รีวิว FlyingPress: เป็นปลั๊กอินประสิทธิภาพ WordPress ที่ดีที่สุดหรือไม่? (2566)
เผยแพร่แล้ว: 2023-06-01กำลังค้นหาประสิทธิภาพ WordPress ที่ดีที่สุดและปลั๊กอินแคชเพื่อเพิ่มความเร็วไซต์ของคุณ? ในการตรวจสอบ FlyingPress ของเรา เราจะช่วยคุณตัดสินใจว่าปลั๊กอินที่เน้นความเร็วนี้เหมาะกับไซต์ของคุณหรือไม่
FlyingPress มีเป้าหมายที่จะเป็นโซลูชันแบบครบวงจรสำหรับประสิทธิภาพของ WordPress ด้วยการแคช การเพิ่มประสิทธิภาพโค้ด และการปรับแต่งอื่น ๆ เพื่อเพิ่มความเร็วไซต์ของคุณ
หากคุณรวมเข้ากับบริการ FlyingCDN บริการนี้ยังมีการปรับแต่งภาพตามเวลาจริงที่ให้บริการจากเครือข่าย PoP กว่า 70 แห่งทั่วโลก
โดยรวมแล้ว การเพิ่มประสิทธิภาพของ FlyingPress สามารถปรับปรุงไซต์ของคุณได้อย่างมากเมื่อต้องเร่งความเร็วในการโหลดและช่วยให้ทำงานได้ดีขึ้นในสถานการณ์ที่มีการจราจรหนาแน่น
ด้วยเหตุผลดังกล่าว ฉันจึงคิดว่ามันเป็นหนึ่งในตัวเลือกอันดับต้น ๆ ที่ควรพิจารณาเมื่อพูดถึงปลั๊กอินประสิทธิภาพระดับพรีเมียมของ WordPress
เพื่อช่วยคุณตัดสินใจว่าเครื่องมือนี้เหมาะสำหรับไซต์ของคุณหรือไม่ นี่คือสิ่งที่เราจะกล่าวถึงในการตรวจสอบ FlyingPress แบบลงมือปฏิบัติของเรา:
- ข้อมูลประสิทธิภาพของ FlyingPress จริงที่รวบรวมด้วยการทดสอบก่อน/หลังโดยใช้ WebPageTest และ Loader.io
- ดูคุณสมบัติและอินเทอร์เฟซของ FlyingPress
- รายละเอียดราคา FlyingPress
- FlyingPress vs WP Rocket vs Perfmatters (ปลั๊กอินประสิทธิภาพยอดนิยมอีกสองตัว)
- ข้อดีและข้อเสียของ FlyingPress
- คำถามที่พบบ่อย
- ความคิดสุดท้ายและคำแนะนำ
มาขุดกันเถอะ!
การทดสอบประสิทธิภาพของ FlyingPress
หากคุณกำลังพิจารณา FlyingPress คำถามที่ใหญ่ที่สุดในใจของคุณน่าจะเป็นไปได้ว่าจะสามารถเพิ่มความเร็วไซต์ของคุณได้หรือไม่
ดังนั้นก่อนที่จะพูดถึงเรื่องอื่นๆ ทั้งหมดในรีวิว FlyingPress เรามาลองดูข้อมูลประสิทธิภาพบางส่วนที่ฉันรวบรวมก่อนและหลังเพิ่ม FlyingPress กันก่อน
เพื่อสร้างสถานการณ์ทดสอบที่เหมือนจริง ฉันนำเข้าไซต์สาธิตแบบเต็มโดยใช้หนึ่งในไซต์เริ่มต้นที่ขับเคลื่อนด้วย Elementor ของธีม Kadence
ฉันใช้ Elementor แทนตัวแก้ไขบล็อกเพราะฉันต้องการให้โค้ดและ CSS จำนวนมากของ FlyingPress เพื่อใช้เวทมนตร์
จากนั้นฉันก็ทดสอบผ่านสองประเภท:
- WebPageTest – แสดงก่อน/หลังประสิทธิภาพในการทดสอบครั้งเดียว
- Loader.io – แสดงประสิทธิภาพก่อน/หลังในสถานการณ์ที่มีการเข้าชมสูง – จากการเข้าชม 100-450 ครั้งในช่วงเวลาหนึ่งนาที
WebPageTest ก่อน/หลัง
ในการเริ่มต้น ฉันใช้ WebPageTest เพื่อดูว่าไซต์ของฉันทำงานเป็นอย่างไรก่อนและหลังการเพิ่ม FlyingPress
คุณสามารถเห็นการปรับปรุงครั้งใหญ่ในทุกด้าน นี่คือเมตริกก่อน/หลัง:
| ก่อน FlyingPress 🐢 | หลังจาก FlyingPress 🚀 | |
| เวลาถึงไบต์แรก (TTFB) | 0.794 วินาที | .280 วินาที |
| สีเนื้อหาที่ใหญ่ที่สุด (LCP) | 1.494 วินาที | 0.580 วินาที |
| เวลาโหลดเต็ม | 2.751 น | 1.039 น |
| คำขอ HTTP | 60 | 20 |
| ขนาดไฟล์ | 1.518 ลบ | 0.637 ลบ |
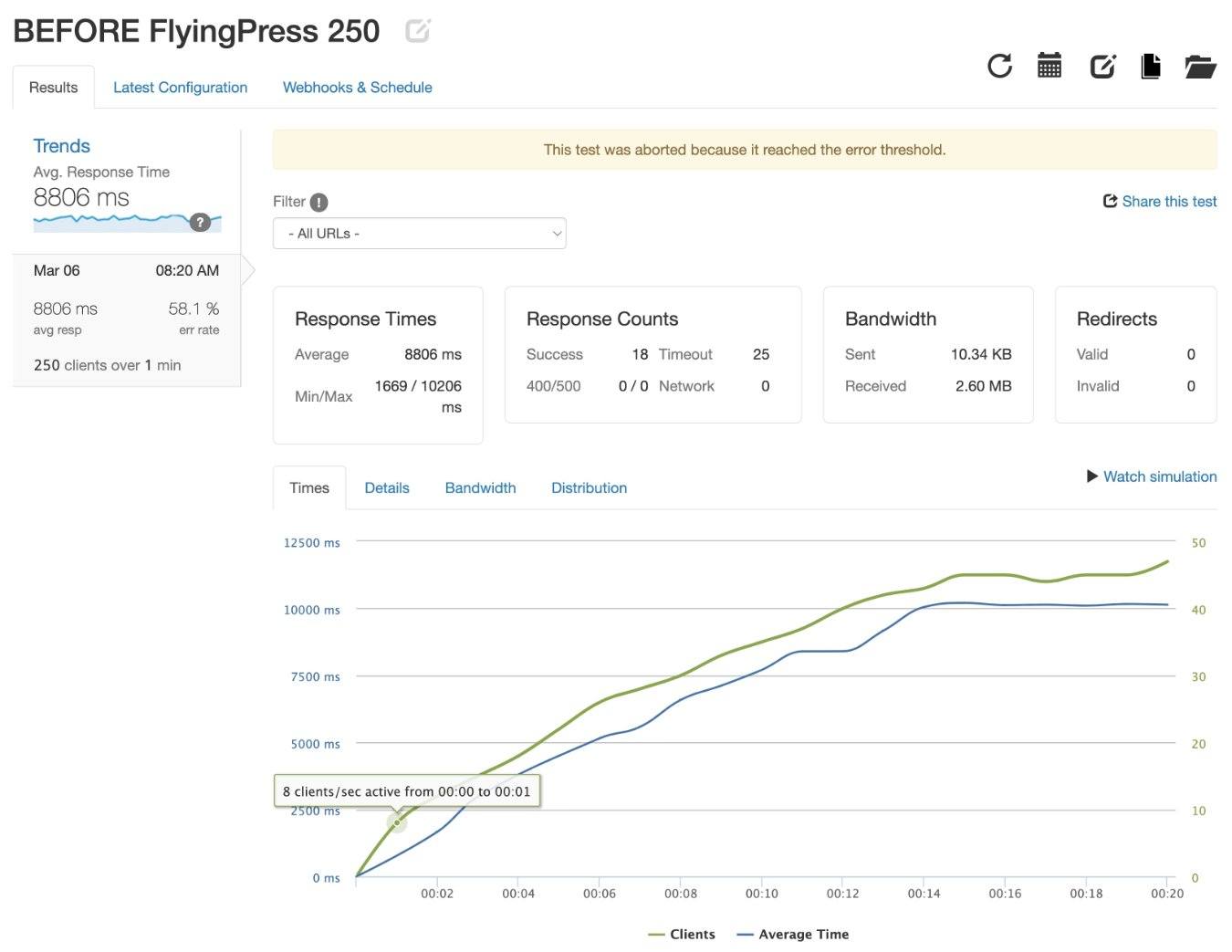
Loader.io ก่อน/หลัง
นอกเหนือจากการเร่งเวลาในการโหลดสำหรับผู้เข้าชมคนเดียวแล้ว FlyingPress ยังสามารถช่วยให้ไซต์ของคุณทำงานได้ดีขึ้นในสถานการณ์ที่มีการจราจรคับคั่งและตึงเครียด
ในการจำลองสิ่งนี้ ฉันใช้ Loader.io เพื่อเรียกใช้ก่อน/หลังสำหรับการจำลองผู้เข้าชมสามระดับที่แตกต่างกันที่เข้าชมไซต์ของฉันในช่วงเวลาหนึ่งนาที:
- เข้าชม 100 ครั้ง
- เข้าชม 250 ครั้ง
- เข้าชม 450 ครั้ง
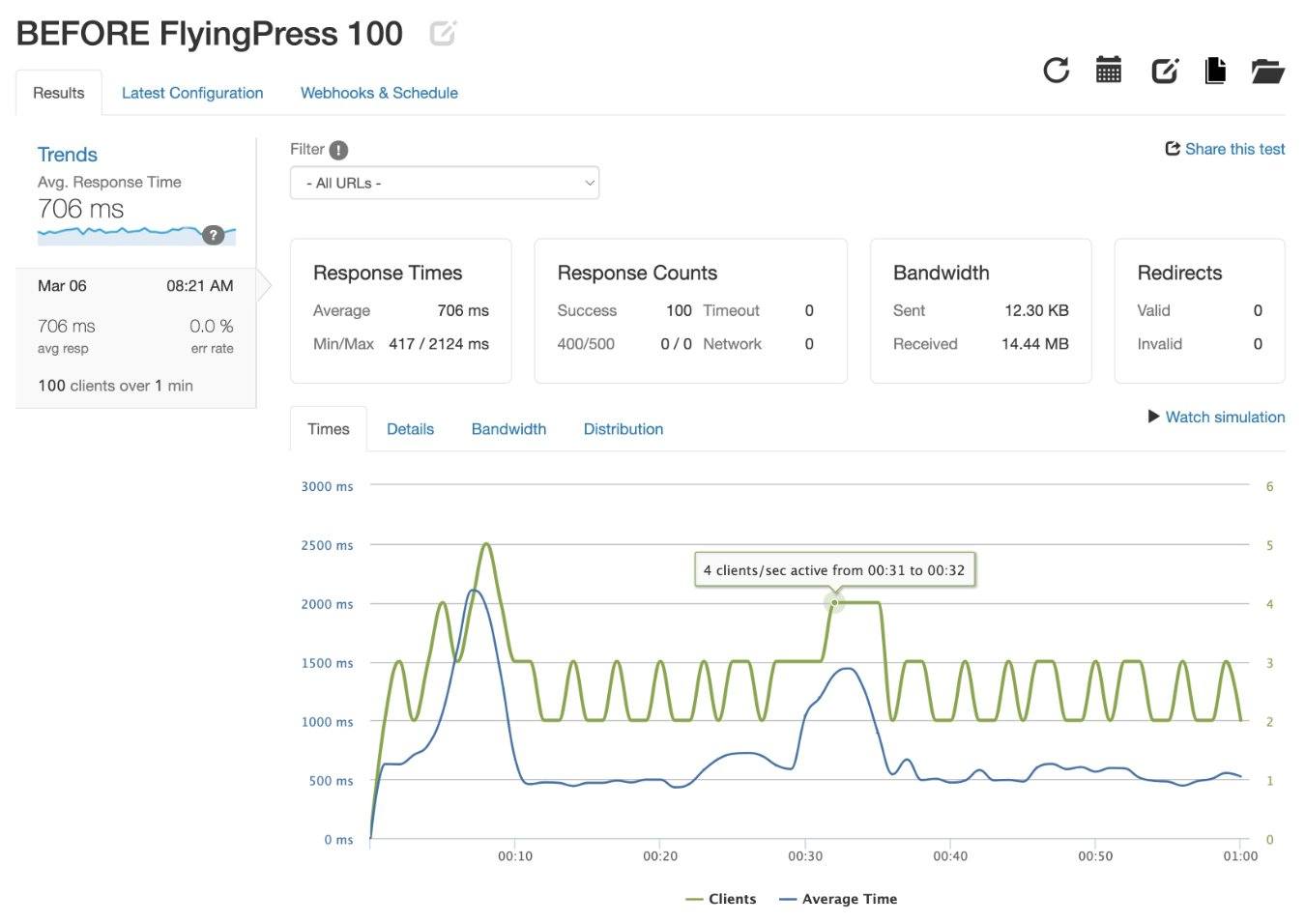
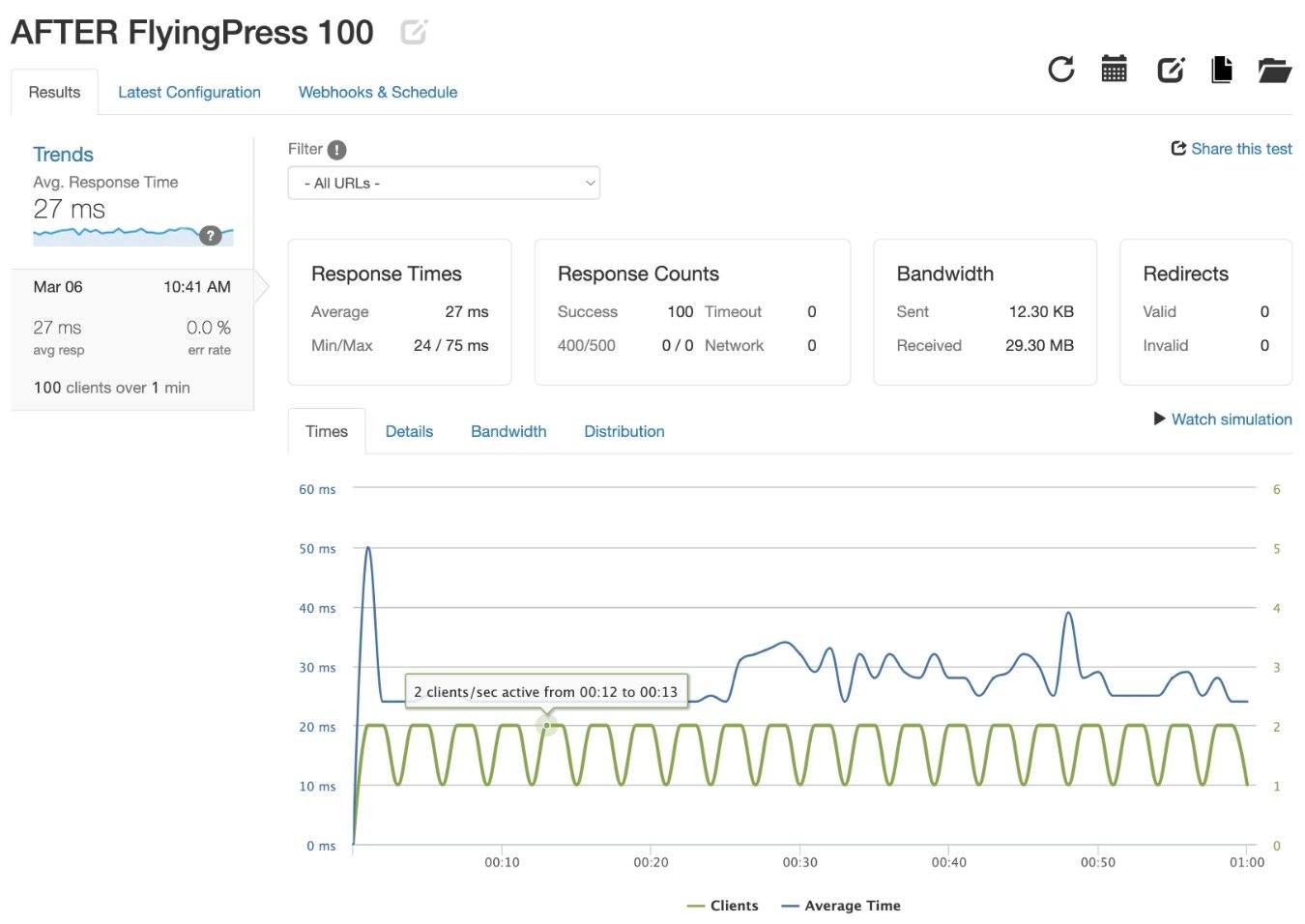
100 ครั้ง
ก่อนที่จะเพิ่ม FlyingPress เว็บไซต์ทดสอบของฉันสามารถจัดการการทดสอบการเข้าชม 100 ครั้งได้โดยไม่มีข้อผิดพลาดใดๆ แต่เวลาตอบสนองช้ามากโดยเฉลี่ย 706 มิลลิวินาที

หลังจากเพิ่ม FlyingPress เวลาตอบสนองเฉลี่ยลดลงจนเหลือ 27 มิลลิวินาที

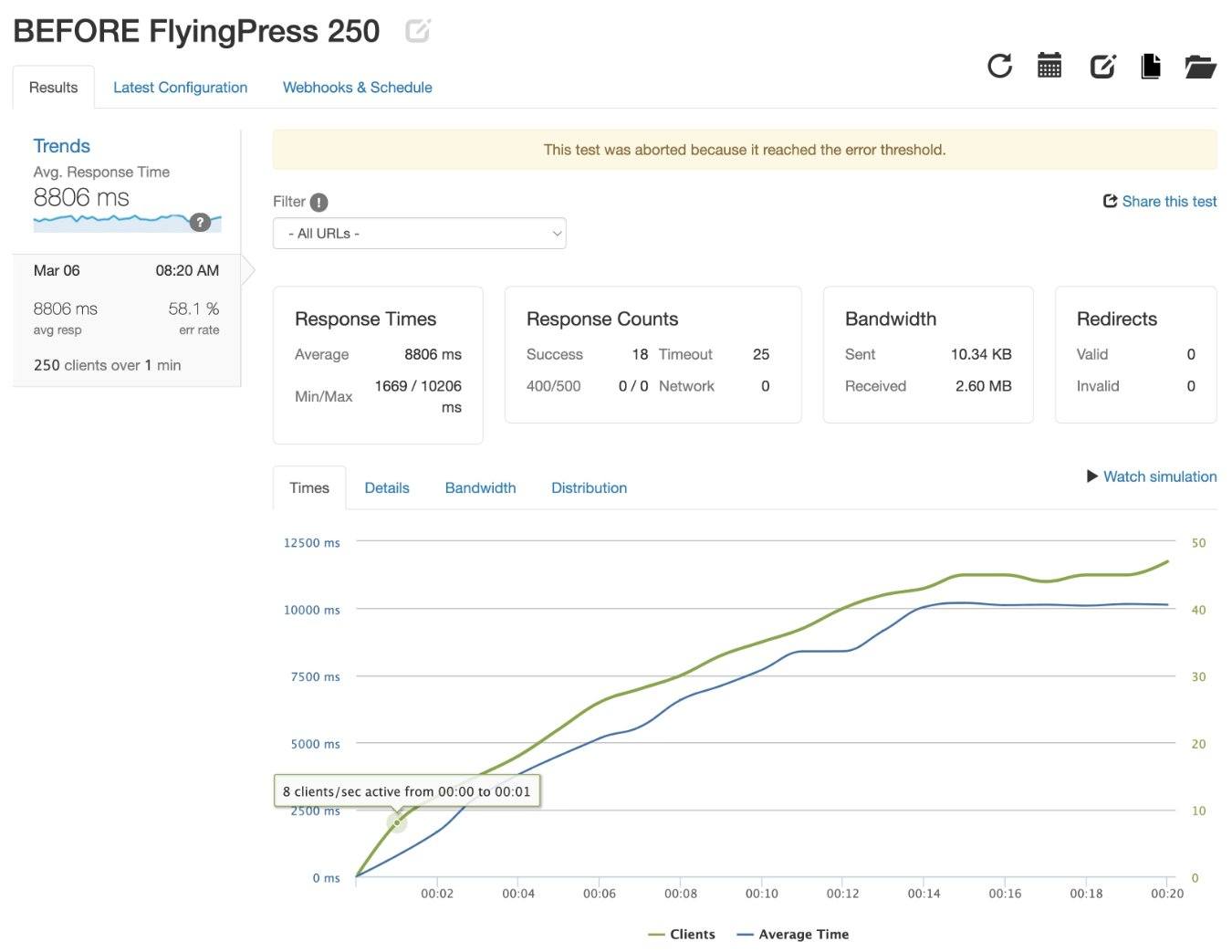
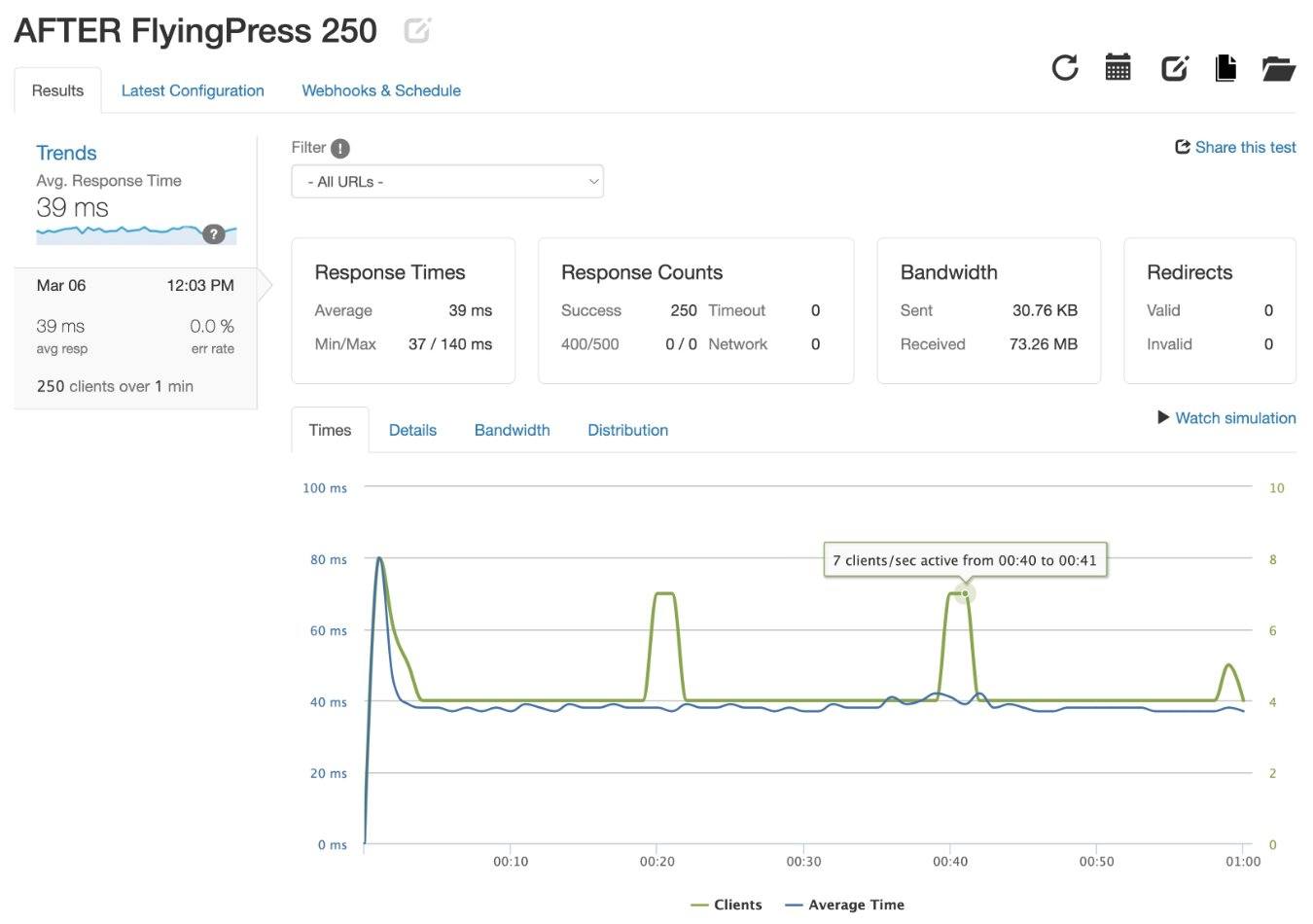
เข้าชม 250 ครั้ง
หากไม่มี FlyingPress เว็บไซต์ทดสอบของฉันก็ล่มภายใต้การทดสอบนี้ตั้งแต่เนิ่นๆ

หลังจากเพิ่ม FlyingPress แล้ว ไซต์ทดสอบก็ผ่านไปได้โดยไม่มีปัญหาใดๆ ด้วยเวลาตอบสนองเฉลี่ย 39 มิลลิวินาที

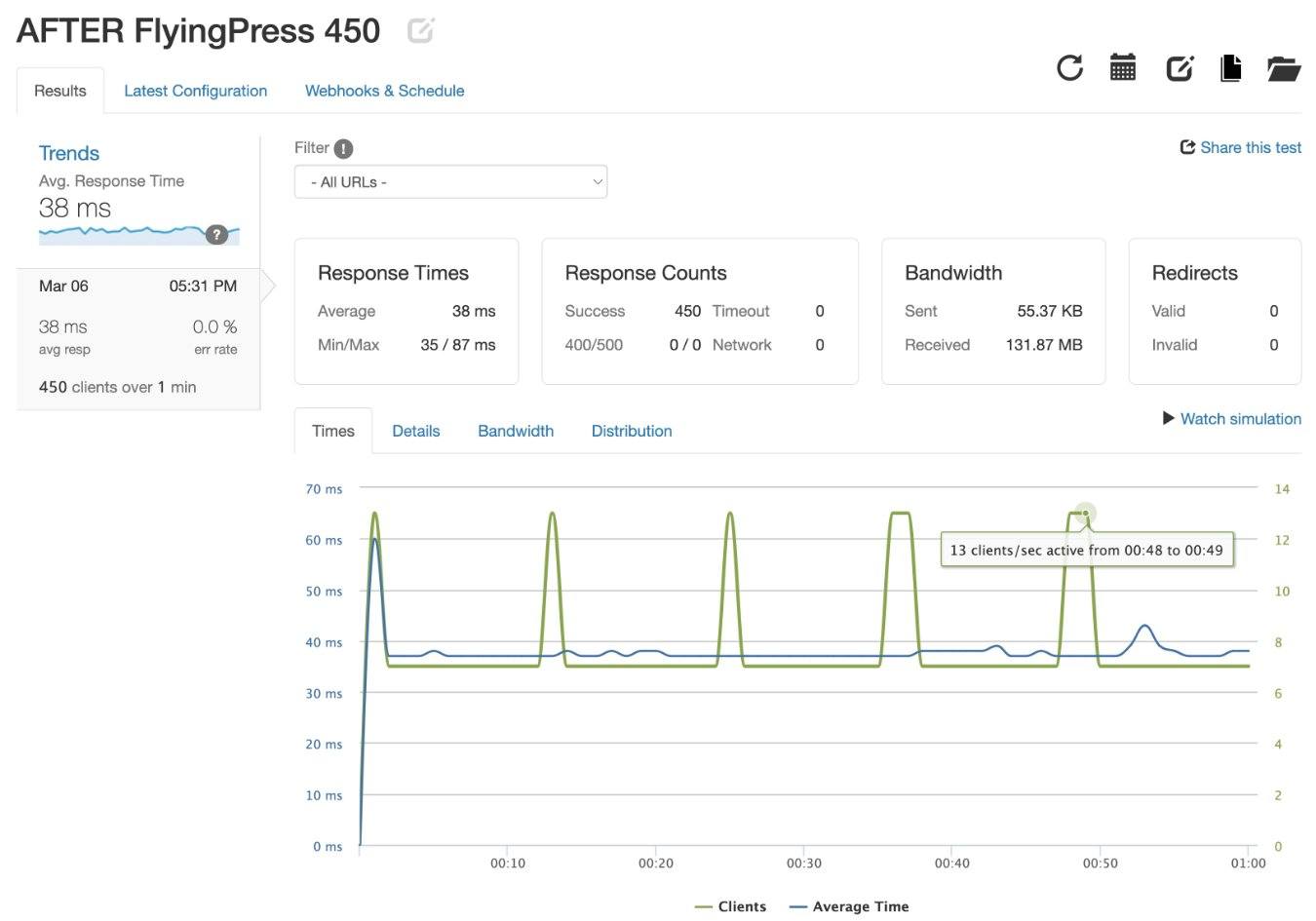
การเข้าชม 450 ครั้ง
หากไม่มี FlyingPress เว็บไซต์ทดสอบของฉันก็หยุดทำงานภายใต้การทดสอบนี้ตั้งแต่ช่วงต้นของการทดสอบ

หลังจากเพิ่ม FlyingPress แล้ว เว็บไซต์ทดสอบก็สามารถผ่านการทดสอบได้อีกครั้งโดยไม่มีปัญหาใดๆ ด้วยเวลาตอบสนองเฉลี่ย 38 มิลลิวินาที (คล้ายกับการทดสอบอื่นๆ)

วิธีใช้ FlyingPress + ดูคุณสมบัติและอินเทอร์เฟซ
สิ่งหนึ่งที่ฉันชอบเกี่ยวกับ FlyingPress คือการออกแบบที่ดีและใช้งานง่าย
ในขณะที่มันทำการเพิ่มประสิทธิภาพขั้นสูงมากมาย อินเทอร์เฟซทำให้สิ่งต่าง ๆ ค่อนข้างเรียบง่าย
ในส่วนนี้ ฉันต้องการแนะนำคุณอย่างรวดเร็วผ่านคุณลักษณะต่างๆ ของ FlyingPress และวิธีที่คุณสามารถใช้ FlyingPress เพื่อเพิ่มความเร็วไซต์ WordPress ของคุณ
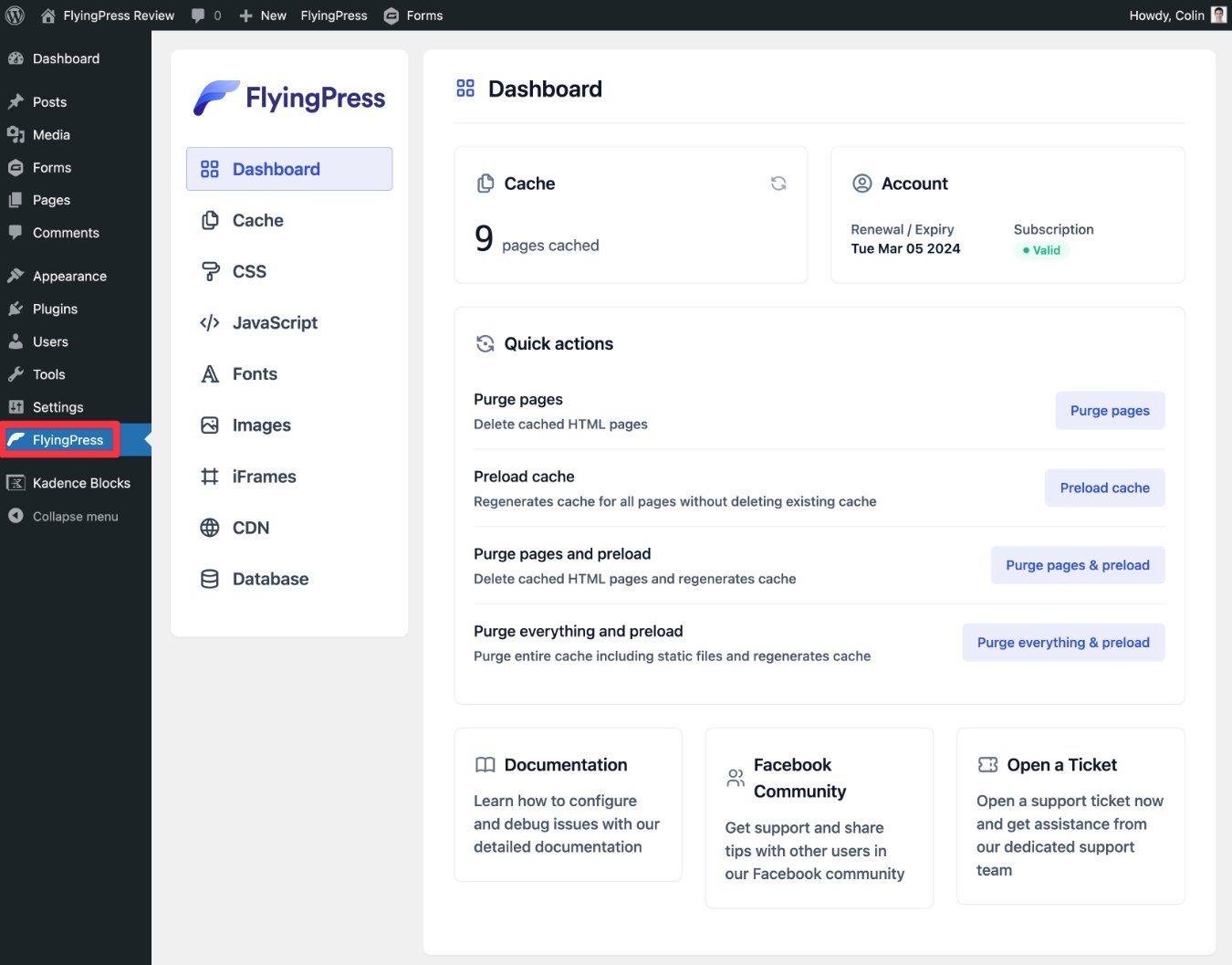
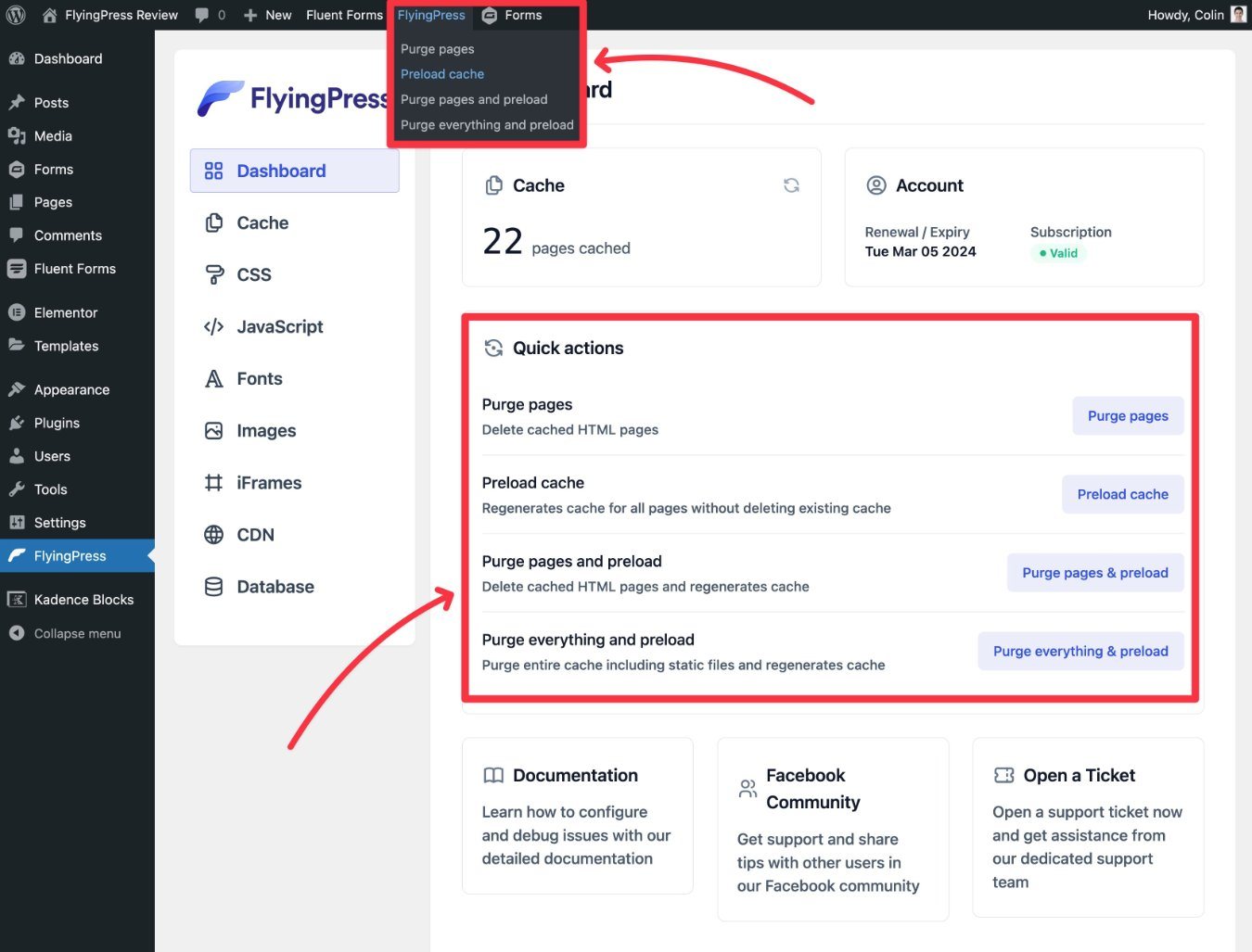
แดชบอร์ดหลัก
เมื่อคุณไปที่แท็บ FlyingPress ในแดชบอร์ด WordPress ของคุณ แดชบอร์ดหลักจะให้การดำเนินการอย่างรวดเร็วเพื่อล้างและ/หรือโหลดแคชไว้ล่วงหน้า
คุณยังได้รับแปดตัวเลือกในแถบด้านข้างเพื่อเข้าถึงตัวเลือกการกำหนดค่าคีย์:
- แคช
- ซีเอสเอส
- จาวาสคริปต์
- แบบอักษร
- รูปภาพ
- ไอเฟรม
- ซีดีเอ็น
- ฐานข้อมูล

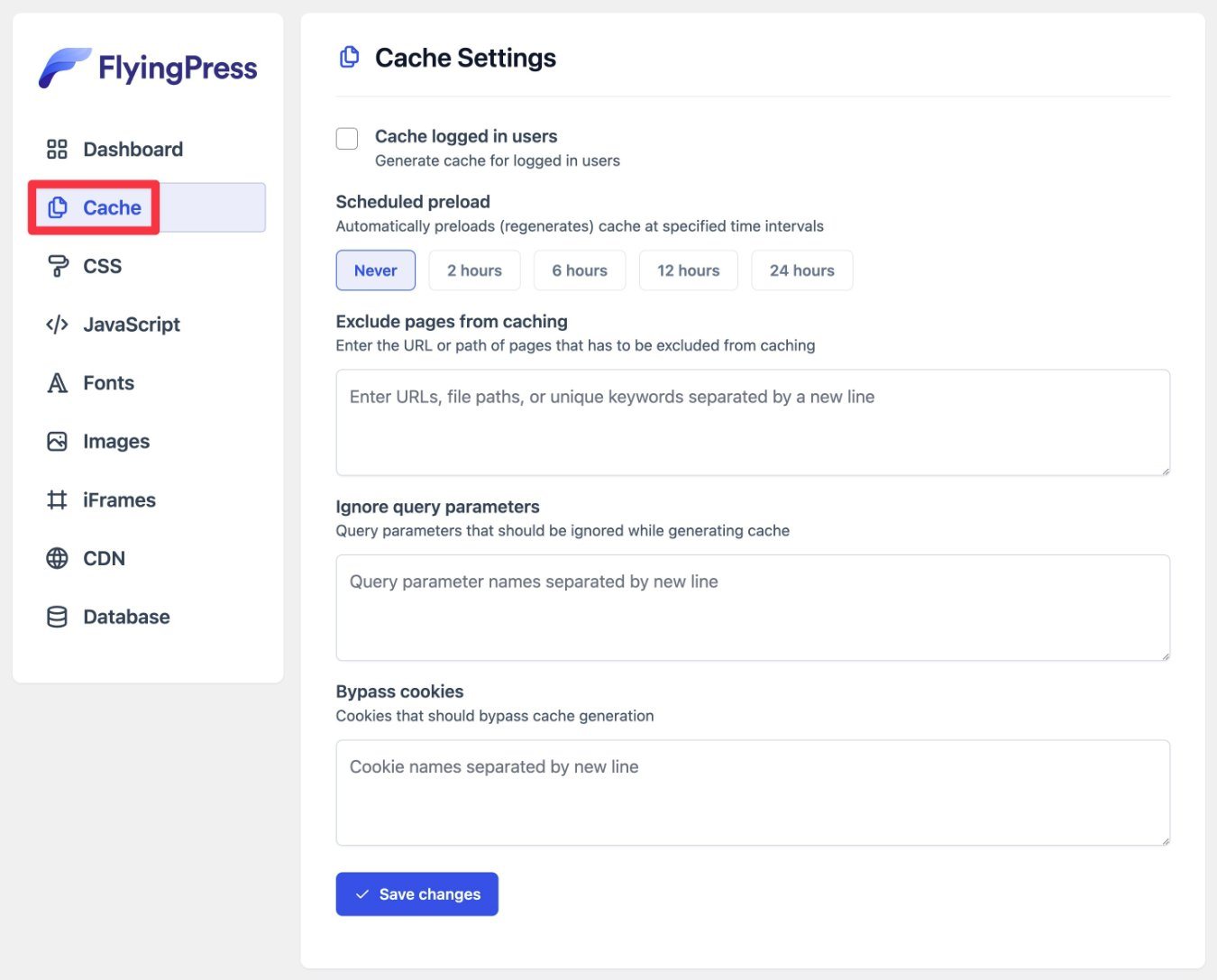
แท็บแคช
แท็บ แคช ช่วยให้คุณกำหนดค่าการแคชหน้าบนเว็บไซต์ของคุณ คุณสามารถตั้งค่าการโหลดแคชอัตโนมัติล่วงหน้าและตั้งกฎเพื่อแยกผู้ใช้/เนื้อหาบางอย่างจากการแคชเพจ

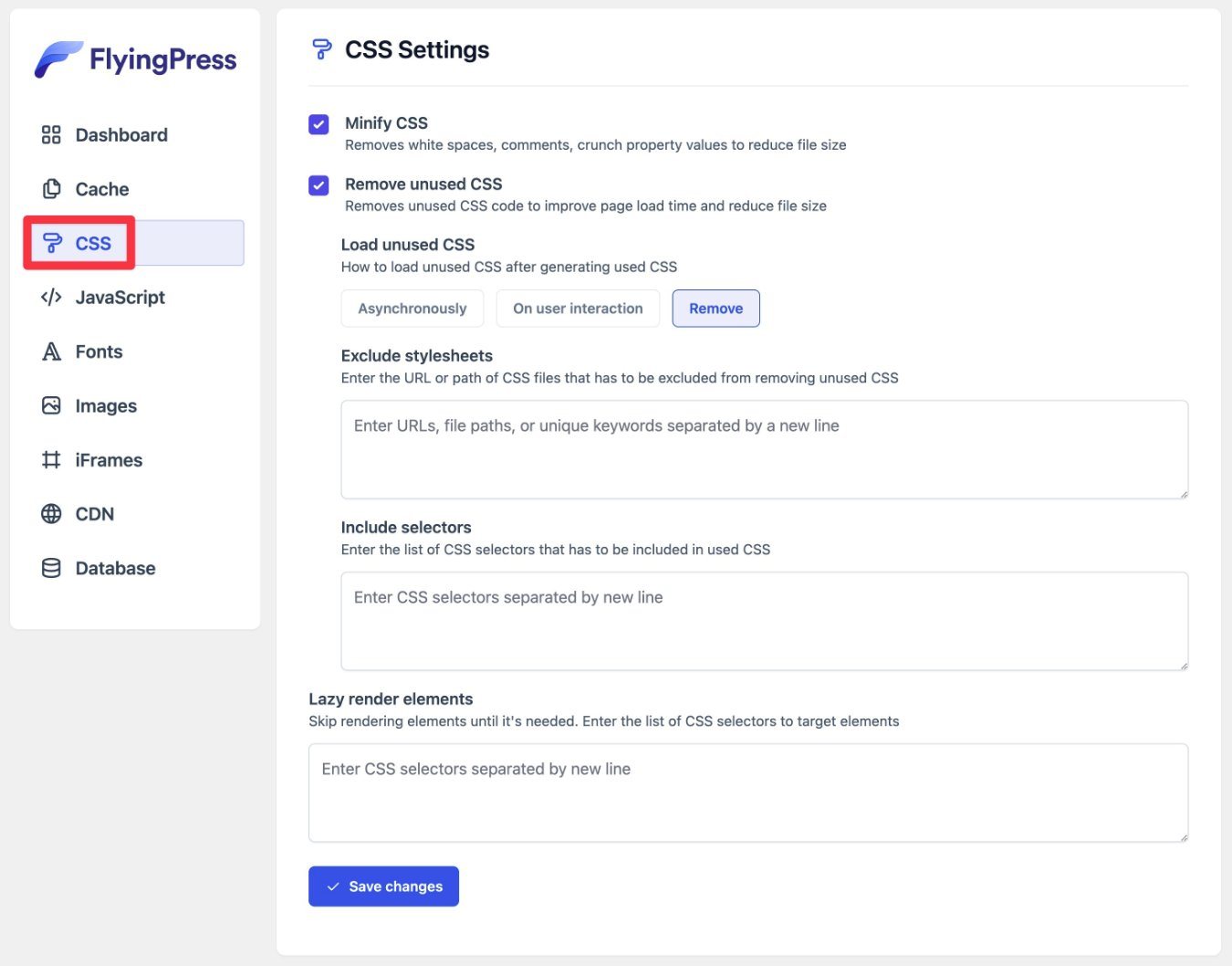
แท็บ CSS
แท็บ CSS ช่วยคุณเพิ่มประสิทธิภาพ CSS ของไซต์ของคุณ ฟีเจอร์ที่มีประโยชน์ที่สุดที่นี่คือตัวเลือก Remove Unused CSS ซึ่งให้คุณลบ CSS ที่ไม่ได้ใช้โดยอัตโนมัติทีละหน้าโดยการประมวลผลแต่ละหน้าโดยใช้เซิร์ฟเวอร์ของ FlyingPress
คุณยังสามารถเลือกระหว่างการลบ CSS ที่ไม่ได้ใช้ออกทั้งหมดหรือโหลดแบบอะซิงโครนัส/ในการโต้ตอบกับผู้ใช้
ฉันแนะนำให้เริ่มต้นด้วย Remove แต่ถ้าคุณสังเกตเห็นปัญหา คุณสามารถเปลี่ยนไปใช้ตัวเลือกอื่นได้
คุณยังสามารถยกเว้นสไตล์ชีตหรือตัวเลือกบางอย่างจากคุณสมบัตินี้ได้ด้วยตนเอง หากคุณไม่ต้องการให้ FlyingPress แตะ CSS นั้น

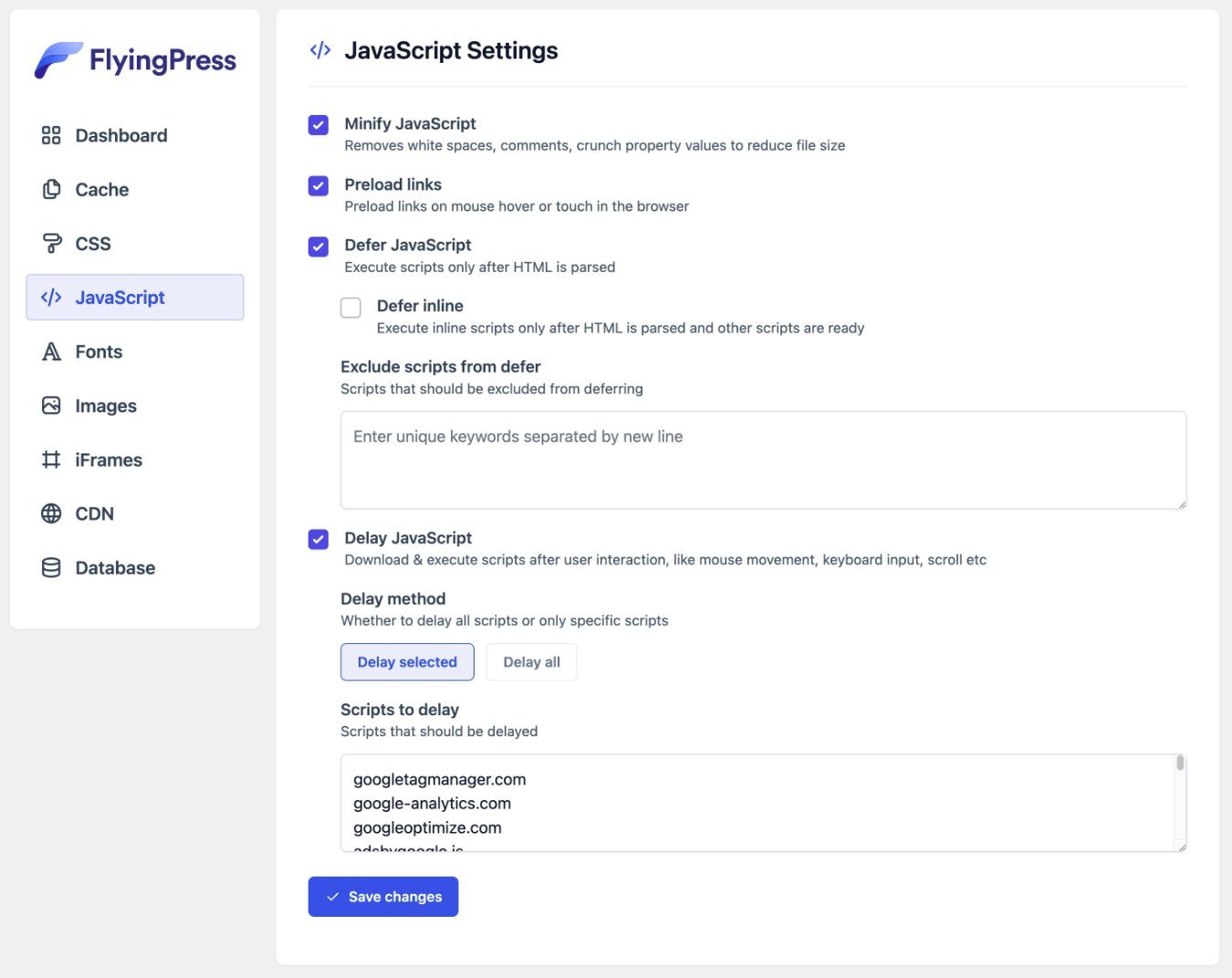
แท็บ JavaScript
แท็บ JavaScript ช่วยคุณเพิ่มประสิทธิภาพโค้ด JavaScript ของไซต์ของคุณ
มีคุณสมบัติใหญ่สองประการที่นี่:
- Defer JavaScript – รอโหลดสคริปต์จนกว่าเบราว์เซอร์จะแยกวิเคราะห์ HTML ซึ่งจะหลีกเลี่ยงการบล็อกการโหลดองค์ประกอบที่สำคัญอื่นๆ (เช่น รูปภาพและข้อความ)
- หน่วง JavaScript – รอโหลดสคริปต์บางส่วน/ทั้งหมดจนกว่าผู้ใช้จะโต้ตอบกับเพจ (เช่น การเลื่อน การคลิกเมาส์ ฯลฯ) สิ่งนี้สามารถปรับปรุง Core Web Vitals ครั้งใหญ่ได้ แต่คุณน่าจะต้องการยกเว้นสคริปต์บางตัวเพื่อหลีกเลี่ยงไม่ให้ฟังก์ชันการทำงานหลักบนไซต์ของคุณเสียหาย
สำหรับ Delay JavaScript คุณสามารถเลือกจากสองตัวเลือกที่แตกต่างกัน:
- ชะลอสคริปต์เฉพาะที่คุณป้อนเท่านั้น
- ชะลอการตัดตอนของสคริปต์ ทั้งหมด สำหรับ สคริปต์เฉพาะที่คุณป้อนเพื่อยกเว้น

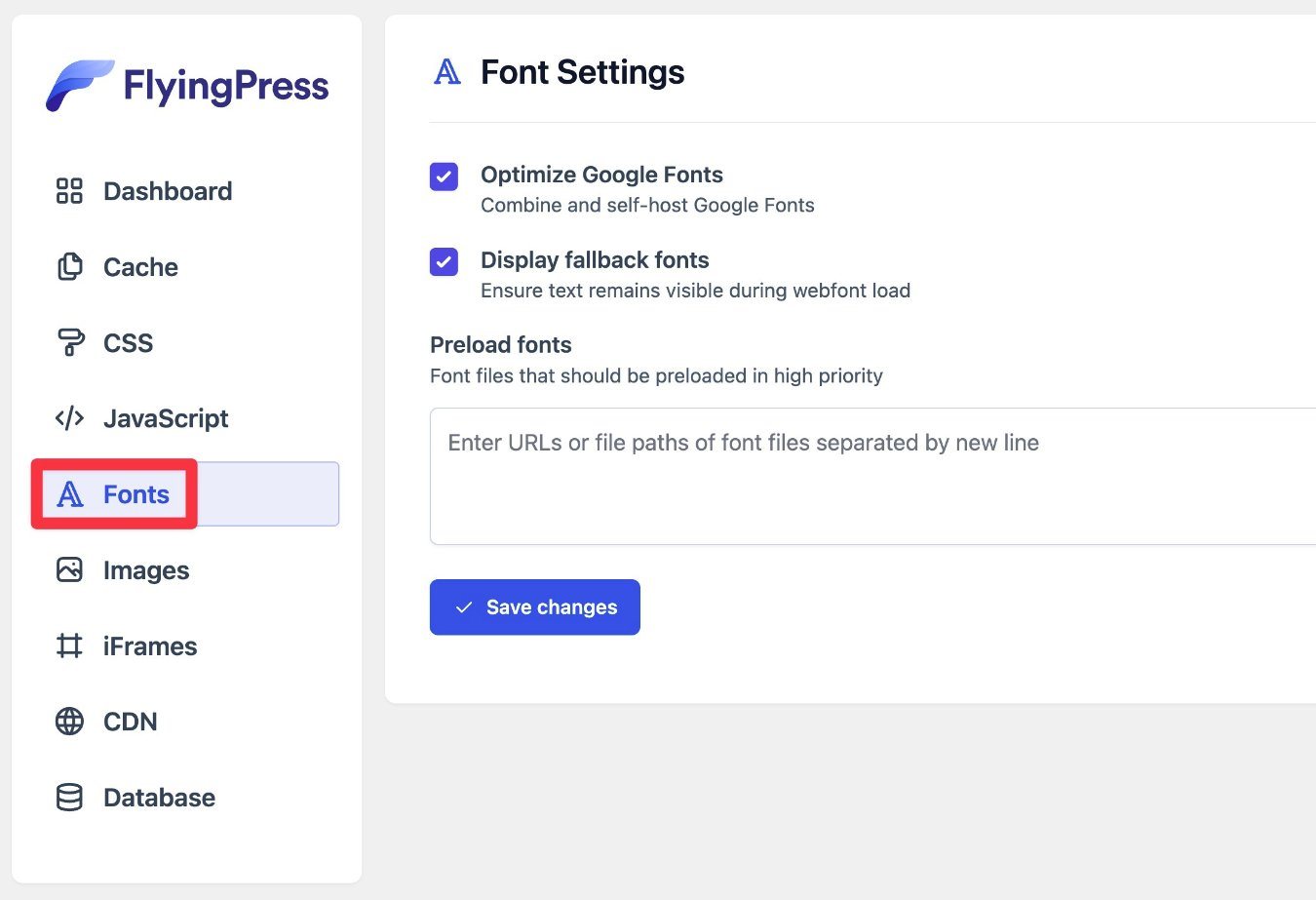
แท็บแบบอักษร
แท็บ แบบอักษร ช่วยให้คุณเพิ่มประสิทธิภาพแบบอักษรบนเว็บไซต์ของคุณ รวมถึงความสามารถในการโฮสต์ Google Fonts ด้วยตนเองบนเซิร์ฟเวอร์ของคุณเอง นอกจากจะช่วยเรื่องประสิทธิภาพแล้ว ยังช่วยให้คุณปฏิบัติตาม GDPR ได้อีกด้วย
คุณยังสามารถโหลดฟอนต์ไว้ล่วงหน้าได้ ซึ่งจะช่วยคุณปรับปรุงเวลาระบายสีตามเนื้อหาที่ใหญ่ที่สุดของคุณให้ดียิ่งขึ้น และหลีกเลี่ยงการเปลี่ยนเลย์เอาต์จากแฟลชของข้อความที่ไม่มีสไตล์ (FOUT) หรือแฟลชของข้อความที่มองไม่เห็น (FOIT)

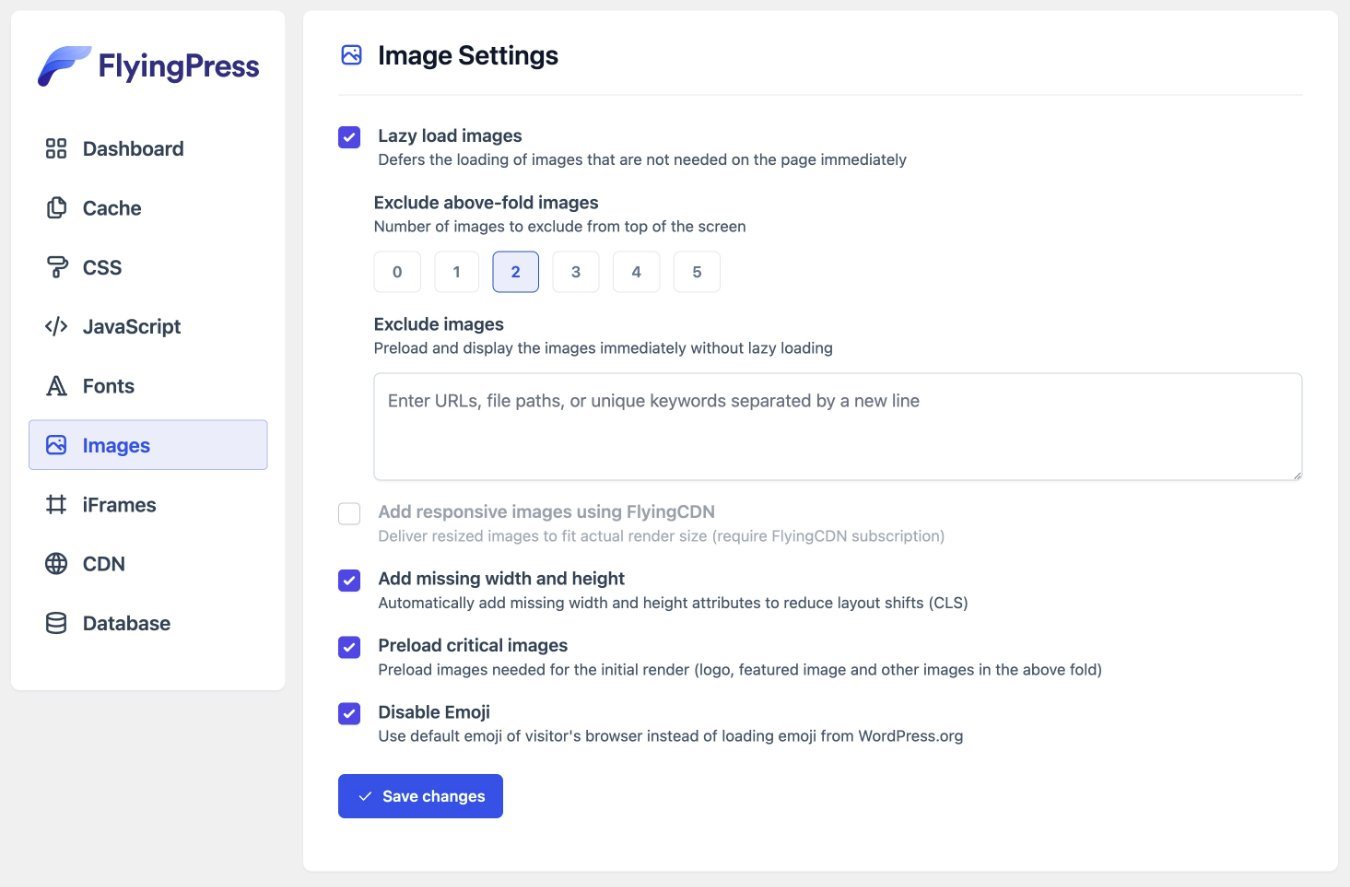
แท็บรูปภาพ
แท็บ รูปภาพ ช่วยให้คุณเพิ่มประสิทธิภาพการโหลดรูปภาพบนเว็บไซต์ของคุณ FlyingPress ไม่รวมการบีบอัด/ปรับขนาดในปลั๊กอินหลัก ( แม้ว่าคุณจะปรับภาพให้เหมาะสมด้วยโปรแกรมเสริม FlyingCDN ) แต่มีคุณสมบัติที่มีประโยชน์บางอย่าง
ที่โดดเด่นที่สุดคือ มีความสามารถในการแยกรูปภาพครึ่งหน้าบนออกจากการโหลดแบบ Lazy Loading ซึ่งเป็นสิ่งสำคัญสำหรับการเพิ่มประสิทธิภาพเวลาระบายสีเนื้อหาที่ใหญ่ที่สุดในไซต์ของคุณ ความจริงแล้ว “รูปภาพขนาดใหญ่ที่สุดของ Contentful Paint ถูกโหลดอย่างขี้เกียจ” เป็นคำเตือนใน PageSpeed Insights แต่ปลั๊กอินอื่นๆ จำนวนมากไม่มีเครื่องมือในการทำเช่นนี้
คุณยังสามารถเพิ่มแอตทริบิวต์ความสูงและความกว้างที่ขาดหายไป ซึ่งจะช่วยหลีกเลี่ยงการเปลี่ยนแปลงเลย์เอาต์และปรับปรุงคะแนน Cumulative Layout Shift (CLS)

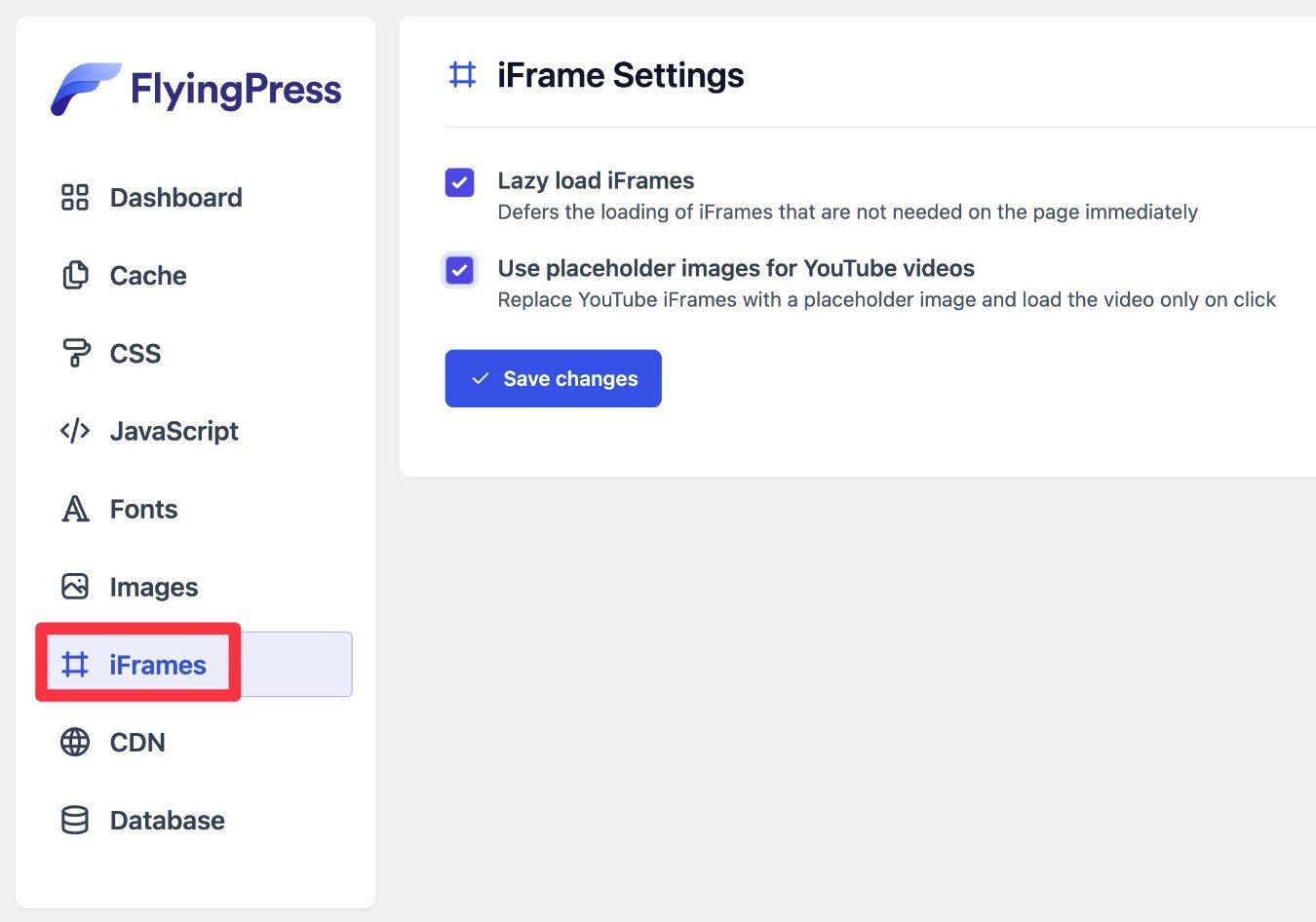
แท็บ iFrames
แท็บ iFrames ช่วยให้คุณโหลด iframe แบบขี้เกียจได้ และยังแทนที่วิดีโอ YouTube ด้วยรูปภาพแบบคงที่จนกว่าผู้ใช้จะคลิกเพื่อเล่นวิดีโอ

รายละเอียดที่ไม่เหมือนใครอย่างหนึ่งคือ FlyingPress จะโฮสต์รูปภาพตัวแทนให้คุณเอง ซึ่งช่วยให้คุณไม่ต้องเพิ่มการค้นหา DNS เหมือนปลั๊กอินอื่นๆ ที่มีคุณสมบัตินี้
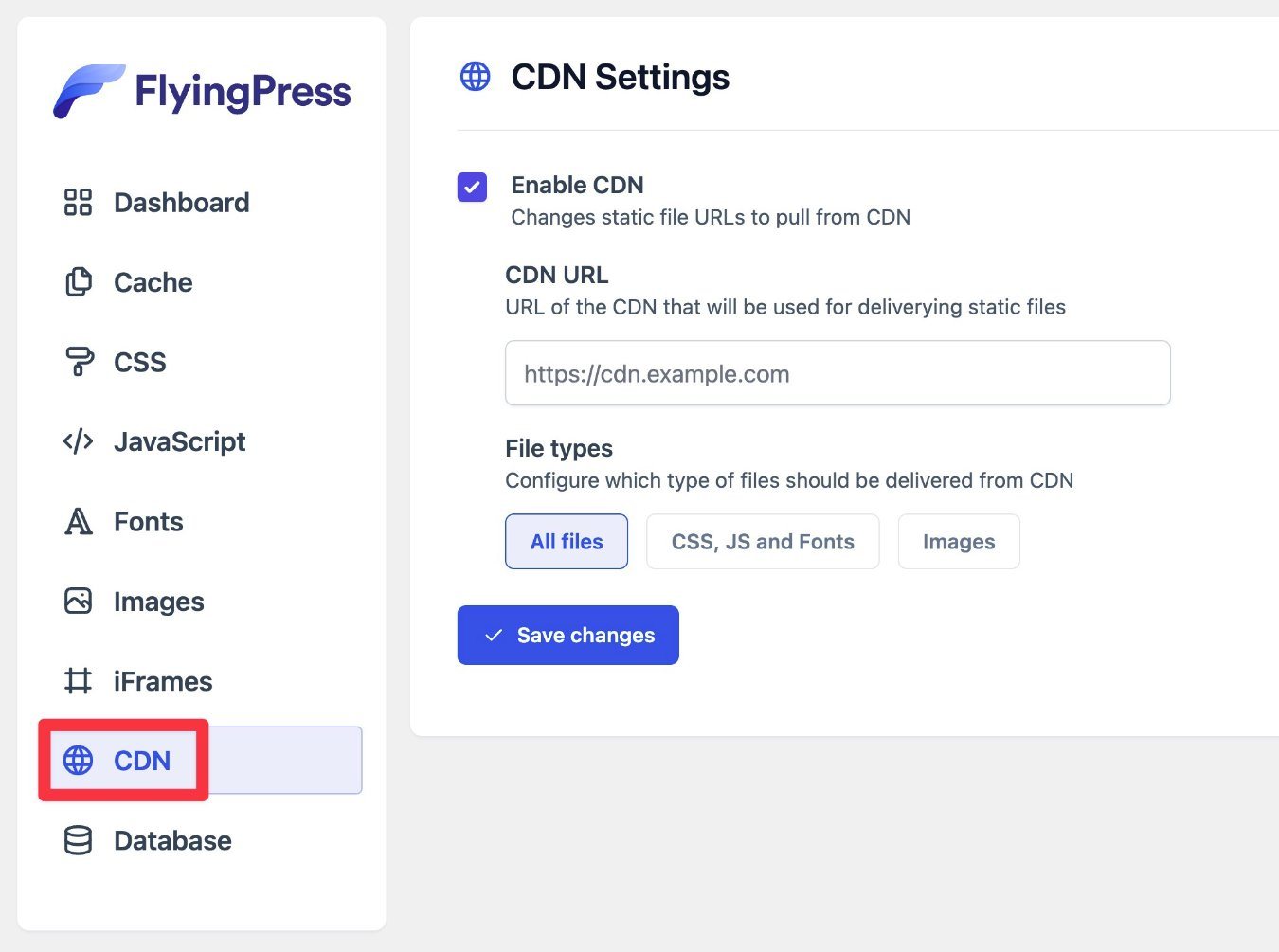
แท็บ CDN
แท็บ CDN ช่วยให้คุณเชื่อมต่อไซต์ของคุณกับเครือข่ายการจัดส่งเนื้อหา ใดๆ รวมถึง FlyingCDN หรือ CDN อื่น
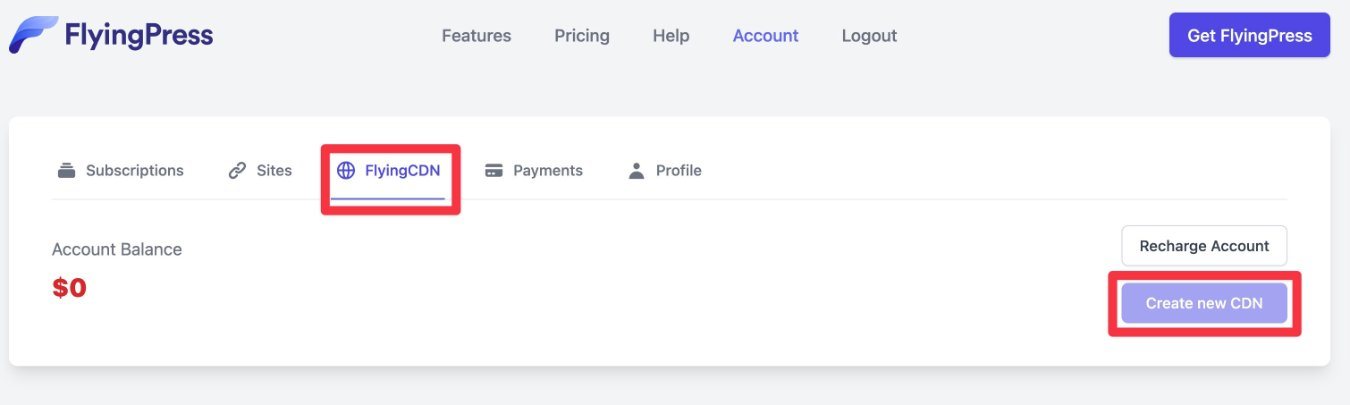
หากคุณต้องการใช้ FlyingCDN คุณต้องสร้าง CDN ใหม่จากเว็บไซต์ FlyingPress ก่อน:

จากนั้น คุณสามารถเพิ่ม CDN URL ในการตั้งค่าของปลั๊กอิน และเลือกเนื้อหาที่จะโหลดผ่าน CDN

หากคุณใช้ CDN ของบุคคลที่สาม (เช่น KeyCDN หรือ Bunny) คุณเพียงแค่เพิ่ม URL สำหรับ CDN นั้น

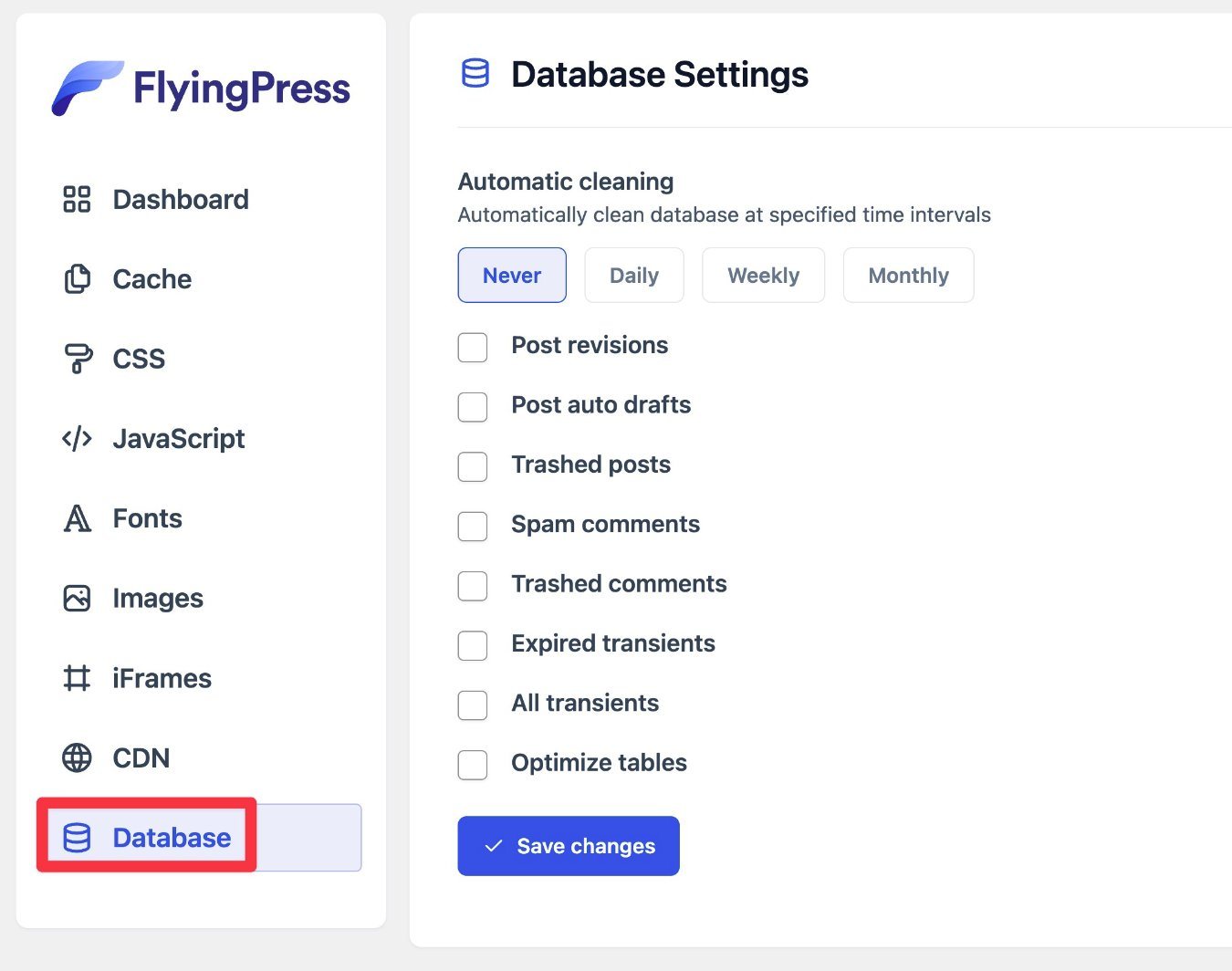
แท็บฐานข้อมูล
แท็บ ฐานข้อมูล ช่วยให้คุณล้างฐานข้อมูลขยะในไซต์ของคุณ เช่น การแก้ไขโพสต์ โพสต์ในถังขยะ ชั่วคราวที่หมดอายุ และอื่นๆ
นอกจากนี้ยังช่วยให้คุณปรับตารางฐานข้อมูลให้เหมาะสมอีกด้วย
คุณสามารถเรียกใช้ตัวทำความสะอาดด้วยตนเองหรือตั้งเวลาให้ทำงานโดยอัตโนมัติตามกำหนดเวลาที่กำหนดได้
หมายเหตุ – แม้ว่าโปรแกรมล้างข้อมูลจะไม่ก่อให้เกิดปัญหาใดๆ แต่ฉันก็ยังแนะนำให้ทำการสำรองข้อมูลไซต์ของคุณก่อนที่จะเรียกใช้ อันที่จริง ฉันแนะนำให้ทำเช่นนี้เมื่อใดก็ตามที่คุณทำการเปลี่ยนแปลงฐานข้อมูลของไซต์ของคุณด้วยเครื่องมือใดๆ

และนั่นคือการใช้ FlyingPress! ดังที่ฉันได้กล่าวไปแล้ว มันค่อนข้างง่ายที่จะตั้งค่า และหากคุณประสบปัญหา คุณลักษณะทั้งหมดจะได้รับการบันทึกไว้ใน FlyingPress Docs
วิธีล้างและ/หรือโหลดแคช FlyingPress ล่วงหน้า
FlyingPress ให้คุณกำจัดและ/หรือโหลดแคชล่วงหน้าได้หลายวิธี
ขั้นแรก หากคุณต้องการล้างแคชทั่วทั้งไซต์ คุณจะได้รับตัวเลือกบนแถบเครื่องมือ WordPress รวมถึงตัวเลือกในหน้าแดชบอร์ดหลักของ FlyingPress

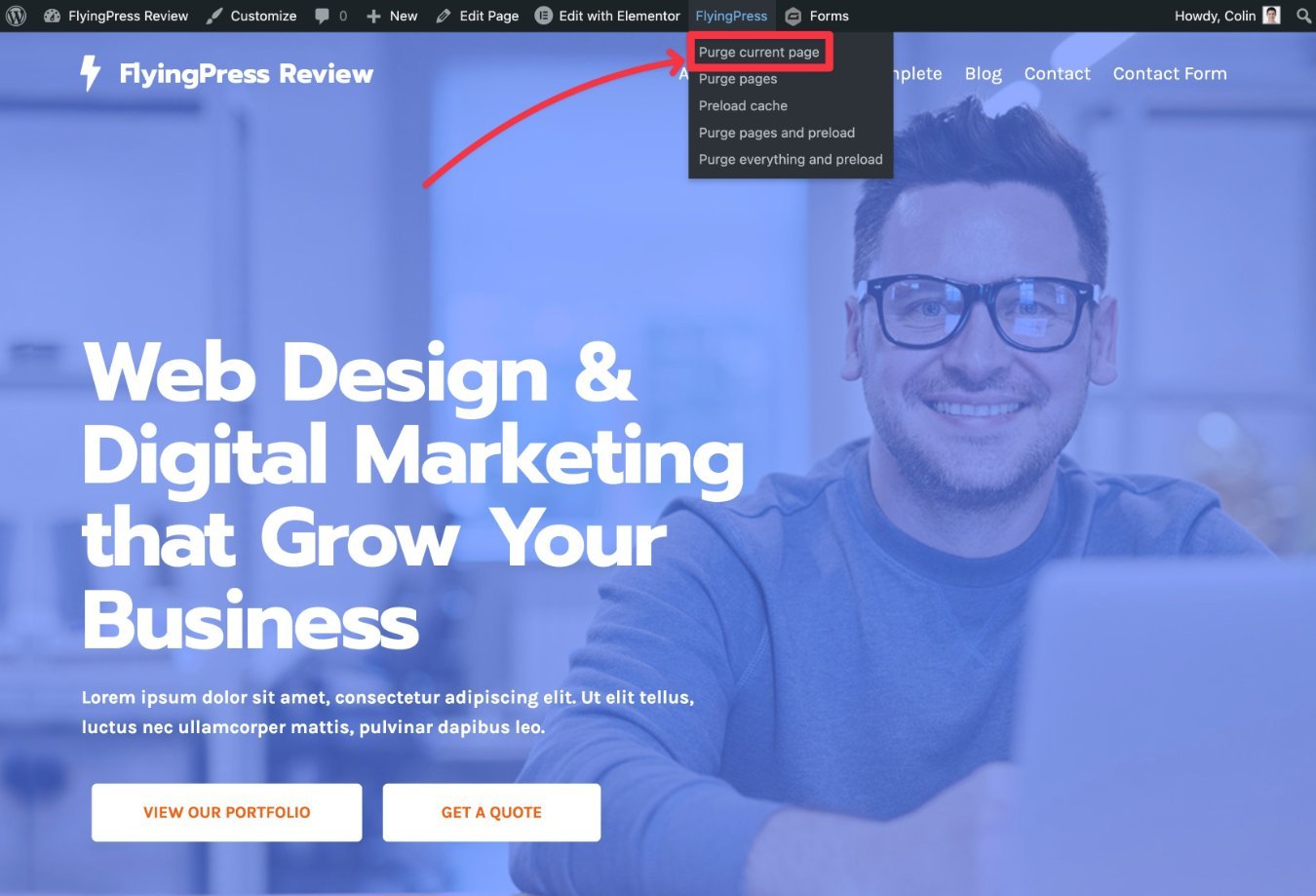
หากคุณต้องการล้างแคชของเนื้อหาแต่ละชิ้น คุณสามารถเปิดเนื้อหานั้นได้ที่ส่วนหน้าของไซต์ของคุณ เมื่อคุณขยายเมนู FlyingPress บนแถบเครื่องมือ WordPress คุณจะได้รับตัวเลือกใหม่ในการล้างแคชของหน้านั้น

ราคาฟลายอิ้งเพรส
FlyingPress มีเฉพาะในรุ่นพรีเมียมเท่านั้น แม้ว่าผู้พัฒนา FlyingPress จะนำเสนอปลั๊กอินประสิทธิภาพฟรีที่เป็นประโยชน์มากมาย
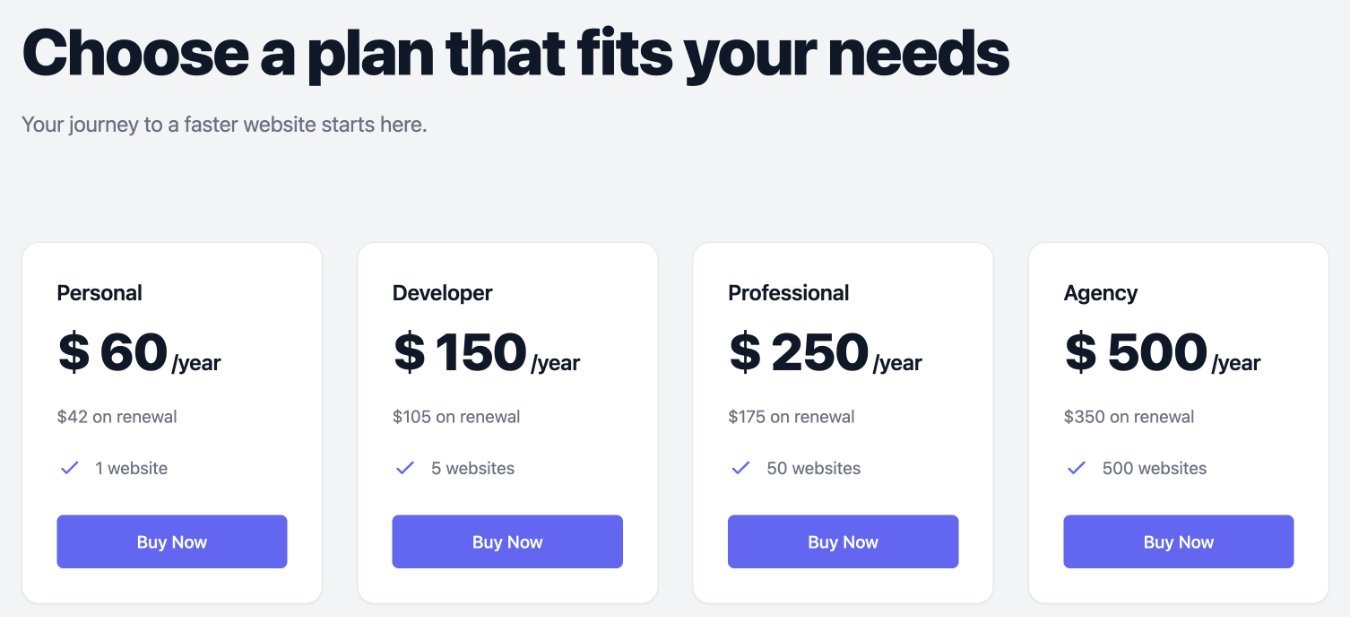
มีแผนราคา FlyingPress ที่แตกต่างกันสี่แบบ ข้อแตกต่างเพียงอย่างเดียวคือจำนวนไซต์ที่คุณสามารถเปิดใช้งานปลั๊กอินได้:
- หนึ่งไซต์ (ส่วนบุคคล) – $60
- ห้าไซต์ (ผู้พัฒนา) – $150
- 50 ไซต์ (มืออาชีพ) – $250
- 500 ไซต์ (เอเจนซี่) – $500
ราคาทั้งหมดนี้เป็นราคาสำหรับการสนับสนุนและอัปเดตเป็นเวลาหนึ่งปี หากคุณต้องการรับการสนับสนุนและการอัปเดตต่อไปหลังจากปีแรก คุณจะต้องต่ออายุใบอนุญาต

อย่างไรก็ตาม ข้อดีอย่างหนึ่งของ FlyingPress คือคุณจะได้รับ ส่วนลด 30% สำหรับการต่ออายุใบอนุญาต นี่คือราคาที่ต่ออายุ ( หลังจากปีแรก ):
- หนึ่งไซต์ (ส่วนบุคคล) – $42
- ห้าไซต์ (ผู้พัฒนา) – $105
- 50 ไซต์ (มืออาชีพ) – $175
- 500 ไซต์ (เอเจนซี่) – $350
ฉันขอแนะนำให้เริ่มต้นด้วยแผนที่เล็กที่สุดที่คุณคิดว่าจำเป็น หากคุณต้องการใบอนุญาตที่ใหญ่ขึ้นในอนาคต คุณสามารถอัปเกรดและจ่ายเฉพาะส่วนต่างระหว่างแผนทั้งสองได้
ไม่มีตัวเลือกการทดลองใช้ฟรี แต่ผู้พัฒนาเสนอการรับประกันคืนเงินภายใน 14 วัน
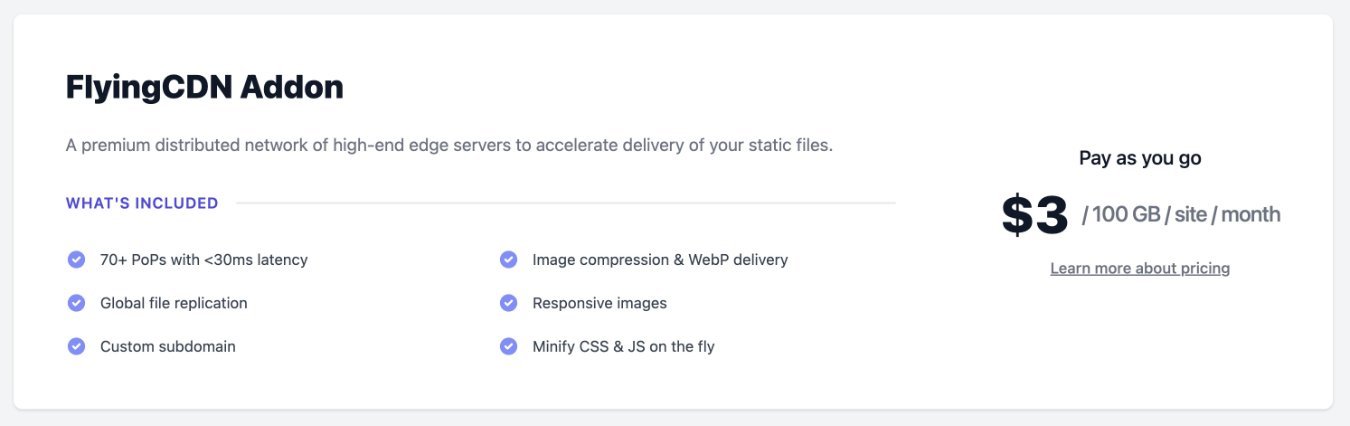
ส่วนเสริม FlyingCDN
ราคาข้างต้นเป็นราคาสำหรับปลั๊กอิน FlyingPress
หากคุณต้องการใช้ส่วนเสริม FlyingCDN เพื่อเพิ่มความเร็วในการโหลดทั่วโลก นั่นเป็นค่าธรรมเนียมเพิ่มเติม
คุณจะจ่าย $3 ต่อ 100 GB ต่อไซต์ต่อเดือน ดังนั้นหากไซต์ของคุณใช้แบนด์วิธ 300 GB สำหรับไฟล์แบบสแตติกเหล่านั้น คุณต้องจ่าย $9

อีกครั้ง – การใช้ CDN เป็นทางเลือก 100% – คุณ ไม่ จำเป็นต้องจ่ายเงินหากคุณไม่ต้องการ
FlyingPress กับ WP Rocket กับ Perfmatters
เพื่อให้ FlyingPress ทบทวนบริบทบางอย่าง ลองเปรียบเทียบ FlyingPress กับปลั๊กอินประสิทธิภาพ WordPress ยอดนิยมอื่นๆ
ฟลายอิ้งเพรส vs ดับบลิวพี ร็อคเก็ต

FlyingPress และ WP Rocket มีความคล้ายคลึงกันตรงที่ทั้งคู่มีเป้าหมายที่จะเป็นเครื่องมือให้บริการเต็มรูปแบบ
WP Rocket ยังเป็นปลั๊กอินประสิทธิภาพเยี่ยมที่มีฟีเจอร์มากมายเหมือนกับ FlyingPress WP Rocket ยังมีอินเทอร์เฟซที่เป็นมิตรกับผู้เริ่มต้นอีกด้วย เช่นเดียวกับ FlyingPress
มีความแตกต่างของคุณสมบัติเล็กน้อยระหว่างทั้งสองแม้ว่า ...
ข้อดีของ FlyingPress/คุณลักษณะเฉพาะ :
- มีความยืดหยุ่นมากขึ้นในการจัดการ CSS ที่ไม่ได้ใช้ เช่น การโหลดแบบ async หรือการโต้ตอบกับผู้ใช้
- การปรับภาพให้เหมาะสมทันทีหากคุณใช้ FlyingCDN บริการ CDN ของ WP Rocket ให้บริการเฉพาะภาพนิ่งเท่านั้น ไม่มีการปรับให้เหมาะสมตามเวลาจริง
- ตัวเลือกในการโฮสต์ Google Fonts ด้วยตนเอง WP Rocket สามารถรวมคำขอ Google Fonts ได้ แต่ไม่สามารถโฮสต์ได้เอง
- ตัวเลือกในการแสดงผลองค์ประกอบที่กำหนดเองแบบ Lazy โดยใช้ตัวเลือก CSS
- ตัวเลือกในการยกเว้นรูปภาพครึ่งหน้าบนจำนวนหนึ่งจากการโหลดแบบ Lazy Loading
ข้อดีของ WP Rocket / คุณลักษณะเฉพาะ:
- CDN ของ WP Rocket ให้แบนด์วิธไม่จำกัดในราคาคงที่ ในขณะที่ FlyingCDN คิดค่าบริการต่อ GB ( แม้ว่าจะมีขีดจำกัด "การใช้งานที่สมเหตุสมผล" )
- การควบคุม Heartbeat API
ในแง่ของการกำหนดราคา WP Rocket กับ FlyingPress ทั้งสองมีราคาใกล้เคียงกันมากสำหรับไซต์จำนวนน้อย ตัวอย่างเช่น ทั้งสองราคา $60 สำหรับใช้ในไซต์เดียว
อย่างไรก็ตาม WP Rocket มีราคาถูกกว่าสำหรับการใช้งานในปริมาณมาก (ไซต์มากกว่า 50 แห่ง) และมีแผนใบอนุญาตแบบไม่จำกัด ในขณะที่ FlyingPress ไม่มี
หากไม่รวมราคา ฉันให้ FlyingPress เล็กน้อย แต่ฉันยินดีที่จะแนะนำทั้งสองอย่าง
FlyingPress vs Perfmatters

Perfmatters เป็นอีกหนึ่งปลั๊กอินที่มีประสิทธิภาพมาก แต่แตกต่างจาก FlyingPress เล็กน้อย และทั้งสองมีชุดคุณลักษณะที่แตกต่างกันเล็กน้อย
ตัวอย่างเช่น FlyingPress มีการแคชในขณะที่ Perfmatters ไม่มี
Perfmatters ยังรวมถึงการปรับแต่งประสิทธิภาพเล็กๆ น้อยๆ ที่ FlyingPress ไม่ได้ครอบคลุม เช่น ตัวจัดการสคริปต์เพื่อโหลด/ลบสคริปต์ในแต่ละหน้า ตัวเลือกในการโฮสต์ Google Analytics ด้วยตนเอง และอื่นๆ อีกมากมาย
มีคุณสมบัติ บางอย่าง ทับซ้อนกันระหว่างทั้งสองอย่างแน่นอน แต่จริงๆ แล้วฉันคิดว่าคุณจะได้ประโยชน์จากการใช้ ทั้ง FlyingPress และ Perfmatters พร้อมกัน ดังนั้นจึงไม่ควรเป็นการตัดสินใจอย่างใดอย่างหนึ่ง
ข้อดีและข้อเสียของ FlyingPress
เพื่อสรุปสิ่งที่เราได้กล่าวถึงในรีวิว FlyingPress เรามาพูดถึงข้อดีและข้อเสีย...
ข้อดี FlyingPress
- มีประสิทธิภาพมากในการปรับปรุงประสิทธิภาพ – ที่สำคัญที่สุด FlyingPress มีประสิทธิภาพมากในการเพิ่มความเร็วไซต์ของคุณและช่วยให้ทำงานได้ดีขึ้นภายใต้ขนาด
- ชุดคุณลักษณะแบบครบวงจร – โดยส่วนใหญ่แล้ว ฉันคิดว่า FlyingPress เป็นเครื่องมือเดียวที่คุณต้องการเพื่อเพิ่มความเร็วไซต์ของคุณ โดยเฉพาะอย่างยิ่งหากคุณจับคู่กับ FlyingCDN
- ใช้งานง่ายมาก – แม้ว่าจะมีการเพิ่มประสิทธิภาพขั้นสูงมากมาย แต่อินเทอร์เฟซของ FlyingPress ก็ยังเรียบง่ายและใช้งานง่าย
- มีการจัดทำเอกสาร + การสนับสนุนอย่างดี – คุณสมบัติทั้งหมดได้รับการจัดทำเป็นเอกสารอย่างดี และ FlyingPress ยังให้การสนับสนุนจากเจ้าหน้าที่หากคุณต้องการ
FlyingPress ข้อเสีย
- ราคาแพงกว่าทางเลือกอื่นหากคุณมีเว็บไซต์จำนวนมาก – ราคาของ FlyingPress สามารถแข่งขันได้สำหรับใบอนุญาตสามใบแรก อย่างไรก็ตาม หากคุณเป็นเอเจนซี่ที่ต้องการเครื่องมือสำหรับไซต์มากกว่า 50 แห่ง WP Rocket จะมีราคาถูกกว่าที่ $299 สำหรับไซต์ไม่จำกัด เทียบกับ FlyingPress ที่ $500 สำหรับไซต์ 500 แห่ง
- ไม่มีการเพิ่มประสิทธิภาพรูปภาพ ในปลั๊กอิน – หากคุณไม่ได้จะใช้บริการ FlyingCDN (ซึ่งนำเสนอการปรับให้เหมาะสมตามเวลาจริงเมื่อให้บริการรูปภาพในไซต์ของคุณ) FlyingPress จะไม่มีคุณสมบัติในการปรับขนาด/บีบอัดรูปภาพของคุณ ในกรณีนั้น คุณจะต้องมีปลั๊กอินปรับแต่งภาพแยกต่างหาก
คำถามที่พบบ่อยเกี่ยวกับ FlyingPress Review
เพื่อให้การรีวิว FlyingPress ของเราจบลง มาดูคำถามที่พบบ่อยสองสามข้อ
FlyingPress นำเสนอคุณสมบัติมากมายที่จะปรับปรุง Core Web Vitals ของไซต์ของคุณ โดยเฉพาะการระบายสีเนื้อหาที่ใหญ่ที่สุดและการเปลี่ยนแปลงเลย์เอาต์แบบสะสม ซึ่งรวมถึงเครื่องมือมากมายเพื่อเพิ่มประสิทธิภาพการนำส่ง CSS และ JavaScript บนไซต์ของคุณ
FlyingPress เสนอการแคชหน้าควบคู่ไปกับคุณสมบัติการเพิ่มประสิทธิภาพอื่นๆ ทั้งหมด ซึ่งช่วยลดความจำเป็นในการใช้ปลั๊กอินแคชแยกต่างหาก
ไม่มีปลั๊กอิน FlyingPress เวอร์ชันฟรี แต่ผู้พัฒนา FlyingPress มีปลั๊กอินประสิทธิภาพฟรีที่มีประโยชน์มากมายที่ WordPress.org แม้ว่าปลั๊กอินฟรีเหล่านี้จะไม่สามารถแทนที่ FlyingPress ได้ แต่ก็ยังเป็นเครื่องมือที่มีประโยชน์สำหรับการเร่งความเร็วไซต์ของคุณ
FlyingPress มอบส่วนลดการต่ออายุใบอนุญาต 30% ซึ่งช่วยลดค่าใช้จ่ายได้อย่างมากหลังจากปีแรก
แผนทั้งหมดของ FlyingPress เสนอการรับประกันคืนเงินภายใน 14 วัน ดังนั้นคุณจึงไม่ต้องเสี่ยงอะไรเลยด้วยการลองใช้ปลั๊กอินบนไซต์ของคุณ
รีวิว FlyingPress ความคิดสุดท้าย: คุณควรใช้หรือไม่
โดยรวมแล้ว ฉันคิดว่า FlyingPress มีประสิทธิภาพมากในการมอบวิธีง่ายๆ ให้คุณปรับปรุงเวลาโหลดและความสามารถในการปรับขนาดไซต์ของคุณได้อย่างมาก
อินเทอร์เฟซได้รับการออกแบบมาอย่างดีและใช้งานง่าย และคุณลักษณะต่างๆ ก็ทำได้ดี และทั้งหมดนี้ช่วยปรับปรุงประสิทธิภาพของไซต์ของคุณได้อย่างมีความหมาย
เยี่ยมชม FlyingPress
อย่างไรก็ตาม มุมมองของฉันเกี่ยวกับปลั๊กอินประสิทธิภาพระดับพรีเมียมมักจะเป็นเช่นนี้เสมอ:
คุณไม่จำเป็นต้องใช้เครื่องมือพิเศษเพื่อสร้างเว็บไซต์ WordPress ที่รวดเร็ว – มีปลั๊กอินฟรีที่ยอดเยี่ยมมากมายที่สามารถทำงานได้
มีข้อเสียบางประการสำหรับแนวทางฟรี:
- ไม่เป็นมิตรกับผู้ใช้ – ปลั๊กอินฟรีส่วนใหญ่ซับซ้อนกว่า FlyingPress มาก นั่นหมายความว่าคุณจะมีช่วงการเรียนรู้ที่ใหญ่ขึ้น โดยเฉพาะอย่างยิ่งถ้าคุณไม่ใช่คนที่เก่งเรื่องเทคนิคมากนัก
- มักจะต้องการปลั๊กอินหลายตัว (ปัญหาที่ซับซ้อนและความเข้ากันได้) – ในขณะที่ FlyingPress ให้คุณสมบัติทั้งหมดที่คุณต้องการในแพ็คเกจเดียว คุณจะต้องจับคู่ปลั๊กอินฟรีหลายตัวเข้าด้วยกันเพื่อให้ได้สิ่งที่คล้ายกัน สิ่งนี้จะเพิ่มความซับซ้อนและยังแนะนำปัญหาความเข้ากันได้ที่อาจเกิดขึ้น
- ไม่มีการสนับสนุนแบบตัวต่อตัว – หากยังมีการสนับสนุนอยู่ตั้งแต่แรก ก็มักจะสนับสนุนผ่านทางฟอรัมการสนับสนุนของชุมชน ในทางตรงกันข้าม FlyingPress ให้การสนับสนุนตั๋วโดยตรง
โดยทั่วไป เมื่อคุณชำระเงินให้กับ FlyingPress คุณสามารถเพิ่มความเร็วเว็บไซต์ของคุณด้วยวิธีที่ตรงไปตรงมามากขึ้นและเป็นมิตรกับผู้เริ่มต้น นอกจากนี้ คุณจะได้รับการสนับสนุนโดยตรงจากนักพัฒนาหากคุณพบปัญหาใดๆ
มีมูลค่า 60 เหรียญหรือไม่? มันเป็นสำหรับฉัน และหากคุณจริงจังกับเว็บไซต์ของคุณและวางแผนที่จะสร้างรายได้จากเว็บไซต์ ฉันคิดว่าเว็บไซต์นี้น่าจะเหมาะกับคุณ
แต่โดยรวมแล้ว มันขึ้นอยู่กับสิ่งที่คุณให้ความสำคัญมากที่สุด
คุณยังมีข้อสงสัยใดๆ เกี่ยวกับ FlyingPress หรือรีวิว FlyingPress ของเราหรือไม่? แจ้งให้เราทราบในความคิดเห็น!
