แบบฟอร์มที่คล่องแคล่ว 3.6.4 – การปรับปรุงใหม่มากมายและสารพัดเซอร์ไพรส์
เผยแพร่แล้ว: 2020-07-27หลังจากการเปิดตัว Fluent Forms v3.6.0 เราได้รับคำติชมมากมายและความปรารถนาดีจากผู้ใช้ของเรา ทีมงานของเราไม่เคยหยุดทำงานกับปลั๊กอินนี้ ครั้งนี้เป็นครั้งที่ 3 แล้ว เรากำลังเปิดตัวการอัปเดตที่ยอดเยี่ยมอีกครั้ง มาดูกันว่า Fluent Forms เวอร์ชั่น 3.6.4 . มีอะไรบ้าง
- บูรณาการใหม่ – Automizy
- การกำหนดเส้นทางอีเมลแบบมีเงื่อนไข ตามค่าอินพุต
- ดูรายละเอียดเพิ่มเติมสำหรับการเรียก API และลองอีกครั้งหากไม่สำเร็จ
- บล็อกข้อความแบบมีเงื่อนไข สำหรับข้อความอีเมล/ข้อความความสำเร็จ
- แทนที่ select2 ด้วยไลบรารี options.JS (เจ๋ง)
- เปิดใช้งานตัวเลือกการค้นหาสำหรับตัวเลือกตัวเลือกเดียว
- แก้ไขปัญหารายการบางส่วน
- ตรวจสอบความเป็นเอกลักษณ์สำหรับค่าการป้อนข้อความ
- การปรับปรุงรายการทั้งหมด
- เพิ่มรูปแบบคำแนะนำเครื่องมือใหม่เพื่อการมองเห็นที่ดีขึ้น
- การปรับปรุงการบูรณาการ (Slack/ MailerLite/Google ชีต ฯลฯ)
- การปรับปรุงภายในและประสิทธิภาพที่เพิ่มขึ้น
ตอนนี้ ให้รายละเอียดเกี่ยวกับการปรับปรุงและคุณลักษณะใหม่เหล่านี้
มีอะไรใหม่ใน Fluent Forms 3.6.4
คุณมีแนวคิดเกี่ยวกับคุณลักษณะและการแก้ไขใหม่ล่าสุดที่เราเปิดตัวในเวอร์ชันล่าสุดแล้ว ถึงเวลาเจาะลึกและแสดงให้คุณเห็นว่าฟีเจอร์ใหม่ที่ Fluent Forms 3.6.4 นำเสนอมีอะไรบ้าง
บูรณาการใหม่ – Automizy

Automizy เป็นซอฟต์แวร์ Email Marketing Automation ที่ยอดเยี่ยม เมื่อเร็วๆ นี้ เราได้รับคำขอจากผู้ก่อตั้ง Automizy และผู้ใช้ Automizy จำนวนมาก เราต้องการช่วยเหลือผู้ใช้ WordPress ในการเชื่อมต่อแบบฟอร์ม WordPress กับเครื่องมือการตลาดผ่านอีเมลที่พวกเขาชื่นชอบ อ่านเพิ่มเติมเกี่ยวกับการผสานการทำงานกับ Automizy และวิธีกำหนดค่า Automizy ด้วย Fluent Forms ได้ที่นี่
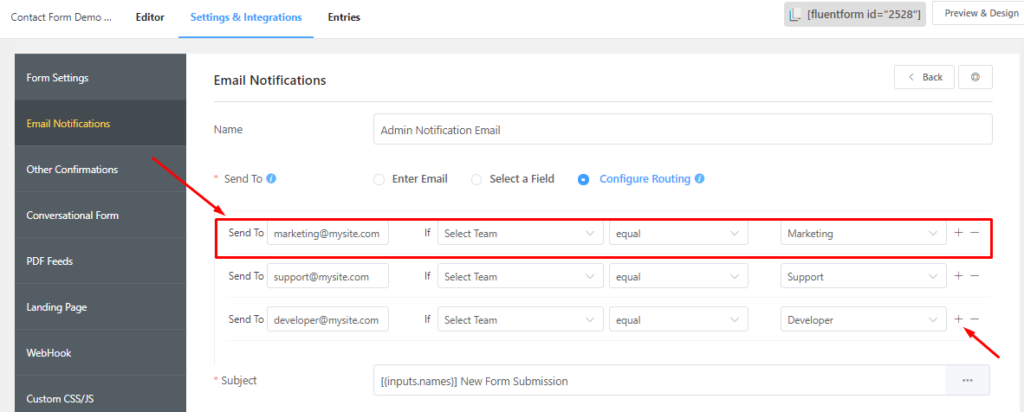
การกำหนดเส้นทางอีเมลแบบมีเงื่อนไข
Fluent Forms มีฟีเจอร์ Conditional Logic สำหรับทั้งการสร้างแบบฟอร์มเชิงโต้ตอบหรือส่งอีเมล/พุชข้อมูลไปยังเครื่องมือ CRM/การตลาดของบุคคลที่สามตามข้อมูลที่ผู้ใช้ป้อน ผู้ใช้ของเราบางคนขอให้เราทำให้การใช้งานสะดวกยิ่งขึ้น ตอนนี้ คุณไม่จำเป็นต้องสร้างฟีดการแจ้งเตือนทางอีเมลแยกกันสามฟีด คุณสามารถกำหนดเส้นทางผู้รับอีเมลตามค่าที่ผู้ใช้ป้อน อ่านเพิ่มเติมเกี่ยวกับการกำหนดเส้นทางอีเมลแบบมีเงื่อนไขที่นี่

เรียก API และลองอีกครั้งหากไม่สำเร็จ
เพื่อให้แน่ใจว่าทุกการเรียก API สำหรับการส่งแบบฟอร์มของคุณทำงาน Fluent Forms มีตัวเลือกในการตรวจสอบสิ่งเหล่านั้นเพื่อค้นหาสิ่งที่ผิดพลาด บางครั้ง เซิร์ฟเวอร์เป้าหมายของคุณอาจปฏิเสธการโทรหรืออาจหยุดทำงาน คุณสามารถดูหรือกรองการโทรที่ล้มเหลวและลองอีกครั้งได้อย่างง่ายดาย
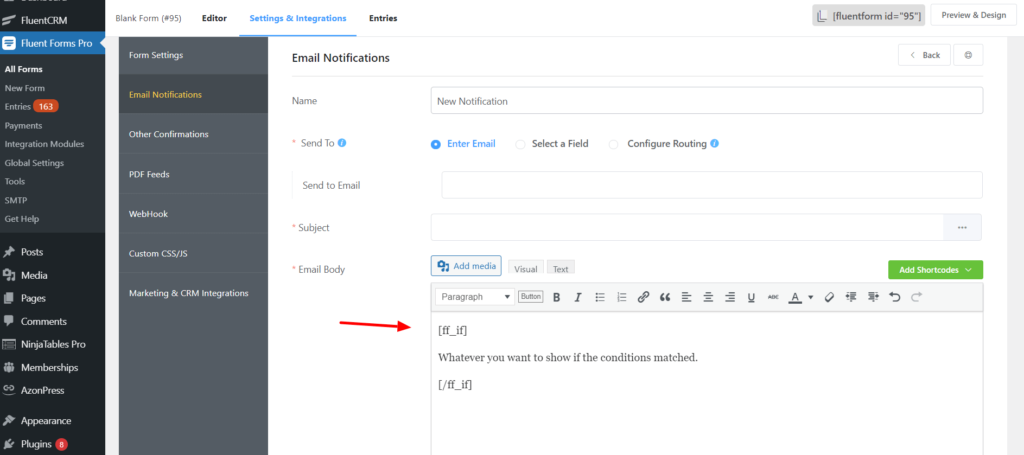
บล็อกข้อความแบบมีเงื่อนไข
นี่เป็นคุณสมบัติใหม่ ผู้ใช้ของเราหลายคนขอให้เราพัฒนามัน และเราคิดว่ามันเป็นคุณสมบัติที่ดีที่จะมี การใช้คุณสมบัตินี้ คุณสามารถแสดงหรือซ่อนเนื้อหาตามข้อมูลที่ผู้ใช้ป้อน เป็นรหัสย่อและขณะนี้คุณสามารถใช้สำหรับข้อความยืนยันแบบฟอร์มและเนื้อหาอีเมล เราจะเพิ่มการรองรับรหัสย่อแบบมีเงื่อนไขนี้ให้กับเนื้อหา PDF อ่านวิธีใช้เพิ่มเติมได้ที่นี่

แทนที่ select2 ด้วย options.JS library
สำหรับฟิลด์แบบเลือกได้หลายรายการ เราใช้ select2 (เวอร์ชัน WooCommerce) สำหรับตัวเลือกที่ค้นหาและเลือกได้ นั่นเจ๋งและทำงานได้ดี เมื่อเร็ว ๆ นี้ เราค้นพบไลบรารี Choices.js ซึ่งมีน้ำหนักเบากว่าและเป็นทางเลือกที่ดีกว่าสำหรับ UX ดังนั้นเราจึงแทนที่ select2 ด้วย options.js
นอกจากนี้ คุณยังสามารถใช้ตัวเลือกที่ค้นหาได้สำหรับช่องเลือกช่องเดียวด้วย
ตรวจสอบความเป็นเอกลักษณ์สำหรับค่าการป้อนข้อความ
บางครั้งคุณจำเป็นต้องรวบรวมข้อมูลจากผู้ใช้ และสำหรับข้อมูลบางอย่าง คุณต้องการตรวจสอบความเป็นเอกลักษณ์ เช่น หมายเลขรหัสสมาชิก ซึ่งจะไม่ซ้ำกันสำหรับผู้ใช้แต่ละราย ตอนนี้คุณสามารถทำได้อย่างง่ายดายด้วยฟิลด์อีเมล / ฟิลด์ข้อความ
การปรับปรุงรายการทั้งหมด
เป็นการยากที่จะติดตามรายการแบบฟอร์มแต่ละรายการจากทุกแบบฟอร์ม ในเวอร์ชัน 3.6.0 เราได้นำเสนอศูนย์กลางที่คุณสามารถดูจำนวนการส่งของคุณในแต่ละวันรวมทั้งดูได้ เป็นเรื่องที่ดีมาก และผู้ใช้ของเราหลายคนขอให้เราค้นหาและกรองตามสถานะ (อ่าน/ยังไม่ได้อ่าน) เราเพิ่งปล่อยมันออกมา คุณสังเกตเห็นไหมว่าเราได้เพิ่มป้ายแจ้งเตือนเพื่อแสดงจำนวนรายการที่ยังไม่ได้อ่าน? ใช่ เราได้เพิ่มคุณสมบัตินั้นแล้ว
การปรับปรุงอื่น ๆ และการแก้ไขข้อผิดพลาด
ในแต่ละเวอร์ชัน เราจะตรวจสอบฐานโค้ดที่มีอยู่ ปรับปรุง และแก้ไขจุดบกพร่องทั้งหมดที่รายงานจากชุมชนและทีม QA ภายในของเรา ในเวอร์ชันนี้ เราได้แก้ไขจุดบกพร่องมากมาย และเราได้ทำการตรวจสอบความปลอดภัยภายใน ต่อไปนี้คือการปรับปรุงและการแก้ไขข้อบกพร่องบางส่วนที่มองเห็นได้
แก้ไขปัญหารายการบางส่วน
เบราว์เซอร์บางตัวไม่สามารถแสดงผลรายการบางส่วนได้ เราได้แก้ไขปัญหานั้นแล้ว
รูปแบบคำแนะนำเครื่องมือใหม่
ในเวอร์ชันก่อนหน้านี้ เรามีคำแนะนำเครื่องมือที่ใช้ CSS ซึ่งสร้างปัญหา UI/UX สำหรับอุปกรณ์ขนาดเล็กและข้อความขนาดยาว ในเวอร์ชันล่าสุด เราได้นำคำแนะนำเครื่องมือแบบ JS มาใช้ และจะใช้ได้กับทุกอุปกรณ์และมอบประสบการณ์การใช้งานที่ดียิ่งขึ้นแก่ผู้ใช้
กำลังโหลดไฟล์แปล
เรามีปัญหาในการโหลดไฟล์การแปลสำหรับบางไซต์ ไม่สามารถแสดงสตริงที่แปลแล้วได้ เราได้แก้ไขแล้ว และจะโหลดไฟล์ภาษาที่เหมาะสมสำหรับภาษาที่คุณเลือก
การปรับปรุงการบูรณาการ
เราได้ปรับปรุงการผสานรวมทั้งหมดและเพิ่มตัวกรองตะขอสำหรับนักพัฒนา เพื่อให้ตอนนี้สามารถเพิ่ม/ลบ/แก้ไขข้อมูลจากการเรียก API ที่ต้องการได้ โปรดตรวจสอบวิธี src/integrations/PROVIDER_NAME/Bootstrap.php -> notify() เพื่อดูรายละเอียดเพิ่มเติม
อัปเดตจัดส่งแล้ว แต่นั่นคือทั้งหมดหรือไม่
นั่นคือไฮไลต์ของสิ่งที่คุณต้องรู้เกี่ยวกับการอัปเดต Fluent Forms ล่าสุด แต่อย่างที่ฉันพูดไป มันเป็นแค่ "รีลไฮไลต์" เท่านั้น ข้างในมีอะไรมากกว่านั้น ลองดูใต้ฝากระโปรงหน้ารถ แล้วใครจะไปรู้ คุณอาจพบกับความประหลาดใจจำนวนหนึ่งที่จะทำให้คุณทึ่ง!
WP Fluent Forms Pro
ลองใช้ Fluent Forms วันนี้และดูด้วยตัวคุณเอง!

โดยสรุป การเปิดตัวครั้งนี้เป็นเพียงหนึ่งในหลายเหตุการณ์สำคัญที่เราตั้งใจจะข้ามไปเป็นประจำ หากคุณเป็นสมาชิกที่ใช้งานของ ชุมชน Fluent Forms บน Facebook คุณอาจสังเกตเห็นว่าเราให้คุณค่ากับความคิดเห็นและข้อเสนอแนะของผู้ใช้มากเพียงใด เข้าร่วมกลุ่มชุมชนและรับทราบขุมทรัพย์ที่ซ่อนอยู่ทั้งหมดที่รอคุณอยู่ใน Fluent Forms
แจ้งให้เราทราบว่าคุณคิดอย่างไรกับฟีเจอร์และฟังก์ชันใหม่ๆ ที่เราได้แนะนำใน Fluent Forms 3.6.4 ที่สำคัญกว่านั้น โปรดแจ้งให้เราทราบว่าคุณต้องการปรับใช้คุณลักษณะใดต่อไป โหวตสำหรับฟีเจอร์ที่กำลังจะมีขึ้นที่คุณชื่นชอบ ใน แผนงานการพัฒนา Fluent Forms
