วิธีรับและแสดงรายละเอียดสินค้าใน WooCommerce
เผยแพร่แล้ว: 2022-04-11คุณต้องการรับคำอธิบายผลิตภัณฑ์ใน WooCommerce และแสดงบนหน้าร้านค้าและหน้าผลิตภัณฑ์หรือไม่?
การทำเช่นนี้ช่วยให้ลูกค้ารู้ว่าผลิตภัณฑ์คืออะไรและกระตุ้นให้พวกเขาเรียนรู้เพิ่มเติม นอกจากนี้ยังช่วยให้ผู้ซื้อตัดสินใจซื้อได้อย่างรวดเร็วอีกด้วย
บทความนี้จะแสดงวิธีรับและแสดงคำอธิบายผลิตภัณฑ์ใน WooCommerce เพื่อปรับปรุงประสบการณ์ผู้ใช้และเพิ่มยอดขาย
เหตุใดคำอธิบายผลิตภัณฑ์ WooCommerce จึงมีความสำคัญ?
ผู้ซื้อเยี่ยมชมร้านค้าออนไลน์ของคุณด้วยเหตุผลหลายประการ:
- ค้นคว้าสิ่งที่คุณเสนอ
- มองหาสินค้าเฉพาะ
- เปรียบเทียบคุณกับทางเลือกอื่น
- ช่องทางการหาซื้อสินค้า
หากผู้เข้าชมพบว่าการรับข้อมูลที่ต้องการเป็นเรื่องยาก พวกเขาจะออกจากไซต์ของคุณก่อนที่จะซื้อ อย่างไรก็ตาม หากคุณเสนอคำอธิบายผลิตภัณฑ์โดยละเอียดและไม่ซ้ำใครให้นักช็อป พวกเขาสามารถค้นหาสิ่งที่พวกเขากำลังมองหาได้อย่างรวดเร็ว
คำอธิบายผลิตภัณฑ์ WooCommerce ยังดึงดูดผู้มีโอกาสเป็นลูกค้าให้คลิกและเรียนรู้เพิ่มเติมเกี่ยวกับผลิตภัณฑ์ของคุณ
ตัวอย่างเช่น หากผู้ใช้เห็นคำอธิบายผลิตภัณฑ์สั้นๆ บนหน้าร้านค้าของคุณ พวกเขาอาจคลิกเพื่ออ่านรายละเอียดทั้งหมด จากนั้นพวกเขาสามารถ:
- เรียนรู้ราคา
- ดูภาพสินค้า
- สำรวจข้อมูลจำเพาะของผลิตภัณฑ์
- อ่านบทวิจารณ์และการให้คะแนน
ข้อมูลดังกล่าวอาจชักชวนให้ผู้ใช้ซื้อผลิตภัณฑ์ที่นั่นแล้ว
คำถามต่อไปของคุณคือ "คุณจะเพิ่มคำอธิบายผลิตภัณฑ์ใน WooCommerce ได้อย่างไร" อ่านต่อไปเพื่อหา
ฉันจะเพิ่มคำอธิบายผลิตภัณฑ์ใน WordPress ได้อย่างไร
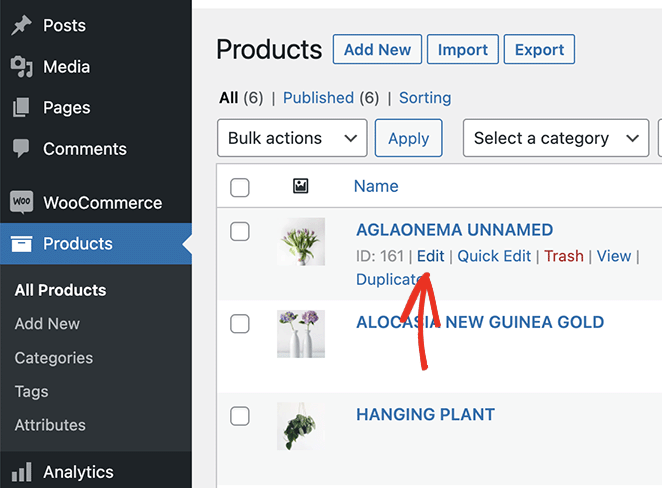
หากต้องการเพิ่มคำอธิบายผลิตภัณฑ์ใน WordPress ด้วย WooCommerce ให้ไปที่ WooCommerce » ผลิตภัณฑ์ จากแดชบอร์ด WordPress ของคุณ

จากนั้น คุณสามารถเพิ่มผลิตภัณฑ์ใหม่หรือแก้ไขรายการผลิตภัณฑ์ที่มีอยู่ได้
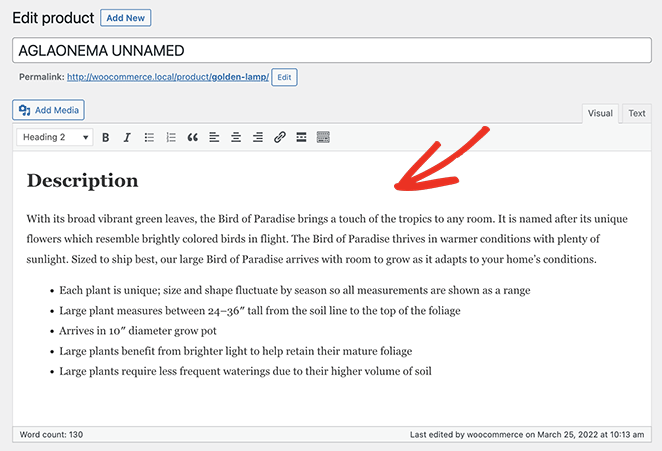
คุณสามารถป้อนรายละเอียดผลิตภัณฑ์ในตัวแก้ไขหลักของ WordPress ซึ่งจะแสดงเป็นคำอธิบายแบบเต็มของผลิตภัณฑ์ในร้านค้าของคุณ

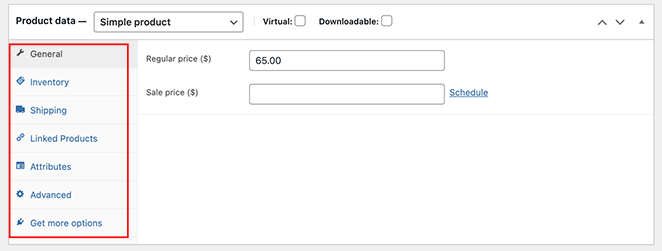
ถัดไป ให้เลื่อนลงมาและป้อนรายละเอียดผลิตภัณฑ์ของคุณในส่วน ข้อมูลผลิตภัณฑ์ ได้แก่
- ประเภทสินค้า
- ราคาปกติและราคาขาย
- รายการสิ่งของ
- การส่งสินค้า
- สินค้าที่เชื่อมโยง
- คุณลักษณะ
- ขั้นสูง

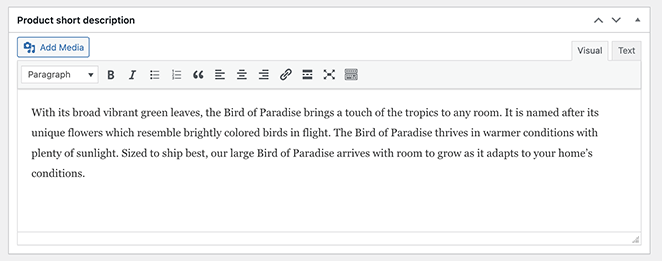
ใต้ส่วนนั้นเป็น คำอธิบายสั้นๆ ของผลิตภัณฑ์ นั่นคือคำอธิบายผลิตภัณฑ์ทั้งหมดของคุณในเวอร์ชันที่สั้นกว่าซึ่งคุณสามารถแสดงเพื่อดึงดูดให้ผู้ใช้คลิกได้

อย่าลืมเพิ่มหมวดหมู่สินค้าและอัปโหลดรูปภาพสำหรับสินค้าของคุณ จากนั้น คุณสามารถคลิก อัปเดต หรือ เผยแพร่ เพื่อทำการเปลี่ยนแปลงของคุณ
มีรหัสย่อสำหรับคำอธิบายผลิตภัณฑ์ใน WooCommerce หรือไม่?
เราได้กล่าวถึงคำอธิบายสั้นๆ หลายครั้งแล้ว แต่สิ่งที่คุณอาจไม่รู้คือ WooCommerce แสดงคำอธิบายสั้นๆ ในหน้าผลิตภัณฑ์เดียวเท่านั้น
ปัจจุบัน WooCommerce ไม่ได้เสนอวิธีการแสดงคำอธิบายแบบยาวหรือแบบสั้นบนหน้าร้านค้าหลัก หน้าหมวดหมู่สินค้า หรือที่อื่นใดบนไซต์ของคุณ แม้ว่าจะมีบล็อก WordPress และรหัสย่อสำหรับการลงรายการผลิตภัณฑ์ แต่จะแสดงเฉพาะรูปภาพผลิตภัณฑ์ ราคา และหมวดหมู่เท่านั้น
คุณจะต้องมีปลั๊กอิน WordPress หรือโค้ดที่กำหนดเองเพื่อปรับแต่งคำอธิบายผลิตภัณฑ์ของคุณและแสดงไว้ที่อื่นในไซต์ของคุณ
โชคดีที่เรามีวิธีแก้ปัญหาสำหรับทั้งคู่ ซึ่งเราอธิบายไว้ด้านล่าง
วิธีแสดงคำอธิบายผลิตภัณฑ์ใน WooCommerce ด้วย SeedProd
การเพิ่มคำอธิบายผลิตภัณฑ์แบบกำหนดเองให้กับ WooCommerce นั้นง่ายมากด้วย SeedProd

SeedProd เป็นเครื่องมือสร้างเว็บไซต์และปลั๊กอินหน้า Landing Page ที่ดีที่สุดสำหรับ WordPress ช่วยให้คุณสร้างธีม WordPress ที่กำหนดเอง ไซต์ WooCommerce และเค้าโครงเว็บไซต์ที่ยืดหยุ่นได้โดยไม่ต้องใช้โค้ด
เริ่มต้นได้ง่ายด้วยเทมเพลตหน้า Landing Page 180+ รายการและธีม WordPress ที่สร้างไว้ล่วงหน้ามากกว่า 25+ รายการ คุณสามารถปรับแต่งการออกแบบแต่ละรายการในตัวสร้างเพจแบบลากและวางของ SeedProd
การปรับแต่งร้านค้าออนไลน์ของคุณใช้เวลาไม่นานด้วยบล็อกและส่วนต่างๆ ที่ปรับแต่งได้ของ SeedProd คุณสามารถแสดงผลิตภัณฑ์ WooCommerce ได้อย่างง่ายดายด้วยแท็กเทมเพลต WooCommerce และปรับแต่งได้ด้วยการชี้และคลิก
คุณยังสามารถใช้ SeedProd เพื่อสร้างไซต์อีคอมเมิร์ซทั้งหมดด้วยหน้าผลิตภัณฑ์ ตะกร้าสินค้า การชำระเงิน เอกสารสำคัญ และหน้าร้านค้าที่ไม่ซ้ำกัน ปลั๊กอินนี้ทำงานได้อย่างรวดเร็วและปราศจากการขยายตัว ทำให้มั่นใจได้ว่าไซต์ของคุณทำงานได้อย่างรวดเร็วสำหรับผู้เยี่ยมชมเว็บไซต์
ทำตามขั้นตอนด้านล่างเพื่อรับคำอธิบายผลิตภัณฑ์ใน WooCommerce และแสดงด้วย SeedProd
- ขั้นตอนที่ 1. ติดตั้งตัวสร้างเว็บไซต์ SeedProd
- ขั้นตอนที่ 2 สร้างธีม WooCommerce แบบกำหนดเอง
- ขั้นตอนที่ 3 แก้ไขเทมเพลตหน้าผลิตภัณฑ์
- ขั้นตอนที่ 4 ปรับแต่งส่วนที่เหลือของไซต์ WooCommerce ของคุณ
- ขั้นตอนที่ 5 เผยแพร่เว็บไซต์ WooCommerce ของคุณ
ขั้นตอนที่ 1. ติดตั้งตัวสร้างเว็บไซต์ SeedProd
ขั้นแรก ดาวน์โหลดไฟล์ปลั๊กอิน SeedProd ลงในคอมพิวเตอร์ของคุณ
หมายเหตุ: มี SeedProd เวอร์ชันฟรี แต่เราจะใช้แผน SeedProd Elite สำหรับคุณลักษณะ WooCommerce
ถัดไป ติดตั้งและเปิดใช้งาน SeedProd บนเว็บไซต์ WordPress ของคุณ คุณสามารถปฏิบัติตามคู่มือนี้ในการติดตั้งปลั๊กอิน WordPress หากคุณต้องการความช่วยเหลือ
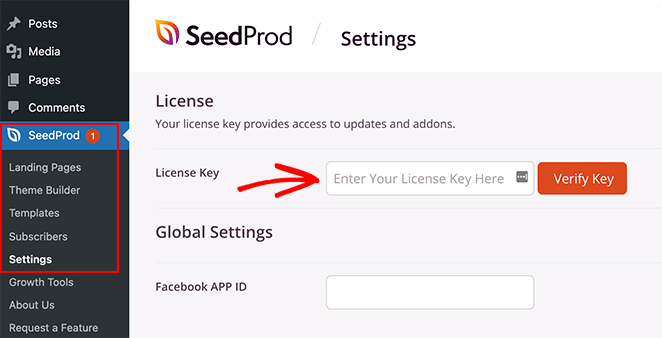
หลังจากติดตั้ง SeedProd แล้ว ให้ไปที่ SeedProd » Settings และป้อนรหัสใบอนุญาตของคุณ

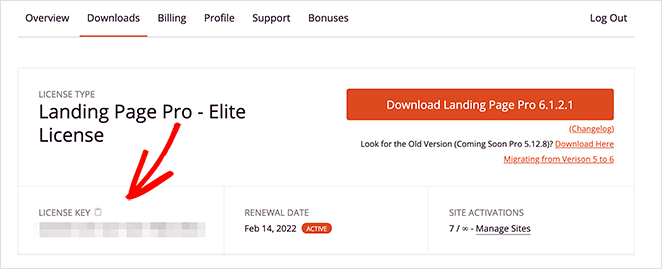
คุณสามารถค้นหารหัสใบอนุญาตได้โดยลงชื่อเข้าใช้บัญชี SeedProd ของคุณและคลิกแท็บ ดาวน์โหลด

ตอนนี้ ป้อนรหัสของคุณลงในช่องข้อความแล้วคลิกปุ่ม ยืนยัน รหัส
ขั้นตอนที่ 2 สร้างธีม WooCommerce แบบกำหนดเอง
ในการใช้คุณสมบัติ WooCommerce ของ SeedProd คุณจะต้องสร้างธีม WordPress ใหม่ด้วย SeedProd สิ่งนี้จะแทนที่ธีมที่มีอยู่ของคุณด้วยการออกแบบที่กำหนดเอง และทำได้ง่ายแม้สำหรับผู้เริ่มต้น
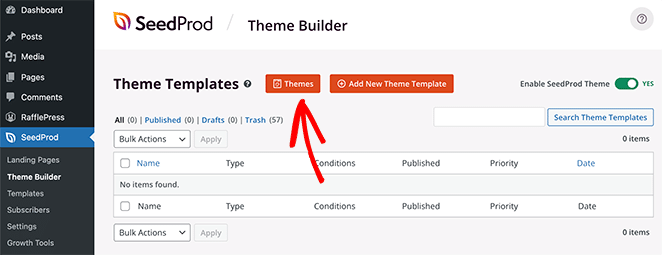
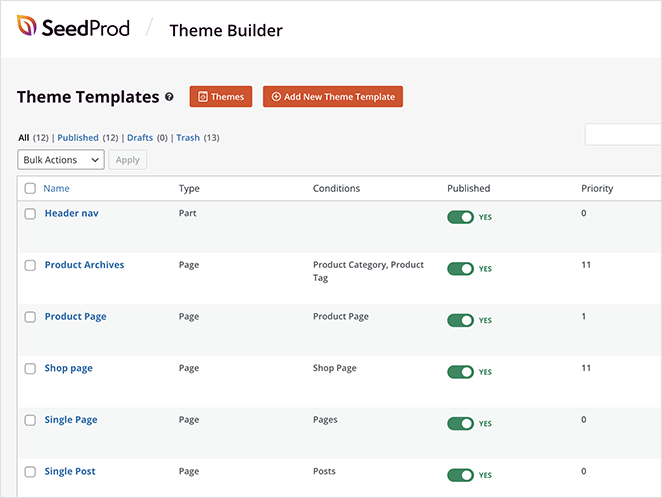
โดยไปที่ SeedProd » Theme Builder แล้วคลิกปุ่ม Themes

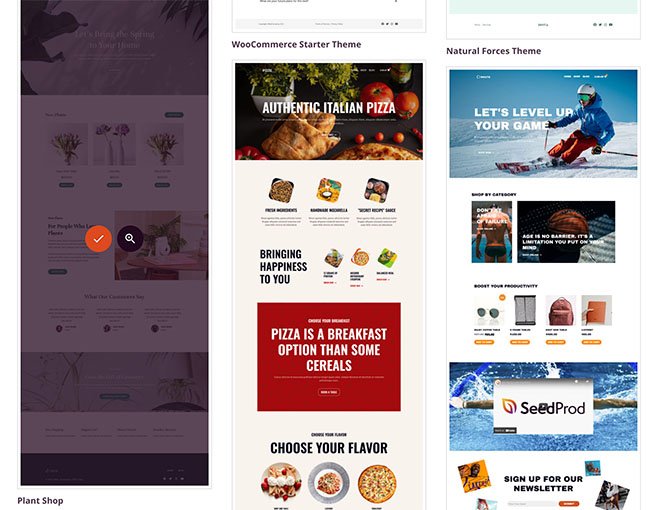
ถัดไป คุณจะเห็นไลบรารีเทมเพลตเว็บไซต์ที่สร้างไว้ล่วงหน้าของ SeedProd เมื่อคุณพบเทมเพลตที่ต้องการแล้ว ให้วางเมาส์เหนือเทมเพลตนั้นแล้วคลิกไอคอนเครื่องหมายถูก


หลังจากนำเข้าธีมของคุณแล้ว SeedProd จะทำทุกส่วนจากการสาธิตธีม

หมายเหตุ : เราเรียกแต่ละส่วนของธีมว่า "เทมเพลต"
การคลิกแต่ละเทมเพลตจะเปิดขึ้นในตัวแก้ไขการลากแล้วปล่อยของ SeedProd ซึ่งคุณสามารถปรับแต่งเนื้อหาและการออกแบบได้
เทมเพลตแรกที่เราจะแก้ไขในบทช่วยสอนนี้คือหน้าผลิตภัณฑ์ เมื่อผู้เยี่ยมชมคลิกที่สินค้าในร้านค้าของคุณ พวกเขาจะเห็นหน้าสินค้าพร้อมรายละเอียดของสินค้านั้น
ขั้นตอนที่ 3 แก้ไขเทมเพลตหน้าผลิตภัณฑ์
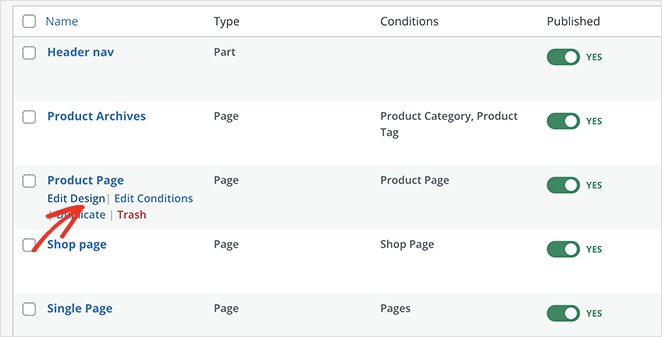
ในการปรับแต่งหน้าผลิตภัณฑ์ของคุณ ให้วางเมาส์เหนือเทมเพลตหน้าผลิตภัณฑ์ แล้วคลิกลิงก์ แก้ไขการออกแบบ

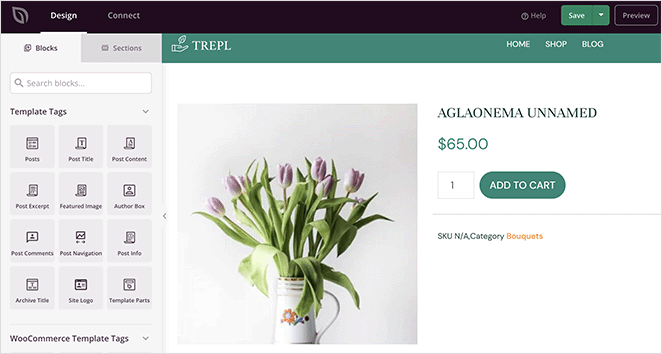
เทมเพลตจะเปิดขึ้นในตัวแก้ไขแบบลากและวางแบบภาพของ SeedProd ซึ่งคุณสามารถชี้และคลิกเพื่อเปลี่ยนการออกแบบและเลย์เอาต์ได้

ขั้นแรก มาดูวิธีเพิ่มคำอธิบายผลิตภัณฑ์สั้นๆ ในหน้าของคุณกัน
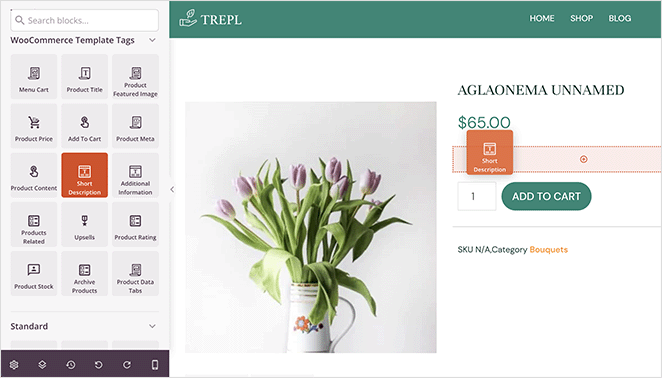
ที่ด้านซ้ายของหน้าจอ ให้ค้นหาส่วน แท็กเทมเพลต WooCommerce แล้วลากบล็อก คำอธิบายแบบสั้น ไปยังการออกแบบของคุณ

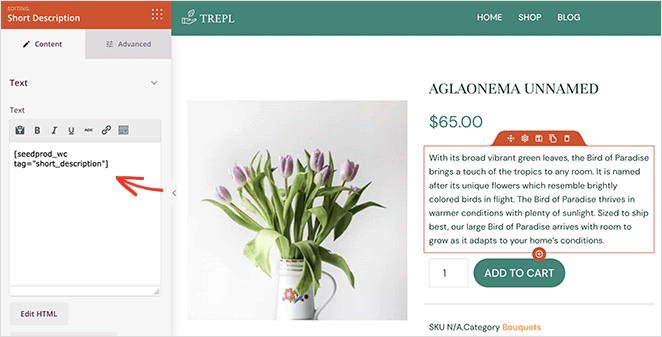
เอาต์พุต WooCommerce สำหรับบล็อกนี้มีค่าเริ่มต้นเป็นแท็กคำอธิบายสั้น ๆ แต่คุณสามารถปรับแต่งให้เหมาะกับความต้องการของร้านค้าของคุณได้ คุณยังปรับแต่งลักษณะคำอธิบายได้ในการตั้งค่าบล็อก
ตัวอย่างเช่น คุณสามารถเปลี่ยนการจัดแนวคำอธิบาย ขนาดฟอนต์ และแทรกข้อความไดนามิก

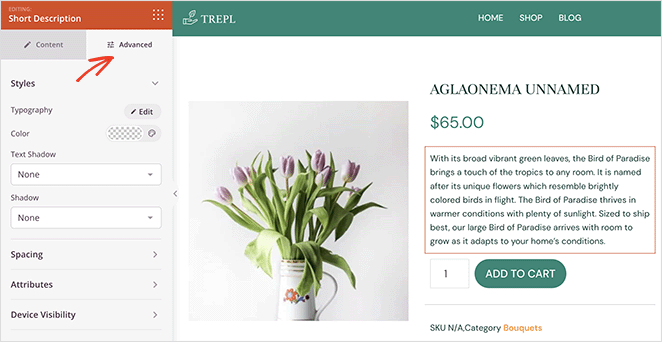
ในแท็บขั้นสูง คุณสามารถปรับแต่งสไตล์บล็อก ซึ่งรวมถึงสี แบบอักษร ระยะห่าง ฯลฯ

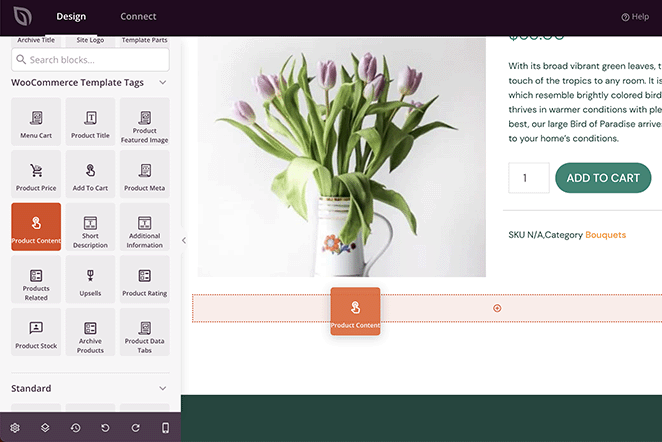
คุณสามารถทำตามขั้นตอนที่คล้ายกันเพื่อเพิ่มคำอธิบายแบบยาวลงในหน้าผลิตภัณฑ์ได้ เพียงลากบล็อก เนื้อหาผลิตภัณฑ์ จากแผงด้านซ้ายแล้ววางลงในตำแหน่ง

เช่นเดียวกับก่อนหน้านี้ คุณสามารถปรับแต่งเนื้อหา สไตล์ และสีได้ด้วยการคลิกเพียงไม่กี่ครั้ง
หมายเหตุ: คุณจะไม่เห็นตัวอย่างบล็อกเนื้อหาผลิตภัณฑ์ในตัวแก้ไขสด
ขั้นตอนที่ 4 ปรับแต่งส่วนที่เหลือของไซต์ WooCommerce ของคุณ
หลังจากเพิ่มคำอธิบายผลิตภัณฑ์ในหน้าของคุณแล้ว คุณสามารถปรับแต่งส่วนที่เหลือของร้านค้าต่อไปได้ เพียงคลิกลิงก์ แก้ไขการออกแบบ บนเทมเพลตใดก็ได้เพื่อเปลี่ยนเนื้อหาที่แสดงและรูปลักษณ์
ตัวอย่างเช่น คุณสามารถ:
- ปรับแต่งหน้าหมวดหมู่สินค้า
- แสดงสินค้าเด่น
- เพิ่มแถบด้านข้าง WordPress แบบกำหนดเอง
คุณจะมีร้านค้า WooCommerce ที่กำหนดเองโดยสมบูรณ์ พร้อมที่จะเปลี่ยนผู้ซื้อให้เป็นลูกค้าเมื่อคุณทำเสร็จแล้ว
ขั้นตอนที่ 5 เผยแพร่เว็บไซต์ WooCommerce ของคุณ
เมื่อคุณพอใจกับการออกแบบใหม่ ก็ถึงเวลาทำให้มันเป็นจริง
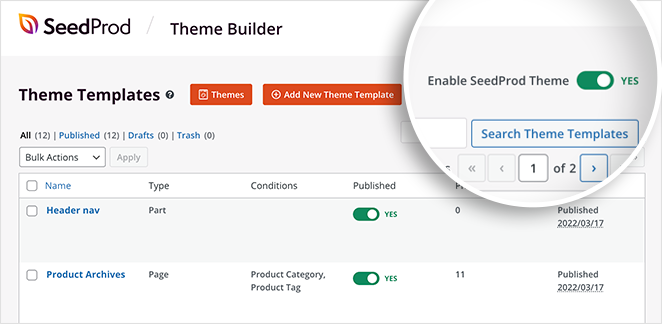
ในการทำเช่นนั้น ให้ไปที่หน้า SeedProd » Theme Builder และที่มุมบนขวา ให้คลิกปุ่มสลับ เปิดใช้งานธีม SeedProd จนกว่าจะอยู่ในตำแหน่ง "เปิด"

ตอนนี้คุณสามารถดูตัวอย่างผลิตภัณฑ์ใดๆ บนไซต์ของคุณและดูรายละเอียดการทำงานแบบสั้นและแบบยาวได้
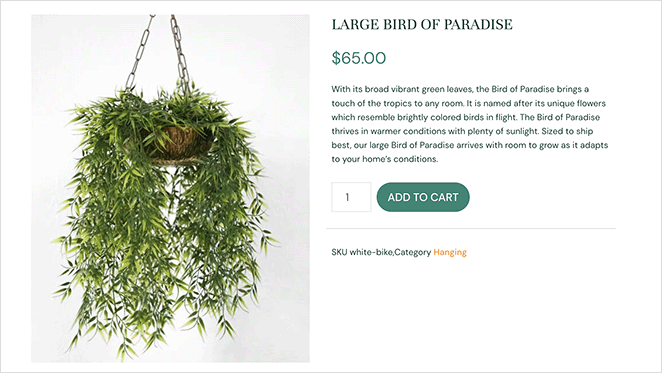
คำอธิบายสั้นๆ ของคุณจะมีลักษณะดังนี้:

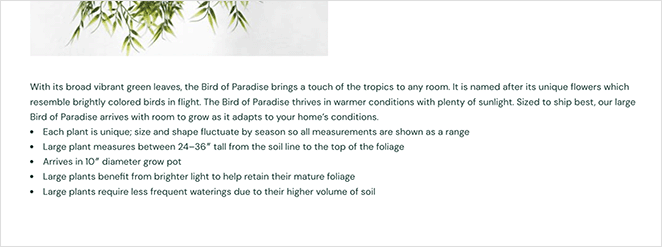
และนี่คือลักษณะที่คำอธิบายแบบยาวจะดูขึ้นอยู่กับเลย์เอาต์ของคุณ:

วิธีเพิ่มคำอธิบายสั้น ๆ ของ WooCommerce ลงในหน้าร้านค้า
เจ้าของเว็บไซต์บางรายอาจต้องการปรับแต่งร้านค้าของตนเพิ่มเติม ตัวอย่างเช่น คุณอาจต้องการเพิ่มคำอธิบายไปยังหน้าร้านค้าของคุณในตารางสินค้า
เมื่อเขียนโพสต์นี้ SeedProd ไม่ได้นำเสนอคุณลักษณะนี้ในขณะนี้ แต่เป็นสิ่งที่ทีมงานกำลังดำเนินการอยู่ ในขณะนี้ เราได้รวบรวมข้อมูลโค้ดที่จะเพิ่มคำอธิบายสั้นๆ ของ WooCommerce ในหน้าร้านค้าของคุณ
หมายเหตุ: โซลูชันนี้เกี่ยวข้องกับการแก้ไขไฟล์เว็บไซต์ของคุณ เราแนะนำให้ทำตามคำแนะนำเหล่านี้หากคุณเป็นผู้ใช้ WordPress ขั้นสูงเท่านั้น
ขั้นแรก ทำความคุ้นเคยกับวิธีการเพิ่มข้อมูลโค้ดใน WordPress
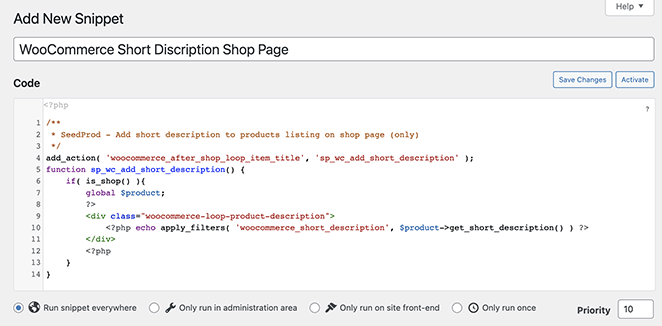
ตอนนี้ ให้คัดลอกข้อมูลโค้ดนี้แล้ววางลงในไฟล์ functions.php ของคุณ หรือโดยใช้ปลั๊กอินข้อมูลโค้ด
/**
* SeedProd - Add short description to products listing on shop page (only)
*/
add_action( 'woocommerce_after_shop_loop_item_title', 'sp_wc_add_short_description' );
function sp_wc_add_short_description() {
if( is_shop() ){
global $product;
?>
<div class="woocommerce-loop-product-description">
<?php echo apply_filters( 'woocommerce_short_description', $product->get_short_description() ) ?>
</div>
<?php
}
}

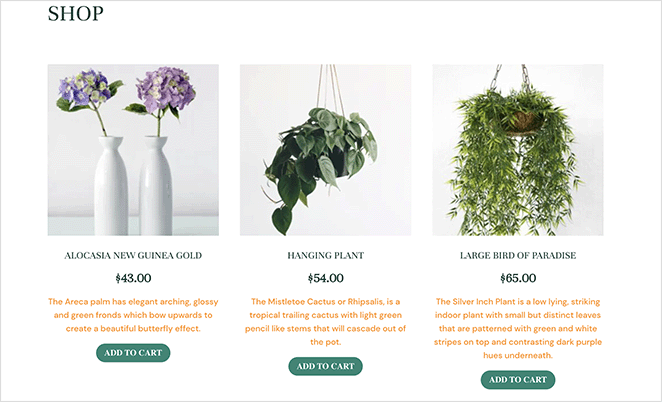
เมื่อคุณดูตัวอย่างหน้าร้านค้า WooCommerce ของคุณ คุณจะเห็นคำอธิบายผลิตภัณฑ์เหนือปุ่มเพิ่มในรถเข็น

ที่นั่นคุณมีมัน!
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีรับคำอธิบายผลิตภัณฑ์ใน WooCommerce และแสดงให้ลูกค้าของคุณเห็น
SeedProd มีทุกสิ่งที่คุณต้องการเพื่อปรับแต่งส่วนใดๆ ของเว็บไซต์ WordPress และร้านค้า WooCommerce ของคุณ คุณยังสามารถใช้ SeedProd เพื่อเปิดใช้เว็บไซต์ของลูกค้าเช่นมัสตาร์ด Seed ได้ในกรณีศึกษานี้
ขอบคุณที่อ่าน. โปรดติดตามเราบน YouTube, Twitter และ Facebook สำหรับเนื้อหาที่เป็นประโยชน์เพิ่มเติมเพื่อทำให้ธุรกิจของคุณเติบโต

