Google PageSpeed Insights: จะปรับปรุงความเร็วเว็บไซต์ของคุณได้อย่างไร
เผยแพร่แล้ว: 2024-08-09เนื่องจาก Google PageSpeed Insights ได้กลายเป็นหนึ่งในปัจจัยการจัดอันดับของ Google เว็บมาสเตอร์ เจ้าของไซต์ และนักพัฒนาจำนวนมากจึงมุ่งเน้นไปที่การเพิ่มประสิทธิภาพเว็บไซต์ของตน และมุ่งมั่นที่จะได้รับคะแนน 100/100 ที่สมบูรณ์แบบ
ดังนั้น เราจะช่วยให้คุณเข้าใจว่า Google PageSpeed Insights คืออะไรโดยไม่มีอะไรยุ่งยาก โดยให้คำแนะนำที่ครอบคลุมตรงประเด็น อ่านบทความนี้จนจบและเรียนรู้เกี่ยวกับเครื่องมือมหัศจรรย์นี้
Google PageSpeed Insights คืออะไร
Google PageSpeed Insights เป็นเครื่องมือวิเคราะห์ประสิทธิภาพเว็บไซต์ฟรีและมีประสิทธิภาพจาก Google ช่วยให้ได้รับข้อมูลเชิงลึกเกี่ยวกับประสิทธิภาพโดยรวมของเว็บไซต์ และจัดทำรายงานการวิเคราะห์โดยละเอียดสำหรับการดูเดสก์ท็อปและอุปกรณ์เคลื่อนที่
ใช้งานง่าย เพียงคุณป้อน URL เว็บไซต์ของคุณแล้วคลิกปุ่ม “วิเคราะห์” เอาล่ะ! หลังจากนั้นไม่กี่นาที รายงานการวิเคราะห์ที่สมบูรณ์จะถูกสร้างขึ้น
เพื่อให้เข้าใจได้ง่ายขึ้น Google ใช้เมตริกต่างๆ และวิธีการให้คะแนนเพื่อจุดประสงค์นี้
ประสิทธิภาพเว็บไซต์โดยรวมได้รับการวิเคราะห์ภายใต้คะแนน 100 คะแนนตามแนวทางปฏิบัติที่ดีที่สุดในการเพิ่มประสิทธิภาพต่างๆ ยิ่งคะแนนสูง ประสิทธิภาพ ความเร็ว และประสิทธิภาพของเว็บไซต์ก็จะยิ่งดีขึ้น
ส่วนที่ดีที่สุดเกี่ยวกับเครื่องมือ Google PageSpeed Insight คือไม่เพียงแต่ให้รายงานการวิเคราะห์แก่คุณเท่านั้น แต่ยังให้ Google แนะนำส่วนที่ต้องปรับปรุงซึ่งจะช่วยเพิ่มประสิทธิภาพเว็บไซต์ของคุณอีกด้วย
คุณอาจสงสัยว่า Google ตัดสินประสิทธิภาพของเว็บไซต์อย่างไร Google มีเครื่องมือที่เป็นกรรมสิทธิ์อีกอย่างหนึ่งชื่อ Lighthouse สำหรับสิ่งนั้น
เป็นเครื่องมืออัตโนมัติแบบโอเพ่นซอร์สที่วิเคราะห์ประสิทธิภาพและคุณภาพของเว็บ จากนั้นจะมีรายงานโดยละเอียดและแนะนำการปรับปรุงหากจำเป็น โดยทั่วไปจะอิงตามข้อมูลทั้งสองนี้
1. ข้อมูลห้องปฏิบัติการ : ข้อมูลนี้รวบรวมโดย Lighthouse ในสภาพแวดล้อมที่เหมาะสมและมีการควบคุม การทดสอบจะดำเนินการภายใต้สภาวะที่เหมาะสม และหากพบปัญหาหรือจุดบกพร่องใดๆ ระบบจะแจ้งให้คุณทราบพร้อมคำแนะนำในการปรับปรุง อย่างไรก็ตาม ไม่ได้ให้ข้อมูลเชิงลึกเกี่ยวกับปัญหาประสบการณ์ผู้ใช้ในชีวิตจริง
2. ข้อมูลภาคสนาม : ข้อมูลนี้รวบรวมประสบการณ์ผู้ใช้ในชีวิตจริงที่รวบรวมโดย Google Chrome โดยเน้นที่พฤติกรรมและการโต้ตอบของผู้ใช้กับเว็บไซต์เป็นหลัก ช่วยให้เข้าใจว่าผู้ใช้จริงรู้สึกอย่างไรเกี่ยวกับเว็บไซต์ของคุณ แต่มีตัวชี้วัดที่จำกัด
คะแนน Google PageSpeed Insight ที่ดีที่สุดควรเป็นเท่าใด
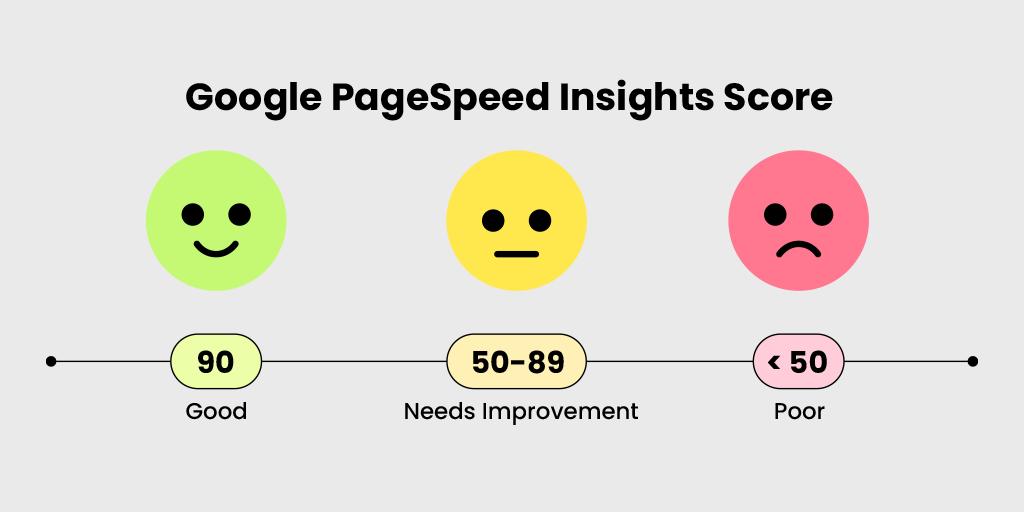
ตามคำแนะนำของ Google คะแนนที่สูงกว่า 90 ถือว่าดี คะแนนระหว่าง 50-89 ถือว่าต้องปรับปรุง และต่ำกว่า 50 ถือว่าแย่

คะแนนเหล่านี้บ่งชี้ว่าหากคะแนน PageSpeed Insights ของเว็บไซต์ของคุณต่ำกว่า 90 ผู้เยี่ยมชมของคุณอาจไม่ได้รับประสบการณ์ที่ดีกับหน้าเว็บของคุณ สิ่งนี้สามารถนำไปสู่ผลกระทบด้านลบต่อความพยายาม SEO ของคุณเช่นกัน
อย่างไรก็ตามไม่ได้หมายความว่าคุณควรมุ่งเน้นไปที่การได้รับคะแนนเต็ม 100/100 ในความเป็นจริงมันไม่สมเหตุสมผลเลยด้วยซ้ำ สิ่งเดียวที่สำคัญสำหรับผู้เยี่ยมชมคือคุณภาพของเนื้อหาที่คุณนำเสนอและวิธีแก้ปัญหาที่รวดเร็วที่คุณมอบให้
หักล้างความเชื่อผิดๆ ของคะแนน Google PageSpeed Insight 100/100
ดังที่เราได้กล่าวไว้ในตอนต้น Google ถือว่า PageSpeed Insight เป็นหนึ่งในสัญญาณการจัดอันดับ ตั้งแต่นั้นมา เป้าหมายหลักของนักพัฒนา เว็บมาสเตอร์ และเจ้าของเว็บไซต์คือการได้รับคะแนนเต็ม 100/100
น่าเสียดายที่แม้จะได้คะแนนเต็ม แต่พวกเขาลืมสังเกตเห็นอีกแง่มุมที่สำคัญกว่าของรายงานการวิเคราะห์ นั่นก็คือคำแนะนำ
ไม่ต้องสงสัยเลยว่า คุณควรพยายามปรับปรุงความเร็วและประสิทธิภาพของเว็บไซต์ให้อยู่ในระดับที่เหมาะสมเสมอ แต่ที่น่าแปลกใจก็คือการได้รับคะแนนเต็ม 100/100 นั้นไม่ใช่เรื่องสำคัญ
ใช่ คุณได้ยินถูกต้องแล้ว คะแนน 100/100 ไม่ได้รับประกันอันดับที่ดีขึ้นในผลการค้นหา คงเป็นเรื่องโง่มากหากอาศัยคะแนนโดยอิงจาก Google Page Speed Insights
เนื่องจากความเร็วของเว็บไซต์แตกต่างกันไปในแต่ละสถานที่ เพื่อยืนยันข้อความนี้ คุณสามารถใช้เครื่องมือฟรีอื่นที่เรียกว่า Pingdom
ต่างจาก PageSpeed Insights ตรงที่ Pingdom ให้คุณทำการทดสอบจากสถานที่ต่างๆ นอกจากนี้ คุณยังสามารถลองใช้ GTmetrix ซึ่งเป็นเครื่องมือทดสอบยอดนิยมอีกเครื่องหนึ่งที่รวมเอาประสิทธิภาพของ Google PageSpeed Insight, YSlow และ Webpagetest เข้าด้วยกัน
มาถึงส่วนที่น่าสนใจแล้ว: เมื่อคุณทำการทดสอบบนแพลตฟอร์มทั้งหมดเหล่านี้ มีโอกาสสูงที่คะแนนจะไม่ตรงกันเล็กน้อย ซึ่งแสดงให้เห็นว่าคะแนนเหล่านี้สามารถสุ่มได้เพียงใด ทำให้ไม่น่าเชื่อถือสำหรับการพึ่งพาอย่างสมบูรณ์
กล่าวโดยสรุป ปัจจัยที่แท้จริงคือผู้เข้าชมของคุณ ซึ่งไม่เกี่ยวข้องกับคะแนน PageSpeed ของคุณ สิ่งเดียวที่สำคัญสำหรับพวกเขาคือความรวดเร็วที่พวกเขาสามารถดูเนื้อหาหรือข้อมูลที่พวกเขาค้นหาบนเว็บไซต์ของคุณ
ซึ่งสามารถทำได้โดยการมุ่งเน้นไปที่ความเร็วเว็บไซต์ของคุณและปฏิบัติตามคำแนะนำที่ได้รับจากผลลัพธ์ของ PageSpeed Insight แทนที่จะมุ่งมั่นที่จะบรรลุคะแนนโดยรวมที่สมบูรณ์แบบ 100/100
Google PageSpeed Insight มีผลกระทบต่อการจัดอันดับของ Google อย่างไร
เครื่องมือค้นหามุ่งมั่นที่จะนำเสนอข้อมูลที่เกี่ยวข้องมากที่สุดแก่ผู้ใช้เสมอ และไม่ประนีประนอมกับเนื้อหาหรือประสบการณ์ของผู้ใช้ สิ่งเหล่านี้เป็นปัจจัยสำคัญที่พวกเขาพิจารณาในอัลกอริธึมการจัดอันดับ ซึ่งคุณไม่ควรมองข้ามเช่นกัน
เนื่องจาก PageSpeed Insights ดำเนินการโดยหนึ่งในเครื่องมือค้นหาที่ใหญ่ที่สุดอย่าง Google จึงไม่ฉลาดเลยที่ใครก็ตามจะเพิกเฉย เนื่องจากอาจส่งผลต่อ SERP ของตนได้ Google เข้มงวดเป็นพิเศษเกี่ยวกับเรื่องนี้ โดยเฉพาะอย่างยิ่งสำหรับผลการค้นหา
ท้ายที่สุดแล้ว เวลาในการโหลดที่ช้าจะทำให้ผู้ใช้เกิดความรำคาญและทำให้พวกเขาออกจากไซต์ของคุณทันที ในขณะที่ผู้เยี่ยมชมมีแนวโน้มที่จะอยู่ในเว็บไซต์ของคุณหากโหลดเร็วและให้ข้อมูลที่ต้องการโดยทันที
โดยรวมแล้วสิ่งนี้ช่วยปรับปรุงประสบการณ์ผู้ใช้ซึ่งเครื่องมือค้นหาไม่เคยประนีประนอม ยิ่งเวลาในการโหลดหน้าเว็บเร็วขึ้น ประสบการณ์ผู้ใช้ก็จะดียิ่งขึ้น และโอกาสที่จะจัดอันดับ SERP ก็ยิ่งสูงขึ้นเท่านั้น
โดยสรุป การปรับปรุงคะแนน PageSpeed Insights ของคุณอาจส่งผลกระทบเชิงบวกต่อความพยายาม SEO ของคุณและปรับปรุงการจัดอันดับเครื่องมือค้นหาของคุณ
หมายเหตุ: การปรับปรุงคะแนน PageSpeed Insights เท่านั้นไม่ได้รับประกันอันดับเครื่องมือค้นหาที่ดีขึ้น ควรพิจารณาปัจจัยอื่นๆ อีกหลายประการด้วย
คุณจะใช้เครื่องมือ Google PageSpeed Insight ได้อย่างไร
Google PageSpeed Insights ค่อนข้างใช้งานง่าย สิ่งที่คุณต้องทำคือป้อน URL ของเว็บไซต์แล้วคลิกที่ปุ่ม "วิเคราะห์"
เครื่องมือจะใช้เวลาสักครู่ในการวิเคราะห์เว็บไซต์หรือหน้าเว็บ ขึ้นอยู่กับความซับซ้อนของเว็บไซต์และการเชื่อมต่ออินเทอร์เน็ต และจัดทำรายงานฉบับสมบูรณ์สำหรับทั้งเวอร์ชันมือถือและเดสก์ท็อป
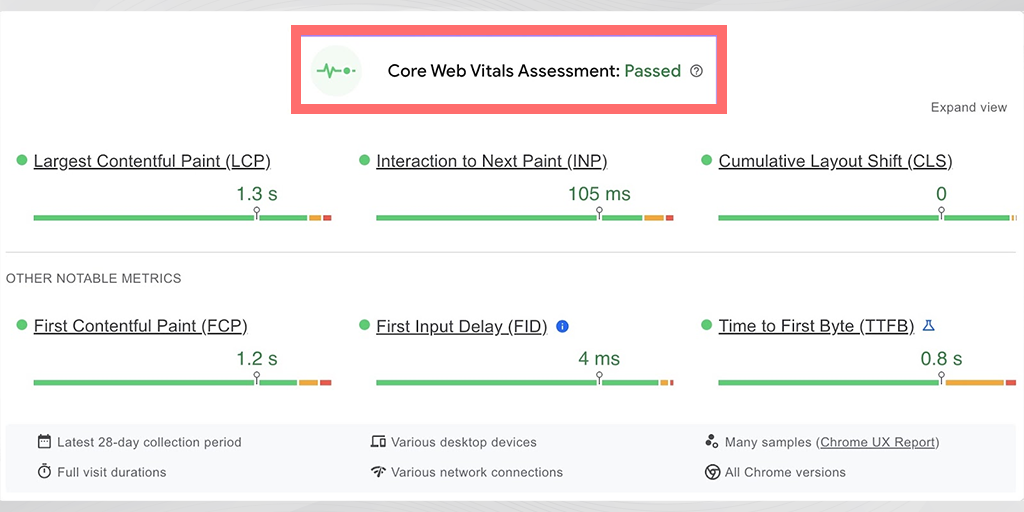
เมื่อสร้างรายงานแล้ว คุณจะพบการประเมิน Core Web Vitals ของเว็บไซต์ ซึ่งระบุว่าเว็บไซต์ผ่านหรือไม่ผ่าน ในลักษณะดังนี้

คุณอาจสงสัยว่า Core Web Vitals คืออะไร คุณสามารถดูบล็อกโดยละเอียดและเฉพาะของเราได้ใน "Core Web Vitals: ทุกสิ่งที่คุณต้องการรู้เกี่ยวกับ"
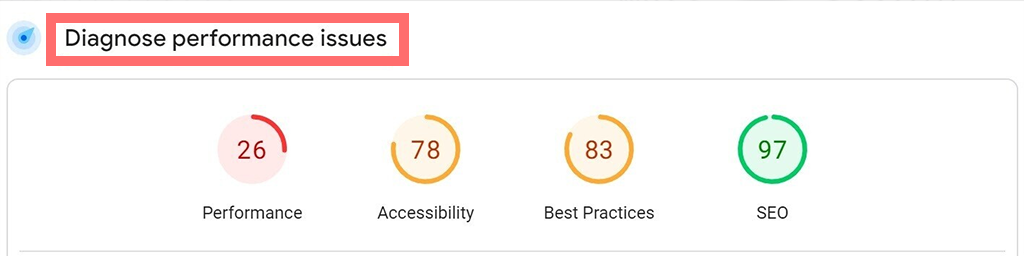
นอกเหนือจากส่วน Core Web Vitals แล้ว PageSpeed Insight ยังแสดงคะแนนประสิทธิภาพในส่วน " วินิจฉัยปัญหาด้านประสิทธิภาพ " อีกด้วย

มี 4 หมวดหมู่ประสิทธิภาพ การเข้าถึง แนวทางปฏิบัติที่ดีที่สุด และ SEO และแต่ละหมวดหมู่มีคะแนนส่วนบุคคลต่ำกว่า 100
- ประสิทธิภาพ : คะแนนนี้จะรวมปัจจัยหลายประการเพื่อแสดงว่าหน้าเว็บของคุณรวดเร็วและเหมาะสมเพียงใด ปัจจัยต่างๆ ได้แก่ ความเร็วในการโหลดเนื้อหา ระยะเวลาที่ใช้ในการแสดงแบบเต็มหน้า และความเสถียรของเนื้อหาในขณะโหลด
- การเข้าถึง : คะแนนนี้จะตรวจสอบว่าผู้ใช้ทุกคน รวมถึงผู้ที่มีความพิการ ในการใช้เพจของคุณนั้นง่ายเพียงใด โดยจะดูสิ่งต่างๆ เช่น การนำทาง ข้อความแสดงแทน และคอนทราสต์ของสี
- แนวทางปฏิบัติที่ดีที่สุด : คะแนนนี้จะวัดว่าเพจของคุณปฏิบัติตามแนวทางปฏิบัติในการพัฒนาเว็บที่แนะนำได้ดีเพียงใด ซึ่งรวมถึงการใช้เทคโนโลยีที่ทันสมัย การเชื่อมต่อที่ปลอดภัย และโค้ดที่ได้รับการปรับปรุง
- SEO (การเพิ่มประสิทธิภาพกลไกค้นหา) : คะแนนนี้แสดงให้เห็นว่าหน้าเว็บของคุณได้รับการปรับให้เหมาะสมสำหรับเครื่องมือค้นหาซึ่งรวมถึง ข้อมูลเมตา ข้อมูลที่มีโครงสร้าง และความเหมาะกับอุปกรณ์เคลื่อนที่ได้ดีเพียงใด
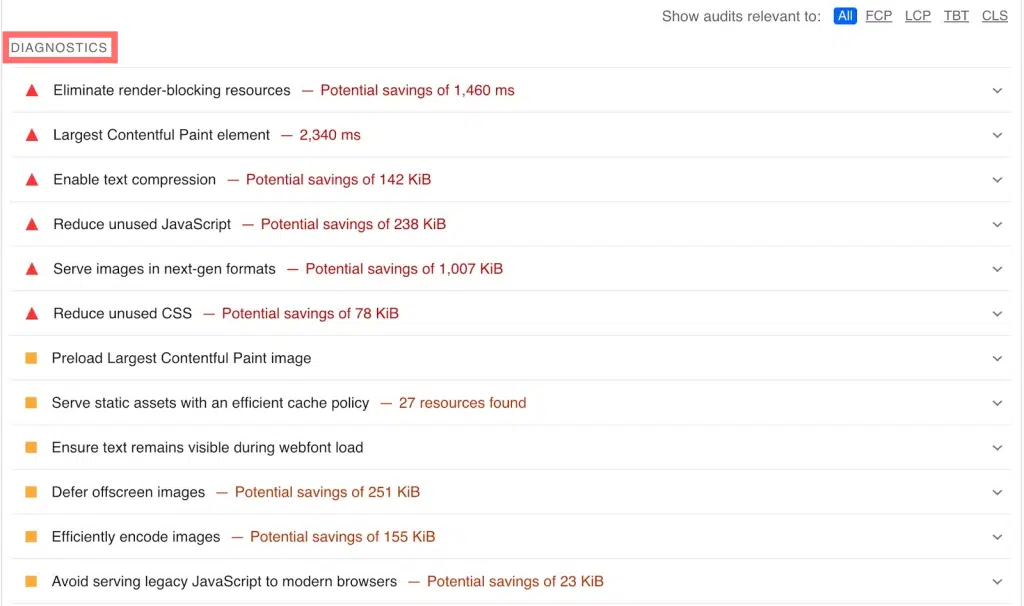
หลังจากนั้น เมื่อคุณเลื่อนลงมาเล็กน้อย คุณจะพบส่วน " การวินิจฉัย " ซึ่งมีรายการคำแนะนำทั้งหมดที่ Google เห็นว่าเหมาะสมสำหรับการปรับปรุงเว็บไซต์ของคุณ

รายการอาจมีคำแนะนำในการปรับปรุงเวลาตอบสนองของเซิร์ฟเวอร์ เพิ่มประสิทธิภาพโค้ดและรูปภาพ และแก้ไขปัญหาด้านประสิทธิภาพที่เว็บไซต์ของคุณอาจไม่ผ่าน
มันไม่ได้จบเพียงแค่นั้น คุณสามารถคลิกที่แต่ละรายการในรายการเพื่อรับรายงานโดยละเอียดเกี่ยวกับปัญหาและแนวทางแก้ไขที่เป็นไปได้
หลังจากใช้การแก้ไขและปรับปรุงแล้ว คุณสามารถรันการทดสอบการวิเคราะห์อีกครั้งเพื่อตรวจสอบว่าคะแนนดีขึ้นหรือไม่

คุณจะเพิ่มประสิทธิภาพคะแนน Google PageSpeed Insights ได้อย่างไร (15 คำแนะนำที่ดีที่สุด)
แม้ว่า Google PageSpeed Insights จะให้คำแนะนำที่เพียงพอแก่คุณตามรายงาน Speed Insights แต่ก็ยังมีบางประเด็นที่คุณต้องสำรวจและแก้ไขด้วยตนเอง
คำแนะนำบางประการจาก PageSpeed Insights อาจนำไปปฏิบัติได้ง่าย แต่คำแนะนำอื่นๆ อาจต้องใช้ความเชี่ยวชาญทางเทคนิค
มาดูคำแนะนำโดยละเอียดและวิธีที่คุณควรดำเนินการ:
- ลบทรัพยากรการบล็อกการแสดงผล
- ปรับภาพให้เหมาะสม
- ลดการตอบสนองเวลาเซิร์ฟเวอร์ (TTFB)
- หลีกเลี่ยงการผูกมัดคำขอที่สำคัญ
- ลดขนาด CSS และ JavaScript
- โหลดคำขอคีย์ล่วงหน้า
- เลื่อนภาพนอกจอ
- หลีกเลี่ยงการเปลี่ยนเส้นทางหลายหน้า
- จำกัดขนาดโมเดลออบเจ็กต์เอกสาร
- จำกัดการใช้รหัสบุคคลที่สามมากเกินไป
- พยายามรักษาจำนวนคำขอให้ต่ำและขนาดการโอนให้เล็ก
- ลบ CSS ที่ไม่ได้ใช้
- ลดเวลาดำเนินการจาวาสคริปต์
- ใช้รูปแบบวิดีโอสำหรับเนื้อหาแบบเคลื่อนไหว
- ตรวจสอบให้แน่ใจว่าข้อความยังคงมองเห็นได้ในระหว่างการโหลด Webfont
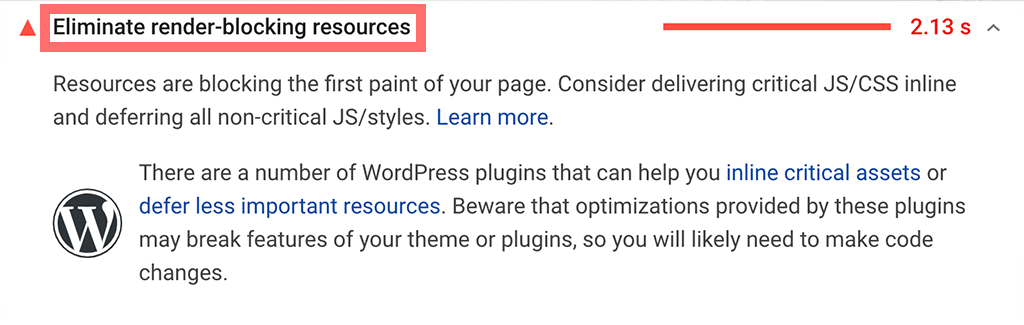
1. ลบทรัพยากรการบล็อกการเรนเดอร์
ทรัพยากรที่บล็อกการแสดงผล เป็นหนึ่งในสาเหตุหลักที่ทำให้โหลดหน้าเว็บช้า เนื่องจากเบราว์เซอร์ของผู้เยี่ยมชมถูกผลักให้ดาวน์โหลดทรัพยากรเช่น CSS, JavaScript และแบบอักษรก่อนที่จะโหลดหน้าเว็บ

หากต้องการเพิ่มความเร็วเพจของคุณ:
- มองหา "กำจัดทรัพยากรที่บล็อกการแสดงผล" ในส่วน "การวินิจฉัย" ของรายงาน PageSpeed Insights
- คลิกลูกศรที่อยู่ถัดจากคำแนะนำเพื่อดูว่าทรัพยากรใดที่ทำให้เกิดปัญหา และคุณสามารถประหยัดเวลาได้มากเพียงใด
- ค้นหาว่าทรัพยากรใดที่ไม่จำเป็น และลบออก แทรกในทรัพยากร หรือเลื่อนออกไป
- คุณอาจต้องได้รับความช่วยเหลือจากนักพัฒนาสำหรับขั้นตอนนี้หากคุณไม่คุ้นเคยกับการเขียนโค้ด
Google มักแนะนำให้ กำจัด JavaScript และ CSS ที่บล็อกการแสดงผล เนื่องจากจะทำให้การโหลดหน้าเว็บช้าลง
- ไฟล์ที่ด้านบนของหน้ามากเกินไปอาจส่งผลเสียต่อความเร็วของเว็บไซต์ของคุณ
วิธีแก้ไข:
- สำหรับไซต์ขนาดเล็ก คุณสามารถรวม (หรือ "อินไลน์") ไฟล์ JavaScript หรือ CSS ขนาดเล็กลงใน HTML ของคุณได้โดยตรงโดยใช้ปลั๊กอิน เช่น Autoptimize
- สำหรับไซต์ขนาดใหญ่ ให้ใช้แอตทริบิวต์ "defer" เพื่อโหลดไฟล์ JavaScript หลังจากโหลด HTML เสร็จแล้ว เพื่อให้แน่ใจว่าสคริปต์ทำงานตามลำดับที่ถูกต้อง
รายงาน PageSpeed ของคุณ จะแสดงรายการทรัพยากรที่ทำให้เกิดปัญหามากที่สุดด้านล่างคำแนะนำ
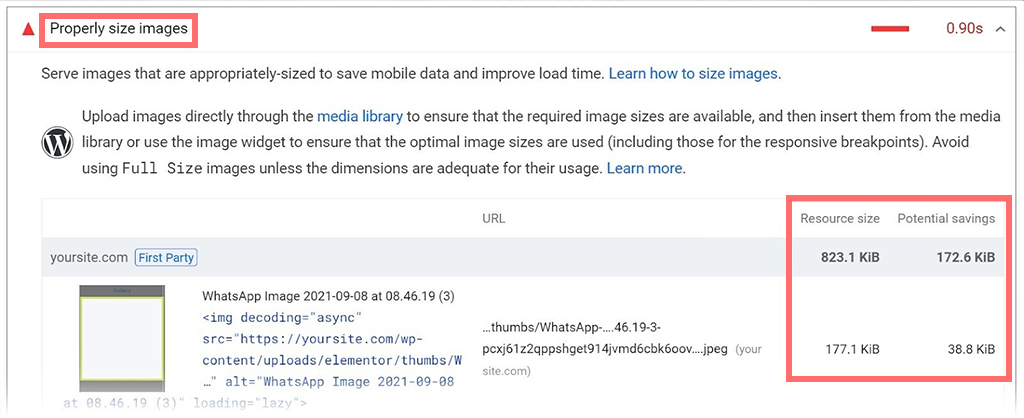
2. ปรับภาพให้เหมาะสม
ไฟล์สื่อขนาดใหญ่ โดยเฉพาะรูปภาพอาจส่งผลกระทบอย่างรุนแรงต่อเวลาในการโหลดหน้าเว็บของคุณ การเพิ่มประสิทธิภาพอย่างเหมาะสมเป็นกุญแจสำคัญในการบรรลุประสิทธิภาพเว็บไซต์ที่ดีที่สุด

- Google PageSpeed Insights แสดงให้เห็นว่ารูปภาพใดใหญ่เกินไปและประหยัดพื้นที่ได้มากเพียงใด
- เพื่อปรับภาพให้เหมาะสม:
- บีบอัดรูปภาพ ด้วยเครื่องมือเช่น TinyPNG หรือ ShortPixel
- ใช้รูปแบบที่ถูกต้อง (JPEG, PNG, GIF หรือ WebP) สำหรับแต่ละภาพ
- ใช้แอตทริบิวต์ "srcset" เพื่อแสดงขนาดรูปภาพที่ถูกต้องสำหรับอุปกรณ์ต่างๆ
- โหลดรูปภาพแบบ Lazy Load ด้วยปลั๊กอิน เช่น LazyLoad หรือ Smush
- สำหรับผู้ใช้เวิร์ดเพรส:
- ติดตั้ง ปลั๊กอิน TinyPNG : เข้าสู่ระบบ เพิ่มปลั๊กอิน ติดตั้ง และเปิดใช้งาน
- ใช้ การเพิ่มประสิทธิภาพเป็นกลุ่ม ในไลบรารีสื่อเพื่อบีบอัดรูปภาพ
- เหตุใดจึงช่วยได้:
- รูปภาพที่มีขนาดเหมาะสมจะโหลดเร็วขึ้นและปรับปรุงประสิทธิภาพ
- การปรับขนาด CSS ใช้เวลานานกว่า ดังนั้นการอัปโหลดรูปภาพในขนาดที่เหมาะสมจึงดีกว่า
- รูปภาพที่ตอบสนอง :
- สร้างขนาดรูปภาพที่แตกต่างกันสำหรับอุปกรณ์ต่างๆ โดยใช้แอตทริบิวต์ "srcset"
- เบราว์เซอร์จะเลือกขนาดที่ดีที่สุดสำหรับหน้าจอ
ตัวอย่างรูปภาพที่ตอบสนอง:
<img
src="header-image-800w.jpg">
- ช่วยให้เบราว์เซอร์เลือกขนาดภาพที่ดีที่สุดตามขนาดหน้าจอ
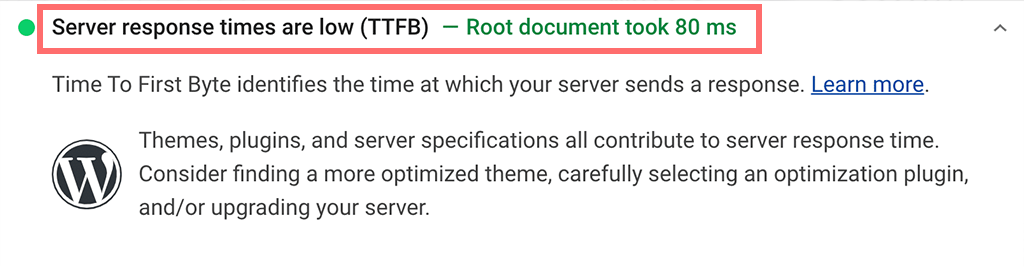
3. ลดการตอบสนองเวลาเซิร์ฟเวอร์ (TTFB)
การตอบสนองเวลาของเซิร์ฟเวอร์วัดเป็น Time to First Byte (TTFB) และระบุระยะเวลาที่เซิร์ฟเวอร์ของไซต์ของคุณส่งข้อมูลไบต์แรกไปยังเบราว์เซอร์

ยิ่งค่า TTFB ต่ำ ประสิทธิภาพของเว็บไซต์ก็จะยิ่งดีขึ้น และยังได้รับคำแนะนำจาก Google PageSpeed Insights อีกด้วย
วิธีปรับปรุง/ลด TTFB:
- เลือก ผู้ให้บริการเว็บโฮสติ้งคุณภาพสูงที่เร็วที่สุด โดยให้ความสำคัญกับความเร็วและค่าหน่วงเวลาต่ำ
- ใช้ ธีมและปลั๊กอินแบบน้ำหนักเบา
- เพิ่มประสิทธิภาพโค้ดเซิร์ฟเวอร์ เพื่อให้การสร้างเพจเร็วขึ้น
- ลดจำนวนปลั๊กอินที่ติดตั้งบนเว็บไซต์ของคุณ
- ใช้ เครือข่ายการจัดส่งเนื้อหา (CDN)
- ใช้ การแคชเบราว์เซอร์
- เลือก ผู้ให้บริการระบบชื่อโดเมน (DNS) ที่เชื่อถือได้
- จัดทำดัชนีตารางฐานข้อมูล อย่างเหมาะสม และพิจารณาอัปเกรดเป็นฐานข้อมูลที่เร็วขึ้นหากจำเป็น
- ปรับปรุงประสิทธิภาพของเซิร์ฟเวอร์ด้วย RAM ที่มากขึ้นและ โปรเซสเซอร์ที่เร็วขึ้น
เหตุใดจึงสำคัญ:
- TTFB ที่ช้าจะทำให้การส่งเนื้อหาของเพจล่าช้า และส่งผลเสียต่อความเร็วในการโหลดเพจ
- Google แนะนำว่า TTFB ควรน้อยกว่า 600 มิลลิวินาที
หมายเหตุ: คุณอาจต้องการความช่วยเหลือจากนักพัฒนาหรือโฮสต์เว็บของคุณเพื่อใช้การเปลี่ยนแปลงเหล่านี้

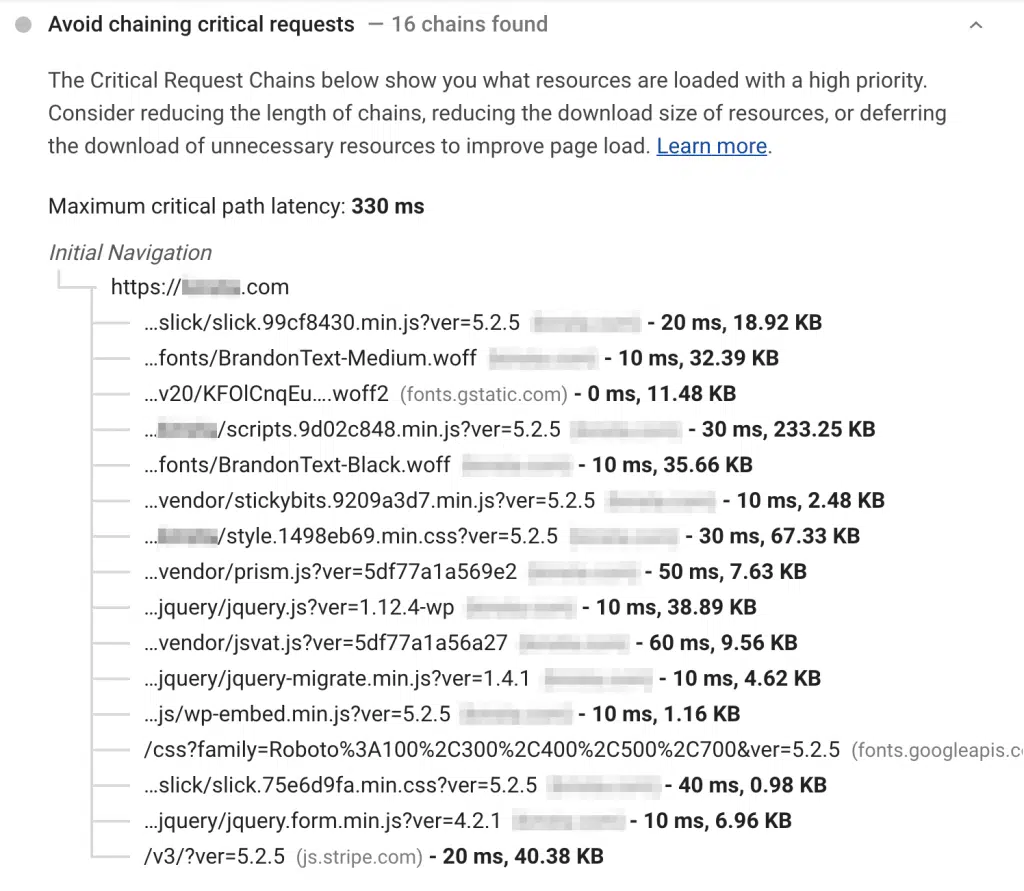
4. หลีกเลี่ยงการผูกมัดคำขอที่สำคัญ
การเชื่อมโยงคำขอที่สำคัญ เกี่ยวข้องกับการดาวน์โหลดไฟล์หลายไฟล์ที่มี Java และ CSS ก่อนที่เพจจะสามารถโหลดได้ ซึ่งอาจทำให้การแสดงผลเพจช้าลง

Google PageSpeed Insights แสดงกลุ่มคำขอเหล่านี้เพื่อช่วยคุณปรับปรุงเวลาในการโหลด
- วิธีลดการร้องขอการผูกมัด:
- กำจัดทรัพยากรที่บล็อกการแสดงผล เช่น JavaScript และ CSS
- เลื่อนภาพนอกหน้าจอออกไป เพื่อโหลดหลังจากที่มองเห็นหน้าเว็บแล้ว
- ย่อขนาด JavaScript และ CSS เพื่อลดขนาด
- ปรับลำดับการโหลดสินทรัพย์ให้เหมาะสม:
- ย้ายเนื้อหาสำคัญไปไว้ด้านบนสุดของไฟล์ HTML
- จัดลำดับความสำคัญของทรัพยากรที่สำคัญในการโหลดก่อน
- ใช้แอตทริบิวต์ "async" และ "defer":
- “Async” ช่วยให้เบราว์เซอร์โหลดไฟล์ในพื้นหลังขณะแสดงเพจ
- “Defer” ชะลอการโหลดไฟล์จนกว่าจะมองเห็นเพจได้
- การทดสอบมีความสำคัญ เนื่องจากแอตทริบิวต์เหล่านี้อาจทำให้เกิดปัญหากับสคริปต์บางตัวได้
- ตัวอย่างร้านขายอาหารสัตว์เลี้ยง :
- ข้อความจะไม่แสดงจนกว่ารูปภาพจะโหลด และรูปภาพจะต้องโหลด CSS ก่อน จึงทำให้เกิดห่วงโซ่
- กำหนดลำดับความสำคัญเพื่อโหลดเนื้อหาที่สำคัญก่อน และโหลดเนื้อหาที่สำคัญน้อยกว่าในภายหลัง
- หากคุณต้องการความช่วยเหลือ ขอให้นักพัฒนาเพิ่มแท็กสคริปต์ "async" และ "defer" ในไซต์ของคุณ
ซึ่งช่วยให้แน่ใจว่าเพจของคุณโหลดเร็วขึ้นโดยการลดความล่าช้าที่เกิดจากคำขอที่เชื่อมโยงกัน

5. ย่อขนาด CSS และ JavaScript
ไม่ต้องสงสัยเลยว่า CSS มีหน้าที่รับผิดชอบต่อรูปลักษณ์ของเว็บไซต์ของคุณ แต่บ่อยครั้งที่ไฟล์เหล่านี้มีขนาดใหญ่เกินความจำเป็น ในทำนองเดียวกัน JavaScript มีหน้าที่รับผิดชอบการทำงานของเว็บไซต์ แต่ก็จำเป็นต้องได้รับการปรับให้เหมาะสมเช่นกัน หากโค้ดสำหรับไฟล์ทั้งสองนี้ไม่ได้รับการปรับให้เหมาะสม อาจส่งผลกระทบอย่างมากต่อประสิทธิภาพของเว็บไซต์
การลดขนาดโค้ดโดยการลบอักขระที่ไม่จำเป็น เช่น การเว้นวรรคและความคิดเห็น สามารถช่วยเพิ่มความเร็วเว็บไซต์ได้
เครื่องมือสำหรับการลดขนาดโค้ด:
- ตัวย่อ CSS Toptal
- ตัวลดขนาด JavaScript Toptal
- ลดขนาด
เฟรมเวิร์ก/ไลบรารี JavaScript เช่น jQuery และ React ยังสามารถช่วยได้ด้วยการมีน้ำหนักเบาและรวดเร็ว
ผู้ใช้ WordPress สามารถใช้ปลั๊กอินย่อขนาดเช่น:
- นกฮัมมิ่งเบิร์ด
- แคช LiteSpeed
- แคชรวม W3
- เพิ่มประสิทธิภาพอัตโนมัติ
- ดับบลิวพี ร็อคเก็ต
ประโยชน์ของการลดขนาดโค้ด:
- ลดขนาดไฟล์
- เพิ่มความเร็วในการโหลดไซต์
6. โหลดคำขอคีย์ล่วงหน้า
คำขอคีย์ที่โหลดไว้ล่วงหน้า จะช่วยเร่งความเร็วไซต์ของคุณโดยจัดลำดับความสำคัญของไฟล์สำคัญที่จะโหลดก่อน เทคนิคนี้จะช่วยลดจำนวนคำขอที่เบราว์เซอร์ต้องทำกับเซิร์ฟเวอร์

คำขอสำคัญทั่วไป ได้แก่:
- แบบอักษร
- ไฟล์จาวาสคริปต์
- ไฟล์ซีเอสเอส
- รูปภาพ
วิธีดำเนินการ :
- เพิ่มแท็ก
<link rel="preload" href="example.com">ลงในไฟล์header.phpของคุณ - ใช้ปลั๊กอินเช่น Perfmatters, WP Rocket หรือ Pre* Party Resource Hints
- สำหรับ WordPress คุณสามารถใช้ปลั๊กอินเช่นโหลดรูปภาพล่วงหน้าได้
หากคุณต้องการความช่วยเหลือ ขอให้นักพัฒนาระบุคำขอที่สำคัญและเพิ่มแท็กโหลดล่วงหน้าลงในโค้ด
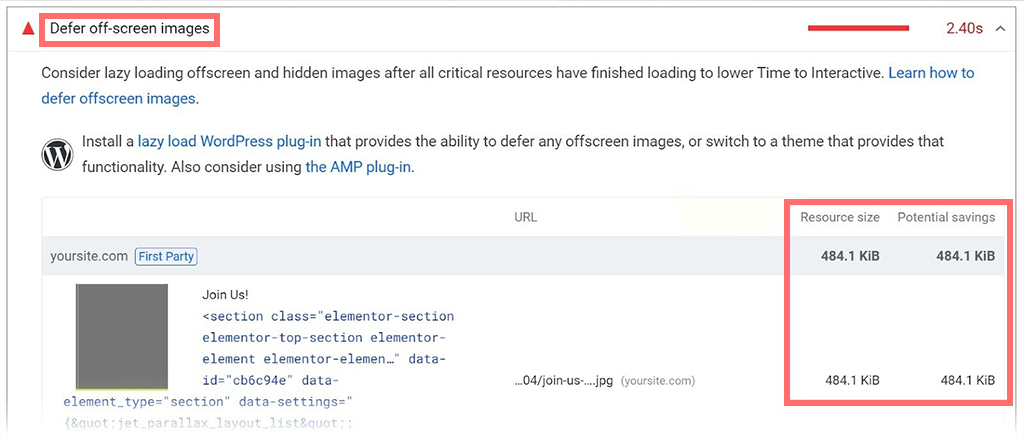
7. เลื่อนภาพนอกจอออกไป
การเลื่อนภาพนอกหน้าจอหมายถึงการโหลดเฉพาะภาพที่มองเห็นได้ทันทีบนหน้าจอ กระบวนการนี้รู้จักกันทั่วไปว่าเป็นการโหลดแบบ Lazy Loading

เทคนิคนี้ช่วยให้เบราว์เซอร์ดาวน์โหลดเฉพาะรูปภาพที่ผู้เข้าชมมองเห็นได้บนหน้าจอ แทนที่จะดาวน์โหลดทั้งหมดในครั้งเดียว
- ประโยชน์ของการโหลดแบบ Lazy Loading :
- ปรับปรุงประสิทธิภาพของเพจ
- ลดเวลาในการโหลด โดยเฉพาะบนอุปกรณ์เคลื่อนที่ที่มีอินเทอร์เน็ตช้ากว่า
- วิธีการนำไปใช้ : คุณสามารถใช้ปลั๊กอิน WordPress เหล่านี้ได้:
- a3 โหลดแบบขี้เกียจ
- โหลดขี้เกียจโดย WP Rocket
- ปรับอัตโนมัติ (รวมถึงคุณสมบัติการโหลดเมื่อจำเป็น)
- รถตักขี้เกียจ
- เหตุใดจึงต้องใช้การโหลดแบบ Lazy Loading :
- จัดลำดับความสำคัญของภาพที่มองเห็นได้
- ทำให้หน้าเว็บโหลดเร็วขึ้นโดยการเลื่อนภาพนอกหน้าจอออกไปจนกว่าจะจำเป็น
- แม้แต่ Google ยังแนะนำการโหลดแบบ Lazy Loading เพื่อประสิทธิภาพที่ดีขึ้นและเวลาในการโหลดที่เร็วขึ้น
8. หลีกเลี่ยงการเปลี่ยนเส้นทางหลายหน้า
เปลี่ยนเส้นทางการส่งต่อการรับส่งข้อมูลโดยอัตโนมัติจาก URL หนึ่งไปยังอีก URL หนึ่ง ถือเป็นแนวทางปฏิบัติทั่วไปเมื่อมีความจำเป็นต้องลบหรือย้ายเพจบนเว็บไซต์

อ่าน: WordPress Redirect URL ทำงานอย่างไร 5 วิธีที่ดีที่สุด
การเปลี่ยนเส้นทางส่งผลต่อ PageSpeed อย่างไร :
- เมื่อคุณพยายามเข้าถึงเพจที่ถูกเปลี่ยนเส้นทาง เซิร์ฟเวอร์จะบอกเบราว์เซอร์ของคุณว่าเพจถูกย้ายแล้ว
- จากนั้นเบราว์เซอร์ของคุณจะพยายามเรียกค้น URL ใหม่ ซึ่งจะเพิ่มขั้นตอนพิเศษและถึงเวลาโหลดหน้าใหม่
ทำความเข้าใจกับเชนการเปลี่ยนเส้นทาง :
- สายการเปลี่ยนเส้นทางเกิดขึ้นเมื่อมีการเปลี่ยนเส้นทางหลายครั้งจาก URL ดั้งเดิมไปยัง URL สุดท้าย
- ตัวอย่าง: URL A เปลี่ยนเส้นทางไปยัง URL B และ URL B เปลี่ยนเส้นทางไปยัง URL C
- กลุ่มเหล่านี้ทำให้ไซต์ของคุณช้าลงอีกเนื่องจากมีขั้นตอนเพิ่มขึ้นซึ่งแต่ละขั้นตอนต้องใช้เวลาในการประมวลผล
ผลกระทบของเชนการเปลี่ยนเส้นทาง :
- Google Search Console สามารถติดตามการเปลี่ยนเส้นทางได้สูงสุด 10 ครั้งโดยไม่ต้องรายงานปัญหา
- อย่างไรก็ตาม ห่วงโซ่การเปลี่ยนเส้นทางยังคงทำให้ความเร็วในการโหลดไซต์ของคุณช้าลงโดยไม่จำเป็น
แนวทางปฏิบัติที่ดีที่สุดในการปรับปรุงความเร็วของหน้า :
- การเปลี่ยนเส้นทางโดยตรง : เปลี่ยนเส้นทางโดยตรงจาก URL ดั้งเดิมไปยัง URL ใหม่ล่าสุดเสมอเพื่อลดความล่าช้า
- ตรวจสอบการเปลี่ยนเส้นทางโซ่ :
- ใช้เครื่องมือ SEO เช่น SEMrush เพื่อระบุและแก้ไขลูกโซ่การเปลี่ยนเส้นทาง
แก้ไขเชนการเปลี่ยนเส้นทาง :
- เข้าสู่ระบบการจัดการเนื้อหา (CMS) ของคุณ
- ลบการเปลี่ยนเส้นทางที่ไม่จำเป็น
- ตั้งค่าการเปลี่ยนเส้นทางใหม่ที่ส่งการเข้าชมโดยตรงจากหน้าเดิมไปยังหน้าปัจจุบัน
การใช้ปลั๊กอินเปลี่ยนเส้นทาง WordPress :
- ปลั๊กอินหลายตัวสามารถช่วยจัดการการเปลี่ยนเส้นทาง เช่น Easy Redirect Manager, Redirection และ Simple Page Redirect คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับพวกเขาได้ในโพสต์ของเรา ” วิธีการตั้งค่าปลั๊กอินเปลี่ยนเส้นทาง WordPress “
หลีกเลี่ยงการเปลี่ยนเส้นทางหลายรายการ :
- ใช้การเปลี่ยนเส้นทางเมื่อจำเป็นเท่านั้น
- การเปลี่ยนเส้นทางที่มากเกินไปอาจทำให้ไซต์ของคุณช้าลง ดังนั้น สิ่งสำคัญคือต้องลดการเปลี่ยนเส้นทางให้น้อยที่สุด
9. จำกัดขนาดโมเดลวัตถุเอกสาร
Document Object Model (DOM) เป็นโครงสร้างคล้ายต้นไม้ที่แสดงถึง HTML ของเว็บเพจ แต่ละองค์ประกอบใน HTML จะกลายเป็นโหนดในแผนผังนี้ ด้วยเหตุนี้เบราว์เซอร์จึงสามารถแปลง HTML เป็นวัตถุได้

- ผลกระทบของขนาด DOM ขนาดใหญ่ :
- DOM ขนาดใหญ่อาจทำให้เวลาในการโหลดหน้าเว็บของคุณช้าลงและส่งผลเสียต่อประสบการณ์ของผู้ใช้
- สาเหตุทั่วไปของ DOM ขนาดใหญ่ :
- ธีม WordPress หนักสามารถเพิ่มองค์ประกอบมากมายให้กับ DOM
- การออกแบบ CSS ที่ซับซ้อนยังส่งผลต่อ DOM ขนาดใหญ่อีกด้วย
- คำแนะนำในการลดขนาด DOM :
- ลดความซับซ้อนของ HTML : ลบองค์ประกอบและแอตทริบิวต์ที่ไม่จำเป็น
- Clean Code : หลีกเลี่ยงไฟล์ JavaScript และ CSS ที่ไม่ได้ใช้
- การแสดงผลฝั่งเซิร์ฟเวอร์ (SSR) : แสดงผลเพจบนเซิร์ฟเวอร์ก่อนที่จะส่งไปยังไคลเอนต์
- หลีกเลี่ยง Visual Page Builders : สิ่งเหล่านี้มักจะสร้าง HTML ที่มีขนาดใหญ่และซับซ้อน
- หลีกเลี่ยงการคัดลอกและวางข้อความในตัวสร้างแบบ WYSIWYG : สิ่งนี้สามารถเพิ่มองค์ประกอบที่ไม่จำเป็นได้
- เลือก Clean Themes and Plugins : ค้นหาผู้ที่มีโค้ดที่มีประสิทธิภาพและสะอาดตา
- เครื่องมือสำหรับการวิเคราะห์และปรับปรุงขนาด DOM :
- ใช้เครื่องมือเช่น Google Chrome DevTools เพื่อวิเคราะห์ขนาด DOM ของคุณ
- คุณอาจต้องการความช่วยเหลือจากนักพัฒนาเพื่อทำการเปลี่ยนแปลงที่จำเป็น
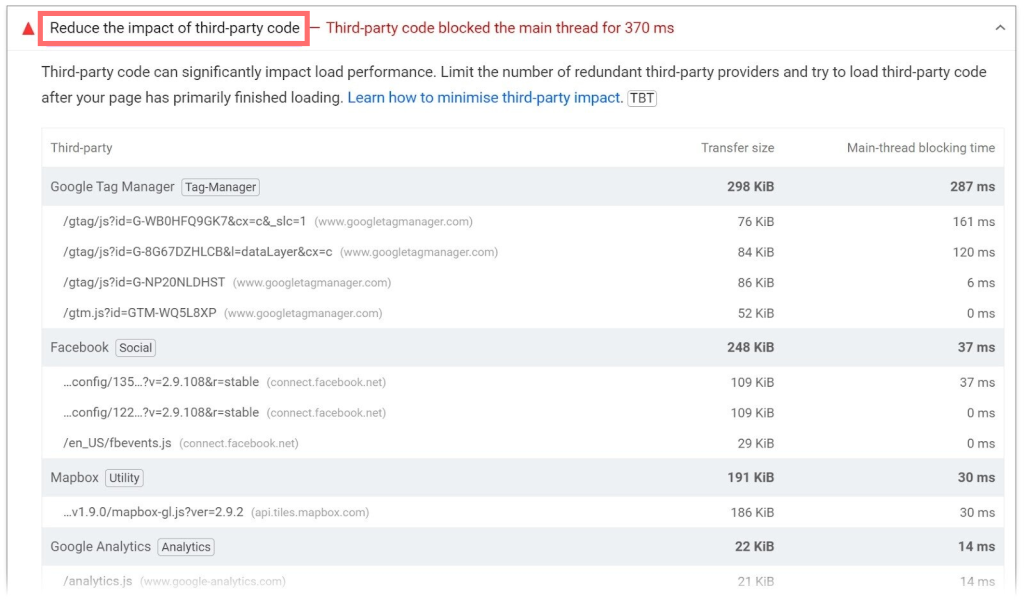
10. จำกัดการใช้รหัสบุคคลที่สามมากเกินไป
เมื่อคุณใช้สคริปต์ พิกเซล และปลั๊กอินจากบริษัทอื่นๆ เช่น เครื่องมือวิเคราะห์และโฆษณา อาจทำให้เว็บไซต์ของคุณช้าลงและส่งผลเสียต่อคะแนน PageSpeed Insights ของคุณ

อย่างไรก็ตาม ไม่ได้หมายความว่าคุณควรหลีกเลี่ยงหรือไม่ใช้รหัสเหล่านี้ ใช้เฉพาะที่จำเป็นเท่านั้น และพยายามหลีกเลี่ยงการพึ่งพารหัสดังกล่าว
- ความสำคัญของรหัสบุคคลที่สาม :
- บางส่วนมีประโยชน์ เช่น Google Analytics สำหรับการติดตามประสิทธิภาพ หรือ Facebook Pixel สำหรับแคมเปญโฆษณา
- อย่างอื่นอาจไม่จำเป็น โดยเฉพาะถ้าคุณไม่ใช้มันอีกต่อไป
- คำแนะนำ :
- ตรวจสอบโค้ดของบุคคลที่สามบนไซต์ของคุณเป็นประจำ
- ลบโค้ดที่ไม่จำเป็นออกเพื่อปรับปรุงประสิทธิภาพ
- โปรดใส่ใจกับโค้ดของบุคคลที่สามที่ PageSpeed Insights ตั้งค่าสถานะไว้
- จดบันทึกและลบสคริปต์บริษัทที่ไม่คุ้นเคยหรือไม่จำเป็นออก
- วิธีลบรหัสที่ไม่จำเป็น :
- ลบโค้ดออกจาก CMS ของคุณ
- ถอนการติดตั้งปลั๊กอินที่ไม่ได้ใช้หากใช้ WordPress
- ลบแท็กออกจากเครื่องมือการจัดการแท็กของคุณ
- ตัวอย่างของสคริปต์บุคคลที่สามที่จำเป็น :
- ปุ่มแชร์และฟีดโซเชียลมีเดีย
- ฝังวิดีโอ YouTube
- iFrame สำหรับโฆษณา
- ไลบรารีสำหรับ JavaScript แบบอักษร และองค์ประกอบอื่นๆ
- การลดผลกระทบของรหัสบุคคลที่สามที่จำเป็นให้เหลือน้อยที่สุด :
- เลื่อนการโหลด JavaScript
- ใช้แท็กลิงก์ที่มีคุณลักษณะการเชื่อมต่อล่วงหน้า
- สคริปต์บุคคลที่สามที่โฮสต์ด้วยตนเอง
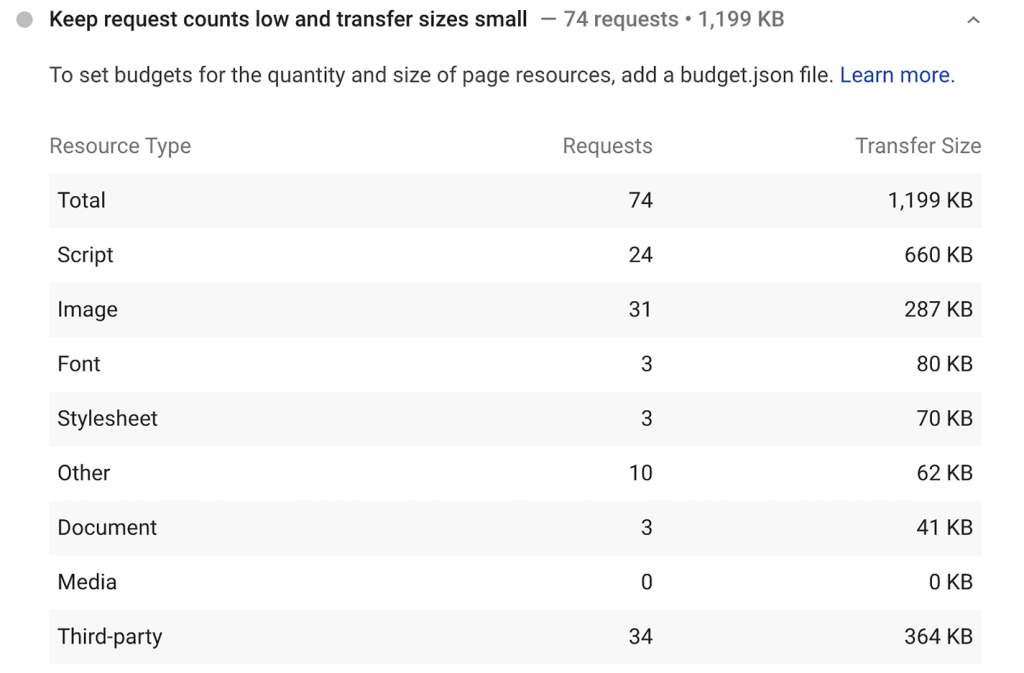
11. พยายามรักษาจำนวนคำขอให้ต่ำและขนาดการโอนให้เล็ก
หากเบราว์เซอร์ของคุณจำเป็นต้องส่งคำขอเพิ่มเติมไปยังเซิร์ฟเวอร์เพื่อโหลดเพจ เซิร์ฟเวอร์จะต้องทำงานมากขึ้นเพื่อตอบสนองคำขอและส่งทรัพยากร ซึ่งท้ายที่สุดแล้วจะทำให้กระบวนการช้าลงและส่งผลกระทบต่อประสิทธิภาพของเว็บไซต์

ดังนั้นแม้แต่ Google ยังแนะนำให้ลดคำขอและลดขนาดทรัพยากรเพื่อช่วยให้โหลดเว็บไซต์เร็วขึ้น
ทำความเข้าใจกับคำแนะนำ :
- คล้ายกับ “หลีกเลี่ยงการผูกมัดคำขอที่สำคัญ” นี่ไม่ใช่การตรวจสอบผ่าน/ไม่ผ่าน
- คุณจะเห็นรายการจำนวนคำขอและขนาด
การกำหนดมาตรฐานของคุณ :
- ไม่มีกฎที่กำหนดไว้ในการกำหนดจำนวนคำขอหรือขนาดทรัพยากร
- Google แนะนำให้คุณสร้างงบประมาณประสิทธิภาพตามเป้าหมายเฉพาะของคุณ
สิ่งที่ควรรวมไว้ในงบประมาณการปฏิบัติงาน :
- จำนวนแบบอักษรบนเว็บทั้งหมดที่ใช้
- ไม่มีรูปภาพและขนาดสูงสุด
- จำนวนทรัพยากรภายนอกที่ถูกเรียก
- ขนาดของสคริปต์และเฟรมเวิร์ก
ประโยชน์ของงบประมาณประสิทธิภาพ :
- ช่วยให้คุณกำหนดและยึดมั่นในเป้าหมายด้านประสิทธิภาพ
- โดยจะแนะนำคุณในการตัดสินใจในการกำจัดหรือเพิ่มประสิทธิภาพทรัพยากรเมื่อเกินงบประมาณ
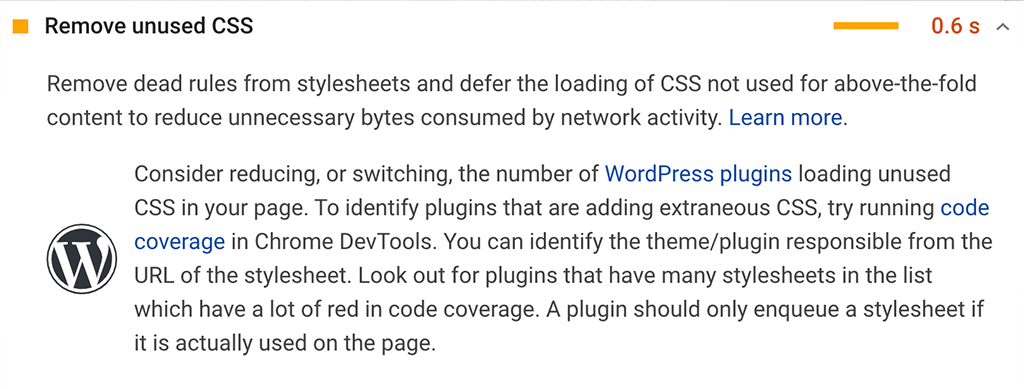
12. ลบ CSS ที่ไม่ได้ใช้
จำเป็นต้องโหลดโค้ดใดๆ ในสไตล์ชีตของคุณเพื่อให้หน้าเว็บของคุณแสดงได้ ไม่ว่าจะใช้งานหรือไม่ก็ตาม บางครั้งสไตล์ชีตมี CSS ที่ไม่จำเป็นหรือไม่เคยใช้งาน ซึ่งจะทำให้เว็บไซต์ของคุณช้าลงเท่านั้น

Google ยังแนะนำด้วยว่าการลบ CSS ที่ไม่ได้ใช้ออกสามารถช่วยให้ไซต์ของคุณเร็วขึ้นได้ ในการดำเนินการนี้ คุณสามารถรวมสไตล์ที่จำเป็นลงใน HTML ได้โดยตรง หรือเลื่อนการโหลดสไตล์เหล่านั้นออกไปจนกว่าจะจำเป็น เครื่องมือเช่น Chrome DevTools สามารถช่วยคุณค้นหาและลบ CSS ที่ไม่ได้ใช้
13. ลดเวลาดำเนินการจาวาสคริปต์
JavaScript สามารถใช้ทรัพยากรของเธรดหลักได้จำนวนมาก ซึ่งอาจทำให้ไซต์ของคุณช้าลง PageSpeed Insights จะแจ้งให้คุณทราบว่า JavaScript เป็นปัจจัยสำคัญในการชะลอตัวนี้หรือไม่

วิธีปรับปรุงสิ่งนี้:
- ลดการทำงานของ JavaScript : ปฏิบัติตามเคล็ดลับในการลดการทำงานของเธรดหลัก ซึ่งจะช่วยคุณแก้ไขปัญหาด้านประสิทธิภาพที่เน้นโดย PageSpeed Insights
14. ใช้รูปแบบวิดีโอสำหรับเนื้อหาแบบเคลื่อนไหว
คุณอาจสงสัยว่าทำไมคุณถึงเลือกใช้รูปแบบวิดีโอมากกว่า GIF ไม่ต้องสงสัยเลยว่า GIF สามารถทำให้โพสต์ของคุณน่าสนใจยิ่งขึ้น แต่อาจทำให้ไซต์ของคุณช้าลง แม้แต่ PageSpeed Insights ยังแนะนำให้ใช้วิดีโอแทน

- ดังนั้น เพื่อปฏิบัติตามคำแนะนำของ PageSpeed Insights ให้เลือกรูปแบบวิดีโอ
ตัดสินใจระหว่าง:- MP4 : ใช้งานได้กับเบราว์เซอร์ส่วนใหญ่แต่ไฟล์จะใหญ่กว่าเล็กน้อย
- WebM : ได้รับการปรับปรุงให้เหมาะสมยิ่งขึ้น แต่อาจใช้ไม่ได้กับบางเบราว์เซอร์
- แปลง GIF เป็นวิดีโอ
หากต้องการแปลง GIF เป็นวิดีโอ ให้ติดตั้งเครื่องมือฟรีชื่อ FFmpeg ซึ่งช่วยในการแปลงไฟล์อย่างเป็นทางการ หลังจากนั้นให้เปิดบรรทัดคำสั่งของคุณแล้วป้อนคำสั่งต่อไปนี้:
ffmpeg -i input.gif output.mp4
ที่นี่ แทนที่ input.gif ด้วยชื่อ GIF ของคุณและ output.mp4 ด้วยชื่อวิดีโอที่คุณต้องการ
15. ตรวจสอบให้แน่ใจว่าข้อความยังคงมองเห็นได้ในระหว่างการโหลด Webfont
เช่นเดียวกับรูปภาพหรือกราฟิกบนเว็บไซต์ แบบอักษรของเว็บอาจมีขนาดใหญ่และใช้เวลาในการโหลด ในกรณีที่เลวร้ายที่สุด เบราว์เซอร์อาจไม่แสดงข้อความจริงจนกว่าแบบอักษรจะโหลดเสร็จสมบูรณ์

สิ่งนี้สามารถส่งผลกระทบอย่างมากต่อประสบการณ์ผู้ใช้ เนื่องจากแม้แต่ Google ยังแนะนำว่า:
แก้ไขปัญหา
เพื่อให้มองเห็นข้อความระหว่างการโหลดแบบอักษร ให้ใช้ Font Display API คุณต้องเพิ่มบรรทัดในสไตล์ชีตของคุณ (style.css)
เพิ่มรหัส
เปิดสไตล์ชีตของคุณและค้นหากฎ @font-face เพิ่มบรรทัดนี้:
font-display: swap;
เพื่อให้แน่ใจว่าข้อความของคุณจะแสดงด้วยแบบอักษรสำรองจนกว่าแบบอักษรของเว็บจะโหลดเต็ม
ในทำนองเดียวกัน อาจมีคำแนะนำเพิ่มเติมจาก Google PageSpeed Insights เราได้จัดเตรียมสิ่งที่พบบ่อยและสำคัญที่สุดที่คุณควรใส่ใจ
นอกเหนือจากคำแนะนำข้อมูลเชิงลึกของ Google PageSpeed แล้ว คุณยังสามารถตรวจสอบ “22 วิธีที่ดีที่สุดในการเร่งความเร็วประสิทธิภาพ WordPress” ของเราได้

สรุป
Google PageSpeed Insights ควรเป็นหนึ่งในลำดับความสำคัญสูงสุดของคุณในรายการ SEO อย่างไรก็ตาม นี่ไม่ได้หมายความว่าคุณควรพยายามเพื่อให้ได้คะแนนเต็ม 100 (ซึ่งเป็นไปไม่ได้ในทางปฏิบัติ)
การมุ่งเน้นที่การได้รับคะแนนสมบูรณ์แบบมากเกินไปอาจทำให้กินเวลาและความพยายามของคุณ ทำให้คุณเสียสมาธิจากงานสำคัญอื่นๆ ที่อาจมีความสำคัญมากกว่าสำหรับการจัดอันดับเว็บไซต์ของคุณ
ในโพสต์นี้ เราได้พยายามอธิบายทุกแง่มุมของ Google PageSpeed Insights รวมถึงความสำคัญจากมุมมอง SEO และการให้คะแนน
นอกจากนี้ เราได้แบ่งปันวิธีการที่ดีที่สุดในการปรับปรุงความเร็วและประสิทธิภาพของเว็บไซต์ ซึ่งจะช่วยปรับปรุงคะแนน PSI ของคุณด้วย
หากคุณยังคงมีข้อสงสัยหรือข้อสงสัย หรือต้องการให้คำแนะนำ โปรดแจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง

Rahul Kumar เป็นผู้ชื่นชอบเว็บไซต์และเป็นนักยุทธศาสตร์ด้านเนื้อหาที่เชี่ยวชาญด้าน WordPress และเว็บโฮสติ้ง ด้วยประสบการณ์หลายปีและความมุ่งมั่นในการติดตามแนวโน้มของอุตสาหกรรม เขาจึงสร้างกลยุทธ์ออนไลน์ที่มีประสิทธิภาพที่กระตุ้นการเข้าชม เพิ่มการมีส่วนร่วม และเพิ่ม Conversion ความใส่ใจในรายละเอียดและความสามารถในการสร้างสรรค์เนื้อหาที่น่าสนใจของ Rahul ทำให้เขาเป็นทรัพย์สินที่มีค่าสำหรับแบรนด์ใดๆ ก็ตามที่ต้องการปรับปรุงการนำเสนอตัวตนในโลกออนไลน์