จัดเรียงการนำทางร้านค้าของคุณ
เผยแพร่แล้ว: 2016-04-26มีหลายสิ่งที่ต้องคำนึงถึงเมื่อคุณสร้างร้านค้าใหม่ คุณไม่สามารถรวมของบางอย่างเข้าด้วยกันในห้านาทีแล้วเรียกมันว่าวัน - นั่นคือสูตรการรับประกันสำหรับภัยพิบัติ
การนำทางเป็นองค์ประกอบหนึ่งของการออกแบบร้านค้าที่ต้องพิจารณาอย่างรอบคอบ ทดลอง และมีแนวโน้มว่าจะอัปเดตในอนาคต คุณ สามารถ สร้างการนำทางได้ภายในห้านาทีโดยอิงจากสิ่งที่คิดว่าใช่… หรือคุณสามารถใช้คำแนะนำและข้อมูลเชิงลึกเพื่อตัดสินใจอย่างชาญฉลาดยิ่งขึ้น
วันนี้ เราจะมาอธิบายวิธีตั้งค่าการนำทางร้านค้าของคุณให้ทำงานได้ดีสำหรับนักช็อป เคล็ดลับเหล่านี้จะช่วยคุณตอบคำถามที่คุณมี เพื่อให้คุณวางทุกลิงก์ ได้อย่างถูกต้อง (แทนที่จะรวดเร็ว)
มาเริ่มกันโดยพิจารณาให้ละเอียดยิ่งขึ้นว่าทำไมตัวเลือกการนำทาง เช่น เมนูจึงมีความสำคัญตั้งแต่แรก
เหตุใดการได้รับการนำทางอีคอมเมิร์ซที่ถูกต้องจึงเป็นสิ่งสำคัญ
Econsultancy ประมาณการว่าผู้ซื้อของคุณมากถึง 30% จะไปที่แถบค้นหาในสถานที่โดยตรงเพื่อค้นหาผลิตภัณฑ์ที่พวกเขากำลังมองหา นั่นทำให้นักช็อป 70% (หรือมากกว่า) ที่จะใช้การนำทางของคุณเพื่อเรียกดู จับจ่าย หรือตามล่าหาสินค้า แทน
สิ่งนี้ให้เหตุผลข้อแรกและชัดเจนที่สุดแก่เราในการทำให้การนำทางร้านค้าของคุณถูกต้อง: มีคนจำนวนมากที่พึ่งพาเรื่องนี้ หากไม่เป็นไปตามวัตถุประสงค์ที่ควรจะเป็น พวกเขาก็มักจะหงุดหงิดและจากไป

อีกเหตุผลหนึ่งในการจัดเรียงองค์ประกอบการนำทางของร้านค้าของคุณอย่างเหมาะสม: การออกแบบที่เหลือของคุณมักจะขึ้นอยู่กับองค์ประกอบเหล่านั้น ไม่ว่าคุณจะเพิ่มลิงก์เพิ่มเติมไปยังหน้าเว็บของคุณ ทำให้แถบค้นหามีขนาดที่แน่นอน หรือเพิ่มคุณลักษณะอื่นๆ อาจขึ้นอยู่กับสิ่งที่คุณทำกับการนำทางของคุณ
โดยพื้นฐานแล้ว — ทำให้การนำทางของคุณถูกต้อง และทุกอย่างควรทำงานและทำงานร่วมกันได้อย่างราบรื่น หากเข้าใจผิด ร้านค้าของคุณอาจรู้สึกไม่ปะติดปะต่อหรือใช้งานยาก
เมื่อคุณรู้แล้วว่าเหตุใดจึงต้องทำให้การออกแบบของคุณถูกต้อง มาดูเคล็ดลับที่จะช่วยให้คุณตั้งค่าต่างๆ ได้อย่างถูกต้อง
ลิงก์ไปยังผลิตภัณฑ์ของคุณควรอยู่ด้านหน้าและตรงกลาง
สิ่งแรกที่คุณต้องการเพิ่มในการนำทางร้านค้าของคุณคือ การเข้าถึงผลิตภัณฑ์ของคุณ อย่างง่ายดาย
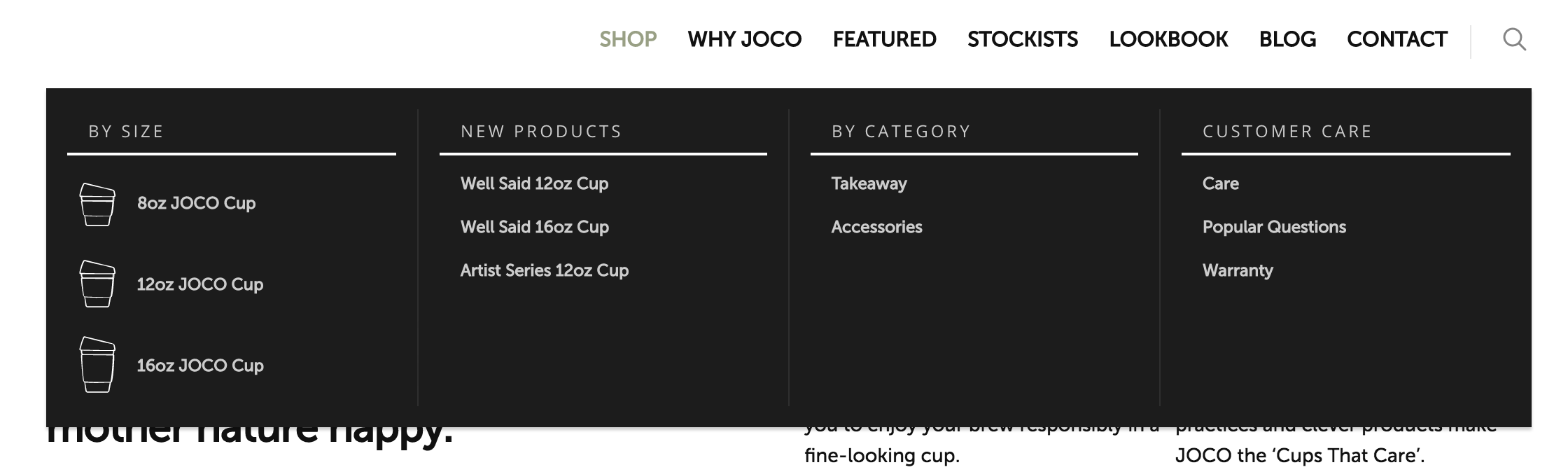
หากคุณมีผลิตภัณฑ์เพียงไม่กี่รายการ อาจหมายถึงการเพิ่มลิงก์โดยตรงไปยังหน้าเหล่านั้นในเมนูการนำทางของคุณ เช่นเดียวกับที่ร้านค้า JOCO Cups ทำ:

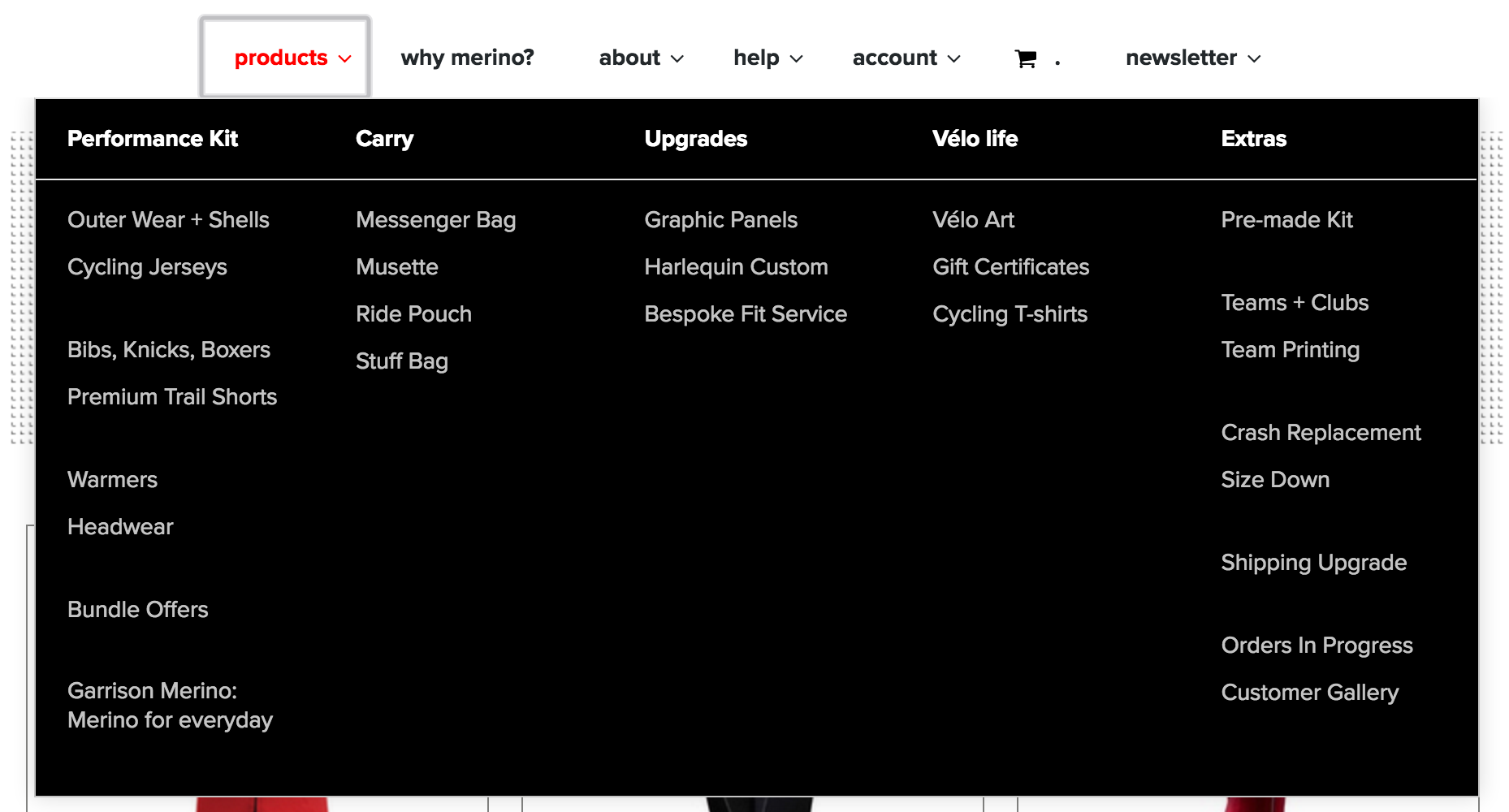
ในทางกลับกัน หากคุณมีสินค้าหลายรายการแบ่งออกเป็นหมวดหมู่ เช่น ร้าน ELEVEN velo คุณจะต้องการเชื่อมโยงไปยังหมวดหมู่เหล่านั้นแทน:

สิ่งนี้ทำให้เกิดประเด็นสำคัญเช่นเดียวกัน นั่นคือ ผู้เลือกซื้อของคุณควรสามารถค้นหาและเข้าถึงผลิตภัณฑ์ของคุณได้ตั้งแต่วินาทีที่พวกเขาดูการนำทางของคุณ ไม่ว่าจะผ่านหมวดหมู่หรือลิงก์โดยตรงนั้นขึ้นอยู่กับจำนวนสินค้าในร้านค้าของคุณ
วางรายการสำคัญอื่นๆ ลงในการนำทางหลัก — รายการเหล่านี้จะแตกต่างกันไปตามร้านค้า
ร้านค้าออนไลน์ส่วนใหญ่มีการนำทางสองชุด — พื้นที่ “หลัก” หนึ่งส่วนอยู่ที่ด้านบนของเว็บไซต์ เช่นเดียวกับพื้นที่ที่สองที่ด้านล่างหรือส่วนท้าย โดยทั่วไปแล้ว รายการการนำทางที่สำคัญกว่าจะถูกวางไว้ในพื้นที่หลัก ในขณะที่ลิงก์ที่มีความสำคัญน้อยกว่าจะถูกเพิ่มที่ส่วนท้าย
อย่างไรก็ตาม สิ่งที่ คุณ พิจารณาว่าเป็นลิงก์ที่สำคัญอาจแตกต่างอย่างมากจากสิ่งที่เจ้าของร้านพิจารณาว่าสำคัญ ดังนั้น เมื่อคุณกำลังตัดสินใจว่าจะลิงก์ผลิตภัณฑ์ เพจ และปลายทางใดจากเมนูด้านบน คุณจะต้อง พิจารณาถึงความต้องการของคุณเอง ไม่ใช่สิ่งที่ร้านค้าอื่นๆ กำลังดำเนินการ

ตัวอย่างเช่น ลองพิจารณาร้านที่ขายรองเท้า การใส่รองเท้าให้พอดีตัวโดยไม่ได้ลองสวมก่อนอาจทำได้ยาก และรูปแบบที่ละเอียดอ่อนตามยี่ห้อและประเภทรองเท้าอาจทำให้การคืนสินค้ามีโอกาสมากขึ้นสำหรับผลิตภัณฑ์ประเภทนี้ ดังนั้นการเชื่อมโยงไปยังหน้านโยบายการคืนสินค้าจากเมนูหลักจึงไม่ใช่เรื่องยาก
สำหรับร้านที่ขายคุกกี้ล่ะ? หากคุณไม่ชอบคุกกี้ที่ได้รับเป็นการส่วนตัว คุณอาจจะให้คุกกี้กับคนอื่นก็ได้ ค่าใช้จ่ายต่ำกว่ามากและคุกกี้เป็นของใช้สิ้นเปลือง ดังนั้นร้านค้านี้จะปลอดภัยที่จะเพิ่มลิงก์ส่งคืนไปยังส่วนท้ายแทน
ในการตัดสินใจว่าลิงค์นั้นเหมาะสมกับพื้นที่ในการนำทางหลักของคุณหรือไม่ ให้คำนึงถึง:
- ความถี่ในการใช้งาน — เช่นเดียวกับตัวอย่างนโยบายการคืนสินค้าด้านบน การวางบางหน้าไว้ด้านหน้าและตรงกลางอาจไม่เหมาะสมหากลูกค้าส่วนใหญ่ของคุณไม่เคยคลิกเลย
- ที่ที่ลูกค้าจะค้นหาข้อมูล — ตอนนี้นักช็อปจำนวนมากได้รับการฝึกฝนให้เลื่อนลงมาด้านล่างของร้านค้าออนไลน์เพื่อดูข้อมูล เช่น คำถามที่พบบ่อย นโยบาย ค่าธรรมเนียมการจัดส่ง และอื่นๆ ลองนึกถึงที่ที่ คุณ จะไปหาของบางอย่างก่อนวาง
- ปริมาณพื้นที่ที่เสียไป — อาจดูแปลก แต่เป็นไปได้ที่การนำทางของคุณจะไม่มีที่ว่าง อย่าพยายามยัดทุกอย่างลงในพื้นที่เล็กๆ แห่งเดียว
ส่วนท้ายควรมีหน้าที่เข้าถึงได้น้อยกว่า เช่น นโยบายและข้อกำหนดทางกฎหมายของคุณ
ตอนนี้เราได้พูดถึงสิ่งที่อยู่ในการนำทางหลักของคุณแล้ว ไปที่ส่วนที่สองของลิงก์หรือ "ส่วนท้าย" ในเงื่อนไขของ WordPress

เจ้าของร้านค้าส่วนใหญ่ใช้ส่วนท้ายเพื่อจัดเก็บ ลิงก์ไปยังหน้าที่สำคัญแต่มักจะเข้าถึงไม่บ่อย เช่น:
- นโยบายและข้อกำหนดทางกฎหมาย , อดีต. นโยบายการคืน, นโยบายความเป็นส่วนตัว...
- มี ค่าจัดส่ง และ/หรือผู้ให้บริการขนส่ง
- ข้อมูลบริษัททั่วไป
- ข้อมูลที่ไม่ได้มีไว้สำหรับผู้บริโภคทั่วไป เช่น วิธีสมัครโปรแกรมพันธมิตร ข่าวประชาสัมพันธ์
- ตัวเลือกการติดต่อ รวมถึงที่อยู่อีเมล หมายเลขโทรศัพท์ และลิงก์โซเชียลมีเดีย (แม้ว่าอาจมีการแสดง/ลิงก์ที่อื่น)
อย่างที่คุณเห็น ส่วนท้ายอาจมีประโยชน์จริง ๆ หากคุณมีหน้าเพิ่มเติมที่คุณต้องการเพิ่มในร้านค้าของคุณ แต่ไม่มีที่ว่างให้ลิงก์ที่ด้านบนของเว็บไซต์ของคุณ แต่อย่าคิดว่าพื้นที่นี้เป็น "พื้นที่ทิ้งขยะ" ง่ายๆ สำหรับลิงก์ที่เหลือของคุณ ควรดูดี จัดวางอย่างสมเหตุสมผล และสมเหตุสมผลเช่นเดียวกับเมนูหลักของคุณ
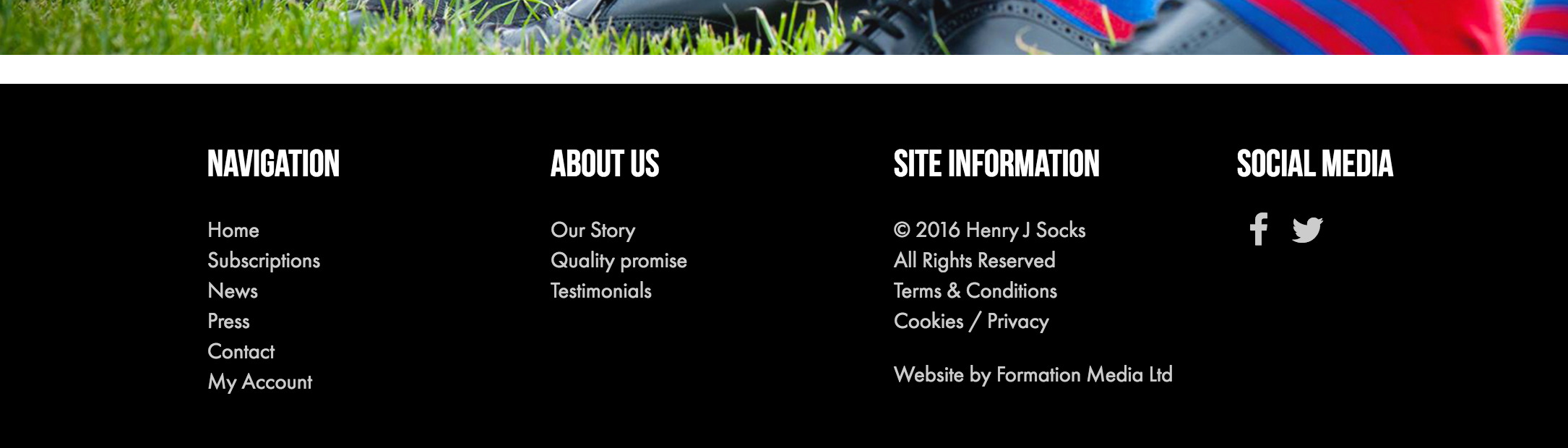
ตัวอย่างเช่น ลองดูว่าส่วนท้ายของ Henry J Socks มีหัวเรื่องย่อยที่ช่วยจัดประเภทลิงก์แต่ละส่วนได้อย่างไร:

หากคุณมีลิงก์ส่วนท้ายจำนวนมากเช่นเดียวกับที่ร้านนี้ คุณสามารถใช้แนวทางเดียวกันกับการออกแบบร้านค้าของคุณ ซึ่งจะทำให้ทุกอย่างเป็นระเบียบและค้นหาได้ง่ายสำหรับผู้ซื้อของคุณ
มีหน้าที่จำเป็นแต่ไม่มีหน้า "ตรงกลาง" เพื่อเชื่อมโยงหรือไม่? ใช้เมนูย่อยเพื่อรวบรวมและจัดระเบียบ
ดังที่เราได้กล่าวไปแล้ว เว็บไซต์ส่วนใหญ่มีเมนูที่ด้านบนและส่วนท้ายที่ด้านล่าง หน้าและผลิตภัณฑ์ส่วนใหญ่ที่คุณต้องการเชื่อมโยงจะจัดอยู่ในหนึ่งในสองส่วนนั้นอย่างเรียบร้อย… ในตอนแรก
อย่างไรก็ตาม เมื่อคุณเติบโตขึ้น คุณอาจพบว่าคุณไม่สามารถตัดสินใจได้อย่างรวดเร็วและง่ายดายว่าหน้าใหม่ควรไปที่ ใด สิ่งนี้จะเพิ่มเป็นสองเท่าสำหรับผู้ที่อาจจะเพิ่มผลิตภัณฑ์ใหม่มากมายในอนาคต ซึ่งจะนำคุณจาก "ฉันสามารถใส่สิ่งเหล่านี้ในเมนูของฉัน!" “ว้าว เมนูของฉันมันช่างยาวเหลือเกิน”
วิธีแก้ไขปัญหาแรกคือการสร้างหน้าหมวดหมู่ที่คุณเชื่อมโยงแทน อีกทางเลือกหนึ่งคือการใช้ประโยชน์จากตัวเลือกเมนูย่อยใน WordPress ซึ่งช่วยให้คุณสามารถ สร้างเมนูหลายตัวเลือกที่เลื่อนออกหรือเลื่อนลง (ขึ้นอยู่กับธีมของคุณ) ของลิงก์ระดับบนสุดที่กำหนด
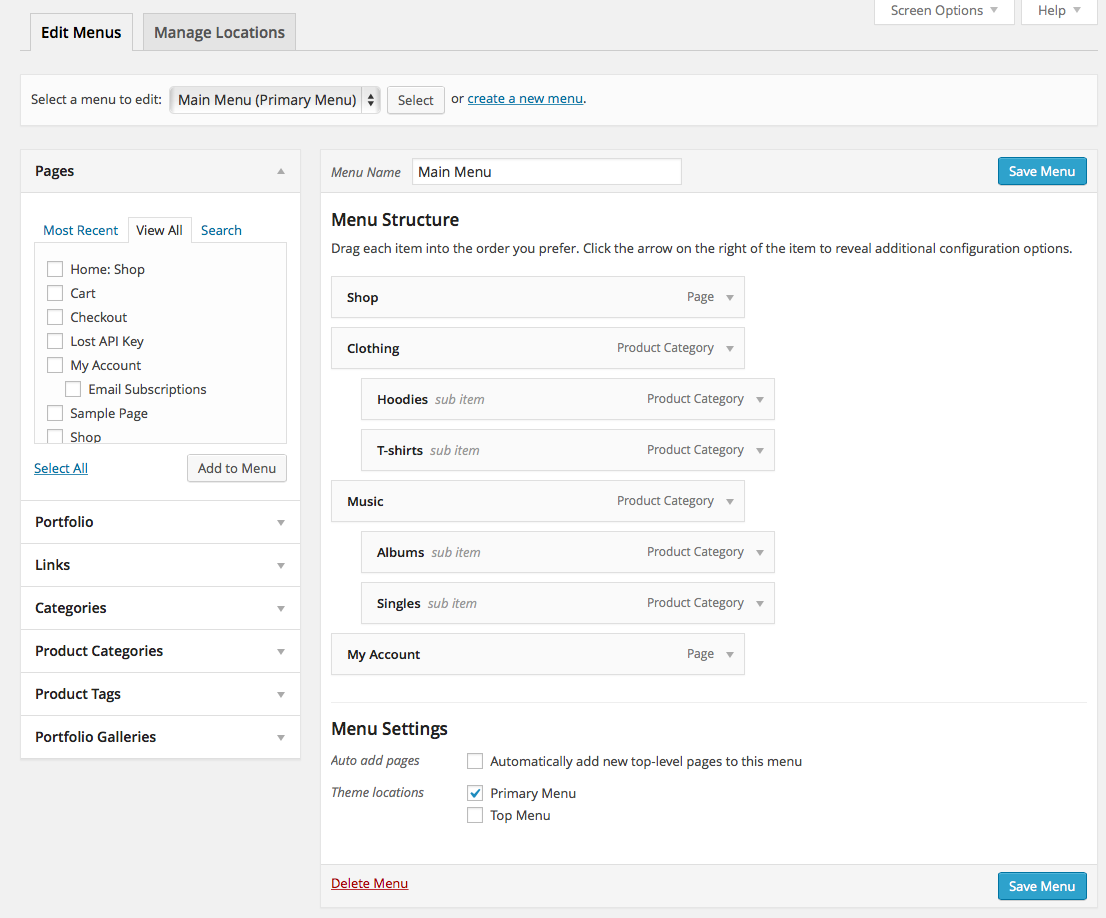
สมมติว่าแทนที่จะลิงก์ไปยังหมวดหมู่เสื้อเชิ้ต ตอนนี้คุณต้องการลิงก์ไปยังเสื้อยืด เสื้อกันหนาว และเสื้อเชิ้ต ไม่มีปัญหา — คุณสามารถเพิ่มหมวดหมู่ใหม่สามหมวดหมู่เป็นรายการเมนูย่อยของหมวดหมู่เสื้อเชิ้ตที่มีอยู่แล้วในการนำทางของคุณ เมื่อนักช้อปวางเมาส์เหนือ “เสื้อเชิ้ต” ไอเท็มเพิ่มเติมอีกสามรายการจะปรากฏขึ้นเพื่อให้พวกเขาคลิกเช่นกัน

คุณสามารถอ่านเพิ่มเติมเกี่ยวกับการสร้างเมนูและเมนูย่อยด้วย WooCommerce ได้ที่นี่ในเอกสารของเรา
อย่ามีส่วนการนำทางมากเกินไป! ส่วนหัวและส่วนท้ายเหมาะอย่างยิ่ง
คำแนะนำสุดท้าย: อย่าให้ทางเลือกแก่นักช้อปของคุณมากเกินไป
นี่อาจฟังดูแปลกไปหน่อย โดยปกติ สิ่งที่ตรงกันข้ามคือความจริง การเพิ่มผลิตภัณฑ์ใหม่ หรือสร้างตัวเลือกสีและขนาดใหม่ แต่เมื่อพูดถึงการออกแบบร้านค้าของคุณ ความเรียบง่ายคือวิธีที่ดีที่สุด

สิ่งนี้ใช้ได้กับการนำทางของคุณอย่างแน่นอน หากคุณพยายามเพิ่มเมนูที่สาม ส่วนท้ายอื่น หรือแม้แต่เมนูย่อยมากเกินไป ผู้ มีโอกาสเป็นลูกค้าอาจสับสนกับตัวเลือกทั้งหมดที่อยู่ข้างหน้า
ลองนึกภาพนักช้อปที่มาที่ร้านของคุณเป็นครั้งแรกโดยตั้งใจที่จะเรียกดูเพื่อดูว่าคุณมีสินค้าอะไรบ้าง หากคุณให้ตัวเลือกมากเกินไป พวกเขาก็จะไม่รู้ว่าจะไปที่ไหนก่อน!
ซึ่งอาจทำให้เกิดปัญหากับนักช็อปที่กำลังมองหาบางอย่างที่เฉพาะเจาะจง หากมีหลายเมนูหรือสถานที่เพื่อค้นหาหมวดหมู่ ผลิตภัณฑ์ หรือแหล่งข้อมูล พวกเขาอาจไม่รู้ว่าจะหาได้จากที่ใด นี้สามารถนำไปสู่ความคับข้องใจและการละทิ้งไซต์
บทเรียนที่นี่: ทำให้มันง่ายทุกที่ที่ทำได้ สงสัยคุณต้องการมากกว่าส่วนหัวและส่วนท้าย หากไซต์ของคุณมีขนาดใหญ่พอที่จุดหมายปลายทางของคุณไม่พอดี ให้นำผู้เข้าชมไปยังหน้า Landing Page หรือหน้าหมวดหมู่ตามหัวข้อ และแยกย่อยออกจากที่นั่น
การจัดเรียงการนำทางของคุณต้องใช้เวลา แต่จะทำให้การเดินทางของลูกค้าราบรื่นยิ่งขึ้น
การใช้ความพยายามอย่างมีสติเพื่อสร้างตัวเลือกการนำทางของร้านค้าของคุณโดยคำนึงถึงลูกค้าเป็นหลักนั้นใช้เวลานานกว่าการทำสิ่งที่ดูเหมือน “ถูกต้อง” อย่างแน่นอน แต่มีรางวัลมากมาย: มันทำให้การเดินทางของลูกค้าของคุณราบรื่นและเรียบง่าย ขจัดคำถามและทำให้พวกเขาค้นพบสิ่งที่พวกเขากำลังมองหาได้เร็วยิ่งขึ้น
เราหวังว่าโพสต์นี้จะช่วยให้คุณเริ่มคิดได้ว่าการนำทางร้านค้าของคุณจะเป็นอย่างไร ไม่ว่าคุณจะเริ่มต้นใหม่หรืออยู่ระหว่างการออกแบบใหม่ มีคำถามใด ๆ สำหรับเรา? แจ้งให้เราทราบในความคิดเห็น เรายินดีที่จะช่วยเหลือ
