Framer Review – สุดยอดขุมพลังการออกแบบเว็บไซต์ปี 2023
เผยแพร่แล้ว: 2023-03-20- ภาพรวมของเฟรม
- ส่วนติดต่อผู้ใช้และใช้งานง่าย
- คุณสมบัติการออกแบบและการทำงาน
- เทมเพลต Framer: ปรับปรุงเวิร์กโฟลว์การออกแบบของคุณ
- การสร้างต้นแบบและการโต้ตอบ
- การส่งออกและการบูรณาการ
- ราคาและแผน
- สนับสนุนลูกค้า
- บทสรุป:
บทความรีวิวของ Framer นี้ เราจะตรวจสอบเครื่องมือสร้างเว็บไซต์นี้จากทุกมุมมองโดยให้การวิเคราะห์ที่ครอบคลุมแก่คุณ งั้นมาดำน้ำกันเถอะ!”
ในขณะที่ขอบเขตของการออกแบบและการพัฒนาเว็บยังคงดำเนินต่อไป เครื่องมือที่เป็นนวัตกรรมใหม่ก็ปรากฏขึ้นเพื่อช่วยให้ผู้เชี่ยวชาญปรับปรุงการทำงานของพวกเขา
เครื่องมือบุกเบิกอย่างหนึ่งคือ Framer ซึ่งเป็นเครื่องมือสร้างเว็บที่คล้ายกับ Webflow Framer มีจุดมุ่งหมายเพื่อมอบประสบการณ์ที่ราบรื่นสำหรับการสร้างเว็บไซต์ที่สวยงามและน่าใช้งาน การสร้างเว็บไซต์คุณภาพสูงเกี่ยวข้องกับการวางแผน การออกแบบ และการสร้างต้นแบบอย่างครอบคลุมเพื่อถ่ายทอดแนวคิด ทดสอบสมมติฐาน และทำซ้ำแนวคิดอย่างมีประสิทธิภาพ
การเลือกเครื่องมือสร้างเว็บไซต์ที่เหมาะสมมีผลกระทบอย่างมากต่อประสิทธิภาพโดยรวมและความสำเร็จของโครงการออกแบบ
ในอุตสาหกรรมที่มีการแข่งขันสูงในปัจจุบัน ผู้สร้างเว็บไซต์หลายรายต่างแย่งชิงความสนใจจากนักออกแบบและนักพัฒนา Framer สร้างความแตกต่างด้วยการผสมผสานการออกแบบและโค้ด ทำให้มืออาชีพสามารถสร้างการโต้ตอบและแอนิเมชันที่ซับซ้อนได้อย่างง่ายดาย
การตรวจสอบนี้มีวัตถุประสงค์เพื่อนำเสนอการสำรวจคุณสมบัติและความสามารถของ Framer อย่างครอบคลุม บทวิจารณ์นี้เขียนขึ้นเพื่อช่วยให้มืออาชีพพิจารณาว่า Framer เป็นเครื่องมือที่เหมาะสมสำหรับโครงการออกแบบของตนหรือไม่
ภาพรวมของเฟรม
Framer ผสมผสานการออกแบบและการทำงานของโค้ดเข้าด้วยกัน นำเสนอชุดคุณสมบัติที่ครอบคลุมทั้งหมด ได้รับการออกแบบมาเพื่อช่วยให้เวิร์กโฟลว์ราบรื่นสำหรับนักออกแบบและนักพัฒนา
คุณสมบัติหลัก ได้แก่ ไลบรารีส่วนประกอบมากมาย เครื่องมือออกแบบขั้นสูง ตัวเลือกโครงร่างที่ปรับเปลี่ยนได้ เป็นมิตรกับผู้ใช้ และระบบสร้างต้นแบบ
Framer ออกแบบมาเพื่อรองรับผู้ใช้แต่ละคน นักพัฒนา และทีมงานที่ทำงานในโครงการขนาดใหญ่ คุณสมบัติที่หลากหลายและเป็นมิตรกับผู้ใช้ทำให้มันดึงดูดผู้ชมในวงกว้าง

เช่นเดียวกับคู่แข่งหลัก Webflow Framer นำเสนอแผนการกำหนดราคาที่ยืดหยุ่นและปรับเปลี่ยนได้ตามความต้องการที่หลากหลาย เรายังนำเสนอ Framer เป็นทางเลือก Webflow ที่ดีที่สุด
ส่วนติดต่อผู้ใช้และใช้งานง่าย
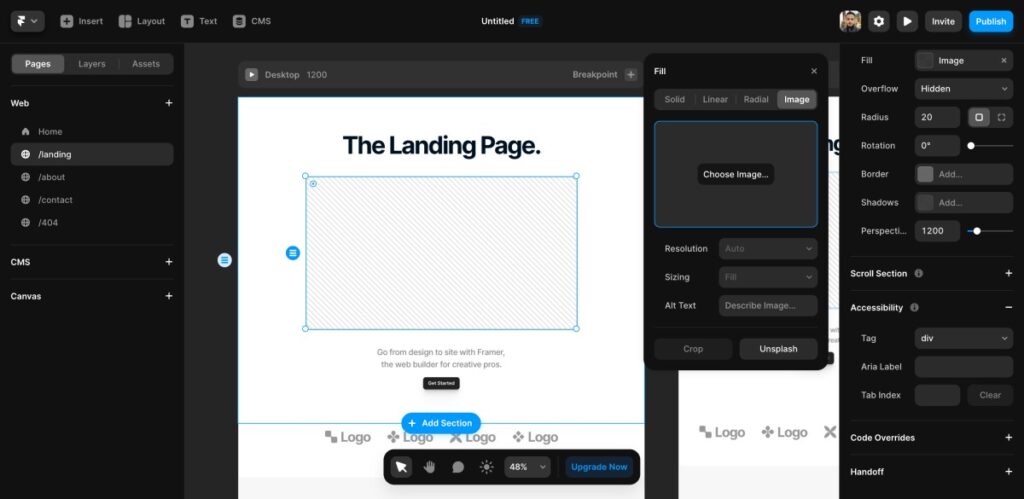
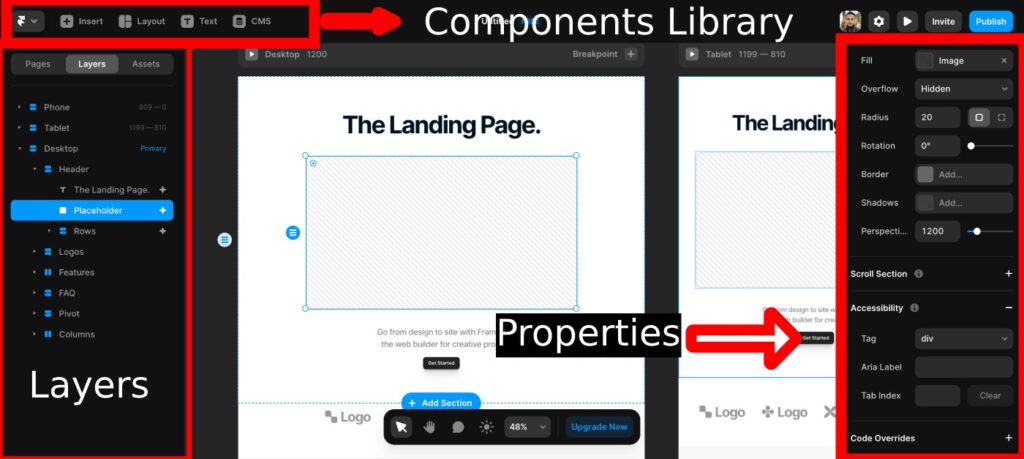
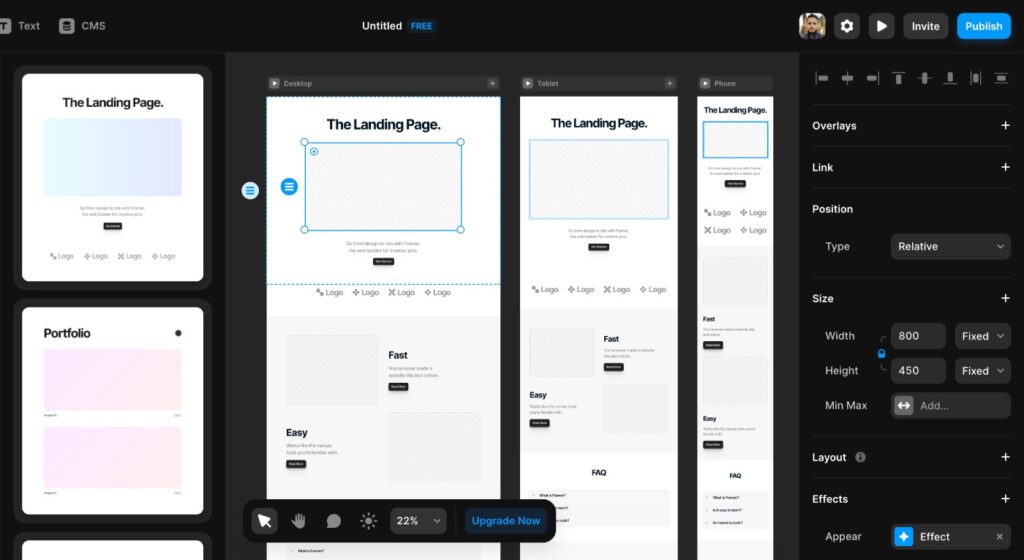
อินเทอร์เฟซผู้ใช้ของ Framer ได้รับการออกแบบอย่างพิถีพิถันเพื่อมอบประสบการณ์ที่ดีที่สุดแก่ผู้ใช้ ด้วยเลย์เอาต์ที่สะอาดตาและมีประโยชน์ใช้สอย เครื่องมือนี้เน้นที่การเปิดใช้งานการนำทางที่ราบรื่นและประสบการณ์ที่เป็นมิตรต่อผู้ใช้
พื้นที่ทำงานแบ่งออกเป็นส่วนต่างๆ เช่น แผงเลเยอร์ ไลบรารีส่วนประกอบ และแผงคุณสมบัติ โครงสร้างนี้ปรับปรุงกระบวนการออกแบบและทำให้โครงการของคุณเป็นระเบียบ

เมื่อเปรียบเทียบ Framer กับเครื่องมือสร้างต้นแบบอื่นๆ เส้นโค้งการเรียนรู้นั้นค่อนข้างปานกลาง แม้ว่าบางแง่มุม เช่น การรวมโค้ดสำหรับการโต้ตอบแบบกำหนดเอง อาจต้องทำความคุ้นเคย โดยรวมแล้ว คุณสมบัติส่วนใหญ่นั้นใช้งานง่ายและเข้าใจได้ง่าย เครื่องมือนี้เหมาะสำหรับผู้ใช้ที่มีประสบการณ์กับเครื่องมือออกแบบมาก่อน ด้วยการฝึกฝน แม้แต่ผู้เริ่มต้นก็สามารถกลายเป็นผู้เชี่ยวชาญในการใช้ Framer ได้อย่างรวดเร็ว
ตระหนักถึงความสำคัญของคำแนะนำและการสนับสนุน Framer จึงจัดเตรียมทรัพยากรที่ครอบคลุมเพื่อช่วยเหลือผู้ใช้ เอกสารที่กว้างขวางของพวกเขาประกอบด้วยข้อมูลโดยละเอียดซึ่งครอบคลุมทุกแง่มุมของเครื่องมือ บทช่วยสอนแบบโต้ตอบที่นำเสนอเพื่อเพิ่มประสบการณ์การเรียนรู้สำหรับนักออกแบบมือใหม่และผู้มีประสบการณ์
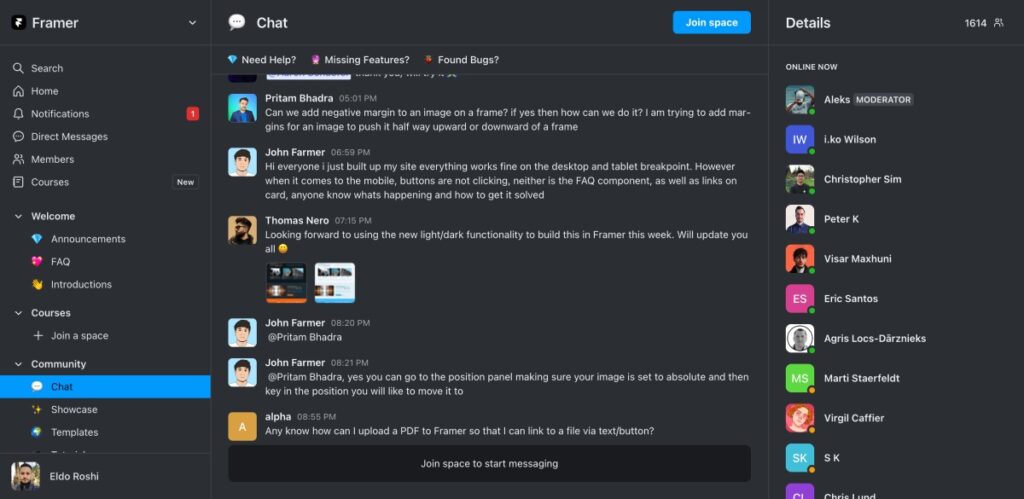
นอกจากนี้ Framer ยังมีชุมชนที่เฟื่องฟูซึ่งผู้ใช้สามารถเชื่อมต่อและแบ่งปันแนวคิดสำหรับเส้นทางการออกแบบได้อย่างง่ายดาย
ความพร้อมใช้งานของทรัพยากรเหล่านี้ช่วยให้แน่ใจว่าความช่วยเหลืออยู่ใกล้แค่เอื้อม
คุณสมบัติการออกแบบและการทำงาน
Framer โดดเด่นด้วยคุณสมบัติและฟังก์ชันการออกแบบที่แข็งแกร่ง สิ่งนี้ช่วยปรับปรุงประสบการณ์การออกแบบโดยรวมและมอบชุดเครื่องมือที่ครอบคลุมแก่ผู้ใช้เพื่อสร้างเว็บไซต์ที่สวยงาม
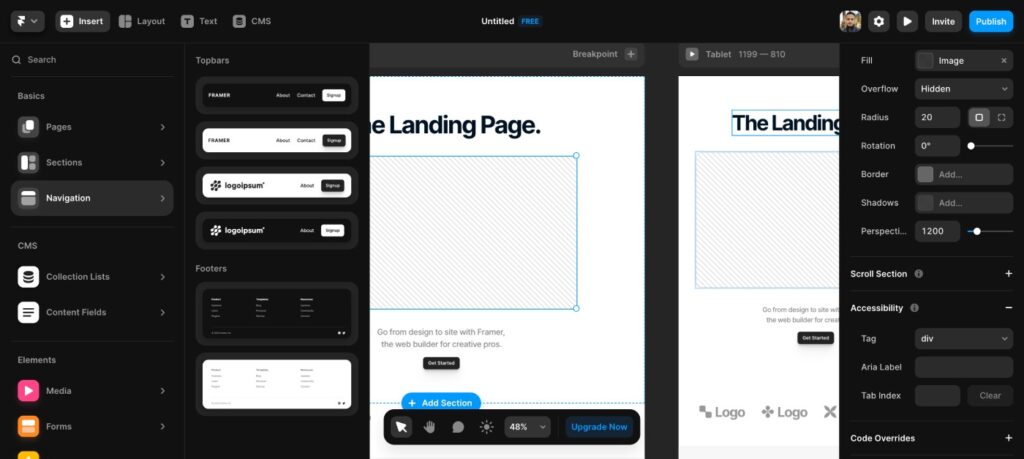
- ไลบรารีคอมโพเนนต์ เครื่องมือออกแบบ และเลย์เอาต์: ไลบรารีคอมโพเนนต์ที่กว้างขวางของ Framer นำเสนอองค์ประกอบที่สร้างไว้ล่วงหน้าและปรับแต่งได้หลากหลาย ซึ่งช่วยให้กระบวนการออกแบบง่ายขึ้น เครื่องมือออกแบบช่วยให้สามารถสร้างและแก้ไของค์ประกอบภาพได้อย่างราบรื่น ตัวเลือกเลย์เอาต์ที่ปรับเปลี่ยนได้ช่วยให้ผู้ใช้สามารถออกแบบการออกแบบที่ตอบสนองซึ่งดูดีในทุกอุปกรณ์

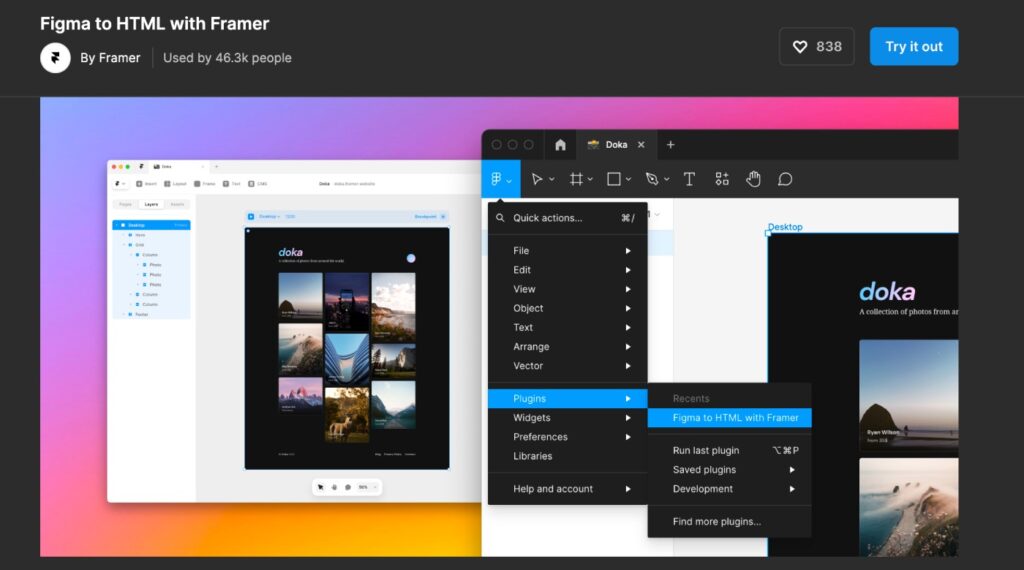
- ตัวเลือกการนำเข้า: Framer เข้าใจถึงความสำคัญของความเข้ากันได้กับเครื่องมือออกแบบอื่นๆ ซึ่งเป็นเหตุผลว่าทำไมจึงมีตัวเลือกการนำเข้าที่สะดวก คุณสมบัตินี้ช่วยให้ผู้ใช้สามารถนำเข้างานออกแบบจากเครื่องมือยอดนิยมอย่าง Sketch หรือ Figma ได้อย่างง่ายดาย ด้วยวิธีนี้ผู้ใช้สามารถทำงานข้ามแพลตฟอร์มต่างๆ และสามารถรวมเข้ากับ Framer ได้อย่างไร้รอยต่อ

- ความสามารถในการออกแบบที่ตอบสนอง: คุณลักษณะการตอบสนองของ Framer ช่วยให้นักออกแบบสามารถสร้างเว็บไซต์ที่ปรับให้เข้ากับขนาดหน้าจอและการวางแนวต่างๆ ได้อย่างง่ายดาย ความสามารถเหล่านี้ช่วยให้แน่ใจว่าผลิตภัณฑ์ขั้นสุดท้ายจะดูสวยงามและนำทางได้อย่างราบรื่นในอุปกรณ์ต่างๆ

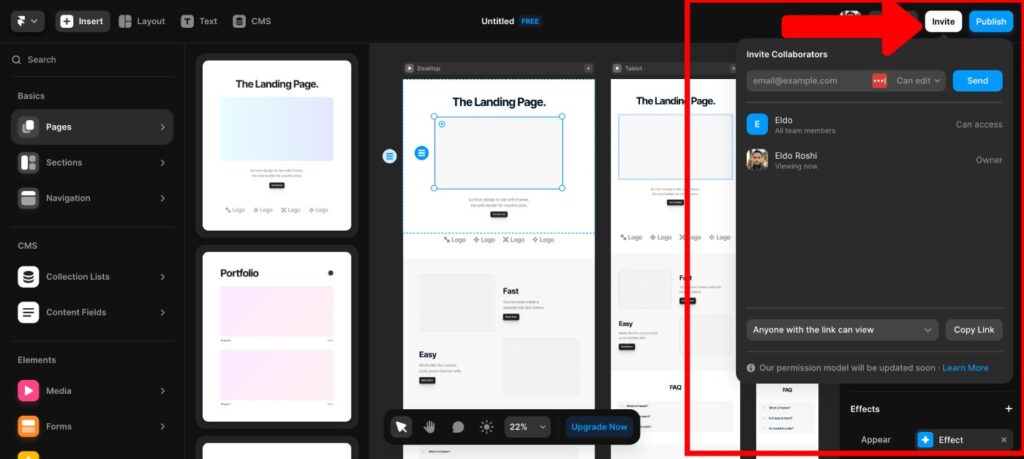
- คุณสมบัติการทำงานร่วมกัน: การทำงานร่วมกันแบบเรียลไทม์เป็นส่วนสำคัญต่อความสำเร็จของโครงการใด ๆ และ Framer นำเสนอในส่วนนี้ แพลตฟอร์มดังกล่าวช่วยให้ผู้ใช้สามารถเพิ่มความคิดเห็น แบ่งปันการออกแบบ และทำงานร่วมกันแบบเรียลไทม์กับเพื่อนร่วมงานหรือลูกค้า การโต้ตอบในระดับนี้ทำให้สามารถสื่อสารได้อย่างมีประสิทธิภาพและเร่งกระบวนการออกแบบ นอกจากนี้ ยังช่วยให้แน่ใจว่าทุกคนที่เกี่ยวข้องสามารถให้ข้อเสนอแนะและแนวคิดของพวกเขาเพื่อเพิ่มคุณค่าให้กับผลงานขั้นสุดท้าย

Framer เป็นเครื่องมือสร้างเว็บไซต์ที่สมบูรณ์แบบสำหรับนักออกแบบที่สามารถสร้างเว็บไซต์ตั้งแต่เริ่มต้นโดยไม่ต้องมีนักพัฒนา

เทมเพลต Framer: ปรับปรุงเวิร์กโฟลว์การออกแบบของคุณ
กระบวนการสร้างสรรค์ที่อยู่เบื้องหลังการพัฒนาเว็บไซต์ที่ยอดเยี่ยมและผลิตภัณฑ์ดิจิทัลอาจใช้เวลานานและซับซ้อน เทมเพลต Framer ได้รับการออกแบบมาเพื่อช่วยให้นักออกแบบและนักพัฒนาปรับปรุงเวิร์กโฟลว์และเริ่มต้นโครงการได้อย่างรวดเร็ว
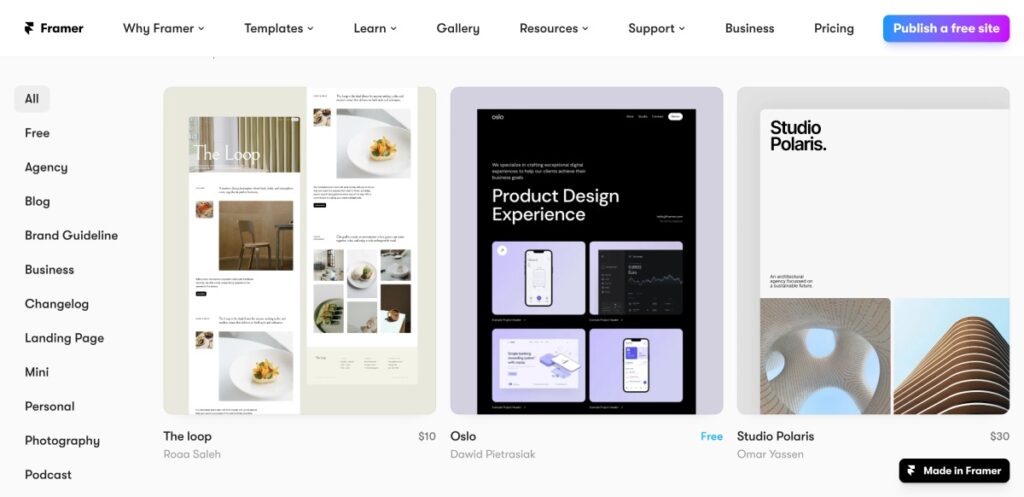
เทมเพลตที่ออกแบบไว้ล่วงหน้าเหล่านี้ครอบคลุมอุตสาหกรรม กรณีการใช้งาน และรูปแบบการออกแบบที่หลากหลาย ทำให้ผู้ใช้มีจุดเริ่มต้นที่แข็งแกร่งในการสร้างและปรับแต่งให้เหมาะกับความต้องการเฉพาะของพวกเขา
ข้อได้เปรียบที่สำคัญประการหนึ่งของการใช้เทมเพลต Framer คือความสามารถในการประหยัดเวลาอันมีค่าในระหว่างขั้นตอนการออกแบบเริ่มต้น
เทมเพลตที่ออกแบบอย่างมืออาชีพ Framer ช่วยให้ผู้ใช้สามารถมุ่งเน้นไปที่การปรับแต่งโครงการของตนแทนที่จะเริ่มต้นใหม่ทั้งหมด นอกจากนี้ เทมเพลตเหล่านี้ยังสร้างขึ้นโดยคำนึงถึงหลักการออกแบบที่ตอบสนองและโต้ตอบได้ เทมเพลตเหล่านี้ทำให้มั่นใจได้ถึงประสบการณ์ผู้ใช้ที่น่าดึงดูดและคุณภาพสูงในทุกอุปกรณ์

คุณค่าอีกประการหนึ่งของเทมเพลต Framer คือโอกาสในการแบ่งปันความรู้และการทำงานร่วมกันภายในชุมชน Framer ผู้ใช้สามารถบันทึก แบ่งปัน และเรียนรู้จากเทมเพลตของกันและกัน ส่งเสริมความคิดสร้างสรรค์และส่งเสริมการแลกเปลี่ยนความคิดที่นำไปสู่กระบวนการออกแบบที่ราบรื่นและมีประสิทธิภาพ
โดยสรุปแล้ว Framer Templates เป็นทรัพยากรที่มีประสิทธิภาพซึ่งสามารถเร่งขั้นตอนการออกแบบได้อย่างมาก เทมเพลตช่วยให้แน่ใจว่าผลิตภัณฑ์ขั้นสุดท้ายนั้นทั้งดึงดูดสายตาและโต้ตอบได้
โดยสรุป Framer มอบคุณสมบัติการออกแบบและการทำงานมากมายที่ตอบสนองความต้องการเฉพาะของผู้ใช้ที่หลากหลาย ช่วยให้พวกเขาสร้างเว็บไซต์คุณภาพสูง
การสร้างต้นแบบและการโต้ตอบ
คุณลักษณะการสร้างต้นแบบและการโต้ตอบของ Framer ได้รับการออกแบบมาเพื่อให้ผู้ใช้สามารถสร้างเว็บไซต์ที่น่าสนใจและโต้ตอบได้อย่างราบรื่น

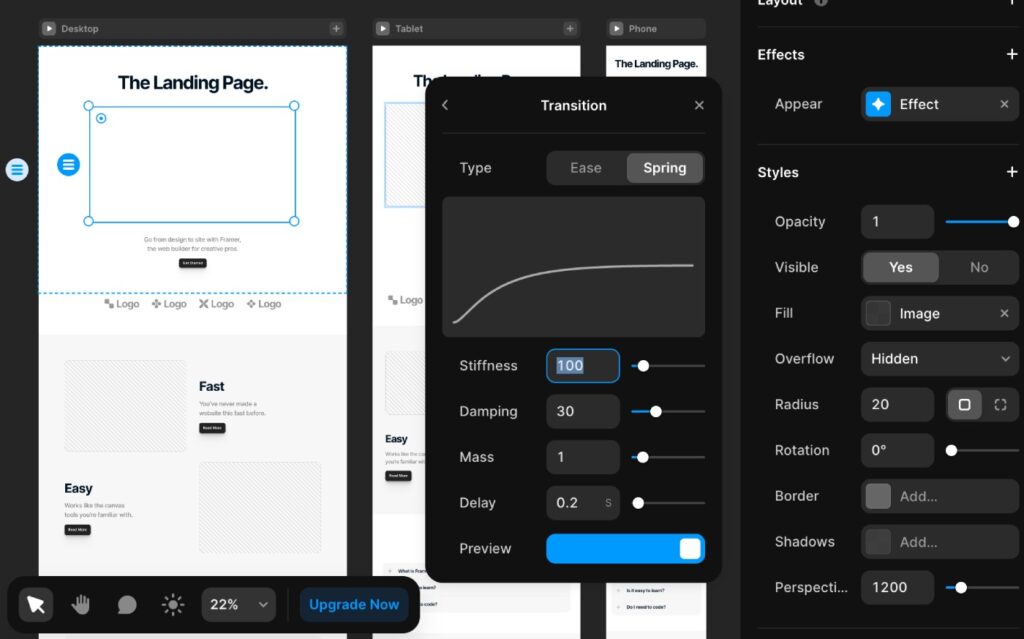
- การสร้างต้นแบบตามไทม์ไลน์: Framer ใช้วิธีการตามไทม์ไลน์ในการสร้างต้นแบบ ซึ่งช่วยลดความยุ่งยากในกระบวนการสร้างภาพเคลื่อนไหวและการโต้ตอบที่ซับซ้อน แนวทางการมองเห็นนี้ช่วยให้นักออกแบบสามารถควบคุมเวลา การค่อยๆ เปลี่ยน และลำดับของเหตุการณ์ ทำให้พวกเขาสามารถสร้างภาพเคลื่อนไหวที่ราบรื่นและน่าหลงใหลได้อย่างแม่นยำ
- การโต้ตอบใน Framer: แพลตฟอร์มนำเสนอความเป็นไปได้ในการโต้ตอบที่หลากหลาย เช่น ภาพเคลื่อนไหว ท่าทาง และการเปลี่ยนภาพ องค์ประกอบเหล่านี้ช่วยให้นักออกแบบสามารถสร้างประสบการณ์แบบไดนามิกและดื่มด่ำบนเว็บไซต์หรือต้นแบบของตนได้ ด้วยการใช้แค็ตตาล็อกการโต้ตอบที่กว้างขวางของ Framer นักออกแบบจึงมีความยืดหยุ่นในการทดลองและปรับแต่งอินเทอร์เฟซ เพื่อสร้างประสบการณ์ที่ไม่เหมือนใคร
- การเปรียบเทียบความสามารถในการสร้างต้นแบบ: เมื่อเปรียบเทียบกับเครื่องมืออื่นๆ Framer มีความสามารถในการสร้างต้นแบบทั้งขั้นพื้นฐานและขั้นสูง แม้ว่าบางแพลตฟอร์มจะมุ่งเน้นไปที่การโต้ตอบและการเปลี่ยนผ่านขั้นพื้นฐานเป็นหลัก แต่ Framer ช่วยให้ผู้ใช้สามารถเจาะลึกและสร้างภาพเคลื่อนไหวและท่าทางที่ซับซ้อนได้ Framer ให้การควบคุมที่มากขึ้นและตัวเลือกการปรับแต่งแบบละเอียด
- คุณสมบัติ Logic ของ Framer: Logic ซึ่งเป็นคุณสมบัติอันทรงพลังภายใน Framer ช่วยให้ผู้ใช้สร้างการโต้ตอบแบบมีเงื่อนไขและการเปลี่ยนแบบไดนามิกโดยไม่ต้องเขียนโค้ด ฟังก์ชันนี้ช่วยให้นักออกแบบสามารถออกแบบอินเทอร์เฟซที่ชาญฉลาดและตอบสนองได้ดีขึ้น ยกระดับประสบการณ์ผู้ใช้โดยรวม ด้วยคุณสมบัติ Logic ของ Framer แม้แต่ผู้ที่ไม่ใช่ผู้เขียนโค้ดก็สามารถสร้างการโต้ตอบที่ซับซ้อนได้โดยการกำหนดเงื่อนไขตามตรรกะด้วยภาพ
โดยสรุปแล้ว Framer มีความโดดเด่นในด้านความสามารถในการสร้างต้นแบบและการโต้ตอบ โดยนำเสนอตัวเลือกทั้งขั้นพื้นฐานและขั้นสูงสำหรับผู้ใช้ที่มีทักษะในระดับต่างๆ
การผสมผสานระหว่างการสร้างต้นแบบตามไทม์ไลน์และฟีเจอร์ Logic ที่ใช้งานง่ายช่วยให้นักออกแบบสามารถสร้างประสบการณ์บนเว็บที่มีส่วนร่วมและโต้ตอบได้มากขึ้น
คุณลักษณะที่ครอบคลุมของ Framer ทำให้มั่นใจได้ว่าผู้ใช้สามารถออกแบบต้นแบบและเว็บไซต์ที่โดดเด่นในภูมิทัศน์ดิจิทัลที่มีการแข่งขันสูง
การส่งออกและการบูรณาการ
ความยืดหยุ่นของ Framer ในการส่งออกและการผสานรวมทำให้กระบวนการแบ่งปันและการนำโครงการออกแบบไปใช้ในแพลตฟอร์มต่างๆ ง่ายขึ้น
- ตัวเลือกการส่งออก : Framer ให้ผู้ใช้มีหลายรูปแบบสำหรับการส่งออกเนื้อหาการออกแบบของพวกเขา รวมถึง PNG, JPEG, SVG และ GIF รูปแบบที่หลากหลายเหล่านี้รองรับกรณีการใช้งานที่แตกต่างกัน และรับประกันว่านักออกแบบสามารถรวมการออกแบบของพวกเขาเข้ากับเว็บไซต์ได้อย่างง่ายดายโดยไม่มีปัญหาความเข้ากันได้
- การส่งออกโค้ด: ข้อได้เปรียบที่สำคัญของการใช้ Framer คือความสามารถในการส่งออกโค้ดในรูปแบบ HTML, CSS และ JavaScript ฟีเจอร์นี้ช่วยเร่งกระบวนการพัฒนาเนื่องจากช่วยให้สามารถแปลงการออกแบบให้เป็นต้นแบบหรือเว็บไซต์ที่ใช้งานได้โดยตรง ไม่จำเป็นต้องเขียนโค้ดหรือแปลงด้วยตนเอง ฟังก์ชันนี้ช่วยประหยัดทั้งเวลาและความพยายาม
- การส่งมอบโครงการและการสนับสนุนนักพัฒนา: Framer ช่วยให้การส่งต่อโครงการเป็นไปอย่างราบรื่นและมีประสิทธิภาพโดยการรวมสินทรัพย์การออกแบบ การโต้ตอบ และโค้ดไว้ในแพลตฟอร์มเดียว วิธีการนี้ช่วยอำนวยความสะดวกในการสื่อสารระหว่างนักออกแบบและนักพัฒนา คุณลักษณะนี้ช่วยให้พวกเขาทำงานร่วมกันได้อย่างมีประสิทธิภาพในการปรับแต่งและใช้งานผลิตภัณฑ์ขั้นสุดท้าย
- การผสานรวมกับเครื่องมือของบุคคลที่สาม: Framer นำเสนอการผสานรวมกับเครื่องมือของบุคคลที่สาม เช่น Slack และ Google ไดรฟ์ เพื่อปรับปรุงเวิร์กโฟลว์โดยรวม การผสานรวมเหล่านี้อำนวยความสะดวกในการทำงานร่วมกันที่มีประสิทธิภาพ การจัดการโครงการ และการแบ่งปันไฟล์ระหว่างสมาชิกในทีม ปรับปรุงกระบวนการออกแบบและพัฒนาให้ดียิ่งขึ้น
โดยสรุป ตัวเลือกการส่งออกและการผสานรวมของ Framer มีความสำคัญอย่างยิ่งต่อการสร้างการสื่อสารที่ราบรื่นระหว่างทีมออกแบบและทีมพัฒนา
รูปแบบการส่งออกที่หลากหลาย ความสามารถในการส่งออกรหัส และการผสานรวมของบุคคลที่สามทำให้มั่นใจได้ว่าผู้ใช้มีทุกสิ่งที่จำเป็นในการเปลี่ยนจากแนวคิดไปสู่ผลิตภัณฑ์ขั้นสุดท้ายได้อย่างง่ายดาย
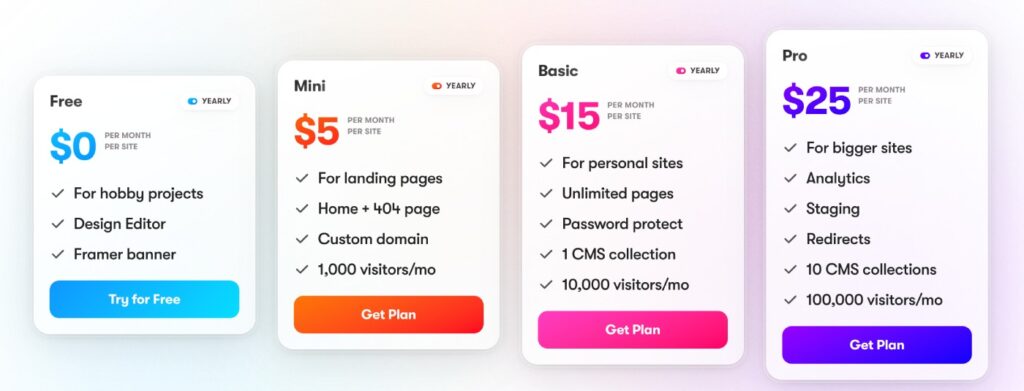
ราคาและแผน
แผนการกำหนดราคาของ Framer ตอบสนองความต้องการที่หลากหลายของผู้ใช้โดยนำเสนอระดับที่แตกต่างกัน เพื่อให้มั่นใจว่าผู้มีโอกาสเป็นลูกค้าสามารถค้นหาแผนที่ตรงกับงบประมาณและความต้องการของพวกเขา

แพ็คเกจหลักคือ:
แผนฟรี ($0/เดือน) – สำหรับโปรเจ็กต์งานอดิเรก Design Editor แบนเนอร์ Framer
Mini ($5/เดือน) – สำหรับหน้า Landing Page, หน้าแรก + 404 เพจ, โดเมนแบบกำหนดเอง, ผู้เยี่ยมชม 1,000 คน/เดือน
พื้นฐาน ($15/เดือน) – สำหรับเว็บไซต์ส่วนตัว, หน้าไม่จำกัด, ป้องกันด้วยรหัสผ่าน, 1 CMS collection, 10,000 visitor/เดือน
Pro ($25/เดือน) – สำหรับไซต์ขนาดใหญ่, Analytics, Staging, Redirects, 10 CMS collections, 100,000 visitor/เดือน
การเปรียบเทียบแผนราคา: โครงสร้างราคาของ Framer ประกอบด้วยแผนรายบุคคลและแผนสำหรับทีม ซึ่งได้รับการออกแบบมาเพื่อตอบสนองความต้องการของนักออกแบบคนเดียว นักพัฒนา หรือองค์กรขนาดใหญ่ แผนส่วนบุคคลเริ่มต้นด้วยระดับฟรีสำหรับผู้ใช้ที่กำลังสำรวจเครื่องมือหรือทำงานในโครงการขนาดเล็ก แผน Pro ขยายการเข้าถึงฟีเจอร์ระดับพรีเมียมและเครื่องมือสำหรับการทำงานร่วมกัน ในทางกลับกัน แผนของทีมมักมาพร้อมกับคุณสมบัติเพิ่มเติมที่อำนวยความสะดวกในการทำงานร่วมกัน การจัดการโครงการ และฟังก์ชันการออกแบบขั้นสูง ขึ้นอยู่กับความต้องการขององค์กร
ส่วนลดสำหรับการใช้งานด้านการศึกษา: Framer รับทราบถึงความสำคัญของการสนับสนุนนักเรียนและสถาบันการศึกษา เป็นผลให้พวกเขาเสนอส่วนลดต่าง ๆ สำหรับแผนการกำหนดราคาเพื่อวัตถุประสงค์ทางการศึกษา นักเรียน ครู และสถาบันการศึกษาสามารถใช้ประโยชน์จากส่วนลดเหล่านี้ได้เมื่อสมัครเป็นสมาชิก Framer ซึ่งมอบสิทธิพิเศษในการเข้าถึงฟีเจอร์ระดับพรีเมียมในอัตราที่มีส่วนลด
การเปรียบเทียบราคากับเครื่องมือสร้างต้นแบบอื่นๆ: เมื่อเปรียบเทียบราคาของ Framer กับเครื่องมือสร้างต้นแบบอื่นๆ สิ่งสำคัญคือต้องพิจารณาช่วงของคุณสมบัติ ความสามารถในการปรับขนาด และการใช้งานที่ Framer นำเสนอ แม้ว่าเครื่องมือทางเลือกบางอย่างอาจมีคุณสมบัติพื้นฐานในราคาที่ต่ำกว่า แต่การผสมผสานระหว่างการออกแบบและความสามารถในการเขียนโค้ดของ Framer ทำให้มั่นใจได้ว่าผู้ใช้จะได้รับโซลูชันที่ครอบคลุมซึ่งเหมาะสมกับราคา นอกจากนี้ ความพร้อมของการทดลองใช้ฟรีและส่วนลดเพื่อการศึกษาทำให้มั่นใจได้ว่า Framer ยังคงเข้าถึงได้สำหรับผู้ชมที่กว้างขึ้น
โดยสรุปแล้ว แผนการกำหนดราคาของ Framer ตอบสนองความต้องการและงบประมาณที่หลากหลาย ทำให้มั่นใจได้ว่าเครื่องมือจะปรับเปลี่ยนได้สำหรับนักออกแบบแต่ละคน นักพัฒนา และทีมขนาดใหญ่ โดยคำนึงถึงคุณสมบัติ ความสามารถในการปรับขนาด และฟังก์ชันการทำงานที่หลากหลาย Framer มอบคุณค่าที่น่าสนใจแก่ผู้ใช้สำหรับการลงทุน
สนับสนุนลูกค้า
Framer ให้ความสำคัญกับความพึงพอใจของลูกค้าและเสนอตัวเลือกการสนับสนุนที่หลากหลายเพื่อตอบสนองความต้องการและข้อสงสัยที่หลากหลายของผู้ใช้
ตัวเลือกการสนับสนุนลูกค้า: Framer ให้ฐานความรู้ที่ครอบคลุมเพื่อตอบคำถามทั่วไปและแนะนำผู้ใช้ผ่านคุณลักษณะของแพลตฟอร์ม ผู้ใช้สามารถเข้าถึงการสนับสนุนได้อย่างง่ายดายผ่านแชทสด เปิดใช้งานความช่วยเหลือแบบเรียลไทม์โดยตรงจากทีม Framer นอกจากนี้ Framer ยังให้การสนับสนุนทางอีเมล ช่วยให้ผู้ใช้สามารถส่งคำถามโดยละเอียดและรับการตอบกลับอย่างทันท่วงทีและทั่วถึง
เอกสารประกอบและแบบฝึกหัด: เพื่อช่วยให้ผู้ใช้ไปยังส่วนต่างๆ ของแพลตฟอร์มได้อย่างมีประสิทธิภาพและได้รับประโยชน์สูงสุดจากคุณลักษณะต่างๆ ของมัน Framer จึงนำเสนอเอกสารที่ครอบคลุมทุกด้านของเครื่องมือ นอกจากนี้ยังมีบทช่วยสอนแบบโต้ตอบสำหรับทั้งผู้เริ่มต้นและนักออกแบบที่มีประสบการณ์ ทรัพยากรเหล่านี้ช่วยอำนวยความสะดวกในประสบการณ์การเรียนรู้ที่ราบรื่น ช่วยให้ผู้ใช้สามารถพัฒนาความสามารถในการใช้ Framer ได้อย่างรวดเร็ว
การสนับสนุนจากชุมชน: ชุมชนที่เข้มแข็งส่งเสริมการเรียนรู้ การทำงานร่วมกัน และการเติบโต Framer มีชุมชนที่เจริญรุ่งเรืองผ่านช่องทางต่างๆ เช่น ฟอรัม กิจกรรม และแพลตฟอร์มโซเชียลมีเดีย ผู้ใช้สามารถมีส่วนร่วมกับเพื่อนนักออกแบบ แบ่งปันแนวคิด แสดงความคิดเห็น และหาทางออกให้กับความท้าทายต่างๆ แนวทางที่ขับเคลื่อนโดยชุมชนนี้ทำให้มั่นใจได้ว่าผู้ใช้สามารถพึ่งพาเครือข่ายเพื่อนเพื่อช่วยให้พวกเขาบรรลุเป้าหมายในการออกแบบ

โดยสรุป ระบบสนับสนุนลูกค้าของ Framer ได้รับการออกแบบมาเพื่อให้ผู้ใช้มีทรัพยากรและช่องทางมากมายเพื่อช่วยเหลือพวกเขาในขณะที่สำรวจแพลตฟอร์ม เรียนรู้คุณสมบัติใหม่ และรับมือกับความท้าทายใด ๆ ที่พวกเขาเผชิญ ความพร้อมของเอกสาร บทช่วยสอน และชุมชนที่เฟื่องฟูทำให้มั่นใจได้ว่าผู้ใช้จะได้รับการสนับสนุนอย่างเพียงพอเพื่อใช้ประโยชน์สูงสุดจากเส้นทางการออกแบบด้วย Framer
บทสรุป:
Framer เป็นเครื่องมือการออกแบบและการสร้างเว็บไซต์ที่หลากหลายซึ่งมีฟีเจอร์และฟังก์ชันมากมายเพื่อตอบสนองความต้องการของผู้ใช้ที่หลากหลาย ด้วยไลบรารีส่วนประกอบอันทรงพลัง เครื่องมือออกแบบขั้นสูง ตัวเลือกเลย์เอาต์ที่ยืดหยุ่น การสร้างต้นแบบตามไทม์ไลน์ และความสามารถในการโต้ตอบที่โดดเด่น Framer ช่วยให้มืออาชีพสามารถสร้างเว็บไซต์ที่สวยงาม ตอบสนอง และมีส่วนร่วมได้อย่างมีประสิทธิภาพ
ข้อดีหลัก ๆ ได้แก่ ส่วนติดต่อผู้ใช้ที่ซับซ้อน คุณลักษณะการทำงานร่วมกันที่ราบรื่น มีตัวเลือกการส่งออกและการผสานรวมที่หลากหลาย และการเข้าถึงผ่านการทดลองใช้ฟรี ส่วนลดเพื่อการศึกษา และแผนการกำหนดราคาที่หลากหลาย
Framer เหมาะอย่างยิ่งสำหรับผู้ใช้ที่หลากหลาย ตั้งแต่ผู้เชี่ยวชาญด้านการออกแบบและนักพัฒนาแต่ละคนไปจนถึงทีมงานขนาดใหญ่ที่ทำงานในโครงการขนาดใหญ่
โดยสรุป Framer นำเสนอแพ็คเกจที่น่าสนใจสำหรับมืออาชีพที่ค้นหาเครื่องมือที่ครอบคลุมและเป็นนวัตกรรมใหม่เพื่อปรับปรุงกระบวนการออกแบบของพวกเขา สร้างต้นแบบเชิงโต้ตอบ และสร้างเว็บไซต์ที่ใช้งานได้อย่างง่ายดาย ด้วยชุดคุณสมบัติที่กว้างขวาง ความยืดหยุ่น และความเข้ากันได้กับความต้องการของผู้ใช้ที่หลากหลาย Framer จึงเป็นการลงทุนที่คุ้มค่าสำหรับมืออาชีพที่มุ่งยกระดับความสามารถในการออกแบบและสร้างประสบการณ์เว็บที่น่าดึงดูดใจ
ในฐานะหนึ่งในผู้ร่วมก่อตั้ง Codeless ฉันได้นำความรู้ความเชี่ยวชาญด้านการพัฒนา WordPress และเว็บแอปพลิเคชัน ตลอดจนประวัติการจัดการโฮสติ้งและเซิร์ฟเวอร์อย่างมีประสิทธิภาพมาสู่คุณ ความหลงใหลในการแสวงหาความรู้และความกระตือรือร้นในการสร้างและทดสอบเทคโนโลยีใหม่ๆ ผลักดันให้ฉันคิดค้นและปรับปรุงอย่างต่อเนื่อง
