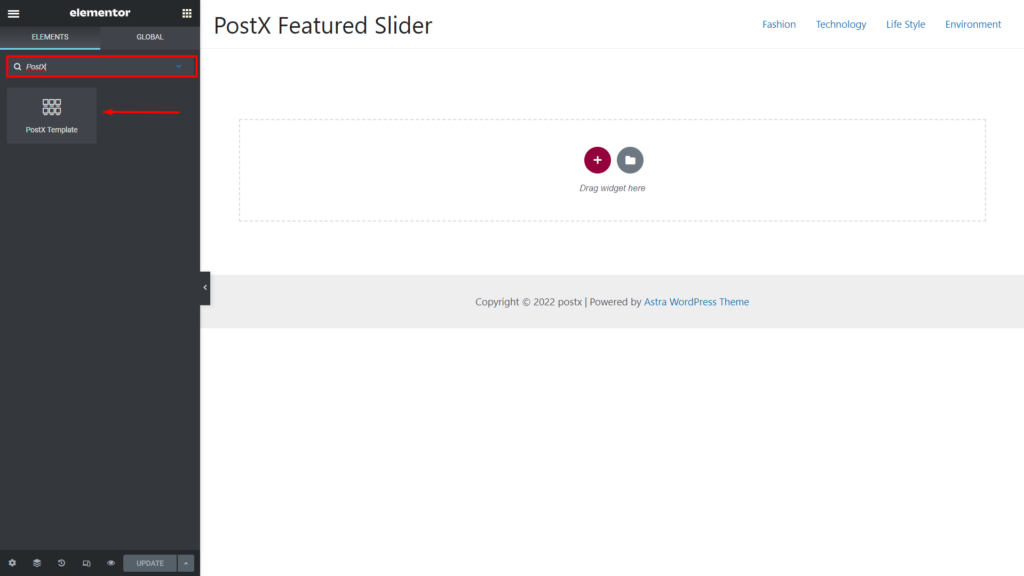
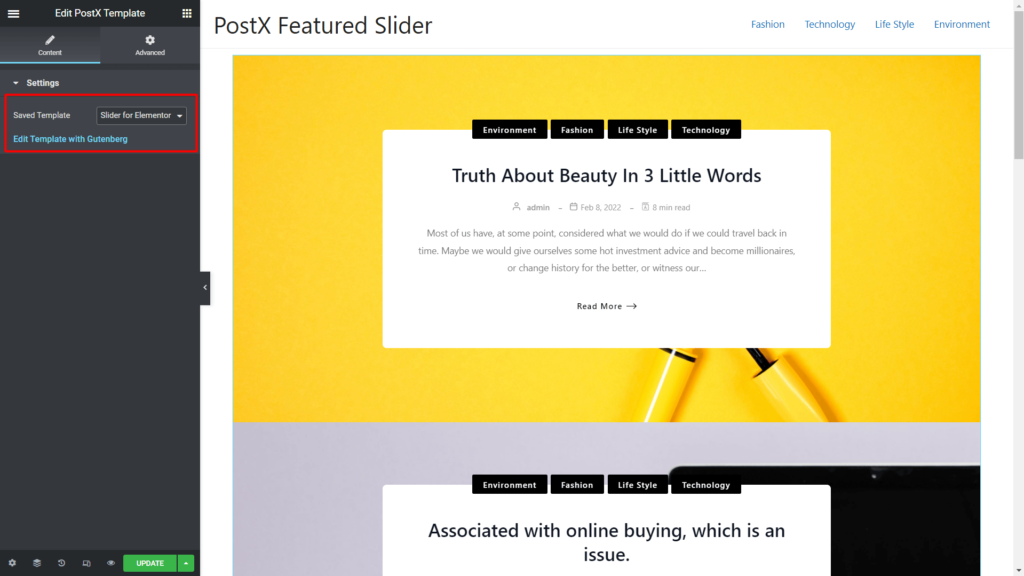
หลังจากนั้น เมื่อคุณใช้ Elementor ให้ค้นหา เทมเพลต PostX จากนั้นลากและวางตามปกติ จากนั้นคุณจะเห็นตัวเลือก เทมเพลตที่บันทึกไว้ พร้อมเมนูดรอปดาวน์ เลือกเทมเพลตที่บันทึกไว้ตามชื่อที่คุณบันทึก แถบเลื่อนวิดีโอเด่น

แล้วโว้ย! คุณทำเสร็จแล้ว และคุณจะเห็นแถบเลื่อนเด่นปรากฏขึ้นมา นอกจากนี้ คุณจะเห็นตัวเลือกให้แก้ไขด้วย Gutenberg ที่ด้านล่างเมนูแบบเลื่อนลง
บทสรุป
ซึ่งเป็นการสรุปภาพรวมของแถบเลื่อนเด่นของเรา เราหวังว่าคุณจะสามารถเพิ่มตัวเลื่อนในเว็บไซต์ของคุณได้แล้ว เพียงแสดงความคิดเห็นด้านล่างหากคุณมีคำถามใดๆ แล้วเราจะตอบกลับโดยเร็วที่สุด
![ส่วนลด WordPress: ข้อเสนอวัน Black Friday และ Cyber Monday[2021] 14 Black_Friday_Cyber_Monday_Discounts](/uploads/article/38883/HcKasJ7AMNrZBxiB.jpg)
ส่วนลด WordPress: ข้อเสนอแบล็กฟรายเดย์และไซเบอร์มันเดย์[2021]

วิธีแก้ไข WordPress Sidebar ในธีมยี่สิบยี่สิบสอง

วิธีเพิ่มตัวกรอง WooCommerce ตามหมวดหมู่

การขายและส่วนลด WordPress ฮาโลวีนที่ดีที่สุด
