วิธีเพิ่ม Font Awesome ให้กับธีม WordPress ของคุณอย่างง่ายดาย
เผยแพร่แล้ว: 2023-03-16คุณต้องการเพิ่มไอคอน Font Awesome ให้กับเว็บไซต์ WordPress ของคุณหรือไม่?
Font Awesome เป็นชุดเครื่องมือฟอนต์ไอคอนยอดนิยมที่มีคอลเล็กชันไอคอนเวกเตอร์ที่ปรับขนาดได้มากมายที่โหลดได้เหมือนฟอนต์บนเว็บ ด้วยการเพิ่ม Font Awesome ให้กับธีม WordPress ของคุณ คุณสามารถปรับปรุงรูปลักษณ์ ประสบการณ์ของผู้ใช้ และปรับปรุงความเร็วไซต์ WordPress ของคุณได้
ในบทช่วยสอนนี้ เราจะแสดงวิธีเพิ่มไอคอน Font Awesome ให้กับ WordPress แบบทีละขั้นตอน
Font Awesome คืออะไรและทำไมคุณควรใช้
ตามเว็บไซต์ Font Awesome มันคือ "ไลบรารีไอคอนของอินเทอร์เน็ตและชุดเครื่องมือที่ใช้โดยนักออกแบบ นักพัฒนา และผู้สร้างเนื้อหาหลายล้านคน" พูดง่ายๆ ก็คือ รูปภาพเล็กๆ ที่คุณสามารถเพิ่มลงในไซต์ของคุณแทนตัวเลขหรือตัวอักษร
ไลบรารี Font Awesome มีไอคอนมากกว่า 7,000 รายการที่ครอบคลุมหมวดหมู่ต่างๆ รวมถึงไอคอนโซเชียลมีเดีย ลูกศร ไอคอนนำทาง และอื่นๆ

สิ่งที่ดีที่สุดอย่างหนึ่งเกี่ยวกับฟอนต์ Font Awesome และฟอนต์ไอคอนโดยทั่วไปคือปรับขนาดได้ ซึ่งหมายความว่าคุณสามารถปรับขนาดได้โดยไม่สูญเสียคุณภาพ เนื่องจากเป็นแบบเวกเตอร์ จึงโหลดได้รวดเร็วและมีประสิทธิภาพ ทำให้เว็บไซต์ของคุณเร็วขึ้น
นอกจากนี้ ไอคอน Font Awesome ยังใช้งานได้กับเว็บเบราว์เซอร์และอุปกรณ์สมัยใหม่ส่วนใหญ่ ทำให้มั่นใจได้ว่าไซต์ของคุณจะดูดีและทำงานได้ดีในทุกแพลตฟอร์ม
ยิ่งไปกว่านั้น ไอคอนเหล่านี้ยังปรับแต่งได้ง่ายมาก ทำให้คุณสามารถเปลี่ยนสี ขนาด และคุณสมบัติอื่น ๆ เพื่อให้เข้ากับการออกแบบและตราสินค้าของเว็บไซต์ของคุณได้อย่างง่ายดาย
จากที่กล่าวมา มาดูกันว่าคุณจะเพิ่ม Font Awesome ให้กับธีม WordPress ของคุณได้อย่างไร คุณสามารถใช้ลิงค์ด่วนด้านล่างเพื่อข้ามไปยังวิธีการที่คุณต้องการได้ทันที
- วิธีการปรับแต่ง: การเพิ่ม Font Awesome ด้วย SeedProd
- วิธีอื่น: การใช้ปลั๊กอิน Font Awesome
วิธีการปรับแต่ง: การเพิ่ม Font Awesome ด้วย SeedProd
เราจะใช้ SeedProd เป็นวิธีแรก เพราะมันทำให้คุณมีอิสระมากขึ้นในการใช้ไอคอนฟอนต์บนเว็บไซต์ของคุณ

SeedProd เป็นเครื่องมือสร้างเพจ WordPress แบบลากและวางที่ดีที่สุดในตลาด ไม่เพียงมีไอคอน Font Awesome ในตัวมากกว่า 1,400 ไอคอนเท่านั้น แต่ยังมาพร้อมกับกล่องไอคอนที่คุณสามารถเพิ่มลงในหน้าใดก็ได้โดยไม่ต้องเขียนโค้ด HTML หรือคลาส CSS
ด้วย SeedProd คุณสามารถสร้างธีม WordPress, หน้า Landing Page, ส่วนหัว, ส่วนท้าย หรือแถบด้านข้างที่กำหนดเอง และใช้ไอคอน Font Awesome ได้ทุกที่บนเค้าโครงเหล่านั้นด้วยการลากและวาง
ทำตามขั้นตอนง่าย ๆ ด้านล่างเพื่อเพิ่มแบบอักษรไอคอนให้กับ WordPress ด้วย SeedProd
ขั้นตอนที่ 1 ติดตั้งและเปิดใช้งาน SeedProd
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งาน SeedProd บนเว็บไซต์ WordPress ของคุณ แม้ว่าจะมี SeedProd เวอร์ชันฟรี เราจะใช้เวอร์ชันโปรสำหรับคำแนะนำนี้ เนื่องจากมีคุณสมบัติกล่องไอคอน
สำหรับรายละเอียดเพิ่มเติม คุณสามารถดูคู่มือสำหรับผู้เริ่มต้นเกี่ยวกับวิธีการติดตั้งปลั๊กอิน WordPress
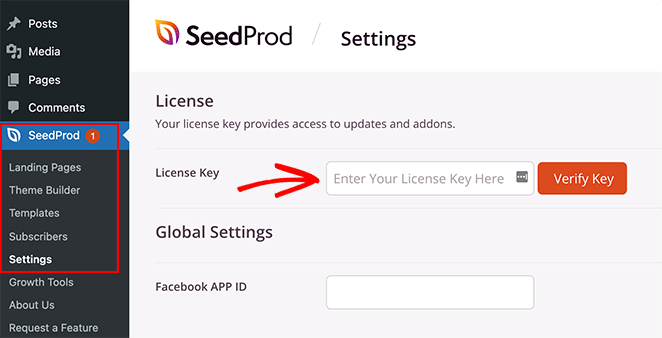
หลังจากติดตั้งปลั๊กอินแล้ว ให้ไปที่ SeedProd » การตั้งค่า และป้อนรหัสใบอนุญาตปลั๊กอินของคุณ

คุณสามารถค้นหารหัสใบอนุญาตของคุณในบัญชีของคุณบนเว็บไซต์ SeedProd ในส่วนดาวน์โหลด
หลังจากวางรหัสใบอนุญาตของคุณแล้ว ให้คลิกปุ่ม ยืนยันรหัส
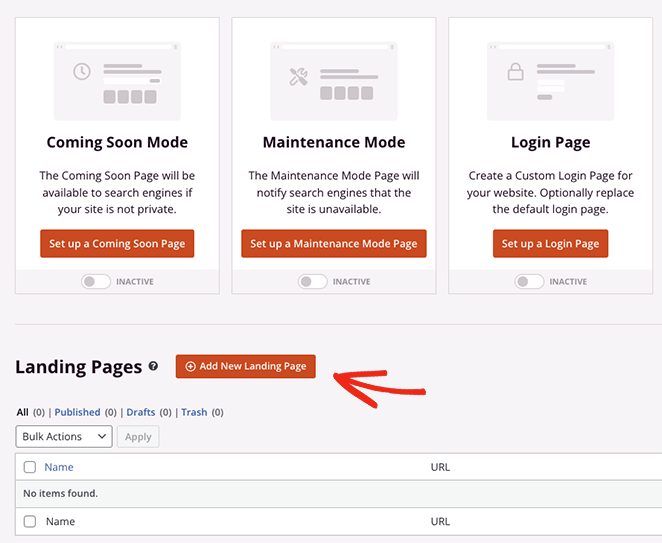
จากนั้นไปที่ SeedProd » Pages จากผู้ดูแลระบบ WordPress ของคุณและคลิกที่ปุ่ม เพิ่มหน้า Landing Page ใหม่

ขั้นตอนที่ 2 เลือกเทมเพลตที่สร้างไว้ล่วงหน้า
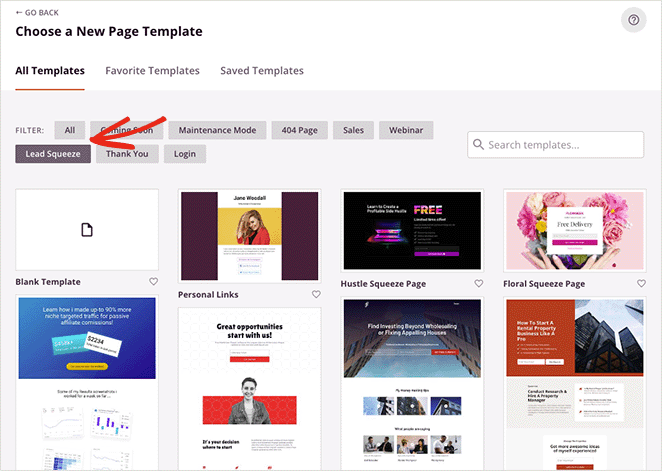
ในหน้าจอถัดไป คุณสามารถเลือกเทมเพลตเพื่อใช้เป็นจุดเริ่มต้นสำหรับเพจของคุณได้ ด้วยเทมเพลตที่ออกแบบอย่างมืออาชีพกว่า 180 แบบ คุณสามารถปรับแต่งการออกแบบใดก็ได้เพื่อให้เหมาะกับความต้องการของเว็บไซต์ของคุณ

เคล็ดลับสำหรับมือโปร: คุณยังสามารถใช้คุณสมบัติตัวสร้างธีมของ SeedProd เพื่อสร้างธีม WordPress แบบกำหนดเองตั้งแต่เริ่มต้นโดยใช้ฟังก์ชันตัวสร้างหน้าเดียวกัน
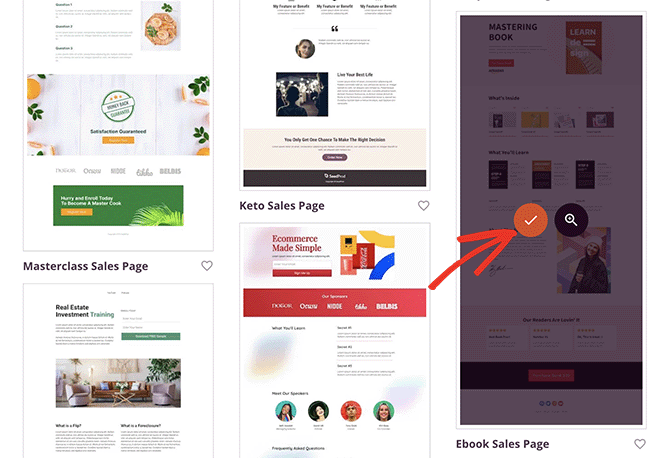
หากต้องการเลือกเทมเพลต ให้วางเมาส์เหนือภาพขนาดย่อแล้วคลิกไอคอน 'เครื่องหมายถูก'

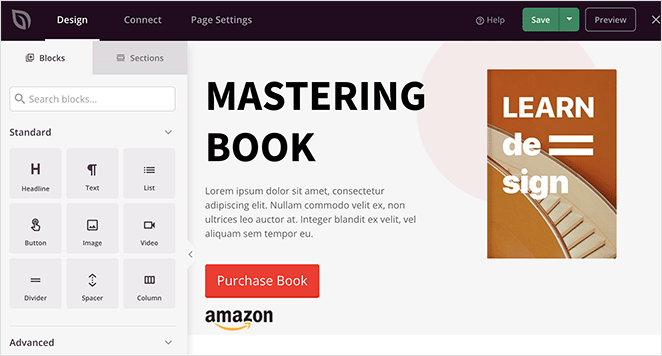
สำหรับบทช่วยสอนนี้ เราจะใช้เทมเพลตหน้าการขาย eBook อย่างไรก็ตาม คุณสามารถใช้การออกแบบใดก็ได้ที่คุณต้องการ
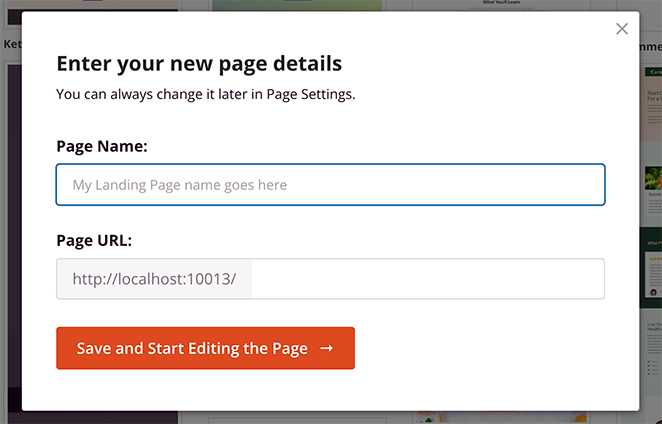
หลังจากเลือกเทมเพลตแล้ว คุณสามารถตั้งชื่อเพจของคุณได้ ปลั๊กอินจะสร้าง URL โดยอัตโนมัติตามชื่อเรื่องที่คุณป้อน แต่คุณสามารถเปลี่ยนแปลงได้ทุกเมื่อในหน้าการตั้งค่า

เมื่อคุณพอใจกับชื่อเพจและ URL แล้ว ให้คลิกปุ่ม บันทึกและเริ่มแก้ไขเพจ
หลังจากคลิกปุ่ม คุณจะไปที่ตัวสร้างเพจ SeedProd ซึ่งคุณสามารถปรับแต่งการออกแบบของคุณได้
ขั้นตอนที่ 3 เพิ่มไอคอน Font Awesome
เครื่องมือแก้ไขแบบลากและวางของ SeedProd จะแสดงตัวอย่างสดของเพจของคุณทางด้านขวา และบล็อกและการตั้งค่าต่างๆ ทางด้านซ้าย

จากเมนูด้านซ้ายมือ คุณสามารถลากบล็อกเนื้อหาใหม่ลงบนงานออกแบบของคุณได้ เช่น ตัวจับเวลาถอยหลัง ปุ่มแบ่งปันทางสังคม แบบฟอร์มการติดต่อ และอื่นๆ

หากต้องการปรับแต่งบล็อกที่เทมเพลตของคุณใช้อยู่ ให้คลิกบล็อกนั้น แล้วคุณจะเห็นการตั้งค่าการปรับแต่งในแถบด้านข้างด้านซ้ายมือ
ตัวอย่างเช่น คุณสามารถเปลี่ยนเนื้อหาและสีของบล็อก เพิ่มรูปภาพพื้นหลัง หรือเปลี่ยนชุดสีและแบบอักษรให้ตรงกับแบรนด์ของคุณมากขึ้น


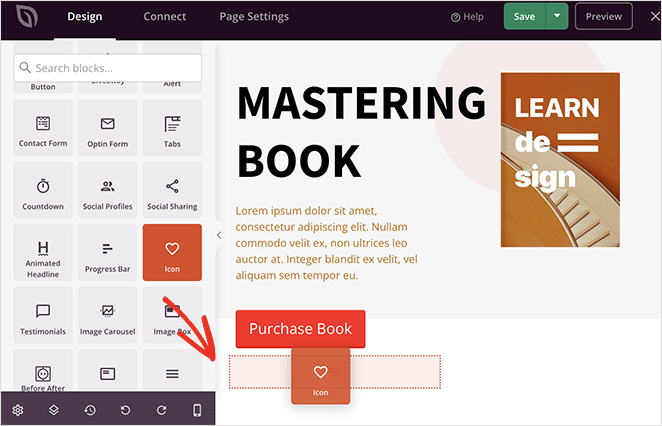
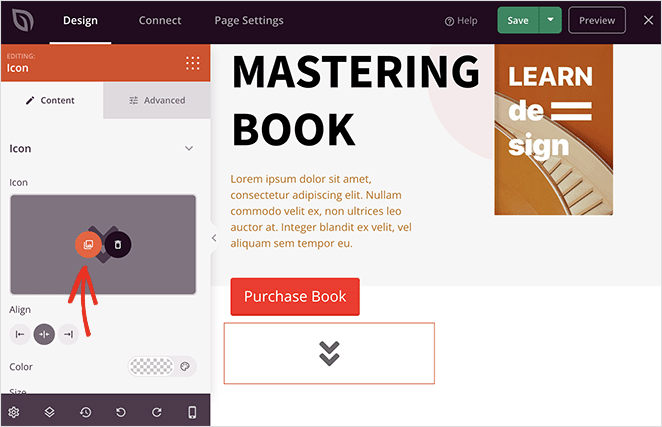
ในการเพิ่มฟอนต์ไอคอน Font Awesome ลงในเพจของคุณ ให้หาบล็อก 'ไอคอน' ในคอลัมน์ด้านซ้ายมือแล้วลากไปที่งานออกแบบของคุณ

คุณจะเห็นไอคอน 'ลูกศร' ตามค่าเริ่มต้น แต่คุณสามารถคลิกเพื่อเปลี่ยนเป็นไอคอน Font Awesome ที่ดีกว่าซึ่งตรงกับความต้องการของคุณ
เมื่อเลือกบล็อกไอคอนแล้ว ให้ไปที่แผงการตั้งค่า วางเมาส์เหนือปุ่ม 'คลังไอคอน' แล้วคลิก

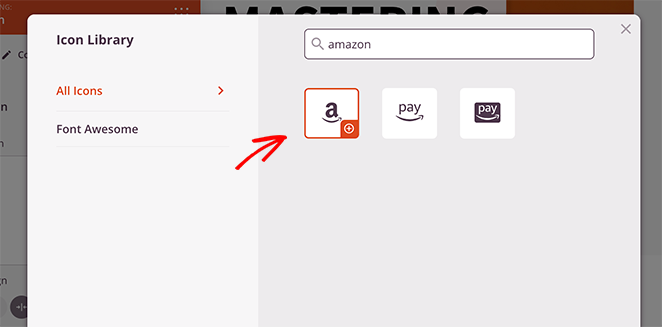
ตอนนี้คุณจะเห็นไลบรารีของไอคอน Font Awesome ต่างๆ ที่คุณสามารถใช้ได้ เพียงเลื่อนดูไลบรารีหรือพิมพ์ชื่อไอคอนเฉพาะลงในช่องค้นหาเพื่อค้นหาไอคอนแบบอักษรที่คุณต้องการ

จากที่นั่น ให้คลิกที่มัน แล้ว SeedProd จะเพิ่มลงในเลย์เอาต์ของคุณ
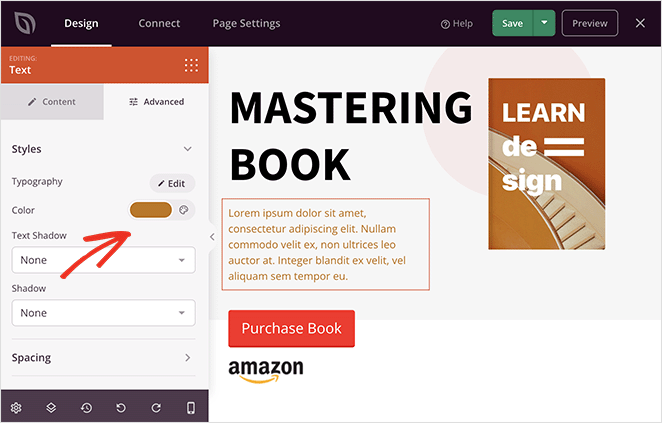
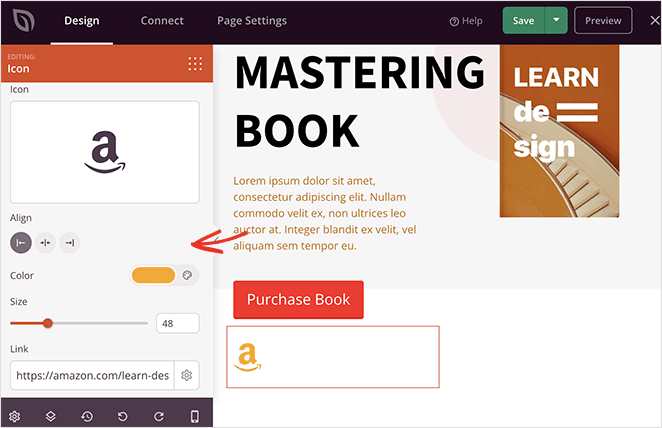
หลังจากเลือกไอคอนแล้ว คุณสามารถปรับแต่งสี ขนาด การจัดตำแหน่ง และลิงก์ของไอคอนได้

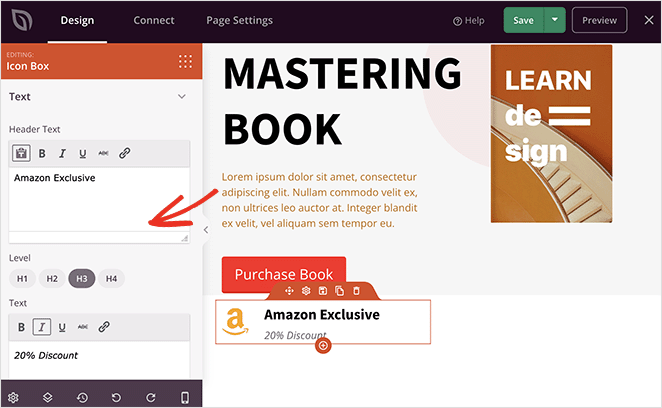
หรือคุณสามารถใช้ Icon Box ของ SeedProd เพื่อเพิ่มไอคอนแบบอักษรที่มีหัวเรื่องและคำอธิบาย คุณสามารถปรับแต่งบล็อกได้เช่นเดียวกับบล็อกไอคอน แต่ยังรวมถึงข้อมูลเพิ่มเติมสำหรับผู้เยี่ยมชมของคุณด้วย

ทำงานบนเพจของคุณต่อไปจนกว่าคุณจะพอใจกับหน้าตาทุกอย่าง
ต่อไปนี้เป็นวิธีอื่นๆ ในการใช้ SeedProd เพื่อเพิ่มแบบอักษรไอคอนภายในธีม WordPress ของคุณ:
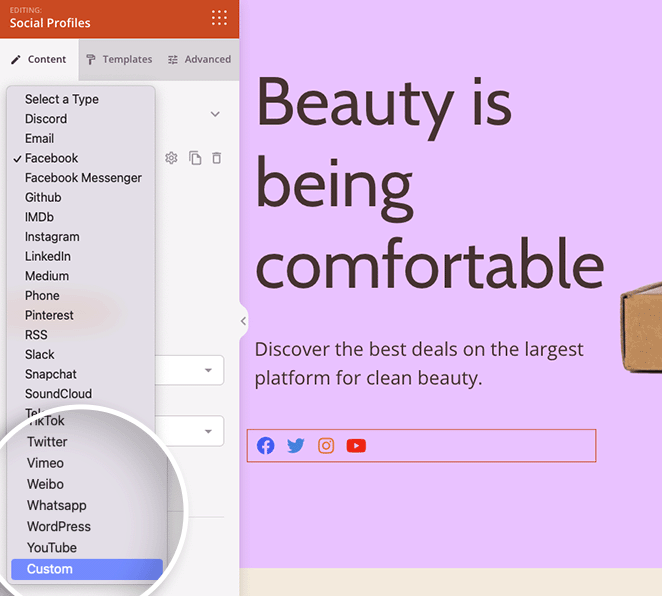
ใช้บล็อกโปรไฟล์โซเชียลเพื่อเพิ่มไอคอนโซเชียลมีเดียที่กำหนดเองในเว็บไซต์ของคุณ

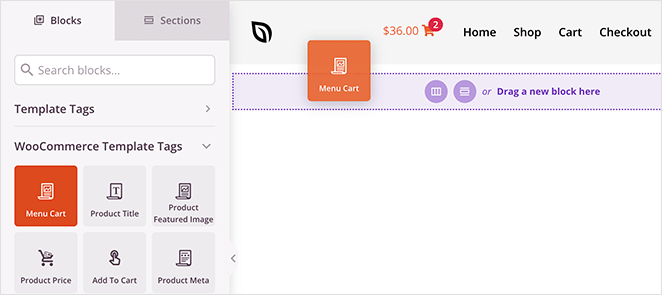
กำหนดส่วนหัวของคุณเองและใช้บล็อก Menu Cart เพื่อเพิ่มรายการเมนูตะกร้าสินค้าไปยังร้านค้าออนไลน์ของคุณ

ขั้นตอนที่ 4 เผยแพร่การเปลี่ยนแปลงของคุณ
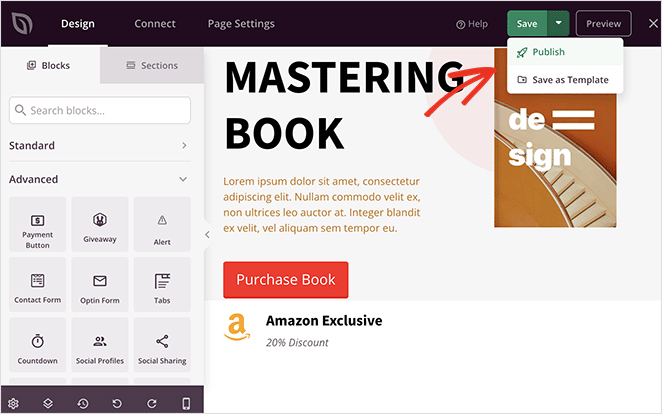
เมื่อคุณพอใจกับเพจของคุณแล้ว ให้คลิกปุ่ม บันทึก จากเครื่องมือสร้างเพจ จากนั้นเลือก 'เผยแพร่' เพื่อให้เพจของคุณเผยแพร่บนเว็บไซต์ WordPress ของคุณ

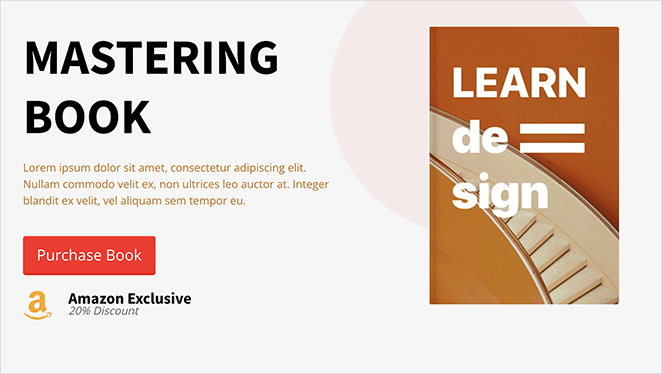
จากที่นั่น คุณสามารถเยี่ยมชมหน้าใหม่ของคุณเพื่อดูว่ามีลักษณะอย่างไร

วิธีอื่น: การใช้ปลั๊กอิน Font Awesome
อีกวิธีในการเพิ่มฟอนต์ไอคอนในเว็บไซต์ของคุณคือการใช้ปลั๊กอิน Font Awesome WordPress ด้วยวิธีนี้ คุณสามารถใช้ฟอนต์ไอคอนในโพสต์และเพจของคุณได้ แต่คุณจะไม่สามารถควบคุมและปรับแต่งได้ในระดับเดียวกับวิธีแรก
ที่กล่าวมาเป็นทางออกที่ดีหากคุณต้องการใช้สิ่งอื่นที่ไม่ใช่ปลั๊กอินตัวสร้างเพจ
ในการเริ่มต้น ให้ดาวน์โหลด Font Awesome เวอร์ชันล่าสุดจากที่เก็บปลั๊กอิน WordPress และเปิดใช้งานบนเว็บไซต์ของคุณ
หลังจากเปิดใช้งานปลั๊กอิน คุณสามารถสร้างหรือแก้ไขโพสต์หรือเพจใดก็ได้ และใช้บล็อก Shortcode WordPress เพื่อเพิ่มรหัสย่อของไอคอน Font Awesome
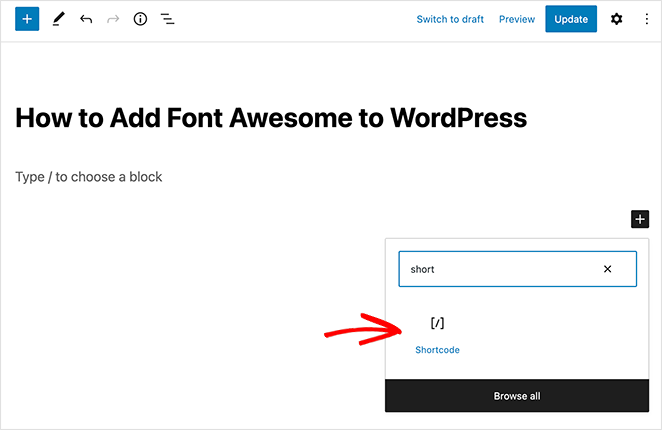
เพียงคลิกไอคอน '+' และค้นหา 'รหัสย่อ' จากนั้นคลิกเมื่อบล็อกปรากฏขึ้น

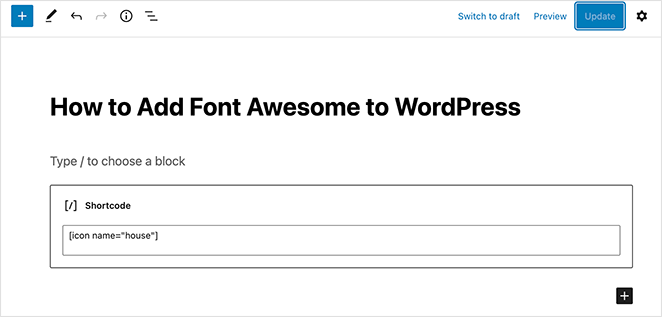
เมื่อคุณทำเสร็จแล้ว คุณสามารถเพิ่มไอคอนใดก็ได้โดยคัดลอกและวางข้อมูลโค้ดย่อต่อไปนี้:
[icon name= "rocket"]
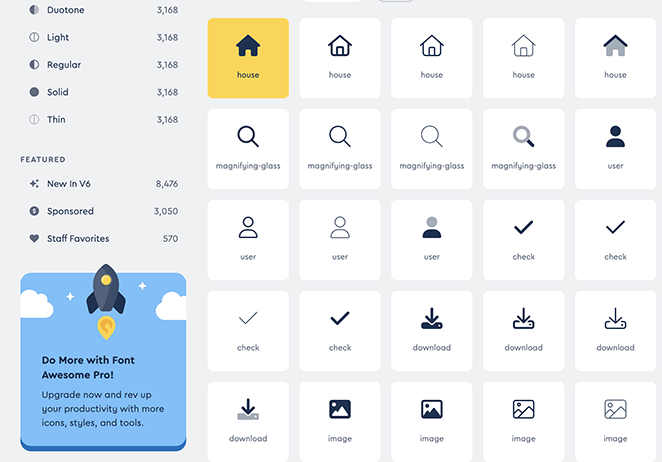
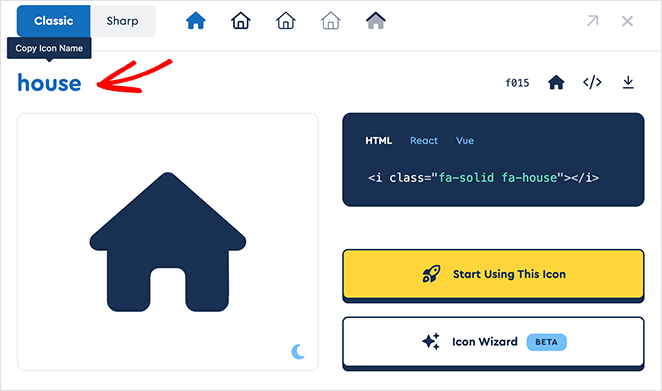
สิ่งที่คุณต้องทำคือแทนที่ "จรวด" ด้วยชื่อไอคอนที่คุณต้องการแสดง ในการรับชื่อไอคอน ให้ไปที่ CDN ของเว็บไซต์ Font Awesome: fontawesome.com/icons แล้วคลิกไอคอนฟรีที่คุณต้องการใช้

จากนั้นคัดลอกชื่อไอคอนเพื่อบันทึกลงในคลิปบอร์ดของคุณ

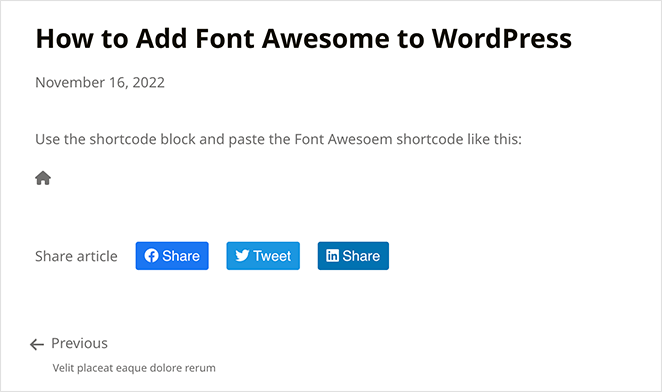
ตอนนี้คุณสามารถวางชื่อลงในบล็อกรหัสย่อแล้วคลิก เผยแพร่ เพื่อทำให้การเปลี่ยนแปลงของคุณเป็นจริง

ตอนนี้คุณสามารถเยี่ยมชมโพสต์ของคุณเพื่อดูการทำงานของไอคอน

คุณมีมัน!
เราหวังว่าคำแนะนำนี้จะช่วยให้คุณเรียนรู้วิธีเพิ่ม Font Awesome ใน WordPress ได้อย่างรวดเร็วและง่ายดาย ก่อนที่คุณจะไป คุณอาจเพลิดเพลินกับคู่มือนี้เกี่ยวกับวิธีแก้ไขเมนูใน WordPress เพื่อปรับแต่งรายการเมนูของคุณ
ขอบคุณที่อ่าน. โปรดติดตามเราบน YouTube, Twitter และ Facebook สำหรับเนื้อหาที่เป็นประโยชน์เพิ่มเติมในการขยายธุรกิจของคุณ