การประเมิน Core Web Vitals ล้มเหลวใน WordPress: วิธีแก้ไข
เผยแพร่แล้ว: 2024-07-09ดังนั้นเว็บไซต์ WordPress ของคุณจึงไม่ผ่านการประเมิน Core Web Vitals และคุณคงสงสัยว่าจะแก้ไขได้อย่างไร หากคุณรู้สึกกังวล นั่นก็ไม่ใช่เรื่องผิด ประสิทธิภาพที่ไม่ดีสามารถทำลายประสบการณ์ของผู้ใช้ ขับไล่ผู้อ่านและลูกค้า และทำให้ตำแหน่งการค้นหาของคุณเสียหายในที่สุด
ด้วยเหตุนี้ หากเว็บไซต์ของคุณไม่ผ่านการประเมิน สิ่งสำคัญคือต้องแก้ไขปัญหาโดยเร็วที่สุด
โชคดีที่มีกลยุทธ์มากมายที่จะพลิกสถานการณ์ และคู่มือนี้จะอธิบายให้คุณทราบ ด้านล่างนี้ เราจะพูดถึงความสำคัญของการผ่านการประเมิน Core Web Vitals วิธีดูว่าเว็บไซต์ไม่ผ่านหรือไม่ และขั้นตอนที่ดำเนินการได้เพื่อพลิกสถานการณ์ สุดท้ายนี้ เราจะพูดถึงมาตรการที่มีประสิทธิภาพในการรักษาสถานะ Core Web Vitals เพื่อให้คุณไม่ต้องประสบปัญหานี้อีก
ทำไมคุณต้องใส่ใจกับ Core Web Vitals
Core Web Vitals คือชุดเมตริกที่กำหนดโดย Google โดยจะวัดองค์ประกอบต่างๆ ของการใช้งานเว็บไซต์ของคุณ แต่ละรายการจะระบุปริมาณแง่มุมต่างๆ ของวิธีที่ผู้ใช้รับรู้ถึงประสิทธิภาพและการตอบสนองของเว็บไซต์ของคุณ นี่คือสาเหตุที่สำคัญ:
- ผลกระทบต่อ SEO – Google ได้แสดงให้เห็นชัดเจนว่าประสบการณ์การใช้งานหน้าเว็บ ซึ่งเป็นสิ่งที่ Core Web Vitals วัด นั้นเป็นปัจจัยในการจัดอันดับที่สำคัญ ด้วยเหตุนี้ เว็บไซต์ที่ตรงตามมาตรฐานเหล่านี้จึงมีแนวโน้มที่จะได้รับการจัดอันดับที่สูงกว่าในผลลัพธ์ของเครื่องมือค้นหามากกว่าเว็บไซต์ที่ไม่ตรงตามมาตรฐาน
- ประสบการณ์ผู้ใช้ที่ดีขึ้น – ผู้ใช้ในปัจจุบันคาดหวังเว็บไซต์ที่รวดเร็ว ตอบสนอง และมีเสถียรภาพทางภาพ เมื่อผู้คนเข้ามาหาคุณ พวกเขาไม่ต้องการใช้เวลาสิบวินาทีในการรอให้มันใช้งานได้ หากไซต์ของคุณทำงานได้ดี ผู้เข้าชมก็มีแนวโน้มที่จะอยู่นานขึ้น มีส่วนร่วมกับเนื้อหาของคุณ และกลับมาอีกในอนาคต
- ประหยัดต้นทุน – การปรับปรุง Core Web Vitals ไม่เพียงแต่เป็นประโยชน์ต่อผู้ใช้และ SEO เท่านั้น ช่วยให้คุณประหยัดเงินได้โดยตรง โดยเฉพาะอย่างยิ่งหากคุณใช้โฮสต์เว็บที่เรียกเก็บเงินตามการใช้ทรัพยากร (เช่น โฮสติ้งบนคลาวด์) เว็บไซต์ที่ได้รับการเข้ารหัสอย่างมีประสิทธิภาพและปรับให้เหมาะสมมักใช้ทรัพยากรเซิร์ฟเวอร์น้อยกว่าเว็บไซต์ที่ไม่ผ่านการประเมิน Core Web Vitals
จะทราบได้อย่างไรว่าคุณไม่ผ่านการประเมิน Core Web Vitals
มีข้อมูลมากมายที่ต้องดำเนินการเมื่อคุณตรวจสอบ Core Web Vitals นอกจากนี้ยังมีหลายวิธีในการติดตาม เครื่องมือที่พบบ่อยที่สุดอย่างหนึ่งคือ Google PageSpeed Insights มาดูข้อมูลที่เสนอเพื่อทำความเข้าใจสถานะ Core Web Vitals ของคุณกัน
ทำความเข้าใจกับรายงาน
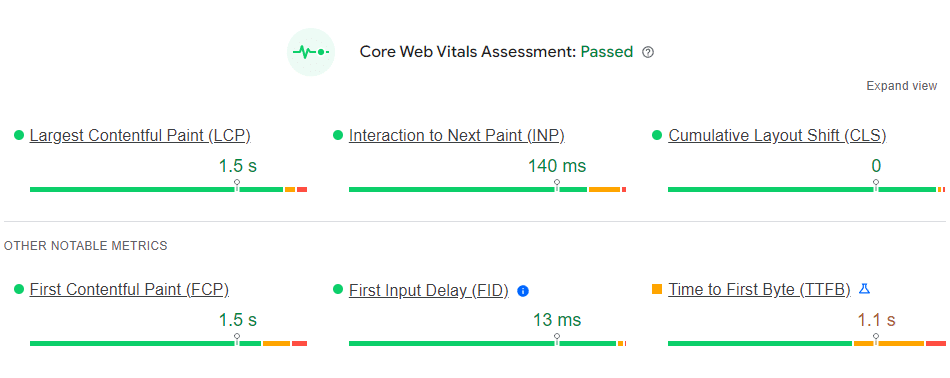
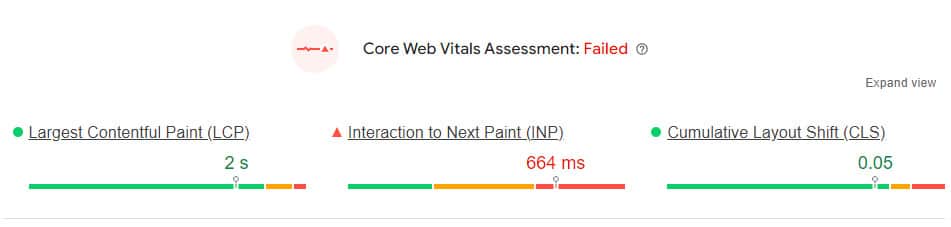
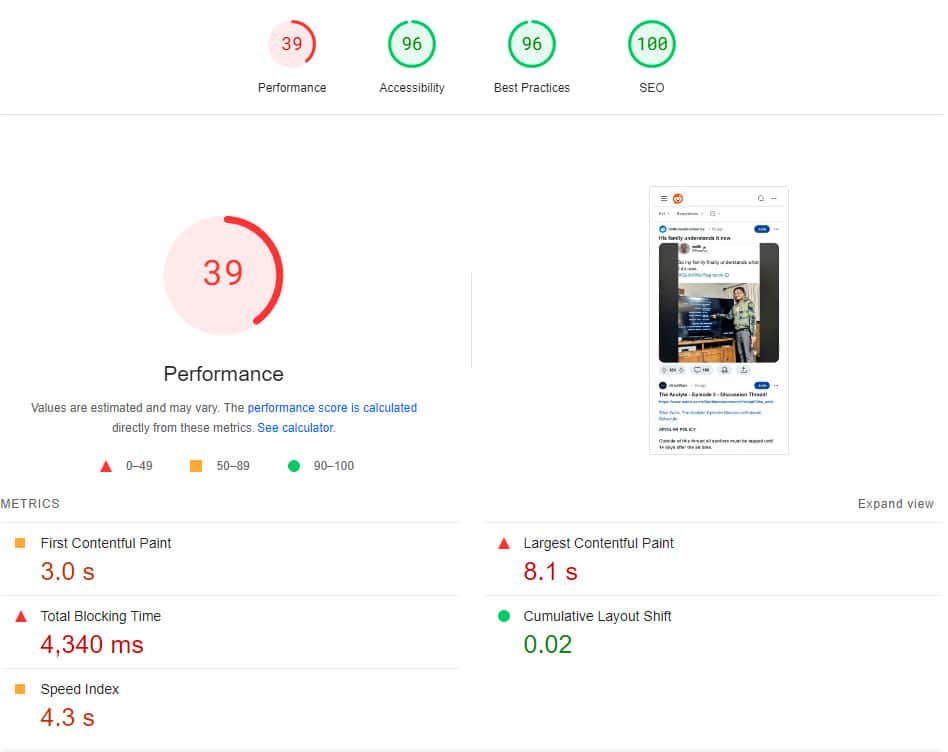
เมื่อคุณเรียกใช้เว็บไซต์ผ่าน PageSpeed Insights การประเมิน Core Web Vitals จะปรากฏอย่างเด่นชัดที่ด้านบน

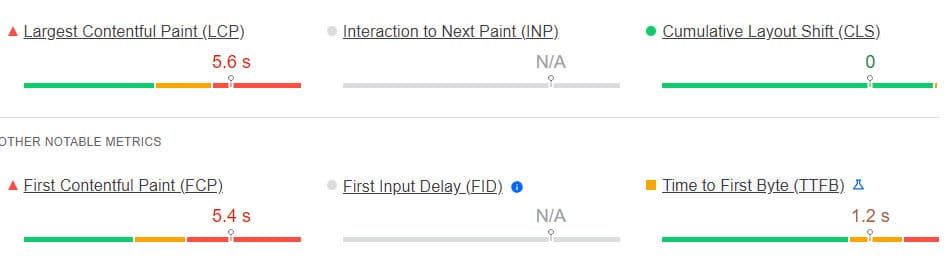
โดยส่วนใหญ่ประกอบด้วยหกเมตริก โดยสามเมตริกที่สำคัญที่สุด: Largest Contentful Paint (LCP), Interaction to Next Paint (INP) และ Cumulative Layout Shift (CLS) ตัวชี้วัดแต่ละรายการมาพร้อมกับคะแนนประสิทธิภาพตามรหัสสี และคุณสามารถผ่าน (สีเขียว) หรือไม่ผ่าน (สีเหลืองหรือสีแดง) ได้
สิ่งสำคัญที่ควรทราบก็คือ หากคุณไม่ผ่านเมตริกหลักรายการใดรายการหนึ่งจาก 3 รายการ จะส่งผลให้การประเมิน Core Web Vitals โดยรวมไม่ผ่านโดยอัตโนมัติ

ด้วยเหตุนี้ การเพิ่มประสิทธิภาพส่วนใหญ่ของคุณจึงควรดำเนินไปในจุดนั้น เพิ่มเติมเกี่ยวกับที่ด้านล่าง
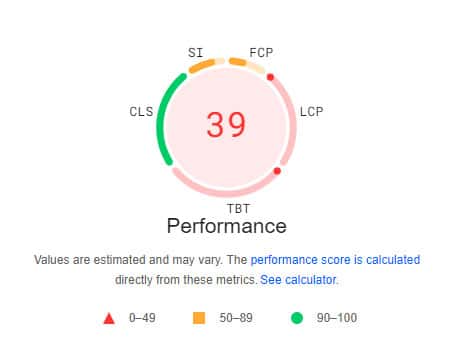
เมตริกอื่นๆ อีก 3 รายการ ได้แก่ First Contentful Paint (FCP), First Input Delay (FID) และ Time to First Byte (TTFB) จะไม่ส่งผลต่อการประเมิน Core Web Vitals อย่างไรก็ตาม สิ่งเหล่านี้ส่งผลต่อคะแนนผลงานของคุณ และอาจขัดขวางไม่ให้คุณได้รับคะแนนเต็ม 100 อันเป็นที่ปรารถนา

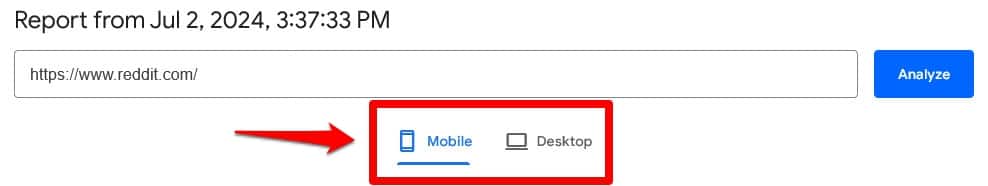
สำหรับการประเมินทั้งสอง ตรวจสอบให้แน่ใจว่าได้สลับระหว่างมุมมองมือถือและเดสก์ท็อป เนื่องจากประสิทธิภาพของคุณจะถูกคำนวณสำหรับแต่ละเวอร์ชันของเว็บไซต์แยกกัน

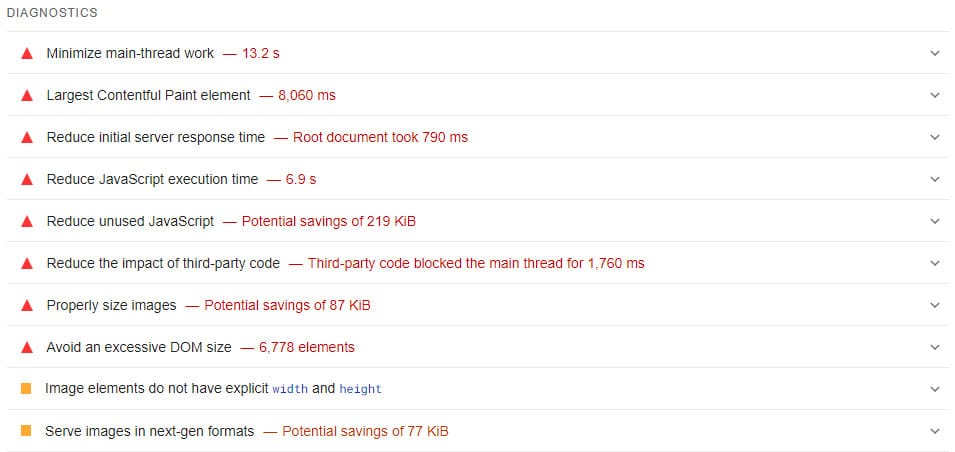
นอกจากการประเมินผ่าน/ไม่ผ่านโดยรวมสำหรับการปฏิบัติตาม Core Web Vitals แล้ว PageSpeed Insights ยังให้รายละเอียดเกี่ยวกับปัญหาของเว็บไซต์ในด้านต่างๆ อีกด้วย คุณจะพบข้อมูลสรุปภายใต้ การวินิจฉัยปัญหาด้านประสิทธิภาพ

นอกจากนี้ ในส่วน การวินิจฉัย ยังมีเคล็ดลับที่นำไปปฏิบัติได้เพื่อปรับปรุงคะแนน Core Web Vitals อีกด้วย

คลิกแต่ละรายการเพื่อดูคำอธิบายโดยละเอียดของปัญหาและวิธีแก้ไข
การประเมิน Core Web Vitals: ไม่เกี่ยวข้อง
คุณอาจพบปัญหาที่รายงาน Core Web Vitals ระบุว่า "ไม่เกี่ยวข้อง" "ข้อมูลไม่เพียงพอ" "ไม่มี" หรือคล้ายกัน

หมายความว่า PageSpeed Insights ยังมีข้อมูลไม่เพียงพอที่จะตัดสินเมตริกนี้
เพื่อให้เข้าใจสิ่งนั้น สิ่งสำคัญคือต้องทราบว่ารายงานประกอบด้วยทั้งข้อมูลภาคสนามและห้องปฏิบัติการ แบบแรกรวบรวมจากประสบการณ์จริงที่ผู้เข้าชมมีบนเว็บไซต์ของคุณซึ่งวัดโดยเบราว์เซอร์ Chrome ของ Google ในทางกลับกัน ข้อมูลห้องปฏิบัติการจะถูกคำนวณในสภาพแวดล้อมที่มีสภาวะควบคุม
ดังนั้น หากคุณพบว่าข้อมูลบางอย่างในการประเมิน Core Web Vitals สำหรับเว็บไซต์ WordPress ของคุณไม่พร้อมใช้งาน มักเกิดจากการโต้ตอบในชีวิตจริงกับเว็บไซต์ของคุณไม่เพียงพอที่จะสร้างรายงาน
สิ่งนี้แตกต่างจากความล้มเหลว เว็บไซต์ของคุณอาจใช้การวัดทั้งหมดเรียบร้อยแล้ว แต่ Google ยังไม่มีตัวเลขที่จะวาดภาพที่แม่นยำได้ คุณเพียงแค่ต้องรอผู้เยี่ยมชมมากขึ้น
วิธีอื่นๆ ในการวัด Core Web Vitals
นอกจาก PageSpeed Insights แล้ว ยังมีวิธีอื่นๆ ในการตรวจสอบ Core Web Vitals ของคุณ รวมถึง Google Search Console, Chrome DevTools (พร้อม Lighthouse ในตัว) และรายงานประสบการณ์ผู้ใช้ Chrome (CrUX)

อย่างไรก็ตาม โปรดทราบว่าการใช้ข้อมูลภาคสนามและห้องปฏิบัติการของเครื่องมือเหล่านี้มีความแตกต่างกัน โดยปกติแล้ว PageSpeed Insights จะเป็นวิธีแก้ปัญหาที่ง่ายที่สุด
วิธีแก้ไขการประเมิน Core Web Vitals ที่ล้มเหลวใน WordPress
ตามที่กล่าวไว้ Core Web Vitals เกี่ยวข้องกับเมตริกหลัก 3 รายการ และคุณต้องเพิ่มประสิทธิภาพแต่ละรายการเพื่อให้ได้คะแนนที่ผ่าน ดังนั้น เรามาดูรายละเอียดกันว่าทำไมคุณถึงล้มเหลว และวิธีปรับปรุง
สีเนื้อหาที่ใหญ่ที่สุด (LCP)

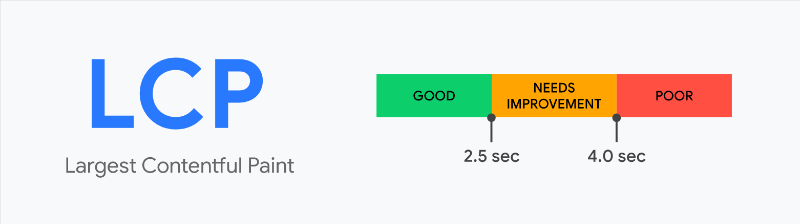
LCP วัดเวลาที่ใช้เพื่อให้องค์ประกอบเนื้อหาที่มองเห็นได้ที่ใหญ่ที่สุด เช่น รูปภาพ วิดีโอ หรือกลุ่มข้อความขนาดใหญ่ ปรากฏบนหน้าจอ LCP ที่ยาวบ่งบอกว่าหน้าเว็บของคุณช้า ซึ่งอาจทำให้ผู้ใช้หงุดหงิดได้ LCP ที่ส่งผ่านเกิดขึ้นภายใน 2.5 วินาทีของการโหลดหน้าเว็บครั้งแรก เกิน 4 วินาทีแสดงว่าหน้าเว็บช้ามาก
ปัจจัยหลายประการอาจส่งผลเสียต่อ LCP ได้แก่:
- เวลาตอบสนองของเซิร์ฟเวอร์ช้า – หากเซิร์ฟเวอร์ของคุณตอบสนองช้า จะทำให้การโหลดหน้าเว็บของคุณล่าช้า
- ธีมและปลั๊กอิน ที่บวม – WordPress มีธีมและปลั๊กอินมากมายให้เลือก แต่ไม่ใช่ทั้งหมดที่จะถูกสร้างขึ้นมาให้เท่าเทียมกัน คุณสมบัติที่มากเกินไปและการเขียนโค้ดที่ไม่ดีอาจทำให้ไซต์ของคุณช้าลงอย่างมากเนื่องจากสามารถติดตั้งปลั๊กอินมากเกินไปได้
- ทรัพยากรที่บล็อกการเรนเดอร์ – ไฟล์ CSS และ JavaScript ที่ป้องกันไม่ให้เพจแสดงอย่างรวดเร็ว
- เนื้อหาที่ไม่ได้เพิ่มประสิทธิภาพ – องค์ประกอบเช่นวิดีโอและรูปภาพที่มีขนาดใหญ่เกินไปหรือไม่ถูกบีบ อัด จะใช้เวลาในการโหลดนานกว่ามาก
- การเรนเดอร์ฝั่งไคลเอ็นต์ – JavaScript ที่มากเกินไปซึ่งเรนเดอร์เนื้อหาบนฝั่งไคลเอ็นต์อาจทำให้ LCP ช้าลงได้
ดังนั้น คุณจะแก้ไข LCP ที่ล้มเหลวได้อย่างไร มองหาองค์ประกอบเหล่านี้ใน การวินิจฉัย ของคุณ (ดูตัวอย่างด้านบน)
- องค์ประกอบ Paintful Contentful ที่ใหญ่ที่สุด – รายงานจะชี้ให้เห็นองค์ประกอบที่ใหญ่ที่สุดบนหน้าและระยะเวลาในการโหลด ถ้าเป็นสีแดงคุณต้องจัดการมัน PageSpeed Insights อาจแนะนำให้คุณโหลดไว้ล่วงหน้า
- ลดเวลาตอบสนองของเซิร์ฟเวอร์ – LCP ที่ไม่ดีมักเกิดจากเว็บโฮสต์ที่ช้า หากคุณใช้แผนโฮสติ้งที่ใช้ร่วมกัน ให้พิจารณาอัปเกรดเป็นแผนที่ดีกว่าหรือเปลี่ยนไปใช้โฮสต์ที่เร็วกว่า แผนเหล่านี้อาจมีราคาไม่แพง แต่มักจะไม่น่าเชื่อถือและช้าเนื่องจากเว็บไซต์หลายแห่งใช้ทรัพยากรเซิร์ฟเวอร์เดียวกัน
- หลีกเลี่ยงเพย์โหลดเครือข่ายขนาดใหญ่ – หากเพจของคุณมีขนาดใหญ่มากหรือมีสคริปต์โหลดจำนวนมาก รายงานของคุณจะชี้ให้เห็นว่ามีอะไรกินเครือข่ายของผู้ใช้
- กำจัดทรัพยากรที่บล็อกการแสดงผล – ลดขนาด CSS และ Javascript, เลื่อนโค้ดที่ไม่สำคัญออกไปเพื่อให้โหลดหลังจากเนื้อหาหลัก และ CSS แบบอินไลน์เท่านั้นที่จำเป็นสำหรับเนื้อหาครึ่งหน้าบน หากการวินิจฉัยของคุณแสดงข้อผิดพลาดนี้ รายงานจะชี้ให้เห็นว่าสคริปต์ใดเป็นสาเหตุของปัญหานี้
- เข้ารหัสรูปภาพอย่างมีประสิทธิภาพ และ ขนาดรูปภาพอย่างเหมาะสม - บีบอัดและปรับขนาดรูปภาพและสื่ออื่น ๆ เพื่อหลีกเลี่ยงการโหลดไฟล์ขนาดใหญ่ ปลั๊กอินเพิ่มประสิทธิภาพรูปภาพในเครือของเรา Imagify สามารถจัดการสิ่งนี้ได้ เมื่อติดตั้งบนเว็บไซต์ WordPress ของคุณ มันจะบีบอัดและปรับขนาดรูปภาพที่คุณอัปโหลดโดยอัตโนมัติ นอกจากนี้ยังสามารถปรับภาพให้เหมาะสมเป็นกลุ่ม แปลงเป็นรูปแบบภาพยุคถัดไป และใช้งานง่ายสุด ๆ รายงาน Core Web Vitals จะแสดงให้คุณทราบด้วยซ้ำว่ารูปภาพใดที่ทำให้เกิดปัญหา
- ให้บริการสินทรัพย์คงที่ด้วยนโยบายแคชที่มีประสิทธิภาพ – เปิดใช้งานการแคชเพื่อให้เบราว์เซอร์ของผู้เยี่ยมชมเก็บไฟล์เว็บไซต์ที่ไม่ได้เปลี่ยนแปลงบ่อยนักเพื่อเร่งความเร็วการเข้าชมครั้งต่อไป นอกจากนี้ ด้านล่างนี้ เราจะอธิบายว่าคุณสามารถใช้ปลั๊กอิน WP Rocket ของเราเพื่อแคชเว็บไซต์ของคุณและอื่นๆ ได้อย่างไร
- เลื่อนภาพนอกหน้าจอ – ชะลอการโหลดรูปภาพและวิดีโอจนกว่าผู้ใช้จะเลื่อนไปทางภาพเหล่านั้น ตรวจสอบรายงานของคุณเพื่อดูว่าสินทรัพย์ใดเป็นความผิด
การโต้ตอบกับ Next Paint (INP)
INP วัดเวลาที่ผู้ใช้โต้ตอบกับไซต์ของคุณเป็นครั้งแรก (เช่น การคลิกปุ่มหรือลิงก์) จนถึงช่วงเวลาที่หน้าเว็บตอบสนองต่อการโต้ตอบนั้น ในการผ่าน คุณจะต้องได้คะแนนต่ำกว่า 200 มิลลิวินาที ในขณะที่มากกว่า 500 มิลลิวินาทีหมายความว่าเว็บไซต์ของคุณอัปเดตช้า

ปัจจัยเหล่านี้ส่งผลให้ INP สูงเกินไป:
- ไฟล์ Javascript ขนาดใหญ่ – ไฟล์ Javascript ที่มากเกินไปหรือโค้ดที่ไม่มีประสิทธิภาพอาจทำให้เวลาตอบสนองล่าช้าได้
- การบล็อกเธรดหลัก - งานที่บล็อกเธรดหลักนานเกินไปทำให้เบราว์เซอร์ไม่สามารถประมวลผลการโต้ตอบได้อย่างรวดเร็ว
- สคริปต์บุคคลที่สาม – การโหลดสคริปต์ภายนอกเป็นวิธีง่ายๆ ในการเพิ่มฟังก์ชันการทำงานให้กับไซต์ของคุณ อย่างไรก็ตาม แบบอักษร โฆษณา วิดเจ็ตโซเชียลมีเดีย และการวิเคราะห์ล้วนทำให้ไซต์ของคุณมีน้ำหนักน้อยลง และไม่ใช่ทั้งหมดที่จำเป็น
ต่อไปนี้เป็นวิธีแก้ไขคะแนน INP ที่ล้มเหลวโดยใช้การวินิจฉัย Core Web Vitals
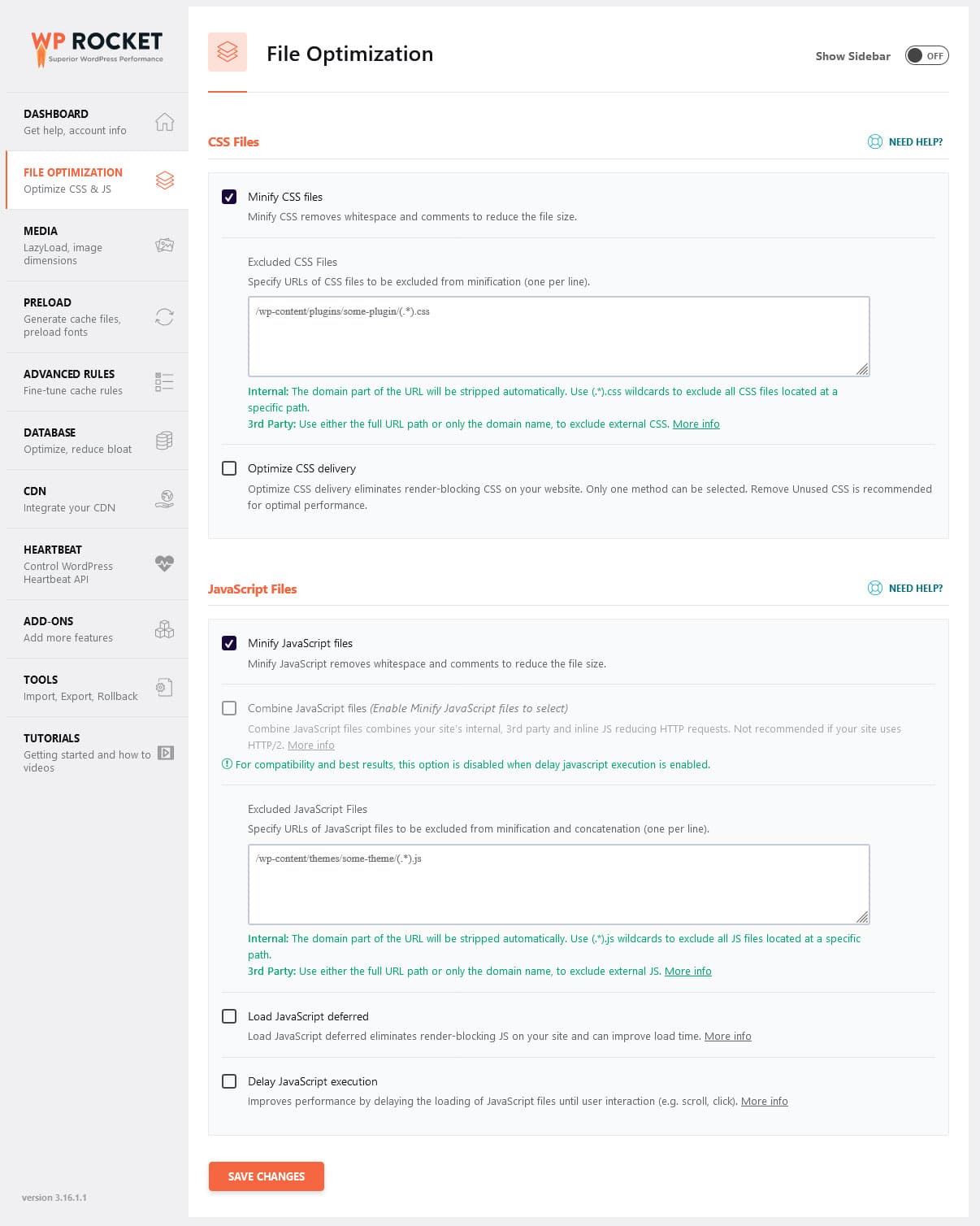
- ย่อขนาด CSS และ ย่อขนาด Javascript – WP Rocket สามารถช่วยคุณลดขนาดของไฟล์ JavaScript และ CSS ผ่านการย่อขนาดและการบีบอัด
- ลด CSS ที่ไม่ได้ใช้ และ ลด Javascript ที่ไม่ได้ใช้ - ใช้แอตทริบิวต์ defer หรือ async เพื่อโหลด JavaScript ที่ไม่จำเป็นหลังเนื้อหาหลัก Google จะชี้ให้เห็นสคริปต์ที่ไม่ได้ใช้บนเว็บไซต์ของคุณ
- หลีกเลี่ยงงานเธรดหลักที่ยาว – แบ่งงาน Javascript ที่ยาวและโอนงานเหล่านั้นให้กับผู้ปฏิบัติงานเว็บเพื่อลดความล่าช้าในการป้อนข้อมูล
- ลดผลกระทบของโค้ดของบริษัทอื่น และ ลดการใช้งานของบริษัทอื่นให้เหลือน้อยที่สุด – โหลดสคริปต์ของบริษัทอื่นเมื่อจำเป็นเท่านั้น และโหลดสคริปต์แบบอะซิงโครนัสเพื่อไม่ให้บล็อกเธรดหลัก
- “ไม่มีแท็ก <meta name=”viewport”> ที่มีความกว้างหรือมาตราส่วนเริ่มต้น” - การไม่รวมแท็กนี้อาจส่งผลให้เกิดความล่าช้าในการป้อนข้อมูลอย่างมากสำหรับอุปกรณ์บางชนิด
การเปลี่ยนแปลงเค้าโครงสะสม (CLS)

CLS วัดความเสถียรของการมองเห็นเว็บไซต์ของคุณโดยวัดว่าผู้ใช้พบการเปลี่ยนแปลงเลย์เอาต์ที่ไม่คาดคิดบ่อยแค่ไหน คำนวณโดยการคูณระยะทางที่องค์ประกอบต่างๆ เปลี่ยนไปด้วยส่วนแบ่งของหน้าจอที่ได้รับผลกระทบจากการเคลื่อนไหว คะแนน CLS ที่ผ่านคือ 0.1 หรือน้อยกว่า ในขณะที่มากกว่า 0.25 หมายความว่าองค์ประกอบต่างๆ มีแนวโน้มที่จะเคลื่อนไหวอย่างไม่คาดคิดและนำไปสู่การคลิกที่ไม่ต้องการ
นี่คือสาเหตุที่ CLS เกิดขึ้น:
- ขนาดรูปภาพที่ไม่ระบุ – รูปภาพ โฆษณา และการฝังอื่นๆ ที่ไม่ได้กำหนดขนาดจะทำให้เลย์เอาต์เปลี่ยนไปได้ง่ายเมื่อใช้พื้นที่น้อยกว่าหรือมากกว่าที่เบราว์เซอร์ที่สงวนไว้ในตอนแรก
- แบบอักษรที่โหลดช้า – แบบอักษรของเว็บที่ปรากฏช้าอาจทำให้ข้อความเปลี่ยนไป
- เนื้อหาที่แทรก – เนื้อหาที่เพิ่มลงในหน้าหลังจากการโหลดครั้งแรก เช่น โฆษณาหรือป๊อปอัป สามารถย้ายองค์ประกอบอื่นๆ ไปรอบๆ ได้
วิธีปรับปรุง CLS โดยปฏิบัติตามเคล็ดลับการวินิจฉัยของ Google:
- หลีกเลี่ยงการเปลี่ยนแปลงเลย์เอาต์ขนาดใหญ่ – รายงานของคุณจะเน้นองค์ประกอบที่มีการเปลี่ยนแปลงเลย์เอาต์ขนาดใหญ่มากเป็นพิเศษ เพื่อให้คุณสามารถแก้ไขสาเหตุได้
- องค์ประกอบรูปภาพไม่มีความกว้างและความสูงที่ชัดเจน – ระบุแอตทริบิวต์ขนาดสำหรับรูปภาพ วิดีโอ และการฝังอื่นๆ เสมอ รายงานของคุณรวบรวมผู้กระทำผิด
- ทรัพยากรบุคคลที่สามสำหรับ การโหลดแบบ Lazy Loading – จัดเตรียมตัวยึดตำแหน่งที่มีขนาดเท่ากันสำหรับองค์ประกอบแบบโหลดแบบ Lazy และจองพื้นที่สำหรับโฆษณา, iframe และการฝังแบบไดนามิกอื่นๆ
- ตรวจสอบให้แน่ใจว่าข้อความยังคงมองเห็นได้ในระหว่างการโหลดเว็บฟอนต์ - โหลดทรัพยากรสำคัญล่วงหน้า เช่น ฟอนต์ เพื่อให้เบราว์เซอร์ใช้งานได้ทันที
- หลีกเลี่ยงขนาด DOM ที่มากเกินไป – นอกจากการใช้หน่วยความจำจำนวนมากแล้ว ยังอาจทำให้หน้าเลื่อนไปมาอีกด้วย
ใช้ปลั๊กอินประสิทธิภาพ
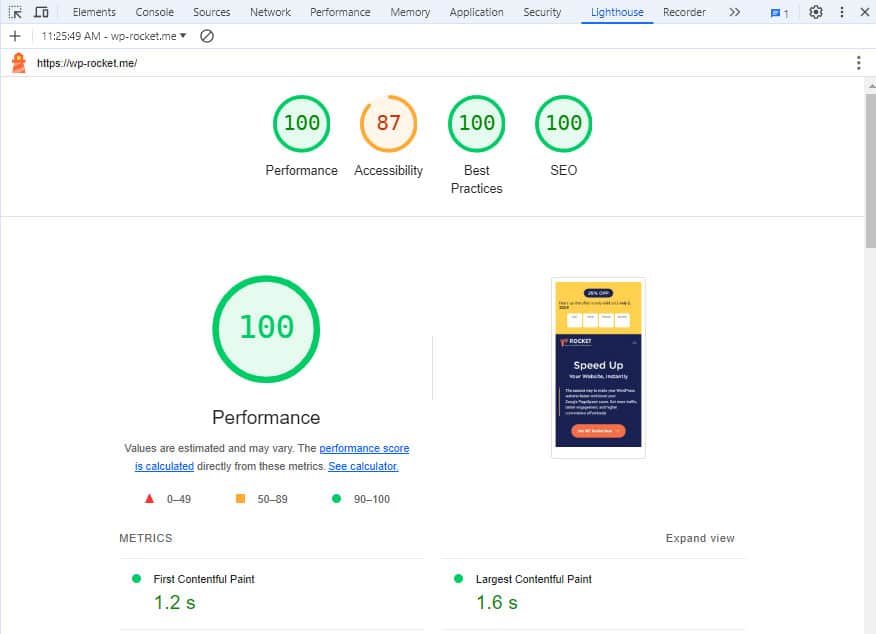
หากมาตรการข้างต้นฟังดูอยู่นอกเหนือระดับทักษะของคุณ วิธีง่ายๆ ที่จะช่วยให้ไซต์ WordPress ของคุณผ่านการประเมิน Core Web Vitals ที่ล้มเหลวคือการใช้ปลั๊กอินประสิทธิภาพเช่น WP Rocket เราได้กล่าวไปแล้วในหัวข้อที่แล้วเมื่อพูดถึงการแคชเพื่อปรับปรุง LCP

การปรับปรุงอัตโนมัติ
เมื่อเปิดใช้งานแล้ว WP Rocket จะดำเนินการปรับปรุงประสิทธิภาพหลายอย่างโดยอัตโนมัติ ซึ่งรวมถึง:
- การแคชเพจ – หมายถึงการสร้างเพจของคุณในเวอร์ชัน HTML แบบคงที่ เพื่อให้ผู้เยี่ยมชมไม่ต้องร้องขอจากเซิร์ฟเวอร์ของคุณทุกครั้ง WP Rocket ยังใช้สิ่งนี้กับอุปกรณ์มือถือ การแคชเบราว์เซอร์ดังกล่าวจะเปิดใช้งานตามค่าเริ่มต้นด้วย
- การบีบอัด GZIP – เช่นเดียวกับไฟล์ zip สิ่งนี้จะย่อขนาดไฟล์เว็บไซต์ของคุณเพื่อให้ดาวน์โหลดและประมวลผลได้เร็วขึ้น
- การเพิ่มประสิทธิภาพรูปภาพครึ่งหน้าบน - เนื่องจากรูปภาพที่อยู่ด้านบนสุดของหน้ามักจะลงเอยเป็นองค์ประกอบ LCP ตอนนี้ WP Rocket จึงปรับให้เหมาะสมตามค่าเริ่มต้นเพื่อเพิ่มเมตริก Core Web Vitals นี้
- การปรับปรุงอื่น ๆ อีกมากมาย – WP Rocket ยังวิเคราะห์การตั้งค่าเว็บไซต์ของคุณและทำการเพิ่มประสิทธิภาพอื่น ๆ อีกมากมาย เช่น การประมวลผลแบบอักษรเว็บของ Google ดีขึ้นหรือปิดการใช้งาน WordPress อิโมจิ
ตัวเลือกด้วยตนเอง
ทั้งหมดที่กล่าวมาข้างต้นเกิดขึ้นโดยที่คุณไม่ต้องยกนิ้ว หมายความว่าการมี WP Rocket ปรากฏบนไซต์ของคุณจะช่วยปรับปรุงการประเมิน Core Web Vitals โดยอัตโนมัติ นอกจากนี้ คุณสามารถใช้สิ่งที่เราได้กล่าวถึงข้างต้นด้วยตนเองเพิ่มเติมได้ ซึ่งรวมถึง:
- การโหลดล่วงหน้า – คุณมีตัวเลือกในการโหลดแคช ลิงก์ ไฟล์ภายนอก และแบบอักษรล่วงหน้า เพื่อปรับปรุงการเข้าชมเว็บไซต์ของคุณเป็นครั้งแรก
- การเพิ่มประสิทธิภาพไฟล์ – ปลั๊กอินช่วยให้คุณย่อขนาดไฟล์ CSS และ Javascript โหลดไฟล์แบบเลื่อน ล่าช้า หรือแบบอะซิงโครนัส และลบโค้ดที่ไม่ได้ใช้ออกโดยอัตโนมัติ
- ตัวเลือกสื่อ – Lazy โหลดรูปภาพ วิดีโอ และการฝังของคุณ เพิ่มการประกาศความสูงและความกว้างให้กับรูปภาพที่ไม่มีการประกาศโดยอัตโนมัติ ใช้ Imagify เพื่อบีบอัดและปรับแต่งรูปภาพของคุณเพิ่มเติม
- การเพิ่มประสิทธิภาพฐานข้อมูล – WP Rocket สามารถล้างฐานข้อมูลของคุณ โดยลบข้อมูลที่ไม่จำเป็นซึ่งอาจทำให้เว็บไซต์ของคุณช้าลง
ส่วนที่ดีที่สุด: คุณสามารถทำทั้งหมดนี้ได้ในอินเทอร์เฟซที่ใช้งานง่ายด้วยการคลิกเมาส์เพียงไม่กี่ครั้ง ซึ่งช่วยปรับปรุงประสิทธิภาพของเว็บไซต์และเครื่องหมาย Core Web Vitals ได้อย่างรวดเร็ว
แนวทางปฏิบัติที่ดีที่สุดในการรักษา Core Web Vitals
ปฏิบัติตามขั้นตอนข้างต้นเพื่อรับการประเมิน Core Web Vitals ในตำแหน่งที่ควรจะเป็น อย่างไรก็ตาม การบรรลุคะแนนผ่านเป็นเพียงจุดเริ่มต้นเท่านั้น คุณต้องลงทุนเพื่อรักษามันไว้อย่างนั้น นี่คือวิธีการ
ติดตามและทดสอบอย่างสม่ำเสมอ
การตรวจสอบประสิทธิภาพเว็บไซต์ของคุณอย่างสม่ำเสมอเป็นสิ่งสำคัญ ใช้เครื่องมือเช่น Google Search Console และ PageSpeed Insights เพื่อตรวจสอบประสิทธิภาพของหน้าที่สำคัญที่สุดของคุณ ทดสอบไซต์ของคุณเป็นประจำหลังจากทำการอัปเดตหรือเปลี่ยนแปลงเพื่อให้แน่ใจว่าจะไม่ส่งผลเสียต่อเมตริกของคุณ
อัปเดต WordPress ให้ทันสมัยอยู่เสมอ
หากคุณใช้งาน WordPress เวอร์ชันเก่า คุณควรพิจารณาอัปเกรดอย่างยิ่ง การอัปเดตหลักของ WordPress ทุกครั้งจะมีการปรับปรุงประสิทธิภาพและการปรับปรุงอื่น ๆ ที่จะทำให้เว็บไซต์ของคุณเร็วขึ้นและมีเสถียรภาพมากขึ้น
เช่นเดียวกับปลั๊กอินและธีม หากล้าสมัย คุณอาจพลาดการปรับปรุงประสิทธิภาพที่สำคัญ ลบปลั๊กอินและธีมที่ไม่จำเป็นออกเป็นประจำ ซึ่งอาจทำให้เว็บไซต์ของคุณช้าลงเช่นกัน
ติดตั้งซีดีเอ็น
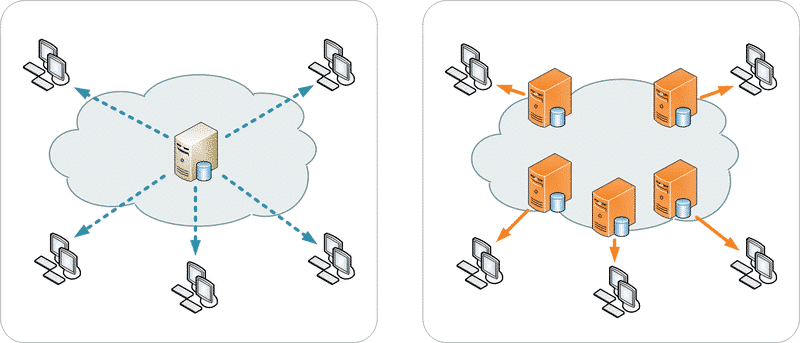
CDN สามารถปรับปรุงเวลาในการโหลดเว็บไซต์ของคุณได้อย่างมากโดยการกระจายเนื้อหาของคุณไปยังเซิร์ฟเวอร์หลายแห่งทั่วโลก ช่วยให้ผู้เยี่ยมชมได้รับข้อมูลเว็บไซต์ของคุณจากตำแหน่งที่ใกล้ที่สุด

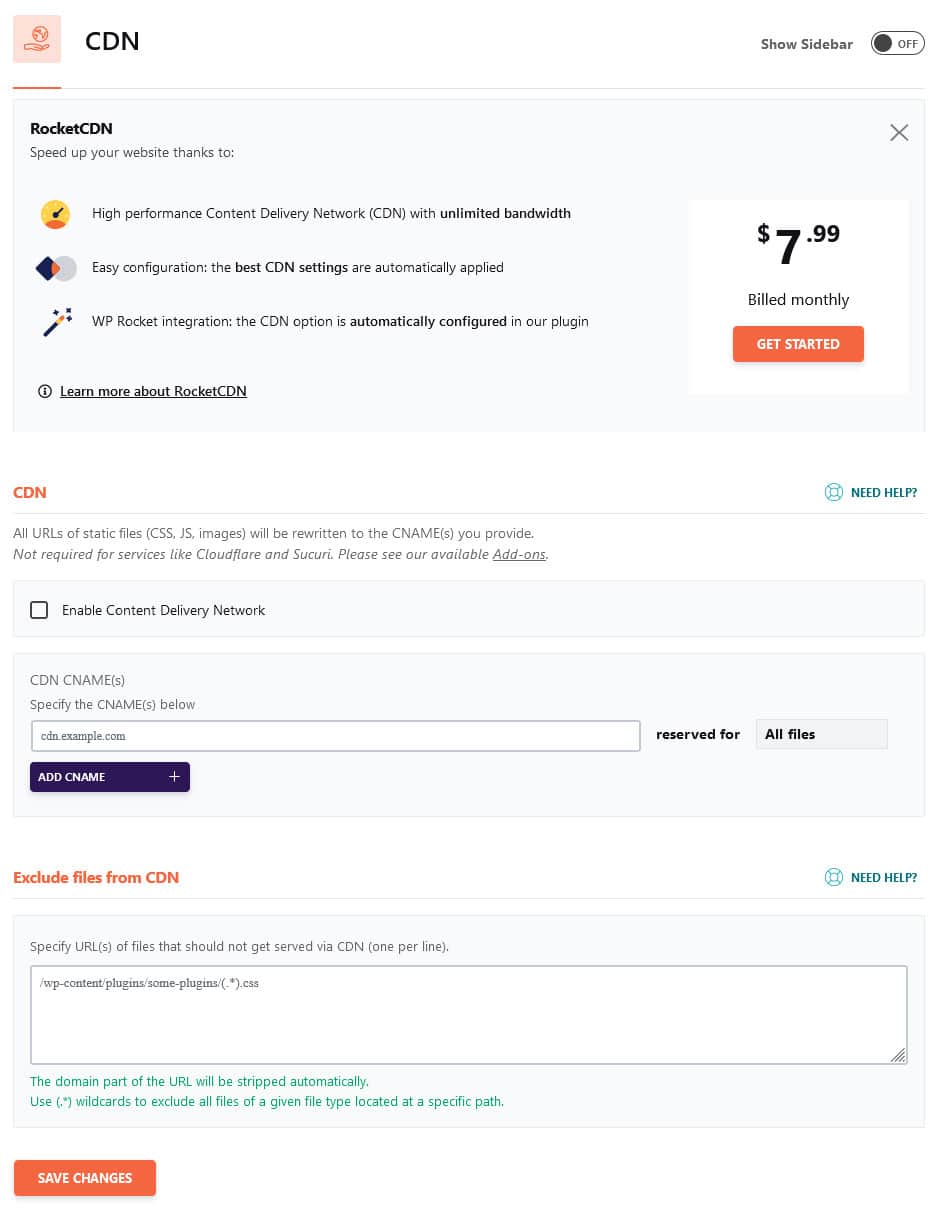
RocketCDN เป็นตัวอย่างที่ดีอย่างหนึ่งของ CDN ที่ราคาไม่แพงและทรงพลัง การกำหนดค่าใน WP Rocket จะเป็นไปโดยอัตโนมัติ ดังนั้นคุณจึงไม่จำเป็นต้องจัดการกับการตั้งค่าที่สับสน

ผ่านการประเมิน Core Web Vitals วันนี้
หากคุณไม่ผ่านการประเมิน Core Web Vitals และไม่ทราบวิธีแก้ไข อย่าเพิ่งหมดหวัง คุณสามารถทำการปรับปรุงที่สำคัญได้โดยการทำความเข้าใจปัญหาที่ซ่อนอยู่และดำเนินการแก้ไขโดยตรง เครื่องมืออย่าง PageSpeed Insights จะบอกคุณอย่างชัดเจนถึงสิ่งที่คุณต้องทำเพื่อให้ไซต์ WordPress ของคุณกลับมาทำงานได้อีกครั้ง
และหากคุณต้องการความช่วยเหลือเล็กน้อย ให้หันไปหา WP Rocket ปลั๊กอินประสิทธิภาพอันทรงพลังของเราสร้างขึ้นเพื่อแก้ไขปัญหาที่ทำให้รายงาน Core Web Vitals ล้มเหลวอย่างมีประสิทธิผล สะดวกสบาย และในวงกว้าง ไม่ว่าคุณจะมีทักษะด้านเทคนิคก็ตาม
