แก้ไขไซต์ WordPress ที่ช้า: คู่มือการเพิ่มประสิทธิภาพส่วนหน้า!
เผยแพร่แล้ว: 2024-03-04ไม่มีใครชอบเว็บไซต์ที่ซบเซา เนื่องจากไม่เพียงแต่ทำให้ผู้ใช้หงุดหงิด แต่ยังนำไปสู่การสูญเสียที่สำคัญอีกด้วย นี่ไม่ใช่แค่การสูญเสียผู้เยี่ยมชมเท่านั้น มันขยายไปถึงการจัดอันดับของ Google ที่ลดลงและผลกระทบต่อรายได้ที่จับต้องได้ เพื่อเน้นย้ำประเด็นนี้ ให้พิจารณาข้อค้นพบจากการศึกษาของ Akamai:
ความล่าช้าเพียง 100 มิลลิวินาทีในการโหลดเว็บไซต์สามารถลดอัตราการแปลงลงได้ 7 เปอร์เซ็นต์
สถิติที่โดดเด่นนี้ตอกย้ำความเชื่อมโยงที่สำคัญระหว่างความเร็วของไซต์และความสำเร็จทางการเงิน การรับรองประสิทธิภาพไซต์ที่รวดเร็วไม่เพียงแต่เกี่ยวกับการปรับปรุงประสบการณ์ผู้ใช้เท่านั้น แต่ยังเป็นปัจจัยสำคัญในการรักษาและเพิ่มรายได้อีกด้วย
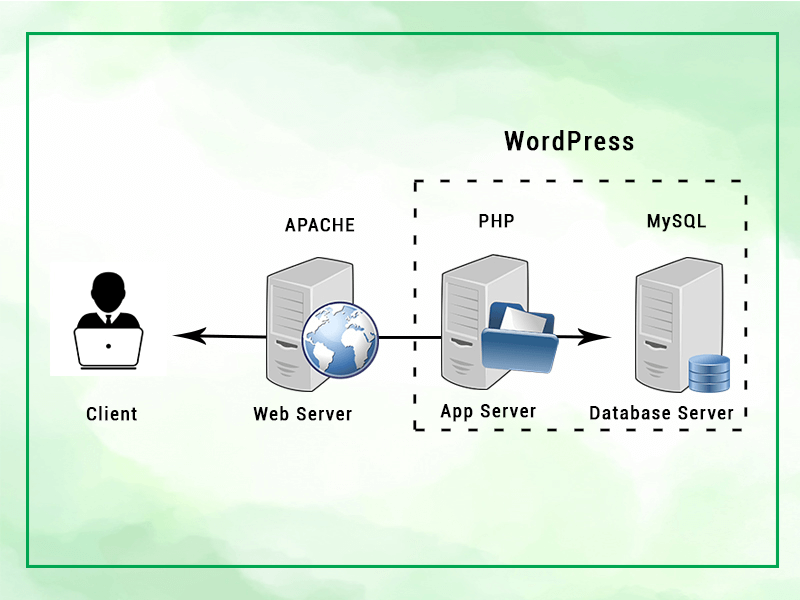
เพื่อแก้ไขปัญหานี้ นี่คือคู่มือสำหรับผู้เริ่มต้นเพื่อช่วยปรับปรุงไซต์ที่ช้า ซึ่งสร้างขึ้นโดยเฉพาะสำหรับเจ้าของเว็บไซต์ WordPress ที่ต้องการเจาะลึกขอบเขตของการเพิ่มประสิทธิภาพส่วนหน้า เพื่อเริ่มต้นการเดินทางครั้งนี้ จำเป็นอย่างยิ่งที่จะต้องเริ่มต้นด้วยความเข้าใจพื้นฐานเกี่ยวกับสิ่งที่ถือเป็นการติดตั้ง WordPress ปกติ

ปรัชญาเบื้องหลังการปรับให้เหมาะสมของฉัน ทั้งในการทำงานและชีวิตส่วนตัว เกี่ยวข้องกับหลักการสำคัญสองประการ: ลดและนำกลับมาใช้ใหม่ ในบริบทของ WordPress 'ลด' หมายถึงชุดของกลยุทธ์ที่มุ่งลดการใช้ทรัพยากรให้เหลือน้อยที่สุด ซึ่งเกี่ยวข้องกับการปรับให้เหมาะสมสำหรับขนาดไฟล์ที่เล็กลง ลดจำนวนคำขอไฟล์ และรับประกันว่าการเรียกใช้โค้ดจะมีประสิทธิภาพมากขึ้น การดำเนินการเหล่านี้ไม่เพียงแต่เพิ่มประสิทธิภาพของไซต์ WordPress เท่านั้น แต่ยังช่วยให้ได้รับประสบการณ์ที่มีความคล่องตัวและเป็นมิตรกับผู้ใช้มากขึ้นอีกด้วย
ในทางกลับกัน 'การใช้ซ้ำ' ในบริบทนี้เกี่ยวข้องกับการใช้ประโยชน์จากแคชในระดับต่างๆ ของการตั้งค่าของเรา ซึ่งหมายความว่าการจัดเก็บและการนำข้อมูลและทรัพยากรกลับมาใช้ใหม่อย่างชาญฉลาด แทนที่จะสร้างหรือร้องขอซ้ำๆ การแคชสามารถเกิดขึ้นได้ในเลเยอร์ที่แตกต่างกัน รวมถึงการแคชของเบราว์เซอร์ การแคชฝั่งเซิร์ฟเวอร์ และการแคชผ่านเครือข่ายการจัดส่งเนื้อหา ด้วยการใช้กลยุทธ์เหล่านี้ เราสามารถปรับปรุงเวลาในการโหลดและลดภาระของเซิร์ฟเวอร์ได้อย่างมาก ทำให้เว็บไซต์มีความยืดหยุ่นและตอบสนองมากขึ้น
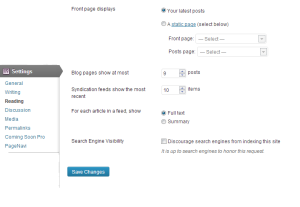
ดังนั้น เรามาเริ่มด้วยการเพิ่มประสิทธิภาพเว็บไซต์กันดีกว่า สำหรับบทความนี้ แทนที่จะเป็นทฤษฎี เราได้สร้างเว็บไซต์บน Single Core VPS จาก Linode พร้อม RAM ขนาด 2 GB ซึ่งเราสามารถสำรวจเทคนิคขั้นสูงได้ในภายหลัง เป็นการติดตั้ง WordPress มาตรฐานที่มีธีม Shopay ดังนั้นจึงมีปลั๊กอินพิเศษบางอย่างที่สามารถดูได้และยังเป็นเว็บไซต์ WooCommerce ที่หนักหน่วงเล็กน้อย นอกจากนี้เรายังได้นำเข้าการสาธิตและติดตั้งปลั๊กอินที่พบโดยทั่วไปต่อไปนี้ นี่คือลักษณะที่ปรากฏหลังจากนำเข้าการสาธิต —
เราจะใช้ WP Rocket สำหรับการเพิ่มประสิทธิภาพเนื่องจากมีความสมดุลที่ดีที่สุดระหว่างตัวเลือกและฟังก์ชันการทำงาน
ขั้นตอนที่ 1: สร้างพื้นฐาน
ก่อนที่จะเริ่มโครงการเพิ่มประสิทธิภาพใดๆ เราจำเป็นต้องกำหนดจุดที่เราอยู่และเครื่องมือที่เราจะใช้เพื่อทำสิ่งนี้ ต่อไปนี้เป็นเว็บไซต์และเครื่องมือทั่วไปบางส่วนที่เราแนะนำให้เริ่มต้นใช้งาน ซึ่งจะช่วยให้เราเปรียบเทียบการเปลี่ยนแปลงของเราได้ –

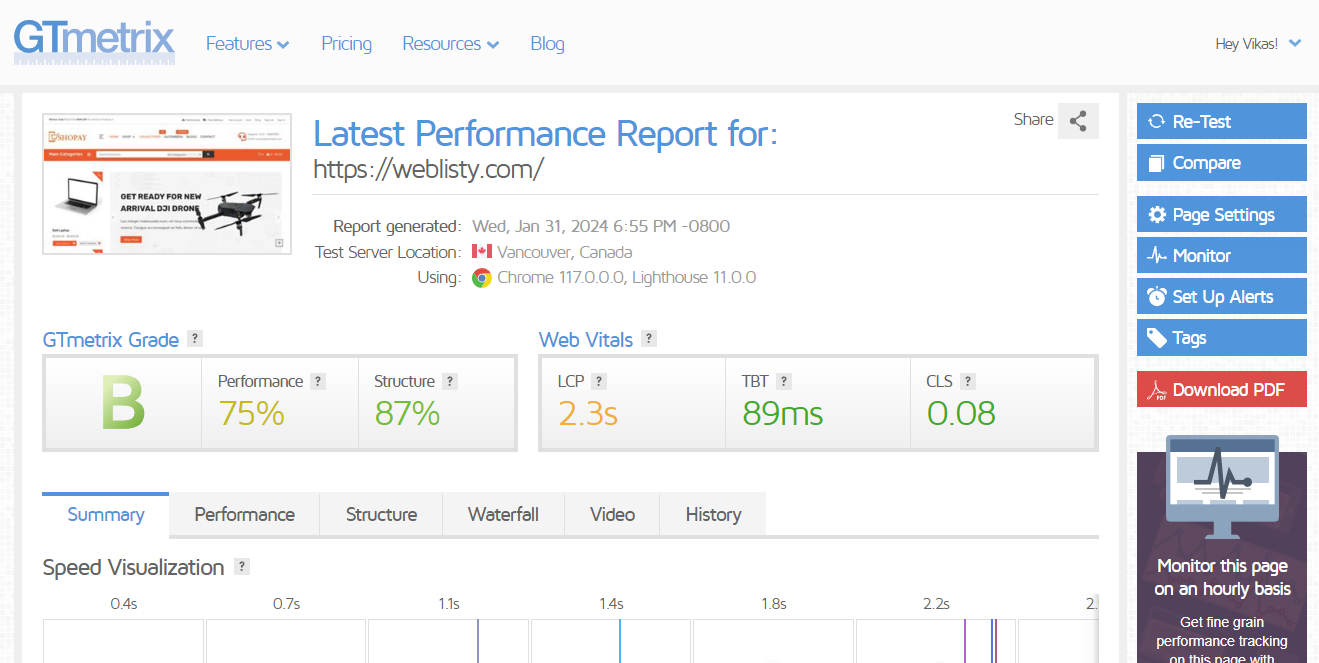
- GTMetrix : เป็นเครื่องมือออนไลน์ที่วิเคราะห์ประสิทธิภาพของเว็บไซต์ โดยจัดทำรายงานเกี่ยวกับเวลาในการโหลดหน้าเว็บ ขนาดหน้า และตัวชี้วัดประสิทธิภาพหลักอื่นๆ โดยใช้ Google Lighthouse และระบบการให้คะแนนของตัวเอง GTmetrix ประเมินเว็บไซต์ตามความเร็วและประสิทธิภาพ โดยนำเสนอข้อมูลเชิงลึกและคำแนะนำสำหรับการเพิ่มประสิทธิภาพเพื่อปรับปรุงประสบการณ์ผู้ใช้และฟังก์ชันการทำงานของเว็บไซต์
- การตรวจสอบแบบสอบถาม — มันคือ WordPress เป็นเครื่องมือที่ทรงพลังสำหรับนักพัฒนาและผู้ดูแลเว็บไซต์ มีการวิเคราะห์โดยละเอียดเกี่ยวกับการสืบค้นฐานข้อมูล ข้อผิดพลาด PHP การเรียก HTTP API และอื่น ๆ อีกมากมายภายในแดชบอร์ดผู้ดูแลระบบ WordPress โดยตรง ปลั๊กอินนี้มีประโยชน์อย่างยิ่งสำหรับการวินิจฉัยปัญหาด้านประสิทธิภาพ เนื่องจากช่วยให้ผู้ใช้เห็นว่าปลั๊กอิน ธีม หรือการตั้งค่าใดที่ส่งผลต่อประสิทธิภาพของไซต์

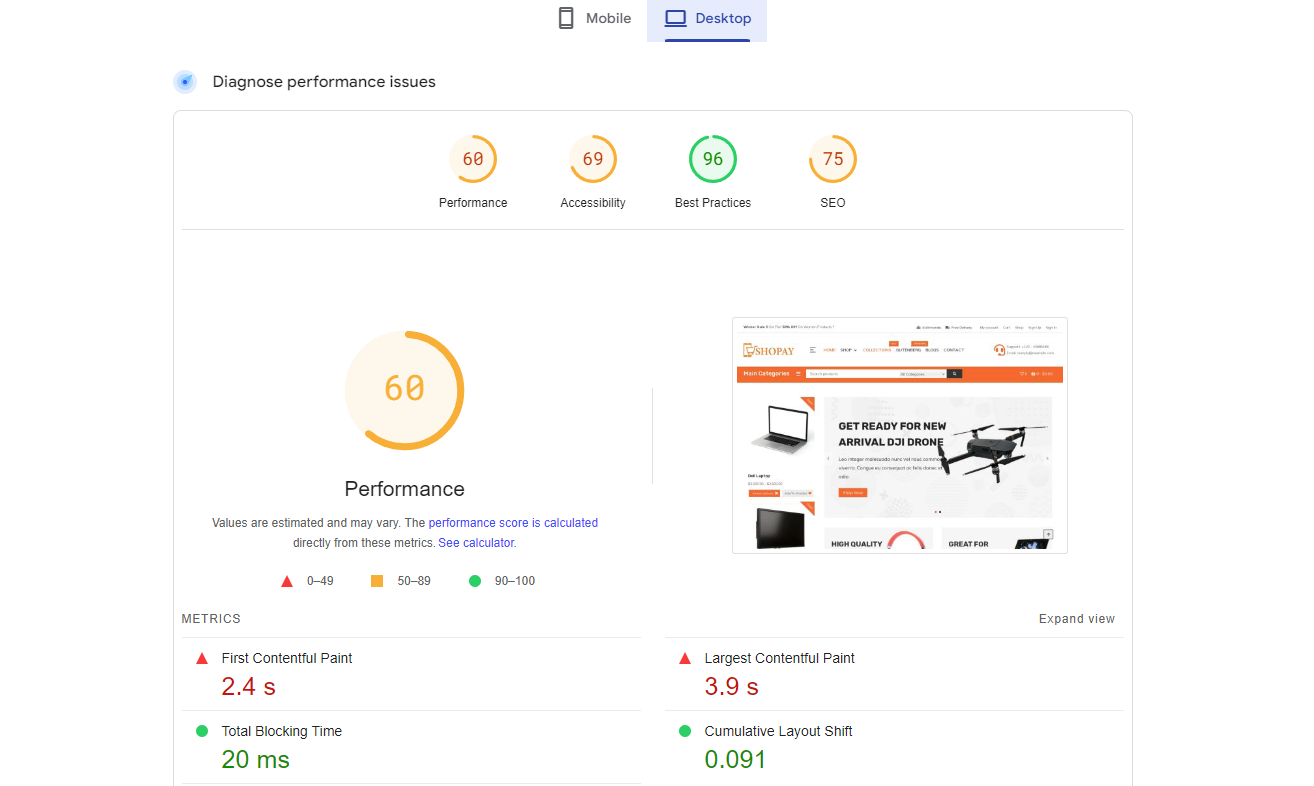
- PageSpeed Insight — เป็นเครื่องมือจาก Google ที่วิเคราะห์เนื้อหาของหน้าเว็บแล้วสร้างคำแนะนำเพื่อทำให้หน้านั้นเร็วขึ้น โดยให้คะแนนประสิทธิภาพของเพจทั้งเวอร์ชันมือถือและเดสก์ท็อปตั้งแต่ 0 ถึง 100 คะแนนที่สูงกว่าบ่งบอกถึงประสิทธิภาพที่ดีขึ้น
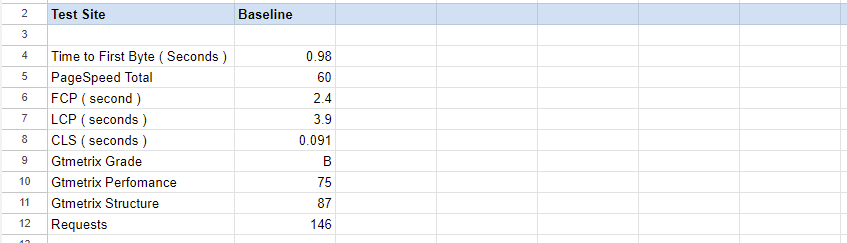
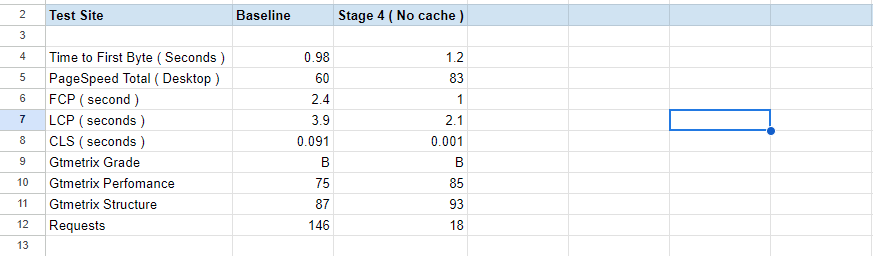
คุณสามารถสร้าง Google ชีตและเปรียบเทียบหน้าที่คุณพยายามเพิ่มประสิทธิภาพโดยใช้เครื่องมือเหล่านี้ และใส่ตัวเลขลงในชีต Excel เราจะตรวจสอบมันหลังจากการเปลี่ยนแปลงทุกครั้ง
สำหรับไซต์ทดสอบ: มันไม่ได้แย่แต่สามารถทำให้ดีขึ้นได้

ขั้นตอนที่ 2: ตรวจสอบโฮสติ้งของคุณ
ในกรณีส่วนใหญ่ ไซต์ของผู้ใช้ไม่ใช่ผู้ร้าย แต่เป็นโฮสติ้งที่พวกเขากำลังใช้งานอยู่ มีการขายมากเกินไปและการวางไซต์มากเกินไปบนเซิร์ฟเวอร์เดียวกันในอุตสาหกรรมโฮสติ้งที่ใช้ร่วมกัน และบางครั้งการโหลดเว็บไซต์ของคุณอาจทำให้ทรัพยากรที่จัดสรรหมดลงหากใช้งานบน VPS / เซิร์ฟเวอร์เฉพาะ เครื่องมือเหล่านี้อาจไม่สามารถใช้งานได้ทั้งหมด แต่จะช่วยให้คุณเห็นว่าคุณจำเป็นต้องอัปเกรดเป็นโฮสต์ที่ดีกว่าหรือไม่

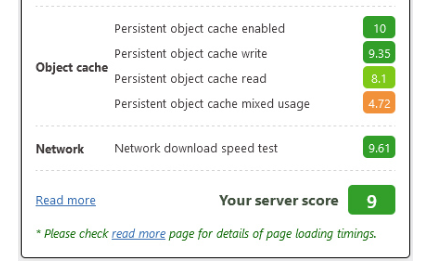
- เกณฑ์มาตรฐาน : เมื่อต้องการทำเช่นนี้ คุณสามารถใช้ปลั๊กอิน WordPress ชื่อ wpbenchmark สิ่งนี้จะวัดประสิทธิภาพส่วนต่างๆ ของโฮสติ้งของคุณอย่างรวดเร็ว รวมถึง CPU, ดิสก์ และฐานข้อมูล บางครั้งสามารถช่วยคุณค้นหาคอขวดได้อย่างรวดเร็ว การรักษาเป้าหมายไว้ที่ 8+ ก็น่าจะเป็นเรื่องปกติ

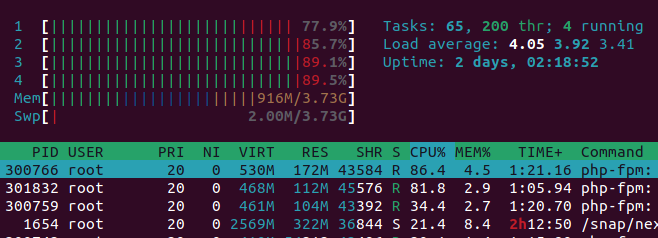
- โหลดเซิร์ฟเวอร์ : คุณอาจจำเป็นต้องเข้าสู่ระบบ SSH เพื่อเข้าถึงบรรทัดคำสั่งที่คุณสามารถเรียกใช้บรรทัดคำสั่ง top หรือ htop ดูว่าเซิร์ฟเวอร์รายงานภาระงานมากเพียงใด และกระบวนการใดที่ใช้เซิร์ฟเวอร์
หากคุณพบว่าเซิร์ฟเวอร์ของคุณทำงานหนักเกินไปหรือมีประสิทธิภาพต่ำ หรือคุณเห็นว่ามีการขโมยข้อมูลจำนวนมากหากทำงานอยู่ด้านบน จากนั้น คุณควรติดต่อโฮสต์ของคุณ และหากพวกเขาไม่สามารถแก้ไขภาระงานได้ คุณอาจพิจารณาเปลี่ยนแปลงพวกเขา
สำหรับไซต์ทดสอบ: เซิร์ฟเวอร์ได้คะแนน 8+ โดยมีโหลดเซิร์ฟเวอร์น้อยที่สุดและ .93 วินาทีบน Query Monitor
ขั้นตอนที่ 3: ลดคำขอ
การลดจำนวนคำขอ HTTP ถือเป็นสิ่งสำคัญสำหรับการโหลดหน้าเว็บที่รวดเร็วขึ้น เนื่องจากคำขอแต่ละรายการต้องใช้เวลา คำขอที่น้อยลงหมายถึงการเชื่อมต่อและการถ่ายโอนข้อมูลระหว่างไคลเอนต์และเซิร์ฟเวอร์น้อยลง สิ่งนี้นำไปสู่การใช้แบนด์วิธและทรัพยากรเซิร์ฟเวอร์อย่างมีประสิทธิภาพมากขึ้น
เราจะติดตั้ง WP-Rocket ในขั้นตอนนี้ เนื่องจากมีคุณสมบัติส่วนใหญ่ที่จำเป็นสำหรับขั้นตอนถัดไป

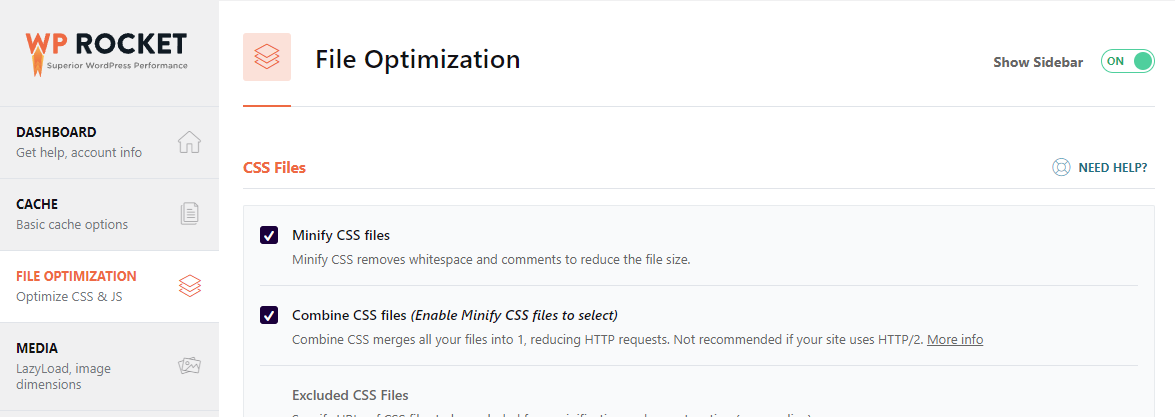
- การลดขนาด : การลดขนาดในการเพิ่มประสิทธิภาพ WordPress เกี่ยวข้องกับการบีบอัดไฟล์ CSS และ JavaScript โดยการลบอักขระที่ไม่จำเป็นออก ซึ่งจะช่วยลดขนาดลง ในขั้นตอนถัดไปให้รวมไฟล์เหล่านี้ กระบวนการนี้ช่วยลดจำนวนคำขอ HTTP อย่างมากและปรับปรุงเวลาในการโหลดหน้าเว็บ

- การดำเนินการ Defer และ Delay JS : “Defer” จะชะลอการโหลด JavaScript จนกว่า HTML จะโหลดเต็มแล้ว เพื่อป้องกันไม่ให้ JS บล็อกการแสดงผลหน้าเว็บ ในทางกลับกัน “การหน่วงเวลาการดำเนินการ JS” จะโหลด JavaScript เฉพาะเมื่อผู้ใช้โต้ตอบกับเพจ (เช่น การคลิกหรือการเลื่อน) ลดเวลาในการโหลดครั้งแรก และปรับปรุงการแสดงผลความเร็วเว็บไซต์ครั้งแรกของผู้ใช้ วิธีการเหล่านี้ยังช่วยลดจำนวนคำขอและโหลด CPU เริ่มต้นอีกด้วย

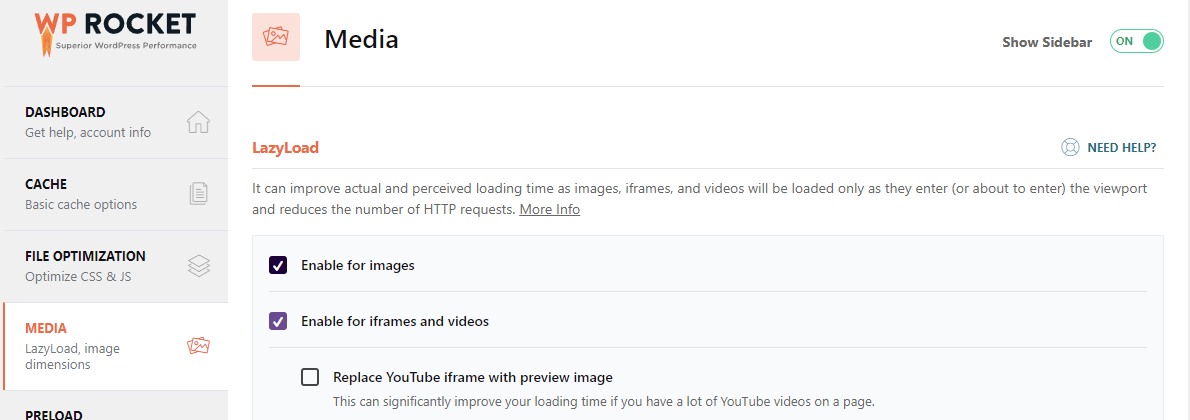
- การโหลดรูปภาพแบบ Lazy Loading : แทนที่จะโหลดรูปภาพทั้งหมดบนหน้าเว็บพร้อมกัน การโหลดแบบ Lazy Loading จะเลื่อนการโหลดรูปภาพออกไปจนกว่ารูปภาพจะเข้าสู่วิวพอร์ตของผู้ใช้ ซึ่งหมายความว่ารูปภาพจะถูกโหลดเมื่อจำเป็นเท่านั้น เมื่อผู้ใช้เลื่อนดูหน้าต่างๆ วิธีการนี้ช่วยลดเวลาในการโหลดครั้งแรกลงอย่างมาก ช่วยประหยัดแบนด์วิธสำหรับทั้งผู้ใช้และเซิร์ฟเวอร์
- Iframes และ Embeds : การโหลดการฝังของบุคคลที่สามยังสามารถเพิ่มคำขอจำนวนมากได้ นอกจากนี้ยังสามารถโหลดแบบ Lazy Loaded หรือโหลดเมื่อมีคนคลิกคำขอเหล่านั้นได้อีกด้วย
เพื่อประโยชน์ของบทความ เราได้ปิดการใช้งานการแคชหน้าในขณะนี้ —
ขั้นตอนที่ 4: ลดขนาดไฟล์
การลดขนาดไฟล์เป็นกลยุทธ์สำคัญในการเพิ่มประสิทธิภาพเว็บ ส่งผลให้เวลาในการโหลดหน้าเว็บเร็วขึ้น เนื่องจากไฟล์ขนาดเล็กต้องใช้เวลาในการดาวน์โหลดน้อยลง สิ่งนี้ไม่เพียงแต่ปรับปรุงประสบการณ์ผู้ใช้ด้วยการให้การเข้าถึงเนื้อหาที่รวดเร็วยิ่งขึ้น แต่ยังช่วยประหยัดแบนด์วิธทั้งสำหรับผู้ใช้และเซิร์ฟเวอร์
- การเพิ่มประสิทธิภาพรูปภาพ : เทคนิคทั่วไป ได้แก่ การใช้รูปภาพแบบตอบสนอง การใช้รูปแบบ WebP และการปรับขนาด JPEG ให้เหมาะสม ภาพที่ตอบสนองช่วยให้มั่นใจได้ว่าขนาดภาพที่ถูกต้องจะแสดงขึ้นอยู่กับอุปกรณ์ของผู้ใช้ ซึ่งช่วยเพิ่มเวลาในการโหลดและคุณภาพของภาพ รูปแบบ WebP มีคุณลักษณะการบีบอัดและคุณภาพที่เหนือกว่า เมื่อเทียบกับรูปแบบดั้งเดิม เช่น JPEG และ PNG การปรับขนาด JPEG ให้เหมาะสมผ่านอัลกอริธึมการบีบอัดจะช่วยลดขนาดไฟล์โดยไม่สูญเสียคุณภาพอย่างมีนัยสำคัญ ทำให้มั่นใจได้ถึงเวลาในการโหลดที่เร็วขึ้นและประสบการณ์ผู้ใช้ที่ดีขึ้น
- บีบอัด JS และ CSS : กระบวนการนี้จะย่อขนาดของไฟล์เหล่านี้ให้เหลือน้อยที่สุด โดยลบอักขระที่ไม่จำเป็น เช่น ช่องว่าง การขึ้นบรรทัดใหม่ และความคิดเห็น ด้วยเหตุนี้ เบราว์เซอร์จึงต้องใช้เวลาน้อยลงในการดาวน์โหลดและแยกวิเคราะห์ไฟล์เหล่านี้ ส่งผลให้สามารถเรนเดอร์เพจได้เร็วขึ้น

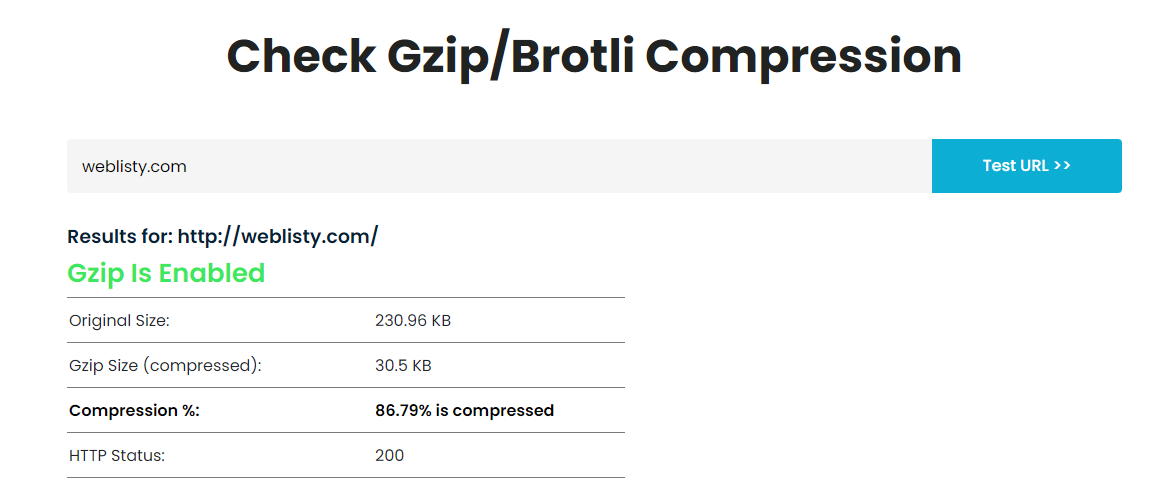
- การสนับสนุน Gzip : มันเกี่ยวข้องกับการบีบอัดไฟล์เว็บเช่น HTML, CSS และ JavaScript ฝั่งเซิร์ฟเวอร์ก่อนที่จะถูกส่งไปยังเบราว์เซอร์ การบีบอัดนี้ช่วยลดขนาดไฟล์ลงอย่างมาก ส่งผลให้มีความเร็วในการส่งข้อมูลเร็วขึ้นและเวลาในการโหลดหน้าเว็บเร็วขึ้น
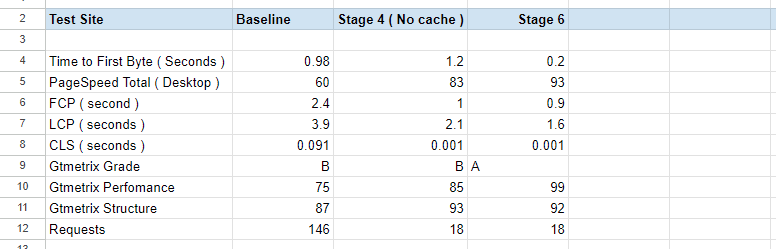
สำหรับไซต์ทดสอบ: เซิร์ฟเวอร์ของเราเปิดใช้งาน gzip เป็นค่าเริ่มต้น ตัวเลขใหม่.

ขั้นตอนที่ 5: ลดจำนวนปลั๊กอิน
การลดจำนวนปลั๊กอินใน WordPress จะช่วยเพิ่มความเร็วและประสิทธิภาพของไซต์ เนื่องจากปลั๊กอินที่น้อยลงหมายถึงโค้ดในการโหลดน้อยลง นอกจากนี้ยังปรับปรุงความปลอดภัยโดยการลดช่องโหว่ที่อาจเกิดขึ้น การปรับปรุงปลั๊กอินทำให้การบำรุงรักษาเว็บไซต์ง่ายขึ้นและปัญหาความเข้ากันได้น้อยลง
- ลด จำนวนปลั๊กอิน: ขั้นแรก ให้ระบุและลบปลั๊กอินที่ไม่ได้ใช้เป็นประจำ สิ่งเหล่านี้มักจะใช้ทรัพยากรโดยไม่จำเป็นและอาจทำให้เว็บไซต์ของคุณช้าลง หากเป็นไปได้ ให้แทนที่ฟังก์ชันการทำงานของปลั๊กอินด้วยโค้ดที่กำหนดเอง ซึ่งช่วยลดการพึ่งพาโค้ดของบุคคลที่สามและมักจะมีประสิทธิภาพและคล่องตัวมากขึ้น นอกจากนี้ ให้พิจารณาใช้บริการของบุคคลที่สามสำหรับฟังก์ชันการทำงานที่ปลั๊กอินจัดการก่อนหน้านี้
- ปลั๊กอินต่อเพจ : หากไม่สามารถลดจำนวนปลั๊กอินได้ ก็มีตัวเลือกให้เรียกใช้เพจบนเพจ/ระดับผู้ใช้หรือประเภทเนื้อหาที่ต้องการ ปลั๊กอินทั่วไปที่ใช้สำหรับสิ่งนี้คือปลั๊กอินตัวจัดระเบียบปลั๊กอิน
- ตัวสร้างธีมเทียบกับการใช้แบบเนทิฟ : ตัวสร้างธีมให้ความยืดหยุ่นและความสะดวกในการใช้งานที่มากกว่า เหมาะสำหรับผู้ใช้ที่ไม่มีประสบการณ์ในการพัฒนา เนื่องจากอนุญาตให้ออกแบบแบบกำหนดเองด้วยอินเทอร์เฟซแบบลากและวางที่เรียบง่าย อย่างไรก็ตาม สำหรับเว็บไซต์ที่ซับซ้อนกว่า ธีมดั้งเดิมมักจะเหนือกว่าเนื่องจากมีโค้ดที่ได้รับการปรับปรุง ซึ่งสามารถนำไปสู่ประสิทธิภาพที่ดีขึ้นและเวลาในการโหลดเร็วขึ้น
หากคุณเห็นเว็บไซต์ยอดนิยมที่ใช้งาน WordPress เช่น techcrunch.com, time.com คุณจะสังเกตเห็นว่าเว็บไซต์ส่วนใหญ่มีธีมดั้งเดิมและใช้ปลั๊กอินจำนวนน้อยที่สุด

สำหรับไซต์ทดสอบ: เราได้ปิดการใช้งานปลั๊กอินซึ่งเราไม่ต้องการ
ขั้นตอนที่ 6: คำขอใช้ซ้ำหรือที่เรียกว่าการแคช
การแคชใน WordPress เป็นเทคนิคอันทรงพลังที่ช่วยเพิ่มประสิทธิภาพและความเร็วของเว็บไซต์ได้อย่างมาก โดยเกี่ยวข้องกับการจัดเก็บสำเนาเนื้อหาเว็บไซต์ เช่น เพจที่สร้างขึ้นหรือผลลัพธ์ของการสืบค้น เพื่อให้บริการแก่ผู้เยี่ยมชมที่กลับมาเร็วขึ้น กระบวนการนี้จะช่วยลดภาระบนเซิร์ฟเวอร์ เนื่องจากไม่จำเป็นต้องสร้างเนื้อหาเดิมใหม่ในการเข้าชมแต่ละครั้ง
- การแคชเพจ : เทคนิคนี้จะข้ามความจำเป็นในการโหลดและประมวลผลสคริปต์ PHP ในแต่ละการโหลดเพจ ซึ่งจะช่วยเร่งเวลาตอบสนองได้อย่างมาก ผลที่ได้คือช่วยลดภาระของเซิร์ฟเวอร์และปรับปรุงประสิทธิภาพของเว็บไซต์ โดยเฉพาะอย่างยิ่งภายใต้ปริมาณการรับส่งข้อมูลที่หนาแน่น ปลั๊กอินทั่วไปบางตัวคือ {mention Plugins}
- การแคชอ็อบเจ็กต์ : วิธีการนี้จะจัดเก็บผลลัพธ์การสืบค้นฐานข้อมูล ช่วยลดความจำเป็นในการสืบค้นฐานข้อมูลซ้ำ ๆ สำหรับการร้องขอบ่อยครั้ง ด้วยการแคชออบเจ็กต์เหล่านี้ เช่น ข้อมูลผู้ใช้หรือข้อมูลที่โพสต์ เซิร์ฟเวอร์จึงสามารถดึงข้อมูลและให้บริการข้อมูลนี้ได้อย่างรวดเร็วโดยไม่ต้องประมวลผลคำค้นหาเดิมซ้ำ
- แคชของเบราว์เซอร์ : สิ่งนี้เกี่ยวข้องกับการจัดเก็บทรัพยากรของเว็บไซต์ เช่น สไตล์ชีท รูปภาพ และไฟล์ JavaScript ไว้ในเบราว์เซอร์ของผู้ใช้ เมื่อดาวน์โหลดทรัพยากรเหล่านี้ในการเข้าชมครั้งแรกแล้ว เบราว์เซอร์ไม่จำเป็นต้องโหลดซ้ำในการเข้าชมครั้งต่อไป สิ่งนี้จะช่วยลดเวลาในการโหลดและการใช้แบนด์วิดท์สำหรับผู้เยี่ยมชมที่กลับมาอย่างมาก
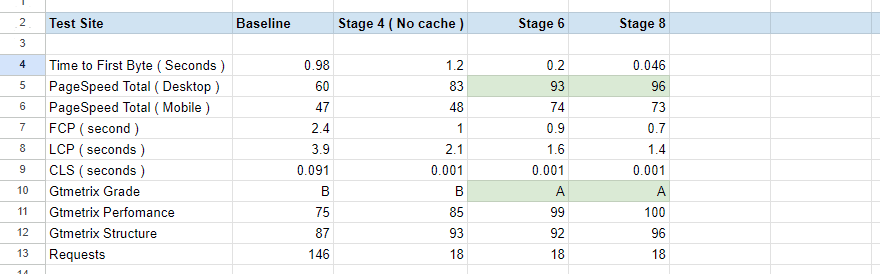
สำหรับไซต์ทดสอบ: เราได้เปิดใช้งาน Page Cache ด้วย WP-Rocket, Redis Object Cache, Browser Cache ก็ตั้งค่าไว้ในส่วนหัวด้วย (ช่วยในการดูซ้ำ) เบอร์ใหม่

ขั้นตอนที่ 7: การแคชระดับแอปพลิเคชัน
การแคชระดับแอปพลิเคชันโดยใช้เครื่องมือเช่น Varnish, Nginx FastCGI หรือ LiteSpeed Cache ทำงานนอก WordPress และสามารถแคชหน้าเว็บทั้งหมดในระดับเซิร์ฟเวอร์ การแคชประเภทนี้มีประสิทธิภาพสูงเนื่องจากให้บริการเนื้อหาที่แคชไว้โดยตรง โดยไม่จำเป็นต้องโหลด WordPress ทั้งหมด โดยทั่วไปจะเร็วกว่าปลั๊กอินแคชเฉพาะของ WordPress ซึ่งยังคงเกี่ยวข้องกับการประมวลผล PHP และฐานข้อมูลบางส่วน
- Application Cache : ในกรณีส่วนใหญ่จะต้องการให้โฮสต์ของคุณรองรับแอปพลิเคชันที่ทำการแคช สิ่งเหล่านี้จะเร็วกว่าแคชที่ใช้ปลั๊กอิน WordPress ที่เรียบง่ายกว่าเสมอและสามารถปรับขนาดได้ในระดับหนึ่ง
- Edge Caching : สิ่งนี้เกี่ยวข้องกับการจัดเก็บสำเนาของเนื้อหาเว็บไว้ที่เซิร์ฟเวอร์ที่กระจายตามพื้นที่ทางภูมิศาสตร์ ใกล้กับผู้ใช้ทั่วโลก สิ่งนี้จะช่วยลด Time To First Byte (TTFB) ลงอย่างมากสำหรับผู้ใช้ที่อยู่ไกลจากเซิร์ฟเวอร์ต้นทาง เนื่องจากมีการให้บริการเนื้อหาจากศูนย์ข้อมูลที่ใกล้ที่สุด เราจะกล่าวถึงเรื่องนี้ในหัวข้อถัดไป
สำหรับไซต์ทดสอบ: เรามีสารเคลือบเงาบนเซิร์ฟเวอร์ของเรา และสำหรับ Edge Caching เราจะใช้ Cloudflare APO ( 5$ / เดือน )
ขั้นตอนที่ 7: ใช้ CDN
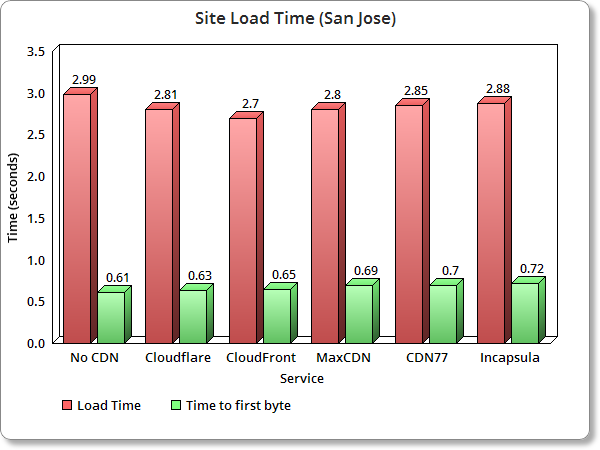
การใช้เครือข่ายการจัดส่งเนื้อหา (CDN) ช่วยปรับปรุงประสิทธิภาพและความเร็วของเว็บไซต์ได้อย่างมาก CDN กระจายเนื้อหาเว็บไซต์ผ่านเซิร์ฟเวอร์ทั่วโลกหลายแห่ง ทำให้มั่นใจได้ว่าผู้ใช้จะเข้าถึงข้อมูลจากตำแหน่งที่ใกล้ที่สุด และลดเวลาในการโหลด นอกจากนี้ยังช่วยปรับสมดุลปริมาณการรับส่งข้อมูลและจัดการปริมาณการรับส่งข้อมูลสูง ป้องกันการโอเวอร์โหลดของเซิร์ฟเวอร์
- การแคชเนื้อหาแบบคงที่: ด้วยการแคชเนื้อหาแบบคงที่ เช่น รูปภาพ, CSS และไฟล์ JavaScript บนเซิร์ฟเวอร์ CDN ทั่วโลก องค์ประกอบเหล่านี้จะโหลดเร็วขึ้นเนื่องจากถูกส่งจากเซิร์ฟเวอร์ที่ใกล้ที่สุดไปยังผู้ใช้ ซึ่งจะช่วยลดเวลาในการโหลดเนื้อหาเหล่านี้ได้อย่างมาก โดยเฉพาะอย่างยิ่งสำหรับผู้ใช้ที่อยู่ห่างไกลจากเซิร์ฟเวอร์เดิม
สำหรับไซต์ทดสอบ: เราได้ย้าย DNS ไปที่ Cloudflare และเปิดใช้งาน APO สำหรับการแคชที่ขอบ TTFB ที่คล้ายกันควรจะพร้อมใช้งานทั่วโลกแล้ว

ขั้นตอนที่ 8: ไฟร์วอลล์พื้นฐานและบอท
ไฟร์วอลล์ช่วยลดภาระของเซิร์ฟเวอร์ได้อย่างมีประสิทธิภาพโดยการบล็อกบอทและโปรแกรมรวบรวมข้อมูลที่ไม่เกี่ยวข้อง ซึ่งมักจะใช้ทรัพยากรที่ไม่จำเป็น การดำเนินการนี้จะป้องกันไม่ให้สคริปต์อัตโนมัติเหล่านี้โหลดเซิร์ฟเวอร์มากเกินไป จึงช่วยรักษาแบนด์วิธและประสิทธิภาพของ CPU ด้วยเหตุนี้ ไฟร์วอลล์จึงช่วยให้แน่ใจว่าความจุของเซิร์ฟเวอร์นั้นมีไว้สำหรับการรับส่งข้อมูลที่ถูกต้อง ซึ่งช่วยเพิ่มประสิทธิภาพและความเสถียรของเว็บไซต์ สิ่งนี้นำไปสู่ประสบการณ์ผู้ใช้โดยรวมที่ดีขึ้น ด้วยการเข้าถึงที่รวดเร็วขึ้นและการโต้ตอบกับเว็บไซต์ที่เชื่อถือได้มากขึ้น
- ระดับ WordPress : ไฟร์วอลล์ระดับ WordPress นำเสนอโซลูชันการรักษาความปลอดภัยที่ตรงไปตรงมาสำหรับการตั้งค่าต่างๆ โดยให้การป้องกันภัยคุกคามทั่วไปหลายชั้นที่ใช้งานง่าย แม้ว่าจะบล็อกคำขอและการโจมตีที่เป็นอันตรายจำนวนมากได้อย่างมีประสิทธิภาพ แต่ก็ทำงานในระดับ PHP ซึ่งหมายความว่าเอเจนต์ที่ไม่ดียังคงสามารถใช้ทรัพยากรเซิร์ฟเวอร์ได้โดยการทริกเกอร์กระบวนการ PHP นำเสนอความสมดุลของความเรียบง่ายและความปลอดภัย ทำให้เป็นตัวเลือกยอดนิยมสำหรับความต้องการขั้นพื้นฐาน เราขอแนะนำ Wordfence สำหรับสิ่งนี้
- Reverse proxy-based : เป็นตัวกรองการรับส่งข้อมูลก่อนถึงเซิร์ฟเวอร์ โดยบล็อกคำขอที่เป็นอันตรายที่ขอบเครือข่าย วิธีการนี้จะป้องกันไม่ให้เอเจนต์ที่ไม่ดีใช้ทรัพยากรเซิร์ฟเวอร์ เนื่องจากการรับส่งข้อมูลที่ไม่ต้องการจะไม่เข้าถึงเลเยอร์ PHP ของไซต์ WordPress ของคุณ นอกจากนี้ บริการเหล่านี้ยังมอบสิทธิประโยชน์เพิ่มเติม เช่น การป้องกัน DDoS และความสามารถของ CDN ซึ่งเพิ่มทั้งความปลอดภัยและความเร็วของเว็บไซต์ ทำให้เป็นโซลูชันที่ครอบคลุมและมีประสิทธิภาพมากขึ้นในการปกป้องและเพิ่มประสิทธิภาพเว็บไซต์ เราขอแนะนำให้ใช้ Cloudflare สำหรับสิ่งนี้ เนื่องจากแผนฟรียังให้การป้องกันที่เพียงพอสำหรับไซต์ส่วนใหญ่อีกด้วย
ขั้นตอนที่ 9: การเพิ่มประสิทธิภาพสำหรับ Core Web Vitals
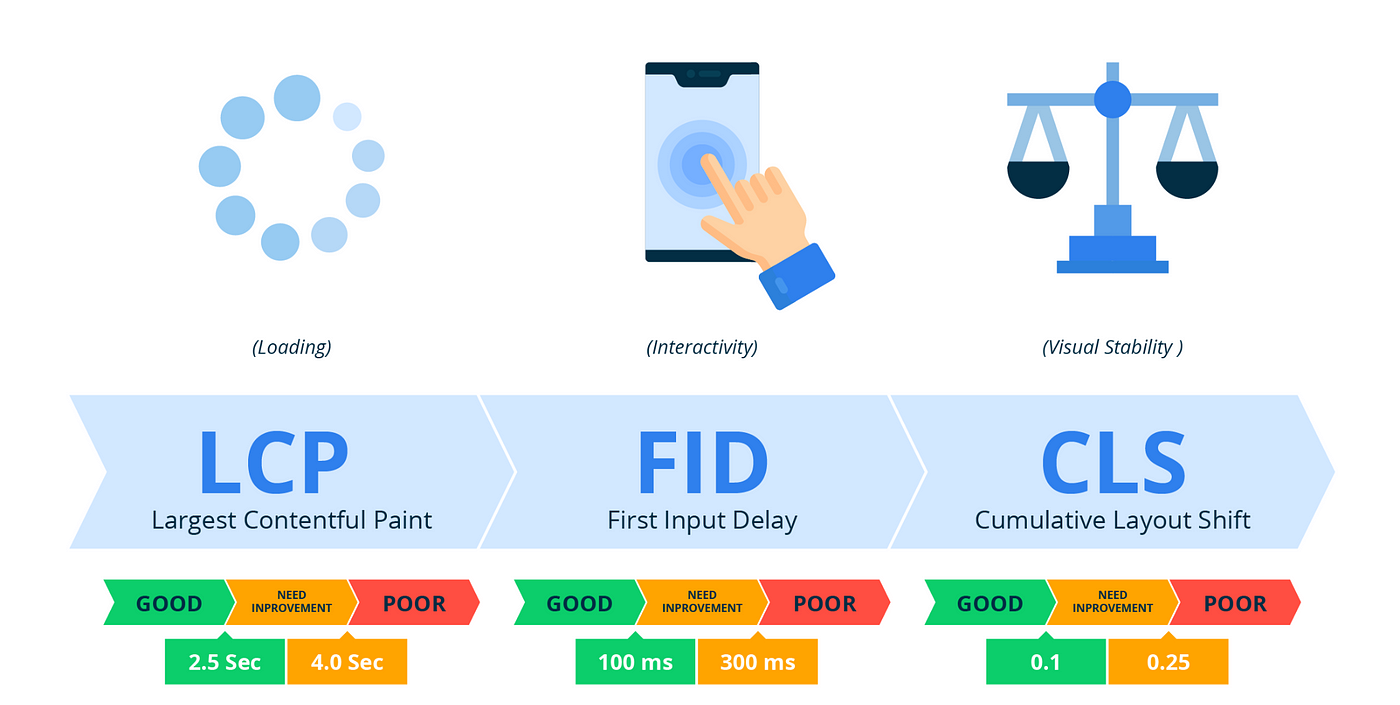
เมื่อพื้นฐานพร้อมแล้ว ในที่สุดเราก็ปรับให้เหมาะสมสำหรับ core web vitals เพื่อเริ่มต้น คุณสามารถรับปลั๊กอิน ปิดการใช้งาน JS สำหรับโคลน และตรวจสอบให้แน่ใจว่าเว็บไซต์ของคุณดูเหมือนกันเมื่อเปิดใช้งานหรือปิดใช้งาน Javascript ต่อไป เราจะไปที่การเพิ่มประสิทธิภาพพารามิเตอร์ Core Web Vitals ที่สำคัญที่สุด 3 รายการ

LCP, FID และ CLS แบบ 3 พารามิเตอร์ควรเป็นสีเขียวทั้งหมดเพื่อให้ได้คะแนนที่ดี ต่อไปนี้เป็นเคล็ดลับบางประการในการเพิ่มประสิทธิภาพ
- การเพิ่มประสิทธิภาพสำหรับ LCP : Largest Contentful Paint (LCP) เป็นการวัดประสิทธิภาพการโหลด หากคุณได้ผ่านการปรับปรุงข้างต้น เช่น การเพิ่มประสิทธิภาพรูปภาพ การใช้ webp และการโหลดแบบ Lazy Loading ในเวอร์ชันเดสก์ท็อป คุณควรจะได้คะแนนสูงกว่า 90 ได้ง่าย การปรับปรุงที่จำเป็นสำหรับสิ่งนี้คือ:
— ปรับปรุงขนาดรูปภาพและรูปภาพที่ใช้ WebP
— การโหลดเนื้อหาอย่าง Lazy Loading เช่น รูปภาพ, iframe ฯลฯ
— ลดคำขอและเพิ่มประสิทธิภาพ CSS และ JS - การเพิ่มประสิทธิภาพสำหรับ FID : ความล่าช้าในการป้อนข้อมูลครั้งแรก (FID) วัดการโต้ตอบ การเพิ่มประสิทธิภาพที่จำเป็นสำหรับสิ่งนี้มีดังต่อไปนี้:
— เลื่อน Javascript เพื่อปรับปรุงความรวดเร็วในการโต้ตอบของเพจ
— หลีกเลี่ยงการโหลดสคริปต์ของบุคคลที่สามตั้งแต่เริ่มต้น - การเพิ่มประสิทธิภาพสำหรับ CLS : Cumulative Layout Shift (CLS) ซึ่งวัดความเสถียรของภาพ โดยหลักแล้วหมายความว่าเลย์เอาต์จะไม่เคลื่อนไหวเมื่อมีการโหลดไซต์ วิธีการด่วนบางประการในการดำเนินการคือระบุขนาดรูปภาพและวิดีโอ และตรวจสอบให้แน่ใจว่าไซต์มีลักษณะเหมือนกันกับ JS Disabled (ใน Chrome คุณอาจใช้) เคล็ดลับง่ายๆ
— ระบุขนาดสำหรับรูปภาพและวิดีโอ
— หลีกเลี่ยงเนื้อหาแบบไดนามิกครึ่งหน้าบน
— รักษาพื้นที่ที่จะโหลดโฆษณาและเนื้อหาไดนามิกอื่นๆ
ฉันหวังว่าหลังจากทำตามขั้นตอนต่างๆ แล้ว คุณควรจะทำให้ไซต์ของคุณเร็วขึ้นได้ หากคุณมีแนวคิดและข้อเสนอแนะอื่นใดที่สามารถปรับปรุงส่วนหน้าของสิ่งต่างๆ ได้อย่างมีนัยสำคัญ

Puneet Sharma เป็นผู้เชี่ยวชาญด้านการเพิ่มประสิทธิภาพ SMTP และ WordPress ด้วยประสบการณ์และความมุ่งมั่นมากกว่า 10 ปี เขาสร้างการตั้งค่าอีเมลที่มีประสิทธิภาพบนแพลตฟอร์มต่างๆ ที่ขับเคลื่อนโอกาสในการขายและเพิ่ม Conversion