วิธีแปลง Figma เป็น WordPress 2023 (คำแนะนำ)
เผยแพร่แล้ว: 2023-05-05- ความสำคัญของการแปลงการออกแบบ Figma เป็นเว็บไซต์ WordPress
- รู้เบื้องต้นเกี่ยวกับ Elementor WordPress Page Builder
- ทำความเข้าใจเกี่ยวกับฟิกม่า
- การตั้งค่า WordPress และการติดตั้ง Elementor
- การส่งออกสินทรัพย์ Figma
- ออกแบบเว็บไซต์ WordPress ด้วย Elementor
- การปรับปรุงและการเพิ่มประสิทธิภาพ
- บทสรุป
การแปลง Figma เป็น WordPress เป็นเทรนด์ที่ได้รับความนิยมอย่างมากในช่วงไม่กี่ปีที่ผ่านมา ในบทความนี้ เราจะมาดูทั้งสองแพลตฟอร์มให้ละเอียดยิ่งขึ้น และเหตุใดการแปลงการออกแบบ Figma เป็นเว็บไซต์ WordPress จึงมีความสำคัญ
เราจะพูดถึง Elementor เครื่องมือสร้างเพจที่มีประสิทธิภาพสำหรับ WordPress ที่สามารถทำให้กระบวนการแปลงราบรื่นและใช้งานง่าย
Figma เป็นแพลตฟอร์มการออกแบบที่ครอบคลุมซึ่งนำเสนอเครื่องมือสำหรับการออกแบบ การสร้างต้นแบบ และสร้างโซลูชันสำหรับอุตสาหกรรมต่างๆ ด้วยผู้ใช้ที่โดดเด่นเช่น Zoom, Spotify และ Material Design Figma ได้กลายเป็นแพลตฟอร์มที่มุ่งสู่สำหรับนักออกแบบ UI และ UX
ในทางกลับกัน WordPress เป็นระบบจัดการเนื้อหา (CMS) ยอดนิยมที่ใช้กันทั่วโลกในการสร้างเว็บไซต์ บล็อก และแพลตฟอร์มอีคอมเมิร์ซ จากข้อมูลของ W3Techs WordPress ให้อำนาจมากกว่า 40% ของเว็บไซต์ทั้งหมดบนอินเทอร์เน็ต
หากคุณต้องการลองและคุณไม่มีการออกแบบที่พร้อม ตรวจสอบบทความของเราที่นี่พร้อมเทมเพลต Figma ฟรี
ความสำคัญของการแปลงการออกแบบ Figma เป็นเว็บไซต์ WordPress
การแปลงการออกแบบ Figma เป็นเว็บไซต์ WordPress นั้นมีความสำคัญด้วยเหตุผลหลายประการ ประการแรก ช่วยให้นักออกแบบสามารถรักษาความสอดคล้องและความสามารถในการใช้งานได้ในทุกการออกแบบ เพื่อให้มั่นใจว่าเว็บไซต์สอดคล้องกับภาพลักษณ์ของแบรนด์
ประการที่สอง ปรับปรุงกระบวนการพัฒนา เนื่องจากนักพัฒนาสามารถแปลการออกแบบ Figma เป็นธีม WordPress ที่ใช้งานได้
ประการสุดท้าย ส่งเสริมการทำงานร่วมกันระหว่างนักออกแบบและนักพัฒนา ป้องกันการสื่อสารผิดพลาด และรับประกันว่าผลิตภัณฑ์สุดท้ายจะเป็นไปตามความคาดหวังของลูกค้า
รู้เบื้องต้นเกี่ยวกับ Elementor WordPress Page Builder

Elementor เป็นเครื่องมือสร้างเว็บไซต์แบบครบวงจรที่เราจะใช้ในกระบวนการแปลงการออกแบบ Figma เป็นเว็บไซต์ WordPress มีอินเทอร์เฟซแบบลากและวาง ทำให้เป็นวิธีที่เหมาะสำหรับผู้เริ่มต้นและผู้ที่ต้องการวิธีแก้ปัญหาอย่างรวดเร็ว
ด้วย Elementor คุณสามารถสร้างธีมแบบกำหนดเอง ออกแบบหน้าแยกต่างหาก และเพิ่มเนื้อหาลงในแต่ละหน้าได้อย่างง่ายดาย
นอกจากนี้ยังช่วยให้สามารถสร้างการออกแบบที่ซับซ้อนผ่านตัวเลือกขั้นสูง
Elementor เข้ากันได้กับธีม WordPress ที่หลากหลาย ช่วยให้คุณสามารถผสมผสานธีมและตัวสร้างเพจเมื่อถ่ายโอนโค้ด HTML ไปยังเว็บไซต์ WordPress
ความเข้ากันได้นี้ทำให้การเปลี่ยนแปลงเป็นไปอย่างราบรื่น และลดปัญหาที่อาจเกิดขึ้นระหว่างกระบวนการแปลง
โดยสรุป การแปลงการออกแบบ Figma เป็นเว็บไซต์ WordPress เป็นขั้นตอนสำคัญสำหรับธุรกิจที่ต้องการนำเสนอตัวตนทางออนไลน์ที่สอดคล้องกัน
ด้วยแพลตฟอร์มเช่น Elementor กระบวนการนี้สามารถเข้าถึงได้และมีประสิทธิภาพมากขึ้น ทำให้นักออกแบบและนักพัฒนาสามารถทำงานร่วมกันได้อย่างมีประสิทธิภาพและส่งมอบผลิตภัณฑ์ที่ดีขึ้นได้เร็วขึ้น
สุดท้าย คุณสามารถใช้ธีม WordPress FSE แทน Elementor
ทำความเข้าใจเกี่ยวกับฟิกม่า

Figma เป็นแพลตฟอร์มการออกแบบอันทรงพลังที่นำเสนอคุณสมบัติและความสามารถที่หลากหลายสำหรับนักออกแบบและทีมงาน คุณสมบัติการออกแบบที่สำคัญ ได้แก่ เครื่องมือแก้ไขเวกเตอร์ การสร้างต้นแบบ การออกแบบที่ตอบสนอง และเค้าโครงอัตโนมัติ
เครื่องมือเหล่านี้ช่วยให้นักออกแบบสามารถสร้างการออกแบบ UI และ UX, ไวร์เฟรม และการจำลองพิกเซลที่สมบูรณ์แบบได้อย่างมีประสิทธิภาพ
นอกจากนี้ ฟีเจอร์การทำงานร่วมกันแบบเรียลไทม์ของ Figma ยังช่วยให้ทีมทำงานร่วมกันในไฟล์เดียวกันได้พร้อมๆ กัน ทำให้มั่นใจได้ถึงกระบวนการออกแบบที่ราบรื่น
คุณลักษณะนี้มีประโยชน์อย่างยิ่งสำหรับทีมระยะไกลหรือผู้ที่ทำงานในโครงการที่ซับซ้อน เนื่องจากช่วยลดความจำเป็นในการกำหนดเวอร์ชันไฟล์และลดความยุ่งยากในการออกแบบ
เตรียมการออกแบบ Figma สำหรับการแปลง WordPress
การเตรียมการออกแบบ Figma ของคุณสำหรับการแปลง WordPress เป็นสิ่งสำคัญเพื่อให้แน่ใจว่าการเปลี่ยนแปลงจะราบรื่นและรักษาความสมบูรณ์ของการออกแบบของคุณ
การเตรียมการที่เหมาะสมช่วยลดข้อผิดพลาดที่อาจเกิดขึ้นและลดเวลาที่ใช้ในการปรับแต่งระหว่างกระบวนการแปลง
ด้วยการเพิ่มประสิทธิภาพไฟล์การออกแบบ Figma ของคุณและจัดระเบียบอย่างมีประสิทธิภาพ คุณสามารถทำให้กระบวนการแปลงง่ายขึ้นและมั่นใจได้ว่าไซต์ WordPress ของคุณสะท้อนถึงการออกแบบดั้งเดิมของคุณอย่างถูกต้อง
เคล็ดลับสำหรับการจัดระเบียบและจัดโครงสร้างไฟล์ออกแบบ Figma อย่างมีประสิทธิภาพ

1. ใช้หลักการตั้งชื่อ: กำหนดหลักการตั้งชื่อที่สอดคล้องกันสำหรับเลเยอร์ เฟรม และส่วนประกอบของคุณ เพื่อให้นักพัฒนาเข้าใจโครงสร้างของไฟล์การออกแบบของคุณได้ง่ายขึ้น สิ่งนี้ยังช่วยรักษาความสอดคล้องในโครงการต่างๆ และสมาชิกในทีม
2. องค์ประกอบที่เกี่ยวข้องกับกลุ่ม: จัดระเบียบองค์ประกอบการออกแบบของคุณเป็นกลุ่มหรือเฟรม ทำให้ง่ายต่อการนำทางไฟล์และค้นหาองค์ประกอบเฉพาะในระหว่างกระบวนการแปลง
3. ใช้ส่วนประกอบและสไตล์: ใช้คุณลักษณะส่วนประกอบและสไตล์ของ Figma เพื่อรักษาความสอดคล้องในองค์ประกอบการออกแบบของคุณ สิ่งนี้ไม่เพียงทำให้ขั้นตอนการออกแบบง่ายขึ้น แต่ยังทำให้มั่นใจได้ว่าเว็บไซต์ WordPress ของคุณมีรูปลักษณ์และความรู้สึกที่สอดคล้องกัน
4. ปรับรูปภาพและเนื้อหาให้เหมาะสม: บีบอัดรูปภาพและเนื้อหาการออกแบบอื่นๆ เพื่อลดขนาดไฟล์และปรับปรุงประสิทธิภาพไซต์ WordPress ของคุณ ซึ่งสามารถทำได้โดยใช้เครื่องมือปรับแต่งในตัวของ Figma หรือปลั๊กอินของบริษัทอื่น เช่น TinyImage
5. ใช้ปลั๊กอิน: ใช้ประโยชน์จากปลั๊กอิน Figma เช่น Design Lint, Unsplash และ Stark เพื่อปรับปรุงประสิทธิภาพการออกแบบของคุณและทำให้งานซ้ำ ๆ เป็นไปโดยอัตโนมัติ ปลั๊กอินเหล่านี้สามารถช่วยรักษามาตรฐานการออกแบบ ปรับปรุงเวิร์กโฟลว์ของคุณ และทำให้กระบวนการแปลง WordPress ราบรื่นขึ้นในที่สุด
เมื่อทำตามคำแนะนำเหล่านี้และใช้ประโยชน์จากคุณสมบัติและความสามารถด้านการออกแบบอันทรงพลังของ Figma คุณสามารถเตรียมไฟล์การออกแบบของคุณสำหรับการแปลง WordPress ได้อย่างมีประสิทธิภาพ และสร้างเว็บไซต์คุณภาพสูงที่ราบรื่น
การตั้งค่า WordPress และการติดตั้ง Elementor
ก่อนที่คุณจะสามารถแปลงการออกแบบ Figma ของคุณเป็น WordPress ได้ คุณจะต้องติดตั้งและใช้งาน WordPress ก่อน

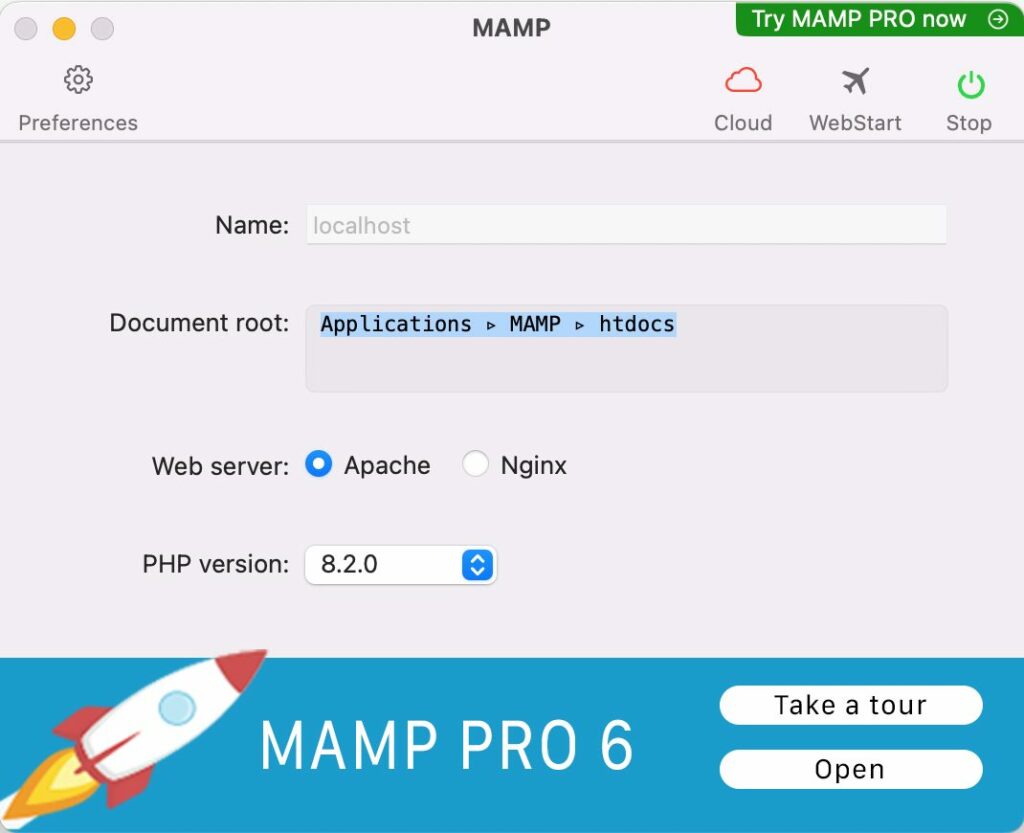
มีสองวิธีหลักในการทำเช่นนี้: โดยการตั้งค่าเซิร์ฟเวอร์ภายในหรือเลือกผู้ให้บริการเว็บโฮสติ้ง หากคุณยังใหม่กับ WordPress เซิร์ฟเวอร์ภายในเช่น MAMP หรือ Local อาจเป็นตัวเลือกที่ดีสำหรับการทดลองและเรียนรู้ คุณสามารถอ่านคำแนะนำของเราได้ที่นี่เกี่ยวกับวิธีติดตั้ง WordPress ในเครื่อง
สำหรับเว็บไซต์จริง คุณจะต้องเลือกผู้ให้บริการเว็บโฮสติ้งที่เชื่อถือได้ ตัวเลือกยอดนิยมบางตัว ได้แก่ Bluehost, Hostinger และ WP Engine ผู้ให้บริการเหล่านี้เสนอแผนการกำหนดราคาและคุณสมบัติที่หลากหลายเพื่อให้เหมาะกับความต้องการที่แตกต่างกัน
การกำหนดการตั้งค่า WordPress
เมื่อคุณเลือกผู้ให้บริการโฮสติ้งแล้ว คุณจะต้องกำหนดการตั้งค่า WordPress และสร้างการติดตั้งใหม่ ซึ่งมักจะเกี่ยวข้องกับการสร้างฐานข้อมูล อัปโหลดไฟล์ WordPress และปฏิบัติตามคำแนะนำในการติดตั้ง ผู้ให้บริการโฮสติ้งส่วนใหญ่เสนอขั้นตอนการติดตั้งเพียงคลิกเดียว ทำให้ง่ายและรวดเร็ว
นี่คือคำแนะนำฉบับเต็มของเราเกี่ยวกับวิธีติดตั้ง WordPress และกำหนดค่า
เมื่อติดตั้งแล้ว คุณจะต้องกำหนดการตั้งค่าพื้นฐานของเว็บไซต์ เช่น ชื่อเว็บไซต์ แท็กไลน์ และโครงสร้างลิงก์ถาวร สิ่งนี้จะช่วยในเรื่องประสบการณ์ผู้ใช้โดยรวมและ SEO ของเว็บไซต์ของคุณ
การติดตั้งและเปิดใช้งานปลั๊กอิน Elementor ใน WordPress
หลังจากตั้งค่า WordPress แล้วก็ถึงเวลาติดตั้งและเปิดใช้งานปลั๊กอิน Elementor Elementor เป็นเครื่องมือสร้างเพจที่มีประสิทธิภาพและเป็นมิตรกับผู้ใช้ ซึ่งทำให้ง่ายต่อการแปลงการออกแบบ Figma ของคุณให้เป็นเว็บไซต์ WordPress ที่ใช้งานได้เต็มรูปแบบ
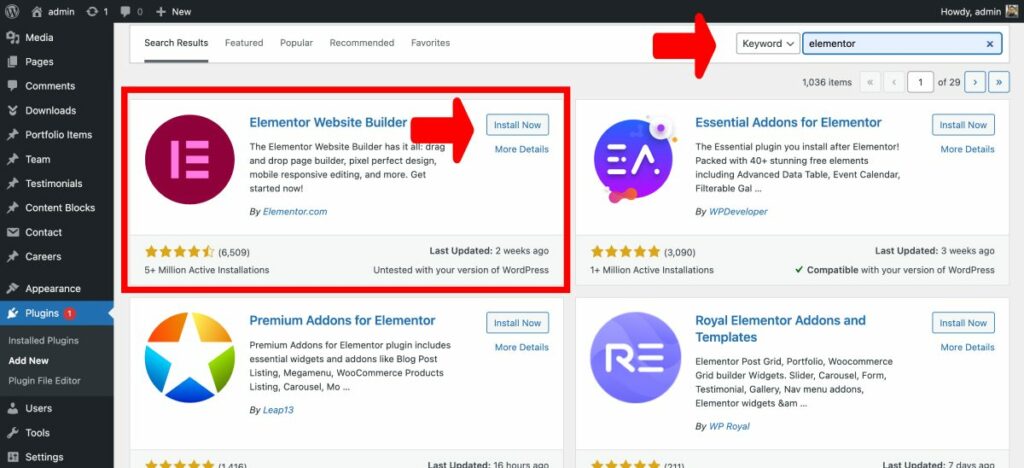
หากต้องการติดตั้ง Elementor ให้ไปที่ แดชบอร์ด WordPress ของคุณ ไปที่ “ปลั๊กอิน” แล้วเลือก “เพิ่มใหม่” ค้นหา “Elementor” แล้วคลิก “Install Now” ตามด้วย “Activate”

เมื่อเปิดใช้งาน คุณจะสามารถเข้าถึงอินเทอร์เฟซแบบลากและวางของ Elementor ซึ่งช่วยให้คุณสร้างการออกแบบ Figma ของคุณใหม่ภายใน WordPress ได้อย่างง่ายดาย
หากคุณต้องการอ่านคำแนะนำเชิงลึกเพิ่มเติม โปรดอ่าน: วิธีติดตั้งปลั๊กอิน WordPress
การใช้ตัวสร้างเพจเช่น Elementor นั้นเหมาะสำหรับทั้งผู้เริ่มต้นและผู้ใช้ที่มีประสบการณ์ เนื่องจากทำให้กระบวนการออกแบบง่ายขึ้นและช่วยให้โครงการเสร็จสิ้นอย่างรวดเร็ว
ด้วยไลบรารีบล็อกที่ปรับแต่งได้มากมาย คุณสามารถออกแบบธีมและเลย์เอาต์เพจที่ไม่เหมือนใครซึ่งเข้ากับต้นแบบ Figma ของคุณได้อย่างสมบูรณ์แบบ นอกจากนี้ การผสานรวมอย่างราบรื่นของ Elementor กับ WordPress ทำให้การถ่ายโอนเนื้อหาเป็นไปอย่างราบรื่น ทำให้กระบวนการแปลงทั้งหมดเป็นเรื่องง่าย
การแปลงการออกแบบ Figma เป็น WordPress สามารถทำได้อย่างราบรื่น โดยเฉพาะอย่างยิ่งเมื่อคุณใช้เครื่องมือสร้างเพจอย่าง Elementor ซึ่งมีอินเทอร์เฟซแบบลากและวางที่ใช้งานง่าย
วิธีนี้เหมาะสำหรับผู้เริ่มต้นและผู้ที่ต้องการทำงานให้เสร็จอย่างรวดเร็ว สิ่งสำคัญคือต้องรู้วิธีส่งออกเนื้อหา Figma และจัดระเบียบอย่างเหมาะสมสำหรับกระบวนการแปลงที่มีประสิทธิภาพ ในส่วนนี้ เราจะหารือเกี่ยวกับการส่งออกเนื้อหาการออกแบบจาก Figma และการจัดระเบียบเพื่อให้เข้าถึงได้ง่าย
การส่งออกสินทรัพย์ Figma
การส่งออกสินทรัพย์จาก Figma เป็นขั้นตอนสำคัญในกระบวนการแปลง ซึ่งรวมถึงรูปภาพ ไอคอน และฟอนต์ ซึ่งจะใช้ภายหลังในธีม WordPress หรือตัวสร้างเพจของคุณ
Figma ทำให้การส่งออกเนื้อหาเป็นเรื่องง่าย และคุณยังสามารถใช้ปลั๊กอินที่เป็นประโยชน์เพื่อปรับปรุงกระบวนการได้อีกด้วย มาดูขั้นตอนการส่งออกชิ้นงานออกแบบจาก Figma กัน
ส่งออกเนื้อหาการออกแบบ (รูปภาพ ไอคอน ฟอนต์) จาก Figma
หากต้องการส่งออกเนื้อหาการออกแบบจาก Figma ให้ทำตามขั้นตอนเหล่านี้:
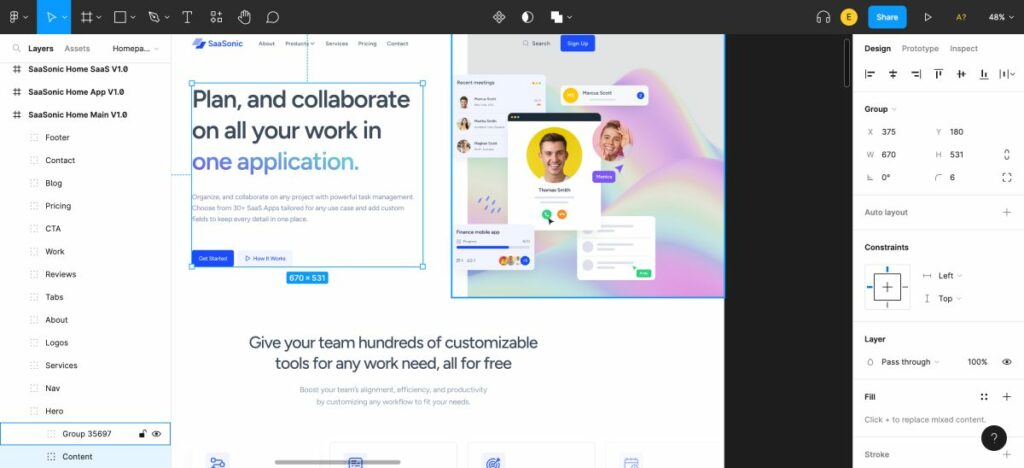
- เลือกเลเยอร์หรือวัตถุที่คุณต้องการส่งออก คุณสามารถใช้แผงเลเยอร์หรือคลิกโดยตรงบนผืนผ้าใบ
- เปิดแผงการส่งออกในแถบด้านข้างขวา
- เลือกรูปแบบไฟล์ที่ต้องการ (PNG, JPG, SVG, ฯลฯ) แล้วปรับการตั้งค่าตามนั้น
- คลิกที่ปุ่ม 'ส่งออก' เพื่อบันทึกเนื้อหาลงในคอมพิวเตอร์ของคุณ
สำหรับคำอธิบายภาพเพิ่มเติม คุณสามารถดูบทช่วยสอน YouTube นี้เกี่ยวกับการส่งออกเนื้อหาจาก Figma
การจัดระเบียบและการบันทึกการส่งออก
การจัดระเบียบที่เหมาะสมของเนื้อหาที่ส่งออกเป็นสิ่งสำคัญสำหรับกระบวนการแปลงที่ราบรื่น ต่อไปนี้เป็นเคล็ดลับในการจัดระเบียบเนื้อหาของคุณ:
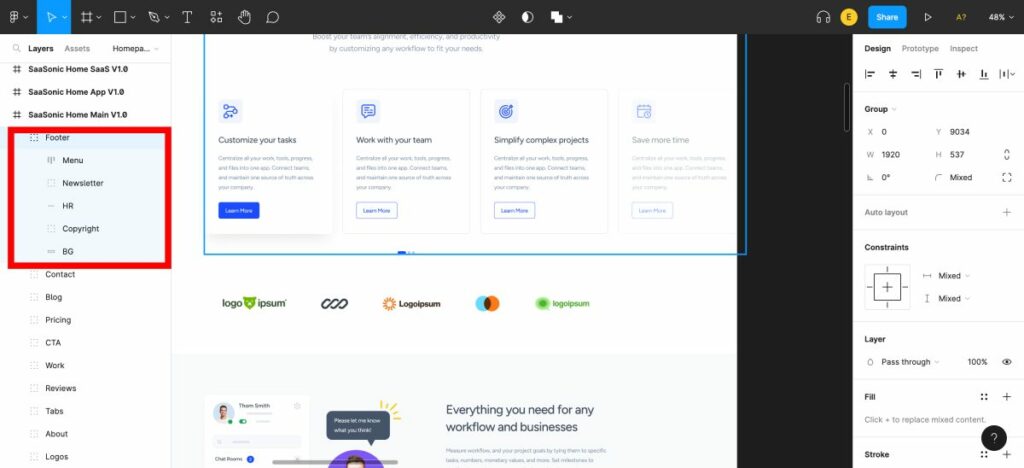
- สร้างโครงสร้างโฟลเดอร์ที่สะท้อนลำดับชั้นของการออกแบบ Figma ของคุณ ซึ่งจะทำให้ง่ายต่อการค้นหาเนื้อหาเฉพาะเมื่อคุณทำงานบนไซต์ WordPress ของคุณ
- ใช้ชื่อไฟล์ที่สื่อความหมายสำหรับเนื้อหาของคุณ รวมถึงรูปภาพ ไอคอน และแบบอักษร วิธีนี้จะช่วยให้คุณสามารถระบุไฟล์ที่ถูกต้องได้อย่างรวดเร็วในระหว่างกระบวนการแปลง
- พิจารณาใช้บริการพื้นที่เก็บข้อมูลบนคลาวด์ เช่น Google Drive, Dropbox หรือ OneDrive เพื่อจัดเก็บทรัพย์สินของคุณ ซึ่งจะทำให้การเข้าถึงไฟล์ของคุณง่ายขึ้นจากอุปกรณ์ใดๆ และแบ่งปันกับทีมของคุณหากจำเป็น
เมื่อทำตามขั้นตอนเหล่านี้ คุณจะมีไลบรารีของแอสเซทการออกแบบที่เป็นระเบียบและเข้าถึงได้ง่าย พร้อมใช้งานในระหว่างกระบวนการแปลง Figma เป็น WordPress
โดยสรุป การส่งออกและการจัดระเบียบเนื้อหาการออกแบบของคุณจาก Figma เป็นขั้นตอนสำคัญในกระบวนการแปลง
เมื่อทำตามขั้นตอนที่ระบุไว้ด้านบนและใช้แหล่งข้อมูลที่เป็นประโยชน์ เช่น บทช่วยสอนของ YouTube และปลั๊กอินชุมชน คุณจะสามารถสร้างเว็บไซต์ WordPress ที่น่าทึ่งจากการออกแบบ Figma ของคุณ อย่าลืมเลือกเครื่องมือสร้างเพจที่เชื่อถือได้ เช่น Elementor เพื่อประสบการณ์ที่ราบรื่นและเป็นมิตรกับผู้ใช้
เมื่อพูดถึงการแปลงการออกแบบ Figma เป็นเว็บไซต์ WordPress การเลือกธีม WordPress ที่เหมาะสมจะมีบทบาทสำคัญในการทำให้มั่นใจว่าเว็บไซต์ของคุณมีรูปลักษณ์และใช้งานได้ตามที่ต้องการ
ในส่วนนี้ เราจะพูดถึงวิธีเลือกธีมที่เข้ากันได้กับ Elementor สอดคล้องกับการออกแบบ Figma ของคุณ และตรงตามข้อกำหนดของเว็บไซต์ของคุณ
สำรวจ Elementor

Elementor เป็นเครื่องมือสร้างเพจ WordPress ยอดนิยมที่ช่วยให้ผู้ใช้ออกแบบเว็บไซต์โดยใช้อินเทอร์เฟซแบบลากและวางที่เรียบง่าย เพื่อให้แน่ใจว่าการทำงานร่วมกับ Elementor เป็นไปอย่างราบรื่น จำเป็นต้องเลือกธีม WordPress ที่เข้ากันได้กับเครื่องมือสร้างเพจนี้
ธีมทั่วไปสองแบบที่แนะนำให้ใช้กับ Elementor ได้ดีคือ Specular , Astra และ Hello Elementor Astra เป็นธีมน้ำหนักเบาที่ปรับแต่งได้ซึ่งมอบประสิทธิภาพและความยืดหยุ่นที่ยอดเยี่ยม ในขณะที่ Hello Elementor เป็นธีมอย่างเป็นทางการที่สร้างโดยทีมงาน Elementor เพื่อให้มั่นใจว่าเข้ากันได้ดีที่สุดและการทำงานที่ราบรื่น
เลือกธีมที่สอดคล้องกับการออกแบบ Figma
เมื่อเลือกธีม WordPress ของ Elementor สิ่งสำคัญคือต้องพิจารณาว่าธีมนั้นสอดคล้องกับข้อกำหนดการออกแบบ Figma และเว็บไซต์ของคุณดีเพียงใด
ในการทำเช่นนี้ ให้พิจารณา องค์ประกอบการออกแบบและเลย์เอาต์ของโปรเจ็กต์ Figma ของคุณ อย่างละเอียด แล้วเปรียบเทียบกับธีมที่มีให้
โปรดทราบว่าบางธีมอาจต้องการการปรับแต่งเพิ่มเติมเพื่อให้ตรงกับการออกแบบของคุณ ดังนั้นการเลือกธีมที่มีความยืดหยุ่นและตัวเลือกการปรับแต่งที่จำเป็นจึงเป็นเรื่องสำคัญ
นอกจากนี้ ให้พิจารณาข้อกำหนดของเว็บไซต์ของคุณ เช่น ประสิทธิภาพ การตอบสนอง และความสามารถในการเข้าถึง
การติดตั้งและเปิดใช้งานธีม WordPress ที่เลือก
เมื่อคุณเลือกธีม WordPress ที่เหมาะสมแล้ว ก็ถึงเวลาติดตั้งและเปิดใช้งานบนเว็บไซต์ของคุณ โดยทำตามขั้นตอนง่ายๆ เหล่านี้:
- ลงชื่อเข้าใช้แดชบอร์ด WordPress ของคุณและไปที่ลักษณะ > ธีม
- คลิกที่ปุ่ม "เพิ่มใหม่" ที่ด้านบนของหน้า
- ค้นหาธีมที่ต้องการโดยใช้แถบค้นหาหรืออัปโหลดธีมที่คุณดาวน์โหลดมาจากแหล่งบุคคลที่สาม
- คลิกที่ปุ่ม “ติดตั้ง” และเมื่อติดตั้งแล้ว ให้คลิกที่ปุ่ม “เปิดใช้งาน” เพื่อเปิดใช้งานธีมบนเว็บไซต์ของคุณ
เมื่อติดตั้งและเปิดใช้งานธีมแล้ว ตอนนี้คุณสามารถเริ่มปรับแต่งธีมเว็บไซต์ของคุณโดยใช้ตัวสร้างเพจ Elementor เพื่อให้มั่นใจว่าสอดคล้องกับการออกแบบ Figma ของคุณและตรงตามข้อกำหนดของเว็บไซต์ของคุณ

ในหัวข้อต่อไปนี้ เราจะพูดถึงวิธีแปลงการออกแบบ Figma เป็นเว็บไซต์ WordPress โดยใช้ Elementor ซึ่งเป็นเครื่องมือสร้างเพจยอดนิยม Elementor เป็นเครื่องมือที่เหมาะสำหรับผู้เริ่มต้นและมืออาชีพ เนื่องจากมีอินเทอร์เฟซแบบลากและวางที่ใช้งานง่าย ซึ่งช่วยเพิ่มความคล่องตัวให้กับกระบวนการออกแบบ
นอกจากนี้ การใช้ Elementor ยังช่วยประหยัดเวลาเมื่อแปลงการออกแบบ Figma เป็นเว็บไซต์ WordPress มาดูขั้นตอนที่คุณจะต้องปฏิบัติตามกัน:
ออกแบบเว็บไซต์ WordPress ด้วย Elementor
เริ่มต้นด้วยการสร้างหน้าใหม่ในแดชบอร์ด WordPress ของคุณ หน้านี้จะทำหน้าที่เป็นผืนผ้าใบสำหรับการแปลงการออกแบบ Figma ของคุณ
ในการดำเนินการนี้ ให้ไปที่หน้า > เพิ่มใหม่ ตั้งชื่อหน้าใหม่ของคุณที่สะท้อนถึงวัตถุประสงค์ของการออกแบบ จากนั้นคลิก “เผยแพร่”
เปิดตัวโปรแกรมแก้ไขสดของ Elementor

เมื่อหน้าใหม่ของคุณเผยแพร่แล้ว ก็ถึงเวลาเปิดตัวโปรแกรมแก้ไขสดของ Elementor คลิกที่ปุ่ม "แก้ไขด้วย Elementor" ซึ่งจะเปิดอินเทอร์เฟซการออกแบบภาพ
Live Editor ของ Elementor ช่วยให้คุณเห็นการเปลี่ยนแปลงตามเวลาจริงเมื่อคุณปรับแต่งการออกแบบของคุณ เพื่อให้มั่นใจว่าผลลัพธ์สุดท้ายจะตรงกับการออกแบบ Figma ของคุณมากที่สุด
การออกแบบเค้าโครงหน้าโดยใช้ Element หรือ
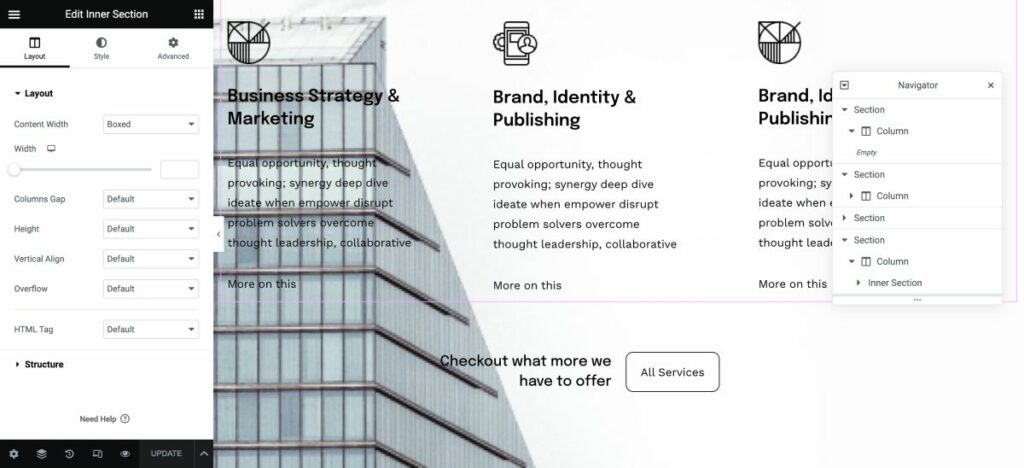
เมื่อเปิดโปรแกรมแก้ไขสดของ Elementor ตอนนี้คุณสามารถเริ่มออกแบบเค้าโครงหน้าของคุณได้แล้ว ใช้อินเทอร์เฟซแบบลากแล้วปล่อยเพื่อเพิ่มและปรับแต่งองค์ประกอบต่างๆ เช่น ข้อความ รูปภาพ และปุ่ม เพื่อให้เข้ากับการออกแบบ Figma ของคุณ
Elementor มีบล็อกที่สร้างไว้ล่วงหน้าให้เลือกมากมาย ซึ่งคุณสามารถใช้สร้างธีมที่คุณกำหนดเองได้ ขณะที่คุณออกแบบแต่ละหน้า คุณสามารถเพิ่มเนื้อหาเพื่อให้แน่ใจว่าการเปลี่ยนจาก Figma เป็น WordPress เป็นไปอย่างราบรื่น
การแปลส่วนประกอบการออกแบบ Figma เป็นวิดเจ็ตและส่วนต่างๆ ของ Elementor
เมื่อแปลงการออกแบบ Figma เป็น WordPress ก่อนอื่นคุณต้องแปลส่วนประกอบการออกแบบเป็นวิดเจ็ตและส่วนต่างๆ ของ Elementor นี่เป็นกระบวนการที่ไม่ซับซ้อนซึ่งเกี่ยวข้องกับ:
- ส่งออกส่วนประกอบการออกแบบ Figma ของคุณเป็นรูปภาพหรือไฟล์ SVG
- นำเข้าส่วนประกอบที่ส่งออกไปยัง Elementor
- การแมปส่วนประกอบ Figma กับวิดเจ็ตและส่วนต่างๆ ของ Elementor ที่สอดคล้องกัน
สำหรับการอ้างอิงภาพ คุณสามารถดูวิดีโอ YouTube นี้ที่สาธิตกระบวนการแปลการออกแบบ Figma เป็น Elementor:
การเพิ่มองค์ประกอบโดยใช้วิดเจ็ตของ Elementor
เมื่อคุณแมปคอมโพเนนต์ Figma กับวิดเจ็ตและส่วนต่างๆ ของ Elementor แล้ว คุณสามารถเริ่มเพิ่มองค์ประกอบต่างๆ เช่น รูปภาพ ข้อความ ส่วนหัว ปุ่ม และอื่นๆ ลงในเว็บไซต์ WordPress ของคุณได้
Elementor นำเสนอวิดเจ็ตที่หลากหลายซึ่งทำให้ง่ายต่อการสร้างเค้าโครงและการออกแบบที่ต้องการ
ตัวอย่างเช่น คุณสามารถใช้วิดเจ็ตรูปภาพเพื่อเพิ่มรูปภาพ วิดเจ็ตหัวเรื่องสำหรับหัวเรื่อง และวิดเจ็ตปุ่มสำหรับปุ่มโต้ตอบ
เพียงลากและวางวิดเจ็ตจากพาเนล Elementor ลงบนเพจของคุณ แล้วปรับแต่งตามต้องการ
จัดรูปแบบองค์ประกอบ
ขั้นตอนสุดท้ายในการแปลงการออกแบบ Figma ของคุณเป็น WordPress คือการจัดรูปแบบองค์ประกอบบนเพจของคุณให้ตรงกับการออกแบบ Figma ดั้งเดิม Elementor นำเสนอตัวเลือกการปรับแต่งมากมายที่ให้คุณปรับแต่งลักษณะที่ปรากฏของแต่ละองค์ประกอบอย่างละเอียด เพื่อให้มั่นใจว่าพิกเซลที่สมบูรณ์แบบจะเข้ากับการออกแบบ Figma ของคุณ
ตัวเลือกการปรับแต่งบางอย่างที่มีอยู่ใน Elementor ได้แก่ :
- Typography: ปรับขนาดฟอนต์ สไตล์ และสีให้ตรงกับการออกแบบของคุณ
- ระยะห่าง: ควบคุมระยะขอบและระยะห่างระหว่างองค์ประกอบเพื่อการวางตำแหน่งที่แม่นยำ
- สี: ใช้สีพื้นหลัง การไล่ระดับสี หรือรูปภาพกับองค์ประกอบต่างๆ
- เส้นขอบและเงา: เพิ่มเส้นขอบ รัศมีเส้นขอบ และกล่องเงาให้กับองค์ประกอบต่างๆ
ในคำพูดของผู้ใช้ Elementor “การใช้ตัวสร้างเพจอย่าง Elementor นั้นง่ายที่สุดในบรรดาทั้งหมด เพราะมันเกี่ยวกับการลากและวาง ทำให้เป็นวิธีที่เหมาะสำหรับผู้เริ่มต้น” ลองใช้เลย แล้วคุณจะทึ่งกับความเร็วที่คุณสามารถทำให้งานออกแบบ Figma ของคุณมีชีวิตขึ้นมาใน WordPress!
เมื่อพูดถึงการแปลงการออกแบบ Figma ให้เป็นเว็บไซต์ WordPress ที่ทำงานได้อย่างสมบูรณ์ การรวมเนื้อหาแบบไดนามิกและฟังก์ชันการทำงานเป็นสิ่งสำคัญสำหรับประสบการณ์ผู้ใช้ที่ราบรื่นและมีส่วนร่วม
รวมเนื้อหาไดนามิกของ WordPress
WordPress นำเสนอตัวเลือกเนื้อหาไดนามิกที่หลากหลาย เช่น โพสต์ เพจ และประเภทโพสต์แบบกำหนดเอง เพื่อช่วยให้การออกแบบ Figma ของคุณมีชีวิต เมื่อใช้ตัวเลือกเหล่านี้ คุณจะมั่นใจได้ว่าเว็บไซต์ของคุณยังคงใหม่และเป็นปัจจุบัน เนื่องจากเนื้อหาจะอัปเดตโดยอัตโนมัติเมื่อมีการเพิ่มข้อมูลใหม่
ในการรวมเนื้อหาไดนามิกเข้ากับการแปลง Figma-to-WordPress ของคุณ คุณจะต้องสร้างเทมเพลตแบบกำหนดเองและกำหนดให้กับประเภทเนื้อหาที่เกี่ยวข้อง เช่น บล็อกโพสต์หรือหน้าผลิตภัณฑ์
สิ่งนี้จะช่วยให้เนื้อหาไดนามิกสามารถแสดงได้อย่างราบรื่นภายในการออกแบบ Figma ของคุณ
การเพิ่มองค์ประกอบแบบโต้ตอบ แบบฟอร์ม และฟังก์ชันการทำงานอื่นๆ ที่ต้องการ
วิดเจ็ตและปลั๊กอินของ Elementor มีตัวเลือกมากมายสำหรับการเพิ่มองค์ประกอบแบบโต้ตอบ แบบฟอร์ม และฟังก์ชันการทำงานที่ต้องการอื่น ๆ ในการแปลง Figma-to-WordPress ของคุณ ด้วยองค์ประกอบการออกแบบกว่า 80 รายการที่พร้อมใช้งาน คุณสามารถเพิ่มคุณลักษณะที่น่าสนใจ เช่น แถบเลื่อน แกลเลอรี และไอคอนโซเชียลมีเดียลงในเว็บไซต์ของคุณได้อย่างง่ายดาย
นอกจากนี้ ไลบรารีปลั๊กอินขนาดใหญ่ของ Elementor ยังช่วยให้สามารถปรับแต่งและใช้งานเพิ่มเติมได้ เช่น การเพิ่มแบบฟอร์มติดต่อหรือความสามารถด้านอีคอมเมิร์ซ
การปรับปรุงและการเพิ่มประสิทธิภาพ
เมื่อแปลงการออกแบบ Figma ของคุณเป็นเว็บไซต์ WordPress การนำหลักการออกแบบที่ตอบสนองตามอุปกรณ์มาใช้เป็นสิ่งสำคัญ
สิ่งนี้ทำให้มั่นใจได้ว่าเว็บไซต์ของคุณจะดูและทำงานได้อย่างเหมาะสมบนอุปกรณ์ต่างๆ เช่น สมาร์ทโฟน แท็บเล็ต และเดสก์ท็อป
วิธีหนึ่งที่มีประสิทธิภาพในการตอบสนองคือการใช้กริดและเลย์เอาต์ที่ยืดหยุ่น รวมถึงรูปภาพที่ปรับขนาดได้และข้อความค้นหาสื่อ
ฉันแนะนำให้คุณใช้ Flex Box Containers:
ทดสอบการออกแบบที่ตอบสนองของเว็บไซต์
เมื่อคุณใช้หลักการออกแบบที่ตอบสนองตามอุปกรณ์แล้ว สิ่งสำคัญคือต้องทดสอบการตอบสนองของเว็บไซต์ของคุณและความเข้ากันได้ในเบราว์เซอร์และอุปกรณ์ต่างๆ 3
สิ่งนี้ทำให้มั่นใจได้ถึงประสบการณ์การใช้งานที่ราบรื่นสำหรับผู้เยี่ยมชม โดยไม่คำนึงถึงอุปกรณ์หรือเบราว์เซอร์ที่พวกเขาต้องการ
ในการทดสอบเว็บไซต์ของคุณ คุณสามารถใช้เครื่องมือต่างๆ เช่น BrowserStack, LambdaTest หรือ Responsinator แพลตฟอร์มเหล่านี้จำลองลักษณะที่เว็บไซต์ของคุณปรากฏบนอุปกรณ์และเบราว์เซอร์ต่างๆ เพื่อให้คุณสามารถระบุและแก้ไขปัญหาใดๆ ที่อาจเกิดขึ้นได้

นอกจากนี้ สิ่งสำคัญคือต้องทำการทดสอบด้วยตนเองบนอุปกรณ์จริง เนื่องจากวิธีนี้จะช่วยให้คุณพบปัญหาที่อาจไม่ปรากฏในสภาพแวดล้อมจำลอง
ด้วยการผสมผสานหลักการออกแบบที่ตอบสนองตามอุปกรณ์และการทดสอบเว็บไซต์ของคุณอย่างถี่ถ้วน คุณจะมั่นใจได้ว่าผู้เยี่ยมชมจะได้รับประสบการณ์การท่องเว็บที่ราบรื่น
สิ่งนี้ไม่เพียงเพิ่มความพึงพอใจของผู้ใช้เท่านั้น แต่ยังช่วยเพิ่มการจัดอันดับของเครื่องมือค้นหาของเว็บไซต์ของคุณ เนื่องจาก Google และเครื่องมือค้นหาอื่น ๆ ให้ความสำคัญกับไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่ในผลการค้นหา
เมื่อแปลงการออกแบบ Figma เป็น WordPress การเพิ่มประสิทธิภาพและความเร็วเป็นสิ่งสำคัญสำหรับการมอบประสบการณ์ผู้ใช้ที่น่าพึงพอใจ
เพิ่มประสิทธิภาพรูปภาพ
ประเด็นหนึ่งที่ควรให้ความสำคัญคือการปรับรูปภาพและไฟล์มีเดียให้เหมาะสมเพื่อให้โหลดได้เร็วขึ้น รูปภาพขนาดใหญ่อาจทำให้เว็บไซต์ช้าลงอย่างมาก ดังนั้นจึงจำเป็นต้องบีบอัดรูปภาพโดยไม่ลดทอนคุณภาพ

มีเครื่องมือมากมายให้ใช้งาน เช่น TinyPNG และ Smush ซึ่งสามารถช่วยให้คุณบรรลุเป้าหมายนี้ได้ นอกจากนี้ การใช้รูปภาพที่ปรับเปลี่ยนตามอุปกรณ์และแสดงในรูปแบบ WebP ยังช่วยเพิ่มประสิทธิภาพเว็บไซต์ของคุณได้อีก
ปลั๊กอิน WebP Images ของ Figma มีประโยชน์ในเรื่องนี้
เราได้เขียนคำแนะนำเกี่ยวกับวิธีการปรับขนาดและเพิ่มประสิทธิภาพรูปภาพใน WordPress
ใช้แคชและย่อขนาด
การแคชและการลดขนาดเนื้อหาเป็นอีกกลยุทธ์ที่มีประสิทธิภาพในการเพิ่มประสิทธิภาพเว็บไซต์ การแคชเกี่ยวข้องกับการจัดเก็บข้อมูลที่เข้าถึงบ่อยไว้ชั่วคราวเพื่อลดภาระของเซิร์ฟเวอร์ ในขณะที่การลดขนาดหมายถึงกระบวนการลบอักขระที่ไม่จำเป็นออกจากไฟล์โค้ดโดยไม่กระทบต่อฟังก์ชันการทำงาน
ทั้งสองเทคนิคสามารถทำได้ผ่านปลั๊กอินเพิ่มประสิทธิภาพ เช่น W3 Total Cache และ WP Super Cache ปลั๊กอินเหล่านี้สามารถปรับปรุงความเร็วในการโหลดเว็บไซต์ของคุณและประสิทธิภาพโดยรวมได้อย่างมาก
แก้ไขปัญหาและข้อบกพร่อง
เมื่อคุณทดสอบเว็บไซต์ WordPress ที่แปลงแล้ว คุณอาจพบปัญหาหรือจุดบกพร่องที่ต้องแก้ไข สิ่งสำคัญคือต้องระบุและแก้ไขปัญหาเหล่านี้ทันทีเพื่อให้แน่ใจว่าผู้ใช้จะได้รับประสบการณ์ที่ราบรื่น
ตัวอย่างเช่น คุณอาจต้องปรับคุณสมบัติ CSS หรือปรับแต่งโครงสร้าง HTML เพื่อแก้ไขปัญหาการจัดวาง หรือคุณอาจต้องปรับภาพให้เหมาะสมเพื่อปรับปรุงประสิทธิภาพไซต์ของคุณ
การตรวจสอบลิงก์เสีย ให้แน่ใจว่าเว็บไซต์ของคุณเป็นมิตรกับ SEO และตรวจสอบรหัสของคุณโดยใช้เครื่องมือต่างๆ เช่น W3C Markup Validation Service ก็มีความสำคัญเช่นกัน
นอกจากนี้ สิ่งสำคัญคือต้องทดสอบเวลาในการโหลดเว็บไซต์ของคุณและเพิ่มประสิทธิภาพเพื่อให้แน่ใจว่าผู้ใช้จะได้รับประสบการณ์ที่ยอดเยี่ยม เครื่องมือต่างๆ เช่น GTmetrix และ Google PageSpeed Insights สามารถช่วยคุณวิเคราะห์และปรับปรุงประสิทธิภาพเว็บไซต์ของคุณ
บทสรุป
โดยรวมแล้ว การแปลงการออกแบบ Figma เป็นไซต์ WordPress จำเป็นต้องมีการวางแผนและการดำเนินการอย่างรอบคอบเพื่อให้แน่ใจว่าการเปิดตัวจะประสบความสำเร็จ การเตรียมไซต์ WordPress ของคุณอย่างขยันขันแข็ง ถ่ายโอนการออกแบบ Figma ของคุณไปยังสภาพแวดล้อมที่ใช้งานจริง และทำการตรวจสอบและทดสอบอย่างละเอียดถี่ถ้วน คุณจะพร้อมที่จะเปิดตัวเว็บไซต์ที่สวยงามและเป็นมืออาชีพที่แสดงทักษะการออกแบบของคุณและตอบสนองความต้องการของผู้ใช้
ในฐานะผู้เชี่ยวชาญในสาขานี้ ฉันได้เห็นโดยตรงว่าการใช้แพลตฟอร์มอย่าง Figma และ Elementor สามารถสร้างผลลัพธ์ที่น่าทึ่งให้กับลูกค้าได้อย่างไร
ด้วยความสามารถในการออกแบบที่แข็งแกร่งของ Figma และการสร้างเพจที่เป็นมิตรต่อผู้ใช้ของ Elementor ทำให้การสร้างเว็บไซต์ Figma บน WordPress ที่ราบรื่นได้ง่ายกว่าที่เคย
อย่าลังเลที่จะสำรวจเครื่องมือและทรัพยากรเหล่านี้เพื่อช่วยคุณสร้างเว็บไซต์ที่โดดเด่นซึ่งทำให้คุณแตกต่างจากคู่แข่ง
ดังที่เราได้สำรวจในบทความนี้ การแปลงการออกแบบ Figma เป็น WordPress เป็นกระบวนการที่ไม่ซับซ้อน โดยเฉพาะอย่างยิ่งเมื่อใช้ Elementor เป็นผู้สร้างเพจที่คุณเลือก
การผสมผสานระหว่างแพลตฟอร์มการออกแบบแบบครบวงจรของ Figma และคุณสมบัติอันทรงพลังของ Elementor ช่วยให้สร้างเว็บไซต์ได้อย่างราบรื่นและมีประสิทธิภาพ เรามาสรุปกระบวนการและคุยกันว่าทำไม Elementor ถึงเป็นตัวเปลี่ยนเกมสำหรับผู้ใช้ WordPress
ด้วยการผสมผสานอันทรงพลังของ Figma และ Elementor การสร้างเว็บไซต์ WordPress ที่สวยงามและใช้งานได้ง่ายกว่าที่เคย
เราสนับสนุนให้คุณเจาะลึกลงไปในคุณสมบัติและตัวเลือกการปรับแต่งของ Elementor และสำรวจทรัพยากรที่มีอยู่มากมายผ่านชุมชน Figma เมื่อพูดถึงการแปลง Figma เป็น WordPress เครื่องมือทั้งสองนี้เป็นสิ่งที่คู่กันในสวรรค์แห่งการออกแบบ
ในฐานะหนึ่งในผู้ร่วมก่อตั้ง Codeless ฉันได้นำเสนอความเชี่ยวชาญด้านการพัฒนา WordPress และเว็บแอปพลิเคชัน รวมถึงประวัติการจัดการโฮสติ้งและเซิร์ฟเวอร์อย่างมีประสิทธิภาพ ความหลงใหลในการแสวงหาความรู้และความกระตือรือร้นในการสร้างและทดสอบเทคโนโลยีใหม่ๆ ผลักดันให้ฉันคิดค้นและปรับปรุงอย่างต่อเนื่อง
ความเชี่ยวชาญ:
การพัฒนาเว็บไซต์
ออกแบบเว็บ,
การดูแลระบบลินุกซ์,
SEO
ประสบการณ์:
ประสบการณ์ 15 ปีในการพัฒนาเว็บโดยการพัฒนาและออกแบบธีม WordPress ยอดนิยม เช่น Specular, Tower และ Folie
การศึกษา:
ฉันสำเร็จการศึกษาด้านวิศวกรรมฟิสิกส์และ MSC สาขาวัสดุศาสตร์และ Opto Electronics
ทวิตเตอร์, ลิงค์อิน
