วิธีการกรองผลิตภัณฑ์ WooCommerce ตามคุณสมบัติ
เผยแพร่แล้ว: 2022-10-11คุณมีผลิตภัณฑ์ WooCommerce ที่มีคุณสมบัติหลายอย่างหรือไม่? หากเป็นเช่นนั้น การอนุญาตให้ลูกค้ากรองผลิตภัณฑ์ตามแอตทริบิวต์จะมีประโยชน์มากและปรับปรุงประสบการณ์ผู้ใช้ของร้านค้าของคุณ หากคุณกำลังมองหาคำแนะนำทีละขั้นตอน ในบทความนี้ เราจะแสดงวิธีที่คุณสามารถเพิ่มตัวกรองผลิตภัณฑ์เพื่อ กรองผลิตภัณฑ์ WooCommerce ตามแอตทริบิวต์
แต่ก่อนอื่น มาดูว่าคุณลักษณะของผลิตภัณฑ์คืออะไรและเหตุใดเราจึงต้องการคุณลักษณะเหล่านี้
คุณลักษณะของผลิตภัณฑ์คืออะไร?
คุณลักษณะของผลิตภัณฑ์คือค่าที่กำหนดให้กับแต่ละผลิตภัณฑ์ตามลักษณะของผลิตภัณฑ์ ผลิตภัณฑ์สามารถมีแอตทริบิวต์ได้หลายแบบ ตัวอย่างเช่น หากคุณเปิดร้านค้าออนไลน์ที่ขายโทรศัพท์มือถือ คุณต้องเพิ่มแบรนด์ ระบบปฏิบัติการ ขนาดหน้าจอ ซอฟต์แวร์ และเวอร์ชัน Android ลงในโทรศัพท์มือถือแต่ละเครื่องที่คุณขาย
ด้วยวิธีนี้ คุณจะมีร้านค้าที่มีการจัดการที่ดีและคุณสามารถนำเสนอประสบการณ์ที่ดียิ่งขึ้นแก่ผู้เยี่ยมชม คุณลักษณะทั่วไปที่ร้านค้าออนไลน์ใช้คือ:
- ยี่ห้อ
- สี
- ขนาด
- น้ำหนัก
และอื่นๆ
แต่คุณสามารถสร้างแอตทริบิวต์ผลิตภัณฑ์ที่กำหนดเองได้อย่างง่ายดายจากการตั้งค่า WooCommerce และกำหนดค่าให้กับพวกเขา
ตอนนี้คุณรู้เกี่ยวกับคุณลักษณะของผลิตภัณฑ์แล้ว ต่อไป มาดูเหตุผลที่คุณต้องเพิ่มตัวกรองผลิตภัณฑ์เพื่อกรองผลิตภัณฑ์ตามแอตทริบิวต์และมีประโยชน์อย่างไร
ทำไมเราต้องกรองผลิตภัณฑ์ตามคุณสมบัติ?
ลูกค้าบางคนชอบแบรนด์หรือสไตล์บางอย่างโดยพิจารณาจากคุณภาพ สไตล์ หรือความชอบส่วนตัว พวกเขาอาจกำลังมองหาสี ขนาด น้ำหนัก ฯลฯ ที่เฉพาะเจาะจง เพื่อช่วยให้พวกเขาพบสิ่งที่ต้องการ เราจำเป็นต้องมีตัวกรองผลิตภัณฑ์หลายตัว เพื่อให้สามารถกรองผลลัพธ์ที่ไม่ต้องการออกได้อย่างง่ายดาย มาอธิบายเรื่องนี้กับคุณด้วยตัวอย่างที่ดี
สมมติว่าเรามีร้าน WooCommrce ที่ขายเสื้อผ้า ตอนนี้ลูกค้าบางคนของเราจะมองหาชุดเดรสบางประเภท พวกเขาสามารถมองหาเสื้อผ้าตามสี ขนาด สไตล์ หรือแม้แต่ระดับชั้น
นั่นคือสิ่งที่แอตทริบิวต์ WooCommerce มีประโยชน์
การเพิ่มแอตทริบิวต์ที่กำหนดเองให้กับผลิตภัณฑ์ขณะแสดงรายการ (หรืออัปเดต) เรามีโอกาสมากขึ้นในการสร้าง Conversion และสร้างรายได้มากขึ้น ตัวอย่างเช่น หากลูกค้ากำลังมองหาเสื้อผ้าขนาด Large (L) เขาสามารถใช้แอตทริบิวต์ size ได้อย่างง่ายดาย เมื่อเขาเลือกขนาดใหญ่ ขนาดอื่นๆ ทั้งหมดจะถูกละเว้นจากผลการค้นหาหรือหน้าร้านค้า และ WooCommerce จะแสดงเฉพาะผลิตภัณฑ์ทั้งหมดที่กำหนดภายใต้แอตทริบิวต์ขนาดใหญ่เท่านั้น
ด้วยวิธีนี้ ลูกค้าจะได้รับประสบการณ์ที่เป็นมิตรต่อผู้ใช้ เนื่องจากสามารถค้นหาผลิตภัณฑ์ที่ต้องการได้อย่างรวดเร็ว ดังที่เราได้กล่าวไปแล้ว การทำเช่นนี้จะส่งผลให้อัตราการแปลงเพิ่มขึ้นและอัตราการตีกลับลดลง
ดังนั้น คุณต้องใช้ผลิตภัณฑ์กรองตามคุณลักษณะแอตทริบิวต์ภายในร้านค้า WooCommerce ของคุณ หากคุณต้องการใช้ประโยชน์จากกิจการออนไลน์ของคุณให้เกิดประโยชน์สูงสุด
วิธีการกรองผลิตภัณฑ์ WooCommerce ตามคุณสมบัติ
เรามีสองวิธีในการเพิ่มตัวกรองผลิตภัณฑ์ที่จะกรองผลิตภัณฑ์ WooCommerce ตามแอตทริบิวต์
- ตัวกรองเริ่มต้น
- ปลั๊กอินเฉพาะ
เราจะแสดงให้คุณเห็นทั้งสองวิธีด้านล่าง ดังนั้นคุณสามารถเลือกวิธีที่คุณต้องการได้ตามความต้องการ
มาเริ่มกันเลยดีกว่า
1) วิธีการเริ่มต้น
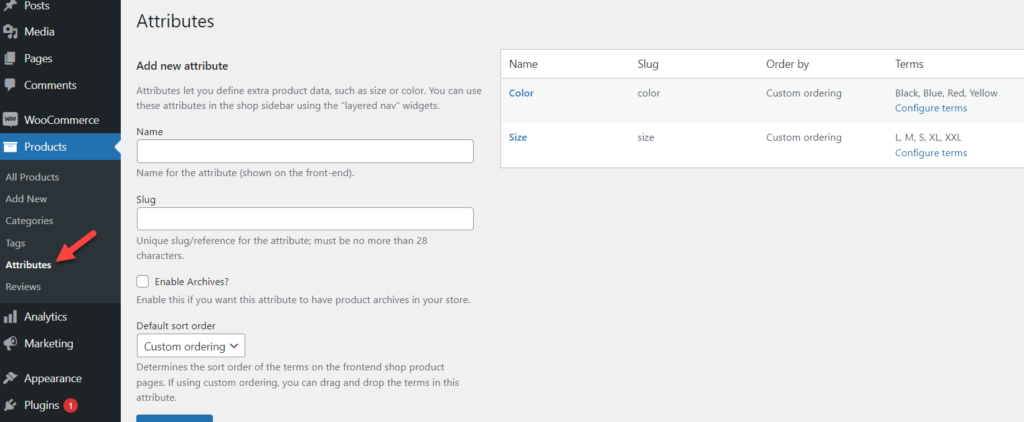
ที่นี่ เราจะแสดงวิธีเพิ่มตัวกรองโดยไม่ต้องใช้ปลั๊กอินหรือเครื่องมือของบุคคลที่สาม ขั้นแรก เข้าสู่ระบบการติดตั้ง WordPress ของคุณและให้แน่ใจว่าคุณได้สร้างแอตทริบิวต์เพียงพอและกำหนดให้กับผลิตภัณฑ์ ภายใต้ ผลิตภัณฑ์ > แอตทริบิวต์ คุณสามารถดูตัวเลือกที่มีทั้งหมดได้

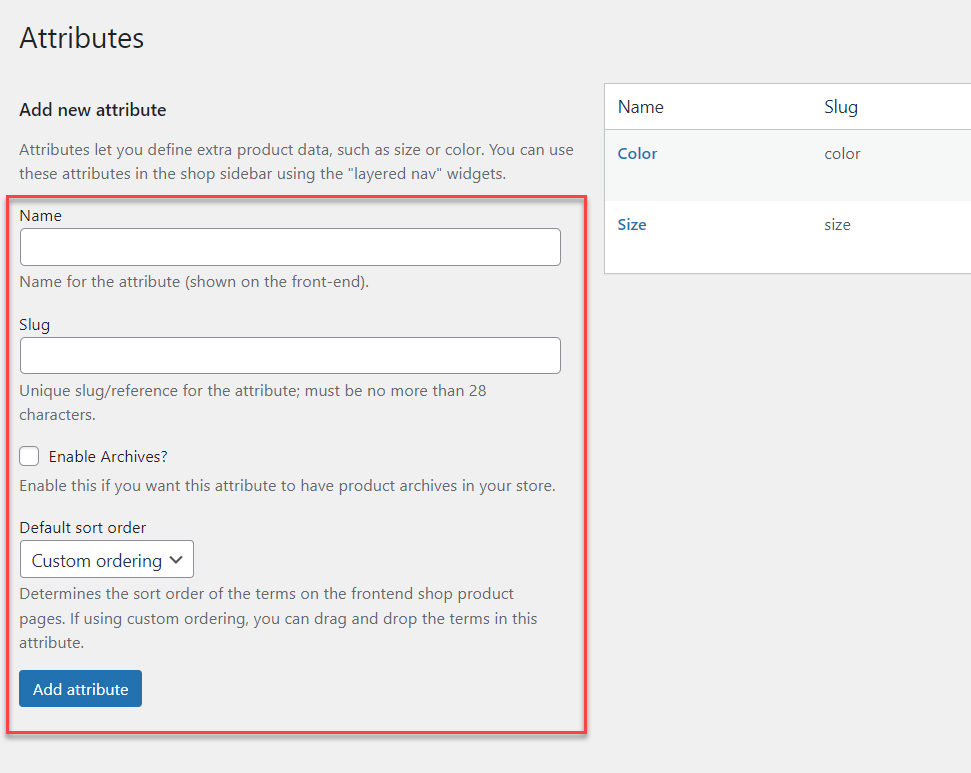
เพิ่มแอตทริบิวต์ใหม่
หากคุณต้องการสร้างบัญชี โปรดใช้ส่วนด้านซ้ายมือของหน้า

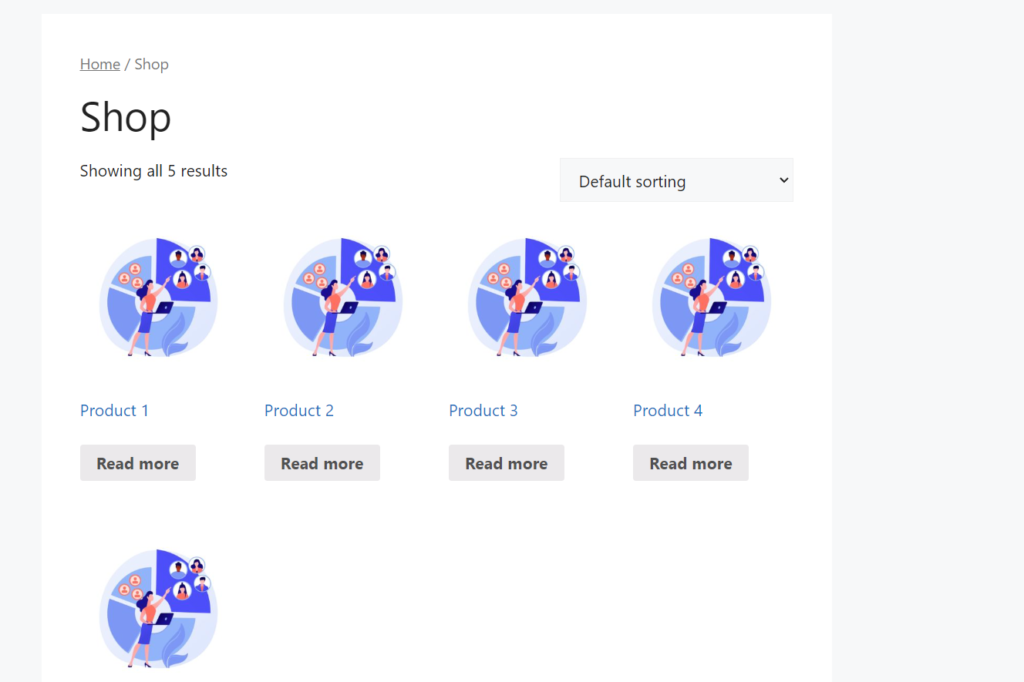
การติดตั้ง WordPress ในพื้นที่ของเรามีการสร้างและกำหนดคุณลักษณะบางอย่างให้กับผลิตภัณฑ์ ดังนั้นเราจึงไม่ต้องการคุณลักษณะเพิ่มเติมใดๆ และเราพร้อมที่จะก้าวไปข้างหน้า หากคุณตรวจสอบร้านค้าตัวอย่างของเรา คุณจะเห็นผลิตภัณฑ์ในรายการทั้งหมดของเรา

ในส่วนถัดไป เราจะแสดงวิธีแสดงวิดเจ็ตที่ช่วยให้ลูกค้าสามารถกรองแอตทริบิวต์ได้
กำหนดค่าและแสดงวิดเจ็ตตัวกรองผลิตภัณฑ์
ขั้นแรก ไปที่ WP Admin Dashboard และไปที่ Appearance > Widgets 
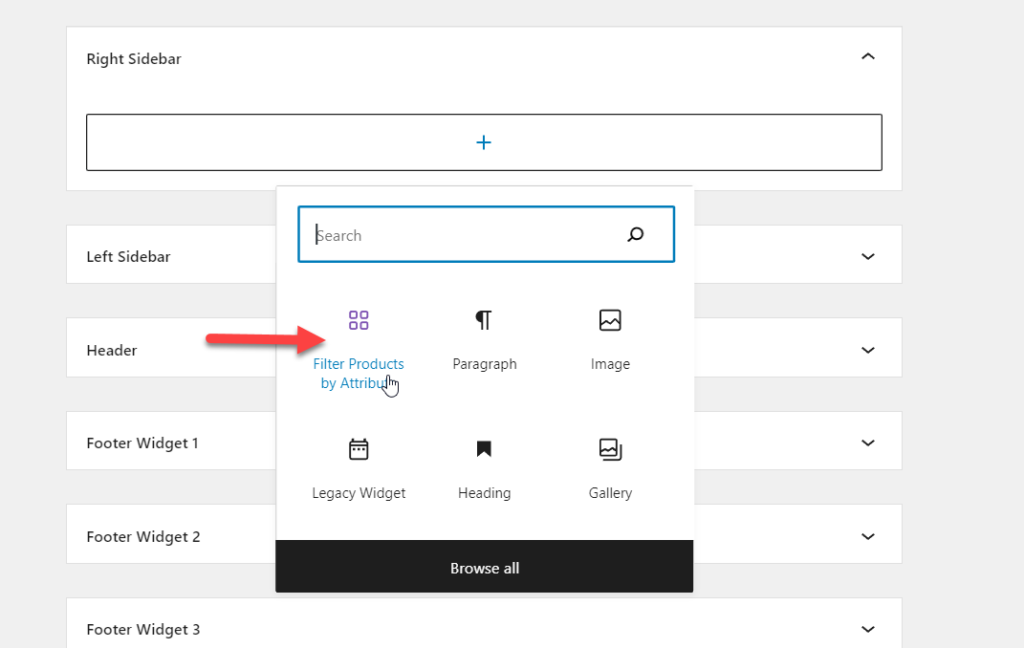
เราจะเพิ่มวิดเจ็ตในพื้นที่วิดเจ็ตแถบด้านข้างทางขวา ดังนั้น ในส่วนวิดเจ็ต ให้ค้นหา Filter Product by Attribute

เพิ่มวิดเจ็ตลงในพื้นที่วิดเจ็ตแถบด้านข้างทางขวา

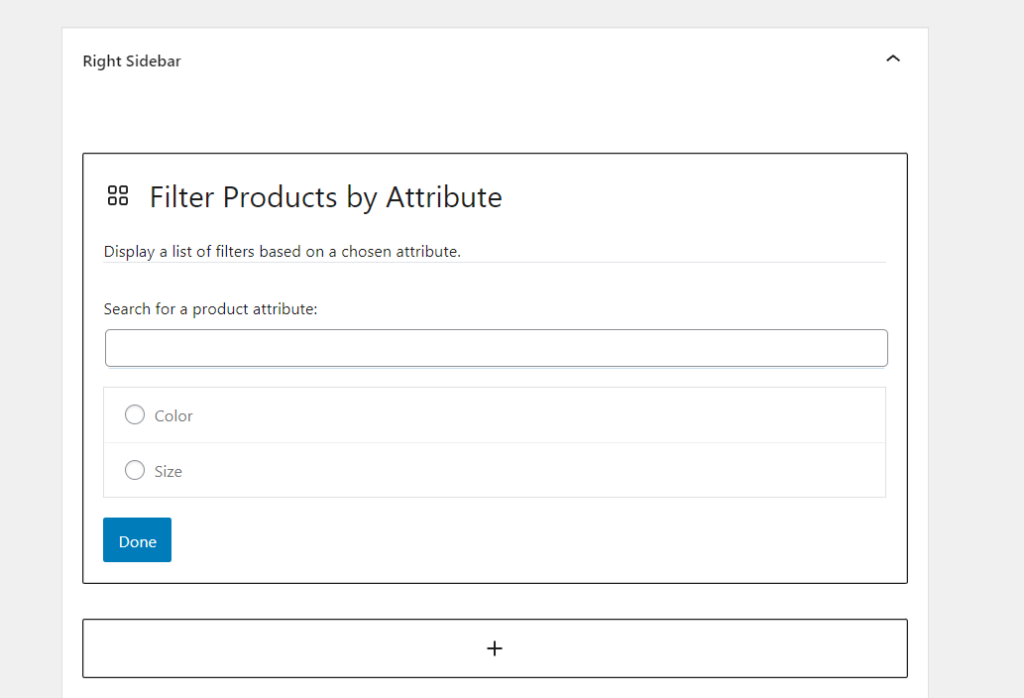
วิดเจ็ตต้องการการกำหนดค่าเพียงเล็กน้อยเท่านั้น คุณต้องเลือกแอตทริบิวต์ผลิตภัณฑ์เพื่อใช้ วิดเจ็ตจะแสดงแอตทริบิวต์ทั้งหมดที่มีอยู่ในร้านค้า WooCommerce ของคุณ ในกรณีของเรา คุณลักษณะทั้งสองที่มีอยู่คือ
- สี
- ขนาด
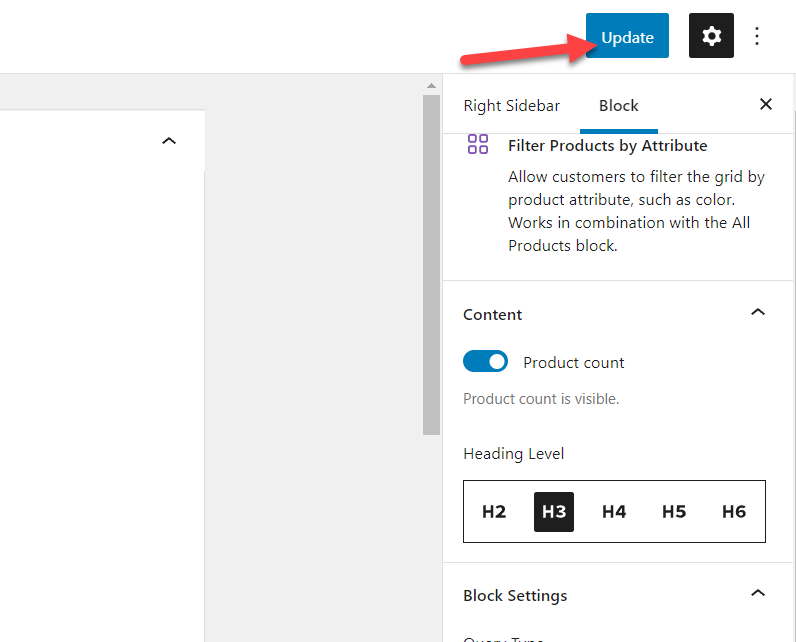
เลือกแอตทริบิวต์ และการกำหนดค่าวิดเจ็ตขั้นสุดท้ายจะมีลักษณะดังนี้

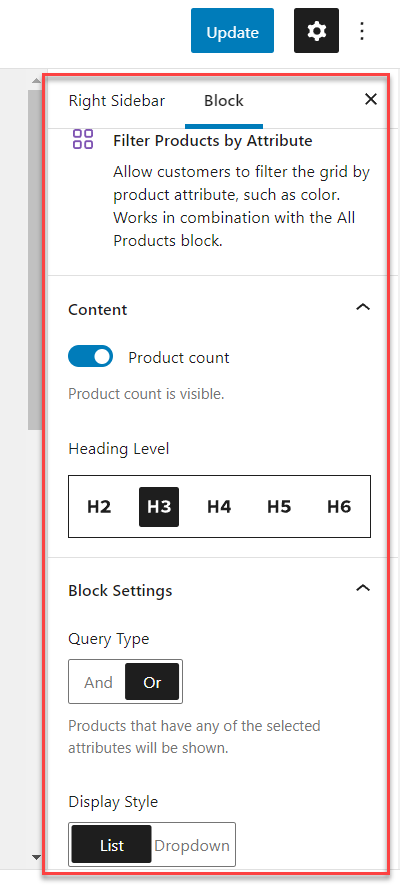
คุณยังสามารถดูการกำหนดค่าการบล็อกได้ทางด้านขวามือของหน้า

เมื่อคุณแก้ไขวิดเจ็ตเสร็จแล้ว ให้ อัปเดต การตั้งค่า

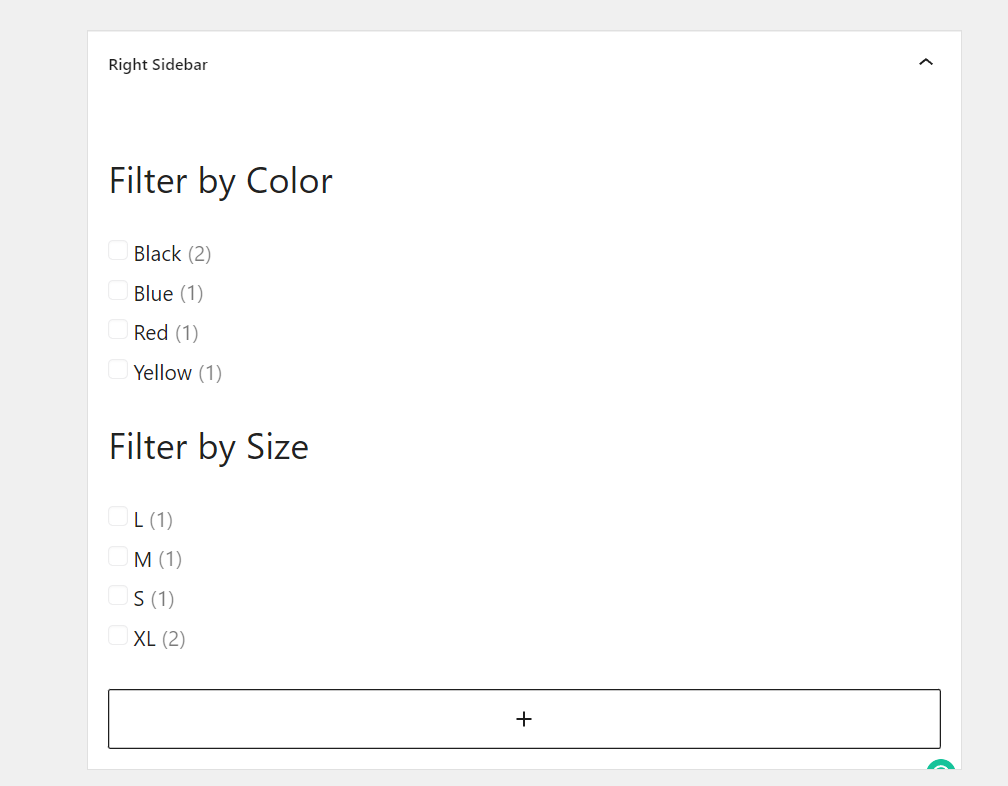
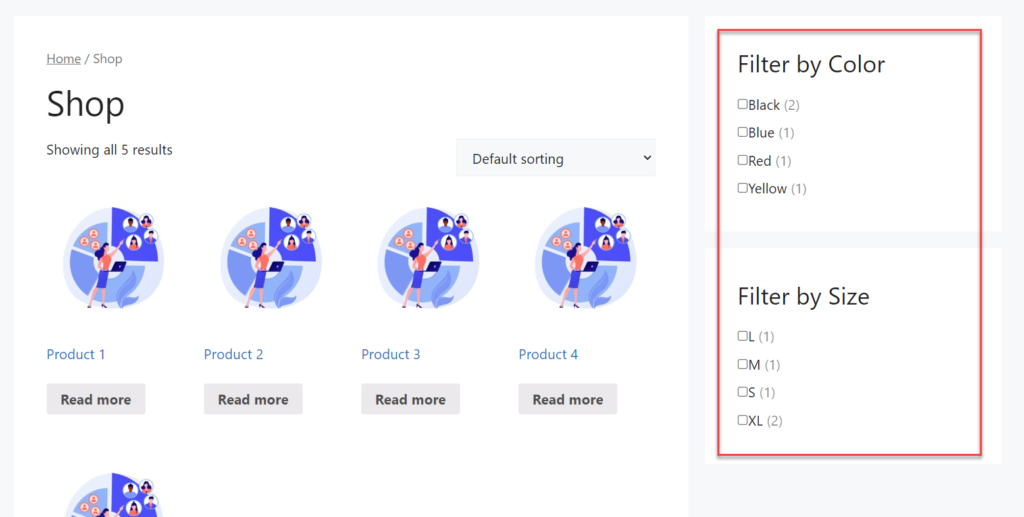
ไปที่ส่วนหน้าของเว็บไซต์ของคุณแล้วตรวจสอบแถบด้านข้างขวา

ดังที่คุณเห็นในภาพหน้าจอ ตัวกรองจะปรากฏในส่วนหน้าตามการปรับแต่งของคุณ ดังนั้น หากคุณได้เพิ่มแอตทริบิวต์ใหม่ในร้านค้าและต้องการเพิ่มไปยังพื้นที่วิดเจ็ต คุณจะต้องไปที่วิดเจ็ตอีกครั้งและเลือกแอตทริบิวต์ใหม่ตามที่ได้อธิบายไว้แล้วเพื่ออัปเดตวิดเจ็ต เมื่อคุณกำหนดค่าวิดเจ็ตใหม่แล้ว คุณจะเห็นตัวกรองใหม่ปรากฏขึ้นที่ส่วนหน้า
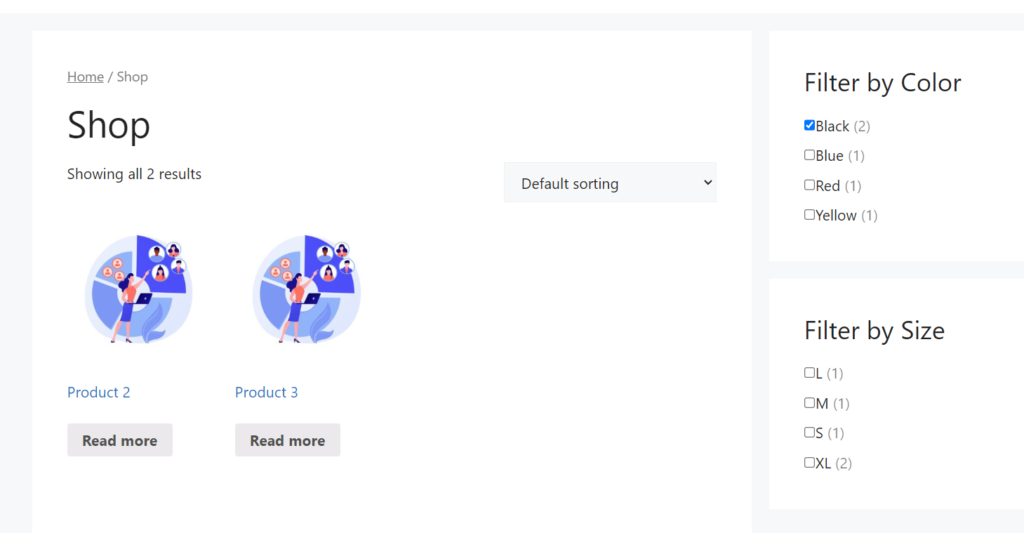
หากคุณหรือลูกค้าของคุณเลือกแอตทริบิวต์ใด ๆ ผลลัพธ์ของร้านค้าจะได้รับการแก้ไขตามนั้น ในที่นี้ เราตั้งค่าแอตทริบิวต์ Color เป็น Black ซึ่งแสดงผลิตภัณฑ์สองรายการของเราที่ตรงกับสีดำ

แค่นั้นแหละ!
นี่คือวิธีที่คุณสามารถกรองผลิตภัณฑ์ WooCommerce ตามแอตทริบิวต์โดยไม่ต้องใช้เครื่องมือของบุคคลที่สามหรือรหัสพิเศษ
2) วิธีปลั๊กอิน
หากคุณต้องการใช้ปลั๊กอินเพื่อเพิ่มตัวกรองไปยังร้านค้า WooCommerce ของคุณ ส่วนนี้เหมาะสำหรับคุณ ที่นี่ เราจะแสดงวิธีใช้ปลั๊กอินเพื่อจัดการงานดังกล่าว มีปลั๊กอินหลายตัวสำหรับการกรองผลิตภัณฑ์ WooCommerce หากคุณกำลังมองหาปลั๊กอินตัวกรองผลิตภัณฑ์ที่ดีที่สุด เรามีโพสต์เฉพาะพร้อมปลั๊กอินที่ดีที่สุดเพื่อช่วยคุณในการทำงาน
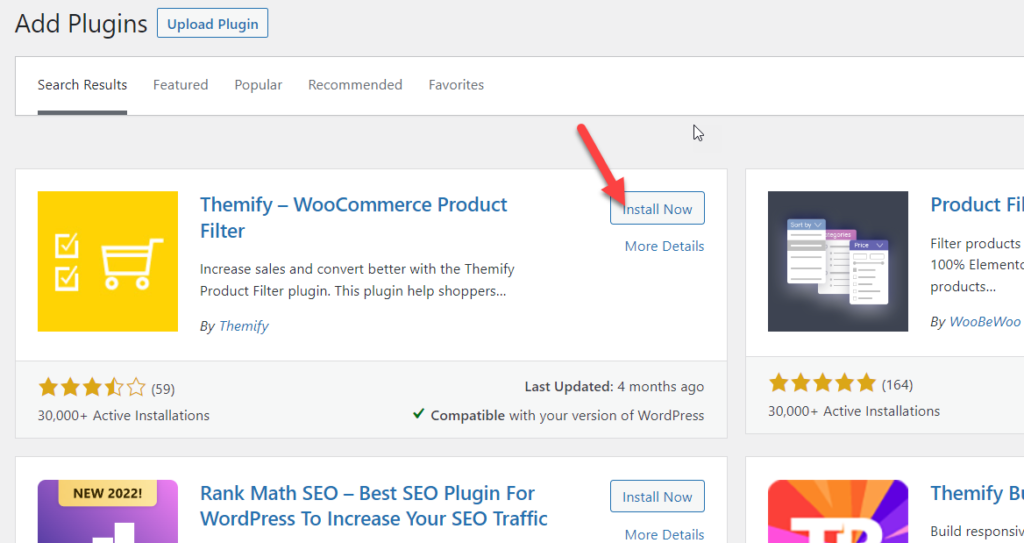
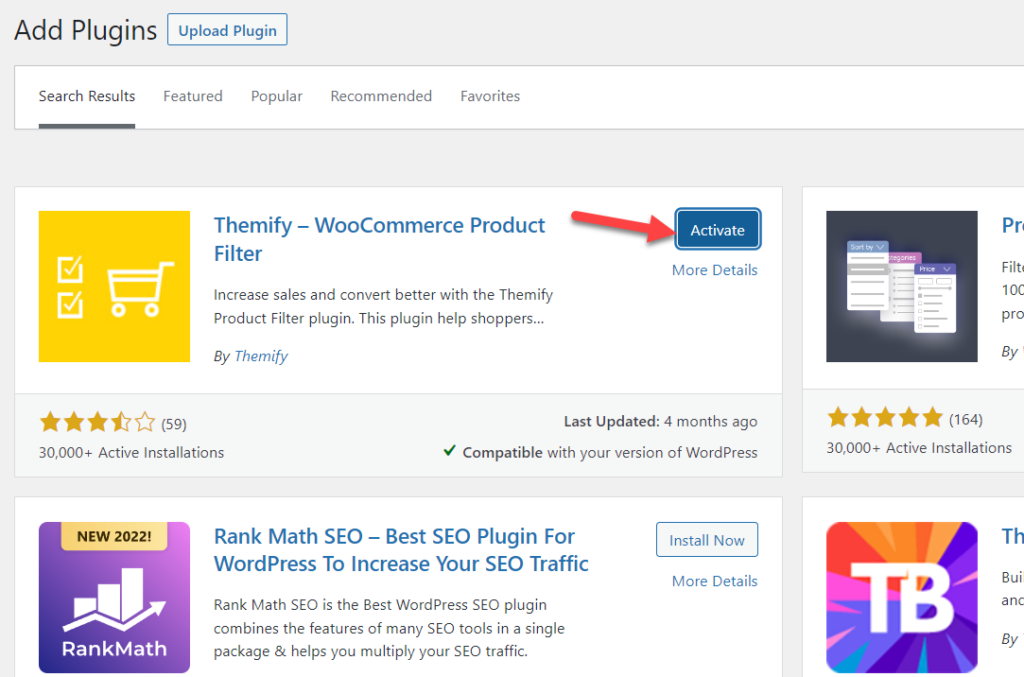
สำหรับการสาธิต เราจะเลือก Themify – ตัวกรองผลิตภัณฑ์ เป็นปลั๊กอิน WordPress ฟรีและมีคุณลักษณะมากมายที่มีอยู่ในที่เก็บ WordPress ฟรี
ติดตั้งและเปิดใช้งาน Plugin
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน Product Filter บนไซต์ WordPress ของคุณ ไปที่ Plugins > Add New และค้นหาปลั๊กอิน เมื่อคุณพบสิ่งที่ถูกต้องแล้ว ให้คลิกที่ปุ่ม ติด ตั้งทันที เพื่อติดตั้ง

เมื่อคุณติดตั้งปลั๊กอินแล้ว ให้กด เปิดใช้งาน เพื่อเปิดใช้งานบนเว็บไซต์ของคุณ


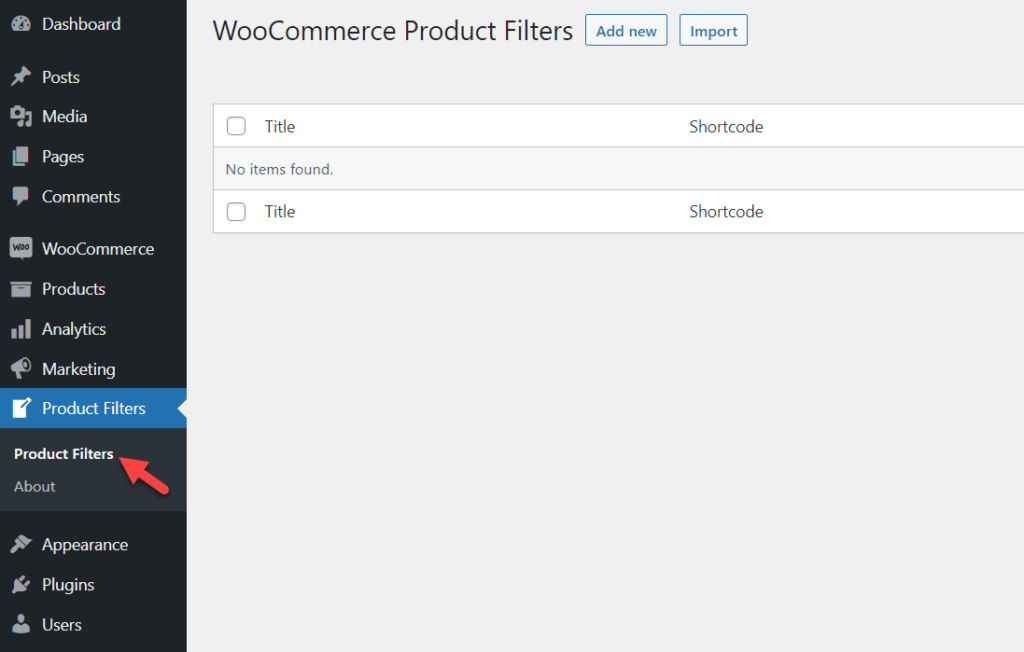
หลังจากเปิดใช้งาน คุณจะเห็นการตั้งค่าปลั๊กอินที่ด้านซ้ายมือของแดชบอร์ด WordPress

เพิ่มตัวกรองใหม่โดยใช้ Plugin
คุณสามารถสร้างตัวกรองใหม่ได้จากที่นั่น หรือถ้าคุณมีตัวกรองอยู่แล้ว คุณสามารถนำเข้าตัวกรองได้อย่างง่ายดาย ในกรณีนี้ เราจะสร้างตัวกรองสองสามตัว

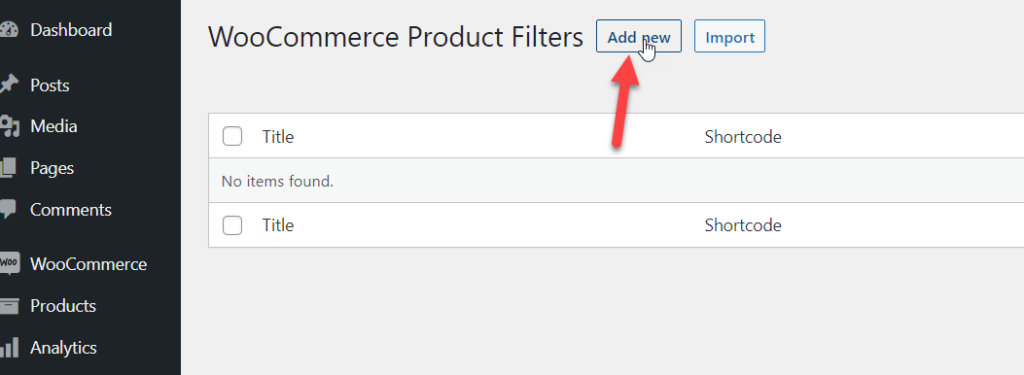
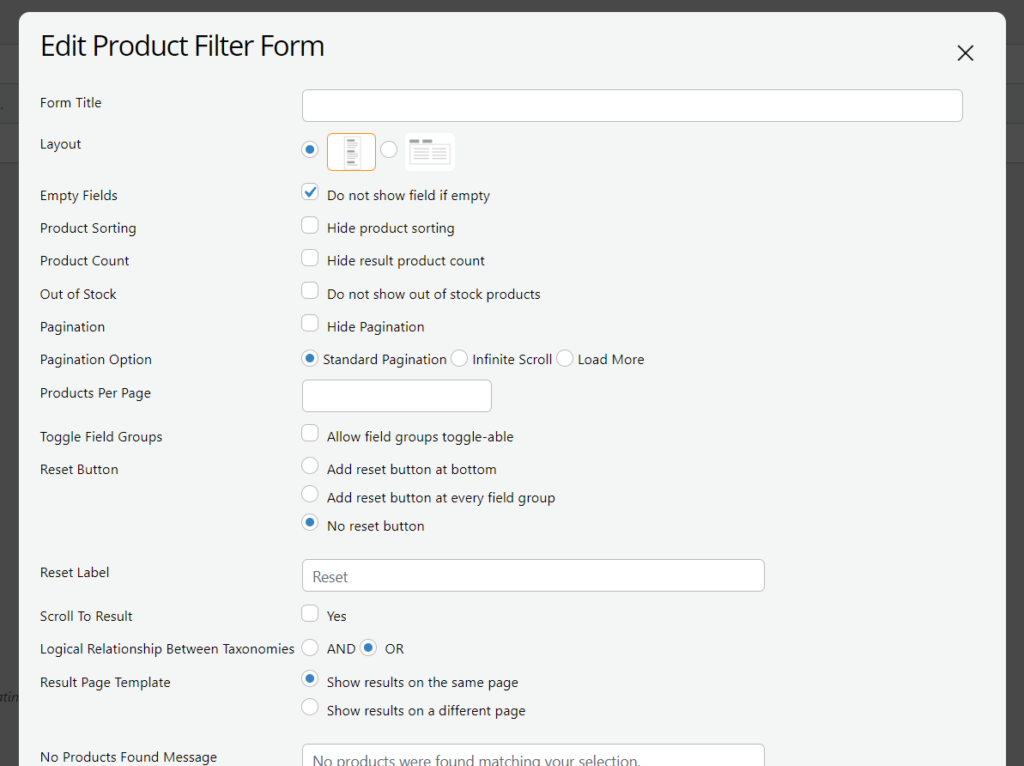
คลิกที่ เพิ่มใหม่ และไลท์บ็อกซ์จะปรากฏขึ้นพร้อมพารามิเตอร์ทั้งหมดที่คุณต้องปรับแต่ง

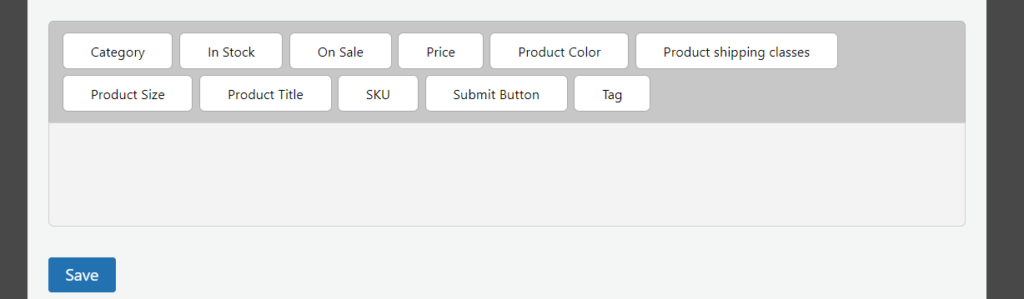
คุณสามารถเลือกได้ตามความต้องการของคุณ หากคุณเลื่อนลงไปด้านล่าง คุณจะเห็นกล่องพร้อมแอตทริบิวต์ที่ปรับแต่งได้

นั่นคือสิ่งที่คุณต้องแก้ไข โดยค่าเริ่มต้น ปลั๊กอินจะไม่แสดงแอตทริบิวต์ใด ๆ ในส่วนหน้า ดังนั้น คุณต้องลากแอตทริบิวต์ที่คุณต้องการแสดงไปที่ด้านล่างของช่องแทน
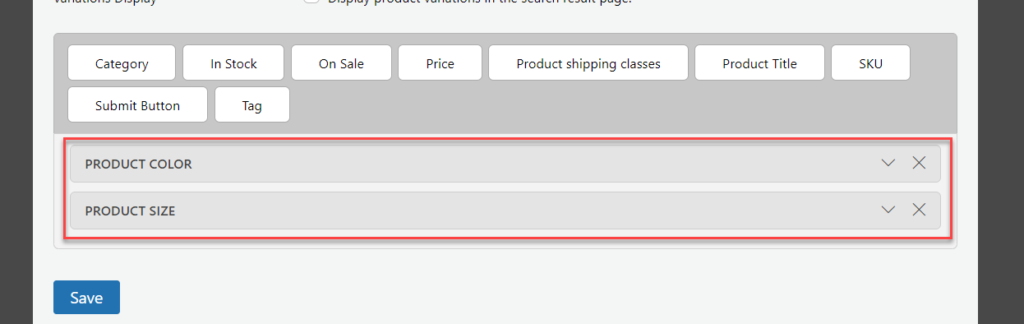
ในกรณีนี้ เราได้สร้างแอตทริบิวต์สีและขนาดและกำหนดให้กับผลิตภัณฑ์บางรายการ ดังนั้น เราจะลดแอตทริบิวต์เหล่านั้นลงในพื้นที่ใช้งาน

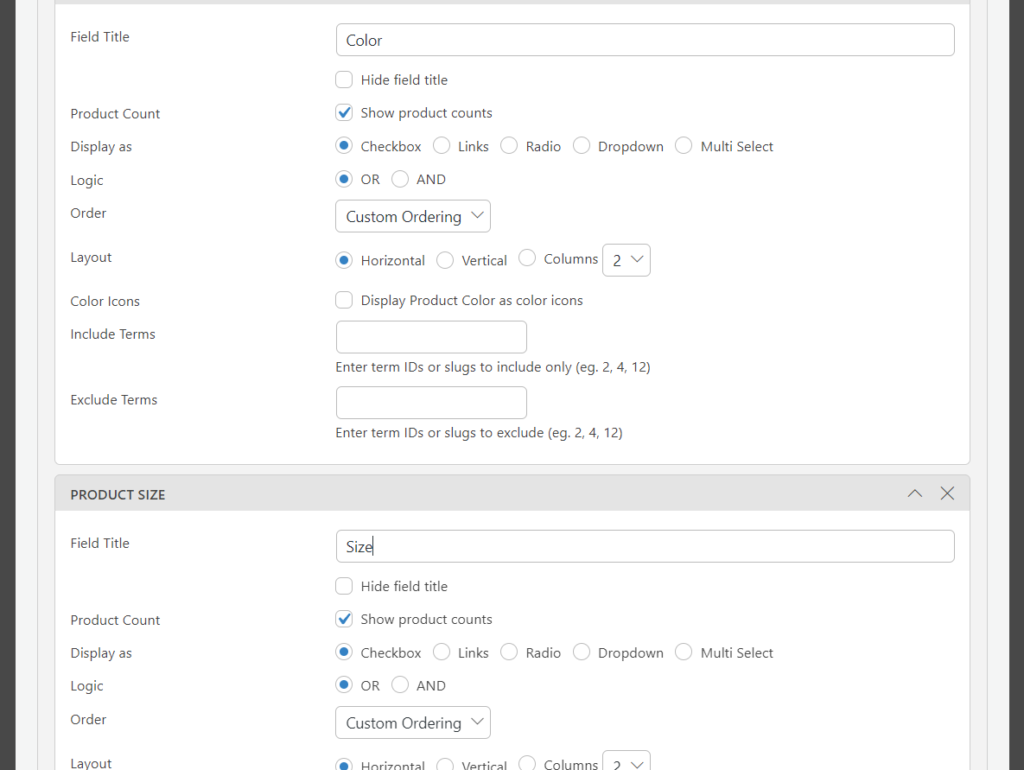
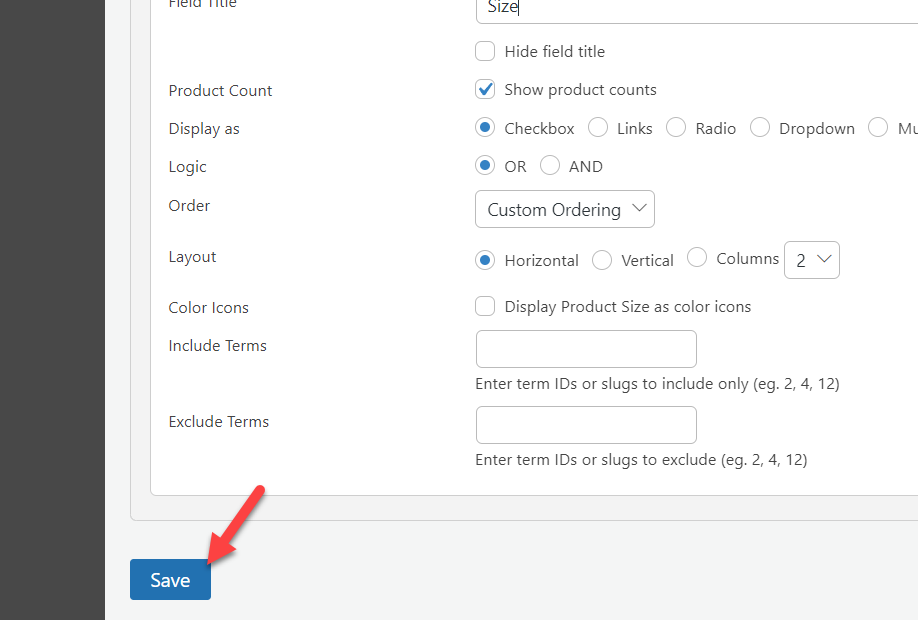
แต่ละตัวเลือกสามารถปรับแต่งได้ คุณสามารถเพิ่มชื่อเรื่องและแก้ไขสิ่งที่คล้ายกันได้

เมื่อคุณแก้ไขเสร็จแล้ว ให้บันทึก

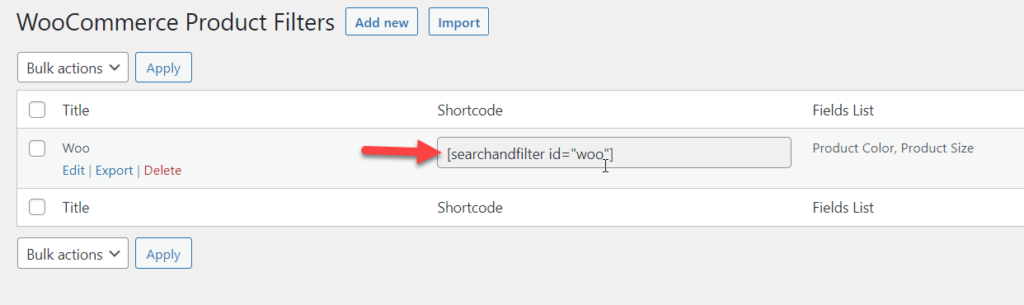
แสดงตัวกรองผลิตภัณฑ์
ปลั๊กอินจะสร้างรหัสย่อใหม่สำหรับการกำหนดค่านี้ คุณสามารถดูรหัสสั้นที่ไม่ซ้ำกันได้จากการตั้งค่าของปลั๊กอิน

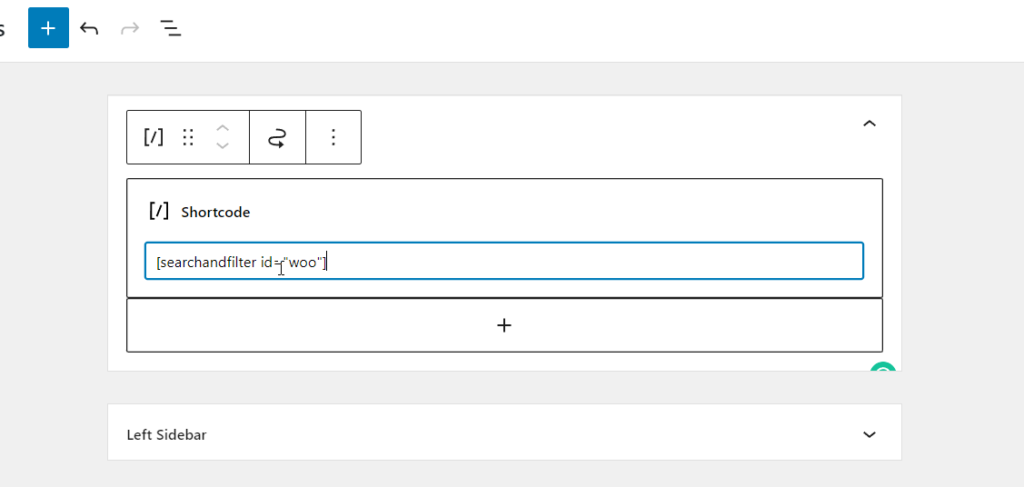
คัดลอกรหัสย่อจากที่นั่นและไปที่ส่วนวิดเจ็ตใดก็ได้ ในกรณีนี้ เราจะใช้ตัวเลือกตัวกรองภายในแถบด้านข้างทางขวา ดังนั้น ให้เพิ่มบล็อกชอร์ตโค้ดใหม่ไปยังพื้นที่วิดเจ็ตแถบด้านข้างทางขวา และวางรหัสย่อ

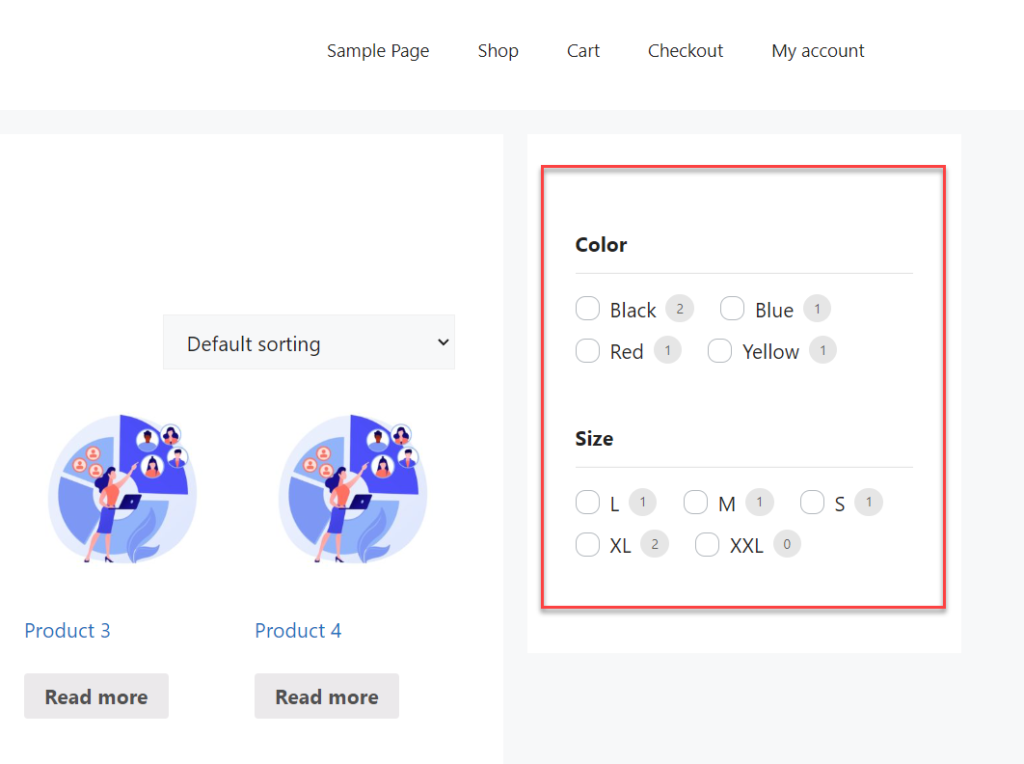
หลังจากอัปเดตการตั้งค่าแล้ว ให้ตรวจสอบไซต์ WordPress ของคุณจากส่วนหน้า คุณจะเห็นการทำงานของตัวกรอง

สิ่งที่ดีที่สุดคือคุณสามารถปรับเปลี่ยนตัวกรองได้ทุกเมื่อที่ต้องการ ด้วยวิธีนี้ คุณสามารถใช้ปลั๊กอินเพื่อเพิ่มตัวกรองผลิตภัณฑ์เพื่อให้ลูกค้าของคุณกรองผลิตภัณฑ์ WooCommerce ตามแอตทริบิวต์ได้
โบนัส: วิธีเพิ่มตัวกรองผลิตภัณฑ์ WooCommerce AJAX
การรีเฟรชหน้าเว็บทุกครั้งที่ลูกค้าอัปเดตตัวกรองนั้นค่อนข้างน่ารำคาญและอาจนำไปสู่การละทิ้งรถเข็น ซึ่งอาจส่งผลเสียต่อธุรกิจออนไลน์ของคุณ
ในการเพิ่มประสิทธิภาพประสบการณ์ คุณสามารถใช้เทคนิคที่เรียกว่า AJAX AJAX เป็นแนวทางปฏิบัติทั่วไปที่นักพัฒนาเว็บใช้ในการโหลดข้อมูลที่จำเป็นโดยไม่ทำให้หน้าโหลดหรือรีเฟรชเพิ่มเติม
สิ่งนี้สามารถช่วยให้คุณปรับปรุงการแปลงได้ เนื่องจากลูกค้าจะไม่รู้สึกหงุดหงิดกับการโหลดหน้าเพิ่มเติมทุกครั้ง
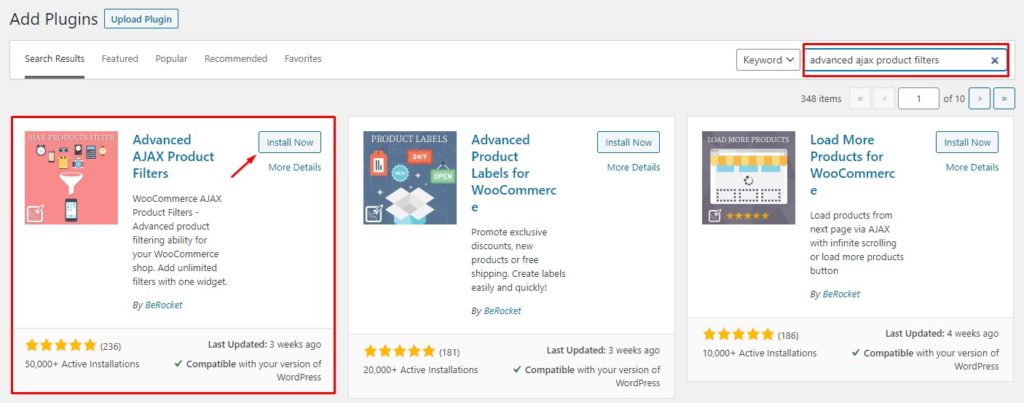
ในการทำเช่นนั้น เราจะใช้ปลั๊กอิน Advanced AJAX Product Filters เพื่อทำงานนี้ให้สำเร็จ เป็นหนึ่งในปลั๊กอินที่ดีที่สุดที่คุณสามารถเพิ่มตัวกรองผลิตภัณฑ์ WooCommerce AJAX ลงในร้านค้าของคุณ
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอินในการติดตั้ง WooCommerce ของคุณ ในการดำเนินการนี้ คุณต้องไปที่ Plugins > Add New หลังจากนั้น คุณสามารถค้นหาปลั๊กอินและติดตั้งและเปิดใช้งานได้

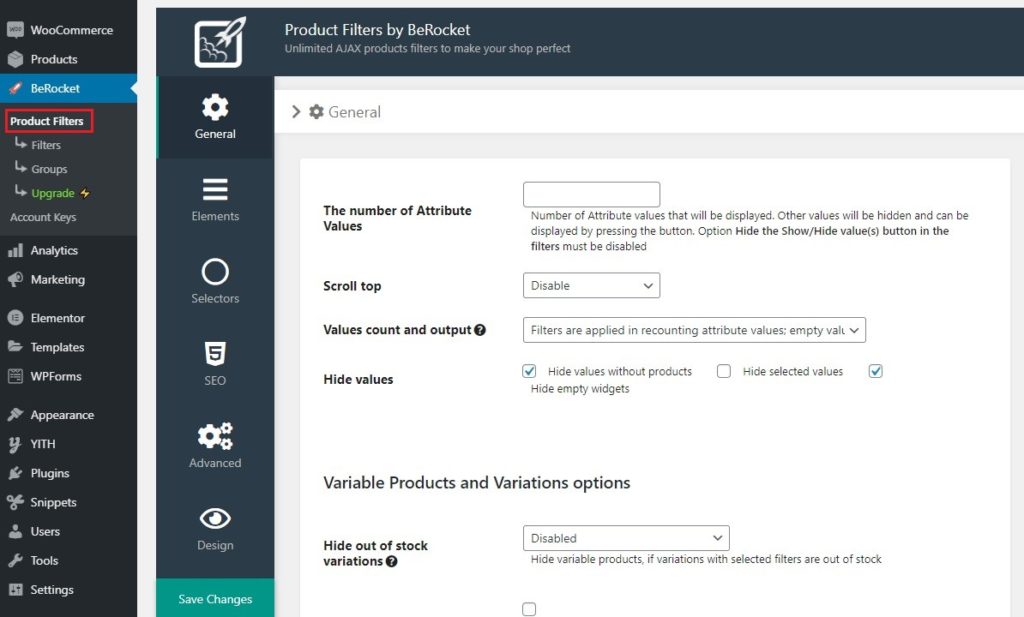
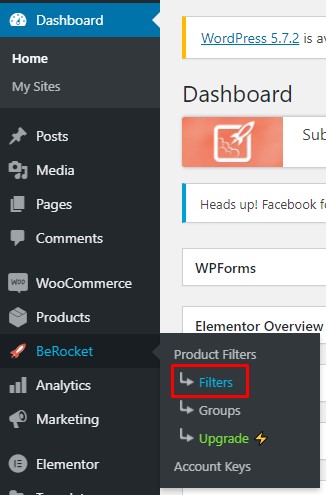
หลังจากเปิดใช้งาน คุณสามารถดูการตั้งค่าของปลั๊กอินได้ที่ด้านซ้ายมือของแดชบอร์ด WordPress ไปที่ตัวเลือกตัว กรองผลิตภัณฑ์ ที่นั่น

นี่คือส่วนกำหนดค่าทั่วไปของปลั๊กอิน จากตรงนั้น คุณสามารถแก้ไขค่าและทุกอย่างได้ ตัวอย่างเช่น เลือกตัวเลือกตัวกรอง ดังที่แสดงด้านล่าง หากคุณต้องการสร้างตัวกรองใหม่

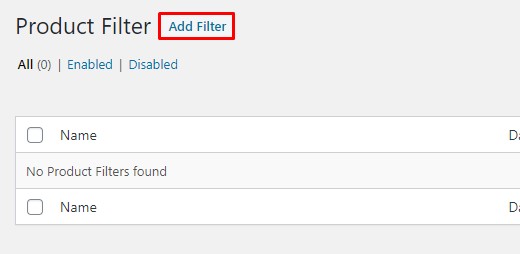
เพิ่มตัวกรองใหม่
คลิกที่ปุ่ม เพิ่มตัวกรอง เพื่อสร้างตัวกรองในร้านค้า WooCommerce ของคุณ

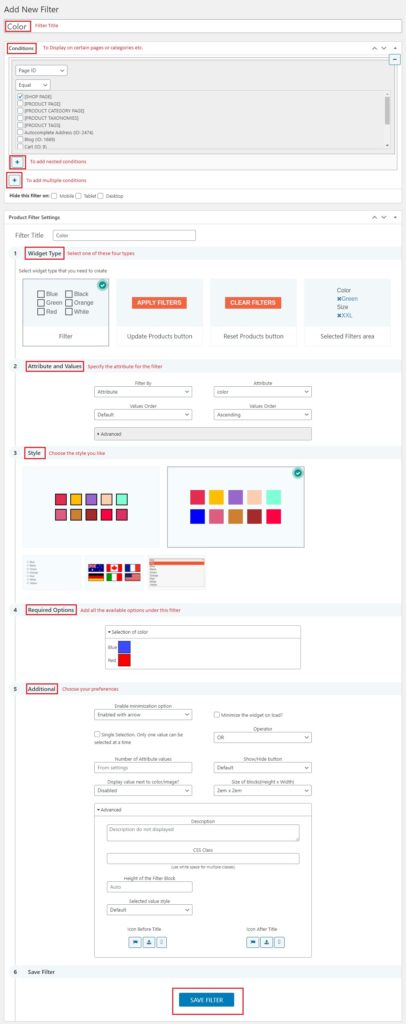
ในหน้าถัดไป คุณจะเห็นตัวเลือกการปรับแต่งทุกอย่างที่คุณสามารถทำได้ด้วยตัวกรอง

บันทึกตัวกรองเมื่อคุณได้แก้ไขทุกอย่างแล้ว คุณก็พร้อมแล้ว
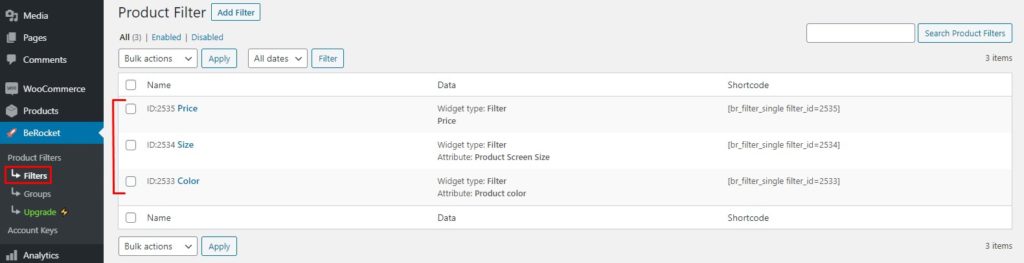
จากนี้ไป คุณสามารถดูตัวกรองทั้งหมดได้ภายใต้ BeRocket > ตัวกรอง

คุณสามารถสร้างตัวกรองได้มากเท่าที่คุณต้องการหรือแก้ไขตัวกรองที่มีอยู่ ในทำนองเดียวกัน คุณสามารถสร้างกลุ่มตัวกรองได้ ดังนั้นเมื่อคุณต้องการกำหนดตัวกรองหลายตัวภายใต้กลุ่มเดียว คุณลักษณะนี้จึงมีประโยชน์
แสดงตัวกรอง AJAX
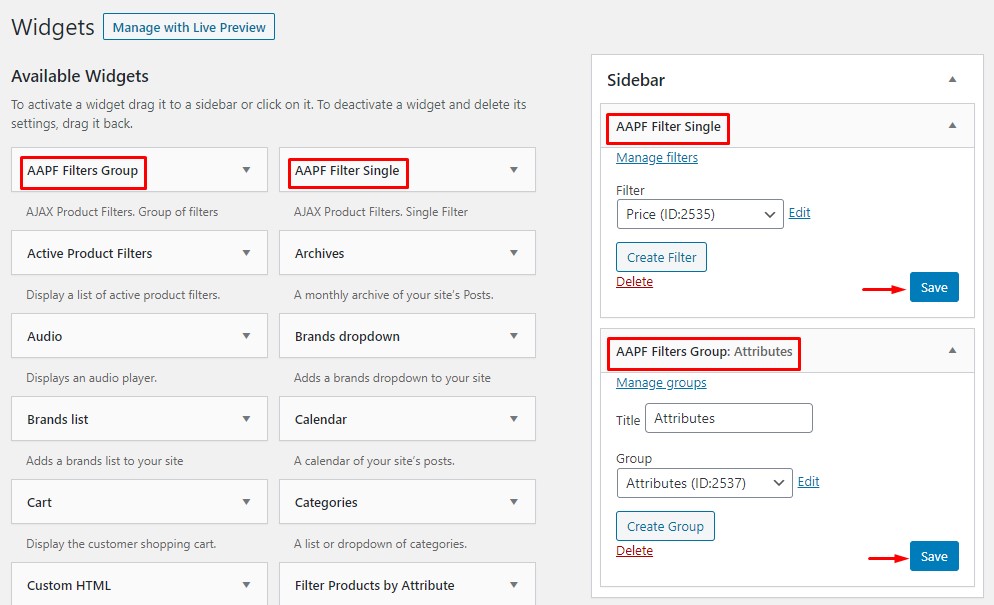
ขั้นตอนต่อไปคือการแสดงตัวกรองที่ส่วนหน้าของคุณ ในการดำเนินการดังกล่าว คุณสามารถใช้รหัสย่อหรือวิดเจ็ตเฉพาะที่มาพร้อมกับปลั๊กอิน วิดเจ็ตเป็นตัวเลือกที่ง่ายที่สุดที่คุณสามารถใช้ได้ สิ่งที่คุณต้องทำคือไปที่ส่วนวิดเจ็ตและใช้วิดเจ็ต ตัวกรอง AAPF

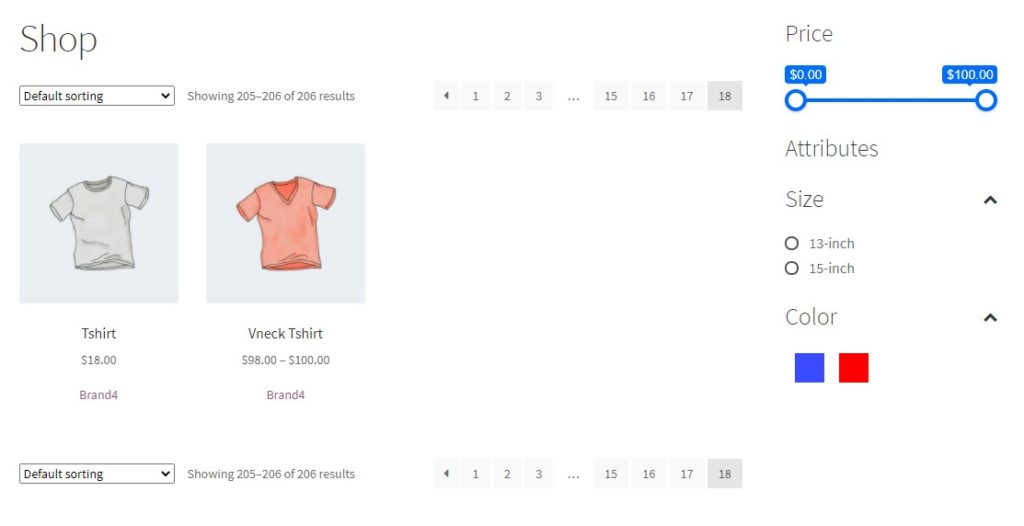
คุณสามารถแก้ไขตัวกรองและกลุ่มตัวกรองได้ตามความต้องการของคุณ ด้วยเหตุนี้ ตัวเลือกการกรอง AJAX จะปรากฏที่ส่วนหน้าของร้านค้า WooCommerce ของคุณ

ด้วยวิธีนี้ คุณสามารถใช้ปลั๊กอิน Advanced AJAX Product Filters เพื่อเพิ่มตัวเลือกการกรองในการติดตั้ง WooComemrce ของคุณ
อย่างไรก็ตาม ยังมีอะไรอีกมากมายที่คุณสามารถทำได้ด้วยปลั๊กอินนี้ หากคุณสนใจ โปรดอ่านบทความเฉพาะของเราเกี่ยวกับวิธีเพิ่มตัวกรองผลิตภัณฑ์ WooCommerce AJAX
บทสรุป
ในบทความนี้ เราได้กล่าวถึงสองวิธีในการเพิ่มตัวกรองผลิตภัณฑ์เพื่อ กรองผลิตภัณฑ์ WooCommerce ตามแอตทริบิวต์
- วิธีการเริ่มต้น
- วิธีปลั๊กอิน
หากคุณต้องการวิธีการที่ใช้งานง่าย แนะนำให้ใช้วิธีการเริ่มต้น คุณไม่จำเป็นต้องใช้รหัสพิเศษหรือการปรับแต่งอื่นๆ เมื่อคุณกำหนดแอตทริบิวต์ให้กับผลิตภัณฑ์แล้ว คุณสามารถใช้บล็อก Gutenberg เฉพาะเพื่อแสดงแอตทริบิวต์ที่ส่วนหน้าของการติดตั้ง WooCommerce ของคุณได้
ในทางกลับกัน คุณสามารถใช้ปลั๊กอินเพื่อทำเช่นเดียวกันได้ แต่จะทำให้คุณมีเวลามากขึ้น อย่างไรก็ตาม วิธีปลั๊กอินอาจเหมาะสมหากคุณต้องการตัวเลือกการกำหนดค่า/การปรับแต่งเพิ่มเติม ส่วนที่ดีที่สุดเกี่ยวกับวิธีการปลั๊กอินคือ คุณจะสามารถควบคุมวิดเจ็ตที่สร้างขึ้นได้ทั้งหมด
ดังนั้น เลือกวิธีการตามการใช้งานและความชอบของคุณ
เราหวังว่าคู่มือนี้จะช่วยคุณในการเพิ่มตัวกรองที่คุณต้องการไปยังร้านค้า WooCommerce ของคุณ ดังนั้นคุณจะใช้วิธีใดและทำไม? วิธีการเริ่มต้นหรือวิธีปลั๊กอิน?
แจ้งให้เราทราบในความคิดเห็น!
หากคุณสนใจบทความอื่นๆ ที่คล้ายคลึงกัน คุณสามารถดูบล็อกถาวรของเราหรืออ่านบทความที่คัดเลือกมาเหล่านี้:
- สุดยอดปลั๊กอินการค้นหาผลิตภัณฑ์ WooCommerce (เปรียบเทียบ)
- เคล็ดลับ WooCommerce เพื่อเพิ่มประสิทธิภาพร้านค้าออนไลน์ของคุณ
- วิธีเพิ่มแอตทริบิวต์ผลิตภัณฑ์ WooCommerce ด้วยรูปแบบต่างๆ: 2 วิธี
