รีวิว FetchPress: การควบคุมเวอร์ชัน WordPress
เผยแพร่แล้ว: 2023-07-06ในฐานะผู้พัฒนาปลั๊กอินหรือธีม คุณมักจะใช้ git สำหรับการควบคุมเวอร์ชันของ WordPress โดยเฉพาะอย่างยิ่งหากคุณทำงานกับทีม แต่แม้แต่นักพัฒนาซอฟต์แวร์หลายคนที่ทำงานคนเดียวก็ยังใช้การควบคุมเวอร์ชันเพื่อให้ทักษะคอมไพล์ใหม่อยู่เสมอหรือเพื่อช่วยติดตามการเปลี่ยนแปลงตลอดการดำเนินโครงการ
หากคุณมีเวิร์กโฟลว์ที่มั่นคงซึ่งใช้คอมไพล์คอมไพล์ร่วมกับบริการอย่าง GitHub, BitBucket หรือ GitLab ก็ถือว่าดีมาก แต่เมื่อคุณพุชการเปลี่ยนแปลงหรือรวมคำขอดึง คุณยังคงต้องใช้ SSH หรือ FTP เพื่อปรับใช้ไฟล์ที่อัปเดตบนไซต์ของคุณ นั่นเป็นขั้นตอนเพิ่มเติมที่กินเวลาอันมีค่า
จะเกิดอะไรขึ้นถ้าคุณสามารถปรับใช้คอมมิชชันเหล่านั้นโดยตรงกับไซต์ WordPress ของคุณได้โดยอัตโนมัติ ด้วย FetchPress คุณทำได้ พูดง่ายๆ ; หากคุณใช้การควบคุมเวอร์ชันเมื่อพัฒนา WordPress คุณต้องใช้ FetchPress ฉันได้ทดสอบปลั๊กอินด้วยรหัสของฉันเองและบัญชี GitHub และในการตรวจสอบ FetchPress นี้ ฉันตื่นเต้นที่จะแสดงให้คุณเห็นว่ามันทำงานอย่างไร
เชื่อมต่อกับ Git ด้วย FetchPress
Fetch Press เป็นปลั๊กอิน WordPress ที่เชื่อมต่อกับที่เก็บ git ระยะไกลของคุณและปรับใช้โค้ดของคุณโดยอัตโนมัติเมื่อคุณทำการพุชหรือรวมคำขอดึง

ด้วย FetchPress คุณสามารถซิงโครไนซ์พื้นที่เก็บข้อมูลใด ๆ สาธารณะหรือส่วนตัว ไม่ว่า repo ของคุณจะจัดเก็บไว้ใน Github, Bitbucket หรือ GitLab คุณก็สามารถใช้ FetchPress เพื่อซิงค์และปรับใช้ธีมหรือโค้ดปลั๊กอินได้ในพริบตา คุณสามารถเลิกเสียเวลาไปกับการใช้ SSH หรือ FTP และใช้เวลามากขึ้นในการเขียนโค้ด
วิธีใช้ FetchPress สำหรับการควบคุมเวอร์ชัน WordPress
มาดูการตั้งค่าและการใช้งาน FetchPress กัน ใช้งานง่าย แต่ฉันจะทำตามขั้นตอนในขณะที่ทดสอบปลั๊กอินและแสดงวิธีตั้งค่า
การติดตั้งและตั้งค่า
ก่อนอื่น คุณจะต้องคว้าปลั๊กอิน FetchPress คุณสามารถทดลองใช้ได้ฟรีโดยสร้างบัญชีที่ https://fetch.press หลังจากตั้งค่าบัญชีและเข้าสู่ระบบแล้ว คุณสามารถดาวน์โหลดปลั๊กอินได้จากหน้าบัญชีของคุณ
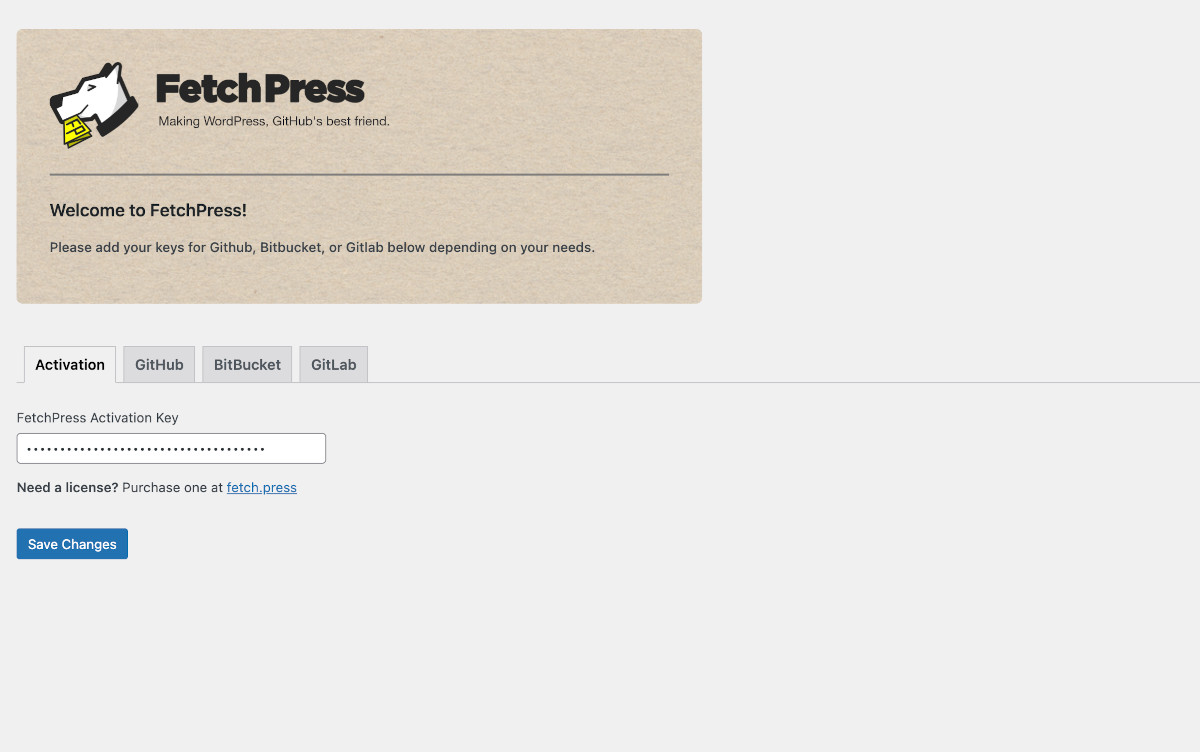
เมื่อคุณดาวน์โหลดปลั๊กอินแล้ว เพียงติดตั้งและเปิดใช้งานปลั๊กอินบนไซต์ WordPress ของคุณเหมือนที่คุณทำในที่อื่น ๆ หากคุณซื้อแผนผังไซต์แล้ว คุณสามารถป้อนใบอนุญาตของคุณได้ที่แท็บแรกของเมนูหลัก

คุณสามารถใช้ FetchPress กับที่เก็บสาธารณะทั้งหมดได้หากคุณไม่มีใบอนุญาต ข้อดีของการซื้อใบอนุญาตคือคุณสามารถใช้กับที่เก็บข้อมูลส่วนตัวได้ สำหรับการตรวจสอบนี้ ฉันได้ทดสอบเวอร์ชันที่ต้องชำระเงินด้วย GitHub แม้ว่าคุณจะสามารถใช้ GitHub, BitBucket หรือ GitLab ได้
เชื่อมต่อกับ GitHub
ในการอนุญาตให้ปรับใช้ GitHub repos ส่วนตัว คุณจะต้องมีโทเค็นการเข้าถึง หากคุณเคยให้สิทธิ์การเข้าถึงบัญชี GitHub ของคุณกับบริการอื่น กระบวนการนี้จะคุ้นเคยกับคุณ ใน FetchPress ให้ไปที่แท็บ GitHub คลิกปุ่ม รับโทเค็น GitHub ซึ่งจะเปิดโมดอลที่ร้องขอการเข้าถึงบัญชี GitHub ของคุณ
คัดลอกโทเค็นที่คุณได้รับและวางลงในฟิลด์โทเค็น FetchPress GitHub บนไซต์ WordPress ของคุณ คลิกบันทึกการเปลี่ยนแปลง เท่านี้ก็เชื่อมต่อได้แล้ว! มันง่ายขนาดนั้น
เพิ่มปลั๊กอิน
ฉันมีที่เก็บ GitHub ส่วนตัวสำหรับปลั๊กอินที่ฉันกำลังพัฒนาอยู่แล้ว ดังนั้นฉันจึงพร้อมที่จะเริ่มต้น กระบวนการนี้ค่อนข้างตรงไปตรงมา
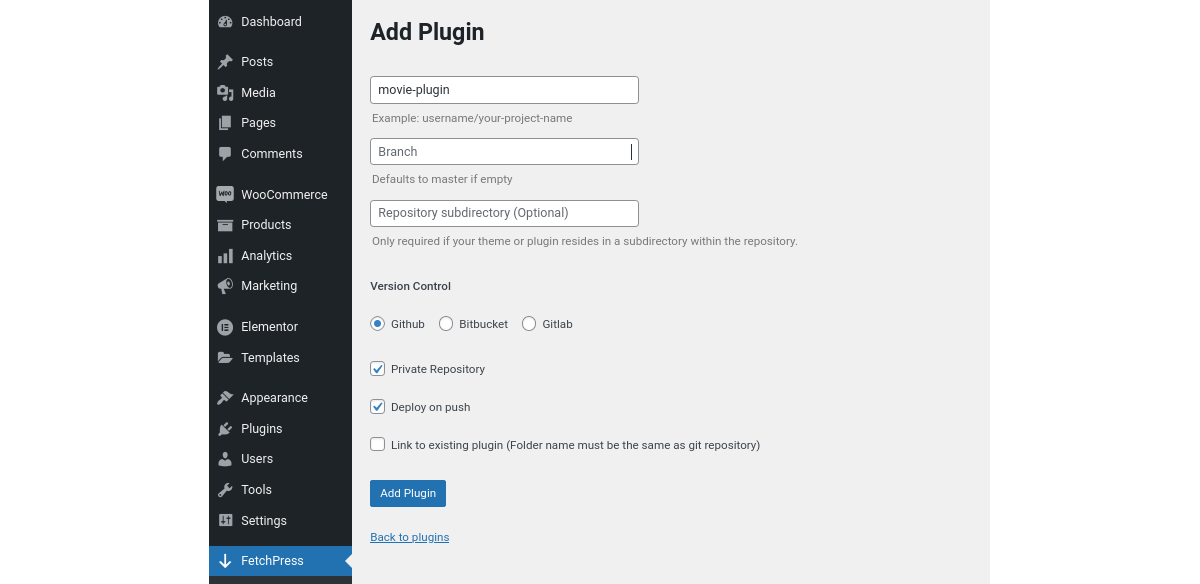
ในเมนูแถบผู้ดูแลระบบ FetchPress ให้คลิก เพิ่มปลั๊กอิน ในหน้าจอ Add Plugin ให้ป้อนข้อมูลเกี่ยวกับปลั๊กอินของคุณโดยใช้ฟิลด์ด้านบน

พื้นที่เก็บข้อมูล: ป้อนชื่อผู้ใช้/ชื่อโครงการของคุณ
สาขา: ค่าเริ่มต้นนี้เป็นต้นแบบหากเว้นว่างไว้
ไดเร็กทอรีย่อยที่เก็บ: ฟิลด์นี้เป็นทางเลือก — จำเป็นเฉพาะในกรณีที่ธีมหรือปลั๊กอินของคุณอยู่ในไดเร็กทอรีย่อยภายในที่เก็บ
การควบคุมเวอร์ชันและตัวเลือกอื่นๆ
เลือกปุ่มตัวเลือกถัดจากบริการควบคุมเวอร์ชันที่คุณกำลังใช้ GitHub, BitBucket หรือ GitLab
จากนั้นเลือก Private Repository หากจำเป็น และไม่ต้องเลือกหากเป็นสาธารณะ หากคุณเลือก Deploy on Push FetchPress จะตั้งค่า webhook ที่จะปรับใช้โค้ดของคุณโดยอัตโนมัติจาก repo เมื่อใดก็ตามที่มีการเปลี่ยนแปลงไปยังสาขา หากปลั๊กอินมีอยู่แล้วในไซต์ของคุณ คุณจะต้องเลือก ลิงก์ไปยังปลั๊กอินที่มีอยู่ คุณต้องแน่ใจว่าชื่อโฟลเดอร์ปลั๊กอินที่มีอยู่ตรงกับชื่อ git repo ของคุณ
เมื่อคุณเลือกทั้งหมดแล้ว ให้คลิกปุ่ม เพิ่มปลั๊กอิน คุณจะได้รับข้อความแจ้งว่าติดตั้งสำเร็จ — หรือในกรณีของฉัน หากยังติดตั้งไม่สำเร็จ ฉันต่อสู้กับสิ่งนี้อยู่สองสามนาทีจนกระทั่งฉันรู้ว่าฉันตั้งชื่อสาขาหลักของฉันว่า "หลัก" เนื่องจากฉันเว้นช่องสาขาว่างไว้ จึงไม่สามารถซิงค์ได้อย่างถูกต้อง สิ่งที่ควรระวังหากคุณมีชื่ออื่นสำหรับเจ้านายของคุณ

หากคุณได้รับข้อความแจ้งว่าปลั๊กอินของคุณได้รับการติดตั้งเรียบร้อยแล้ว คุณสามารถเปิดใช้งานได้โดยใช้ลิงก์ที่มีประโยชน์ในข้อความ
เพิ่มธีม
คุณยังสามารถเพิ่มและซิงค์ธีมกับไซต์ WordPress ของคุณจากพื้นที่เก็บข้อมูลของคุณได้อีกด้วย ทำงานเหมือนกับการเพิ่มปลั๊กอินทุกประการ
การจัดการธีมและปลั๊กอินของคุณ
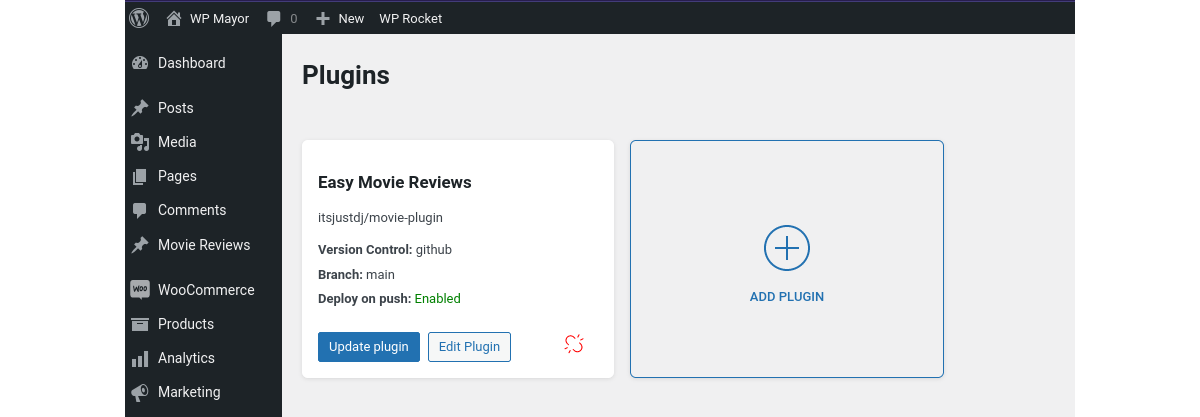
FetchPress สร้าง "การ์ด" สำหรับแต่ละธีมหรือปลั๊กอินที่คุณติดตั้งและซิงค์ คุณสามารถเข้าถึงได้ผ่านรายการธีมหรือปลั๊กอินในเมนูผู้ดูแลระบบ

การจัดการเป็นเรื่องง่ายมาก การ์ดแต่ละใบมีสามตัวเลือกสำหรับจัดการปลั๊กอินหรือธีมแต่ละรายการ:
อัปเดต: หากคุณไม่ได้เลือก Deploy on Push เมื่อคุณตั้งค่าปลั๊กอินหรือธีม คุณจะต้องอัปเดตด้วยตนเอง
แก้ไข: การคลิกปุ่มแก้ไขปลั๊กอิน (หรือธีม) จะนำคุณไปยังหน้าจอที่คุณคุ้นเคยซึ่งคุณตั้งค่าในตอนแรก คุณสามารถเลือกอะไรก็ได้ เช่น เลือก Deploy on Push หรือแก้ไขชื่อโฟลเดอร์ สาขา หรือไดเร็กทอรีย่อยที่เก็บ
ยกเลิกการลิงก์: การคลิกไอคอนลิงก์เสียจะยกเลิกการเชื่อมต่อธีมหรือปลั๊กอินจากการซิงค์กับที่เก็บของคุณ จะยังคงติดตั้งอยู่ แต่จะไม่อัปเดตผ่าน FetchPress อีกต่อไป
ทดสอบ FetchPress Sync
มาดูกันว่ามันทำงานอย่างไรโดยการผลักดันการเปลี่ยนแปลงบางอย่างกับปลั๊กอินบทวิจารณ์ภาพยนตร์ที่ติดตั้งไว้ก่อนหน้านี้
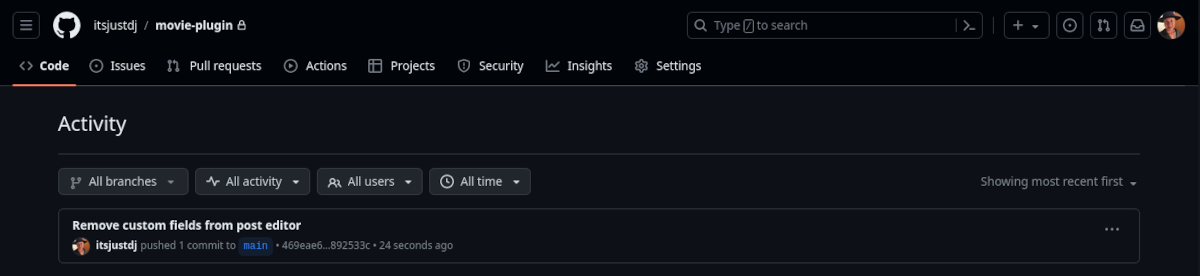
ขั้นแรก ฉันทำการเปลี่ยนแปลงโค้ดในเครื่องของฉัน จากนั้นจึงพุชการเปลี่ยนแปลงเหล่านั้นไปที่ GitHub เหมือนปกติ ฉันสามารถเห็นความมุ่งมั่นที่ถูกผลักดันในกิจกรรมของฉัน

จากนั้น ฉันกลับไปที่ไซต์ทดสอบของฉัน และใน FetchPress→Plugins ฉันคลิก Update Plugin FetchPress ยกนิ้วให้ฉันผ่านข้อความว่า "ปลั๊กอินของคุณ "รีวิวภาพยนตร์อย่างง่าย" ได้รับการอัปเกรดเรียบร้อยแล้ว" จนถึงตอนนี้ ดีมาก แต่ฉันจำเป็นต้องดูว่าการเปลี่ยนแปลงของฉันซิงค์จริงหรือไม่
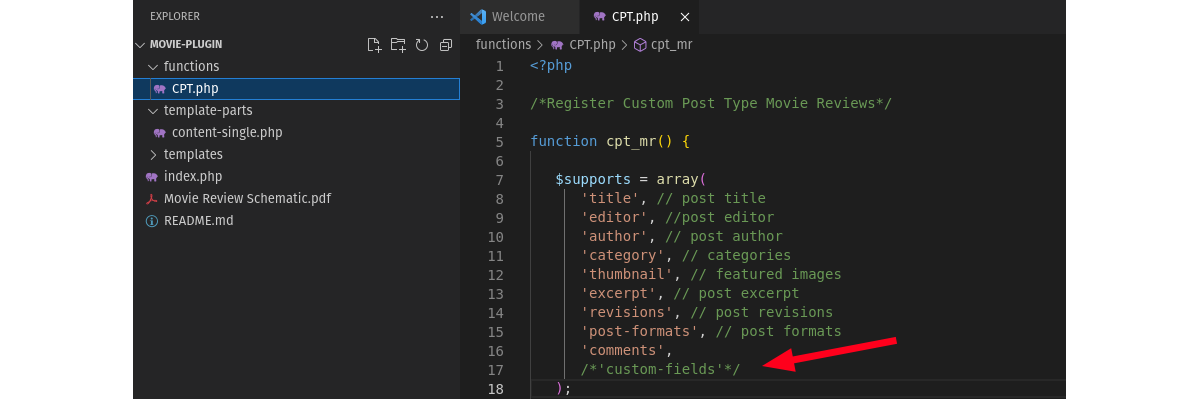
น่าเสียดายที่การเปลี่ยนแปลงรหัสของฉันมีขนาดเล็กมากจนไม่สามารถเห็นได้ชัดเจน ดังนั้นฉันจึงตรวจสอบรหัสปลั๊กอินในโฟลเดอร์ปลั๊กอินของเว็บไซต์ทดสอบ

ความสำเร็จ! ฉันเห็นว่าบรรทัดโค้ดที่ฉันเปลี่ยนได้รับการอัปเดตตามที่ฉันตั้งใจไว้ และพุชไปที่ GitHub
ราคา FetchPress
ดังที่ฉันได้กล่าวไปแล้ว คุณสามารถทดลองใช้ FetchPress ได้ฟรีโดยสร้างบัญชีบนเว็บไซต์ของพวกเขา เมื่อคุณพร้อมที่จะเพิ่มแผนไซต์ คุณสามารถเริ่มใช้งานจริงได้

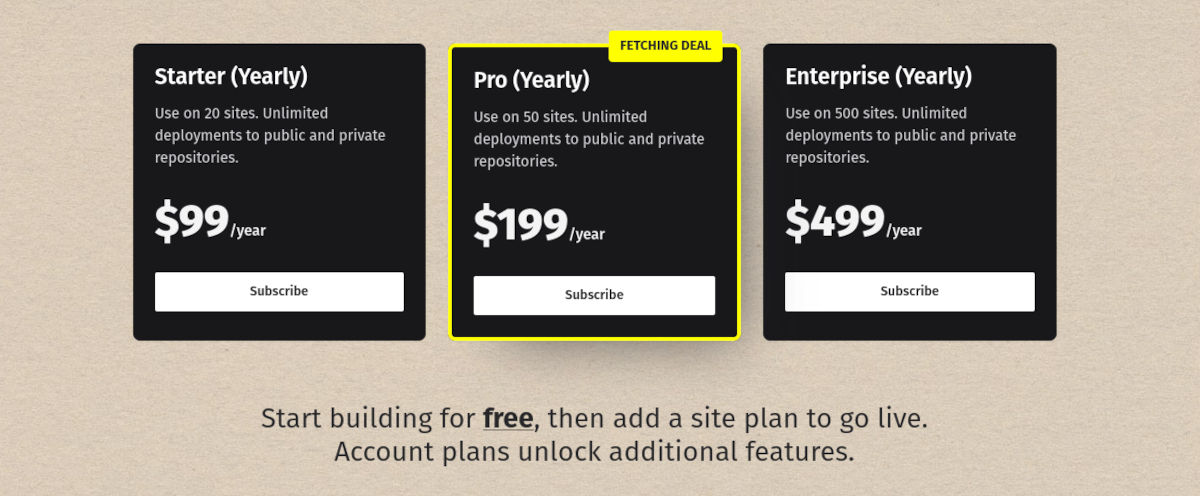
แผนไซต์ทั้งหมดขึ้นอยู่กับรูปแบบการสมัครสมาชิกรายปีโดยมีสามระดับ:
สตาร์ทเตอร์
ในราคา $99 ต่อปี คุณจะได้รับใบอนุญาตสำหรับไซต์สูงสุด 20 แห่ง พร้อมการปรับใช้แบบไม่จำกัดในที่เก็บส่วนตัวและสาธารณะ
มือโปร
Pro ให้สิทธิ์การใช้งานแก่คุณสำหรับไซต์มากถึง 50 ไซต์ในราคา $199 ต่อปี พร้อมการปรับใช้แบบไม่จำกัดในที่เก็บส่วนตัวและสาธารณะ
องค์กร
คุณสามารถใช้ FetchPress กับไซต์ได้มากถึง 500 ไซต์ในระดับองค์กรในราคา $499 ต่อปี เช่นเดียวกับที่อื่น ๆ มันรวมถึงการปรับใช้แบบไม่จำกัดไปยังที่เก็บข้อมูลส่วนตัวและสาธารณะ
FetchPress ทำงานเหมือนจับใจ
เป็นเรื่องน่ายินดีเสมอเมื่อฉันพบปลั๊กอินที่ใช้งานได้ และ FetchPress ก็เป็นหนึ่งในนั้น อินเทอร์เฟซไม่ซับซ้อนและใช้งานง่าย เห็นได้ชัดว่ามันทำขึ้นสำหรับนักพัฒนาโดยที่ไม่ดูถูกความฉลาดของคุณด้วยเมนูที่มากเกินไปและป่อง FetchPress ตรงประเด็นและทำตามที่สัญญาไว้ ไม่ใช่ว่ามันเป็น UI ที่ไม่น่าดึงดูด — มันแค่ไม่ขวางทางคุณและทำให้กำหนดค่าต่างๆ ได้ง่าย
หากคุณใช้การควบคุมเวอร์ชันเมื่อพัฒนา WordPress คุณต้องใช้ FetchPress
