รีวิว GravityView: ปรับปรุงแบบฟอร์ม WordPress ของคุณให้เป็น Dynamic Web Apps
เผยแพร่แล้ว: 2024-03-25GravityView เป็นเครื่องมือที่ขาดไม่ได้สำหรับทุกคนที่ต้องการใช้ประโยชน์จากพลังของ Gravity Forms เพื่อสร้างเว็บแอปพลิเคชันส่วนหน้าแบบไดนามิก เช่น ไดเร็กทอรีหรือกระดานงาน
การผสานรวมอย่างราบรื่นกับ Gravity Forms ควบคู่ไปกับอินเทอร์เฟซที่ใช้งานง่ายและเทมเพลตเค้าโครงที่มีประสิทธิภาพ ทำให้เป็นเครื่องมือสำคัญสำหรับผู้ใช้ Gravity Forms โดยเฉพาะอย่างยิ่งผู้ที่ไม่ต้องการเจาะลึกลงไปในโค้ด
คุณกำลังมองหาวิธีสร้างไดเร็กทอรีและระบบข้อมูลประเภทอื่น ๆ โดยใช้ Gravity Forms หรือไม่? หรือคุณต้องการวิธีที่มีประสิทธิภาพในการจัดการเนื้อหาที่ผู้ใช้สร้างขึ้นโดยตรงที่ส่วนหน้า?
GravityView ช่วยให้คุณสามารถทำสิ่งนี้ให้สำเร็จและอื่นๆ อีกมากมาย ทั้งหมดนี้ด้วยเครื่องมือสร้างที่ใช้งานง่าย ไม่ใช้โค้ดหรือต้องใช้โค้ดน้อย
ออกแบบมาเพื่อทำงานร่วมกับ Gravity Forms GravityView ช่วยให้คุณสามารถแสดง ส่งออก และแก้ไขรายการแบบฟอร์มได้อย่างง่ายดาย ทั้งหมดนี้อยู่ที่ส่วนหน้า ชื่อเสียงด้านความยืดหยุ่นและความน่าเชื่อถือทำให้เป็นปลั๊กอินสำหรับผู้ใช้ที่ต้องการขยายขีดความสามารถของ Gravity Forms นอกเหนือจากการเก็บข้อมูล
ในการตรวจสอบที่ครอบคลุมนี้ เราจะสำรวจว่า GravityView ช่วยให้คุณสามารถควบคุมข้อมูลแบบฟอร์มของคุณด้วยวิธีที่สร้างสรรค์ และสร้างเว็บแอปพลิเคชันที่มีประสิทธิภาพโดยไม่ต้องใช้โค้ดใด ๆ ได้อย่างไร
เข้าร่วมกับฉันในขณะที่เราเจาะลึกคุณสมบัติและคุณประโยชน์ของ GravityView ซึ่งแสดงให้เห็นว่าสามารถยกระดับสถานะออนไลน์และประสิทธิภาพการดำเนินงานของคุณได้อย่างไร
GravityView ได้อย่างรวดเร็ว

ตั้งแต่การสร้างไดเร็กทอรีและรายการที่น่าสนใจไปจนถึงการจัดการเนื้อหาที่ผู้ใช้สร้างขึ้นและฐานข้อมูลแบบโต้ตอบ GravityView มอบชุดรูปแบบและการบูรณาการที่ครอบคลุมซึ่งออกแบบมาเพื่อตอบสนองความต้องการที่หลากหลาย
อินเทอร์เฟซแบบลากและวางเหมาะสำหรับผู้ที่ไม่มีทักษะการเขียนโค้ด อย่างไรก็ตาม ผู้ใช้ทุกระดับ ตั้งแต่ผู้เริ่มต้นใช้งาน WordPress ไปจนถึงเอเจนซี่และนักพัฒนา จะได้รับประโยชน์จากความยืดหยุ่นและความสะดวกในการใช้งานของ GravityView
คุณสมบัติบางอย่างของ GravityView ที่โดดเด่นสำหรับฉัน ได้แก่:
- เค้าโครงที่หลากหลายให้เลือก คุณสามารถแสดงรายการ Gravity Forms ในตาราง บนแผนที่ ในรายการ หรือออกแบบเค้าโครงของคุณเองโดยใช้ตัวเลือก DIY
- ลากและวาง View builder การวางตำแหน่งฟิลด์และวิดเจ็ตเป็นเรื่องง่ายด้วยเครื่องมือสร้างแบบลากและวาง สิ่งนี้ช่วยให้คุณสร้างเลย์เอาต์ที่หลากหลายสำหรับข้อมูลของคุณได้
- การแก้ไขรายการส่วนหน้า GravityView ช่วยให้ผู้ใช้ที่เข้าสู่ระบบสามารถแก้ไขรายการของตนเองได้โดยตรงจากส่วนหน้า ทำให้เป็นเครื่องมือที่สมบูรณ์แบบสำหรับการสร้างไดเร็กทอรีผู้ใช้
- ปรับแต่งได้อย่างง่ายดาย GravityView มีการดำเนินการและตัวกรองหลายร้อยรายการเพื่อให้ผู้ใช้ขั้นสูงเข้าถึงได้ ทำให้ง่ายต่อการแก้ไขหรือแทนที่สิ่งใด ๆ รวมถึงไฟล์เทมเพลต
- การค้นหา การเรียงลำดับ และการกรองในตัว วิดเจ็ตแถบค้นหาที่ปรับแต่งได้ทำให้ผู้ใช้สามารถค้นหารายการต่างๆ จากส่วนหน้าได้ เมื่อรวมกับความสามารถในการเรียงลำดับและการกรองขั้นสูง ทำให้สามารถควบคุมข้อมูลได้อย่างสมบูรณ์
- ความสามารถในการส่งออกข้อมูล GravityView ช่วยให้ผู้ใช้สามารถส่งออกข้อมูลจากส่วนหน้าในรูปแบบที่หลากหลาย
เว็บแอปประเภทไหนที่คุณสามารถสร้างด้วย GravityView?
GravityView ใช้พลังและความอเนกประสงค์ของ Gravity Forms และเพิ่มอินเทอร์เฟซส่วนหน้าที่ปรับแต่งได้ที่ด้านบน นี่เป็นโซลูชันที่สมบูรณ์สำหรับการสร้างเว็บแอปและระบบข้อมูลที่หลากหลายบน WordPress โดยไม่จำเป็นต้องมีความรู้ด้านการเขียนโค้ด
นี่คือตัวอย่างบางส่วนของเว็บแอปต่างๆ ที่สามารถสร้างได้โดยใช้ Gravity Forms และ GravityView
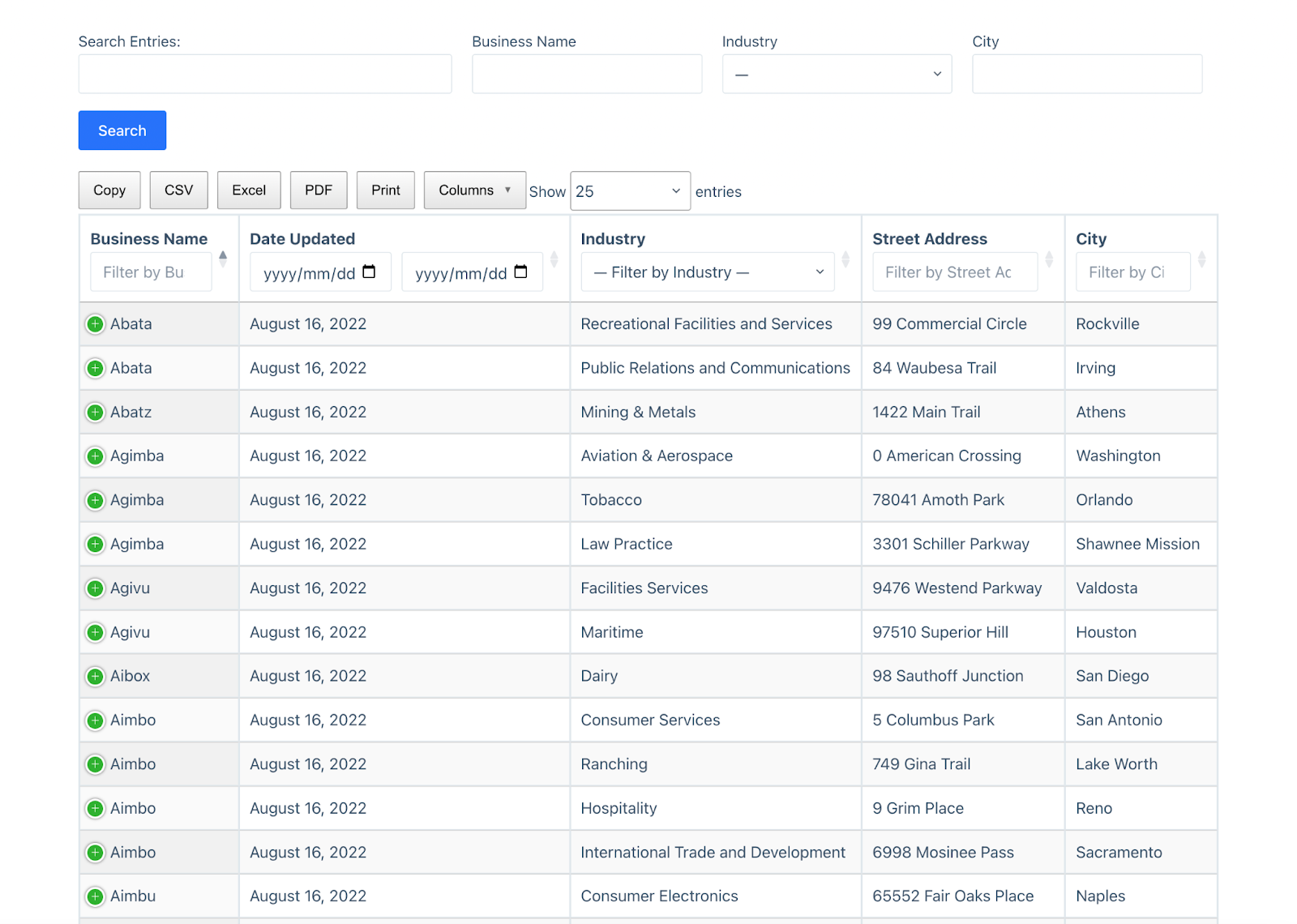
ไดเรกทอรีธุรกิจ
ตารางรายการที่แต่ละแถวแสดงถึงธุรกิจ ผู้ใช้สามารถค้นหา จัดเรียง และกรองรายการเพื่อค้นหาธุรกิจที่อยู่ใกล้พวกเขา หรือธุรกิจที่ให้บริการที่พวกเขาต้องการ

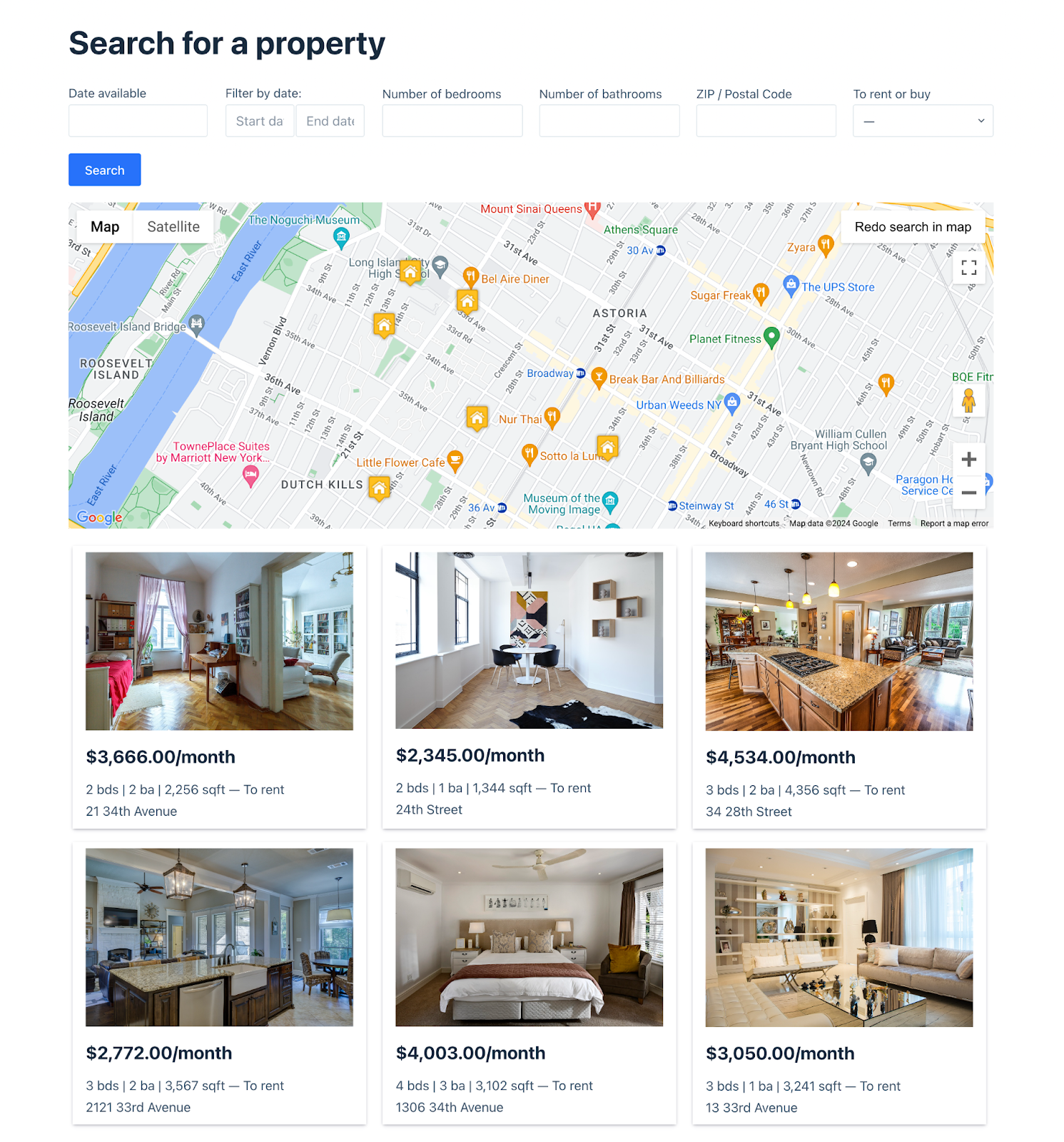
ไดเรกทอรีอสังหาริมทรัพย์
แผนที่แสดงที่ตั้งบ้านให้เช่าหรือขาย มีตารางด้านล่างแสดงภาพรวมของแต่ละรายการ ผู้ใช้สามารถคลิกที่รายการเฉพาะเพื่อดูข้อมูลโดยละเอียดเพิ่มเติมได้

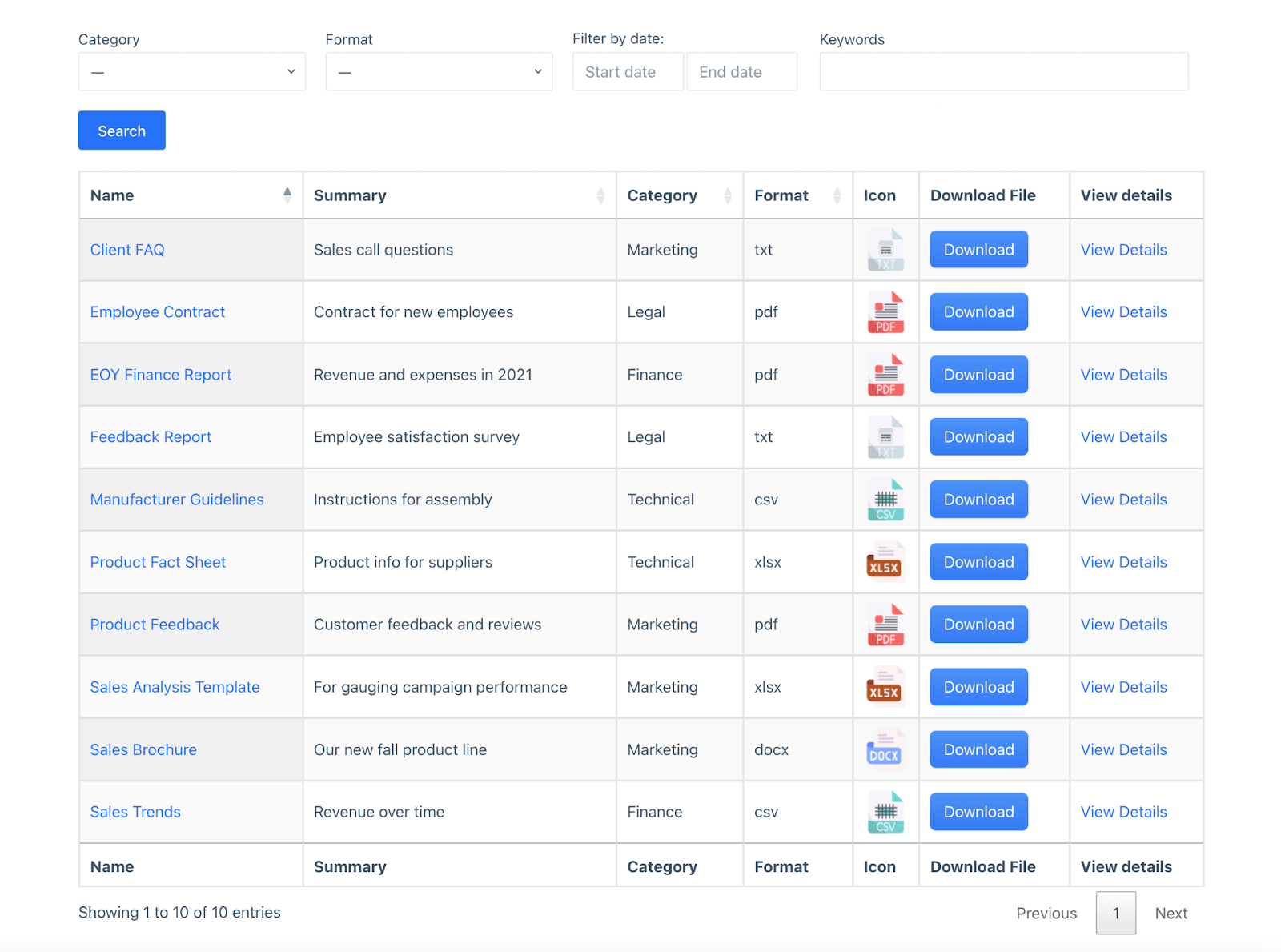
ไลบรารีเอกสาร
ไลบรารีเอกสารโดยพื้นฐานแล้วคือตารางที่มีไฟล์และเอกสารที่ดาวน์โหลดได้ซึ่งมีข้อมูลพื้นฐานเกี่ยวกับแต่ละไฟล์ บริษัทอาจต้องการสิ่งนี้เพื่อจัดทำรายการหรือแชร์ไฟล์นำเข้า

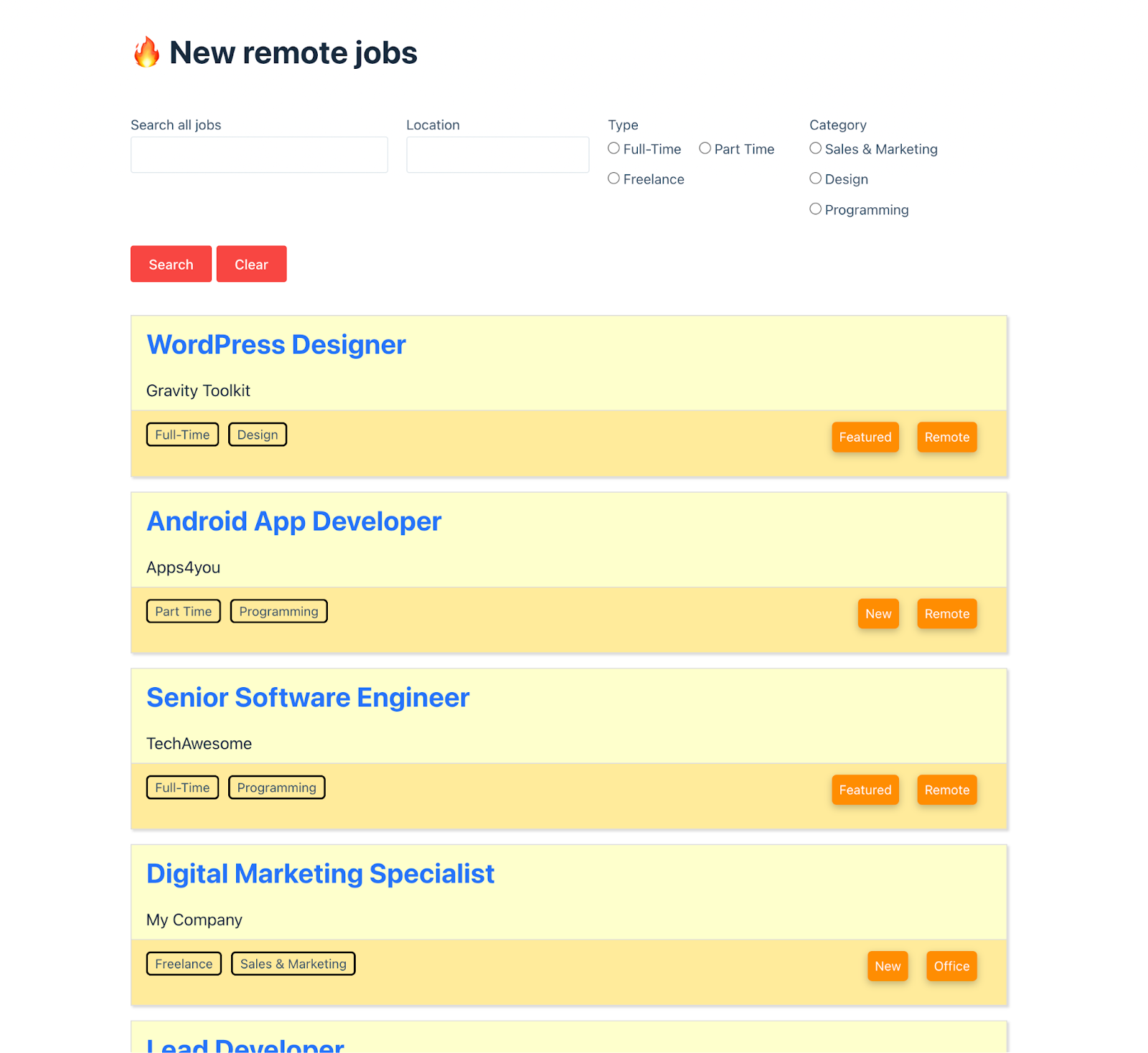
บอร์ดงาน
รายการงานที่ส่งผ่านแบบฟอร์ม Gravity ผู้ใช้สามารถเรียกดูรายการงานล่าสุดและค้นหางานตามเกณฑ์ต่างๆ

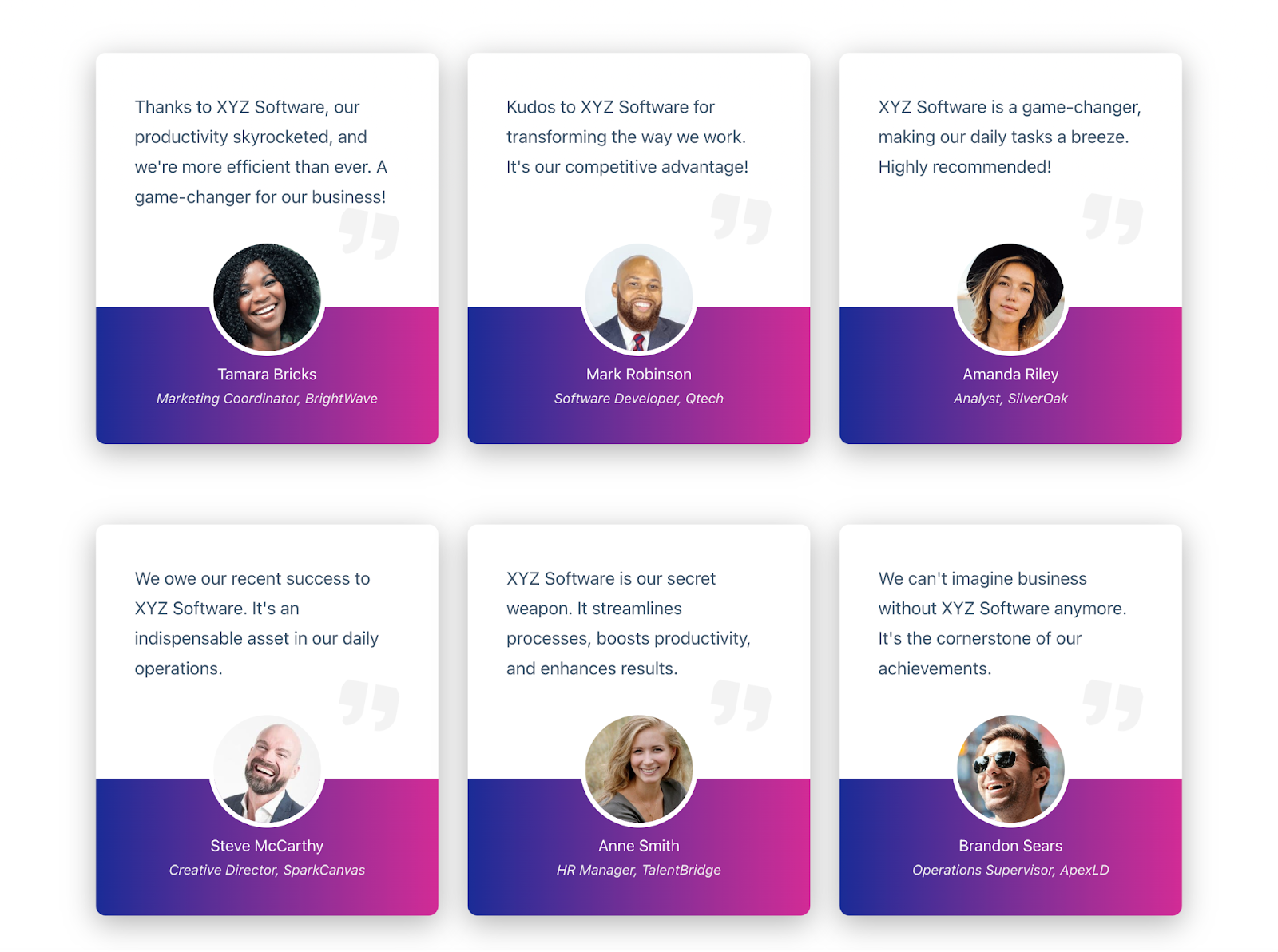
เนื้อหาที่ผู้ใช้สร้างขึ้น
เนื้อหาใดๆ ที่ผู้ใช้ส่งผ่านแบบฟอร์ม Gravity สามารถแสดงได้โดยใช้ GravityView ซึ่งรวมถึงคำรับรอง โพสต์ของแขก ใบสมัครขอรับทุน ข้อเสนอ และอื่นๆ

ประสบการณ์ผู้ใช้ GravityView
GravityView ได้รับการปรับให้เหมาะสมเพื่อมอบประสบการณ์ที่ราบรื่นให้กับผู้ใช้ใหม่ จากประสบการณ์ของฉัน การเริ่มต้นใช้งานที่ตรงไปตรงมาและการจัดการปลั๊กอินที่ง่ายดายทำให้การติดตั้งและใช้งานได้ทันทีเป็นเรื่องง่าย
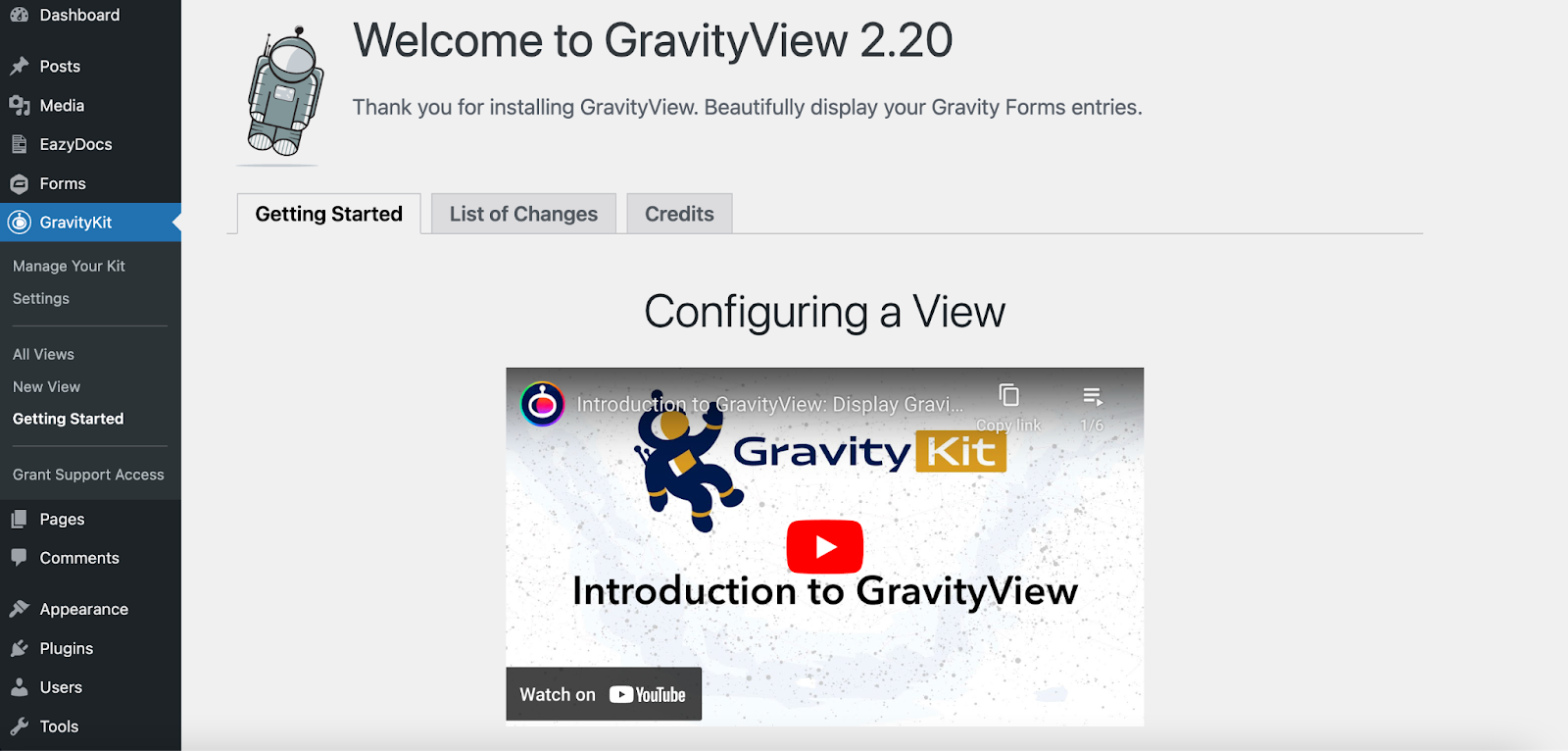
หลังจากติดตั้ง GravityView คุณจะเข้าสู่หน้าจอ "เริ่มต้นใช้งาน" ซึ่งประกอบด้วยชุดวิดีโอที่จะแนะนำคุณตลอดขั้นตอนการตั้งค่ามุมมองแรกของคุณ

ใต้รายการเมนู “GravityKit” ในส่วนผู้ดูแลระบบ WordPress ของคุณ คุณจะพบลิงก์ที่เป็นประโยชน์อื่นๆ อีกหลายลิงก์:
- จัดการชุดของคุณ: บนหน้าแดชบอร์ดนี้ คุณสามารถเปิดใช้งานรหัสลิขสิทธิ์ของคุณ จัดการเลย์เอาต์และส่วนขยายเพิ่มเติม (ซึ่งทั้งหมดได้รับการติดตั้งเป็นปลั๊กอินแยกต่างหาก) เรียกใช้การอัปเดต และดูการเปลี่ยนแปลง
- การตั้งค่า: แก้ไขการตั้งค่า GravityView ทั่วไปที่เกี่ยวข้องกับแคช การอนุญาต และ REST API
- การดูทั้งหมด: ดูรายการการดูทั้งหมดของคุณ
- มุมมองใหม่: สร้างมุมมองใหม่
- ให้สิทธิ์การเข้าถึงการสนับสนุน: สร้างการเข้าสู่ระบบที่ปลอดภัยสำหรับช่างเทคนิคฝ่ายสนับสนุน GravityKit ในกรณีที่คุณประสบปัญหาที่ต้องการความช่วยเหลือ
การสร้างมุมมองใหม่
มุมมองหมายถึงอินเทอร์เฟซที่แสดงข้อมูลรายการ Gravity Forms ของคุณ คุณสามารถสร้างมุมมองของคุณโดยใช้ตัวสร้างแบบลากและวาง จากนั้นฝังไว้ที่ใดก็ได้บนเว็บไซต์ของคุณด้วยบล็อก WordPress หรือรหัสย่อ
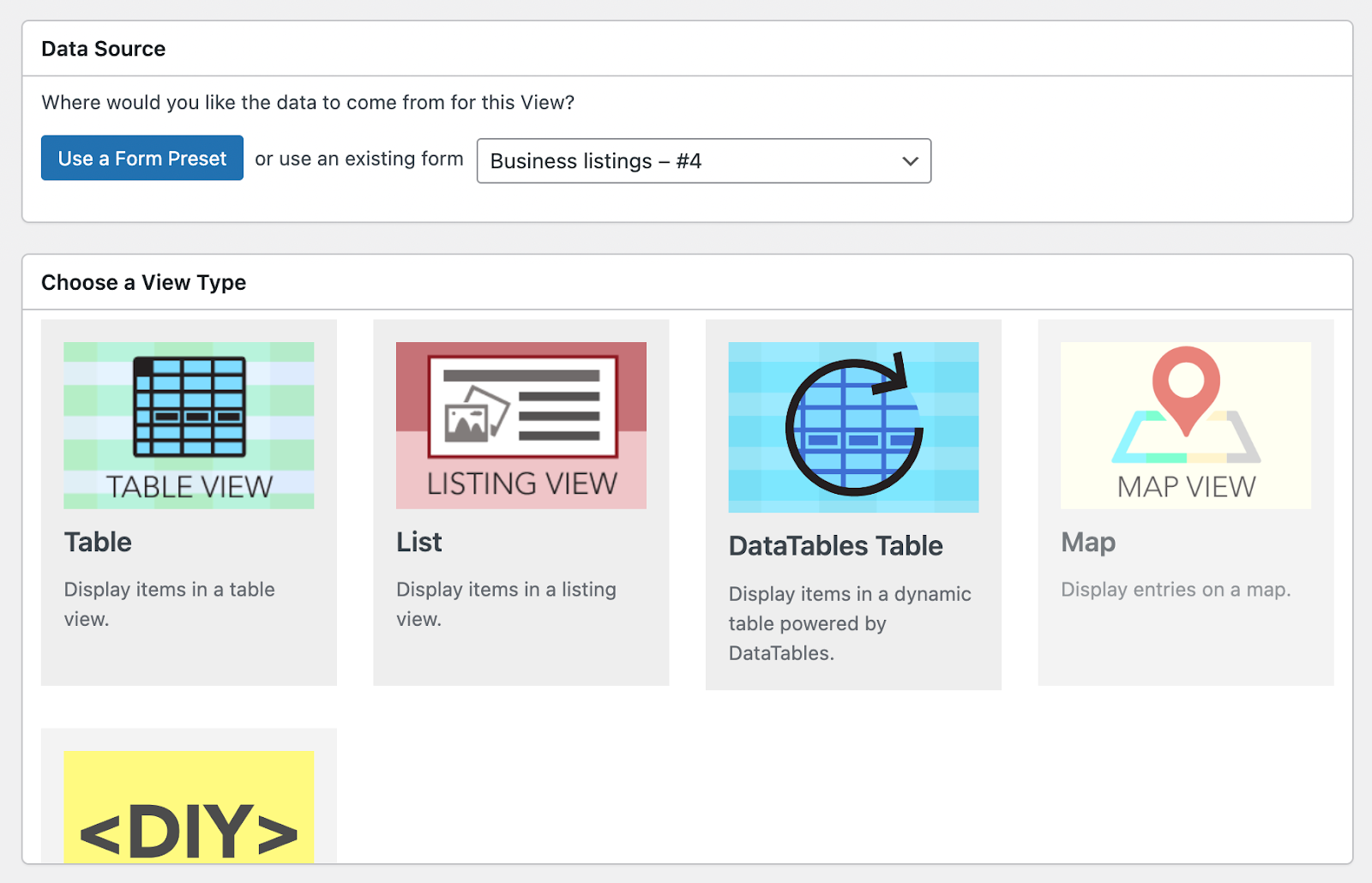
ขั้นตอนแรกคือการเลือกแหล่งข้อมูลสำหรับมุมมองของคุณ นี่คือแบบฟอร์มใน Gravity Forms พร้อมข้อมูลรายการที่คุณต้องการแสดง หลังจากนั้น คุณจะสามารถเลือก "ประเภทมุมมอง" ได้ ลองนึกถึงเทมเพลตเหล่านี้สำหรับการแสดงข้อมูลโดยใช้เค้าโครงที่แตกต่างกัน ประเภทที่คุณเลือกจะขึ้นอยู่กับกรณีการใช้งานเฉพาะของคุณ

มุมมองบางประเภทมีเฉพาะในแพ็คเกจ “GravityView Pro” เท่านั้น (เราจะเจาะลึกรายละเอียดเกี่ยวกับเรื่องนี้ในภายหลัง)
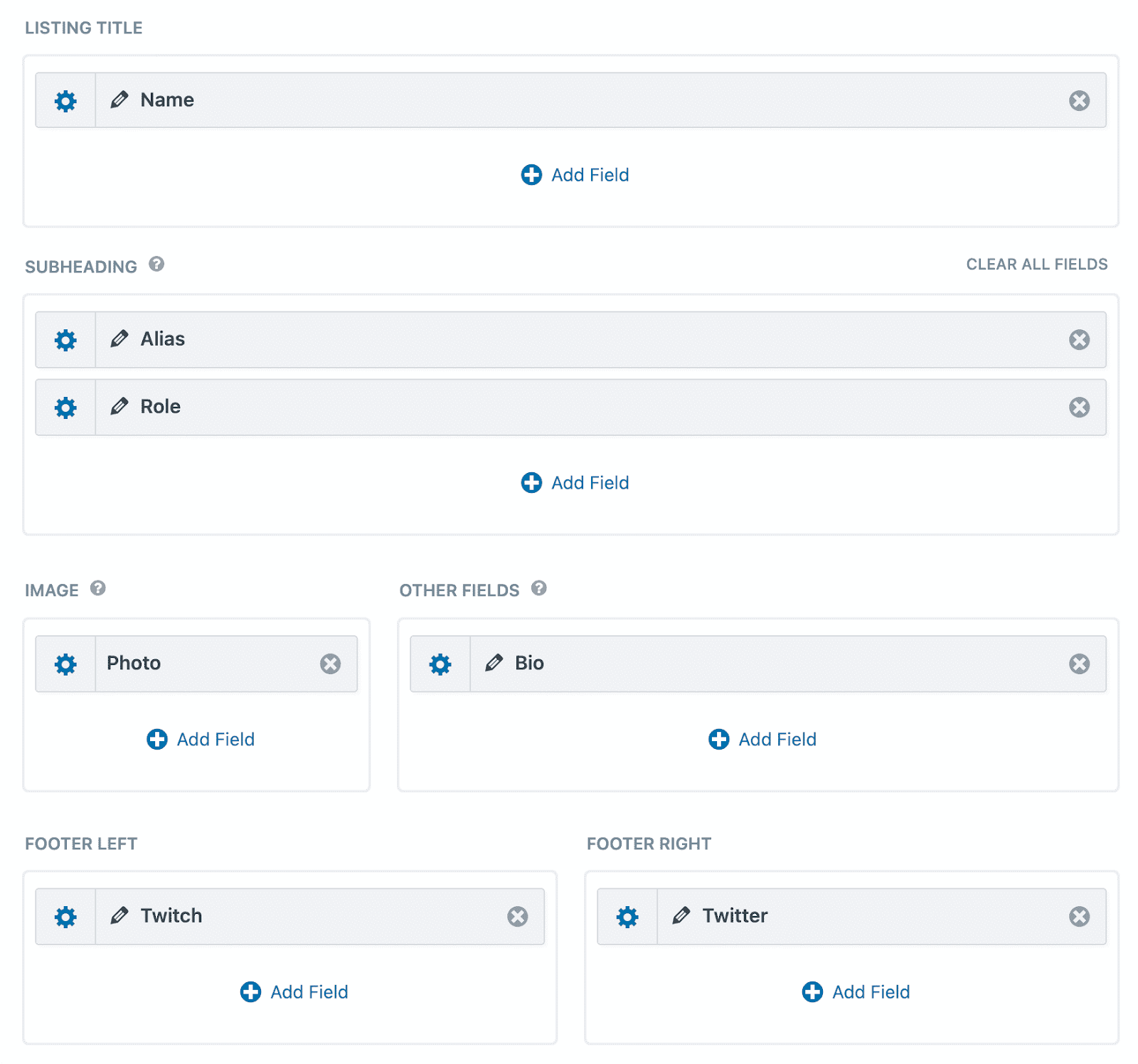
หลังจากเลือกประเภทมุมมองของคุณแล้ว คุณสามารถเริ่มสร้างมุมมองได้โดยการเพิ่มฟิลด์และวิดเจ็ต ฟิลด์อ้างถึงเนื้อหาแบบฟอร์มที่ผู้ใช้ส่ง ในขณะที่วิดเจ็ตเป็นเครื่องมือสำหรับการนำทางมุมมอง (เช่น แถบค้นหาหรือลิงก์การแบ่งหน้า)
เครื่องมือแก้ไขมุมมองมีแท็บสามแท็บที่ด้านบนสำหรับปรับแต่งองค์ประกอบต่างๆ ของมุมมอง

เค้าโครงรายการหลายรายการเป็นหน้าหลักที่แต่ละรายการของคุณจะแสดงทีละรายการ เค้าโครงรายการเดียวจะแสดงข้อมูลเกี่ยวกับแต่ละรายการ และเค้าโครงแก้ไขรายการช่วยให้คุณสามารถกำหนดค่าฟิลด์ที่สามารถแก้ไขได้ที่ส่วนหน้า

คุณสามารถจัดเรียงฟิลด์และวิดเจ็ตใหม่ได้โดยการลากและวางลงในตำแหน่งใหม่ แต่ละฟิลด์ประกอบด้วยการตั้งค่าต่างๆ ทำให้คุณสามารถปรับการควบคุมการมองเห็น เปลี่ยนข้อความป้ายกำกับ และอื่นๆ อีกมากมาย

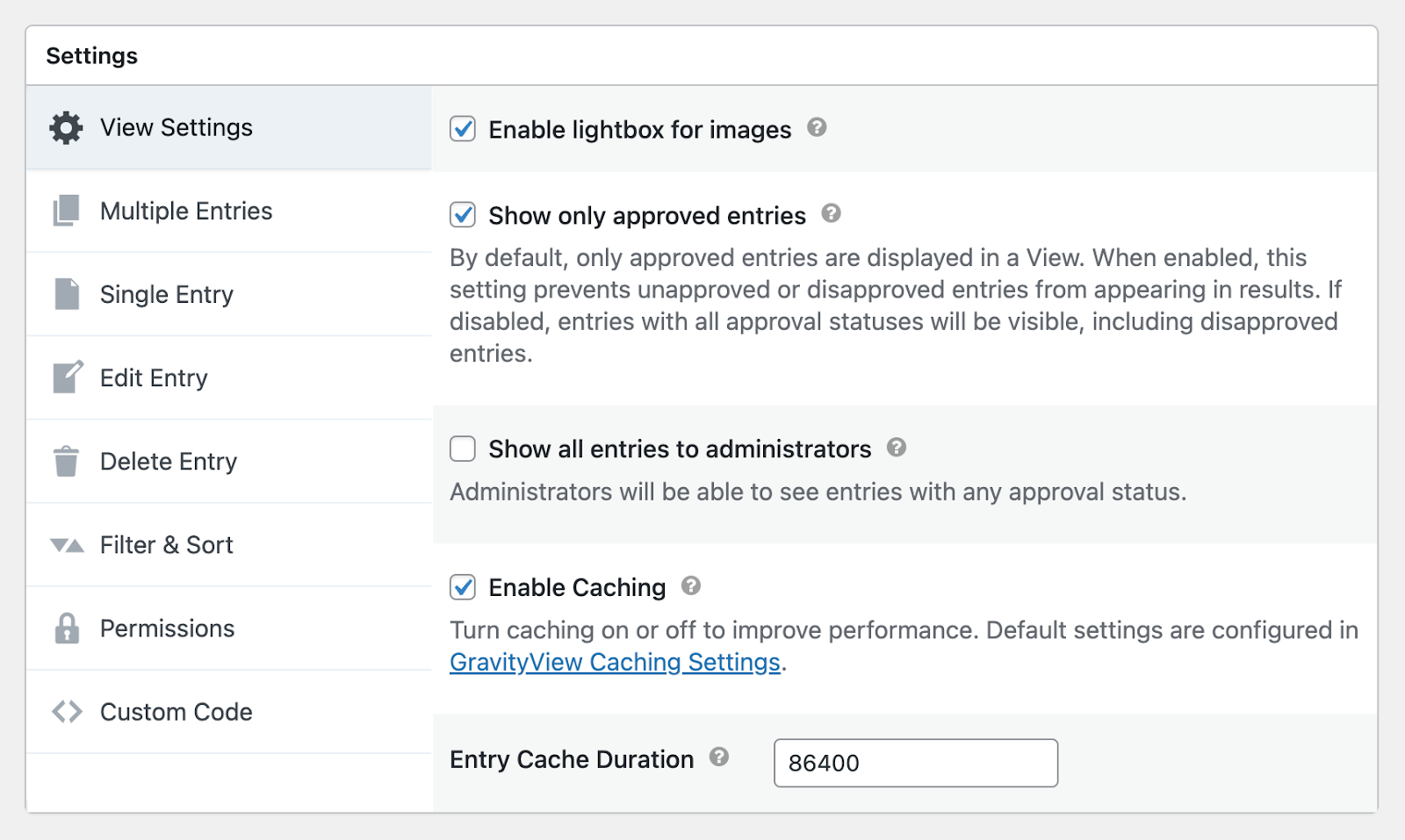
สุดท้าย ที่ด้านล่างของโปรแกรมแก้ไขมุมมอง คุณจะพบเมตาบ็อกซ์การตั้งค่าซึ่งคุณสามารถแก้ไขแง่มุมต่างๆ ของมุมมองของคุณได้ เมื่อติดตั้งเค้าโครงหรือส่วนขยายเพิ่มเติม แท็บการตั้งค่าที่เกี่ยวข้องจะปรากฏที่นี่

คุณสมบัติที่สำคัญของ GravityView
มาดูคุณสมบัติหลักบางประการของ GravityView กันดีกว่า รวมถึงคุณสมบัติที่มีเฉพาะในแผน Pro เท่านั้น
ฟังก์ชั่นการลากและวาง
เครื่องมือแก้ไขแบบลากและวางของ GravityView ทำให้ผู้ใช้ที่ไม่เชี่ยวชาญด้านเทคนิคสามารถสร้างเว็บแอปพลิเคชันที่ซับซ้อน เช่น ไดเร็กทอรี ไลบรารีเอกสาร และอื่นๆ ได้อย่างง่ายดาย เค้าโครงทั้งหมดสามารถปรับแต่งได้ด้วยการลากและวาง
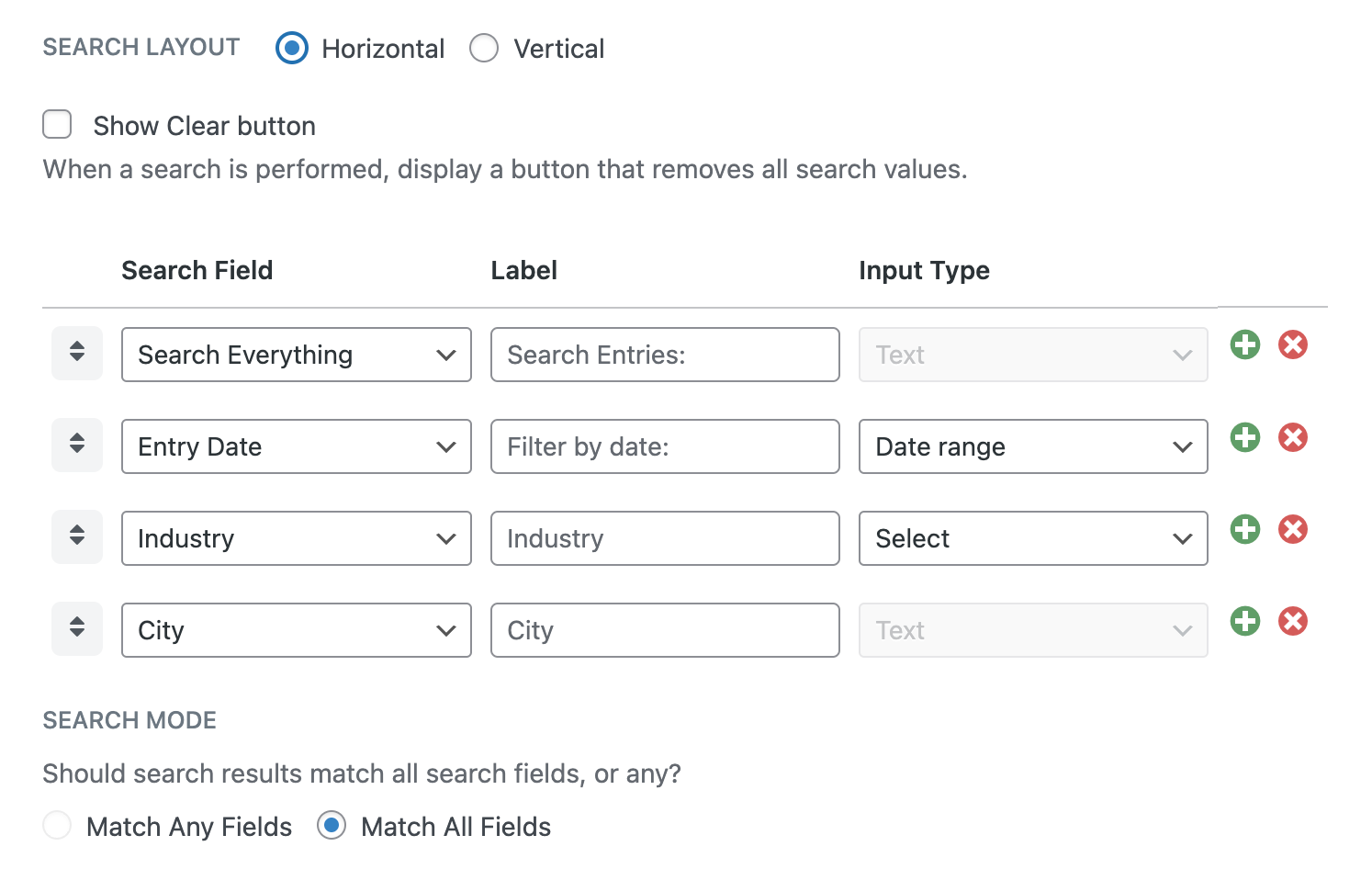
วิดเจ็ตแถบค้นหาที่ปรับแต่งได้
ฟิลด์แบบฟอร์มใดๆ ก็สามารถค้นหาได้โดยเพิ่มเป็นอินพุตการค้นหา นอกจากนี้ยังสามารถปรับโหมดการค้นหา เปลี่ยนประเภทการป้อนข้อมูล และอื่นๆ ได้อีกด้วย

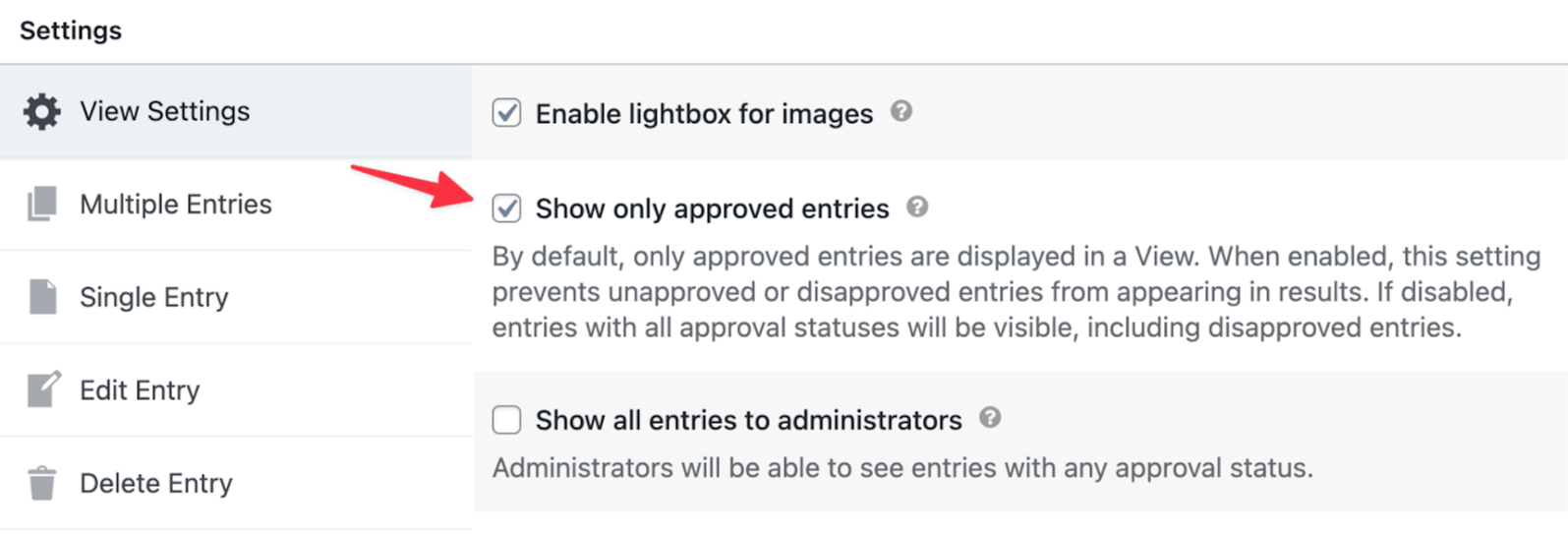
การอนุมัติรายการ
GravityView มีระบบการอนุมัติในตัว ช่วยให้ผู้ดูแลระบบสามารถอนุมัติหรือปฏิเสธการส่งแบบฟอร์มใหม่ทั้งในส่วนแบ็กเอนด์หรือส่วนหน้า ทำให้ง่ายต่อการคัดกรองรายการแบบฟอร์มใหม่ (เช่น รายการไดเร็กทอรี การสมัครงาน ฯลฯ) ก่อนที่จะปรากฏบนเว็บไซต์ของคุณ

การรวม Google Maps (Pro)
เค้าโครงแผนที่ GravityView เพิ่มความสามารถในการแสดงการส่งแบบฟอร์มด้วยช่อง "ที่อยู่" เป็นเครื่องหมายบน Google Map ฟังก์ชันนี้ทำให้สามารถสร้างไดเร็กทอรีธุรกิจ เครื่องระบุตำแหน่งร้านค้า และแอปพลิเคชันระบุตำแหน่งทางภูมิศาสตร์อื่นๆ ได้
การรวม DataTables (Pro)
ด้วยโครงร่าง DataTables คุณสามารถแสดงรายการ Gravity Forms ในตารางที่มีความสามารถในการเรียงลำดับ การกรอง และการส่งออกขั้นสูง ตารางยังอัปเดตแบบเรียลไทม์เมื่อคุณได้รับรายการใหม่ DataTables เหมาะสำหรับการวิเคราะห์ข้อมูลบนชุดข้อมูลที่ซับซ้อนมากขึ้น
แสดงเฉพาะรายการที่สร้างโดยผู้ใช้ที่เข้าสู่ระบบ (Pro)
ส่วนขยายการกรองขั้นสูงของ GravityView ช่วยให้ผู้ใช้สามารถกรองรายการในมุมมองโดยใช้ตรรกะแบบมีเงื่อนไข กรณีการใช้งานยอดนิยมสำหรับสิ่งนี้คือทำให้แน่ใจว่าผู้ใช้ที่เข้าสู่ระบบจะเห็นเฉพาะรายการที่พวกเขาสร้างขึ้นเท่านั้น
รูปแบบที่ตอบสนอง
มุมมองทุกประเภทได้รับการออกแบบโดยคำนึงถึงขนาดหน้าจอที่แตกต่างกัน วิธีนี้ช่วยให้แน่ใจว่าการดูของคุณดูดีบนเดสก์ท็อป อุปกรณ์เคลื่อนที่ และทุกสิ่งในระหว่างนั้น!
เค้าโครงและส่วนขยาย
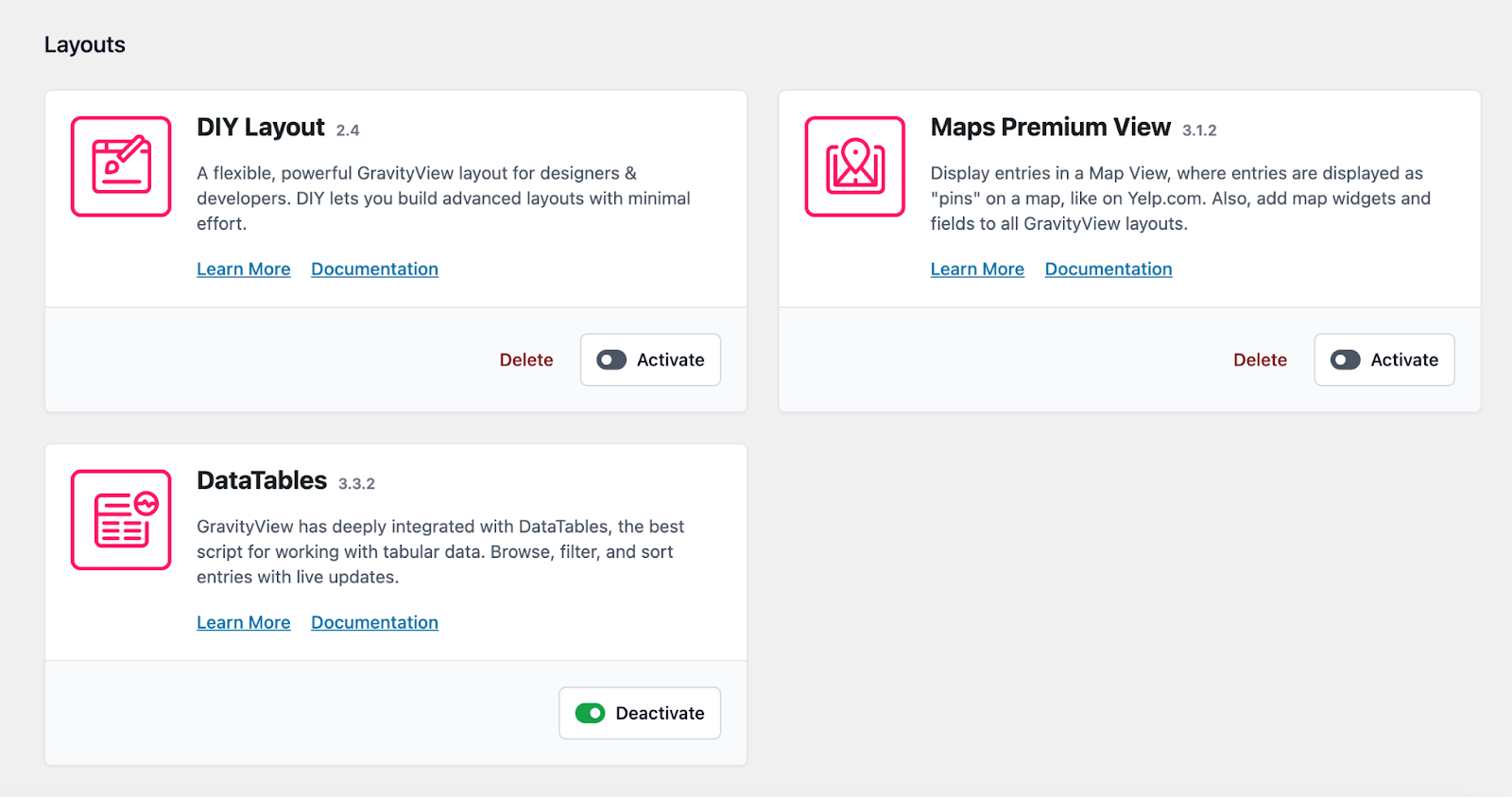
GravityView มาพร้อมกับตารางและเค้าโครงรายการ GravityView Pro มีอีก 3 รูปแบบ: DIY, Maps และ DataTables

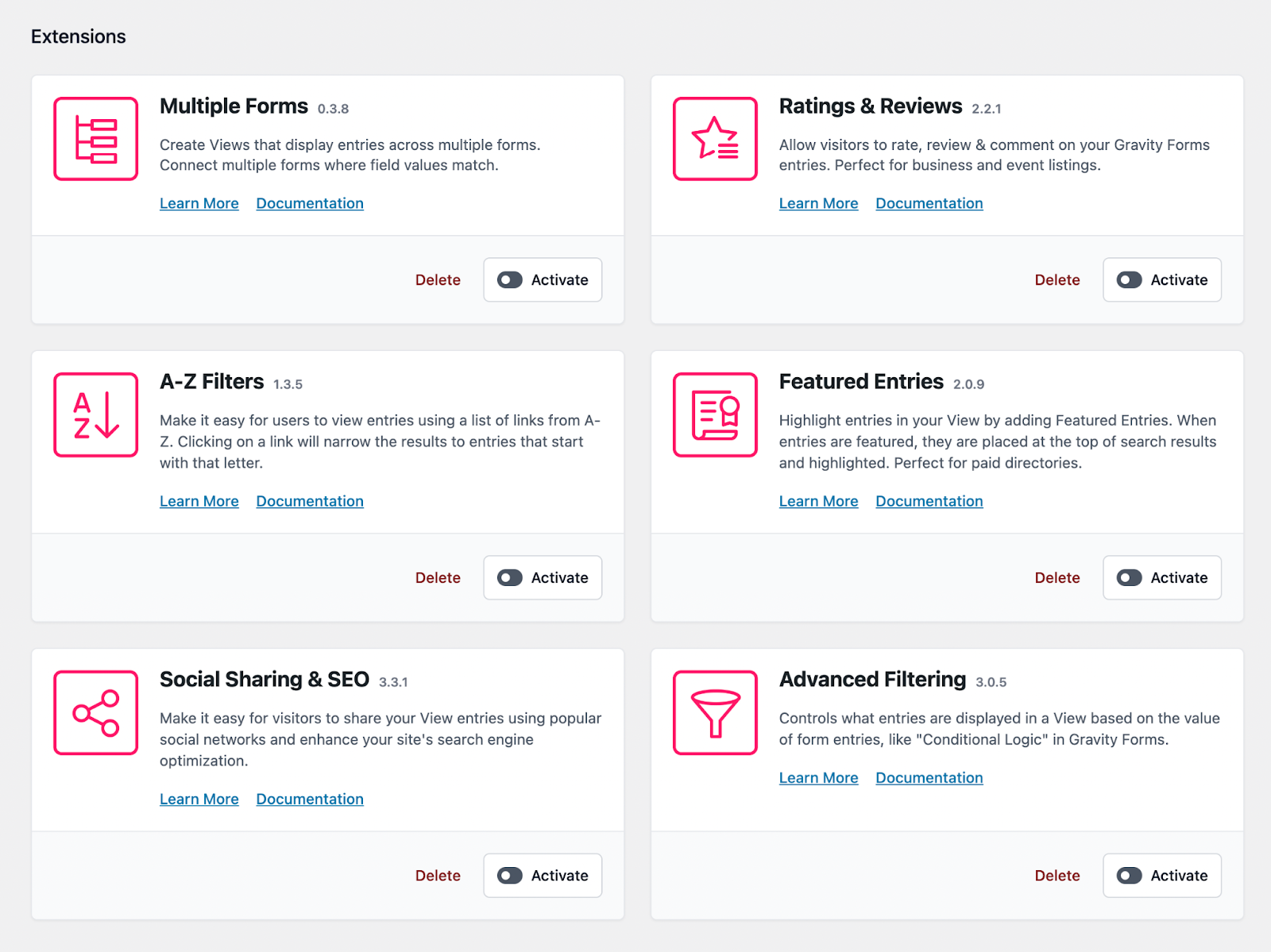
นอกจากนี้ GravityView Pro ยังรวมการเข้าถึงส่วนขยายระดับพรีเมียม 6 รายการซึ่งเพิ่มฟังก์ชันการทำงานใหม่:
- หลายแบบฟอร์ม: รวมข้อมูลจากหลายรูปแบบที่แตกต่างกันและแสดงในมุมมองเดียว
- การให้คะแนนและบทวิจารณ์: อนุญาตให้ผู้เยี่ยมชมให้คะแนน วิจารณ์ และแสดงความคิดเห็นในรายการ Gravity Forms ของคุณ
- ตัวกรอง AZ: ทำให้ผู้ใช้สามารถกรองรายการตามตัวอักษรได้ง่ายโดยใช้รายการลิงก์จาก AZ
- รายการเด่น: ทำเครื่องหมายรายการว่า "แนะนำ" เพื่อให้รายการเหล่านั้นปรากฏที่ด้านบนของมุมมองของคุณ
- การแบ่งปันทางสังคมและ SEO: เพิ่มปุ่มการแบ่งปันทางสังคมไปยัง Views และเพิ่ม SEO ของคุณ
- การกรองขั้นสูง: ใช้ตรรกะแบบมีเงื่อนไขเพื่อให้สามารถควบคุมรายการที่จะแสดงในมุมมองได้ละเอียดยิ่งขึ้น

เค้าโครงและส่วนขยายเป็นแบบแยกส่วนและสามารถเปิดใช้งานและปิดใช้งานได้ตามต้องการ ซึ่งจะช่วยลดอาการบวม
สิ่งที่ผู้ใช้ต้องพูด
ผู้ใช้ GravityView รวมถึงผู้เริ่มต้น WordPress นักออกแบบเว็บไซต์อิสระ ตัวแทนเว็บไซต์ เจ้าของธุรกิจขนาดเล็ก และนักพัฒนา บทวิจารณ์ของผู้ใช้ชี้ให้เห็นถึงความยืดหยุ่น ความสะดวกในการใช้งาน และการสนับสนุนที่เอาใจใส่

โดยเฉพาะอย่างยิ่ง ผู้ใช้ได้เน้นย้ำถึงความสามารถของ GravityView ในการปรับปรุงการพัฒนา ซึ่งช่วยให้โครงการที่ซับซ้อนเสร็จสิ้นได้โดยไม่จำเป็นต้องใช้โซลูชันโค้ดที่กำหนดเอง
คุณสามารถดูตัวอย่างเหล่านี้เพิ่มเติมได้ในกรณีศึกษาของพวกเขา
ราคา GravityView
GravityKit (ผู้พัฒนา GravityView) รักษารูปแบบการกำหนดราคาที่เรียบง่ายซึ่งประกอบด้วยสามระดับที่แตกต่างกัน ผู้ใช้สามารถอัปเกรดใบอนุญาตได้ตามความต้องการของเว็บไซต์ที่เพิ่มขึ้น
- แรงโน้มถ่วงวิว เริ่มต้นที่ $99/ปีสำหรับใบอนุญาตไซต์เดียว รวมเค้าโครงตารางและรายการ
- GravityView Pro . เริ่มต้นที่ $249/ปี สำหรับใบอนุญาตไซต์เดียว รวมส่วนขยายและเค้าโครงทั้งหมด (DataTables, Maps และ DIY)
- GravityKit การเข้าถึงทั้งหมด เริ่มต้นที่ $499/ปี สำหรับใบอนุญาตไซต์เดียว รวม GravityView, ส่วนขยายทั้งหมด, เค้าโครงทั้งหมด และปลั๊กอิน GravityKit อื่น ๆ ทั้งหมด
แผนทั้งหมดนำเสนอการใช้งานไม่จำกัดบนไซต์ท้องถิ่นและไซต์ชั่วคราว All Access Pass ยังมีการสนับสนุนตามลำดับความสำคัญ ซึ่งหมายความว่าคุณมีแนวโน้มที่จะได้รับคำตอบสำหรับคำถามของคุณเร็วขึ้น
GravityKit ยังเสนอราคาส่วนลดพิเศษสำหรับองค์กรไม่แสวงผลกำไรอีกด้วย องค์กรที่มีสิทธิ์จะต้องสมัครก่อน เพื่อพิสูจน์สถานะองค์กรที่ไม่แสวงหาผลกำไร
สุดท้ายนี้ แม้ว่า GravityKit จะไม่เสนอให้ทดลองใช้ฟรี แต่พวกเขาก็เสนอการเข้าถึงไซต์สาธิตฟรีของคุณเอง ซึ่งคุณสามารถทดลองใช้ปลั๊กอินและส่วนขยายทั้งหมดได้ฟรีเป็นเวลา 30 วัน
การสนับสนุนและทรัพยากร
GravityView ให้การสนับสนุนตลอด 24 ชั่วโมงทุกวันผ่านทางอีเมลหรือแชทสด (หากมี) พวกเขายังรักษาคลังเอกสาร วิดีโอแนะนำบนช่อง YouTube บทแนะนำบล็อกเชิงลึก และหลักสูตรเต็มจำนวนที่เพิ่มมากขึ้น

นอกจากนี้ ไซต์สาธิตของ GravityKit ยังมีการแสดงแอปพลิเคชันสดที่ผู้ใช้สามารถทดลองใช้เพื่อดูว่า GravityView เป็นไปได้อย่างไร
ความคิดสุดท้ายเกี่ยวกับ GravityView
และคุณก็เข้าใจแล้ว การสำรวจ GravityView อย่างละเอียดของเราและวิธีการทำงาน
สำหรับผู้ที่ต้องการแสดงข้อมูลแบบฟอร์มพื้นฐานบนเว็บไซต์ WordPress ของคุณ หรือองค์กรที่ต้องการแปลงการส่งแบบฟอร์มให้เป็นแอปพลิเคชันเว็บเชิงโต้ตอบแบบไดนามิก ตั้งแต่ไดเร็กทอรีผู้ใช้และกระดานงานไปจนถึงระบบข้อมูลที่ซับซ้อน GravityView เป็นตัวเลือกอันดับต้นๆ
การผสานรวมกับ Gravity Forms ควบคู่ไปกับรูปแบบที่ปรับแต่งได้ที่สร้างไว้ล่วงหน้า ฟังก์ชันการลากและวาง และคุณสมบัติขั้นสูงมากมาย ทำให้มั่นใจได้ว่า GravityView ไม่ใช่แค่ปลั๊กอิน แต่เป็นเฟรมเวิร์กที่ทรงพลังที่ทำให้ข้อมูลของคุณมีชีวิตชีวา
ไม่ว่าคุณจะเป็นมือใหม่ WordPress หรือนักพัฒนาที่มีประสบการณ์ GravityView นำเสนอเครื่องมือที่จำเป็นในการสร้างแอปพลิเคชันเว็บที่น่าดึงดูดและมีประสิทธิภาพโดยไม่ต้องเจาะโค้ด
สนใจที่จะลองใช้ GravityView หรือไม่? ต่อไปนี้คือวิธีการเริ่มต้น:
- ซื้อใบอนุญาต GravityView ที่เหมาะกับโครงการของคุณและเพลิดเพลินไปกับความสามารถเต็มรูปแบบของปลั๊กอิน การซื้อทุกครั้งมาพร้อมกับการรับประกันคืนเงินภายใน 30 วันอย่างมั่นใจ
- ลงทะเบียนเพื่อรับไซต์สาธิตฟรีที่มีฟังก์ชันครบครันเพื่อทดลองกับ GravityView และค้นพบศักยภาพของมันโดยตรง
หากคุณยังคงมีคำถามเกี่ยวกับ GravityView หรือต้องการแบ่งปันประสบการณ์ของคุณ เรายินดีรับฟังจากคุณในความคิดเห็น
