รูปภาพเด่นไม่แสดง WordPress: 12 วิธีง่ายๆ ในการแก้ไข
เผยแพร่แล้ว: 2022-11-20รูปภาพเด่นของ WordPress ไม่แสดงเป็นหนึ่งในปัญหายอดนิยมที่คุณอาจพบในฐานะเจ้าของเว็บไซต์ นี่ไม่ใช่ปัญหาร้ายแรงเนื่องจากไม่ส่งผลกระทบต่อโครงสร้างและการทำงานของไซต์ของคุณ อย่างไรก็ตาม การหายไปของรูปภาพเด่นอาจส่งผลเสียต่อรูปลักษณ์และอินเทอร์เฟซของไซต์ของคุณ
สถานการณ์ที่พบบ่อยที่สุดคือรูปภาพเด่นของ WordPress ไม่แสดงเลย แต่ในบางกรณี รูปภาพเด่นจะทำงานไม่ถูกต้อง ตัวอย่างเช่น แสดงในตำแหน่งที่ไม่ถูกต้อง ทำซ้ำ หรือไม่ปรากฏบนโซเชียลมีเดีย
วันนี้เราจะกล่าวถึงทุกอย่างเกี่ยวกับรูปภาพเด่นของ WordPress ที่ไม่แสดงและวิธีกำจัดความรำคาญนี้
เข้าเรื่องกันเลย!
- รูปภาพเด่นของ WordPress คืออะไร?
- #1 อัปโหลดรูปภาพเด่นอย่างเหมาะสม
- #2 ใช้รูปภาพเด่นแทนรูปภาพปก
- #3 แก้ไขข้อผิดพลาดในการอัปโหลดอิมเมจ HTTP
- #4 แก้ไขความขัดแย้งของธีมหรือปลั๊กอิน
- # 5 ปิดการใช้งาน Lazy Loading
- #6 แก้ไขการตั้งค่าแดชบอร์ดผู้ดูแลระบบ WordPress
- #7 เปลี่ยนสิทธิ์ของผู้ใช้เพื่อดูภาพเด่น
- #8 ลบภาพเด่นที่ซ้ำกัน
- #9 ปรับรูปภาพเด่นที่ดูไม่เหมาะสม
- #10 แก้ไขภาพเด่นไม่แสดงในหน้าแกลเลอรีของบล็อกโพสต์
- #11 แก้ไขรูปภาพเด่นของ WordPress ไม่แสดงบนโซเชียลมีเดีย
- # 12 ติดตั้งปลั๊กอินรูปภาพเด่น
รูปภาพเด่นของ WordPress คืออะไร?
รูปภาพเด่นของ WordPress จะปรากฏเป็นภาพขนาดย่อสำหรับเนื้อหาของคุณ กล่าวอีกนัยหนึ่ง มันทำหน้าที่เหมือนปกโพสต์หรือเพจของคุณ คล้ายกับปกหนังสือ
โดยปกติ รูปภาพเด่นควรแสดงแนวคิดหลักของเนื้อหาของคุณ จุดประสงค์คือเพื่อดึงดูดความสนใจของผู้เยี่ยมชมและสร้างความประทับใจแรกพบ นั่นเป็นเหตุผลว่าทำไมการมีรูปภาพเด่นที่แสดงถึงโพสต์ของคุณจึงเป็นประโยชน์ต่อการทำ SEO ของคุณ และทำให้มีการเข้าชมไซต์ของคุณมากขึ้น
ตามค่าเริ่มต้น คุณสามารถเพิ่มรูปภาพเด่นในบทความและหน้าทั้งหมดของคุณใน WordPress รูปภาพเด่นไม่ควรสับสนกับรูปภาพแรกของบทความในบล็อกของคุณ มักจะถูกเปิดเผยเป็นภาพหลักในรายการโพสต์บล็อกของคุณหรือเมื่อถูกแชร์บนโซเชียลมีเดีย
เพื่อเป็นการอธิบาย รูปภาพเด่นจะแสดงโดยอัตโนมัติเมื่อคุณสร้างฟีดของบทความในบล็อกของคุณ ด้วยวิธีนี้ คุณสามารถนำเสนอพอร์ตโฟลิโอของโพสต์ของคุณแทนลิงก์แบบข้อความจำนวนมาก

นอกจากนี้ เมื่อใดก็ตามที่คุณแชร์โพสต์ของคุณบนโซเชียลมีเดีย รูปภาพเด่นของโพสต์นี้จะปรากฏขึ้นโดยอัตโนมัติ คุณไม่จำเป็นต้องสร้างรูปภาพเดียวกันนั้นเป็นเวอร์ชันที่สองทุกครั้งที่แชร์ มันจะถูกดึงออกจากเนื้อหาต้นฉบับ

คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับรูปภาพเด่นของ WordPress และประโยชน์ของมันได้ที่นี่ ตอนนี้เรามาดูวิธีแก้ไขภาพเด่นที่ไม่แสดงปัญหา WordPress
#1 อัปโหลดรูปภาพเด่นอย่างเหมาะสม
สิ่งแรก คุณควรอัปโหลดภาพเด่นอย่างถูกต้องเพื่อหลีกเลี่ยงข้อผิดพลาด คุณสามารถข้ามส่วนนี้ได้หากคุณทราบขั้นตอนการอัปโหลดแล้ว
ในกรณีที่คุณยังใหม่กับ WordPress ให้ทำตามขั้นตอนต่อไปนี้เพื่อให้แน่ใจว่าคุณกำลังดำเนินการอย่างถูกต้อง โปรดทราบว่าเรากำลังใช้โปรแกรมแก้ไขแบบคลาสสิก
- ในแดชบอร์ดผู้ดูแลระบบ WordPress ให้ไปที่ โพสต์ → เพิ่มใหม่ เพื่อสร้างโพสต์บล็อกใหม่ เช่นเดียวกับ เพจ คุณสามารถเลือกตัวเลือก โพสต์ทั้งหมด เพื่อเพิ่มภาพเด่นในโพสต์ที่สร้างขึ้น

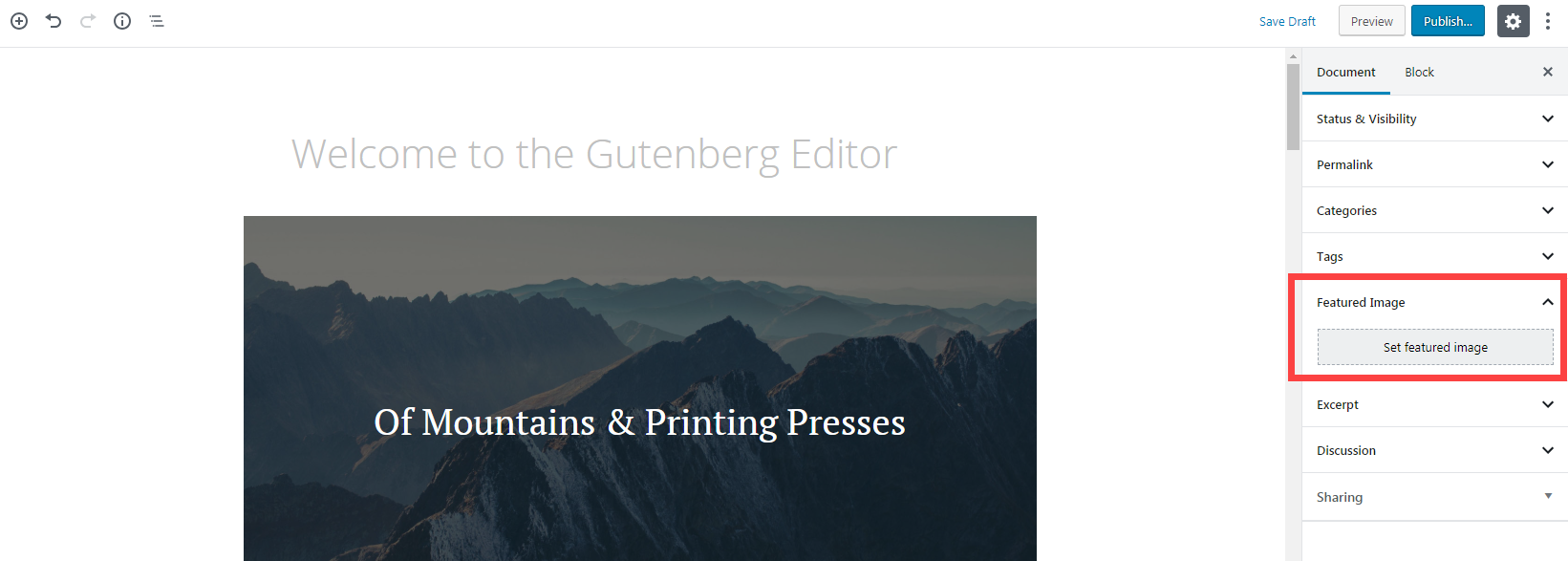
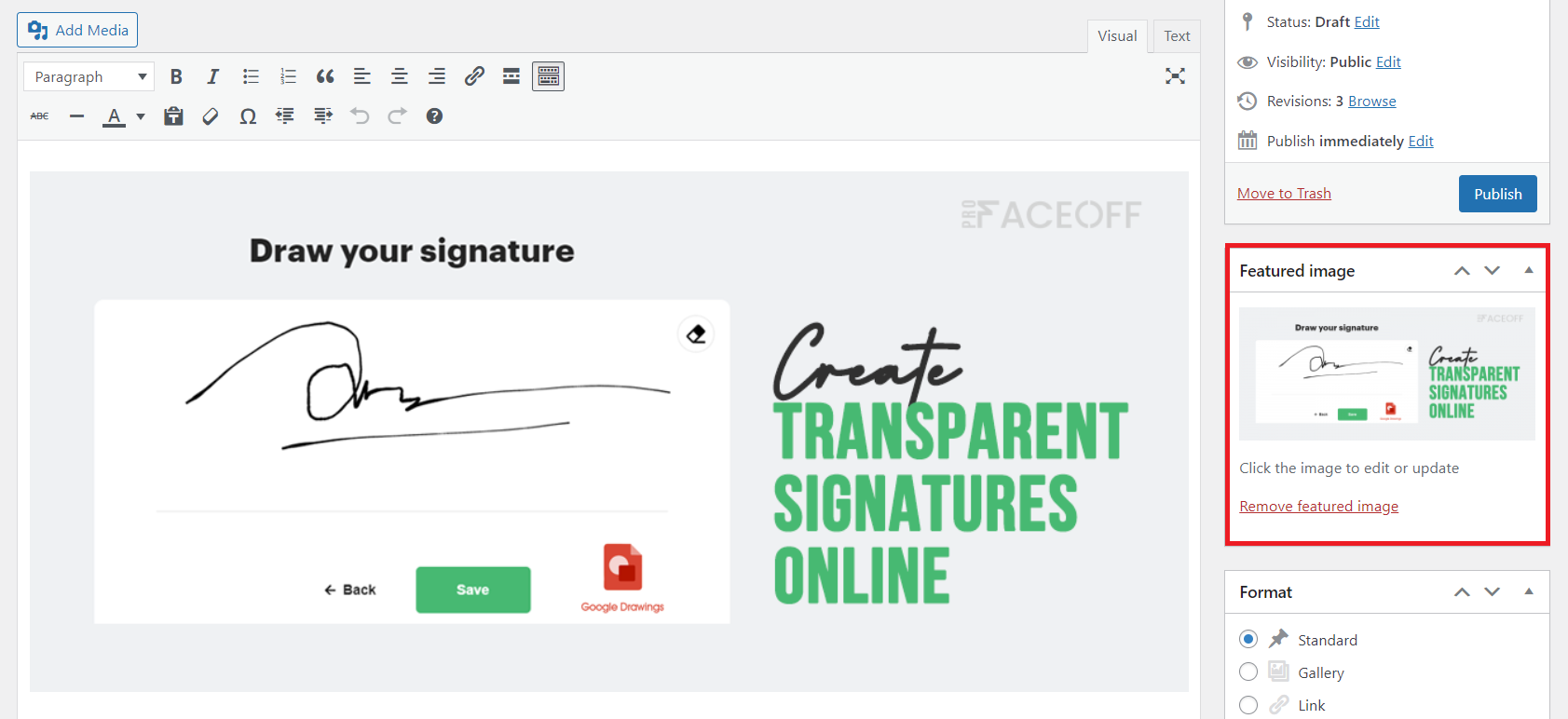
2. เลื่อนลงไปที่ส่วน ภาพเด่น ในแผงด้านขวา คลิก ตั้งค่ารูปภาพเด่น และอัปโหลดรูปภาพที่คุณต้องการ หรือเลือกรูปภาพที่มีอยู่ใน ไลบรารีสื่อ

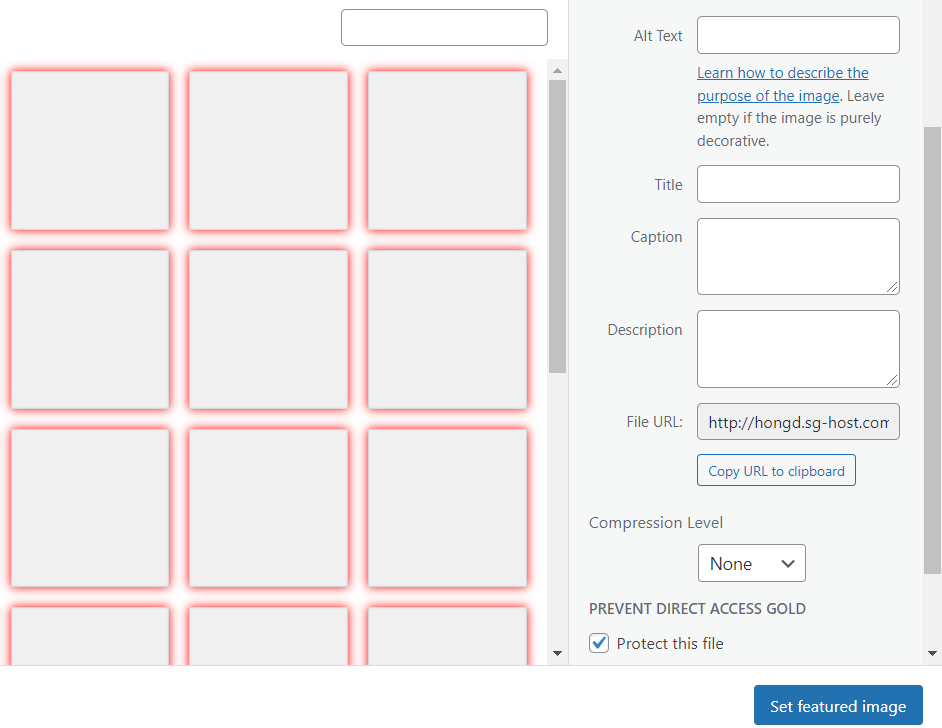
3. ตั้งค่า Alt Text และ Title , Caption , Description และ Compression Level ของภาพหากจำเป็น
4. กดปุ่ม ตั้งค่ารูปภาพเด่น เพื่อสิ้นสุด

#2 ใช้รูปภาพเด่นแทนรูปภาพปก
สำหรับผู้ที่ใช้ตัวแก้ไข Gutenberg บางครั้งปัญหาอาจเกิดขึ้นเนื่องจากความสับสนระหว่างภาพหน้าปกและภาพเด่น ข้อผิดพลาดที่พบบ่อยที่สุดคือการใช้ภาพหน้าปกและถือว่าภาพนั้นใช้งานได้เหมือนภาพเด่น
แท้จริงแล้ว ทั้งภาพหน้าปกและภาพเด่นทำงานในลักษณะเดียวกัน โดยแสดงภาพขนาดใหญ่ที่ด้านบนสุดของโพสต์ อย่างไรก็ตามพวกเขามีความแตกต่างในสาระสำคัญ
ภาพหน้าปกหมายถึงภาพถ่ายเต็มความกว้างที่วางในพื้นที่เนื้อหาของโพสต์ พูดง่ายๆ ก็คือ ภาพหน้าปกสามารถอยู่ที่ใดก็ได้ในโพสต์หรือเพจของคุณ ไม่ใช่แค่ที่จุดเริ่มต้นเท่านั้น ในขณะที่รูปภาพเด่นจะใช้เป็นรูปภาพหลัก โดยแสดงที่จุดเริ่มต้นของบทความ
ดังที่ได้กล่าวไว้ รูปภาพเด่นจะแสดงในฟีดโพสต์หรือโพสต์แชร์บนโซเชียล ในขณะเดียวกัน ภาพหน้าปกหรือภาพที่ฝังไว้จะไม่ปรากฏที่อื่น ยกเว้นในพื้นที่เนื้อหาของโพสต์
เพื่อหลีกเลี่ยงปัญหา ตรวจสอบให้แน่ใจว่าคุณใช้ภาพเด่นแทนภาพหน้าปก ส่วน รูปภาพเด่น อยู่ในแผง การตั้งค่า ด้านขวามือของโพสต์และเพจใดๆ แยกจากเนื้อหากระทู้

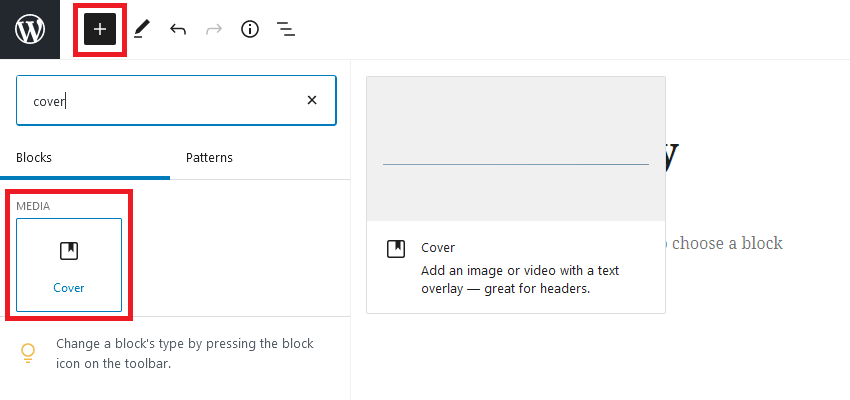
ในทางตรงกันข้าม คุณสามารถแทรกบล็อก หน้าปก ลงในเนื้อหาของโพสต์ได้โดยตรงโดยคลิกที่ปุ่ม +

#3 แก้ไขข้อผิดพลาดในการอัปโหลดอิมเมจ HTTP
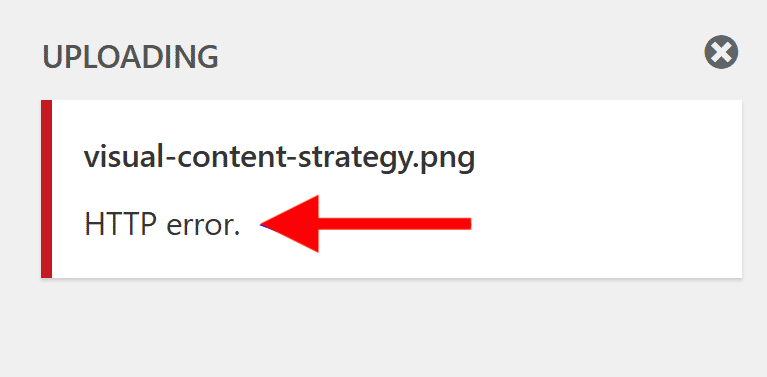
ข้อผิดพลาด HTTP มักเกิดขึ้นระหว่างกระบวนการอัปโหลดไฟล์ WordPress จะแสดงข้อความ “ข้อผิดพลาด HTTP” ใต้ชื่อไฟล์

มี 2 สาเหตุที่เป็นไปได้สำหรับข้อผิดพลาด HTTP เมื่ออัปโหลดภาพเด่นไปยัง WordPress อาจมาจากขีดจำกัดของหน่วยความจำหรือรูปแบบภาพ
เมื่อคุณใช้หน่วยความจำ PHP เกินขีดจำกัดแล้ว WordPress จะป้องกันไม่ให้สคริปต์ที่จำเป็นแสดงรูปภาพเด่น เนื่องจากขีดจำกัดหน่วยความจำ PHP เริ่มต้นคือ 32MB เท่านั้น การขยายจึงสามารถแก้ปัญหาได้
ความเป็นไปได้ประการที่สองคือรูปภาพเด่นของคุณอยู่ในรูปแบบที่ไม่ถูกต้อง ตัวอย่างเช่น ไฟล์เหล่านี้มีขนาดเกินขนาดการอัปโหลดไฟล์สูงสุดของ PHP หรือมีชื่อที่ไม่อนุญาต
มีหลายวิธีในการแก้ไขปัญหา HTTP เราได้เผยแพร่คำแนะนำทีละขั้นตอนเกี่ยวกับการแก้ไขข้อผิดพลาดในการอัปโหลด HTTP ใน WordPress ตรวจสอบออกสำหรับรายละเอียดเพิ่มเติม
#4 แก้ไขความขัดแย้งของธีมหรือปลั๊กอิน
ความขัดแย้งของธีมหรือปลั๊กอินถูกระบุว่าเป็นสาเหตุที่พบบ่อยที่สุดสำหรับรูปภาพเด่นที่ไม่แสดง WordPress
ธีมที่แตกต่างกันมีการตั้งค่ารูปภาพเด่นที่แตกต่างกัน บางธีมจะบล็อกรูปภาพเหล่านี้โดยอัตโนมัติและต้องมีการตั้งค่าด้วยตนเองจึงจะแสดงได้ ธีมอื่นๆ บางธีมอาจนำเสนอในจุดที่แตกต่างจากที่คาดไว้
ในกรณีเหล่านี้ เราขอแนะนำให้ตรวจสอบการตั้งค่าธีม WordPress หรือติดต่อทีมสนับสนุนของธีมเพื่อขอความช่วยเหลือ
ในทางกลับกัน ความขัดแย้งของปลั๊กอินมักเกิดขึ้นเนื่องจากรหัสที่ล้าสมัย ในสถานการณ์ที่หายาก ปลั๊กอินที่สามารถเข้าถึงไลบรารีสื่อของคุณอาจทำให้ภาพเด่นของ WordPress ไม่แสดง
นี่คือเส้นทางในการแก้ไขข้อขัดแย้งของปลั๊กอิน:
- อัปเดตปลั๊กอินที่ติดตั้งทั้งหมดบนไซต์ของคุณและตรวจสอบว่ารูปภาพเด่นของคุณแสดงอยู่หรือไม่ ถ้าใช่ เป็นไปได้ว่าข้อผิดพลาดเกิดจากรหัสที่ล้าสมัย
- หากปัญหายังคงอยู่ ให้ปิดใช้งานปลั๊กอินทั้งหมดเพื่อดูว่าภาพเด่นปรากฏขึ้นหรือไม่
- ในกรณีที่ปัญหาหายไป ปลั๊กอินตัวใดตัวหนึ่งของคุณคือรูท เปิดใช้งานอีกครั้งทีละรายการ หลังจากเปิดใช้งานปลั๊กอินใหม่แต่ละครั้ง ให้ตรวจสอบว่ารูปภาพเด่นของคุณทำงานอย่างถูกต้องหรือไม่ เมื่อคุณตรวจพบสาเหตุแล้ว ให้ถอนการติดตั้ง
- หากการปิดใช้งานปลั๊กอินไม่สามารถแก้ไขปัญหาได้ ให้เปิดใช้งานใหม่ทั้งหมดและไปยังวิธีอื่น
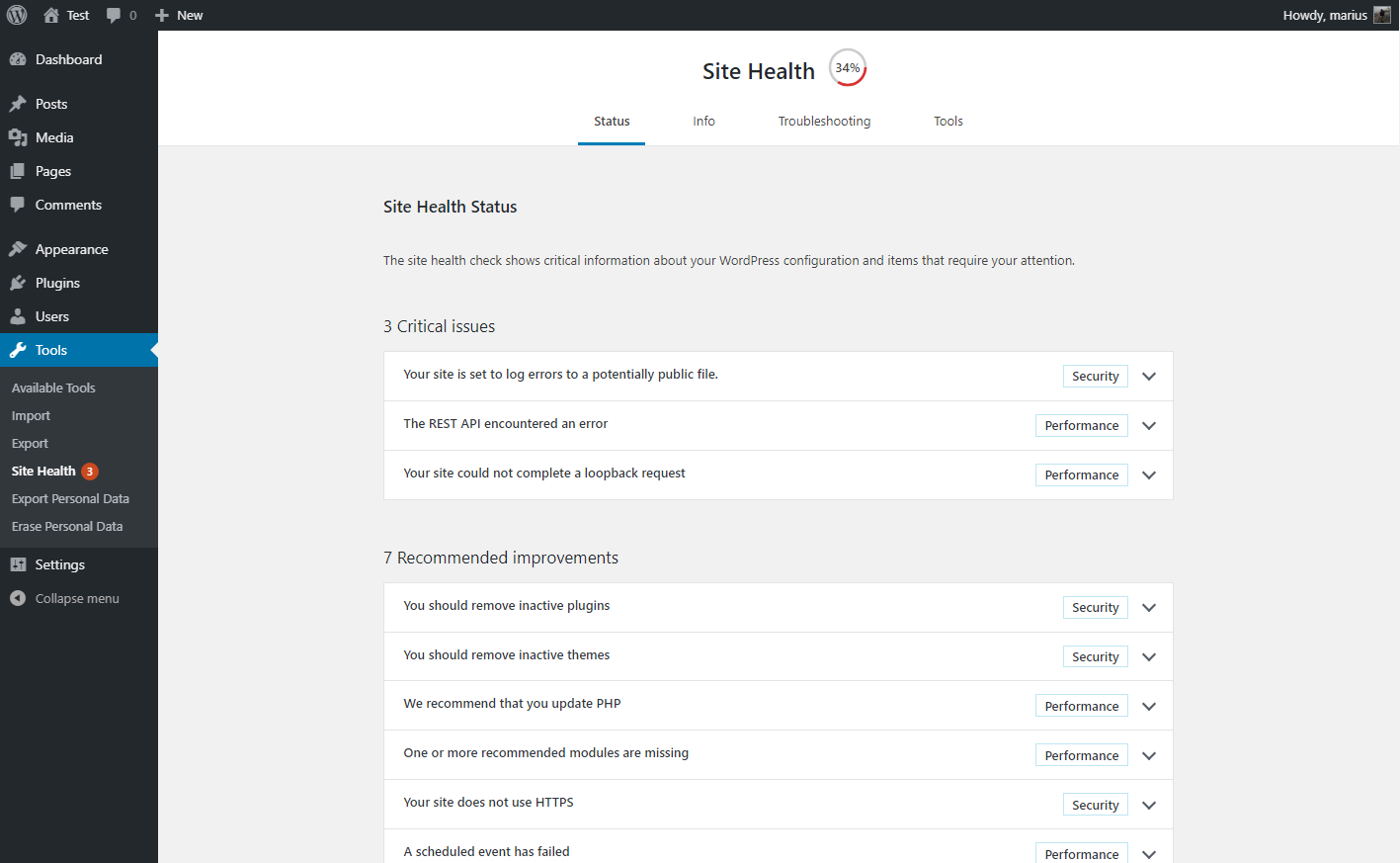
คุณสามารถติดตั้งปลั๊กอิน Health Check เพื่อตรวจหาข้อผิดพลาดในการกำหนดค่าภายในธีมและปลั๊กอิน และดำเนินการแก้ไขปัญหาได้

# 5 ปิดการใช้งาน Lazy Loading
การโหลดแบบ Lazy Loading ช่วยให้คุณปรับภาพให้เหมาะสมเพื่อเพิ่มประสิทธิภาพไซต์และเวลาในการโหลด มันดำเนินการโดยการชะลอการโหลดไฟล์มีเดีย รูปภาพจะไม่โหลดจนกว่าผู้ใช้จะเลื่อนลงไปยังตำแหน่งที่แน่นอน
นั่นเป็นสาเหตุที่บางครั้งปลั๊กอินโหลดแบบสันหลังยาวสามารถป้องกันไม่ให้รูปภาพเด่นของคุณแสดงขึ้นหรือโหลดเร็ว
ขั้นตอนแรกในการแก้ไขปัญหานี้คือการค้นหาและปิดใช้งานปลั๊กอินที่มีคุณลักษณะการโหลดแบบขี้เกียจ หลังจากนั้นให้ล้างแคชและดูว่ารูปภาพเด่นของ WordPress แสดงอยู่หรือไม่
ไม่ต้องการปิดฟังก์ชันนี้ใช่หรือไม่ คุณสามารถปิดใช้งานการโหลดแบบ Lazy Loading สำหรับภาพแรกของโพสต์ของคุณเท่านั้น ปลั๊กอินบางตัวช่วยให้คุณสามารถแยกรูปภาพบางรูปออกจากการโหลดแบบสันหลังยาวได้ ดังนั้น ตรวจสอบคุณสมบัติของปลั๊กอินอย่างละเอียดหรือติดต่อทีมสนับสนุนเพื่อขอความช่วยเหลือ
#6 แก้ไขการตั้งค่าแดชบอร์ดผู้ดูแลระบบ WordPress
การตั้งค่าแดชบอร์ด WordPress ที่ไม่เหมาะสมอาจทำให้ภาพเด่นไม่แสดงในรายการโพสต์หรือในเครื่องมือแก้ไข WordPress โชคดีที่ไม่ยากที่จะจัดการกับปัญหานี้
เมื่อรูปภาพเด่นไม่ปรากฏในเพจและรายการโพสต์ วิธีแก้ไขมีดังนี้
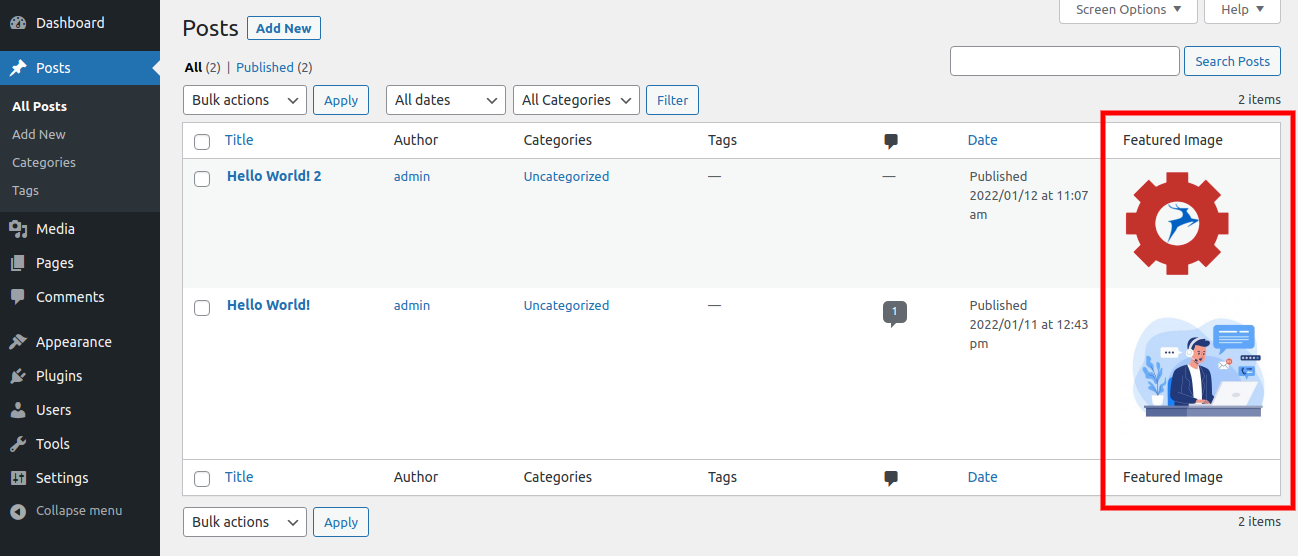
- ในแผงผู้ดูแลระบบ WordPress ให้ไปที่ โพสต์ → โพสต์ทั้งหมด ตอนนี้ คุณควรเห็นคอลัมน์ รูปภาพเด่น ถัดจากคอลัมน์ วันที่

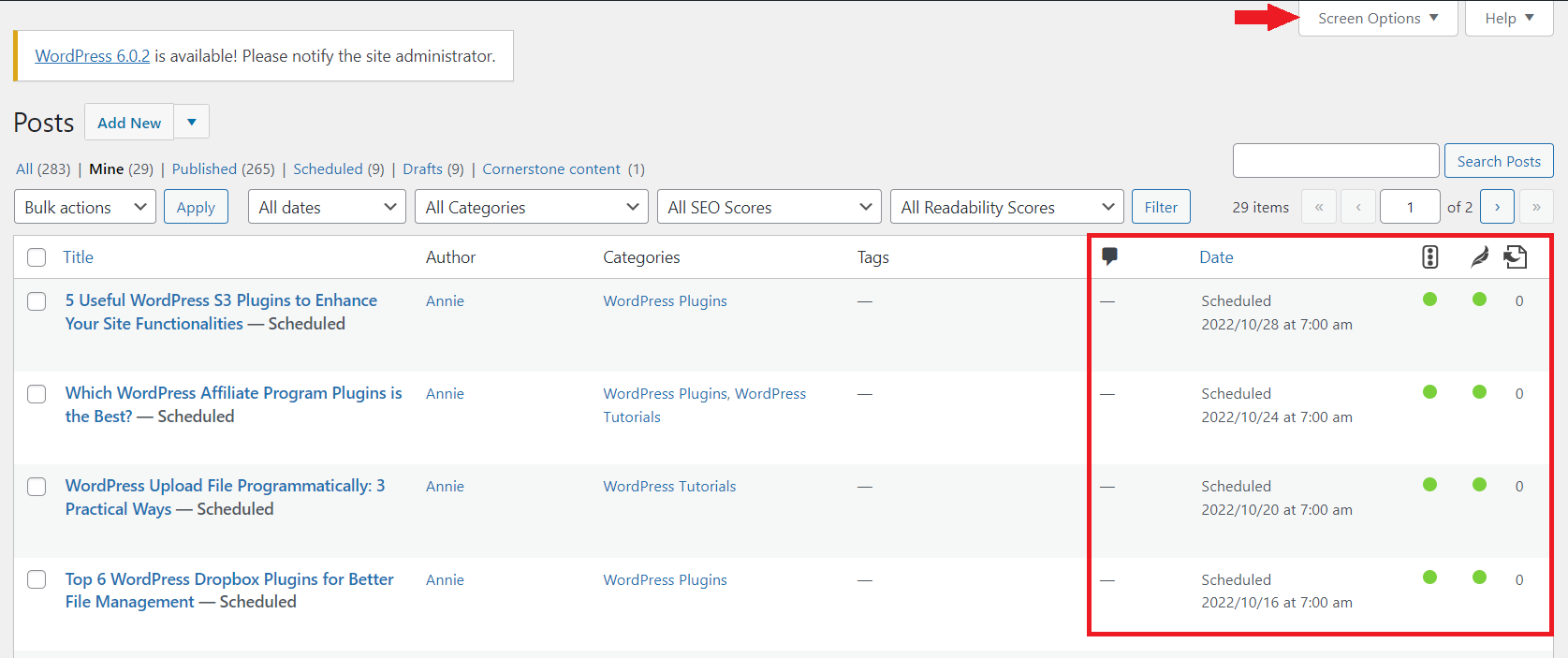
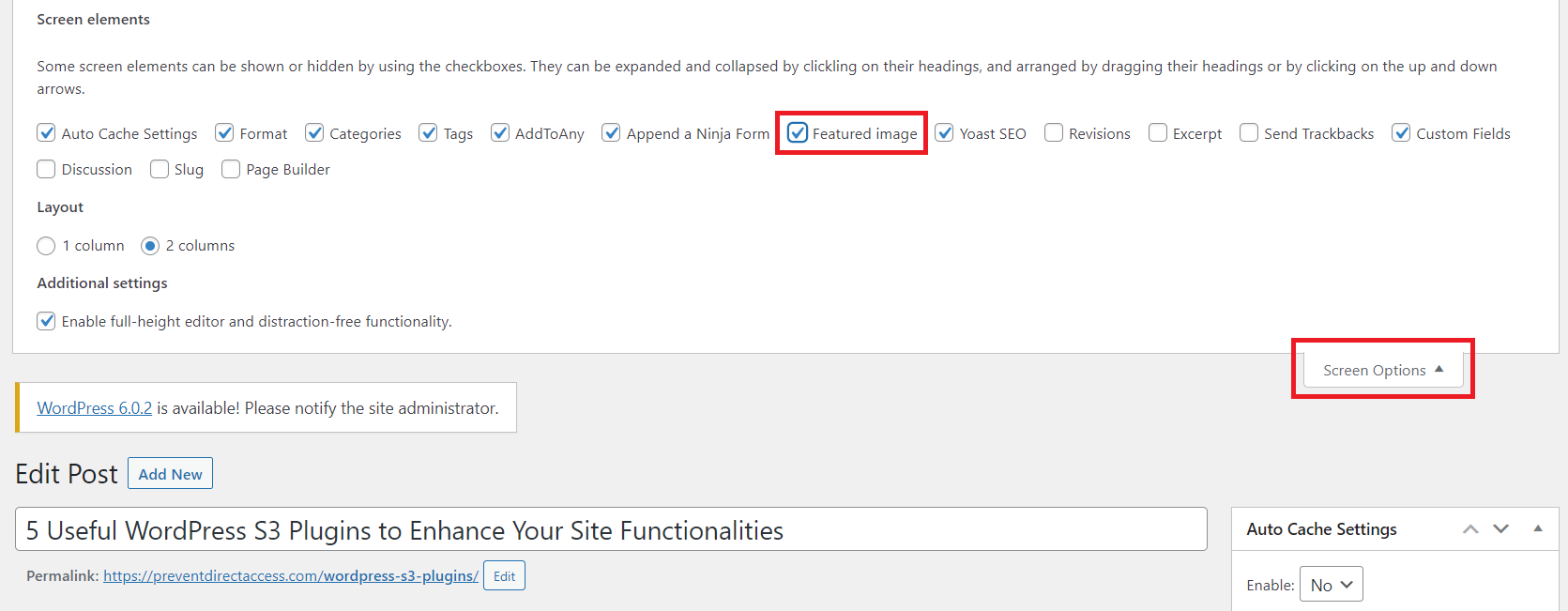
2. ถ้าไม่ มีโอกาสที่คุณจะปิดการใช้งาน หากต้องการเปิดใช้งาน ให้ไปที่แท็บ ตัวเลือกหน้าจอ ที่มุมขวาบน

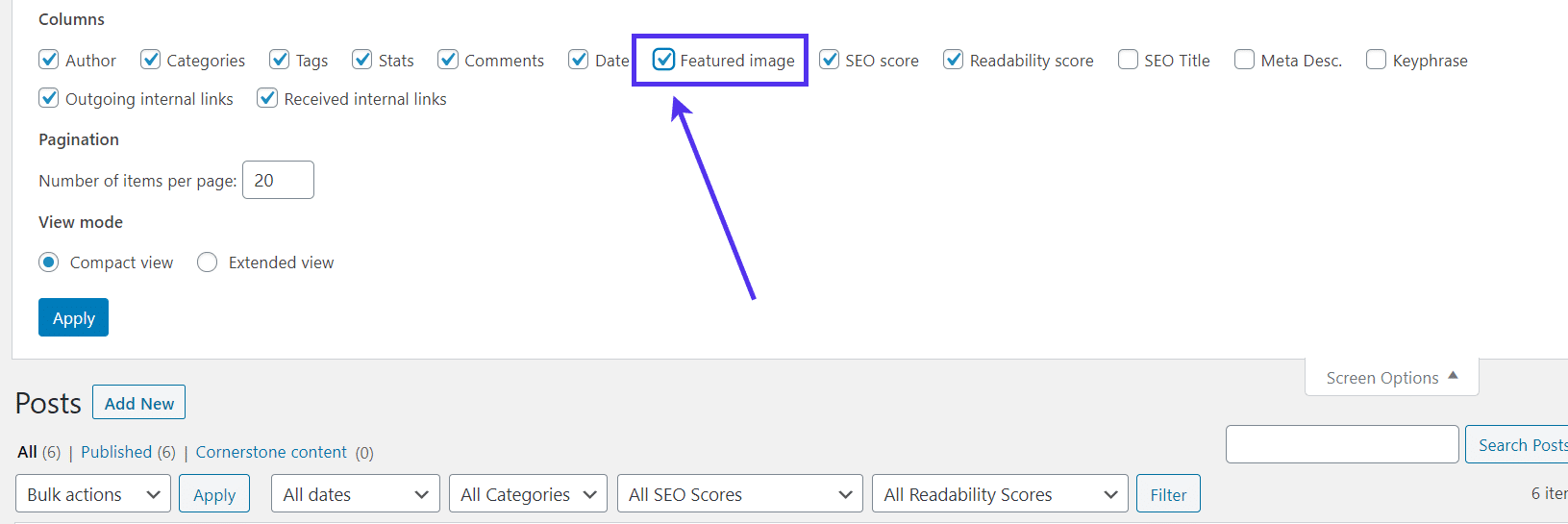
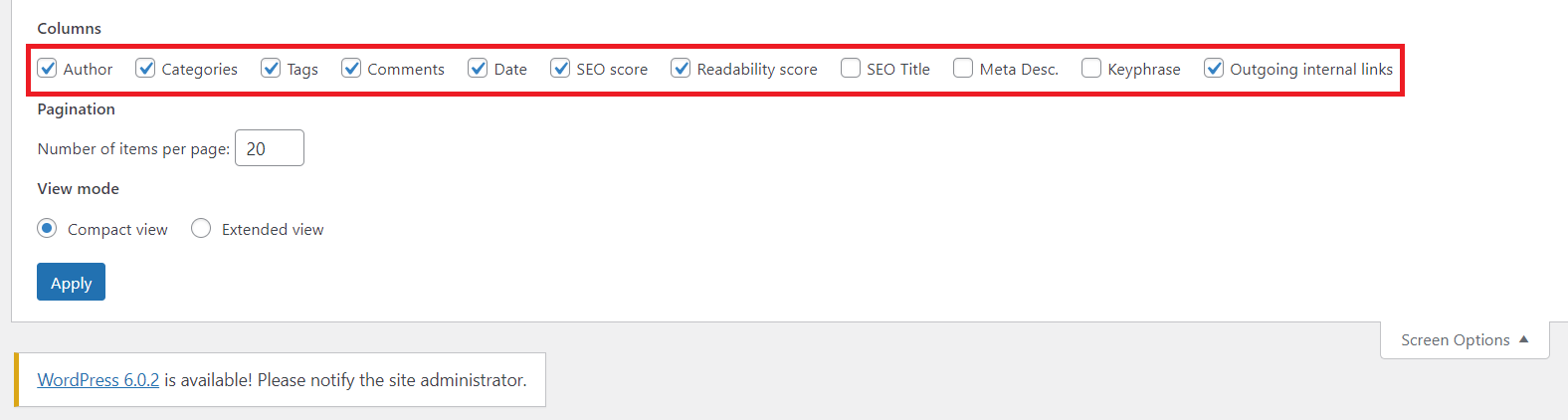
3. ทำเครื่องหมายในช่อง รูปภาพเด่น เพื่อแสดงในรายการโพสต์

หากคุณไม่พบช่องทำเครื่องหมาย รูปภาพเด่น ใน ตัวเลือกหน้าจอ ธีมปัจจุบันของคุณอาจไม่รองรับฟังก์ชันนี้

เป็นไปได้มากว่ารหัสสำหรับเปิดใช้ฟังก์ชันภาพเด่นขาดหายไป เพื่อแก้ปัญหานี้ ให้ใส่โค้ดต่อไปนี้ลงในไฟล์ functions.php ของธีมของคุณ:
add_theme_support('โพสต์รูปขนาดย่อ', อาร์เรย์(
'โพสต์',
'หน้าหนังสือ',
'ชื่อประเภทโพสต์แบบกำหนดเอง'
));โหลดแดชบอร์ดของคุณใหม่และล้างแคช จากนั้น ตรวจสอบเพื่อดูว่าส่วน รูปภาพเด่น ปรากฏในรายการของคุณหรือไม่

ภาวะที่กลืนไม่เข้าคายไม่ออกอีกประการหนึ่งคือเมื่อคุณพบว่าฟิลด์ รูปภาพเด่น สำหรับการอัปโหลดและการแทรกรูปภาพเด่นหายไป ฟิลด์นี้อยู่ในหน้าจอแก้ไขบทความและเพจ WordPress

คลิก ตัวเลือกหน้าจอ และทำเครื่องหมายช่องทำเครื่องหมาย รูปภาพเด่น เพื่อแสดงในเครื่องมือแก้ไขโพสต์

สำหรับผู้ที่ใช้ WordPress เวอร์ชันล่าสุด ให้ทำตามคำแนะนำด้านล่าง:
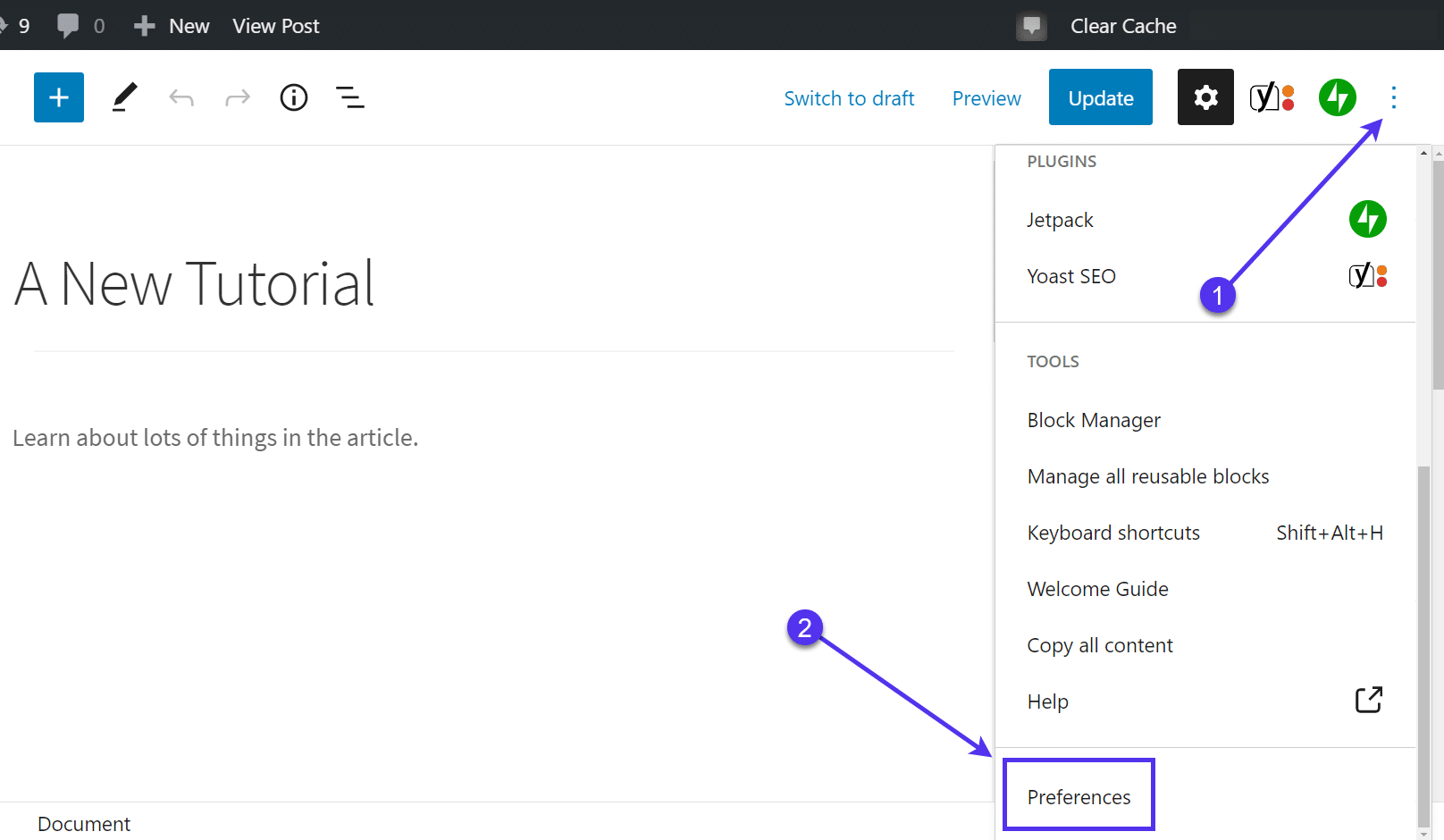
- คลิกที่จุดสามจุด ⋮ สัญลักษณ์ที่มุมขวาบนแล้วเลื่อนลงเพื่อค้นหาตัวเลือกการ ตั้งค่า

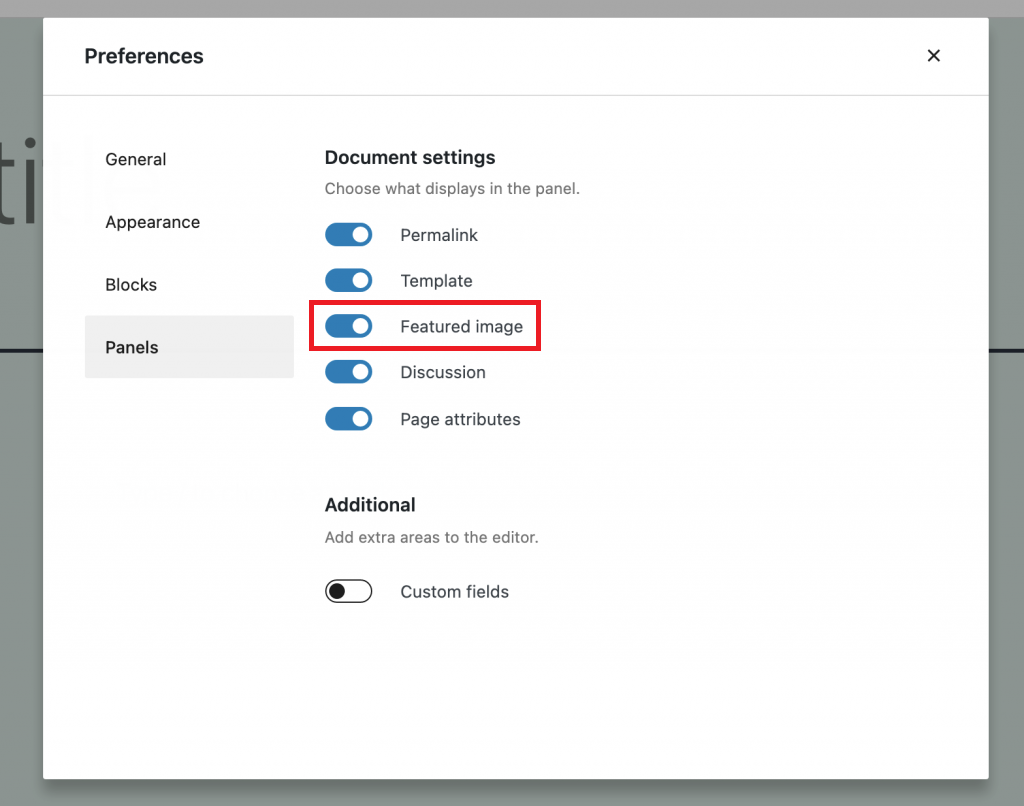
2. ในเมนูย่อยของ แผงควบคุม ให้สลับตัวเลือก รูปภาพเด่น เป็นเปิด

#7 เปลี่ยนสิทธิ์ของผู้ใช้เพื่อดูภาพเด่น
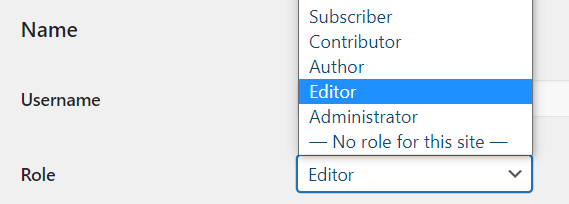
ตามค่าเริ่มต้น มีบทบาทของผู้ใช้ 6 บทบาทใน WordPress: ผู้ดูแลระบบขั้นสูง ผู้ดูแลระบบ ผู้แก้ไข ผู้เขียน ผู้ร่วมให้ข้อมูล และผู้สมัครสมาชิก แต่ละบทบาทมีสิทธิ์ที่แตกต่างกันในการอ่าน เขียน หรือแก้ไขไฟล์
คุณไม่สามารถดูภาพเด่นได้หากบทบาทที่คุณได้รับมอบหมายไม่มีสิทธิ์เข้าถึงไฟล์ สถานการณ์สามารถเกิดขึ้นได้สองรูปแบบ:
- คุณไม่สามารถดูภาพเด่นในแดชบอร์ดส่วนหลังของ WordPress ได้
- รูปภาพเด่นไม่แสดงในอินเทอร์เฟซส่วนหน้าของคุณ
ในอดีต คุณต้องขอสิทธิ์การเข้าถึงจากผู้ดูแลระบบหรือผู้ดูแลระบบขั้นสูง ในกรณีที่คุณเป็นผู้ดูแลระบบ ให้เปลี่ยนสิทธิ์ของผู้ใช้โดยทำตามขั้นตอนเหล่านี้:
- ไปที่ ผู้ใช้ → ผู้ ใช้ทั้งหมด ในแผงการดูแลระบบของคุณ
- เลือกผู้ใช้ที่คุณต้องการแก้ไข
- เลื่อนลงไปที่เมนูแบบเลื่อนลง บทบาท แล้วเลือก ตัวแก้ไข ผู้ใช้ที่คุณกำหนดให้กับบทบาทนี้สามารถเข้าถึงไลบรารีสื่อได้แล้ว นอกจากนี้ เขายังสามารถอัปโหลด แก้ไข และดูภาพเด่นทั้งหมดได้อีกด้วย

ในสถานการณ์ที่สอง เป็นเพราะคุณได้เปิดใช้งานปลั๊กอินป้องกันไฟล์ เช่น PDA Gold เป็นต้น ปลั๊กอินนี้ปกป้องรูปภาพเด่นของคุณจากการเข้าถึงและดูโดยไม่ได้รับอนุญาต นั่นเป็นเหตุผลที่ผู้เข้าชมมาตรฐานจะเห็นรูปภาพที่ไม่ได้โหลดบนเนื้อหา

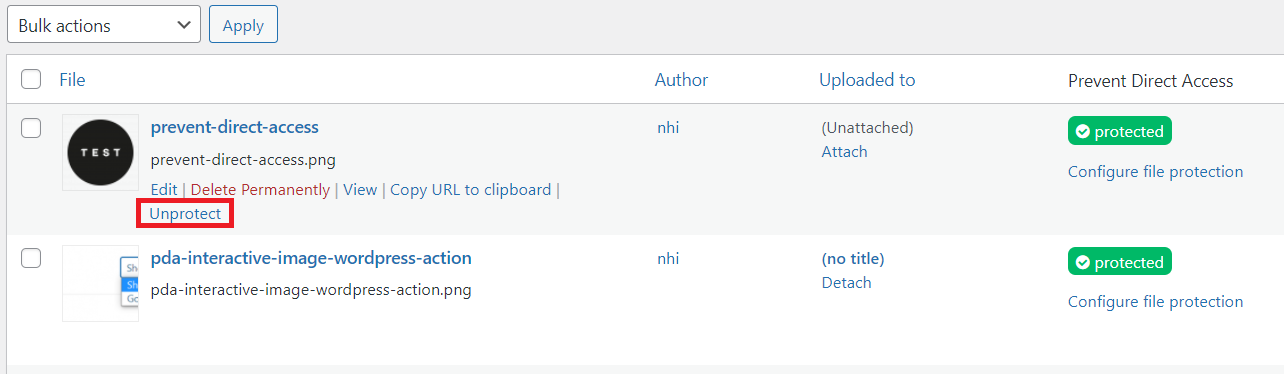
เพื่อกำจัดสิ่งนี้ จำเป็นต้องยกเลิกการป้องกันไฟล์หรือให้สิทธิ์แก่ผู้ใช้ในการดูไฟล์เหล่านั้น
- เปิด ไลบรารีสื่อ ในแดชบอร์ดผู้ดูแลระบบ WordPress ของคุณ
- กดปุ่ม Unprotect ใต้รูปภาพที่ต้องการ

#8 ลบภาพเด่นที่ซ้ำกัน
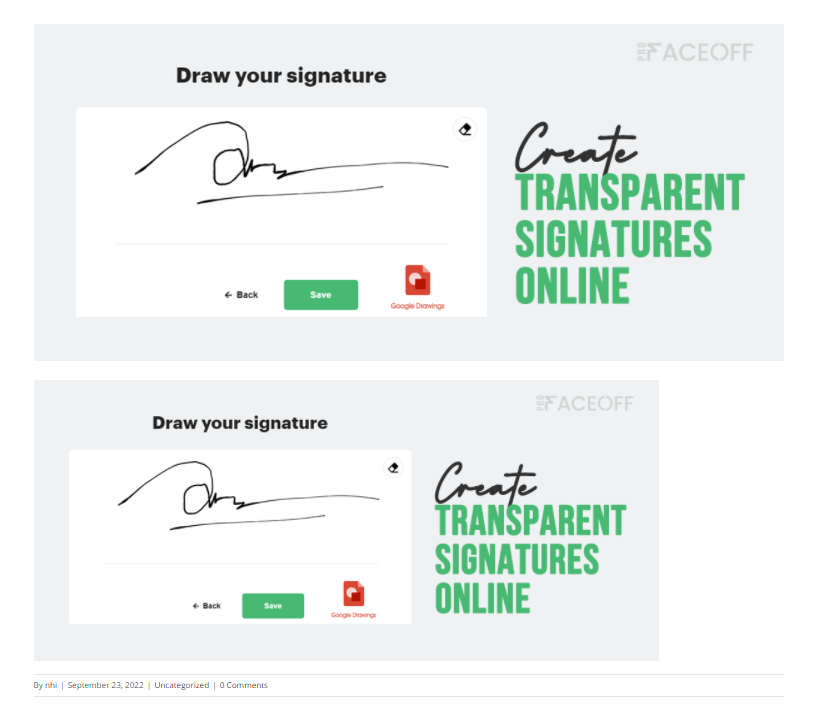
การใช้รูปภาพเดียวเป็นทั้งรูปภาพเด่นและเนื้อหาเป็นข้อผิดพลาดที่ผู้ใช้ WordPress มักจะทำ ในกรณีนี้ ภาพสองภาพที่เหมือนกันซ้อนทับกัน ทำให้ได้รับประสบการณ์การรับชมที่ไม่ดี

คุณควรเปิดตัวแก้ไขโพสต์และค้นหาส่วน รูปภาพเด่น จากนั้นตรวจสอบว่าแสดงภาพเดียวกับภาพแรกในเนื้อหาของคุณหรือไม่

คุณสามารถลบรูปภาพเด่นหรือรูปภาพเนื้อหาเพื่อแก้ปัญหาได้ เราขอแนะนำให้ลบภาพเนื้อหาเพื่อให้ภาพเด่นของคุณแสดงอย่างสวยงามในอินเทอร์เฟซส่วนหน้า
#9 ปรับรูปภาพเด่นที่ดูไม่เหมาะสม
คุณทราบวิธีตั้งค่ารูปภาพเด่นใน WordPress อย่างถูกต้องแล้ว ตอนนี้ ถึงเวลาตรวจทานรูปภาพเด่นของโพสต์และตรวจดูให้แน่ใจว่ารูปภาพนั้นถูกต้องเสมอ ปัญหาทั่วไปบางส่วนที่ส่งผลต่อรูปลักษณ์ของรูปภาพเด่นของคุณ ได้แก่ รูปแบบและตำแหน่งที่ไม่เหมาะสม เช่น:
- รูปภาพเด่นไม่แสดงในขนาดที่เหมาะสม
- ไม่อยู่ในโฟกัส ไม่ชัดเจน หรือยืดออก
- แสดงในตำแหน่งที่ไม่คาดคิด
โชคดีที่นี่ไม่ใช่สถานการณ์ที่ยากลำบาก WordPress มีเครื่องมือแก้ไขรูปภาพหลายตัวอยู่แล้ว เพื่อให้แน่ใจว่ารูปภาพเด่นจะดูสมบูรณ์แบบอยู่เสมอ นี่คือวิธีการ:
เลือกขนาดที่เหมาะสมสำหรับภาพเด่น
ไม่มีขนาดที่แนะนำสำหรับภาพเด่น ขอแนะนำให้ใช้ภาพขนาด 1200 x 628 พิกเซลหรือ 1,000 x 450 พิกเซล วิธีนี้จะช่วยให้รูปภาพเด่นของคุณคงความสวยงามโดยไม่เบลอหรือครอบตัด
เปลี่ยนขนาดรูปภาพเด่นเริ่มต้น
ธีม WordPress บางธีมมีมาตรฐานขนาดรูปภาพของตัวเอง ดังนั้นจึงจำเป็นต้องตรวจสอบธีมของคุณก่อน หากคุณไม่ได้ใช้ธีมใดๆ ให้ทำตามขั้นตอนเหล่านี้เพื่อแก้ไขขนาดรูปภาพผ่านการตั้งค่า WordPress:
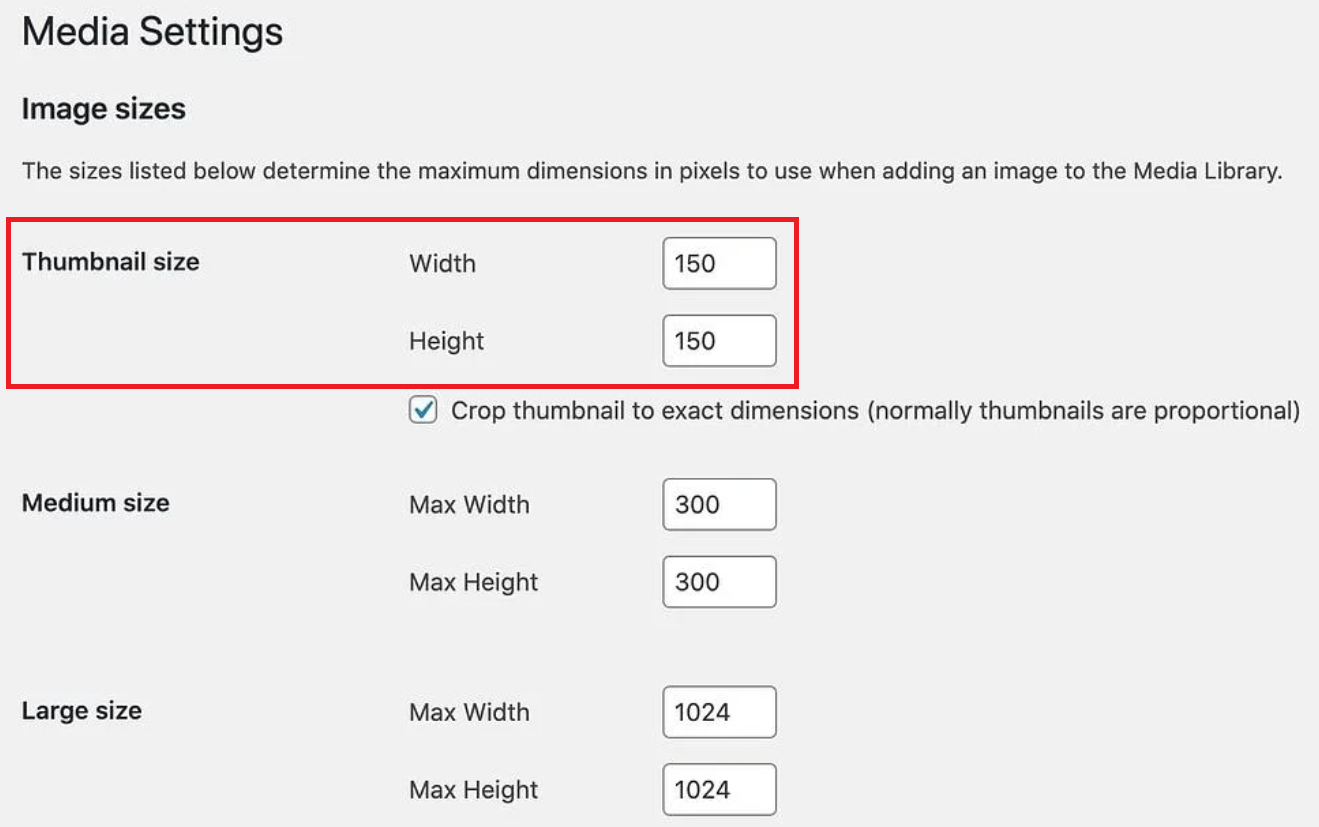
- ตรงไปที่ การตั้งค่า → สื่อ ในแดชบอร์ด WordPress ของคุณ
- กำหนดขนาดใหม่สำหรับภาพเด่นของคุณในช่อง ขนาดภาพขนาดย่อ

3. กดปุ่ม บันทึกการเปลี่ยนแปลง เพื่อเสร็จสิ้น
แก้ไขรูปภาพเด่นใน WordPress
WordPress ช่วยให้คุณสามารถแก้ไขรูปภาพเด่นในโพสต์หรือเพจของคุณได้
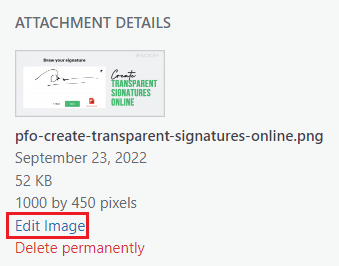
- เปิดโพสต์และเลื่อนไปที่ส่วน รูปภาพเด่น
- เลือกรูปภาพแล้วคลิก แก้ไขรูปภาพ

3. ตอนนี้ คุณสามารถปรับขนาด ครอบตัด หมุน และพลิกภาพของคุณได้
4. กดปุ่ม บันทึก เพื่อบันทึกการเปลี่ยนแปลงของคุณ
แก้ไขตำแหน่งของรูปภาพเด่น
ในการย้ายภาพเด่นไปยังตำแหน่งอื่น:
- ไปที่เพจหรือโพสต์ไฟล์เทมเพลต HTML ที่คุณกำลังใช้และค้นหาโค้ดนี้ในไฟล์:
the_post_thumbnail();
2. ตัดโค้ดและวางในตำแหน่งที่ต้องการในเทมเพลตเพจ/โพสต์
อย่าลืมสำรองไซต์ WordPress ของคุณก่อนทำการปรับเปลี่ยนโค้ด คุณควรแก้ไขธีมลูกแทนไฟล์ WordPress หลัก
#10 แก้ไขภาพเด่นไม่แสดงในหน้าแกลเลอรีของบล็อกโพสต์
บางครั้ง รูปภาพเด่นของบล็อกของคุณไม่ปรากฏในหน้าแกลเลอรีโพสต์บนไซต์ของคุณ

คุณสามารถใช้ปลั๊กอินแกลเลอรี่โพสต์ของบุคคลที่สามเพื่อสร้างฟีดโพสต์สำหรับไซต์ของคุณ ปรึกษากับผู้พัฒนาปลั๊กอินหากภาพเด่นไม่แสดง ในบทช่วยสอนนี้ เราจะอธิบายเฉพาะวิธีแก้ไขภาพเด่นของคุณโดยใช้ตัวแก้ไข Gutenberg ในตัว
- ไปที่ หน้า → เพิ่มใหม่ เพื่อสร้างหน้าแกลเลอรีบล็อก
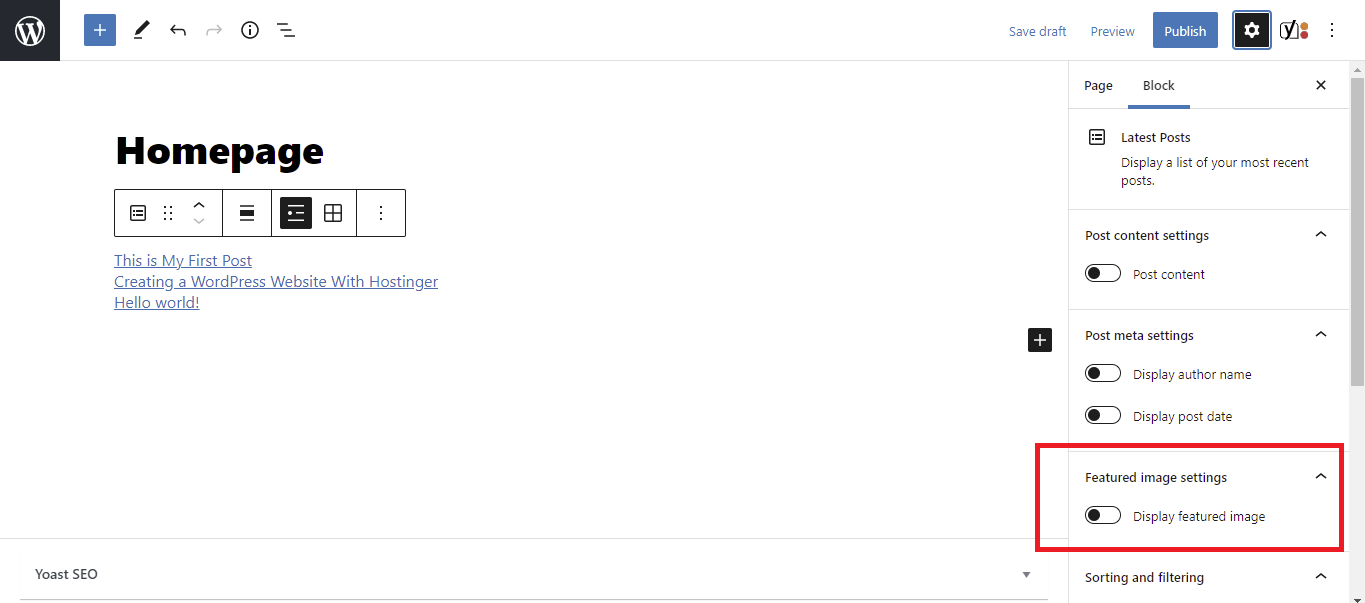
- ในแท็บ บล็อก เปิดใช้งานตัวเลือก แสดงภาพเด่น

3. ปรับการตั้งค่ารูปภาพเด่น เช่น ขนาด การจัดตำแหน่ง และเมตาของโพสต์ หากจำเป็น เมื่อเสร็จแล้ว ให้คลิก เผยแพร่
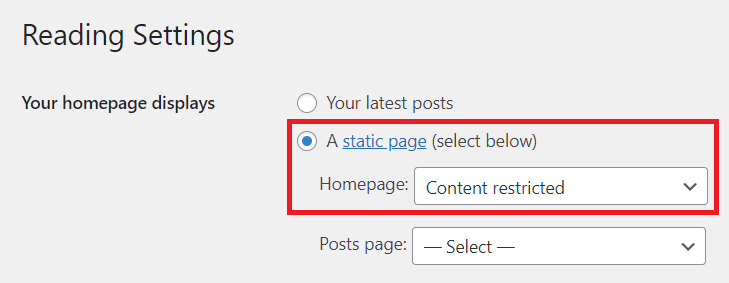
4. ในแดชบอร์ดผู้ดูแลระบบ WordPress ของคุณ ให้ไปที่ การตั้งค่า → การอ่าน
5. เลือก หน้าคงที่ ในส่วน แสดงหน้าแรกของคุณ และเลือกหน้าที่คุณสร้างในเมนูแบบเลื่อนลงของ หน้าแรก

6. กดที่ บันทึกการเปลี่ยนแปลง
เมื่อคุณเปิดใช้งานตัวเลือก แสดงรูปภาพเด่น แล้ว WordPress จะดึงรูปภาพเด่นจากโพสต์ล่าสุดโดยอัตโนมัติ มันจะเว้นช่องว่างไว้หากคุณยังไม่ได้กำหนดรูปภาพเด่นให้กับโพสต์
คุณสามารถตั้งค่ารูปภาพเด่นเริ่มต้นสำหรับโพสต์ทั้งหมดได้ ซึ่งเราจะแนะนำในส่วนต่อๆ ไป
#11 แก้ไขรูปภาพเด่นของ WordPress ไม่แสดงบนโซเชียลมีเดีย
นอกจากหน้าแกลเลอรีโพสต์แล้ว ภาพเด่นยังปรากฏเมื่อคุณแชร์โพสต์บนแพลตฟอร์มโซเชียลมีเดีย
เฟสบุ๊คและทวิตเตอร์
ในแง่ของภาพเด่นไม่แสดงบน Facebook และ Twitter คุณมักจะพบปัญหาต่อไปนี้:
- ไม่มีภาพเด่นปรากฏขึ้น
- โพสต์การแบ่งปันบน Facebook ของคุณแสดงภาพเด่นผิด
- คุณต้องเลือกหนึ่งในหลายๆ รูปที่ดึงมาจากโพสต์
ความกังวลเหล่านี้เกิดจากสาเหตุที่คล้ายกัน อาจเป็นเพราะ Facebook ประสบปัญหาในการเข้าถึงข้อมูลกราฟแบบเปิดจากเว็บไซต์ของคุณ หรือไม่มีข้อมูลกราฟเปิดเลย วิธีแก้ไขที่ง่ายที่สุดคือติดตั้งปลั๊กอินกราฟแบบเปิด
วอทส์แอพพ์
เมื่อคุณวาง URL ของโพสต์ในการแชทของ WhatsApp ระบบจะดึงเฉพาะชื่อที่ไม่มีรูปภาพเด่น ซึ่งมักเกิดจากความพยายามลดขนาดที่ไม่สมบูรณ์เพื่อกำจัด HTML ที่ไม่จำเป็น หากคุณใช้ปลั๊กอินลดขนาด HTML ให้ปิดใช้งานและตรวจสอบว่ารูปภาพเด่นใช้งานได้หรือไม่
# 12 ติดตั้งปลั๊กอินรูปภาพเด่น
เพื่อให้แน่ใจว่าภาพเด่นที่ไม่แสดงข้อผิดพลาดของ WordPress จะไม่ปรากฏบนไซต์ของคุณ วิธีที่ดีที่สุดคือติดตั้งปลั๊กอิน มีปลั๊กอิน WordPress มากมายที่จะช่วยคุณแก้ไขและเพิ่มประสิทธิภาพรูปภาพเด่นของคุณ ลองดูรายการที่ดีที่สุด:
รูปภาพเด่นจาก URL – ใช้รูปภาพ วิดีโอ หรือเสียงภายนอกเป็นสื่อเด่นของโพสต์หรือผลิตภัณฑ์ WooCommerce
รูปภาพเด่นเริ่มต้น – สร้างรูปภาพเด่นเริ่มต้นสำหรับโพสต์หรือเพจทั้งหมดของคุณ
รูปภาพเด่นอัตโนมัติ – สร้างรูปภาพเด่นโดยอัตโนมัติจากรูปภาพแรกในโพสต์หรือเพจ
รูปภาพเด่นด่วน – ตั้งค่า แทนที่ และลบรูปภาพเด่นเป็นกลุ่ม
รูปภาพเด่นใน RSS สำหรับ Mailchimp – ส่งรูปภาพไปยัง RSS ทันทีสำหรับแคมเปญอีเมล RSS ของ Mailchimp, ActiveCampaign, Infusionsoft, Hubspot เป็นต้น
รูปภาพเด่น Admin Thumb – เพิ่มคอลัมน์รูปภาพเด่นไปยังคอลัมน์ผู้ดูแลระบบในมุมมองรายการโพสต์
ซ่อนรูปภาพเด่นในเพจ/โพสต์เดียวทั้งหมด – ซ่อนรูปภาพเด่นทั้งหมดของเพจและโพสต์เมื่อดูในแท็บ
แก้ไขรูปภาพเด่นไม่แสดง WordPress อย่างง่ายดาย!
การสร้างเว็บไซต์ที่สวยงามและพบว่าภาพเด่นแสดงไม่ถูกต้องนั้นน่าผิดหวัง สิ่งนี้อาจส่งผลเสียต่อแบรนด์ของคุณด้วย
เราได้แนะนำ 12 วิธีในการแก้ไขภาพเด่นไม่แสดงข้อผิดพลาดของ WordPress ด้วยคำแนะนำของเรา การแก้ไขปัญหาข้อผิดพลาดและการรับประกันประสบการณ์ภาพที่ดีที่สุดจะไม่ซับซ้อนอีกต่อไป
งั้นมาโชว์กันได้เลย!
คุณอาจประสบปัญหาที่คล้ายกัน เช่นรูปภาพ WordPress ไม่แสดงหรือคลังสื่อไม่แสดงรูปภาพ ตรวจสอบบทช่วยสอนของเราสำหรับรายละเอียดเพิ่มเติม
สุดท้ายอย่าลืมสมัครสมาชิกเว็บไซต์ของเราเพื่อรับข่าวสารล่าสุดอยู่เสมอ!
