รับส่วนลดสูงสุดถึง 50% ทันที
เผยแพร่แล้ว: 2023-10-31ในโลกของ SEO (Search Engine Optimization) มีเครื่องมือและเมทริกซ์มากมายที่จะช่วยให้คุณเพิ่มประสิทธิภาพเว็บไซต์ของคุณและเพิ่มการมองเห็นในผลลัพธ์ของเครื่องมือค้นหา เครื่องมือหนึ่งที่มีบทบาทสำคัญใน SEO คือ GT Matrics ในคู่มือที่ครอบคลุมนี้ เราจะเจาะลึกว่า GT Matrics คืออะไร ทำงานอย่างไร และคุณสามารถใช้ GT Matrics เพื่อเพิ่มประสิทธิภาพ SEO ของเว็บไซต์ของคุณได้อย่างไร
สารบัญ
GT Matrics คืออะไร?
GT Matrics ย่อมาจาก "Google PageSpeed Insights" (เดิมชื่อ Google PageSpeed) เป็นเครื่องมือวิเคราะห์ประสิทธิภาพเว็บที่ Google มอบให้ ให้ข้อมูลเชิงลึกเกี่ยวกับความเร็วและประสิทธิภาพของเว็บไซต์ของคุณทั้งบนเดสก์ท็อปและอุปกรณ์มือถือ ความเร็วและประสิทธิภาพเป็นส่วนสำคัญของ SEO เนื่องจากส่งผลโดยตรงต่อประสบการณ์ผู้ใช้และการจัดอันดับเครื่องมือค้นหา
เมทริกซ์ GT สร้างคะแนนประสิทธิภาพและให้ข้อมูลเชิงลึกโดยละเอียดในพื้นที่ที่ต้องปรับปรุง ประเด็นสำคัญบางประการที่วิเคราะห์ ได้แก่:
- First Contentful Paint (FCP): FCP วัดเวลาที่ใช้สำหรับเนื้อหาชิ้นแรกที่ปรากฏบนหน้าจอของผู้ใช้ FCP ที่เร็วขึ้นมีส่วนทำให้ประสบการณ์ผู้ใช้ดีขึ้น
- Largest Contentful Paint (LCP): LCP วัดเวลาในการโหลดองค์ประกอบเนื้อหาที่ใหญ่ที่สุดบนเว็บเพจ เช่น รูปภาพหรือวิดีโอ ถือเป็นปัจจัยสำคัญอีกประการหนึ่งสำหรับความพึงพอใจของผู้ใช้
- Cumulative Layout Shift (CLS): CLS จะวัดความเสถียรของการมองเห็นไซต์ของคุณ เพื่อให้แน่ใจว่าองค์ประกอบจะไม่เปลี่ยนไปโดยไม่คาดคิดระหว่างการโหลดหน้าเว็บ
- เวลาในการโต้ตอบ (TTI): TTI จะวัดว่าเว็บไซต์ของคุณใช้เวลานานเท่าใดในการโต้ตอบโดยสมบูรณ์ ทำให้ผู้ใช้สามารถมีส่วนร่วมกับเนื้อหาของคุณได้
- เวลาการบล็อกทั้งหมด (TBT): TBT จะประเมินระยะเวลาที่ผู้ใช้ไม่สามารถโต้ตอบกับเพจของคุณได้ การลด TBT สามารถปรับปรุงการมีส่วนร่วมของผู้ใช้ได้
- ความล่าช้าในการป้อนข้อมูลครั้งแรก (FID): FID วัดเวลาที่ผู้ใช้โต้ตอบกับเว็บไซต์ของคุณเป็นครั้งแรกเพื่อรับการตอบกลับ
- คะแนน Lighthouse: GT Matrics ให้คะแนนโดยรวมตามเครื่องมือตรวจสอบของ Lighthouse ซึ่งคำนึงถึงประสิทธิภาพต่างๆ และเกณฑ์ชี้วัดแนวทางปฏิบัติที่ดีที่สุด
พิจารณาเมื่อทำการทดสอบความเร็วเว็บไซต์
การทดสอบความเร็วเว็บไซต์เป็นขั้นตอนสำคัญในการเพิ่มประสิทธิภาพเว็บไซต์ของคุณในด้านประสิทธิภาพ ประสบการณ์ผู้ใช้ และการจัดอันดับเครื่องมือค้นหา เพื่อให้แน่ใจว่ามีการประเมินความเร็วไซต์ของคุณอย่างครอบคลุม มีปัจจัยสำคัญหลายประการที่ต้องพิจารณา:
- ทางเลือกของเครื่องมือทดสอบ
เลือกเครื่องมือทดสอบความเร็วเว็บไซต์ที่มีชื่อเสียงและเชื่อถือได้ ตัวเลือกทั่วไป ได้แก่ GT Matrics, Google PageSpeed Insights, Pingdom, WebPageTest และ PageSpeed Insights เครื่องมือแต่ละอย่างอาจมีหน่วยวัดและคำแนะนำที่แตกต่างกันเล็กน้อย ดังนั้นจึงควรใช้เครื่องมือหลายอย่างเพื่อการประเมินที่รอบด้าน - ทดสอบความถี่
ความเร็วเว็บไซต์อาจผันผวนเนื่องจากปัจจัยหลายประการ เช่น การเปลี่ยนแปลงเนื้อหาหรือโหลดเซิร์ฟเวอร์ ทำการทดสอบความเร็วเป็นประจำเพื่อติดตามประสิทธิภาพไซต์ของคุณเมื่อเวลาผ่านไป - ที่ตั้งทางภูมิศาสตร์
ทดสอบความเร็วเว็บไซต์ของคุณจากที่ตั้งทางภูมิศาสตร์ต่างๆ ซึ่งจะช่วยให้คุณเข้าใจว่าไซต์ของคุณทำงานได้ดีเพียงใดสำหรับผู้ใช้ทั่วโลก ภูมิภาคต่างๆ อาจมีความเร็วอินเทอร์เน็ตและเวลาแฝงที่แตกต่างกัน ดังนั้นการเพิ่มประสิทธิภาพสำหรับผู้ชมทั่วโลกจึงเป็นสิ่งสำคัญ - ประเภทอุปกรณ์
ทดสอบความเร็วเว็บไซต์ของคุณทั้งบนเดสก์ท็อปและอุปกรณ์มือถือ ด้วยการจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรกของ Google การจัดลำดับความสำคัญของประสิทธิภาพอุปกรณ์เคลื่อนที่จึงเป็นสิ่งสำคัญ ตรวจสอบให้แน่ใจว่าไซต์ของคุณตอบสนองและโหลดได้อย่างรวดเร็วบนสมาร์ทโฟนและแท็บเล็ต - ความเร็วในการเชื่อมต่อ
ทดสอบเว็บไซต์ของคุณด้วยความเร็วการเชื่อมต่อที่แตกต่างกัน เช่น 3G, 4G และ Wi-Fi นี่เป็นการจำลองประสบการณ์ของผู้ใช้ที่มีการเชื่อมต่ออินเทอร์เน็ตที่แตกต่างกัน ช่วยให้คุณระบุจุดคอขวดด้านประสิทธิภาพได้ - การแคชเนื้อหา
ปิดใช้งานหรือล้างแคชของเบราว์เซอร์เมื่อทดสอบไซต์ของคุณ เพื่อให้แน่ใจว่าคุณกำลังประเมินเวลาในการโหลดจริงสำหรับผู้เข้าชมใหม่ที่ไม่เคยเข้าชมไซต์ของคุณมาก่อน - ทำซ้ำการทดสอบ
ดำเนินการทดสอบหลายครั้งเพื่อพิจารณารูปแบบต่างๆ ผลลัพธ์ประสิทธิภาพอาจผันผวนเนื่องจากโหลดของเซิร์ฟเวอร์ สภาวะเครือข่าย และปัจจัยภายนอกอื่นๆ การหาค่าเฉลี่ยของผลการทดสอบหลายๆ ครั้งช่วยให้แสดงความเร็วไซต์ของคุณได้แม่นยำยิ่งขึ้น - ทรัพยากรของบุคคลที่สาม
ประเมินผลกระทบของสคริปต์และทรัพยากรของบุคคลที่สาม เช่น เครื่องมือวิเคราะห์ โฆษณา และวิดเจ็ตโซเชียลมีเดีย สิ่งเหล่านี้อาจส่งผลต่อความเร็วเว็บไซต์ของคุณอย่างมาก ลองลบหรือเพิ่มประสิทธิภาพหากทำให้ไซต์ของคุณช้าลง - CDN และที่ตั้งเซิร์ฟเวอร์
หากคุณใช้เครือข่ายการจัดส่งเนื้อหา (CDN) อย่าลืมทดสอบความเร็วเว็บไซต์ของคุณจากตำแหน่งเซิร์ฟเวอร์ CDN ต่างๆ ความใกล้ชิดของเซิร์ฟเวอร์กับผู้ใช้อาจส่งผลต่อเวลาในการโหลด - การเพิ่มประสิทธิภาพรูปภาพและสื่อ
ให้ความสำคัญกับรูปภาพและไฟล์มีเดีย เนื่องจากมักส่งผลให้โหลดช้า ใช้รูปแบบรูปภาพที่เหมาะสม บีบอัดรูปภาพ และใช้การโหลดแบบ Lazy Loading เพื่อปรับปรุงประสิทธิภาพ - กลยุทธ์การนำเสนอเนื้อหา
พิจารณาเครือข่ายการจัดส่งเนื้อหา (CDN) เพื่อเผยแพร่เนื้อหาอย่างมีประสิทธิภาพ CDN สามารถแคชและส่งเนื้อหาจากเซิร์ฟเวอร์ที่อยู่ใกล้กับผู้ใช้มากขึ้น ซึ่งช่วยลดเวลาแฝง - ความปลอดภัย
ตรวจสอบให้แน่ใจว่ามาตรการรักษาความปลอดภัย เช่น ใบรับรอง SSL และการกำหนดค่าความปลอดภัยฝั่งเซิร์ฟเวอร์ ไม่ทำให้เว็บไซต์ของคุณช้าลง สร้างความสมดุลระหว่างความปลอดภัยและประสิทธิภาพ
จะทำการทดสอบความเร็วโดยใช้ GT Matrics ได้อย่างไร
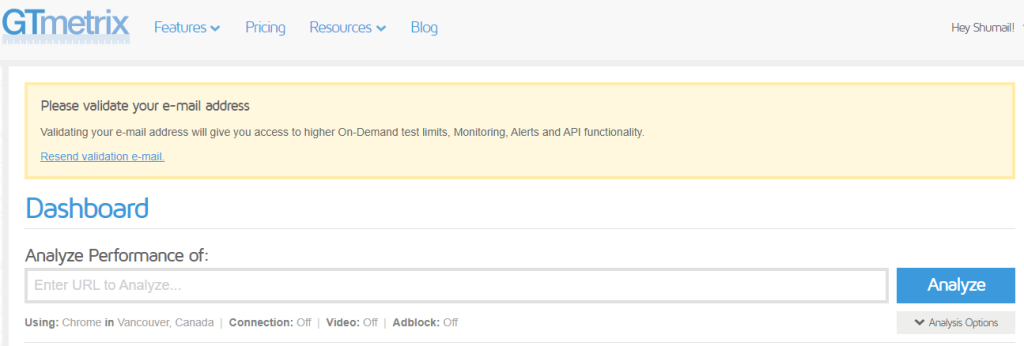
การใช้ GT Matrics เป็นกระบวนการง่ายๆ เพียงป้อน URL ที่คุณต้องการเข้าถึง เท่านี้คุณก็พร้อมแล้ว อย่างไรก็ตาม หากคุณต้องการปรับแต่งการกำหนดค่าการทดสอบ ให้สังเกตปุ่มตัวเลือกการวิเคราะห์ที่อยู่ด้านล่างปุ่มวิเคราะห์ ปุ่มตัวเลือกการวิเคราะห์นี้จะสามารถเข้าถึงได้เมื่อคุณลงชื่อเข้าใช้บัญชีเมทริกซ์ GT ของคุณ หากไม่ลงชื่อเข้าใช้ คุณจะไม่สามารถปรับเปลี่ยนภูมิภาคหรือตัวเลือกการทดสอบอื่นๆ ได้


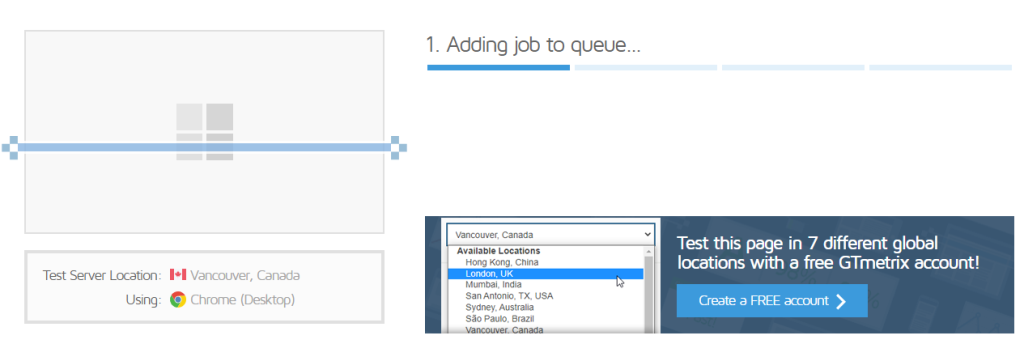
ที่นี่เราได้ทดสอบเซิร์ฟเวอร์ของเราสำหรับเมืองแวนคูเวอร์ ประเทศแคนาดา สถานที่นี้สามารถเปลี่ยนแปลงได้เช่นกัน

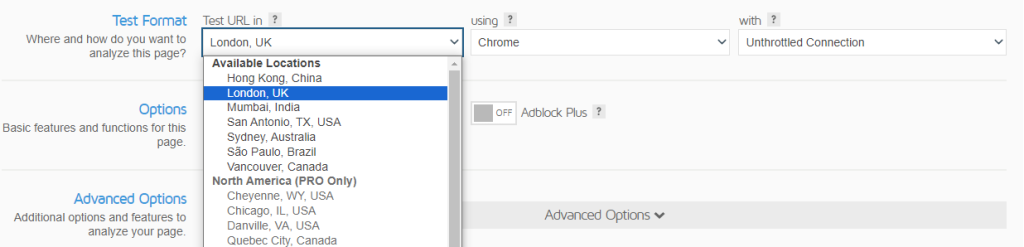
เพียงเลือกปุ่ม 'ตัวเลือกการวิเคราะห์' ที่อยู่ด้านล่างปุ่ม 'วิเคราะห์' จากนั้นแก้ไขตำแหน่งให้เป็นตัวเลือกที่คุณต้องการ

การเพิ่มประสิทธิภาพความเร็ว
การเพิ่มประสิทธิภาพความเร็วของเว็บไซต์ถือเป็นส่วนสำคัญในการพัฒนาเว็บและประสบการณ์ผู้ใช้ออนไลน์ เว็บไซต์ที่โหลดเร็วไม่เพียงเพิ่มความพึงพอใจของผู้ใช้เท่านั้น แต่ยังส่งผลเชิงบวกต่อการจัดอันดับของเครื่องมือค้นหาอีกด้วย คำแนะนำที่ครอบคลุมเกี่ยวกับวิธีเพิ่มประสิทธิภาพความเร็วเว็บไซต์ของคุณ:
- การเพิ่มประสิทธิภาพรูปภาพและสื่อ
- การลดคำขอ HTTP ให้เหลือน้อยที่สุด
- การใช้ประโยชน์จากแคชเบราว์เซอร์
- เครือข่ายการจัดส่งเนื้อหา (CDN)
- การเพิ่มประสิทธิภาพเวลาตอบสนองของเซิร์ฟเวอร์
- การเปิดใช้งานการบีบอัด GZIP
- การลดขนาด CSS, JavaScript และ HTML
- กำจัดทรัพยากรการบล็อกการเรนเดอร์
- การแคชฝั่งเบราว์เซอร์
- HTTPS และ SSL
- กลยุทธ์การนำเสนอเนื้อหา
- การวิเคราะห์เส้นทางวิกฤต
- Accelerated Mobile Pages (AMP)
- ระบบการจัดการเนื้อหา (CMS) และปลั๊กอิน
- การแคชฝั่งเซิร์ฟเวอร์
การเพิ่มประสิทธิภาพความเร็วเว็บไซต์เป็นกระบวนการที่กำลังดำเนินอยู่ ตรวจสอบประสิทธิภาพไซต์ของคุณเป็นประจำ ใช้แนวทางปฏิบัติที่ดีที่สุด และติดตามเทคนิคการเพิ่มประสิทธิภาพล่าสุดเพื่อให้แน่ใจว่าเว็บไซต์ของคุณมอบประสบการณ์ที่รวดเร็ว ตอบสนอง และใช้งานง่าย เว็บไซต์ที่รวดเร็วไม่เพียงแต่ให้ประโยชน์แก่ผู้ใช้ของคุณเท่านั้น แต่ยังช่วยปรับปรุงอันดับของเครื่องมือค้นหาและเพิ่มการแปลงอีกด้วย คุณสามารถตรวจสอบบทความเกี่ยวกับการเพิ่มประสิทธิภาพเว็บไซต์ได้ที่นี่

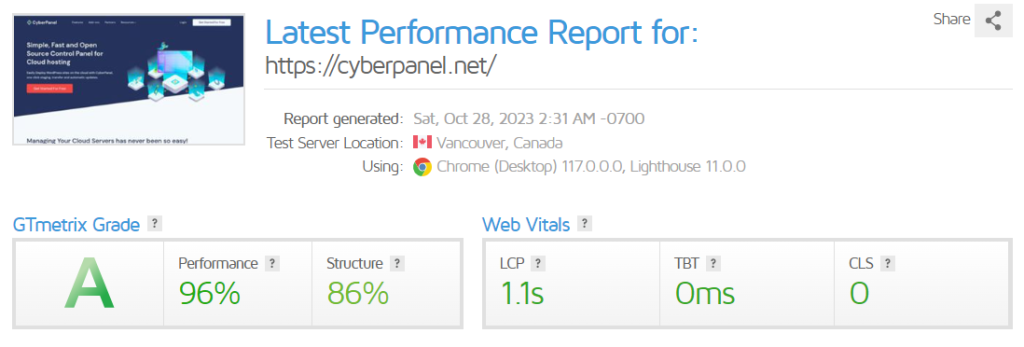
นี่คือวิธีที่คุณสามารถทดสอบความเร็วไซต์ของคุณโดยใช้เมทริกซ์ GT คุณสามารถดูประสิทธิภาพ โครงสร้าง LCP, TBT และ CLS ของเว็บไซต์ได้ที่นี่
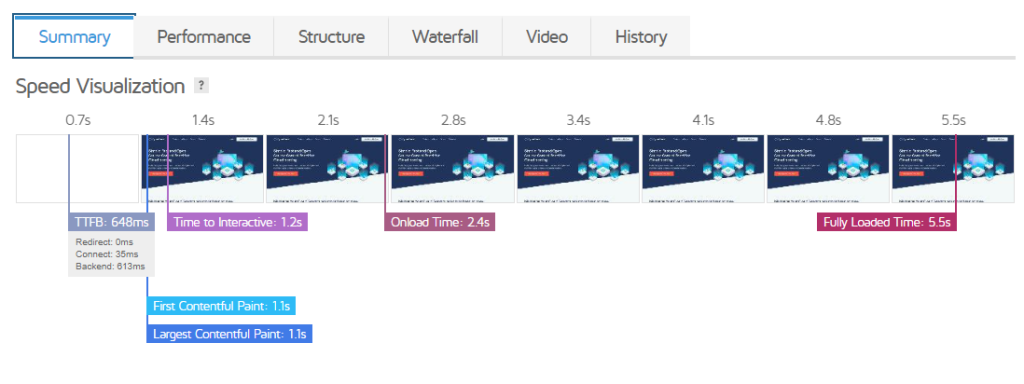
สรุปการทดสอบความเร็ว

ส่วนสรุปจะให้ภาพรวมโดยย่อของการวัดประสิทธิภาพของเว็บไซต์ ประกอบด้วยข้อมูลสำคัญ เช่น คะแนน PageSpeed, คะแนน YSlow, เวลาที่โหลดเต็ม และขนาดหน้าทั้งหมด ส่วนนี้ช่วยให้ผู้ใช้เห็นภาพรวมโดยย่อเกี่ยวกับความเร็วและระดับการเพิ่มประสิทธิภาพของเว็บไซต์ ทำให้ง่ายต่อการประเมินประสิทธิภาพโดยรวมโดยสรุป ผู้ใช้สามารถเจาะลึกข้อมูลโดยละเอียดเพิ่มเติมในส่วนอื่นๆ ของรายงานเมทริกซ์ GT เพื่อดูคำแนะนำเฉพาะและข้อมูลเชิงลึกในด้านที่อาจต้องมีการปรับปรุง ด้านล่างนี้คือรายละเอียดของแท็บทั้งหมด
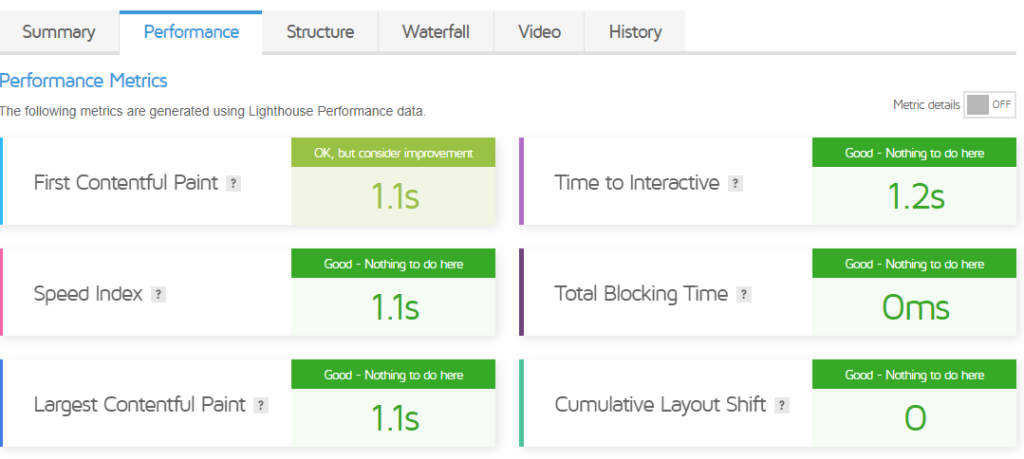
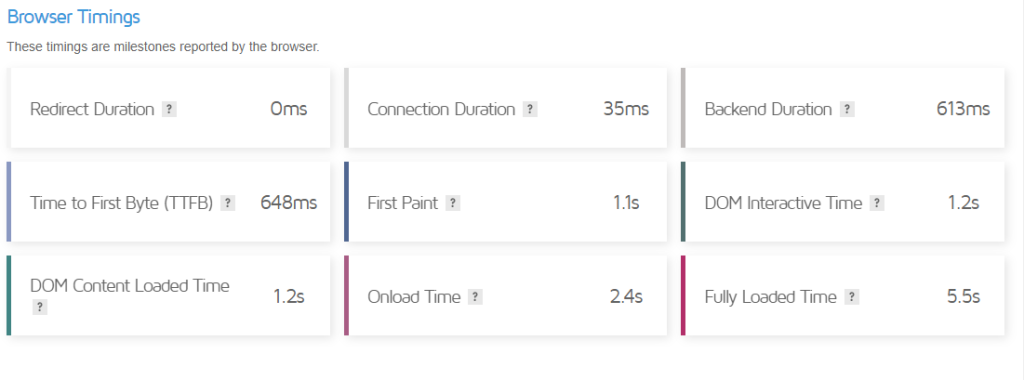
1. ประสิทธิภาพ
ในแท็บประสิทธิภาพ ตัววัดที่สร้างขึ้นโดยใช้ข้อมูลประสิทธิภาพของ Lighthouse ได้แก่ First Contentful Paint (FCP), เวลาในการโต้ตอบ (TTI), ดัชนีความเร็ว, เวลาบล็อกทั้งหมด, Contentful Paint ที่ใหญ่ที่สุด (LCP) และการเปลี่ยนแปลงเลย์เอาต์สะสม (CLS) .

เครื่องหมายแสดงเวลาด้านล่างคือเหตุการณ์ที่เว็บเบราว์เซอร์ติดตามและบันทึก

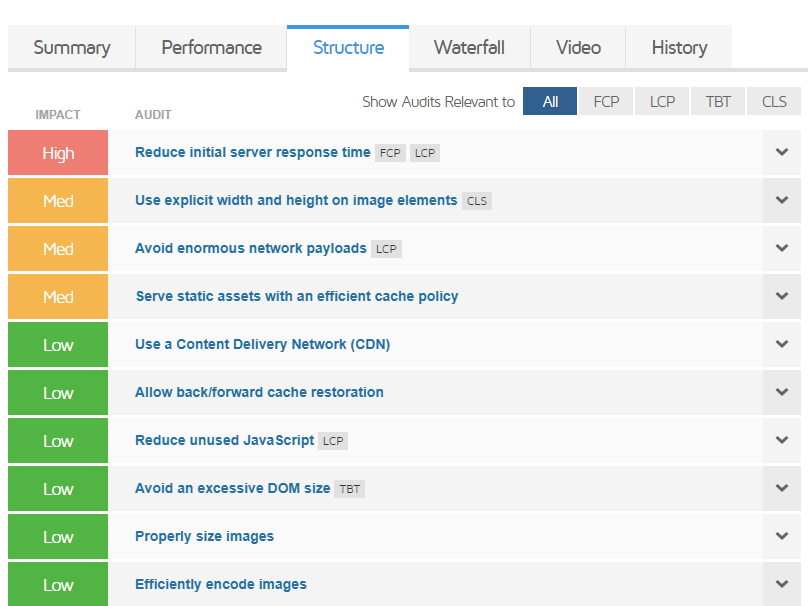
2. โครงสร้าง
แท็บ "โครงสร้าง" ให้ข้อมูลเชิงลึกอันมีค่าเกี่ยวกับการปรับปรุงที่จำเป็นสำหรับการเพิ่มประสิทธิภาพเว็บไซต์ของคุณ โดยนำเสนอรายละเอียดโดยละเอียดเกี่ยวกับพื้นที่เฉพาะที่ต้องปรับปรุงเพื่อเพิ่มประสิทธิภาพไซต์และประสบการณ์ผู้ใช้ของคุณ ส่วนนี้ทำหน้าที่เป็นแผนงานโดยสรุปประเด็นสำคัญที่ต้องให้ความสนใจเพื่อเพิ่มความเร็วและประสิทธิภาพของเว็บไซต์ของคุณ

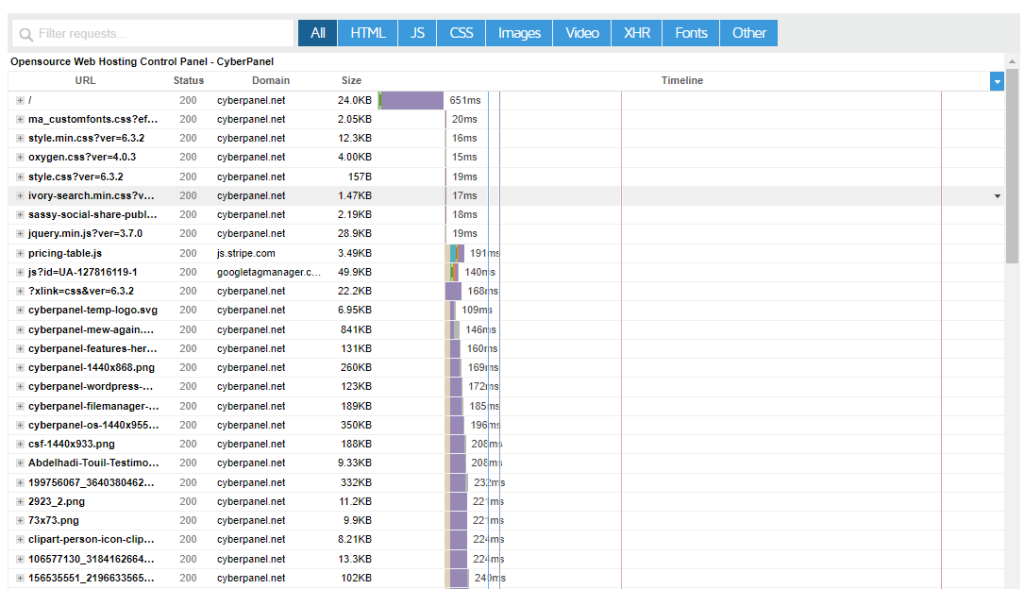
3. น้ำตก
แผนภูมิน้ำตกในเมทริกซ์ GT คือการแสดงภาพลำดับการโหลดและประสิทธิภาพของทรัพยากรหน้าเว็บแต่ละรายการในขณะที่เว็บเบราว์เซอร์ดึงข้อมูลและแสดง เครื่องมือนี้ให้รายละเอียดโดยละเอียดของทรัพยากรแต่ละรายการ เช่น รูปภาพ สคริปต์ สไตล์ชีท และองค์ประกอบอื่นๆ โดยแสดงเมื่อเริ่มโหลด ระยะเวลาที่ใช้ในการโหลด และปัญหาคอขวดหรือปัญหาที่อาจเกิดขึ้นในกระบวนการโหลด

แผนภูมิน้ำตกเป็นเครื่องมือวินิจฉัยที่มีประสิทธิภาพซึ่งมีองค์ประกอบสำคัญหลายประการ:
- เส้นเวลาของทรัพยากร
ทรัพยากรแต่ละรายการจะแสดงเป็นแถบแนวนอน และแผนภูมิจะแสดงเส้นเวลาจากซ้ายไปขวา ด้านซ้ายสุดแสดงถึงจุดเริ่มต้นของกระบวนการโหลด ในขณะที่ด้านขวาสุดจะแสดงเมื่อทรัพยากรโหลดเต็มแล้ว - ชื่อทรัพยากร
แผนภูมิจะติดป้ายกำกับทรัพยากรแต่ละรายการ ทำให้ง่ายต่อการระบุสิ่งที่กำลังโหลด คุณสามารถดูชื่อไฟล์ URL และข้อมูลที่เกี่ยวข้องได้ - สี
แถบจะมีรหัสสีเพื่อระบุประเภททรัพยากร ตัวอย่างเช่น HTML, CSS, JavaScript และรูปภาพอาจมีสีที่แตกต่างกัน ช่วยให้คุณระบุหมวดหมู่ทรัพยากรได้อย่างรวดเร็ว - บาร์และการพึ่งพา
ทรัพยากรอาจมีการขึ้นต่อกัน และการขึ้นต่อกันเหล่านี้จะแสดงเป็นบรรทัดที่เชื่อมต่อทรัพยากร ซึ่งจะแสดงลำดับการดึงทรัพยากรและมีความล่าช้าเนื่องจากการขึ้นต่อกันหรือไม่ - ข้อมูลเวลา
แผนภูมิให้ข้อมูลว่าทรัพยากรเริ่มต้นเมื่อใด เวลาในการดาวน์โหลด และระยะเวลารอหรือความล่าช้าในกระบวนการโหลด ข้อมูลนี้ช่วยระบุว่าทรัพยากรใดที่ทำให้เกิดปัญหาด้านประสิทธิภาพ - ตัวชี้วัดเวลาน้ำตก
เมทริกซ์ GT นำเสนอตัววัดประสิทธิภาพมากมายสำหรับทรัพยากรแต่ละรายการ รวมถึงรายละเอียดเช่น "เริ่มการเรนเดอร์" "DOMContentLoaded" และ "OnLoad" ตัวชี้วัดเหล่านี้ให้ข้อมูลเชิงลึกเกี่ยวกับเหตุการณ์สำคัญที่สำคัญในกระบวนการโหลด
4. วีดีโอ
ส่วนนี้จะแสดงภาพลำดับการโหลดที่สมบูรณ์ ช่วยให้คุณสังเกตองค์ประกอบที่กินเวลามากขึ้นในระหว่างกระบวนการโหลด นอกจากนี้ คุณยังมีตัวเลือกในการดาวน์โหลดวิดีโอหากคุณต้องการบันทึกประสิทธิภาพของเว็บไซต์ในการทดสอบแต่ละครั้ง

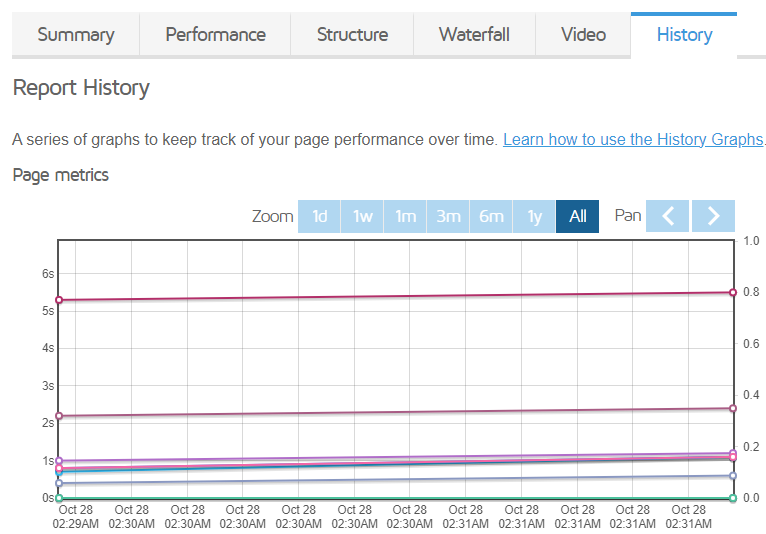
5. ประวัติศาสตร์
แท็บประวัติจะแสดงประวัติผลการทดสอบ ทำให้คุณสามารถติดตามการเปลี่ยนแปลงของเวลาในการโหลดหน้าเว็บ ขนาดหน้า และคะแนน PageSpeed และ YSlow เมื่อเวลาผ่านไป

คำถามที่พบบ่อย - GT Matrics
ฉันจะใช้เมทริกซ์ GT ได้อย่างไร
การใช้เมทริกซ์ GT นั้นง่ายดาย เยี่ยมชมเว็บไซต์เมทริกซ์ GT ป้อน URL เว็บไซต์ของคุณ แล้วคลิก "ทดสอบเว็บไซต์ของคุณ" คุณจะได้รับรายงานประสิทธิภาพพร้อมข้อมูลเชิงลึกที่สำคัญ
คะแนน PageSpeed แสดงถึงอะไร
คะแนน PageSpeed เป็นตัวชี้วัดประสิทธิภาพที่มาจากเมทริกซ์ GT โดยอิงจาก PageSpeed Insights ของ Google โดยจะวัดว่าเว็บไซต์ของคุณได้รับการปรับให้เหมาะสมกับความเร็วและประสบการณ์ผู้ใช้ได้ดีเพียงใด
คะแนน YSlow คืออะไร และแตกต่างจากคะแนน PageSpeed อย่างไร
คะแนน YSlow เป็นอีกหนึ่งตัวชี้วัดประสิทธิภาพ แต่ขึ้นอยู่กับกฎประสิทธิภาพของ Yahoo โดยจะให้มุมมองที่แตกต่างเกี่ยวกับประสิทธิภาพเว็บไซต์ของคุณ โดยเน้นที่เกณฑ์การเพิ่มประสิทธิภาพต่างๆ
ฉันสามารถเปลี่ยนตำแหน่งการทดสอบในเมทริกซ์ GT ได้หรือไม่
ใช่ คุณสามารถเปลี่ยนตำแหน่งการทดสอบได้โดยคลิกที่ปุ่ม "ตัวเลือกการวิเคราะห์" ด้านล่างปุ่ม "วิเคราะห์" ซึ่งจะทำให้คุณสามารถทดสอบประสิทธิภาพเว็บไซต์ของคุณจากที่ตั้งทางภูมิศาสตร์ต่างๆ
ฉันควรทดสอบเว็บไซต์ด้วย GTmatrics บ่อยแค่ไหน?
ขอแนะนำให้ทดสอบเว็บไซต์ของคุณเป็นประจำ โดยเฉพาะอย่างยิ่งหลังจากทำการเปลี่ยนแปลงที่สำคัญ การทดสอบเป็นประจำช่วยให้คุณติดตามประสิทธิภาพเมื่อเวลาผ่านไป และระบุปัญหาใดๆ ที่อาจเกิดขึ้น
บทสรุป
โดยสรุป GT Metrix เป็นเครื่องมืออันทรงคุณค่าสำหรับเจ้าของเว็บไซต์และนักพัฒนาที่ต้องการเพิ่มประสิทธิภาพเว็บและประสบการณ์ผู้ใช้ของตน ด้วยการให้ข้อมูลเชิงลึกโดยละเอียดเกี่ยวกับความเร็วของหน้า คะแนนการเพิ่มประสิทธิภาพ และคำแนะนำที่นำไปปฏิบัติได้ GT Metrix ช่วยให้ผู้ใช้สามารถปรับปรุงเวลาในการโหลดเว็บไซต์และคุณภาพโดยรวมได้
เนื้อหาที่เกี่ยวข้อง: การแคชเบราว์เซอร์โดยใช้ Cloudflare
แนวทางปฏิบัติที่ดีที่สุดในการรักษาความปลอดภัยบัญชีโซเชียลมีเดียของคุณ
วิธีใช้ประโยชน์จากการแคชเบราว์เซอร์ใน WordPress?
