วิธีใช้ Google PageSpeed Insights
เผยแพร่แล้ว: 2021-10-06
ความเร็วในการโหลดเว็บไซต์เป็นพารามิเตอร์ที่สำคัญของประสบการณ์ผู้ใช้ ในฐานะเจ้าของเว็บไซต์ คุณจะคอยดูประสิทธิภาพของเว็บไซต์อยู่เสมอ และพยายามค้นหาปัญหาที่อาจส่งผลต่อเว็บไซต์ Google PageSpeed Insights เป็นเครื่องมือที่ยอดเยี่ยมที่จะช่วยคุณระบุปัญหาที่อาจขัดขวางประสิทธิภาพของไซต์ของคุณ ในบทความนี้ เราจะพูดถึงวิธีที่คุณสามารถใช้ Google PageSpeed Insights เพื่อให้แน่ใจว่าไซต์ของคุณมีประสิทธิภาพที่เหนือกว่าอย่างสม่ำเสมอ
Google PageSpeed Insights – ภาพรวม
Google PageSpeed Insights เป็นเครื่องมือที่นำเสนอรายงานโดยละเอียดเกี่ยวกับประสิทธิภาพของไซต์บนอุปกรณ์เคลื่อนที่และเดสก์ท็อป นำเสนอข้อมูลจากสภาพแวดล้อมที่มีการควบคุมตลอดจนจากสถานการณ์จริง สิ่งนี้จะช่วยให้คุณมีมุมมองที่ดีขึ้นเกี่ยวกับตัวบ่งชี้ประสิทธิภาพที่แท้จริงของเว็บไซต์ของคุณ หากต้องการทราบแนวคิดอย่างง่ายดายหลังจากการทดสอบความเร็ว คุณสามารถพึ่งพาคะแนนประสิทธิภาพที่จะมองเห็นได้ในหน้ารายงาน คะแนนประสิทธิภาพที่สูงกว่า 90 ถือว่าเหมาะสม ในขณะที่คะแนน 50-90 เป็นคะแนนที่ต้องปรับปรุง และต่ำกว่า 50 ถือว่าคะแนนต่ำ

จะใช้ Google PageSpeed Insights ได้อย่างไร?
มันค่อนข้างง่ายที่จะได้รับข้อมูลเชิงลึก ไปที่เว็บไซต์และป้อน URL ที่คุณต้องการวิเคราะห์ แล้วคลิกปุ่มวิเคราะห์

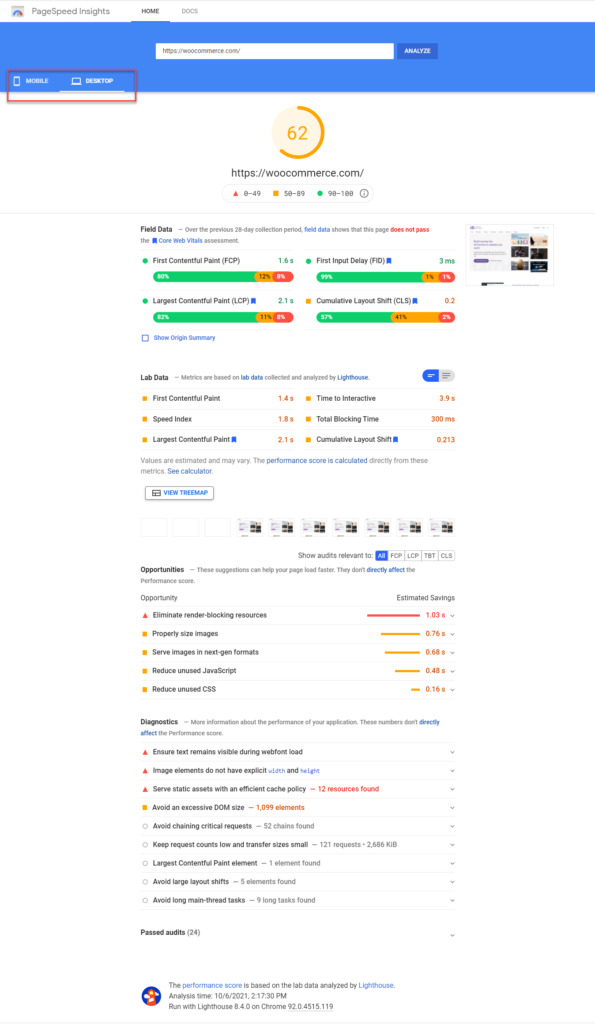
จะให้ผลลัพธ์ภายในไม่กี่วินาที คุณสามารถสลับระหว่างรายงานอุปกรณ์เคลื่อนที่และเดสก์ท็อปได้ คะแนนประสิทธิภาพจะแสดงที่ด้านบนของหน้าผลลัพธ์ ตามด้วยส่วนต่างๆ ของข้อมูล ซึ่งรวมถึงข้อมูลภาคสนาม ข้อมูลห้องปฏิบัติการ และการตรวจสอบ

วิธีตีความข้อมูลฟิลด์ข้อมูลเชิงลึกของ Google PageSpeed
Google PageSpeed Insights จะตรวจสอบรายงานประสบการณ์ผู้ใช้ Chrome เพื่อให้รายงานโดยละเอียดเกี่ยวกับข้อมูลภาคสนาม รายงานจะมีตัวชี้วัดดังต่อไปนี้:
- First Contentful Paint (FCP) – หมายถึงเวลาที่ใช้สำหรับการแสดงข้อความหรือรูปภาพครั้งแรกโดยเบราว์เซอร์
- First Input Delay (FID) – ระบุประสบการณ์ของผู้ใช้ในขณะที่จัดการกับหน้าที่ไม่ตอบสนอง
- Largest Contentful Paint (LCP) – หมายถึงเวลาที่ใช้ในการโหลดเนื้อหาหลักบนหน้า
- Cumulative Layout Shift (CLS) – บ่งชี้ประสบการณ์การเปลี่ยนเลย์เอาต์ที่ไม่คาดคิดโดยผู้ใช้
Google ถือว่าคะแนนต่อไปนี้ดี จำเป็นต้องปรับปรุง และไม่ดีสำหรับชุดข้อมูลแต่ละชุด
ดี
| ข้อมูล | คะแนน |
|---|---|
| FCP | [0, 1800ms] |
| FID | [0, 100ms] |
| LCP | [0, 2500ms] |
| CLS | [0, 0.1] |
ต้องปรับปรุง
| ข้อมูล | คะแนน |
|---|---|
| FCP | [1800ms, 3000ms] |
| FID | [100ms, 300ms] |
| LCP | [2500ms, 4000ms] |
| CLS | [0.1, 0.25] |
ยากจน
| ข้อมูล | คะแนน |
|---|---|
| FCP | มากกว่า 3000ms |
| FID | มากกว่า 300ms |
| LCP | มากกว่า 4000ms |
| CLS | มากกว่า 0.25 |
จะตีความข้อมูลแล็บ Google PageSpeed Insights ได้อย่างไร
ด้วยความช่วยเหลือของ Lighthouse ซึ่งเป็นเครื่องมืออัตโนมัติที่ช่วยในการปรับปรุงคุณภาพของหน้าเว็บ PageSpeed Insights นำเสนอตัวชี้วัดบางอย่างที่จัดประเภทเป็นข้อมูลห้องปฏิบัติการในหน้าผลลัพธ์ เหล่านี้คือ:

- First Contentful Paint – เวลาที่ใช้ในการแสดงข้อความหรือรูปภาพแรก
- Largest Contentful Paint – เวลาที่ใช้ในการแสดงข้อความหรือรูปภาพที่ใหญ่ที่สุด
- ดัชนีความเร็ว – ระบุว่าเนื้อหาในหน้าเว็บมีความเร็วเพียงใด
- การเปลี่ยนเลย์เอาต์สะสม – ระบุประสบการณ์การเปลี่ยนเลย์เอาต์ที่ไม่คาดคิดโดยผู้ใช้
- Time to Interactive – เวลาที่หน้าเว็บใช้ในการโต้ตอบโดยสิ้นเชิง
- Total Blocking Time – ระยะเวลาทั้งหมดระหว่าง FCP กับ Time to Interactive
คะแนนประสิทธิภาพของหน้าเว็บคำนวณจากข้อมูลเหล่านี้
การตรวจสอบ
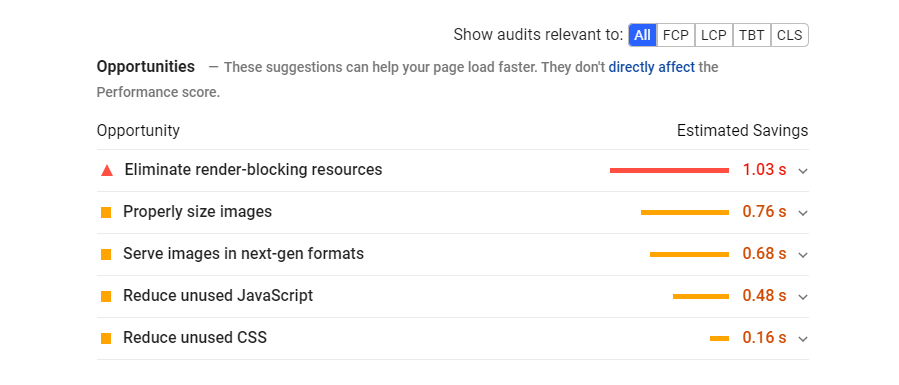
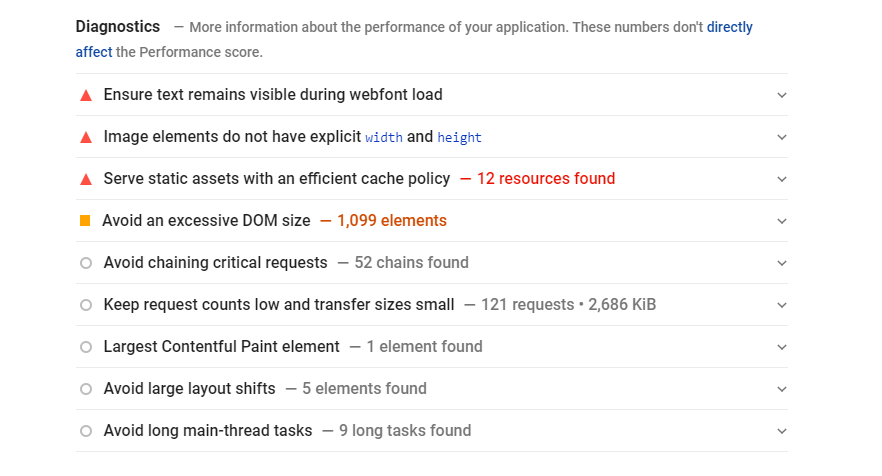
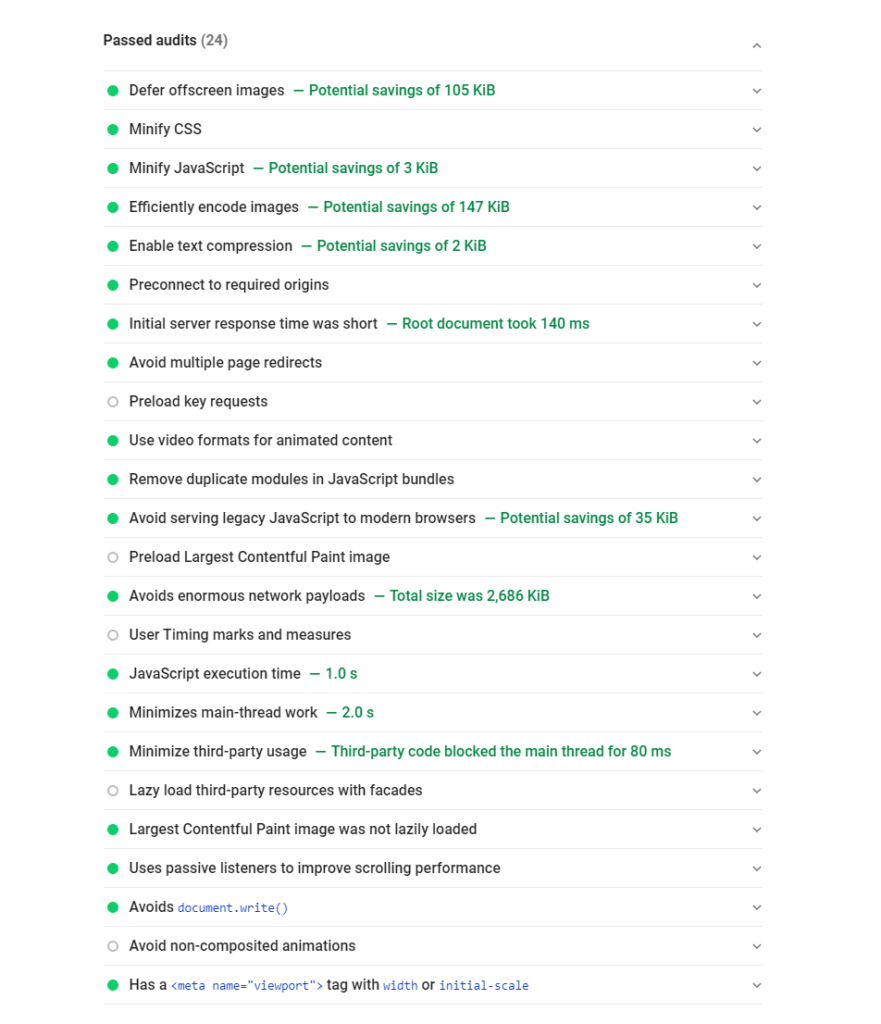
ข้อมูลจากการตรวจสอบมีอยู่ในสามส่วนที่แตกต่างกัน – โอกาส การวินิจฉัย และการตรวจสอบที่ผ่าน
โอกาส – นี่คือคำแนะนำในการปรับปรุงความเร็วในการโหลดหน้าเว็บของเว็บไซต์ของคุณ ข้อมูลนี้จะให้ค่าประมาณว่าหน้าเว็บจะโหลดได้เร็วเพียงใดหากคุณนำคำแนะนำในการปรับปรุงไปใช้

การ วินิจฉัย – นี่คือรายการของข้อมูลเชิงลึกเพิ่มเติมที่ระบุว่าหน้าเว็บสอดคล้องกับแนวทางปฏิบัติที่ดีที่สุดของการพัฒนาเว็บมากเพียงใด

การตรวจสอบที่ผ่าน – ส่วนนี้แสดงการตรวจสอบต่างๆ ทั้งหมดที่หน้าเว็บผ่าน

วิธีปรับปรุงคะแนนข้อมูลเชิงลึกของ Google PageSpeed
ตอนนี้ เราจะหารือเกี่ยวกับกลยุทธ์สองสามอย่างที่คุณสามารถใช้เพื่อปรับปรุงคะแนน Google PageSpeed Insights เหล่านี้คือ:
การเพิ่มประสิทธิภาพภาพ
ประเด็นสำคัญประการหนึ่งที่ทำให้คะแนนดีขึ้นด้วย Google PageSpeed Insights คือการเพิ่มประสิทธิภาพรูปภาพ คุณต้องตรวจสอบให้แน่ใจว่าภาพที่อัปโหลดไปยังเว็บไซต์ของคุณมีขนาดที่เหมาะสม การใช้ 'ภาพที่ตอบสนอง' ที่ได้รับการปรับให้เหมาะสมตามอุปกรณ์ 'Lazy Loading' หรือโหลดเฉพาะภาพที่มองเห็นได้บนหน้าจอในปัจจุบันเท่านั้น มีส่วนอย่างมากต่อประสิทธิภาพของไซต์ที่ดีขึ้น
การบีบอัดรูปภาพเป็นอีกปัจจัยสำคัญที่จะช่วยให้คุณพยายามปรับปรุงคะแนน Google PageSpeed Insights หากคุณกำลังมองหาเครื่องมือในการบีบอัดรูปภาพ บทความของเราเกี่ยวกับ ปลั๊กอินบีบอัดรูปภาพ WordPress ที่ดีที่สุด เพื่อเพิ่มความเร็วไซต์ของคุณ อาจช่วยได้ นอกจากนี้ การใช้รูปแบบไฟล์เช่น WebP สำหรับรูปภาพอาจช่วยในการปรับปรุงประสิทธิภาพของไซต์ได้
ลดเวลาตอบสนองของเซิร์ฟเวอร์
คำแนะนำจากผู้เชี่ยวชาญอีกประการหนึ่งในการปรับปรุงคะแนน Google PageSpeed Insights คือการลดเวลาตอบสนองของเซิร์ฟเวอร์ มีกลยุทธ์หลายอย่างที่คุณสามารถนำไปใช้เพื่อลดเวลาตอบสนองของเซิร์ฟเวอร์ ซึ่งรวมถึง:
- ใช้ประโยชน์จากเครือข่ายการจัดส่งเนื้อหา (ดู วิธีกำหนดค่า CDN)
- การใช้แคชของเบราว์เซอร์ (ทำความเข้าใจเพิ่มเติมเกี่ยวกับการแคชของเบราว์เซอร์)
- การลงทุนบริการโฮสติ้งที่เชื่อถือได้ (ผู้ให้บริการโฮสติ้งที่ดีที่สุด)
- เก็บเฉพาะปลั๊กอินที่จำเป็นเท่านั้น
- ใช้ธีมน้ำหนักเบา
การย่อขนาด
คุณสามารถลดขนาดไฟล์ CSS, JavaScript และ HTML ได้โดยการลบอักขระที่ไม่จำเป็น การทำซ้ำ ฯลฯ นอกจากนี้ หากมีไฟล์ CSS ที่ไม่ได้ใช้บนไซต์ คุณสามารถลบออกทั้งหมดได้
แอมป์
คุณสามารถใช้ AMP หรือ Accelerated Mobile Pages เพื่อเพิ่มประสิทธิภาพประสบการณ์มือถือของไซต์ของคุณได้ การดำเนินการนี้จะลบเนื้อหาหรือคุณลักษณะที่ไม่เกี่ยวข้องกับผู้ใช้ที่เข้าถึงไซต์ของคุณผ่านอุปกรณ์เคลื่อนที่
ลดการเปลี่ยนเส้นทาง
การเปลี่ยนเส้นทางเป็นส่วนสำคัญของเว็บไซต์ เนื่องจากจะช่วยป้องกันประสบการณ์ของผู้ใช้ที่ไม่ดีเนื่องจากลิงก์เสีย อย่างไรก็ตาม การเปลี่ยนเส้นทางในหน้าของคุณมากเกินไปอาจส่งผลเสียต่อคะแนน PageSpeed Insights ของคุณ เนื่องจากการเปลี่ยนเส้นทางมากเกินไปอาจทำให้ใช้เวลาในการโหลดไซต์ของคุณนานขึ้น
เราหวังว่าบทความนี้จะให้แนวคิดที่ดีแก่คุณเกี่ยวกับวิธีใช้ Google PageSpeed Insights เพื่อระบุและแก้ไขปัญหาประสิทธิภาพของเว็บไซต์ อย่าลังเลที่จะแสดงความคิดเห็นหากคุณมีคำถามหรือข้อกังวลใด ๆ
อ่านเพิ่มเติม
- จะใช้ GTMetrix ได้อย่างไร?
- เครื่องมือที่ดีที่สุดในการทดสอบความเร็วเว็บไซต์
