ทำความรู้จักกับอินเทอร์เฟซ Divi 5: 8 การเปลี่ยนแปลงและการปรับปรุง
เผยแพร่แล้ว: 2024-09-29Divi 5 นำเสนอการปรับปรุงมากมาย ไม่เพียงแต่เบื้องหลังเท่านั้น แต่ยังรวมถึงวิธีที่คุณโต้ตอบกับ Visual Builder ด้วย แม้ว่าอินเทอร์เฟซโดยรวมอาจให้ความรู้สึกคุ้นเคยสำหรับผู้ใช้เป็นเวลานาน แต่ก็มีการปรับปรุงหลายอย่างเพื่อปรับปรุงประสิทธิภาพและทำให้การสร้างเว็บไซต์เร็วขึ้นและใช้งานง่ายยิ่งขึ้น
ในโพสต์นี้ เราจะสำรวจการเปลี่ยนแปลงและการปรับปรุงที่สำคัญในอินเทอร์เฟซของ Divi 5 ที่ออกแบบมาเพื่อปรับปรุงขั้นตอนการทำงานของคุณและปรับปรุงประสบการณ์การออกแบบของคุณ
เรียนรู้เพิ่มเติมเกี่ยวกับ Divi 5 Public Alpha และวิธีดาวน์โหลด
ดาวน์โหลด Divi 5 Public Alpha
- 1 การเปลี่ยนแปลงที่สำคัญในอินเทอร์เฟซ Divi 5
- 1.1 คลิกเดียวเพื่อแก้ไข
- 1.2 คลิกขวาเพื่อควบคุม
- 1.3 การเชื่อมต่อหลายแผงและแผงแบบแท็บ
- 1.4 โหมดแสงและความมืด
- 1.5 การปรับปรุงการตอบสนอง การโฮเวอร์ และการแก้ไขแบบติดหนึบ
- 1.6 Breadcrumbs แผงการตั้งค่า
- 1.7 การปรับขนาดผ้าใบ
- 1.8 แผงเชื่อมต่อที่เล็กลง & ไม่มีการทับซ้อนกัน
- 1.9 ลีน ใจร้าย และแอนิเมชันฟรี
- 1.10 ความเร็วและประสิทธิภาพ
- 2 เปรียบเทียบกับ Divi 4
- 3 การเปลี่ยนแปลงเหล่านี้ส่งผลต่อขั้นตอนการทำงานอย่างไร
- 4 อะไรจะเกิดขึ้นต่อไป…
- 5 บทสรุป: คำมั่นสัญญาของประสบการณ์การออกแบบที่ดีขึ้น
- 6 อะไรจะเกิดขึ้นต่อไป…
การเปลี่ยนแปลงที่สำคัญในอินเทอร์เฟซ Divi 5

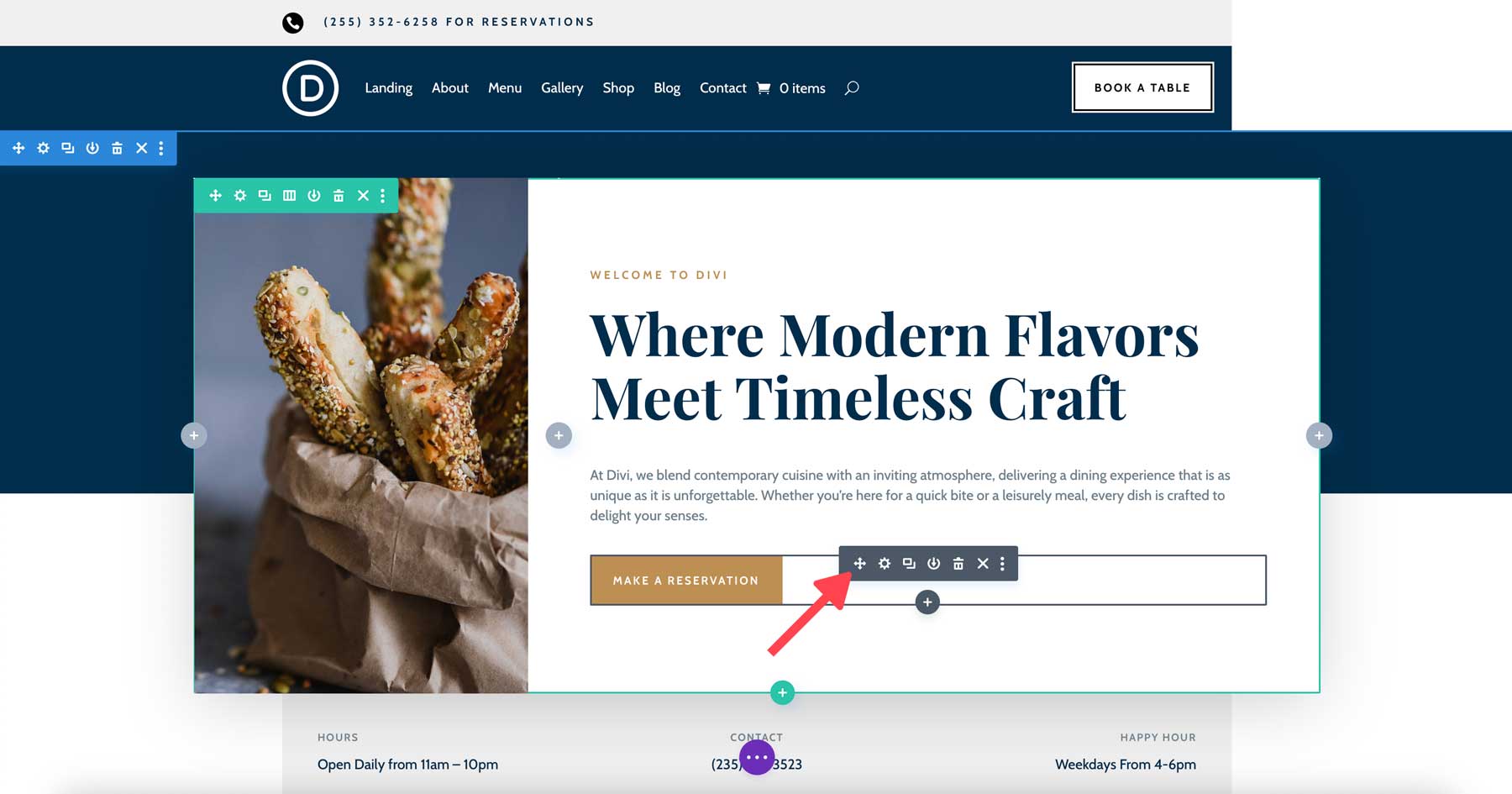
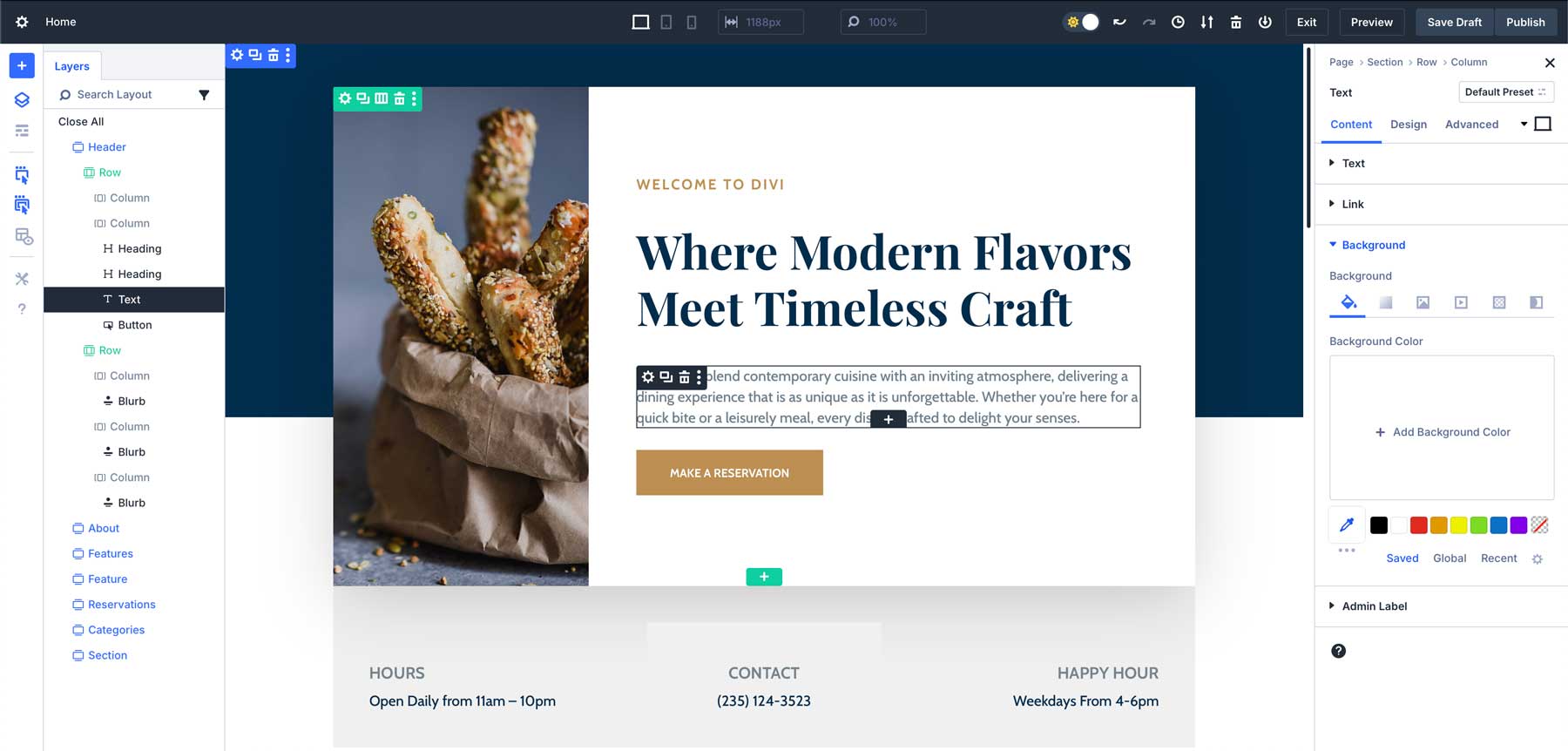
คลิกเพียงครั้งเดียวเพื่อแก้ไข
Divi 5 แนะนำวิธีการโต้ตอบที่มีประสิทธิภาพ: การแก้ไขด้วยคลิกเดียว ใน Divi 4 คุณต้องคลิกไอคอนขนาดเล็กภายในโมดูลอย่างระมัดระวังเพื่อเข้าถึงการตั้งค่า บางครั้งไอคอนเหล่านั้นซ้อนทับกันหรือหายาก นำไปสู่ความยุ่งยากและขั้นตอนที่ไม่จำเป็น
มันทำงานอย่างไร:
แทนที่จะคลิกไอคอนเล็กๆ เฉพาะเจาะจง คุณสามารถคลิกที่ใดก็ได้บนโมดูลเพื่อเข้าถึงการตั้งค่าได้แล้ว เมื่อคุณคลิก แผงการตั้งค่าจะเปิดขึ้นทันที ทำให้ไม่จำเป็นต้องค้นหาไอคอนหรือเมนูเฉพาะ
ประโยชน์:
ซึ่งจะช่วยลดจำนวนคลิกที่จำเป็นในการเข้าถึงการตั้งค่า ประหยัดเวลา และทำให้กระบวนการออกแบบราบรื่นขึ้น โดยเฉพาะอย่างยิ่งเมื่อทำงานกับหลายโมดูลบนเพจ
ตัวอย่างชีวิตจริง:
ลองจินตนาการว่าคุณกำลังทำงานในหน้าแรกที่ซับซ้อนซึ่งมีโมดูลข้อความและรูปภาพมากมาย ใน Divi 4 คุณจะต้องคลิกไอคอนรูปเฟืองเล็กๆ ในแต่ละโมดูลเพื่อเปิดแผงการตั้งค่า ด้วย Divi 5 คุณเพียงคลิกที่บล็อกข้อความหรือรูปภาพเพื่อแก้ไขโดยตรง เร่งกระบวนการและทำให้รู้สึกลื่นไหลและใช้งานง่ายยิ่งขึ้น
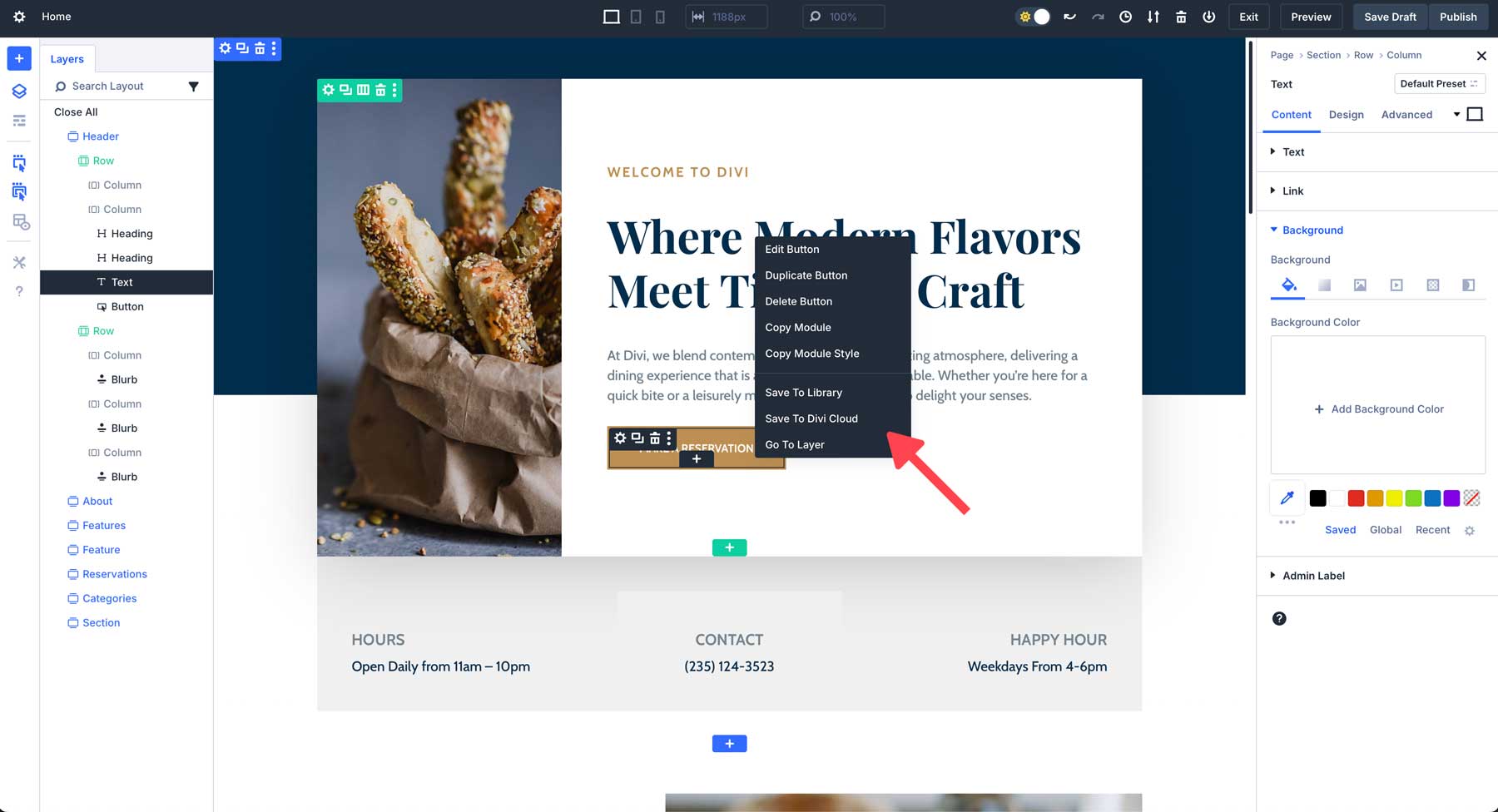
คลิกขวาเพื่อควบคุม
ใน Divi 5 ความสามารถในการ คลิกขวาที่โมดูลใดๆ เพื่อแสดงเมนูบริบทถือเป็นตัวเปลี่ยนเกมสำหรับการออกแบบที่มีประสิทธิภาพ แทนที่จะต้องเลื่อนดูหลายเมนูหรือหลายเลเยอร์ คุณสามารถเข้าถึงการตั้งค่าที่หลากหลายได้ทันที
มันทำงานอย่างไร:
คลิกขวาที่โมดูลหรือส่วนใดก็ได้เพื่อเปิดเมนูบริบทที่กำหนดเอง เมนูนี้เสนอตัวเลือกสำหรับการคัดลอกสไตล์โมดูล การปรับการตั้งค่า บันทึกโมดูลลงในไลบรารี และอื่นๆ
ประโยชน์:
ซึ่งจะช่วยเร่งความเร็วงานได้อย่างมาก เช่น การทำซ้ำสไตล์ข้ามโมดูลหรือการปรับเปลี่ยนอย่างรวดเร็วโดยไม่ต้องค้นหาการตั้งค่าที่ถูกต้องในแถบด้านข้าง
ตัวอย่างชีวิตจริง:
สมมติว่าคุณกำลังสร้างหน้าแฟ้มผลงาน และต้องการใช้สไตล์เดียวกันนี้กับแกลเลอรีรูปภาพหลายแห่ง ใน Divi 4 คุณจะต้องปรับการตั้งค่าสำหรับแต่ละแกลเลอรีด้วยตนเอง ใน Divi 5 คุณสามารถคลิกขวาที่โมดูลแกลเลอรี คัดลอกการตั้งค่าการออกแบบ จากนั้นคลิกขวาที่แกลเลอรีอื่นเพื่อวางสไตล์ ซึ่งจะช่วยประหยัดเวลาและรับประกันความสอดคล้องในการออกแบบของคุณ
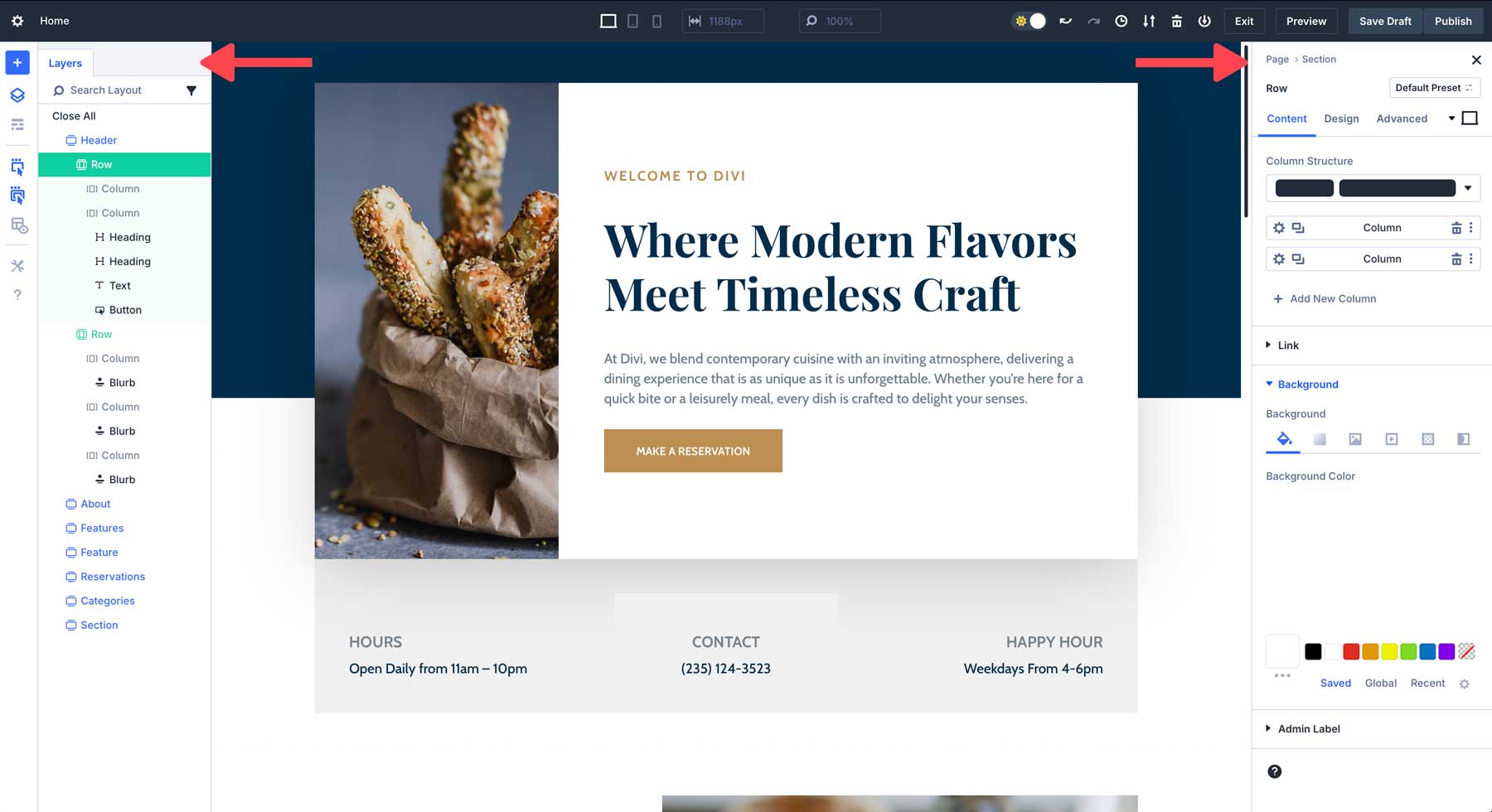
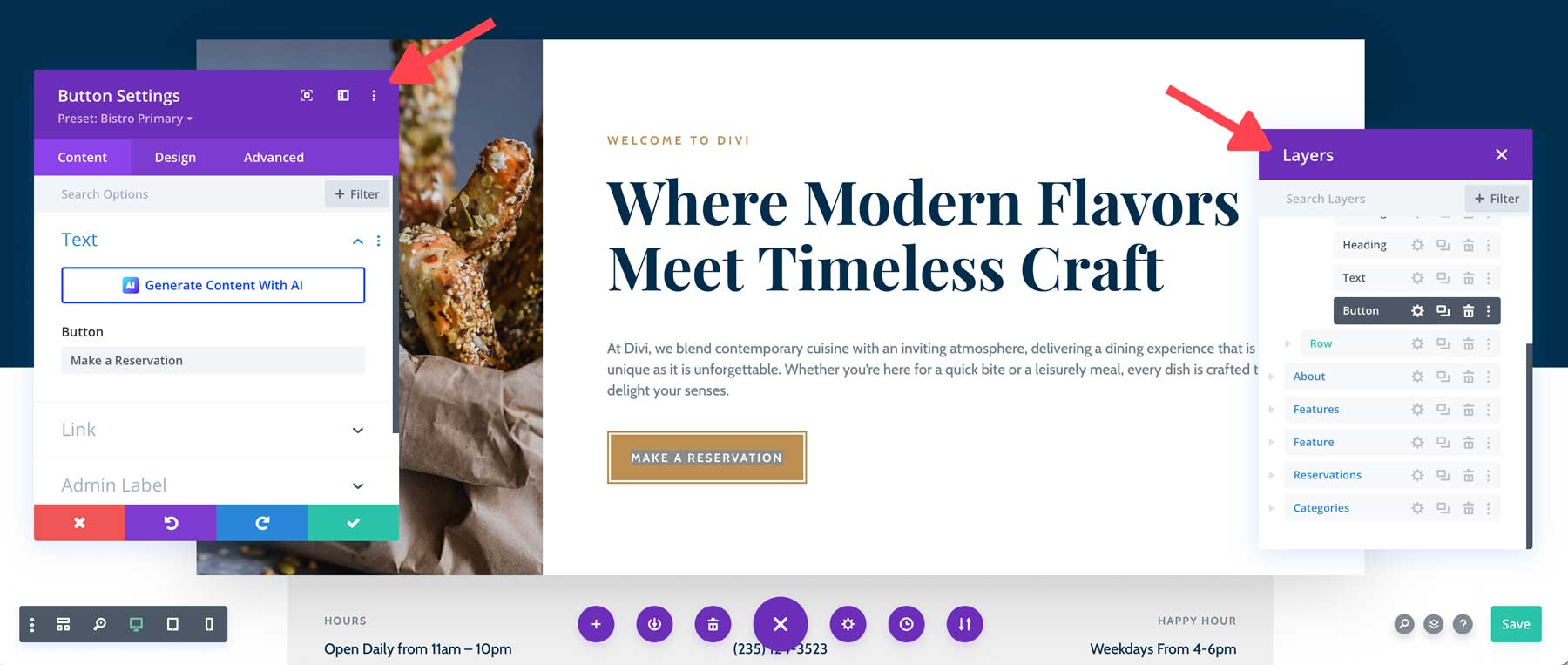
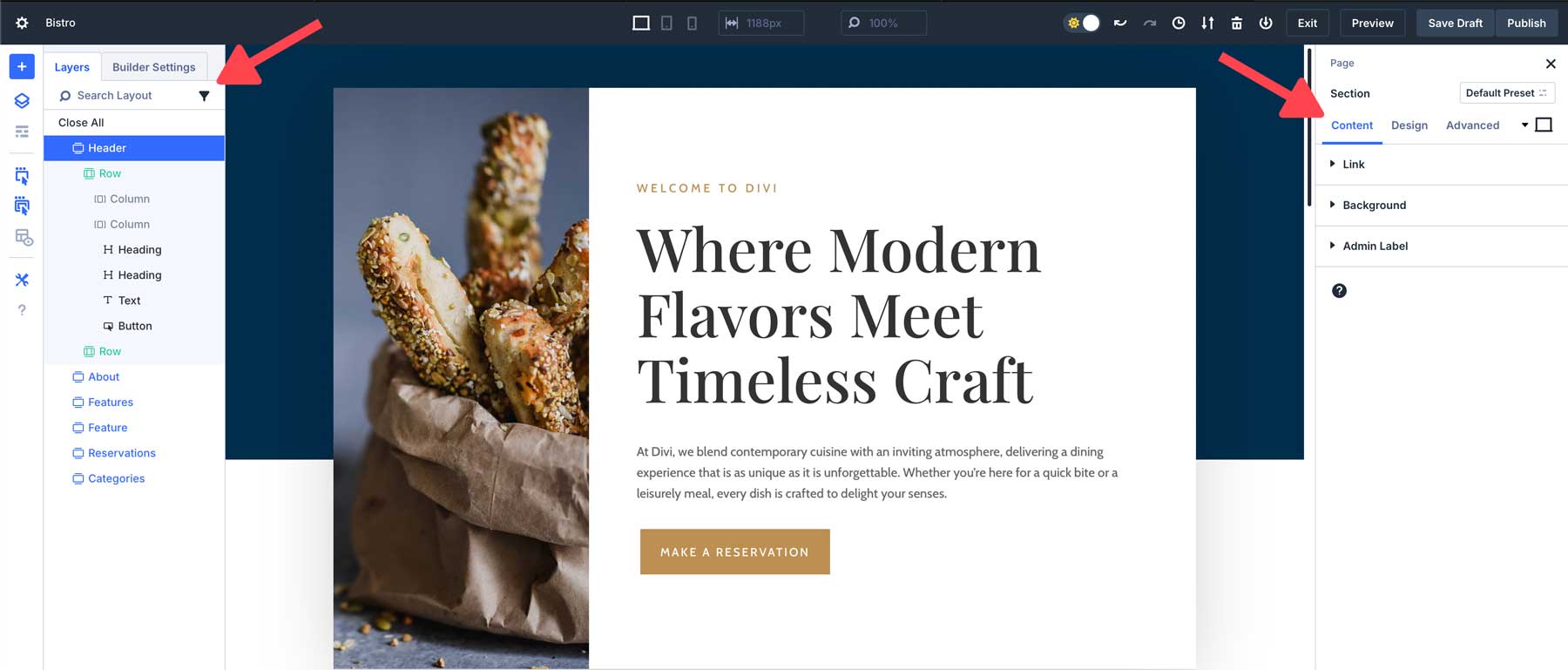
การเชื่อมต่อหลายแผงและแผงแบบแท็บ
หนึ่งในคุณสมบัติที่ทรงพลังที่สุดใน Divi 5 คือการแนะนำ การเชื่อมต่อแบบหลายพาเนล และ พาเนลแบบแท็บ ใน Divi 4 การจัดการการออกแบบที่ซับซ้อนอาจทำให้รู้สึกล้นหลาม การตั้งค่าแผงเดียวหมายถึงการสลับระหว่างการตั้งค่าต่างๆ อย่างต่อเนื่อง ทำให้พื้นที่ทำงานของคุณเกะกะ และทำให้ทำงานหลายอย่างพร้อมกันได้ยาก
มันทำงานอย่างไร:
ใน Divi 5 คุณสามารถเปิดแผงการตั้งค่าหลายแผงพร้อมกันและเชื่อมต่อไว้เคียงข้างกันได้ สิ่งนี้มีประโยชน์อย่างยิ่งเมื่อทำงานในส่วนต่างๆ ของเพจ และต้องการเข้าถึงการตั้งค่าหลายรายการพร้อมกันอย่างรวดเร็ว คุณยังสามารถจัดระเบียบแผงต่างๆ ให้เป็นแท็บต่างๆ ได้ ทำให้ง่ายต่อการสลับไปมาระหว่างแผงต่างๆ โดยไม่สูญเสียการติดตามงานของคุณ
ประโยชน์:
คุณสมบัตินี้เหมาะอย่างยิ่งสำหรับการทำงานหลายอย่างพร้อมกัน เนื่องจากช่วยให้คุณสามารถเปิดแผงการตั้งค่าต่างๆ ไว้และพร้อมสำหรับการปรับเปลี่ยนโดยไม่ต้องปิดแผงหนึ่งเพื่อเปิดอีกแผง
ตัวอย่างชีวิตจริง:
ลองนึกภาพสถานการณ์ที่คุณกำลังออกแบบแลนดิ้งเพจด้วยการตั้งค่าที่ซับซ้อน คุณกำลังปรับการออกแบบของฮีโร่และพื้นที่ CTA ก่อน Divi 5 คุณจะต้องสลับระหว่างการตั้งค่าตัวสร้างและแผงเลเยอร์ต่อไป ตอนนี้คุณสามารถคลิกและลากไปข้างกัน ซึ่งช่วยให้ออกแบบเพจของคุณได้อย่างมีประสิทธิภาพมากขึ้นอย่างรวดเร็ว
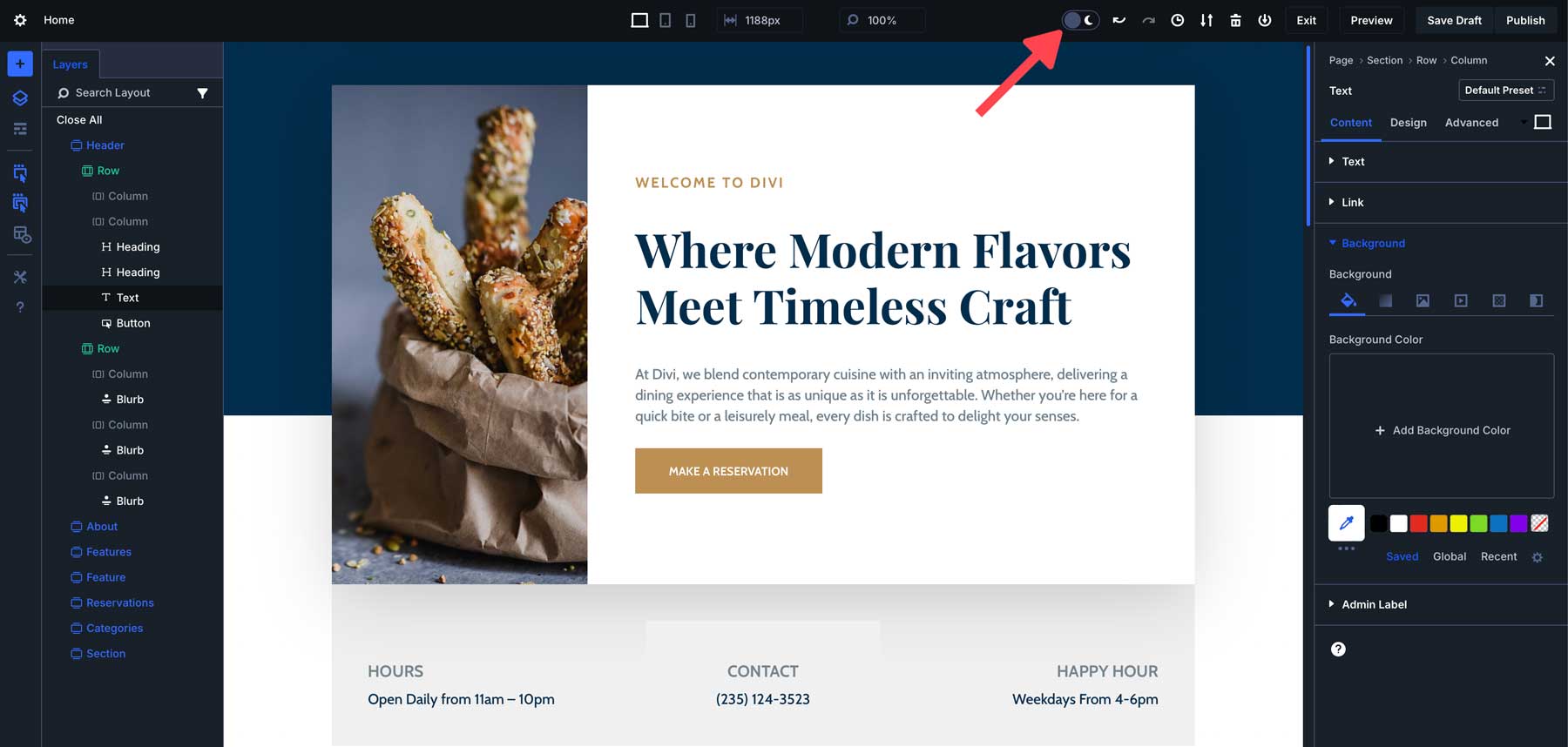
โหมดแสงและความมืด
Divi 5 มีการเพิ่ม โหมดแสงและความมืด ที่คาดหวังไว้อย่างมาก ทำให้ผู้ใช้สามารถสลับระหว่างธีมต่างๆ ขึ้นอยู่กับสภาพแวดล้อมของพวกเขา ฟีเจอร์นี้ไม่ใช่แค่ความสวยงามเท่านั้น แต่ยังเกี่ยวกับการปรับปรุงความสะดวกสบายและการใช้งานในระหว่างเซสชันการออกแบบที่ยาวนานอีกด้วย
มันทำงานอย่างไร:
คุณสามารถสลับระหว่างโหมดสว่างและโหมดมืดได้จากการตั้งค่าตัวสร้าง วิธีนี้ช่วยให้คุณทำงานในธีมที่เหมาะกับสภาพแวดล้อมของคุณได้ดีที่สุด ช่วยลดอาการปวดตา
ประโยชน์:
นักออกแบบที่ทำงานดึกดื่นหรือในสภาพแวดล้อมที่มีแสงน้อยสามารถสลับไปใช้โหมดมืดได้ ซึ่งจะช่วยลดแสงสะท้อนและทำให้ประสบการณ์การแก้ไขสะดวกสบายยิ่งขึ้น ในทางกลับกัน ผู้ใช้ที่ต้องการพื้นที่ทำงานที่สว่างกว่าก็สามารถเลือกใช้โหมดแสงสว่างได้
ตัวอย่างชีวิตจริง:
หากคุณเคยทำงานโปรเจ็กต์ตอนดึก คุณจะรู้ว่าอินเทอร์เฟซที่สว่างสดใสนั้นรุนแรงเพียงใด ใน Divi 5 คุณสามารถเปลี่ยนไปใช้โหมดมืดเพื่อมุ่งเน้นไปที่การออกแบบโดยไม่ทำให้ดวงตาของคุณเจ็บ เป็นการเปลี่ยนแปลงง่ายๆ แต่สร้างความแตกต่างอย่างมากในด้านความสะดวกสบายและประสิทธิภาพการทำงาน
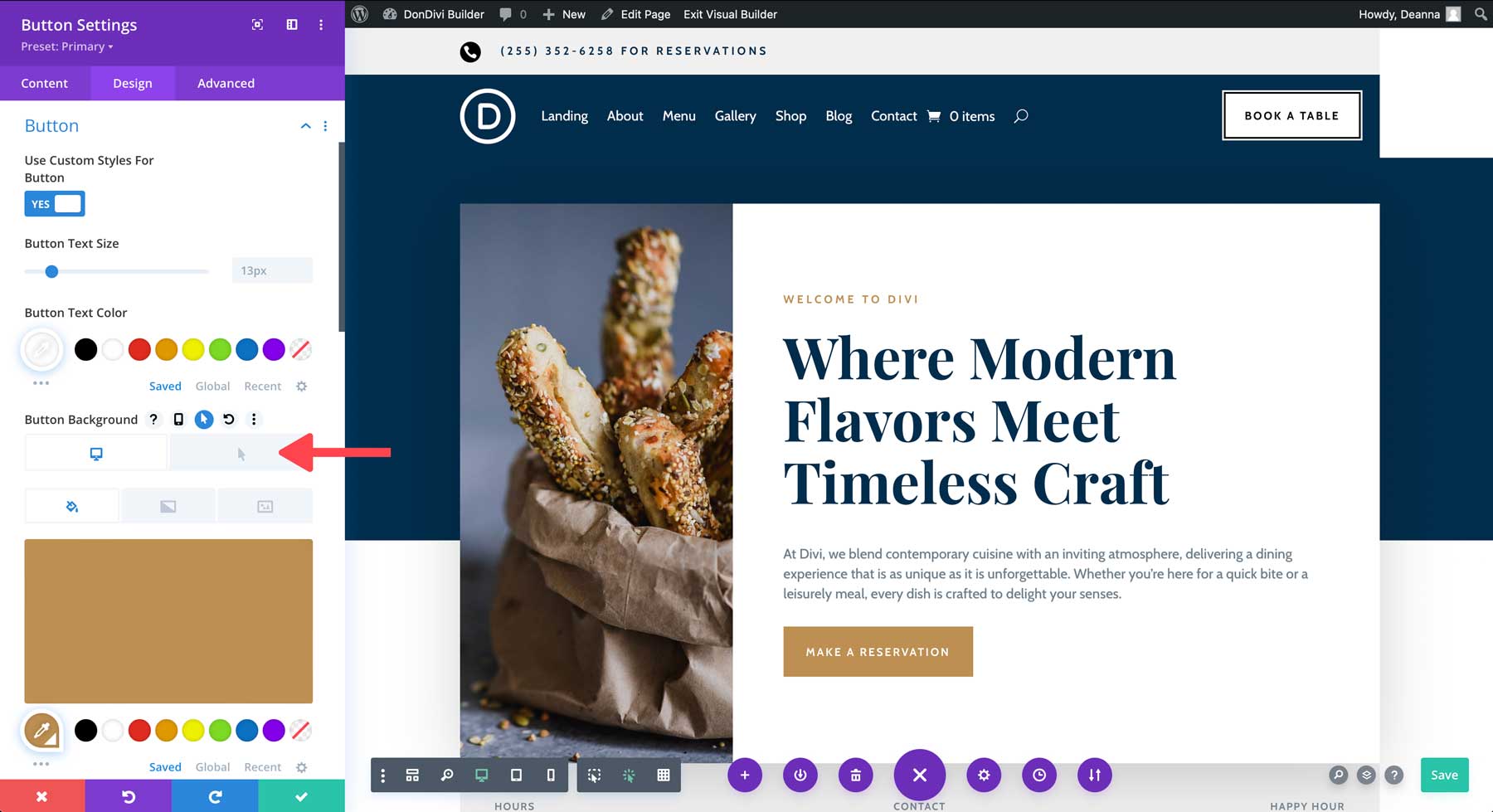
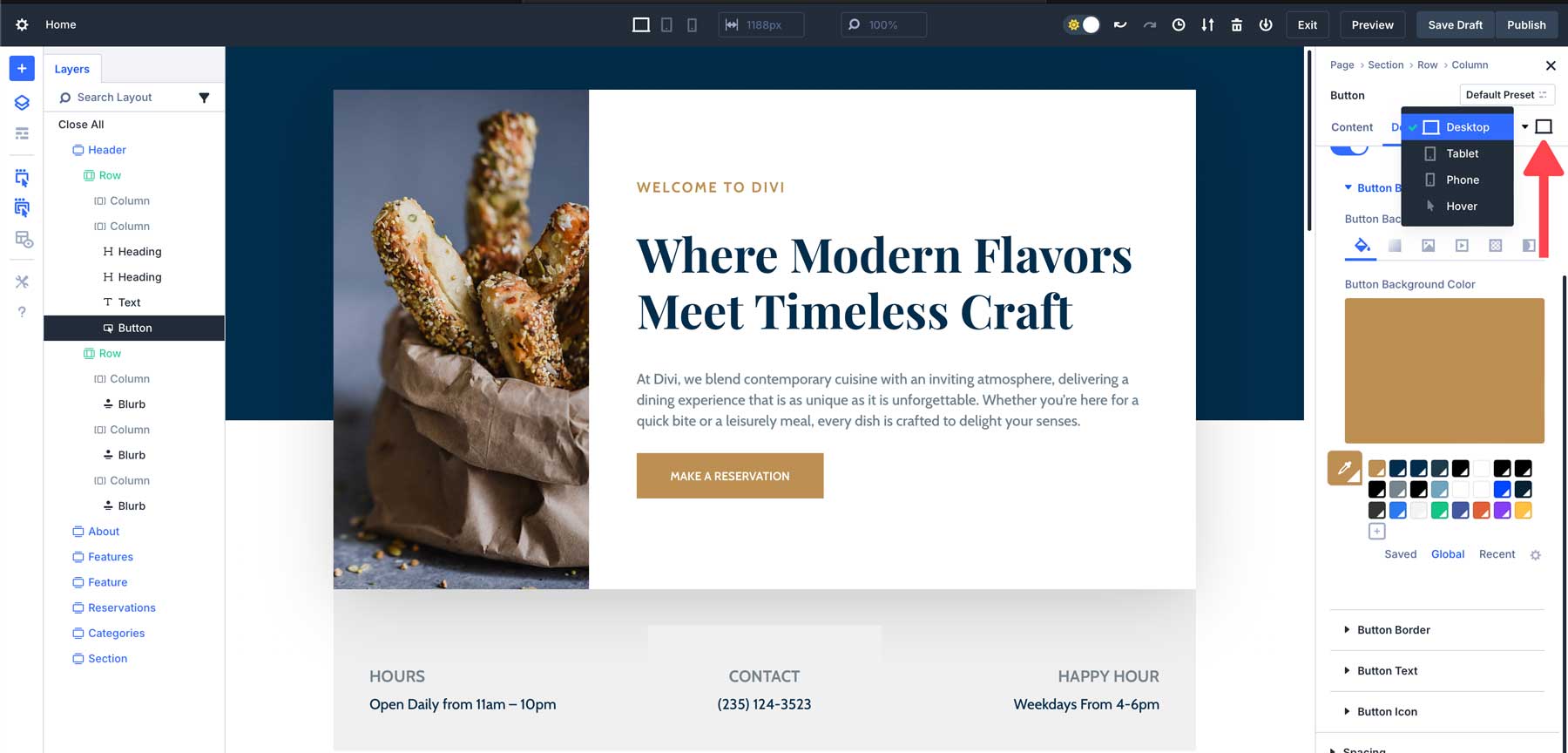
การปรับปรุงการตอบสนอง การโฮเวอร์ และการแก้ไขแบบติดหนึบ
ใน Divi เวอร์ชันก่อนหน้า จำเป็นต้องมี การแก้ไขแบบตอบสนอง เอฟเฟกต์โฮเวอร์ หรือ การวางตำแหน่งแบบติดหนึบ เพื่อเปิดใช้ฟีเจอร์เหล่านี้ในระดับตัวเลือก Divi 5 ทำให้กระบวนการนี้ง่ายขึ้นโดยทำให้การตั้งค่าเหล่านี้เข้าถึงได้ง่ายขึ้นและใช้งานได้ง่ายขึ้น
มันทำงานอย่างไร:
ขณะนี้คุณสมบัติเหล่านี้พร้อมใช้งานโดยตรงในแผงการตั้งค่า ทำให้คุณปรับเปลี่ยนได้รวดเร็วยิ่งขึ้นโดยไม่จำเป็นต้องเปิดใช้งานก่อน ตอนนี้คุณสามารถใช้การตั้งค่าการออกแบบที่ตอบสนอง เอฟเฟกต์โฮเวอร์ หรือการวางตำแหน่งแบบติดหนึบได้อย่างง่ายดายโดยไม่ต้องมีขั้นตอนเพิ่มเติม ผู้ใช้สามารถสลับระหว่างสถานะเริ่มต้น โฮเวอร์ สถานะติดหนึบ และตอบสนอง โดยไม่ต้องเปิดส่วนควบคุมแยกกันหรือเปิดใช้งานแต่ละโหมด
ประโยชน์:
ซึ่งจะช่วยประหยัดเวลาในการทำงานกับเอฟเฟ็กต์การออกแบบขั้นสูง ทำให้ง่ายต่อการใช้การตั้งค่าแบบตอบสนอง เอฟเฟกต์โฮเวอร์ หรือการวางตำแหน่งที่ติดหนึบได้ทันที
ตัวอย่างชีวิตจริง:
สมมติว่าคุณกำลังสร้างปุ่มคำกระตุ้นการตัดสินใจพร้อมเอฟเฟกต์โฮเวอร์ ใน Divi 4 คุณจะต้องเปิดใช้งานการตั้งค่าโฮเวอร์ก่อนจึงจะใช้เอฟเฟกต์ได้ ใน Divi 5 ตัวเลือกโฮเวอร์จะถูกสร้างขึ้นในแผงการตั้งค่า ดังนั้นคุณสามารถเพิ่มเอฟเฟกต์ได้ทันที ซึ่งทำให้กระบวนการออกแบบคล่องตัวขึ้น
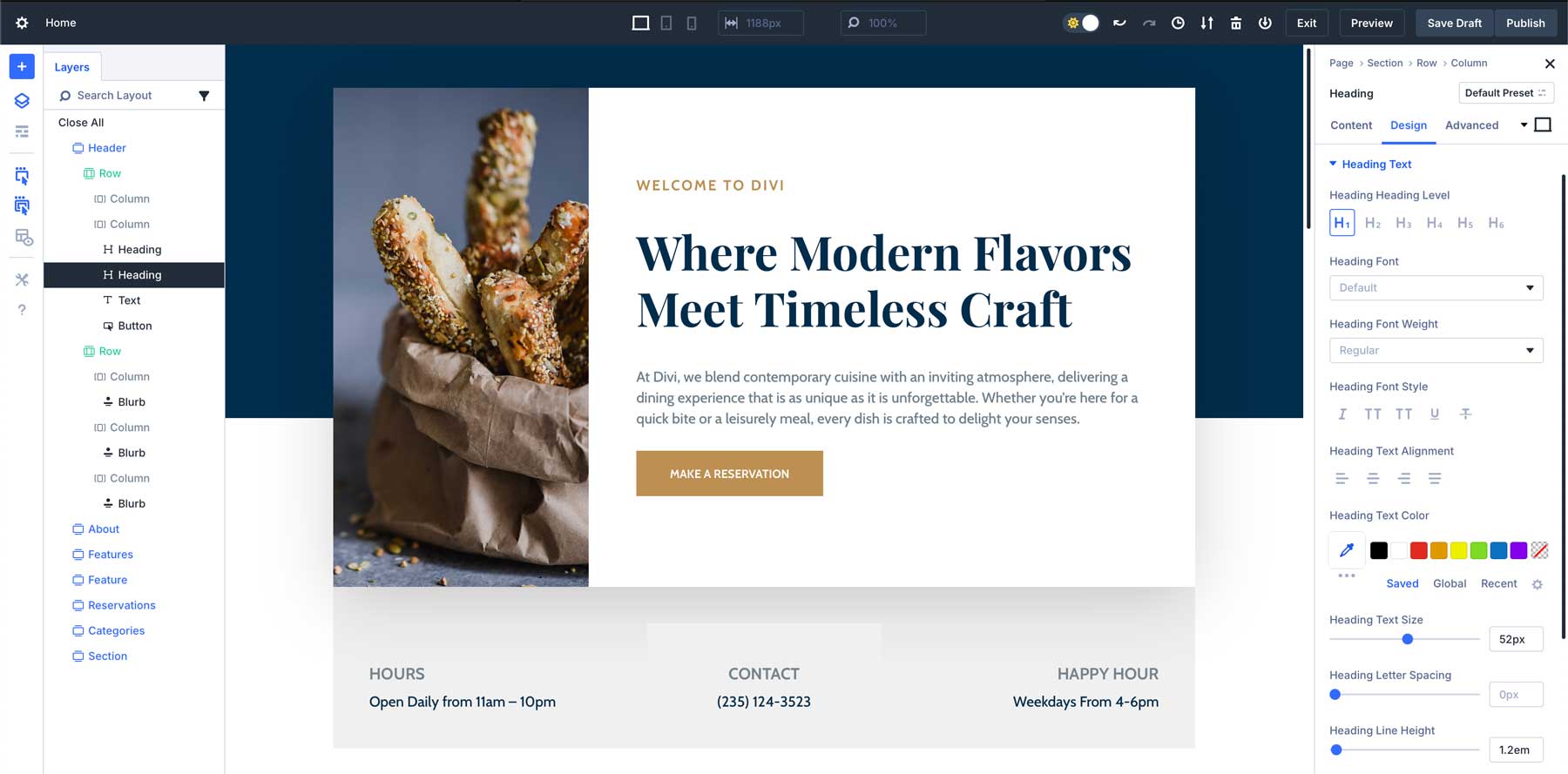
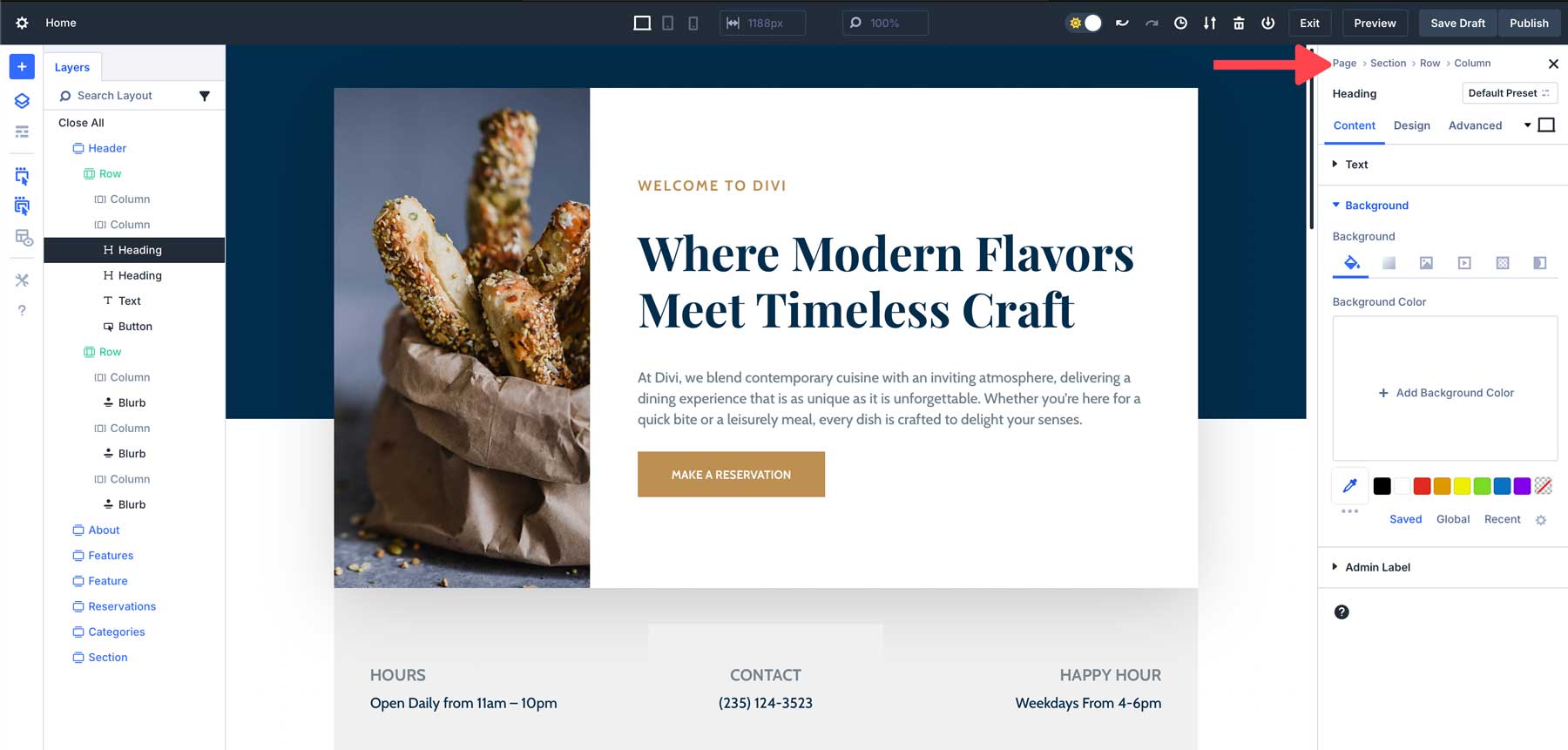
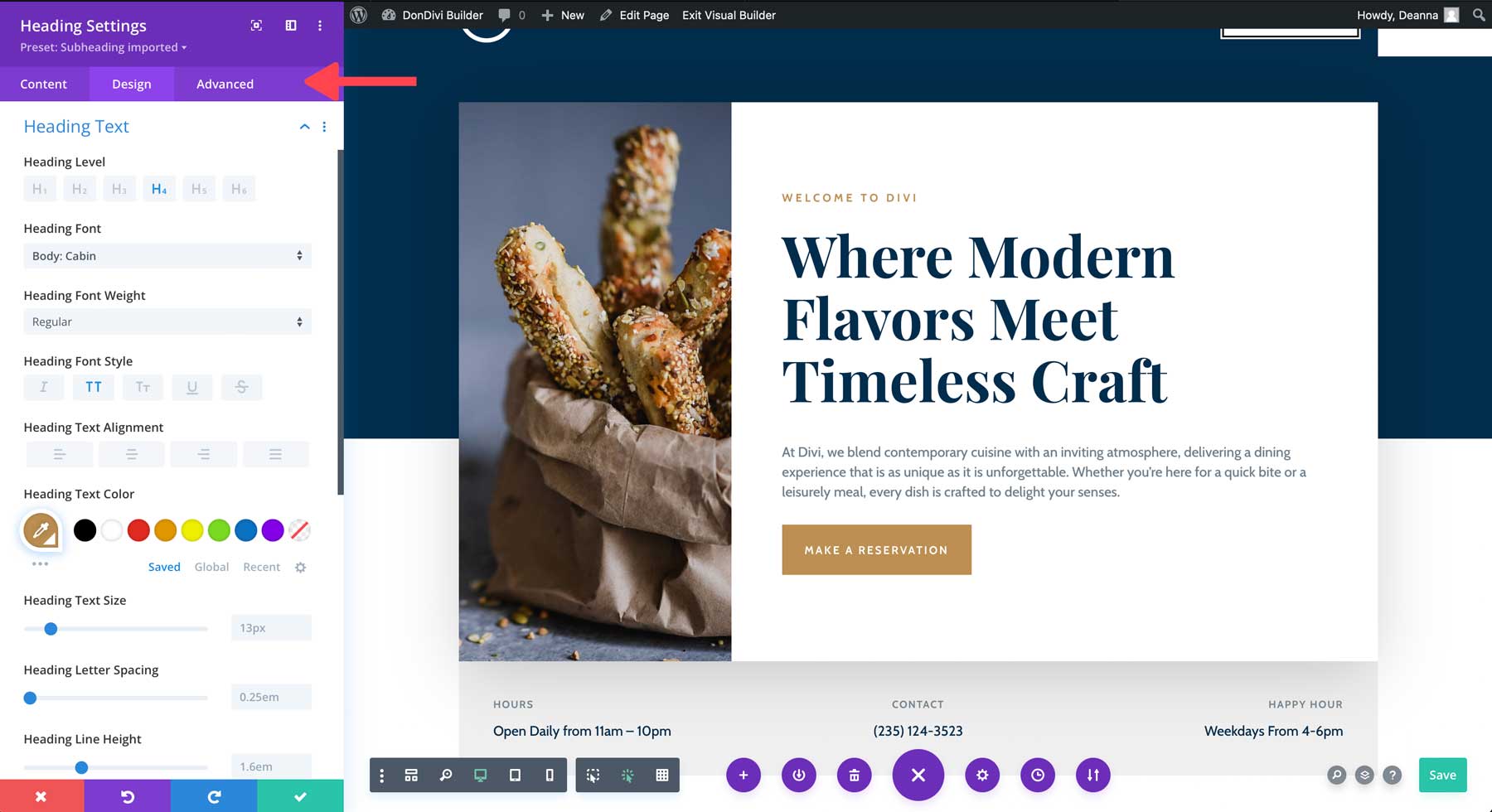
Breadcrumbs แผงการตั้งค่า
การนำทางผ่านการตั้งค่าที่ซ้อนกันของโมดูลใน Divi 4 มักทำให้ผู้ใช้สับสนว่าพวกเขาอยู่ที่ไหน หากไม่มีเส้นทางที่ชัดเจน หลงทางได้ง่ายขณะทำการปรับเปลี่ยน โดยเฉพาะอย่างยิ่งในการออกแบบที่ซับซ้อนมากขึ้น Divi 5 แนะนำคุณสมบัติใหม่: breadcrumbs ในแผงการตั้งค่า การเพิ่มเล็กๆ น้อยๆ แต่มีประโยชน์นี้ทำให้ง่ายต่อการใช้งานการตั้งค่าต่างๆ ในระดับต่างๆ โดยเฉพาะอย่างยิ่งเมื่อทำงานกับโมดูลที่ซับซ้อน
มันทำงานอย่างไร:
Breadcrumbs จะปรากฏที่ด้านบนของแผงการตั้งค่า ซึ่งแสดงลำดับชั้นของการตั้งค่าที่คุณกำลังดูอยู่ คุณสามารถข้ามกลับไปยังระดับก่อนหน้าได้อย่างรวดเร็วโดยคลิกที่ลิงก์ breadcrumb ช่วยให้การนำทางเร็วขึ้นโดยไม่เสียตำแหน่ง

ประโยชน์:
Breadcrumbs ช่วยให้การนำทางผ่านการตั้งค่าโมดูลที่ซับซ้อนเร็วขึ้นและใช้งานง่ายยิ่งขึ้น ลดเวลาที่ใช้ในการย้อนรอยหรือค้นหาตัวเลือกเฉพาะ ไม่จำเป็นต้องปิดหรือเปิดการตั้งค่าต่างๆ ใหม่ เพียงคลิกพื้นที่ที่คุณต้องการแก้ไข จากนั้น Divi จะเปิดโมดูลที่คุณต้องการแก้ไขอย่างรวดเร็วโดยไม่ต้องยุ่งยาก
ตัวอย่างชีวิตจริง:
ลองจินตนาการว่าคุณกำลังแก้ไขโมดูลตารางราคาที่มีหลายระดับและการตั้งค่าสำหรับแต่ละโมดูล ใน Divi 4 คุณอาจพบว่าตัวเองคลิกผ่านหลายแผงและลืมตำแหน่งที่คุณอยู่ ด้วย Divi 5 breadcrumbs จะแนะนำคุณย้อนกลับไปตลอดการตั้งค่า ทำให้ง่ายต่อการข้ามไปมาระหว่างระดับราคาที่แตกต่างกันและทำการปรับเปลี่ยนอย่างรวดเร็ว
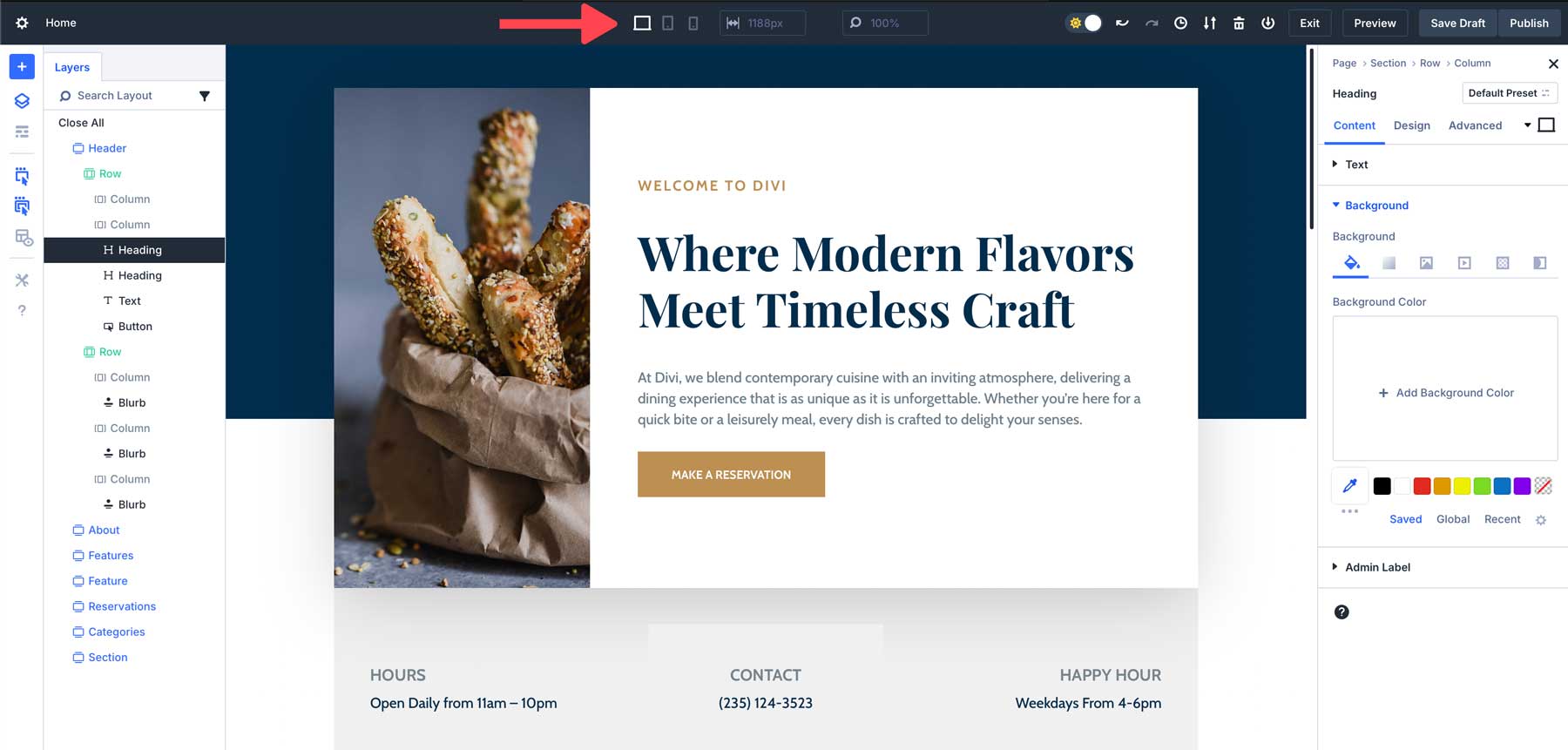
การปรับขนาดผ้าใบ
ความสามารถในการ ปรับขนาดผืนผ้าใบ เป็นหนึ่งในส่วนเสริมที่มีประโยชน์ที่สุดของ Divi 5 สำหรับผู้ใช้ที่ทำงานเกี่ยวกับการออกแบบที่ตอบสนอง ใน Divi 4 การออกแบบสำหรับขนาดหน้าจอที่แตกต่างกันอาจเป็นเรื่องยุ่งยาก ผู้ใช้มักจะต้องปรับขนาดหน้าต่างเบราว์เซอร์หรือสลับมุมมองด้วยตนเองเพื่อดูว่าการออกแบบจะดูเป็นอย่างไรบนอุปกรณ์ขนาดเล็ก ซึ่งเป็นการเพิ่มขั้นตอนที่ไม่จำเป็นในกระบวนการนี้
มันทำงานอย่างไร:
Divi 5 ช่วยให้คุณสามารถปรับขนาดผืนผ้าใบได้โดยตรงในตัวสร้าง คุณสามารถปรับขนาดของผืนผ้าใบเพื่อดูว่าการออกแบบของคุณมีลักษณะอย่างไร ณ จุดพักต่างๆ โดยไม่จำเป็นต้องปรับขนาดหน้าต่างเบราว์เซอร์
ด้วยการปรับขนาดแคนวาส คุณสามารถสลับระหว่างมุมมองเดสก์ท็อป แท็บเล็ต และอุปกรณ์เคลื่อนที่ได้อย่างรวดเร็ว ปรับการออกแบบของคุณแบบเรียลไทม์เพื่อให้แน่ใจว่าจะดูสมบูรณ์แบบบนทุกหน้าจอ ซึ่งจะช่วยประหยัดเวลาและขจัดการคาดเดา ทำให้การออกแบบที่ตอบสนองได้รวดเร็วและใช้งานง่ายยิ่งขึ้น
ประโยชน์:
สิ่งนี้มีประโยชน์อย่างยิ่งสำหรับการออกแบบเลย์เอาต์แบบตอบสนอง เนื่องจากช่วยให้คุณปรับเปลี่ยนได้แบบเรียลไทม์โดยไม่ต้องสลับระหว่างอุปกรณ์หรือเบรกพอยต์ตลอดเวลา ด้วยความสามารถในการซูมเข้าและออก ผู้ใช้จึงสามารถควบคุมองค์ประกอบการออกแบบได้ดีขึ้นหรือดูภาพรวมของหน้าเว็บทั้งหมดได้ทันที
ตัวอย่างชีวิตจริง:
หากคุณกำลังออกแบบโฮมเพจที่ต้องดูดีทั้งบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่ คุณสามารถปรับขนาดผืนผ้าใบใน Divi 5 เพื่อดูตัวอย่างว่าการออกแบบของคุณจะดูเป็นอย่างไรบนอุปกรณ์พกพาโดยไม่จำเป็นต้องปรับหน้าต่างเบราว์เซอร์หรือออกจากเครื่องมือสร้าง ทำให้การออกแบบที่ตอบสนองได้เร็วและแม่นยำยิ่งขึ้น
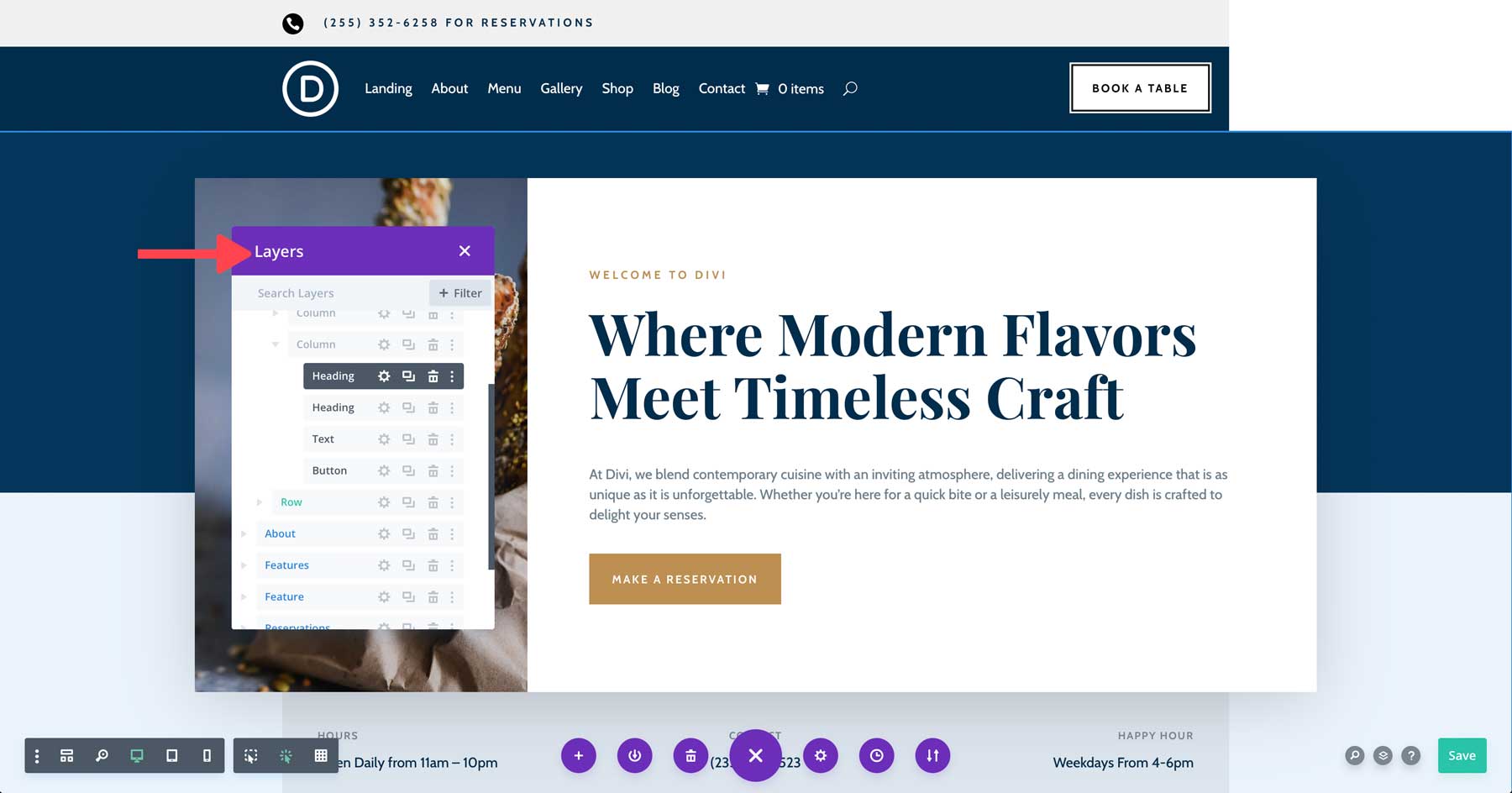
แผงเชื่อมต่อที่เล็กลง & ไม่มีการทับซ้อนกัน
การปรับปรุงที่โดดเด่นที่สุดอย่างหนึ่งของ Divi 5 คือ การเปิดตัวแผงเชื่อมต่อขนาดเล็ก ที่ออกแบบมาเพื่อกำจัดการหยุดชะงักอย่างต่อเนื่องที่เกิดจากหน้าต่างโมดอล ก่อนหน้านี้ ผู้ใช้ต้องจัดการกับโมดอลที่เปิดและปิดบ่อยครั้ง ซึ่งมักจะขวางทางและต้องมีการปรับเปลี่ยนเพื่อดูเค้าโครงทั้งหมด Divi 5 แก้ปัญหานี้ด้วยแนวทางที่สะอาดกว่าและคล่องตัวยิ่งขึ้น
มันทำงานอย่างไร:
แผงเชื่อมต่อใหม่ที่เล็กกว่าใน Divi 5 มอบวิธีที่มีประสิทธิภาพมากขึ้นในการโต้ตอบกับ Visual Builder แทนที่จะเป็นโมดัลลอยขนาดใหญ่ที่ขัดขวางการมองเห็นของคุณ Divi 5 ขอแนะนำระบบแผงเชื่อมต่อขนาดกะทัดรัด แผงยึดอยู่ที่ด้านข้างของอินเทอร์เฟซของเครื่องมือสร้าง เพื่อให้แน่ใจว่าจะไม่รบกวนพื้นที่ทำงานของคุณ

ประโยชน์:
การใช้แผงที่เชื่อมต่อไว้จะทำให้ผู้ใช้ป้องกันการหยุดชะงักในขั้นตอนการทำงานอย่างต่อเนื่อง การตั้งค่าจะมองเห็นได้เสมอ ช่วยให้คุณทำการเปลี่ยนแปลงได้อย่างรวดเร็วโดยไม่ต้องคลิกหรือการนำทางที่ไม่จำเป็น ไม่เพียงเท่านั้น แผงแบบเชื่อมต่อยังช่วยให้พื้นที่ทำงานสะอาดตาและเป็นระเบียบมากขึ้น คุณสามารถจัดการงานหลายงาน เชื่อมต่อหลายแผงพร้อมกัน และสลับระหว่างเครื่องมือและการตั้งค่าต่างๆ ได้อย่างง่ายดายเพื่อให้คุณเป็นนักออกแบบที่มีประสิทธิภาพมากขึ้น
ตัวอย่างชีวิตจริง:
ลองนึกภาพว่าคุณกำลังออกแบบเลย์เอาต์ที่ซับซ้อนสำหรับร้านขายของชำ งานของคุณเกี่ยวข้องกับการเปลี่ยนหลายส่วน การปรับสี เพิ่มภาพเคลื่อนไหว และตรวจสอบให้แน่ใจว่าการออกแบบตอบสนอง ด้วยการไม่ทำให้พื้นที่ทำงานของคุณดูไม่สวยงาม คุณสามารถมุ่งความสนใจไปที่งานต่างๆ ได้มากขึ้น แทนที่จะปิดโมดอลที่รบกวนการทำงานในขณะที่คุณทำงาน
ลีน ใจร้าย และแอนิเมชันฟรี
Divi 5 ได้รับการออกแบบมาให้มีความบาง ใจร้าย และไม่มีแอนิเมชัน โดยตัดสิ่งใดก็ตามที่ไม่เป็นประโยชน์ต่อผู้ใช้โดยตรงออกไป แทนที่จะถูกชั่งน้ำหนักด้วยฟีเจอร์ที่ไม่จำเป็นหรือเอฟเฟกต์ฉูดฉาด Divi 5 มุ่งเน้นไปที่ประสิทธิภาพและการใช้งานเพียงอย่างเดียว
มันทำงานอย่างไร:
Divi 5 ได้รับการสร้างขึ้นใหม่ตั้งแต่ต้นจนจบ โดยมุ่งเน้นไปที่การกำจัดโค้ดที่ป่องและล้าสมัย ผลลัพธ์ที่ได้คือตัวสร้างที่เร็วขึ้นและมีประสิทธิภาพมากขึ้นซึ่งมอบประสิทธิภาพที่ราบรื่นยิ่งขึ้นในขณะที่ลดเวลาในการโหลดและทรัพยากรเซิร์ฟเวอร์ แทนที่จะพึ่งพาแอนิเมชั่นที่รบกวนสมาธิ กลับมุ่งเน้นไปที่การปล่อยให้เนื้อหาเป็นศูนย์กลาง ด้วยเหตุนี้ Visual Builder จึงโหลดเร็วขึ้นและมอบประสบการณ์ผู้ใช้ที่สะอาดตาและเป็นมืออาชีพ
ประโยชน์:
อินเทอร์เฟซ Divi 5 ใช้งานง่าย ตอบสนองได้ดี และมีเฉพาะเครื่องมือที่จำเป็นสำหรับการสร้างและปรับแต่งเว็บไซต์เท่านั้น Visual Builder อยู่ที่นั่นเพื่อช่วยนักออกแบบสร้างเว็บไซต์ที่น่าทึ่ง ไม่ใช่เพื่อแข่งขันกับเนื้อหาที่พวกเขากำลังสร้าง
ตัวอย่างชีวิตจริง:
ลองนึกภาพการได้รับมอบหมายให้สร้างเว็บไซต์สำหรับร้านอาหารท้องถิ่น ลูกค้าไม่มีงบประมาณมากนัก ดังนั้นคุณต้องมีประสิทธิภาพมากขึ้นเพื่อทำกำไรที่ดี ด้วยการใช้ Divi 5 เพื่อสร้างไซต์ของคุณ คุณจะประหยัดเวลาโดยใช้ตัวสร้างที่รวดเร็วและคล่องตัวยิ่งขึ้น ซึ่งช่วยให้คุณออกแบบไซต์ได้โดยไม่รบกวนภาพเคลื่อนไหวหรือประสบการณ์การสร้างที่ล้าหลัง
ความเร็วและประสิทธิภาพ
Divi 5 ได้รับการยกเครื่องประสิทธิภาพครั้งใหญ่ ส่งผลให้ได้รับประสบการณ์ Visual Builder ที่เร็วและราบรื่นกว่า Divi 4 มาก ประสบการณ์ที่ได้รับการปรับปรุงนี้ทำให้เวลาในการโหลดเร็วขึ้น ความเร็วในการเรนเดอร์ซ้ำดีขึ้น และกำจัดแอนิเมชั่นที่ไม่จำเป็นในตัวสร้างที่ทำให้ช้าลง
มันทำงานอย่างไร:
สถาปัตยกรรมพื้นฐานของ Divi 5 ได้รับการออกแบบใหม่ทั้งหมดผ่านการยกเครื่องกรอบงานใหม่ทั้งหมดเพื่อเพิ่มประสิทธิภาพและการตอบสนอง ซึ่งทำได้สำเร็จโดยการลดภาระของ JavaScript ซึ่งหมายความว่าจะโหลดเฉพาะสคริปต์ที่จำเป็นเท่านั้น Divi 5 ไม่ต้องใช้รหัสย่ออีกต่อไป ค่อนข้างจะเป็นแบบบล็อกเพื่อทำให้สิ่งต่าง ๆ เร็วขึ้น
ประโยชน์:
ด้วยเฟรมเวิร์กใหม่ Visual Builder จะโหลดได้เกือบจะทันที กำจัดการโหลดซ้ำซ้อนในขณะที่ปรับปรุงการเรนเดอร์ซ้ำ การเปลี่ยนแปลงโมดูล แถว หรือส่วนต่างๆ จะปรากฏขึ้นทันที Visual Builder ยังตอบสนองเร็วขึ้นในการสลับระหว่างมุมมองที่ตอบสนอง จัดการเค้าโครงที่ซับซ้อนได้ดีขึ้น และช่วยให้ผู้ใช้เห็นการปรับเปลี่ยนการออกแบบแบบเรียลไทม์
ตัวอย่างชีวิตจริง:
ลองนึกภาพการแก้ไขหน้า Landing Page แบบยาวที่มีภาพเคลื่อนไหวและโค้ดที่ซับซ้อน ใน Divi 4 คุณอาจพบความล่าช้าเมื่อทำการเปลี่ยนแปลงการออกแบบ โดยเฉพาะอย่างยิ่งเมื่อสลับระหว่างโหมดมุมมองที่ตอบสนองหรือเพิ่มโมดูลใหม่ ใน Divi 5 กระบวนการจะราบรื่นขึ้นและตอบสนองมากขึ้น ทำให้คุณสามารถมุ่งเน้นไปที่การออกแบบได้โดยไม่หยุดชะงัก
เปรียบเทียบกับ Divi4
แม้ว่า Divi 5 จะแนะนำการปรับปรุงอินเทอร์เฟซต่างๆ แต่สิ่งสำคัญคือต้องดูว่าการเปลี่ยนแปลงเหล่านี้เปรียบเทียบกับเวอร์ชันก่อนหน้าอย่างไร มาดูการปรับปรุงที่สำคัญบางประการใน Divi 5 เหนือ Divi 4:
การแก้ไขด้วยคลิกเดียวเทียบกับการแก้ไขตามไอคอน:
ใน Divi 4 คุณต้องคลิกไอคอนขนาดเล็กเพื่อเข้าถึงการตั้งค่าโมดูล ซึ่งอาจหายากหรือทับซ้อนกับองค์ประกอบอื่นๆ

Divi 5 ทำให้กระบวนการนี้ง่ายขึ้นด้วยการแก้ไขเพียงคลิกเดียว คุณสามารถคลิกที่ใดก็ได้บนโมดูลเพื่อเข้าถึงการตั้งค่า

เมนูคลิกขวาเทียบกับตัวเลือกแบบเลเยอร์:
Divi 4 กำหนดให้ผู้ใช้ต้องเลื่อนดูการตั้งค่าหลายชั้นเพื่อค้นหาการควบคุมที่ต้องการ

ใน Divi 5 เมนูคลิกขวาช่วยให้สามารถเข้าถึงการตั้งค่าได้ทันที ปรับปรุงประสิทธิภาพและเร่งกระบวนการออกแบบ

แผงแบบแท็บและการเชื่อมต่อแบบหลายแผง:
Divi 4 มีการตั้งค่าแบบแผงเดียว ซึ่งทำให้การทำงานกับการตั้งค่าหลายแบบยุ่งยาก

Divi 5 นำเสนอการเชื่อมต่อแบบหลายพาเนลและพาเนลแบบแท็บ ช่วยให้ผู้ใช้สามารถทำงานหลายอย่างพร้อมกันและจัดการการออกแบบที่ซับซ้อนได้ง่ายขึ้น

โหมดแสงและโหมดมืด:
Divi 4 นำเสนอเฉพาะโหมดแสง ในขณะที่ Divi 5 นำเสนอทั้งโหมดแสงและความมืด มอบสภาพแวดล้อมการแก้ไขที่สะดวกสบายยิ่งขึ้น ตามความต้องการของผู้ใช้และสภาพแสง

การปรับขนาดผ้าใบสำหรับการออกแบบที่ตอบสนอง:
ใน Divi 4 การปรับขนาดเบราว์เซอร์ของคุณเป็นสิ่งจำเป็นเพื่อดูตัวอย่างการออกแบบที่ตอบสนอง Divi 5 ทำให้กระบวนการนี้มีประสิทธิภาพมากขึ้นโดยอนุญาตให้คุณปรับขนาดผืนผ้าใบภายในเครื่องมือสร้างได้โดยตรง ทำให้การปรับเปลี่ยนการออกแบบที่ตอบสนองได้เร็วและแม่นยำยิ่งขึ้น

การแก้ไขแบบตอบสนอง โฮเวอร์ และติดหนึบ:
ใน Divi 4 ต้องเปิดใช้งานโหมดเหล่านี้ทีละโหมด โดยต้องมีขั้นตอน (และเวลาเพิ่มเติม)

Divi 5 ปรับปรุงกระบวนการเหล่านี้โดยทำให้พร้อมใช้งานโดยไม่จำเป็นต้องเปิดใช้งานในระดับตัวเลือก

แผงเชื่อมต่อที่เล็กลง & ไม่มีการทับซ้อนกัน
ใน Divi 4 โมดัลจะปรากฏขึ้นทุกครั้งที่คุณต้องการปรับเปลี่ยนการออกแบบ ทำให้อินเทอร์เฟซไม่เป็นระเบียบ ซึ่งมักทำให้ผู้ใช้ต้องย้ายเพื่อทำงานออกแบบ

ใน Divi 5 แผงจะเชื่อมต่ออยู่ที่ด้านใดด้านหนึ่งของหน้า ทำให้ง่ายต่อการมุ่งเน้นไปที่การออกแบบที่คุณกำลังดำเนินการอยู่

อินเทอร์เฟซแบบ Lean, Mean และ Animation ฟรี
ใน Divi 4 อินเทอร์เฟซจะเต็มไปด้วยแอนิเมชั่นที่น่าเบื่อซึ่งอาจทำให้ Visual Builder ทำงานช้าลง สิ่งนี้อาจทำให้เสียสมาธิและพรากประสบการณ์การออกแบบไป
ใน Divi 5 สิ่งเหล่านี้ได้ถูกถอดออกทั้งหมดเพื่อเผยให้เห็นอินเทอร์เฟซที่สะอาดและรวดเร็ว โดยไม่มีภาพเคลื่อนไหวหรือสิ่งรบกวนสมาธิ
ประสิทธิภาพและความเร็ว:
Visual Builder ใน Divi 4 โดดเด่น แต่บางครั้งก็รู้สึกช้าเล็กน้อย โดยเฉพาะอย่างยิ่งเมื่อสลับระหว่างโหมดมุมมอง
ใน Divi 5 ความเร็วและการตอบสนองของ Visual Builder จะเร็วขึ้น ด้วยการเรนเดอร์องค์ประกอบใหม่จะให้ประสบการณ์ที่รวดเร็วและลื่นไหลยิ่งขึ้น
การเปลี่ยนแปลงเหล่านี้ส่งผลต่อขั้นตอนการทำงานอย่างไร
การเปลี่ยนแปลงอินเทอร์เฟซใน Divi 5 ได้รับการออกแบบมาเพื่อปรับปรุงขั้นตอนการทำงานของคุณและทำให้กระบวนการออกแบบมีประสิทธิภาพมากขึ้น ต่อไปนี้เป็นตัวอย่างว่าการปรับปรุงเหล่านี้แปลงไปสู่ประโยชน์ในโลกแห่งความเป็นจริงได้อย่างไร:
แก้ไขได้เร็วขึ้นด้วยการควบคุมแบบคลิกเดียวและคลิกขวา:
การแก้ไขด้วยคลิกเดียวและเมนูคลิกขวาช่วยลดเวลาที่ใช้ในการสำรวจเมนูได้อย่างมาก ตัวอย่างเช่น หากคุณกำลังทำงานกับเพจที่มีหลายโมดูล คุณสามารถเข้าถึงการตั้งค่าได้อย่างรวดเร็วโดยคลิกขวาหรือคลิกบนโมดูลโดยตรง ซึ่งหมายความว่าจะใช้เวลาน้อยลงในการค้นหาตัวเลือกต่างๆ และมีเวลาในการออกแบบมากขึ้น
ปรับปรุงการทำงานหลายอย่างพร้อมกันด้วยแผงที่เชื่อมต่อได้:
การเชื่อมต่อแบบหลายแผงช่วยให้ทำงานกับการตั้งค่าหลายรายการพร้อมกันได้ง่ายขึ้น ตัวอย่างเช่น คุณสามารถเปิดการตั้งค่าการออกแบบสำหรับโมดูลหนึ่งไว้ได้ในขณะที่ปรับอีกโมดูลหนึ่ง ช่วยให้คุณสามารถจัดการการออกแบบที่ซับซ้อนได้อย่างมีประสิทธิภาพโดยไม่ต้องสลับระหว่างแผงการตั้งค่าอย่างต่อเนื่อง
องค์กรที่ดีขึ้นด้วยแผงแบบแท็บ:
แผงแบบแท็บมีประโยชน์อย่างยิ่งเมื่อทำงานในโครงการขนาดใหญ่ที่มีองค์ประกอบการออกแบบที่หลากหลาย คุณสามารถจัดระเบียบการตั้งค่าของคุณเป็นแท็บได้ ซึ่งช่วยให้พื้นที่ทำงานของคุณสะอาดและลดความจำเป็นในการเลื่อนหรือสลับระหว่างตัวเลือกต่างๆ
การแก้ไขที่สะดวกสบายด้วยโหมดแสงและความมืด:
การสลับระหว่างโหมดสว่างและโหมดมืดช่วยให้ได้รับประสบการณ์การแก้ไขที่สะดวกสบายยิ่งขึ้น ไม่ว่าคุณจะทำงานในสภาพแวดล้อมที่สว่างหรือสลัว Divi 5 จะปรับให้เข้ากับความต้องการของคุณ ลดอาการปวดตา และปรับปรุงการโฟกัสในระหว่างการออกแบบที่ยาวนาน
การออกแบบที่ตอบสนองได้ง่ายขึ้นด้วยการปรับขนาด Canvas:
การปรับขนาด Canvas ช่วยประหยัดเวลาได้มากเมื่อทำงานกับเลย์เอาต์แบบตอบสนอง แทนที่จะปรับขนาดหน้าต่างเบราว์เซอร์ของคุณอย่างต่อเนื่องเพื่อดูตัวอย่างการออกแบบที่เบรกพอยต์ต่างๆ คุณสามารถปรับแคนวาสได้โดยตรงภายในเครื่องมือสร้าง ทำให้ง่ายต่อการสร้างเว็บไซต์แบบตอบสนองที่ดูดีบนอุปกรณ์ใดๆ
การเปลี่ยนแปลงเหล่านี้แม้เพียงเล็กน้อย แต่ก็สร้างความแตกต่างอย่างมีนัยสำคัญในการโต้ตอบกับ Divi และเร่งกระบวนการออกแบบโดยรวมให้เร็วขึ้นในที่สุด
อะไรจะเกิดขึ้นต่อไป…
ในขณะที่เราสรุปการสำรวจอินเทอร์เฟซ Divi 5 นี้ โปรดคอยติดตามโพสต์ในวันพรุ่งนี้ ซึ่งเราจะเจาะลึกลงไปใน การปรับปรุงประสิทธิภาพส่วนหน้าของ Divi 5 เราจะสำรวจว่าเฟรมเวิร์ก Divi ที่เขียนใหม่ช่วยลดเวลาในการโหลดได้อย่างมาก ปรับปรุงการตอบสนองของเซิร์ฟเวอร์ และปรับประสบการณ์ผู้ใช้ให้เหมาะสมทั่วทั้งกระดานได้อย่างไร
คุณจะไม่อยากพลาดความเร็วและประสิทธิภาพที่เพิ่มขึ้นซึ่งทำให้ Divi 5 เป็นตัวเปลี่ยนเกมสำหรับการสร้างเว็บไซต์ที่รวดเร็วปานสายฟ้า
สำหรับผู้ใช้ Divi 4 จำนวนมาก การสร้างเว็บไซต์ที่สวยงามบางครั้งอาจเกี่ยวข้องกับช่วงเวลาที่น่าหงุดหงิด เช่น การคลิกไอคอนเล็กๆ การนำทางผ่านเมนูหลายชั้น และการตั้งค่าต่างๆ Divi 5 เปลี่ยนแปลงทั้งหมดนั้น ด้วยการมุ่งเน้นไปที่ความเร็ว ความเรียบง่าย และการใช้งาน จึงนำเสนอการปรับปรุงอินเทอร์เฟซต่างๆ มากมาย ซึ่งจะทำให้ขั้นตอนการออกแบบของคุณราบรื่นกว่าที่เคยเป็นมา
สำรวจอินเทอร์เฟซ Divi 5 ใหม่และดูว่ามันเปลี่ยนความหงุดหงิดเดิมๆ ให้เป็นประสบการณ์ที่รวดเร็วและใช้งานง่ายยิ่งขึ้นได้อย่างไร!
บทสรุป: คำมั่นสัญญาของประสบการณ์การออกแบบที่ดีขึ้น
การเปลี่ยนแปลงอินเทอร์เฟซของ Divi 5 เป็นมากกว่าคุณสมบัติใหม่ เป็นวิธีแก้ปัญหาความหงุดหงิดในชีวิตประจำวันที่ผู้ใช้จำนวนมากเผชิญใน Divi 4 ตัวอย่างเช่น Divi 5 ให้การแก้ไขที่รวดเร็วและใช้งานง่ายยิ่งขึ้นด้วยการควบคุมด้วยการคลิกเพียงครั้งเดียวและคลิกขวา นอกจากนี้ พื้นที่ทำงานยังได้รับการจัดระเบียบและยืดหยุ่นมากขึ้น ด้วยแผงที่เชื่อมต่อได้และเบรดครัมบ์ ด้วยเหตุนี้ Divi 5 จึงได้รับการออกแบบมาเพื่อทำให้ขั้นตอนการทำงานของคุณราบรื่นและสนุกสนานยิ่งขึ้น
ด้วยการเพิ่มโหมดมืดเพื่อการแก้ไขที่สะดวกสบายทุกเวลา Divi 5 ช่วยให้คุณมั่นใจได้ว่าคุณสามารถสร้างเว็บไซต์ที่น่าทึ่งได้เร็วและมีประสิทธิภาพมากขึ้นกว่าเดิม นอกจากนี้ การปรับขนาดแคนวาสเพื่อการออกแบบที่ตอบสนองได้อย่างง่ายดายยังช่วยปรับปรุงกระบวนการสร้างเว็บไซต์อีกด้วย
ดาวน์โหลด Divi 5 Public Alpha
อะไรจะเกิดขึ้นต่อไป…
ในโพสต์ถัดไป เราจะดูการปรับปรุงประสิทธิภาพ Front-End ของ Divi 5 อย่างใกล้ชิด เราจะสำรวจว่าเฟรมเวิร์ก Divi ที่เขียนใหม่ช่วยลดเวลาในการโหลดและปรับปรุงการตอบสนองของเซิร์ฟเวอร์ได้อย่างไร นอกจากนี้ เราจะแสดงให้เห็นว่า Divi 5 เพิ่มประสิทธิภาพประสบการณ์ผู้ใช้อย่างไร เตรียมตัวให้พร้อมสำหรับการเพิ่มความเร็วที่จะเปลี่ยนวิธีสร้างเว็บไซต์ด้วย Divi!
