วิธีบรรลุคะแนนประสิทธิภาพสูงใน Google PageSpeed Insights สำหรับ WooCommerce
เผยแพร่แล้ว: 2018-11-09ประสิทธิภาพของเว็บไซต์เป็นส่วนสำคัญของการออกแบบเว็บที่เอเจนซี่มักมองข้าม หากไซต์ของคุณตอบสนองและนำเสนอเนื้อหาอย่างรวดเร็ว คุณจะได้รับประโยชน์มากมาย รวมถึง Conversion ที่เพิ่มขึ้นและอันดับที่ดีขึ้นใน Google
ที่ Herdl เราซาบซึ้งในประโยชน์ที่ประสิทธิภาพสูงสามารถนำเสนอผ่านช่องทางการตลาดที่หลากหลาย และพิจารณาการเพิ่มประสิทธิภาพประสิทธิภาพเป็นส่วนสำคัญของกระบวนการของเรา
เหตุใดความเร็วเว็บไซต์จึงสำคัญ
ในฐานะไซต์อีคอมเมิร์ซ อัตราการแปลงเป็นข้อมูลสำคัญที่ควรเป็นแกนหลักของกระบวนการรายงานของคุณ ความเร็วไซต์มีผลพื้นฐานต่ออัตราการแปลงเว็บไซต์ และงานวิจัยที่นำเสนอโดย Google เน้นถึงประโยชน์ที่ลึกซึ้งของเว็บไซต์ที่รวดเร็ว ในรายงานของพวกเขา ง่ายต่อการระบุความสัมพันธ์ที่ชัดเจนระหว่างความเร็วเว็บไซต์และอัตราการแปลง
เมื่อเร็วๆ นี้ Google ได้ยืนยันอีกครั้งถึงความสำคัญของความเร็วเว็บไซต์เป็นปัจจัยในการจัดอันดับ: ก่อนหน้านี้ในปี 2018 พวกเขาได้ประกาศการอัปเดตความเร็วซึ่งเป็นส่วนหนึ่งของการเปลี่ยนไปใช้ดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรกในวงกว้าง การอัปเดตความเร็วเปิดตัวในเดือนกรกฎาคม 2018 และมีรายงานว่าได้รับผลกระทบเพียงเล็กน้อยของเว็บไซต์ที่รับผิดชอบต่อประสบการณ์เว็บไซต์ที่ช้าที่สุด
ในฐานะไซต์อีคอมเมิร์ซ อัตราการแปลงเป็นข้อมูลสำคัญที่ควรเป็นแกนหลักของกระบวนการรายงานของคุณ
อย่างไรก็ตาม ความเร็วเว็บไซต์เป็นส่วนหนึ่งของอัลกอริธึมของเครื่องมือค้นหาของ Google จนถึงปี 2010 เมื่อ Google PageSpeed Insights เปิดตัวครั้งแรก ระหว่างการเปิดตัว ความเร็วไซต์ได้รับการเสนอชื่ออย่างเป็นทางการว่าเป็นหนึ่งในสัญญาณการจัดอันดับของ Google และได้รับการยอมรับว่าเป็นปัจจัยสำคัญในการจัดอันดับ SEO

ความสำคัญของฮาร์ดแวร์และการตั้งค่า
ประสิทธิภาพเริ่มต้นด้วยฮาร์ดแวร์ ดังนั้นหากเซิร์ฟเวอร์หรือเครือข่ายของคุณมีจำกัด ประสิทธิภาพก็จะได้รับผลกระทบอย่างหลีกเลี่ยงไม่ได้
แพลตฟอร์มโฮสติ้งของเราได้รับการออกแบบ สร้างและจัดการโดย John Arundel ผู้เชี่ยวชาญด้านโครงสร้างพื้นฐานของ Bitfield Consulting และให้บริการโฮสติ้ง WordPress ประสิทธิภาพสูงพร้อมการกู้คืนความเสียหายระดับศูนย์ข้อมูล เราแจกจ่ายไซต์ต่างๆ ทั่วทั้ง Digital Ocean และ Linode ซึ่งให้บริการเซิร์ฟเวอร์ส่วนตัวเสมือนที่เชื่อถือได้และสามารถปรับขนาดได้ที่ทำงานบนฮาร์ดแวร์ที่รวดเร็วด้วยไดรฟ์ SSD และเครือข่าย 40Gbit
เพื่อประสิทธิภาพและความปลอดภัย เรามักจะทำงานกับ โมเดลไซต์ต่อเซิร์ฟเวอร์ เดียวที่มี ไฟร์วอลล์ต่อเซิร์ฟเวอร์ โฮสติ้งที่ใช้ร่วมกันควรหลีกเลี่ยงได้ดีที่สุดสำหรับเว็บไซต์ธุรกิจ และควรหลีกเลี่ยงสำหรับอีคอมเมิร์ซอย่างแน่นอน เมื่อพูดถึงโฮสติ้งและความปลอดภัย ให้หวาดระแวง – “อย่าเสี่ยง” คือแนวความคิดที่ดีที่สุดที่จะนำมาใช้
โฮสติ้งที่ใช้ร่วมกันควรหลีกเลี่ยงได้ดีที่สุดสำหรับเว็บไซต์ธุรกิจ และควรหลีกเลี่ยงสำหรับอีคอมเมิร์ซอย่างแน่นอน
เซิร์ฟเวอร์ Herdl เรียกใช้ LEMP stack (Ubuntu LTS, Nginx, MySQL, PHP) พร้อมการจัดการการกำหนดค่าโดย Puppet Puppet ช่วยให้เราสามารถตั้งค่าเซิร์ฟเวอร์ การติดตั้งแอปพลิเคชัน และการจัดการระบบได้โดยอัตโนมัติ ขจัดข้อผิดพลาดของมนุษย์ในระหว่างงานซ้ำๆ เหล่านี้ นอกจากนี้ยังใช้เพื่อสำรองข้อมูลเซิร์ฟเวอร์รายวันโดยอัตโนมัติ บันทึกฐานข้อมูลทั้งหมดและสำรองข้อมูลไซต์แบบส่วนเพิ่มไปยัง Amazon S3 การบันทึกข้อมูลสำรองนอกไซต์ไปยัง S3 ทำให้มั่นใจได้ว่าจะสามารถเข้าถึงได้แม้ว่าศูนย์ข้อมูลจะหยุดทำงาน

สำหรับสถาปัตยกรรมเซิร์ฟเวอร์เดียว ปัญหาคอขวดด้านประสิทธิภาพมักเป็นฐานข้อมูล ซึ่งอาจต้องใช้หน่วยความจำมาก ตรวจสอบให้แน่ใจว่าคุณมี RAM และ vCPU จำนวนมาก สามารถปรับปรุงประสิทธิภาพของฐานข้อมูลเพิ่มเติมได้โดยใช้ Redis เพื่อแคชผลลัพธ์การสืบค้น
การกำหนดค่ามาตรฐานที่มาพร้อมกับ MySQL ( my.cnf ) จะใช้งานได้ แต่คุณอาจต้องการปรับแต่งเล็กน้อยตามข้อมูลจำเพาะของเซิร์ฟเวอร์ของคุณ มีบทความดีๆ มากมายเกี่ยวกับการเพิ่มประสิทธิภาพ MySQL สำหรับ WordPress ซึ่งรวมถึงคำแนะนำที่เป็นประโยชน์และตัวอย่างไฟล์กำหนดค่า แต่ตัวเลือกที่ดีที่สุดคือการปรับแต่งให้เข้ากับการใช้งานไซต์จริงของคุณ – ด้วยเหตุนี้ เราใช้สคริปต์ Perl ที่ยอดเยี่ยมนี้
อย่าลืมทดสอบการเปลี่ยนแปลงการกำหนดค่าใดๆ บนไซต์การแสดงละครของคุณก่อนเสมอ และเปรียบเทียบผลลัพธ์ของคุณโดยใช้ mysqlslap (ซึ่งมาพร้อมกับ MySQL) เป็นความคิดที่ดีที่จะเปิดใช้งานบันทึกการสืบค้นที่ช้าของ MySQL บนเซิร์ฟเวอร์การจัดเตรียมของคุณ เนื่องจากสิ่งนี้สามารถเน้นข้อความค้นหาที่เป็นปัญหาซึ่งควรได้รับการตรวจสอบ (และยังมีประโยชน์สำหรับการจัดเตรียมคำค้นหาทดสอบสำหรับการเปรียบเทียบของคุณ)
หากคุณกำลังเผยแพร่เนื้อหาเป็นประจำ ฐานข้อมูล WordPress อาจบวมมากเนื่องจากหน้าทั้งหมดและการแก้ไขโพสต์จะถูกบันทึกโดยอัตโนมัติ ตามค่าเริ่มต้น ไม่มีการจำกัดจำนวนการแก้ไขที่ WordPress บันทึก – เราจำกัดจำนวนนี้ไว้ที่ห้าโดยเพิ่มบรรทัดต่อไปนี้ในไฟล์กำหนดค่า WordPress ( wp-config.php ):
define( 'WP_POST_REVISIONS', 5 );
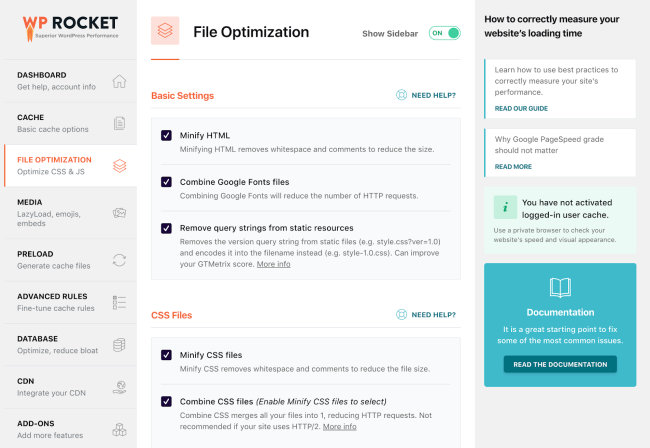
สุดท้ายนี้ การปรับฐานข้อมูลของคุณให้เหมาะสมเป็นครั้งคราวก็คุ้มค่าเช่นกัน แต่อย่าลืมสำรองข้อมูลไว้ก่อน WP Rocket ซึ่งเป็นปลั๊กอินแคชของ WordPress มีเครื่องมือทั้งหมดที่คุณต้องการสำหรับสิ่งนี้ ฉันจะพูดถึง WP Rocket เพิ่มเติมในภายหลัง
เครื่องมือพัฒนา
สำหรับการพัฒนา WordPress เราใช้ "รสชาติ" พิเศษของ WordPress โดยใช้ธีมเริ่มต้นของ Sage (และเวิร์กโฟลว์) โดยทีม Roots ซึ่งรวมถึง Gulp สำหรับงานสร้างขั้นสูงแบบอัตโนมัติ Composer สำหรับการควบคุมการพึ่งพา รวมถึงการใช้ปลั๊กอิน WordPress ของบริษัทอื่น (และการกำหนดเวอร์ชัน) และ npm สำหรับการจัดการแพ็คเกจ
อย่างที่คุณจินตนาการได้ เวิร์กโฟลว์ของเรามีการพัฒนาอย่างต่อเนื่อง และเรามักจะมองหาเครื่องมือและบริการใหม่ๆ เพื่อรวมเข้ากับกระบวนการของเราอยู่เสมอ ทีมงานของเราพยายามที่จะรักษาโค้ดของเราให้แห้งและปฏิบัติตามหลักการของ BEM อย่างใกล้ชิดที่สุด วิธีที่เราจัดโครงสร้างไฟล์ธีมได้รับการตั้งค่าเพื่ออำนวยความสะดวกในการดำเนินการนี้โดยแยกการทำงานของธีม เทมเพลต และสินทรัพย์

สำหรับการควบคุมเวอร์ชัน เราใช้ Git ผ่าน Bitbucket ตามเวิร์กโฟลว์ NVIE git รหัสถูกสร้างและปรับใช้โดยอัตโนมัติผ่าน DeployHQ ซึ่งง่ายต่อการตั้งค่าและให้ตัวเลือกทั้งหมดที่จำเป็นสำหรับการพัฒนา WordPress นอกจากนี้ การสนับสนุนของพวกเขายังอยู่ในระดับเฟิร์สคลาส
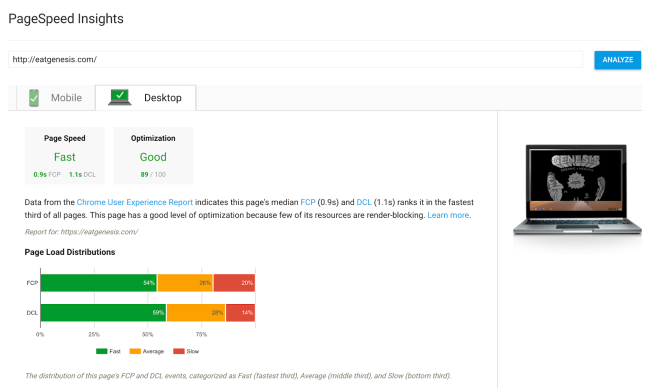
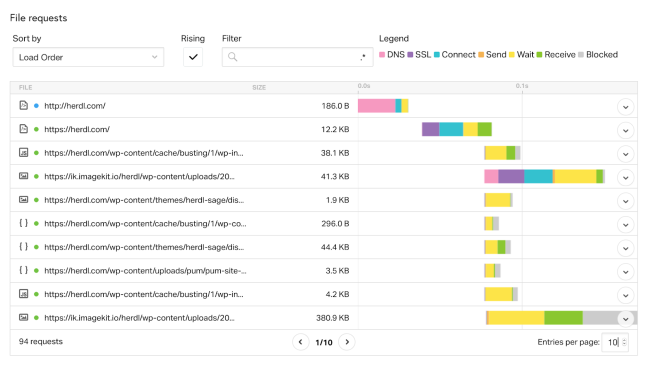
เมื่อแอปพลิเคชันของคุณเริ่มทำงาน ก็ถึงเวลาวัดและเปรียบเทียบสถิติที่สำคัญ เพื่อให้คุณสามารถปรับแต่งและเพิ่มประสิทธิภาพการทำงานได้ สำหรับสิ่งนี้ เราใช้ Pingdom Tools, GT Metrix และ Google PageSpeed Insights ร่วมกัน มีเมตริกมากมายที่ต้องพิจารณาในรายงานที่บริการเหล่านี้สร้างขึ้น - ท้ายที่สุด เวลาในการโหลด และ ขนาดหน้า คือเมตริกที่ต้องมุ่งเน้น โดยมีเป้าหมายเพื่อให้ทั้งสองส่วนมีค่าต่ำที่สุด เพื่อให้แน่ใจว่าผู้ใช้ทั้งหมดบนอุปกรณ์ทั้งหมด (และการเชื่อมต่อเครือข่าย) จะได้รับประสบการณ์ที่ดีที่สุด


เมื่อพูดถึงการทดสอบข้ามเบราว์เซอร์และอุปกรณ์ เราเลือก LambdaTest ใช้งานง่าย มีชุดทดสอบที่ครอบคลุม และมีแผนรองรับทุกงบประมาณ นอกจากนี้ยังผสานรวมกับ Trello และ Slack ซึ่งเป็นส่วนสำคัญของเวิร์กโฟลว์ของเรา
WP Rocket เป็นปลั๊กอินแคช WordPress ที่เราต้องการ และจะปรับปรุงประสิทธิภาพการทำงานบนไซต์ต่างๆ ได้อย่างมาก กำหนดค่าได้ง่ายและมีการควบคุมที่ละเอียดมากสำหรับผู้ใช้ขั้นสูง ซึ่งหมายความว่าคุณสามารถปรับแต่งการกำหนดค่าแคชได้อย่างละเอียด WP Rocket ผสานรวมกับ CDN อย่างดี และรูปแบบใบอนุญาตนั้นสมบูรณ์แบบสำหรับเอเจนซี่
ขึ้นอยู่กับงบประมาณและไซต์ของลูกค้า สินทรัพย์แบบคงที่อาจให้บริการโดยตรงจากเว็บเซิร์ฟเวอร์ จาก CDN (เช่น Beluga และ BunnyCDN) หรือผ่านบริการปรับแต่งภาพแบบเรียลไทม์ (Piio และ Imagekit) สำหรับประสิทธิภาพบนมือถือ Piio (ออกเสียงว่า พาย-โอ) เป็นตัวเลือกที่ยอดเยี่ยมในการตรวจจับ เพิ่มประสิทธิภาพ และปรับขนาดภาพได้ทันทีก่อนที่จะโหลดแบบ Lazyload ซึ่งหมายความว่าอุปกรณ์แต่ละเครื่องจะได้รับภาพที่ปรับให้เหมาะสมและปรับขนาดอย่างถูกต้อง (โดยไม่ต้องปรับขนาดในเบราว์เซอร์)

หากเราไม่ได้ใช้บริการปรับแต่งภาพ Short Pixel คือปลั๊กอินที่เราแนะนำ ให้การเพิ่มประสิทธิภาพภาพที่ยอดเยี่ยมโดยใช้การบีบอัดแบบ lossy, glossy หรือ lossless และยังสามารถแปลงภาพเป็นรูปแบบ WebP นอกจากนี้ยังสามารถเพิ่มประสิทธิภาพไลบรารีสื่อทั้งหมดของคุณแบบเป็นกลุ่มได้ และราคาก็มีการแข่งขันสูงเช่นกัน
ความปลอดภัยเป็นองค์ประกอบสำคัญของประสิทธิภาพของเว็บไซต์ หากไซต์ของคุณเสียหาย ติดมัลแวร์ หรือออฟไลน์จากการโจมตี แสดงว่าไซต์นั้นทำงานได้ไม่เต็มประสิทธิภาพ การได้รับความนิยมอย่างมากทำให้ WordPress เป็นเป้าหมายที่ชัดเจนสำหรับแฮกเกอร์ ดังนั้นการรักษาความปลอดภัยระดับแอปพลิเคชันจึงเป็นสิ่งจำเป็น เราใช้และขอแนะนำ WordFence ซึ่งเป็นปลั๊กอินความปลอดภัย WordPress ที่ดีที่สุด สำหรับไซต์อีคอมเมิร์ซ ให้เลือกสิทธิ์ใช้งาน Pro แบบชำระเงิน – ข้อมูลลูกค้าไม่ใช่สิ่งที่คุณควรเสี่ยง

ความพร้อมใช้งานเป็นสิ่งสำคัญเช่นกัน มันไม่มีประโยชน์ที่จะมีไซต์ที่เร็วที่สุดในโลก หากไซต์นั้นปิดให้บริการอยู่และคุณไม่รู้เกี่ยวกับไซต์นั้น สำหรับการตรวจสอบระดับเซิร์ฟเวอร์ เราใช้ Icinga เพื่อคอยจับตาดูบริการทั้งหมดที่ทำงานอยู่บนแต่ละเซิร์ฟเวอร์ เรายังใช้ Uptime Robot เพื่อเพิ่มความอุ่นใจ – ทั้งสองสิ่งนี้ช่วยให้มั่นใจได้ว่าเราจะได้รับการแจ้งเตือนทันทีเมื่อมีปัญหาใดๆ
Mabl, Sentry และ Fluxguard จัดการการตรวจสอบแอปพลิเคชัน โดยแจ้งเตือนเราถึงปัญหาระดับแอปพลิเคชันใดๆ นอกจากนี้ยังสามารถตรวจจับการเปลี่ยนแปลงในระดับเนื้อหา ซึ่งเป็นตัวบ่งชี้ที่ดีของปัญหาระดับรหัสพื้นฐานหลังการอัปเดต Mabl ทำอะไรเจ๋งๆ มากมายเช่นกัน รวมถึงการทดสอบอัตโนมัติ เป็นหนึ่งในบริการที่เราโปรดปรานและควรลองดู

เนื่องจากการรับส่งข้อมูลและโหลดเพิ่มขึ้นเกินความสามารถของเซิร์ฟเวอร์เดียว สถาปัตยกรรมหลายเซิร์ฟเวอร์จึงเข้ามามีบทบาท ณ จุดนี้ เราขอแนะนำอย่างยิ่งให้จ้างที่ปรึกษา dev ops หรือสมาชิกในทีมของคุณโดยเฉพาะ
ทำให้ประสิทธิภาพเป็นส่วนหนึ่งของกระบวนการออกแบบและพัฒนาของคุณ
ประสิทธิภาพคือการพิจารณาตลอดกระบวนการของเรา ตั้งแต่การวางแผนจนถึงการออกแบบและการพัฒนา มีการพูดคุยอย่างต่อเนื่องระหว่างทีมออกแบบและนักพัฒนาของเราเกี่ยวกับวิธีที่ดีที่สุดในการเข้าร่วมโครงการ หรือแม้แต่องค์ประกอบเฉพาะ เพื่อสร้างประสบการณ์ออนไลน์ที่ดีที่สุด
ในระหว่างขั้นตอนการวางแผน เรามีแนวคิดที่แน่ชัดว่าต้องใช้ฟังก์ชันใดบ้างบนไซต์ การใช้ WooCommerce เป็นตัวอย่างที่ยอดเยี่ยมของสิ่งนี้ เนื่องจากข้อกำหนดของโฮสติ้งจะแตกต่างกันเมื่อเราจัดเตรียมองค์ประกอบอีคอมเมิร์ซ ลูกค้าทราบเรื่องนี้ตั้งแต่เริ่มแรกและมีตัวเลือกโฮสติ้งที่แตกต่างกัน
ความคิดแบบเดียวกันนี้ถูกส่งต่อไปยังขั้นตอนการออกแบบ ซึ่งเราจะสร้างโครงลวด แนวคิด และแม้แต่แอนิเมชั่น เพื่อแสดงหน้าและองค์ประกอบบนไซต์ เอฟเฟกต์ฟรอนต์เอนด์ส่วนใหญ่อยู่ที่นี่แล้ว และทีมงานของเราทำงานร่วมกันเพื่อออกแบบบางสิ่งที่มอบประสบการณ์อันน่าทึ่ง โดยที่ประสิทธิภาพมีส่วนสำคัญ
เรารู้สึกว่าการพิจารณาอุปกรณ์ทั้งหมดเป็นส่วนหนึ่งของกระบวนการนี้เป็นสิ่งสำคัญ โดยคำนึงถึงความแตกต่างของประสบการณ์การใช้งานมือถือและเดสก์ท็อป

เราใช้แนวทางการทดสอบซ้ำๆ ตลอดการพัฒนา โดยมีการปรับแต่งองค์ประกอบอย่างต่อเนื่อง เราปฏิบัติตามกระบวนการลดระดับลงอย่างสง่างาม โดยเริ่มจากแนวคิดในอุดมคติของเราและนำเลเยอร์ออกอย่างเหมาะสมสำหรับอุปกรณ์และเบราว์เซอร์แต่ละตัว นอกจากนี้ เราจะจัดสรรเวลาเฉพาะสำหรับการเพิ่มประสิทธิภาพการทำงาน การแนะนำการแคชและการเพิ่มประสิทธิภาพไฟล์ ตลอดจนการเปลี่ยนแปลงระดับโค้ด ในระหว่างขั้นตอนนี้ เราจะทดสอบและทดสอบองค์ประกอบซ้ำในอุปกรณ์หลายเครื่อง จนกว่าเราจะพอใจที่องค์ประกอบนั้นทำงานได้ดีที่สุด
การมุ่งเน้นที่ประสิทธิภาพในทุกขั้นตอนของงานช่วยให้มั่นใจว่าไซต์ที่เรานำเสนอได้รับการตอบรับอย่างดีระหว่างการเปิดตัว และส่งผลให้เราได้รับรางวัลมากมาย ซึ่งรวมถึงรางวัลเฉพาะด้านการพัฒนาจำนวนมาก เช่น Awwwards' Developer Award, Mobile Excellence Award และ Mobile Site of The Week (รวมถึงรางวัลอื่นๆ)
ปรับปรุงความเร็วและความปลอดภัยของเว็บไซต์ WooCommerce ของคุณ
เราหวังว่าด้วยการแบ่งปันภูมิหลังบางประการเกี่ยวกับประสิทธิภาพของเว็บไซต์และรายละเอียดเกี่ยวกับการตั้งค่าและกระบวนการของเรา เราสามารถช่วยผู้จัดการ WooCommerce ปรับปรุงความเร็วและความปลอดภัยของเว็บไซต์ของตนได้ ในการรันเว็บไซต์อีคอมเมิร์ซอย่างมีประสิทธิภาพ ประสิทธิภาพควรมีความสำคัญสูงสุด และเรารู้สึกว่ามันจะกลายเป็นเรื่องสำคัญยิ่งต่อความแพร่หลายของอุปกรณ์มือถือเท่านั้น
หากคุณมีคำถามหรือความคิดเห็นเกี่ยวกับการตั้งค่าของเรา โปรดแสดงความคิดเห็นหรือติดต่อเรา
