วิธีแก้ไขปัญหาขนาดภาพ WooCommerce
เผยแพร่แล้ว: 2021-11-18คุณมีปัญหากับขนาดรูปภาพในร้านค้าออนไลน์ของคุณหรือไม่? คุณมาถูกที่แล้ว ในคู่มือนี้ เราจะแสดงวิธีต่างๆ ในการ แก้ไขปัญหาขนาดภาพ WooCommerce ที่พบบ่อยที่สุด
WooCommerce เป็นหนึ่งในแพลตฟอร์มอีคอมเมิร์ซที่ดีที่สุด แต่บางครั้ง คุณอาจพบปัญหาบางอย่าง เราได้เห็นวิธีแก้ไขปัญหาที่พบบ่อยที่สุดในการชำระเงินแล้ว และต้องทำอย่างไรเมื่อปุ่มหยิบใส่ตะกร้าไม่ทำงาน ในบทช่วยสอนนี้ เราจะแสดงวิธีแก้ไขปัญหาต่างๆ เพื่อแก้ไขปัญหาเกี่ยวกับขนาดรูปภาพ
ปัญหาเหล่านี้อาจเกิดขึ้นได้จากหลายสาเหตุ เช่น ความเข้ากันไม่ได้ของธีมหรือปลั๊กอิน ขนาดรูปภาพไม่ถูกต้อง ช่องรูปภาพหายไป และอื่นๆ ก่อนที่เราจะมาดูวิธีแก้ปัญหาขนาดรูปภาพต่างๆ มาดูรูปภาพประเภทต่างๆ ใน WooCommerce กันก่อนดีกว่า
ประเภทของรูปภาพใน WooCommerce
มีรูปภาพหลายประเภทที่คุณสามารถเพิ่มลงในเว็บไซต์ของคุณได้ แต่ 3 ประเภทหลักที่ใช้ใน WooCommerce คือรูปภาพผลิตภัณฑ์ แคตตาล็อก และภาพขนาดย่อของผลิตภัณฑ์
- รูปภาพผลิตภัณฑ์เดียว: รูปภาพ ผลิตภัณฑ์เดียวคือรูปภาพ ขนาดใหญ่ ที่ใช้เพื่อดูผลิตภัณฑ์เดียว นี่คือภาพหลักของผลิตภัณฑ์ที่คุณแสดงต่อลูกค้าเมื่อพวกเขาเปิดหน้าผลิตภัณฑ์ WooCommerce โดยเฉพาะ คุณสามารถเพิ่มรูปภาพผลิตภัณฑ์ได้มากกว่าหนึ่งภาพเพื่อแสดงผลิตภัณฑ์จากมุมต่างๆ
- รูปภาพแคตตาล็อก: เป็น รูปภาพขนาดกลาง ของผลิตภัณฑ์ที่มักใช้ในหน้าร้านค้าของ WooCommerce หากคุณมีหน้าหมวดหมู่แยกต่างหากในร้านค้าออนไลน์ของคุณ รูปภาพแค็ตตาล็อกเหล่านี้ยังสามารถเห็นได้ในหมวดหมู่สินค้าหรือตัวสินค้าเอง
- ภาพขนาดย่อของผลิตภัณฑ์: ภาพ เหล่านี้เป็น ภาพขนาดย่อ ที่มีขนาดเล็กมาก จะแสดงเพื่อระบุผลิตภัณฑ์ในหน้าต่างๆ ของ WooCommerce เช่น หน้ารถเข็น พื้นที่วิดเจ็ต หรือแม้แต่ในหน้าคำสั่งซื้อ
ปัญหาทั่วไปเกี่ยวกับขนาดภาพ WooCommerce
ตอนนี้คุณมีความเข้าใจที่ดีขึ้นเกี่ยวกับอิมเมจ WooCommerce ประเภทต่างๆ และความแตกต่างของขนาด รูปภาพมีความสำคัญอย่างยิ่งในการช่วยให้คุณเปลี่ยนผู้เข้าชมให้เป็นลูกค้า ดังนั้นการมีปัญหากับรูปภาพของคุณอาจทำให้ปวดหัวได้
เพื่อให้สามารถแก้ไขปัญหาขนาดภาพ WooCommerce คุณต้อง ระบุปัญหาของคุณก่อน ส่วนที่ยุ่งยากก็คือ มีหลายประเด็นที่คุณอาจเผชิญเกี่ยวกับขนาดภาพ บางส่วนที่พบบ่อยที่สุดคือ:
1. ภาพเบลอ
นี่เป็นหนึ่งในปัญหาที่พบบ่อยที่สุด รูปภาพที่คุณอัปโหลดสำหรับผลิตภัณฑ์หรือภาพขนาดย่อของคุณดูพร่ามัวและอาจ มองเห็นได้ไม่ชัดเจน แม้ว่ารูปภาพต้นฉบับจะไม่ถูกบีบอัด มองเห็นได้ชัดเจน และมีคุณภาพดีเยี่ยม
ภาพที่พร่ามัวไม่เพียงแต่จะดูไม่ดี แต่ยังทำให้รู้สึกว่าไซต์ของคุณไม่เป็นมืออาชีพ
ภาพต้นฉบับ

ภาพเบลอ

2. ภาพคุณภาพต่ำ
เช่นเดียวกับรูปภาพที่เบลอ รูปภาพบางรูปบนเว็บไซต์ของคุณอาจมีคุณภาพต่ำกว่าหลังจากที่คุณอัปโหลดแล้ว อาจดูเหมือนเป็นพิกเซลหรือไม่มีเส้นเรียบเหมือนเส้นเดิม
สิ่งนี้สามารถเกิดขึ้นได้แม้ว่าภาพที่อัพโหลดจะมีคุณภาพดีเยี่ยม เราจะดูสาเหตุและวิธีการแก้ไขในหัวข้อถัดไป
3. ขนาดภาพไม่ถูกต้อง
บางครั้ง คุณอาจสังเกตเห็นว่าภาพที่อัปโหลดมีขนาดต่างจากภาพต้นฉบับ นี่เป็นปัญหาทั่วไปถ้าคุณ ไม่ปรับการตั้งค่ารูปภาพตามข้อกำหนดของธีม
ตัวอย่างเช่น สมมติว่าข้อกำหนดธีมของคุณสำหรับรูปภาพแคตตาล็อกคืออย่างน้อย 250 x 250 พิกเซล แต่การตั้งค่ารูปภาพ WooCommerce ของร้านค้าของคุณได้รับการตั้งค่าสูงสุด 200 x 200 พิกเซล เนื่องจากการตั้งค่าไม่ได้รับการกำหนดค่าตามข้อกำหนดของธีม รูปภาพของคุณอาจถูกปรับใหม่โดยอัตโนมัติ ด้วยขนาดรูปภาพที่ไม่ถูกต้อง
4. ปัญหาการซูม ไลท์บ็อกซ์ หรือตัวเลื่อน
WooCommerce มีตัวเลือกการซูม ไลท์บ็อกซ์ และตัวเลื่อนเพื่อดูตัวอย่างภาพของคุณ นี่เป็น คุณลักษณะใหม่ที่เพิ่มลงใน WooCommerce ด้วยการเปิดตัวเวอร์ชัน 3.0 หากธีมของคุณไม่ได้รับการอัปเดตตามข้อกำหนด คุณอาจประสบปัญหาบางอย่าง
5. ฟิลด์ความกว้างของรูปภาพและรูปขนาดย่อหายไป
คุณอาจสังเกตเห็นว่าช่องความกว้างและรูปขนาดย่อของรูปภาพ WooCommerce ของคุณ หายไปจากเครื่องมือปรับแต่ง ภายใต้ ลักษณะที่ปรากฏ > ปรับแต่ง > WooCommerce > รูปภาพผลิตภัณฑ์
กรณีนี้อาจเกิดขึ้นได้หากธีมของคุณมีขนาดรูปภาพที่เข้มงวดมาก ดังนั้นคุณจึงไม่สามารถเปลี่ยนขนาดรูปภาพของธีมผ่านผู้ดูแลระบบได้เลย ในกรณีนั้น คุณจะ ต้องมีความรู้เกี่ยวกับการเขียนโปรแกรม ซึ่งเราจะพูดถึงในแนวทางแก้ไขด้านล่าง
ตอนนี้เราเข้าใจประเภทของรูปภาพและปัญหาที่พบบ่อยที่สุดแล้ว มาดูวิธีแก้ไขปัญหาขนาดรูปภาพใน WooCommerce กัน
วิธีแก้ไขปัญหาขนาดภาพ WooCommerce
เนื่องจากคุณคุ้นเคยกับปัญหาขนาดภาพ WooCommerce ที่พบบ่อยที่สุด มาแก้ไขกันด้วย แต่ปัญหาขนาดรูปภาพที่คุณพบอาจเกิดจากหลายสาเหตุ ดังนั้น อาจไม่มีวิธีแก้ปัญหาเฉพาะสำหรับพวกเขา
ดังนั้น เราขอแนะนำให้คุณใช้วิธีแก้ไขปัญหาทั่วไปด้านล่างเกี่ยวกับปัญหาด้านขนาดรูปภาพ เรามั่นใจว่าหนึ่งในวิธีแก้ไขปัญหาจะสามารถแก้ไขปัญหาขนาดภาพ WooCommerce ได้
1. รายการตรวจสอบเบื้องต้นที่ควรทราบ
ก่อนที่เราจะพูดถึงวิธีแก้ไขปัญหาเฉพาะเพื่อแก้ไขปัญหาขนาดรูปภาพ มีบางสิ่งที่คุณต้องจำไว้ ขั้นแรก ตรวจสอบให้แน่ใจว่าคุณได้ ตั้งค่า WooCommerce อย่างถูกต้อง โดยไม่พลาดขั้นตอนใดๆ คุณอาจประสบปัญหากับเว็บไซต์ของคุณหากไม่ได้ติดตั้งอย่างถูกต้อง
ประการที่สอง เราขอเตือนคุณให้ตรวจสอบว่า ทุกอย่างบนเว็บไซต์ของคุณมีการอัปเดต หรือไม่ อาจมีปัญหาในร้านค้าของคุณ หากคุณไม่ได้อัปเดตธีมหรือปลั๊กอินเป็นเวอร์ชันล่าสุด
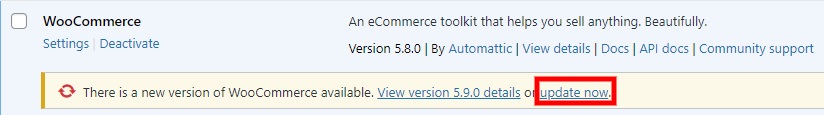
ในทำนองเดียวกัน ตรวจสอบให้แน่ใจว่าคุณได้อัปเดต WooCommerce เป็นเวอร์ชันล่าสุดที่มี หากต้องการทราบว่าคุณมีการอัปเดตที่รอดำเนินการหรือไม่ ให้ไปที่ Plugins > Installed Plugins บนแดชบอร์ด WordPress ของคุณ หากมีการแจ้งให้คุณอัปเดต WooCommerce ให้คลิก อัปเดต ทันที

นอกจากนี้ หากคุณได้อัปเดต WordPress ด้วยตัวแก้ไข Gutenberg ตรวจสอบให้แน่ใจว่า WordPress ได้รับการอัปเดตเป็นเวอร์ชันล่าสุด ด้วย ในทางกลับกัน หากคุณใช้ WordPress ร่วมกับตัวแก้ไขแบบคลาสสิก ทางที่ดีควรอัปเดตด้วย WordPress 4.9 เวอร์ชันล่าสุด
เมื่อคุณทำเสร็จแล้ว หากคุณยังคงมีปัญหากับขนาดรูปภาพ ให้ดำเนินการตามแนวทางแก้ไขปัญหาถัดไป
หมายเหตุ: เราจะใช้ธีม Divi สำหรับบทช่วยสอนนี้ ดังนั้นหน้าบางหน้าอาจดูแตกต่างจากเว็บไซต์ของคุณหากคุณใช้ธีมอื่น อย่างไรก็ตาม คุณควรปฏิบัติตามทุกวิธีแก้ไขปัญหาโดยไม่มีปัญหาใดๆ หากคุณกำลังมองหาธีมใหม่ที่เข้ากันได้กับ WooCommerce ให้ดูที่บทความนี้
2. ตั้งค่าขนาดภาพ WooCommerce ที่กำหนดเอง
การเพิ่มขนาดรูปภาพที่กำหนดเองเป็นวิธีหนึ่งในการแก้ไขปัญหาขนาดรูปภาพของ WooCommerce ที่พบบ่อยที่สุด เนื่องจากปัญหาส่วนใหญ่เกิดขึ้นเนื่องจากการ เปลี่ยนแปลงในขนาดรูปภาพเริ่มต้น นี่ควรเป็นขั้นตอนแรกของคุณ
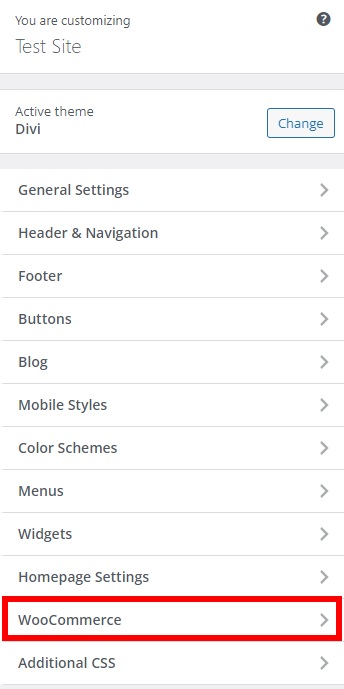
การตั้งค่าขนาดภาพที่กำหนดเองนั้นค่อนข้างง่าย บนแดชบอร์ดผู้ดูแลระบบของคุณ ไปที่ ลักษณะที่ ปรากฏ > ปรับแต่ง แล้วเปิดแท็บ WooCommerce เพื่อเข้าถึงเครื่องมือปรับแต่ง

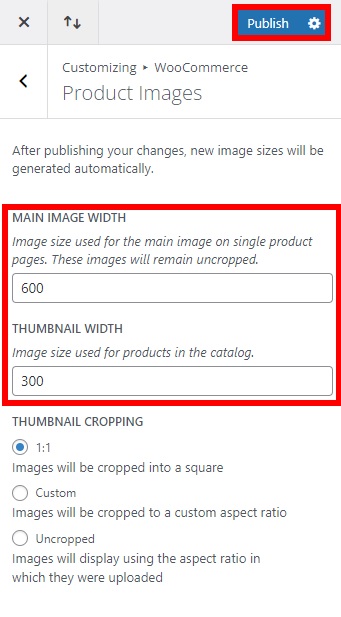
จากนั้นเปิดตัวเลือก รูปภาพผลิตภัณฑ์ คุณสามารถปรับขนาดหน้าผลิตภัณฑ์และภาพขนาดย่อของผลิตภัณฑ์ได้ที่นี่ หากต้องการแก้ไขรูปภาพหลักของหน้าผลิตภัณฑ์ ให้เพิ่มขนาดรูปภาพที่คุณต้องการในส่วน ความกว้างของรูปภาพหลัก
คุณยังสามารถแก้ไขขนาดย่อและครอบตัดได้ที่นี่ หากคุณต้องการปรับขนาดภาพขนาดย่อ ให้แก้ไขตัวเลือก ความกว้าง ของภาพขนาดย่อ

นอกจากนี้ ยังมีสามตัวเลือกในการปรับการครอบตัดภาพขนาดย่อ: 1:1, กำหนดเอง และยกเลิกการครอบตัด เพื่อลดปัญหารูปภาพสำหรับทั้งการทำงานและลักษณะที่ปรากฏ การครอบตัด 1:1 เป็นตัวเลือกที่ดีที่สุด หลังจากที่คุณได้ทำการเปลี่ยนแปลงที่จำเป็นทั้งหมดแล้ว ให้คลิก เผยแพร่
3. ตรวจสอบขนาดรูปภาพสินค้าของธีมของคุณ
หากคุณยังคงประสบปัญหาแม้หลังจากเพิ่มขนาดรูปภาพที่กำหนดเองแล้ว ขนาดรูปภาพอาจไม่ถูกต้อง ดังที่กล่าวไว้ก่อนหน้านี้ในปัญหาขนาดรูปภาพที่ไม่ถูกต้อง มี ข้อกำหนดเกี่ยวกับธีมเฉพาะ สำหรับขนาดรูปภาพใน WooCommerce หากขนาดดังกล่าวไม่เป็นไปตามข้อกำหนด คุณอาจประสบปัญหาบางประการ
ในการแก้ไขปัญหาขนาดรูปภาพของ WooCommerce ตัวเลือกที่ดีที่สุดคือการตรวจสอบขนาดรูปภาพผลิตภัณฑ์ของธีมก่อน เปิดหน้าผลิตภัณฑ์ของผลิตภัณฑ์ใดๆ ของคุณ และใช้ เครื่องมือนักพัฒนาองค์ประกอบตรวจสอบ บนเว็บเบราว์เซอร์ของคุณเพื่อดูขนาดรูปภาพของธีม
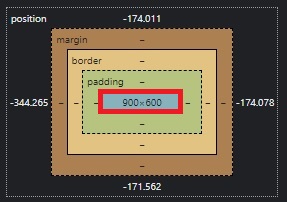
ตัวอย่างเช่น หากคุณใช้ Google Chrome ให้ คลิกขวาที่รูปภาพผลิตภัณฑ์ แล้วกด ตรวจสอบ คุณจะสามารถดูขนาดภาพได้ใน เครื่องมือตรวจสอบองค์ประกอบสำหรับนักพัฒนา ดังที่แสดงด้านล่าง

ในกรณีนี้ ขนาดรูปภาพของผลิตภัณฑ์คือ 900×600 หากข้อกำหนดเกี่ยวกับรูปภาพในธีมของคุณแตกต่างกัน คุณอาจมีปัญหา
คุณสามารถปรับขนาดภาพผลิตภัณฑ์จากเครื่องมือปรับแต่งได้ตามวิธีที่เราอธิบายไว้ในจุดที่ 2 ในทำนองเดียวกัน คุณสามารถตรวจสอบขนาดภาพขนาดย่อได้ด้วยวิธีเดียวกัน และแก้ไขเพิ่มเติมในเครื่องมือปรับแต่งเองได้ หากจำเป็น
4. เปลี่ยนขนาดรูปภาพเริ่มต้น
หากคุณได้ลองใช้วิธีแก้ปัญหาข้างต้นทั้งหมดแล้วแต่คุณยังคงประสบปัญหาเกี่ยวกับรูปภาพ คุณอาจต้อง ปรับขนาดรูปภาพ WordPress เริ่มต้น
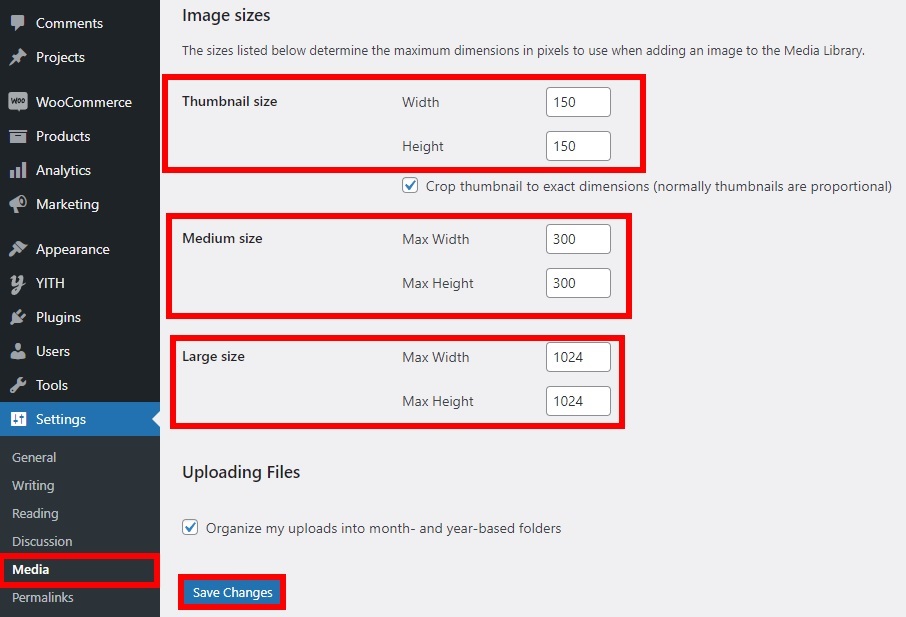
ในการทำเช่นนั้น ไปที่การ ตั้งค่า > สื่อ บนแดชบอร์ด WordPress ของคุณและคุณจะเห็นตัวเลือกขนาดสำหรับ รูปภาพขนาดย่อ ขนาดกลาง และขนาดใหญ่


กำหนดขนาดภาพตามความต้องการของธีมและ บันทึกการเปลี่ยนแปลง
นอกจากนี้ คุณสามารถลบขนาดเริ่มต้นบางส่วนออกได้หากคุณไม่ได้ใช้ หากต้องการเรียนรู้เพิ่มเติม โปรดดูคำแนะนำในการลบขนาดรูปภาพเริ่มต้นของ WordPress
5. แก้ไขปัญหาขนาดภาพ WooCommerce ด้วยปลั๊กอิน
อีกทางเลือกหนึ่งคือการ แก้ไขปัญหาขนาดภาพ WooCommerce คือการใช้ปลั๊กอินเฉพาะ มีเครื่องมือหลายอย่างที่คุณสามารถใช้ได้ ในส่วนนี้ เราจะแสดงให้คุณเห็นสองสามข้อ เพื่อป้องกันไม่ให้เกิดปัญหาเกี่ยวกับขนาดรูปภาพเพิ่มเติมในเว็บไซต์ของคุณ
มาดูเครื่องมือที่ดีที่สุดที่คุณควรใช้กันดีกว่า
5.1. รองรับภาพที่สมบูรณ์แบบและจอตา
พูดง่ายๆ คือ Retina Support คือตัวเลือกการแสดงผลสำหรับรูปภาพบนเว็บไซต์ของคุณด้วย ความละเอียดและคุณภาพที่สูง มาก จอแสดงผลพร้อมเรตินาช่วยให้มั่นใจได้ว่าภาพใดๆ ที่เห็นบนอุปกรณ์ทุกขนาดหน้าจอจะคมชัด และไม่มีเส้นหรือเส้นขอบพิกเซลที่มองเห็นได้
นี่เป็นวิธีแก้ปัญหาที่สมบูรณ์แบบหากรูปภาพที่อัปโหลดบนไซต์ของคุณเบลอหรือมีคุณภาพต่ำ หากคุณต้องการสร้างภาพที่พร้อมใช้เรตินาด้วยตนเอง คุณจะต้องเพิ่มขนาดและขนาดของรูปภาพเป็นสองเท่า เพิ่มประสิทธิภาพ แล้วจึงอัปโหลดอีกครั้ง อย่างไรก็ตาม คุณสามารถใช้ปลั๊กอินได้ ดังนั้นรูปภาพของคุณจึงพร้อมสำหรับเรตินาโดยอัตโนมัติ ด้วยเหตุนี้ Perfect Images จึงเป็นหนึ่งในปลั๊กอินที่ดีที่สุด

Perfect Images เป็นปลั๊กอินง่ายๆ ในการเพิ่มรูปภาพด้วยการแสดงเรตินาในไซต์ของคุณ โดยจะตรวจจับภาพที่มีปัญหาเรตินาโดยอัตโนมัติ และสร้างสำเนาที่พร้อมสำหรับเรตินา ยิ่งไปกว่านั้น คุณสามารถสร้างภาพที่พร้อมใช้เรตินาแต่ละภาพหรือทำเป็นกลุ่มเพื่อประหยัดเวลา
ตอนนี้เรามาดูวิธีใช้ปลั๊กอินนี้กัน
5.1.1. ติดตั้งและเปิดใช้งาน Plugin
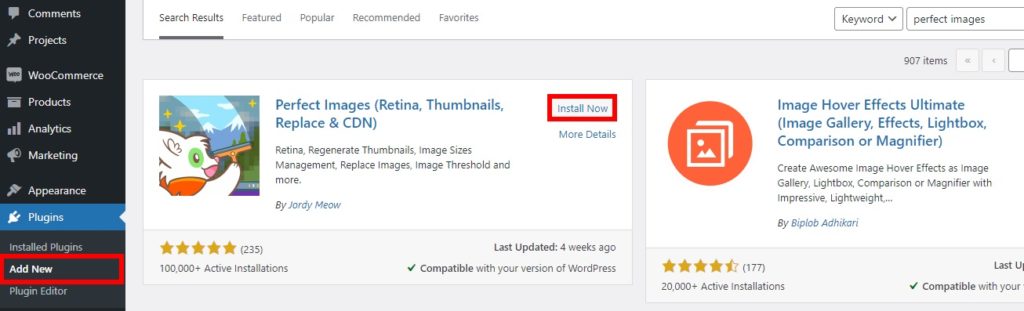
ขั้นแรก คุณต้องติดตั้งและเปิดใช้งาน ในแดชบอร์ด WordPress ของคุณ ไปที่ Plugins > Add New มองหาปลั๊กอินแล้วคลิก Install Now

หลังจากการติดตั้งเสร็จสิ้น ให้ เปิดใช้งาน ปลั๊กอิน หรือคุณสามารถติดตั้งได้ด้วยตนเอง หากคุณไม่แน่ใจว่าต้องทำอย่างไร โปรดดูคำแนะนำในการติดตั้งปลั๊กอิน WordPress ด้วยตนเอง
5.1.2. กำหนดค่าตัวเลือกรูปภาพสำหรับจอแสดงผล Retina
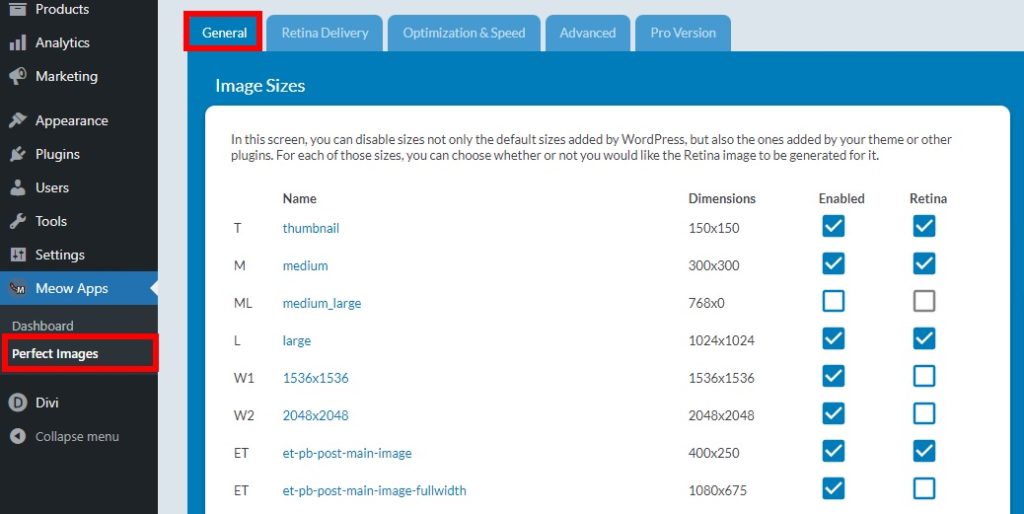
หลังจากเปิดใช้งานปลั๊กอิน คุณต้องกำหนดค่าตัวเลือกเรตินาสำหรับ WooCommerce หรือรูปภาพเว็บไซต์ของคุณ ไปที่แอ พ Meow > Perfect Images แล้วคุณจะเห็นตัวเลือกทั้งหมดสำหรับภาพเรตินาของคุณในแท็บ ทั่วไป ตัวเลือกเริ่มต้นนั้นใช้ได้สำหรับเว็บไซต์ส่วนใหญ่ เนื่องจากพวกเขาสร้างภาพเรตินาสำหรับขนาดภาพทั่วไป

อย่างไรก็ตาม หลังจากที่ภาพถูกแปลงเป็นภาพพร้อมเรตินาแล้ว อาจจำเป็นต้องปรับให้เหมาะสม รูปภาพที่ใช้งานได้กับ Retina มักจะมีขนาดใหญ่มาก และอาจทำให้เว็บไซต์ของคุณช้าลง นี่อาจเป็นอุปสรรคสำคัญสำหรับลูกค้าของคุณ เนื่องจากผู้ใช้ส่วนใหญ่ใช้อุปกรณ์เคลื่อนที่ในการช็อปปิ้งออนไลน์
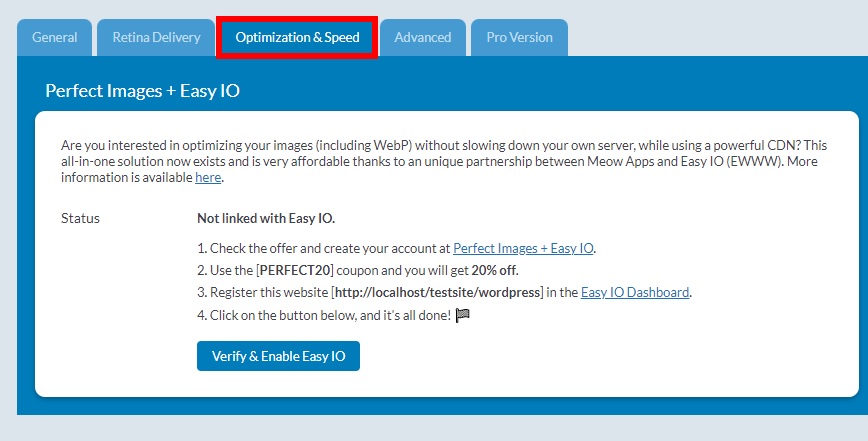
เพื่อให้แน่ใจว่าภาพเรตินาจะไม่ทำให้ความเร็วเว็บไซต์ของคุณลดลง คุณต้องแน่ใจว่าภาพเหล่านั้นได้รับการปรับให้เหมาะสมที่สุด คุณสามารถทำได้จากปลั๊กอินโดยไปที่แท็บการ เพิ่มประสิทธิภาพและความเร็ว พึงระลึกไว้เสมอว่าสำหรับสิ่งนั้น คุณจะต้องสมัครใช้แผนพรีเมียมที่มี Easy IO สำหรับการเพิ่มประสิทธิภาพและค่าใช้จ่าย 10 USD ต่อเดือน

หรือคุณสามารถเพิ่มประสิทธิภาพได้ด้วยตนเองโดยใช้ปลั๊กอินหรือบริการเพิ่มประสิทธิภาพรูปภาพ เช่น TinyPNG หรือ Smush
5.1.3. แปลงรูปภาพสำหรับรองรับ Retina
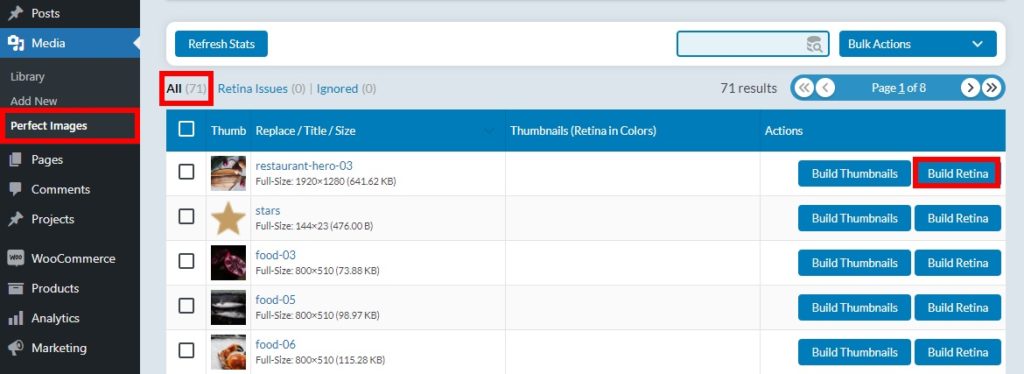
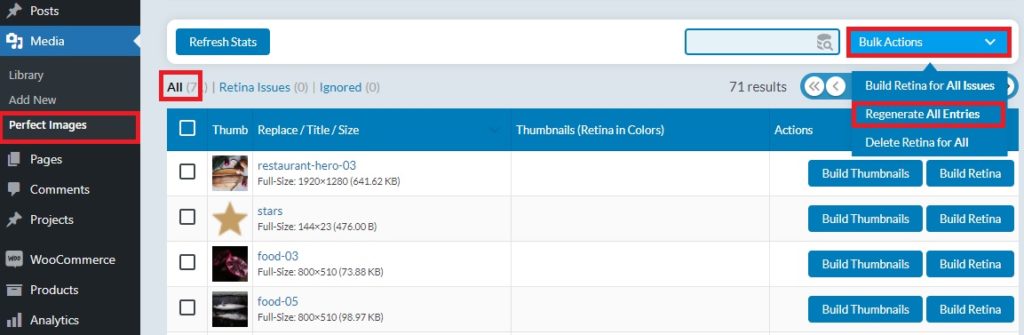
หลังจากที่คุณได้กำหนดค่าตัวเลือกที่จำเป็นทั้งหมดสำหรับภาพเรตินาของคุณแล้ว คุณสามารถเริ่มแปลงได้ ขั้นแรก ไปที่ Media > Perfect Images และคุณจะถูกเปลี่ยนเส้นทางไปที่แท็บ Retina Issues ที่นี่คุณสามารถสร้างภาพที่พร้อมเรตินาเพื่อแก้ไขปัญหาขนาดภาพ WooCommerce
คุณยังสามารถสร้างภาพขนาดย่อและภาพเรตินาได้ด้วยการเลือกภาพที่คุณต้องการ

5.2. สร้างภาพขนาดย่อ
การสร้างภาพขนาดย่อขึ้นใหม่ยังเป็นวิธีที่ยอดเยี่ยมในการแก้ปัญหาเกี่ยวกับขนาดภาพ โดยเฉพาะอย่างยิ่งกับ ภาพขนาดย่อ
ปัญหาเหล่านี้มักเกิดขึ้นเมื่อคุณเพิ่งเปลี่ยนธีมของคุณ ธีมใหม่อาจมีข้อกำหนดของธีมที่แตกต่างกันสำหรับขนาดรูปภาพ ดังนั้นคุณต้องปรับใหม่
หากคุณมีภาพขนาดย่อจำนวนมากบนเว็บไซต์ คุณสามารถใช้ Perfect Images สิ่งที่คุณต้องทำคือกำหนดค่าตัวเลือกขนาดรูปภาพ เช่นเดียวกับที่เราทำในขั้นตอนที่ 5.1.1 และ 5.1.2 จากนั้นไปที่ Media > Perfect Images เปิดแท็บ All แล้วคุณจะเห็นภาพทั้งหมดบนเว็บไซต์ของคุณ เช่นเดียวกับขั้นตอนรองรับเรตินา คุณสามารถสร้างภาพขนาดย่อสำหรับภาพใดภาพหนึ่งหรือหลายภาพพร้อมกันได้

หากต้องการสร้างรูปภาพใหม่เป็นกลุ่ม ให้กด Bulk Actions แล้วเลือก Regenerate All Entries เพื่อสร้างภาพขนาดย่อใหม่ โปรดทราบว่าอาจใช้เวลาสักครู่หากคุณมีรูปภาพจำนวนมากในไซต์ของคุณ
6. โซลูชันแบบเป็นโปรแกรม
หากคุณมาไกลถึงขนาดนี้ คุณได้พยายามแก้ไขปัญหาขนาดรูปภาพด้วยตัวเลือก WooCommerce เริ่มต้นและแม้แต่กับปลั๊กอิน ถ้าไม่มีอะไรทำงานและคุณยังคงประสบปัญหา มีอีกสิ่งหนึ่งที่คุณสามารถทำได้ ในการใช้โซลูชันนี้ เราขอแนะนำให้คุณมี ความรู้พื้นฐานเกี่ยวกับการเขียนโปรแกรม เนื่องจากเราจะใช้โค้ดเพียงเล็กน้อย
มีข้อมูลโค้ดบางส่วนที่คุณสามารถใช้เพื่อแก้ไขปัญหาเกี่ยวกับรูปภาพ แต่โปรดทราบว่าข้อมูลโค้ดที่เราจะใช้จะเปลี่ยนขนาดรูปภาพบนเว็บไซต์ของคุณ สิ่งนี้มีประโยชน์เมื่อ ความกว้างของรูปภาพหลักและช่องรูปขนาดย่อหายไปในเครื่องมือปรับแต่งธีมของคุณ และคุณต้องการตั้งค่าขนาดรูปภาพ WooCommerce แบบกำหนดเอง
เนื่องจากเราจะแก้ไขไฟล์หลักบางไฟล์ ก่อนที่เราจะเริ่มต้น เราขอแนะนำให้คุณสำรองข้อมูลเว็บไซต์ WordPress ของคุณ นอกจากนี้ คุณควรสร้างธีมลูกหรือใช้ปลั๊กอินธีมย่อยของ WordPress เหล่านี้
เปลี่ยนขนาดรูปภาพโดยใช้ข้อมูลโค้ด
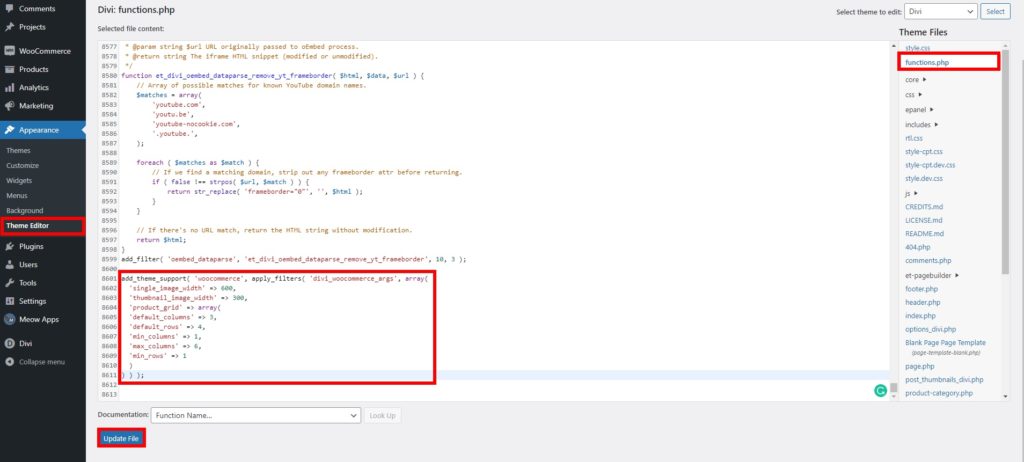
หากต้องการเปลี่ยนขนาดรูปภาพเมื่อไม่มีความกว้างและความกว้างของรูปภาพในเครื่องมือปรับแต่ง คุณสามารถใช้ข้อมูลโค้ดต่อไปนี้ได้ ไปที่ ลักษณะที่ ปรากฏ > ตัวแก้ไขธีม และเปิดไฟล์ functions.php

จากนั้น เพียงเพิ่มข้อมูลโค้ดต่อไปนี้ที่ด้านล่างของตัวแก้ไข
add_theme_support( 'woocommerce', apply_filters ( 'dvi_woocommerce_args', อาร์เรย์ ( 'single_image_width' => 600, 'thumbnail_image_width' => 300, 'product_grid' => อาร์เรย์ ( 'default_columns' => 3, 'default_rows' => 4, 'min_columns' => 1, 'max_columns' => 6, 'min_rows' => 1 ) ) ) );
ตัวอย่างนี้จะเปลี่ยนความกว้างของรูปภาพผลิตภัณฑ์เป็น 600 และความกว้างของภาพขนาดย่อเป็น 300 ซึ่งเป็นพารามิเตอร์เริ่มต้น ปรับค่าเหล่านี้ตามความต้องการของคุณและอย่าลืมอัปเดตไฟล์
7. ตัวเลือกการสนับสนุน
หากคุณได้ลองทุกวิธีแก้ไขปัญหาที่กล่าวถึงในที่นี้แล้วแต่คุณไม่พบวิธีแก้ไขปัญหาเกี่ยวกับขนาดรูปภาพ อาจเป็นปัญหาที่คุณพบได้ยากหรือมีปัญหากับไฟล์หลักของ WooCommerce หรือธีมของคุณ
ณ จุดนี้ ตัวเลือกที่ดีที่สุดคือติดต่อฝ่ายสนับสนุนลูกค้า WooCommerce มีตัวเลือกการสนับสนุนที่ยอดเยี่ยม คุณจึงสามารถติดต่อพวกเขาเกี่ยวกับปัญหาขนาดภาพของคุณได้ หรือถ้าคุณคิดว่าธีมของคุณอาจเป็นปัญหา คุณสามารถติดต่อผู้ให้บริการธีมของคุณและขอความช่วยเหลือจากพวกเขา
บทสรุป
โดยรวมแล้ว รูปภาพมีหลายประเภท (ผลิตภัณฑ์เดียว แคตตาล็อก และภาพขนาดย่อของผลิตภัณฑ์) และปัญหาทั่วไปหลายประการเกี่ยวกับขนาดรูปภาพ ภาพที่พบบ่อยที่สุดคือภาพไม่ชัดหรือมีคุณภาพต่ำ ขนาดภาพไม่ถูกต้อง ซูม ไลท์บ็อกซ์ และตัวเลือกตัวเลื่อน และไม่มีช่องความกว้างและภาพขนาดย่อ
ในคู่มือนี้ เราได้เห็นวิธีแก้ไขปัญหาต่างๆ ในการแก้ไขปัญหาขนาดภาพ WooCommerce ที่พบบ่อยที่สุด
- อัปเดตธีมและปลั๊กอินของคุณเป็นเวอร์ชันล่าสุด รวมถึง WooCommerce
- กำหนดขนาดภาพ WooCommerce ที่กำหนดเอง
- ตรวจสอบขนาดผลิตภัณฑ์รูปภาพของธีมของคุณ
- เปลี่ยนขนาดภาพเริ่มต้น
- ใช้ปลั๊กอิน
- โซลูชันแบบเป็นโปรแกรมพร้อมโค้ดเล็กน้อย
- ติดต่อ WooCommerce หรือทีมสนับสนุนธีมของคุณ
หากบทความนี้มีประโยชน์สำหรับคุณ ให้แชร์บนโซเชียลมีเดียและช่วยเพื่อนๆ ของคุณขจัดปัญหาเหล่านี้ คุณเคยประสบปัญหาเหล่านี้มาก่อนหรือไม่? คุณแก้ปัญหาได้อย่างไร? แจ้งให้เราทราบในความคิดเห็นด้านล่าง
สำหรับคำแนะนำที่เป็นประโยชน์เพิ่มเติม ต่อไปนี้คือบทความที่คุณอาจสนใจ:
- วิธีเพิ่มรูปภาพให้กับผลิตภัณฑ์ใน WooCommerce
- 3 วิธีในการลบภาพขนาดย่อใน WordPress
- วิธีเพิ่มขนาดรูปภาพที่กำหนดเองใน WordPress
