การเพิ่มประสิทธิภาพความเร็วเพจสำหรับ WordPress: 19 เคล็ดลับประสิทธิภาพ
เผยแพร่แล้ว: 2021-10-26คุณต้องการเพิ่มประสิทธิภาพความเร็วไซต์ของคุณหรือไม่? เราได้รวบรวมคู่มือที่ครอบคลุมเกี่ยวกับการเพิ่มประสิทธิภาพการทำงานของ WordPress คุณจะสามารถเข้าถึงข้อมูลที่เป็นประโยชน์บางอย่างได้ เช่น เหตุใดความเร็วจึงสำคัญ สิ่งที่อาจทำให้ไซต์ WordPress ของคุณช้าลง และขั้นตอนที่ดำเนินการได้ซึ่งคุณสามารถดำเนินการเพื่อทำให้เว็บไซต์ของคุณเร็วขึ้นในทันที
มันคือปี 2021 และจำไว้เสมอว่าผู้บริโภคมีทางเลือกมากมาย ดังนั้น เมื่อเสิร์ชเอ็นจิ้นกำลังจัดอันดับผลลัพธ์ พวกเขาต้องการให้แน่ใจว่าจะแสดงเฉพาะสิ่งที่ดีที่สุดต่อผู้ใช้ของตนเท่านั้น นี่คือสาเหตุที่ความเร็วและประสิทธิภาพของเว็บไซต์ของคุณมีความสำคัญมาก ซึ่งเป็นส่วนหนึ่งของความแตกต่างระหว่างการแสดงในหน้าแรกของ Google กับการแสดงในอันดับที่ 10
ในบทความนี้ เราจะเจาะลึกแนวทางปฏิบัติที่ดีที่สุดในการเพิ่มประสิทธิภาพประสิทธิภาพของ WordPress และตอบคำถามทั้งสองข้อ: อะไรคือเคล็ดลับยอดนิยมในการปรับปรุงความเร็วเว็บไซต์ WordPress? และ ทำไมไซต์ WordPress ของคุณถึงช้า?
มาดำดิ่งกัน
ทำไม Page Speed ถึงสำคัญ?
การประเมินความเร็วของหน้าเป็นสิ่งสำคัญหากคุณต้องการทราบความสมบูรณ์ของไซต์ WordPress ของคุณ ไม่มีใครชอบเว็บไซต์ที่ช้า (และ Google ก็เช่นกัน!) หากคุณมุ่งเน้นที่การมอบประสบการณ์ที่รวดเร็วและปลอดภัยยิ่งขึ้นแก่ผู้ใช้ คุณจะได้รับประโยชน์จากการอัปเดต Google Page Experience และยังมีอีกมาก
- ความเร็วไซต์มีผลต่อ SEO Google ได้ระบุว่าความเร็วในการโหลดหน้าเว็บของคุณเป็นสัญญาณสำคัญในการกำหนดอันดับ Google ต้องการทราบว่าหากพวกเขาส่งผู้มาเยี่ยมมาทางคุณ ผู้เยี่ยมชมรายนั้นจะพอใจกับประสบการณ์ที่ได้รับ ในเดือนมิถุนายน Google กำลังจะอัปเดตอัลกอริทึมและรวม Core Web Vitals เป็นปัจจัยในการจัดอันดับ Core Web Vitals เป็นชุดของปัจจัยเฉพาะที่ Google เห็นว่ามีความสำคัญต่อประสบการณ์ผู้ใช้โดยรวมของหน้าเว็บ: ความเร็วในการโหลดจะมีความสำคัญมากกว่าที่เคย
- ไซต์ที่รวดเร็วนั้นง่ายต่อการรวบรวมข้อมูล นอกจากนี้ เมื่อหน้าเว็บของคุณทำงานช้า จะลดแรงจูงใจให้โปรแกรมรวบรวมข้อมูลเว็บซึ่งมีทรัพยากรจำกัด และอาจทำให้ไซต์ของคุณเสียลำดับความสำคัญหากช้าเกินไป
- ความเร็วของหน้าส่งผลต่อการแปลง นอกจากนี้ยังมีความเกี่ยวข้องจากมุมมองของประสบการณ์ผู้ใช้ – เว็บไซต์ที่ช้าไม่ได้ตัดมันในทุกวันนี้ คุณมีเวลาสั้นมากในการดึงดูดความสนใจของผู้ใช้ หากมีความล่าช้าหรืออะไรก็ตาม ผู้คนมักจะคลิกไปที่อื่น ตรวจสอบให้แน่ใจว่าหน้าเว็บของคุณโหลดได้เร็วที่สุดเท่าที่จะเป็นได้เป็นส่วนสำคัญของกลยุทธ์ออนไลน์ ยิ่งหน้าเว็บโหลดเร็วเท่าไร ผู้ใช้ก็ยิ่งมีโอกาสดำเนินการตามเป้าหมายบนหน้าเว็บนั้นมากขึ้นเท่านั้น และเราทุกคนเห็นด้วยกับสิ่งนั้น!
- เว็บไซต์ที่รวดเร็วช่วยลดอัตราตีกลับ เป้าหมายทางการตลาดข้อหนึ่งของคุณควรเร็วกว่าคู่แข่งเสมอ เพราะพวกเขาอยู่ห่างออกไปเพียงแค่คลิกเดียว คุณสามารถมีเนื้อหาที่ดีที่สุดและผลิตภัณฑ์ที่ยอดเยี่ยม แต่ถ้าเว็บไซต์ของคุณช้า คุณจะสูญเสียความพยายามทั้งหมดไปกับการออกแบบและพัฒนา อย่าเป็นเว็บไซต์นั้น!
ดังที่คุณเห็น ความเร็วเป็นสิ่งสำคัญ และเราขอแนะนำให้คุณทดสอบความเร็วหน้าเว็บของคุณเสมอ เครื่องมือที่ดีที่สุดในการตรวจสอบไซต์ WordPress และวัด Core Web Vitals ของคุณมีดังต่อไปนี้:
- PageSpeed Insights
- รายงาน Chrome UX
- Search Console
- Chrome DevTools
- ประภาคาร
- ส่วนขยาย Web Vitals
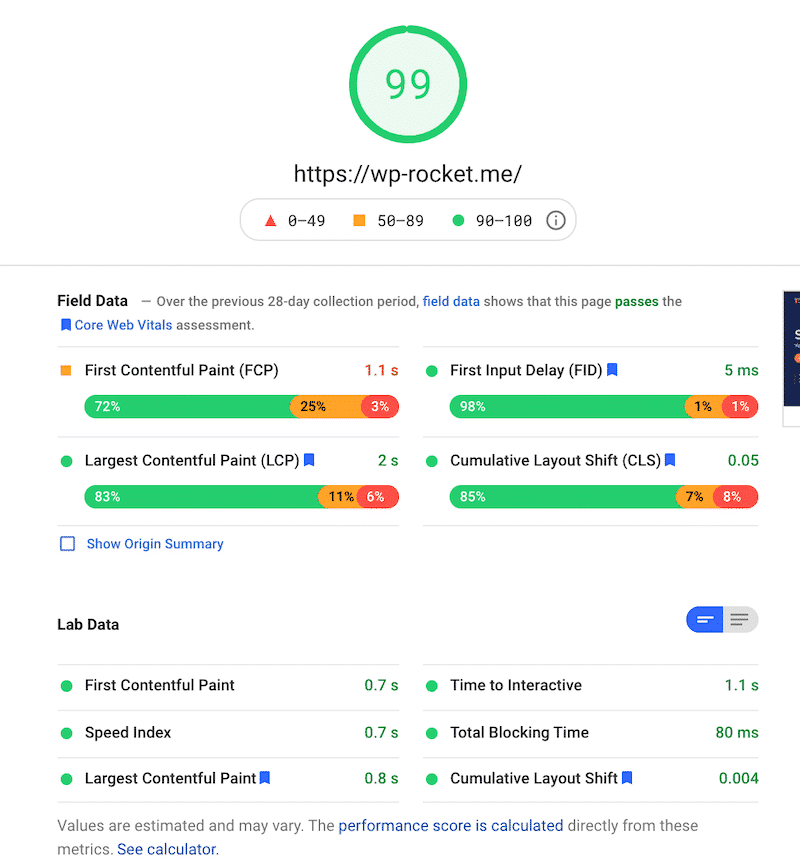
เราเขียนคำแนะนำเชิงลึกเพื่อเน้นวิธีทดสอบประสิทธิภาพของไซต์ WordPress และวัดผลลัพธ์ความเร็ว ตัวอย่างเช่น นี่คือลักษณะการทดสอบเมื่อใช้ PageSpeed Insights:

19 เคล็ดลับเพื่อเพิ่มความเร็วไซต์ WordPress ของคุณ
คำถามล้านดอลลาร์คือ… คุณจะเพิ่มความเร็วให้กับไซต์ WordPress ของคุณได้อย่างไร?
มีแนวทางปฏิบัติที่ดีที่สุดหลายประการในการเพิ่มประสิทธิภาพการทำงานที่คุณสามารถใช้ได้ในวันนี้เพื่อลดเวลาในการโหลดหน้าเว็บและทำให้ไซต์ WordPress ของคุณโหลดเร็วขึ้น ต่อไปนี้คือรายการคำแนะนำที่นำไปดำเนินการได้ทั้งหมดของเรา ตั้งแต่ง่ายไปจนถึงขั้นสูง
3 ขั้นตอนการปรับความเร็วให้เหมาะสมขั้นพื้นฐาน (ผลที่แขวนอยู่ต่ำโดยไม่ต้องเข้ารหัส)
- เลือกโฮสติ้งที่ทรงพลัง
- ใช้แคชปลั๊กอิน
- ปรับภาพของคุณให้เหมาะสมและใช้การโหลดแบบ Lazy Loading
7 แนวทางปฏิบัติที่ดีที่สุดในการปรับปรุงความเร็ว
- ใช้ธีมที่เหมาะสม: เลือกธีมที่ปรับให้เหมาะกับความเร็ว
- อย่าใช้สไลเดอร์
- กำจัดป่องปลั๊กอิน
- อัปโหลดไฟล์สื่อขนาดใหญ่ไปยังบริการที่เหมาะสม
- ใช้ประโยชน์จากเครือข่ายการจัดส่งเนื้อหา
- ปรับปรุงเว็บไซต์ WordPress ของคุณให้ทันสมัยอยู่เสมอ
- จำกัดการแก้ไขโพสต์
9 กลยุทธ์การเพิ่มประสิทธิภาพขั้นสูงของ WordPress
- โหลด JavaScript ที่เลื่อนออกไปและล่าช้าในการเรียกใช้ Javascript
- เลื่อน CSS ที่ไม่สำคัญ ลบ CSS ที่ไม่ได้ใช้ และ CSS ที่สำคัญในบรรทัด
- ลดขนาด Javascript
- ลดขนาด CSS
- เพิ่มประสิทธิภาพฐานข้อมูล WordPress ของคุณและลดการโทรฐานข้อมูล
- แยกโพสต์ยาวๆ ออกเป็นเพจ
- ปิดการใช้งานฮอตลิงค์
- แก้ไขข้อผิดพลาด HTTPS/SSL
- ใช้ PHP เวอร์ชันล่าสุด
3 ขั้นตอนการปรับความเร็วให้เหมาะสมขั้นพื้นฐาน (ผลที่แขวนอยู่ต่ำโดยไม่ต้องเข้ารหัส)
นี่คือขั้นตอนที่ง่ายที่สุดในการเพิ่มความเร็วหน้า WordPress ของคุณ:
1. เลือกโฮสติ้งที่ทรงพลัง
ผลกระทบ: สูง
บริการโฮสติ้ง WordPress ของคุณมีบทบาทสำคัญในประสิทธิภาพของเว็บไซต์ อะไรทำให้ผู้ให้บริการโฮสติ้งที่ดี? ผู้ให้บริการโฮสติ้งที่ดีใช้มาตรการพิเศษเพื่อเพิ่มประสิทธิภาพเว็บไซต์ของคุณและให้การสนับสนุนลูกค้าที่ดี มีโฮสติ้งสองสามประเภทในตลาด:
- โฮสติ้งที่ใช้ร่วมกัน – คุณแบ่งปันทรัพยากรเซิร์ฟเวอร์กับคนอื่นๆ มากมาย หากหนึ่งในนั้นได้รับการเข้าชมสูงสุด เว็บไซต์ของคุณอาจได้รับผลกระทบ คุณต้องระวัง
- โฮสติ้งเฉพาะ – ในรูปแบบนี้ ผู้ให้บริการโฮสติ้งจะเช่าเซิร์ฟเวอร์เครื่องเดียวพร้อมทรัพยากรที่มีอยู่ทั้งหมดสำหรับลูกค้ารายเดียว: คุณ คุณมีอิสระที่จะทำอะไรก็ได้ตามต้องการกับเซิร์ฟเวอร์ของคุณ และดีสำหรับความเร็วในการโหลดของคุณ
- โฮสติ้ง WordPress ที่มีการจัดการ – ให้การกำหนดค่าเซิร์ฟเวอร์ที่เหมาะสมที่สุดแก่คุณเพื่อใช้งานไซต์ WordPress ของคุณ บริษัทเหล่านั้นรู้จัก WordPress เป็นอย่างดีและนำเสนอคุณลักษณะเฉพาะสำหรับ WordPress เช่น การอัปเดต WordPress อัตโนมัติ การกำหนดค่าความปลอดภัย และอื่นๆ อีกมากมาย
หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับประเภทของผู้ให้บริการโฮสติ้ง เราแนะนำให้อ่านคู่มือของเราเพื่อเปรียบเทียบผู้ให้บริการที่ได้รับความนิยมสูงสุด
คุณยังสามารถดูพันธมิตรโฮสติ้งของเรา — พวกเขาได้รับการคัดเลือกมาอย่างดีและเล่นได้ยอดเยี่ยมด้วย WP Rocket
2. ใช้ปลั๊กอินแคชสำหรับการเพิ่มประสิทธิภาพความเร็ว
ผลกระทบ: สูง
ปลั๊กอินแคชสร้างหน้า HTML แบบคงที่ของเว็บไซต์ของคุณและบันทึกไว้บนเซิร์ฟเวอร์ของคุณ ทุกครั้งที่ผู้ใช้พยายามเข้าถึงเว็บไซต์ของคุณ ปลั๊กอินแคชจะแสดงหน้า HTML ที่สว่างกว่า แทนที่จะเป็นสคริปต์ PHP ของ WordPress ที่หนักกว่า เหมือนกับว่าปลั๊กอินแคชกำลัง "บันทึก" เนื้อหาของคุณเพื่อให้โหลดล่วงหน้าได้เร็วขึ้น หากมีใครพยายามเข้าถึงเว็บไซต์ของคุณ
การโหลดทรัพยากรแบบคงที่ เช่น รูปภาพและไฟล์ JavaScript ใหม่ทุกครั้งที่มีการร้องขอจะทำให้ไซต์ของคุณช้าลง ตัวเลขด้านล่างแสดงให้เห็นว่าเว็บไซต์ของฉันทำงานเป็นอย่างไรก่อนและหลังการติดตั้งปลั๊กอินแคช WP Rocket ตัวเลขพูดเพื่อตัวเอง:
| คะแนนของฉันโดยไม่มี WP Rocket – PSI | คะแนน (สีเขียว) ใหม่ของฉันหลังจากติดตั้ง WP Rocket – PS I |
ด้วยการใช้เครื่องมือเช่น WP Rocket คุณสามารถแคชทรัพยากรเหล่านั้นและปรับปรุงความเร็วในการโหลดหน้าเว็บของคุณได้มากโดยอัตโนมัติ งานทั้งหมดเสร็จสิ้นในเบื้องหลัง และคุณมีไซต์ที่เร็วกว่าในทันที
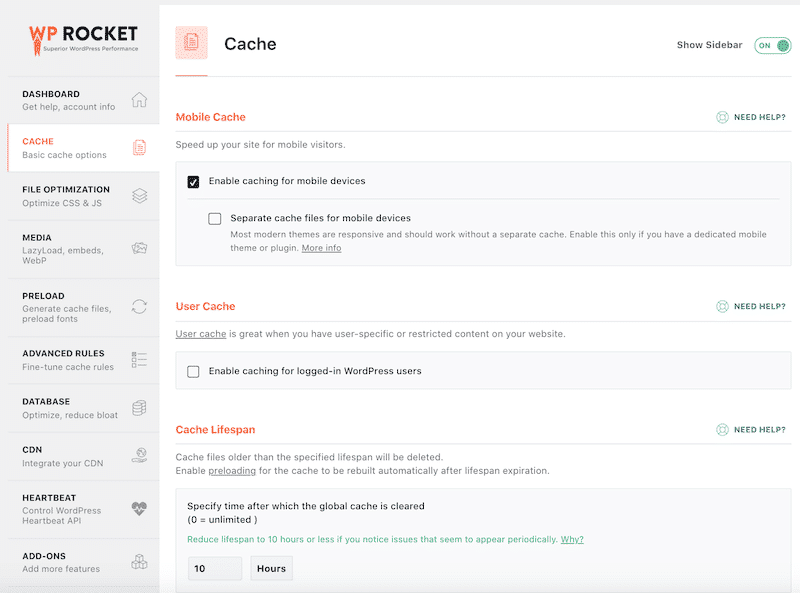
ข่าวดีอีกอย่างคือ WP Rocket เป็นปลั๊กอินแคชที่ง่ายต่อการติดตั้งและกำหนดค่า แดชบอร์ดนั้นใช้งานง่ายและเป็นมิตรกับผู้ใช้ ดังที่คุณเห็นด้านล่าง:

3. ปรับภาพของคุณให้เหมาะสมและใช้การโหลดแบบสันหลังยาว
ผลกระทบ: สูง
ตรวจสอบว่ารูปภาพของคุณได้รับการปรับให้เหมาะสม มีเคล็ดลับสำคัญสามข้อที่คุณสามารถปฏิบัติตามเพื่อปรับปรุงความเร็วในการโหลดรูปภาพของคุณ:
- ลดน้ำหนักของพวกเขา
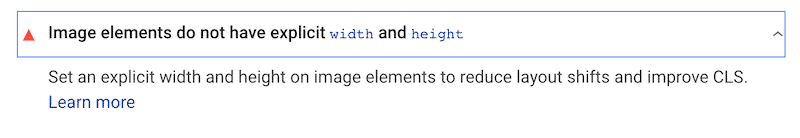
- ปรับขนาดตามขนาดจริงบนหน้าเว็บของคุณ (อย่าให้ WordPress ตัดสินใจแทนคุณ ดังที่เราได้อธิบายไว้ในบทความอื่นเกี่ยวกับการปรับปรุงคะแนนประสิทธิภาพของ Lighthouse สำหรับไซต์ WordPress ของคุณ) การดำเนินการนี้จะป้องกันปัญหา Lighthouse ต่อไปนี้:

- ใช้สคริปต์ LazyLoading
โซลูชันเพื่อลดน้ำหนักและปรับขนาดรูปภาพของคุณ:
ทางออกที่ดีคือการใช้ Imagify หลังจากเปิดใช้งาน รูปภาพทั้งหมดของคุณ รวมถึงภาพขนาดย่อ จะได้รับการปรับให้เหมาะสมโดยอัตโนมัติเมื่ออัปโหลดไปยัง WordPress คำรับรองพูดสำหรับตัวเอง:

WP Rocket จะเพิ่มแอตทริบิวต์ width และ height ที่หายไปให้กับรูปภาพในแท็บ Media ดังที่คุณเห็นด้านล่าง:

วิธีแก้ไขเพื่อใช้สคริปต์ LazyLoading:
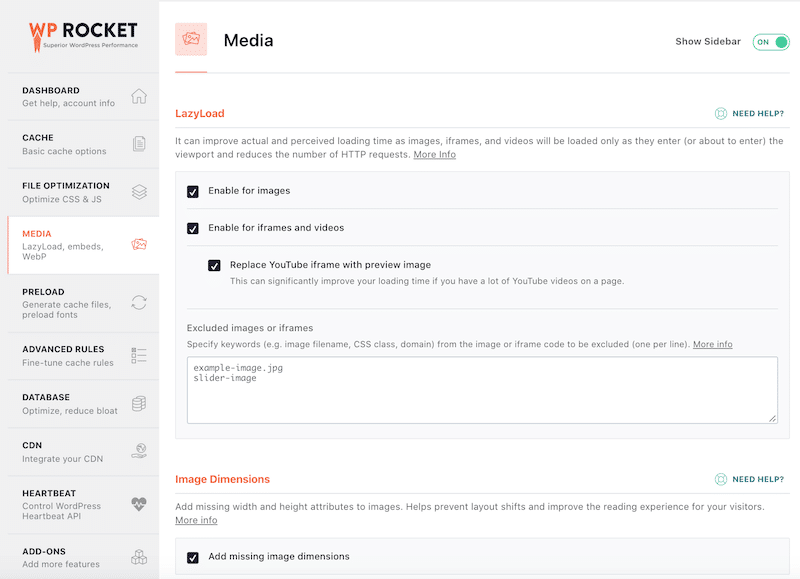
WP Rocket จะใช้ LazyLoad กับรูปภาพ, iframes และวิดีโอ (อยู่ในแท็บ Media เสมอ):

ปลั๊กอิน Rocket Lazy Load เป็นอีกวิธีหนึ่งในการโหลดรูปภาพของคุณแบบ Lazy Loading (และใช้งานได้อย่างมีเสน่ห์)
7 แนวทางปฏิบัติที่ดีที่สุดในการปรับปรุงความเร็ว
1. ใช้ธีมที่เหมาะสม: เลือกธีมที่ปรับให้เหมาะกับความเร็ว
ผลกระทบ: สูง
หนึ่งในส่วนที่ดีที่สุดเกี่ยวกับ WordPress คือคุณมีธีมต่างๆ มากมายที่คุณสามารถเลือกได้ เมื่อคุณกำลังเลือกสิ่งที่คุณต้องการใช้ อย่าเน้นที่ความสวยงามและฟังก์ชันการทำงานเท่านั้น สิ่งสำคัญคือคุณต้องเลือกธีมที่มีประสิทธิภาพในแง่ของการปรับความเร็วให้เหมาะสมที่สุด
ตรวจสอบคำแนะนำของเราที่เราอธิบายวิธีทดสอบ (และเลือก) ธีมด่วน
ทำวิจัยของคุณและใช้เวลาของคุณในการตัดสินใจเลือกที่เหมาะสม เนื่องจากมันสามารถแก้ปัญหามากมายที่คุณอาจเผชิญหน้าอยู่ได้ ตัวอย่างเช่น WP Rocket ได้รวมรายการธีม WordPress ที่เร็วที่สุด
เปลี่ยนไปใช้ธีมที่มีคุณลักษณะการเพิ่มประสิทธิภาพประสิทธิภาพ
ใช้ปลั๊กอิน Query Monitor เพื่อดูว่าธีมที่ติดตั้งไว้ก่อให้เกิดปัญหาด้านประสิทธิภาพหรือไม่
2. อย่าใช้ตัวเลื่อนบนส่วนหัวของคุณ
ผลกระทบ: สูง
ตัวเลื่อนจะทำลายประสิทธิภาพของเว็บไซต์ของคุณ แม้ว่าไซต์จำนวนมากมักจะใช้สิ่งเหล่านี้ แต่นี่เป็นหนึ่งในการกระทำที่จะส่งผลกระทบที่เลวร้ายที่สุดต่อความเร็ว
3. กำจัดปลั๊กอินป่อง
ผลกระทบ: ปานกลาง
การติดตั้งปลั๊กอินจำนวนมากบนไซต์ของคุณอาจเป็นเรื่องที่น่าดึงดูดใจสำหรับฟังก์ชันต่างๆ แต่พึงระวังว่าจะมีผลกระทบอย่างไรกับไซต์ของคุณ หากมีปลั๊กอินที่มากเกินไปโดยไม่จำเป็นและเรียกใช้สคริปต์เพิ่มเติมจำนวนมาก ควรพิจารณาค้นหาทางเลือกที่มีประสิทธิภาพมากขึ้นหรือเพียงแค่กำจัดมันออกไป ในกรณีส่วนใหญ่ ความเรียบง่ายชนะที่นี่
ทดสอบความเร็วไซต์ของคุณก่อนและหลังการเปิดใช้งานปลั๊กอิน ดูคำแนะนำของเราเพื่อทำความเข้าใจวิธีใช้ Pingdom, Google Page Insight หรือ GTMetrix เพื่อวัดประสิทธิภาพของเว็บไซต์ WordPress ของคุณ
ลบปลั๊กอินที่ไม่ได้ใช้ทั้งหมดเพื่อไม่ให้ฐานข้อมูลยุ่งเหยิงและหลีกเลี่ยงการเพิ่มจุดช่องโหว่ในเว็บไซต์ของคุณ
ใช้ปลั๊กอิน Query Monitor เพื่อค้นหาว่าปลั๊กอินที่ติดตั้งไว้ตัวใดทำให้เกิดปัญหาด้านประสิทธิภาพ
4. อัปโหลดไฟล์สื่อขนาดใหญ่ไปยังบริการที่เหมาะสม
ผลกระทบ: ปานกลาง
แทนที่จะใช้แบ็กเอนด์ของ WordPress เพื่อโฮสต์ไฟล์วิดีโอหรือไฟล์เสียงของคุณ การอัปโหลดชิ้นส่วนเหล่านั้นไปยัง YouTube, Vimeo หรือ SoundCloud นั้นมีประสิทธิภาพมากกว่ามาก ซึ่งเหมาะกว่ามากในการจัดการกับข้อกำหนดแบนด์วิดท์ ไซต์ WordPress ของคุณสามารถชี้ไปที่เนื้อหาดิจิทัลนั้นแทนที่จะแสดงผล และทั้งไซต์ของคุณจะทำงานได้รวดเร็วยิ่งขึ้น
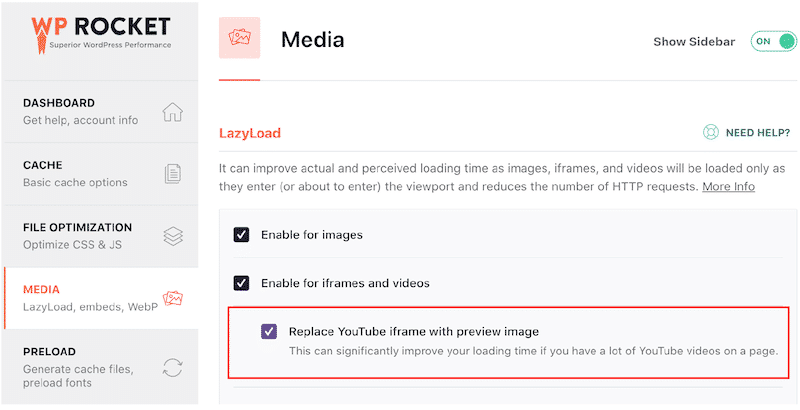
ใช้คุณสมบัติ "LazyLoad" ของ WP Rocket สำหรับ YouTube ทำเครื่องหมายที่ช่อง "แทนที่ YouTube iframe ด้วยภาพตัวอย่าง" วิธีนี้จะช่วยปรับปรุงเวลาในการโหลดหน้าของคุณ

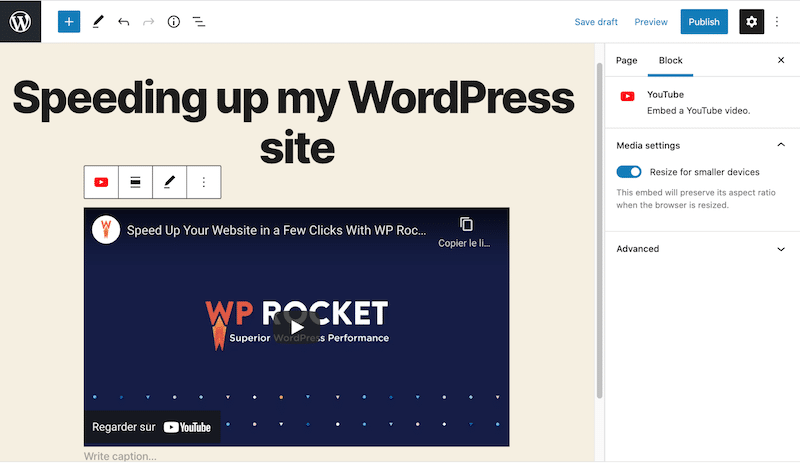
ในการฝังวิดีโอใน WordPress คุณสามารถใช้คุณสมบัติวิดีโอในตัวใน WordPress Editor (Gutenberg) เพียงคัดลอกและวาง URL ของวิดีโอลงในโพสต์ของคุณโดยตรง แล้ว URL นั้นจะฝังโดยอัตโนมัติ:

5. ใช้ประโยชน์จากเครือข่ายการจัดส่งเนื้อหา (CDN)
ผลกระทบ: ปานกลาง
หากกลุ่มเป้าหมายของคุณกระจายไปทั่วโลก การใช้ CDN เพื่อให้ไซต์ของคุณโฮสต์ใกล้กับผู้ใช้ปลายทางมากขึ้น แทนที่จะมีทุกอย่างที่มาจากเซิร์ฟเวอร์เดียวในที่เดียว CDN จะสร้างเครือข่ายเซิร์ฟเวอร์ทั่วโลกซึ่งเก็บไฟล์แบบคงที่ซึ่งทำให้โหลดเร็วขึ้นมากในสถานการณ์ต่างๆ
ฉันต้องการ CDN หรือไม่ คุณจะต้องใช้หากลูกค้าของคุณอยู่ห่างจากที่ตั้งของเซิร์ฟเวอร์ อาจใช้เวลาสักครู่ก่อนที่จะโหลดเนื้อหาทั้งหมด (ผลิตภัณฑ์ รูปภาพ ไฟล์ JS และ CSS หรือแม้แต่วิดีโอ) หากคุณกำลังวางแผนที่จะขายในต่างประเทศหรือขายได้หลายภาษา คุณควรพิจารณาใช้ CDN
เราขอแนะนำให้ใช้ RocketCDN ซึ่งเป็น CDN ระดับพรีเมียมของเราที่รวมเข้ากับ WP Rocket โดยตรง RocketCDN จะใช้การตั้งค่าประสิทธิภาพที่ดีที่สุดโดยอัตโนมัติ ดังนั้นคุณจึงไม่ต้องเสียเวลาไปกับการตั้งค่าแต่ละอย่างและทำความเข้าใจวิธีการทำงานของ CDN
6. ทำการอัปเดต WordPress เป็นประจำ
ผลกระทบ: ต่ำ
ตัวแพลตฟอร์ม WordPress มีการพัฒนาอย่างต่อเนื่อง และในขณะที่ทีมและชุมชนปรับปรุงฟังก์ชันการทำงานโดยรวม พวกเขาจะปล่อยการอัปเดตเป็นประจำที่คุณควรใช้ให้เกิดประโยชน์สูงสุด การติดตั้งการอัปเดตเหล่านี้เมื่อมีให้ช่วยให้แน่ใจว่าคุณมี WordPress เวอร์ชันล่าสุดที่ใช้งานไซต์ของคุณอยู่เสมอ
7. จำกัดการแก้ไขโพสต์
ผลกระทบ: ต่ำ
ระบบการแก้ไขของ WordPress เก็บบันทึกของฉบับร่างที่บันทึกไว้หรือการอัปเดตที่เผยแพร่แต่ละรายการ มีประโยชน์หากคุณต้องการกู้คืนเนื้อหาเวอร์ชันเก่า อย่างไรก็ตาม การแก้ไขบทความมากเกินไปอาจส่งผลต่อความเร็วของไซต์ WordPress ของคุณ หากหน้าเว็บของคุณไม่ถูกแคช
วิธีแก้ไขเพื่อจำกัดการแก้ไขหลังการแก้ไขคือการเพิ่มข้อมูลโค้ดนี้ลงในไฟล์ wp-config.php ของคุณ เราได้เพิ่ม “5” ซึ่งเป็นจำนวนการแก้ไขที่เราต้องการจะทำ แต่คุณสามารถตั้งค่าตัวเลขของคุณเองได้
| 1 | กำหนด ( 'WP_POST_REVISIONS', 5 ); |
9 กลยุทธ์การเพิ่มประสิทธิภาพขั้นสูง
เทคนิคประสิทธิภาพเว็บขั้นสูงบางอย่างอาจสร้างความแตกต่างอย่างแท้จริงในการเพิ่มประสิทธิภาพไซต์ WordPress ของคุณ
1. โหลด JavaScript ที่เลื่อนออกไปและหน่วงเวลาการทำงานของจาวาสคริปต์
ผลกระทบ: สูง
คุณสามารถดูว่าการดำเนินการ JavaScript ส่งผลต่อประสิทธิภาพอย่างไรโดยดูที่เมตริก First Input Delay และคะแนนประสิทธิภาพของ Lighthouse
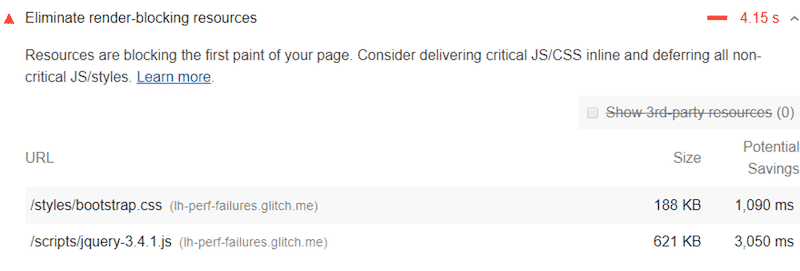
ตัวอย่างเช่น Lighthouse และ Page Speed Insights จะบอกคุณว่าคุณจำเป็นต้อง "กำจัดทรัพยากรการบล็อกการแสดงผล" หรือไม่
ส่วนโอกาสของรายงาน Lighthouse ของคุณมี URL ทั้งหมดที่บล็อกการระบายสีหน้าแรกบนหน้าเว็บของคุณ

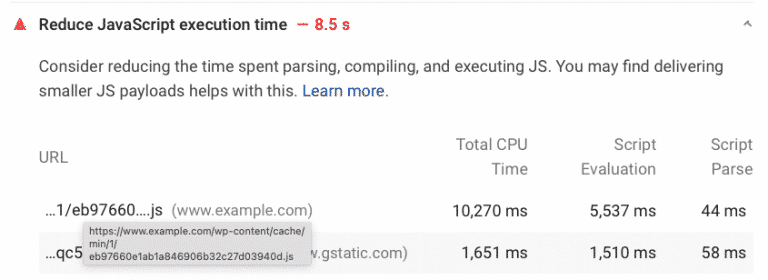
Lighthouse และ Page Speed Insights จะตั้งค่าสถานะปัญหาใดๆ เกี่ยวกับเวลาดำเนินการ JavaScript:


คุณต้องอินไลน์ทรัพยากรที่สำคัญ เลื่อนทรัพยากร JS ที่ไม่สำคัญออกไป และลบ JavaScript ที่ไม่ได้ใช้
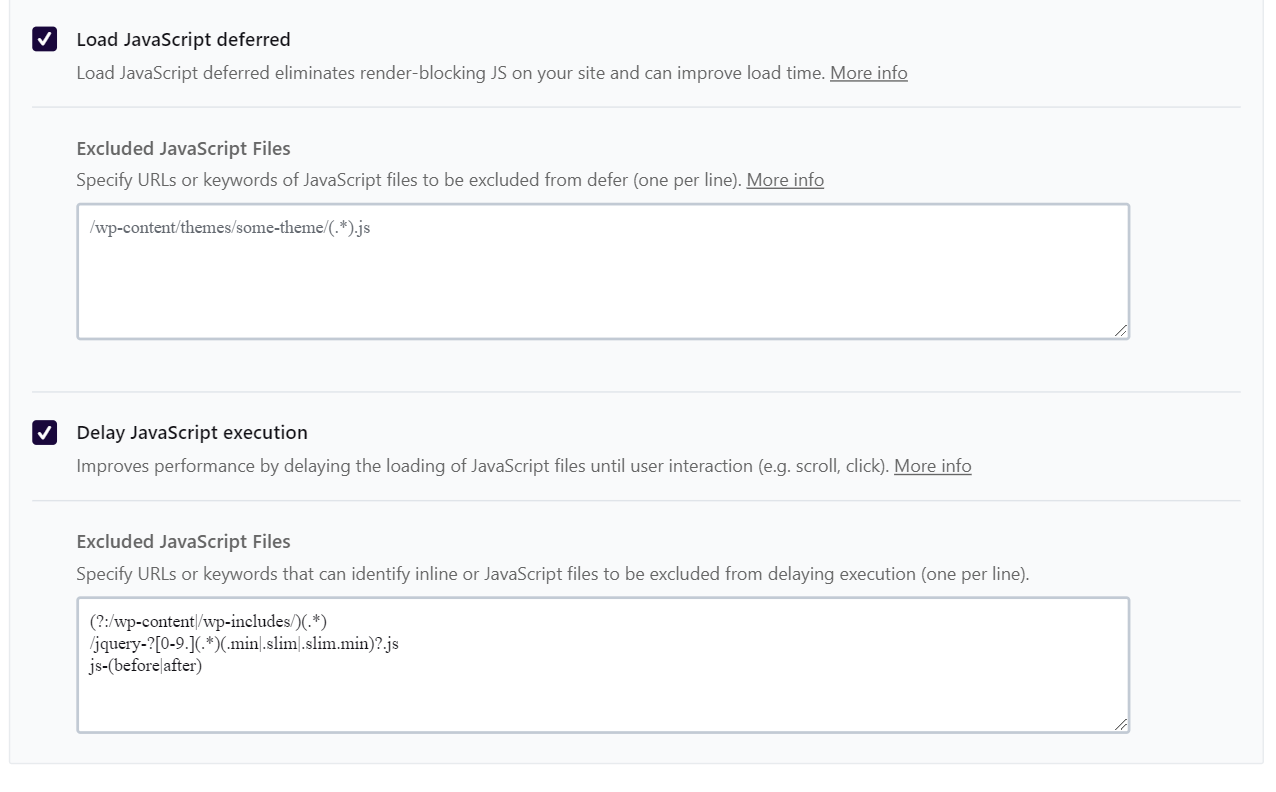
คุณสามารถใช้ WP Rocket เพื่อเพิ่มประสิทธิภาพไฟล์ JS ของคุณดังที่แสดงด้านล่าง คุณจะโหลด JS ที่เลื่อนออกไปและทำให้การเรียกใช้ JavaScript ล่าช้าในไม่กี่คลิกและแก้ไขปัญหาหลักของ JS

ปลั๊กอินอีกสองสามตัวสามารถช่วยคุณลบไฟล์ JS ที่ไม่ได้ใช้:
- สคริปต์การบิน
- WP Meteor
- ตัวจัดระเบียบปลั๊กอิน
- กอนซาเลส
- ผล งาน
หากคุณต้องการทราบข้อมูลเพิ่มเติม โปรดดูบทความโดยละเอียดเกี่ยวกับวิธีกำจัด JS และ CSS ที่บล็อกการแสดงผล และวิธีลดเวลาดำเนินการ JavaScript
2. เลื่อน CSS ที่ไม่สำคัญ ลบ CSS ที่ไม่ได้ใช้ และ CSS ที่สำคัญในบรรทัด
ผลกระทบ: ปานกลาง
CSS ที่ไม่สำคัญไม่เกี่ยวข้องกับการแสดงผลเพจ ไฟล์ดังกล่าวอาจส่งผลต่อเวลาในการโหลดและสร้างคำแนะนำ PSI เช่น "กำจัดทรัพยากรที่บล็อกการแสดงผล" และ "หลีกเลี่ยงการเชื่อมโยงคำขอที่สำคัญ"
ในทางกลับกัน CSS ที่สำคัญควรมีลำดับความสำคัญสูงสุด: นี่คือทรัพยากรในครึ่งหน้าบนที่ต้องโหลดให้เร็วที่สุด
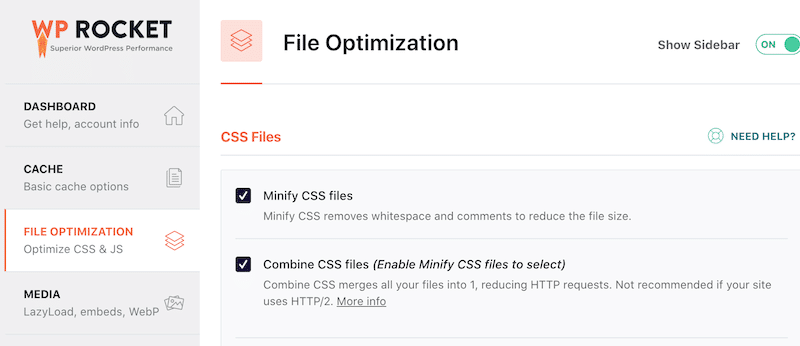
คุณต้องอินไลน์ทรัพยากรที่สำคัญ เลื่อนทรัพยากร CSS ที่ไม่สำคัญ และลบ CSS ที่ไม่ได้ใช้ WP Rocket มีตัวเลือกการส่ง Optimize CSS ซึ่งจะอินไลน์ CSS ที่สำคัญและเลื่อน CSS ที่ไม่สำคัญออกไปในไม่กี่คลิก ปลั๊กอินยังให้ตัวเลือกแก่คุณในการลบ CSS ที่ไม่ได้ใช้ได้อย่างง่ายดาย
ปลั๊กอินและเครื่องมือเพิ่มเติมอีกสองสามตัวสามารถช่วยคุณจัดการกับ CSS:
- การล้างข้อมูลสินทรัพย์
- PurifyCSS – ต้องใช้ความรู้ด้านเทคนิคบ้าง
- Critical Path CSS Generator – จากนั้นคุณควรทำตามคำแนะนำของ Google
3. ลดขนาด JavaScript
ผลกระทบ: ต่ำ
การลดขนาดหมายถึงการลบโค้ดที่ไม่จำเป็นและซ้ำซ้อนโดยไม่ส่งผลต่อวิธีที่เบราว์เซอร์ประมวลผลข้อมูล การลดขนาด JavaScript จะลบเนื้อหา JS ที่ไม่จำเป็นทั้งหมด เช่น:
“(// …)” และช่องว่างพิเศษหรือแถบความคิดเห็นจากโค้ด กล่าวอีกนัยหนึ่ง เป้าหมายคือการทำให้ไฟล์เบาลงมากโดยการลดขนาดของโค้ด
วิธีแก้ปัญหาด้วยตนเอง: ใช้เครื่องมือออนไลน์ฟรี เช่น minifier.org และทำเครื่องหมายที่ช่อง “JS”
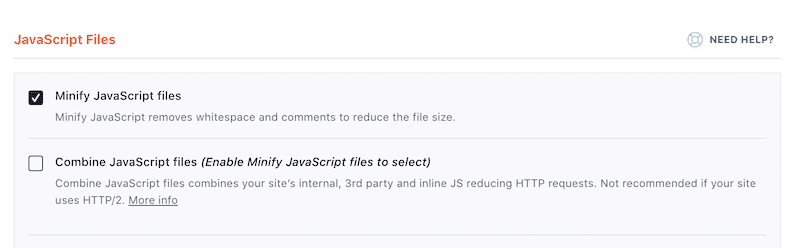
ทางออกที่เร็วและสะดวกที่สุด: ใช้ปลั๊กอินอย่าง WP Rocket ที่จะลบ JS ที่ไม่จำเป็นออกเพื่อทำให้เว็บไซต์ของคุณโหลดเร็วขึ้น ดังที่คุณเห็นด้านล่าง คุณเพียงแค่ต้องกาเครื่องหมายที่กล่อง “ ย่อขนาดไฟล์ JS ”

4. ลดขนาด CSS
ผลกระทบ: ต่ำ
ในไฟล์ CSS คุณจะพบช่องว่าง ความคิดเห็น และเครื่องหมายวรรคตอน เนื้อหานี้ช่วยให้นักพัฒนาสามารถอ่านโค้ดได้ดีขึ้น แต่ไม่จำเป็นสำหรับผู้เข้าชม เมื่อกำจัดเนื้อหาที่ไม่จำเป็นออกไป คุณจะได้ไฟล์ที่เบาลง เนื่องจากการลดขนาด CSS จะลบช่องว่างและความคิดเห็นเพิ่มเติมออกจากไฟล์ CSS ของคุณ เช่น “(/*” หรือช่องว่าง
ใช้เครื่องมือออนไลน์ฟรี เช่น minifier.org และทำเครื่องหมายที่ช่อง “CSS”
คุณสามารถใช้ WP Rocket เพื่อล้างไฟล์ CSS ของคุณและลดขนาดไฟล์ดังที่แสดงด้านล่าง:

5. เพิ่มประสิทธิภาพฐานข้อมูล WordPress ของคุณและลดการโทรฐานข้อมูล
ผลกระทบ: ต่ำ
เมื่อไซต์ของคุณเติบโตขึ้น ฐานข้อมูล WordPress ของคุณจะเติบโตขึ้นเช่นกัน โดยข้อมูลบางส่วนของคุณจะล้าสมัยเมื่อเวลาผ่านไป ถ้าคุณสามารถขจัดข้อมูลที่ไม่จำเป็นออกไปได้ ฐานข้อมูลของคุณก็จะทำงานได้อย่างมีประสิทธิภาพมากขึ้น และคุณจะมีความเร็วในการโหลดที่เร็วขึ้นด้วย
ก่อนอื่นคุณต้องเข้าถึง PHPMyAdmin ผ่านผู้ให้บริการโฮสติ้งและปรับแต่งฐานข้อมูลของคุณจากที่นั่น ถ้าคุณเข้าใจโครงสร้างฐานข้อมูลของคุณดีแล้ว คุณสามารถดำเนินการด้วยตนเองที่นั่นได้เช่นกัน หากคุณไม่มั่นใจเกินไป เราได้รวบรวมวิธีแก้ไขปัญหาอื่นๆ มาให้คุณแล้ว
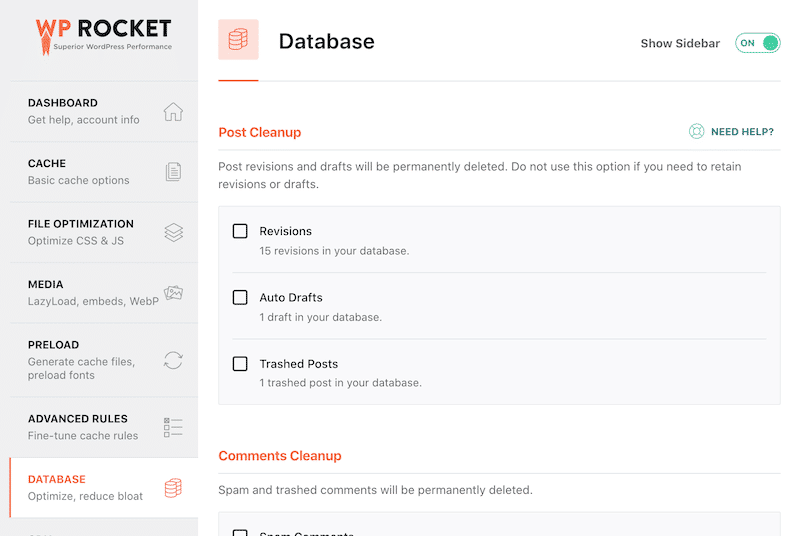
ปลั๊กอิน WP Rocket จะทำการเพิ่มประสิทธิภาพนี้โดยอัตโนมัติ ข้อดีคืออินเทอร์เฟซที่ใช้งานง่ายและการตั้งค่าที่รวดเร็ว แท็บฐานข้อมูลแบ่งออกเป็นส่วนต่างๆ สำหรับโพสต์ ความคิดเห็น การเปลี่ยนแปลงชั่วคราว และการล้างฐานข้อมูล:

ปลั๊กอินอื่นๆ ที่คุณสามารถใช้เพื่อเพิ่มประสิทธิภาพฐานข้อมูลของคุณ:
- WP-Optimize (ผู้ใช้ 1 ล้านคนขึ้นไป) คุณสามารถใช้ WP-Optimize เพื่อล้างการแก้ไขโพสต์ ฉบับร่างเก่า ไม่ได้รับอนุมัติ สแปม ความคิดเห็นที่ทิ้งในถังขยะ ตัวเลือกชั่วคราวที่หมดอายุ แทร็กแบ็ค และ Pingback
- WP Sweep (ผู้ใช้ 100,000+ ราย) คุณสามารถข้ามการตั้งค่าแต่ละอย่างหรือเรียกใช้งานทั้งหมดได้โดยกด "กวาดทั้งหมด" ที่ด้านล่าง
| ️ สำรองข้อมูลทุกครั้งก่อนล้างฐานข้อมูล ของ คุณ |
6. แบ่งโพสต์ยาวๆ ออกเป็นหน้าๆ
ผลกระทบ: ต่ำ
Google ชอบโพสต์ที่ยาว แต่เนื้อหาที่มากขึ้นหมายถึงการโหลดรูปภาพมากขึ้น คุณอาจพิจารณาแยกโพสต์ที่ยาวที่สุดออกเป็นหลายหน้าเพื่อจำกัดผลกระทบ อย่างไรก็ตาม หากคุณเปิดใช้งานการโหลดแบบ Lazy Loading แล้ว ข้อความที่ยาวมากจะไม่ส่งผลต่อประสิทธิภาพการทำงาน
เพิ่มแท็ก <!––nextpage––> ในบทความของคุณที่คุณต้องการแยกเป็นหน้าถัดไป
ปลั๊กอินที่ทรงพลังสองสามตัวสามารถเปิดใช้งานการแบ่งหน้าและช่วยให้คุณควบคุมเลย์เอาต์ของโพสต์ได้ เราขอแนะนำให้คุณลองใช้ WP-PageNavi
7. ปิดการใช้งานฮอตลิงค์
ผลกระทบ: ต่ำ
หากคุณผลิตเนื้อหาคุณภาพสูง มีความเสี่ยงที่จะถูกนำไปใช้ซ้ำหรือถูกขโมยโดยไซต์อื่น การขโมยเป็นสิ่งที่ไม่ดี แต่ก็ไม่ได้แย่ที่สุดที่นี่ ที่แย่ที่สุดคือพวกเขาสามารถใช้รูปภาพและแบนด์วิดท์ของคุณได้โดยการเชื่อมโยงเนื้อหา
บล็อกโดเมนเฉพาะ
เลือกปลั๊กอิน WordPress เช่น All in one WP Security ที่จะปกป้องเนื้อหาของคุณจากการเชื่อมโยงด่วน
8. แก้ไขข้อผิดพลาด HTTPS/SSL
ผลกระทบ: ต่ำ
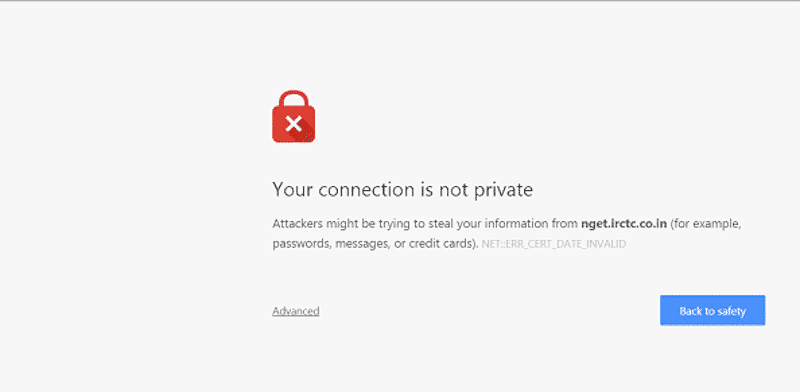
การได้รับคำเตือนต่อไปนี้ขณะเข้าถึงเว็บไซต์ไม่ใช่สัญญาณที่ดีใช่หรือไม่ Google และผู้เยี่ยมชมของคุณจะชอบเว็บไซต์ที่ปลอดภัยและประสบการณ์การท่องเว็บอย่างปลอดภัย

แพ็คเกจโฮสติ้งจำนวนมากมาพร้อมกับตัวเลือก HTTPS และ SSL ตรวจสอบกับผู้ให้บริการโฮสต์ของคุณว่าพวกเขาพบปัญหาใด ๆ ในเว็บไซต์ของคุณหรือไม่
ใช้ปลั๊กอินเช่น Real Simple SSL (การเปิดใช้งาน 5 ล้านครั้ง)
9. ใช้ PHP เวอร์ชันล่าสุด
ผลกระทบ: ต่ำ
PHP ที่อัปเดตจะช่วยให้ไซต์ WordPress ของคุณทำงานได้เร็วขึ้น
ถามโฮสต์ของคุณว่าเขาใช้เวอร์ชันใดและขอให้เขาอัปเกรดหากเขาใช้เวอร์ชันที่ต่ำกว่า PHP 7
ติดตั้งปลั๊กอิน เช่น ข้อมูลเวอร์ชัน เพื่อตรวจสอบเวอร์ชัน PHP ที่คุณใช้อยู่
ทำไมไซต์ WordPress ของคุณโหลดช้า? (8 ข้อผิดพลาดที่ควรหลีกเลี่ยง)
ดังนั้นจะแก้ไขไซต์ WordPress ที่ช้าและปรับปรุงประสิทธิภาพได้อย่างไร ก่อนอื่น คุณควรระบุว่าข้อผิดพลาดมาจากไหน เพื่อช่วยคุณในการวินิจฉัย เราได้รวมรายการตรวจสอบข้อผิดพลาดที่พบบ่อยที่สุด 8 รายการที่ควรหลีกเลี่ยง
- ทรัพยากรแบบคงที่ของหน้าเว็บของคุณจะไม่ถูกแคช
- ไฟล์ HTML, CSS และ JavaScript จะไม่ถูกย่อให้เล็กสุด
- การบีบอัด GZIP ไม่ทำงาน
- เว็บไซต์ของคุณมีการเปลี่ยนเส้นทาง HTTP มากเกินไป
- คุณไม่ได้ปรับแต่งภาพของคุณอย่างสมบูรณ์แบบ
- คุณเลือกผู้ให้บริการโฮสติ้งราคาถูก
- คุณยังคงใช้เวอร์ชัน PHP ที่ล้าสมัย
- คุณไม่ได้ตรวจสอบความเร็วเว็บไซต์ของคุณเป็นประจำ
1. ทรัพยากรแบบคงที่ของหน้าเว็บของคุณจะไม่ถูกแคช
ดังที่กล่าวไว้ข้างต้น หากคุณไม่ได้แคชทรัพยากรแบบคงที่ของคุณ เช่น ไฟล์รูปภาพ, HTML, CSS และ JavaScript ไซต์ WordPress ของคุณก็จะช้ากว่าที่ควรจะเป็นมาก การใช้ WP Rocket หรือปลั๊กอินแคชที่คล้ายกัน คุณสามารถแคชทรัพยากรเหล่านี้ได้ด้วยการคลิกปุ่มเพียงปุ่มเดียว
การเลือกปลั๊กอินแคช WordPress ที่ดีที่สุดจะทำให้ไซต์ของคุณทำงานด้วยความเร็วแสงทันทีที่ทำการติดตั้ง
2. ไฟล์ HTML, CSS และ JavaScript ไม่ย่อขนาด
การลดขนาดเป็นเทคนิคสำหรับการเพิ่มประสิทธิภาพโค้ดที่จะลบส่วนที่ไม่จำเป็นของไฟล์ HTML, CSS และ JavaScript ทำให้ฐานโค้ดมีขนาดกะทัดรัดมากขึ้น ลดขนาดลง และทำให้มีประสิทธิภาพมากขึ้น
จากการศึกษาของ SEMrush พบว่ามีเพียง 32% ของเว็บไซต์ที่ทำสิ่งนี้ – ดังนั้นจึงมีความเป็นไปได้มากมายที่จะทำให้เว็บไซต์ของคุณเร็วขึ้น WP Rocket ให้คุณย่อไฟล์ JS และ CSS ของคุณได้ในคลิกเดียว ง่ายๆ แค่นี้เอง!
3. การบีบอัด GZIP ไม่ทำงาน
เมื่อคุณบีบอัดไฟล์ GZIP คุณจะลดขนาดไฟล์และอนุญาตให้โค้ดทำงานเร็วขึ้นมาก การบีบอัดนี้ทำงานบนฝั่งเซิร์ฟเวอร์ ดังนั้นจึงเป็นสิ่งที่คุณต้องตรวจสอบกับผู้ให้บริการโฮสติ้งของคุณ แต่ถ้าคุณสามารถทำให้ถูกต้อง มีการปรับปรุงที่สำคัญที่จะปลดล็อค
หากต้องการทำความเข้าใจเพิ่มเติมเกี่ยวกับการบีบอัด GZIP และวิธีตรวจสอบว่าทำงานได้หรือไม่ โปรดดูบทความ การบีบอัด GZIP สำหรับ WordPress คืออะไร
4. เว็บไซต์ของคุณมีการเปลี่ยนเส้นทาง HTTP มากเกินไป
ยิ่งไซต์ของคุณมีการเปลี่ยนเส้นทางลิงก์มากเท่าใด ความเร็วในการโหลดหน้าเว็บก็จะยิ่งช้าลงเท่านั้น ดังนั้น เพียงแค่ลดจำนวนการเปลี่ยนเส้นทาง HTTP คุณก็จะได้ประโยชน์จากการปรับปรุงประสิทธิภาพที่สำคัญ
5. คุณไม่ได้ปรับแต่งภาพของคุณอย่างสมบูรณ์แบบ
รูปภาพมักจะเป็นส่วนที่ยากที่สุดในการโหลดเว็บไซต์ และหากคุณไม่ได้เพิ่มประสิทธิภาพวิธีการโหลด แสดงว่าเว็บไซต์ของคุณช้าลง เท่าที่คุณสามารถทำได้ อย่าลืมลดขนาดเมื่อเป็นไปได้ ปรับขนาดตามขนาดจริงบนหน้าเว็บของคุณ และเปิดใช้งานการโหลดแบบ Lazy Loading เพื่อปรับปรุงประสิทธิภาพให้ดียิ่งขึ้นไปอีก
6. คุณเลือกผู้ให้บริการโฮสติ้งราคาถูก
น่าแปลกใจที่พื้นที่เว็บโฮสติ้งมีการขยายตัวอย่างมากในช่วงไม่กี่ปีที่ผ่านมา แต่น่าเสียดายที่ผู้ให้บริการโฮสติ้งจำนวนมากไม่ได้ยอดเยี่ยมขนาดนั้น เมื่อพูดถึงการโฮสต์ไซต์ของคุณ ไม่ใช่เรื่องที่คุณต้องการมองข้ามเพราะเป็นรากฐานสำหรับกิจกรรมออนไลน์ทั้งหมดของคุณ
คุณได้สิ่งที่คุณจ่ายไปสำหรับที่นี่ ดังนั้นคุณจึงต้องการหลีกเลี่ยงผู้ให้บริการโฮสติ้งราคาถูกและมองหาผู้ให้บริการที่มีประวัติการทำงานที่แข็งแกร่งและความเต็มใจที่จะทำทุกอย่างที่ทำได้เพื่อให้มั่นใจว่าผู้เยี่ยมชมของคุณมีประสิทธิภาพการทำงานที่รวดเร็วและเชื่อถือได้
นอกจากค่าบริการแล้ว ทางเลือกของคุณควรขึ้นอยู่กับปัจจัยที่เกี่ยวข้องอื่นๆ เช่น:
- ชื่อเสียงของบริษัท
- คุณสมบัติ (เช่น HTTP/2)
- ฮาร์ดแวร์
- ความสามารถในการปรับขนาด
7. คุณยังคงใช้ PHP เวอร์ชันเก่าอยู่
PHP เป็นภาษาเขียนโค้ดฝั่งเซิร์ฟเวอร์ที่แพลตฟอร์ม WordPress สร้างขึ้น และหากคุณใช้เวอร์ชันเก่า คุณจะไม่ได้รับประโยชน์จากการปรับปรุงภาษาอย่างต่อเนื่องเมื่อเวลาผ่านไป ตรวจสอบให้แน่ใจว่าคุณใช้เวอร์ชันล่าสุด ซึ่งเป็นเทคโนโลยีล้ำสมัยและเหมาะสมที่สุดเพื่อให้คุณได้ผลลัพธ์ด้านประสิทธิภาพที่ยอดเยี่ยม เพื่อประโยชน์เพิ่มเติม เวอร์ชัน PHP ที่อัปเดตจะแก้ไขผู้ดูแลระบบ WordPress ที่ช้าเช่นกัน
8. คุณไม่ได้ตรวจสอบความเร็วเว็บไซต์ของคุณเป็นประจำ
นี่ไม่ใช่สิ่งที่ทำเพียงครั้งเดียว ความเร็วเว็บไซต์ของคุณเป็นตัวชี้วัดที่คุณควรตรวจสอบเป็นประจำเพื่อให้แน่ใจว่าไม่มีอะไรผิดพลาด และคุณสามารถค้นหาวิธีปรับปรุงได้ตลอดเวลา นี่ควรเป็นส่วนปกติของขั้นตอนการบำรุงรักษาธุรกิจของคุณ เนื่องจากภูมิทัศน์กำลังเคลื่อนตัวอย่างต่อเนื่องภายใต้เท้าของเรา จากผลลัพธ์ที่คุณพบเมื่อเรียกใช้การตรวจสอบ เราขอแนะนำให้คุณอ่านวิธีเพิ่มประสิทธิภาพคะแนน Core Web Vitals ของคุณด้วย
วิธีเพิ่มความเร็วไซต์ WordPress ของคุณด้วย WP Rocket
อย่างที่คุณเห็น มีหลายวิธีในการเพิ่มประสิทธิภาพความเร็วและประสิทธิภาพของไซต์ WordPress ของคุณ ซึ่งแตกต่างกันในแง่ของผลกระทบ การทำงานผ่านรายการแบบนี้อาจเป็นเรื่องยากลำบาก แต่ข่าวดีก็คือ WP Rocket พร้อมให้ความช่วยเหลือแล้ว!
คำแนะนำ: ปลั๊กอินของเราได้รับการออกแบบมาเพื่อดูแล 80% ของการปรับปรุงแนวทางปฏิบัติที่ดีที่สุดสำหรับคุณโดยที่คุณไม่ต้องแตะต้องโค้ดใดๆ
เพียงแค่ติดตั้งปลั๊กอินและเปิดใช้งาน คุณจะได้รับการปรับปรุงทันทีในแง่ของการแคช การเปลี่ยนเส้นทาง การเพิ่มประสิทธิภาพรูปภาพ และอื่นๆ สิ่งเหล่านี้เพียงอย่างเดียวจะปรับปรุงประสิทธิภาพเว็บไซต์ของคุณตามลำดับความสำคัญ
เราเพิ่งเผยแพร่กรณีศึกษาที่แสดงวิธีปรับปรุงคะแนนประสิทธิภาพของ Lighthouse ด้วย WP Rocket ผลลัพธ์ที่ได้นั้นน่ายินดีอย่างมาก ดังที่เราได้แสดงไว้ข้างต้น:
| ก่อน WP Rocket -คะแนนประสิทธิภาพของฉันเป็นสีส้ม-My Core Web Vitals (LCP) เป็นสีแดง-ดัชนีความเร็วเป็นสีส้ม | หลังจากติดตั้ง WP Rocket - ตอนนี้คะแนนประสิทธิภาพของฉันเป็นสีเขียว - Core Web Vitals ทั้งหมดของฉันเป็นสีเขียว ดังนั้นดัชนีความเร็ว |
ยิ่งไปกว่านั้น คุณสามารถเลือกเปิดคุณสมบัติขั้นสูง รวมถึงการโหลดแบบ Lazy Loading การลดขนาด และอื่นๆ อีกมากมายที่ปรับความเร็วและประสิทธิภาพของคุณให้ดียิ่งขึ้นไปอีก การตั้งค่าขั้นสูงเหล่านี้ช่วยให้คุณสามารถแก้ไขปัญหาที่สำคัญที่สุดที่วิเคราะห์โดย PageSpeed Insight และช่วยให้ไซต์ของคุณทำคะแนนได้ 100% ในการทดสอบ Page Speed ของ Google!
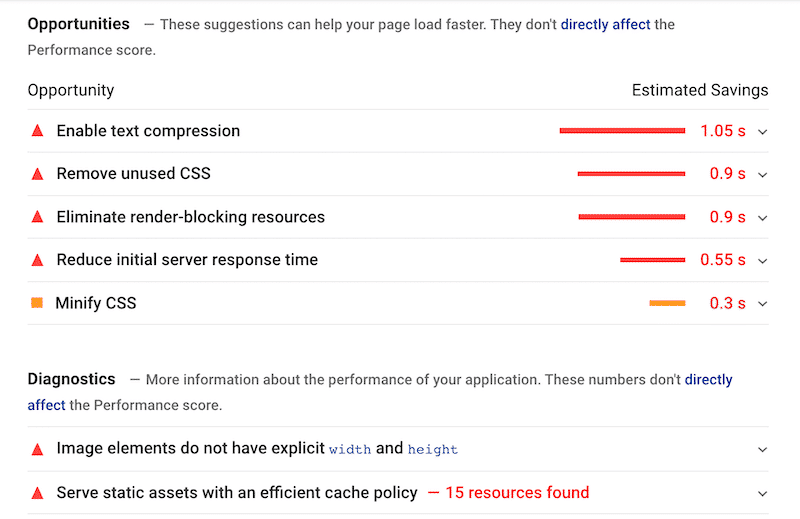
มาดูปัญหาทั่วไปบางประการที่มาจากส่วนโอกาสและการวินิจฉัย ( ยังไม่ได้ติดตั้ง WP Rocket )

WP Rocket ทำงานหนักทั้งหมดเพื่อคุณ คุณไม่ต้องกังวลกับการซ่อมแซมส่วนหลังด้วยตัวเอง ปลั๊กอินนี้เข้ากันได้อย่างลงตัวกับการตั้งค่า WordPress ของคุณ และทำการผสานรวมและการใช้งานที่จำเป็นทั้งหมด เพื่อให้แน่ใจว่าคุณกำลังใช้ประโยชน์จากแนวทางปฏิบัติที่ดีที่สุดทั้งหมดสำหรับการเพิ่มประสิทธิภาพความเร็ว
ดูด้วยตัวคุณเอง เมื่อเปิดใช้งาน WP Rocket และหลังจากปรับแต่งตัวเลือกสองสามอย่าง ปัญหาก่อนหน้าของฉันจะย้ายไปที่ส่วน "ผ่านการตรวจสอบ":

WP Rocket สามารถแก้ไขปัญหาต่อไปนี้ซึ่งตั้งค่าสถานะโดย Google:
- องค์ประกอบของรูปภาพไม่มีส่วนสูงและน้ำหนักที่ชัดเจน
- กำจัดทรัพยากรการบล็อกการแสดงผล
- ลดขนาด CSS
- ลดเวลาตอบสนองของเซิร์ฟเวอร์เริ่มต้น
- เปิดใช้งานการบีบอัดข้อความ
- เปิดใช้งานการบีบอัด GZIP
- ให้บริการทรัพย์สินแบบคงที่ด้วยนโยบายแคชที่มีประสิทธิภาพ
ห่อ
เห็นได้ชัดว่าคุณควรทำทุกอย่างที่ทำได้เพื่อเพิ่มประสิทธิภาพความเร็วในการโหลดไซต์ WordPress มันเป็นหนึ่งในโครงสร้างพื้นฐานที่สร้างความแตกต่างอย่างมากในผู้ที่มองเห็นงานของคุณและวิธีที่พวกเขารับรู้
โชคดีที่การใช้ประโยชน์จากแนวทางปฏิบัติที่ดีที่สุดเหล่านี้จะทำให้คุณได้รับการปรับปรุงที่เหลือเชื่อในเวลาไม่นาน
ในบรรดาเครื่องมืออื่นๆ WP Rocket เป็นหนึ่งในวิธีที่ง่ายที่สุดในการปรับปรุงคะแนน PageSpeed Insights ของคุณ โปรดจำไว้เสมอว่าการแก้ไขปัญหาที่สำคัญที่สุดที่ Google ระบุจะทำให้ Core Web Vitals ของคุณเป็นสีเขียว!
ต้องใช้ความตระหนักรู้และความเต็มใจที่จะทำงานกับเครื่องมือที่ยอดเยี่ยม - และเว็บไซต์ของคุณจะเร็วกว่าที่คุณจะจินตนาการได้!
คุณกำลังรออะไรอยู่? คุณพลาดการเข้าชม (และการขาย!)
