วิธีสร้างแถบส่วนท้ายแบบลอยเหนียว WordPress
เผยแพร่แล้ว: 2022-07-16ป๊อปอัปมีการใช้กันอย่างแพร่หลายสำหรับการแสดงเนื้อหามานานหลายทศวรรษ เจ้าของเว็บไซต์จำนวนมากใช้ป๊อปอัปเพื่อลดอัตราตีกลับและกระตุ้นให้มีการคลิกไปยังหน้าที่เฉพาะเจาะจงมากขึ้น ในยุคดิจิทัลที่แพร่ระบาดนี้ เคล็ดลับทางการตลาดนี้ดูเหมือนจะไม่ได้รับการปรับให้เหมาะสมตามที่คาดไว้ เพราะมันรบกวนประสบการณ์การอ่านออนไลน์ของผู้เยี่ยมชม
หากคุณกำลังมองหาวิธีการอื่นที่สามารถแสดงเนื้อหาและละเว้นลักษณะที่น่ารำคาญของวิธีการทั่วไป แถบลอยแบบเหนียวจะดึงดูดสายตาของคุณ
หากคุณพบว่าหัวข้อนี้ไม่คุ้นเคย เราจะแนะนำคุณเกี่ยวกับคำจำกัดความของแถบลอย ประโยชน์ที่ได้รับ และวิธีสร้างแถบลอยแบบติดหนึบบนไซต์ WordPress ของคุณ
มาบดขยี้มันกันเถอะ!
- Sticky Floating Bar คืออะไร?
- ทำไมต้องใช้ Sticky Floating Bar?
- วิธีที่ 1: สร้างแถบลอย "Sticky" โดยใช้วิธีการเข้ารหัสด้วยตนเอง
- วิธีที่ 2: สร้างแถบลอย "เหนียว" ด้วยปลั๊กอิน
Sticky Floating Bar คืออะไร?
พูดง่ายๆ ก็คือ แถบลอยแบบติดหนึบเป็นป๊อปอัปอีกประเภทหนึ่ง แต่มีนวัตกรรมมากกว่า แม้ว่าป๊อปอัประดับอาวุโสจะประกอบขึ้นเป็นส่วนใหญ่ของหน้าจอของคุณ แถบลอยจะใช้พื้นที่เพียงเล็กน้อยและสามารถวางไว้ที่ใดก็ได้ นอกจากนี้ยังสืบทอดภาระหน้าที่ที่ใหญ่ที่สุดในการนำเสนอเนื้อหาที่สำคัญหรือเกี่ยวข้องแก่ผู้ใช้และยังคงปรากฏอยู่บนหน้าจอของพวกเขา
ทำไมต้องใช้ Sticky Floating Bar?
ก่อนอื่น แถบลอยแบบเหนียวจะเกาะติดกับด้านบนหรือด้านล่างโดยไม่คำนึงถึงการเลื่อนของผู้เข้าชม การมีแถบลอยบนไซต์ของคุณ ผู้เข้าชมสามารถทราบเกี่ยวกับโปรโมชั่นและข้อเสนอที่กำลังดำเนินอยู่ สิ่งนี้จะช่วยให้พวกเขาเลือกรับจดหมายข่าวจากเว็บไซต์ได้
โดยปกติ ผู้ใช้ไซต์ต้องเลื่อนลงไปที่ด้านล่างของหน้าเพื่อค้นหาข้อมูลที่เกี่ยวข้อง ด้วยความช่วยเหลือของแถบเหนียว ข้อมูลที่เกี่ยวข้องจะปรากฏขึ้นเสมอเพื่อให้ผู้ใช้สามารถเข้าถึงเนื้อหาที่ต้องการได้อย่างง่ายดาย
สุดท้ายแต่ไม่ท้ายสุด เนื่องจากแถบนี้ยังคงปรากฏต่อผู้ใช้ในทุกๆ การเลื่อน ผู้ใช้จึงมีแนวโน้มที่จะคลิกและไปที่หน้าเป้าหมายมากขึ้น เหมาะอย่างยิ่งสำหรับการเพิ่มจำนวนการดูและเพิ่มปริมาณการเข้าชมหน้าใดหน้าหนึ่งโดยเฉพาะ โดยเฉพาะหน้าหลัก
ในส่วนถัดไป ให้สร้างแถบลอยบนไซต์ของคุณโดยทำตามคำแนะนำของเรา
วิธีสร้างแถบลอย "เหนียว" ใน WordPress
เพื่อความสะดวกของคุณ เราได้ใช้สองวิธีในบทความนี้ แม้ว่าวิธีหนึ่งต้องใช้ทักษะการเขียนโค้ด แต่อีกวิธีหนึ่งคือวิธีปลั๊กอิน
วิธีที่ 1: สร้างแถบส่วนท้ายแบบลอยตัว "เหนียว" โดยใช้วิธีเข้ารหัสด้วยตนเอง
วิธีนี้เรียกใช้ฟังก์ชัน WordPress เริ่มต้นโดยเฉพาะเพื่อสร้างแถบลอยส่วนท้าย คุณต้องมีความรู้ในการเขียนโค้ดเพียงเล็กน้อยเพื่อเพิ่มโค้ดตัวอย่างจากเว็บลงใน WordPress
ในการเริ่มต้น เชื่อมต่อไซต์ WordPress ของคุณโดยใช้ไคลเอนต์ FTP หรือตัวจัดการไฟล์ใน cPanel จากนั้นระบุไฟล์ footer.php ในโฟลเดอร์ธีม WordPress ของคุณและดาวน์โหลดลงในพีซีของคุณ คุณสามารถค้นหาโฟลเดอร์ในเส้นทางดังนี้:
/wp-content/themes/your-theme-folder/
เมื่อคุณพบโฟลเดอร์ footer.php ให้เปิดในโปรแกรมแก้ไขข้อความธรรมดาและเพิ่มโค้ดต่อไปนี้ก่อนแท็ก </body>
<div class="fixedbar"> <div class="boxfloat"> <ul> <li><a href="https://www.wpbeginner.com/">ลิงก์ WPBeginner เป็นรายการแรก</a></li> <li><a href="http://www.wordpress.org/">WordPress.org เป็นรายการที่สอง</a></li> </ul> </div> </div>
ในขั้นตอนต่อไป ให้แทรก CSS ลงใน ไฟล์ style.css ของธีม WordPress เพื่อปรับแต่งแถบลอยส่วนท้าย
1 /*แถบส่วนท้ายของ WPBeginner*/
2
3 .fixedbar {
4 พื้นหลัง: #000;
5 ด้านล่าง: 0px;
6 สี:#ffff;
7 ตระกูลแบบอักษร: Arial, Helvetica, sans-serif;
8 เหลือ:0;
9 ช่องว่างภายใน: 0px 0;
10 ตำแหน่ง:คงที่;
11 ขนาดตัวอักษร:16px;
12 ความกว้าง:100%;
13 z-ดัชนี:99999;
14 ลอย:ซ้าย;
15 แนวตั้ง-จัด:กลาง;
ขอบ 16: 0px 0 0;
ความทึบ 17: 0.95;
18 font-weight: ตัวหนา;
19 }
20 .boxfloat {
21 text-align:กึ่งกลาง;
22 ความกว้าง:920px;
23 มาร์จิ้น:0 อัตโนมัติ;
24 }
25
26 #เคล็ดลับ #เคล็ดลับลี {
27 ขอบ:0;
28 ช่องว่างภายใน:0;
29 รายการสไตล์:ไม่มี
30 }
31 #เคล็ดลับ {
ความกว้าง 32:920px;
33 ขนาดตัวอักษร:20px;
ความสูงของเส้น 34:120%;
35 }
36 #เคล็ดลับลี {
37 ช่องว่างภายใน: 15px 0;
38 จอแสดงผล:ไม่มี;
39 }
40 #เคล็ดลับ li a{
41 สี: #ffff;
42 }
43 #เคล็ดลับ li a:hover {
44 text-decoration: ไม่มี;
45 }ไม่ต้องกังวลหากไม่มีการเปลี่ยนแปลงบนเว็บไซต์ของคุณหลังจากนั้น สิ่งนี้เกิดขึ้นเนื่องจากเราได้ตั้งค่ารายการที่แสดงในรายการของเราเป็นไม่มี
ในการสุ่มแสดงรายการจากรายการของเราในการโหลดหน้าเว็บแต่ละครั้ง เพียงแค่ไปที่ jQuery
สิ่งที่คุณต้องทำคือเปิดโปรแกรมแก้ไขข้อความธรรมดา เช่น Notepad และเพิ่มรหัสนี้ลงในไฟล์เปล่า
1 (ฟังก์ชัน($) { 2 this.randomtip = ฟังก์ชั่น (){ 3 var length = $("#tips li") .length; 4 var ran = Math.floor(Math.random()*length) + 1; 5 $("#tips li:nth-child(" + ran + ")")).show(); 6 }; 7 8 $(เอกสาร).พร้อม(ฟังก์ชั่น(){ 9 เคล็ดลับสุ่ม (); 10 }); 11 })( jQuery );
เมื่อโค้ดใช้งานได้สำเร็จ อย่าลืมบันทึกไฟล์เป็น floatingbar.js บนอุปกรณ์ของคุณ ถัดไป ค้นหามันในโฟลเดอร์ธีมของคุณ เส้นทางโฟลเดอร์อาจมีลักษณะดังนี้:
/wp-content/themes/your-theme-folder/js

หากไม่มีโฟลเดอร์ js ในไดเร็กทอรีธีมของคุณ ให้สร้างโฟลเดอร์ขึ้นมา
อัปโหลดไฟล์ floatingbar.js ไปยังโฟลเดอร์ js ของคุณ ขั้นตอนสุดท้ายคือการจัดคิวไฟล์ JavaScript ในธีม WordPress ของคุณ
เพิ่มโค้ดต่อไปนี้ในไฟล์ functions.php ของคุณและคุณสามารถดูประสิทธิภาพของแถบลอยส่วนท้ายของคุณ
1 ฟังก์ชั่น wpb_floating_bar() { 2 wp_enqueue_script( 'wpb-footerbar', get_stylesheet_directory_uri() . '/js/floatingbar.js', อาร์เรย์ ( 'jquery' ) ); 3 } 4 add_action( 'wp_enqueue_scripts', 'wpb_floating_bar' );
ข้อได้เปรียบที่สำคัญของวิธีนี้คือสามารถสุ่มวนหลายลิงก์ในแถบลอยตามการตั้งค่าของคุณ แต่ข้อเสียของมันคือการปรับแต่ง CSS มากเกินไปที่จะดำเนินการนอกเหนือจากโค้ดจำนวนมาก
ในกรณีที่คุณพบว่าวิธีนี้ไม่เหมาะกับคุณ ให้ลองใช้วิธีปลั๊กอินในหัวข้อถัดไป
วิธีที่ 2: สร้างแถบส่วนท้ายแบบลอยตัว "เหนียว" ด้วยปลั๊กอิน
เราจะแนะนำปลั๊กอินใหม่ล่าสุดที่เรียกว่า FireBox ซึ่งช่วยให้คุณวางแถบลอยในส่วนหัวหรือส่วนท้ายบนเว็บไซต์ WordPress ของคุณ
ขั้นตอนแรกคือการดาวน์โหลดและติดตั้งปลั๊กอิน FireBox เพื่อใช้ฟังก์ชันที่ยอดเยี่ยม เพียงค้นหา FireBox แล้วติดตั้ง FireBox Popup Builder โดย FirePlugins ตามภาพหน้าจอด้านล่าง

หลังจากติดตั้งสำเร็จแล้ว อย่าลืมคลิกปุ่ม เปิดใช้งาน มิฉะนั้น คุณจะไม่สามารถทำตามขั้นตอนต่อไปนี้ได้
- เมื่อเปิดใช้งาน ให้ไปที่ FireBox Dashboard . ของคุณ

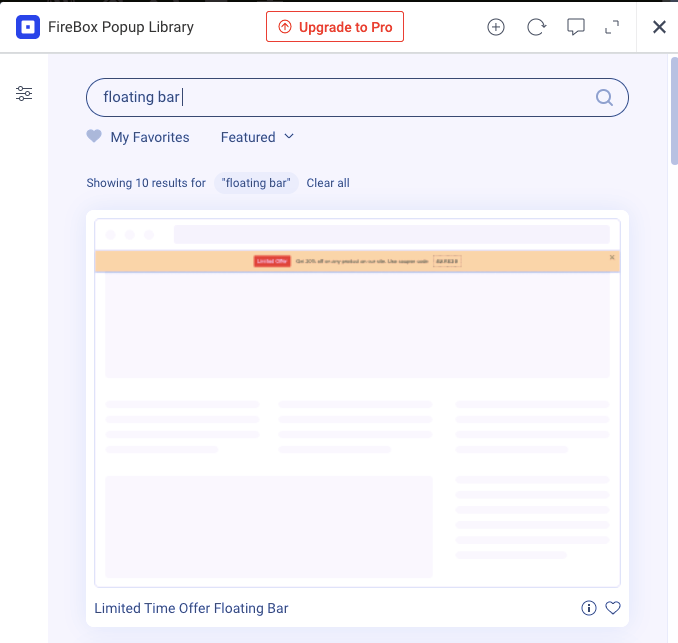
2. เลือก ป๊อปอัปใหม่ ที่ด้านบนของหน้า FireBox Popup Library จะปรากฏขึ้นบนหน้าจอของคุณ

3. พิมพ์ "แถบลอย" ใน FireBox Popup Library และเลือกเทมเพลตแถบลอยสำหรับรสนิยมของคุณ

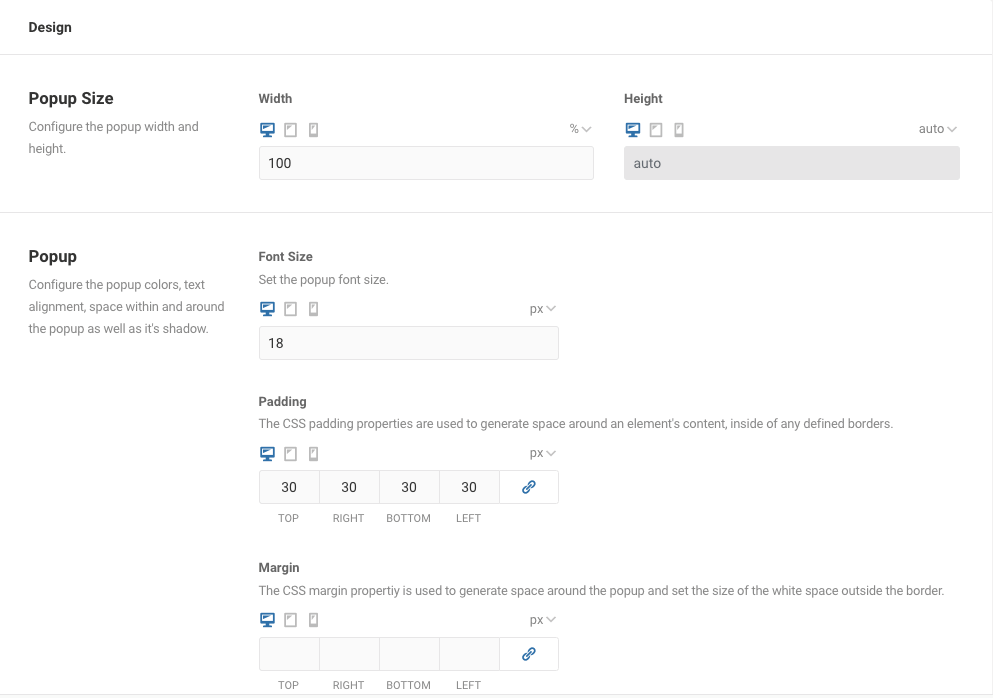
หลังจากนั้น คุณจะถูกเปลี่ยนเส้นทางไปยังหน้าการตั้งค่าซึ่งคุณสามารถปรับแต่งและออกแบบแถบลอยได้
คุณสามารถเปลี่ยนขนาดแถบ (ความกว้างและความสูง) สีข้อความและตำแหน่ง สีพื้นหลัง และตัวเลือกเงาอื่นๆ ได้ที่นี่ หากมีการกำหนดเส้นขอบหรือโอเวอร์เลย์เอง คุณสามารถทำได้อย่างง่ายดายด้วยปลั๊กอิน FireBox

อีกอย่างหนึ่ง แอนิเมชั่นป๊อปอัป เช่น แอนิเมชั่นเปิดและปิด ก็มีให้คุณเลือกเช่นกัน
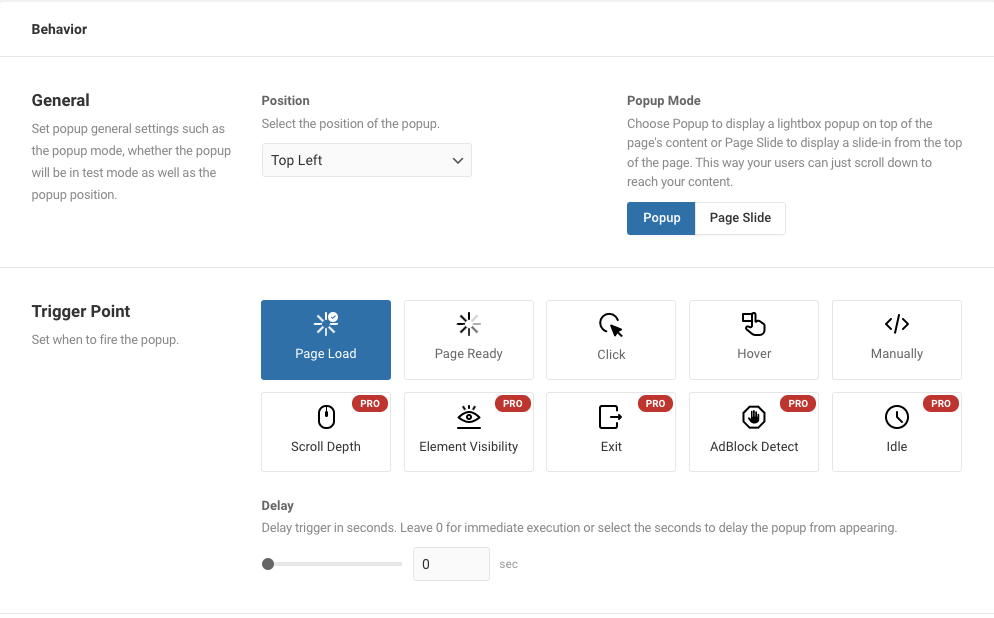
ลองเปลี่ยนวิธีแสดงแถบลอยบนเว็บไซต์ของคุณดูไหม เพียงดำเนินการแก้ไขบางอย่างในแท็บ พฤติกรรม การตั้งค่าจะช่วยให้คุณกำหนดเวิร์กโฟลว์ของแถบได้อย่างแม่นยำยิ่งขึ้น
จากการตั้งค่า จุดทริกเกอร์ คุณเป็นผู้ตัดสินใจว่าจะแสดงแถบลอยของคุณอย่างไร ตัวอย่างเช่น แสดงให้ผู้เข้าชมเห็นโดยอัตโนมัติเมื่อโหลดหน้าเว็บหรือเมื่อผู้เข้าชมคลิกที่ส่วนใดส่วนหนึ่ง แถบลอยสามารถเรียกใช้ด้วยตนเองผ่าน HTML หรือ JavaScript ซึ่งมีอยู่ในเวอร์ชัน Lite

มีอะไรอีก? ในโหมดป๊อปอัป คุณสามารถเลือกที่จะแสดงแถบลอยของคุณเป็นป๊อปอัปที่จะปรากฏเหนือองค์ประกอบอื่นๆ ทั้งหมดและค้นหาตามตัวเลือกของคุณ ในทางกลับกัน ให้แสดงแถบลอยของคุณเป็น Page Slide ซึ่งจะไม่ถูกจัดตำแหน่งอย่างสม่ำเสมอ แต่จะเลื่อนไปพร้อมกับผู้เยี่ยมชม
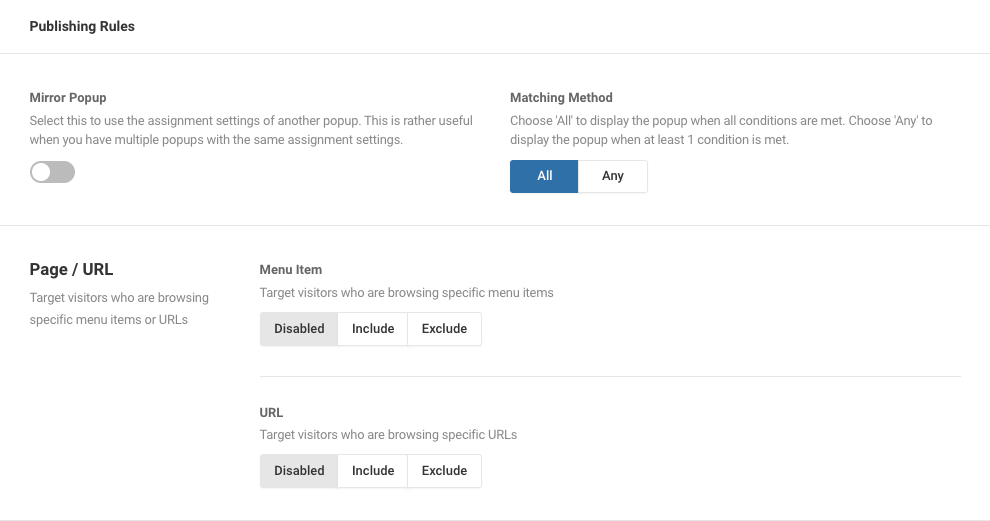
4. เมื่อคุณปรับแต่งและออกแบบเสร็จแล้ว สิ่งเดียวที่ต้องดูแลคือ กฎการเผยแพร่

ในเวอร์ชัน Lite คุณสามารถใช้กฎเพื่อแสดงหรือซ่อนแถบลอยของคุณเมื่อผู้เยี่ยมชมกำลังเรียกดูเมนูเฉพาะหรือ URL เฉพาะ
หากคุณต้องการตั้งกฎสำหรับแถบที่แสดงวันที่ ช่วงเวลา หรือผู้ใช้ที่ลงทะเบียนโดยเฉพาะตามบทบาทหรือ ID ให้ไปที่เวอร์ชัน Pro
หลังจากตั้งกฎแล้ว คุณก็สร้างแถบลอยบนไซต์ WordPress ของคุณเสร็จแล้ว
ดูว่า Sticky Floating Bar ทำงานอย่างไรบนไซต์ของคุณ
ไม่ได้พูดเกินจริงที่จะบอกว่าแท่งลอยเป็นหนึ่งในกลยุทธ์ทางการตลาดที่ดีที่สุดในขณะนี้ ช่วยเพิ่มอัตราการเข้าชมสำหรับหน้าเป้าหมายของคุณและดึงดูดความสนใจของผู้เข้าชมไปยังโปรโมชันหรือข้อเสนอที่กำลังดำเนินอยู่
แถบลอยแบบติดหนึบยังสนับสนุนประสบการณ์ของผู้ใช้ไซต์ด้วย พวกเขาสามารถเข้าถึงข้อมูลที่เกี่ยวข้องได้อย่างราบรื่นโดยไม่ต้องเลื่อนลงไปที่ด้านล่างของหน้า
มีสองวิธีในการตั้งค่าแถบส่วนท้ายแบบติดหนึบใน WordPress อันแรกต้องการทักษะในการเขียนโค้ด และอีกวิธีหนึ่งคือวิธีปลั๊กอินที่ให้ฟังก์ชันของปลั๊กอินที่พร้อมใช้งานและมีแถบลอยของไซต์ของคุณเอง
เราได้แนะนำให้คุณสร้างแถบลอยแบบติดหนึบ คุณสามารถลองและแจ้งให้เราทราบว่ามันทำงานอย่างไรในเว็บไซต์ของคุณ?
