วิธีการแก้ไข Leverage Browser Caching ใน WordPress อย่างง่ายดาย
เผยแพร่แล้ว: 2023-02-02คุณต้องการเรียนรู้วิธีแก้ไขการใช้ประโยชน์จากเบราว์เซอร์แคชใน WordPress หรือไม่?
ความเร็วหน้าเป็นส่วนสำคัญของประสบการณ์ผู้ใช้ เวลาที่ใช้สำหรับหน้าที่ร้องขอในการโหลดในเบราว์เซอร์ของผู้ใช้มีผลกระทบอย่างมากต่อว่าพวกเขาจะอยู่ในไซต์ของคุณหรือไม่
นอกจากนี้ เวลาในการโหลดหน้าเว็บยังขึ้นอยู่กับหลายปัจจัย — แคชของเบราว์เซอร์เป็นหนึ่งในนั้น ในบทช่วยสอนนี้ เราจะพูดถึงวิธีแก้ไขการใช้ประโยชน์จากการแคชเบราว์เซอร์ใน WordPress นอกจากนี้ยังเป็นหนึ่งในเคล็ดลับการเพิ่มประสิทธิภาพที่แนะนำโดยเครื่องมือวิเคราะห์ความเร็วของหน้าเว็บจำนวนมาก
อันดับแรก เราจะมาสำรวจว่าการแคชของเบราว์เซอร์คืออะไร จากนั้นเราจะดูวิธีการต่างๆ เพื่อแก้ไขการใช้ประโยชน์จากการแคชของเบราว์เซอร์ใน WordPress ด้วยการใช้หรือไม่ใช้ปลั๊กอิน
คำเตือนการแคชเบราว์เซอร์ Leverage คืออะไร
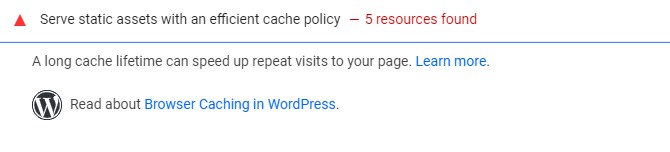
การใช้ประโยชน์จากการแคชของเบราว์เซอร์เป็นหนึ่งในการวินิจฉัยหลายอย่างที่ส่งคืนโดย Google PageSpeed Insights เพื่อเป็นคำแนะนำในการเพิ่มคะแนนของคุณ ดังตัวอย่างต่อไปนี้:

Google ขอแนะนำให้ใช้การแคชของเบราว์เซอร์เพื่อปรับปรุงความเร็วและประสิทธิภาพการโหลดหน้าเว็บ พูดง่ายๆ ก็คือ การแคชคือการที่เบราว์เซอร์ของผู้ใช้บันทึกสำเนาคงที่ของหน้าไซต์ของคุณ จากนั้น ในการเข้าชมครั้งต่อๆ ไป เนื้อหานี้อาจถูกโหลดซ้ำเร็วขึ้น เนื่องจากเบราว์เซอร์ไม่จำเป็นต้องเข้าถึงเซิร์ฟเวอร์ของไซต์ของคุณเพื่อรับทรัพยากรที่จำเป็น
อย่างไรก็ตาม ทุกทรัพยากรที่เก็บไว้ต้องมีวันหมดอายุ สิ่งนี้จะเตือนเบราว์เซอร์เมื่อเนื้อหาในไซต์ของคุณเก่า ทำให้พวกเขาสามารถแทนที่สำเนาที่แคชด้วยสำเนาที่อัปเดตแล้วได้
หากคุณได้รับคำเตือนการแคชของเบราว์เซอร์ที่ใช้เลเวอเรจในผลการทดสอบประสิทธิภาพ หมายความว่าหนึ่งในสองสิ่งต่อไปนี้:
- ส่วนหัวของ Cache-Control หรือ Expires หายไปจากไซต์ของคุณหรือเซิร์ฟเวอร์ของบุคคลที่สาม
- มีส่วนหัวที่จำเป็นอยู่ แต่เวลาหมดอายุสั้นมาก ดังนั้นจึงไม่มีผลกระทบต่อประสิทธิภาพ
วิธีแก้ปัญหาสำหรับคำเตือนนี้ ได้แก่ การแก้ไขปัญหาเหล่านี้อย่างใดอย่างหนึ่งหรือทั้งสองอย่าง
แก้ไข Leverage Browser Caching ใน WordPress (2 วิธี)
มีสองวิธีที่คุณสามารถใช้เพื่อแก้ไขการใช้ประโยชน์จากการแคชของเบราว์เซอร์ใน WordPress ขึ้นอยู่กับสาเหตุของปัญหา เริ่มต้นด้วยการใช้ปลั๊กอิน WordPress
วิธีที่ 1: แก้ไข Leverage Browser Caching ใน WordPress โดยใช้ Plugin
หากคุณใช้ปลั๊กอินแคชของ WordPress ปลั๊กอินนั้นอาจมีการแคชเบราว์เซอร์อยู่แล้ว
มาดูวิธีแก้ไขการใช้ประโยชน์จากการแคชของเบราว์เซอร์ด้วยปลั๊กอินการแคชทั่วไปสองสามตัว
ดับบลิวพี ร็อคเก็ต

WP Rocket เป็นปลั๊กอินแคช WordPress ที่มีประสิทธิภาพสูงสุด แม้ว่าคุณจะไม่ทราบเงื่อนไขการแคชและความเร็วที่ซับซ้อน แต่ก็ยังสามารถช่วยคุณเพิ่มประสิทธิภาพเว็บไซต์ของคุณได้
การตั้งค่าแคชที่แนะนำทั้งหมดจะทำให้เว็บไซต์ WordPress ของคุณเร็วขึ้นทันที
ในการแก้ไขการใช้ประโยชน์จากการแคชเบราว์เซอร์ด้วย WP Rocket สิ่งที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำของเราเกี่ยวกับวิธีติดตั้งปลั๊กอินใน WordPress
แค่นั้นแหละ.
WP Rocket จะเปิดใช้งานการแคชเบราว์เซอร์โดยอัตโนมัติและเปลี่ยนไฟล์ .htaccess ของคุณด้วยกฎที่เหมาะสม
หากต้องการเรียนรู้เพิ่มเติม โปรดดูบทวิจารณ์ WP Rocket ฉบับสมบูรณ์ของเรา
แคช LiteSpeed
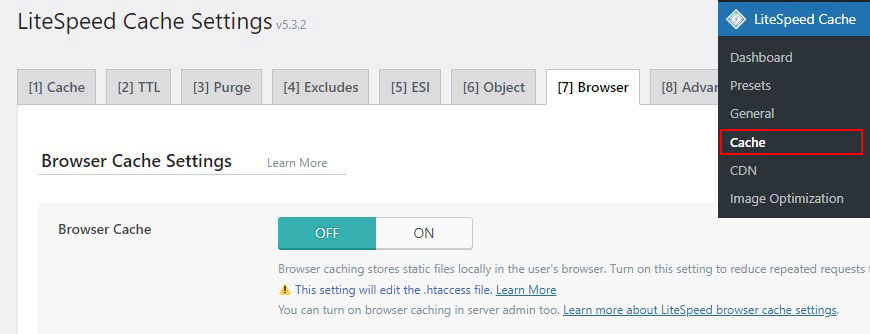
LiteSpeed Cache เป็นปลั๊กอินแคชอีกตัวที่ให้คุณแก้ไขการใช้ประโยชน์จากการแคชของเบราว์เซอร์โดยเปิดใช้งานคุณลักษณะนี้ เมื่อเปิดใช้งานปลั๊กอินแล้ว ให้ไปที่ LiteSpeed Cache » Cache จากแดชบอร์ด WordPress ของคุณ จากนั้นไปที่แท็บ เบราว์เซอร์ และเปิดใช้งานตัวเลือก แคชของเบราว์เซอร์

แถมยังตั้งเวลาหมดอายุได้อีกด้วย อย่างไรก็ตาม โปรดจำไว้ว่าตัวเลือกนี้จะใช้กับไฟล์แคชทั้งหมดบนเว็บไซต์ของคุณ
WP แคชที่เร็วที่สุด
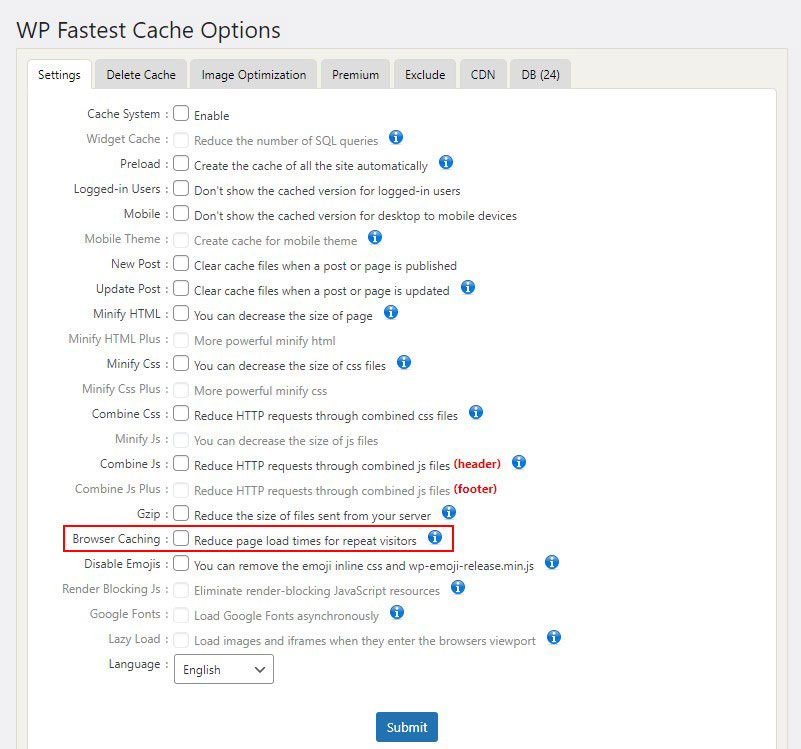
หากคุณกำลังค้นหาปลั๊กอินแคชฟรีที่มีฟังก์ชันมากมาย WP Fastest Cache อาจเป็นตัวเลือกที่เหมาะสม รองรับการแคชเบราว์เซอร์ การบีบอัด GZIP และการลดขนาดฟรี
เมื่อเปิดใช้งาน ให้ไปที่แท็บ การตั้งค่า และทำเครื่องหมายที่ช่องทำเครื่องหมายสำหรับ การแคชเบราว์เซอร์

W3 แคชทั้งหมด
W3 Total Cache เป็นอีกหนึ่งปลั๊กอินแคชที่ดีที่สุดสำหรับ WordPress ช่วยให้คุณสามารถปรับแต่งตัวเลือกการแคชได้หลากหลาย
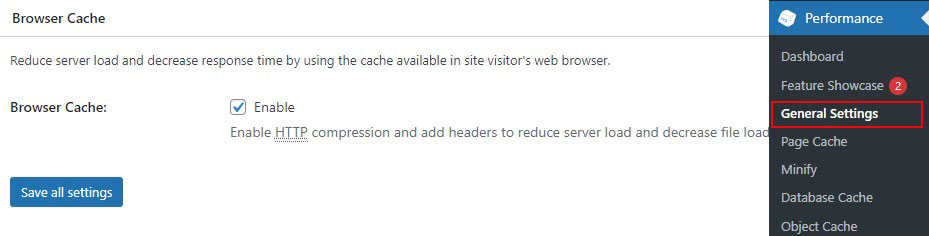
เมื่อเปิดใช้งานแล้ว ให้ไปที่ Performance » General Settings จากนั้นเลื่อนลงไปที่ Browser Cache และทำเครื่องหมายที่ช่องถัดจากเปิดใช้งาน หากไม่ได้เลือกไว้

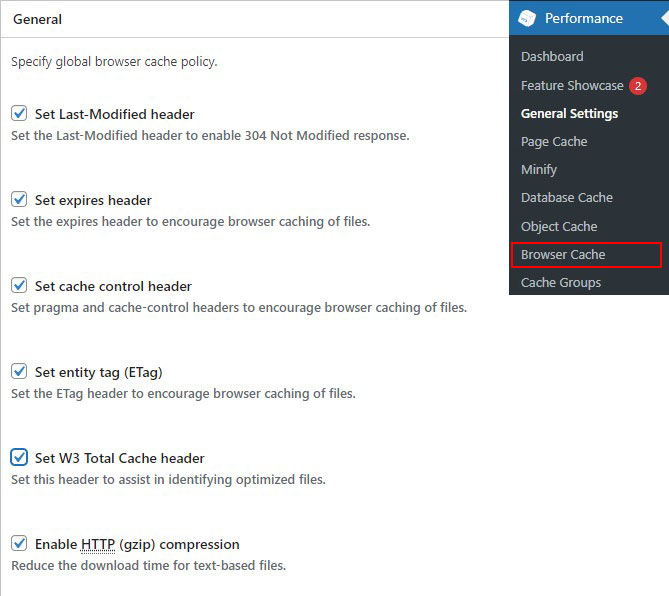
จากนั้นไปที่ ประสิทธิภาพ » แคชของเบราว์เซอร์ . ภายใต้ ทั่วไป ให้เลือกช่องห้าช่องแรก สิ่งเหล่านี้เปิดใช้งานส่วนหัว (คำสั่ง HTTP ที่ส่งจากเซิร์ฟเวอร์ของคุณไปยังเบราว์เซอร์) ที่เปิดใช้งานการแคชของเบราว์เซอร์

สุดท้าย คุณจะต้องกำหนดเวลาหมดอายุสำหรับประเภทไฟล์เฉพาะของคุณ ส่วนหัวการหมดอายุจะบอกเบราว์เซอร์ว่าควรเก็บสำเนาไฟล์ของไซต์ของคุณไว้นานเท่าใด
คุณสามารถตั้งค่าส่วนหัวการหมดอายุแยกต่างหากสำหรับไฟล์ CSS และ JavaScript, ไฟล์ HTML และ XML และไฟล์มีเดีย
ใช้ประโยชน์จากการแคชเบราว์เซอร์

ไม่ใช่ปลั๊กอินแคช แต่เป็นปลั๊กอินแคชของเบราว์เซอร์แทน คุณสามารถดาวน์โหลดได้จากไดเร็กทอรีปลั๊กอิน WordPress.org

เหตุใดคุณจึงควรใช้ปลั๊กอินนี้แทน หากคุณไม่ต้องการติดตั้งปลั๊กอินแคชแบบเต็ม ปลั๊กอิน Leverage Browser Caching จะเน้นไปที่กิจกรรมใดกิจกรรมหนึ่งโดยเฉพาะ การดำเนินการนี้อาจใช้ได้ผลหากสิ่งที่คุณต้องการคือวิธีแก้ปัญหาข้อผิดพลาดในการแคชเบราเซอร์
นอกจากนี้ยังทำได้ง่าย: เมื่อคุณเปิดใช้งาน เครื่องจะเริ่มทำงานทันที และคุณสามารถปิดการใช้งานเพื่อหยุดการทำงานได้
ทำงานโดยเพิ่มโค้ดแคชของเบราว์เซอร์ลงในไฟล์ .htaccess ของเซิร์ฟเวอร์ Apache โดยตรง
วิธีที่ 2: แก้ไข Leverage Browser Caching ใน WordPress โดยไม่ต้องใช้ปลั๊กอิน
หากคุณไม่ต้องการติดตั้งปลั๊กอิน คุณสามารถใช้ประโยชน์จากการแคชเบราว์เซอร์โดยเปลี่ยนการตั้งค่าเว็บเซิร์ฟเวอร์ของคุณ หากคุณทำเช่นนี้ เว็บเซิร์ฟเวอร์ของคุณจะสั่งให้เบราว์เซอร์ของผู้เยี่ยมชมบันทึกทรัพยากรเฉพาะในแคชของเบราว์เซอร์ เบราว์เซอร์จะบันทึกไฟล์เหล่านี้ไว้ในเครื่องในช่วงเวลาหนึ่งและใช้ในการเข้าชมหน้าถัดไป
การกำหนดค่าเว็บเซิร์ฟเวอร์ของคุณเพื่อบอกเบราว์เซอร์ของผู้เยี่ยมชมให้เริ่มการแคชนั้นแตกต่างกันไปในแต่ละเซิร์ฟเวอร์ ในบทช่วยสอนนี้ เราจะดูวิธีเปิดใช้งานการแคชเบราว์เซอร์ในเว็บเซิร์ฟเวอร์ทั่วไปสองเซิร์ฟเวอร์ ได้แก่ Apache และ Nginx
หมายเหตุ: ก่อนที่คุณจะปรับแต่งโค้ด WordPress เราขอแนะนำให้คุณสำรองไซต์ WordPress ของคุณ ตรวจสอบปลั๊กอินสำรอง WordPress ที่ดีที่สุด
แก้ไขการใช้ประโยชน์จากการแคชเบราว์เซอร์ใน Apache
หากต้องการแก้ไขการใช้ประโยชน์จากการแคชของเบราว์เซอร์ด้วยเซิร์ฟเวอร์ Apache คุณจะต้องเพิ่มโค้ดลงในไฟล์ .htaccess ของคุณ
ในการแก้ไขไฟล์นี้ คุณต้องลงชื่อเข้าใช้บัญชีโฮสติ้ง WordPress ก่อนโดยใช้ไคลเอนต์ FTP หรือเครื่องมือจัดการไฟล์ของโฮสต์
หลังจากเชื่อมต่อแล้ว คุณควรจะเห็นไฟล์ .htaccess ของคุณในโฟลเดอร์รูทของเว็บไซต์ของคุณ
จากนั้น หากต้องการเปิดใช้งานการแคชเบราว์เซอร์ ให้เพิ่มการควบคุมแคชและส่วนหัวที่หมดอายุ
ส่วนหัวควบคุมแคชจะแนะนำเว็บเบราว์เซอร์ว่าควรดำเนินการแคชอย่างไร
ส่วนหัวหมดอายุช่วยให้สามารถแคชและสั่งเว็บเบราว์เซอร์ว่าควรเก็บไฟล์ไว้นานเท่าใดก่อนที่จะถูกลบ
หากต้องการเพิ่มส่วนหัวที่หมดอายุ ให้เพิ่มโค้ดต่อไปนี้ในไฟล์ . htaccess ของคุณ:
## EXPIRES HEADER CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType image/svg "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType application/javascript "access 1 month" ExpiresByType application/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 3 days" </IfModule> ## EXPIRES HEADER CACHING ## รหัสนี้กำหนดวันหมดอายุของแคชที่แตกต่างกันขึ้นอยู่กับประเภท ของไฟล์.
จากนั้น หากต้องการเปิดใช้งานการควบคุมแคช ให้เพิ่มโค้ดต่อไปนี้: <filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|svg|js|css|swf)$">; Header set Cache-Control "max-age=96000, public" </filesMatch> <filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|svg|js|css|swf)$">; Header set Cache-Control "max-age=96000, public" </filesMatch> รหัสนี้ระบุว่าแคชจะหมดอายุเมื่อใด แคชในตัวอย่างข้างต้นจะหมดอายุหลังจาก 90,000 วินาที
บันทึกไฟล์ .htaccess และรีสตาร์ท Apache เพื่อให้การเปลี่ยนแปลงมีผล
แก้ไข Leverage Browser Caching ใน Nginx
หากคุณโฮสต์บล็อก WordPress ของคุณบนเว็บเซิร์ฟเวอร์ Nginx คุณอาจแก้ไขข้อผิดพลาดในการแคชเบราว์เซอร์ได้โดยแก้ไขไฟล์การกำหนดค่าเซิร์ฟเวอร์
โฮสต์ของคุณเป็นผู้ตัดสินใจว่าคุณจะแก้ไขและเข้าถึงไฟล์นี้อย่างไร ดังนั้นโปรดติดต่อพวกเขาหากต้องการความช่วยเหลือ
จากนั้น หากต้องการเพิ่มส่วนหัวที่หมดอายุ ให้เพิ่มรหัสต่อไปนี้:
รหัสนี้จะกำหนดเวลาหมดอายุสำหรับไฟล์ประเภทต่างๆ location ~* \.(jpg|jpeg|gif|png|svg)$ { expires 365d; } location ~* \.(pdf|css|html|js|swf)$ { expires 3d; } location ~* \.(jpg|jpeg|gif|png|svg)$ { expires 365d; } location ~* \.(pdf|css|html|js|swf)$ { expires 3d; } จากนั้น หากต้องการเพิ่มส่วนหัวของการควบคุมแคช ให้เพิ่มโค้ดต่อไปนี้: location ~* \.(js|css|png|jpg|jpeg|gif|svg|ico)$ { expires 14d; add_header Cache-Control "public, no-transform"; } location ~* \.(js|css|png|jpg|jpeg|gif|svg|ico)$ { expires 14d; add_header Cache-Control "public, no-transform"; } location ~* \.(js|css|png|jpg|jpeg|gif|svg|ico)$ { expires 14d; add_header Cache-Control "public, no-transform"; } รหัสนี้ระบุว่าแคชจะหมดอายุเมื่อใด เป็นการแจ้งเซิร์ฟเวอร์ของคุณว่าประเภทไฟล์ที่ระบุไว้ข้างต้นจะไม่เปลี่ยนแปลงเป็นเวลา 14 วัน
WordPress ใช้ประโยชน์จากการแคชเบราว์เซอร์สำหรับ Google Analytics
หากคุณใช้ปลั๊กอิน Google Analytics ของ WordPress คุณอาจยังคงพบปัญหาการแคชของเบราว์เซอร์ แม้ว่าจะกำหนดค่าทุกอย่างไว้อย่างถูกต้องก็ตาม
เป็นเพราะ Google Analytics ตั้งเวลาหมดอายุเริ่มต้นไว้ที่ 2 ชั่วโมงเพื่อให้แน่ใจว่าคุณจะได้รับการอัปเดตโดยเร็วที่สุด
คุณสามารถเพิ่มประสิทธิภาพการใช้งาน Google Analytics ของไซต์ด้วยปลั๊กอินฟรีที่เรียกว่า Complete Analytics Optimization Suite (CAOS) ปลั๊กอิน CAOS จะโฮสต์ Google Analytics โดยอัตโนมัติในเครื่องและแก้ไขข้อผิดพลาดในการแคชของเบราว์เซอร์ที่คุณพบอย่างเต็มที่
หากคุณเป็นมือใหม่ ลองดูคู่มือฉบับสมบูรณ์ของเราเกี่ยวกับวิธีเพิ่ม Google Analytics ลงในไซต์ WordPress
บทสรุป
คุณได้เรียนรู้วิธีเพิ่มความเร็วไซต์โดยใช้ประโยชน์จากการแคชเบราว์เซอร์ มีสองวิธีในการทำเช่นนี้: การเพิ่มโค้ดลงในไฟล์ .htaccess และติดตั้งปลั๊กอินแคช เมื่อเปิดใช้งานแล้ว คุณจะเห็นว่ามันเพิ่มความเร็วเพจของคุณอย่างไร
เราหวังว่าบทช่วยสอนนี้จะช่วยให้คุณเรียนรู้วิธีแก้ไขการใช้ประโยชน์จากการแคชเบราว์เซอร์ใน WordPress
หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับความเร็วและประสิทธิภาพของ WordPress โปรดดูแหล่งข้อมูลที่เป็นประโยชน์เหล่านี้:
- วิธีเพิ่มความเร็วเว็บไซต์ WordPress
- วิธีล้างแคชใน WordPress
- ปลั๊กอินแคช WordPress ที่ดีที่สุด
สุดท้าย ติดตามเราบน Twitter สำหรับการอัปเดตบทความใหม่เป็นประจำ
