วิธีสร้าง Open Graph Image WordPress เพื่อเพิ่มการเข้าชม
เผยแพร่แล้ว: 2022-11-16Open Graph Image WordPress อธิบายเนื้อหาของลิงก์ได้อย่างน่าสนใจเมื่อแชร์ผ่านโซเชียลเน็ตเวิร์ก บทความของธุรกิจสามารถสร้างความประทับใจอย่างมากเพื่อรับส่วนแบ่งทางสังคมและการเข้าชมเว็บไซต์จำนวนมากผ่านรูปภาพที่สร้างขึ้นโดยอัตโนมัติ
ด้วยความต้องการสูงสำหรับการเชื่อมต่อจากเนื้อหาโซเชียล รูปภาพกราฟแบบเปิดช่วยให้ธุรกิจได้รับการมีส่วนร่วมมากขึ้นต่อการแชร์ หากไม่มีฟีเจอร์การแสดงตัวอย่างภาพแบบพิเศษ คุณจะสูญเสียข้อได้เปรียบในการแข่งขันเนื่องจากโอกาสในการดึงดูดความสนใจของผู้ชมน้อยลง
ในการสร้างตัวอย่างภาพโซเชียล คุณสามารถใช้แท็กเปิดกราฟหรือติดตั้งปลั๊กอินเพื่อทำให้กระบวนการเป็นไปโดยอัตโนมัติ หากคุณสงสัยเกี่ยวกับปลั๊กอินที่ดีที่สุดสำหรับการเพิ่มรูปภาพกราฟแบบเปิดของ WordPress โปรดอ่านต่อเพื่อรับคำแนะนำระดับสูง
- ประโยชน์ของ Open Graph Protocol สำหรับเว็บไซต์
- ประเภทของแท็กเปิดกราฟ
- วิธีเพิ่มแท็กรูปภาพ Open Graph ของ WordPress
- เปิดขนาดภาพกราฟสำหรับแพลตฟอร์มโซเชียลมีเดีย
- ปลั๊กอินยอดนิยมสำหรับสร้าง Open Graph Image WordPress
ประโยชน์ของ Open Graph Protocol สำหรับเว็บไซต์
Open Graph Protocol ช่วยเพิ่มประสิทธิภาพประสบการณ์ของผู้ใช้โดยปรับปรุงการเปิดเผยเนื้อหาที่แชร์ กล่าวโดยย่อคือนำเสนอชื่อที่ถูกต้องและรูปภาพเด่นเพื่อให้เห็นภาพเนื้อหาโดยรวมของโพสต์และบทความที่แชร์
เมื่อดึงดูดผู้ดูผ่านการแสดงตัวอย่างที่มีส่วนร่วม คุณจะมีโอกาสมากขึ้นที่จะได้เห็นการคลิกและการมีส่วนร่วมมากขึ้น ด้วยเหตุนี้ เว็บไซต์ของคุณจึงได้รับการเข้าชมจำนวนมากพร้อมกับลิงก์ย้อนกลับที่มีคุณภาพจากแหล่งที่น่าเชื่อถือ
แหล่งที่มาของการเข้าชมที่มีคุณภาพสามารถเพิ่มความน่าเชื่อถือและชื่อเสียงของเว็บไซต์ได้ ซึ่งจะทำให้การจัดอันดับในผลการค้นหาของ Google ดีขึ้น นอกจากนี้ คุณยังสามารถคาดหวัง Conversion ได้มากขึ้น เช่น การลงทะเบียนอีเมลหรือการซื้อสินค้า เมื่อเข้าถึงกลุ่มเป้าหมาย
นอกเหนือจากการเพิ่มประสิทธิภาพเว็บไซต์แล้ว ภาพกราฟเปิดของ WordPress ยังสนับสนุนแบรนด์ในการเพิ่มสถานะทางสังคมผ่านการแชร์ต่างๆ ธุรกิจของคุณสามารถสร้างชุมชนผู้ติดตามที่เข้าใจข้อความที่ส่งบนแพลตฟอร์มโซเชียล
แท็ก Open Graph ยังพิสูจน์ให้เห็นถึงประโยชน์ในการติดตามประสิทธิภาพของกลยุทธ์การแบ่งปันเนื้อหา รายละเอียดจะส่งข้อมูลการเข้าชมที่แสดงประสิทธิภาพเกี่ยวกับเมตริกต่างๆ เมื่อใดก็ตามที่ผู้ใช้แชร์เนื้อหาของคุณ
ประเภทของแท็กเปิดกราฟ
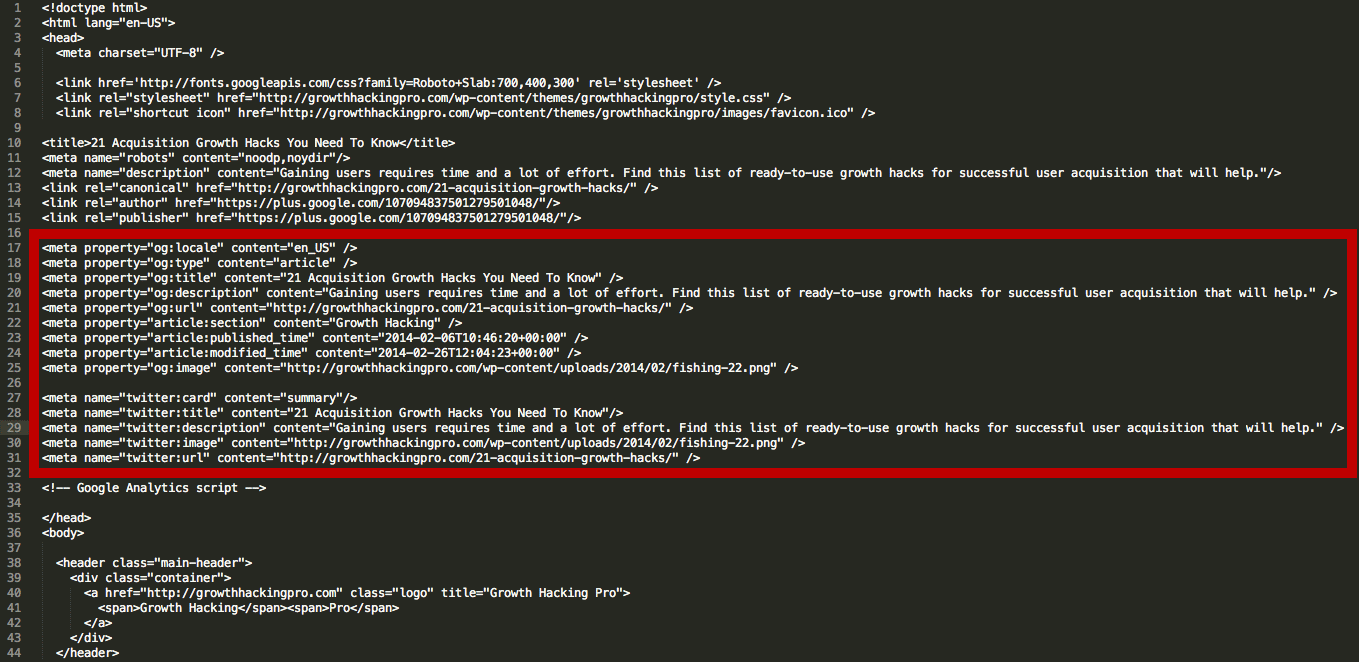
แพลตฟอร์มโซเชียลมีเดียมักมีแท็กกราฟเปิดหลายประเภทพร้อมการใช้งานที่แตกต่างกัน โดยเฉพาะอย่างยิ่ง คุณจะอำนวยความสะดวกด้วยแท็กพื้นฐานเพื่อระบุองค์ประกอบต่างๆ เช่น ประเภท ชื่อเรื่อง URL รูปภาพเด่น ฯลฯ

แท็กพื้นฐานประกอบด้วย:
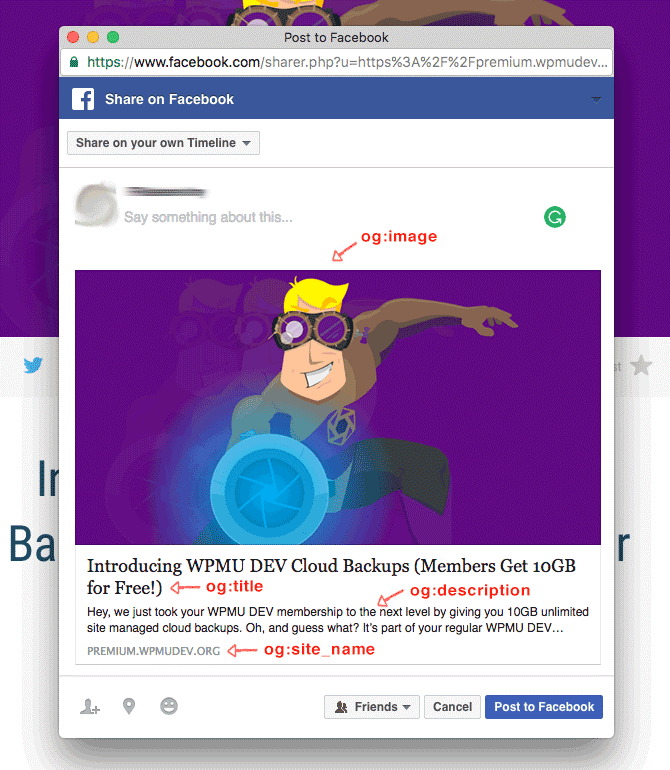
- OG:Title – ให้คุณกำหนดชื่อเรื่องสำหรับบล็อกโพสต์และเว็บไซต์ ในการดึงดูดผู้ใช้ คุณควรรับประกันว่าชื่อเรื่องจะต้องดึงดูดใจ ดึงดูดใจ และมีความยาวระหว่าง 60 ถึง 90 อักขระ
- OG:Type – ให้คุณระบุประเภทเนื้อหาที่แบ่งปัน คุณสามารถเลือกประเภทต่างๆ ได้อย่างละเอียด เช่น ความบันเทิง (เพลง วิดีโอ หนังสือ เกม อาหาร) บนเว็บ (บล็อก บทความ เว็บไซต์) ผู้คน (นักการเมือง นักเขียน นักแสดง) สถานที่ (เมือง ประเทศ ) หรือธุรกิจ (โรงแรม ร้านอาหาร บริษัท)
- OG:URL – ให้คุณตั้งค่า URL สำหรับหน้าแชร์ แนวทางปฏิบัติที่ดีที่สุดในการใช้แท็กนี้คือการใช้ Canonical URL ยิ่งไปกว่านั้น การทำให้ URL กระชับและเรียบง่ายยังได้รับข้อดีสำหรับการเพิ่มประสิทธิภาพประสบการณ์ของผู้ใช้
- OG:Image – อนุญาตให้คุณตั้งค่ารูปภาพเด่นเมื่อแสดง ด้วยการกำหนดขนาดและความละเอียดของภาพที่เหมาะสม คุณสามารถรักษาสายตาของผู้ชมเพื่อรับคลิกและการแปลงมากขึ้น
แท็กเพิ่มเติมประกอบด้วย:
- OG:Audio – กำหนด URL ที่เชื่อมโยงไปยังไฟล์เสียงเพิ่มเติม
- OG: วิดีโอ – ระบุ URL ที่เชื่อมโยงไปยังไฟล์วิดีโอ
- OG:Description – ให้คุณอธิบายเนื้อหาในโพสต์และบทความที่เกี่ยวข้องได้ แม้จะไม่ส่งผลต่อประสิทธิภาพของ SEO แต่คุณลักษณะนี้จะช่วยดึงดูดสายตาของผู้ชมให้มีส่วนร่วมมากขึ้น
- OG:Locale – ระบุภาษาของเนื้อหา โดยทั่วไป แท็กนี้จะใช้ในเว็บไซต์หลายภาษา
- OG:site_name – แสดงชื่อเว็บไซต์ที่สร้างเนื้อหาที่แชร์

วิธีเพิ่มแท็กรูปภาพ Open Graph ของ WordPress
Yoast SEO เป็นที่รู้จักกันดีในเรื่องการเพิ่มประสิทธิภาพคำหลักและเนื้อหาที่ช่วยให้คุณปรับปรุงอันดับของเว็บไซต์ ไม่เพียงแค่นั้น แต่ปลั๊กอินยังรองรับการเพิ่มแท็กโซเชียลโอเพ่นกราฟเพื่อดึงเอาเนื้อหาที่แบ่งปันออกมา หากต้องการสร้างแท็กกราฟเปิด ให้ทำตามขั้นตอนต่อไปนี้:
- เข้าถึงแดชบอร์ดผู้ดูแลระบบ WordPress
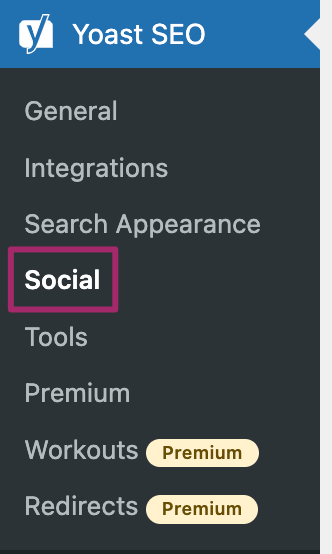
- ในเมนูด้านซ้าย คลิกที่ Yoast SEO
- เลือก โซเชียล ในตัวเลือกที่ขยาย

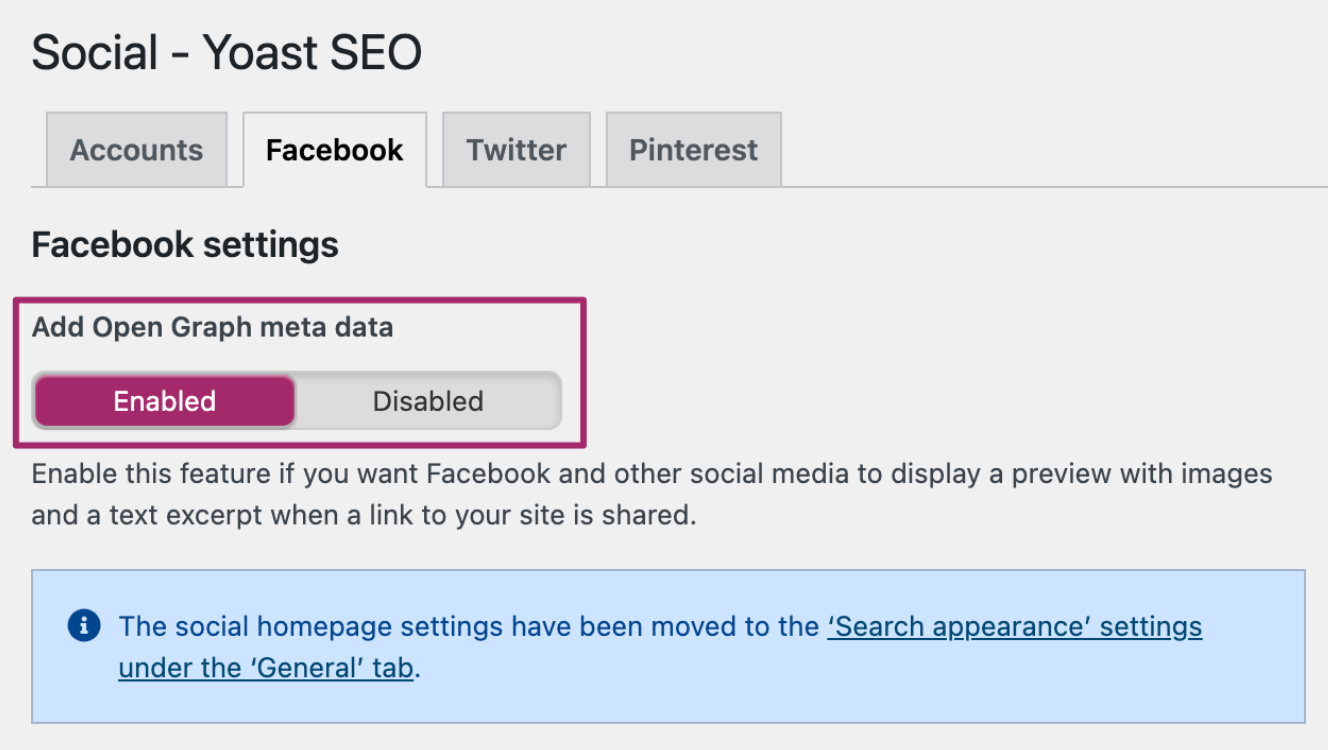
4. เลือกหนึ่งในแท็บโซเชียลที่คุณต้องการแบ่งปันเนื้อหาของคุณ เช่น Facebook , Twitter และ Pinterest


5. สลับสวิตช์เพื่อเปิดหรือปิดคุณสมบัติ Open Graph Meta Data

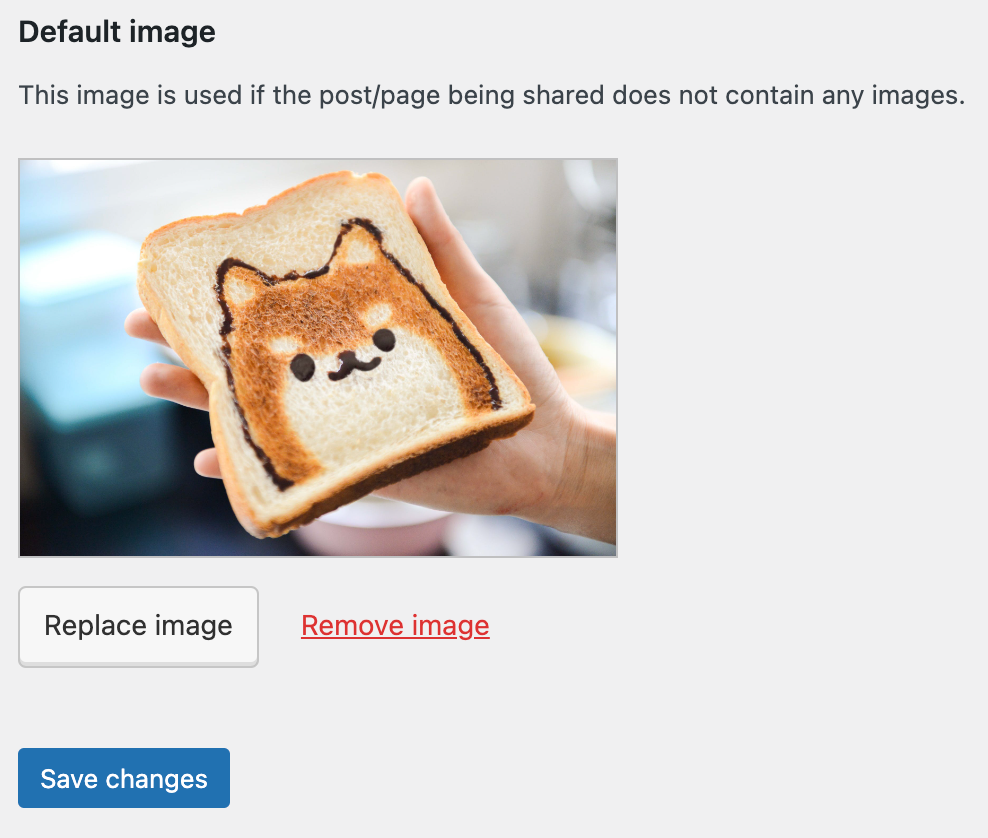
6. ปรับแต่งแท็กโดยการเพิ่มและแก้ไขรูปภาพเริ่มต้น หากโพสต์ของคุณไม่มีรูปภาพใดๆ โพสต์นั้นจะแสดงรูปภาพเริ่มต้นแทน

7. กดที่ บันทึกการเปลี่ยนแปลง
เปิดขนาดภาพกราฟสำหรับแพลตฟอร์มโซเชียลมีเดีย
ขนาดที่เหมาะสมของรูปภาพเด่นรับประกันประสิทธิภาพที่เหมาะสมเมื่อแชร์บนโซเชียลเน็ตเวิร์กเฉพาะ โดยทั่วไป คุณควรติดตั้งปลั๊กอินพิเศษเพื่อปรับขนาดภาพโดยอัตโนมัติสำหรับการโพสต์ทางสังคม ถึงกระนั้น คุณสามารถแก้ไขขนาดภาพได้ด้วยตนเองก่อนที่จะแบ่งปันบน Facebook, Twitter และ LinkedIn ผ่านคำแนะนำต่อไปนี้
เฟสบุ๊ค
แพลตฟอร์มนี้เปิดใช้งานขนาดภาพขั้นต่ำ 200 x 200 พิกเซล ในทางปฏิบัติ คุณควรรับประกันอย่างน้อย 600 x 314 พิกเซลสำหรับการแสดงอย่างถูกต้อง เพื่อรักษาคุณภาพที่ดีที่สุดสำหรับการปรับความละเอียดของอุปกรณ์ทั้งหมด คุณควรแก้ไขตั้งแต่ 1200 x 630 พิกเซลขึ้นไป
ทวิตเตอร์
ตามค่าเริ่มต้น Twitter อนุญาตให้มีพิกเซลอย่างน้อย 144 x 144 และปรับขนาดได้มากกว่า 4096 x 4096 พิกเซล หากต้องการแสดงรายละเอียดทั้งหมดด้วยคุณภาพที่ดีที่สุด คุณควรใช้ 300 x 157 พิกเซลขึ้นไป
ลิงค์อิน
อัลกอริทึมของ LinkedIn จะสร้างภาพโดยอัตโนมัติ ซึ่งปรับให้เข้ากับมาตรฐาน อย่างน้อย 80 x 150 พิกเซล หากไม่เป็นไปตามขนาดที่ต้องการ แพลตฟอร์มนี้จะสร้างภาพอื่นบนเว็บไซต์ เพื่อประสิทธิภาพที่ดีที่สุด คุณควรใช้รูปภาพขนาด 1200 x 627
ปลั๊กอินยอดนิยมสำหรับสร้าง Open Graph Image WordPress
#1 MightyShare

ปลั๊กอิน MightyShare มีคุณสมบัติขั้นสูงในการสร้างตัวอย่างภาพที่น่าทึ่งเมื่อแชร์บนโซเชียลเน็ตเวิร์ก โดยเฉพาะอย่างยิ่ง มันจะแสดงรูปภาพเด่นและชื่อเรื่องโดยใช้คีย์ API ของเว็บไซต์
นอกจากนี้ ปลั๊กอินนี้นำเสนอเทมเพลตที่แตกต่างกันพร้อมตัวเลือกที่กำหนดเองเกี่ยวกับโลโก้ สี และองค์ประกอบอื่นๆ แผนการชำระเงินอนุญาตให้สร้างภาพหลายร้อยภาพในราคาปานกลางที่ 5 ดอลลาร์
#2 พรีวิวโซเชียล WP

WP Social Preview แสดงตัวอย่างเนื้อหาโซเชียลเมื่อแชร์บน Facebook, Twitter, Pinterest และแพลตฟอร์มอื่นๆ คุณสามารถปรับแต่งแท็กกราฟเปิดได้อย่างง่ายดายโดยไม่ต้องมีความรู้ด้านการเขียนโค้ดเมื่อเปลี่ยนชื่อ รูปภาพ และคำอธิบาย
นอกจากนี้ คุณสามารถแก้ไขเทมเพลตการออกแบบเพื่อดึงดูดผู้ชมสำหรับการแปลงเพิ่มเติม ในปัจจุบัน คุณสามารถสัมผัสปลั๊กอินนี้ได้ฟรี
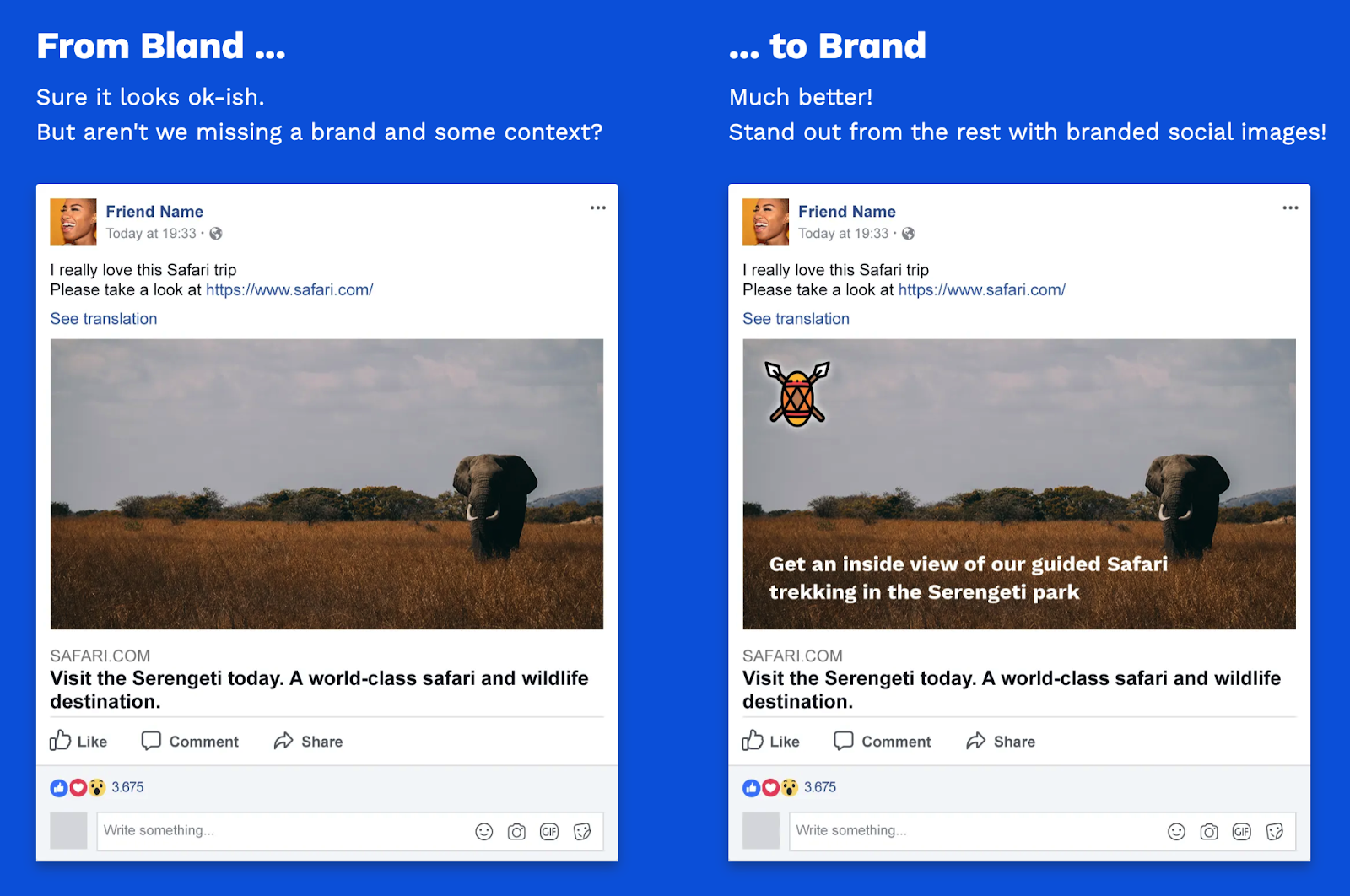
#3 รูปภาพโซเชียลที่มีตราสินค้า

รูปภาพโซเชียลที่มีแบรนด์ช่วยกระจายเอกลักษณ์ของแบรนด์เมื่อแนบโลโก้กับตัวอย่างรูปภาพโซเชียล โดยเฉพาะอย่างยิ่ง คุณสามารถแก้ไขตำแหน่งและขนาดของโลโก้ได้ก่อนที่จะแชร์
คุณสามารถใช้ปลั๊กอินเพื่อสร้างภาพกราฟแบบเปิดโดยอัตโนมัติสำหรับทั้งเว็บไซต์หรือเฉพาะบางโพสต์/เพจ ปลั๊กอินฟรีนี้มีคุณสมบัติทั้งหมดที่คุณต้องการในการสร้างตัวอย่างภาพโซเชียล
#4 หมีแบนเนอร์

BannerBear เป็นเจ้าของชุดเครื่องมือที่ครอบคลุมเพื่อตอบสนองวัตถุประสงค์ในการสร้างภาพกราฟสังคมและวิดีโอเท่านั้น ด้วยตัวเลือกต่างๆ ของเทมเพลตที่กำหนดเอง การผสานรวม และ REST API ปลั๊กอินนี้จะเพิ่มมูลค่าให้กับเนื้อหาที่คุณแชร์
ปลั๊กอินพรีเมียมนี้มีแผนราคาสามแบบพร้อมหมายเลขฟีเจอร์ที่แตกต่างกัน มีค่าใช้จ่าย $49 สำหรับแพ็คเกจ Automate, $149 สำหรับแพ็คเกจ Scale และ $299 สำหรับแพ็คเกจ Enterprise
#5 อบิสเซล

ปลั๊กอิน Abyssale นำเสนอเครื่องมือระดับมืออาชีพที่ใช้เทคโนโลยี AI เพื่อดำเนินการเชิงพาณิชย์หลายอย่าง โดยเฉพาะอย่างยิ่ง คุณสามารถค้นหาการออกแบบเทมเพลตที่น่าสนใจต่างๆ เพื่อสร้างรูปภาพและวิดีโอโซเชียลโดยอัตโนมัติ
นอกจากนี้คุณยังสามารถปรับแต่งภาพให้ตรงใจกลุ่มเป้าหมายได้อีกด้วย มีค่าใช้จ่าย $39 สำหรับแพ็คเกจ Essential, $63 สำหรับแพ็คเกจ Advanced และ $239 สำหรับแพ็คเกจ Premium
เลือกผู้ช่วยของคุณอย่างชาญฉลาด
Open Graph Image WordPress ดำเนินกลยุทธ์เนื้อหาโซเชียลเพื่อดึงดูดผู้ชมให้มีส่วนร่วมและการแปลงมากขึ้น คุณควรเลือกปลั๊กอินที่เหมาะสมเพื่อใช้งานโดยขึ้นอยู่กับงบประมาณและระดับมืออาชีพของรูปภาพที่สร้างขึ้นโดยอัตโนมัติ
คุณพบว่าบทความนี้มีประโยชน์หรือไม่? มีอุปสรรคใด ๆ กับรูปภาพกราฟเปิดของ WordPress ที่ต้องการคำแนะนำหรือไม่? โปรดแจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง
คุณอาจสนใจวิธีที่สร้างสรรค์ในการปรับปรุงโฆษณาดิจิทัลของคุณบนโซเชียลมีเดีย
