วิธีปรับปรุง First Input Delay (FID) บนเว็บไซต์ WordPress ของคุณ
เผยแพร่แล้ว: 2023-07-18เมื่อเร็ว ๆ นี้เราได้เริ่มซีรีส์ใหม่เกี่ยวกับเมตริก Core Web Vitals ของ Google ด้วยโพสต์ใน Largest Contentful Paint ที่นี่เราต้องการดำเนินการต่อกับผู้สมัครรายต่อไป: First Input Delay หรือ FID สำหรับระยะสั้นและวิธีปรับปรุงใน WordPress
ในหัวข้อต่อไปนี้ เราจะเจาะลึกลงไปว่า FID คืออะไร และวิธีเพิ่มประสิทธิภาพเว็บไซต์ WordPress ของคุณ คุณจะได้เรียนรู้เพื่อทำความเข้าใจและวัดค่า First Input Delay ค่าที่คุณควรตั้งเป้าหมายไว้ และวิธีการปรับปรุงหากจำเป็น
โปรดทราบว่าโพสต์นี้จะถือว่าคุณคุ้นเคยกับ Google Core Web Vitals และผลกระทบที่มีต่อประสบการณ์ผู้ใช้และการเพิ่มประสิทธิภาพเครื่องมือค้นหาแล้ว หากคุณไม่แน่ใจเกี่ยวกับเรื่องนี้ ให้ตรวจสอบบทความแรกในชุดนี้หรือโพสต์เดี่ยวของเราใน Core Web Vitals
ความล่าช้าในการป้อนข้อมูลครั้งแรกคืออะไร? คำจำกัดความ
ดังที่ได้กล่าวไปแล้ว FID เป็นหนึ่งในสามเมตริกสำหรับการวัดประสบการณ์ของผู้ใช้เว็บไซต์ที่ Google ถือว่าเป็นค่านิยมหลักในการตัดสินว่าเว็บไซต์เป็นมิตรกับผู้ใช้เพียงใด นอกจากนี้ยังเป็นส่วนหนึ่งของอัลกอริทึมการค้นหา ดังนั้นหากคุณให้คะแนนไม่ดี อันดับการค้นหาของคุณจะได้รับผลกระทบ
อย่างไรก็ตาม First Input Delay คืออะไรกันแน่?
กล่าวโดยย่อ FID จะวัดค่าความล่าช้าระหว่างเวลาที่ผู้ใช้โต้ตอบกับหน้าเว็บ (เช่น การคลิกปุ่ม) และเวลาที่เบราว์เซอร์สามารถตอบสนองต่อการโต้ตอบนั้นได้ สิ่งนี้สะท้อนถึงการตอบสนองของหน้าเว็บ

ในขณะที่ Largest Contentful Paint จะคำนวณระยะเวลาที่หน้าเว็บจะเป็นประโยชน์ต่อผู้เข้าชม FID จะวัดว่าหน้าเว็บยังคงมีประโยชน์มากน้อยเพียงใดโดยการดำเนินการใดๆ ที่ผู้เข้าชมต้องการ แม้ในระหว่างการโหลด โดยปกติแล้ว หากไซต์ของคุณมีการตอบสนองมากขึ้น จะทำให้ผู้ใช้ได้รับประสบการณ์ที่ดีขึ้น
คุณอาจรู้เรื่องนี้จากการใช้อินเทอร์เน็ตของคุณเอง เคยอยู่ในไซต์ที่ใช้เวลานานเกินไปในการตอบสนองต่อข้อมูลของคุณหรือไม่? คุณไม่ชอบสิ่งนั้นใช่ไหม ผู้เข้าชมเว็บไซต์ของคุณก็เช่นกัน
FID คำนวณอย่างไร?
FID มีหน่วยวัดเป็นมิลลิวินาที (ms) ในการคำนวณ เบราว์เซอร์จะติดตามช่วงเวลาที่ผู้ใช้โต้ตอบเกิดขึ้นบนเพจและเวลาที่เธรดหลักของเบราว์เซอร์ประมวลผลการโต้ตอบนั้น คะแนน FID แสดงถึงความล่าช้าระหว่างสองเหตุการณ์ ผลที่ตามมาคือ คะแนน FID ต่ำบ่งชี้ว่าเพจมีการโต้ตอบสูงและตอบสนองต่อการป้อนข้อมูลของผู้ใช้อย่างรวดเร็ว
ณ จุดนี้ คุณคงมีคำถามว่า “เธรดหลัก” คืออะไร? และอะไรนับเป็นปฏิสัมพันธ์?
นี่คือคำตอบ
เธรดหลักโดยพื้นฐานแล้วคือไปป์ไลน์การทำงานของเบราว์เซอร์ กระบวนการทั้งหมดที่จำเป็นในการแสดงผลและเรียกใช้เว็บไซต์จะดำเนินการผ่าน หากไม่ว่างตลอดเวลา จะใช้เวลานานกว่าที่จะสามารถตอบสนองต่ออินพุตใหม่ได้

สำหรับสิ่งที่นับเป็นการโต้ตอบ นั่นอาจเป็นการคลิกบนลิงก์ การแตะปุ่ม การใช้เมนูแบบเลื่อนลง ช่องข้อความ กล่องกาเครื่องหมาย หรือปุ่มตัวเลือก รวมถึงการกดปุ่มบนแป้นพิมพ์ของคุณ (เช่น Esc เพื่อปิดป๊อปอัป)
FID เกิดจากอะไร
First Input Delay มักจะสูงสุดระหว่าง First Contentful Paint (เมื่อองค์ประกอบหน้าแรกปรากฏในหน้าต่างเบราว์เซอร์) และ Time to Interactive (เมื่อเพจเริ่มใช้งานได้และตอบสนองต่อการป้อนข้อมูลของผู้ใช้)
โดยทั่วไป ความล่าช้าของอินพุตเกิดจากการที่เบราว์เซอร์กำลังยุ่งอยู่กับสิ่งอื่นในขณะที่ผู้ใช้พยายามทำบางสิ่ง ในกรณีดังกล่าว จะไม่สามารถตอบสนองต่ออินพุตได้ทันท่วงที ส่งผลให้ผู้เยี่ยมชมไซต์ต้องรอนาน
ในด้านเทคนิค สาเหตุที่พบบ่อยคือ:
- ไฟล์ JavaScript ขนาดใหญ่ที่เบราว์เซอร์จำเป็นต้องแยกวิเคราะห์และดำเนินการ
- Render-blocking ทรัพยากรที่ต้องรอ
- การคำนวณจำนวนมาก การจัดการ DOM หรือกระบวนการที่ใช้ทรัพยากรมาก
- การเชื่อมต่อเครือข่ายช้าหรือเวลาแฝงสูง ซึ่งอาจทำให้เกิดความล่าช้าในการเรียกไฟล์เว็บไซต์และทรัพยากรอื่นๆ
- กิจกรรมที่บล็อกเธรดหลัก เช่น ภาพเคลื่อนไหวจำนวนมาก การเปลี่ยน CSS ที่ใช้เวลานาน หรือการประมวลผลภาพขนาดใหญ่
สิ่งสุดท้ายที่สำคัญที่ควรทราบเกี่ยวกับ First Input Delay คือจะถูกแทนที่ด้วยเมตริกอื่นที่เรียกว่า Interaction to Next Paint (INP) ในเดือนมีนาคม 2024 อย่างไรก็ตาม สำหรับตอนนี้ FID คือสิ่งที่เรากำลังดำเนินการอยู่ ดังนั้นจึงยังคงเป็นเรื่องสำคัญที่ คุณคุ้นเคยกับมัน
วิธีวัดความล่าช้าของอินพุตแรก
คุณสามารถทดสอบ FID ของเว็บไซต์ด้วยเครื่องมือแบบเดียวกับ Core Web Vitals อื่นๆ ดังนี้
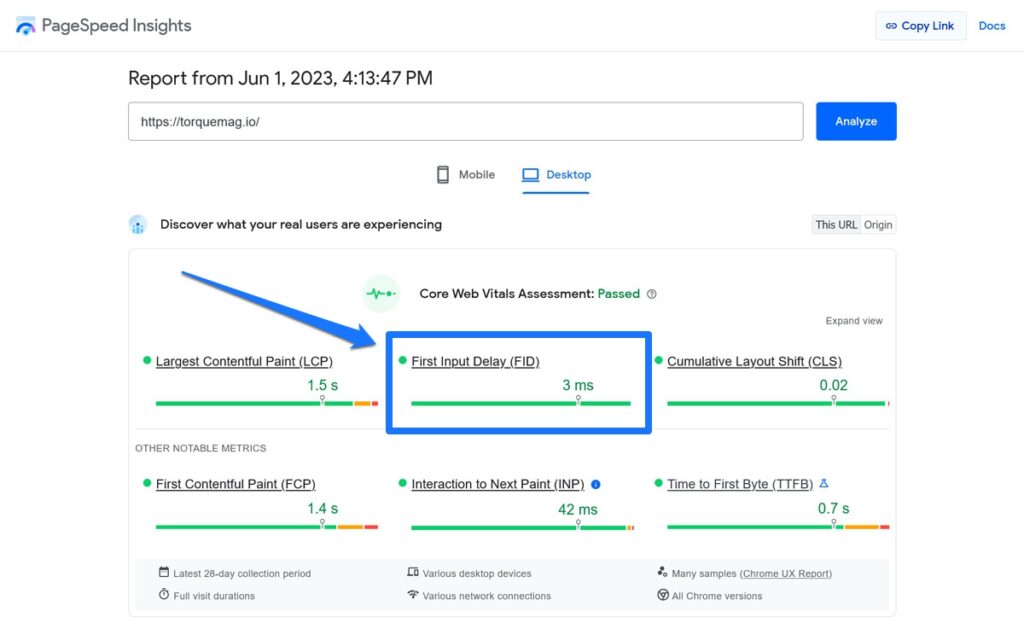
- PageSpeed Insights — เพียงป้อน URL ของเพจและรับรายงานรวมถึงค่า FID ของคุณ
- รายงานประสบการณ์ผู้ใช้ Chrome — Google รวบรวมและรวบรวมข้อมูลประสบการณ์ผู้ใช้จริงจากเว็บไซต์จำนวนมากผ่านเบราว์เซอร์ คุณสามารถเข้าถึงข้อมูลนี้ผ่านเครื่องมือต่างๆ รวมถึงเครื่องมือที่กล่าวถึงที่นี่
- Search Console — รายงาน Web Vitals ใน Google Search Console แจ้งให้คุณทราบเกี่ยวกับหน้าเว็บที่มีค่า FID ที่อ่านได้ไม่ดี
- ไลบรารี JavaScript ของ web-vitals — หากคุณสนใจด้านเทคนิคมากขึ้น คุณสามารถสร้างไลบรารี JavaScript นี้ในเว็บไซต์ของคุณและรับข้อมูลเกี่ยวกับ Core Web Vitals จากที่นั่น
เครื่องมือเหล่านี้ส่วนใหญ่จะแสดงค่า FID ในผลลัพธ์ เพื่อให้คุณรู้ว่าคุณกำลังเผชิญกับอะไร

สิ่งสำคัญที่ควรทราบคือคุณต้องมีปฏิสัมพันธ์กับผู้ใช้จริงสำหรับเมตริกนี้ ไม่ใช่สิ่งที่คุณสามารถจำลองได้ในสภาพแวดล้อมแบบห้องปฏิบัติการ ดังนั้น แหล่งที่มาที่ดีที่สุดของคุณสำหรับสิ่งนี้คือข้อมูลผู้ใช้จริง เช่น จากรายงาน CrUX
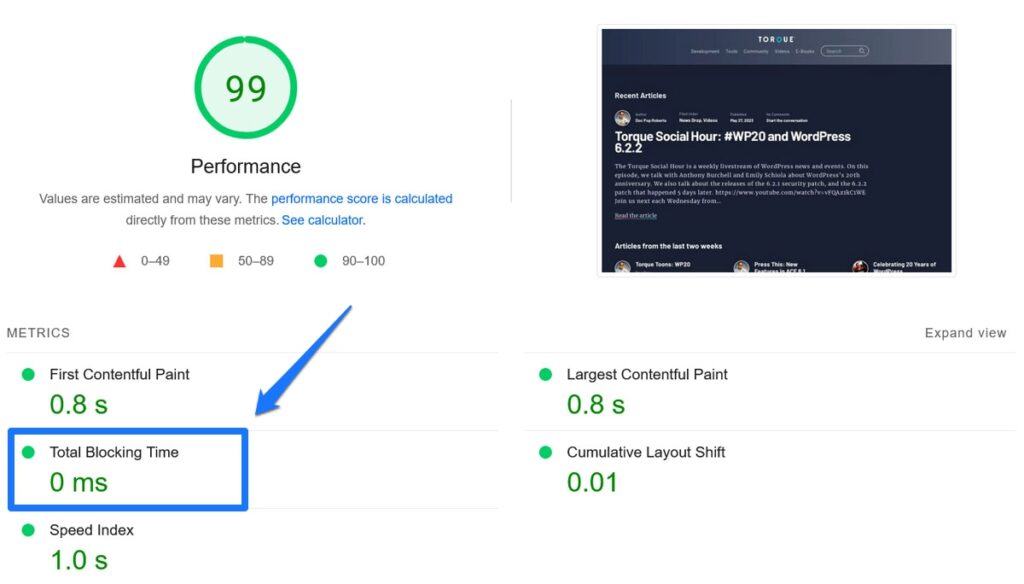
หากคุณต้องการทดสอบไซต์ของคุณในสภาพแวดล้อมของห้องปฏิบัติการล่วงหน้า เมตริกพร็อกซีที่ดีที่สุดของคุณคือเวลาการบล็อกทั้งหมด คุณสามารถค้นหาได้ใน PageSpeed Insights เป็นต้น

นอกจากนี้ ให้เน้นไปที่กรณีที่เลวร้ายที่สุดของ FID บนไซต์ของคุณ ซึ่งจะบอกคุณได้มากที่สุดเกี่ยวกับสิ่งที่ผิดพลาด
ความล่าช้าในการป้อนข้อมูลครั้งแรกที่ดีคืออะไร?
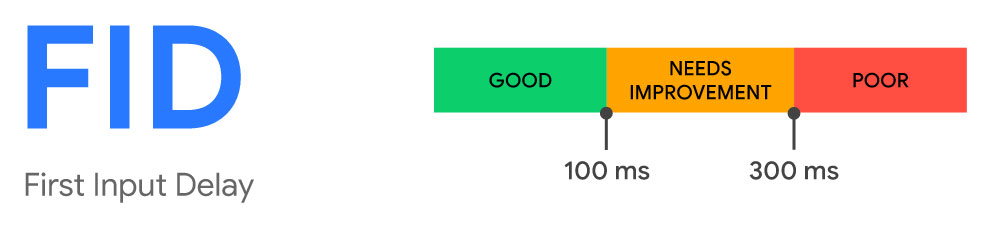
เหลือแต่คำถามว่าคุณควรยิงหมายเลขอะไร คะแนน FID ที่ดีมักจะต่ำกว่า 100 มิลลิวินาที คะแนนระหว่าง 100 ถึง 300 มิลลิวินาทีถือว่าจำเป็นต้องปรับปรุง ทุกอย่างที่เกิน 300 มิลลิวินาทีบ่งชี้ว่าผู้ใช้ได้รับประสบการณ์ที่ไม่ดี

ดังนั้น เมื่อคำนึงถึงเกณฑ์มาตรฐานเหล่านี้แล้ว เรามาเรียนรู้วิธีทำให้ First Input Delay บนไซต์ของคุณดีขึ้น
วิธีปรับปรุงความล่าช้าในการป้อนข้อมูลครั้งแรกบนเว็บไซต์ WordPress ของคุณ
การปรับปรุง FID ส่วนใหญ่เกี่ยวข้องกับการเพิ่มประสิทธิภาพการทำงานของหน้าเว็บ และลดงานการปิดกั้นใดๆ ที่อาจทำให้เบราว์เซอร์ตอบสนองต่อการป้อนข้อมูลของผู้ใช้ล่าช้า สาเหตุที่พบบ่อยที่สุดคือการใช้ JavaScript อย่างหนักหรือไม่ถูกต้อง ด้วยเหตุผลดังกล่าว มาตรการส่วนใหญ่ด้านล่างจะมุ่งเน้นไปที่สิ่งนั้น อย่างไรก็ตาม ยังมีสิ่งอื่นๆ ที่คุณสามารถทำได้
มาตรการปรับปรุงประสิทธิภาพทั่วไป
เทคนิคมากมายที่เรากล่าวถึงวิธีการปรับปรุง Largest Contentful Paint ยังใช้เมื่อคุณต้องการทำให้ FID ของคุณดีขึ้น ได้แก่:
- ปรับสภาพแวดล้อมเว็บไซต์ของคุณให้เหมาะสม — ยิ่งเว็บไซต์ของคุณโดยทั่วไปเร็วขึ้นเท่าใด ทรัพยากรก็จะยิ่งส่งเร็วขึ้นเท่านั้น ซึ่งช่วยลดเวลาในการโต้ตอบ ดังนั้น ลงทุนในโฮสติ้ง ธีม และปลั๊กอินที่มีคุณภาพ นอกจากนี้ ให้ลดจำนวนปลั๊กอินในไซต์ของคุณและอัปเดตอยู่เสมอ นอกจากนี้ ใช้การแคชและการบีบอัด
- ใช้ CDN — เครือข่ายการจัดส่งเนื้อหาช่วยให้คุณลดระยะทางระหว่างเซิร์ฟเวอร์และผู้ใช้ ทำให้ส่งไฟล์ได้เร็วขึ้นด้วย
- กำจัดทรัพยากรที่บล็อกการเรนเดอร์ — ส่วนใดๆ ของเว็บไซต์ที่ขัดขวางกระบวนการโหลดจะส่งผลเสียต่อประสบการณ์ของผู้ใช้และ Core Web Vitals ทั้งหมด การกำจัดออกจากไซต์ของคุณช่วยแก้ไขปัญหานั้น รายละเอียดเพิ่มเติมเกี่ยวกับ JavaScript ที่บล็อกการแสดงผลด้านล่าง
สำหรับเคล็ดลับเพิ่มเติม โปรดดูบทความของเราเกี่ยวกับวิธีเร่งความเร็ว WordPress วิธีลดคำขอของเซิร์ฟเวอร์ และเกี่ยวกับการทดสอบความเร็วเว็บไซต์ของคุณ

ลด เลื่อนเวลา ซิงค์ และย่อ JavaScript ของคุณ
ตามที่กล่าวไว้ JavaScript มักจะเป็นปัจจัยหลักสำหรับผลลัพธ์ FID ที่ไม่ดี ต่อไปนี้คือวิธีที่คุณสามารถเพิ่มประสิทธิภาพมาร์กอัปบนไซต์ของคุณ เพื่อไม่ให้กลายเป็นปัญหา
ลดมาร์กอัปโดยรวม
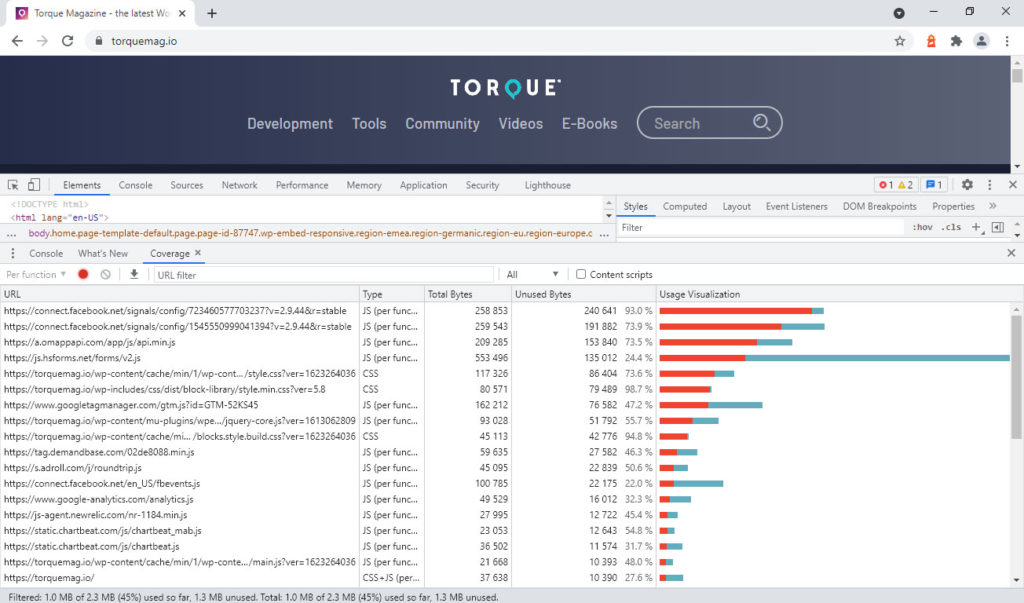
แน่นอน สิ่งที่ดีที่สุดที่คุณสามารถทำได้คือการลด JavaScript โดยรวมในหน้า ตรวจสอบแท็บ ความครอบคลุม ในเครื่องมือสำหรับนักพัฒนาเบราว์เซอร์ของคุณเพื่อค้นหา JavaScript ที่ไม่ได้ใช้บนหน้าเว็บ

ดูว่าจำเป็นสำหรับไซต์ของคุณโดยรวมหรือไม่ หรือคุณสามารถลบ JavaScript ที่ไม่ได้ใช้ทั้งหมดได้หรือไม่
ใน WordPress นั้น JavaScript ที่มากเกินไปมักเป็นผลมาจากปลั๊กอินหรือธีมที่มีเสียงระฆังและเสียงหวีดมากเกินไปซึ่งทำให้เกิดความล่าช้าในการป้อนข้อมูลครั้งแรก ดังนั้น หากคุณต้องการกำจัดมัน ให้ตรวจสอบว่ามีวิธีใดที่คุณสามารถกำจัดมันบางส่วนหรือเปลี่ยนไปใช้เวอร์ชันที่บางลง
สคริปต์ Async และ Defer
หลังจากนั้น ขั้นตอนต่อไปคือการเพิ่มประสิทธิภาพการส่ง JavaScript ไปยังเบราว์เซอร์ ปัญหาหลักที่นี่คือ เว้นแต่จะระบุไว้เป็นอย่างอื่น เมื่อเบราว์เซอร์พบสคริปต์ JavaScript ในมาร์กอัปเว็บไซต์ของคุณ เบราว์เซอร์จะหยุดแสดงผล HTML จนกว่าสคริปต์จะถูกดาวน์โหลดและดำเนินการ สิ่งนี้เรียกอีกอย่างว่า "ทรัพยากรการบล็อกการแสดงผล" ที่กล่าวถึงข้างต้น
อย่างไรก็ตาม มีวิธีแก้ไขและขึ้นอยู่กับคำหลักสองคำ:
-
async– การเพิ่มสิ่งนี้ลงในการเรียกสคริปต์ของคุณทำให้เบราว์เซอร์สามารถดาวน์โหลดได้ในพื้นหลังโดยไม่ต้องหยุดการประมวลผลของหน้าชั่วคราว จะดำเนินการเมื่อดาวน์โหลดแล้วเท่านั้น โดยไม่ขึ้นกับส่วนที่เหลือของหน้า -
defer- คล้ายกับasyncมาก มันบอกเบราว์เซอร์ว่าไม่ต้องรอสคริปต์และสร้างหน้าต่อไปแทน อย่างไรก็ตาม ในกรณีนี้ สคริปต์จะโหลดสคริปต์ครั้งสุดท้าย เมื่อส่วนที่เหลือของหน้าได้รับการสร้างอย่างสมบูรณ์
นี่คือลักษณะของการใช้ async และ defer ในทางปฏิบัติ:
<script async src="https://mywebsite.com/wp-content/themes/mytheme/analytics.js"></script> <script defer src="https://mywebsite.com/wp-content/themes/mytheme/analytics.js"></script> อย่างที่คุณสามารถจินตนาการได้ ทั้งสองวิธีนี้สามารถส่งผลให้ประหยัดเวลาได้อย่างมากระหว่างการโหลดหน้าเว็บ ข้อแตกต่างหลัก: defer จะรักษาลำดับสัมพัทธ์ของสคริปต์ตามที่ปรากฏในเอกสาร ในขณะที่ async ใช้ลำดับที่สคริปต์ดาวน์โหลดเสร็จแล้ว
คุณสามารถใช้ทั้งสองอย่างเพื่อทำให้ JavaScript ที่ไม่ได้ใช้และไม่สำคัญโหลดได้ในภายหลัง ซึ่งรวมถึงสคริปต์ของบุคคลที่สาม เช่น การวิเคราะห์
ลดขนาด JavaScript เพื่อการดาวน์โหลดที่เร็วขึ้น
สุดท้าย สำหรับ JavaScript ที่โหลด อย่าลืมย่อให้เล็กลง การลดขนาดหมายถึงการลบมาร์กอัปและการจัดรูปแบบโค้ดทั้งหมดที่มีเพื่อทำให้ไฟล์สามารถอ่านได้สำหรับมนุษย์เท่านั้น

มันลดขนาดไฟล์ลงอีกและทำให้เบราว์เซอร์ดาวน์โหลดเร็วขึ้น มีเครื่องมือมากมายในการทำเช่นนี้ รวมถึงคำแนะนำปลั๊กอินด้านล่าง
แบ่งงานยาว
นอกจากการลด JavaScript โดยรวมในไซต์ของคุณและปรับปรุงการนำส่งแล้ว คุณยังสามารถเพิ่มประสิทธิภาพ First Input Delay บนไซต์ WordPress ของคุณได้ด้วยการแบ่งสิ่งที่เหลืออยู่ออกเป็นส่วนย่อยๆ สิ่งนี้เหมาะสมอย่างยิ่งหากคุณมี "งานที่ยาวนาน" จำนวนมากบนเพจของคุณ
คุณถามว่างานที่ยาวคืออะไร?
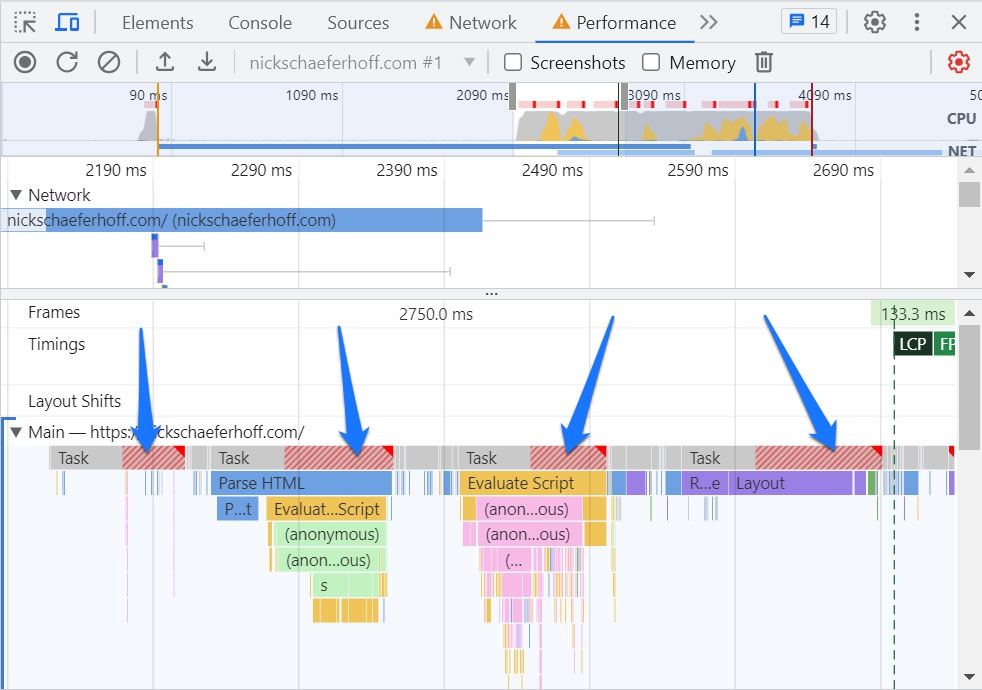
สิ่งใดก็ตามที่บล็อกเธรดหลักนานกว่า 50 มิลลิวินาที คุณสามารถดูสิ่งเหล่านี้ได้ในเครื่องมือสำหรับนักพัฒนา Chrome ที่มีเครื่องหมายธงสีแดง

หากคุณตัดมันออกเป็นส่วนเล็กๆ คุณสามารถโหลดพวกมันแบบอะซิงโครนัสได้ ทำให้งานในเธรดหลักไม่หยุดชะงักน้อยลง
คุณทำอย่างนั้นได้อย่างไร?
โดยใช้การแยกรหัส อนุญาตให้คุณโหลด JavaScript แบบมีเงื่อนไขเพื่อให้โหลดเฉพาะโค้ดที่สำคัญอย่างยิ่งเท่านั้นตั้งแต่เริ่มต้น ส่วนที่เหลือจะเข้ามาเล่นเมื่อจำเป็นเท่านั้น คุณยังสามารถแบ่งงานออกเป็นหน้าที่ย่อยๆ ทั้งสองวิธีทำให้เพจของคุณตอบสนอง
สำหรับเคล็ดลับทางเทคนิคเพิ่มเติมเกี่ยวกับวิธีจัดการกับงานที่ใช้เวลานาน โปรดดูแหล่งข้อมูลนี้
ปลั๊กอิน WordPress ที่มีประโยชน์เพื่อปรับปรุง FID
เราเข้าใจดีว่าการปรับไฟล์ JavaScript ให้เหมาะสมนั้นไม่ใช่เรื่องยากสำหรับทุกคน โดยเฉพาะอย่างยิ่งหากคุณไม่ใช่นักพัฒนาซอฟต์แวร์ ด้วยเหตุนี้ เราจึงได้รวบรวมปลั๊กอินและเครื่องมือ WordPress สองสามตัวที่สามารถช่วยคุณปรับปรุงค่า First Input Delay ให้ดีขึ้นได้
- การล้างเนื้อหา – ปลั๊กอินนี้อนุญาตให้คุณปิดใช้งาน CSS และ JavaScript ที่ไม่ได้ใช้ โหลดฟอนต์ล่วงหน้า ลดขนาดไฟล์ของคุณ เลื่อน JavaScript และอื่นๆ
- Flying Scripts — ให้คุณชะลอการดำเนินการของ JavaScript ที่ไม่สำคัญจนกว่าจะถึงเวลาที่ไม่มีกิจกรรมของผู้ใช้
- Plugin Organizer — เปลี่ยนลำดับการโหลดปลั๊กอินบนไซต์ของคุณ และเลือกปิดปลั๊กอินบนหน้าหรือประเภทเนื้อหาที่เลือก
- เพิ่มประสิทธิภาพอัตโนมัติ — สามารถรวมและย่อไฟล์ CSS และ JS โดยอัตโนมัติ ตลอดจนเพิ่ม
asyncและdeferไปยังสคริปต์ นอกจากนี้ยังใช้งานง่ายสุด ๆ - WP Rocket — ปลั๊กอินแคชแบบชำระเงินที่สามารถทำสิ่งที่เราพูดถึงข้างต้นได้มากมาย โดยทั่วไป ปลั๊กอินแคชส่วนใหญ่จะมีการทำงานที่คล้ายกัน
ความคิดสุดท้าย: ความล่าช้าในการป้อนข้อมูลครั้งแรกใน WordPress
FID เป็นหนึ่งในเมตริกที่ประกอบขึ้นเป็นสามกลุ่มของ Core Web Vitals และวัดการโต้ตอบของหน้าเว็บ เนื่องจากไม่มีใครชอบประสบการณ์เว็บที่เฉื่อยชา นี่จึงเป็นส่วนสำคัญของประสบการณ์ผู้ใช้ ด้วยการมุ่งเน้นไปที่การปรับปรุง First Input Delay เจ้าของเว็บไซต์และนักพัฒนาสามารถมอบประสบการณ์การใช้งานที่ตอบสนองมากขึ้น และปรับปรุงความพึงพอใจและการมีส่วนร่วมของผู้ใช้ในท้ายที่สุด
ข้างต้น เราได้กล่าวถึงวิธีการวัด ทดสอบ และปรับปรุง FID บนเว็บไซต์ WordPress ของคุณ แม้ว่าการเพิ่มประสิทธิภาพ JavaScript อาจรู้สึกไม่สามารถเข้าถึงได้สำหรับผู้ใช้ที่มีความรู้ด้านเทคนิคน้อย แต่ก็ยังมีหลายสิ่งที่คุณสามารถทำได้เพื่อปรับปรุงประสิทธิภาพโดยรวมของไซต์ของคุณ รวมถึง FID หวังว่าคุณจะรู้สึกว่าสามารถทำได้ในตอนนี้
คุณมีเคล็ดลับอื่น ๆ ในการปรับปรุง First Input Delay บนเว็บไซต์ WordPress หรือไม่? แบ่งปันความคิดและคำแนะนำของคุณด้านล่าง!
