วิธีสร้างแบบฟอร์ม Freshdesk WordPress (วิธีที่ง่าย)
เผยแพร่แล้ว: 2020-08-07คุณจำเป็นต้องสร้างแบบฟอร์ม Freshdesk WordPress หรือไม่? ง่ายมากที่จะใช้ข้อมูลจากแบบฟอร์ม WordPress เพื่อสร้างตั๋วใหม่ใน Freshdesk
ในบทความนี้ เราจะแสดงวิธีง่ายๆ ในการสร้างฟอร์ม Freshdesk สำหรับเว็บไซต์ WordPress ของคุณ
สร้างแบบฟอร์ม WordPress ของ Freshdesk ตอนนี้
Freshdesk คืออะไร?
Freshdesk เป็นแพลตฟอร์มการสนับสนุนลูกค้า ช่วยให้คุณจัดการตั๋วสนับสนุนและสร้างเอกสารที่เป็นประโยชน์สำหรับผู้ใช้ของคุณ
คุณสามารถเลือกจากแผนราคาที่แตกต่างกัน 5 แบบ ตั้งแต่แผน Sprout ฟรีไปจนถึงแผน Forest ใน Forest คุณสามารถตั้งค่าบอทเพื่อจัดการคำถามได้
Freshdesk มีแบบฟอร์มตั๋วของตัวเอง แต่คุณสามารถใช้ WPForms เพื่อสร้างแบบฟอร์มที่มีฟีเจอร์เพิ่มเติมได้ ตัวอย่างเช่น คุณสามารถ:
- ใช้ตรรกะแบบมีเงื่อนไขเพื่อซ่อนฟิลด์จนกว่าผู้เยี่ยมชมของคุณต้องการ
- สร้างแบบฟอร์มออฟไลน์เพื่อรับตั๋วเมื่อเชื่อมต่ออินเทอร์เน็ตไม่แน่นอน
- ให้ผู้ใช้อัปโหลดไฟล์ CSV ไปยัง WordPress เมื่อส่งตั๋ว
เมื่อคุณได้ทราบข้อมูลเกี่ยวกับ Freshdesk มากขึ้นแล้ว มาดูวิธีการสร้างแบบฟอร์ม Freshdesk WordPress สำหรับตั๋วการสนับสนุนของคุณ
วิธีสร้างแบบฟอร์ม WordPress ของ Freshdesk
เราจะอธิบายขั้นตอนการตั้งค่านี้ทีละขั้นตอน
นี่คือสารบัญที่จะช่วยให้คุณทำตามบทช่วยสอน:
- ติดตั้งปลั๊กอิน WPForms
- สร้างแบบฟอร์ม WordPress ของ Freshdesk
- เพิ่มแบบฟอร์ม Freshdesk WordPress ไปยังเว็บไซต์ของคุณ
- เชื่อมต่อ WPForms กับ Zapier
- เชื่อมต่อ Zapier กับ Freshdesk
- ทดสอบการรวม Freshdesk WordPress ของคุณ
เริ่มต้นด้วยการติดตั้งปลั๊กอินตัวสร้างแบบฟอร์มอย่างง่าย
ขั้นตอนที่ 1: ติดตั้งปลั๊กอิน WPForms
สิ่งแรกที่คุณต้องทำคือติดตั้งปลั๊กอิน WPForms
WPForms ทำให้ง่ายต่อการสร้างแบบฟอร์มทุกประเภทสำหรับเว็บไซต์ของคุณ คุณสามารถฝังแบบฟอร์มโดยไม่ต้องเขียนโค้ดใดๆ
หากคุณต้องการความช่วยเหลือในการติดตั้ง WPForms โปรดดูบทแนะนำง่ายๆ เกี่ยวกับวิธีการติดตั้งปลั๊กอินใน WordPress
อย่าลืมเปิดใช้งานปลั๊กอินบนไซต์ WordPress ของคุณ
ทุกอย่างเสร็จเรียบร้อย? ตอนนี้คุณพร้อมที่จะสร้างแบบฟอร์มแรกแล้ว
ขั้นตอนที่ 2: สร้างแบบฟอร์ม WordPress ของ Freshdesk
WPForms มาพร้อมกับเทมเพลตฟอร์มมากกว่า 100 แบบที่ปรับแต่งได้ง่ายมาก
เริ่มต้นด้วยเทมเพลตแบบฟอร์มตั๋วสนับสนุน
ในแดชบอร์ด WordPress ภายใต้ WPForms คลิก เพิ่มใหม่
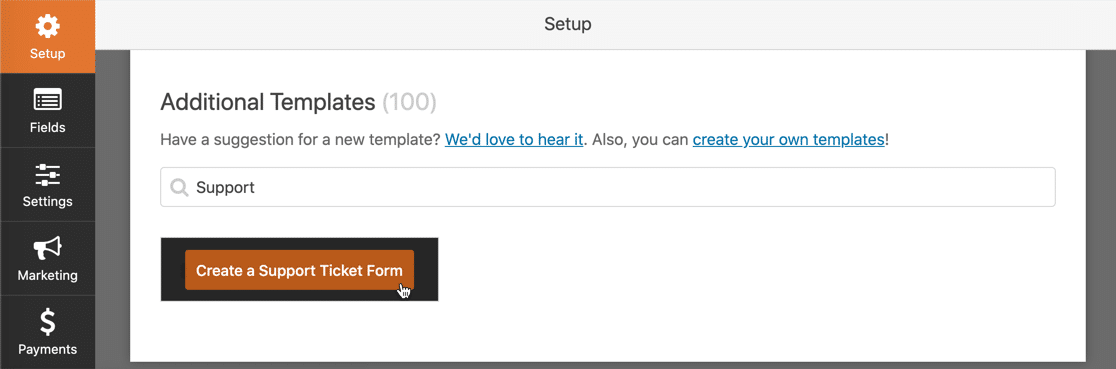
มองหา เทมเพลตเพิ่มเติม จากนั้นค้นหา 'support' เพื่อค้นหาเทมเพลต
คลิกเทมเพลตเพื่อเปิด

ตอนนี้เราต้องเปลี่ยนแบบฟอร์มให้ตรงกับ Freshdesk Zapier จะมองหา 5 ฟิลด์:
- เรื่อง
- อีเมล
- พิมพ์
- คำอธิบาย
- ลำดับความสำคัญ
คุณสามารถเพิ่มสิ่งเหล่านี้ลงในแบบฟอร์มของคุณได้ แต่คุณอาจต้องการข้าม ประเภท และ ลำดับความสำคัญ และตั้งค่าเหล่านั้นใน Zapier เพื่อไม่ให้ผู้ใช้เห็น
คุณยังสามารถเพิ่มฟิลด์พิเศษลงในแบบฟอร์มของคุณได้ ตัวอย่างเช่น คุณสามารถยอมรับการอัปโหลดไฟล์หรือข้อมูลเพิ่มเติม เพียงจำไว้ว่าฟิลด์พิเศษจะรวมอยู่ในการแจ้งเตือนทางอีเมล แต่จะไม่ถูกบันทึกใน Freshdesk
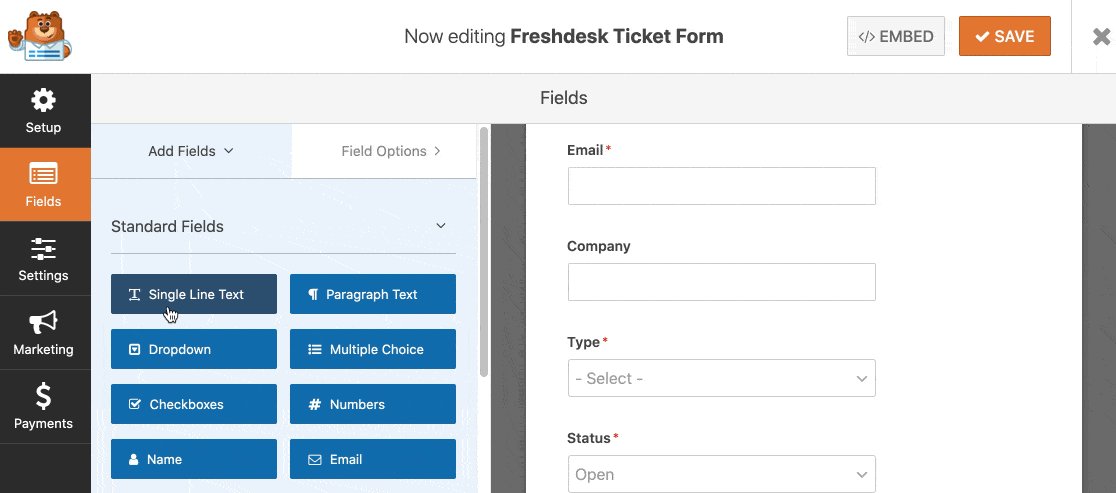
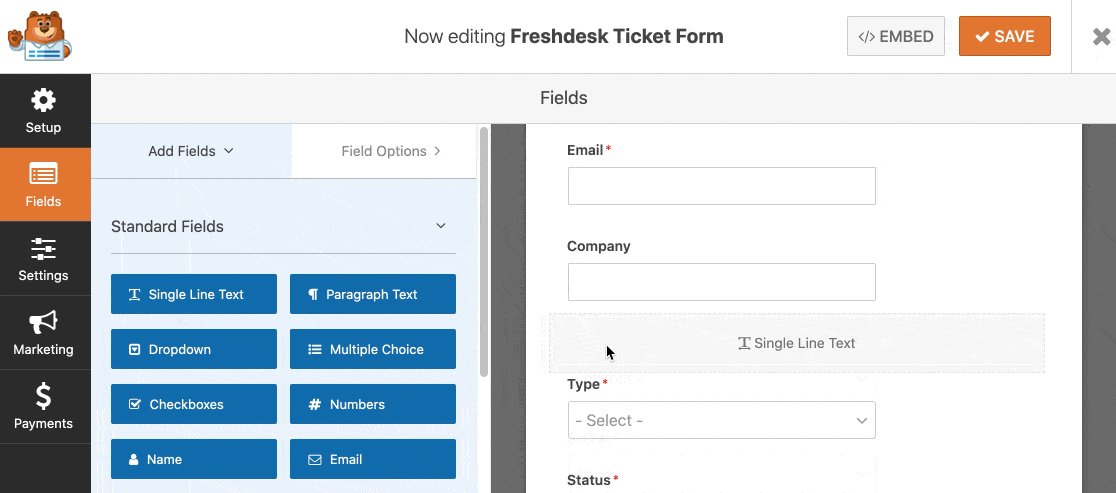
ตอนนี้เรามาสร้างแบบฟอร์มของเรากัน ในตัวสร้างแบบฟอร์ม ลากฟิลด์ที่คุณต้องการจากตัวสร้างแบบฟอร์มทางด้านซ้ายไปยังบานหน้าต่างแสดงตัวอย่างทางด้านขวา

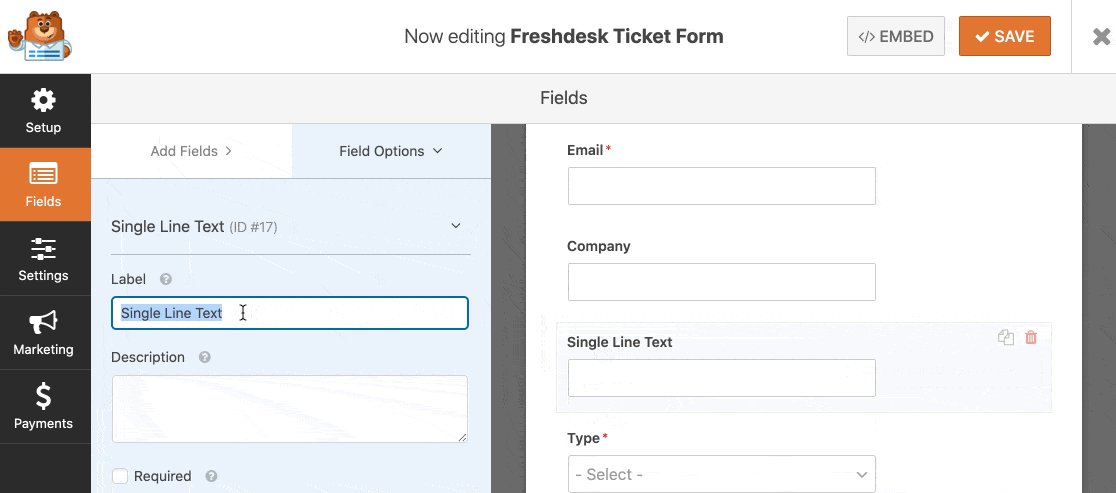
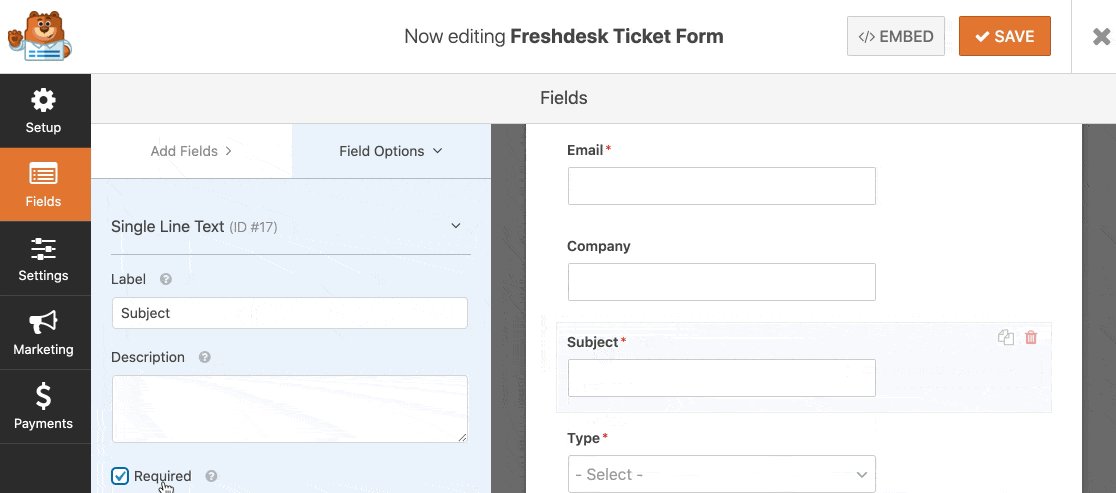
คุณยังสามารถกำหนดฟิลด์ของฟอร์มเองได้โดยคลิกที่ฟิลด์เหล่านั้นในตัวแก้ไขฟอร์ม การตั้งค่าสำหรับฟิลด์เปิดทางด้านซ้าย
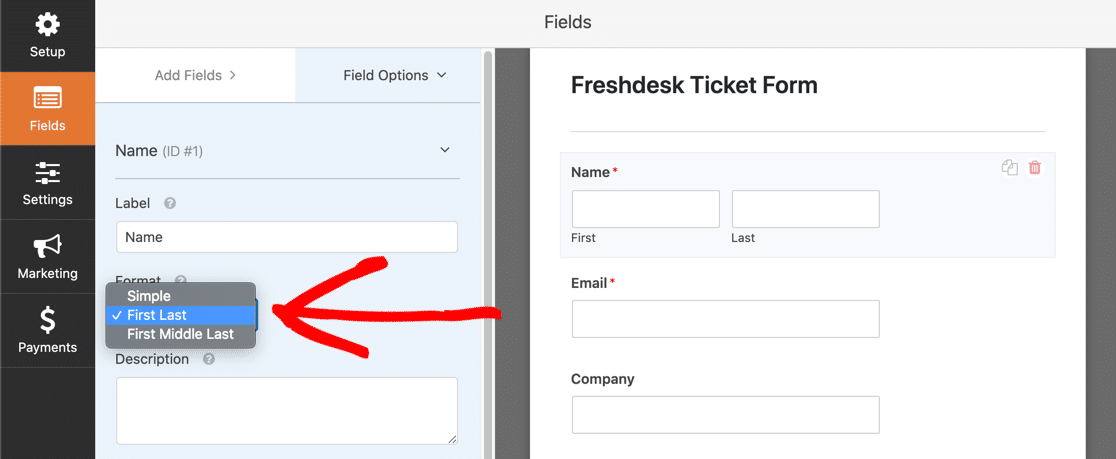
ตัวอย่างเช่น คุณสามารถเปลี่ยนฟิลด์ ชื่อ เพื่อบันทึก ชื่อ ผู้เยี่ยมชมของคุณได้หลายวิธี

เมื่อคุณเพิ่มฟิลด์ดรอปดาวน์ โปรดทราบว่าฟิลด์เหล่านี้จะมีค่าเริ่มต้นเป็นตัวเลือกคำตอบแรก หากคุณต้องการให้ผู้ใช้เลือกอย่างกระตือรือร้น คุณสามารถใช้ข้อความตัวแทนเพื่อไม่ให้มีการเลือกคำตอบตามค่าเริ่มต้น
หากคุณต้องการแบ่งแบบฟอร์มออกเป็นหลายหน้า เรียนรู้วิธีสร้างแบบฟอร์มหลายส่วนใน WordPress
โอเค ดูเหมือนว่าเราจะแก้ไขเสร็จแล้ว อย่าลืมบันทึกแบบฟอร์มของคุณเมื่อคุณพอใจกับรูปลักษณ์
ขั้นตอนที่ 3: เพิ่มแบบฟอร์ม Freshdesk ลงในเว็บไซต์ของคุณ
ตอนนี้ได้เวลาเพิ่มแบบฟอร์มของคุณในเว็บไซต์แล้ว
คุณสามารถเพิ่มฟอร์ม Freshdesk ได้ทุกที่ใน WordPress รวมถึง:
- ในโพสต์
- ในเพจ
- ในแถบด้านข้าง
ในตัวอย่างนี้ เราจะสร้างหน้าสำหรับแบบฟอร์ม
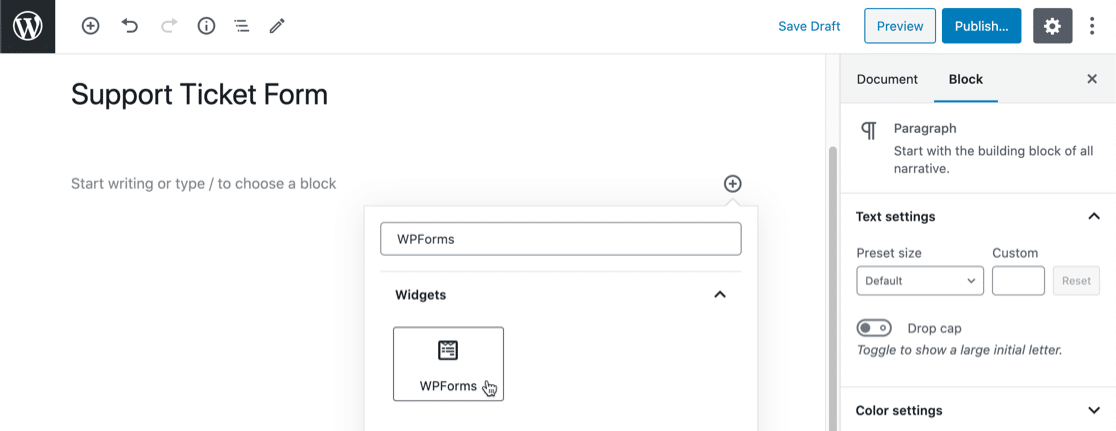
สร้างหน้าใหม่ใน WordPress จากนั้นคลิกไอคอนเครื่องหมายบวกในตัวแก้ไขบล็อก
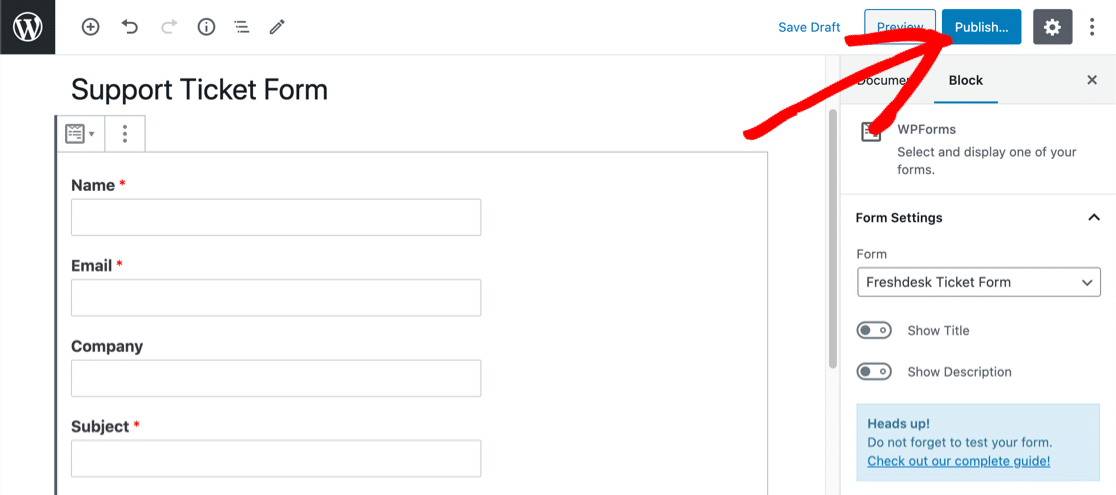
ค้นหาวิดเจ็ต WPForms แล้วคลิก

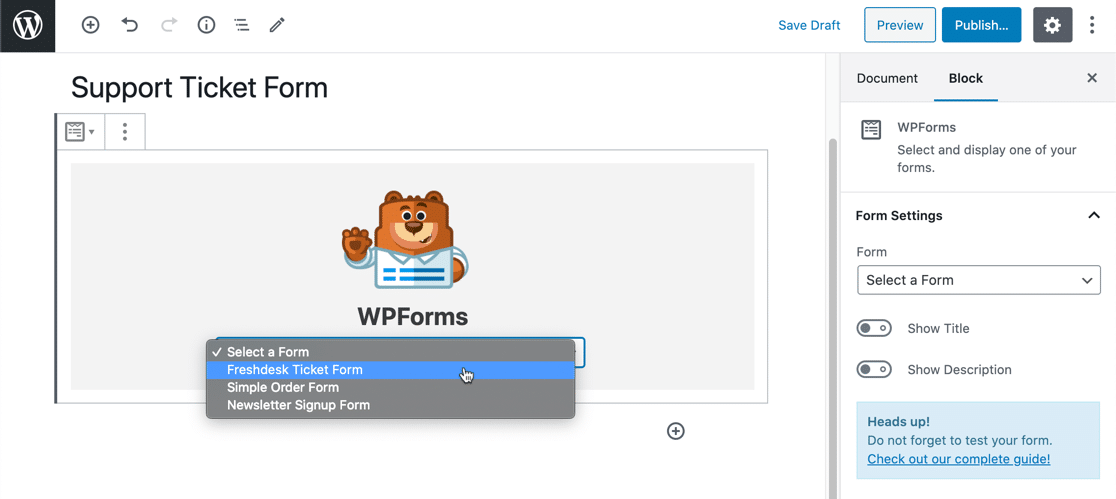
ในเมนูดร็อปดาวน์ ให้เลือกแบบฟอร์มที่คุณสร้างในขั้นตอนที่ 2


ตอนนี้ให้คลิกปุ่ม ประกาศ หรือ อัปเดต สีน้ำเงินเพื่อแสดงแบบฟอร์มของคุณบนเว็บไซต์ของคุณ

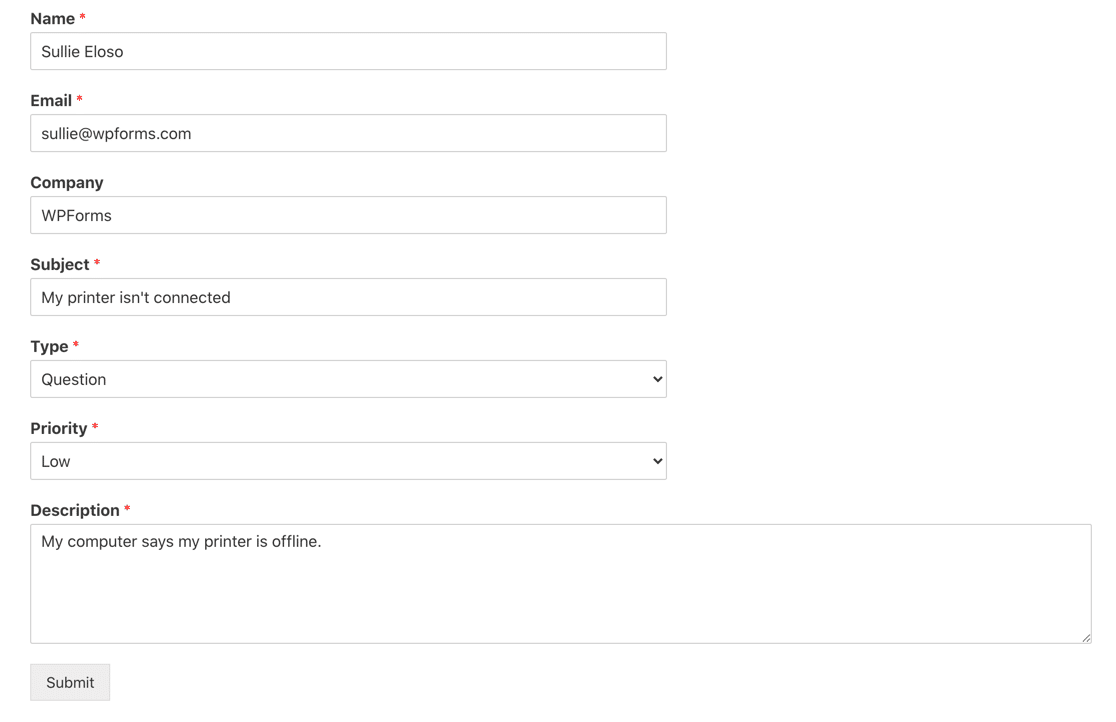
อย่าลืมว่าคุณต้องทดสอบแบบฟอร์มอย่างน้อยหนึ่งครั้งเพื่อให้ Zapier มองเห็นรายการที่ถูกต้อง
ไปข้างหน้าและกรอกแบบฟอร์มของคุณและส่ง

ตอนนี้เราทำงานบน WordPress เสร็จแล้ว เปลี่ยนไปใช้ Zapier กัน
ขั้นตอนที่ 4: เชื่อมต่อ WPForms กับ Zapier
เข้าสู่ระบบ Zapier เพื่อสร้างการรวม Freshdesk WordPress ของคุณ
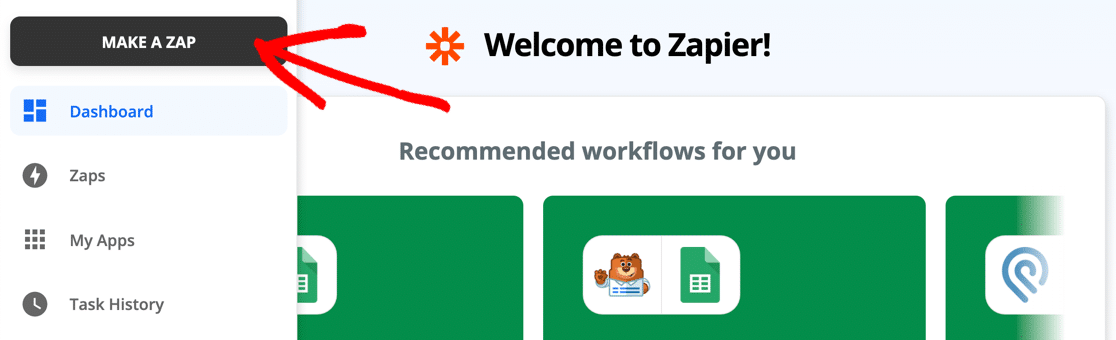
คลิก สร้าง Zap ที่ ด้านซ้ายบน

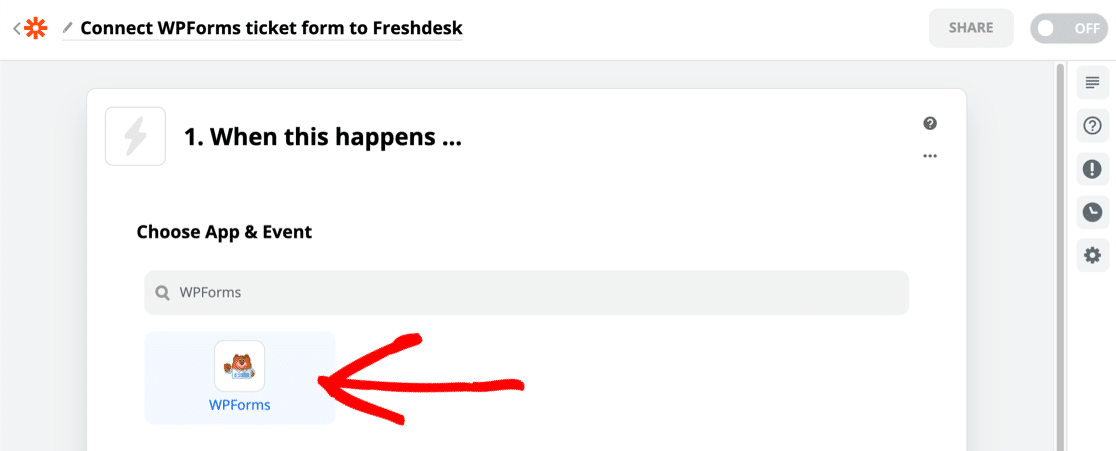
ภายใต้ เลือกแอปและเหตุการณ์ ค้นหา WPForms แล้วคลิกไอคอน

Zapier จะเลือกทริกเกอร์ รายการแบบฟอร์มใหม่ โดยอัตโนมัติ ตอนนี้คลิก ดำเนินการต่อ
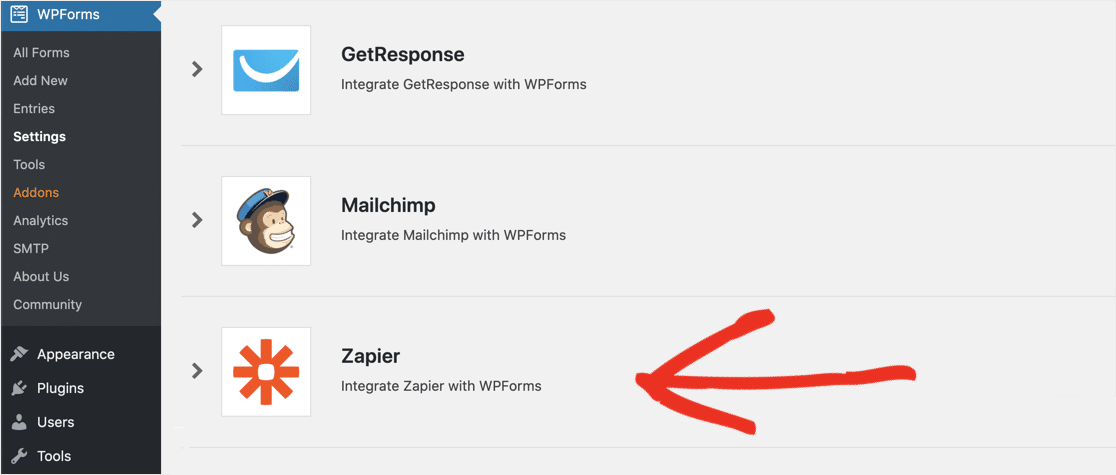
ภายใต้ เลือกบัญชี คุณจะต้องเชื่อมต่อ Zapier กับ WPForms โดยใช้คีย์ API ของคุณ หากต้องการรับสิ่งนี้ ให้สลับกลับไปที่แดชบอร์ด WordPress แล้วคลิก WPForms » Integrations
ต้องเลื่อนลงไปจนสุดถึงจะเจอ Zapier จากนั้นคลิกที่ไอคอนเพื่อแสดงรหัสของคุณ

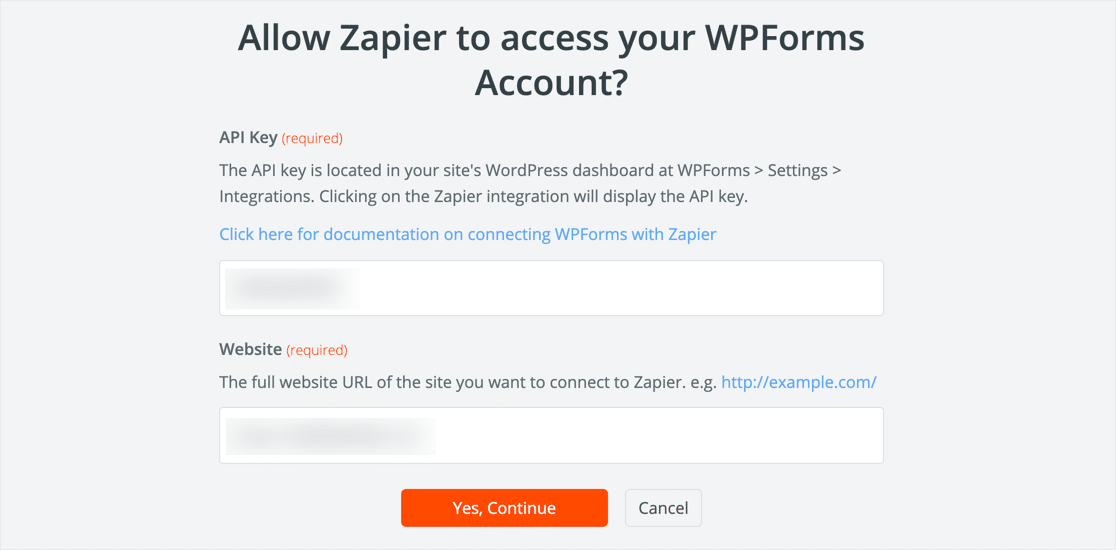
กลับไปที่ Zapier แล้ววางคีย์ของคุณลงในหน้าต่างการเชื่อมต่อ

เมื่อคุณคลิก ใช่ ดำเนินการต่อ Zapier จะปิดหน้าต่าง คลิก ดำเนินการต่อ อีกครั้ง
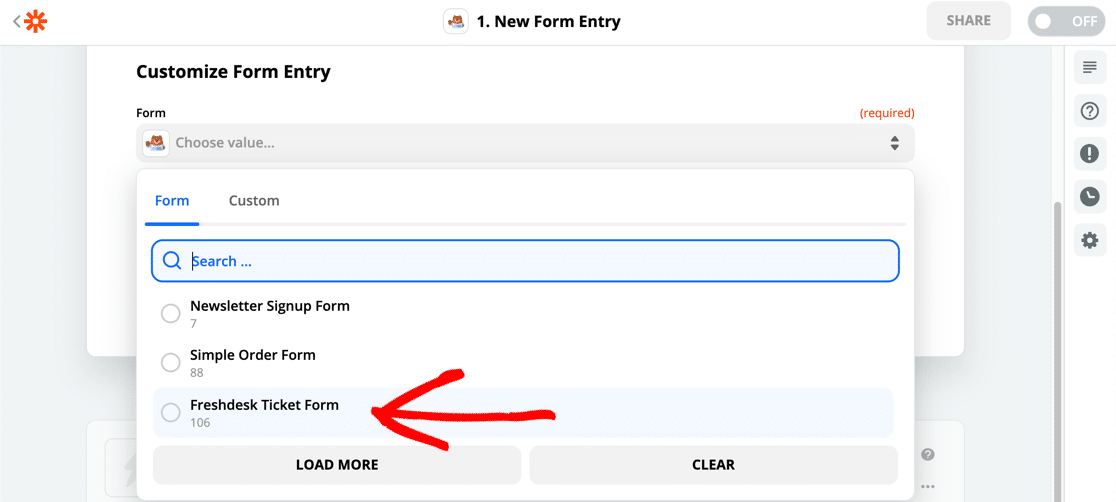
นี่คือส่วนสำคัญ อย่าลืมเลือกแบบฟอร์มที่ถูกต้องในรายการดรอปดาวน์ที่นี่:

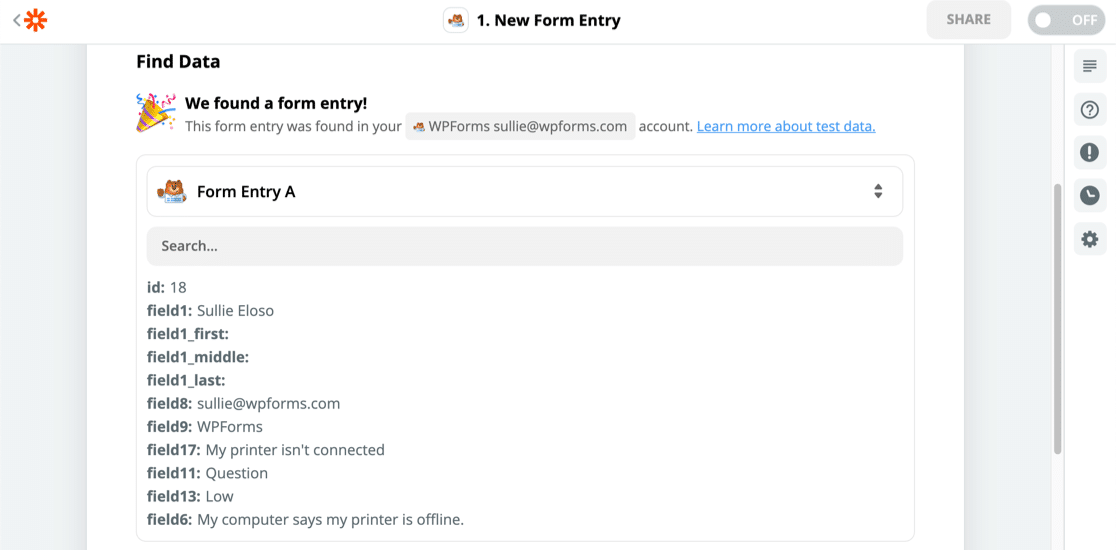
เมื่อคุณคลิก Test Trigger Zapier จะเชื่อมต่อกับ WPForms และรับรายการทดสอบ คุณสามารถตรวจสอบผลลัพธ์ใน Zapier เพื่อให้แน่ใจว่าทุกอย่างทำงานได้ดี

สิ่งต่อไปที่เราต้องทำคือส่งข้อมูลทั้งหมดนั้นไปยัง Freshdesk
ขั้นตอนที่ 5: เชื่อมต่อ Freshdesk กับ Zapier
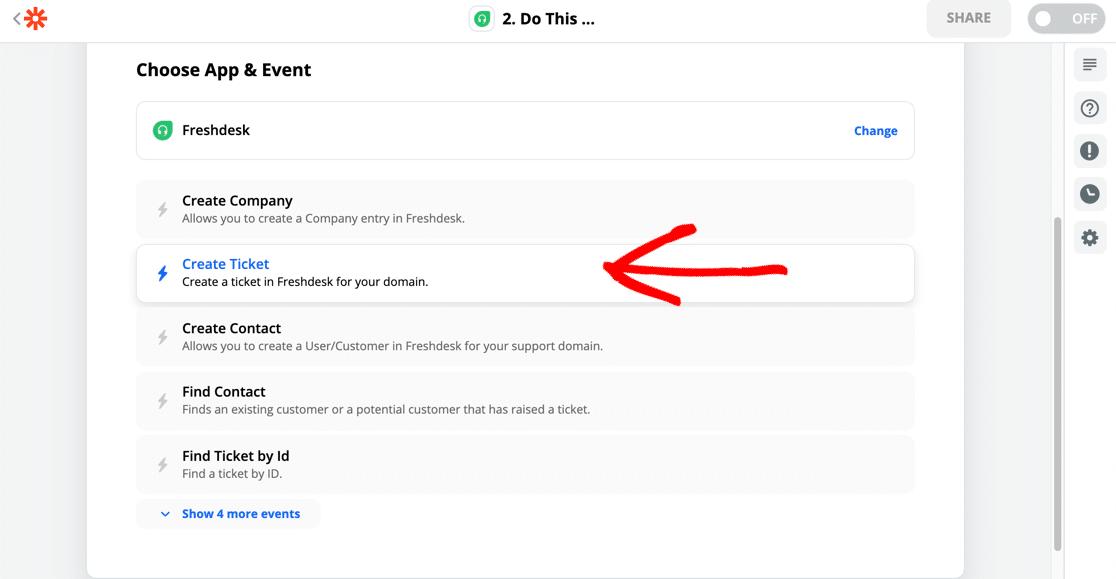
หากต้องการเชื่อมต่อ Freshdesk กับ Zapier ให้เลือกแอป Freshdesk จากนั้นคลิกการดำเนินการ สร้างตั๋ว

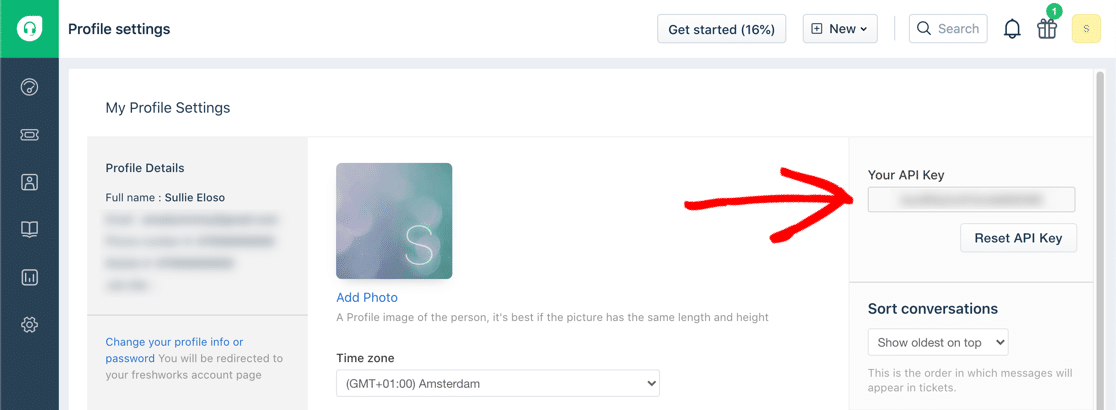
คุณจะต้องคว้าคีย์ API ของคุณต่อไป คุณจะพบได้ในหน้าจอ การตั้งค่าโปรไฟล์ ใน Freshdesk

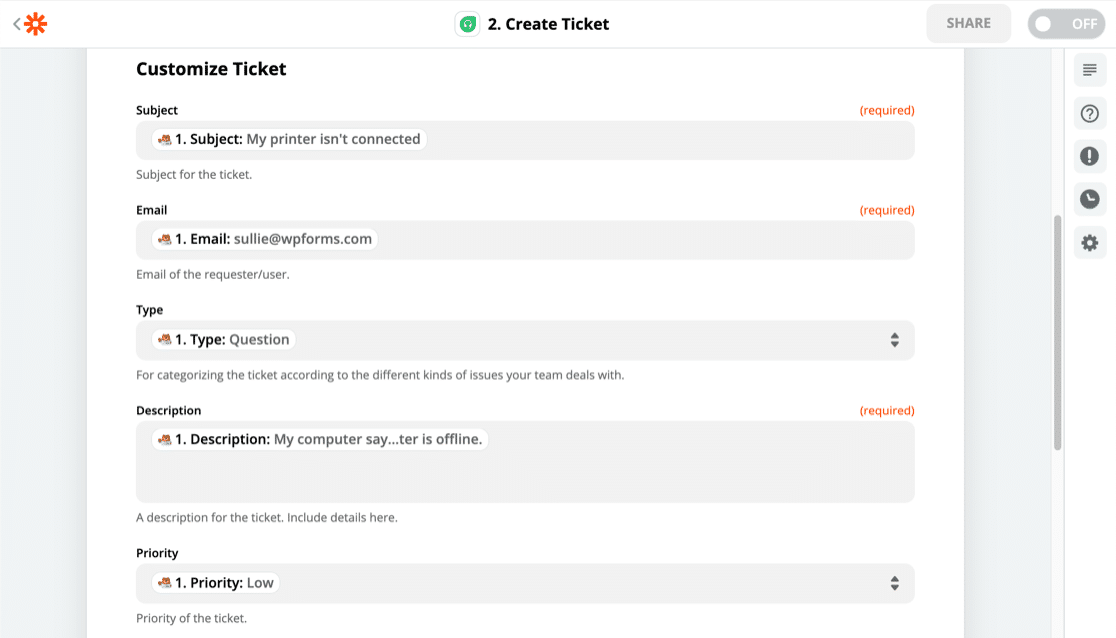
เมื่อคุณเชื่อมต่อบัญชีของคุณแล้ว ไปข้างหน้าและแมปฟิลด์จากแบบฟอร์ม WordPress ของคุณกับบัญชี Freshdesk ของคุณดังนี้:

คุณสังเกตเห็นว่า Zapier แสดงรายการแบบฟอร์มทดสอบของคุณถัดจากชื่อฟิลด์หรือไม่ ทำให้ง่ายต่อการจับคู่ฟิลด์
ขั้นตอนที่ 6: ทดสอบ WordPress Zapier Integration ของคุณ
สิ่งสุดท้ายที่เราต้องทำคือส่งรายการทดสอบไปที่ Freshdesk
เมื่อคุณคลิก ทดสอบและดำเนินการต่อ Zapier จะส่งข้อมูลทั้งหมดจากแบบฟอร์ม WordPress ของคุณไปยังตั๋วสนับสนุนใหม่
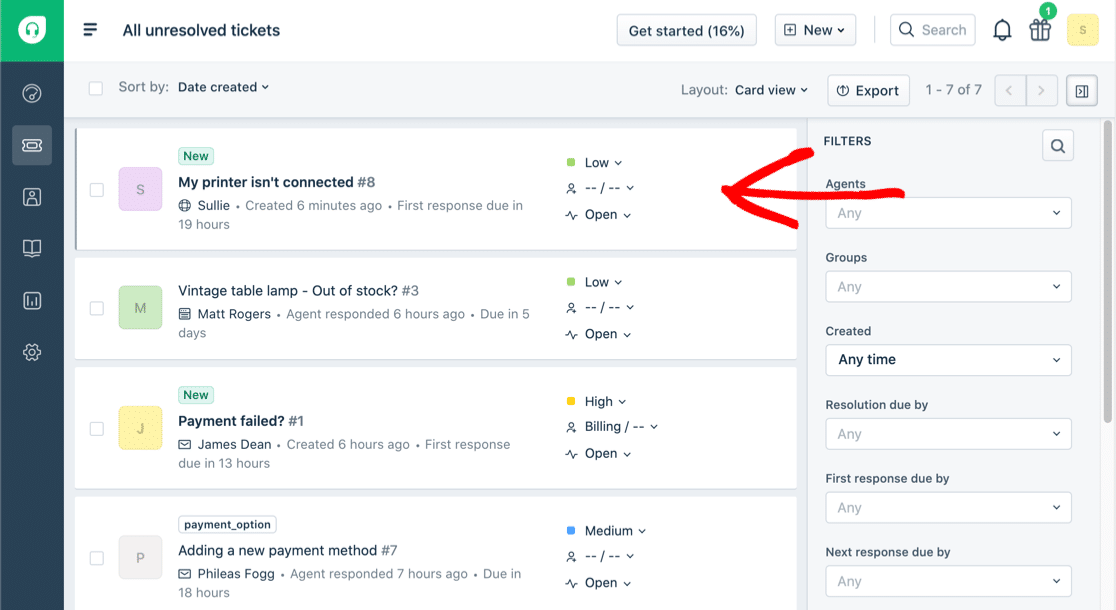
และเสร็จแล้ว! นี่คือตั๋ว Freshdesk WordPress ของเราที่พร้อมให้ทีมสนับสนุนตอบกลับ:

อย่าลืม! คุณจะต้องเปิด Zap ใน Zapier เพื่อถ่ายทอดสด
สร้างแบบฟอร์ม WordPress Freshdesk ของคุณตอนนี้
ความคิดสุดท้ายเกี่ยวกับการสร้าง Freshdesk WordPress Form
ตอนนี้คุณรู้วิธีใช้ WPForms สำหรับตั๋วสนับสนุนแล้ว คุณต้องการสำรวจวิธีอื่นๆ ในการรับข้อมูลจากเว็บไซต์ของคุณไปยังทีมส่วนให้บริการของคุณหรือไม่?
คุณสามารถใช้ WPForms เพื่อสร้างแบบฟอร์มคำขอเปลี่ยนแปลงสำหรับเว็บไซต์ของคุณและส่งรายการไปยังทีมสนับสนุนของคุณเพื่อจัดลำดับความสำคัญ
พร้อมที่จะสร้างแบบฟอร์มของคุณแล้วหรือยัง? เริ่มต้นวันนี้ด้วยปลั๊กอินสร้างแบบฟอร์ม WordPress ที่ง่ายที่สุด WPForms Pro มีเทมเพลตสำหรับตั๋วสนับสนุนและรับประกันคืนเงินภายใน 14 วัน
หากบทความนี้ช่วยคุณได้ โปรดติดตามเราบน Facebook และ Twitter เพื่อดูบทแนะนำและคำแนะนำเกี่ยวกับ WordPress ฟรีเพิ่มเติม
