ทางเลือก Figma ฟรี 6 อันดับแรกสำหรับการออกแบบ UI ที่หรูหรา
เผยแพร่แล้ว: 2022-10-10คุณต้องเคยได้ยินมาว่า Adobe ได้เข้าซื้อกิจการ Figma ด้วยมูลค่าถึง 2 หมื่นล้านเหรียญ สิ่งนี้ทำให้เกิดคำถามโดยอัตโนมัติว่า Adobe จะจัดการกับ Figma อย่างไร จะเสนอแผนฟรีต่อไปหรือยกเลิก ถึงกระนั้น แผนบริการฟรีก็พร้อมใช้ แต่ในเร็วๆ นี้ Adobe อาจตัดสินใจยกเลิกแผนฟรีของ Figma
ดังนั้น หากคุณฉลาดและกระตือรือร้น คุณต้องคิดเกี่ยวกับ ทางเลือก Figma แบบฟรี ล่วงหน้า และเพื่อให้การล่าของคุณง่ายและราบรื่น ฉันได้รวบรวม ทางเลือก Figma ฟรี 6 อันดับแรก มาไว้ด้วยกัน ไม่น่าแปลกใจเลยที่เครื่องมือเหล่านี้ส่วนใหญ่มีแผนจ่ายเงินควบคู่ไปกับแผนฟรี
ก่อนที่ฉันจะลงลึกถึงทางเลือกฟรีของ Figma หรือเครื่องมือฟรีที่เทียบเท่ากับ Figma ให้ฉันอธิบายภาพรวมของ Figma เห็นได้ชัดว่านักออกแบบ UI/UX มีความเชี่ยวชาญใน Figma อยู่แล้ว แต่สำหรับมือใหม่ ภาพรวมของ Figma จะมีประโยชน์มากใช่ไหม
ฟิกม่าคืออะไร:
พูดง่ายๆ ก็คือ Figma เป็นเครื่องมือออกแบบร่วมกัน ซึ่งมักจะใช้ในการออกแบบส่วนต่อประสานกับผู้ใช้ เป็น เครื่องมือแคร็กสำหรับการออกแบบโครงลวดของเว็บไซต์ ต้นแบบ และอินเทอร์เฟซของแอป ส่วนที่ดีที่สุดของเครื่องมือออกแบบคือฟีเจอร์ที่มีประโยชน์มากมาย รวมถึงเครื่องมือเวกเตอร์ที่มีประสิทธิภาพ คำติชมแบบเรียลไทม์ การแชร์งานที่กำลังดำเนินการทันที เลเยอร์ไม่จำกัด เป็นต้น
Figma ไม่เหมือนกับเครื่องมือออกแบบอื่นๆ ที่คล้ายคลึงกัน ทำงานบนเบราว์เซอร์ทั้งหมด นั่นหมายความว่าคุณไม่จำเป็นต้องติดตั้งซอฟต์แวร์บนอุปกรณ์หรือแพลตฟอร์มต่างๆ เพื่อเข้าถึงโครงการของคุณ คุณสามารถเข้าถึงโครงการของคุณได้ตลอดเวลาจากอุปกรณ์ใดก็ได้เพียงแค่เปิดเบราว์เซอร์ของคุณ
สิ่งที่ทำให้ Figma โดดเด่นคือการสร้างและจัดเก็บ 3 โครงการที่ใช้งานอยู่ในคราวเดียว และมันก็เจ๋งใช่มั้ย? เปิดโอกาสให้คุณเรียนรู้และทดลองกับโปรเจ็กต์ขนาดเล็กมากมาย
เหตุใดจึงต้องมีทางเลือก Figma:
แม้ว่า Figma จะมาพร้อมกับคุณสมบัติและประโยชน์ที่มีประโยชน์ แต่ก็มีข้อเสียของตัวเองเช่นกัน สงสัยว่าพวกเขาคืออะไร? นั่นคือสิ่งที่ฉันจะสัมผัสในส่วนนี้ เนื่องจากข้อเสียเหล่านี้ของ Figma คุณต้องค้นหาทางเลือกอื่นของ Figma
นอกจากนั้น การเข้าซื้อกิจการล่าสุดของ Figma โดย Adobe ยังสร้างความกังวลให้กับผู้ใช้อีกด้วย ไม่ใช่เพราะการได้มา แต่เป็นเพราะกลัวว่าจะสูญเสียการเข้าถึงทรัพยากรที่ชุมชนดูแลจัดการไปพร้อมกับแผนบริการฟรีที่มีอยู่
ไม่ว่าคุณจะต้องการออกแบบ UI สำหรับเว็บไซต์ WordPress หรือแอพใด ๆ คุณจะพบกับข้อเสียของ Figma มาดูกันว่าทำไมคุณถึงต้องการทางเลือก Figma อย่างแม่นยำ-
- แอปพลิเคชั่นที่ใช้งานหนัก
- ต้องใช้ระบบระดับไฮเอนด์ในการทำงาน
- คุณสมบัติการซูมไม่ถึงเครื่องหมาย
- การเริ่มต้นใช้งานของนักออกแบบเป็นความท้าทายที่ยิ่งใหญ่
- แผนพรีเมียมไม่เหมาะกับงบประมาณ
ทางเลือก Figma ฟรี 6 อันดับแรกให้เลือก:
ถึงเวลา แนะนำตัวเลือก Figma ฟรีและโอเพ่นซอร์ส 6 อันดับแรก ฉันได้ดำเนินการวิจัยเชิงลึกเกี่ยวกับทางเลือกโอเพ่นซอร์ส Figma เพื่อรับเครื่องมือออกแบบ UI และ UX ที่ดีที่สุด เครื่องมือที่มีลักษณะคล้าย Figma เหล่านี้มีคุณลักษณะหลากหลาย ใช้งานง่าย และมีประโยชน์สำหรับการออกแบบ UI และ UX ลองตรวจสอบพวกเขาออก -
วิสัยทัศน์:
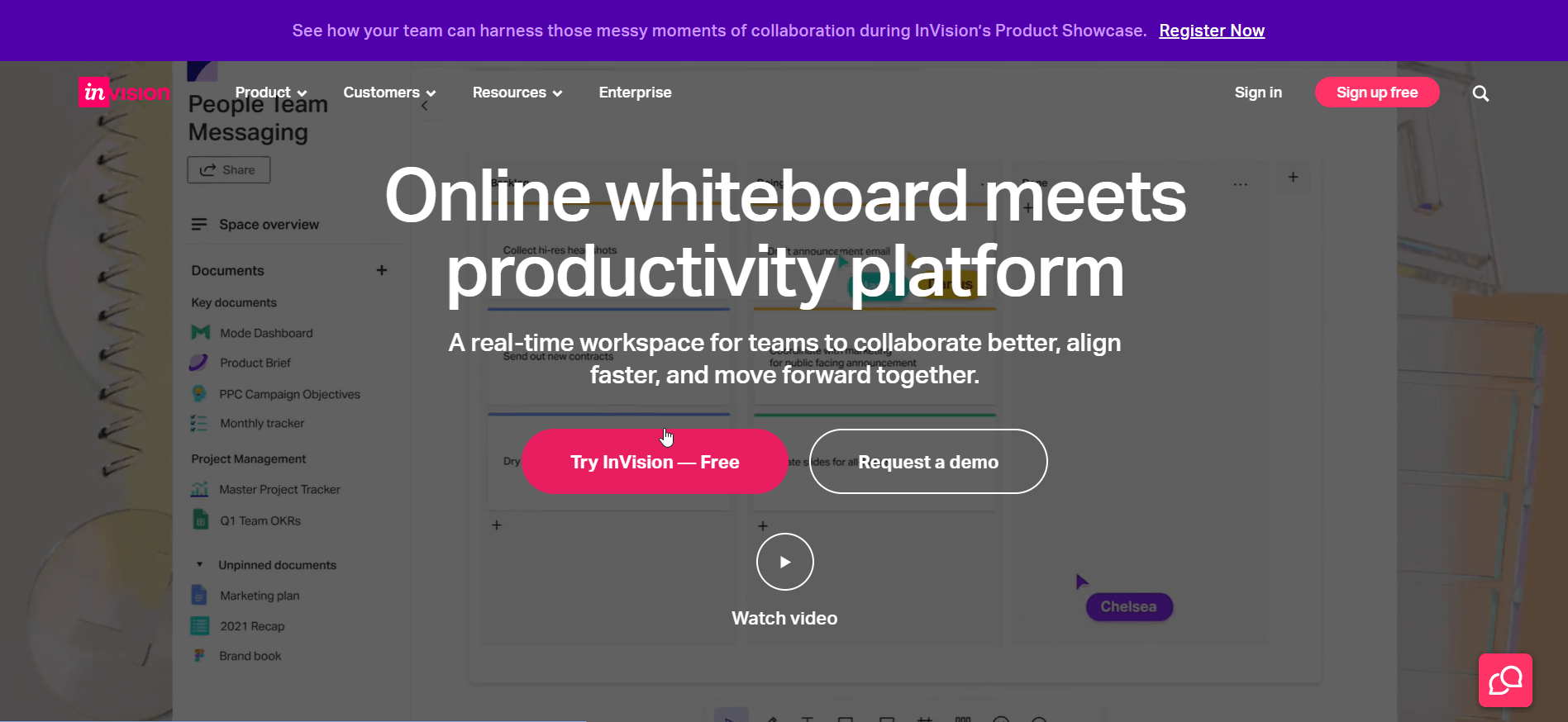
InVision เป็น เครื่องมือสร้างต้นแบบ และเป็นทางเลือกแทน Figma ใช้สำหรับทั้งการออกแบบและการพัฒนาส่วนต่อประสานผู้ใช้/ประสบการณ์ InVision เป็นแพลตฟอร์มที่อิงตามสมาชิก แต่ข้อดีคือช่วยให้ทั้งสมาชิกและผู้ที่ไม่ใช่สมาชิกทำงานร่วมกันในโครงการได้

InVision ภูมิใจนำเสนอพื้นที่ทำงานแบบเรียลไทม์สำหรับทีมในการทำงานร่วมกันได้ดีและสอดคล้องกันเร็วขึ้น ด้วยฟังก์ชันการทำงานร่วมกันของ Figma ที่เทียบเท่ากันนี้ นักออกแบบที่ทำงานในโครงการสามารถเพิ่มและดูความคิดเห็นและระดมความคิดได้อย่างง่ายดาย
ไม่เพียงแค่นักออกแบบเท่านั้น แต่นักพัฒนายังสามารถสื่อสารรายละเอียดของพวกเขาได้อย่างสะดวกสบาย เมื่อเทียบกับ Figma ราคาของการอัพเกรดนั้นสามารถแข่งขันและยืดหยุ่นได้มากกว่า แผนบริการฟรีนี้อนุญาตให้ผู้ใช้ที่ใช้งานอยู่ 10 รายพร้อมการสร้างเอกสาร 3 ฉบับ แผนระดับพรีเมียมของ InVision มีคุณสมบัติและประโยชน์มากกว่า
ไฮไลท์หลัก:
- มีตัวเลือกการปรับแต่งมากมาย
- เรียบง่ายและใช้งานง่าย
- แผนฟรีให้ผู้ใช้ที่ใช้งานอยู่ 10 รายและการสร้างเอกสาร 3 ฉบับ
- การจัดการโครงการที่ง่ายสำหรับนักออกแบบ
- การออกแบบการทำงานร่วมกันและองค์กร
- ออกแบบความคิดเห็นและข้อเสนอแนะ
ข้อดี:
- เพิ่มประสิทธิภาพกระบวนการออนบอร์ด
- ควบคุมการออกแบบได้ดี
- ผสานรวมกับหลายแพลตฟอร์มเช่น Slack, Sketch, Microsoft Teams, Adobe เป็นต้น
- ออกแบบมาสำหรับทุกคนตั้งแต่นักแปลอิสระไปจนถึงองค์กรระดับโลก
- มีประวัติเวอร์ชัน
จุดด้อย:
- ราคาแพงสำหรับทีมที่ใหญ่กว่า
- การบูรณาการอาจไม่น่าเชื่อถือในบางครั้ง
Quant-UX:
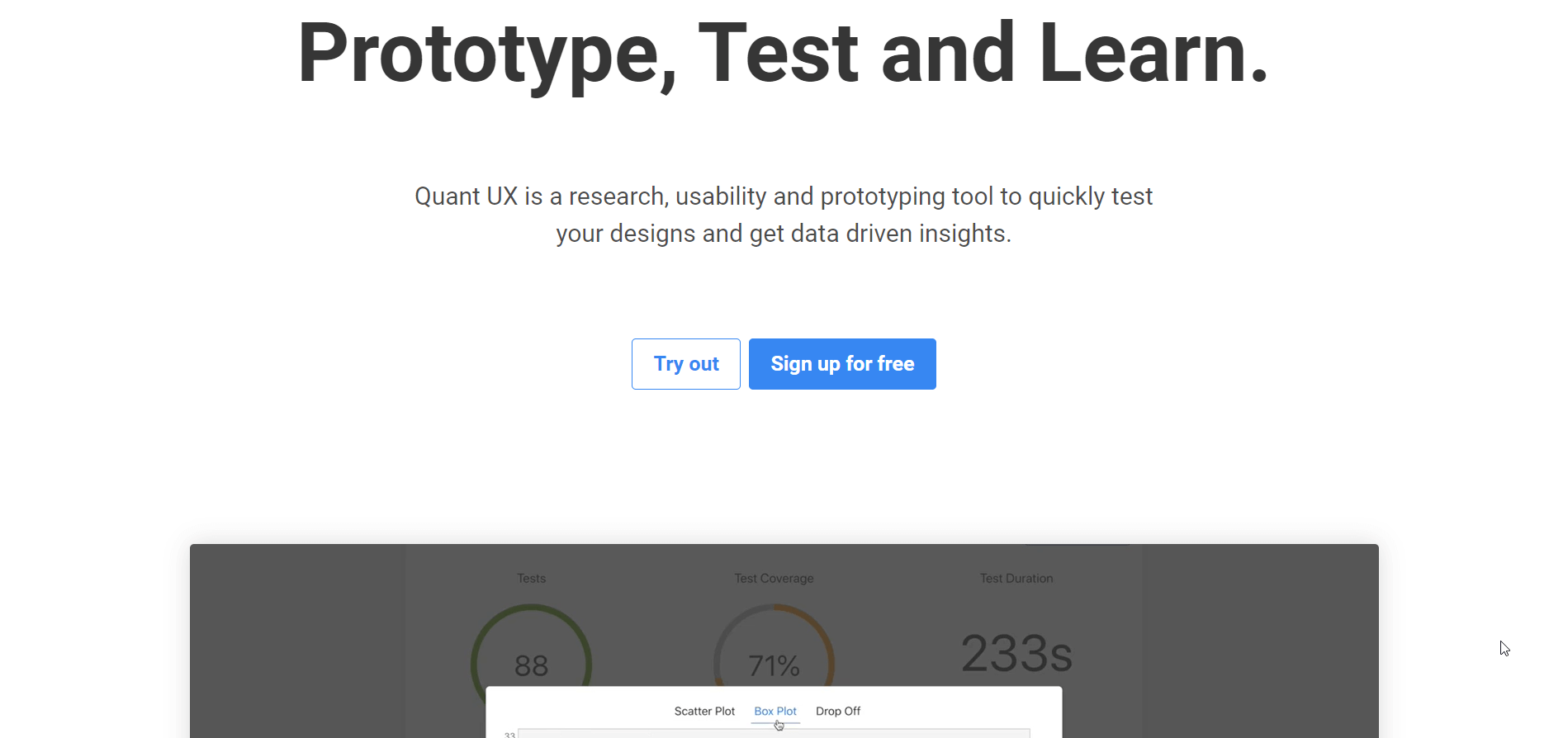
Quant-UX มาพร้อมกับ อินเทอร์เฟซการออกแบบที่แข็งแกร่ง ซึ่งสามารถแทนที่ Figma ได้ดี เว็บแอปพลิเคชันนี้มุ่งเน้นอย่างมากในการทำให้กระบวนการส่งต่อให้นักพัฒนาเป็นเรื่องง่ายและสะดวกที่สุด Quant-UX มาพร้อมกับคุณสมบัติที่โดดเด่นและความสามารถในการแยกตรรกะการออกแบบและตรรกะทางธุรกิจ

สิ่งนี้ดำเนินการผ่านการใช้ประโยชน์จากองค์ประกอบ QUX ที่สร้างรหัสได้ทันที ด้วยเครื่องมือออกแบบต้นแบบนี้ คุณมีตัวเลือกในการสร้างต้นแบบแบบกำหนดเอง คุณสามารถเลือกขนาดหน้าจอที่ใช้ได้สำหรับโทรศัพท์ Android, iPhone หรือเดสก์ท็อปด้วย
แง่มุมหนึ่งที่เด่นชัดของ Quant-UX คือมีการเพิ่มคุณสมบัติใหม่อย่างต่อเนื่อง เว็บแอปพลิเคชันมุ่งเน้นไปที่การทดสอบสิ่งต่าง ๆ โดยอนุญาตให้คุณนำเข้าการออกแบบของคุณหรือสร้างแบบจำลองอย่างง่าย นอกจากนี้ เครื่องมือนี้ยังให้คุณเข้าถึงบางสิ่งโดยไม่ต้องลงทะเบียน อย่างไรก็ตาม หากต้องการใช้งานฟีเจอร์ทั้งหมด คุณต้องสมัครใช้งานบัญชี
ไฮไลท์หลัก:
- เครื่องมือที่ยอดเยี่ยมสำหรับการสร้างต้นแบบและการทดสอบ
- ให้การเข้าถึงที่ จำกัด โดยไม่ต้องลงทะเบียน
- มีการเพิ่มคุณสมบัติเบต้าใหม่อย่างต่อเนื่อง
- มีตัวเลือกโฮสต์เอง
ข้อดี

- เครื่องมือที่แข็งแกร่งสำหรับการออกแบบภาพ
- การสร้างโค้ดสำหรับ HTML, CSS และอื่น ๆ เกิดขึ้นได้ทันที
- UI และตรรกะทางธุรกิจแสดงแยกกัน ทำให้นักออกแบบและนักพัฒนามีอิสระในการเลือกเครื่องมือมากขึ้น
- มาพร้อมกับการจัดรูปแบบส่วนประกอบด้วยไลบรารีแอสเซทที่หลากหลาย
- ที่สำคัญที่สุดคือ 100% โอเพ่นซอร์ส
ข้อเสีย
- มีให้ใช้งานในรูปแบบเว็บแอปพลิเคชั่นเท่านั้นและไม่มีตัวเลือกให้ดาวน์โหลด
- ให้การควบคุมสินทรัพย์อย่างจำกัด
Wondershare ม็อกคิตต์:
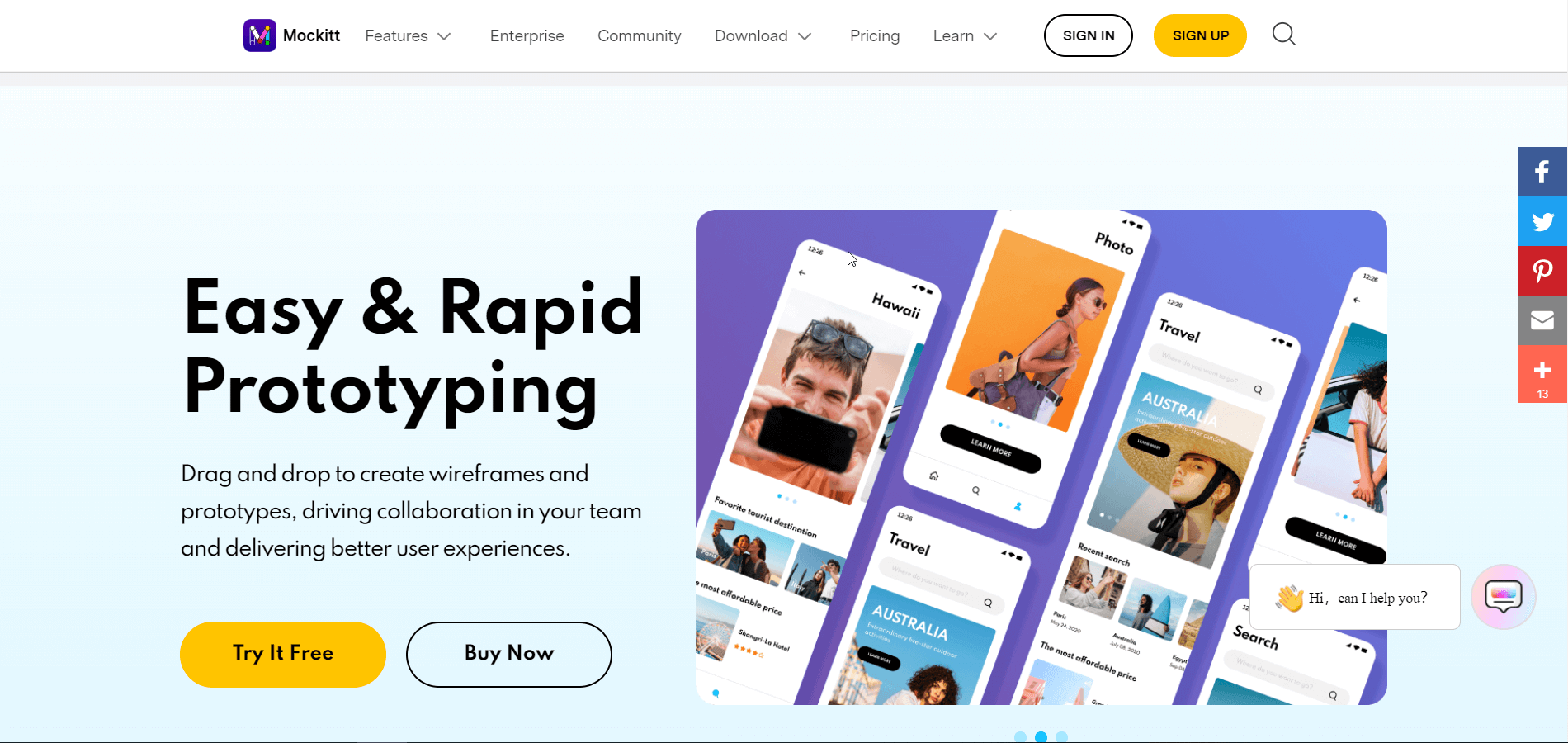
Wondershare Mockitt เป็นเครื่องมือออกแบบ UI อื่นที่คล้ายกับ Figma ไม่เพียงแต่จะ นำเสนอคุณลักษณะที่สอดคล้องและความสามารถในการทำงานร่วมกัน เท่านั้น แต่ยัง ให้การรองรับแพลตฟอร์ม OS ที่กว้างขึ้นแก่คุณอีกด้วย แพลตฟอร์มเหล่านี้รวมถึงเบราว์เซอร์, Windows, macOS และ Ubuntu (Linux) พร้อมการซิงค์แบบเรียลไทม์

หากคุณกำลังมองหาเครื่องมือออกแบบที่มี UI ที่เรียบง่าย แต่มีคุณสมบัติที่ทรงพลัง Mockitt คือแพลตฟอร์มสำหรับคุณ ด้วยเส้นโค้งการเรียนรู้ที่เป็นศูนย์ทำให้แม้แต่ผู้เริ่มต้นใช้งานแอปออกแบบ UI/UX ที่ใช้งานง่ายนี้ ช่วยให้คุณสร้างกราฟิกแบบเวกเตอร์ที่สมบูรณ์แบบพิกเซลและปรับขนาดได้ เพื่อให้คุณสามารถจดจ่อกับรูปแบบและรูปร่างได้
ไฮไลท์หลัก:
- ไลบรารีแอสเซทขนาดใหญ่และฟรีพร้อมไอคอน ส่วนประกอบ วิดเจ็ต และเทมเพลตที่เกี่ยวข้องกับการออกแบบ
- เครื่องมือออกแบบที่หลากหลาย
- โหมดการนำเสนอจำนวนหนึ่งเพื่อทำให้การนำเสนอของลูกค้าของคุณโดดเด่นอย่างแท้จริง
- การแชร์ต้นแบบอย่างง่ายดายเพื่อดูบนเดสก์ท็อปและอุปกรณ์มือถือ
- ความพร้อมใช้งานของเวอร์ชันคลาวด์สำหรับการเข้าถึงเบราว์เซอร์โดยตรง
- กลไกการส่งต่อที่ละเอียดถี่ถ้วนช่วยให้นักออกแบบของคุณว่างและเพิ่มขีดความสามารถให้กับนักพัฒนาของคุณ
ข้อดี :
- อินเทอร์เฟซที่รวดเร็วและตอบสนอง
- เสนอวิดเจ็ตและเทมเพลตมากกว่า 500 รายการ
- แก้ไขร่วมกันและจัดการร่วมหลายโครงการ
- เครื่องมือออกแบบที่ครอบคลุมพร้อมส่วนประกอบที่ปรับแต่งได้
- คลังสินทรัพย์และผลกระทบที่กว้างขวาง
- สถานที่ทำงานจากทุกที่ด้วยบัญชีเดียว
- แพลตฟอร์มอิสระ
จุดด้อย:
- ความพร้อมใช้งานของหน้าจอที่ จำกัด ในเวอร์ชันฟรี
กระแสไฟ:
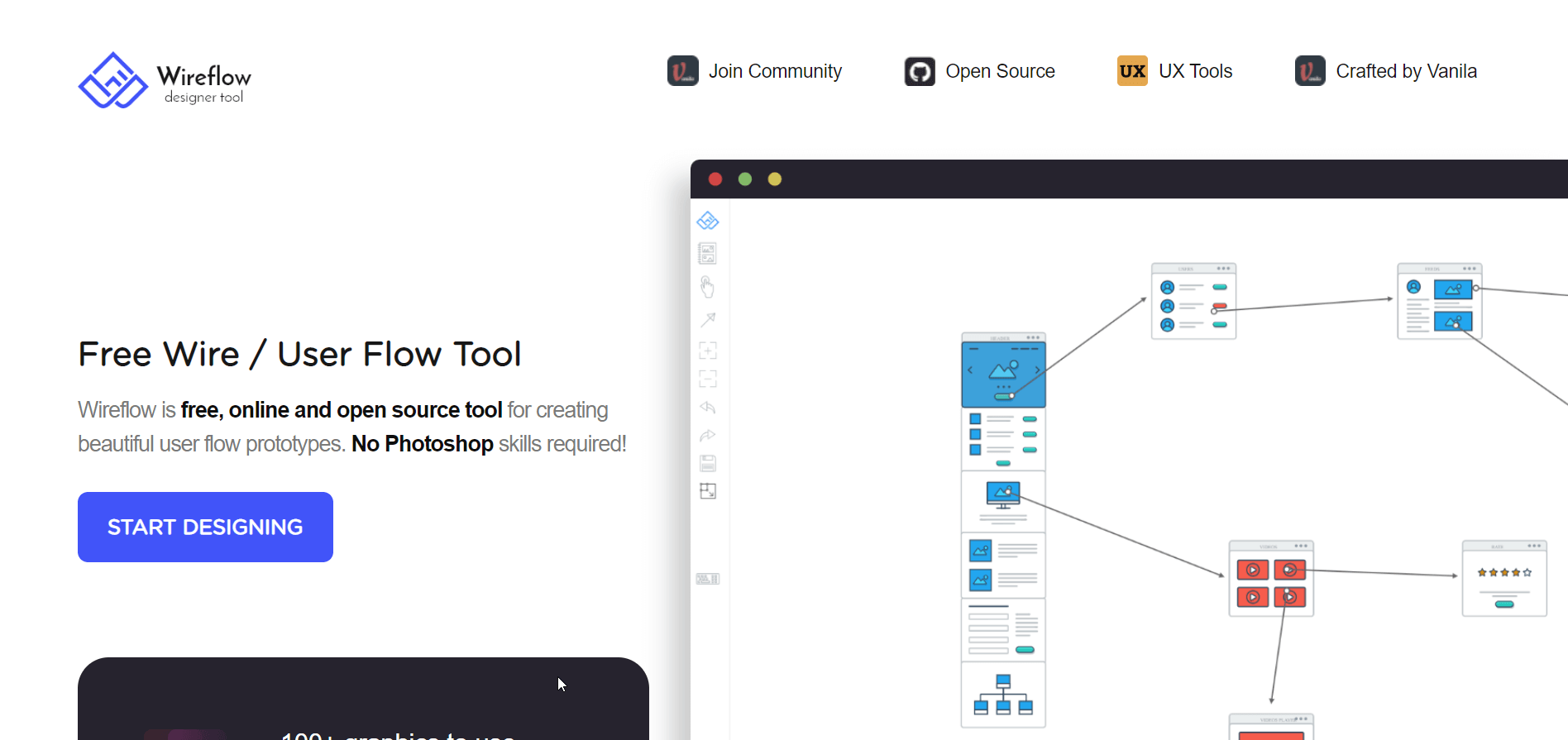
Wireflow เป็นเครื่องมือสร้างต้นแบบการไหลของผู้ใช้ที่ยอดเยี่ยม ให้คุณออกแบบต้นแบบเว็บไซต์ แอพ และผลิตภัณฑ์ดิจิทัลที่น่าดึงดูดใจ สิ่งที่น่าสนใจเป็นพิเศษของเครื่องมือออกแบบคือไม่มีตัวเลือกที่ต้องชำระเงิน นั่นหมายความว่ามันใช้งานได้ฟรี

ยิ่งไปกว่านั้น คุณไม่จำเป็นต้องลงชื่อสมัครใช้บัญชีเพื่อเข้าถึงเครื่องมือ สิ่งที่คุณต้องทำคือเยี่ยมชมเว็บไซต์และเริ่มต้นจากที่นั่น จากนั้นคุณสามารถระดมความคิดร่วมกับผู้อื่นเพื่อวางแผนโครงการของคุณ
แม้ว่า Wireflow จะยังไม่มีกิจกรรมการพัฒนาใดๆ เมื่อเร็วๆ นี้ตั้งแต่ปี 2021 แต่ก็ยังมีการใช้งานอยู่และยังคงเป็นหนึ่งในตัวเลือกอันดับต้นๆ สำหรับโซลูชันฟรีและโอเพ่นซอร์ส สำหรับข้อมูลเพิ่มเติมเกี่ยวกับ Wireflow คุณสามารถดูได้ที่หน้า GitHub
ไฮไลท์หลัก:
- ใช้งานได้ฟรีอย่างสมบูรณ์
- ไม่มีตัวเลือกพรีเมียมให้เลือก
- ไม่ได้รับการดูแลอย่างแข็งขัน
ข้อดี:
- ให้ความร่วมมือที่ดีขึ้น
- ขัดขวางโครงการที่ล้มเหลวและการออกแบบใหม่ราคาแพง
- แครกเกอร์เครื่องมือสำหรับการระดมความคิด
จุดด้อย:
- ขาดรายละเอียดการไหลของผู้ใช้
ปากกาหม้อ:
Penpot ได้รับแรงฉุดอย่างรวดเร็วในหมู่นักออกแบบ UI และ UX และยืนหยัดเป็นซอฟต์แวร์ที่เหมือน Figma หรือแม้แต่นักฆ่า Figma เห็นได้ชัดว่าผู้ใช้ชอบเครื่องมือและข้อเสนอของมัน ได้รับการออกแบบมาอย่างโดดเด่นสำหรับทีมข้ามโดเมน

Penpot เป็นอิสระจากระบบปฏิบัติการและเป็นแพลตฟอร์มบนเว็บทั้งหมด สิ่งที่ทำให้ Penpot โดดเด่นคือการปรับใช้ SVG เป็นรูปแบบดั้งเดิม ซึ่งหาได้ยาก แต่ยังให้ประโยชน์มากมายแก่นักออกแบบ
ไฮไลท์หลัก:
- มีตัวเลือกการโฮสต์ด้วยตนเอง
- ใช้ประโยชน์จาก SVG เป็นรูปแบบดั้งเดิม
- เครื่องมือบนเว็บและข้ามแพลตฟอร์มทั้งหมด
- ชุมชนเสริมพลัง
ข้อดี:
- โอเพ่นซอร์สและแพลตฟอร์มบนเว็บ
- การรวมจานสี
- คำติชมที่รวมเข้ากับเครื่องมือ
- มีไลบรารี่ & ชุด UI ให้ใช้งาน
จุดด้อย:
- มีคุณสมบัติจำนวน จำกัด
โครงการดินสอ:
เครื่องมือส่วนต่อประสานกราฟิกกับผู้ใช้ Pencil Project ใช้ประโยชน์จากทั้งนักออกแบบและนักพัฒนา พวกเขาใช้มันเพื่อสร้างเว็บไซต์ไวร์เฟรม ต้นแบบ และจำลองโดยใช้เครื่องมือในตัวต่างๆ เนื่องจากบทความเกี่ยวกับเครื่องมือโอเพนซอร์ซฟรีและฟรี Pencil Project จึงเป็นหนึ่งในตัวเลือกที่ดีที่สุดเมื่อพิจารณาจากฟีเจอร์ที่มีให้

นอกจากการปรับใช้เครื่องมือสำหรับการออกแบบ GUI ตั้งแต่เริ่มต้นแล้ว Pencil Project ยังรวมรูปร่างที่สร้างไว้ล่วงหน้าสำหรับการออกแบบประเภทต่างๆ โครงการดินสอไม่ใช่แบบเวกเตอร์ ซึ่งแตกต่างจาก Figma แต่โครงการจะถูกส่งออกเป็นหน้าเว็บ ไฟล์ PNG หรือไฟล์ PDF หรือ SVG
ไฮไลท์หลัก:
- ฟรีและโอเพ่นซอร์ส
- ง่ายและช่วยเหลือสำหรับส่วนหน้า
- ส่งออกได้ในรูปแบบไฟล์ต่างๆ เช่น PNG, SVG, PDF เป็นต้น
- เปิดใช้งานการออกแบบโครงลวด ต้นแบบ และจำลองสำหรับทั้ง Android และเดสก์ท็อป
ข้อดี:
- เครื่องมือที่ยืดหยุ่นในการพัฒนาแอปพลิเคชัน Android หรือ IOS
- เครื่องมือที่สมบูรณ์แบบสำหรับการสร้างต้นแบบและโครงร่างโครงร่าง
- ไม่จำกัดจำนวนการออกแบบจำลองและแบ่งปันกับผู้คน
จุดด้อย:
- เปิดช้าหน่อย
- อินเทอร์เฟซผู้ใช้ล้าสมัย
ไปยังคุณ
โดยสรุป Figma เป็นเครื่องมือออกแบบ UI และ UX ที่สง่างามและไม่ต้องสงสัยเลย ถึงกระนั้น นักออกแบบ UI และ UX จำนวนมากมองว่า Figma เป็นเครื่องมือออกแบบที่ลงตัว ไม่ว่าจะเป็นการสร้างต้นแบบ การวาดลวด หรือการออกแบบส่วนต่อประสานที่สมบูรณ์ Figma ก็ยังเป็นตัวเลือกอันดับต้นๆ ของพวกเขา
แต่นั่นไม่ได้หมายความว่าคุณไม่ควรนึกถึงทางเลือกของ Figma ที่จริงแล้ว หากคุณต้องการเชี่ยวชาญทั้งการออกแบบ UI และ UX คุณควรมีความสามารถในแอปและเครื่องมือการออกแบบอื่นๆ ที่คล้ายคลึงกัน และถ้าเครื่องมือเหล่านี้บางส่วนเป็นโอเพ่นซอร์ส นั่นคือไอซิ่งบนเค้ก
นี่คือสิ่งที่บทความนี้เน้นและรวบรวมทางเลือก Figma ฟรี 6 แบบที่ดีที่สุด คุณยินดีเป็นอย่างยิ่งที่จะเลือกรายการใดรายการหนึ่งที่คุณเห็นว่ามีประโยชน์และสะดวก ขออวยพรให้ทุกท่านได้รับสิ่งที่ดีที่สุดสำหรับโครงการออกแบบที่จะเกิดขึ้นของคุณ! หากต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับเราและผลิตภัณฑ์ของเรา โปรดเยี่ยมชมเว็บไซต์ของเรา
