วิธีเพิ่มวิดเจ็ตคำวิจารณ์ของ Google ใน WordPress . อย่างง่ายดาย
เผยแพร่แล้ว: 2022-06-16การแสดงความเห็นบนไซต์ของคุณเป็นผลดีต่อการมีส่วนร่วมกับแบรนด์ของคุณ บทวิจารณ์ไม่เพียงแต่ช่วยสร้างความไว้วางใจให้กับลูกค้าเท่านั้น แต่ยังช่วยให้คุณรักษาความน่าเชื่อถือที่จำเป็นอย่างยิ่งในสายงานของคุณได้อีกด้วย นอกจากนี้ เมื่อผู้มีโอกาสเป็นลูกค้าได้รับคำวิจารณ์เชิงบวกเกี่ยวกับไซต์ของคุณ พวกเขามีแนวโน้มที่จะซื้อผลิตภัณฑ์หรือบริการที่คุณนำเสนอมากขึ้น
ในตอนนี้ ไม่ว่าคุณจะวางแผนที่จะใช้บริการเช่น Yelp หรือเลือกรับคำวิจารณ์เก่าจาก Google ก็ตาม มี เครื่องมือต่างๆ มากมายที่คุณสามารถใช้เพื่อเพิ่มรีวิวธุรกิจในไซต์ WordPress ของคุณ อย่างไรก็ตาม หากคุณตัดสินใจที่จะใช้คำวิจารณ์ของ Google สำหรับงานนี้ วิธีหนึ่งที่มีประสิทธิภาพที่สุดในการทำเช่นนี้คือการใช้ความช่วยเหลือจากวิดเจ็ตคำวิจารณ์ของ Google โดยเฉพาะ ดังนั้น ในครั้งนี้ เราจะแสดง วิธีแทรกและปรับแต่งรีวิวของ Google ใน WordPress อย่างง่ายดายโดยใช้ปลั๊กอิน Qi Addons สำหรับ Elementor และวิดเจ็ต Google รีวิวธุรกิจที่ใช้งานได้จริง คอยติดตามในขณะที่เราครอบคลุม:
- เหตุใด Qi Addons สำหรับ Elementor จึงเป็นตัวเลือกที่ดีที่สุดสำหรับการเพิ่มรีวิวของ Google บนไซต์ของคุณ
- วิธีเพิ่มและปรับแต่งรีวิวธุรกิจ Google Widget
- กำหนดรูปลักษณ์ของวิดเจ็ตของคุณ
Qi Addons สำหรับ Elementor มาพร้อมกับส่วนเสริมฟรีและพรีเมียมกว่าร้อยรายการ เป็นหนึ่งในปลั๊กอินที่ใช้วิดเจ็ตที่ดีที่สุดที่คุณสามารถใช้สร้างองค์ประกอบแทบทุกประเภทบนเว็บไซต์ของคุณ ซึ่งรวมถึงทุกอย่างตั้งแต่ส่วนเสริมความคิดสร้างสรรค์และธุรกิจไปจนถึงส่วนเสริมอินโฟกราฟิกและแม้แต่องค์ประกอบ WooCommerce
ในรายการวิดเจ็ตนี้ คุณยังจะพบวิดเจ็ตพรีเมียมที่เรียกว่าวิดเจ็ต Business Reviews ของ Google ตามชื่อของมัน วิดเจ็ตนี้ใช้แสดงความเห็นของ Google บนไซต์ของคุณในรูปแบบต่างๆ ที่มีสไตล์ มีวิธีมากมายที่คุณสามารถกำหนดลักษณะที่ปรากฏของรายการรีวิวของคุณได้ เช่น กำหนดเลย์เอาต์และจำนวนคอลัมน์ จัดรูปแบบสีและตัวพิมพ์ ปรับช่อง ว่างภายใน และอื่นๆ นอกจากนี้ การผสานรวมความเห็นของ Google นั้นง่ายเหมือนที่ทำได้ คุณเพียงแค่ป้อนคีย์ Google API ของคุณ เท่านี้คุณก็พร้อมแล้ว มาดูกันว่าคุณจะทำทั้งหมดนี้ได้อย่างไร
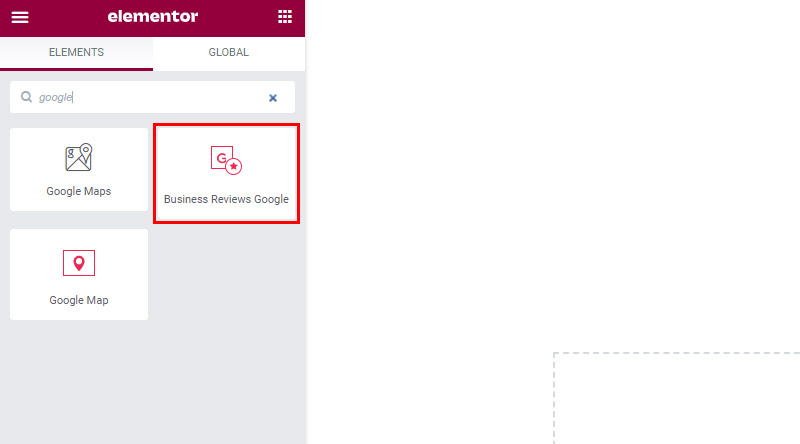
หลังจากติดตั้งปลั๊กอิน Qi Addons สำหรับ Elementor บนเว็บไซต์ของคุณแล้ว คุณสามารถเพิ่มวิดเจ็ต Google Business Reviews ได้โดยค้นหาในแถบด้านข้างของ Elementor จากนั้น ลากวิดเจ็ตไปทางด้านขวาของหน้าจอ

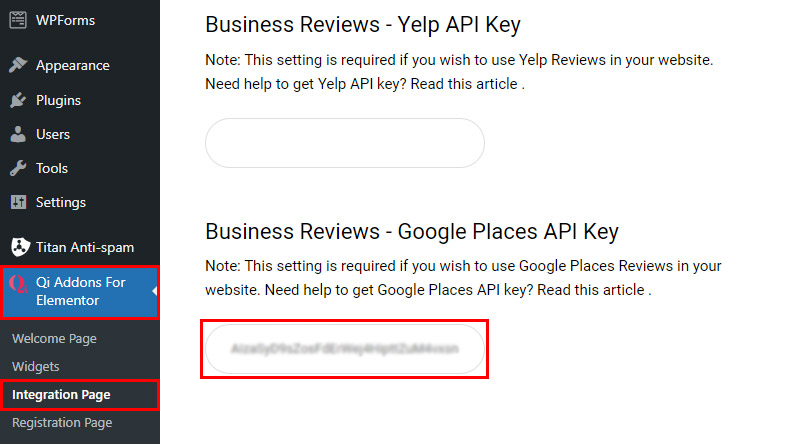
ตอนนี้ เมื่อคุณแทรกวิดเจ็ตคำวิจารณ์ของ Google ลงในหน้าของคุณ คุณจะเห็นว่าในตอนแรกว่างเปล่า นอกจากนี้ คุณจะเห็นประกาศเกี่ยวกับการต้องแทรก Google สถานที่ API ในหน้าการรวมของ Qi Addons สำหรับ Elementor
เราได้แทรกคีย์ Google สถานที่ API ของเราที่นี่แล้ว:

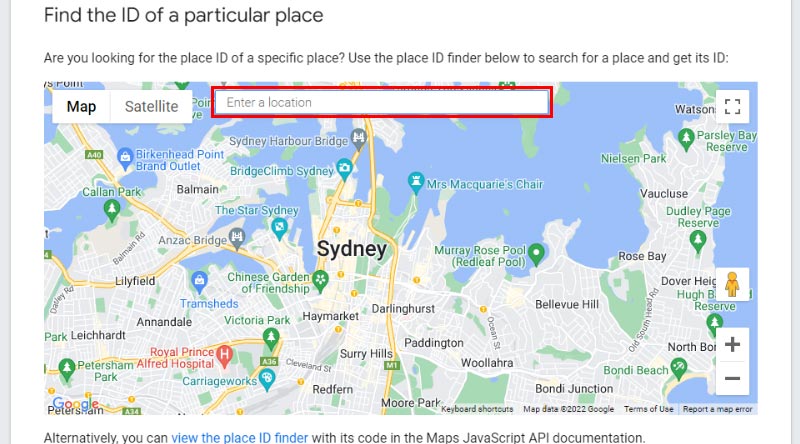
ในการเปิดใช้งานคีย์นี้ในวิดเจ็ตของคุณ คุณต้องใส่รหัสสถานที่ ซึ่งสามารถพบได้โดยใช้ หน้ารหัสสถานที่ของ Google Developers
เมื่อถึงที่นั่น คุณควรป้อนที่ตั้งธุรกิจของคุณในแถบค้นหาแผนที่ จากนั้นคัดลอกรหัสสถานที่ที่ปรากฏบนหน้าจอ

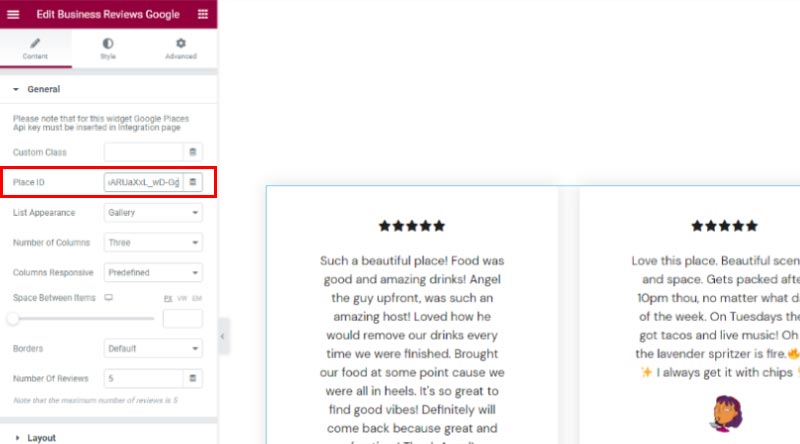
จากนั้น วางคีย์ที่คุณคัดลอกลงในช่อง รหัสสถานที่
วิดเจ็ตของเรามีลักษณะดังนี้เมื่อเราใส่รหัสสถานที่:

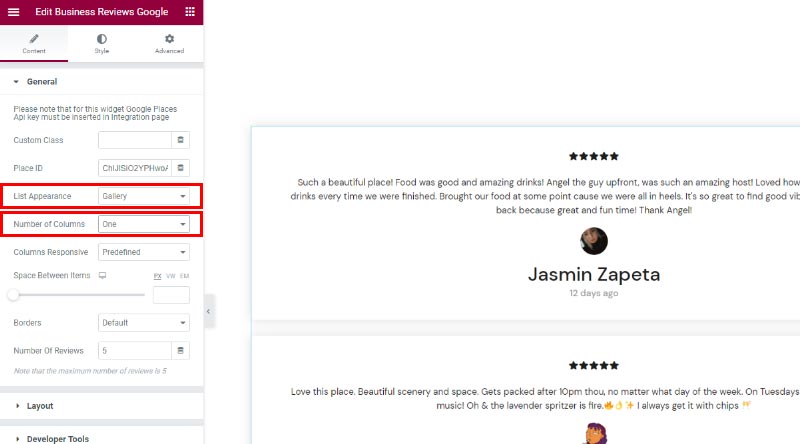
จากนี้ไป คุณสามารถเลือกได้ว่าต้องการให้รายการของคุณปรากฏเป็นแกลเลอรีหรืองานก่ออิฐ (เราจะใช้แกลเลอรีเป็นตัวอย่างของเรา) นอกจากนี้เรายังได้ตั้งค่า จำนวนคอลัมน์ เป็นหนึ่ง

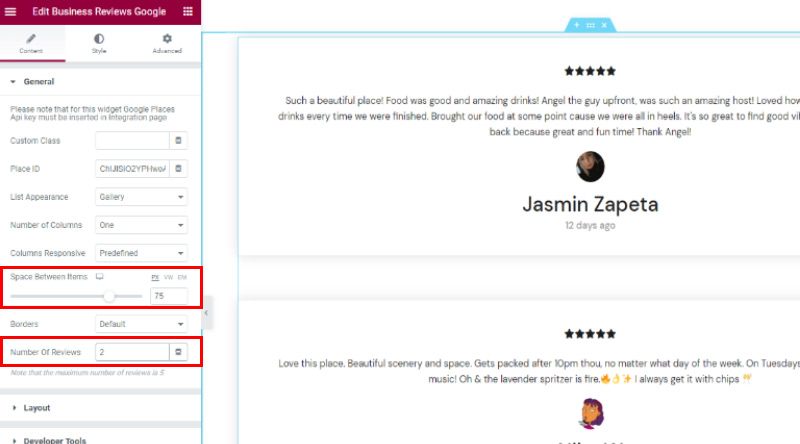
นอกจากนี้ยังมีตัวเลือก Columns Responsive ที่ให้คุณตั้งค่าจำนวนคอลัมน์แยกกันสำหรับหน้าจอต่างๆ และตัวเลือก Space Between Items ซึ่งเป็นชื่อที่อธิบายได้ชัดเจนในตัวเอง เราตั้งค่าตัวเลือกนี้เป็น 75px เพื่อสร้างช่องว่างเพิ่มเติมระหว่างรีวิวของเรา
นอกจากนี้ คุณสามารถเลือกได้ว่าต้องการให้มีเส้นขอบระหว่างสินค้าของคุณหรือไม่ และปรับจำนวนบทวิจารณ์ที่แสดงบนหน้าเว็บของคุณ (เราเลือก 2)

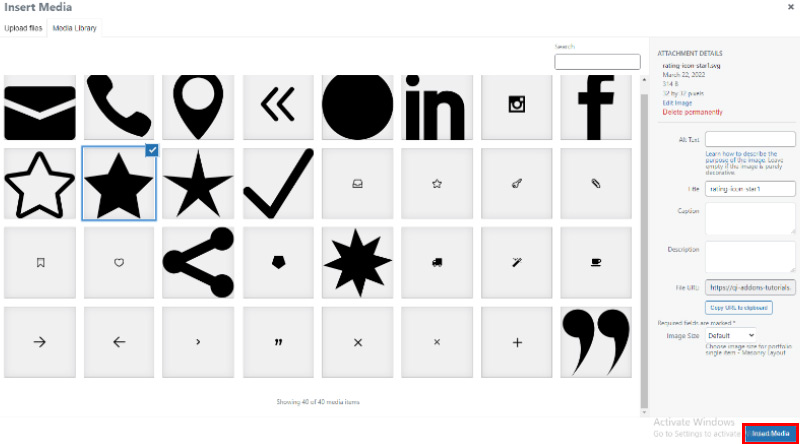
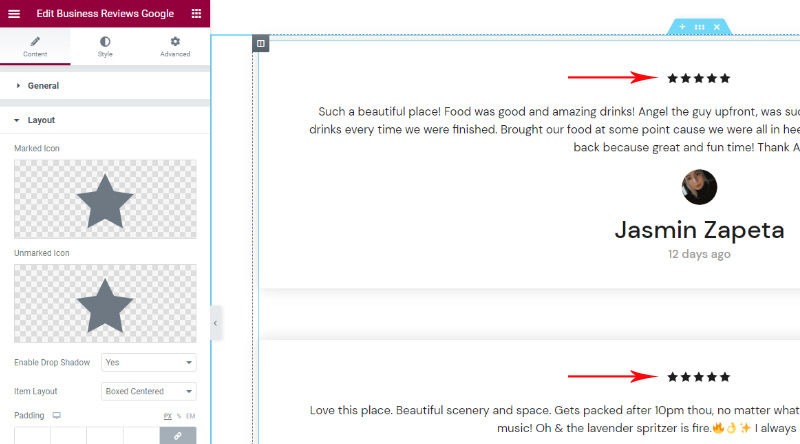
ถัดไป ส่วนเลย์เอาต์ให้คุณเลือกรูปลักษณ์ของไอคอนที่แสดงการให้คะแนน ซึ่งรวมถึงไอคอนที่ทำเครื่องหมายแล้วและไม่ได้ทำเครื่องหมาย
เราเลือกไอคอน SVG เดียวกันสำหรับทั้งไอคอนที่ทำเครื่องหมายและไม่ได้ทำเครื่องหมาย อย่าลืม กดปุ่ม แทรกสื่อ เมื่อคุณเลือกของคุณเองเสร็จแล้ว


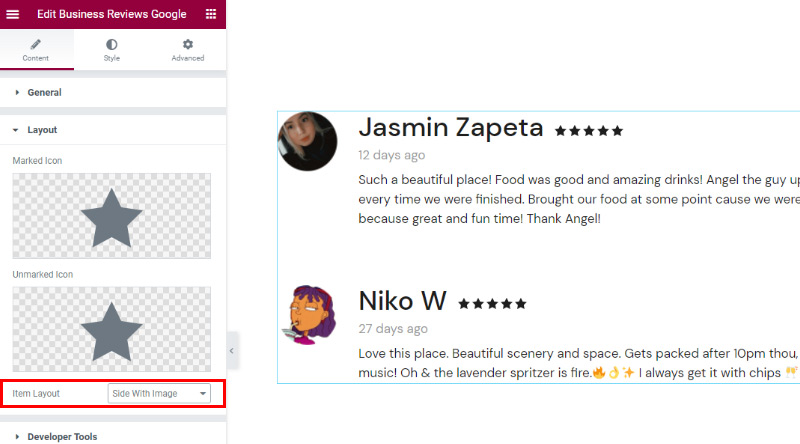
ถัดไป คุณมีตัวเลือกในการเปิดใช้งานเงาหล่นระหว่างรายการต่างๆ (โดยค่าเริ่มต้นจะตั้งค่าเป็น ใช่ ) และเลือก เค้าโครง รายการ มีตัวเลือกต่างๆ ให้ปรากฏบนหน้าจอขึ้นอยู่กับเลย์เอาต์ที่คุณเลือกสำหรับรายการรีวิวของคุณ

ตัวอย่างเช่น หากคุณเลือกเลย์เอาต์ Boxed Centered หรือ Boxed คุณจะได้รับตัวเลือกในการตั้งค่า padding รัศมีเส้นขอบ และสีพื้นหลังของรายการของคุณ
ดังที่กล่าวไว้ เราได้ตัดสินใจที่จะใช้เลย์เอาต์ Item ที่เรียกว่า Side With Image เพื่อเป็นตัวอย่าง

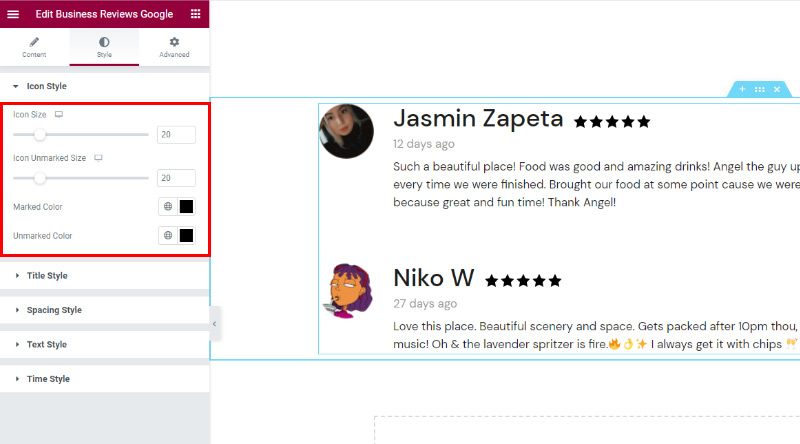
ไปที่แท็บ สไตล์ – มี ส่วน สไตล์ไอคอน ที่คุณสามารถกำหนดขนาดของไอคอนที่ทำเครื่องหมายและไม่ได้ทำเครื่องหมายของคุณ รวมทั้งเปลี่ยนสีที่มีเครื่องหมายและไม่ได้ทำเครื่องหมาย อย่าลังเลที่จะเปลี่ยนส่วนนี้เพื่อให้เหมาะกับความต้องการของคุณเอง

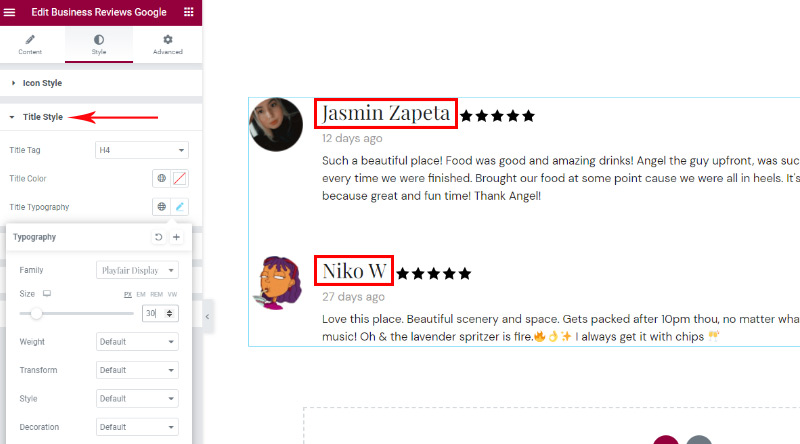
ถัดมาคือ ส่วน Title Style ที่ให้คุณปรับแต่งรูปลักษณ์ของชื่อเรื่องได้อย่างสมบูรณ์ ซึ่งจะเป็นชื่อของผู้วิจารณ์ในตัวอย่างของเรา
ที่นี่คุณสามารถ เปลี่ยน Title Tag , Title Color และ Title Typography ตัวอย่างเช่น เราได้ตั้งค่าแท็กชื่อเป็น H4 และเปลี่ยนแบบอักษรเป็น Playfair Display
นอกจากนี้เรายังได้กำหนดขนาดแบบอักษรเป็น 30px คุณสามารถดูได้ว่าสิ่งเหล่านี้เปลี่ยนรูปลักษณ์ของชื่อของเราเล็กน้อยได้อย่างไร

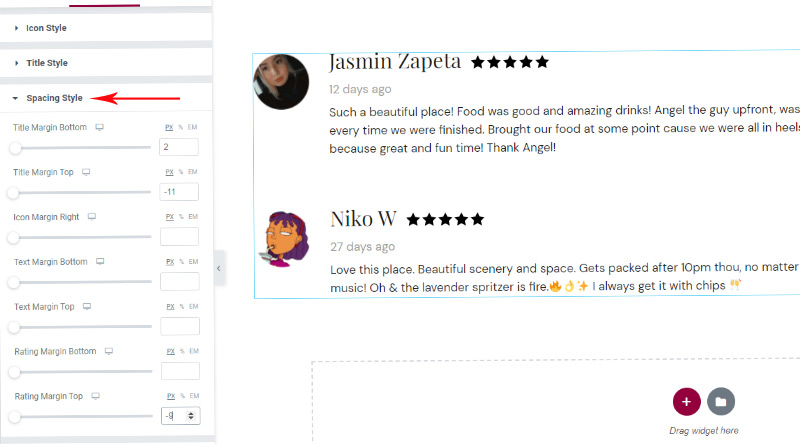
ส่วนรูปแบบการเว้นวรรคจะช่วยให้คุณเจาะลึกในการปรับระยะห่างของรายการได้ ซึ่งรวมถึงระยะห่างด้านบนและด้านล่างสำหรับระยะขอบชื่อเรื่อง ระยะขอบข้อความ และระยะขอบการให้คะแนน และอื่นๆ
สำหรับตัวอย่างของเรา เราได้ตั้งค่า Title Margin Bottom ไว้ที่ 2px เลือก -11px สำหรับ Title Margin Top และ -9px สำหรับ Rating Margin Top

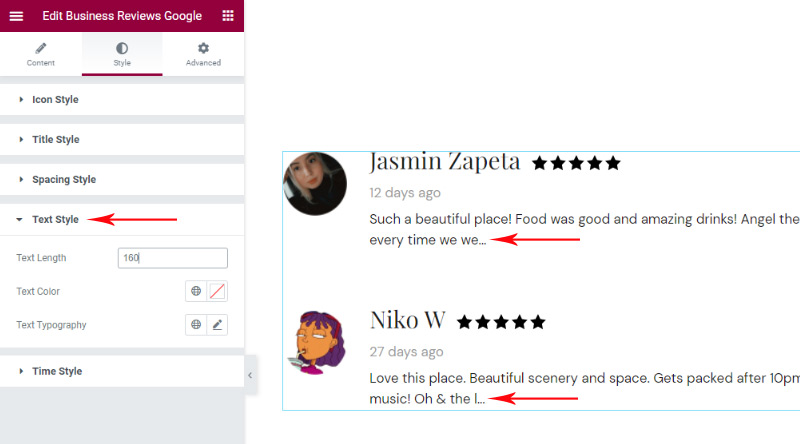
ส่วน รูปแบบข้อความ มีตัวเลือก ความยาวข้อความ ซึ่งช่วยให้คุณสามารถป้อนจำนวนอักขระสำหรับข้อความของคุณและมีความยาวเท่ากันสำหรับแต่ละรายการ
นอกจากนี้ยังมีตัวเลือกในการตั้งค่า Text Color และ Text Typography เราได้เลือกความยาวข้อความ 160 อักขระสำหรับวิดเจ็ตของเรา

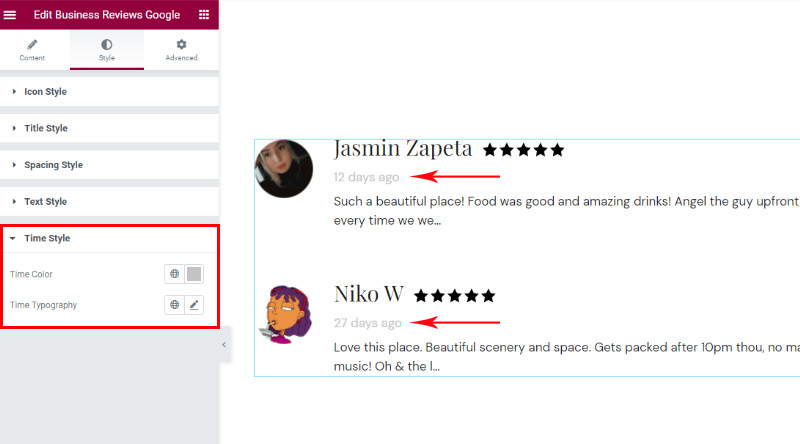
สุดท้ายแต่ไม่ ท้ายสุด ส่วน รูปแบบเวลา จะให้คุณปรับรูปลักษณ์ของข้อความที่ระบุว่ามีการโพสต์บทวิจารณ์มานานแค่ไหนแล้ว ที่นี่ คุณยังจะได้เปลี่ยน Time Color และ Time Typography
ตัวอย่างเช่น เราได้เพิ่มรหัสฐานสิบหก #c4c4c4 สำหรับ Time Color ของเรา และตัดสินใจที่จะไม่เปลี่ยนแปลงสิ่งอื่นใด

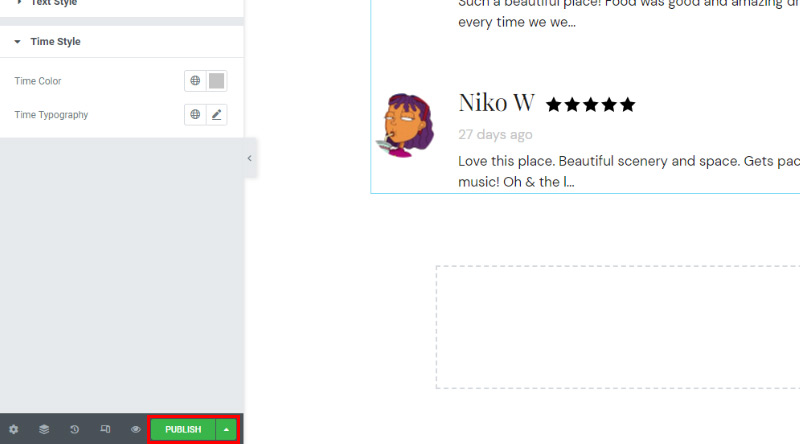
สุดท้าย อย่าลืมกดปุ่ม เผยแพร่/อัปเดต เมื่อคุณปรับแต่งรูปลักษณ์ของวิดเจ็ตเสร็จแล้ว เพื่อให้การเปลี่ยนแปลงมีผล

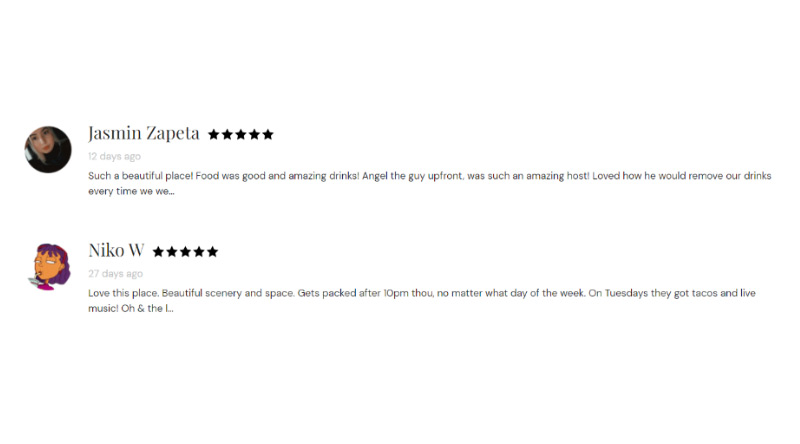
และนี่คือรูปลักษณ์สุดท้ายของวิดเจ็ต Business Reviews Google ของเรา:

ห่อของ
คู่มือนี้จะทำให้คำแนะนำของเราในการเพิ่ม ปรับแต่ง และจัดรูปแบบรีวิวของ Google บนเว็บไซต์ WordPress ของคุณได้อย่างง่ายดายโดยใช้ปลั๊กอิน Qi Addons สำหรับ Elementor และวิดเจ็ต Google รีวิวธุรกิจอย่างประณีต ดังที่คุณเห็นจากตัวเลือกที่เราได้แสดงไว้ด้านบน มีบางสิ่งที่คุณสามารถทำได้เมื่อต้องปรับรูปลักษณ์ของวิดเจ็ตของคุณ คุณจะสามารถเปลี่ยนไอคอนที่ทำเครื่องหมายและไม่ได้ทำเครื่องหมาย เลือกจากเค้าโครงรายการต่างๆ ที่มีอยู่ จัดรูปแบบไอคอนและชื่อของคุณ กำหนดระยะห่างขององค์ประกอบแต่ละรายการ และรายการจะดำเนินต่อไป ลองใช้ตัวเลือกของวิดเจ็ตได้ตามสบาย จนกว่าคุณจะพบการออกแบบที่เหมาะกับคุณที่สุด
เราหวังว่าบทความนี้จะเป็นประโยชน์ หากคุณชอบ โปรดอ่านบทความเหล่านี้ด้วย!
- วิธีสร้างตัวเลื่อนโพสต์ WordPress
- วิธีเพิ่มองค์ประกอบเปรียบเทียบผลิตภัณฑ์ WooCommerce ลงในเว็บไซต์ของคุณอย่างง่ายดาย
- วิธีเพิ่มฮอตสปอตรูปภาพใน WordPress อย่างง่ายดาย
