ขอแนะนำสไตล์สากลใน Beaver Builder
เผยแพร่แล้ว: 2024-02-15ส่วนลด 25% สำหรับผลิตภัณฑ์ Beaver Builder ทั้งหมด... รีบเลย การลดราคาจะสิ้นสุดเร็วๆ นี้! เรียนรู้เพิ่มเติม


เรารู้สึกตื่นเต้นที่จะประกาศการอัปเดตล่าสุดสำหรับ Beaver Builder เวอร์ชัน 2.8 ซึ่งแนะนำฟีเจอร์ใหม่ที่น่าตื่นเต้น – Global Styles
Global Styles ช่วยให้คุณสามารถกำหนดลักษณะการจัดสไตล์ของคุณสำหรับองค์ประกอบและสีภายในตัวสร้างเพจ Beaver Builder จากนั้นสไตล์สากลเหล่านี้จะพร้อมใช้งานทั่วทั้งเว็บไซต์ของคุณ ซึ่งช่วยปรับปรุงขั้นตอนการออกแบบเว็บของคุณ
ในบทความนี้ เราจะมาดูรายละเอียดว่า Global Styles นำเสนออะไรบ้าง จากนั้น เราจะแสดงวิธีใช้ Global Colours เพื่อยกระดับประสบการณ์การออกแบบเว็บไซต์ของคุณ
สารบัญ:
Global Styles เป็นคุณสมบัติใหม่ที่ทรงพลังใน Beaver Builder 2.8 ที่ให้คุณตั้งค่ากำหนดสไตล์สำหรับองค์ประกอบและสีทั่วทั้งเลย์เอาต์ Beaver Builder ของคุณ
คุณจะได้รับความยืดหยุ่นในการปรับแต่งการออกแบบเว็บไซต์ของคุณให้ตรงกับความต้องการในการออกแบบของคุณ ไม่ว่าคุณจะชอบรูปลักษณ์ที่สะอาดตาและเรียบง่าย หรือสไตล์ที่โดดเด่นและมีชีวิตชีวา Global Styles ช่วยให้คุณปรับแต่งรูปลักษณ์ของเว็บไซต์ของคุณได้อย่างง่ายดาย
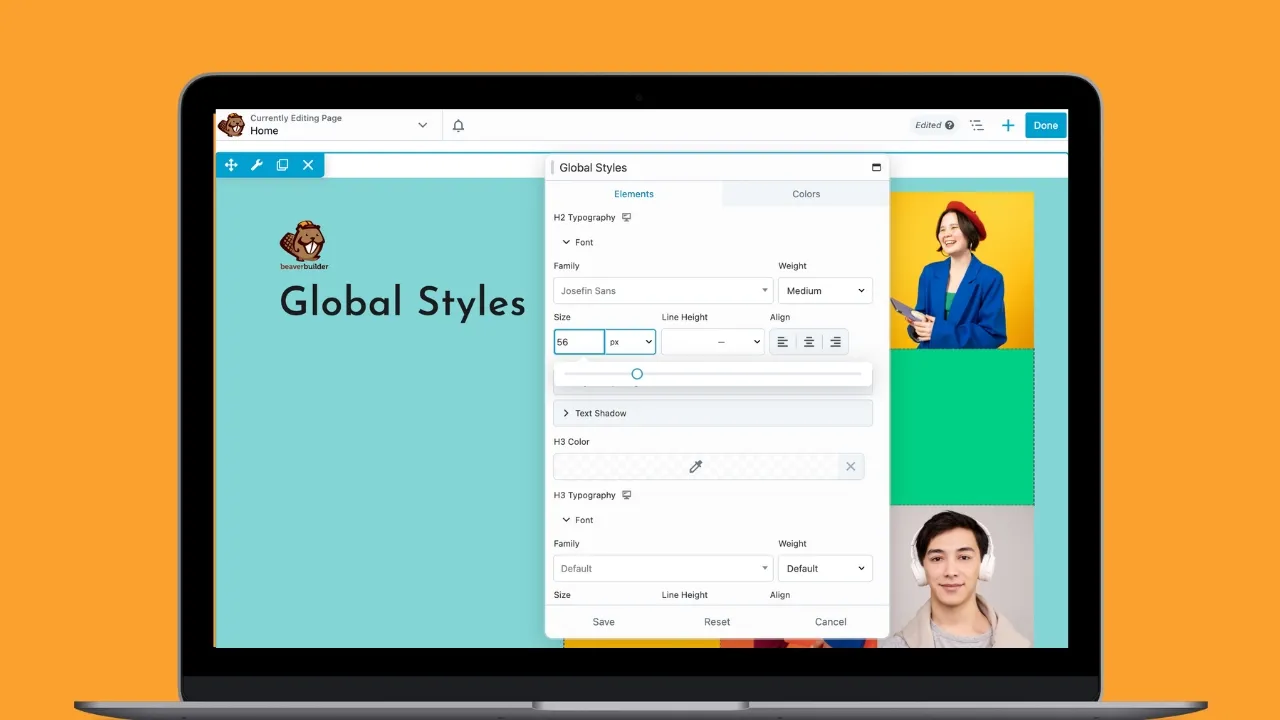
ด้วยการคลิกเพียงไม่กี่ครั้ง คุณก็สามารถกำหนดสไตล์ที่ต้องการสำหรับข้อความ ส่วนหัว ลิงก์ ปุ่ม และสีได้ เพื่อให้มั่นใจว่าเว็บไซต์ของคุณจะดูสอดคล้องกันและเป็นมืออาชีพ:

คุณสมบัติพิเศษนี้ใช้ได้เฉพาะในตัวสร้างเพจของ Beaver Builder เวอร์ชันพรีเมียมเท่านั้น ซึ่งให้ความยืดหยุ่นแก่คุณในการปรับแต่งองค์ประกอบและสีได้อย่างง่ายดายภายใน Beaver Builder:
ไม่ต้องปรับสไตล์ด้วยตนเองสำหรับแต่ละองค์ประกอบในทุกหน้าอีกต่อไป - สไตล์สากลทำให้ขั้นตอนการออกแบบง่ายขึ้น ช่วยให้คุณมุ่งเน้นไปที่ความคิดสร้างสรรค์ในขณะที่ยังคงรักษาความสอดคล้องทั่วทั้งเว็บไซต์ของคุณ
ประโยชน์หลักประการหนึ่งของ Global Styles คือความคล่องตัวของกระบวนการออกแบบ แทนที่จะปรับสไตล์ด้วยตนเองสำหรับแต่ละองค์ประกอบในทุกหน้า สไตล์สากลช่วยให้คุณสามารถตั้งค่ากำหนดของคุณเพียงครั้งเดียวและนำไปใช้ทั่วโลก
หากต้องการตั้งค่าสไตล์สากลภายใน Beaver Builder ให้คลิก เรียกใช้ Beaver Builder เพื่อเปิดตัวแก้ไข Beaver Builder
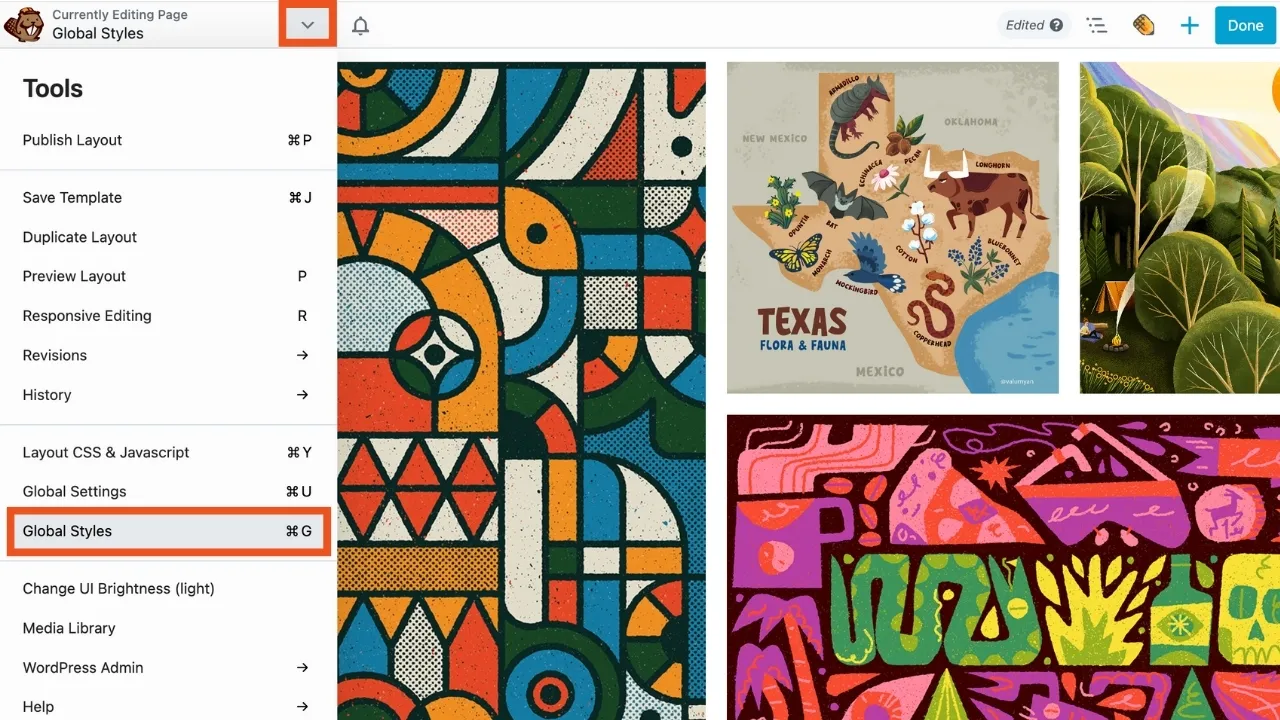
จากนั้น ไปที่เมนูเครื่องมือ โดยคลิกลูกศรในแถบด้านบนที่มุมซ้ายบนของหน้าจอแก้ไข เลื่อนลงและเลือก "สไตล์สากล" จากรายการ:

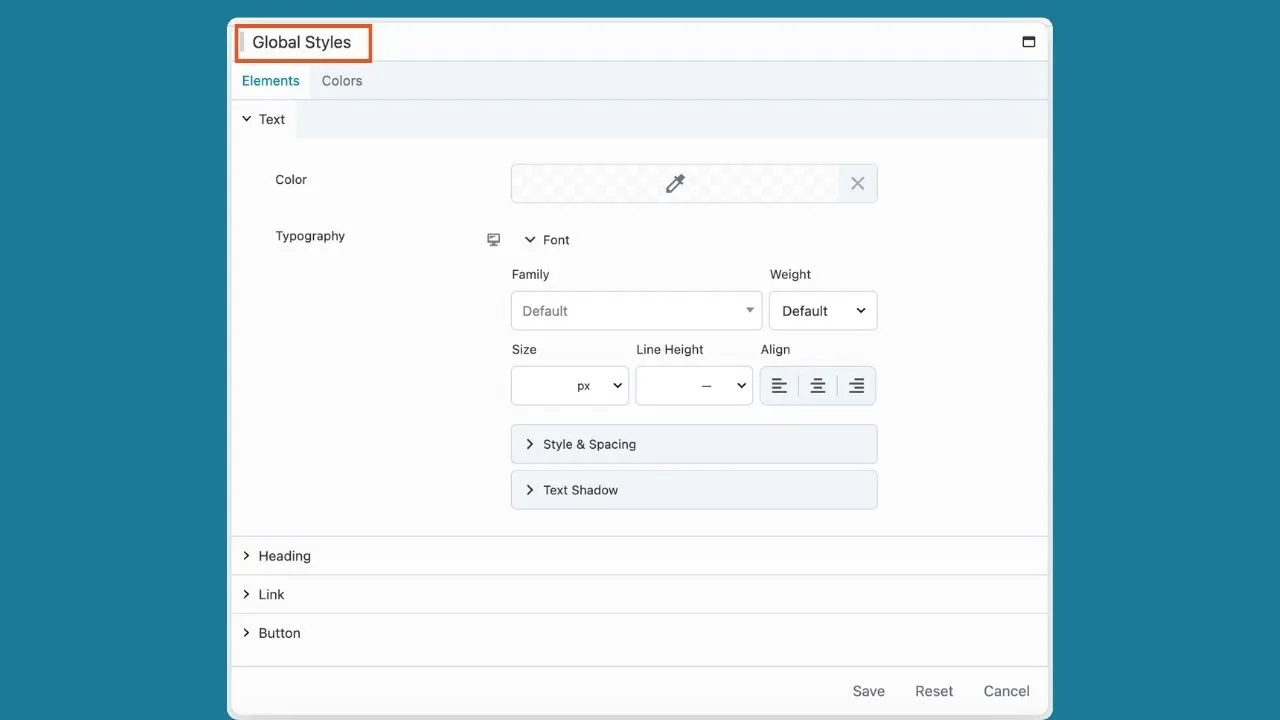
นี่จะเป็นการเปิดกล่องป๊อปอัปการตั้งค่า Global Styles:

มาดูกันว่าคุณสามารถใช้การตั้งค่าสไตล์เหล่านี้ องค์ประกอบ และ สี เพื่อปรับแต่งการออกแบบเว็บไซต์ของคุณได้อย่างไร

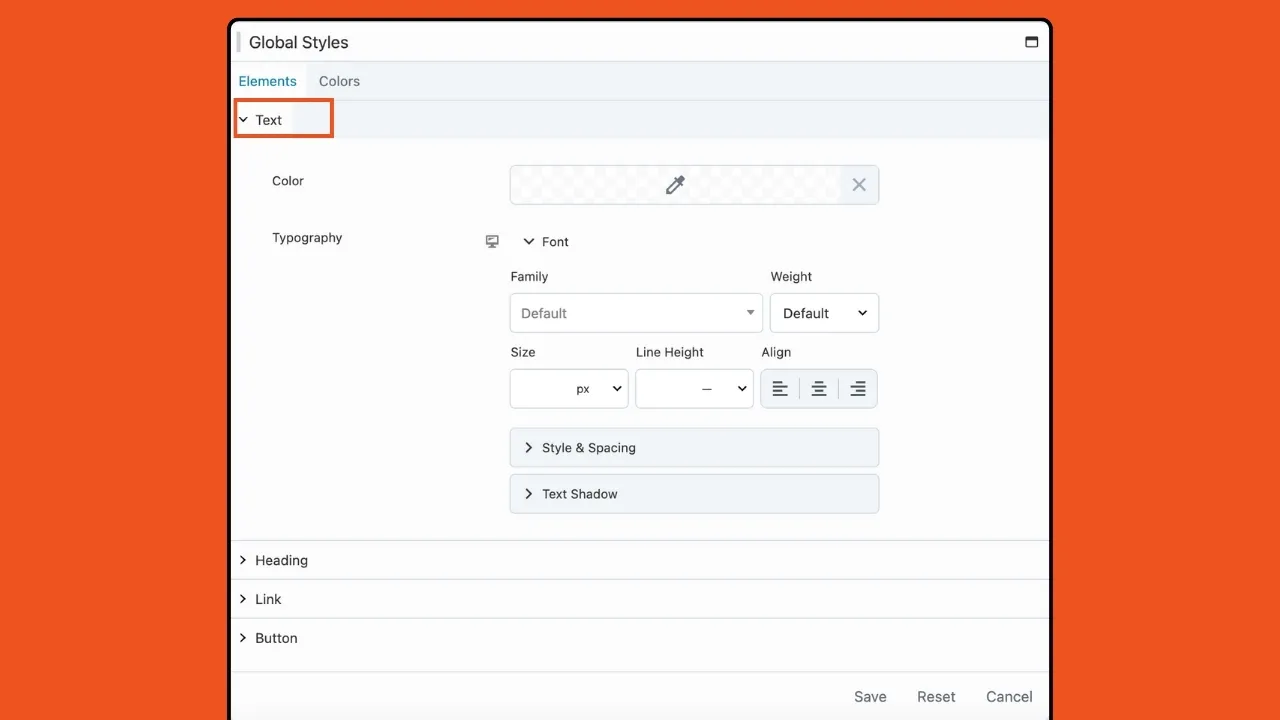
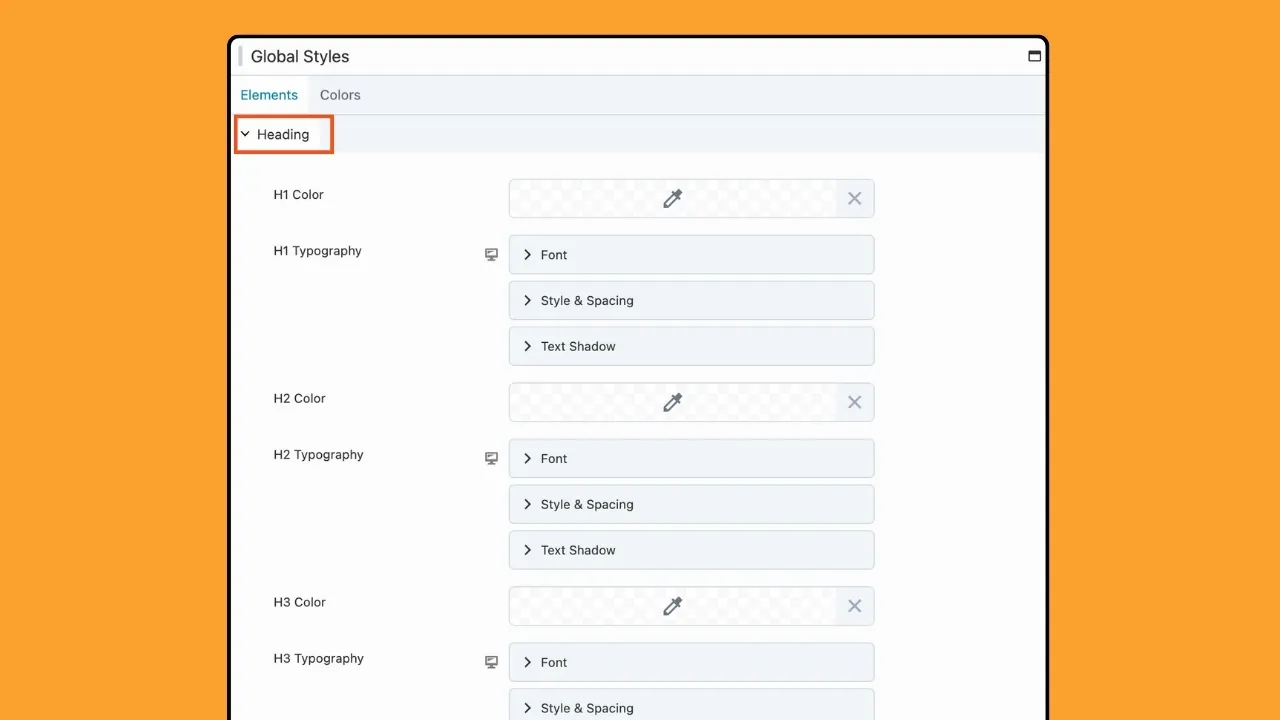
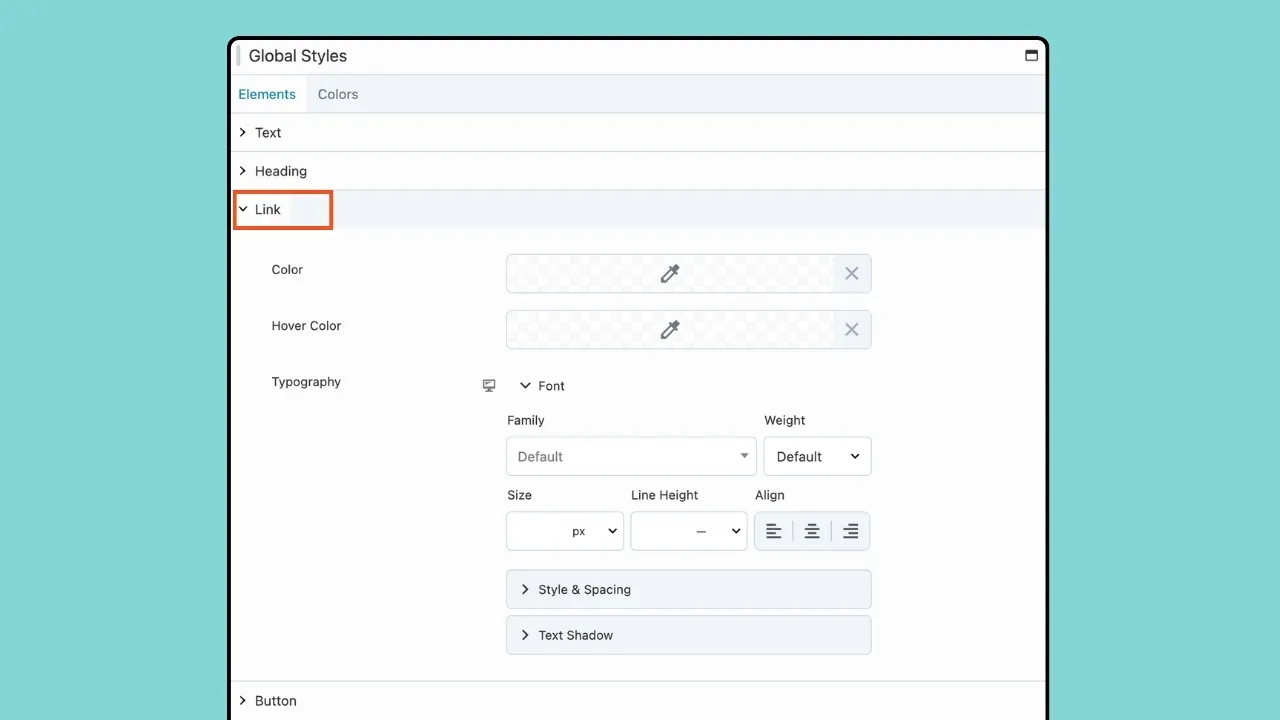
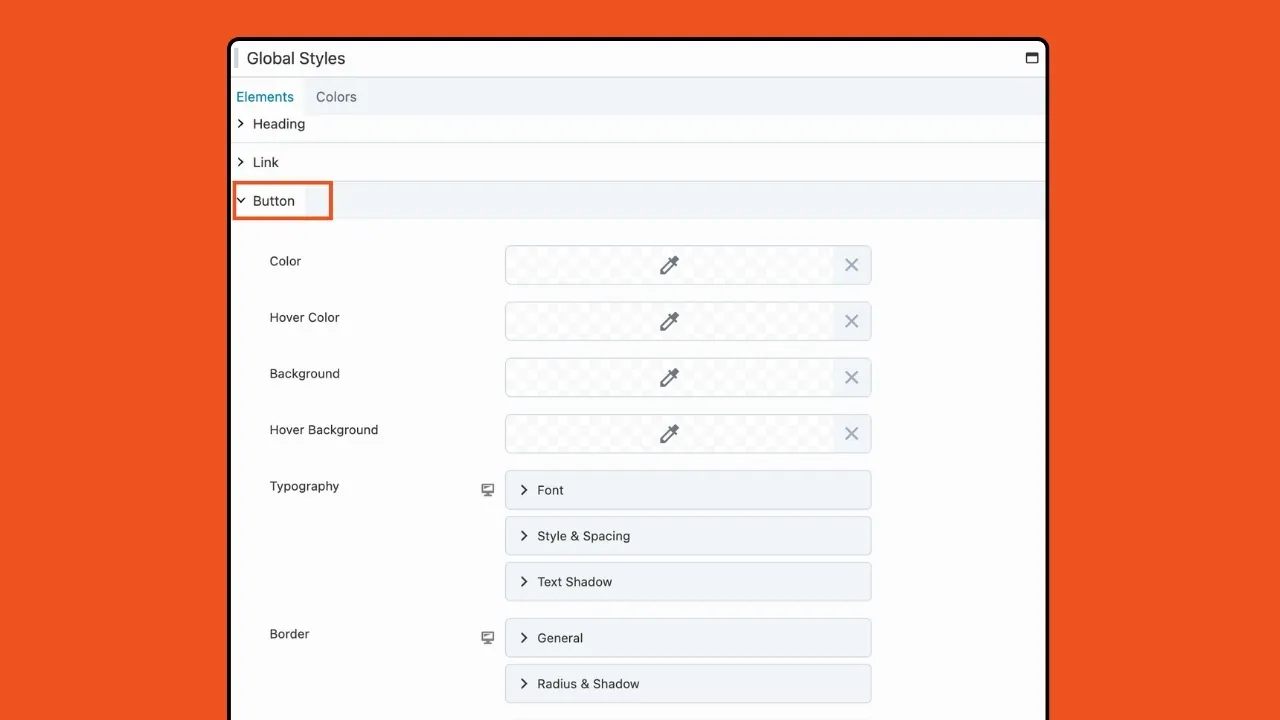
ขั้นแรก เรามาสำรวจแท็บองค์ประกอบกันก่อน ที่นี่คุณสามารถตั้งค่าสไตล์ส่วนกลางสำหรับองค์ประกอบต่างๆ เช่น ข้อความ ส่วนหัว ลิงก์ และปุ่มได้ ตัวเลือกสไตล์ที่มีให้ใช้งานประกอบด้วยตัวเลือกสี การตั้งค่าตัวพิมพ์ และสำหรับปุ่ม จะมีตัวเลือกสำหรับการปรับเส้นขอบและรัศมี




โปรดทราบว่าชุดสไตล์องค์ประกอบที่นี่จะถูกนำไปใช้กับโมดูลทั้งหมดบนเว็บไซต์ของคุณที่ไม่มีตัวเลือกสไตล์ที่กำหนดค่าไว้ล่วงหน้า อย่างไรก็ตาม คุณมีความยืดหยุ่นในการแทนที่ตัวเลือกสไตล์เหล่านี้เป็นกรณีๆ ไป โดยใช้ตัวเลือกสไตล์เฉพาะโมดูล
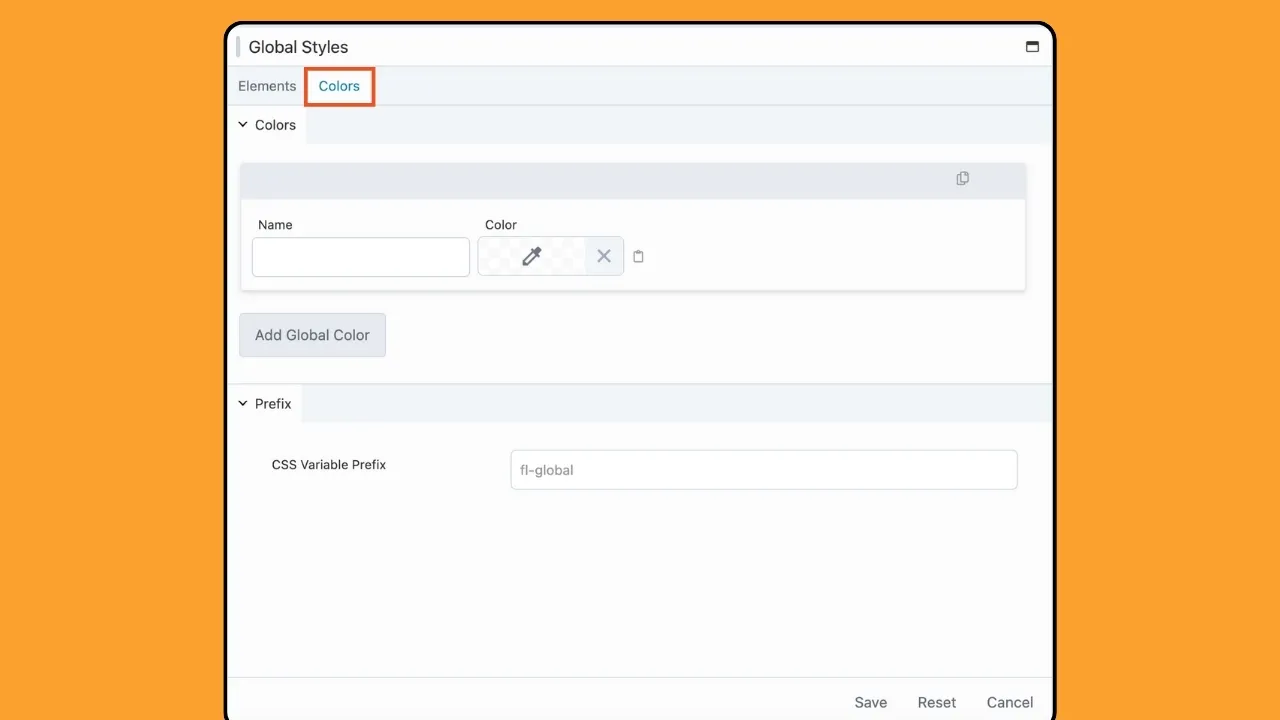
แท็บสีช่วยให้คุณสร้างชุดสีแบบรวมที่สามารถเข้าถึงได้ทั่วทั้งเว็บไซต์ของคุณ สีเหล่านี้สามารถเข้าถึงได้ง่ายภายในเค้าโครง Beaver Builder ของคุณโดยใช้เครื่องมือตัวเลือกสีและการเชื่อมต่อฟิลด์สี
หากต้องการเพิ่มสีส่วนกลาง ให้ไปที่สไตล์สากลภายในเมนูเครื่องมือ และเลือกแท็บสี:

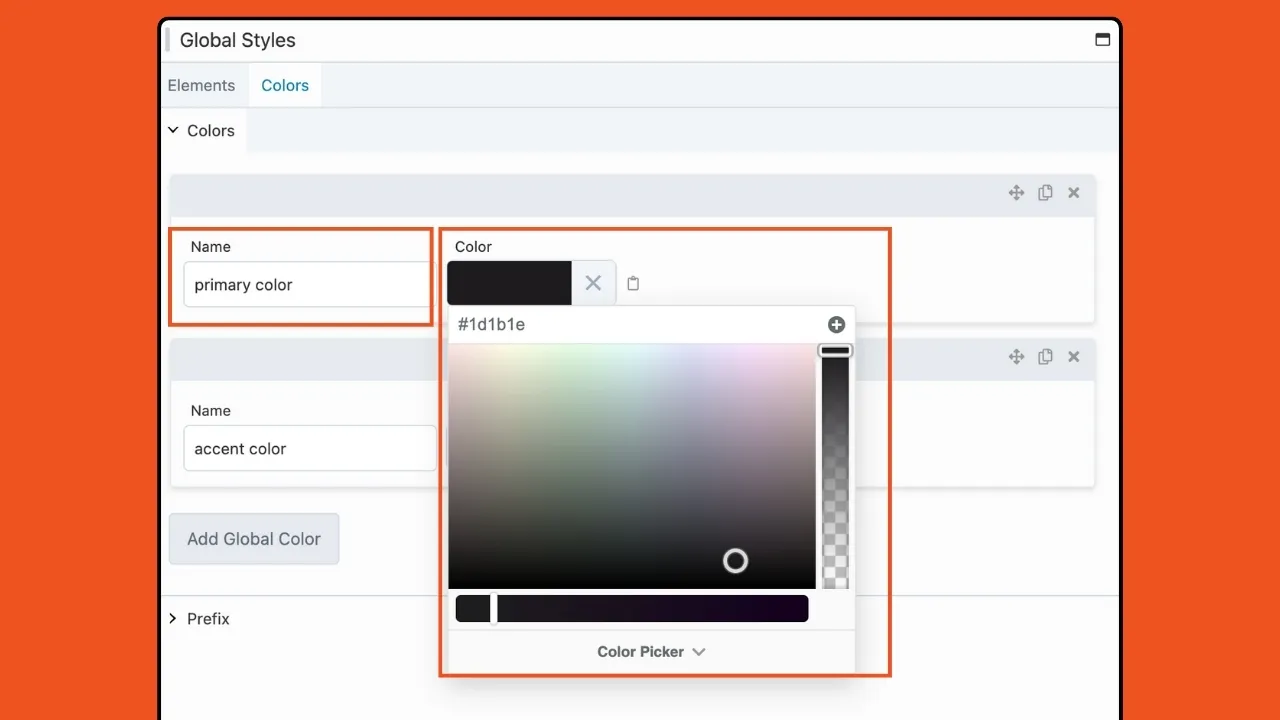
จากนั้น กำหนดชื่อให้กับสีของคุณ เช่น “สีหลัก” และเลือกเฉดสีที่คุณต้องการโดยใช้ตัวเลือกสี:

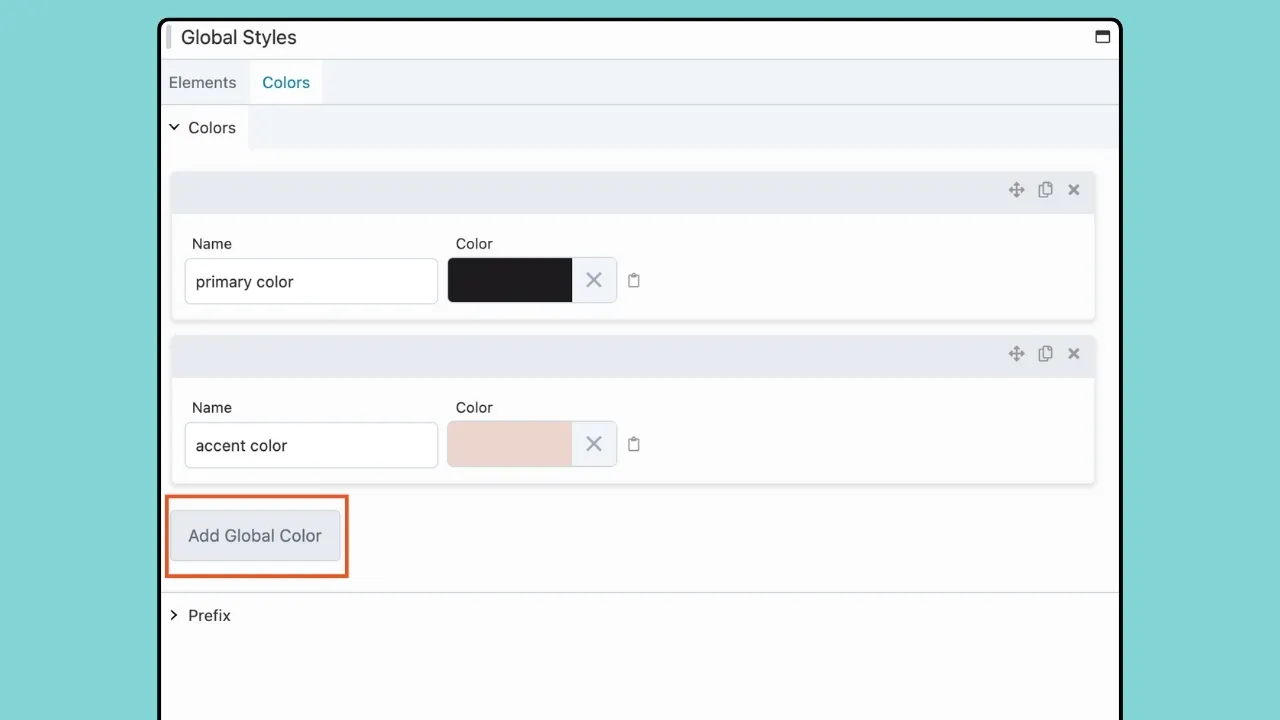
หากต้องการเพิ่มสีเพิ่มเติม เพียงคลิกปุ่ม " เพิ่มสีสากล " หรือทำซ้ำรายการสีที่มีอยู่:

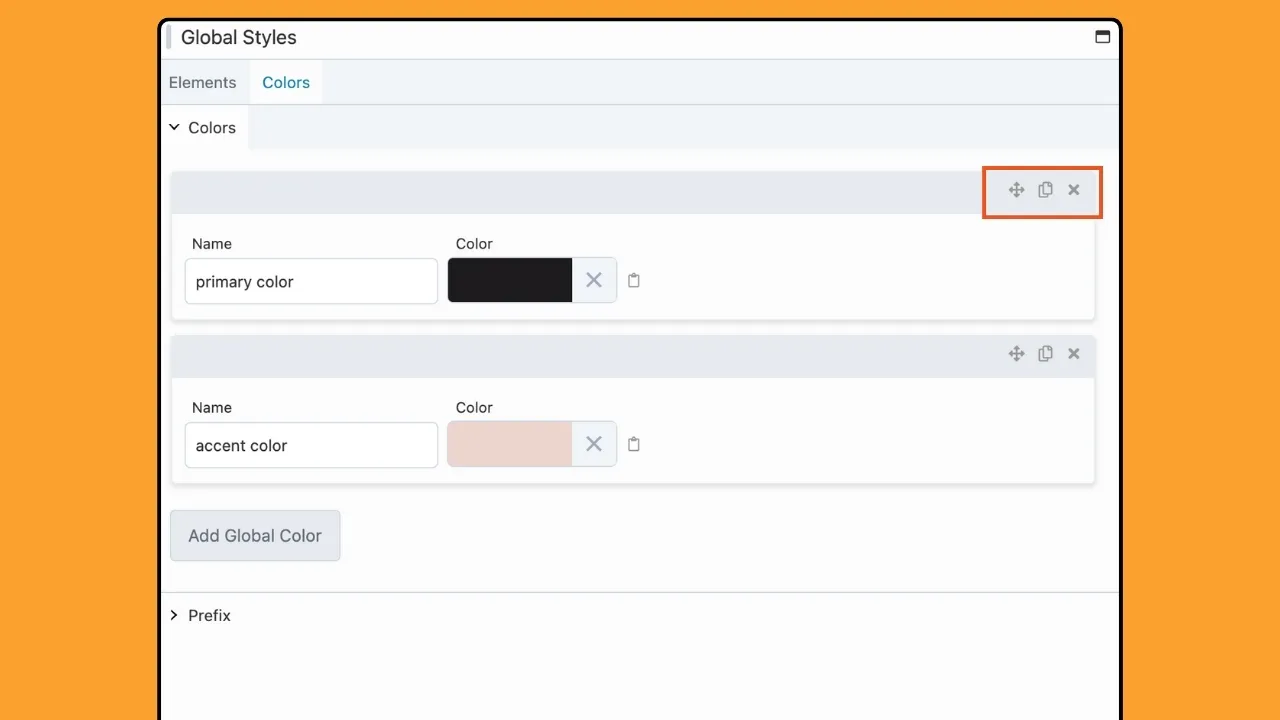
Global Colours มีความยืดหยุ่น ไอคอนย้าย ทำซ้ำ และลบทำให้ง่ายต่อการทำงานกับชุดสีของคุณภายในการตั้งค่าสไตล์สากล:

คุณสามารถจัดระเบียบสีของคุณโดยการลากและวางลงในลำดับที่คุณต้องการโดยใช้ไอคอน ย้าย ซึ่งอยู่ที่มุมขวาบนของรายการสีที่คุณต้องการเปลี่ยนตำแหน่ง
หากคุณไม่ต้องการสีใดสีหนึ่งอีกต่อไป การลบรายการ Global Color ก็เป็นเรื่องง่าย เพียงคลิกไอคอน ลบ ที่มุมขวาบนของรายการสีที่คุณต้องการลบ
ตอนนี้เราได้ทำความคุ้นเคยกับการตั้งค่า Global Styles ใน Beaver Builder แล้ว เรามาเจาะลึกเรื่องการควบคุมพลังของ Global Colours เพื่อยกระดับขั้นตอนการออกแบบเว็บของคุณกันดีกว่า
เมื่อคุณตั้งค่าตัวเลือกสีส่วนกลางแล้ว สีเหล่านั้นจะพร้อมใช้งานทั่วทั้งเลย์เอาต์ Beaver Builder ของคุณ เพื่อให้มั่นใจว่าจะได้รับประสบการณ์การออกแบบที่ราบรื่นและสอดคล้องกัน
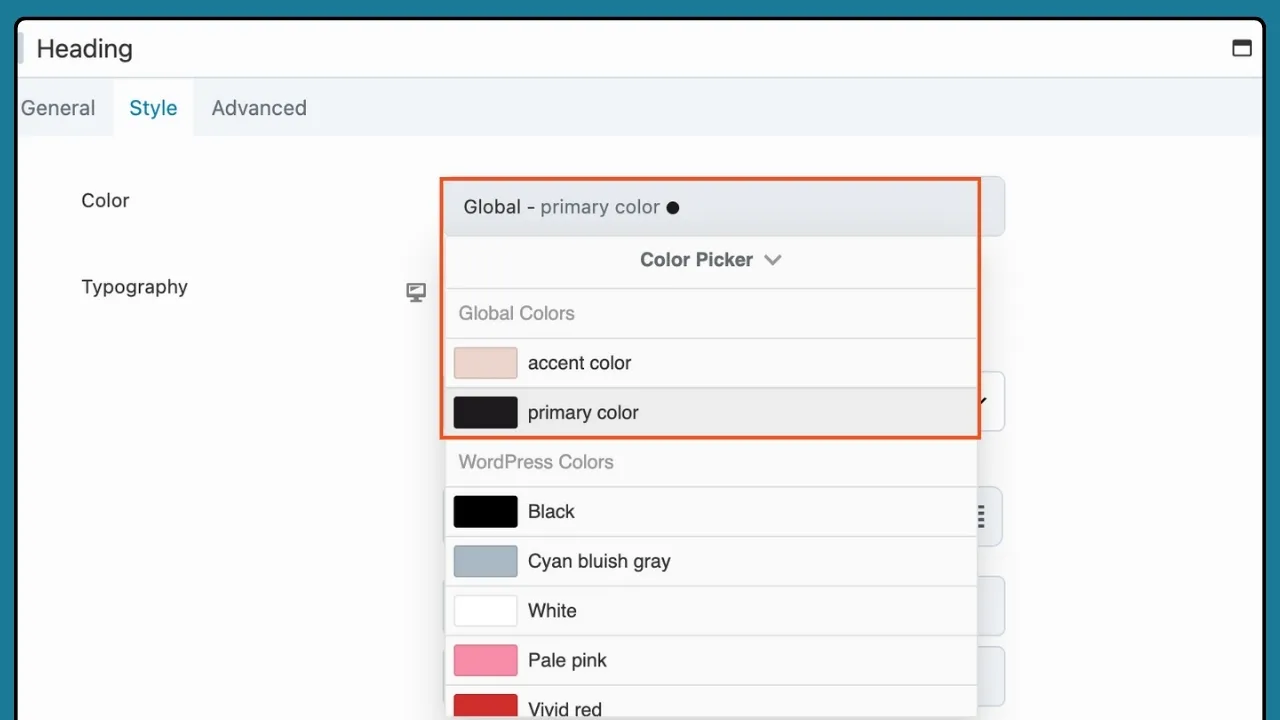
หากต้องการใช้สีส่วนกลาง เพียงเข้าไปที่ หน้าต่างการตั้งค่า สำหรับแถว คอลัมน์ หรือโมดูล จากนั้นค้นหาตัวเลือก Color แล้วคลิกปุ่ม Field Connection Toggle
จากนั้นเลือกสีส่วนกลางที่ต้องการจาก เมนูการเชื่อมต่อฟิลด์ :

ด้วย Global Colours คุณมีเครื่องมือในการรักษาการออกแบบเว็บไซต์ให้สอดคล้องและดึงดูดสายตาได้อย่างง่ายดาย
เมื่อคุณตั้งค่ากำหนดสไตล์โดยรวมสำหรับมุมมองเดสก์ท็อปแล้ว คุณสามารถสลับไอคอนการตั้งค่าการตอบสนองเพื่อสลับระหว่างขนาดอุปกรณ์ได้ ไม่ว่าคุณจะเพิ่มหน้า ส่วน หรือโมดูลใหม่ สไตล์ที่กำหนดไว้ล่วงหน้าของคุณจะพร้อมใช้งานไม่ว่าหน้าจอจะมีขนาดเท่าใดก็ตาม
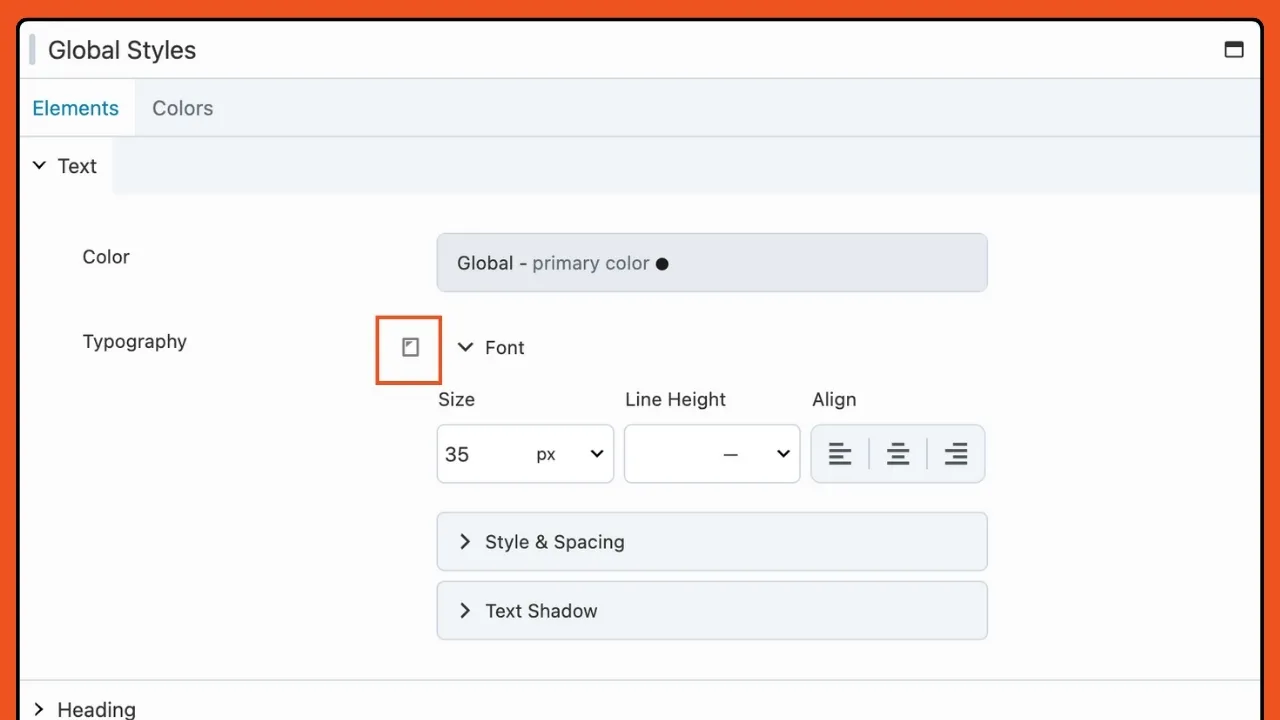
ตัวอย่างเช่น ถัดจากหัวข้อการพิมพ์จะมีไอคอนสำหรับการตั้งค่าแบบตอบสนอง คลิกไอคอนนี้เพื่อเพิ่มการตั้งค่าต่างๆ สำหรับอุปกรณ์ขนาดใหญ่พิเศษ ขนาดใหญ่ ขนาดกลาง และขนาดเล็ก:

หรือคุณสามารถเลือก โหมดตอบสนอง จากเมนู เครื่องมือ หรือโดยใช้แป้นพิมพ์ลัดก็ได้
หากคุณเลือกที่จะไม่เพิ่มการตั้งค่าสำหรับอุปกรณ์แต่ละขนาด การตั้งค่าเดสก์ท็อปจะมีผลกับทุกขนาด
การเริ่มต้นใช้งาน Global Styles เป็นเรื่องง่าย เพียงอัปเดตปลั๊กอิน Beaver Builder ของคุณเป็นเวอร์ชัน 2.8 แล้วคุณจะพบฟีเจอร์ Global Styles ภายในการตั้งค่าปลั๊กอิน จากที่นั่น คุณสามารถกำหนดสไตล์ที่คุณต้องการสำหรับข้อความ หัวเรื่อง ลิงก์ ปุ่ม และสี ทั้งหมดนี้ได้จากตำแหน่งส่วนกลางที่เดียว
การรวมการตั้งค่าสไตล์เข้ากับ Global Styles จะทำให้คุณได้รับการปรับปรุงขั้นตอนการทำงานของคุณอย่างมาก บอกลางานสไตล์ที่ซ้ำซาก และพบกับกระบวนการออกแบบเว็บไซต์ที่มีประสิทธิภาพและคล่องตัวมากขึ้น ขณะนี้ ด้วย Global Styles ใน Beaver Builder คุณสามารถมุ่งเน้นไปที่ความคิดสร้างสรรค์ได้มากขึ้น และน้อยลงกับงานที่ซ้ำซาก
ด้วยการเปิดตัว Global Styles ใน Beaver Builder 2.8 การออกแบบเว็บไซต์ที่สวยงามและเป็นมืออาชีพได้ง่ายกว่าที่เคย ไม่ว่าคุณจะเป็นนักออกแบบเว็บไซต์ผู้ช่ำชองหรือมือใหม่ Global Styles คือสิ่งที่คุณต้องการเพื่อเพิ่มความเร็วให้กับขั้นตอนการทำงานของคุณ
อัปเกรดเป็น Beaver Builder 2.8 วันนี้และสัมผัสพลังของ Global Styles ด้วยตัวคุณเอง!