12 ตัวอย่างแถบเลื่อนความกว้างเต็มที่สวยงาม
เผยแพร่แล้ว: 2020-04-05แถบเลื่อนแบบเต็มความกว้างเป็นวิธีที่ยอดเยี่ยมในการใช้แถบเลื่อนบนหน้าประเภทใดก็ได้ โดยจะดูดีในบล็อก เว็บช็อป หรือเว็บไซต์ของบริษัทด้วย แถบเลื่อนความกว้าง เต็มจะเติมพื้นที่แนวนอนของเบราว์เซอร์ และเป็นที่นิยมที่จะใช้เป็นส่วนหัวในการออกแบบเว็บ การใช้แถบเลื่อนเป็น วิธีที่ดีเยี่ยมในการเน้นเนื้อหาของคุณ ที่ด้านบนของหน้า เช่น ส่วนหัวของฮีโร่
มาดูตัวอย่างที่สวยงามของแถบเลื่อนแบบเต็มความกว้างซึ่งอาจเป็นแรงบันดาลใจในการสร้างเว็บไซต์ของคุณ
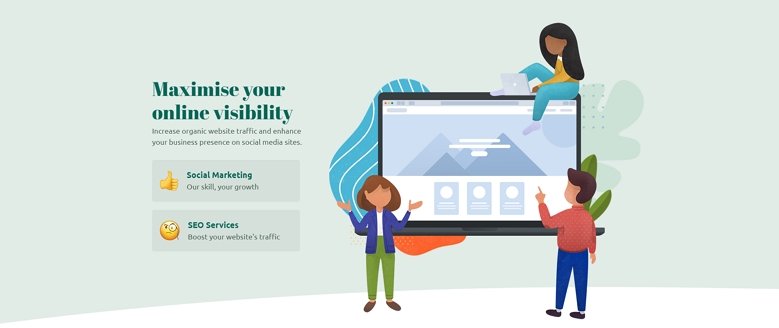
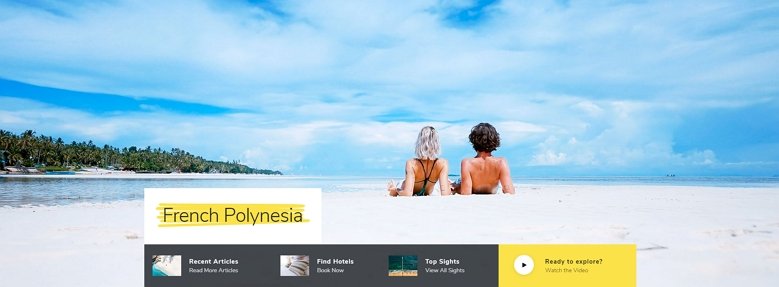
1. ภาพประกอบส่วนหัว

🎓 มีให้ใน Smart Slider 3 Pro – ภาพประกอบส่วนหัว
ตัวเลื่อนภาพประกอบส่วนหัวเป็นตัวอย่างที่ดีของส่วนหัวของฮีโร่ ด้วยภาพประกอบ คุณสามารถ ดึงดูดความสนใจของผู้เข้าชม ได้ และด้วย CTA คุณสามารถทำให้ผู้เข้าชมสามารถควบคุมตัวเลื่อนได้อย่างเต็มที่ ที่นี่ คุณจะได้พบกับฟีเจอร์ Pro มากมายของ Smart Slider 3 ตั้งแต่แอนิเมชั่นและเหตุการณ์ของเลเยอร์ ไปจนถึงตัวแบ่งรูปร่าง ซึ่งทำให้เทมเพลตนั้นพิเศษยิ่งขึ้น
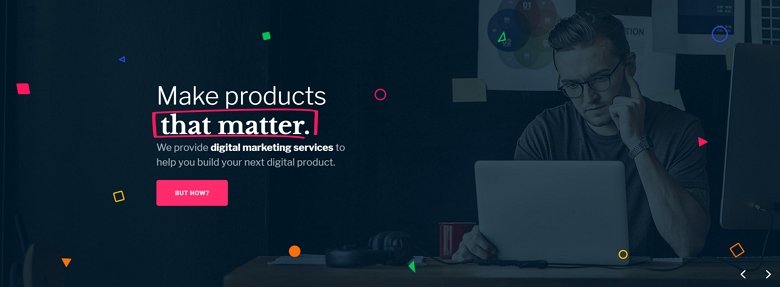
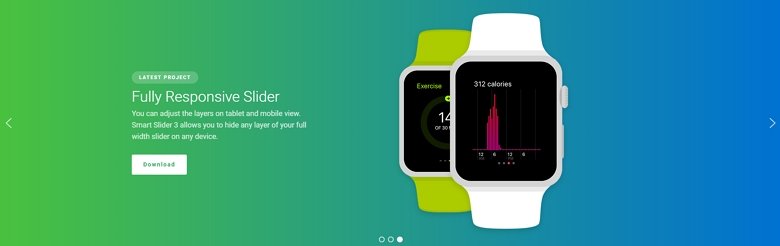
2. แถบเลื่อนความกว้างเต็มสีสันสดใส

🎓 มีให้ใน Smart Slider 3 Pro – ตัวเลื่อนเต็มความกว้าง
ในแถบเลื่อนที่มีสีสันนี้ คุณจะเห็นสิ่งที่ยอดเยี่ยมมากมาย เช่น เลเยอร์พารัลแลกซ์และส่วนหัวที่ไฮไลต์ ด้วยส่วนหัวที่ไฮไลต์ คุณสามารถโฟกัสไปที่ส่วนที่สำคัญที่สุดของตัวเลื่อน ได้ แต่ปุ่ม CTA ก็เป็นส่วนหลักของตัวเลื่อนด้วย เมื่อคลิกที่เลเยอร์เพิ่มเติมอีกสองสามชั้นจะปรากฏขึ้นพร้อมกับภาพเคลื่อนไหวของเลเยอร์ และบอกข้อมูลเพิ่มเติมแก่ผู้เยี่ยมชม
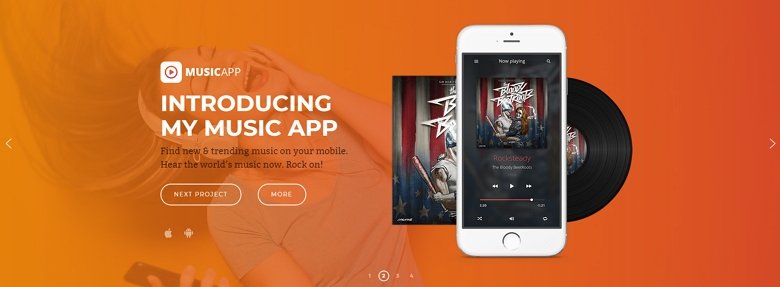
3. ตัวเลื่อนเลเยอร์

🎓 มีให้ใน Smart Slider 3 Pro – ตัวเลื่อนเลเยอร์
ด้วย Smart Slider 3 คุณสามารถสร้างตัวเลื่อนเลเยอร์ได้อย่างง่ายดาย เช่น เทมเพลตนี้ คุณสามารถเพิ่มเลเยอร์ได้มากเท่าที่ต้องการ และคุณยังสามารถปรับแต่งเลเยอร์ได้โดยไม่ต้องใช้โค้ดใดๆ สิ่งสำคัญคือต้องมีภาพที่กลมกลืนกันระหว่างเลเยอร์และพื้นหลัง ซึ่งจะทำให้แถบเลื่อนสมบูรณ์
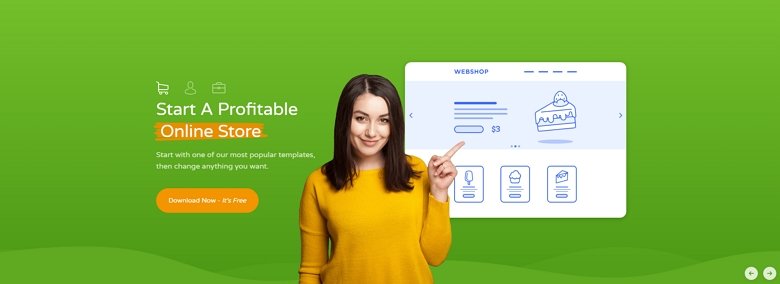
4. ตัวอย่างการหมุน Slider

🎓 มีให้ใน Smart Slider 3 Pro – ตัวเลื่อนหมุน
Rotating Slider ได้รับการออกแบบมาสำหรับการพัฒนาเว็บและบริษัทโฮสติ้ง และมีการ ออกแบบที่สะอาดตาและทันสมัย ในพื้นหลังมีเอฟเฟกต์ตัวแบ่งรูปร่างคลื่นเรียบๆ ซึ่งทำให้การออกแบบสมบูรณ์และดึงดูดสายตาของผู้มาเยือน มีปุ่ม CTA สีส้มซึ่งคุณสามารถไปยังส่วนอื่นๆ ของเพจได้
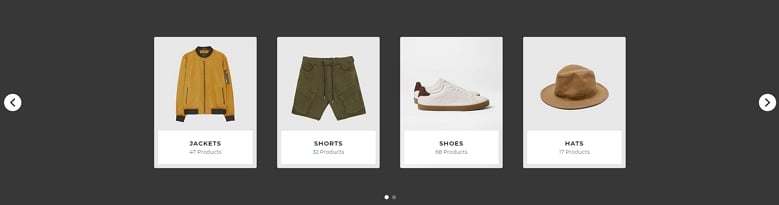
5. หมวดหมู่ Carousel

🎓 มีให้ใน Smart Slider 3 Pro – Category Carousel
ใน Smart Slider 3 มีตัวเลื่อนหลายประเภทให้เลือก เช่น ม้าหมุนด้วย ซึ่งคุณสามารถใช้กับโหมดตอบสนองแบบเต็มความกว้างร่วมกันได้ ด้วยภาพหมุนหมวดหมู่ คุณสามารถ แสดงหมวดหมู่สินค้าของ คุณในร้านค้าบนเว็บ และคุณสามารถแสดงสินค้าเพิ่มเติมได้ในเวลาเดียวกัน
6. ตัวเลื่อนไล่ระดับฟรี

🎓 มีให้ใน Smart Slider 3 Free – ตัวเลื่อนไล่ระดับฟรี
ตัวเลื่อนไล่ระดับสี ฟรีสามารถดาวน์โหลดได้ฟรี ที่ไลบรารี Slider และคุณสามารถปรับแต่งได้อย่างเต็มที่ ตัวอย่างแถบเลื่อนการไล่ระดับสีมีรูปภาพในแต่ละสไลด์ และแต่ละสไลด์มีการไล่ระดับสีแบบเส้นตรงเป็นพื้นหลัง สีเริ่มต้นของสไลด์คือสีสิ้นสุดของสีก่อนหน้า และเอฟเฟกต์นี้ทำให้ตัวเลื่อนดูทันสมัย
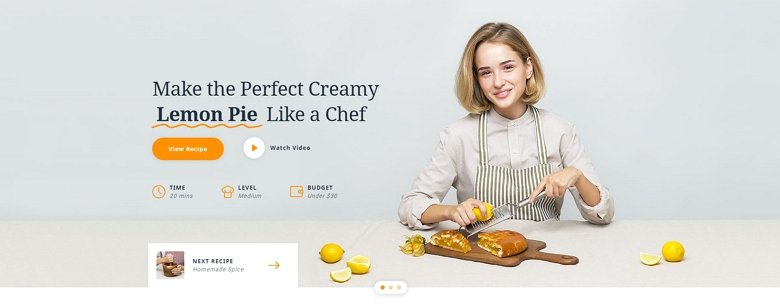
7. ตัวเลื่อนการทำอาหาร

🎓 มีให้ใน Smart Slider 3 Pro – ตัวเลื่อนการทำอาหาร
การสาธิตการทำอาหารช่วยให้คุณสร้างส่วนหัวของฮีโร่ที่ดีสำหรับบล็อกเกี่ยวกับอาหารของคุณ เลเยอร์ส่วนหัวที่ไฮไลต์จะใช้ที่นี่ ซึ่งคุณสามารถใช้เพื่อเน้นความสนใจของผู้เยี่ยมชมได้ ในแต่ละสไลด์จะมีปุ่มเล่นซึ่งสามารถเปิดวิดีโอในไลท์บ็อกซ์ได้ และด้วยกล่องที่ด้านล่าง คุณจะสามารถนำทางไปยังสไลด์ถัดไปได้
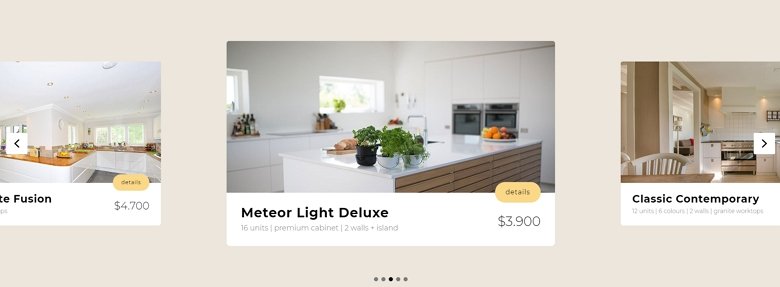
8. เทมเพลตตู้โชว์

🎓 มีให้ใน Smart Slider 3 Pro – เทมเพลตตู้โชว์
ด้วยตัวเลื่อน Showcase คุณสามารถ แสดงหลายสไลด์พร้อมกัน ได้เช่นเดียวกับภาพหมุน มีสไลด์ที่ใช้งานอยู่เพียงสไลด์เดียวที่อยู่ตรงกลาง ดังนั้นผู้เข้าชมจึงสามารถโฟกัสไปที่สไลด์นั้นได้ แต่พวกเขาสามารถเห็นบางส่วนของสไลด์ก่อนหน้าและสไลด์ถัดไปได้เช่นกัน คุณสามารถนำทางไปมาระหว่างสไลด์ด้วยลูกศรหรือปุ่มต่างๆ ด้วยการลากเมาส์อย่างง่าย และโดยการคลิกบนสไลด์ถัดไปหรือก่อนหน้าด้วย

9. ตัวเลื่อนข้อความคงที่

🎓 มีให้ใน Smart Slider 3 Pro - ตัวเลื่อนข้อความคงที่
Static Text Slider นำเสนอแนวทางใหม่ในการสร้างแถบเลื่อนแบบเต็มความกว้างที่สวยงาม เนื้อหาที่เป็นข้อความอยู่บนภาพซ้อนทับแบบคงที่ ดังนั้นผู้เข้าชมจะมองเห็นได้เสมอในขณะที่สไลด์เปลี่ยนโดยอัตโนมัติ เลเยอร์ส่วนหัวที่ไฮไลต์จะดึงดูดสายตาและดึงดูดความสนใจของผู้ใช้ นอกจากนี้ยังมีไลท์บ็อกซ์ที่คุณสามารถแสดงวิดีโอดีๆ หรือภาพอื่นๆ ได้โดยคลิกที่ไอคอนเล่น
10. หน้างานแต่งงาน

🎓 มีให้ใน Smart Slider 3 Pro - หน้างานแต่งงาน
หน้างานแต่งงานเป็นตัวอย่างที่ดี โดยคุณจะเห็นว่าคุณสามารถสร้างหน้า Landing Page ทั้งหมดได้ด้วย Smart Slider 3 ในส่วนหัว จะมีการใช้แถบเลื่อนความกว้างเต็ม ซึ่งจะมีการนำทางซึ่งคุณสามารถเลื่อนไปยังแถบเลื่อนอื่นๆ และ แสดงเนื้อหาอื่นๆ ในพื้นหลัง คุณจะเห็นเอฟเฟกต์ Ken Burns และเลเยอร์ต่างๆ จะปรากฏขึ้นพร้อมภาพเคลื่อนไหวที่สวยงามในแต่ละสไลด์
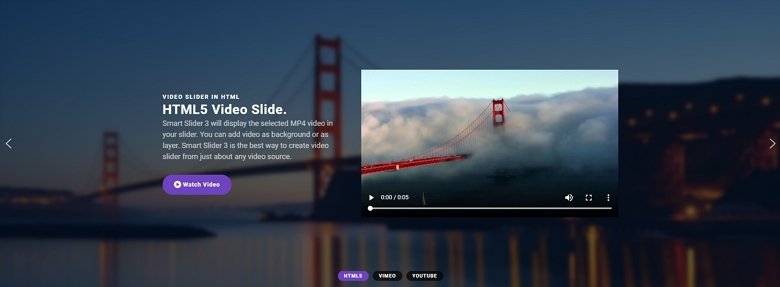
11. ตัวเลื่อนวิดีโอแบบเต็มความกว้าง

🎓 มีให้ใน Smart Slider 3 Pro – ตัวเลื่อนวิดีโอแบบเต็มความกว้าง
แถบเลื่อนวิดีโอแบบเต็มความกว้างมีเอกลักษณ์เฉพาะตัวเนื่องจากมีทั้ง YouTube, Vimeo และสไลด์วิดีโอ ในแต่ละสไลด์จะมีวิดีโอ เลเยอร์ส่วนหัว คำอธิบายเล็กๆ และปุ่มสำหรับเปิดวิดีโอหรือรูปภาพอื่นๆ ในไลท์บ็อกซ์ หรือคุณจะใส่ลิงก์ลงไปก็ได้ Smart Slider 3 เป็นปลั๊กอินที่ยอดเยี่ยมในการสร้างตัวเลื่อนวิดีโอที่สวยงาม โดยไม่ต้องมีทักษะการเขียนโปรแกรม ตัวเลื่อนตอบสนองอย่างเต็มที่และทำงานบนอุปกรณ์ใดก็ได้
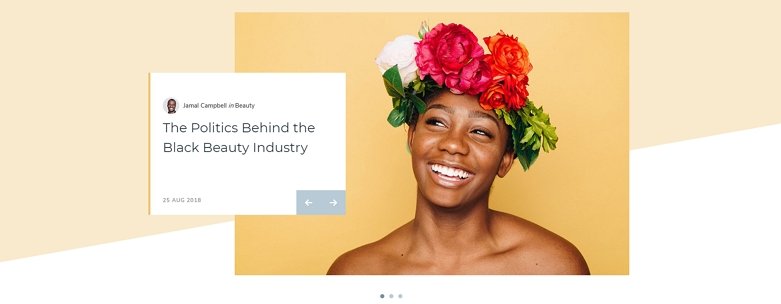
12. ตัวเลื่อนกริดหัก

🎓 มีให้ใน Smart Slider 3 Pro - ตัวเลื่อนกริดที่ใช้งานไม่ได้
ตัวเลื่อนกริดที่เสียหายเป็นวิธีที่ทันสมัยในการออกแบบเนื้อหาตัวเลื่อนของคุณ เลย์เอาต์เหล่านี้ทันสมัยและสง่างาม และดึงดูดความสนใจของผู้เยี่ยมชม คุณสามารถใช้มันเป็นตัวเลื่อนหน้าแรกและคุณยังสามารถใส่เนื้อหาแบบไดนามิกลงไปและใช้เป็นตัวเลื่อนโพสต์ได้
จะสร้างแถบเลื่อนแบบเต็มความกว้างใน WordPress ได้อย่างไร?
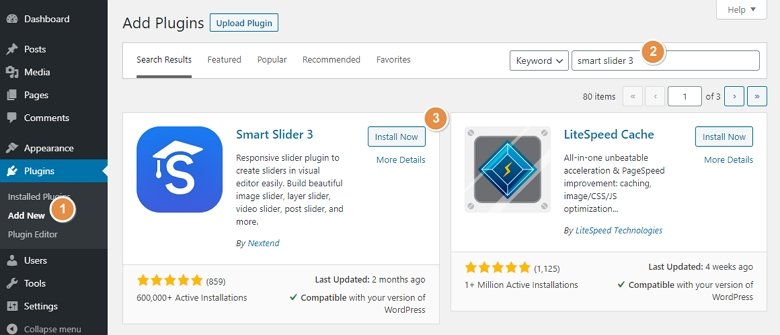
1. ติดตั้ง Smart Slider 3
Smart Slider 3 เป็นปลั๊กอินตัวเลื่อนแบบเต็มความกว้างฟรีที่ดีที่สุดใน WordPress และคุณสามารถติดตั้งลงในเว็บไซต์ของคุณได้อย่างง่ายดาย ขั้นแรก คุณควรคลิกที่ Add New at the Plugins ในเมนู WordPress ค้นหา Smart Slider 3 และคลิกที่ปุ่ม Install Now

อีกทางเลือกหนึ่งคือคุณสามารถดาวน์โหลดเวอร์ชันฟรีได้โดยตรงจากเว็บไซต์ Smart Slider 3 หรือหากคุณซื้อ Pro จากพื้นที่ดาวน์โหลด จากนั้นคุณสามารถอัปโหลดผ่าน FTP
2. เปิดใช้งานปลั๊กอิน
หลังจากที่คุณติดตั้ง Smart Slider 3 แล้ว คุณควรเปิดใช้งานโดยคลิกที่ปุ่ม เปิดใช้งาน

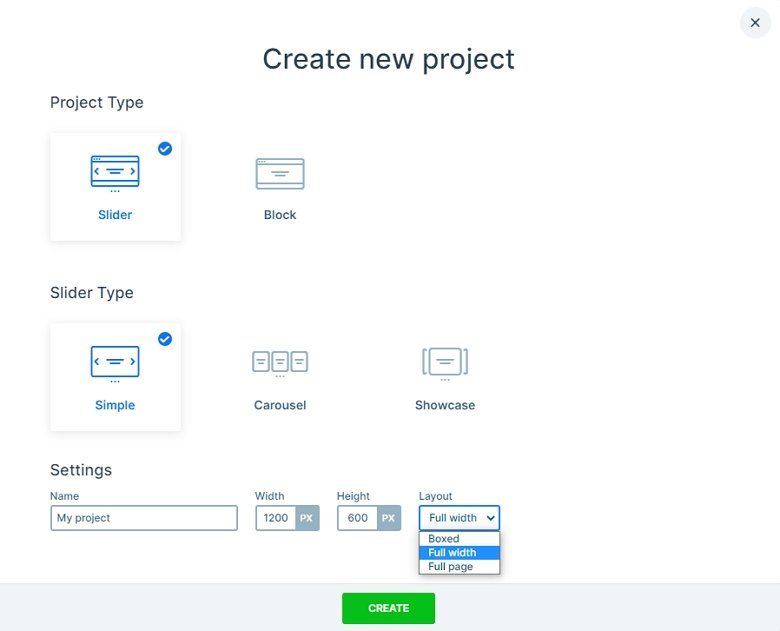
3. สร้างตัวเลื่อนของคุณ
สำหรับการสร้างแถบเลื่อนแบบเต็มความกว้างใหม่ คุณต้องคลิกไอคอนโครงการใหม่สีเขียว จากนั้นเลือกตัวเลือก "สร้างโครงการใหม่" จากนั้นจึงเลือกเค้าโครงแบบเต็มความกว้างในรายการแบบเลื่อนลง

หรือคุณสามารถนำเข้าเทมเพลตตัวเลื่อนแบบเต็มความกว้างจากไลบรารี Slider ซึ่งคุณจะพบตัวเลื่อนระดับพรีเมียมฟรีมากมาย
ใน Smart Slider 3 คุณสามารถปรับแต่งทุก ๆ ตัวเลื่อน คุณสามารถตั้งค่าสีพื้นหลัง เปลี่ยนขนาดแบบอักษรหรือตระกูล ใช้เลเยอร์ และคุณสามารถสร้างตัวเลื่อนรูปภาพ ตัวเลื่อนภาพขนาดย่อ หรือภาพหมุนของ WordPress ได้เช่นกัน ขึ้นอยู่กับคุณเท่านั้นว่าคุณสร้างอะไร คุณควรลากและวางเลเยอร์ของคุณ ใช้แอนิเมชั่นง่ายๆ และตัวเลื่อนของคุณก็พร้อม
4. เผยแพร่ตัวเลื่อนของคุณ
ด้วย Smart Slider 3 คุณสามารถเผยแพร่ตัวเลื่อนของคุณได้หลายวิธีไปยังเว็บไซต์ WordPress ของคุณ
- คุณสามารถใช้รหัสย่อ
- หรือใช้บล็อก Smart Slider 3 Gutenberg
- คุณสามารถใช้วิดเจ็ตตัวเลื่อน
- และคุณสามารถเผยแพร่ตัวเลื่อนด้วยโค้ด PHP ได้เช่นกัน
คุณใช้ตัวสร้างเพจหรือไม่? นี่ไม่ใช่ปัญหาเช่นกัน Smart Slider 3 ทำงานได้ดีกับ Elementor, Divi, Beaver Builder และ Page Builder โดย SiteOrigin เช่นกัน
