คุณควรใช้ชุดรูปแบบเริ่มต้นของ WordPress หรือไม่? คู่มือสำหรับปี 2025
เผยแพร่แล้ว: 2025-02-01คุณทำงานภายใต้กำหนดเวลาที่แน่นหนาเพื่อเปิดตัวเว็บไซต์หรือไม่? การสำรวจธีม WordPress เริ่มต้นดูเหมือนจะเป็นทางออกที่รวดเร็วในการทำให้ไซต์ที่ดูเป็นมืออาชีพและทำงาน เมื่อคุณเปิดไซต์ WordPress เป็นครั้งแรกธีมเริ่มต้นจะทำให้คุณเข้าใจว่าแพลตฟอร์มนี้ทำงานอย่างไร ชุดรูปแบบนี้อัปเดตเป็นประจำทุกปีได้รับการออกแบบให้มีความหลากหลายใช้งานง่ายและเข้ากันได้กับคุณสมบัติ WordPress ล่าสุด
แต่คุณควรยึดติดกับธีมเริ่มต้นหรือเปลี่ยนเป็นอย่างอื่นหรือไม่? ในคู่มือนี้เราจะดำดิ่งลงไปในประวัติของธีมเริ่มต้นของ WordPress เวอร์ชันปัจจุบันวิธีที่จะได้รับสิ่งที่ดีที่สุดและวิธีการเลือกและเปลี่ยนไปใช้สิ่งที่เหมาะกับความต้องการของคุณอย่างสมบูรณ์แบบ
- 1 ธีมเริ่มต้นของ WordPress คืออะไร?
- 2 วิวัฒนาการของธีม WordPress เริ่มต้น: ประวัติโดยย่อ
- 3 ประโยชน์ของชุดรูปแบบเริ่มต้นของ WordPress
- 4 วิธีการเข้าถึง/ติดตั้งธีมเริ่มต้น
- 4.1 1. การเข้าถึงธีมเริ่มต้น
- 4.2 2. เปลี่ยนธีม WordPress เริ่มต้น
- 5 เริ่มต้นด้วยการปรับแต่งธีม WordPress เริ่มต้น
- 5.1 1. การเข้าถึงตัวแก้ไขไซต์
- 5.2 2. เทมเพลตการปรับแต่ง
- 5.3 3. การใช้สไตล์โลก
- 5.4 4. การเพิ่มและจัดเรียงบล็อก
- 6 ตัวอย่างการแก้ไขปัญหาทั่วไป
- 7 ปัญหาทั่วไป
- 8 กลับมาเป็นธีมเริ่มต้นด้วยตนเอง
- 9 ธีม WordPress เริ่มต้นกับธีม WordPress ระดับพรีเมี่ยม
- 9.1 ธีม WordPress เริ่มต้น
- 9.2 ธีม WordPress พรีเมี่ยม
- 10 ทางเลือกที่ดีที่สุดสำหรับชุดรูปแบบเริ่มต้นของ WordPress
- 10.1 1. Divi
- 10.2 2. Astra
- 10.3 3. Oceanwp
- 10.4 4. Neve
- 10.5 5. Hestia
- 11 ความคิดสุดท้ายเกี่ยวกับชุดรูปแบบเริ่มต้นของ WordPress
ธีมเริ่มต้นของ WordPress คืออะไร?
ชุดรูปแบบเริ่มต้นของ WordPress จะมาพร้อมกับการติดตั้ง WordPress ใหม่ทุกครั้ง สร้างและบำรุงรักษาโดยทีมพัฒนา WordPress อย่างเป็นทางการธีมเหล่านี้ได้รับการออกแบบมาโดยเฉพาะเพื่อเน้นคุณสมบัติและความสามารถล่าสุดของ WordPress พวกเขามีน้ำหนักเบาตอบสนองและเขียนรหัสเพื่อให้เป็นไปตามมาตรฐานเว็บที่ทันสมัยเพื่อให้มั่นใจว่าเข้ากันได้กับอุปกรณ์และเบราว์เซอร์

ชุดรูปแบบเริ่มต้นแต่ละชุดได้รับการตั้งชื่อหลังจากปีที่ได้รับการปล่อยตัวเริ่มต้นด้วย“ ยี่สิบสิบ” ในปี 2010 และดำเนินการต่อเป็นประจำทุกปีโดย“ ยี่สิบยี่สิบห้า” เป็นการทำซ้ำครั้งล่าสุด ชุดรูปแบบนี้มักจะมีการออกแบบที่เรียบง่ายช่วยให้ผู้ใช้สามารถปรับแต่งและปรับให้เข้ากับวัตถุประสงค์ต่าง ๆ ได้อย่างง่ายดายเช่นบล็อกส่วนตัวพอร์ตการลงทุนหรือเว็บไซต์ธุรกิจขนาดเล็ก
วิวัฒนาการของธีม WordPress เริ่มต้น: ประวัติโดยย่อ
WordPress แนะนำชุดรูปแบบเริ่มต้นแรก Kubrick ในปี 2005 ด้วย WordPress 1.5 ตั้งแต่นั้นมาธีมเริ่มต้นที่เข้ามาทั้งหมดได้กลายเป็นประเพณีทำให้ผู้ใช้มีความสามารถในการแสดงความสามารถของ WordPress ชุดรูปแบบ WordPress เริ่มต้นแสดงให้เห็นถึงแนวปฏิบัติที่ดีที่สุดและวิวัฒนาการเพื่อสะท้อนแนวโน้มการออกแบบที่ทันสมัยและความก้าวหน้าทางเทคโนโลยี นี่คือตารางที่สรุปประวัติของธีม WordPress เริ่มต้น มันเน้นวิวัฒนาการของพวกเขาในการตอบสนองความต้องการของผู้ใช้และปรับปรุงประสบการณ์ WordPress
| ชื่อธีม | เวอร์ชัน WordPress | คำอธิบาย | |
|---|---|---|---|
| 1 | คลาสสิค | 0.71 - 1.2.x | ชุดรูปแบบเริ่มต้นก่อนเวอร์ชัน 1.2 ออกแบบมาสำหรับการเขียนบล็อกด้วยเลย์เอาต์อย่างง่ายที่มุ่งเน้นไปที่เนื้อหาแบบยาว มันขาดการออกแบบที่ตอบสนองและคุณสมบัติที่ทันสมัยสะท้อนให้เห็นถึงขั้นตอนการพัฒนาในช่วงต้นของแพลตฟอร์ม |
| 2 | ค่าเริ่มต้น | 1.5 - 2.9.2 | แนะนำด้วย WordPress 1.5 ในปี 2005 มันเป็นธีมเริ่มต้นที่ได้รับการยอมรับอย่างกว้างขวางครั้งแรก มันให้ความสำคัญกับการออกแบบที่สะอาดและเรียบง่ายโดยมุ่งเน้นที่การใช้งานและความยืดหยุ่นตั้งค่ามาตรฐานสำหรับธีมในอนาคต Kubrick แสดงศักยภาพที่เพิ่มขึ้นของ WordPress ในฐานะแพลตฟอร์มสำหรับการสร้างเว็บไซต์ที่ทันสมัย |
| 3 | ยี่สิบสิบ | 3.0 | ชุดรูปแบบปีแรกที่ได้รับการชื่อเน้นความเรียบง่ายและความยืดหยุ่นซึ่งมีส่วนหัวและพื้นหลังที่ปรับแต่งได้ |
| 4 | ยี่สิบเอ็ด | 3.2 | ธีมที่มีสไตล์และหลากหลายโดยมุ่งเน้นไปที่การเขียนบล็อกและการถ่ายภาพมันแนะนำเทมเพลตโชว์เคสสำหรับเนื้อหาที่โดดเด่น |
| 5 | ยี่สิบสิบสอง | 3.5 | ชุดรูปแบบนี้เป็นการเปลี่ยนไปสู่การออกแบบที่ตอบสนองได้มั่นใจว่าเว็บไซต์ดูดีบนอุปกรณ์ใด ๆ |
| 6 | ยี่สิบสิบสาม | 3.6 | ได้รับการออกแบบด้วยความสวยงามที่มีสีสันและมีสีสันเน้นการเขียนบล็อกที่อุดมไปด้วยสื่อด้วยรูปแบบการโพสต์สำหรับวิดีโอคำพูดและรูปภาพ |
| 7 | ยี่สิบสิบสี่ | 3.8 | ขนานนามธีม“ สไตล์นิตยสาร” มันแนะนำเลย์เอาต์กริดและตัวเลื่อนสำหรับเนื้อหาที่โดดเด่น |
| 8 | ยี่สิบสิบห้า | 4.1 | ชุดรูปแบบที่เรียบง่ายนี้มุ่งเน้นไปที่ความสามารถในการอ่านซึ่งมีการออกแบบที่สะอาดและการออกแบบตัวอักษรเป็นศูนย์กลาง |
| 9 | ยี่สิบสิบหก | 4.6 | การผสมผสานการออกแบบบล็อกคลาสสิกเข้ากับความยืดหยุ่นที่ทันสมัยมันมีเค้าโครงที่เป็นศูนย์กลางและตัวเลือกการปรับแต่งที่แข็งแกร่ง |
| 10 | ยี่สิบสิบเจ็ด | 4.7 | ธีมที่เน้นธุรกิจที่มีตัวเลือกส่วนหัววิดีโอและหน้าแรกที่ปรับแต่งได้มันรองรับทั้งบล็อกส่วนตัวและเว็บไซต์มืออาชีพ |
| 11 | ยี่สิบสิบเก้า | 5.0 | สร้างขึ้นสำหรับตัวแก้ไขบล็อกใหม่มันเสนอผืนผ้าใบที่เรียบง่ายเพื่อแสดงพลังของการปรับแต่งแบบเต็มบล็อก |
| 12 | ยี่สิบยี่สิบ | 5.2 | ออกแบบมาเพื่อความยืดหยุ่นและการสนับสนุนตัวแก้ไขบล็อกเต็มรูปแบบมันให้ความสำคัญกับตัวอักษรตัวหนาและเลย์เอาต์ที่ปรับแต่งได้ |
| 13 | ยี่สิบเอ็ด | 5.6 | ชุดรูปแบบนี้โอบกอดความยั่งยืนด้วยการออกแบบที่เรียบง่ายและสีพาสเทลอ่อน ๆ |
| 14 | ยี่สิบสอง | 5.9 | ในฐานะที่เป็นชุดรูปแบบการแก้ไขแบบเต็มไซต์ (FSE) ครั้งแรกมันแนะนำการควบคุมที่ไม่เคยมีมาก่อนในการปรับแต่งทั่วทั้งไซต์โดยใช้ตัวแก้ไขบล็อก |
| 15 | ยี่สิบยี่สิบสาม | 6.1 | ด้วยความสวยงามที่ถูกถอดออกทำให้เน้นรูปแบบการเปลี่ยนแปลงและสนับสนุนความคิดสร้างสรรค์ของผู้ใช้ผ่านการออกแบบที่ใช้บล็อก |
| 16 | ยี่สิบสี่ | 6.4 | ชุดรูปแบบนี้ยังคงปรับปรุงการแก้ไขแบบเต็มไซต์ในขณะที่เพิ่มคุณสมบัติสำหรับธุรกิจและเว็บไซต์ส่วนตัว |
| 17 | ยี่สิบห้าห้า | 6.7 | ง่ายและปรับเปลี่ยนได้ด้วยรูปแบบและเลย์เอาต์ที่ยืดหยุ่นสำหรับบล็อกพอร์ตการลงทุนและเว็บไซต์ธุรกิจ |
ประโยชน์ของชุดรูปแบบเริ่มต้นของ WordPress
การใช้ชุดรูปแบบเริ่มต้นของ WordPress เป็นตัวเลือกที่น่าสนใจสำหรับเจ้าของเว็บไซต์หลายคน นี่คือประโยชน์ที่สำคัญบางประการ:
- ความน่าเชื่อถือและความน่าเชื่อถือ: ทีม WordPress Core ได้พัฒนาการรวบรวมธีมเริ่มต้นเพื่อให้แน่ใจว่าพวกเขามีมาตรฐานการเข้ารหัสคุณภาพสูง ชุดรูปแบบเหล่านี้ได้รับการทดสอบอย่างเข้มงวดเพื่อความปลอดภัยประสิทธิภาพและความเข้ากันได้กับคุณสมบัติ WordPress ล่าสุดดังนั้นคุณสามารถพึ่งพาพวกเขาให้ทำงานได้อย่างราบรื่น
- การอัปเดตปกติ: เมื่อธีมเริ่มต้นได้รับการจัดการโดย WordPress เองพวกเขาจะได้รับการอัปเดตเป็นประจำเพื่อจัดการกับข้อบกพร่องช่องโหว่ความปลอดภัยและความเข้ากันได้กับการเผยแพร่ WordPress ใหม่ สิ่งนี้ทำให้มั่นใจได้ว่าไซต์ของคุณยังคงทันสมัยและปลอดภัย
- ไม่เสียค่าใช้จ่าย: ไม่เหมือนกับธีมพรีเมี่ยมหลายรูปแบบชุดรูปแบบเริ่มต้นของ WordPress นั้นฟรีทั้งหมด เป็นรากฐานที่มั่นคงสำหรับเว็บไซต์ของคุณโดยไม่จำเป็นต้องลงทุนทางการเงินเพิ่มเติม
- เป็นมิตรกับผู้เริ่มต้น: ด้วยการออกแบบที่สะอาดและใช้งานง่ายธีมเริ่มต้นใช้งานง่ายแม้สำหรับผู้ที่ยังใหม่กับ WordPress มันถูกออกแบบมาเพื่อทำงานนอกกรอบต้องมีการตั้งค่าน้อยที่สุด
ธีมเริ่มต้นเป็นตัวเลือกที่ยอดเยี่ยมสำหรับผู้ใช้ที่ต้องการเว็บไซต์ที่เรียบง่ายใช้งานได้และดูเป็นมืออาชีพ อย่างไรก็ตามคุณต้องรู้วิธีปรับแต่งเพื่อให้ได้สิ่งที่ดีที่สุดจากพวกเขา
วิธีการเข้าถึง/ติดตั้งธีมเริ่มต้น
การเริ่มต้นใช้งานธีมเริ่มต้นของ WordPress นั้นตรงไปตรงมา ไม่ว่าคุณจะเริ่มต้นจากศูนย์หรือสลับจากธีมที่มีอยู่กระบวนการนั้นรวดเร็วและใช้งานง่าย นี่คือวิธีที่คุณสามารถเข้าถึงและติดตั้งธีมเริ่มต้น:
1. การเข้าถึงธีมเริ่มต้น
เมื่อคุณติดตั้ง WordPress ชุดรูปแบบเริ่มต้นล่าสุดจะรวมอยู่แล้ว ตัวอย่างเช่นหากคุณติดตั้ง WordPress ในปี 2025 ธีมเริ่มต้นจะเป็นยี่สิบยี่สิบห้าขึ้นอยู่กับกำหนดการวางจำหน่าย

เพื่อให้แน่ใจว่าคุณใช้เวอร์ชันล่าสุดให้ตรวจสอบการอัปเดตภายใต้ แดชบอร์ด> การอัปเดต เป็นระยะ การอัปเดตธีมของคุณทำให้มั่นใจได้ถึงความเข้ากันได้กับ WordPress และเพิ่มความปลอดภัย

2. เปลี่ยนธีม WordPress เริ่มต้น
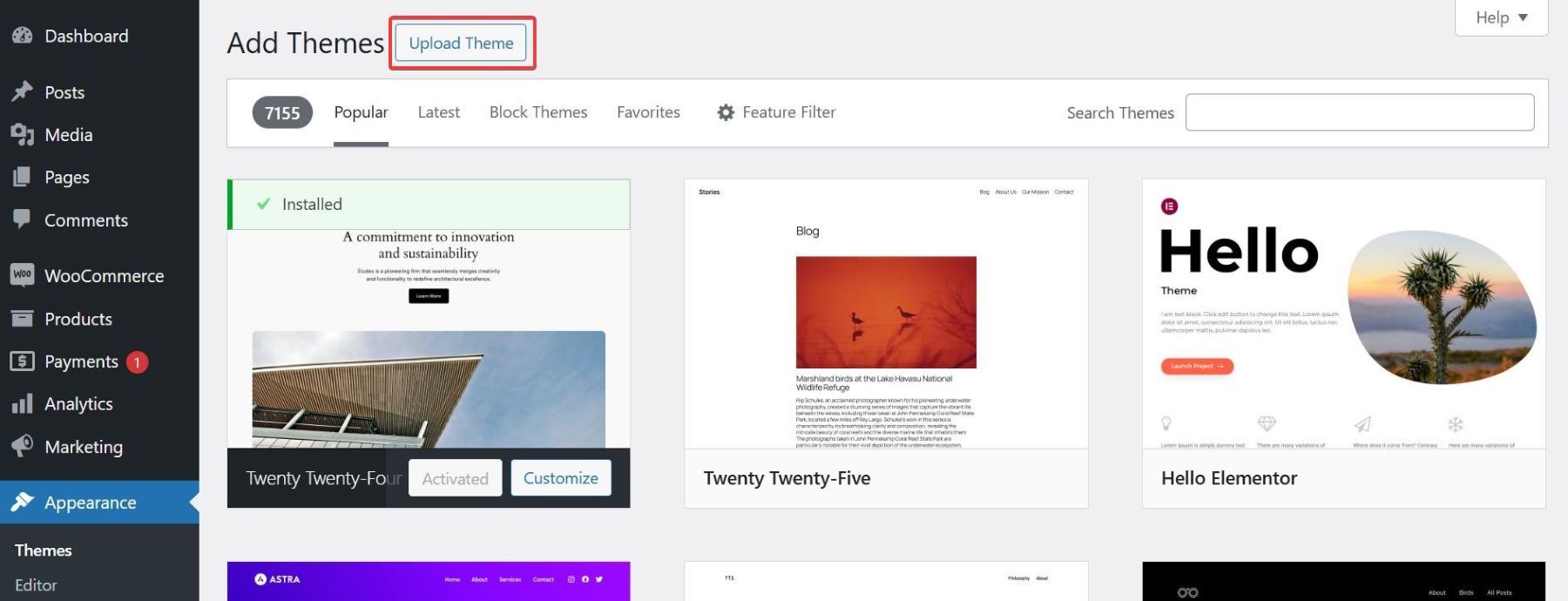
หากคุณต้องการเข้าถึงเวอร์ชันเก่าหรือเปลี่ยนเป็นธีมใหม่คุณสามารถทำได้ผ่านที่เก็บชุดรูปแบบ WordPress:
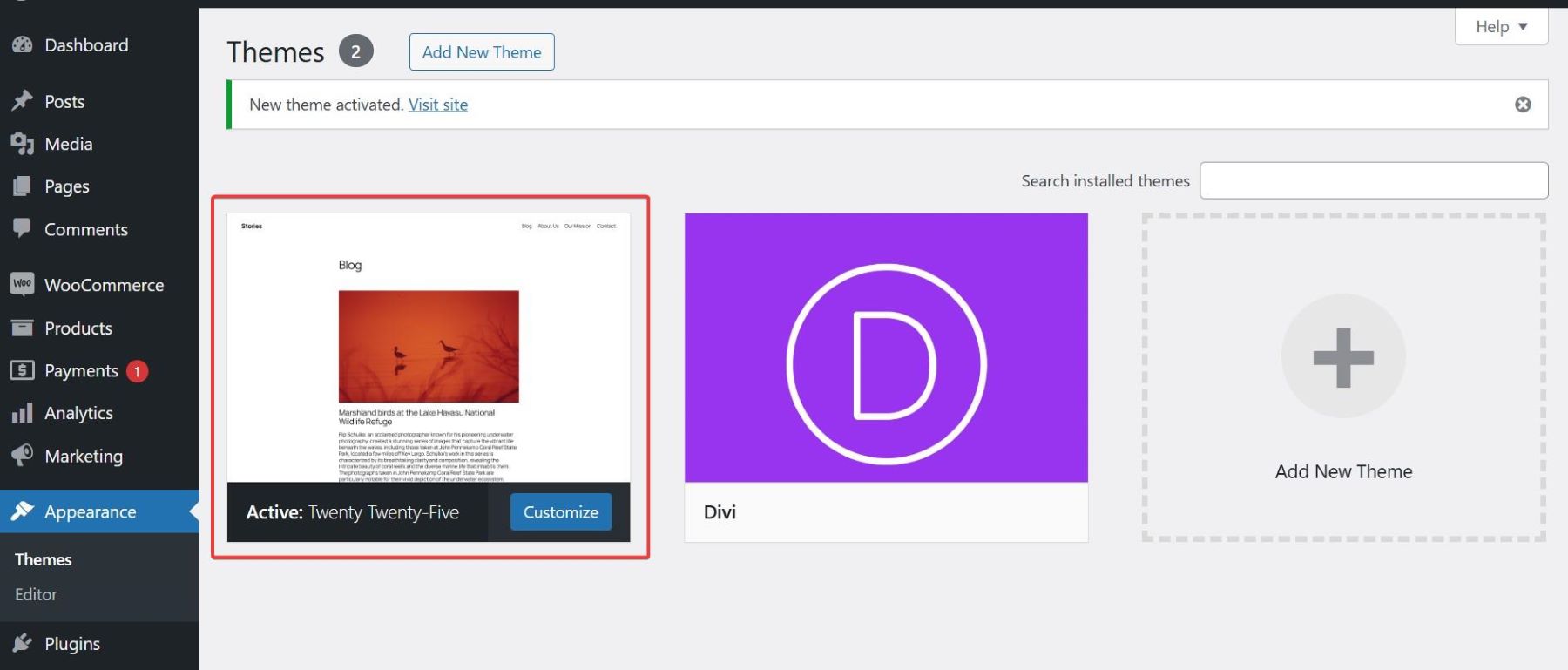
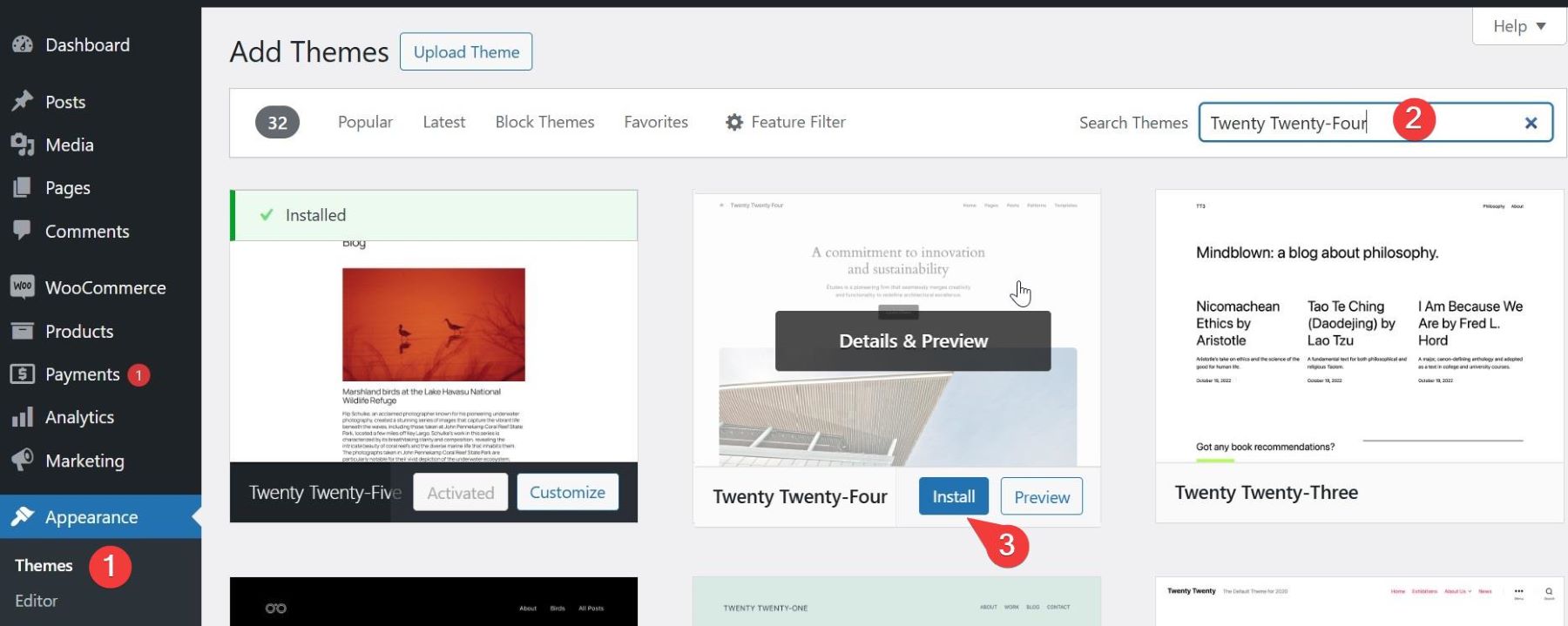
- นำทางไปยัง รูปลักษณ์> ธีม
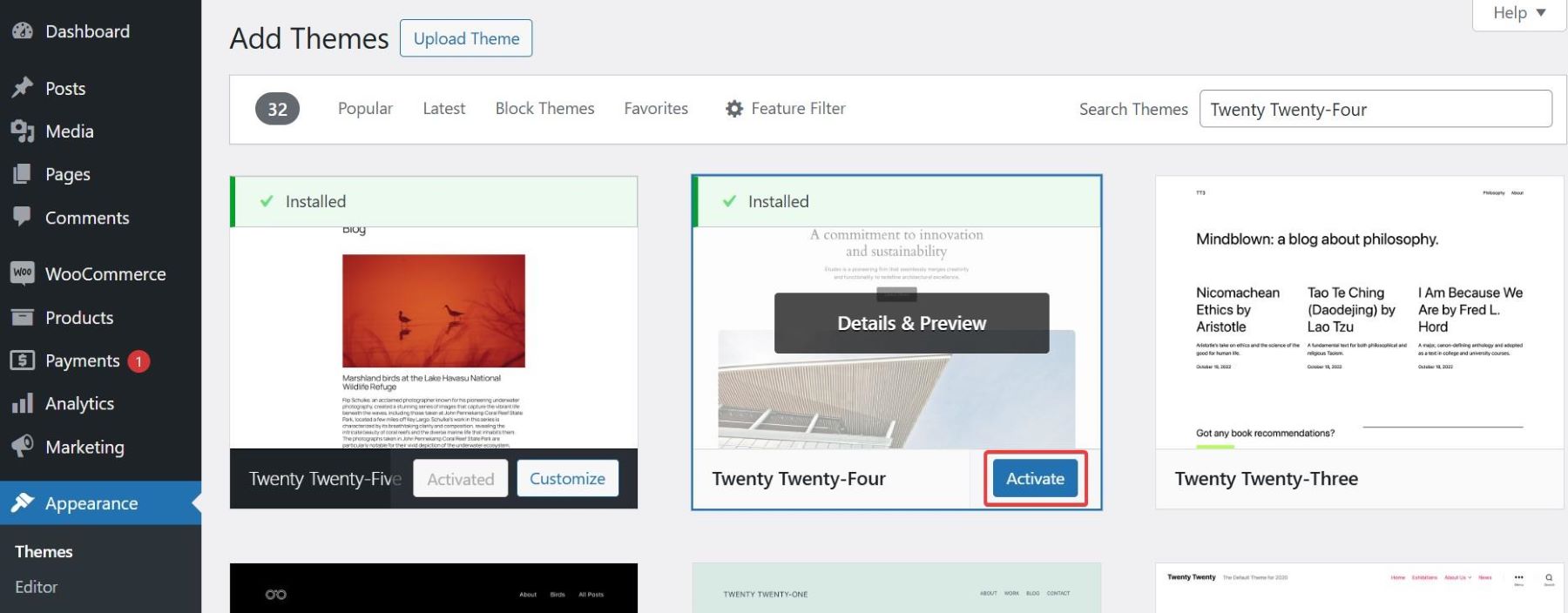
- คลิกที่เพิ่มใหม่และใช้แถบค้นหาเพื่อค้นหาธีมเริ่มต้นตามชื่อ (เช่น“ ยี่สิบยี่สิบสี่”)
- เมื่อคุณพบธีมให้คลิกปุ่ม ติดตั้ง ถัดจากตัวอย่างธีม

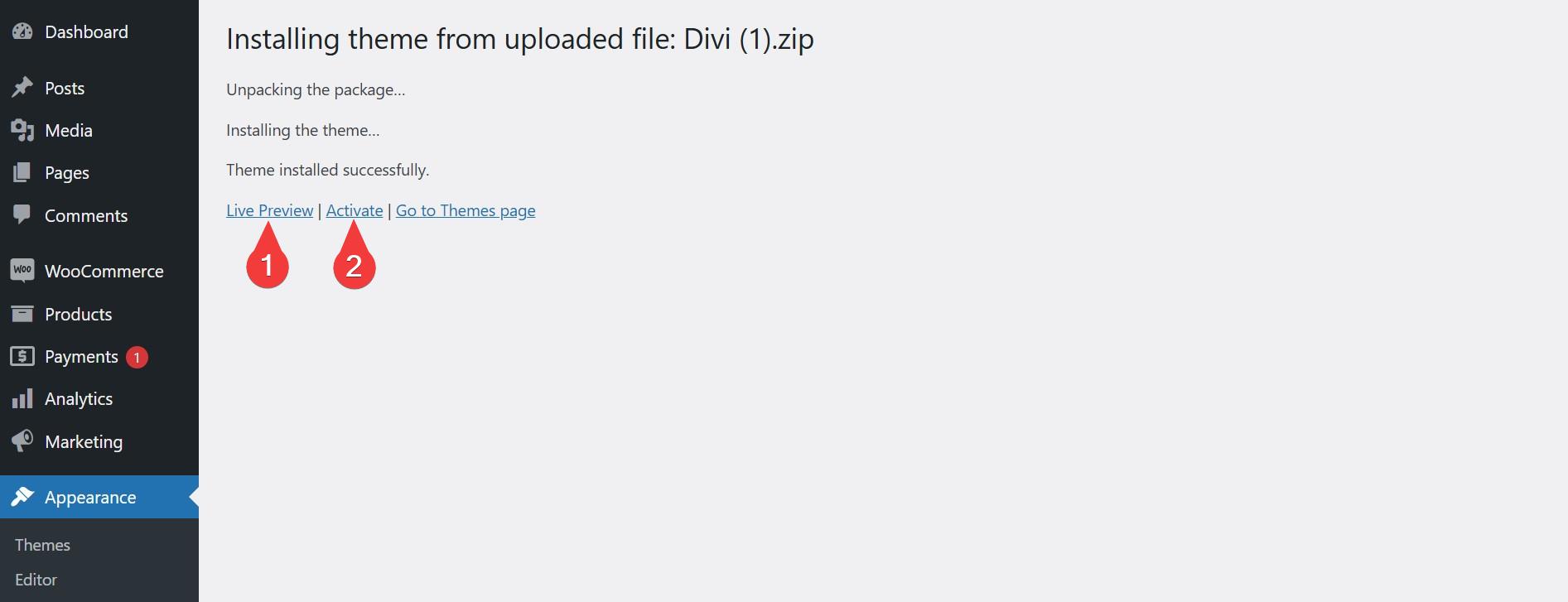
หลังจากการติดตั้งเสร็จสมบูรณ์ให้คลิก เปิดใช้งาน เพื่อตั้งค่าเป็นธีมที่ใช้งานอยู่ของไซต์ของคุณ

คุณมีตัวเลือกในการอัปโหลดธีมใหม่โดยตรงจากคอมพิวเตอร์ของคุณ ตรวจสอบให้แน่ใจว่าธีมอยู่ในรูปแบบ ZIP ก่อนที่จะเพิ่มลงในเว็บไซต์ WordPress ของคุณ

เมื่อติดตั้งแล้ว WordPress อนุญาตให้คุณดูตัวอย่างธีมก่อนที่จะเปิดใช้งาน คลิก ตัวอย่างสด เพื่อดูว่าไซต์ของคุณจะมีลักษณะอย่างไรกับธีมใหม่ ธีมจะไม่ส่งผลกระทบต่อไซต์สดของคุณจนกว่าคุณจะเปิดใช้งาน เมื่อคุณพอใจแล้วให้เปิดใช้งานธีมใหม่


เริ่มต้นด้วยการปรับแต่งธีม WordPress เริ่มต้น
การปรับแต่งชุดรูปแบบเริ่มต้นของ WordPress เป็นวิธีที่ยอดเยี่ยมในการทำให้ไซต์ของคุณเป็นของคุณโดยไม่รู้สึกตัว ต่อไปนี้เป็นขั้นตอนที่เป็นมิตรกับผู้เริ่มต้นในการเริ่มต้น:
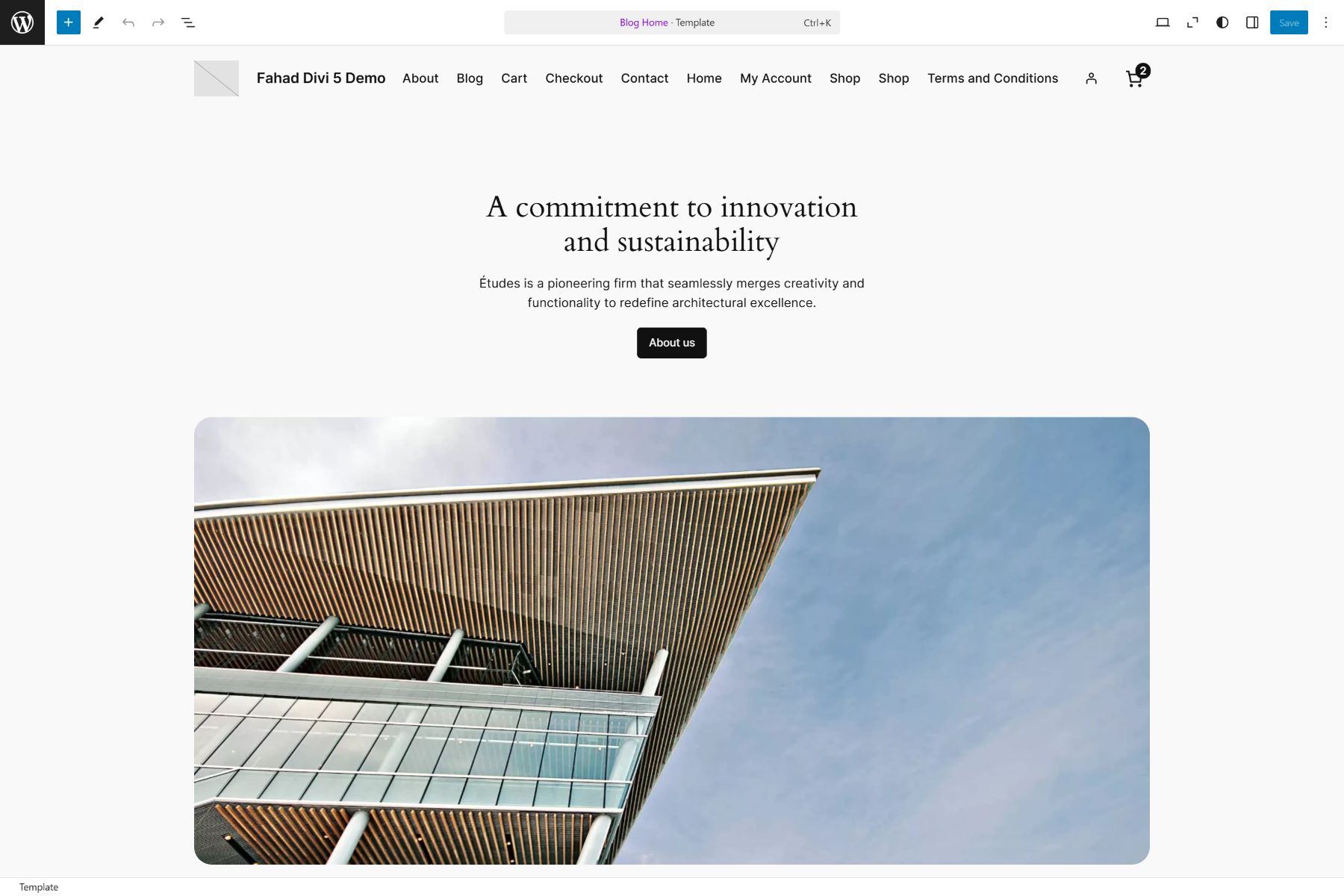
หมายเหตุ: เพื่อแสดงให้เห็นถึงขั้นตอนทั้งหมดเราจะใช้ ยี่สิบยี่สิบสี่ (2024) เป็นธีม WordPress เริ่มต้น
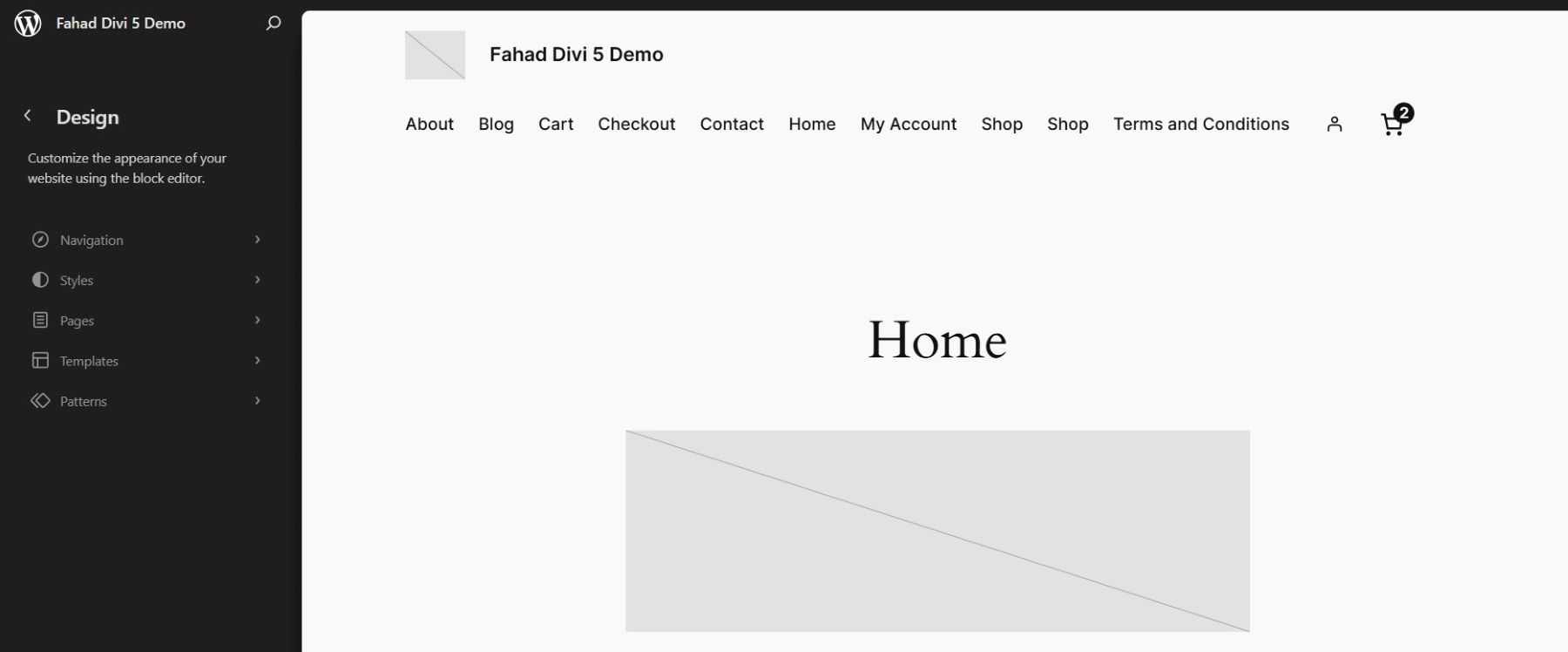
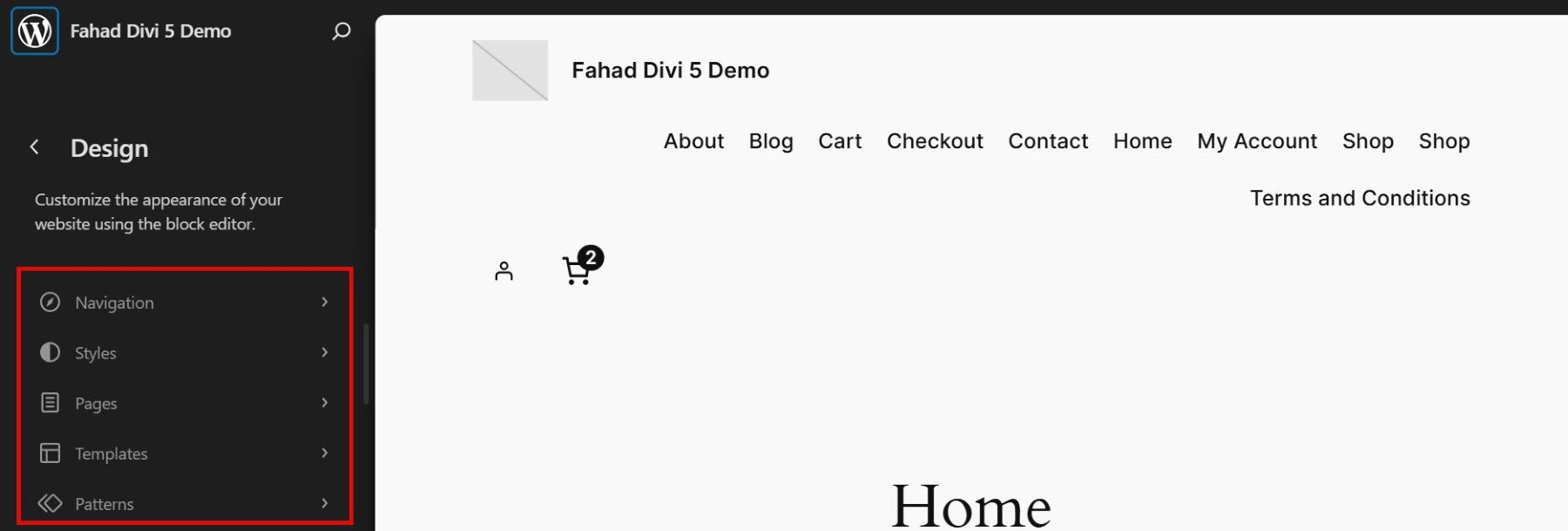
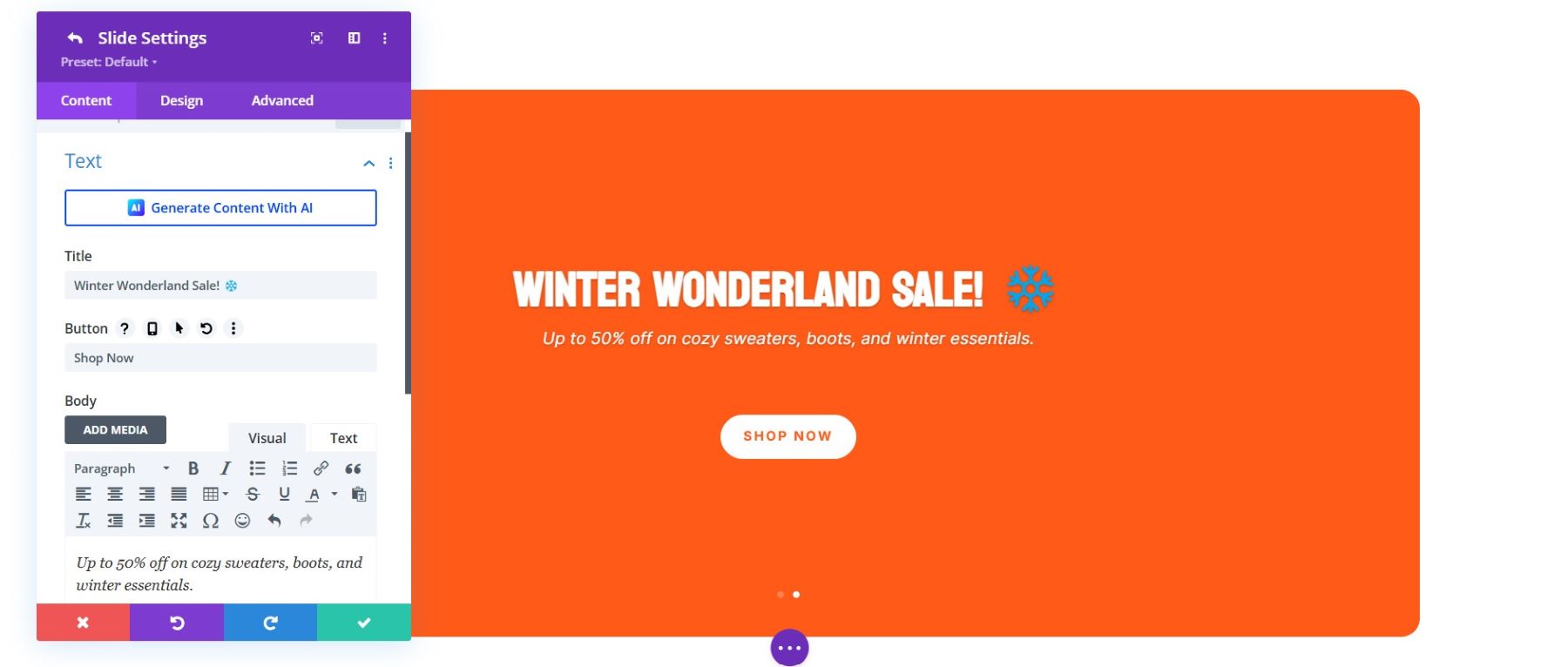
1. การเข้าถึงตัวแก้ไขไซต์
ในการเริ่มปรับแต่งไซต์ของคุณนำทางไปยังแผงควบคุม WordPress คลิกที่ ลักษณะที่ปรากฏ และเลือก ตัวแก้ไข สิ่งนี้จะเปิดตัวแก้ไขไซต์ซึ่งให้อินเทอร์เฟซแบบลากและวางสำหรับการเปลี่ยนแปลงการออกแบบโดยรวมของเว็บไซต์ของคุณ ซึ่งรวมถึงเทมเพลตและชิ้นส่วนแม่แบบเช่นส่วนหัวและส่วนท้าย

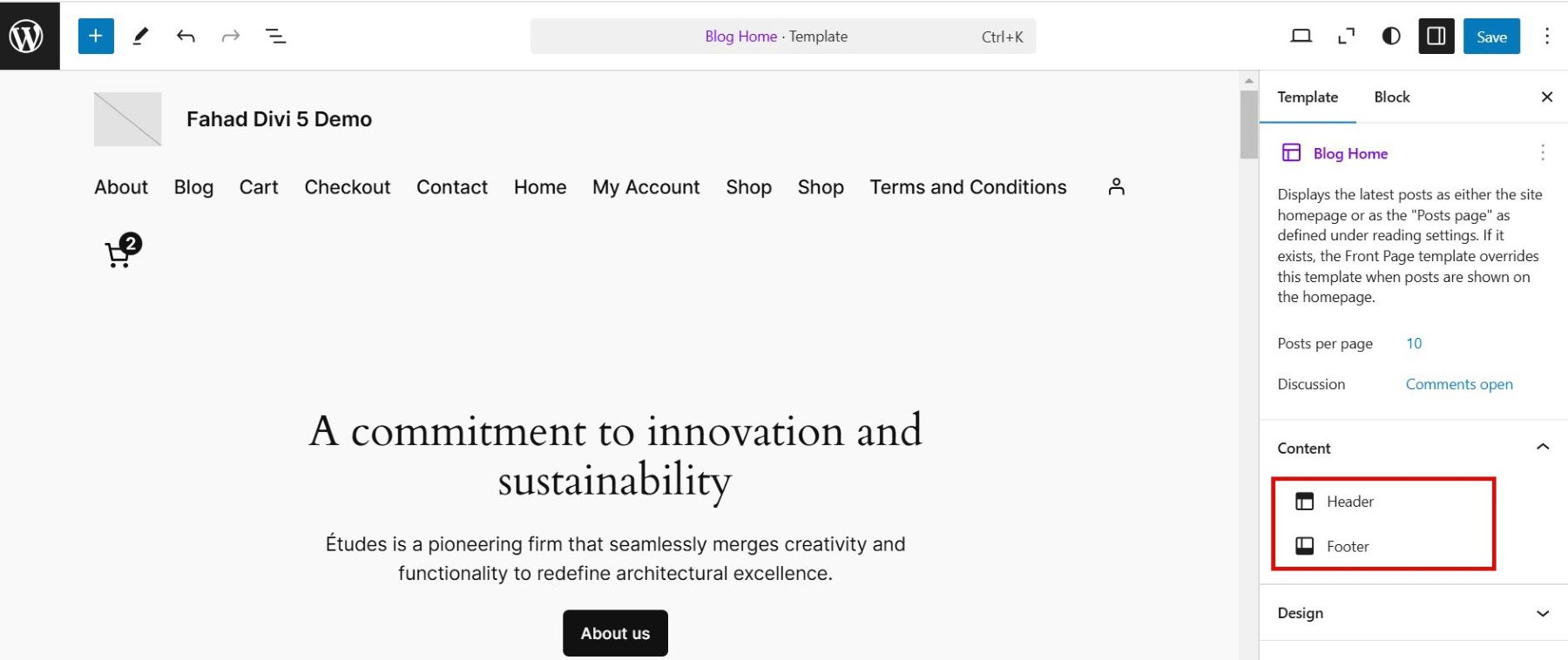
2. เทมเพลตการปรับแต่ง
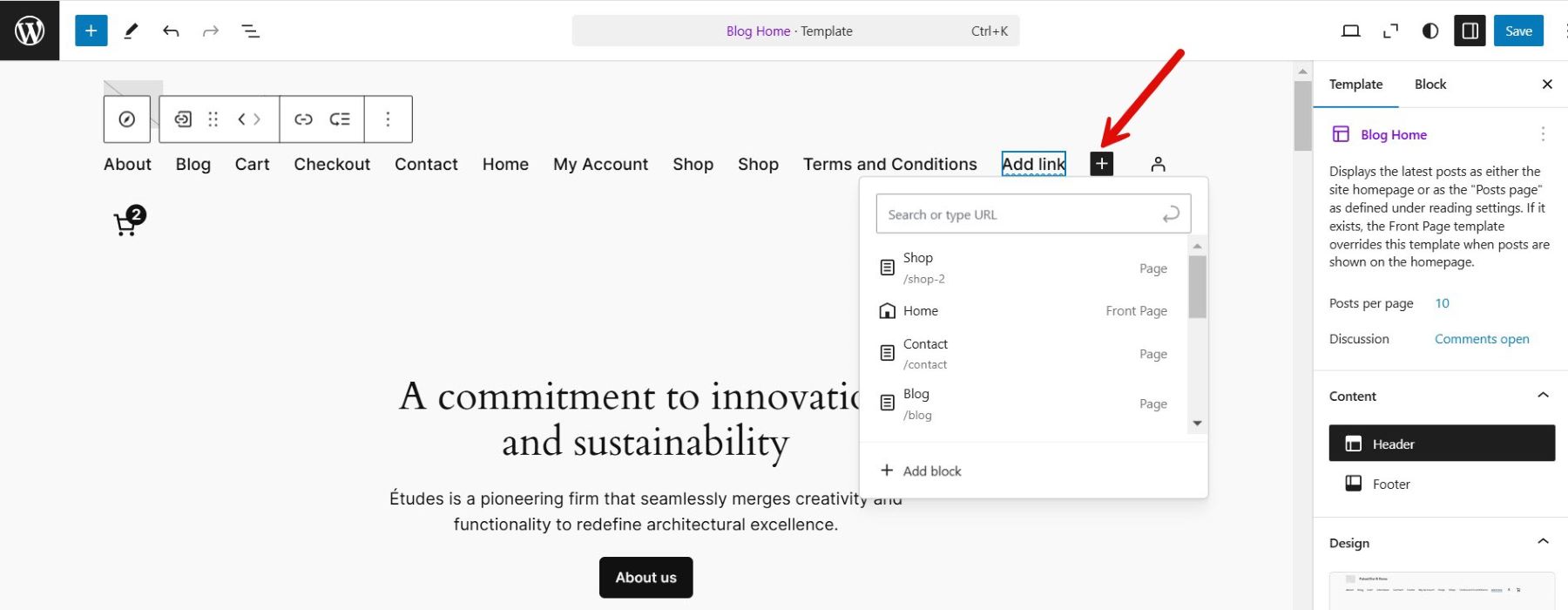
ตัวแก้ไขไซต์ช่วยให้คุณสามารถปรับเปลี่ยนเทมเพลตของไซต์ของคุณเช่นหน้าแรกเค้าโครงโพสต์เดี่ยวและหน้าเก็บถาวร คุณสามารถแก้ไขเทมเพลตเหล่านี้เพื่อปรับประเภทเนื้อหาเฉพาะปรากฏขึ้น ตัวอย่างเช่นคุณสามารถเปลี่ยนส่วนหัวได้โดยเพิ่มองค์ประกอบเพิ่มเติมในการนำทางของคุณ คลิกที่ไอคอน + ที่ปลายด้านขวาของเทมเพลตเพื่อเพิ่มองค์ประกอบ

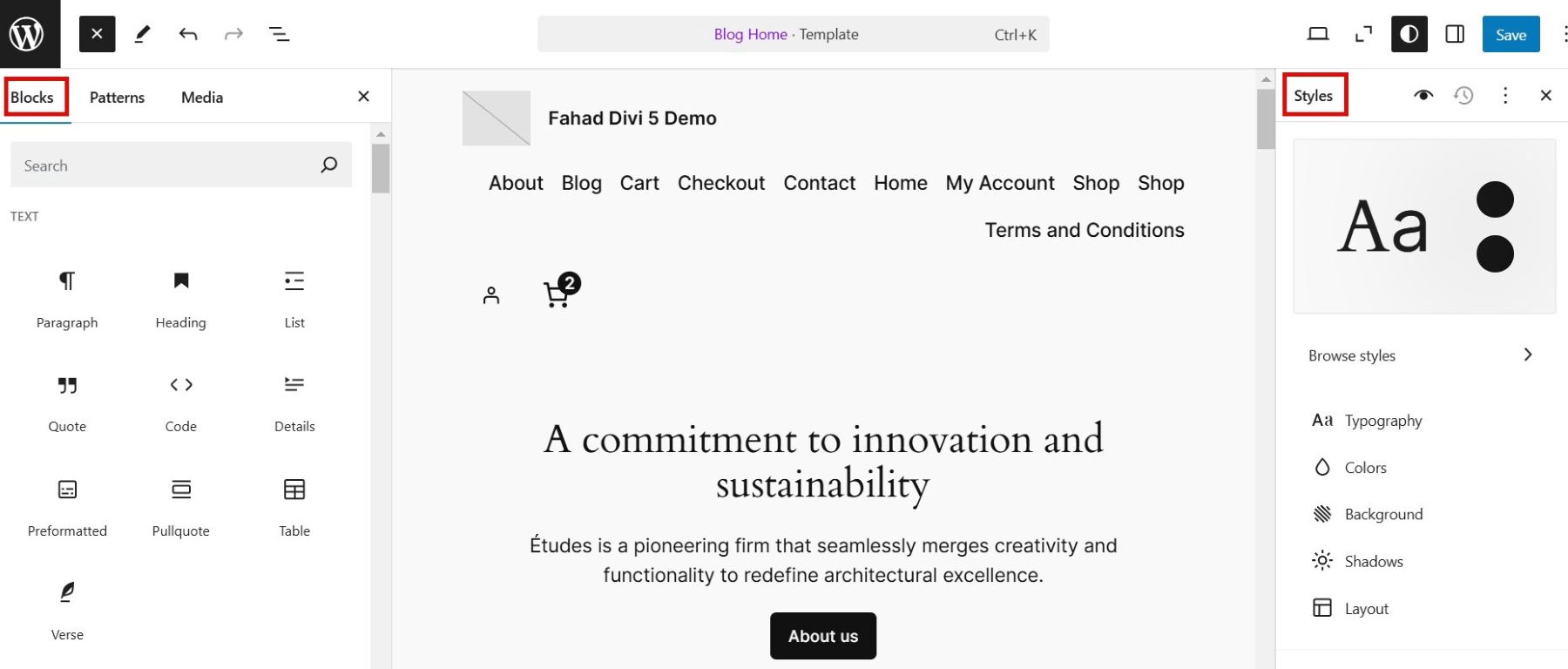
3. การใช้สไตล์ระดับโลก
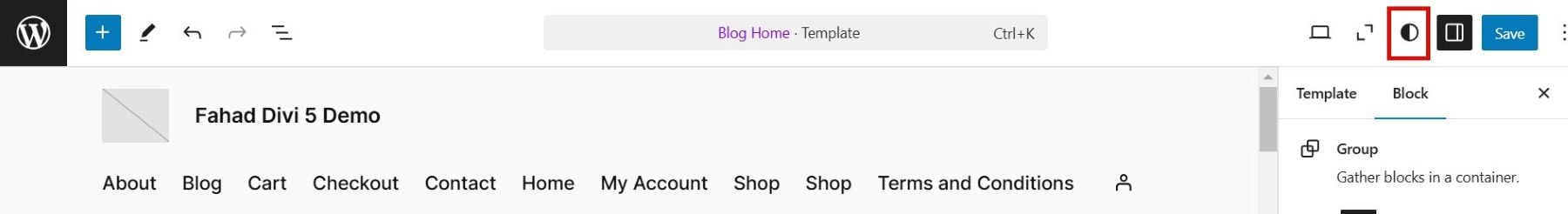
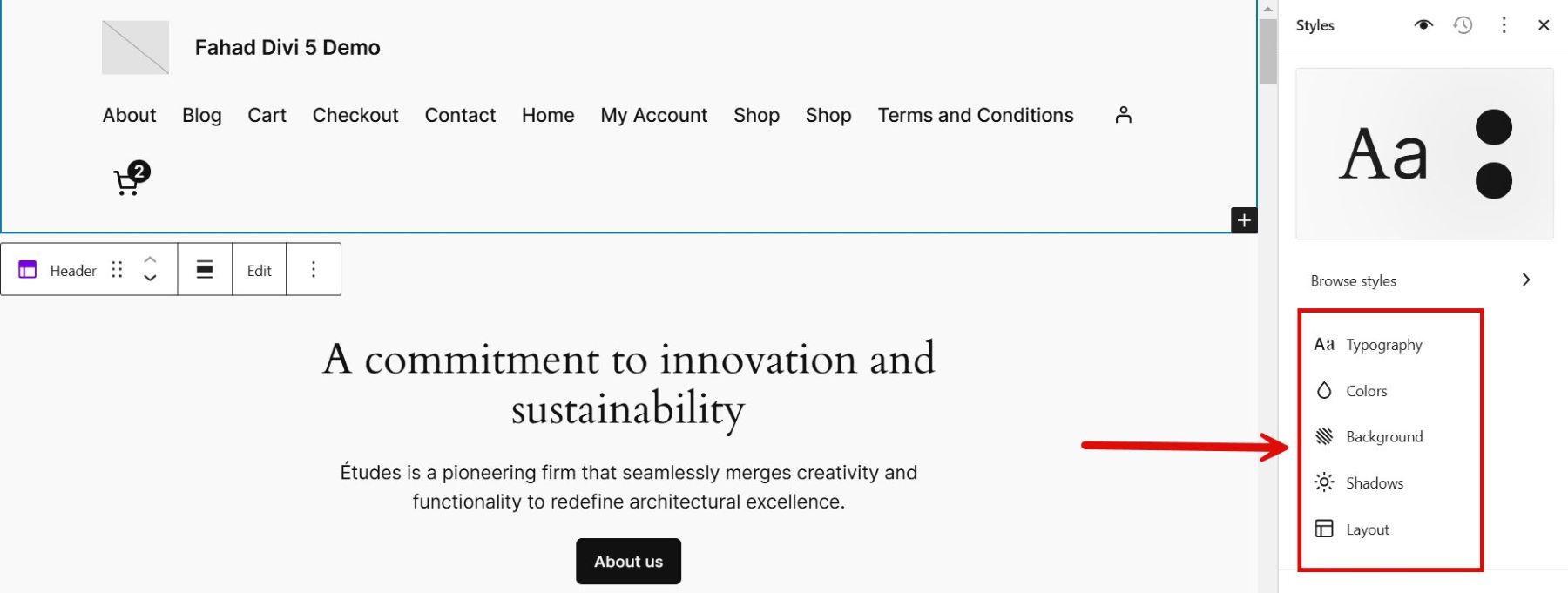
รูปแบบระดับโลกช่วยให้คุณกำหนดการตั้งค่าการออกแบบทั่วทั้งไซต์เช่นการพิมพ์รูปแบบสีและสไตล์บล็อก เข้าถึงเมนูรูปแบบทั่วโลกจากตัวแก้ไขไซต์ (แสดงด้วยไอคอนวงกลมสีดำและสีขาวที่ด้านบนขวา) เพื่อทำการปรับเปลี่ยนที่สอดคล้องกันทั่วทั้งไซต์ของคุณ

สิ่งนี้แทนที่ตัวเลือกการออกแบบจำนวนมากที่มีอยู่ก่อนหน้านี้ใน Customizer

4. การเพิ่มและจัดเรียงบล็อก
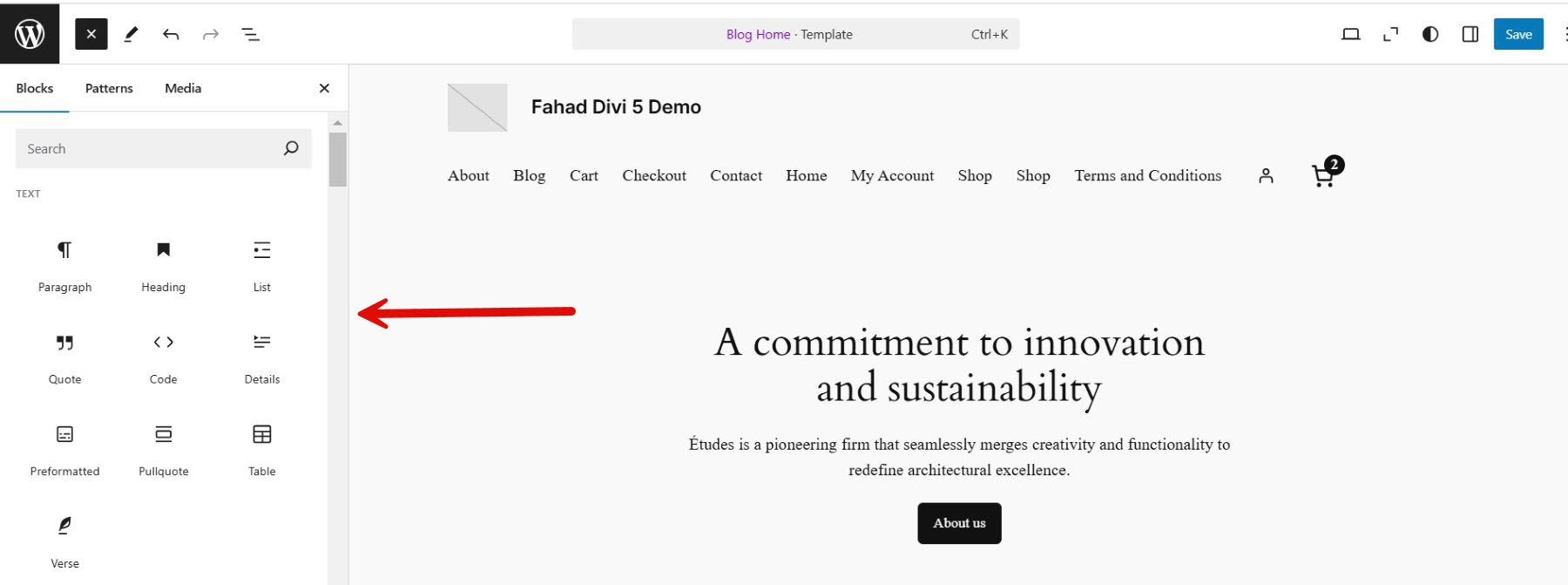
วิธีการที่ใช้บล็อกมีความยืดหยุ่นที่ไม่มีใครเทียบในการสร้างเลย์เอาต์ เพิ่มบล็อกสำหรับข้อความรูปภาพวิดีโอแกลเลอรี่เมนูนำทางหรือวิดเจ็ตโดยตรงในตัวแก้ไขไซต์ คุณสามารถย้ายปรับขนาดและบล็อกสไตล์เพื่อให้ได้เค้าโครงที่คุณต้องการ

ตัวอย่างการแก้ไขปัญหาทั่วไป
การเปลี่ยนธีมหรือการปรับแต่งชุดรูปแบบเริ่มต้นของ WordPress บางครั้งอาจนำไปสู่ปัญหาที่ไม่คาดคิด โชคดีที่ปัญหาส่วนใหญ่เป็นเรื่องธรรมดาและง่ายต่อการแก้ไขด้วยขั้นตอนการแก้ไขปัญหาเล็กน้อย นี่คือวิธีจัดการกับความท้าทายทั่วไป:
- เค้าโครงไซต์หรือการออกแบบการแบ่งหลังจากเปลี่ยนธีม: การสลับธีมสามารถขัดขวางเค้าโครงที่กำหนดเองเมนูหรือวิดเจ็ต การกำหนดเมนูใหม่ใน ลักษณะที่ปรากฏ> เมนู และวิดเจ็ตลากกลับเข้าที่ ปรากฏ> วิดเจ็ต ตรวจสอบการตั้งค่าโฮมเพจของคุณและนำไปใช้ใหม่การปรับแต่งที่หายไป
- เนื้อหาที่ขาดหายไปหรือไม่ถูกต้อง: ธีมใหม่อาจไม่รองรับคุณสมบัติหรือเลย์เอาต์บางอย่างจากชุดรูปแบบก่อนหน้า ใช้ตัวแก้ไขบล็อกเพื่อปรับเค้าโครงด้วยตนเอง หากคุณสมบัติที่สำคัญหายไปให้พิจารณาใช้ปลั๊กอินเพื่อทำซ้ำ
- ประสิทธิภาพของไซต์ช้า: ไฟล์สื่อขนาดใหญ่ปลั๊กอินที่เข้ากันไม่ได้หรือการตั้งค่าธีมที่ไม่ได้ปรับสภาพสามารถทำให้ไซต์ของคุณช้าลง เพิ่มประสิทธิภาพภาพของคุณโดยใช้ปลั๊กอินเช่น Smush และปิดการใช้งานปลั๊กอินที่ไม่ได้ใช้เพื่อระบุความขัดแย้งที่อาจเกิดขึ้น ทดสอบความเร็วไซต์ของคุณโดยใช้เครื่องมือเช่น Google Pagespeed Insights และใช้การแก้ไขที่แนะนำ
- ข้อผิดพลาดหรือคุณสมบัติที่เสียหลังจากการอัปเดต: การอัปเดตเป็น WordPress, ธีมหรือปลั๊กอินสามารถแนะนำปัญหาความเข้ากันได้ ในการแยกปัญหาให้เปลี่ยนเป็นธีมเริ่มต้นชั่วคราว หากปัญหายังคงมีอยู่ให้ปิดการใช้งานปลั๊กอินทั้งหมดและเปิดใช้งานเป็นรายบุคคลเพื่อค้นหาผู้กระทำผิด
- หน้าจอสีขาวแห่งความตาย (WSOD): ความขัดแย้งระหว่างชุดรูปแบบปลั๊กอินหรือการอัปเดตหลักของ WordPress อาจทำให้ WSOD เข้าถึงเว็บไซต์ของคุณผ่าน FTP หรือแผงควบคุมโฮสติ้งของคุณ หากต้องการปิดใช้งาน WSOD ให้เปลี่ยนชื่อโฟลเดอร์ The Active Theme ภายใต้ WP-Content/Themes WordPress จะเปลี่ยนกลับเป็นธีมเริ่มต้นโดยอัตโนมัติ เข้าสู่ระบบแดชบอร์ดของคุณและแก้ไขปัญหาความเข้ากันได้ใด ๆ
- ความไม่ลงรอยกันกับปลั๊กอิน: ปลั๊กอินบางตัวอาจใช้งานไม่ได้กับธีมเริ่มต้น ตรวจสอบเอกสารปลั๊กอินสำหรับปัญหาที่ทราบ มองหาปลั๊กอินทางเลือกหรือปรึกษาฟอรัมการสนับสนุน WordPress เพื่อขอคำแนะนำ
ปัญหาทั่วไป
ในขณะที่ธีมเริ่มต้นของ WordPress มีความน่าเชื่อถือและตรงไปตรงมาผู้ใช้อาจยังคงพบปัญหาทั่วไปเล็กน้อย นี่คือการดูปัญหาและการแก้ปัญหาเหล่านี้:
- ธีมไม่ได้อัปเดตโดยอัตโนมัติ: ธีมเริ่มต้นของ WordPress ของคุณไม่ได้อัปเดตทำให้มันเสี่ยงต่อความเสี่ยงด้านความปลอดภัยหรือปัญหาความเข้ากันได้ ตรวจสอบให้แน่ใจว่ามีการเปิดใช้งานการอัปเดตอัตโนมัติภายใต้ แดชบอร์ด> การอัปเดต อีกวิธีหนึ่งคือการอัปเดตธีมด้วยตนเองผ่านที่เก็บ WordPress หรืออัปโหลดเวอร์ชันล่าสุดเป็นไฟล์. ZIP
- รูปภาพไม่แสดงอย่างถูกต้อง: ภาพปรากฏขึ้นยืดหรือไม่สามารถโหลดได้โดยสิ้นเชิง ใช้การตั้งค่าสื่อ WordPress เพื่อปรับขนาดภาพ สร้างภาพขนาดย่อใหม่ด้วยปลั๊กอินเช่นรูปขนาดย่อที่สร้างใหม่เพื่อให้แน่ใจว่าเข้ากันได้กับเค้าโครงของธีม
- ปัญหาการพิมพ์และตัวอักษร: แบบอักษรดูแตกต่างหลังจากเปลี่ยนเป็นธีมใหม่ ปรับแต่งตัวอักษรในส่วน Customizer> Fonts ใช้ปลั๊กอินเช่นตัวอักษร Google Fonts สำหรับตัวเลือกแบบอักษรเพิ่มเติม
- ส่วนท้ายหรือส่วนหัวหายไป: ส่วนท้ายหรือส่วนหัวไม่ปรากฏตามที่คาดไว้ ตรวจสอบเอกสารธีมเพื่อดูว่าจำเป็นต้องมีการตั้งค่าพิเศษหรือไม่ ปรับแต่งส่วนท้าย/ส่วนหัวโดยใช้ตัวแก้ไขบล็อกหรือพื้นที่วิดเจ็ต
คุณสามารถรักษาไซต์ WordPress ที่ราบรื่นและใช้งานได้โดยทันทีโดยแก้ไขปัญหาทั่วไปเหล่านี้
กลับคืนสู่ธีมเริ่มต้นด้วยตนเอง
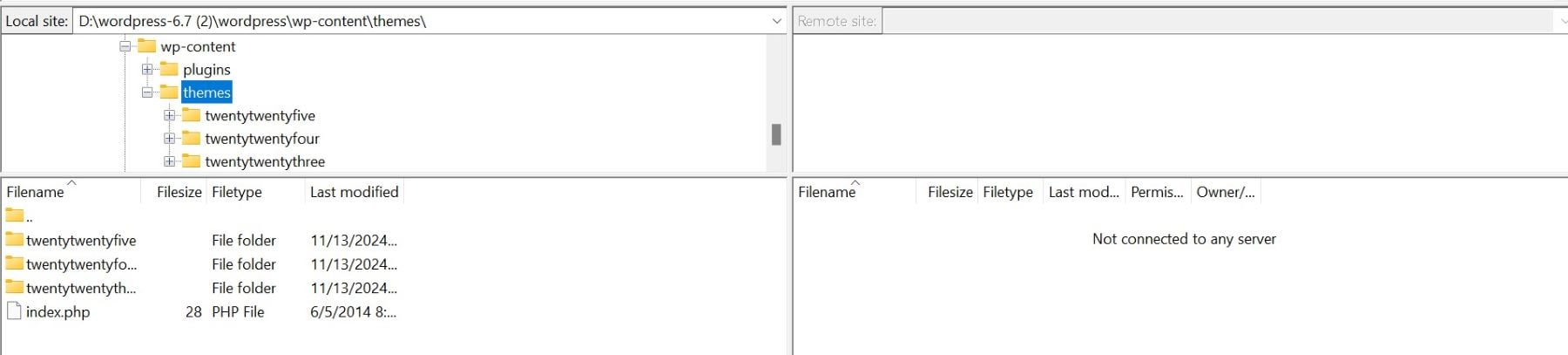
บางครั้งไซต์อาจพบปัญหาที่สำคัญเช่นเค้าโครงหรือข้อผิดพลาดที่เสีย - หลังจากการติดตั้งหรือปรับแต่งธีมใหม่ ในกรณีเหล่านี้การกลับไปสู่ชุดรูปแบบเริ่มต้นของ WordPress ด้วยตนเองสามารถช่วยคืนความเสถียร หากคุณไม่สามารถเข้าถึงแดชบอร์ด WordPress ของคุณได้คุณสามารถสลับไปที่ธีมเริ่มต้นด้วยตนเองโดยใช้ FTP หรือตัวจัดการไฟล์ของแผงควบคุมโฮสติ้งของคุณ ในกรณีของเราเราได้ใช้ filezilla
เข้าถึงไฟล์ของไซต์ของคุณโดยใช้ไคลเอนต์ FTP หรือแผงควบคุมโฮสติ้ง (เช่น CPANEL) นำทางไปยังไดเรกทอรี WP-Content/Themes ตรวจสอบให้แน่ใจว่ามีธีมเริ่มต้น (เช่นยี่สิบยี่สิบสี่) อยู่

ถ้าไม่ดาวน์โหลดจากที่เก็บ WordPress อย่างเป็นทางการและอัปโหลดโฟลเดอร์ไปยังไดเรกทอรีธีม เปิดไฟล์ wp-config.php ในไดเรกทอรีรูทของการติดตั้ง WordPress ของคุณ คุณสามารถเพิ่มบรรทัดนี้เพื่อตั้งค่าชุดรูปแบบเริ่มต้นเป็นธีมที่ใช้งานอยู่:
define('WP_DEFAULT_THEME', 'twentytwentyfour');
วิธีการนี้จะบังคับให้ WordPress กลับไปใช้ชุดรูปแบบเริ่มต้นช่วยให้คุณสามารถเข้าถึงแดชบอร์ดและแก้ไขปัญหาใด ๆ ได้
ธีม WordPress เริ่มต้นกับธีม WordPress ระดับพรีเมียม
การเลือกระหว่างธีม WordPress เริ่มต้นและธีมพรีเมี่ยมอาจขึ้นอยู่กับความต้องการของคุณงบประมาณและระดับประสบการณ์ของคุณ นี่คือการเปรียบเทียบเพื่อช่วยคุณตัดสินใจ:
ธีม WordPress เริ่มต้น
ธีม WordPress เริ่มต้นนั้นง่ายน้ำหนักเบาและเชื่อถือได้ มันถูกติดตั้งไว้ล่วงหน้าภายใน WordPress และออกแบบมาเพื่อทำงานอย่างราบรื่นกับคุณสมบัติพื้นฐานของแพลตฟอร์ม

ธีมเริ่มต้นที่ทันสมัยตอนนี้รองรับเครื่องมือที่ทรงพลังเช่นตัวแก้ไขบล็อกและการแก้ไขแบบเต็มไซต์ช่วยให้ผู้ใช้สามารถปรับแต่งเลย์เอาต์เทมเพลตและสไตล์โดยไม่ต้องใช้ทักษะการเข้ารหัส ตัวแก้ไขบล็อกเริ่มต้นมาไกลช่วยให้ผู้ใช้สามารถปรับแต่งเว็บไซต์ทั้งหมดผ่านการแก้ไขแบบเต็มไซต์ มันช่วยให้คุณแก้ไขส่วนหัวส่วนท้ายและแม่แบบโดยใช้บล็อกและสไตล์ระดับโลก

คุณสามารถเพิ่มและจัดเรียงบล็อกได้อย่างง่ายดายเช่นข้อความรูปภาพแกลเลอรี่และปุ่ม อย่างไรก็ตามความสามารถในการออกแบบยังคงเป็นพื้นฐานโดยอาศัยการปรับด้วยตนเองและการตั้งค่าที่ จำกัด

เมื่อใดควรเลือกธีม WordPress เริ่มต้น:
- คุณต้องการธีมที่รวดเร็วเชื่อถือได้และฟรี
- เว็บไซต์ของคุณต้องการคุณสมบัติพื้นฐานและการออกแบบ
- คุณชอบเครื่องมือในตัวเช่นตัวแก้ไขบล็อกสำหรับการปรับแต่ง
- คุณกำลังสร้างบล็อกส่วนตัวพอร์ตโฟลิโอหรือเว็บไซต์ธุรกิจขนาดเล็ก
- คุณต้องการความเข้ากันได้ในระยะยาวกับการอัปเดต WordPress
ธีม WordPress พรีเมี่ยม
ธีม WordPress ระดับพรีเมี่ยมเสนอการปรับแต่งขั้นสูงและคุณสมบัติที่หลากหลาย บางคนรวมถึงตัวสร้างหน้าเฉพาะที่ขยายความสามารถของธีมเริ่มต้นและให้การควบคุมการออกแบบมากขึ้น ตัวอย่างเช่น Divi มี Divi Builder ซึ่งช่วยให้ผู้ใช้สามารถสร้างไซต์ทั้งหมดได้ที่ด้านหน้าโดยใช้การตั้งค่าการออกแบบและโมดูลที่ทรงพลังสำหรับการเพิ่มสิ่งต่าง ๆ เช่นแถบเลื่อนตารางราคาและภาพเคลื่อนไหวที่กำหนดเอง

ซึ่งแตกต่างจากชุดรูปแบบ WordPress เริ่มต้นธีม WordPress ระดับพรีเมี่ยมเช่น Divi มักจะมีเครื่องมือออกแบบที่ครอบคลุมมากขึ้นซึ่งเหนือกว่าตัวปรับแต่งธีมและตัวแก้ไขบล็อก ตัวอย่างเช่น Divi อนุญาตให้คุณสร้างเว็บไซต์ทั้งหมดในไม่กี่วินาทีโดยใช้การออกแบบก่อนหรือด้วย AI
รับ Divi
เมื่อใดควรเลือกธีม WordPress ระดับพรีเมี่ยม:
- คุณต้องมีคุณสมบัติหรือเครื่องมือขั้นสูงสำหรับอุตสาหกรรมพิเศษ
- เว็บไซต์ของคุณต้องการการออกแบบที่ไม่ซ้ำกันและขัดเงา
- คุณให้ความสำคัญกับการสนับสนุนลูกค้าและการปรับแต่งอย่างละเอียด
- คุณกำลังสร้างเว็บไซต์มืออาชีพสำหรับธุรกิจหรือเอเจนซี่
- คุณยินดีที่จะลงทุนในโซลูชันที่ชำระเงินเพื่อผลประโยชน์ระยะยาว
ทางเลือกที่ดีที่สุดสำหรับชุดรูปแบบเริ่มต้นของ WordPress
ในขณะที่ธีม WordPress เริ่มต้นมีความเรียบง่ายและความน่าเชื่อถือผู้ใช้หลายคนหาทางเลือกอื่นเพื่อตอบสนองความต้องการด้านการออกแบบหรือฟังก์ชั่นที่เฉพาะเจาะจง นี่คือทางเลือกที่ดีที่สุดในการพิจารณาจัดเตรียมกรณีการใช้งานที่หลากหลาย:
1. Divi

Divi เป็นชุดรูปแบบที่ยืดหยุ่นและปรับแต่งได้สูงซึ่งมีตัวสร้างการออกแบบแบบไม่มีรหัสแบบลากและวางที่ทรงพลังเหมาะสำหรับทุกคนที่ต้องการออกแบบโดยไม่ต้องเข้ารหัส ด้วยโมดูลการออกแบบมากกว่า 200 โมดูลและเค้าโครงมากกว่า 2200 รายการ Divi ทำให้การสร้างเว็บไซต์ที่สวยงามและใช้งานได้ง่ายขึ้นกว่าที่เคย
- การแก้ไขภาพแบบเรียลไทม์
- เค้าโครงที่ทำไว้ล่วงหน้ามากกว่า 2200+
- การรวม WooCommerce
- การตั้งค่าการออกแบบทั่วโลก
- โมดูลการออกแบบมากกว่า 200 โมดูล
รับ Divi
2. Astra

ธีม Astra เป็นหนึ่งในธีมที่เบาที่สุดซึ่งปรับให้เหมาะสมกับความเร็วและประสิทธิภาพ Astra รวมเข้ากับ Spectra อย่างราบรื่นสำหรับการแก้ไขบล็อกขั้นสูงทำให้เหมาะสำหรับผู้ที่ต้องการธีมที่เน้นประสิทธิภาพ
- น้ำหนักเบาและปรับให้เหมาะสม
- การตั้งค่าสีทั่วโลก
- รองรับ Google Web Stories
- เค้าโครงหลายหน้า
- Woocommerce พร้อม
รับ Astra
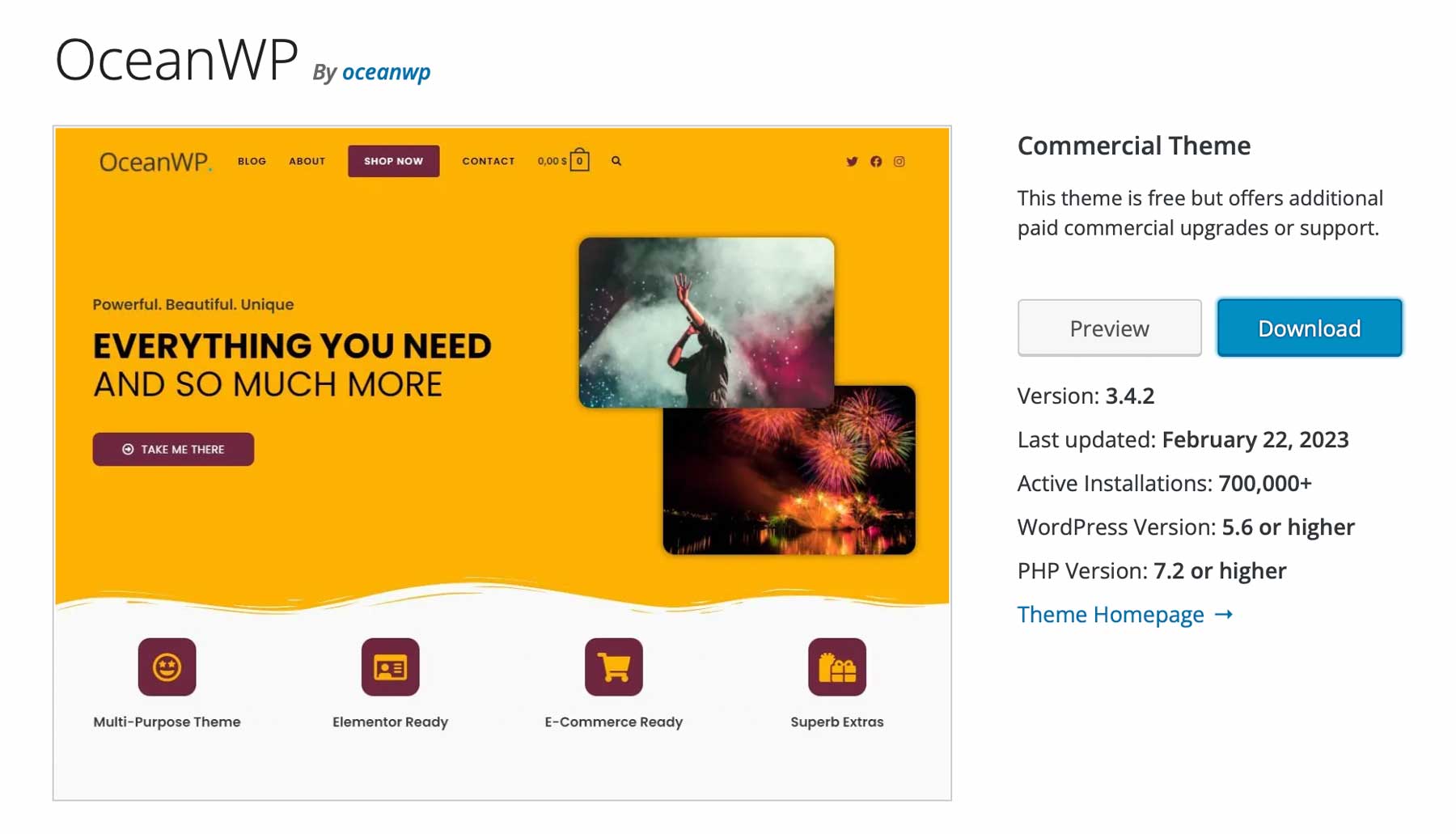
3. Oceanwp

OceanWP เป็นธีมอเนกประสงค์ที่เข้ากันได้กับ Elementor และ Gutenberg ทำให้เป็นตัวเลือกอันดับต้น ๆ สำหรับเว็บไซต์อีคอมเมิร์ซ ด้วยเลย์เอาต์พรีเมด 220+ และการควบคุมที่ครอบคลุมเกี่ยวกับส่วนหัวส่วนท้ายและสไตล์บล็อก OceanWP ให้ตัวเลือกการปรับแต่งที่ยอดเยี่ยมสำหรับการสร้างเว็บไซต์ที่ไม่ซ้ำกัน
- เค้าโครง 220+ ที่ทำไว้ล่วงหน้า
- รูปแบบส่วนหัวและบล็อกที่หลากหลาย
- รองรับ Elementor และ Gutenberg
- เลย์เอาต์ WooCommerce ที่ปรับแต่งได้
- นำเข้าตัวอย่างง่าย
รับ OceanWP
4.

Neve เป็นธีมที่รวดเร็วและเป็นมิตรกับมือถือที่รวมเข้ากับผู้สร้างหน้ายอดนิยมอย่างราบรื่นเหมาะสำหรับบล็อกเกอร์และเจ้าของธุรกิจขนาดเล็กที่กำลังมองหาการออกแบบที่ทันสมัยและตอบสนองได้
- เข้ากันได้กับแอมป์
- ใช้งานได้ดี
- รองรับผู้สร้างหน้ายอดนิยม
- เลย์เอาต์ส่วนหัวและส่วนท้ายที่ปรับแต่งได้
- นำเข้าสาธิตการคลิกเดียว
รับ neve
5. Hestia

Hestia นำเสนอการออกแบบหน้าเดียวที่เหมาะสำหรับพอร์ตการลงทุนธุรกิจขนาดเล็กและบล็อกเกอร์ เข้ากันได้อย่างสมบูรณ์กับผู้สร้างหน้าเช่น Elementor ทำให้การปรับแต่งตรงไปตรงมาและยืดหยุ่น
- รองรับ Elementor และ Visual Composer
- เลย์เอาต์พร้อม WooCommerce
- WordPress Customizer สำหรับการแก้ไขได้ง่าย
- ความเข้ากันได้ของปลั๊กอิน Orbitfox
- เทมเพลตหน้าเดียวที่ทำไว้ล่วงหน้า
รับ Hestia
ความคิดสุดท้ายเกี่ยวกับชุดรูปแบบเริ่มต้นของ WordPress
ในปีพ. ศ. 2568 ธีมเริ่มต้นของ WordPress นำเสนอรากฐานที่มั่นคงสำหรับผู้เริ่มต้นและเว็บไซต์ที่เรียบง่าย อย่างไรก็ตามหากคุณกำลังมองหาโซลูชันที่มีประสิทธิภาพมีความยืดหยุ่นและมีคุณลักษณะที่อุดมไปด้วยธีมพรีเมี่ยมเช่น Divi เป็นตัวเลือกที่ดีที่สุด
ด้วย Divi คุณไม่เพียง แต่ได้รับธีม - คุณจะได้รับกรอบการออกแบบเว็บไซต์ทั้งหมด ไม่ว่าคุณต้องการสร้างเว็บไซต์ธุรกิจร้านค้าออนไลน์พอร์ตโฟลิโอหรือบล็อกผู้สร้าง Drag-and Drop ของ Divi เครื่องมือที่ขับเคลื่อนด้วย AI และห้องสมุดขนาดใหญ่ของเลย์เอาต์ที่ทำไว้ล่วงหน้าทำให้การสร้างเว็บไซต์ง่ายรวดเร็วและมองเห็นได้ น่าทึ่ง.
หากคุณจริงจังกับการสร้างเว็บไซต์ที่ดูดีและทำงานได้ดีการอัพเกรดเป็น Divi นั้นเป็นเกมง่ายๆ ควบคุมการออกแบบของคุณปรับปรุงเวิร์กโฟลว์ของคุณและสร้างเว็บไซต์ที่โดดเด่น
รับ Divi วันนี้
