16 ตัวอย่างเว็บไซต์ Google ที่ดีที่สุดในปี 2023
เผยแพร่แล้ว: 2023-01-20ยินดีต้อนรับสู่คอลเล็กชันตัวอย่างไซต์ Google ที่ดีที่สุดของเราที่พิสูจน์ว่าคุณสามารถสร้างเว็บไซต์ที่เหมาะสมได้อย่างรวดเร็ว!
ก่อนที่เราจะดำเนินการต่อ เราขอแนะนำเครื่องมือสร้างเว็บไซต์อื่นๆ ที่ใช้งานง่าย เช่น Wix, Squarespace หรือ Webflow เพราะคุณสามารถสร้างการออกแบบเว็บที่กำหนดเองได้ 100% และเป็นส่วนตัว
แม้ว่า Google Sites จะเป็นบริการฟรีสำหรับการสร้างตัวตนทางออนไลน์สำหรับตัวคุณเองหรือธุรกิจของคุณ แต่ก็เป็นบริการพื้นฐาน
แม้ว่าเราจะมีตัวอย่างที่ยอดเยี่ยม แต่ทั้งหมดก็ยังดูคล้ายกันมาก (แต่คุณต้องตรวจสอบหน้าของ Joshua Pomeroy เพราะเป็นหลักฐานว่าคุณสามารถทำสิ่งที่ยอดเยี่ยมได้แม้จะใช้เครื่องมือสร้างเว็บไซต์ฟรีก็ตาม)
แต่เพื่อความรวดเร็วและจำเป็น Google Sites ช่วยคุณได้
ตัวอย่างไซต์ Google ที่ดีที่สุดสำหรับแรงบันดาลใจของคุณ
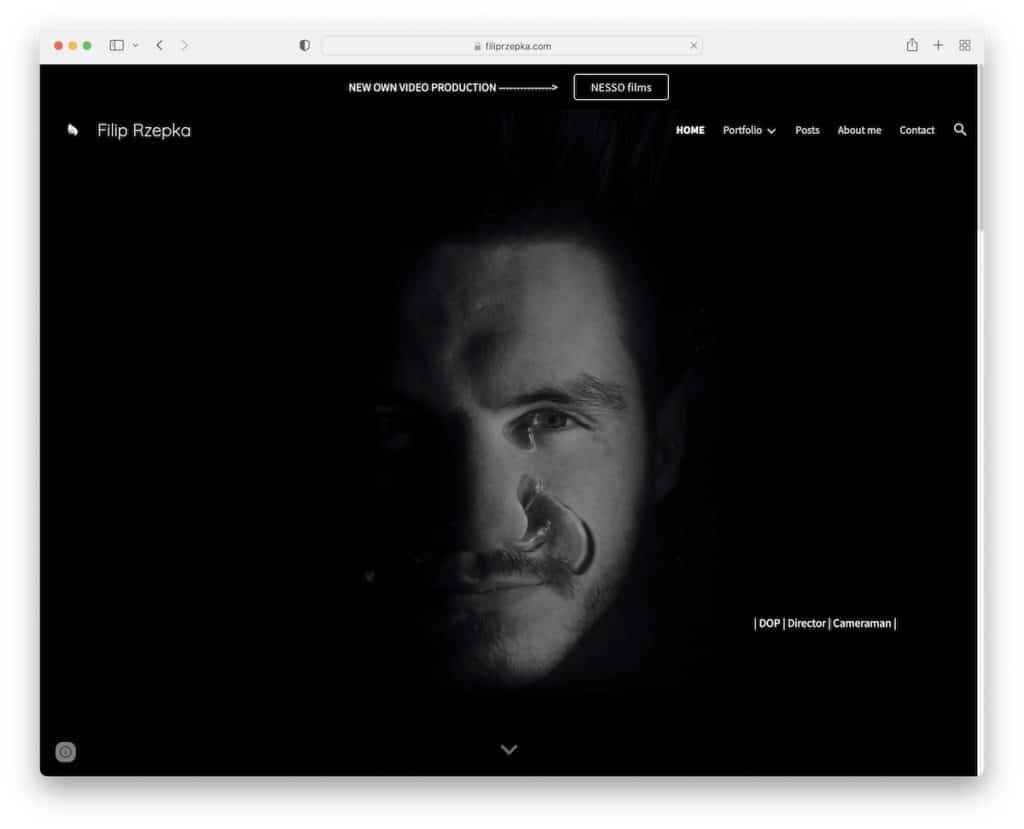
1. ฟิลิป เซปกา

หน้าของ Filip Rzepka เป็นหนึ่งในหน้าที่ดีที่สุดที่เราจะเจอเมื่อดูแลคอลเลกชั่นนี้ สิ่งที่เราชอบเป็นพิเศษคือพื้นหลังเต็มหน้าจอที่เคลื่อนไหวได้ซึ่งอยู่ครึ่งหน้าบน
ยิ่งไปกว่านั้น หน้านี้ยังมีแถบด้านบนและส่วนหัวติดหนึบ และส่วนท้ายที่เรียบง่ายพร้อมไอคอนโซเชียลมีเดีย
หมายเหตุ: ใช้แถบด้านบนถ้าคุณต้องการให้มีดวงตามากขึ้นในการแจ้งเตือนพิเศษ
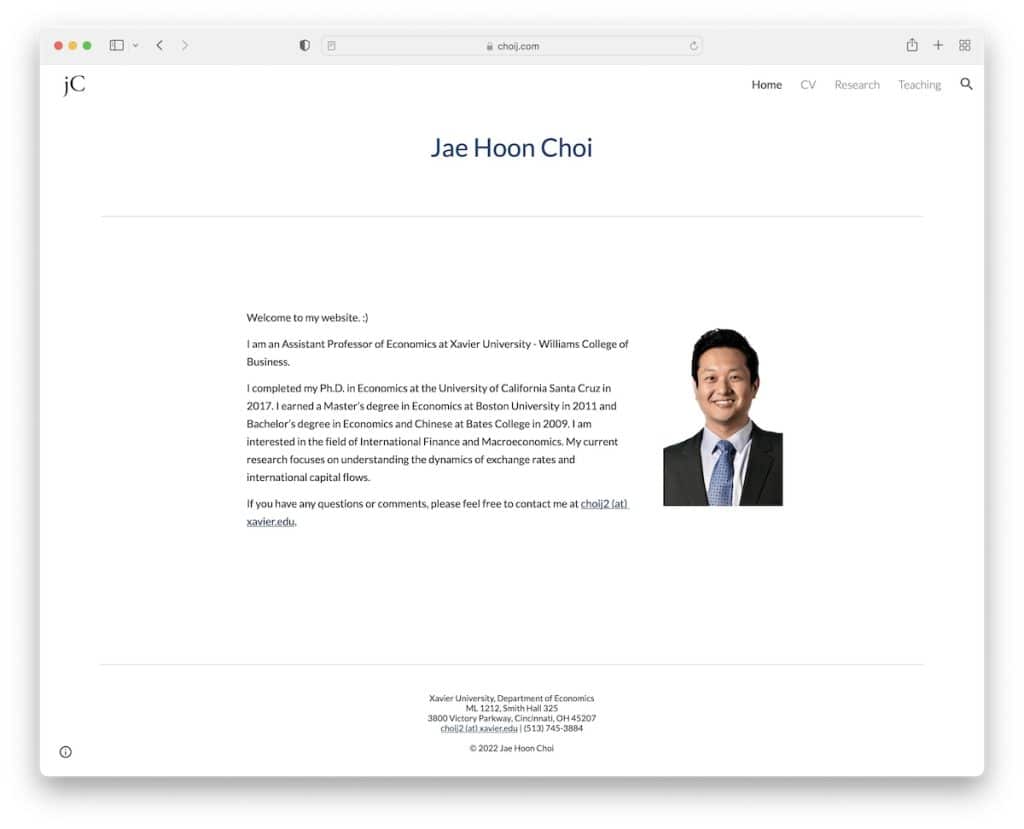
2. แจ ฮุน ชอย

Google Site ของ Jae Hoon Choi เป็นแบบมินิมอล โดยมีส่วนหัวและส่วนท้ายที่สะอาดตาซึ่งแยกออกจากฐานด้วยเส้น (ทำให้สีพื้นหลังเหมือนเดิม)
ส่วนหัวประกอบด้วยลิงก์เมนูและแถบค้นหา ในขณะที่ส่วนท้ายประกอบด้วยข้อมูลธุรกิจและการติดต่อเพิ่มเติม
หมายเหตุ: คุณสามารถตั้งเป้าหมายไปที่การออกแบบเว็บไซต์แบบมินิมัลลิสต์ได้เสมอ หากคุณไม่แน่ใจเกี่ยวกับหน้าตาของเพจของคุณ
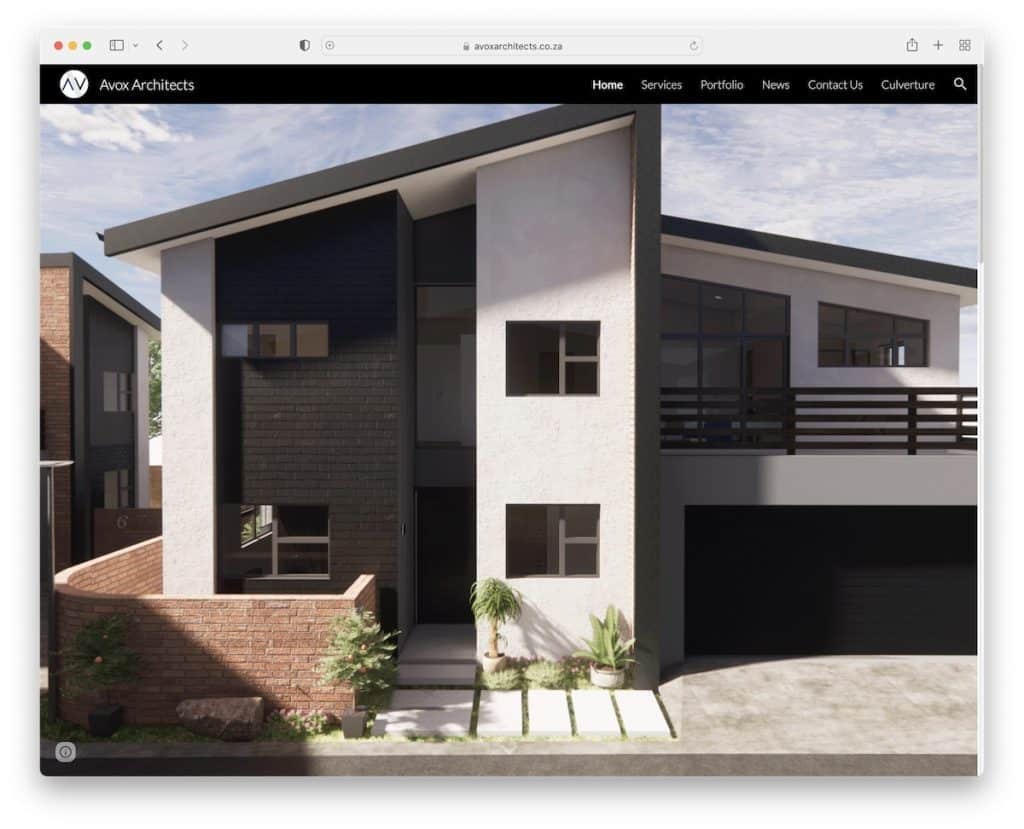
3. สถาปนิก Avox

Avox Architects ยินดีต้อนรับผู้เยี่ยมชมทุกคนด้วยแถบเลื่อนภาพแบบเต็มหน้าจอพร้อมเอฟเฟกต์พารัลแลกซ์ พวกเขารักษาความสะอาดและปราศจากสิ่งรบกวน (ไม่มีข้อความและปุ่มกระตุ้นการตัดสินใจ (CTA)) เพื่อให้เพลิดเพลินกับแต่ละสไลด์ได้มากขึ้น
ยิ่งไปกว่านั้น ส่วนหัวแบบลอยยังช่วยให้แถบการนำทางและแถบค้นหาพร้อมใช้งานอยู่เสมอ คุณจึงไม่ต้องเลื่อนกลับไปที่ด้านบนสุด
หมายเหตุ: ใช้สไลด์โชว์แบบเต็มหน้าจอเพื่อดึงดูดความสนใจของผู้เยี่ยมชมในทันที
แต่อย่าลังเลที่จะก้าวไปอีกขั้นและตรวจสอบการออกแบบเว็บไซต์สถาปัตยกรรมเพิ่มเติม
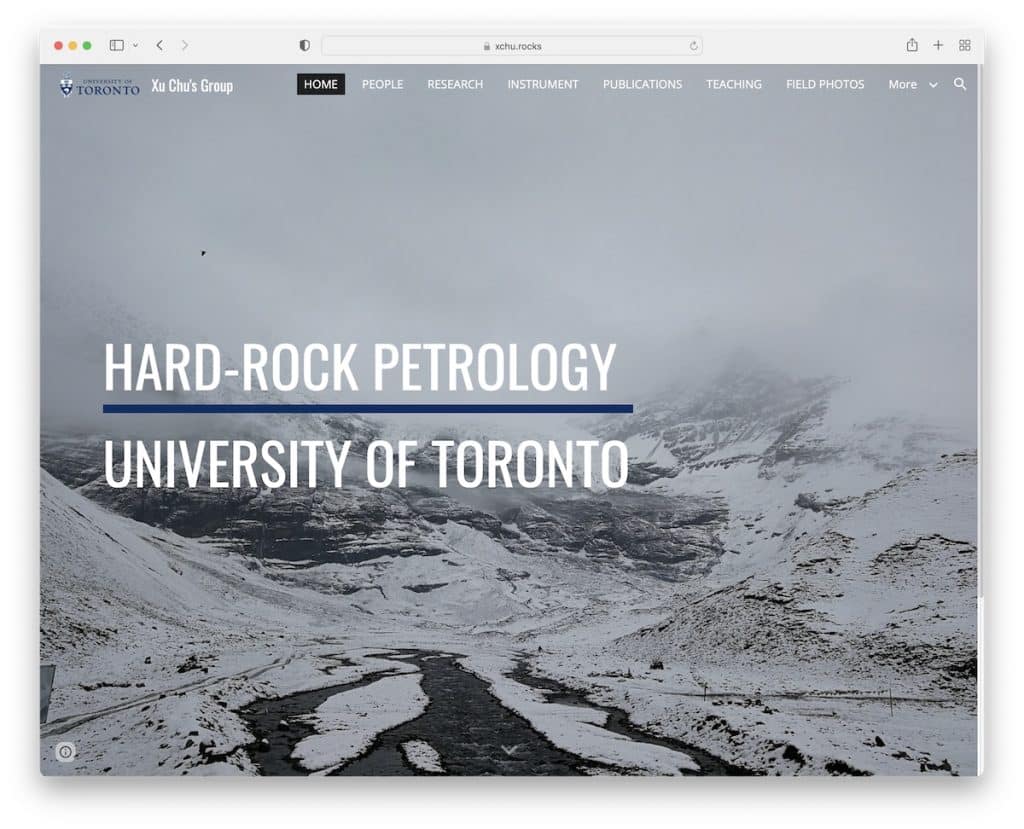
4. กลุ่มของ Xu Chus

Xu Chus's Group มีภาพฮีโร่แบบเต็มหน้าจอพร้อมส่วนหัวโปร่งใสที่ทำให้แข็งและติดอยู่ที่ด้านบนของหน้าจอเมื่อคุณเลื่อน
รูปภาพยังมีเอฟเฟกต์พารัลแลกซ์เพื่อให้ประสบการณ์ของผู้ใช้มีส่วนร่วมมากขึ้น แต่โดยรวมแล้ว หน้าแรกนั้นเรียบง่ายและสั้น ดังนั้นคุณจึงสามารถเลื่อนดูได้ทันที (หรือกดปุ่มเลื่อนลง)
หมายเหตุ: เพิ่มสีสันด้วยเอฟเฟกต์พารัลแลกซ์
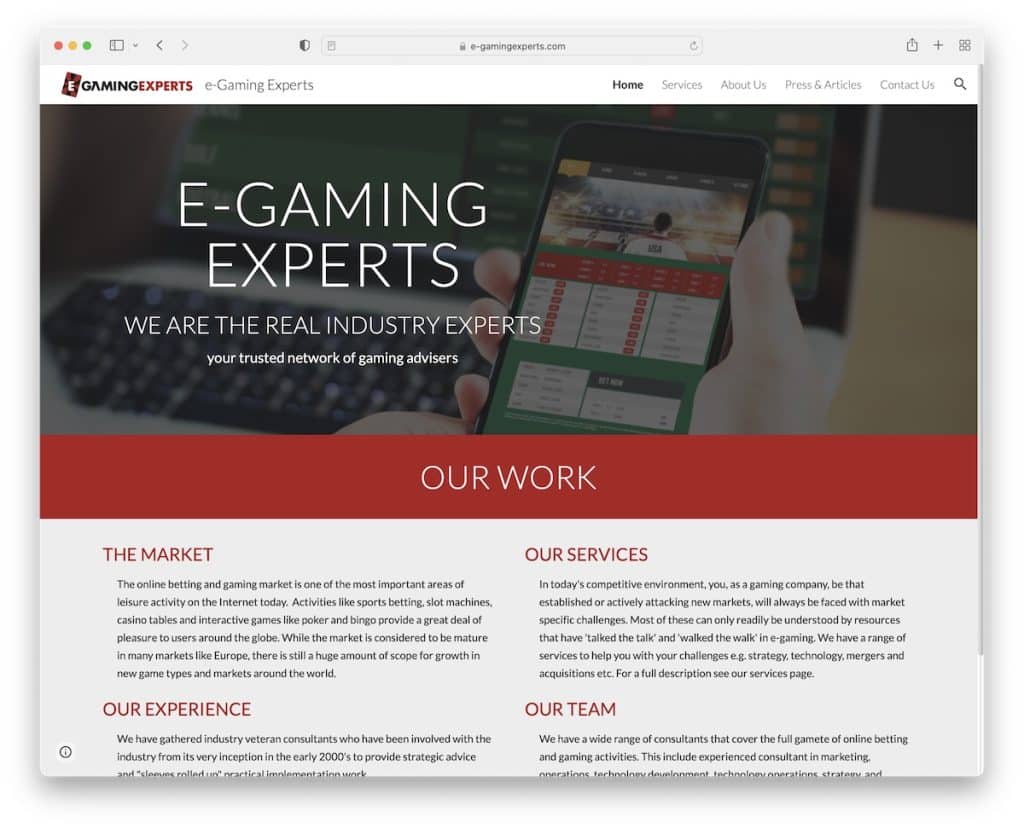
5. ผู้เชี่ยวชาญด้าน E-Gaming

E-Gaming Experts คือ Google Site ที่มีหน้าแรกพื้นฐานที่มีแถบการนำทางแบบลอย แบนเนอร์ที่มีชื่อและข้อความ รวมถึงธุรกิจ บริการ และข้อมูลติดต่อเพิ่มเติม
นอกจากนี้ ส่วนท้ายมีเฉพาะอีเมลที่คลิกได้เท่านั้น
หมายเหตุ: ส่วนหัว/เมนูแบบติดหนึบสามารถปรับปรุงประสบการณ์ผู้ใช้โดยรวมของเว็บไซต์ของคุณได้
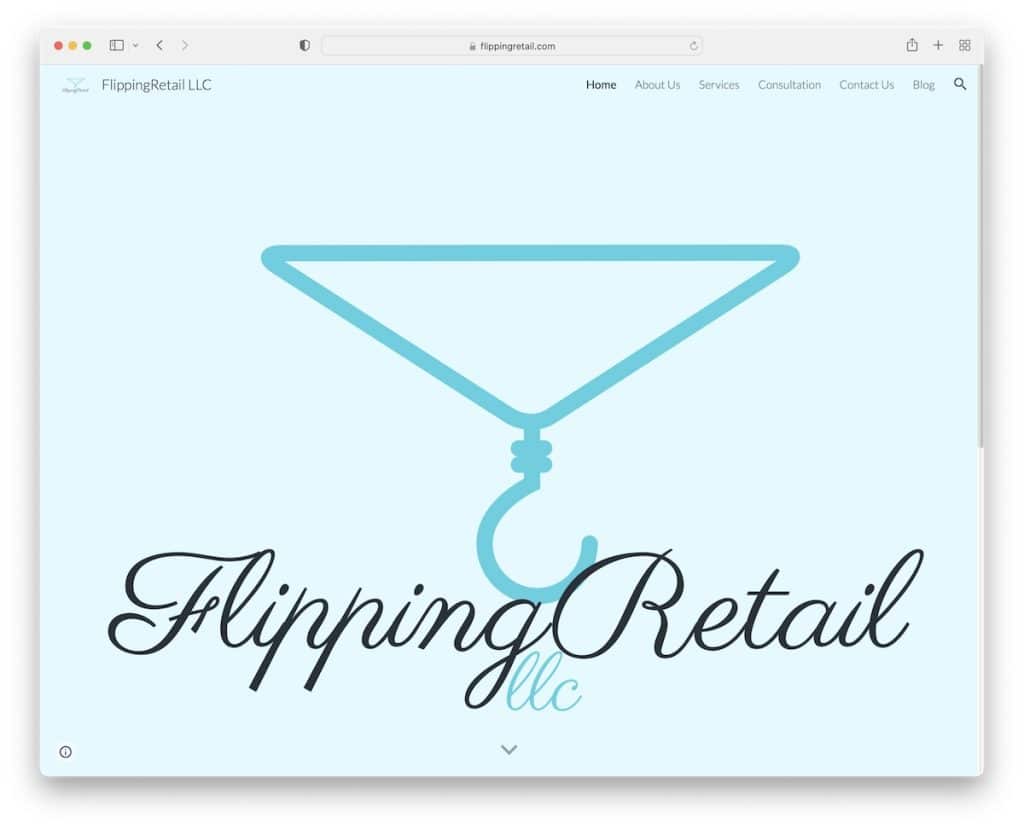
6. พลิกการขายปลีก

Flipping Retail มีโฮมเพจที่สวยงามและเรียบง่ายพร้อมพื้นที่ฮีโร่แบบพารัลแลกซ์ ส่วนหัวแบบลอยตัว และตารางแบบง่ายที่ทำหน้าที่เป็นการนำทางด้วย
ส่วนท้ายไม่มีการออกแบบแบบดั้งเดิม แต่เป็นเพียงข้อความของบริษัท นอกจากนี้ ไอคอนค้นหายังเปิดแถบค้นหาที่ซ้อนทับพื้นที่ส่วนหัวทั้งหมดเพื่อให้พิมพ์ได้ง่ายขึ้น
หมายเหตุ: ใช้ส่วนท้ายของคุณเพื่อแบ่งปันคำพูดหรือข้อความของบริษัทที่เป็นตัวหนา
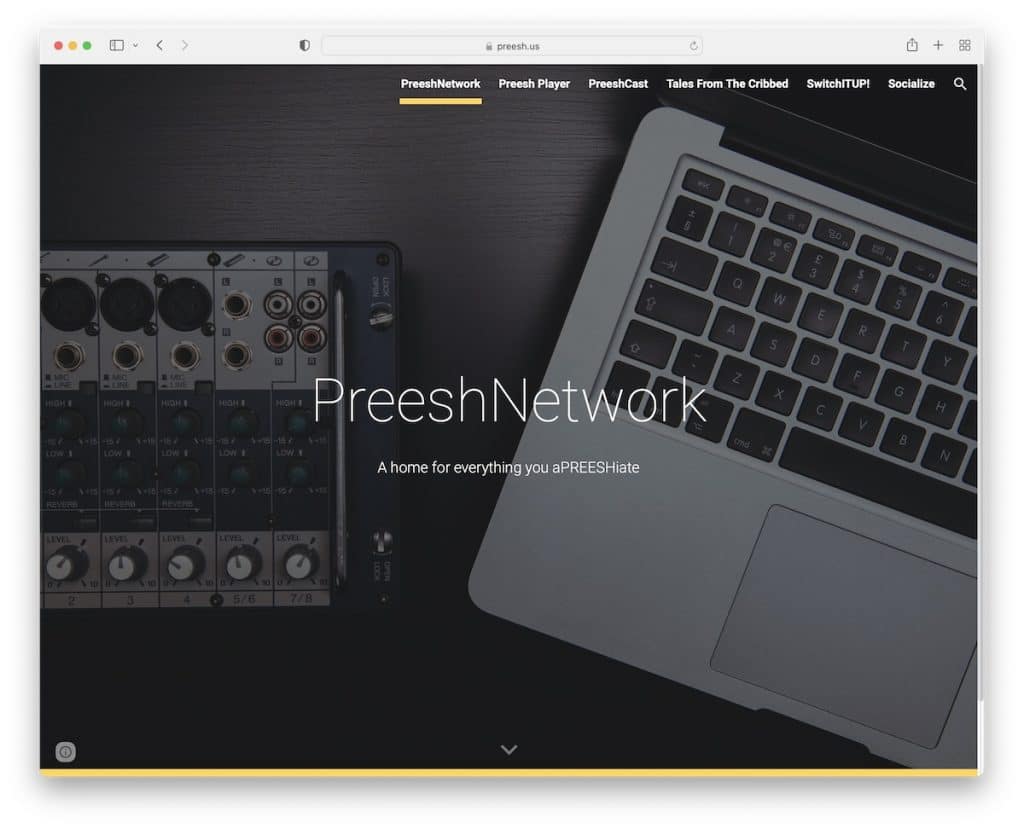
7. ปรีช

หน้าแรกของ Preesh เป็นเพียงพื้นหลังรูปภาพแบบเต็มหน้าจอพร้อมเอฟเฟกต์พารัลแลกซ์ ชื่อเรื่อง และข้อความ
ครึ่งหน้าล่างเป็นเพียงไอคอนต่างๆ สำหรับโซเชียลมีเดียและแพลตฟอร์มอื่นๆ บนพื้นหลังที่ตัดกันเพื่อให้โดดเด่นยิ่งขึ้น แต่เป็นส่วนหัวแบบลอยที่นำคุณไปยังหน้าภายในอื่นๆ เพื่อค้นหาข้อมูลเพิ่มเติม
หมายเหตุ: ใช้สีที่ตัดกันเพื่อทำให้เว็บไซต์ของคุณมีไดนามิกมากขึ้น
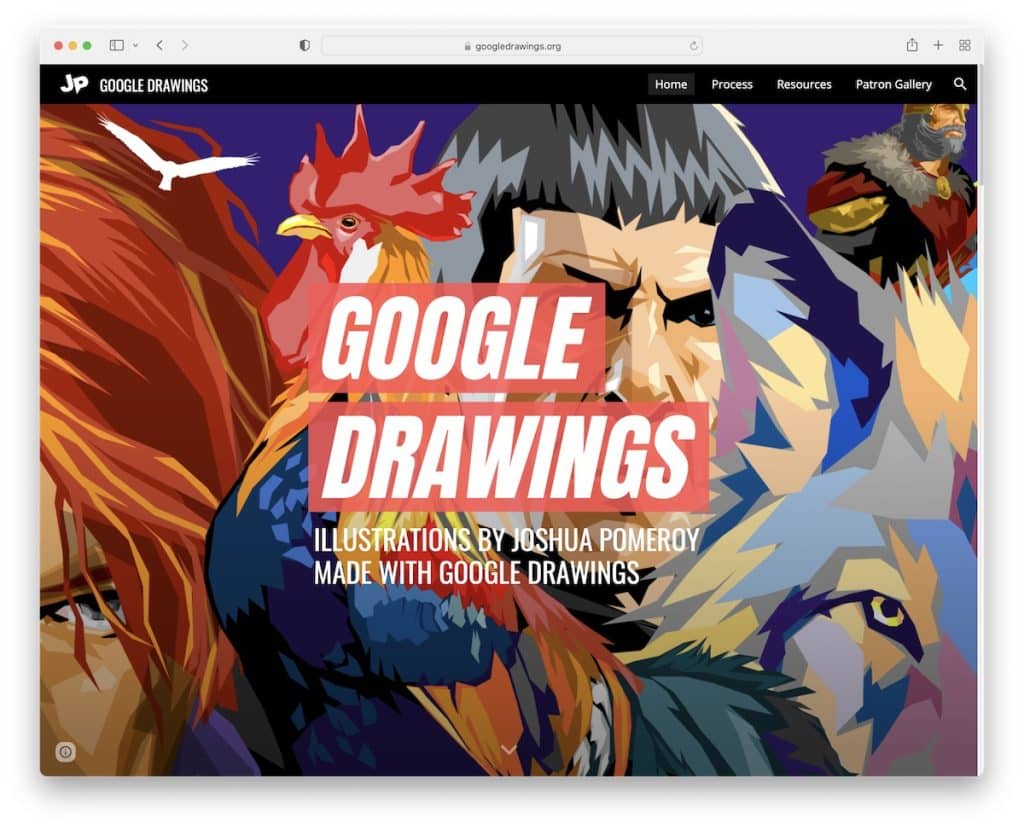
8. Google วาดเขียน

Google Drawings มีการออกแบบเว็บที่ตอบสนองแบบเต็มหน้าจอพร้อมส่วนภาพเต็มความกว้างที่แสดงงานศิลปะ
ภาพหลักมีเอฟเฟกต์พารัลแลกซ์พร้อมข้อความซ้อนทับที่ให้ข้อมูลอย่างรวดเร็วเกี่ยวกับศิลปิน นอกจากนี้ ส่วนหัวยังเป็นส่วนหัวของ Google Site แบบคลาสสิกที่มีลิงก์เมนูและไอคอนโซเชียลมีเดีย
หมายเหตุ: ใช้การออกแบบเต็มความกว้าง/เต็มหน้าจอเพื่อแสดงภาพที่สวยงามของคุณ
คุณจะรักการตรวจสอบและตรวจสอบเว็บไซต์ผลงานของศิลปินที่ยอดเยี่ยมเหล่านี้

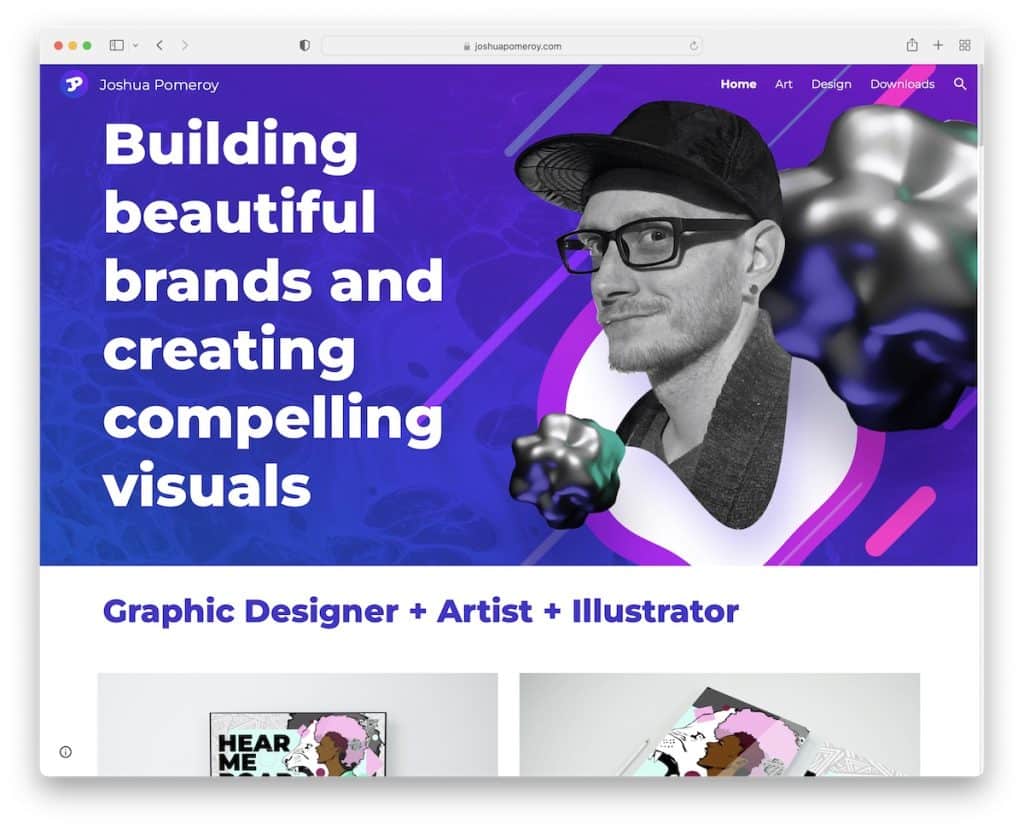
9. โจชัว โพเมรอย

แม้ว่าคุณจะสามารถเดาได้อย่างรวดเร็วว่านั่นคือไซต์ของ Google แต่ Joshua Pomeroy ก็ก้าวไปอีกขั้นด้วยทักษะอันยอดเยี่ยมของเขา
หน้าแรกทำงานเป็นพอร์ตโฟลิโอ แต่คุณสามารถตรวจสอบหน้าศิลปะและการออกแบบเพื่อดูตัวอย่างโครงการเพิ่มเติม
ส่วนหัวและส่วนท้ายมีลิงก์เมนูเพื่อให้คุณไปยังหน้าที่ต้องการได้อย่างรวดเร็ว ยิ่งไปกว่านั้น Joshua ยังสร้างส่วนหัวแบบโปร่งใสเพื่อให้ดูสะอาดตา แต่มันจะแข็งและติดอยู่ที่ด้านบนของหน้าจอเมื่อคุณเลื่อน
หมายเหตุ: เปลี่ยนโฮมเพจของคุณให้เป็นพอร์ตโฟลิโอออนไลน์ เพื่อให้ทุกคนคุ้นเคยกับงานของคุณโดยไม่ต้องค้นหา
คุณอาจสนใจในคอลเลกชันของเว็บไซต์พอร์ตโฟลิโอที่ดีที่สุดนี้
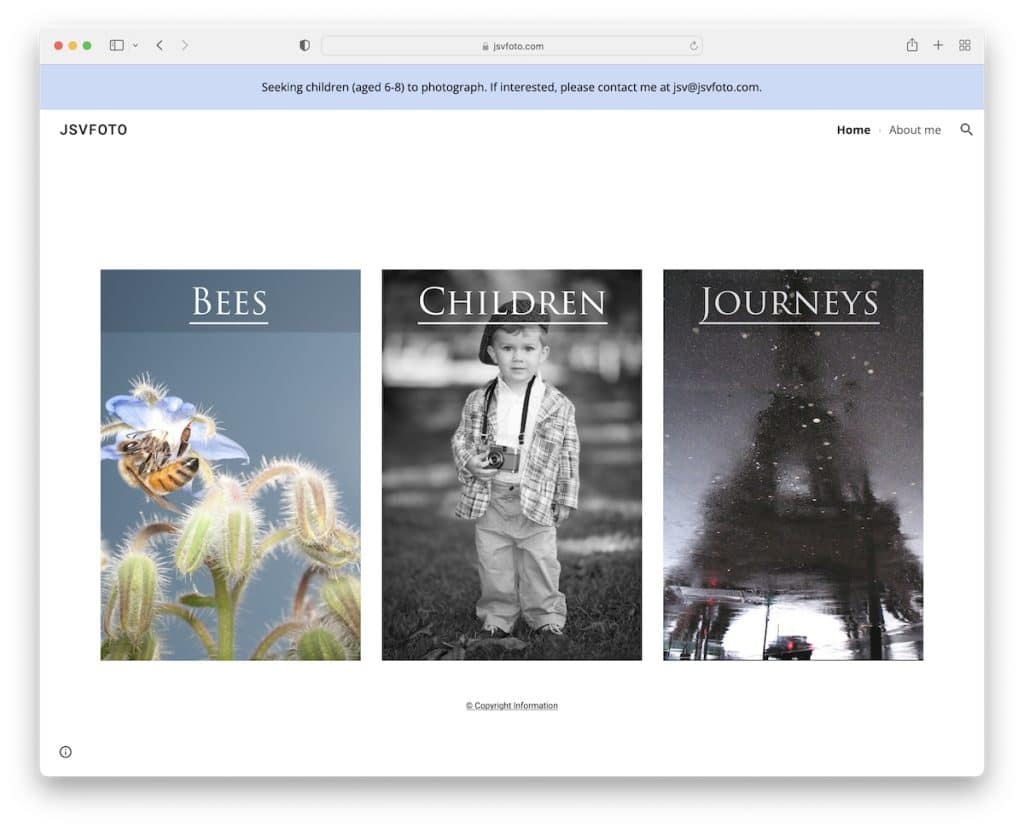
10. เจ เอส วี โฟโต้

ตัวอย่าง Google Site ของ JSV Foto นั้นเรียบง่ายมาก โดยมี "การ์ด" สามใบพร้อมพื้นหลังรูปภาพและชื่อเรื่องที่ลิงก์ไปยังพอร์ตโฟลิโอที่เกี่ยวข้อง
นอกจากนี้ยังมีการแจ้งเตือนแถบด้านบนและส่วนหัวที่มีสีพื้นหลังเดียวกับฐานของหน้าเพื่อให้ดูไร้ที่ติ
หมายเหตุ: วิธีหนึ่งในการทำให้ดูสะอาดตาคือการใช้พื้นหลังส่วนหัวและส่วนท้ายที่มีสีเดียวกับฐาน แต่คุณยังสามารถตรวจสอบเว็บไซต์ที่สะอาดที่สุดเหล่านี้เพื่อดูตัวอย่างเพิ่มเติมได้
11. ฟลาวิโอ เซียบัตโตนี

Flavio Ciabattoni มีส่วนครึ่งหน้าบนที่สามารถดำเนินการได้มากขึ้นพร้อมชื่อ ข้อความ และปุ่ม CTA
ภาพพื้นหลังและส่วนหัวแบบโปร่งใสช่วยให้มั่นใจได้ถึงความประทับใจแรก ในขณะที่ส่วนที่เหลือของหน้าจะนำผู้ชมไปสู่ประสบการณ์การท่องเว็บที่น่าพึงพอใจ
หมายเหตุ: คุณต้องการขาย ดาวน์โหลด หรือเลือกรับมากขึ้นหรือไม่ ใช้ปุ่ม CTA ครึ่งหน้าบน
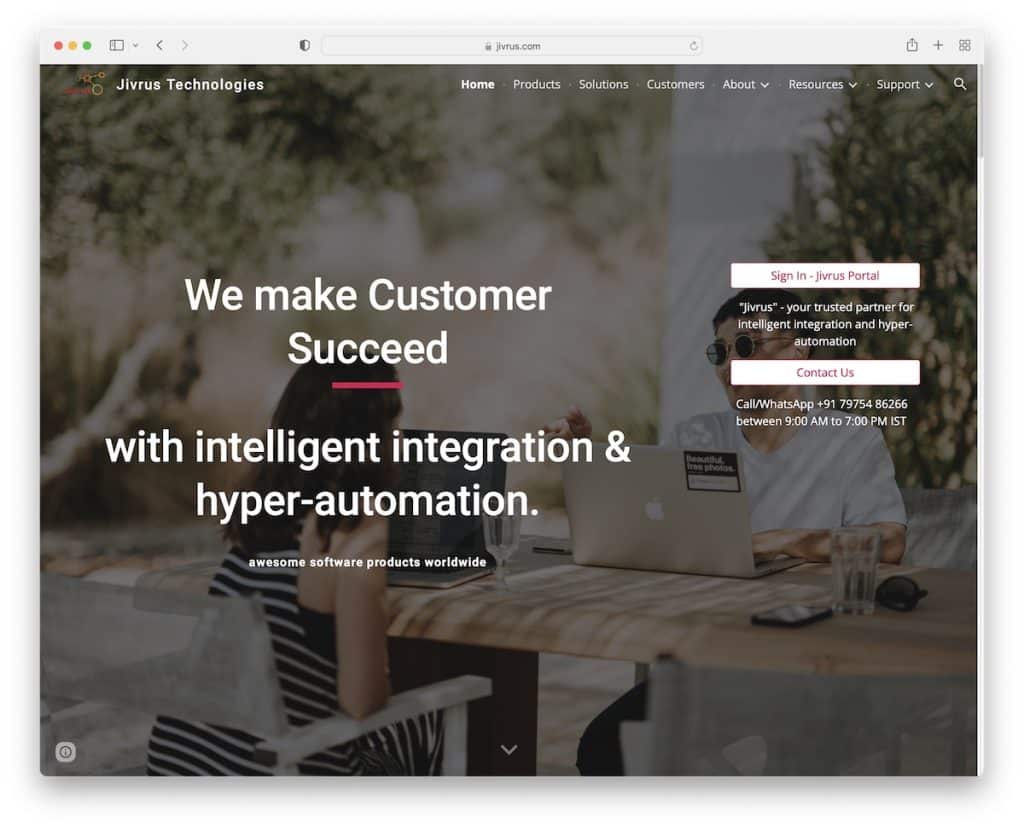
12. จิวรัส

Jivrus มีหน้าแรกที่อัดแน่นไปด้วยข้อมูลทั้งหมดเกี่ยวกับผลิตภัณฑ์ ธุรกิจ และอื่นๆ พวกเขายังใช้ส่วนที่แยกต่างหากสำหรับข้อความรับรองและอีกส่วนเพื่อแสดงโลโก้ของลูกค้า ซึ่งช่วยเพิ่มหลักฐานทางสังคมได้ทันที
ส่วนหัวลอยและมีเมนูแบบเลื่อนลงหลายระดับเพื่อให้คุณได้รับข้อมูลที่ต้องการได้ง่ายขึ้น ส่วนท้ายมีไอคอนต่างๆ ที่เชื่อมโยงไปยังโซเชียลมีเดีย Google Maps เป็นต้น
หมายเหตุ: สร้างความไว้วางใจด้วยการรวมคำรับรองของลูกค้า/ลูกค้าไว้ใน Google Site ของคุณ
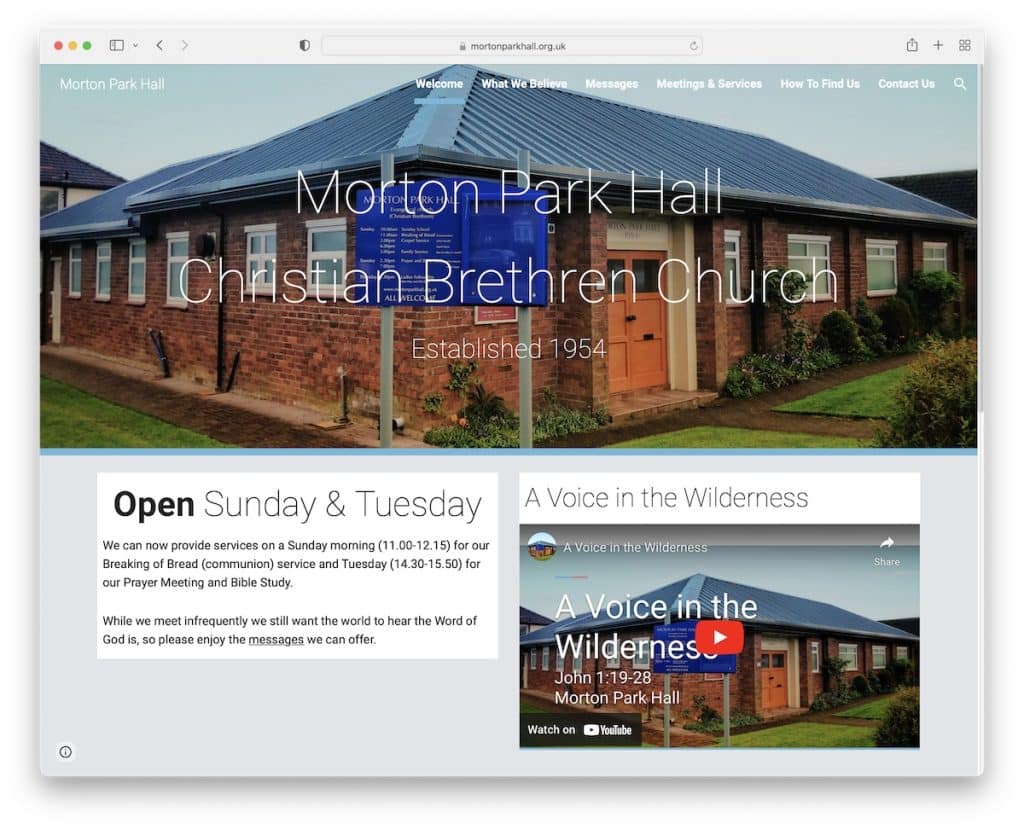
13. มอร์ตันพาร์คฮอลล์

Morton Park Hall เป็น Google Site พื้นฐานที่มีแถบการนำทางแบบติดหนึบ รูปภาพฮีโร่แบบพารัลแลกซ์ วิดีโอแบบฝัง และ Google Maps นอกจากนี้ ส่วนท้ายยังให้ข้อมูลติดต่อเพิ่มเติม รวมถึงหมายเลของค์กรการกุศล
หมายเหตุ: คุณมีวิดีโอโปรโมตหรือไม่ ฝังไว้บนเว็บไซต์ธุรกิจของคุณ
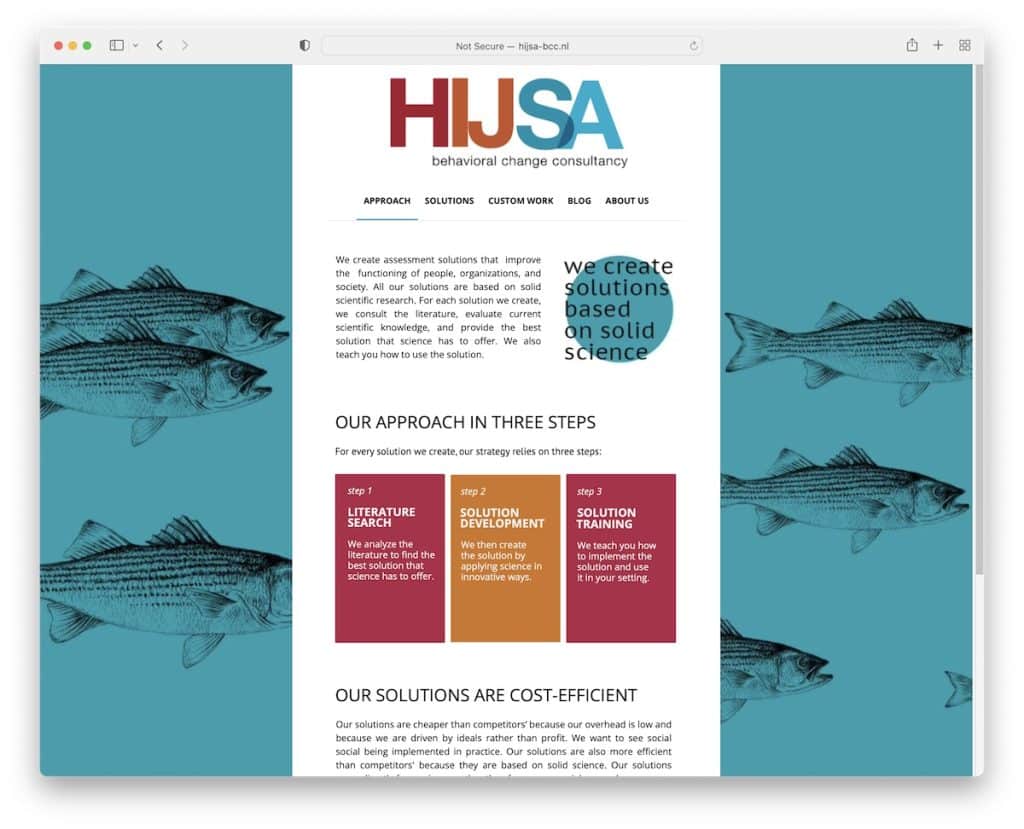
14. ฮิจซ่า

HIJSA คือตัวอย่างไซต์ของ Google ที่มีเลย์เอาต์แบบกล่องและพื้นหลังรูปภาพเพื่อเพิ่มสีสัน ส่วนหัวมีโลโก้ขนาดใหญ่และลิงก์เมนู ในขณะที่ส่วนท้ายมีอีเมลและหมายเลขโทรศัพท์พร้อมไอคอนโซเชียลมีเดียให้ผู้เยี่ยมชม
หมายเหตุ: ลองทำอย่างอื่นด้วยเลย์เอาต์แบบกล่อง
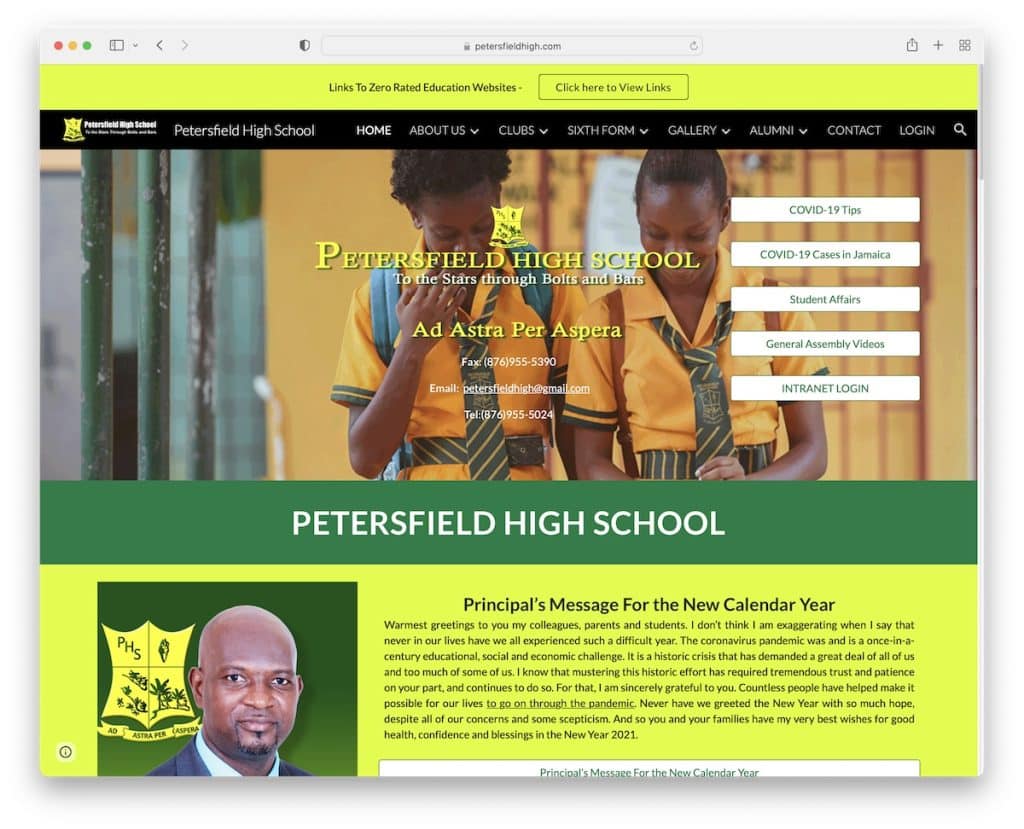
15. โรงเรียนมัธยมปีเตอร์สฟิลด์

การเลือกสีที่สดใสของ Petersfield High School ช่วยให้มั่นใจได้ว่าจะดึงดูดความสนใจของผู้เยี่ยมชมได้ทันที เป็นส่วนหนึ่งของการสร้างแบรนด์ที่ทำให้เพจโดดเด่น
Google Site นี้มีแถบการแจ้งเตือนด้านบนพร้อม CTA และส่วนหัวที่มีเมนูแบบเลื่อนลงที่ลอยอยู่ในขณะที่คุณเลื่อนดู
นอกจากวิดีโอที่ฝังไว้ หน้า Petersfield High School ยังมีสมุดพลิกที่ทำให้การตรวจสอบเนื้อหาเป็นประสบการณ์ที่ยอดเยี่ยม
หมายเหตุ: ใช้การสร้างแบรนด์ของคุณอย่างมีกลยุทธ์ในการออกแบบเว็บของคุณ
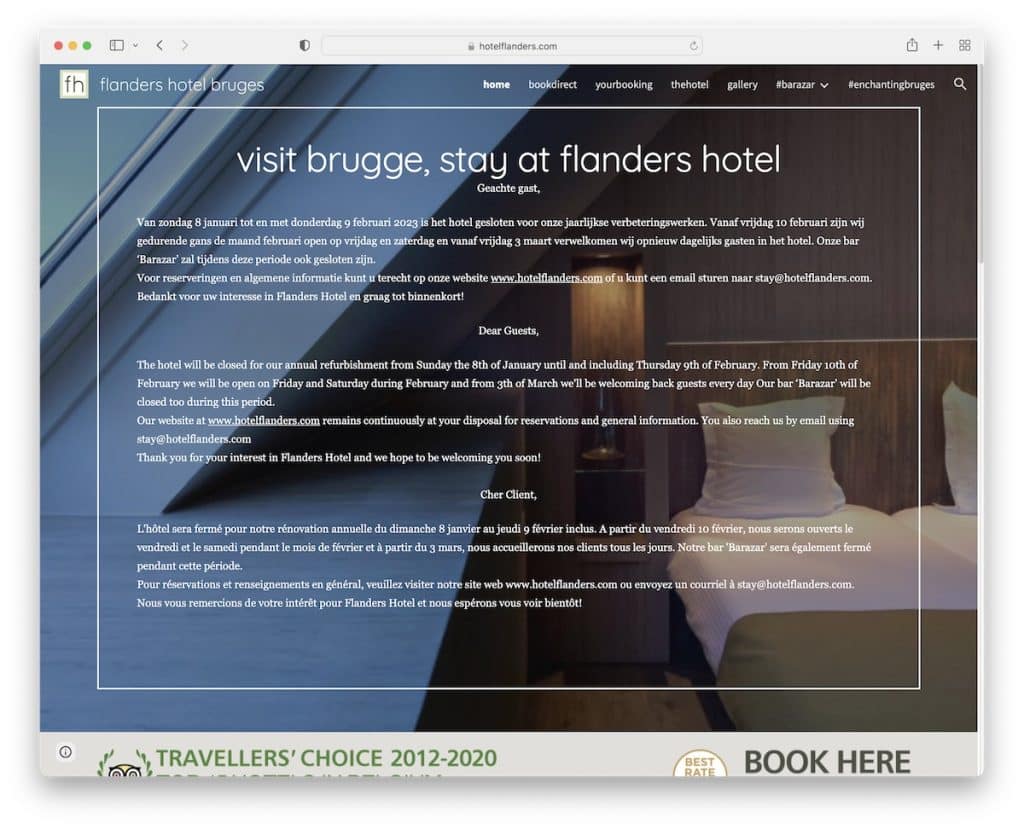
16. โรงแรมแฟลนเดอร์ส บรูจส์

Flanders Hotel Bruges เป็นเว็บไซต์โรงแรมแบบคลาสสิกที่มีพื้นหลังรูปภาพครึ่งหน้าบนและข้อความซ้อนทับที่แบ่งปันประกาศพิเศษ
Google Site นี้มีส่วนข้อความแอนิเมชั่นเจ๋งๆ ที่ม้วนรีวิวของลูกค้า ซึ่งเมื่อรวมกับป้ายต่างๆ จะสร้างความไว้วางใจอีกชั้นหนึ่ง วิดีโอที่ฝังไว้และ Google Maps เป็นส่วนเสริมที่มีประโยชน์ในการทำความคุ้นเคยกับสถานที่
หมายเหตุ: รวม Google Maps เพื่อแสดงตำแหน่งของคุณ
