รีวิว Framer: คุณสมบัติ ประโยชน์ ราคา และอื่นๆ (2024)
เผยแพร่แล้ว: 2024-01-23นักออกแบบและนักพัฒนามักเผชิญกับปัญหาเมื่อสร้างเว็บไซต์ เนื่องจากอาจขาดความเชี่ยวชาญในโดเมนของกันและกัน ไม่ว่าคุณจะเป็นนักออกแบบที่มุ่งมั่นในการเขียนโค้ดหรือนักพัฒนาที่กำลังสำรวจการออกแบบ Framer เป็นเครื่องมือในอุดมคติสำหรับการสร้างสรรค์การออกแบบเว็บไซต์และต้นแบบได้อย่างราบรื่น
ในโพสต์นี้ เราจะเจาะลึกฟีเจอร์ต่างๆ มากมายของ Framer สำรวจตัวเลือกราคา และชั่งน้ำหนักข้อดีและข้อเสีย โดยมีเป้าหมายเดียว: ช่วยคุณพิจารณาว่าเหมาะกับคุณหรือไม่! เอาล่ะ มาเริ่มรีวิวกันเลยดีกว่า!
- 1 เฟรมเมอร์คืออะไร?
- 2 คุณสมบัติเฟรม
- 2.1 ระบบการจัดการเนื้อหาเฉพาะ
- 2.2 เครื่องมือสร้างเว็บไซต์ที่ขับเคลื่อนด้วย AI
- 2.3 SEO และประสิทธิภาพ
- 2.4 เอฟเฟกต์และแอนิเมชั่น
- 2.5 การทำงานร่วมกันแบบเรียลไทม์
- 2.6 การตั้งค่าการเข้าถึง
- 3 ประโยชน์ของการใช้ Framer
- 3.1 ความง่ายในการใช้งาน
- 3.2 ไม่จำเป็นต้องมีความรู้ด้านเทคนิค
- 3.3 ปรับแต่งได้ง่าย
- 3.4 เวลาและความคุ้มค่า
- 4 วิธีใช้เฟรม
- 4.1 การนำทางอินเทอร์เฟซผู้ใช้ของ Framer
- 4.2 การสร้างเว็บไซต์ตั้งแต่เริ่มต้น
- 4.3 ขอให้ Framer สร้างเว็บไซต์
- 4.4 การใช้เทมเพลต
- 5 ข้อดีและข้อเสียของ Framer
- 5.1 ข้อดีของการใช้ Framer
- 5.2 ข้อเสียของการใช้ Framer
- 6 ราคาเฟรม
- 7 เพื่อสรุปสิ่งต่างๆ
เฟรมคืออะไร?

Framer เป็นเครื่องมือออกแบบที่ผสานรวมการออกแบบและการเขียนโค้ดได้อย่างราบรื่น เพื่อช่วยให้คุณสร้างต้นแบบเชิงโต้ตอบสำหรับเว็บไซต์และแอปได้ มีอินเทอร์เฟซการออกแบบภาพที่ใช้งานง่าย และปรับแต่งส่วนประกอบและโค้ดเพื่อทำให้ไอเดียของคุณเป็นจริงได้อย่างง่ายดาย
ใช้คุณสมบัติการสร้างต้นแบบที่แข็งแกร่งของ Framer เพื่อจำลองการโต้ตอบของผู้ใช้และรับตัวอย่างผลิตภัณฑ์ขั้นสุดท้ายของคุณเหมือนจริง นอกจากนี้ Framer ยังสนับสนุนการทำงานร่วมกันเป็นทีม การควบคุมเวอร์ชัน และการแชร์ต้นแบบกับลูกค้าโดยไม่ยุ่งยาก
นอกจากนี้ คุณยังสามารถใช้ Framer AI เพื่อทำให้งานสำคัญในการออกแบบ การสร้าง และโฮสติ้งเว็บไซต์ง่ายขึ้น โดยไม่จำเป็นต้องมีทักษะการเขียนโค้ดใดๆ ประสบความสำเร็จในการให้บริการแก่ธุรกิจและบุคคลทั่วไปที่ต้องการสร้างเว็บไซต์ระดับมืออาชีพโดยไม่ต้องยุ่งยากกับการเขียนโค้ด
คุณสมบัติของเฟรม
Framer เป็นทรัพย์สินที่สำคัญสำหรับทั้งนักออกแบบเว็บไซต์และนักพัฒนา ทำให้ขั้นตอนการออกแบบและสร้างต้นแบบง่ายขึ้น ตอนนี้ เรามาเจาะลึกคุณสมบัติสำคัญที่ทำให้ Framer มีประโยชน์:
ระบบการจัดการเนื้อหาเฉพาะ
ระบบจัดการเนื้อหาของ Framer (CMS) ช่วยให้การจัดการเนื้อหาเว็บไซต์ของคุณง่ายขึ้น ไม่ว่าจะเป็นโพสต์บนบล็อก รายการงาน หรือหน้าการตลาด คุณสามารถจัดการได้อย่างง่ายดาย มีคุณลักษณะขั้นสูง เช่น คอลเลกชัน หน้า การกรอง และเงื่อนไข ซึ่งปรับปรุงการสร้าง แก้ไข และการจัดระเบียบเนื้อหาของคุณ

เครื่องมือสร้างเว็บไซต์ที่ขับเคลื่อนด้วย AI
เครื่องมือสร้างเว็บไซต์ที่ขับเคลื่อนด้วย AI ของ Framer เป็นเครื่องมือที่ซับซ้อนที่ช่วยให้ผู้ใช้สามารถสร้างเว็บไซต์ได้อย่างง่ายดายโดยไม่ต้องมีประสบการณ์การเขียนโค้ด ด้วยการใช้ประโยชน์จากพลังของปัญญาประดิษฐ์ จะสร้างโค้ดจากคำแนะนำที่เป็นข้อความธรรมดา ทำให้ทุกคนสามารถเข้าถึงการสร้างเว็บไซต์ได้โดยไม่คำนึงถึงความสามารถทางเทคนิคของพวกเขา

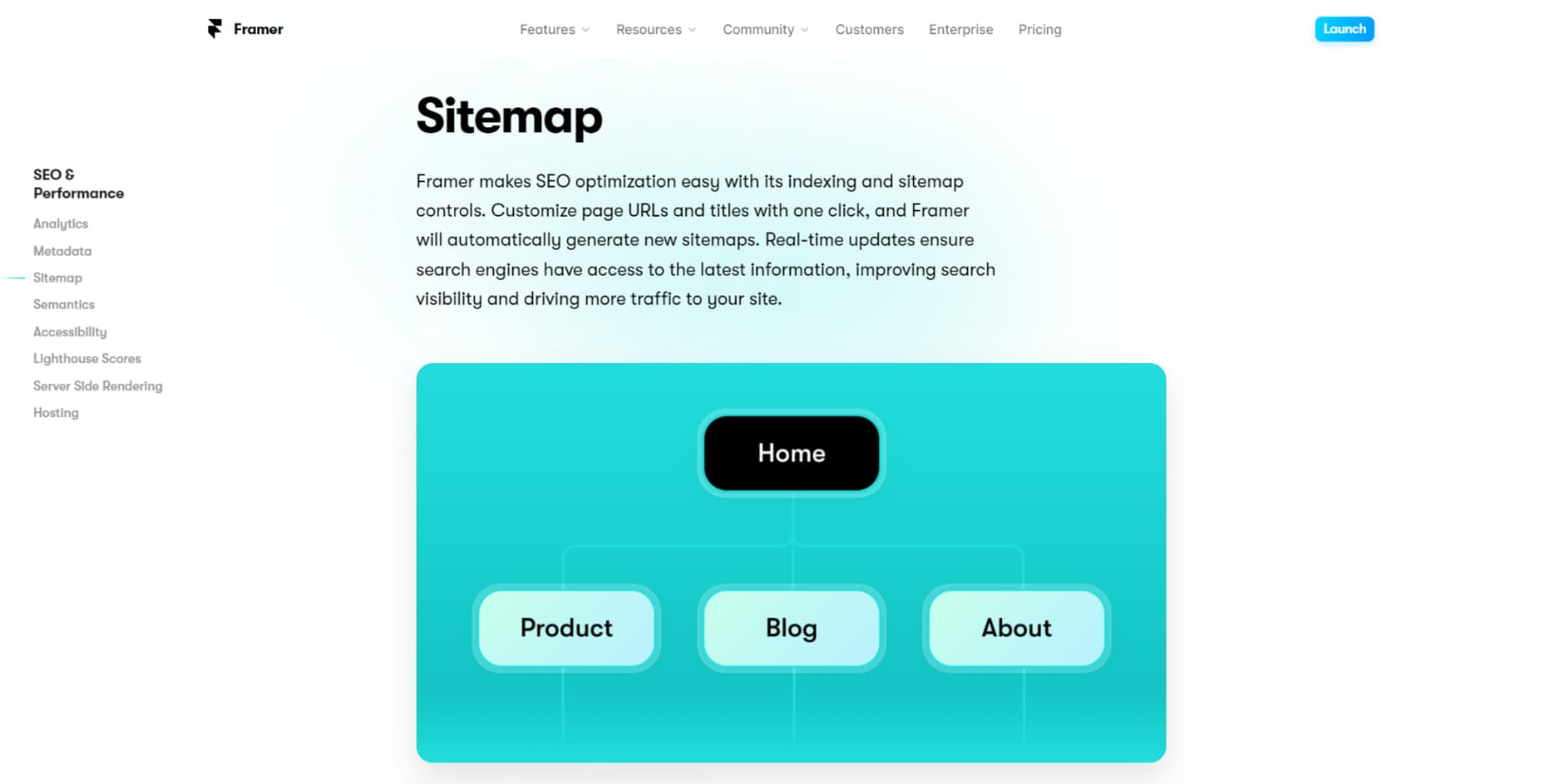
SEO และประสิทธิภาพ
SEO ที่สำคัญและความสามารถด้านประสิทธิภาพของ Framer ทำให้การเพิ่มประสิทธิภาพเว็บไซต์สำหรับเครื่องมือค้นหาเป็นเรื่องง่าย Framer มีฟีเจอร์ที่สำคัญ เช่น แผนผังเว็บไซต์ ไฟล์ robots.txt ข้อมูลเมตาที่กำหนดเอง โค้ดที่บีบอัด และรูปภาพ รวมถึงการแคช ด้วยเหตุนี้ คุณลักษณะเหล่านี้จะปรับปรุงความเร็วในการโหลดเว็บไซต์ของคุณ ทำให้มีแนวโน้มมากขึ้นที่จะอยู่ในอันดับที่สูงขึ้นในผลการค้นหา และได้รับคะแนนที่ดีในการประเมินประสิทธิภาพ เช่น Google Lighthouse และ PageSpeed Insights

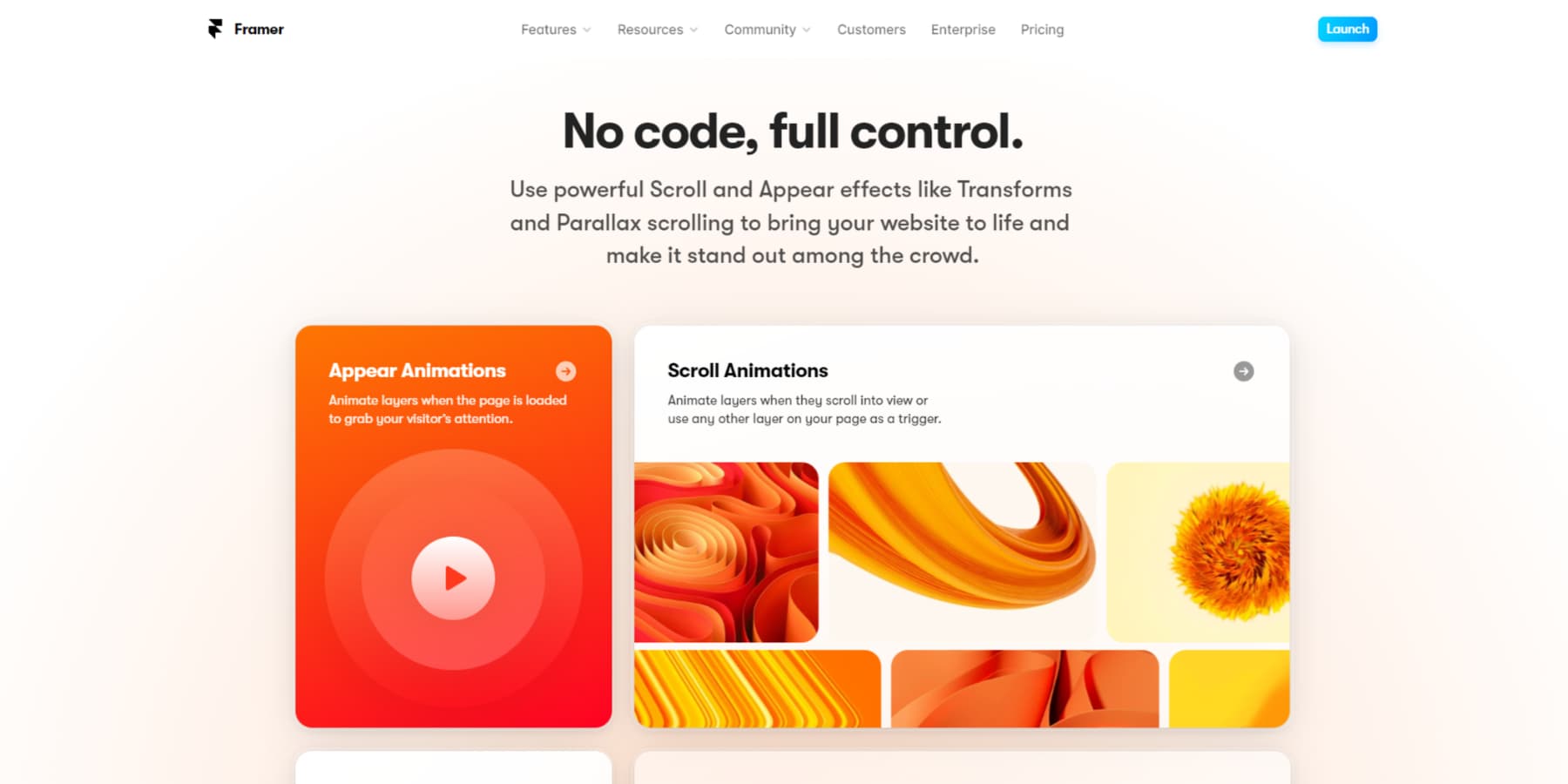
เอฟเฟกต์และแอนิเมชั่น
Framer Motion ซึ่งรวมอยู่ใน Framer คือคลังแอนิเมชั่นและเอฟเฟกต์ที่ทรงพลัง มันทำให้ภาพเคลื่อนไหวและเอฟเฟกต์ที่ซับซ้อนง่ายขึ้นด้วยโค้ดที่น้อยที่สุด คุณสามารถสร้างแอนิเมชั่นสปริงและทวีน ผสมผสานพวกมัน ทริกเกอร์แอนิเมชั่นตามเหตุการณ์ และใช้ตัวแปรเพื่อเปลี่ยนระหว่างสถานะองค์ประกอบต่างๆ กรณีการใช้งานบางส่วนของแอนิเมชั่น Framer Motion ได้แก่ โมดอลแบบเคลื่อนไหว, ภาพหมุน, แถบความคืบหน้า, แอนิเมชั่น SVG และเมนูแฮมเบอร์เกอร์

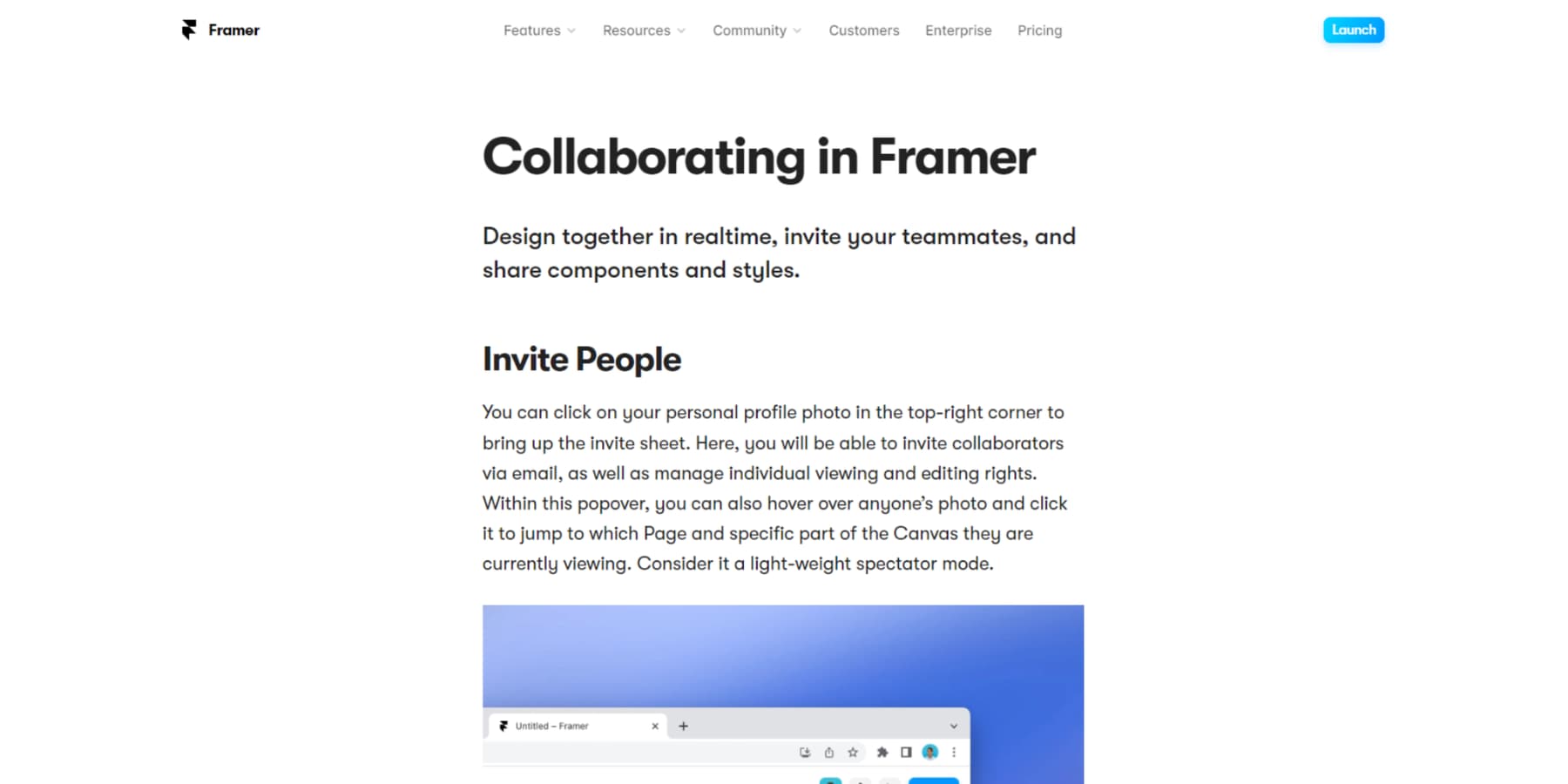
การทำงานร่วมกันแบบเรียลไทม์
คุณลักษณะการทำงานร่วมกันแบบเรียลไทม์ของ Framer มีคุณค่าอย่างยิ่งสำหรับการทำงานเป็นทีมที่ราบรื่นและรับประกันความสอดคล้องระหว่างสมาชิกในทีม ด้วยฟีเจอร์นี้ คุณสามารถออกแบบร่วมกันแบบเรียลไทม์ เชิญชวนเพื่อนร่วมทีมให้ทำงานร่วมกันได้อย่างง่ายดาย นอกจากนี้ การแบ่งปันองค์ประกอบและสไตล์ยังกลายเป็นเรื่องง่าย ทำให้มั่นใจได้ว่ากระบวนการสร้างเว็บไซต์ที่สวยงามและตอบสนองจะราบรื่น

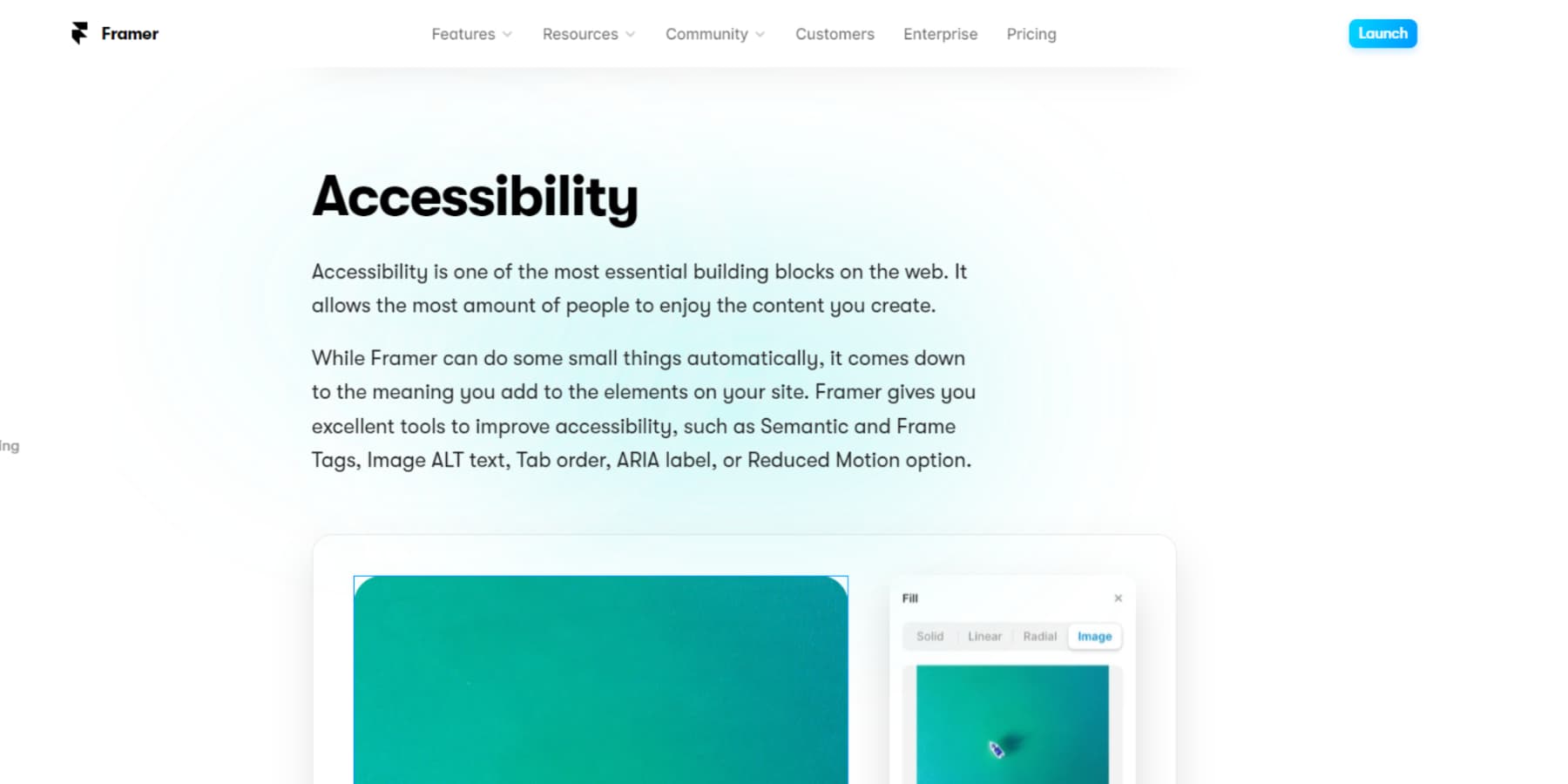
การตั้งค่าการเข้าถึง
Framer นำเสนอคุณสมบัติการเข้าถึงสำหรับการสร้างเว็บไซต์ที่รองรับผู้ทุพพลภาพ รวมถึงแท็กความหมาย ข้อความแสดงแทนรูปภาพ การเคลื่อนไหวลดลง การปรับแต่งลำดับแท็บ และเครื่องมืออัตราส่วนคอนทราสต์ คุณสมบัติเหล่านี้ช่วยให้คุณจัดโครงสร้างเนื้อหา เพิ่มข้อความแสดงแทนรูปภาพ ปิดการเคลื่อนไหว และปรับแต่งลำดับแท็บสำหรับการนำทางด้วยแป้นพิมพ์เพื่อให้เข้าถึงได้ง่าย Framer ยังมีแหล่งข้อมูลสำหรับการเรียนรู้เกี่ยวกับการช่วยสำหรับการเข้าถึงและการสร้างเว็บไซต์ที่สามารถเข้าถึงได้

ประโยชน์ของการใช้ Framer
Framer มีข้อดีหลายประการสำหรับการสร้างเว็บไซต์ เรามาสำรวจคุณประโยชน์เหล่านี้เพื่อทำความเข้าใจสิ่งที่คุณคาดหวังจากแพลตฟอร์มกันดีกว่า:
สะดวกในการใช้
Framer เป็นแพลตฟอร์มที่เหมาะสำหรับผู้เริ่มต้นซึ่งมีโปรแกรมแก้ไขภาพและไลบรารีส่วนประกอบเพื่อการสร้างสรรค์การออกแบบที่รวดเร็ว มีบทช่วยสอนและแหล่งข้อมูลเพื่อประสบการณ์การเรียนรู้ที่ดียิ่งขึ้น ยิ่งไปกว่านั้น งานขั้นสูงยังถือเป็นโอกาสในการยกระดับทักษะการเขียนโค้ดเพื่อการปรับแต่งที่ดียิ่งขึ้น
ไม่จำเป็นต้องมีความรู้ด้านเทคนิค
ช่วยให้คุณสร้างการออกแบบโดยไม่ต้องเขียนโค้ด โดยใช้ประสบการณ์การลากและวางที่ราบรื่น คุณสมบัติที่ช่วยประหยัดเวลานี้มีประโยชน์อย่างยิ่งสำหรับบุคคลที่ขาดทักษะและความรู้ในการเขียนโปรแกรม นอกจากนี้ Framer ยังมีคลังส่วนประกอบที่ออกแบบไว้ล่วงหน้ามากมาย ซึ่งสามารถนำมาใช้เพื่อสร้างองค์ประกอบการออกแบบยอดนิยม เช่น ปุ่ม เมนู และแบบฟอร์มได้

ปรับแต่งได้ง่าย
ด้วย Framer คุณจะมีแพลตฟอร์มที่ปรับแต่งได้สูงตามที่คุณต้องการ สิ่งนี้ช่วยให้คุณสร้างสรรค์การออกแบบที่เป็นเอกลักษณ์ ครอบคลุมทุกอย่างตั้งแต่เลย์เอาต์ไปจนถึงการพิมพ์ แอนิเมชั่น และการโต้ตอบ นอกจากนี้ Framer ยังมีไลบรารี แอนิเมชั่น และการพิมพ์แบบกำหนดเอง เพื่อปรับปรุงขั้นตอนการทำงานสำหรับนักออกแบบและนักพัฒนา
เวลาและต้นทุนที่มีประสิทธิภาพ
Framer เป็นแพลตฟอร์มที่มีประสิทธิภาพซึ่งช่วยประหยัดทั้งเวลาและต้นทุนในการออกแบบและพัฒนาเว็บไซต์ Framer ทำให้กระบวนการพัฒนาเว็บง่ายขึ้นด้วยโปรแกรมแก้ไขภาพที่ใช้งานง่าย ส่วนประกอบที่ติดตั้งไว้ล่วงหน้า และความสามารถในการสร้างคอส มันปรับปรุงประสิทธิภาพงานและลดค่าใช้จ่ายในการพัฒนาโดยรวม ทำให้เป็นตัวเลือกที่มีกำไรสำหรับผู้ใช้
วิธีใช้เฟรมเมอร์
หากต้องการใช้ Framer ขั้นแรกให้สร้างบัญชี เลือกเทมเพลต หรือให้ AI ออกแบบเว็บไซต์ของคุณ ปรับแต่งได้อย่างง่ายดายด้วยอินเทอร์เฟซแบบลากและวางโดยใช้โปรแกรมแก้ไขภาพเคลื่อนไหวในตัว คุณยังสามารถปรับปรุงเว็บไซต์ของคุณด้วยภาพเคลื่อนไหวและการโต้ตอบได้อีกด้วย ตอนนี้ เรามาเจาะลึกแต่ละขั้นตอนกัน:
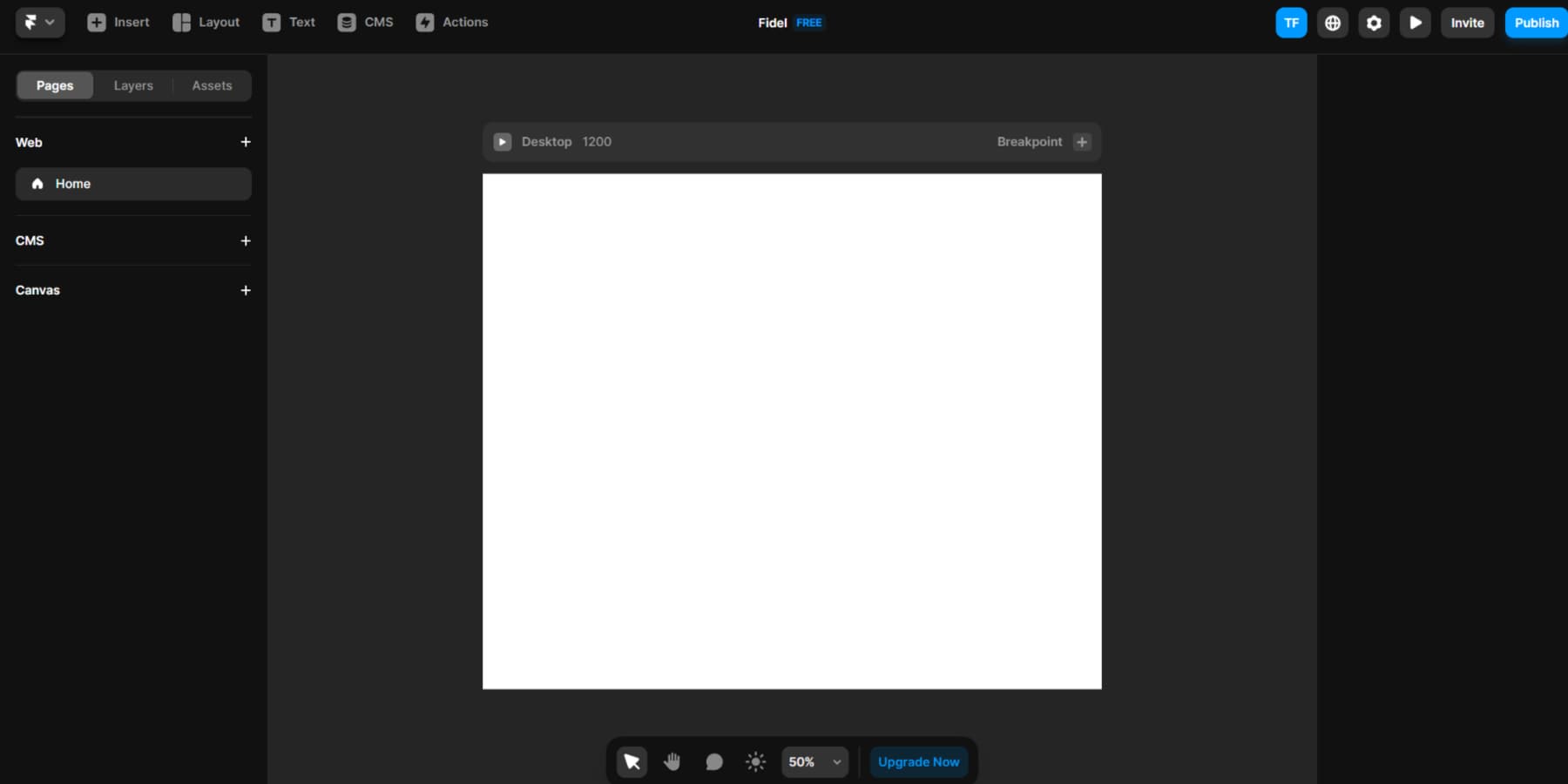
การนำทางอินเทอร์เฟซผู้ใช้ของ Framer
ประการแรก อินเทอร์เฟซผู้ใช้ของ Framer นั้นใช้งานง่าย และควรให้ความรู้สึกคุ้นเคยหากคุณคุ้นเคยกับโปรแกรมแก้ไขอย่าง Webflow และ Figma ทางด้านซ้าย มีแผงสำหรับจัดการเพจ เนื้อหา และการตอบสนอง เหนือสิ่งอื่นใด
สังเกตเห็นแถบด้านบนพร้อมกับไอคอนที่ส่วนปลายของอินเทอร์เฟซ โลโก้ Framer ซึ่งทำหน้าที่เป็นไอคอนแรก มีฟังก์ชันที่รวดเร็ว เช่น การแก้ไขชื่อโปรเจ็กต์ และอื่นๆ
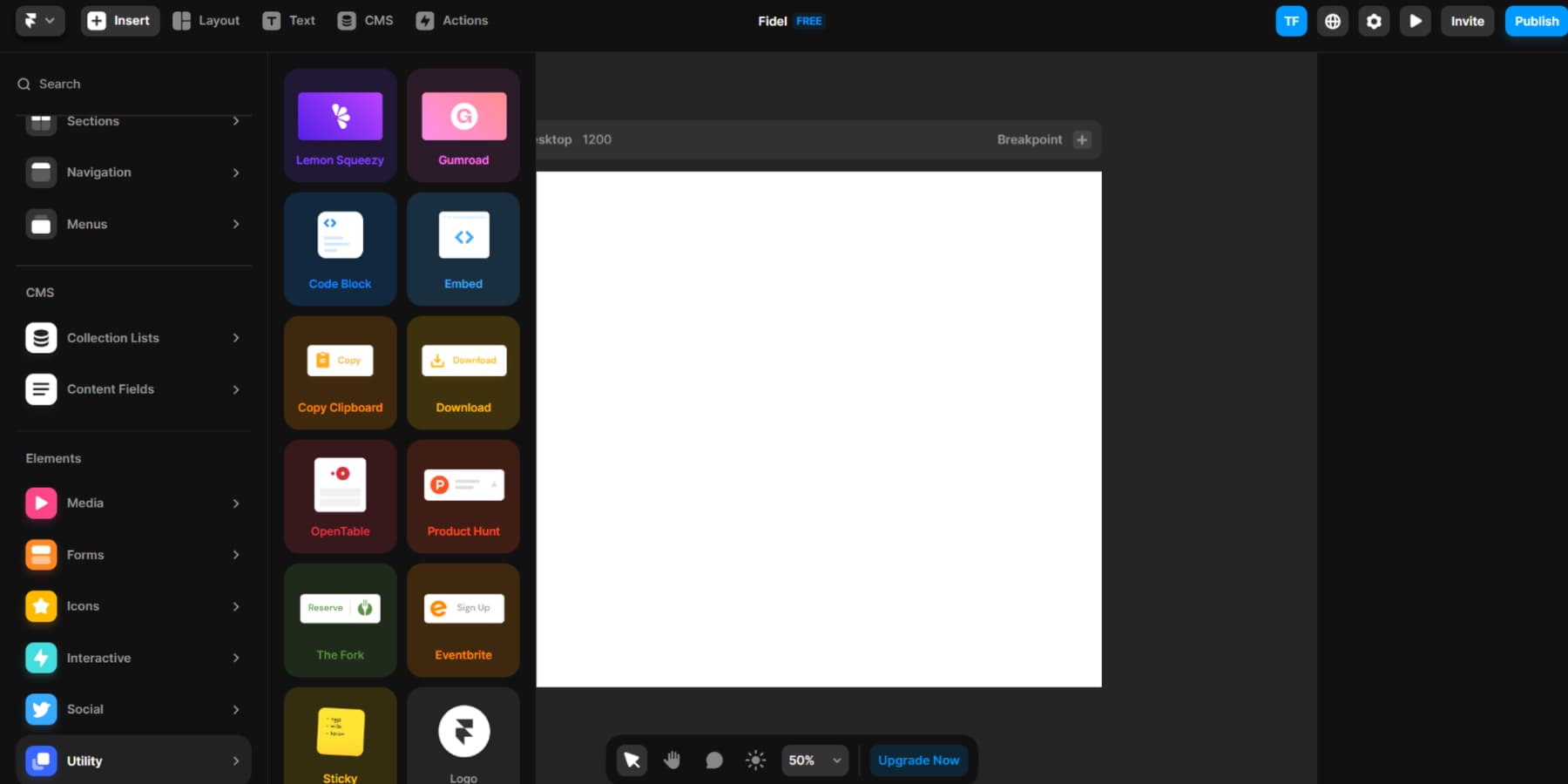
คุณจะเห็นตัวเลือก "แทรก" ต่อไป ซึ่งช่วยให้คุณเพิ่มองค์ประกอบ เทมเพลต และเครื่องมือลงบนผืนผ้าใบของคุณได้
ต่อไปนี้คุณจะพบกับ "เลย์เอาต์" ที่นี่ คุณมีความสามารถในการขยายผืนผ้าใบของคุณโดยใช้องค์ประกอบต่างๆ เช่น รูปภาพ แถว คอลัมน์ และกริด ตัวเลือก “ข้อความ” เป็นไปตามความเหมาะสมโดยอนุญาตให้คุณเพิ่มและแก้ไขข้อความบนผืนผ้าใบของคุณ
ตัวเลือก “ระบบการจัดการเนื้อหา (CMS)” เป็นพื้นที่ที่กำหนดไว้สำหรับการทำงานกับเนื้อหาเว็บไซต์ ครอบคลุมประเด็นต่างๆ เช่น โพสต์ในบล็อก
ตัวเลือกสรุป “การดำเนินการ” ช่วยให้คุณเข้าถึงฟังก์ชันต่างๆ เช่น การสร้างหน้าเว็บ การเผยแพร่ การดูเวอร์ชัน และอื่นๆ
สุดท้ายนี้ ทางด้านขวาสุดจะมีทางลัดด่วนที่มีประโยชน์ให้เลือกใช้งาน ซึ่งรวมถึงบัญชีของคุณ การตั้งค่าเพจ การแสดงตัวอย่างสด การเชิญร่วมงาน และฟังก์ชันการเผยแพร่

การสร้างเว็บไซต์ตั้งแต่เริ่มต้น
เมื่อคุณสมัครใช้งาน Framer คุณจะได้รับการต้อนรับด้วยผืนผ้าใบว่างเปล่า สถานที่ที่ความคิดสร้างสรรค์ของคุณสามารถโลดแล่นได้ เหมือนกับมีพื้นที่ว่างเปล่าเพื่อสร้างบ้านในฝันของคุณโดยใช้ตัวต่อเลโก้หลากสีสัน
สำรวจองค์ประกอบต่างๆ มากมายที่เราจัดการทางด้านซ้ายหลังจากคลิกปุ่ม "แทรก" ที่ด้านบน องค์ประกอบเหล่านี้ตั้งแต่ส่วนหัวและรูปแบบไปจนถึงไอคอน รูปภาพ ปุ่ม และสื่อ สามารถลากและวางลงบนผืนผ้าใบของคุณได้อย่างง่ายดาย ด้วยความยืดหยุ่นดังกล่าว การปรับเปลี่ยนส่วนประกอบและการสร้างสรรค์การออกแบบในอุดมคติจึงกลายเป็นเรื่องง่าย
อย่างไรก็ตาม การเริ่มต้นด้วยผ้าใบเปล่าๆ อาจดูน่ากลัวเล็กน้อย และอาจขัดขวางความคิดสร้างสรรค์ของคุณชั่วคราว แต่ถ้าคุณรักการสร้างทุกอย่างตั้งแต่เริ่มต้น Framer ก็รองรับคุณเช่นกัน

ขอให้ Framer สร้างเว็บไซต์
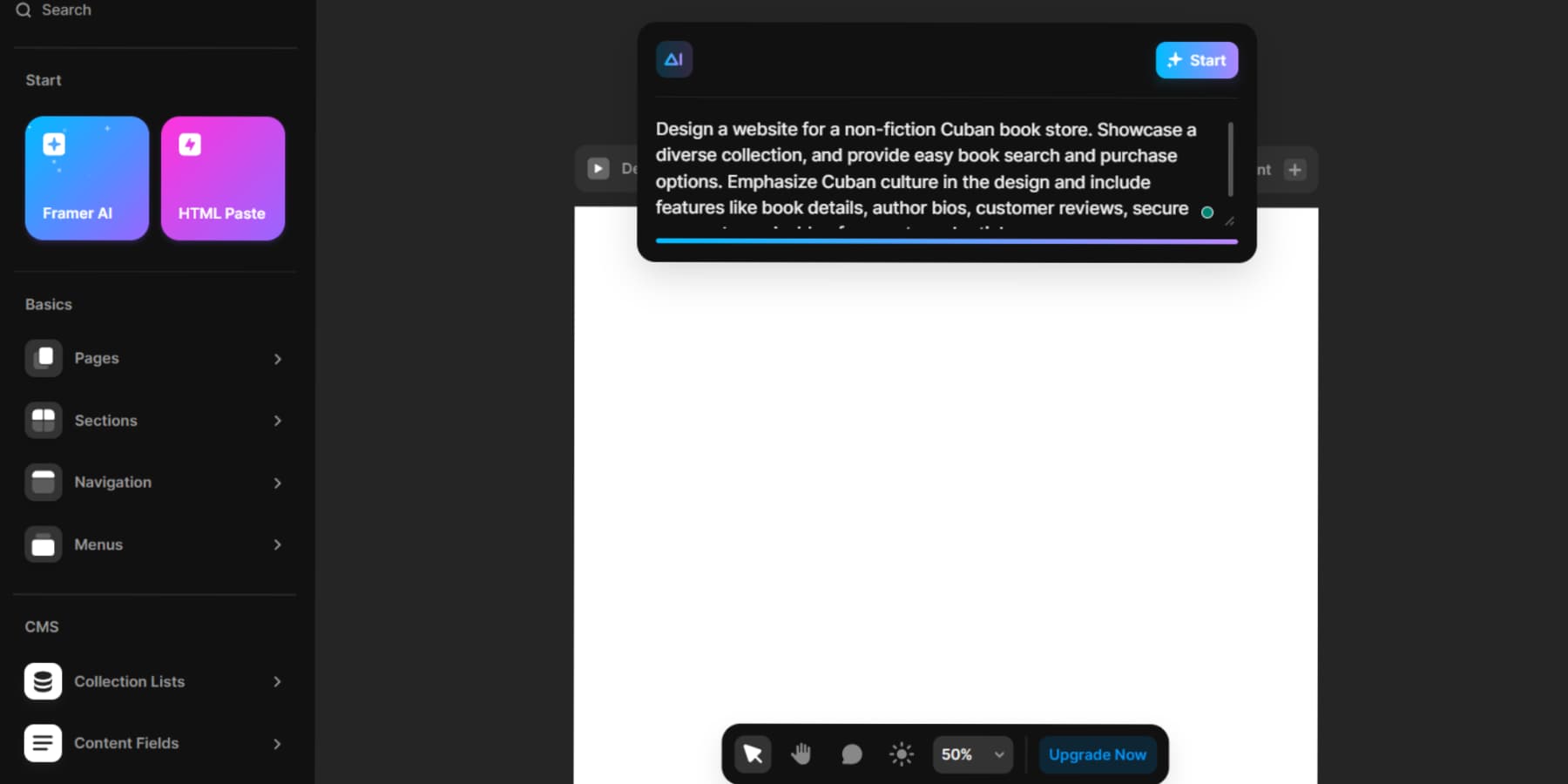
คุณยังสามารถใช้ Framer AI เพื่อออกแบบเว็บไซต์ทั้งหมดให้คุณได้ มองเห็นแผงตัวเลือกที่มีประโยชน์นี้ทางด้านซ้ายหลังจากคลิกที่ปุ่ม "แทรก" ที่ด้านบน และเพียงคลิกง่ายๆ กล่องป๊อปอัปจะปรากฏขึ้นบนหน้าจอของคุณ
ภายในกล่องนี้ คุณสามารถแสดงวิสัยทัศน์ของคุณสำหรับเว็บไซต์ของคุณได้ โปรดระบุรายละเอียดต่างๆ เช่น ชื่อบริษัท ชื่อผลิตภัณฑ์ สถานที่ตั้ง บริการ กลุ่มเป้าหมาย สีของแบรนด์ และโทนสีที่คุณต้องการ รายละเอียดเหล่านี้จะช่วยเพิ่มผลลัพธ์ของ Framer ได้อย่างมหัศจรรย์

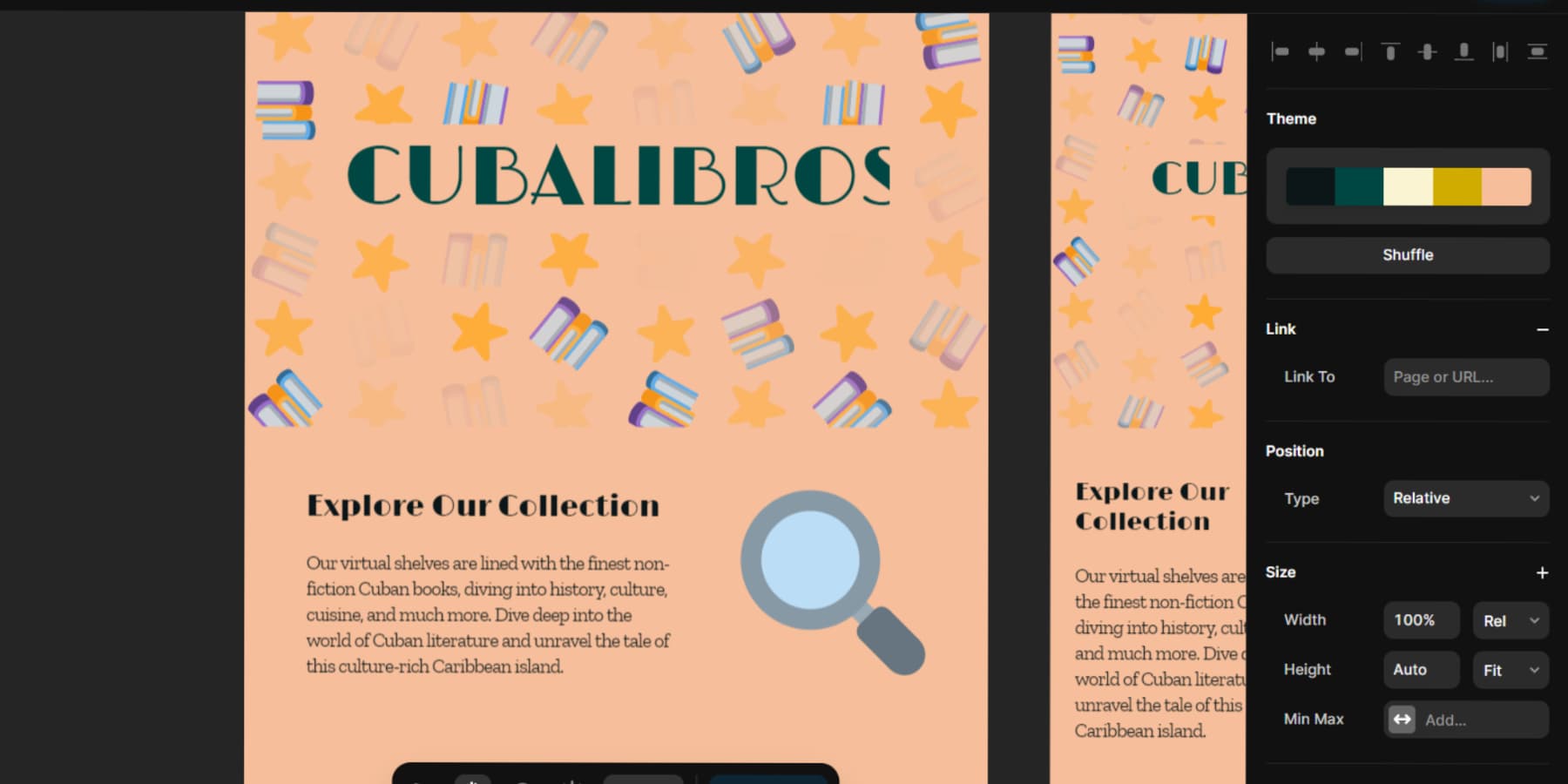
คลิก “เริ่ม” หลังจากกำหนดข้อความแจ้งโฆษณาของคุณ แล้วปล่อยให้ Framer จัดการส่วนที่เหลือ Framer สร้างเว็บไซต์ที่เหมาะกับความต้องการของคุณ เมื่อเสร็จแล้ว คุณสามารถแก้ไขข้อความ รูปภาพ และองค์ประกอบอื่นๆ เพื่อให้สอดคล้องกับเอกลักษณ์ของแบรนด์ของคุณได้ จริงอยู่ที่ผลลัพธ์ที่ได้อาจไม่สมบูรณ์แบบเสมอไปและจำเป็นต้องแก้ไขด้วยตนเอง แต่มันก็ชนะการดิ้นรนกับผืนผ้าใบที่ว่างเปล่าอย่างแน่นอน

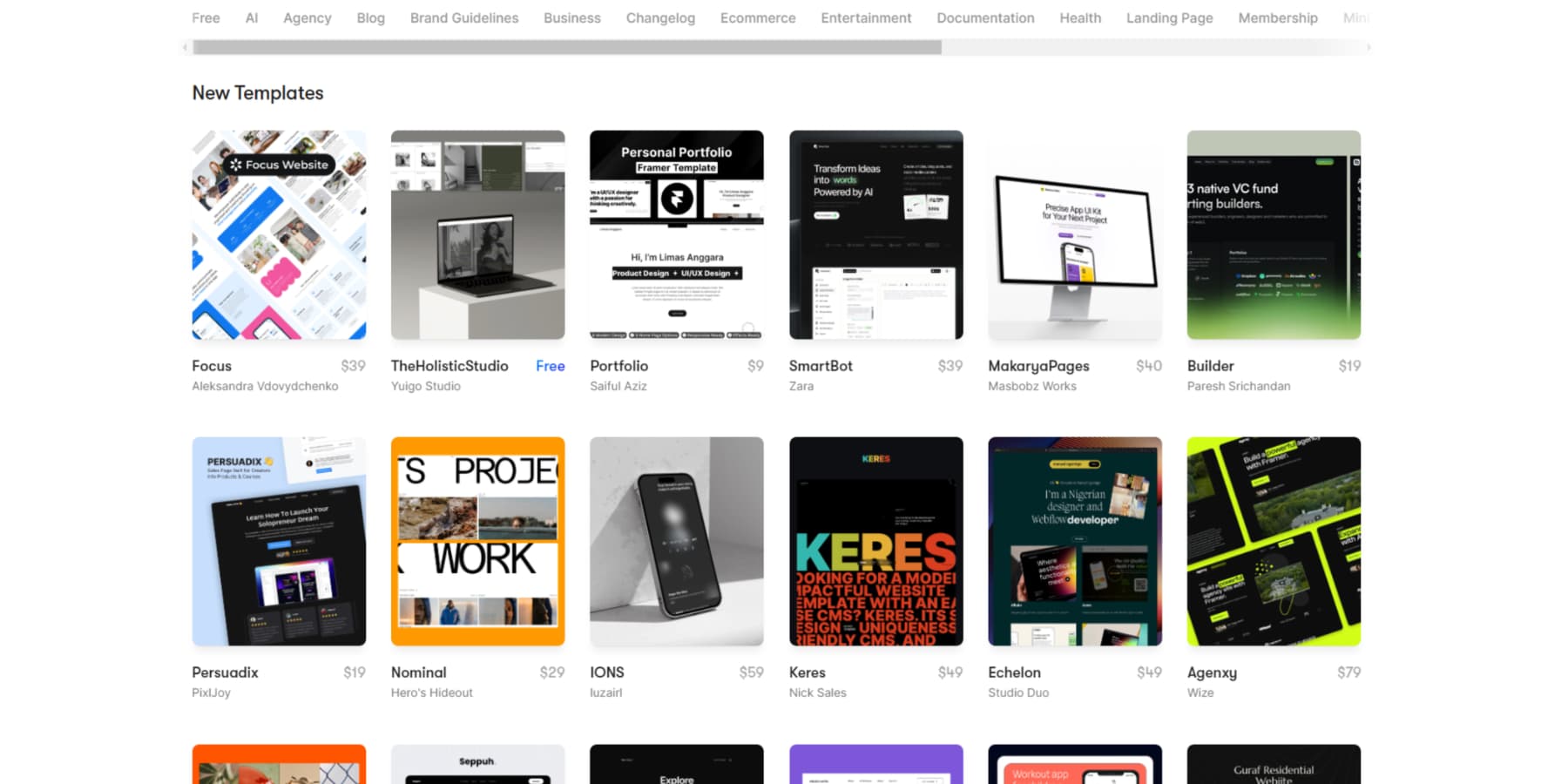
การใช้เทมเพลต
หากคุณไม่ต้องการใช้ AI แต่ต้องการหลีกเลี่ยงการเริ่มต้นใหม่ทั้งหมด Framer มีตัวเลือกที่ซับซ้อนมากมายเพื่อเริ่มต้นเส้นทางการพัฒนาเว็บไซต์ของคุณ
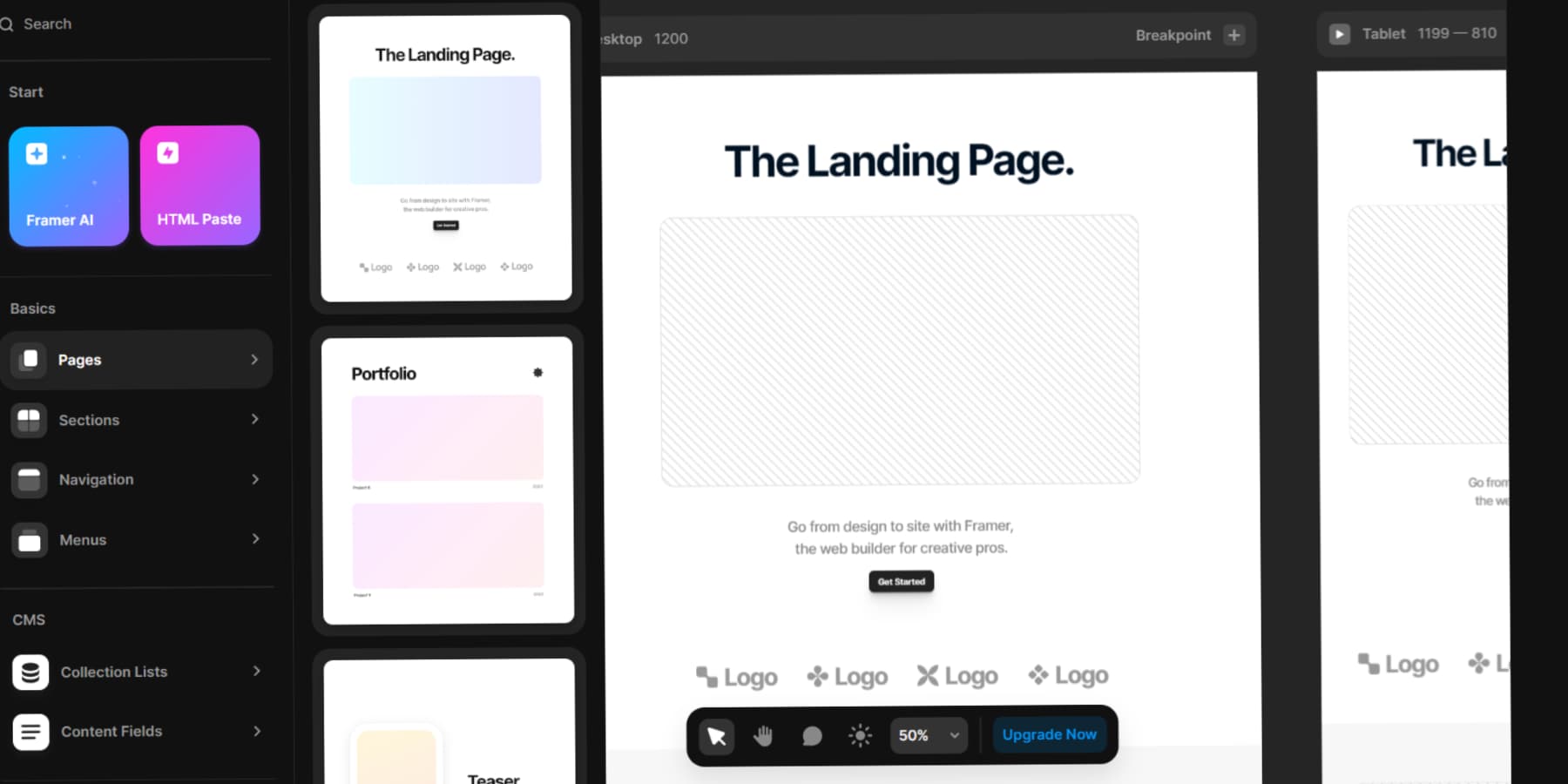
ขั้นแรก สำรวจเทมเพลตของ Framer ซึ่งสามารถเข้าถึงได้ทางด้านซ้ายหลังจากคลิกที่ปุ่ม "แทรก" ที่ด้านบน เทมเพลตเหล่านี้นำเสนอเพจพื้นฐานที่สร้างไว้ล่วงหน้าซึ่งคุณสามารถนำเข้าและปรับแต่งตามความต้องการของคุณได้อย่างราบรื่น

นอกจากนี้ คุณยังสามารถสำรวจตลาดของ Framer ซึ่งนักออกแบบบุคคลที่สามที่มีความสามารถนำเสนอเทมเพลตที่สร้างไว้ล่วงหน้าสำหรับการซื้อ

สุดท้ายนี้ หากคุณได้ออกแบบเว็บไซต์ของคุณบนแพลตฟอร์มเช่น Figma แล้ว การนำเข้าการออกแบบของคุณลงบนผืนผ้าใบ Framer ของคุณนั้นตรงไปตรงมา
ข้อดีและข้อเสียของเฟรมเมอร์
เมื่อเราสรุปการตรวจสอบ Framer อย่างละเอียดแล้ว การชั่งน้ำหนักข้อดีและข้อเสียของเครื่องมืออันทรงพลังนี้ก็เป็นสิ่งสำคัญเช่นกัน เพราะถึงแม้จะมีฟีเจอร์และความสามารถมากมาย แต่ไม่มีเทคโนโลยีใดที่สมบูรณ์แบบ
ข้อดีของการใช้ Framer
เรามาสำรวจคุณลักษณะที่สร้างให้ Framer เป็นเครื่องมือที่โดดเด่นในการปรับปรุงสถานะออนไลน์ของธุรกิจของคุณกันดีกว่า:
- สร้างเว็บไซต์โดยใช้ข้อความแจ้ง เช่นเดียวกับที่คุณสร้างด้วย AI Art หรือเนื้อหา
- ปรับแต่งเว็บไซต์ด้วยอินเทอร์เฟซผู้ใช้ที่คุ้นเคย โดยเฉพาะหากคุณใช้ Figma
- ผสานรวมกับฟิกม่า คุณสามารถประหยัดเวลาได้ด้วยการคัดลอกและวางเลเยอร์ g เฟรม และเค้าโครงอัตโนมัติของพอร์ตโฟลิโอ Figma
- ความเป็นอิสระของตำแหน่งในระหว่างการออกแบบทำให้มีความคล่องตัว หลุดพ้นจากโมเดล "กล่อง" แบบดั้งเดิม
- วิดีโอแนะนำออนไลน์มากมายทำให้การเรียนรู้ Framer ง่ายขึ้น
- คุณสามารถใช้โดเมน framer.website ได้ฟรี ทำให้ง่ายต่อการเริ่มต้นโดยไม่ต้องตัดสินใจเลือกชื่อโดเมน
ข้อเสียของการใช้ Framer
ตอนนี้ เราใช้เวลาสักครู่เพื่อหารือเกี่ยวกับความท้าทายบางประการที่คุณอาจเผชิญเมื่อใช้ Framer ที่อาจส่งผลต่อกระบวนการออกแบบเว็บไซต์ของคุณ:
- มีอินเทอร์เฟซที่เป็นมิตรต่อผู้ใช้ แต่ยังคงมีช่วงการเรียนรู้สำหรับผู้ใช้ใหม่
- ในขณะที่ CMS ไม่ตรงกับพลังของ WordPress หรือ Webflow ในราคาที่เทียบเคียงได้
- ผู้ใช้หลายคนระบุว่าแพลตฟอร์มอาจล่าช้าหรือทำงานได้ดีบนอุปกรณ์รุ่นเก่าหรือมีประสิทธิภาพน้อยกว่า
- เว็บไซต์แผนบริการฟรีมีแบนเนอร์ Framer บนไซต์ที่เผยแพร่และไม่มีโดเมนที่กำหนดเอง
- ต่างจาก WordPress และ Wix ที่นำเสนอฟีเจอร์อีคอมเมิร์ซแบบเนทีฟที่ระดับราคานี้ Framer ไม่มีฟีเจอร์อีคอมเมิร์ซใดๆ
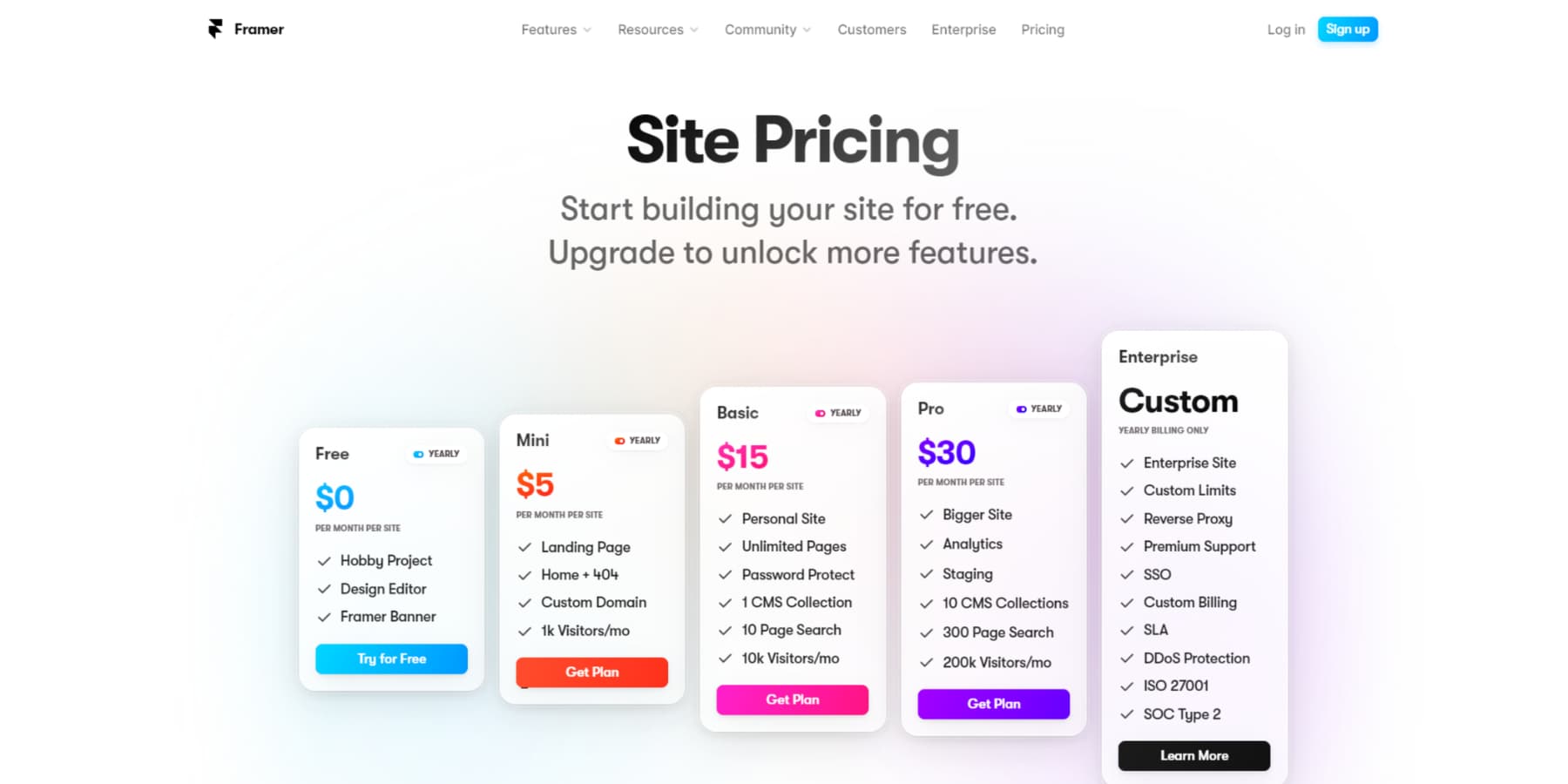
ราคาเฟรม
Framer เสนอระดับราคาที่หลากหลาย โดยแต่ละระดับมีข้อมูลโดยละเอียดด้านล่าง อย่างไรก็ตาม โปรดทราบว่าราคาทั้งหมดที่กล่าวถึงจะขึ้นอยู่กับสถานที่แต่ละแห่ง
แผนเริ่มต้นนั้นฟรีและมอบเครื่องมือให้ผู้ใช้ทดลองใช้ Framer และเริ่มต้นเส้นทางการออกแบบ สำหรับคุณสมบัติของแผนเริ่มต้นและคุณสมบัติขั้นสูงเพิ่มเติม เช่น โดเมนที่กำหนดเอง และผู้เข้าชมสูงสุด 1,000 คน/เดือน แผน Mini เริ่มต้นที่ $5/เดือน
หากคุณต้องการตัวเลือกและเครื่องมือระดับไฮเอนด์สำหรับโครงการออกแบบทั่วไป แผนพื้นฐานอาจเหมาะกับคุณ เริ่มต้นที่ $15/เดือน ให้สิทธิ์การเข้าถึงเพจไม่จำกัดและอนุญาตให้มีผู้เยี่ยมชมได้มากถึง 10,000 คน/เดือน
ในทางกลับกัน การสมัครสมาชิกแบบ Pro มีราคาอยู่ที่ $30/เดือน แผนนี้จะปลดล็อกฟีเจอร์ทั้งหมด รวมถึงฟังก์ชันการจัดเตรียม ข้อมูลเชิงลึกด้านการวิเคราะห์ และการสนับสนุนผู้เยี่ยมชมสูงสุด 200,000 คน/เดือน

เพื่อสรุปสิ่งต่าง ๆ
Framer เป็นเครื่องมือออกแบบที่ไม่ธรรมดาที่ช่วยให้นักออกแบบสามารถบรรลุผลงานอันน่าทึ่งด้วยความช่วยเหลือของ AI โดยทำหน้าที่เป็นสะพานเชื่อมระหว่างขอบเขตของการออกแบบและการพัฒนา ในขณะเดียวกันก็ส่งเสริมการทำงานร่วมกันและความเข้าใจระหว่างผู้มีอำนาจตัดสินใจที่สำคัญในโครงการ
แม้จะมีข้อบกพร่อง แต่นวัตกรรมที่สำคัญของ Framer ทำให้นักออกแบบเว็บไซต์ทุกคนขาดไม่ได้
ค้นพบ Framer วันนี้
แง่มุมหนึ่งของ Framer คือการควบคุม AI เพื่อการพัฒนาเว็บไซต์ ลองอ่านโพสต์นี้เพื่อเรียนรู้เกี่ยวกับแพลตฟอร์มอื่นๆ ที่คล้ายคลึงกัน นอกจากนี้ เครื่องมืออย่าง Jasper และ Writesonic ยังมุ่งหวังที่จะปรับปรุงกระบวนการสร้างเว็บไซต์ของคุณให้ดียิ่งขึ้น ช่วยในการสร้างเนื้อหาที่มีคุณค่าและภาพที่สวยงามสำหรับเว็บไซต์ของคุณ
อย่างไรก็ตาม หากคุณมีแนวโน้มที่จะใช้ WordPress ธีม Divi และ Divi AI สามารถลดภาระงานของคุณได้อย่างมาก ค้นหาวิธีการได้ที่นี่!
คุณคิดอย่างไรเกี่ยวกับอนาคตของเครื่องมือสร้างต้นแบบ เช่น Framer ที่มาพร้อม AI ที่เพิ่มขึ้น พวกเราทุกคนหูฝาด! กรุณาแบ่งปันในความคิดเห็นด้านล่าง
