จะแก้ไข Jumping Header ใน Divi ได้อย่างไร? (3 วิธี)
เผยแพร่แล้ว: 2021-01-14มีปัญหากับส่วนหัวกระโดดใน Divi หรือไม่? คุณมาถูกที่แล้ว ในคู่มือนี้ เราจะแสดงให้คุณเห็น 3 วิธีในการแก้ไขปัญหาส่วนหัวกระโดดอย่างง่ายดายใน Divi ทีละขั้นตอน
Divi Jumping Header
ด้วยผู้ใช้หลายล้านคนทั่วโลก Divi จึงเป็นหนึ่งในธีม WordPress ที่ได้รับความนิยมมากที่สุด มันมาพร้อมกับคุณสมบัติมากมายที่ให้คุณซ่อนส่วนหัว ปรับแต่งหน้าผลิตภัณฑ์ WooCommerce และรวมถึงปุ่ม Add to Cart ในหน้าร้านค้า อย่างไรก็ตาม Divi ก็มีปัญหาทั่วไปเช่นกัน เราได้เห็นวิธีแก้ไขปัญหาเกี่ยวกับแบบฟอร์มการติดต่อแล้ว และวันนี้เราจะแสดงวิธีแก้ไขปัญหาส่วนหัวกระโดด
ผู้ใช้หลายคนประสบปัญหากับส่วนหัวใน Divi ดังนั้นในคู่มือนี้ เราจะดูวิธีแก้ไข ก่อนที่เราจะเข้าสู่คู่มือนี้ เรามาทำความเข้าใจว่าสาเหตุของปัญหานี้คืออะไรและเหตุใดจึงเกิดขึ้น
ส่วนหัวกระโดด Divi คืออะไร?
บางครั้ง เมื่อคุณเยี่ยมชมบางไซต์ที่ใช้ Divi คุณสังเกตเห็นว่าเมื่อโหลดหน้า ส่วนหัวจะไม่อยู่ด้านบน แต่จะข้ามไปจนกว่าหน้าจะโหลดเต็ม ด้วยเหตุนี้จึงเรียกว่า Divi jumping header
ทำไมส่วนหัวกระโดดจึงเกิดขึ้น?
ส่วนหัวกระโดดใน Divi เกิดขึ้นเนื่องจากความขัดแย้งระหว่าง CSS และ JavaScript เมื่อคุณนำการเปลี่ยนแปลงไปใช้กับไซต์ของคุณโดยใช้เครื่องมือปรับแต่งเอง Divi จะใช้ JavaScript และเพิ่มการเปลี่ยนแปลงเหล่านั้นผ่านแอตทริบิวต์สไตล์ให้กับทั้งค่า padding-top และค่าสูงสุดโดยใช้ CSS ปัญหาคือเบราว์เซอร์แสดงผล CSS ก่อน JavaScript และความล่าช้าในการโหลดทำให้เกิดภาพลวงตาของส่วนหัวกระโดด

ในการแก้ไขส่วนหัวกระโดดใน Divi คุณต้องค้นหาค่า padding-top และ top และตรวจสอบ padding ที่ฉีดโดยใช้ Javascript จากนั้นเพียงเพิ่มลงในสไตล์ชีตของคุณ เรามาดูวิธีการทำกัน
จะแก้ไข Jumping Header ใน Divi ได้อย่างไร?
วิธีที่ดีที่สุดในการแก้ไขปัญหาส่วนหัวกระโดดใน Divi คือการพูดถึง padding-top และค่าคลาส CSS อื่น ๆ ด้วยตนเองผ่าน ไฟล์ style.css หรือเครื่องมือปรับแต่ง WordPress เรามาดูวิธีการทำทีละขั้นตอนกัน
หมายเหตุ : เพื่อหลีกเลี่ยงไม่ให้เกิดปัญหาใดๆ บนไซต์ของคุณ เราขอแนะนำให้คุณทดสอบการเปลี่ยนแปลงเหล่านี้ในโหมดการจัดเตรียมก่อน บริษัทโฮสติ้ง WordPress บางแห่งมีสภาพแวดล้อมการแสดงละครโดยค่าเริ่มต้น แต่ถ้าผู้ให้บริการโฮสติ้งของคุณไม่มี คุณสามารถสร้างสภาพแวดล้อมการแสดงละครในเครื่องได้
ขั้นตอนที่ 1: การตรวจสอบ
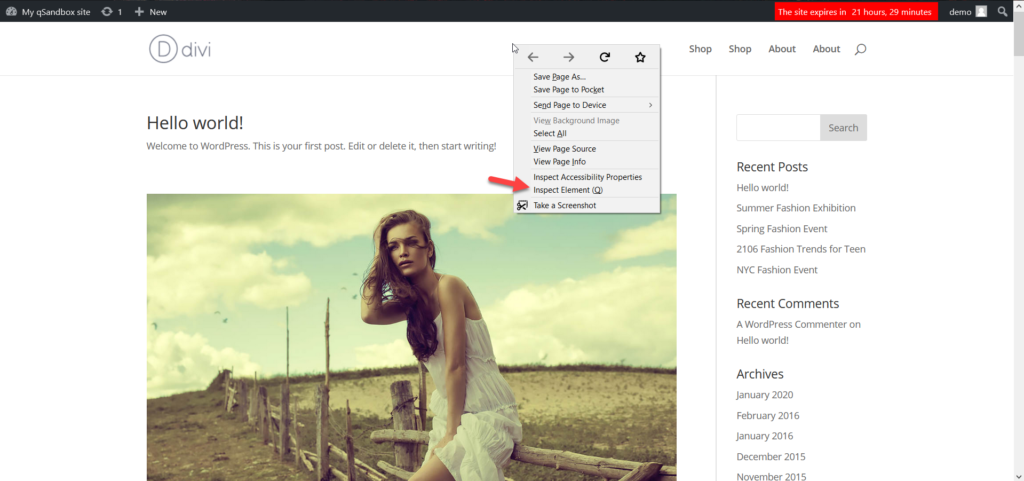
ขั้นแรก เปิดเว็บไซต์ของคุณในเบราว์เซอร์และเรียกใช้เครื่องมือตรวจสอบบนส่วนหัวของคุณ เพียงวางเมาส์บนส่วนหัว คลิกขวา และเลือก ตรวจสอบองค์ประกอบ (หรือเพียงแค่ ตรวจสอบ ในเบราว์เซอร์อื่น)

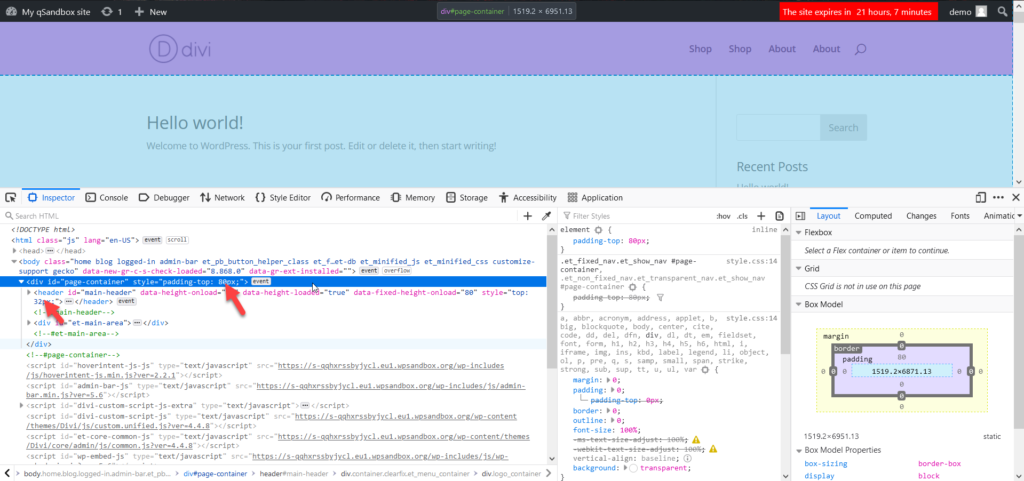
ในแท็บตัวตรวจสอบ ให้มองหาค่า CSS 2 ค่า
- padding-top
- สูงสุด

ดังที่คุณเห็นในตัวอย่างของเรา padding-top คือ 80 px และด้านบนคือ 32 px เซิร์ฟเวอร์สร้างขนาดเหล่านี้โดยอัตโนมัติ ดังนั้นเราจึงต้องระบุขนาดเหล่านี้ใน ไฟล์ style.css ของเว็บไซต์ของเรา
ขั้นตอนที่ 2: การเพิ่ม CSS ให้กับ Divi
ขั้นตอนต่อไปในการแก้ไขปัญหาส่วนหัวกระโดดใน Divi คือการเพิ่มโค้ด CSS ให้กับธีมของคุณ เพียงคัดลอกโค้ด CSS ต่อไปนี้
#page-คอนเทนเนอร์ {
แผ่นรองด้านบน: 80px;
}
#ส่วนหัวหลัก {
ด้านบน: 32px;
}ค่าเหล่านี้เป็นค่าสำหรับเว็บไซต์ของเรา แต่อาจแตกต่างกันสำหรับไซต์ของคุณ ดังนั้นอย่าลืมเปลี่ยนค่าตามความเหมาะสม ตอนนี้ คุณต้องเพิ่มรหัสนี้ในเว็บไซต์ของคุณ มี 3 วิธีในการทำเช่นนี้:
- การใช้ตัวแก้ไขธีม Divi
- จากเครื่องมือปรับแต่ง WordPress
- การใช้ข้อมูลโค้ด
วิธีที่ 1: โปรแกรมแก้ไขธีม Divi
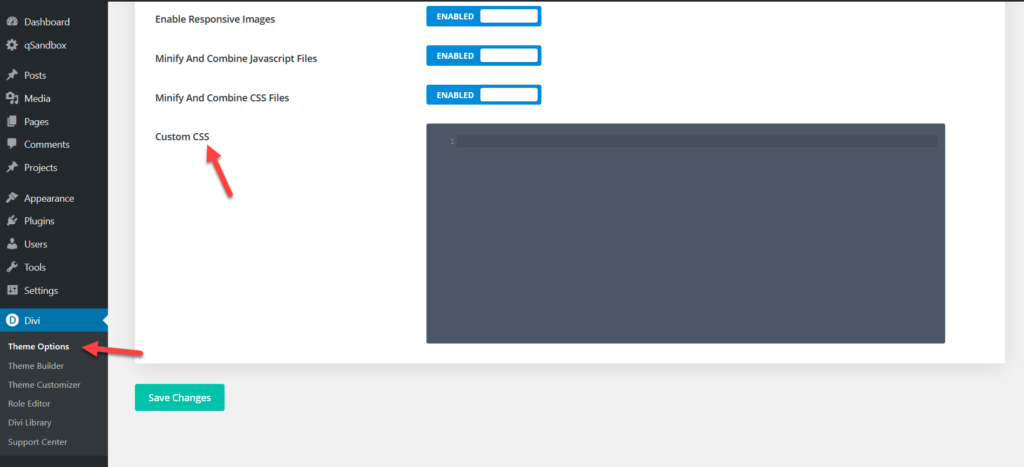
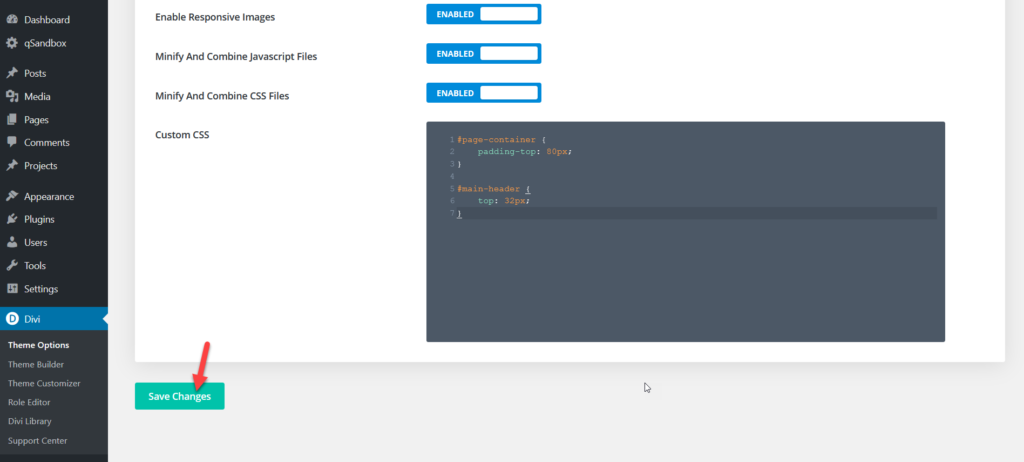
ธีม Divi มาพร้อมกับตัวแก้ไขธีมแบบ inbuilt ที่คุณสามารถพบได้ใน Divi > Theme Options > Custom CSS

เมื่อไปถึงแล้ว ให้วางโค้ดที่คุณเพิ่งคัดลอกและบันทึกการเปลี่ยนแปลง


แค่นั้นแหละ! ส่วนหัวกระโดดของคุณควรได้รับการแก้ไข!
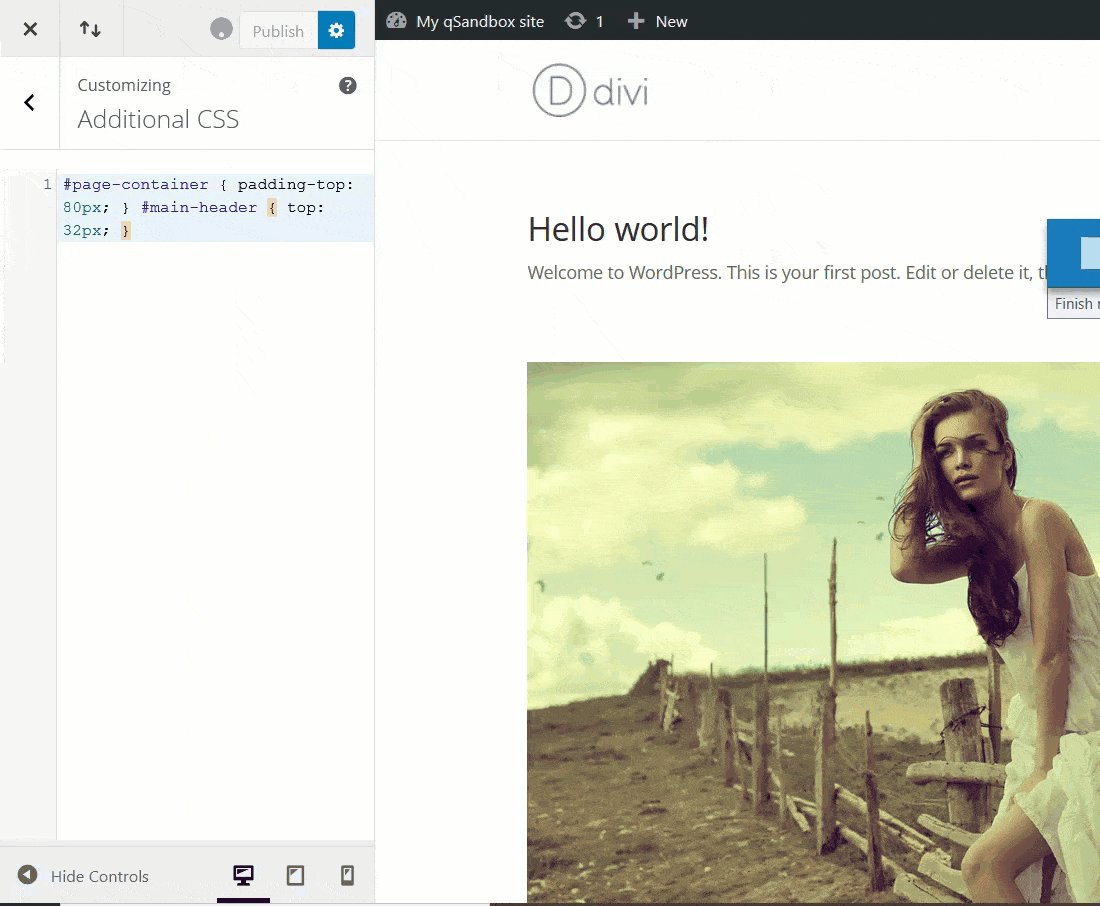
วิธีที่ 2: WordPress Customizer – CSS เพิ่มเติม
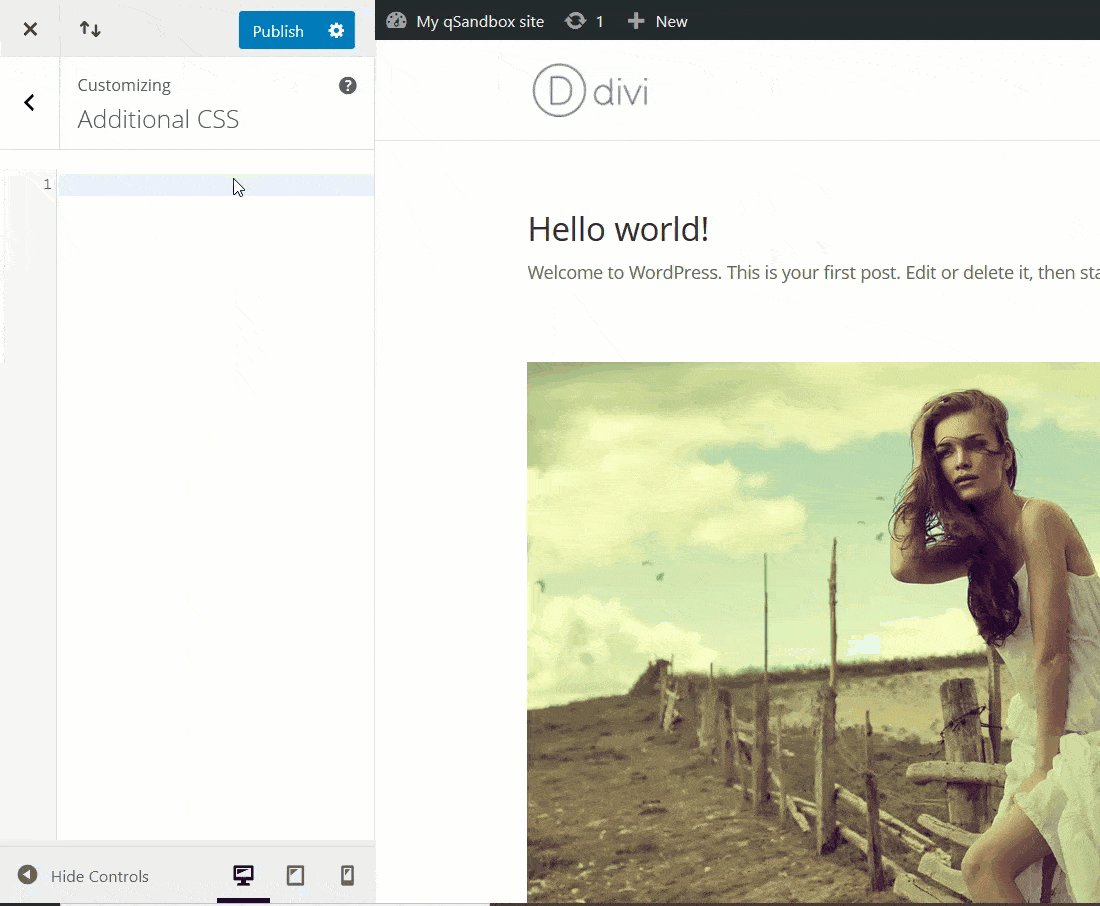
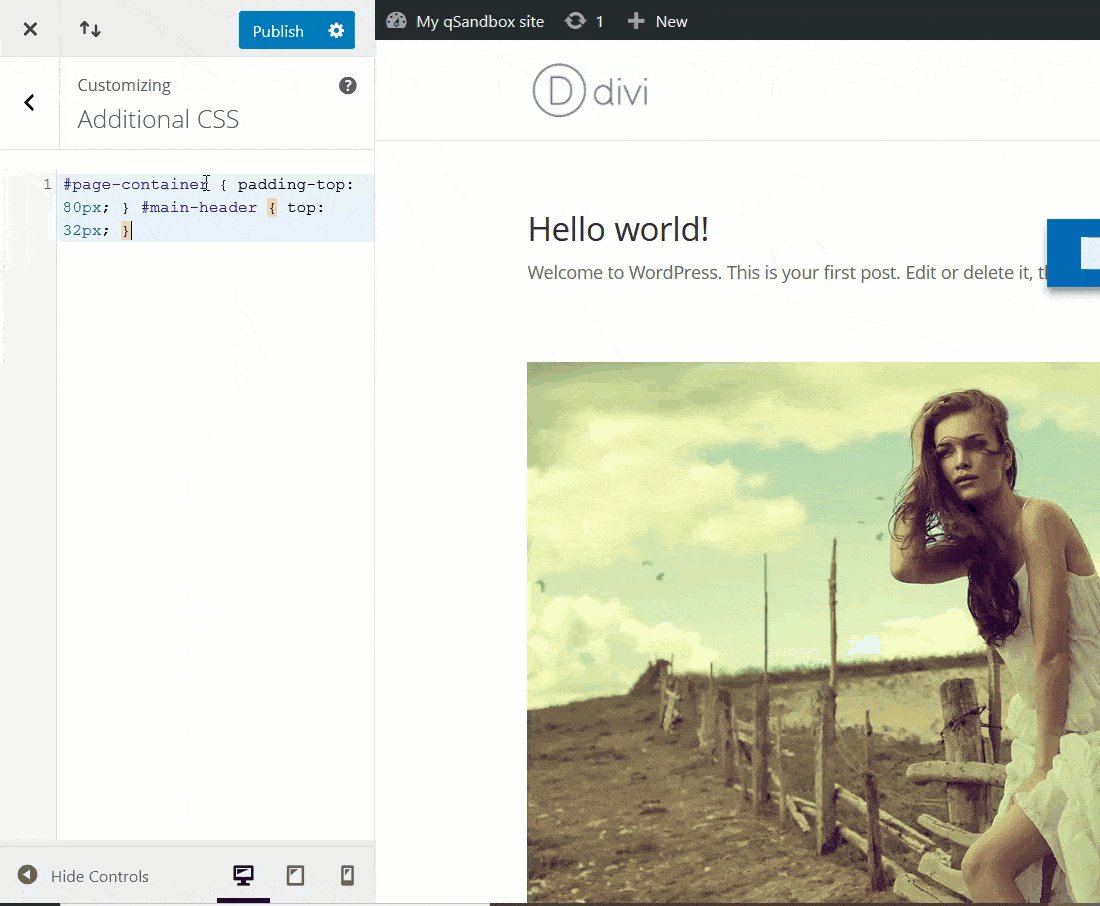
ตัวเลือกที่สองคือการใช้ WordPress Customizer ในแดชบอร์ด WordPress ของคุณ ไปที่ ลักษณะที่ ปรากฏ > ปรับแต่ง จากนั้น ไปที่ส่วน CSS เพิ่มเติม และวางโค้ด CSS ที่คุณได้คัดลอกไว้ในขั้นตอนก่อนหน้า

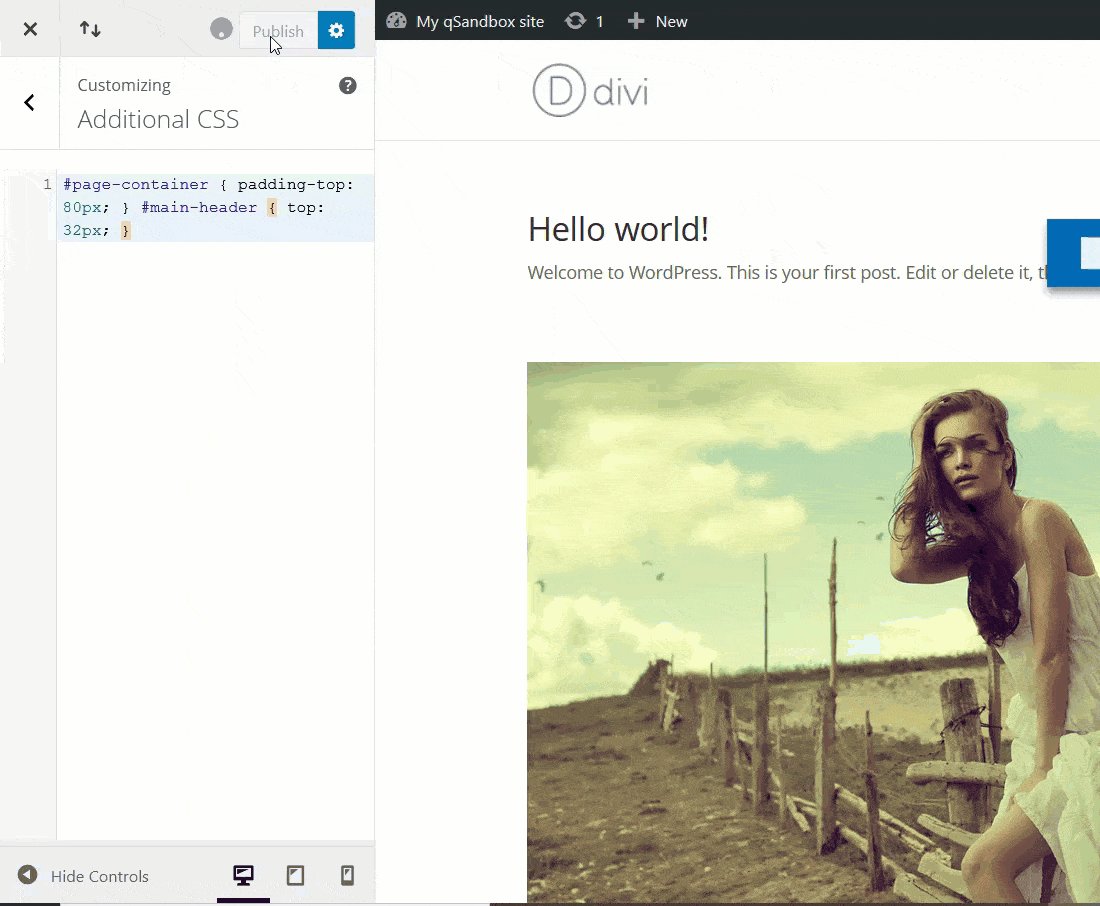
หลังจากนั้น เผยแพร่การเปลี่ยนแปลง แค่นั้นเอง!
วิธีที่ 3: ตัวอย่างโค้ด
หากคุณไม่สะดวกที่จะเพิ่มโค้ดลงในไฟล์ธีมของคุณโดยตรง คุณสามารถใช้ Code Snippets ซึ่งเป็นเครื่องมือที่ยอดเยี่ยมในการเพิ่มข้อมูลโค้ด HTML, PHP, CSS และ JavaScript ลงในไซต์ของคุณได้
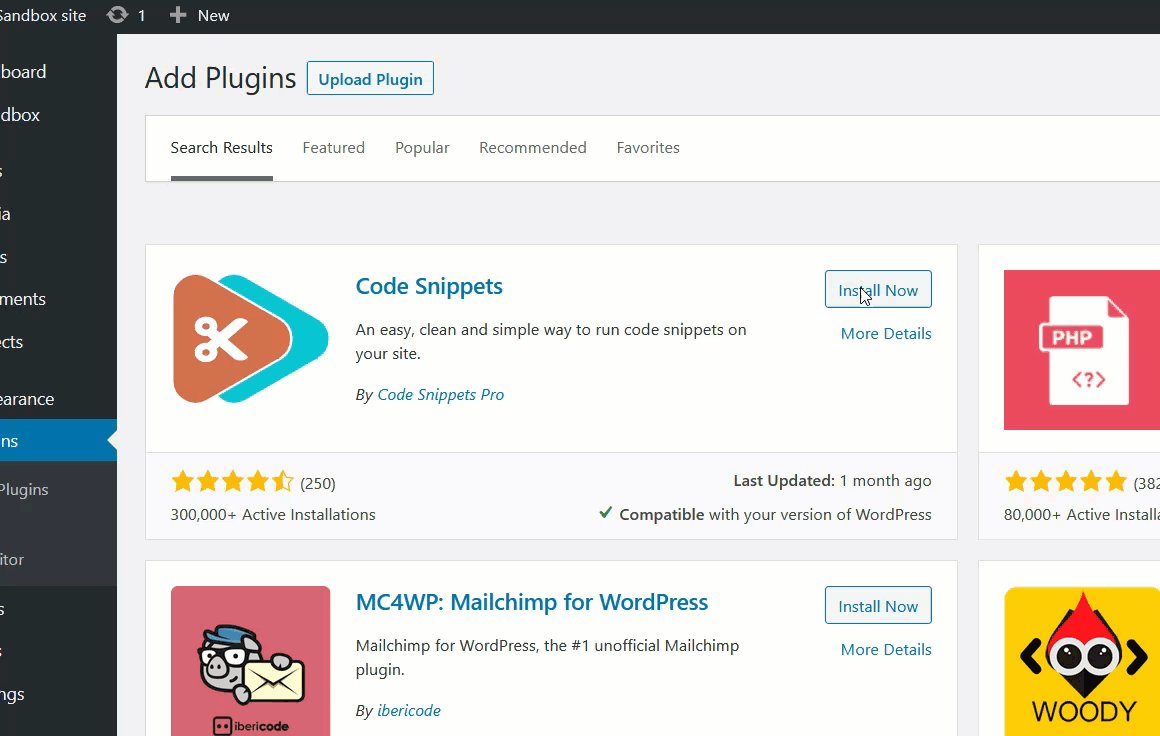
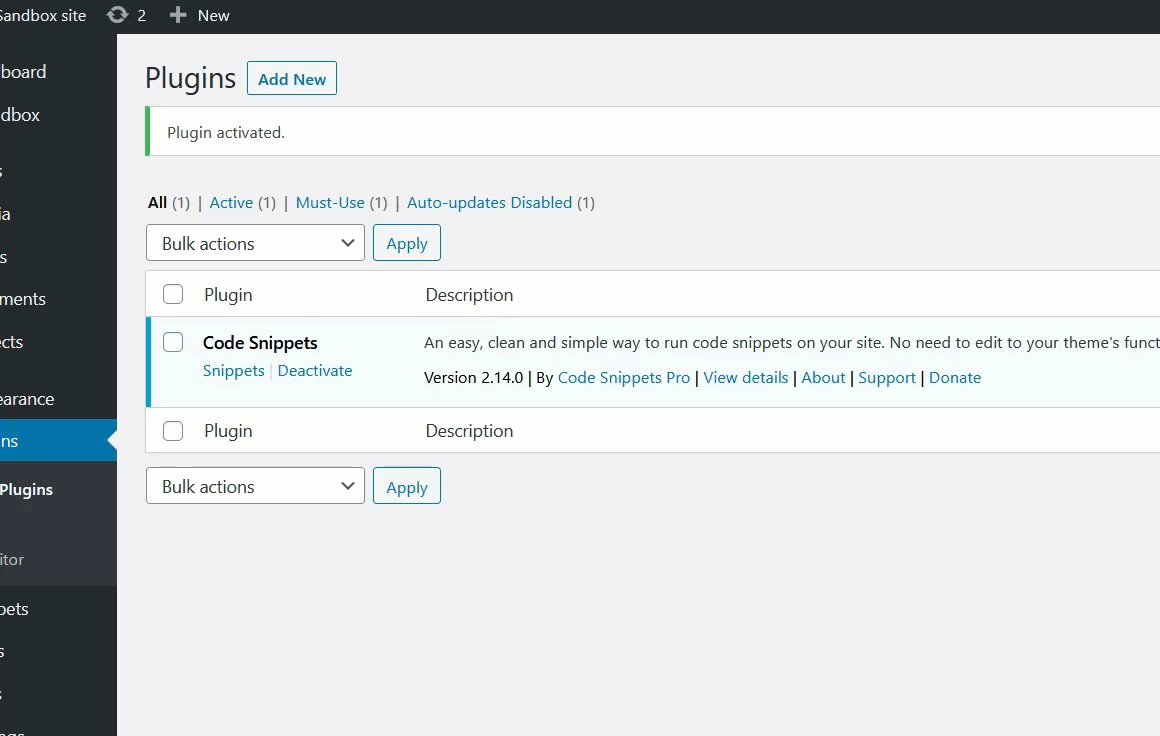
อันดับแรก ใน แดชบอร์ด WordPress ของคุณ ให้ไปที่ Plugins > Add New และมองหา Code Snippets ติดตั้งและเปิดใช้งานบนเว็บไซต์ของคุณ

หลังจากเปิดใช้งานปลั๊กอิน คุณจะเห็นการตั้งค่าของปลั๊กอินในส่วนผู้ดูแลระบบ WordPress

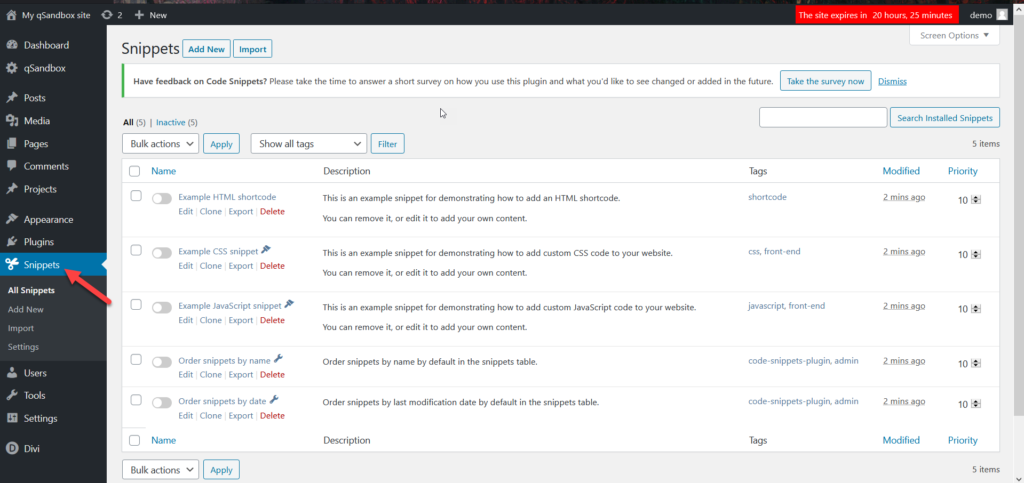
ข้อมูลโค้ดช่วยให้คุณเพิ่มหรือแก้ไขโค้ดที่มีอยู่บนไซต์ของคุณได้ สำหรับการสาธิตนี้ เราจะ แก้ไขข้อมูลโค้ด CSS ที่มีอยู่ ปลั๊กอินนี้มาพร้อมกับข้อมูลโค้ด CSS จำลองหนึ่งรายการโดยค่าเริ่มต้นซึ่งคุณสามารถเปิดใช้งานได้

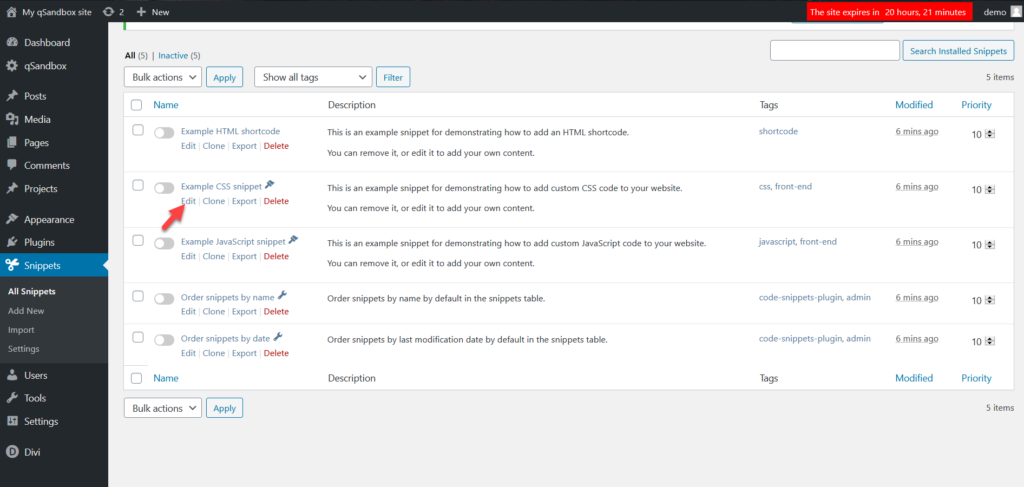
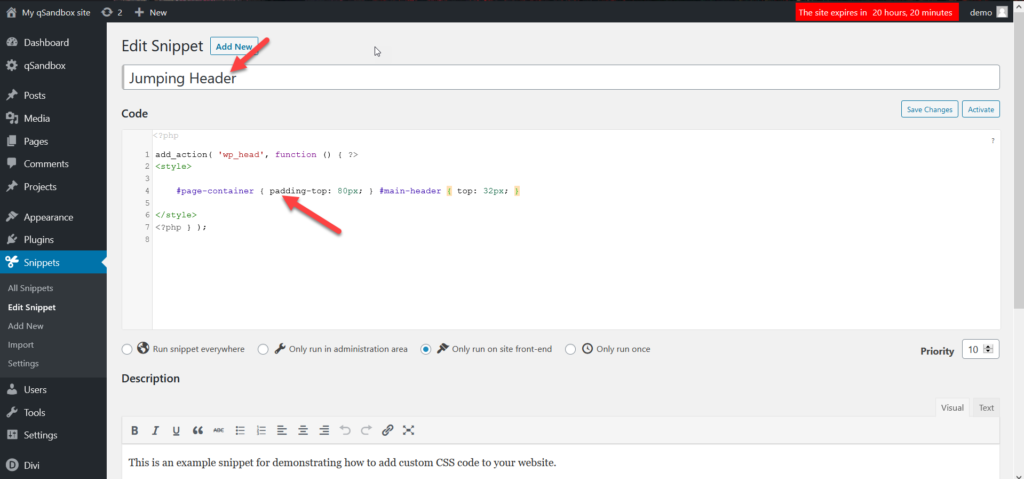
เพียงคลิกที่ตัวอย่างเพื่อแก้ไข จากนั้นเปลี่ยนชื่อและเพิ่มโค้ด CSS ที่คุณได้คัดลอกไว้ในขั้นตอนก่อนหน้า

หลังจากนั้นเพียงบันทึกการแก้ไขและคุณก็พร้อมแล้ว
ขั้นตอนที่ 3: การล้างแคชของคุณ
หลังจากใช้การเปลี่ยนแปลงในไซต์ของคุณแล้ว คุณต้องล้างแคช มีปลั๊กอินแคชของ WordPress มากมายในตลาด หากคุณไม่แน่ใจว่าจะใช้อันไหน ให้เลือกรายการโปรดจากรายการนี้
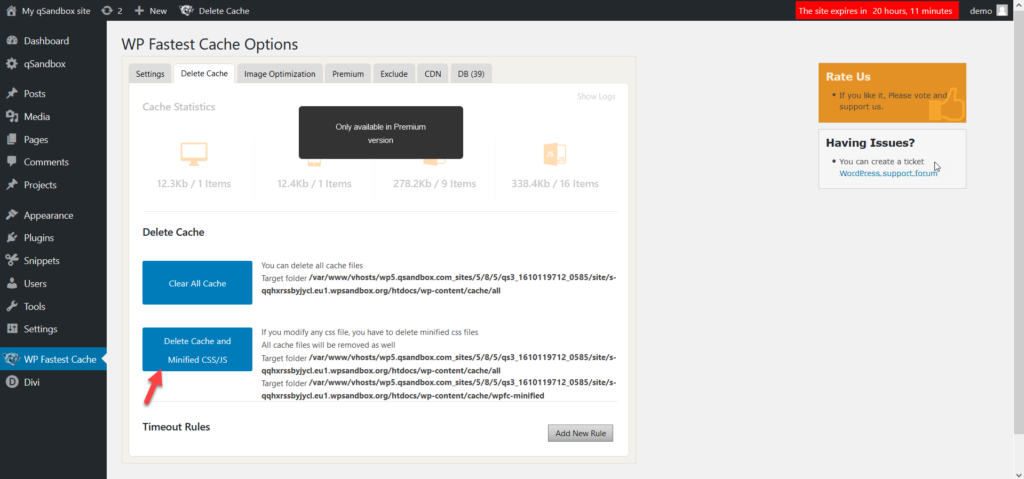
หลังจากติดตั้งและเปิดใช้งานปลั๊กอินแคชที่คุณเลือก คุณจะต้องล้างแคช ตัวอย่างเช่น เราใช้ WP Fastest Cache ดังนั้นในแดชบอร์ด WordPress เราเพียงแค่ไปที่การตั้งค่าของปลั๊กอินและกดปุ่มเพื่อล้างแคชของเว็บไซต์ WordPress ทั้งหมด

แค่นั้นแหละ! ตอนนี้ส่วนหัวของคุณใน Divi จะไม่กระโดดอีกต่อไป
บทสรุป
โดยรวมแล้ว ปัญหาส่วนหัวกระโดดใน Divi นั้นพบได้บ่อยมาก ข่าวดีก็คือว่ามันค่อนข้างง่ายที่จะแก้ปัญหาด้วย ในคู่มือนี้ เราได้แสดงวิธีการแก้ไขปัญหานี้โดยการเพิ่มโค้ด CSS สองสามบรรทัดในการติดตั้ง WordPress ของคุณ คุณสามารถทำสิ่งนี้ได้ 3 วิธี:
- เพิ่มโค้ดลงในไฟล์ style.css ของธีม WordPress
- เพิ่มโค้ดโดยใช้ WordPress Customizer
- ใช้ข้อมูลโค้ด
วิธีการทั้งหมดเหล่านี้จะแก้ไขปัญหาส่วนหัวกระโดดได้ ดังนั้นให้เลือกวิธีที่เหมาะสมกับคุณที่สุด นอกจากนี้ หากหลังจากเพิ่มโค้ด CSS แล้ว ส่วนหัวของคุณยังคงกระโดด อย่าลืมล้างแคช (แคชในเครื่อง เบราว์เซอร์ และ DNS) คุณยังสามารถเข้าถึงไซต์ของคุณจากคอมพิวเตอร์เครื่องอื่นหรือใช้โหมดไม่ระบุตัวตน
สำหรับบทแนะนำเพิ่มเติมเกี่ยวกับ Divi โปรดดูคำแนะนำต่อไปนี้:
- วิธีทำให้องค์ประกอบ Divi เหนียว
- แบบฟอร์มติดต่อ Divi ไม่ทำงาน: วิธีแก้ไข
- วิธีแก้ไขข้อผิดพลาดการหมดเวลา Divi
สุดท้ายนี้ เราหวังว่าคุณจะพบว่าบทความนี้มีประโยชน์ หากคุณเคย โปรดแชร์โพสต์นี้บนโซเชียลมีเดีย คุณเคยประสบปัญหาใด ๆ กับ Divi หรือไม่? คุณมีปัญหาใด ๆ ในการปฏิบัติตามคู่มือนี้หรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง
