ทำสิ่งต่างๆ ได้มากขึ้นด้วยแบบฟอร์มของคุณ: สร้างรายงาน Forminator และ Webhooks Integration ใหม่
เผยแพร่แล้ว: 2022-09-22ติดตามและเพิ่มประสิทธิภาพการทำงานของแบบฟอร์ม โพล และแบบทดสอบด้วยรายงาน Forminator ใหม่ รวมทั้งผสานรวมกับเครื่องมือการทำงานอัตโนมัติเพิ่มเติมที่สนับสนุนเว็บฮุค เราแยกย่อยเวอร์ชัน 1.18 ของปลั๊กอินในบทความนี้
ต้องการตรวจสอบและปรับปรุงประสิทธิภาพของแบบฟอร์ม (หรือลูกค้าของคุณ) หรือไม่? แดชบอร์ดรายงานใหม่ของ Forminator ช่วยให้คุณติดตามการดู การส่ง การแปลง และอื่นๆ ได้อย่างง่ายดาย
Forminator 1.18 ยังแนะนำ Webhook Integration ใหม่ ซึ่งช่วยให้คุณสามารถส่งข้อมูลการส่งไปยังเครื่องมืออัตโนมัติใดๆ ที่สนับสนุน webhooks
ในบทความนี้ เราจะสาธิตวิธีทำงานของคุณลักษณะเหล่านี้และวิธีใช้งานคุณลักษณะเหล่านี้ได้ง่ายเพียงใด
ข้ามไปยังส่วนใดๆ ที่คุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับ:
- รายงานผลการปฏิบัติงานสำหรับแบบฟอร์ม โพล และแบบทดสอบ
- แดชบอร์ดรายงาน
- ภาพรวม
- มุมมอง
- ผลงาน
- อัตราการแปลง
- การชำระเงิน
- แอพ
- ลูกค้าเป้าหมาย
- เว็บฮุคอัตโนมัติเพื่อส่งวันที่โดยอัตโนมัติไปยังแอปของบุคคลที่สาม
เอาล่ะ!
รายงานผลการปฏิบัติงานสำหรับแบบฟอร์ม โพล และแบบทดสอบ
รายงานของ Forminator อยู่ที่นี่เพื่อทำให้แบบฟอร์มของคุณดีขึ้นกว่าเดิม โดยให้ข้อมูลโดยละเอียดเกี่ยวกับจำนวนการดู การส่ง อัตราการแปลง และอื่นๆ แก่คุณโดยทันที
วิธีนี้ช่วยให้คุณทดสอบแบบฟอร์ม จัดการรายได้และการวิเคราะห์ และทำให้แน่ใจว่าแบบฟอร์มใดๆ อยู่ในระดับที่ตราไว้
มีโมดูลรายงานต่างๆ มากมาย โดยแต่ละโมดูลจะให้ข้อมูลเชิงลึกเกี่ยวกับเมตริกของฟอร์มต่างๆ มาพูดถึงพวกเขากันตอนนี้ เริ่มจากแดชบอร์ดรายงานหลัก...
แดชบอร์ดรายงาน
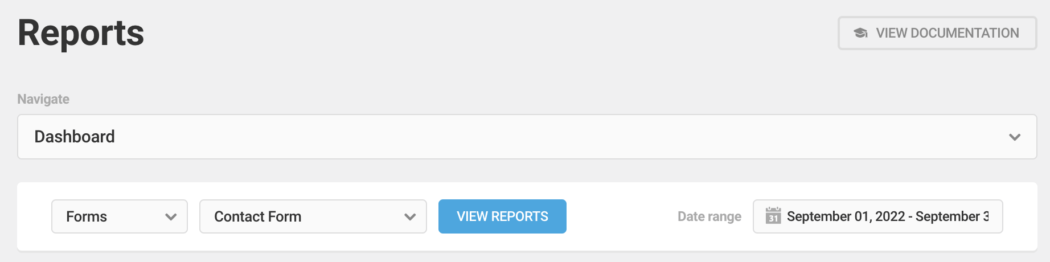
ทุกอย่างเริ่มต้นที่แดชบอร์ด รายงาน คุณเลือกได้ว่าต้องการดูรายงานจากแบบฟอร์ม แบบทดสอบ หรือแบบสำรวจความคิดเห็นในรายการดรอปดาวน์

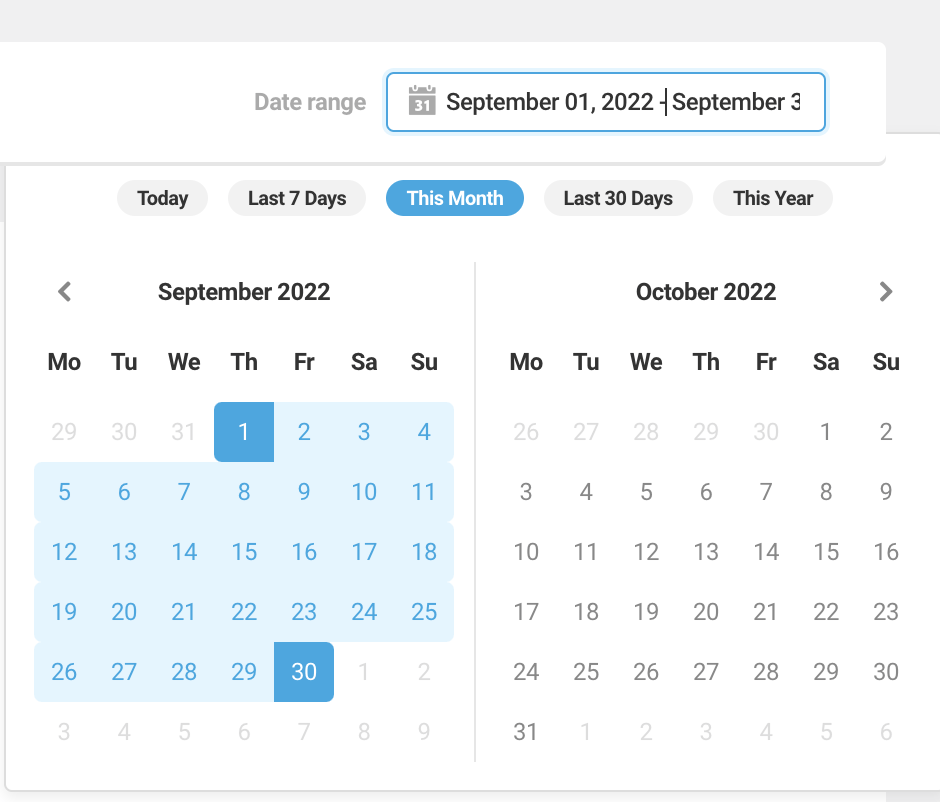
จากนั้นเลือก ช่วงวันที่ที่ คุณต้องการดูรายงาน หรือเพิ่มไทม์ไลน์ที่คุณกำหนดเองโดยคลิกที่วันที่ในปฏิทิน

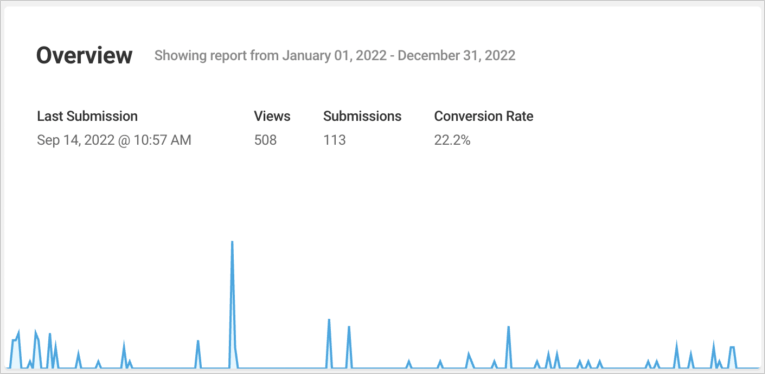
ภาพรวม
ภาพรวม แสดงจำนวนการ ดู การ ส่ง และ อัตราการแปลง นอกจากนี้ยังแสดงวันที่และเวลาที่ส่งล่าสุดและวันที่รายงาน
ด้วยภาพรวม คุณสามารถติดตามประสิทธิภาพของฟอร์มในพื้นที่ที่เรียบง่ายและอ่านง่าย

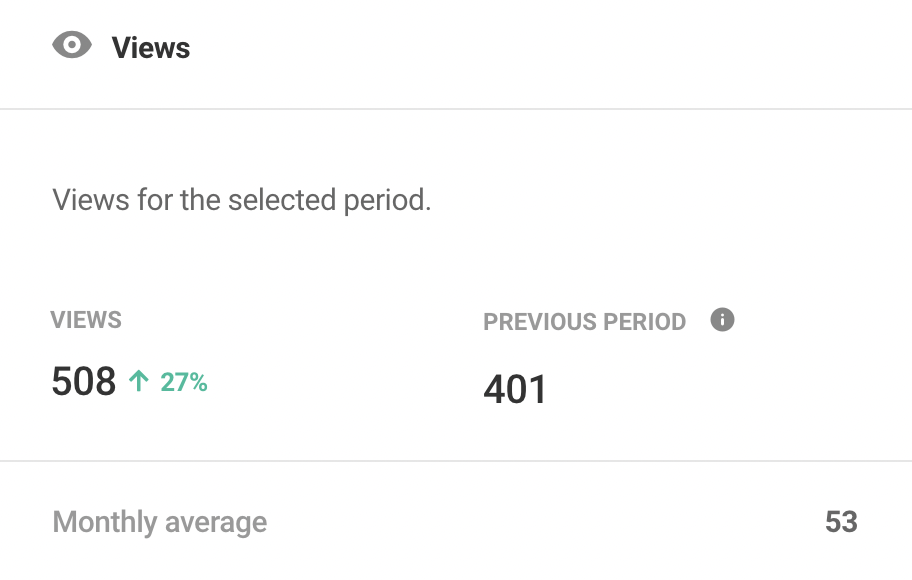
มุมมอง
ส่วน มุมมอง จะแสดงจำนวนการดูและเปรียบเทียบกับช่วงเวลาก่อนหน้า เมื่อแบบฟอร์มของคุณได้รับการใช้งานมาระยะหนึ่งแล้ว คุณจะเริ่มได้รับรายงาน เฉลี่ยรายเดือน ด้วย

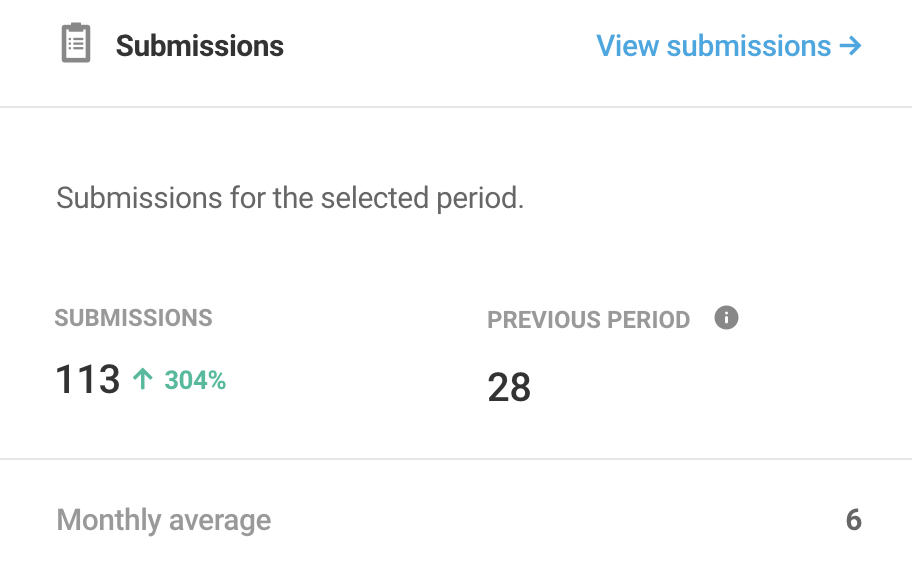
ผลงาน
หนึ่งในตัวชี้วัดแบบฟอร์มที่สำคัญที่สุด ดูจำนวนการส่งทั้งหมด การเปรียบเทียบการส่งกับช่วงเวลาก่อนหน้า และค่าเฉลี่ยรายเดือนของคุณ

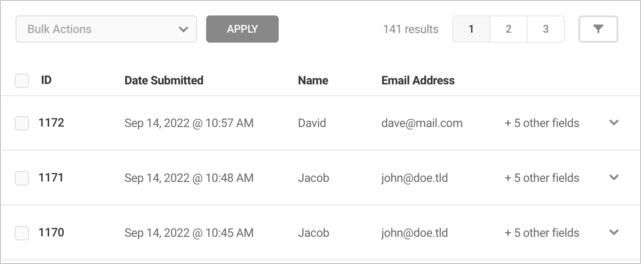
คุณยังสามารถดูการส่งแต่ละรายการ ดู ID วันที่ส่ง ชื่อ และ ที่อยู่อีเมล

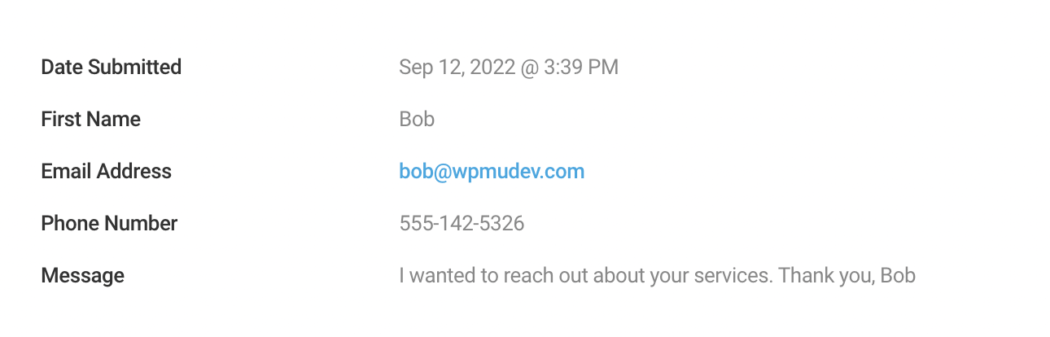
ต้องการดูเพิ่มเติมในการส่งเป็นรายบุคคลหรือไม่ คุณสามารถเปิดรายละเอียดเพิ่มเติม รวมถึงที่อยู่อีเมล หมายเลขโทรศัพท์ ชื่อ ขึ้นอยู่กับฟิลด์ที่ใช้ในแบบฟอร์มของคุณ

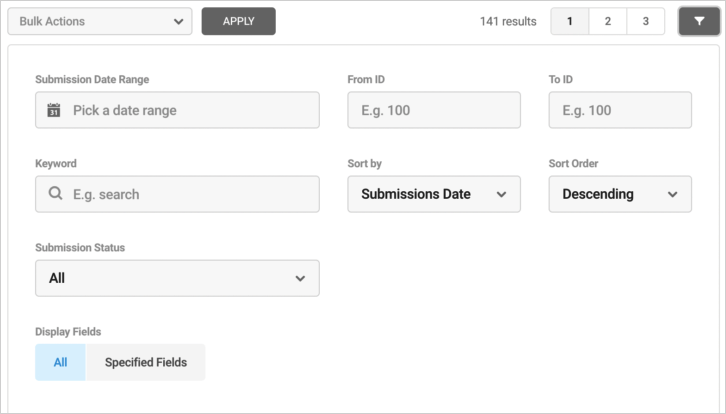
นอกจากนี้ คุณยังสามารถทำให้การเรียงลำดับการส่งทั้งหมดง่ายขึ้นด้วยการรวม ตัวกรองต่างๆ เช่น ช่วงวันที่ คำหลัก ID ลำดับการจัดเรียง และอื่นๆ

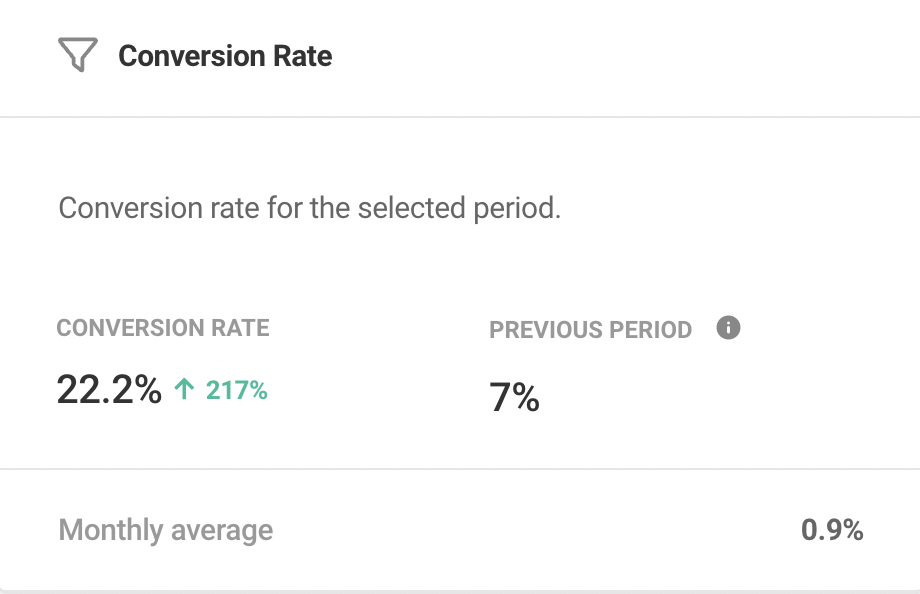
อัตราการแปลง
ติดตามดูประสิทธิภาพด้วยรายงาน อัตราการแปลง นี่แสดงจำนวนการส่งที่เข้าร่วมแทนที่จะออกจากหน้าของแบบฟอร์ม

คุณยังจะได้เห็นอัตราการแปลงเฉลี่ยรายเดือนอีกด้วย
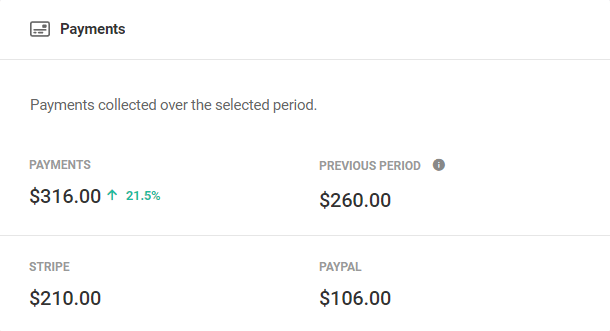
การชำระเงิน
Forminator ยังให้ข้อมูล การชำระเงิน คุณลักษณะการชำระเงินมีไว้สำหรับการชำระเงินแบบครั้งเดียว (อย่างไรก็ตาม Forminator Pro มีส่วนเสริมการสมัครสมาชิก Stripe ที่สามารถรวมได้)
เครื่องมือ Pro WP ที่ดีที่สุดของเราในชุดเดียว
คุณลักษณะนี้ช่วยให้คุณติดตามยอดขายและรายได้ในแต่ละบัญชี

คุณจะเห็นสิ่งที่คุณทำในช่วงเวลาที่กำหนดเมื่อเทียบกับช่วงเวลาก่อนหน้า นอกจากนี้ยังแสดงที่มาของ Stripe หรือ PayPal

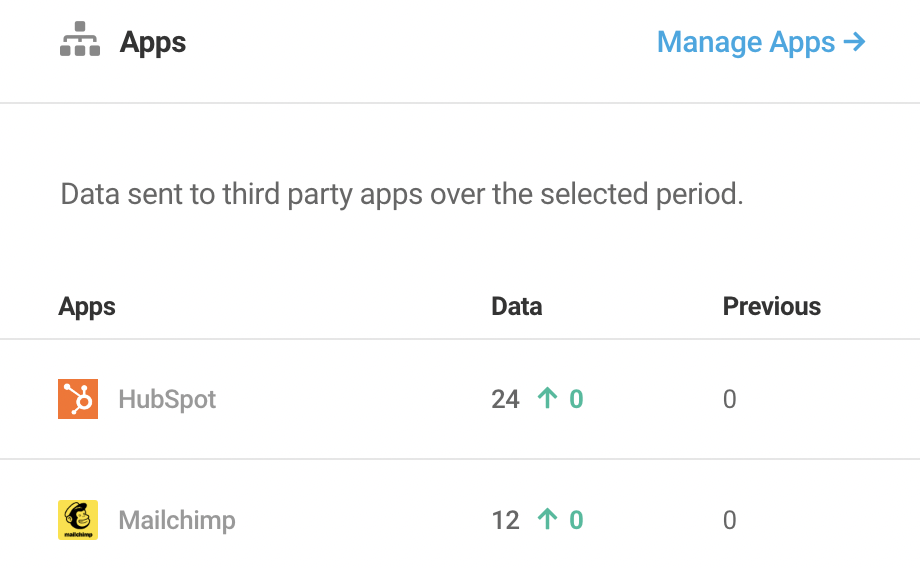
แอพ
Forminator นั้นยอดเยี่ยมมากสำหรับแอปของบุคคลที่สาม ช่วยให้คุณผสานรวมกับแอปพลิเคชันหลายพันรายการเพื่อรวบรวมข้อมูล อีเมล การวิเคราะห์ และอื่นๆ
ในพื้นที่ แอ พ ให้ตรวจสอบข้อมูลที่ส่งไปยังแอพของบุคคลที่สามและเปรียบเทียบกับช่วงเวลาก่อนหน้า มันจะแสดงความแตกต่างของตัวเลขและเปอร์เซ็นต์ของแอพที่ใช้งานอยู่ทั้งหมดที่คุณมี

สำหรับข้อมูลเพิ่มเติม โปรดอ่านบทความเกี่ยวกับการผสานรวมแอปของบุคคลที่สามและพฤติกรรมหลังการส่ง
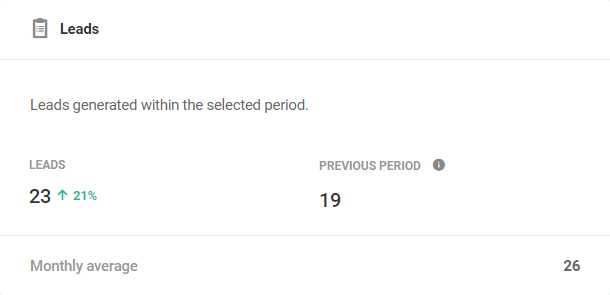
ลูกค้าเป้าหมาย
คุณลักษณะ Leads มีไว้สำหรับแบบทดสอบ Forminator เท่านั้น มันแสดงจำนวนลูกค้าเป้าหมายที่คุณรวบรวมในช่วงเวลาหนึ่ง นอกจากนี้ คุณจะเห็นค่าเฉลี่ยรายเดือนของโอกาสในการขายใหม่

การแจ้งเตือนมีความสำคัญต่อการทราบว่าแบบทดสอบของคุณทำงานได้ดีหรือไม่
เว็บฮุคอัตโนมัติเพื่อส่งข้อมูลไปยังแอปของบุคคลที่สามโดยอัตโนมัติ
การรวม Webhooks ใหม่ของ Forminator ช่วยให้คุณสามารถส่งข้อมูลการส่งไปยังเครื่องมืออัตโนมัติ ซึ่งรวมถึง Zapier , Integrately , Tray.io , Make , Workato และเครื่องมืออัตโนมัติอื่นๆ ที่ webhooks ทำงาน
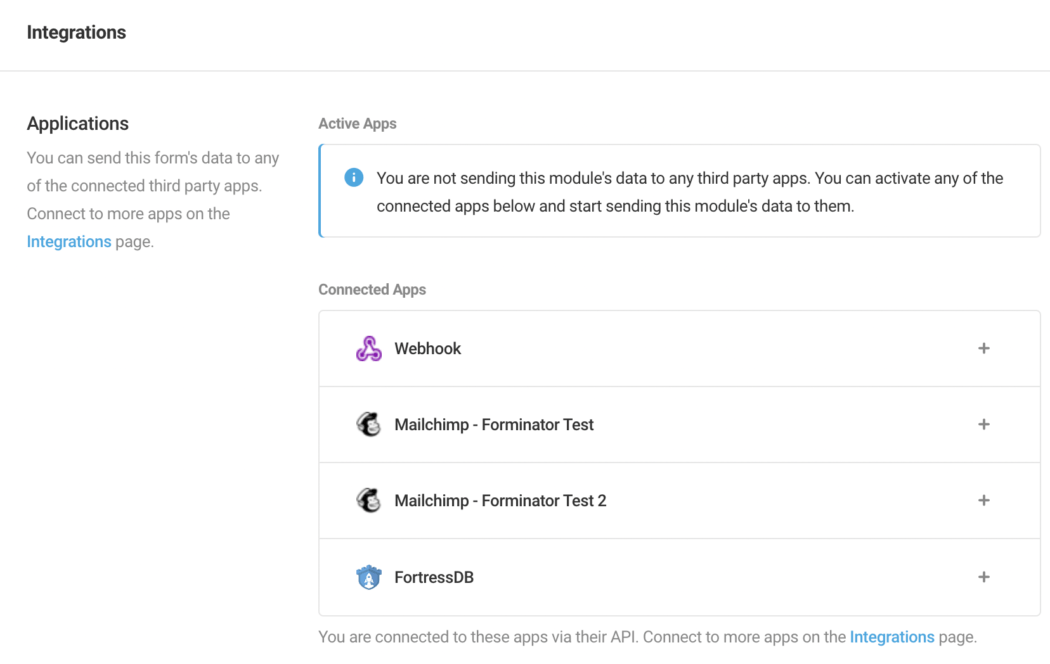
การตั้งค่า Webhooks ทำได้จากแท็บ Integrations หากยังไม่ได้ติดตั้ง คุณจะเห็นว่าเป็น แอปที่พร้อมใช้งาน
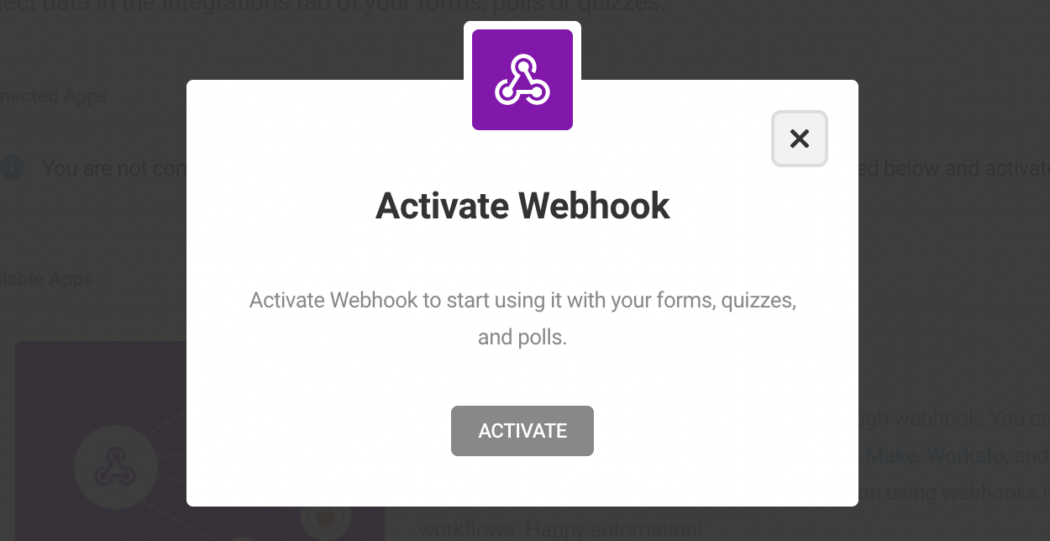
เพียงคลิกที่เครื่องหมาย บวก (+) แล้วคลิก เปิดใช้งาน

เมื่อเปิดใช้งานแล้ว คุณก็พร้อมที่จะเริ่มใช้ Webhook กับแบบฟอร์ม แบบทดสอบ โพล และแอปพลิเคชันบุคคลที่สามของคุณ
เราจะอธิบายตัวอย่างสั้นๆ เกี่ยวกับวิธีผสานรวมเว็บฮุคกับแอปของบุคคลที่สาม
ในตัวอย่างนี้ ฉันจะใช้ MailChimp
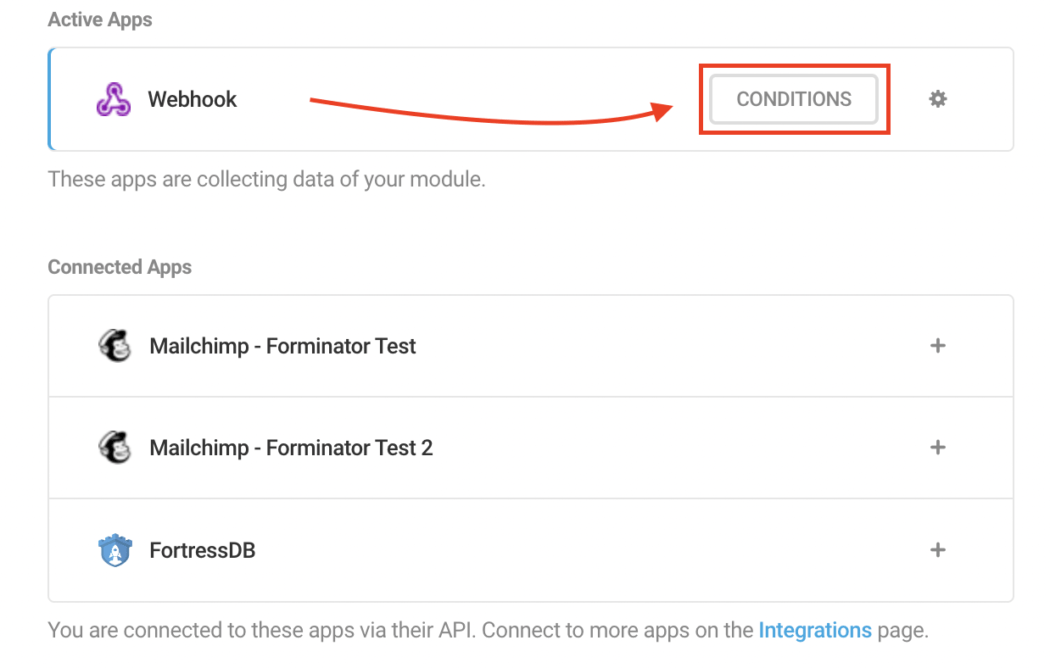
ขณะนี้ Webhooks จะอยู่ที่นั่นจากแบบฟอร์มส่วนบุคคลในพื้นที่ การผสานการ ทำงาน จากนั้นคลิกเครื่องหมาย บวก (+) ถัดจาก Webhook เพื่อเริ่มต้น

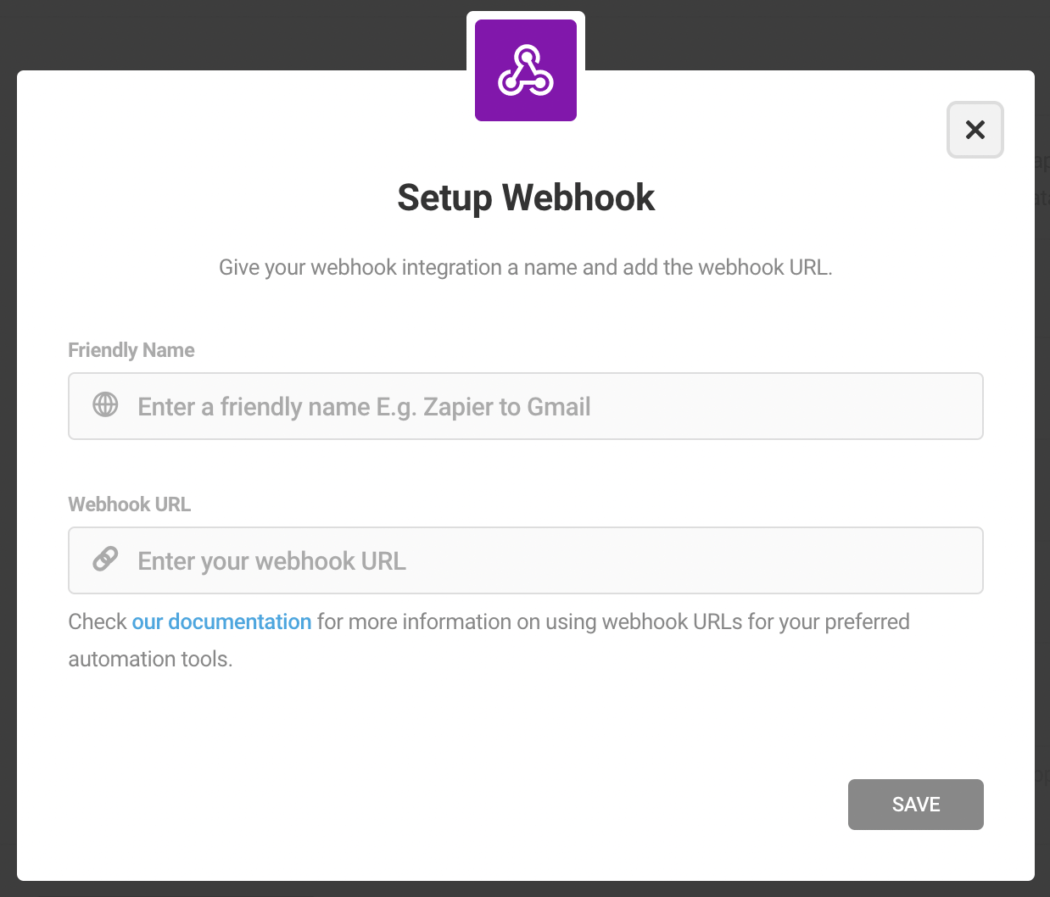
ป๊อปอัปถัดไปคือที่ที่คุณจะตั้ง ชื่อ Webhook และป้อน URL ของ Webhook

ดังนั้นคุณจะรับ Webhook URL ได้อย่างไร
เห็นได้ชัดว่ามันแตกต่างกันไปในแต่ละแอปของบุคคลที่สาม พวกเขาทั้งหมดแตกต่างกัน ในกรณีของ MailChimp นี่คือกระบวนการ:
- เข้าสู่ระบบ Mailchimp และไปที่ Audience
- เลือกผู้ชมที่คุณต้องการทำงานด้วยในรายการดรอปดาวน์ของ ผู้ชมปัจจุบัน
- คลิกที่ปุ่มดรอปดาวน์ Manage Audience จากนั้นเลือก Settings
- ในหน้าการตั้งค่า ให้คลิก Webhooks
- แตะปุ่ม สร้างเว็บฮุคใหม่
- ในฟิลด์ Callback URL ให้เพิ่ม URL ของการรวมหรือแอปพลิเคชันที่คุณต้องการส่งคำขอ webhook—URL นี้จะได้รับข้อมูลเกี่ยวกับผู้ชม Mailchimp ของคุณ
เมื่อคุณสร้าง URL แล้ว ให้เพิ่มลงในพื้นที่ URL ของ Webhook เท่านี้ก็เรียบร้อย!
คุณสามารถแก้ไขเงื่อนไขได้ตลอดเวลาและทำการแก้ไขเพิ่มเติมใน MailChimp

สำหรับข้อมูลเพิ่มเติมเกี่ยวกับการตั้งค่านี้ด้วย MailChimp โปรดอ่านบทความเกี่ยวกับการตั้งค่าเว็บฮุค และสำหรับตัวอย่างอื่นของการใช้ Zapier โปรดดูเอกสารประกอบของเรา
แบบฟอร์ม WordPress ไม่เคยดีไปกว่านี้ด้วยรายงานโดยละเอียดและการรวม Webhook
อย่าลืมใช้ประโยชน์จากรายงานเพื่อให้มั่นใจว่าแบบฟอร์ม แบบสำรวจ และแบบทดสอบของคุณมีประสิทธิภาพสูงสุด
และรับการทำงานอัตโนมัติโดยเปิดใช้งาน Webhooks ในแอปพลิเคชันบุคคลที่สามที่คุณชื่นชอบ!
อย่างไรก็ตาม หากคุณไม่ได้ใช้ Forminator ระดับห้าดาวของเรา – ดาวน์โหลดฟรีและพร้อมใช้งานบน WordPress.org สำหรับการดาวน์โหลด นอกจากนี้ยังรวมอยู่ในแผน WPMU DEV ฟรีของเรา พร้อมด้วยปลั๊กอิน WordPress และเครื่องมือการจัดการไซต์ทั้งชุด
