วิธีรับคะแนนระบายสีที่มีเนื้อหาต่ำเป็นลำดับแรกเพื่อปรับปรุงความเร็วไซต์
เผยแพร่แล้ว: 2023-08-13คุณยินดีที่จะรอหรือไม่หากเว็บไซต์ใดใช้เวลาในการโหลดนานกว่า 2 วินาที อาจจะไม่. ในความเป็นจริง 42% ของผู้คนกล่าวว่าพวกเขาจะออกจากเว็บไซต์ที่ใช้งานได้ไม่ดี (การศึกษาโดย Top Design Firms) ประสิทธิภาพของไซต์มีความสำคัญมากสำหรับไซต์ใดๆ และ First Contentful Paint (FCP) เป็นหนึ่งในปัจจัยที่ Google พิจารณาเมื่อประเมินความเร็วในการโหลดหน้าเว็บ
ความเร็วและเวลาในการโหลดแตกต่างกันไปในแต่ละเว็บไซต์ เว็บไซต์ที่ซับซ้อนจะใช้เวลามากกว่าเว็บไซต์ธรรมดา คุณสามารถใช้เมตริกต่างๆ เพื่อวัดความเร็วและใช้ข้อมูลเพื่อปรับปรุงประสิทธิภาพของไซต์และประสบการณ์ของผู้ใช้
แต่เพื่อให้ได้ข้อมูลที่แม่นยำยิ่งขึ้น คุณต้องพิจารณา First Contentful Paint (FCP) และคุณต้องรู้เกี่ยวกับ Largest Contentful Paint (LCP) ด้วย คำสองคำนี้เป็นการรับรู้ของผู้ใช้เกี่ยวกับความเร็วในการโหลดหน้าเว็บของคุณ และแน่นอนว่า Google เน้นความสำคัญเป็นอันดับแรก
FCP และ LCP ช่วยให้คุณเข้าใจว่าเว็บไซต์ของคุณทำงานเป็นอย่างไร ในบล็อกนี้ เราจะอธิบายทุกอย่างทีละขั้นตอน
หลังจากอ่านบล็อกของเรา คุณจะเข้าใจทั้ง LCP และ FCP และวิธีที่คุณสามารถใช้เพื่อปรับปรุงประสิทธิภาพไซต์ของคุณ นี่คือสิ่งที่เรากำลังจะกล่าวถึง -
- First Contentful Paint คืออะไร?
- วิธีวัดสีแรกที่มีเนื้อหาสมบูรณ์
- อะไรเป็นสาเหตุของคะแนนระบายสีเนื้อหาแรกแย่?
- ทำไมคุณควรพิจารณาสีที่มีเนื้อหาเป็นอันดับแรกเป็นเรื่อง SEO
- วิธีปรับปรุงสีเนื้อหาแรก?
- ตัวอย่างการระบายสีเนื้อหาแรก
- First Contentful Paint (FCP) vs Largest Contentful Paint (LCP) – ทำไมคุณถึงมองข้ามไม่ได้ในปี 2023
- สีเนื้อหาที่ใหญ่ที่สุดคืออะไร?
- วิธีการวัดสีเนื้อหาที่ใหญ่ที่สุด?
- อะไรเป็นสาเหตุของคะแนนระบายสีที่มีเนื้อหาแย่ที่สุด?
- เหตุใดคุณจึงควรพิจารณาการระบายสีเนื้อหาที่ใหญ่ที่สุดเป็นเรื่อง SEO
- จะปรับปรุงสีเนื้อหาที่ใหญ่ที่สุดได้อย่างไร
- รูปภาพส่งผลกระทบต่อสีเนื้อหาที่ใหญ่ที่สุดอย่างไร
- ตัวอย่างของ Contentful Paint ที่ใหญ่ที่สุด
- คำถามที่พบบ่อย
มาเริ่มกันเลย-
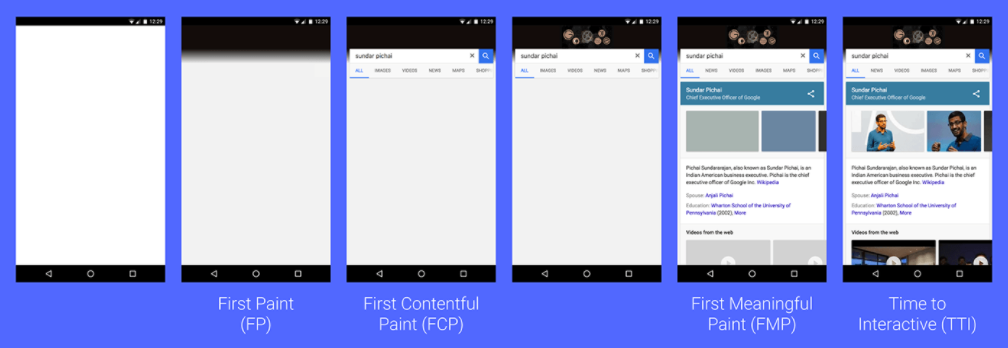
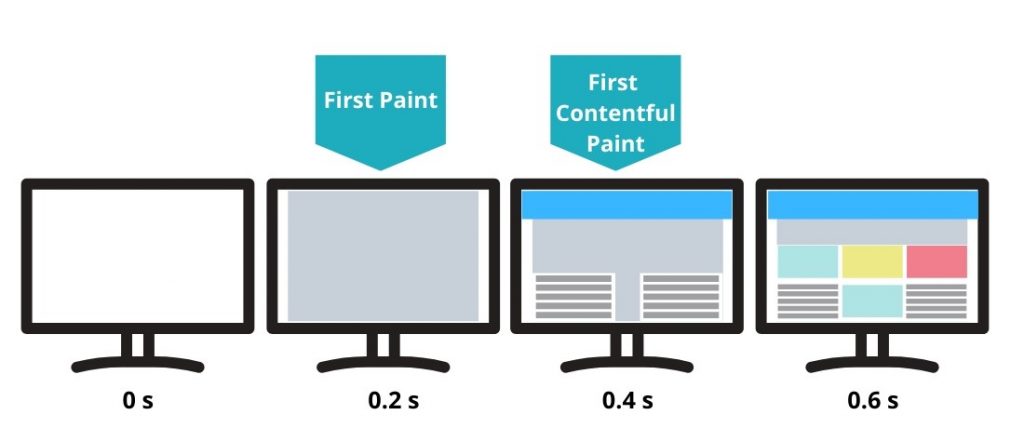
First Contentful Paint คืออะไร?

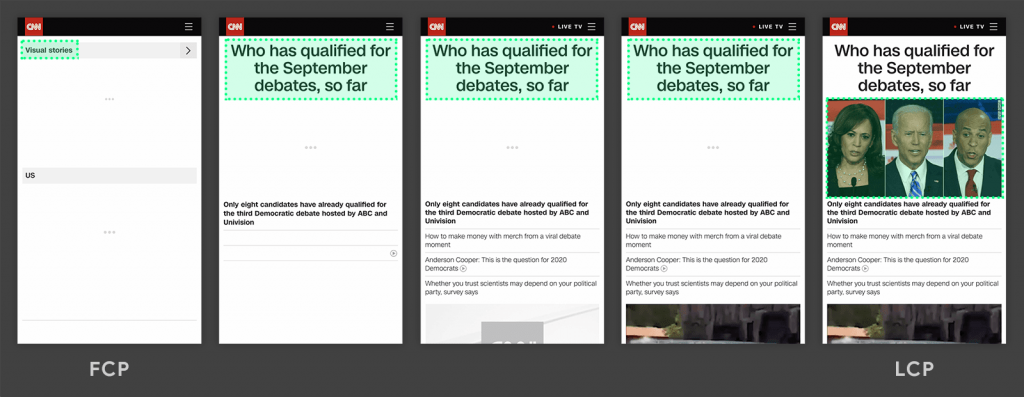
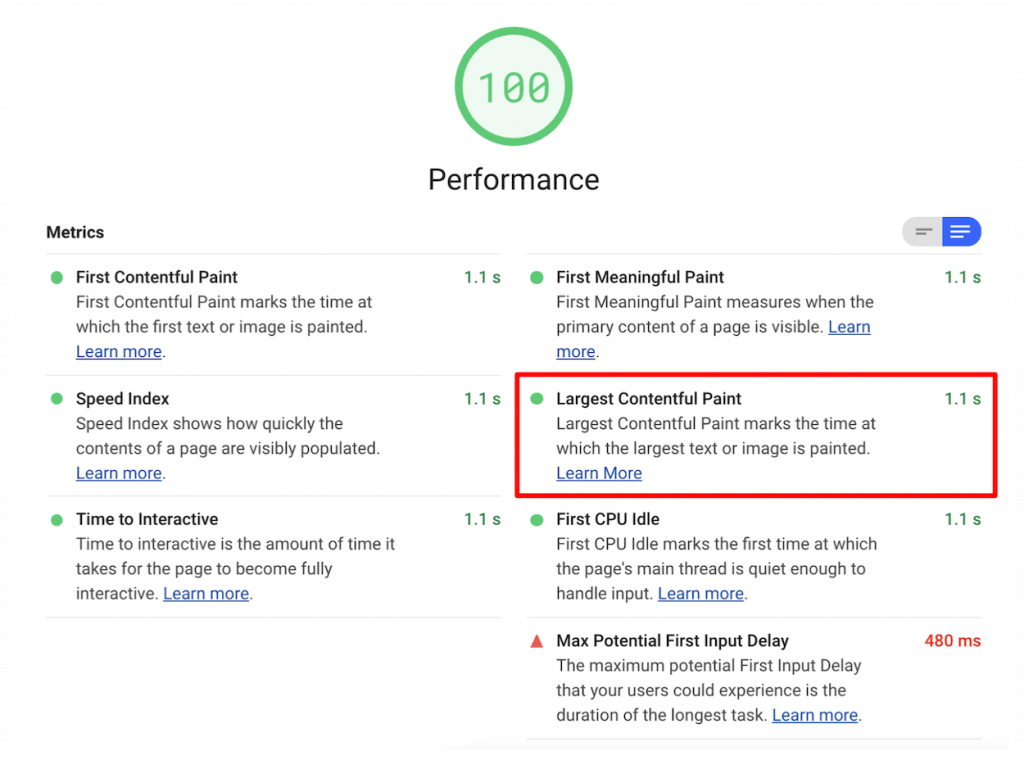
First Contentful Paint คือเวลาทั้งหมดที่ใช้ในการโหลดหน้าเว็บหนึ่งหน้า ภาพด้านบนให้คำจำกัดความอย่างง่ายๆ เป็นเมตริกที่เป็นมิตรต่อผู้ใช้ซึ่งช่วยในการวัดความเร็วในการโหลดหน้าเว็บ เบราว์เซอร์จะต้องแสดงเนื้อหาบางส่วนสำหรับ FCP
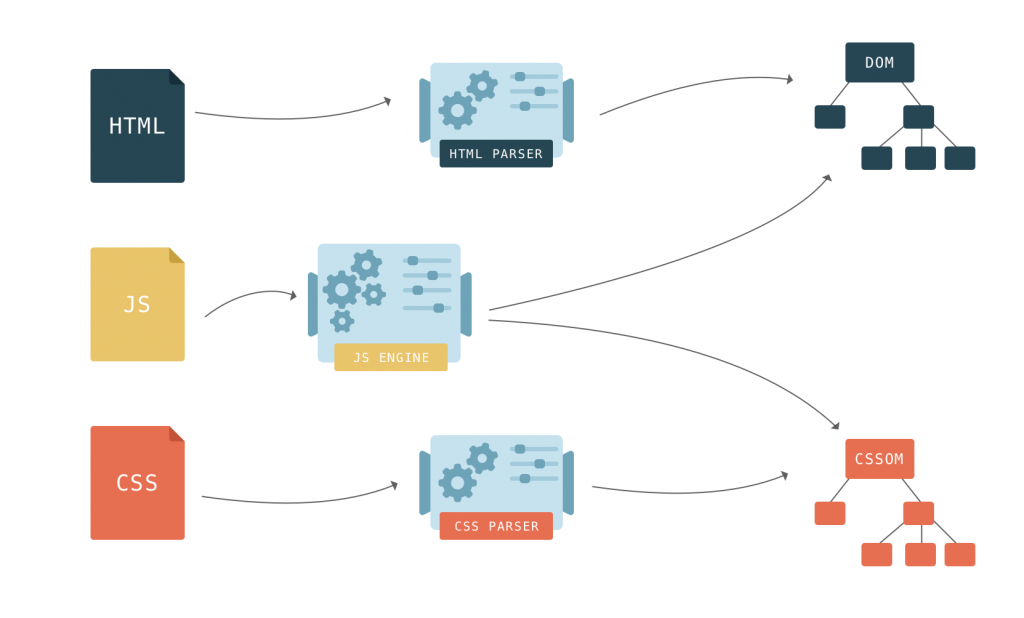
First Contentful Paint (FCP) คือเมื่อเบราว์เซอร์แสดงเนื้อหาบิตแรกจาก DOM (Document Object Model) ซึ่งให้ข้อเสนอแนะแรกแก่ผู้ใช้ว่าหน้าเว็บกำลังโหลดจริง คำถาม "มันเกิดขึ้นหรือไม่" คือ “ใช่” เมื่อการลงสีครั้งแรกเสร็จสิ้น
มอซิลล่า
แต่มันแตกต่างจากเครื่องมือแบบเดิมๆ อย่างไร?
โดยจะวัดว่าเบราว์เซอร์ใช้เวลานานเท่าใดในการแสดงเนื้อหา Document Object Model (DOM) บิตแรก เช่น รูปภาพ ข้อความ SVG และองค์ประกอบที่ไม่ใช่สีขาวหลังจากที่ผู้ใช้สำรวจเว็บไซต์ของคุณ
ยิ่งคะแนน FCP สูง เนื้อหาจะโหลดช้าลง
เครื่องมือในการวัดสีเนื้อหาแรกสำหรับเว็บไซต์ใด ๆ
คุณสามารถวัดผลได้ทั้งจากการทดสอบในห้องปฏิบัติการและเครื่องมือภาคสนาม มีเครื่องมือมากมายที่ช่วยในการวัด First Contentful Paint เครื่องมือเหล่านี้บางส่วน ได้แก่ :
- การทดสอบหน้าเว็บ
- ประภาคาร
- ข้อมูลเชิงลึกของ PageSpeed
- คอนโซลการค้นหา
- รายงานประสบการณ์ผู้ใช้ Chrome
- Chrome DevTools
นอกจากนี้ คุณสามารถใช้ Paint-Timing API เพื่อวัด FCP ใน Javascript
อะไรเป็นสาเหตุของคะแนนระบายสีเนื้อหาแรกแย่?

มีสาเหตุหลายประการที่อาจส่งผลต่อคะแนน FCP หากคุณรู้ว่าสิ่งเหล่านี้ส่งผลต่อคะแนนของคุณอย่างไร คุณสามารถหลีกเลี่ยงสิ่งเหล่านี้ได้เพื่อปรับแต่งประสิทธิภาพโดยรวม เหตุผลเหล่านี้บางส่วนแสดงไว้ด้านล่าง
1. แสดงผลสคริปต์การบล็อกและสไตล์ชีตภายนอก
Render Blocking คือเมื่อบางสิ่งทำให้เกิดปัญหาในการเรนเดอร์ Document Object Model (DOM) เบราว์เซอร์ต้องประมวลผลสิ่งกีดขวางรหัสบางอย่างเหล่านี้ก่อนที่จะดำเนินการใดๆ ต่อไป แม้ว่าหลายสิ่งเหล่านี้จะมีความสำคัญ แต่คุณก็สามารถเลื่อนเวลาออกไปเพื่อปรับปรุงคะแนนได้
เพื่อปรับปรุงประสบการณ์ผู้ใช้ คุณต้องย้ายไฟล์ JavaScript จากส่วนหัวของเว็บไซต์ หากไฟล์เหล่านี้ไม่จำเป็นในการแสดงผล Document Object Model (DOM) นอกจากนี้คุณยังสามารถโหลดได้ในภายหลัง หรือถ้าคุณต้องการให้ไซต์ของคุณดีที่สุด คุณสามารถกำจัดทรัพยากรที่ปิดกั้นการแสดงผลโดยสิ้นเชิง
2. ไฟล์ JavaScript อาจทำให้คะแนนระบายสีเนื้อหาแรกต่ำ

JavaScript เป็นหนึ่งในสาเหตุหลักที่ทำให้เว็บไซต์ของคุณช้าลง การประมวลผลต้องใช้ทรัพยากรจำนวนมากเมื่อเปรียบเทียบกับโปรแกรมอื่น และยังใช้เวลามากในการดำเนินการอีกด้วย นอกจากนี้ ไฟล์ JavaScript ขนาดใหญ่อาจทำให้เกิดปัญหามากขึ้นโดยลดประสิทธิภาพลง
3. เนื้อหาที่เป็นข้อความขนาดใหญ่อาจทำให้คะแนนต่ำได้
คุณไม่สามารถลบไฟล์ที่เป็นข้อความสำคัญ เช่น HTML และ JavaScript ได้อย่างสมบูรณ์ สิ่งที่คุณทำได้คือลดขนาดลงเสมอเพื่ออัปเกรดประสิทธิภาพ วิธีที่ดีที่สุดคือการบีบอัดไฟล์เหล่านี้
อีกวิธีหนึ่งคือการลบอักขระที่ไม่เกี่ยวข้องพร้อมกับช่องว่าง มันจะสร้างไฟล์ขนาดกะทัดรัดซึ่งใช้พื้นที่น้อยกว่าไฟล์ต้นฉบับมาก
เหตุผลอื่นๆ บางประการที่ทำให้คะแนน FCP สูง ได้แก่-
- เวลาโหลดฟอนต์ช้า
- เวลาตอบสนองของเซิร์ฟเวอร์ช้า (TTFB)
- จำนวนคำขอสูงและขนาดการโอนที่ใหญ่
- CSS ที่ไม่ได้ใช้หรือไม่มีประสิทธิภาพ
- องค์ประกอบตามสคริปต์ครึ่งหน้าบน
- Lazy Loading บนครึ่งหน้าบน
- ไม่แทรกรูปภาพในครึ่งหน้าบน
- ขนาด DOM มากเกินไป
- การเปลี่ยนเส้นทางหลายหน้า
แต่โปรดจำไว้ว่า FCP คิดเป็น 10% ของคะแนนประสิทธิภาพทั้งหมด ด้วยเหตุนี้ คะแนนที่ถ่วงน้ำหนักมากจะส่งผลต่อคะแนนประสิทธิภาพโดยรวมของคุณมากขึ้น
ทำไมคุณควรพิจารณาสีที่มีเนื้อหาเป็นอันดับแรกเป็นเรื่อง SEO

ใช่คุณควรจะ.
สำหรับเว็บไซต์ใดๆ กลยุทธ์ SEO ที่มั่นคงเป็นสิ่งจำเป็น หากไม่มีสิ่งนี้ อันดับเว็บไซต์จะได้รับผลกระทบ Google ใช้ First Contentful Paint เป็นเมตริกในการประเมินประสิทธิภาพของไซต์
แล้วมันส่งผลต่อ SEO อย่างไร?
สำหรับบอทของเครื่องมือค้นหา SEO เป็นส่วนหนึ่งของการจัดอันดับเว็บไซต์ เมื่อพูดถึงแนวปฏิบัติ SEO ที่ดีที่สุด คุณไม่สามารถหลีกเลี่ยงความเร็วในการโหลดหน้าเว็บได้ คะแนน FCP จะช่วยให้คุณปรับปรุงความเร็วในการโหลดและทำให้เว็บไซต์ของคุณก้าวไปข้างหน้าหนึ่งก้าวสู่อันดับของเครื่องมือค้นหาที่สูงขึ้น
วิธีปรับปรุงสีเนื้อหาแรก?
ด้วยเหตุผลใดก็ตาม เว็บไซต์ของคุณอาจได้รับคะแนน FCP ต่ำ คุณสามารถปรับปรุงได้หลายวิธีเพื่อให้ได้คะแนนและประสิทธิภาพสูง เหล่านี้มีดังนี้:
- ใช้แคชสำหรับไซต์ของคุณ
- กำจัด CSS ที่ไม่ได้ใช้
- อยู่ห่างจากเพย์โหลดเครือข่ายขนาดใหญ่
- คัดท้ายชัดเจนจากการโหลดภาพครึ่งหน้าบนแบบขี้เกียจ
- ปรับขนาด Document Object Model (DOM) ของไซต์ของคุณให้เหมาะสม
มาดูรายละเอียดกันเลย-
ใช้แคชสำหรับไซต์ของคุณ
วิธีหนึ่งในการลด TTFB (Time TO First Byte) คือการแคช ยังไง? การแคชช่วยลดเวลาในการประมวลผลของเซิร์ฟเวอร์และช่วยคุณปรับปรุงความเร็วในการโหลดเว็บไซต์
กำจัด CSS ที่ไม่ได้ใช้

CSS ที่ไม่ได้ใช้สามารถใช้ไบต์จำนวนมากได้ นอกจากนี้ยังทำให้การสร้างแผนผังการเรนเดอร์ของเบราว์เซอร์ของคุณช้าลง เบราว์เซอร์จะต้องยืนยันกฎ CSS ที่เกี่ยวข้องสำหรับโหนดเมื่อสร้างแผนผัง ยิ่งไม่ได้ใช้ CSS มากเท่าไหร่ เบราว์เซอร์ก็จะยิ่งใช้เวลามากขึ้นเท่านั้น คุณสามารถใช้แท็บความครอบคลุมของ Chrome DevTool เพื่อค้นหาได้
อยู่ห่างจากเพย์โหลดเครือข่ายขนาดใหญ่
หากต้องการเพิ่มความเร็วไซต์ของคุณและเพิ่มคะแนน FCP ให้หลีกเลี่ยงเพย์โหลดขนาดใหญ่ เช่น ขนาดไฟล์ที่ใหญ่โดยมีค่าใช้จ่ายใดๆ ไม่เพียงแต่จะทำให้ไซต์สูญเสียอันดับสูงของเครื่องมือค้นหา แต่ยังต้องเสียเงินจำนวนมากอีกด้วย
นอกจากนี้ ยิ่งเพย์โหลดสูง หน้าก็จะใหญ่ขึ้น ซึ่งส่งผลให้ความเร็วในการโหลดหน้าและเวลาในการดาวน์โหลดเพิ่มขึ้น เมื่อคุณลดขนาดโดยรวมของคำขอเครือข่าย มันจะปรับปรุงประสบการณ์ของผู้ใช้

คัดท้ายชัดเจนจากการโหลดภาพครึ่งหน้าบนแบบขี้เกียจ
หากคุณมีเว็บไซต์ที่มีเนื้อหาที่มีรูปภาพจำนวนมาก และคุณต้องการเพิ่มคะแนน First Contentful Paint จากนั้นหลีกเลี่ยงการโหลดภาพที่ขี้เกียจ เนื่องจากพวกเขาใช้ JavaScript เบราว์เซอร์จะใช้เวลามากในการแสดงภาพซึ่งส่งผลต่อคะแนน
ปรับขนาด Document Object Model (DOM) ของไซต์ของคุณให้เหมาะสม

Document Object Model (DOM) ขนาดใหญ่อาจส่งผลเสียต่อคะแนน First Contentful Paint ของคุณ ในระหว่างขั้นตอนการโหลดหลัก ต้นไม้ที่ไม่ได้เพิ่มประสิทธิภาพจะรวมโหนดที่ผู้ใช้มองไม่เห็น
นอกจากนี้ ขนาดโมเดลออบเจกต์เอกสารที่ใหญ่ต้องใช้เวลามากขึ้นในการประมวลผลเพื่อจัดรูปแบบและคำนวณโหนด ซึ่งอาจส่งผลเสียต่อการเรนเดอร์ นอกจากนี้ยังสามารถครอบงำหน่วยความจำของอุปกรณ์ใด ๆ
วิธีอื่นๆ ในการปรับปรุงคะแนน FCP คือ-
- เชื่อมต่อกับต้นทางที่ต้องการล่วงหน้า
- หลีกเลี่ยงการเปลี่ยนเส้นทางหลายหน้า
- โหลดคำขอคีย์ล่วงหน้า
- ให้บริการสินทรัพย์คงที่ด้วยนโยบายแคชที่มีประสิทธิภาพ
- ลดความลึกของคำขอที่สำคัญให้น้อยที่สุด
- ตรวจสอบให้แน่ใจว่าข้อความยังคงมองเห็นได้ในระหว่างการโหลด Webfont
- รักษาจำนวนคำขอให้ต่ำและขนาดการถ่ายโอนมีขนาดเล็ก
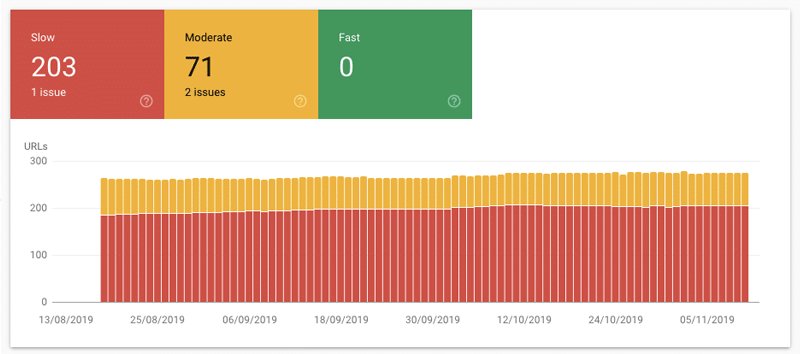
ตัวอย่างของ Contentful Paint แรก
เว็บไซต์ใดๆ ก็ตามควรมีเวลาในการโหลดที่รวดเร็วและอัตราตีกลับที่ลดลงผ่านการเพิ่มประสิทธิภาพที่เหมาะสม
ไม่ช้าก็เร็ว ไซต์ที่ไม่ได้เพิ่มประสิทธิภาพของคุณจะล้าหลังกว่าคู่แข่ง ผู้ใช้ส่วนใหญ่ออกจากไซต์หากใช้เวลาในการโหลดนานเกินไป ดังนั้นการเพิ่มประสิทธิภาพเว็บไซต์ควรมีความสำคัญหลักสำหรับเจ้าของเว็บไซต์
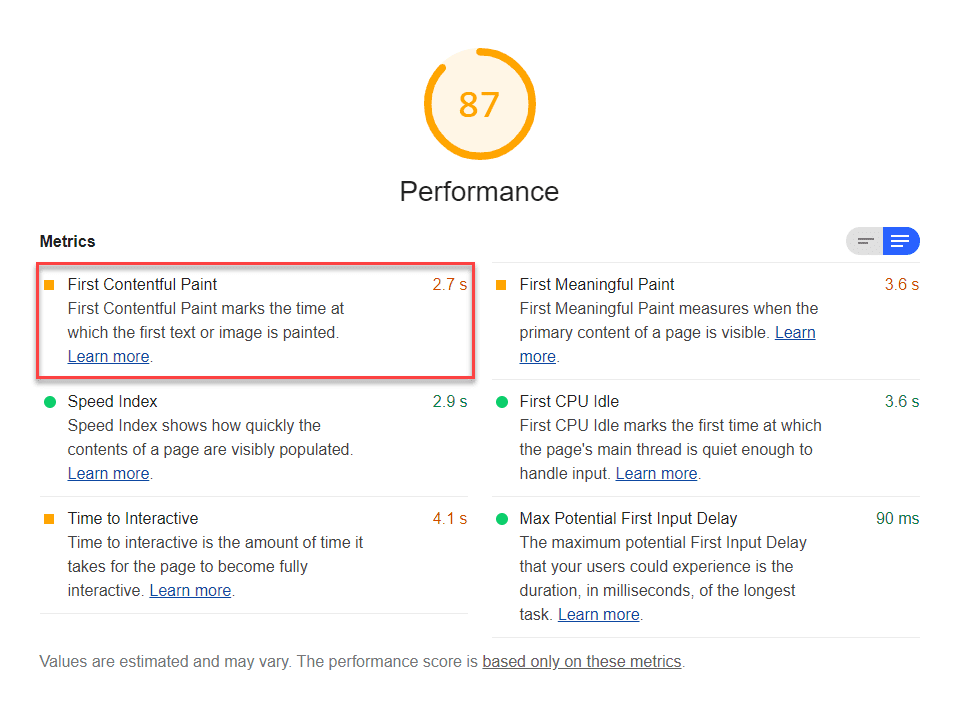
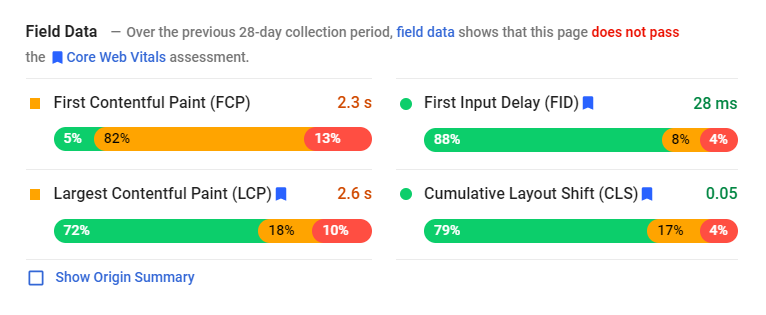
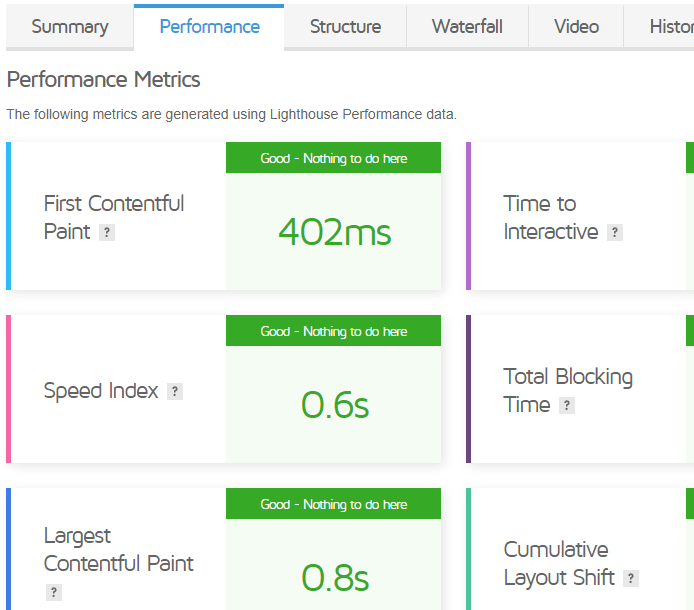
ตัวอย่างนี้แสดงผลของเว็บไซต์หลังจากการเพิ่มประสิทธิภาพ มีการใช้เครื่องมือต่างๆ เช่น ข้อมูลเชิงลึกเกี่ยวกับความเร็วของเพจและ แผนที่ความร้อน

เครื่องมือเหล่านี้จะให้ข้อมูลที่จำเป็นสำหรับการประเมิน เช่น First Input Delay (FID), First Contentful Paint (FCP), Lead Magnet Clicks และอัตราการมีส่วนร่วม
เพื่อให้เข้าใจถึงผลกระทบของการเพิ่มประสิทธิภาพ คุณต้องตรวจสอบข้อมูลที่ปรับให้เหมาะสมล่วงหน้าของเว็บไซต์ คะแนนจะแจ้งให้คุณทราบว่าเว็บไซต์ต้องปรับปรุงตรงไหน
หลังจากดำเนินการปรับให้เหมาะสมแล้ว คุณจะพบความเร็วเฉลี่ยในการโหลดหน้าเว็บ
อย่างไรก็ตาม ความเร็วที่สูงขึ้นอาจเป็นโบนัสสำหรับการจัดอันดับ แต่ในความเป็นจริงนี่เป็นเพียงตัวเลขไม่กี่ตัวที่ไม่มีค่ามากนัก ยังช่วยให้เว็บไซต์ได้รับอันดับในเครื่องมือค้นหา
ข้อมูลห้องปฏิบัติการจะแสดงเมตริกต่อไปนี้:
- ระบายสีเนื้อหาแรก
- ดัชนีความเร็ว
- สีเนื้อหาที่ใหญ่ที่สุด
- เวลาในการโต้ตอบ
- เวลาบล็อกทั้งหมด
- กะเค้าโครงสะสม
ข้อมูลในห้องปฏิบัติการอาจไม่เพียงพอต่อการทำความเข้าใจคะแนนได้ดีขึ้น ด้วยเหตุนี้จึงเหมาะอย่างยิ่งหากคุณใช้ทั้งข้อมูลในห้องปฏิบัติการและภาคสนาม
กรณีศึกษาต่างๆ พยายามทำความเข้าใจว่าคะแนน First Contentful Paint ที่ดีจะเป็นประโยชน์ต่อเว็บไซต์อย่างไร ผลลัพธ์ส่วนใหญ่แสดงให้เห็นว่าไซต์ที่ได้รับการปรับให้เหมาะสมพร้อมประสิทธิภาพที่ยอดเยี่ยมแสดงคะแนน First Contentful Paint ที่เพิ่มขึ้น
แต่คะแนน First Contentful Paint ที่ดีคืออะไร? การระบายสีเนื้อหาครั้งแรกควรเกิดขึ้นภายใน 1 วินาทีและไม่เกินนี้

First Contentful Paint (FCP) vs Largest Contentful Paint (LCP) – ทำไมคุณถึงมองข้ามไม่ได้ในปี 2023

Google เพิ่งประกาศว่าพวกเขาจะประเมินการจัดอันดับความเร็วเว็บไซต์โดยใช้ FCP แต่ทำไมเมตริกเหล่านี้จึงถือว่าดีกว่าการทดสอบความเร็วทั่วไป
FCP จะให้แนวคิดที่ชัดเจนเกี่ยวกับประสิทธิภาพของไซต์ของคุณ หากคุณต้องการปรับปรุงประสิทธิภาพเพื่อให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่ดี เมตริกเหล่านี้มีความสำคัญ และท้ายที่สุด พวกเขาจะใช้เวลามากขึ้นในการท่องเว็บไซต์ของคุณ
ในทางกลับกัน Largest Contentful Paint ให้ข้อมูลเกี่ยวกับระยะเวลาที่เนื้อหาหลักของเพจใช้เวลาในการดาวน์โหลด และพร้อมที่จะโต้ตอบกับผู้ใช้
สีเนื้อหาที่ใหญ่ที่สุดคืออะไร?

Largest Contentful Paint เป็นอีกหนึ่งเมตริกที่สำคัญ และช่วยในการวัดว่าองค์ประกอบที่ใหญ่ที่สุดจะมองเห็นได้เมื่อใดและพร้อมสำหรับการโต้ตอบของผู้ใช้
LCP จะนับเวลาในการโหลดองค์ประกอบที่เกี่ยวข้องเพื่อให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่ดีขึ้น เช่น แท็กรูปภาพ รูปภาพ ภาพพื้นหลังด้วย CSS และองค์ประกอบข้อความ
Google Web Vital ยังมีเมตริกระบายสีเนื้อหาที่ใหญ่ที่สุดเพื่อวัดความเร็วในการโหลดเว็บไซต์
กล่าวโดยย่อคือเป็นหนึ่งในเมตริกที่ไม่ยุ่งยากในการทำความเข้าใจ เราต้องการเพียงนำองค์ประกอบที่ใหญ่ที่สุด (ข้อความ รูปภาพ หรือ ภาพเคลื่อนไหว LCP ) จากเว็บไซต์และเพิ่มประสิทธิภาพเวลาในการโหลด
วิธีการวัดสีเนื้อหาที่ใหญ่ที่สุด?

เพื่อให้เข้าใจ Bigest Contentful Paint ของเว็บไซต์ของคุณ คุณต้องวัดคะแนน คุณสามารถวัด LCP ได้สองวิธี และพวกเขาคือ:
- Field Method เพื่อช่วยให้คุณวัดได้โดยตรงจากเว็บไซต์
- เมื่อใช้โหมดแล็บ คุณจะได้รับคะแนน สำหรับวิธีนี้ คุณสามารถใช้เครื่องมือในห้องปฏิบัติการมากกว่าหนึ่งรายการสำหรับการวัด เช่น Chrome DevTools และ Lighthouse
เครื่องมืออื่นๆ ที่คุณสามารถใช้ได้แก่:
- GTMetrix
- รายงานประสบการณ์การใช้ Chrome
- การทดสอบหน้าเว็บ
- ข้อมูลเชิงลึกเกี่ยวกับความเร็วของเพจ
อะไรเป็นสาเหตุของคะแนนระบายสีที่มีเนื้อหาแย่ที่สุด?

เหตุผลหลายประการอาจส่งผลต่อคะแนนระบายสีเนื้อหาที่ใหญ่ที่สุดของคุณ สิ่งเหล่านี้อาจแตกต่างกันไปในแต่ละไซต์ หากคุณทราบสิ่งเหล่านี้ คุณสามารถเพิ่มประสิทธิภาพไซต์ของคุณเพื่อยกระดับคะแนน สาเหตุทั่วไปบางประการมีดังนี้:
การแสดงผลฝั่งไคลเอ็นต์อาจส่งผลเสียต่อคะแนนของคุณ
ไซต์จำนวนมากใช้ตรรกะ JavaScript ฝั่งไคลเอ็นต์ในการแสดงผลหน้าเว็บไซต์ เราต้องระวังเมื่อใช้บันเดิล JavaScript ขนาดใหญ่ เนื่องจากอาจทำให้คะแนนเสียหายได้ หากไม่มีการเพิ่มประสิทธิภาพอย่างเหมาะสม ผู้ใช้จะประสบกับประสบการณ์เชิงลบเกี่ยวกับเวลาในการโหลดเนื้อหาเว็บไซต์ที่ล่าช้า
อย่างไรก็ตาม มีการเพิ่มประสิทธิภาพหลายอย่างที่สามารถพิจารณาได้ ตัวอย่างเช่น การแสดงผลล่วงหน้าและการแสดงผลฝั่งเซิร์ฟเวอร์
เวลาโหลดทรัพยากรช้าอาจส่งผลต่อคะแนน LCP
นอกจากการเพิ่มเวลาการบล็อก JavaScript และ CSS แล้ว ยังมีองค์ประกอบหลายประเภทที่อาจส่งผลเสียต่อคะแนนระบายสีเนื้อหาที่ใหญ่ที่สุดของคุณ บางส่วนขององค์ประกอบเหล่านี้คือ:
- องค์ประกอบ <วิดีโอ>
- <img> องค์ประกอบ
- องค์ประกอบระดับบล็อก
แสดงผลการบล็อก JavaScript และ CSS
มาร์กอัป HTML จำเป็นต้องแยกวิเคราะห์ในแผนผัง Document Object Model (DOM) ก่อนที่เบราว์เซอร์จะดำเนินการต่อเพื่อแสดงเนื้อหาใดๆ แต่กระบวนการนี้จะหยุดลงหากพบแท็ก JavaScript แบบซิงโครนัสหรือสไตล์ชีตภายนอก สิ่งเหล่านี้จะทำให้เกิดความล่าช้าในการระบายสีเนื้อหาที่ใหญ่ที่สุด
เวลาตอบสนองของเซิร์ฟเวอร์ช้า

เบราว์เซอร์จะต้องได้รับเนื้อหาก่อนจึงจะสามารถแสดงอะไรบนหน้าจอได้ หากเซิร์ฟเวอร์ส่งเนื้อหาล่าช้า เนื้อหาจะจบลงที่หน้าโหลดช้า เซิร์ฟเวอร์ที่รวดเร็วจะทำให้ความเร็วในการโหลดหน้าเว็บเพิ่มขึ้น ดังนั้น มันจะปรับปรุงคะแนนระบายสีเนื้อหาที่ใหญ่ที่สุดด้วย
หากต้องการวัดการตอบสนองของเวลาเซิร์ฟเวอร์ คุณสามารถใช้ Time To First Byte (TTFB)
คุณควรพิจารณาการระบายสีเนื้อหาที่ใหญ่ที่สุดในฐานะเรื่อง SEO หรือไม่
ใช่คุณควรจะ.
สำหรับ Google แล้ว Contentful Paint ที่ใหญ่ที่สุดมีบทบาทสำคัญในการจัดอันดับ SEO คิดเป็นร้อยละยี่สิบห้า (25%) ของคะแนนประสิทธิภาพของ Lighthouse 6.0 และการนำเสนอเฉพาะนี้ทำให้เป็นเมตริกสำคัญที่ต้องพิจารณา
ประสบการณ์ผู้ใช้ที่ได้รับการปรับปรุงจะส่งผลให้มีอันดับที่สูงขึ้น หากมีการแข่งขันที่ดุเดือดของเว็บไซต์ที่พยายามรักษาตำแหน่งในสิบอันดับแรกของหน้าแรกของเครื่องมือค้นหา การระบายสีเนื้อหาที่ใหญ่ที่สุดเป็นสิ่งสำคัญในการทำให้ไซต์เริ่มต้นก่อนใคร
จะปรับปรุงสีเนื้อหาที่ใหญ่ที่สุดได้อย่างไร

เนื่องจากเมตริกนี้มีความสำคัญ คุณจึงต้องแน่ใจว่าคะแนนระบายสีเนื้อหาที่ใหญ่ที่สุดของคุณยังคงอยู่ในระดับสูงเพื่อให้เว็บไซต์ของคุณมีข้อได้เปรียบเหนือคู่แข่ง
เช่นเดียวกับ First Contentful Paint คุณยังสามารถปรับแต่งคะแนน Largest Contentful Paint ได้โดยทำตามวิธีการบางอย่าง วิธี การปรับปรุงสีเนื้อหาที่ใหญ่ที่สุด บางส่วนมีดังนี้:
- ละเว้นจากการใช้ JavaScript สำหรับการโหลดรูปภาพแบบ Lazy Loading
- ปรับเซิร์ฟเวอร์ให้เหมาะสมเพื่อปรับปรุงคะแนน LCP
- ปรับรูปภาพของเว็บไซต์ของคุณให้เหมาะสม
- จัดเก็บเนื้อหาของหน้าเว็บไซต์โดยใช้แคช
- ใช้ประโยชน์จากคำแนะนำของเบราว์เซอร์
- ลองใช้เครือข่ายการจัดส่งเนื้อหาเพื่อปรับปรุงคะแนน
ละเว้นจากการใช้ JavaScript สำหรับการโหลดรูปภาพแบบ Lazy Loading

แต่ทำไม? เบราว์เซอร์ต้องทำงานที่น่าเบื่อในการโหลด JavaScript หลังจากนั้นจะต้องแยกวิเคราะห์และรอการดำเนินการอีกครั้งก่อนที่จะแสดงภาพได้ นั่นต้องใช้เวลามาก! แนวทางปฏิบัติที่ดีคือปล่อยให้งานนี้เป็นหน้าที่ของเบราว์เซอร์
ปรับเซิร์ฟเวอร์ให้เหมาะสมเพื่อปรับปรุงคะแนน LCP
เวลาในการโหลดเว็บไซต์ของคุณขึ้นอยู่กับเซิร์ฟเวอร์เป็นอย่างมาก และนี่คือเหตุผลที่คุณต้องหาเซิร์ฟเวอร์ที่มีชื่อเสียงซึ่งมีโครงสร้างพื้นฐานที่ดีกว่าเพื่อช่วยให้ไซต์ปรับปรุงประสิทธิภาพ หากเซิร์ฟเวอร์ไม่เร็วพอ ผู้ใช้ไซต์ของคุณจะเห็นหน้าว่างเปล่า จนกว่าเซิร์ฟเวอร์จะตอบสนองอย่างสมบูรณ์
ปรับรูปภาพของเว็บไซต์ของคุณให้เหมาะสม
การใช้ขนาดภาพที่ไม่ถูกต้องจะทำให้คะแนนระบายสีเนื้อหาที่ใหญ่ที่สุดของคุณเสียหาย หากเบราว์เซอร์ใช้เวลาในการโหลดรูปภาพนาน ความเร็วในการโหลดเว็บไซต์จะช้าลง ตรวจสอบเสมอว่ามีขนาดใดที่แนะนำโดยบริการโฮสติ้งของคุณหรือไม่
จัดเก็บเนื้อหาของหน้าเว็บไซต์โดยใช้แคช
ด้วยการแคชหน้า HTML ในระบบแคชฝั่งเซิร์ฟเวอร์ คุณจะสามารถลดเวลาตอบสนองโดยรวมได้อย่างมีประสิทธิภาพ คุณสามารถใช้พร็อกซีย้อนกลับเพื่อทำหน้าที่เหมือนเซิร์ฟเวอร์แคช คุณสามารถใช้ระบบคลาวด์ (Azure และ Firebase) เนื่องจากมีระบบแคช
ใช้ประโยชน์จากคำแนะนำของเบราว์เซอร์
มีคำแนะนำเบราว์เซอร์มากมายที่คุณสามารถใช้ เช่น เลื่อน แสดงผลล่วงหน้า โหลดล่วงหน้า และดึงข้อมูลล่วงหน้าเพื่อปรับปรุงคะแนนระบายสีเนื้อหาที่ใหญ่ที่สุดของคุณ คำแนะนำเบราว์เซอร์เฉพาะใช้ได้กับการกระทำบางอย่าง ตัวอย่างเช่น ใช้คำใบ้เบราว์เซอร์ที่เลื่อนออกไปสำหรับไฟล์ที่ไม่เกี่ยวข้องกับเนื้อหาจิตรกรรมที่มีเนื้อหามากที่สุด
ลองใช้เครือข่ายการจัดส่งเนื้อหาเพื่อปรับปรุงคะแนน
บริการ CDN ช่วยทำให้เบราว์เซอร์ของคุณเร็วพอสำหรับผู้ใช้ที่อยู่นอกพื้นที่ทางภูมิศาสตร์ของคุณ ยิ่งผู้ใช้อยู่ห่างจากตำแหน่งของคุณมากเท่าไร ก็ยิ่งต้องใช้เวลามากขึ้นเนื่องจากคำขอของเบราว์เซอร์จะต้องย้ายเพื่อโหลดไซต์ เพื่อให้รูปภาพของคุณโหลดเร็ว คุณยังสามารถใช้บริการเครือข่ายการจัดส่งเนื้อหา
เคล็ดลับเหล่านี้จะช่วยให้คุณปรับแต่ง สีเนื้อหาที่ใหญ่ที่สุด ในไซต์ WordPress ของคุณได้อย่างง่ายดาย
คุณสามารถอ่าน 10 ปัจจัยสำคัญสำหรับการเขียนบล็อกด้วย WordPress
รูปภาพส่งผลกระทบต่อสีเนื้อหาที่ใหญ่ที่สุดอย่างไร

หนึ่งในเนื้อหาที่พบบ่อยที่สุดในเว็บคือรูปภาพ และด้วยเหตุผลที่ดี! พวกเขาโต้ตอบและสามารถดึงดูดความสนใจได้อย่างง่ายดาย เว็บไซต์ใด ๆ มาพร้อมกับรูปภาพต่าง ๆ ในรูปแบบของแบนเนอร์ โฆษณา รูปภาพสินค้า ฯลฯ
เราจำเป็นต้องตรวจสอบให้แน่ใจว่าเราใช้ภาพที่จะไม่ส่งผลกระทบต่อ Largest Contentful Paint อย่างที่เราได้เห็นก่อนหน้านี้ การใช้ขนาดที่ไม่ถูกต้องจะเพิ่มเวลาในการโหลดเว็บไซต์ และทำให้คะแนนเสียในที่สุด
นอกจากนี้ ตรวจสอบให้แน่ใจว่าได้ถอดรหัสรูปภาพแบบอะซิงโครนัส ซึ่งเป็นวิธีเพิ่มประสิทธิภาพที่ไม่ธรรมดา ไปสำหรับรูปแบบภาพที่ทันสมัย แม้ว่าการลดขนาดภาพจะส่งผลต่อคุณภาพ แต่วิธีนี้จะรักษาคุณภาพของภาพต้นฉบับในขณะที่ลดขนาดลง ในทางกลับกัน จะปรับปรุงคะแนนระบายสีเนื้อหาที่ใหญ่ที่สุด นอกจากนี้ คุณสามารถดูคำแนะนำเพิ่มเติมใน Largest Contentful Paint StackOverflow
ตัวอย่างของ Contentful Paint ที่ใหญ่ที่สุด

ตัวอย่างสำหรับสีที่มีเนื้อหามากที่สุดจะคล้ายกับสีที่มีเนื้อหามากเป็นครั้งแรก คุณต้องใช้เครื่องมือเฉพาะเพื่อค้นหาคะแนน คุณต้องบันทึกข้อมูลที่ปรับแต่งล่วงหน้าของเว็บไซต์ สำหรับสิ่งนั้น คุณจะต้องมีคะแนนระบายสีเนื้อหาที่มากที่สุด
หากต้องการรับเมตริก Vitals ของเว็บ คุณต้องใช้ Lighthouse เวอร์ชัน 6 ผู้ใช้เลือกใช้แท็บ Chrome Dev Tools เพื่อรับการตรวจสอบประสิทธิภาพ ทันทีที่รูปภาพปรากฏขึ้น ฟีเจอร์ Largest Contentful Paint จะเริ่มทำงาน
รูปภาพมีความสำคัญมากเมื่อพูดถึงคะแนน Largest Contentful Paint ที่ดี อย่างไรก็ตามมีข้อยกเว้น
กรณีศึกษาหนึ่งพบว่า Largest Contentful Paint ยังพิจารณาองค์ประกอบอื่นๆ นอกเหนือจากรูปภาพ เช่น ชื่อ H1 ซึ่งค้นพบโดยใช้ Chrome DevTools
โดยสรุป เมื่อพิจารณาจากกรณีศึกษา คุณต้องเพิ่มประสิทธิภาพทั้งไซต์ ไม่ใช่เฉพาะรูปภาพเพื่อให้ได้คะแนนระบายสีเนื้อหาที่ใหญ่ที่สุดตามที่ต้องการ
คำตอบสำหรับคำถามของผู้ใช้บางส่วนเกี่ยวกับ First Contentful Paint

คำถามที่ 1: Google ให้คำจำกัดความของ Largest Contentful Paint ใน SEO อย่างไร
คำตอบ: Google กำหนดให้ Largest Contentful Paint เป็นเวลาแสดงผลสำหรับ "องค์ประกอบเนื้อหาที่ใหญ่ที่สุด" ในไซต์ เพื่อให้มองเห็นได้ภายในวิวพอร์ตของผู้ใช้
คำถามที่ 2: ปัญหาระบายสีเนื้อหาที่ใหญ่ที่สุดหมายความว่าอย่างไร
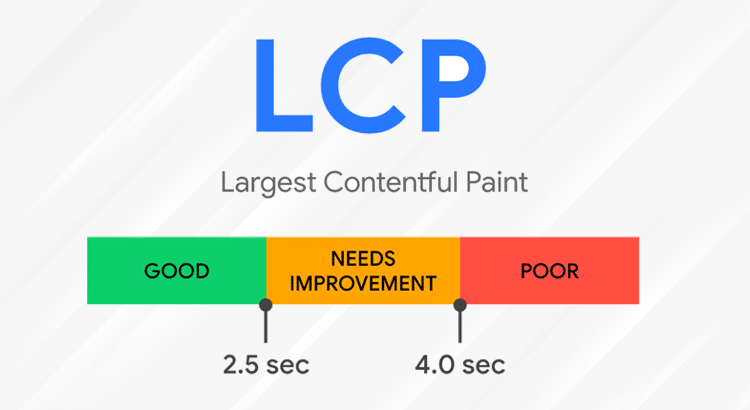
คำตอบ: หากคุณเห็นข้อผิดพลาดในเดสก์ท็อปหรืออุปกรณ์เคลื่อนที่นานกว่า 4 วินาทีในคอนโซลการค้นหา หมายความว่าเซิร์ฟเวอร์ต้องใช้เวลามากกว่า 4 วินาทีในการแสดงองค์ประกอบที่มองเห็นได้ที่ใหญ่ที่สุดในวิวพอร์ตของคุณ หากคะแนนมากกว่า 4 วินาทีถือว่าแย่สำหรับ Google
คำถามที่ 3: จะลด Contentful Paint ที่ใหญ่ที่สุดสำหรับเว็บไซต์ WordPress ได้อย่างไร
คำตอบ: บางวิธีที่คุณสามารถปรับปรุงคะแนน Largest Contentful Paint สำหรับไซต์ WordPress ของคุณได้คือการเลือกโฮสต์ที่ดีกว่า การใช้ CDN การปรับรูปภาพให้เหมาะสม และใช้การแคช
คำถามที่ 4: คุณจะเพิ่ม First Contentful Paint ใน Final Cut Pro ได้อย่างไร
คำตอบ: หากต้องการเพิ่ม First Contentful Paint คุณสามารถใช้วิธีการต่างๆ ได้ เช่น โดยการลดเวลาตอบสนองของเซิร์ฟเวอร์ หลีกเลี่ยงการโหลดภาพแบบ Lazy Loading Image ปรับขนาดของ Document Object Model (DOM) ให้เหมาะสม และกำจัดทรัพยากรที่ปิดกั้นการแสดงผล
คำถามที่ 5: คุณจะกำจัดทรัพยากรที่บล็อกการเรนเดอร์ใน WordPress ได้อย่างไร
คำตอบ: หากต้องการกำจัดทรัพยากรที่บล็อกการเรนเดอร์ คุณต้องเลือกปิดปลั๊กอินแร็ค สำหรับโซลูชันฟรี คุณสามารถรวม Async JavaScript และ Autoptimize ซึ่งเป็นสองปลั๊กอินที่พัฒนาโดยนักพัฒนาคนเดียวกัน
คำถามที่ 6: ฉันจะค้นหาสคริปต์การบล็อกการแสดงผลได้อย่างไร
คำตอบ: ใช้เครื่องมือ Google PageSpeed Insight เพื่อเข้าถึงไฟล์ที่ต้องการ ซึ่งบล็อกการแสดงผล คะแนน PageSpeed Largest Contentful Paint จะแจ้งให้คุณทราบเกี่ยวกับไฟล์ที่แน่นอนที่บล็อกหน้าซึ่งคุณสามารถกำจัดได้
คำถามที่ 7: รูปภาพถือเป็นการบล็อกการแสดงผลหรือไม่
คำตอบ: ไม่ รูปภาพไม่ได้ปิดกั้นการเรนเดอร์ คุณสามารถเพิกเฉยได้หากอยู่ในบรรทัด Document Object Model (DOM) สีน้ำเงิน อย่างไรก็ตาม เพื่อความปลอดภัย แนวทางปฏิบัติที่ดีคือปรับภาพให้เหมาะสม หากเกิดปัญหาขึ้น
คำถามที่ 8: ฉันจะหาสีที่มีเนื้อหาสมบูรณ์ที่สุดได้อย่างไร
คำตอบ: ในการคำนวณ Largest Contentful Paint คุณต้องมีองค์ประกอบระดับบล็อก ซึ่งอาจเป็นองค์ประกอบ <main> และ <section> คุณสามารถพิจารณาองค์ประกอบระดับบล็อกใดๆ ที่มีองค์ประกอบข้อความระบายสีเนื้อหาที่ใหญ่ที่สุดสำหรับการคำนวณ แต่องค์ประกอบนั้นจะต้องเป็นองค์ประกอบที่ใหญ่ที่สุด
รับคะแนนต่ำในการวาดภาพเนื้อหาครั้งแรกและปรับปรุงประสิทธิภาพของไซต์ของคุณ!

สำหรับเว็บไซต์ใดๆ ความเร็วในการโหลดเป็นสิ่งสำคัญหากคุณต้องการให้อันดับสูงในผลลัพธ์ของเครื่องมือค้นหาเพื่อให้มองเห็นได้ดีขึ้น เจ้าของเว็บไซต์จำนวนมากไม่เข้าใจถึงความจำเป็นของการปรับความเร็วให้เหมาะสม ซึ่งทำให้เว็บไซต์เสียหาย
คุณต้องพิจารณาทั้งสีที่มีเนื้อหาดีเป็นครั้งแรกและคะแนนสีที่มีเนื้อหามากที่สุด คะแนนเหล่านี้จะช่วยให้คุณเข้าใจว่าเนื้อหาหลักของไซต์ของคุณโหลดได้เร็วเพียงใด และพร้อมสำหรับการโต้ตอบของผู้ใช้หรือไม่
กลยุทธ์ที่กล่าวถึงนี้จะช่วยให้คุณปรับปรุงคะแนนที่กล่าวถึง ทั้งคะแนน FCP และ LCP เป็นเมตริกที่สำคัญเนื่องจากสอดคล้องกับสิ่งที่ผู้ใช้จะเห็นบนหน้าจอ
หากคุณมีคำถามเพิ่มเติมเกี่ยวกับ FCP และ LCP โปรดแจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง
มีวันที่ดี!

