9 แนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบเว็บฟอร์มเพื่อเพิ่ม Conversion
เผยแพร่แล้ว: 2022-09-02คุณกำลังใช้แนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบแบบฟอร์มเพื่อใช้ประโยชน์สูงสุดจากฟอร์ม WordPress ของคุณหรือไม่?
เมื่อออกแบบแบบฟอร์ม การสร้างแบบฟอร์มที่เรียบง่าย คล่องตัว และตอบสนองที่ผู้ใช้ของคุณชอบในการกรอกเป็นสิ่งสำคัญ
คุณมีแนวโน้มที่จะได้รับการส่งมากขึ้นและแอบแฝงโอกาสในการขายมากขึ้นหากแบบฟอร์มของคุณปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดที่สำคัญซึ่งทนต่อการทดสอบเวลาตลอดหลายปีที่ผ่านมา
บทความนี้จะแสดงแนวทางการออกแบบเว็บฟอร์มที่ดีที่สุดเพื่อเพิ่มการแปลงและทำให้ผู้เยี่ยมชมชื่นชอบแบบฟอร์มของคุณ
ในบทความนี้
- 1. ใช้ลอจิกแบบมีเงื่อนไข
- 2. เพิ่มช่องอัพโหลดไฟล์สำหรับแบบฟอร์มใบสมัคร
- 3. หยุดการส่งสแปมด้วย CAPTCHA . ที่กำหนดเอง
- 4. ให้ผู้เข้าชมเลือกจำนวนเงินบริจาคที่กำหนดเอง
- 5. ปล่อยให้บางฟิลด์เป็นทางเลือก
- 6. ใช้ฟิลด์สมาร์ทโฟน WPForms
- 7. ใช้การเติมที่อยู่อัตโนมัติ
- 8. ใช้เค้าโครงหลายหน้าสำหรับแบบฟอร์มที่ยาวขึ้น
- 9. ใช้ประเภทของฟิลด์ที่ถูกต้องสำหรับวัตถุประสงค์ที่กำหนด
การออกแบบฟอร์มที่ดีเป็นอย่างไร
เมื่อพูดถึงการออกแบบฟอร์มที่ดี แนวทางปฏิบัติที่ดีที่สุดคือทำให้ฟอร์มของคุณเรียบง่ายที่สุด โดยมีเพียงฟิลด์ที่จำเป็นที่เกี่ยวข้องกับผู้ตอบเท่านั้น
ยิ่งแบบฟอร์มของคุณยาวเท่าไร ผู้ใช้ก็ยิ่งมีแนวโน้มที่จะละทิ้งแบบฟอร์มก่อนที่จะกรอกให้ครบถ้วน
หากคุณไม่สามารถหลีกเลี่ยงการสร้างแบบฟอร์มที่ยาวได้ มีกลยุทธ์เช่นการแบ่งแบบฟอร์มของคุณออกเป็นหลายหน้า หรืออนุญาตให้ผู้ใช้บันทึกแบบฟอร์มสำหรับการเข้าถึงในภายหลังที่คุณสามารถใช้ได้
มาดูรายละเอียดแนวทางปฏิบัติด้านการออกแบบแบบฟอร์มที่ดีที่สุดที่คุณควรปฏิบัติตามเพื่อมอบประสบการณ์การใช้งานที่ดีที่สุดแก่ผู้เยี่ยมชมของคุณ
แนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบแบบฟอร์มเพื่อเพิ่ม Conversion
ก่อนที่เราจะเริ่มต้นด้วยแนวทางปฏิบัติในการออกแบบแบบฟอร์มที่ดีที่สุด ตรวจสอบให้แน่ใจว่าคุณใช้ WPForms เพื่อสร้างแบบฟอร์มของคุณ
WPForms เป็นปลั๊กอินตัวสร้างฟอร์มที่ดีที่สุดสำหรับ WordPress ที่ให้คุณสร้างฟอร์มตอบสนองสำหรับเดสก์ท็อปและมือถือ เป็นที่รักของธุรกิจที่ใช้ WordPress มากกว่า 5 ล้านแห่ง

ด้วยอินเทอร์เฟซตัวสร้างฟอร์มแบบลากและวางที่ใช้งานง่ายและเทมเพลตฟอร์มมากกว่า 400 แบบ WPForms มีเครื่องมือทั้งหมดที่คุณต้องการเพื่อสร้างฟอร์มที่เป็นไปตามแนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบฟอร์ม
รับ WPForms ตอนนี้
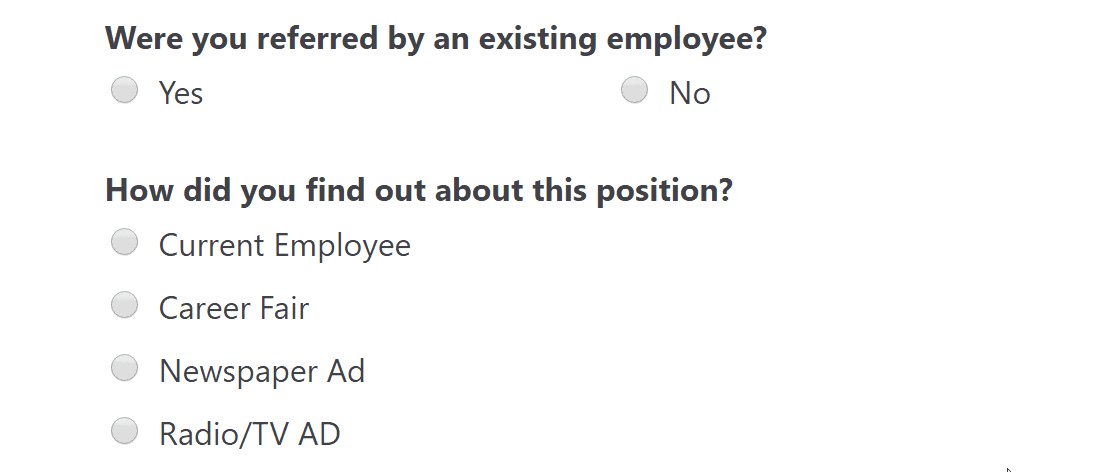
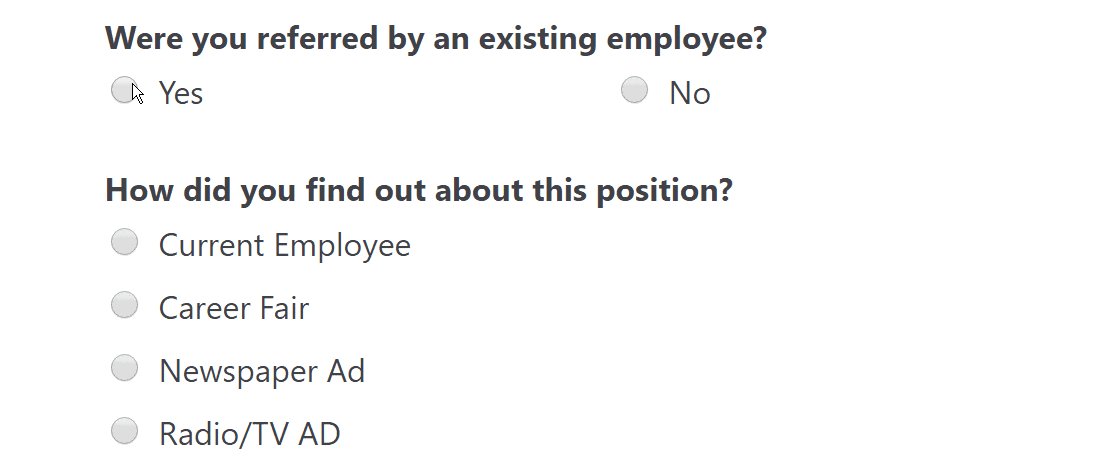
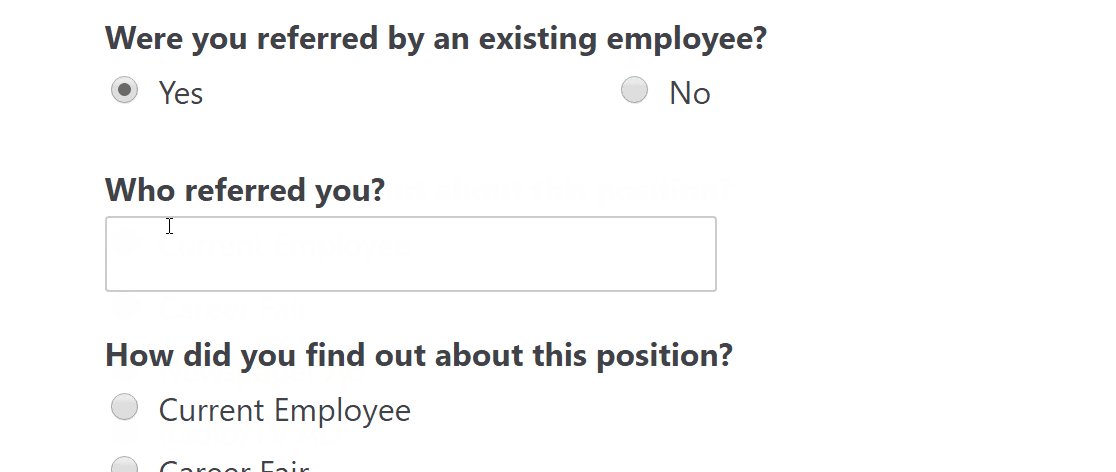
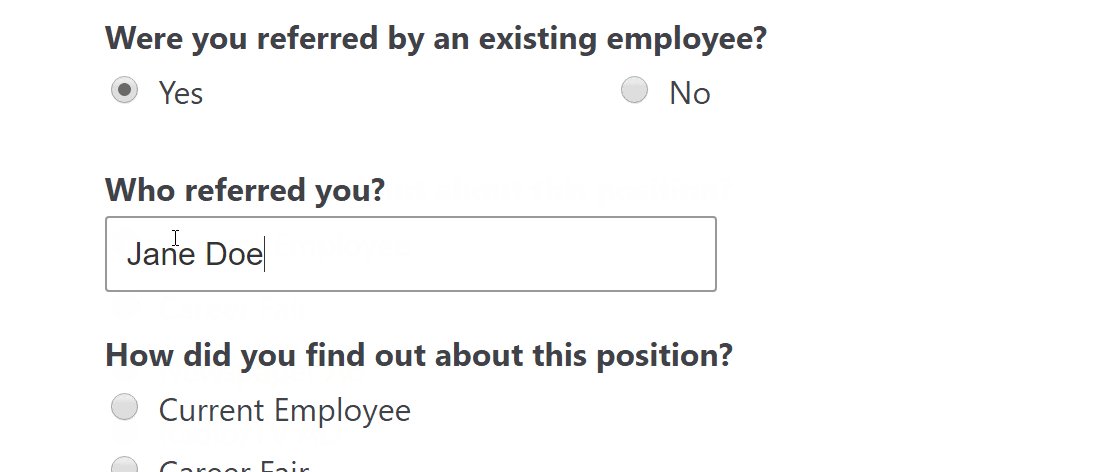
1. ใช้ลอจิกแบบมีเงื่อนไข
ตรรกะตามเงื่อนไขช่วยให้คุณสร้างแบบฟอร์มแบบไดนามิก แสดงข้อความที่กำหนดเอง หรือตั้งค่าฟิลด์ที่กำหนดเองตามการเลือกของผู้ใช้
เหตุผลที่ตรรกะแบบมีเงื่อนไขเป็นคุณลักษณะที่ยอดเยี่ยมสำหรับการออกแบบฟอร์มที่มีประสิทธิภาพ ก็คือทำให้คุณสามารถแสดงฟิลด์เพิ่มเติมได้ก็ต่อเมื่อการตอบสนองของผู้ใช้ต้องการเท่านั้น

หากไม่มีตรรกะตามเงื่อนไข คุณมักจะพบว่าตัวเองถูกบังคับให้ใส่ฟิลด์เดียวกันสำหรับผู้เยี่ยมชมทั้งหมด แม้ว่าฟิลด์เหล่านี้อาจไม่เกี่ยวข้องกับพวกเขาก็ตาม สิ่งนี้ทำให้เกิดการรบกวนโดยไม่จำเป็นสำหรับผู้เยี่ยมชมดังกล่าว เพิ่มโอกาสในการถูกทอดทิ้ง
กรณีการใช้งานทั่วไปสำหรับตรรกะแบบมีเงื่อนไขในแบบฟอร์ม WordPress คือ:
- เพิ่มผู้ใช้ลงในรายชื่ออีเมลของคุณก็ต่อเมื่อพวกเขาทำเครื่องหมายในช่องเพื่อสมัครรับรายชื่ออีเมลจากแบบฟอร์มการติดต่อ (เหมาะสำหรับธุรกิจ)
- ซ่อนคำถามทั้งหมดหากลูกค้าไม่ได้เลือกตัวเลือกเฉพาะ (เหมาะสำหรับแบบสำรวจแบบยาว)
- แสดงบล็อก HTML พร้อมข้อเสนอพิเศษหากผู้ใช้ซื้อตัวเลือกราคาสูงสุด (เหมาะสำหรับการขายต่อยอด)
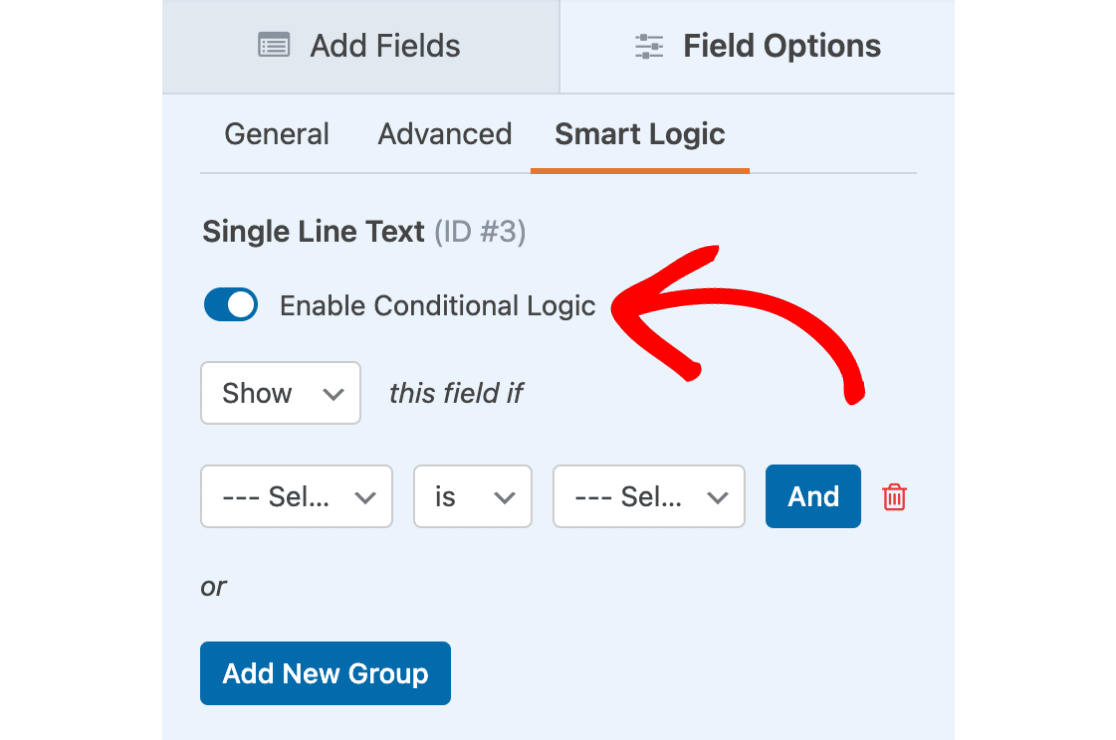
WPForms มีระบบลอจิกแบบมีเงื่อนไขที่ใช้งานง่าย ซึ่งคุณสามารถใช้ควบคุมพฤติกรรมการแสดงผลของฟิลด์ใดๆ ในแบบฟอร์มของคุณ

คุณสามารถกำหนดตรรกะของคุณให้เรียบง่ายหรือซับซ้อนเท่าที่คุณต้องการ
ด้วยตรรกะตามเงื่อนไข แบบฟอร์มของคุณจะดูสะอาดตา มีสมาธิ และคล่องตัวมากขึ้น ดังนั้น เมื่อใดก็ตามที่คุณมีแบบฟอร์มที่คุณต้องการฟิลด์ที่อาจเกี่ยวข้องกับผู้เข้าชมเพียงบางส่วน ให้พยายามเพิ่มตรรกะตามเงื่อนไขเพื่อมอบประสบการณ์ผู้ใช้ที่ดียิ่งขึ้น
2. เพิ่มช่องอัพโหลดไฟล์สำหรับแบบฟอร์มใบสมัคร
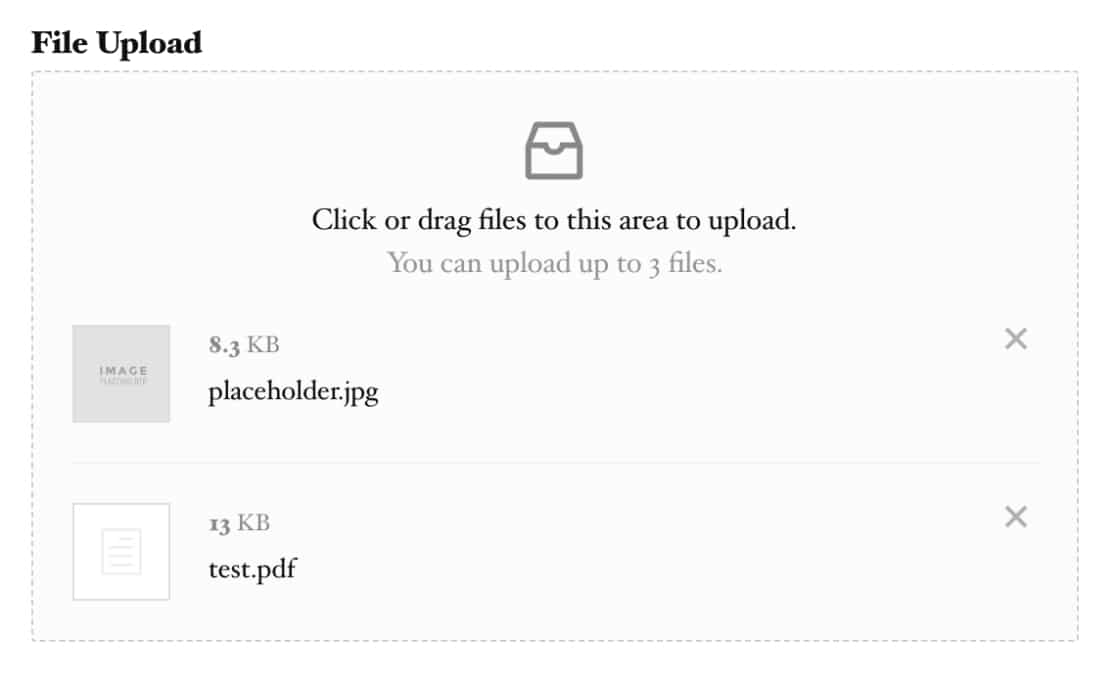
หากคุณกำลังทำแบบฟอร์มสมัครงาน ควรให้ผู้สมัครสามารถอัปโหลดประวัติย่อและไฟล์อื่นๆ ได้โดยตรงผ่านแบบฟอร์มของคุณ
WPForms มาพร้อมกับช่อง File Upload ที่ให้คุณรวบรวมไฟล์ผ่านแบบฟอร์มออนไลน์ของคุณได้

เมื่อผู้ใช้ส่งรายการ คุณสามารถเข้าถึงไฟล์ที่พวกเขาส่งมาได้อย่างง่ายดาย ในขณะที่ดูรายละเอียดการสมัครที่เหลือจากอินเทอร์เฟซเดียวกัน
นี่เป็นสิ่งที่ดีสำหรับการจัดระเบียบแอปพลิเคชันของคุณด้วยไฟล์ที่สมบูรณ์และรายละเอียดของผู้สมัครแต่ละรายที่จัดเก็บไว้ในแดชบอร์ด WordPress ของคุณ
นอกจากนี้ยังช่วยลดความซับซ้อนของสิ่งต่าง ๆ สำหรับผู้สมัครเพราะสามารถให้รายละเอียดทั้งหมดและแนบเอกสารที่ต้องการจากที่เดียวกัน
3. หยุดการส่งสแปมด้วย CAPTCHA . ที่กำหนดเอง
แบบฟอร์มสแปมเป็นปัญหาสำคัญที่ทุกเว็บไซต์ต้องจัดการ แม้ว่า reCAPTCHA ของ Google จะช่วยต่อสู้กับสแปมในแบบฟอร์มการติดต่อ แต่ก็อาจเป็นการบุกรุกความเป็นส่วนตัวและน่าหงุดหงิดสำหรับผู้ใช้ในการแก้ปัญหาด้านภาพ
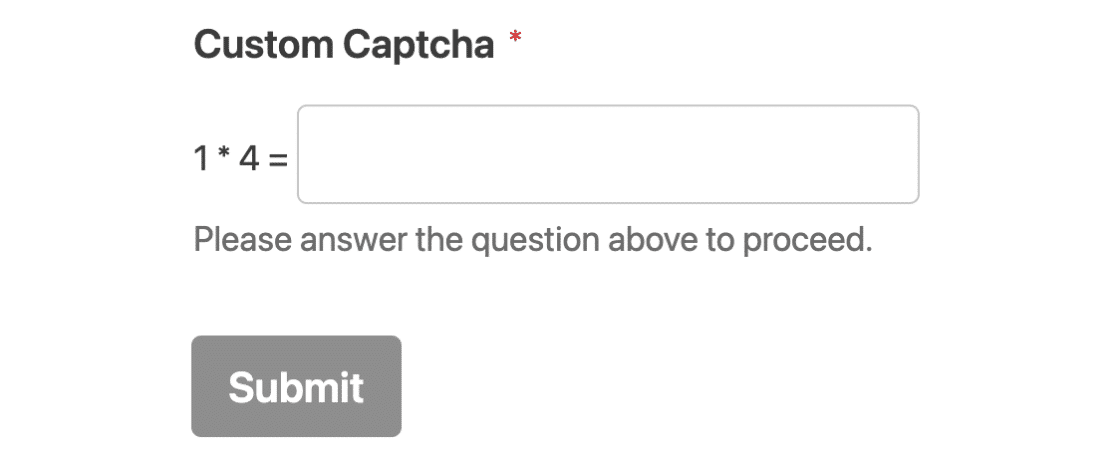
WPForms มีเครื่องมือป้องกันสแปมมากมายนอกเหนือจาก reCAPTCHA วิธีหนึ่งที่มีประสิทธิภาพซึ่งเป็นมิตรกับผู้ใช้มากคือการใช้ captcha แบบกำหนดเอง
ส่วนเสริม Custom Captcha ของ WPForms ช่วยให้คุณสร้างคำถามง่ายๆ และกำหนดคำตอบได้ นี่อาจเป็นเรื่องง่ายๆ เหมือนกับผลรวมทางคณิตศาสตร์ ซึ่งมนุษย์สามารถแก้ไขได้อย่างง่ายดาย แต่โดยทั่วไปแล้วบอทสแปมจะล้มเหลว

ดูคู่มือนี้เกี่ยวกับการสร้างแบบฟอร์มติดต่อ WordPress ที่ปราศจากสแปมเพื่อเรียนรู้วิธีเพิ่มเติมในการป้องกันการส่งแบบฟอร์มที่ไม่ต้องการ
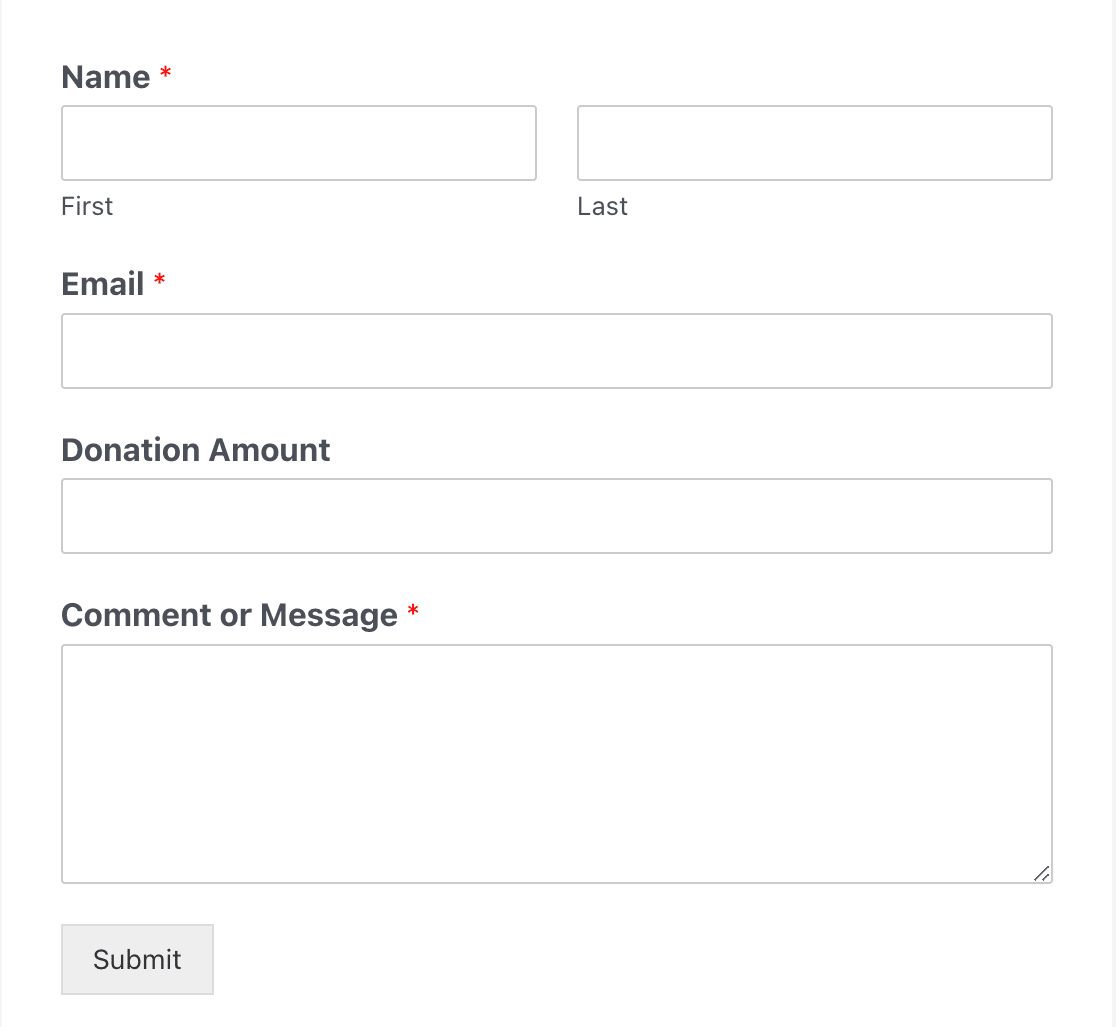
4. ให้ผู้เข้าชมเลือกจำนวนเงินบริจาคที่กำหนดเอง
เมื่อเก็บเงินจากหน้า Landing Page การบริจาคของคุณ คุณไม่ต้องการบังคับให้พวกเขาให้เงินจำนวนหนึ่ง เป็นการดีกว่าที่จะให้อิสระแก่พวกเขาในการเลือกว่าพวกเขาต้องการบริจาคมากน้อยเพียงใดขึ้นอยู่กับสิ่งที่จัดการได้สำหรับพวกเขา
WPForms มีฟิลด์การชำระเงินประเภทต่างๆ ฟิลด์รายการเดียวสามารถตั้งค่าให้ยอมรับอินพุตที่กำหนดโดยผู้ใช้ ซึ่งช่วยให้ผู้ใช้สามารถป้อนจำนวนเงินบริจาคที่ต้องการและถูกเรียกเก็บเงินเท่ากันทุกประการ


ในฐานะองค์กรไม่แสวงหาผลกำไร หน้าการบริจาคของคุณควรสนับสนุนให้ผู้เยี่ยมชมมีส่วนร่วมในทุกวิถีทางที่ทำได้ และการระบุจำนวนเงินบริจาคที่แน่นอนในบางครั้งอาจจำกัดไม่ให้พวกเขาบริจาคได้อย่างอิสระ
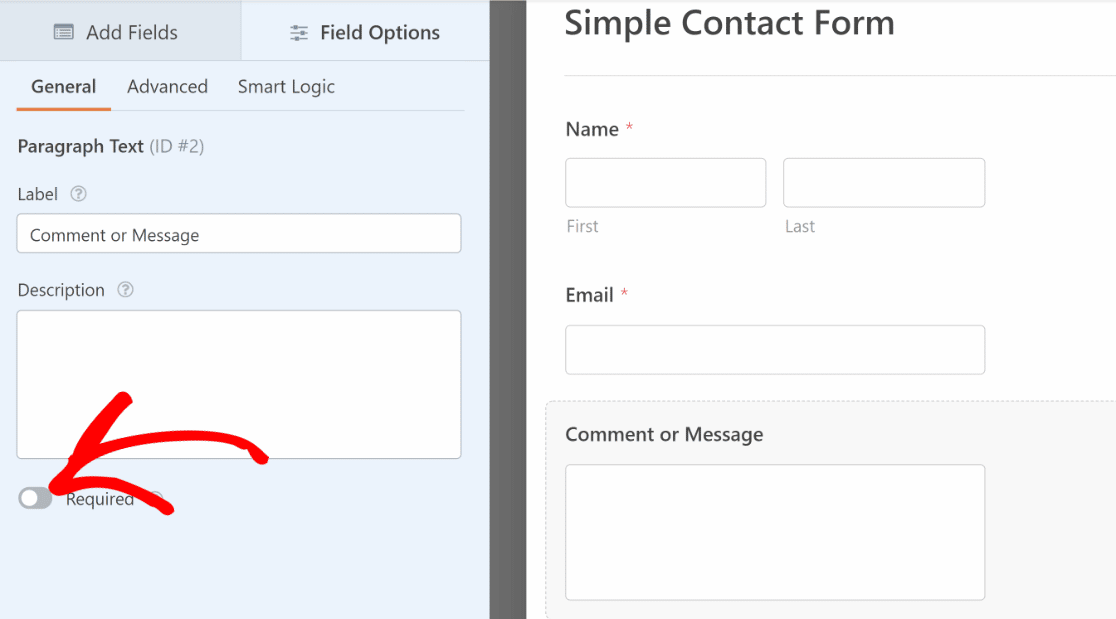
5. ปล่อยให้บางฟิลด์เป็นทางเลือก
คุณควรพยายามทำให้แบบฟอร์มของคุณสั้นและเรียบง่ายที่สุดเท่าที่จะทำได้ ซึ่งหมายความว่าคุณต้องทำเครื่องหมายเฉพาะฟิลด์ที่จำเป็นเท่านั้น ซึ่งจำเป็นอย่างยิ่งสำหรับความต้องการของคุณ
การทำเครื่องหมายฟิลด์แบบฟอร์มมากเกินไปตามความจำเป็นเป็นแนวทางปฏิบัติในการออกแบบที่ไม่ดี และสามารถปิดผู้เยี่ยมชมที่ต้องการกรอกแบบฟอร์มได้อย่างรวดเร็ว

ใน WPForms คุณสามารถทำเครื่องหมายฟิลด์ใดก็ได้ตามต้องการหรือปล่อยให้เป็นตัวเลือกโดยใช้ปุ่มสลับจากตัวเลือกฟิลด์

หากคุณต้องการให้ผู้เยี่ยมชมกรอกข้อมูลเพิ่มเติม คุณสามารถทำเครื่องหมายที่ตัวเลือกแทนการทำเครื่องหมายฟิลด์ที่จำเป็น
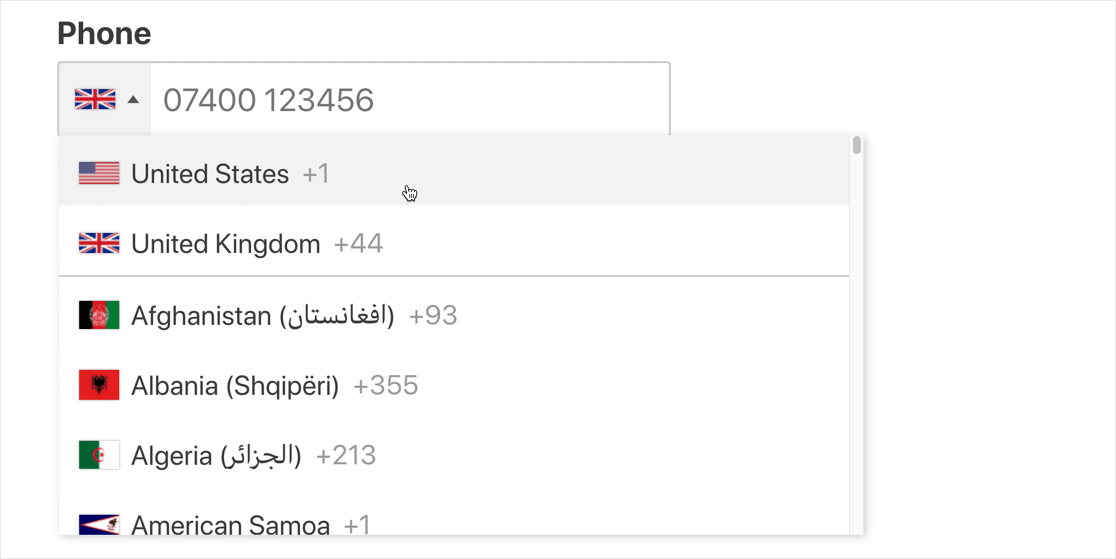
6. ใช้ฟิลด์สมาร์ทโฟน WPForms
ในการเพิ่มการแปลง คุณต้องทำให้กระบวนการกรอกแบบฟอร์มทำได้ง่าย โดยต้องการการคลิกและกดปุ่มน้อยที่สุดจากผู้ใช้
ฟิลด์โทรศัพท์ของ WPForms สามารถแสดงรูปแบบหมายเลขโทรศัพท์ที่ถูกต้องโดยอัตโนมัติตามตำแหน่งทางภูมิศาสตร์ของคุณ ดังนั้นไม่ว่าผู้ใช้ของคุณจะมาจากไหน ฟิลด์ โทรศัพท์ จะเพิ่มรูปแบบหมายเลขโทรศัพท์ที่ใช้ในประเทศของผู้เยี่ยมชมโดยอัตโนมัติ

เป็นความสะดวกที่เรียบง่าย แต่ผู้ใช้ของคุณจะประทับใจกับประสบการณ์ส่วนบุคคลในการกรอกรหัสประเทศที่ถูกต้องล่วงหน้าโดยแบบฟอร์มของคุณ
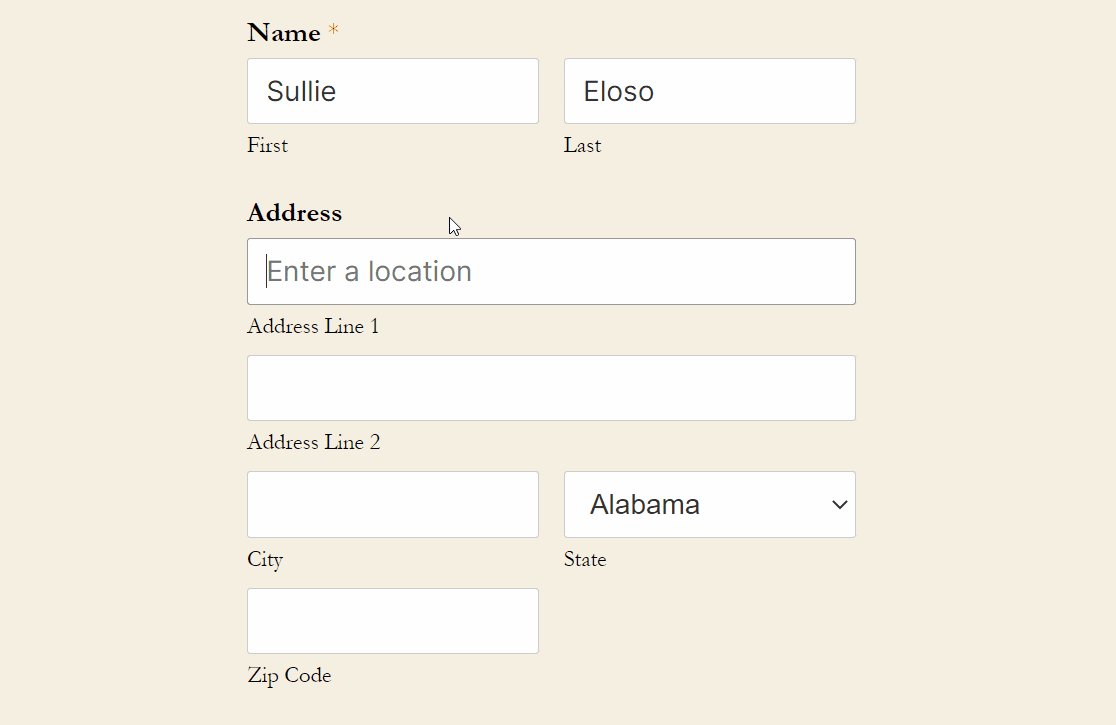
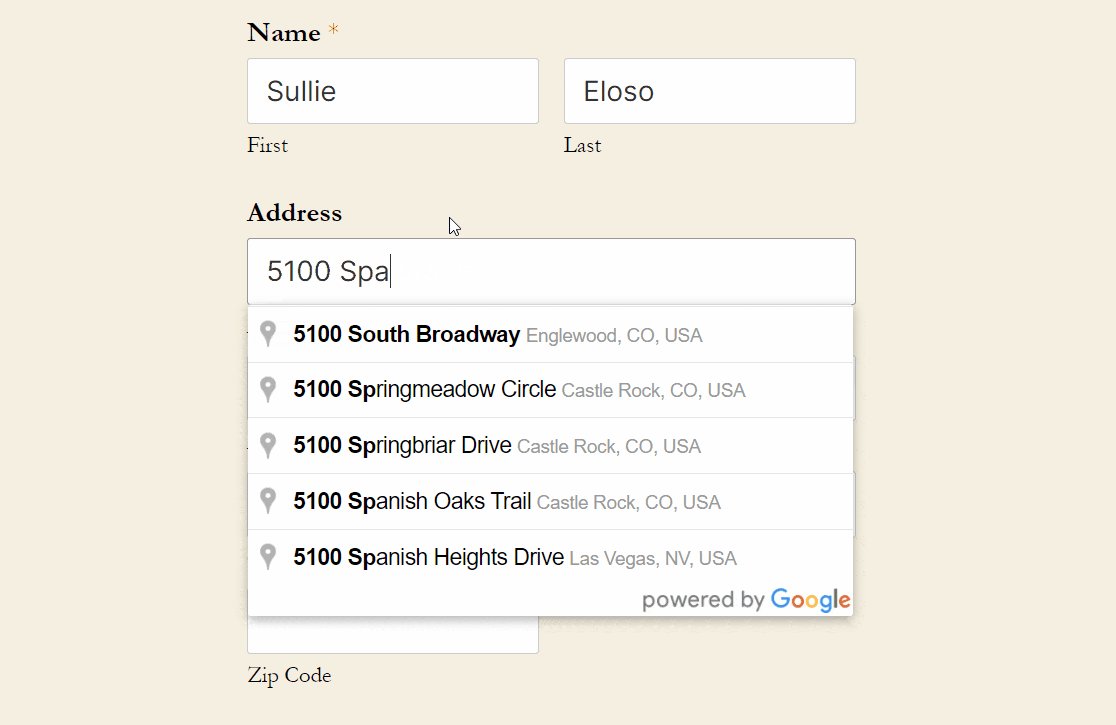
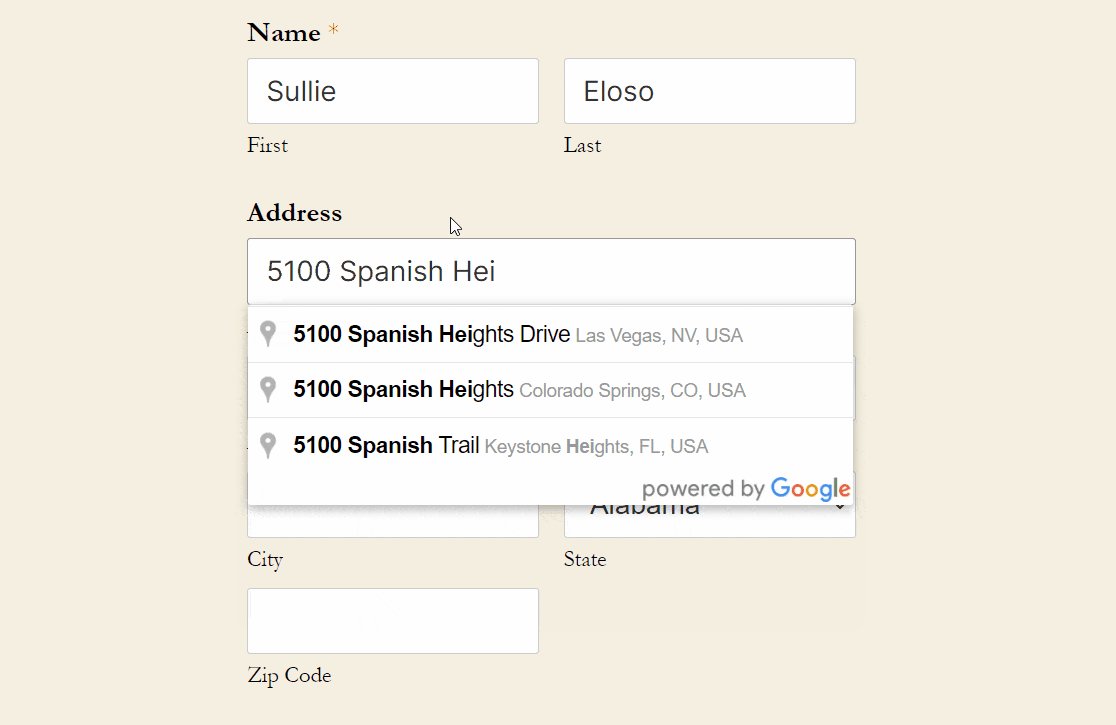
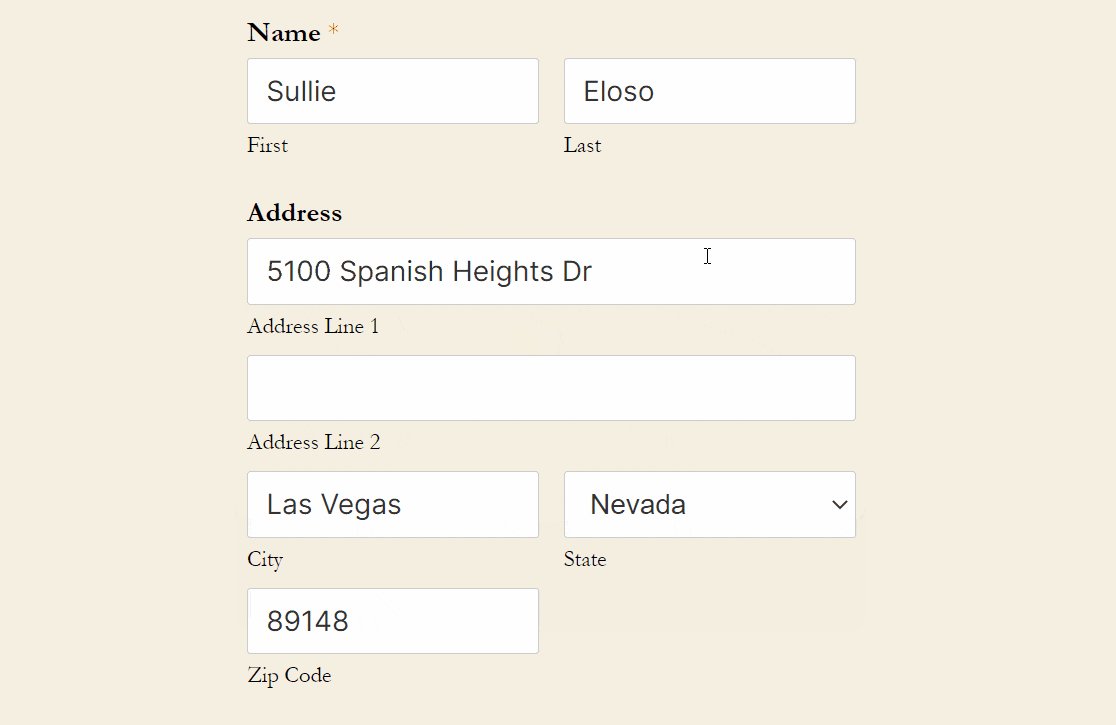
7. ใช้การเติมที่อยู่อัตโนมัติ
การเติมที่อยู่อัตโนมัติเป็นคุณลักษณะอื่นที่สามารถปรับปรุงประสบการณ์ผู้ใช้สำหรับแบบฟอร์มบนเว็บของคุณได้อย่างมาก ทำให้ผู้ใช้สามารถกรอกที่อยู่ของตนได้เร็วยิ่งขึ้น
นี่เป็นวิธีง่ายๆ ที่จะช่วยให้ผู้เยี่ยมชมของคุณประหยัดเวลาเพื่อลดการละทิ้งแบบฟอร์ม

WPForms ทำงานได้ดีเหมือนปลั๊กอินระบุตำแหน่งทางภูมิศาสตร์สำหรับ WordPress เนื่องจากสามารถตรวจจับตำแหน่งของผู้ใช้ของคุณในขณะที่ยังช่วยให้ระบุตำแหน่งของตนบนแผนที่แบบโต้ตอบได้
คุณจะต้องใช้ส่วนเสริม WPForms Geolocation เพื่อเข้าถึงฟังก์ชันนี้ WPForms สามารถผสานรวมกับ Google สถานที่หรือ Mapbox เพื่อเปิดใช้งานคุณลักษณะตำแหน่งทางภูมิศาสตร์สำหรับแบบฟอร์มของคุณ
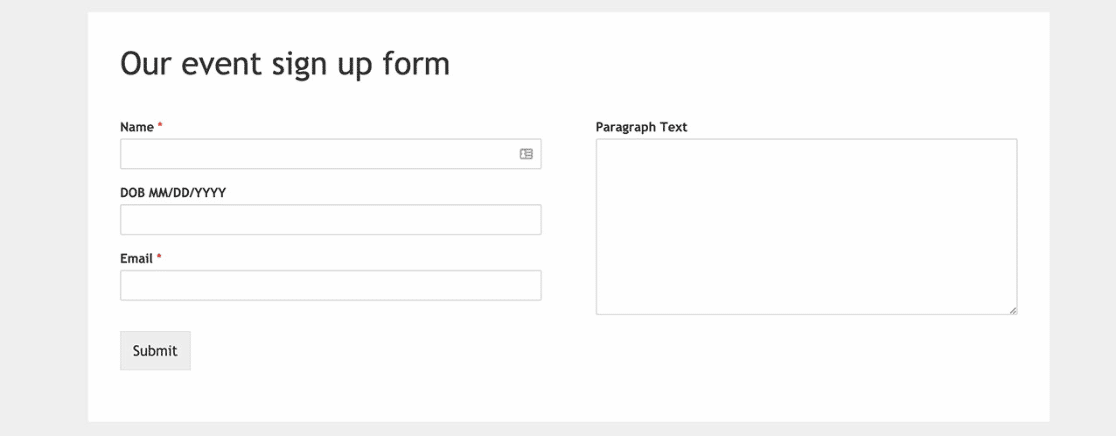
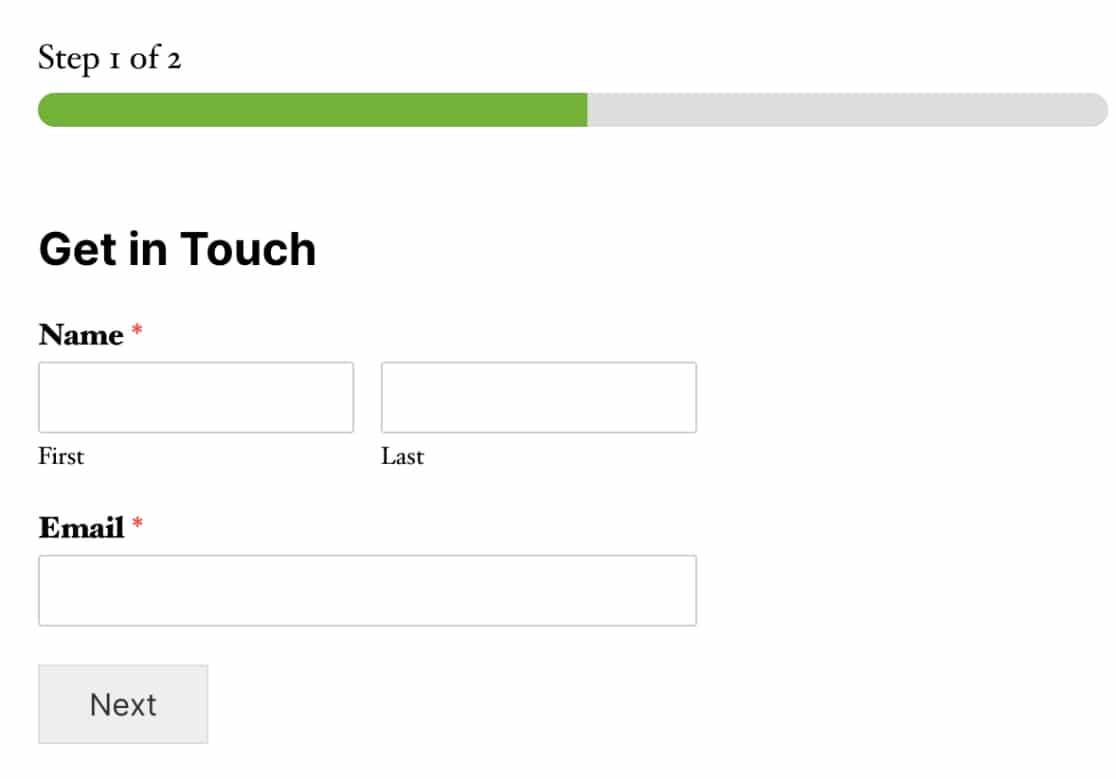
8. ใช้เค้าโครงหลายหน้าสำหรับแบบฟอร์มที่ยาวขึ้น
แบบฟอร์มยาวสามารถครอบงำผู้เยี่ยมชมของคุณได้ แนวทางปฏิบัติด้านการออกแบบฟอร์มเว็บแบบยาวที่ดีที่สุดวิธีหนึ่งคือการแบ่งฟอร์มของคุณออกเป็นหลายหน้า นี่เป็นสิ่งที่ดีมากสำหรับการแปลงเพราะพวกเขาจัดการเพื่อดึงดูดความสนใจของผู้ใช้เป็นเวลานาน
เลย์เอาต์แบบหลายหน้าของ WPForms ยังเพิ่มแถบความคืบหน้าให้กับแบบฟอร์ม ซึ่งกระตุ้นให้ผู้ใช้ข้ามเส้นชัยและกรอกแบบฟอร์มให้ครบถ้วน สิ่งนี้ส่งผลกระทบอย่างมากต่อการปรับปรุงอัตราการแปลงสำหรับเว็บฟอร์มที่ยาวขึ้น

หลักการที่ดีคือการรวมฟิลด์ไม่เกิน 3-4 ฟิลด์ในหน้าเดียวของเว็บฟอร์มของคุณ นี่คือคำแนะนำในการสร้างแบบฟอร์มหลายขั้นตอนใน WordPress
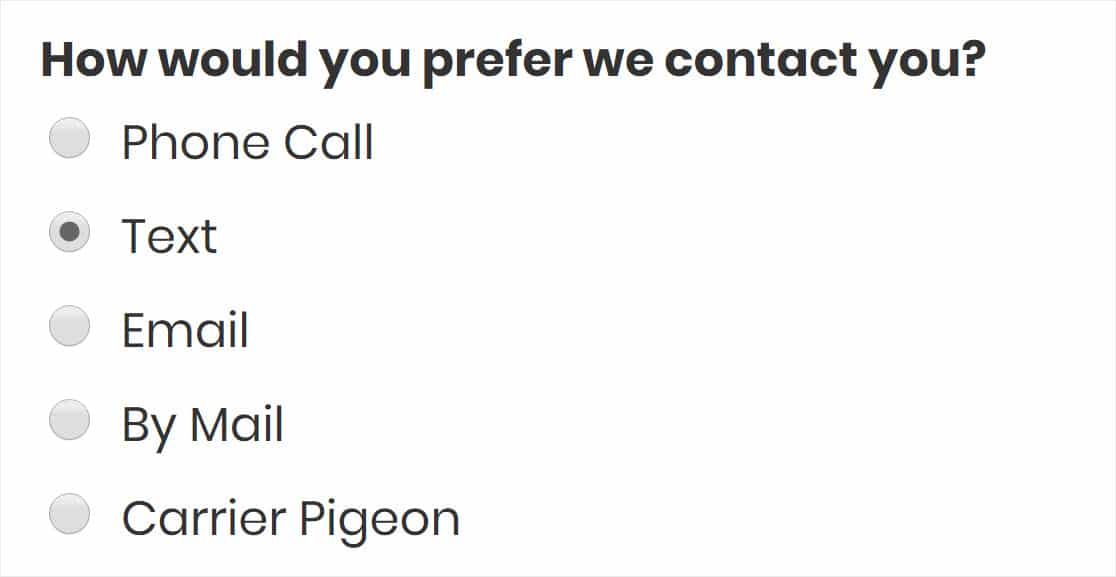
9. ใช้ประเภทของฟิลด์ที่ถูกต้องสำหรับวัตถุประสงค์ที่กำหนด
แบบฟอร์มบนเว็บมักประกอบด้วยฟิลด์ประเภทต่างๆ ขึ้นอยู่กับลักษณะของคำถามที่ฟิลด์กำลังถาม
ตัวอย่างเช่น ฟิลด์ตัวเลือกหลายรายการ (หรือที่เรียกว่าปุ่มตัวเลือก) นั้นยอดเยี่ยมเมื่อคุณต้องการให้ผู้ใช้ทำการเลือกเพียงรายการเดียวจากรายการตัวเลือกที่มีให้เลือกมากมาย

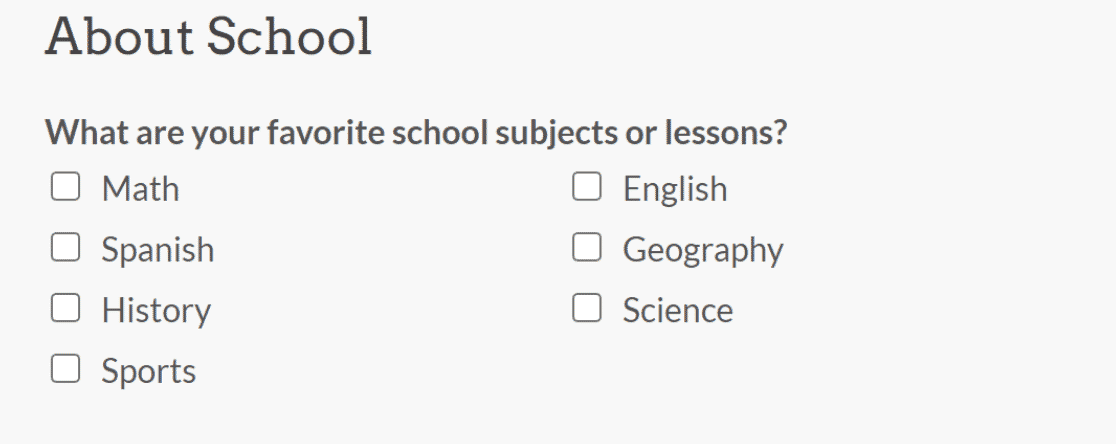
ในทางกลับกัน ช่องทำเครื่องหมายจะดีมาก หากคุณต้องการให้ผู้ใช้เลือกอย่างน้อยหนึ่งตัวเลือกจากตัวเลือกที่มี

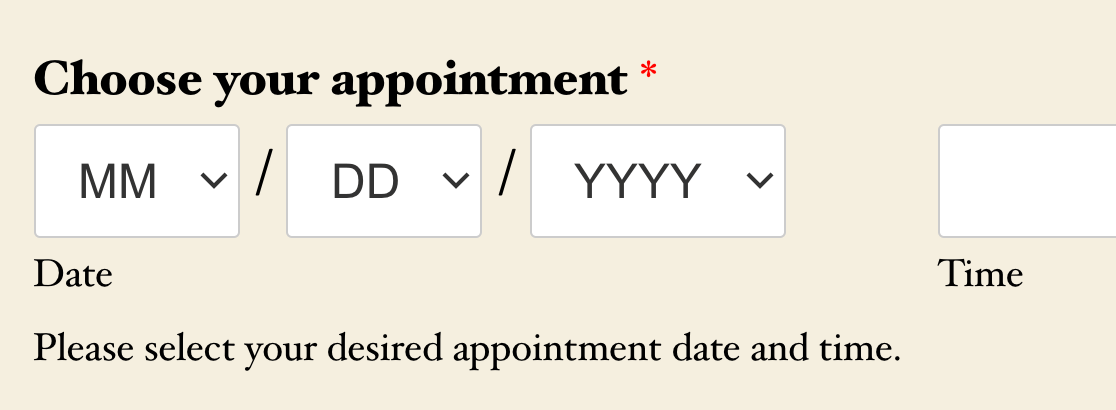
และช่องรายการแบบเลื่อนลงจะเหมาะสมที่สุดเมื่อคุณต้องการรวมตัวเลือกหลายตัวเป็นเมนูดรอปดาวน์เดียวซึ่งจะขยายเมื่อผู้ใช้คลิกเท่านั้น วิธีนี้ดีมากหากคุณต้องการลดการเลื่อนแนวตั้งของแบบฟอร์ม
เช่นเดียวกับฟิลด์ Multiple Choices คุณสามารถเลือกได้ครั้งละหนึ่งตัวเลือกจากฟิลด์ดรอปดาวน์

หากคุณต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับปุ่มตัวเลือกและช่องทำเครื่องหมาย โปรดอ่านบทความของเราเกี่ยวกับปุ่มตัวเลือกและช่องทำเครื่องหมาย
และที่นั่นคุณมีมัน! นี่คือแนวทางปฏิบัติในการออกแบบเว็บฟอร์มที่ผ่านการทดสอบตามเวลาซึ่งนักการตลาดชั้นนำใช้เพื่อเพิ่ม Conversion
ใช้สิ่งเหล่านี้ในเว็บฟอร์มถัดไปที่คุณออกแบบ และคุณมักจะเห็นอัตราการกรอกแบบฟอร์มของคุณที่น่าประทับใจ!
ถัดไป ใช้แนวทางปฏิบัติที่ดีที่สุดสำหรับแบบฟอร์มหน้า Landing Page
เมื่อมีคนเยี่ยมชมหน้า Landing Page ของคุณ คุณมีช็อตเดียวในการแปลงพวกเขา ดังนั้นแบบฟอร์มของคุณจะต้องได้รับการออกแบบเพื่อให้เกิดผลสูงสุด
ลองอ่านบทความนี้เกี่ยวกับแนวทางปฏิบัติที่ดีที่สุดสำหรับหน้า Landing Page เพื่อเรียนรู้วิธีรับผลลัพธ์ที่ยอดเยี่ยมจากหน้า Landing Page ของคุณและหลีกเลี่ยงการสูญเสียโอกาสในการขายที่มีคุณค่า
นอกจากนี้ ให้ตรวจสอบการเปรียบเทียบระหว่างฟอร์มแรงโน้มถ่วงกับ Typeform กับ WPForms เพื่อเรียนรู้ว่าตัวสร้างแบบฟอร์มใดเหมาะสมที่สุดสำหรับธุรกิจของคุณ
รับ WPForms ตอนนี้
พร้อมที่จะสร้างเว็บฟอร์มของคุณแล้วหรือยัง? เริ่มต้นวันนี้ด้วยปลั๊กอินสร้างแบบฟอร์ม WordPress ที่ง่ายที่สุด WPForms Pro มีเทมเพลตฟรีมากมายและรับประกันคืนเงินภายใน 14 วัน
หากบทความนี้ช่วยคุณได้ โปรดติดตามเราบน Facebook และ Twitter เพื่อดูบทแนะนำและคำแนะนำเกี่ยวกับ WordPress ฟรีเพิ่มเติม
