Gutenberg และ Smart Slider 3: วิธีเพิ่ม Sliders ให้กับ WordPress
เผยแพร่แล้ว: 2018-09-05ในไม่ช้าโปรแกรมแก้ไข Gutenberg จะกลายเป็นส่วนหนึ่งของแกนหลักของ WordPress อย่างเป็นทางการ สิ่งนี้หมายความว่าสำหรับตัวเลื่อนใน WordPress? มันมีความหมายสองอย่าง: ตัว เลื่อน Gutenberg จะเพิ่มในหน้าและโพสต์ได้ง่ายกว่าที่เคย และคุณจะสามารถดูตัวอย่างตัวเลื่อนทั้งหมดของคุณได้ในตัวแก้ไข Gutenberg
ในโพสต์นี้ ฉันจะแนะนำคุณเกี่ยวกับพื้นฐานของ Gutenberg เพื่อให้คุณเห็นว่ามันทำงานอย่างไร จากนั้นฉันจะแสดงวิธีเพิ่มตัวเลื่อนในโพสต์โดยใช้ตัวแก้ไข Gutenberg สุดท้ายนี้ เราจะมาดูตัวเลื่อนประเภทต่างๆ ที่คุณสามารถเพิ่มได้โดยใช้ Gutenberg ที่เป็นส่วนเสริมที่ยอดเยี่ยมในโพสต์
กูเทนเบิร์กคืออะไร?
Gutenberg จะเป็นโปรแกรมแก้ไขภาพใหม่สำหรับ WordPress ในไม่ช้า โปรแกรมแก้ไขภาพที่มีอยู่นั้นไม่ได้เปลี่ยนแปลงไปมากนักตั้งแต่ WordPress เปิดตัวครั้งแรกในปี 2546 ตั้งแต่นั้นมา แพลตฟอร์มอื่นๆ ก็มาพร้อมกับประสบการณ์การเขียนที่เรียบง่ายซึ่งทำให้ WordPress ดูเก่า โดยพื้นฐานแล้ว Gutenberg คือความพยายามของ WordPress ในการไล่ตามเด็กเจ๋งๆ
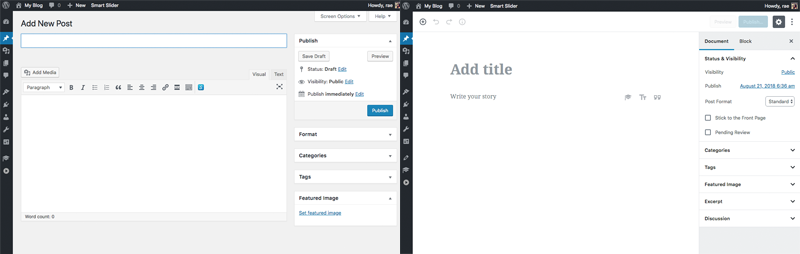
นี่คือสิ่งที่ตัวแก้ไขแบบคลาสสิกและตัวแก้ไข Gutenberg มีลักษณะเคียงข้างกัน:

เมื่อคุณรวมเพจหรือโพสต์ด้วย Gutenberg คุณใช้ "บล็อกเนื้อหา" ซึ่งโดยทั่วไปแล้วจะเป็นบล็อกข้อความ หัวเรื่อง รูปภาพ และสื่ออื่นๆ ด้วยบล็อก คุณสามารถบรรลุสิ่งที่อาจต้องใช้รหัสสั้นหรือ HTML ที่กำหนดเอง
การทำงานกับ Gutenberg เริ่มขึ้นเมื่อต้นปี 2560 และยังคงดำเนินการอยู่ คุณสามารถดาวน์โหลดมันเป็นปลั๊กอินจาก WordPress.org และทดลองใช้ มีกำหนดเปิดตัวใน WordPress 5.0 แต่ไม่มีวันกำหนด บางคนบอกว่าอาจจะออกในปลายปีนี้หรือต้นปีหน้า
จนถึงตอนนี้ ความคิดเห็นมีความหลากหลาย—ผู้คนจะชอบหรือเกลียดมัน อันที่จริง บทวิจารณ์ถูกแบ่งออกตรงกลางโดยมีคะแนนเฉลี่ย 2.5 ดาว
ฉันมั่นใน"รักมัน"ค่าย ฉันได้ติดตั้ง Gutenberg บนไซต์ของฉันมาสองสามเดือนแล้ว และรู้สึกดีมากที่ได้เห็นอินเทอร์เฟซที่เปลี่ยนไปทุกครั้งที่อัปเดต
ในฐานะนักเขียนที่ทำงานกับ WordPress มาหลายปี ฉันคิดว่า Gutenberg เป็นคนที่สูดอากาศบริสุทธิ์และเกินกำหนด
ฉันหมายความว่าทำไม WordPress ไม่ควรใช้งานง่ายเหมือน Medium?
การทำงานกับ Gutenberg และ Content Blocks
หลังจากติดตั้งและเปิดใช้งาน Gutenberg แล้ว มันจะกลายเป็นโปรแกรมแก้ไขภาพเริ่มต้นสำหรับไซต์ WordPress ของคุณ คุณจะสังเกตเห็นรายการเมนู Gutenberg ใหม่ที่ด้านล่างของแถบด้านข้าง ซึ่งมีการสาธิต (ซึ่งเราจะสำรวจด้านล่าง)

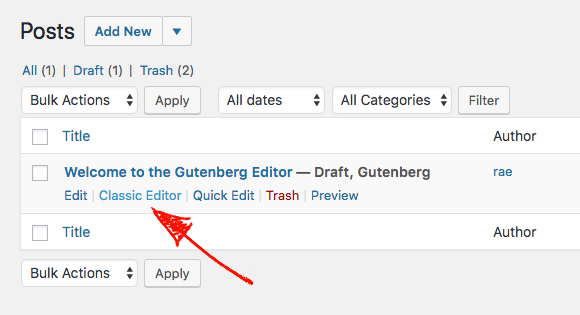
นอกจากนี้ คุณจะเห็นลิงก์ใต้โพสต์ที่ให้คุณสลับไปมาระหว่างการใช้ Gutenberg และตัวแก้ไขแบบคลาสสิกได้

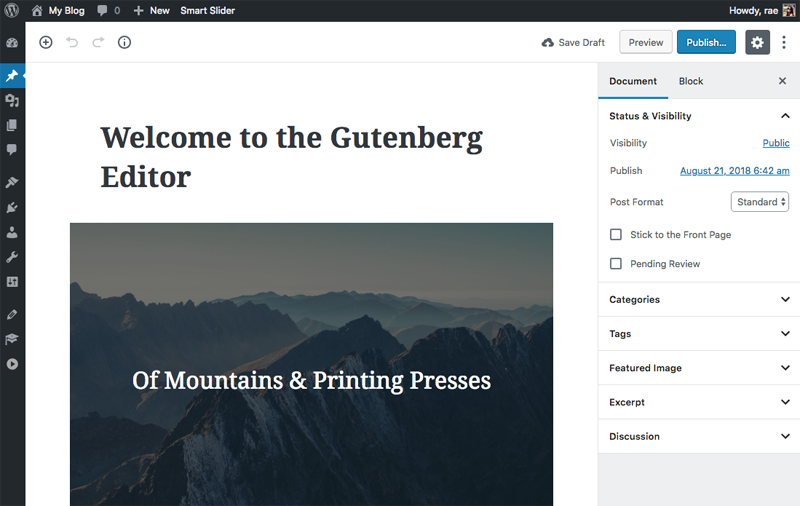
หากคุณยังไม่ได้ใช้งาน มา ดูว่ามันทำงานอย่างไรโดยใช้โพสต์สาธิต:
ทางด้านขวา คุณจะเห็นแถบด้านข้างถูกคัดลอกมาจากตัวแก้ไขแบบคลาสสิก มันไม่ได้เปลี่ยนแปลงไปมากนักและยังคงมีตัวเลือกตามปกติทั้งหมด เช่น การอัปเดตการเปิดเผย เวลาและวันที่โพสต์ ด้านล่าง คุณจะเห็นเมตาบ็อกซ์สำหรับหมวดหมู่ แท็ก และรูปภาพเด่น ตลอดจนข้อความที่ตัดตอนมาและการอภิปราย
ปุ่ม "เผยแพร่" ถูกย้ายไปที่ด้านบนขวา และคุณยังสามารถดูตัวอย่างโพสต์ได้ เมื่อคุณคลิกคลิกฟันเฟือง แถบด้านข้างจะซ่อนแถบด้านข้างเพื่อให้มีพื้นที่เขียนมากขึ้น

หากคุณสงสัยว่าจะเปลี่ยนไปใช้โปรแกรมแก้ไขโค้ดได้อย่างไร ให้คลิกที่จุดสามจุดที่มุมขวาบน แล้วคุณจะเห็นตัวเลือกที่นั่น ด้วยสิ่งที่คุ้นเคยทั้งหมดนี้ มาดำดิ่งสู่การทำงานกับการบล็อกเนื้อหากัน

การใช้บล็อคเนื้อหา
ทางซ้ายมือคุณมีพื้นที่ขนาดใหญ่สำหรับเขียน สะดวกเป็นพิเศษสำหรับผู้ใช้แล็ปท็อป ( เช่นฉัน! ) ที่ประสบปัญหาในการใช้อินเทอร์เฟซขนาดใหญ่ของตัวแก้ไขแบบคลาสสิก
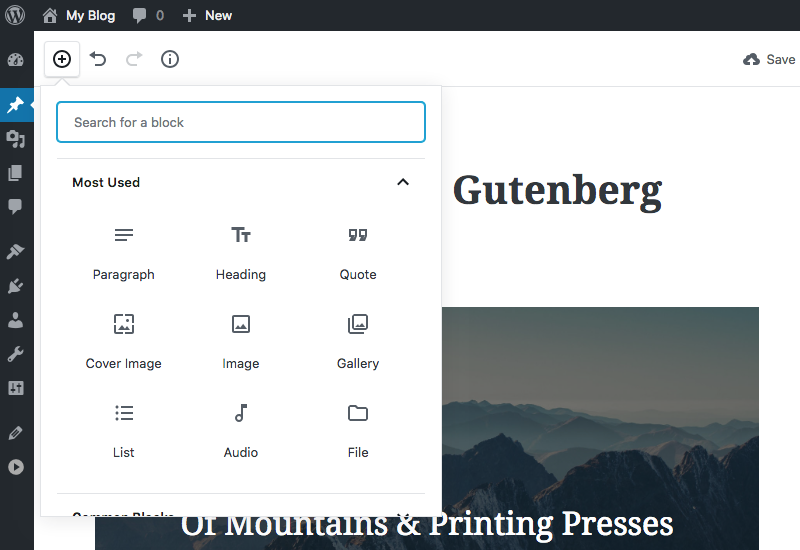
ในการเข้าถึงบล็อกเนื้อหา ให้คลิกที่ไอคอน “+” ที่ด้านบนซ้าย คุณจะเห็นบล็อก "ที่ใช้มากที่สุด" ปรากฏขึ้นก่อน แต่เมื่อคุณเลื่อนลง คุณจะสามารถเข้าถึงบล็อกอื่นๆ สำหรับการจัดรูปแบบ เลย์เอาต์ วิดเจ็ต และการฝังต่างๆ มากมายสำหรับทุกอย่างตั้งแต่ YouTube และ Twitter ไปจนถึง Spotify และ SoundCloud

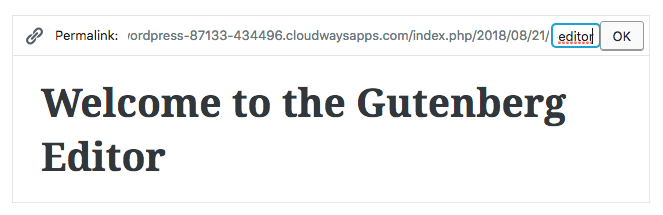
มาดูกันว่าบล็อกเหล่านี้ทำงานอย่างไร ตัวอย่างมีชื่ออยู่แล้ว และเมื่อคุณวางเมาส์เหนือมัน คุณสามารถคลิกที่ใดก็ได้ภายในบล็อกเพื่อแก้ไขข้อความ การคลิกที่บล็อกจะแสดงตัวเลือกในการแก้ไขลิงก์ถาวรของโพสต์ด้วย

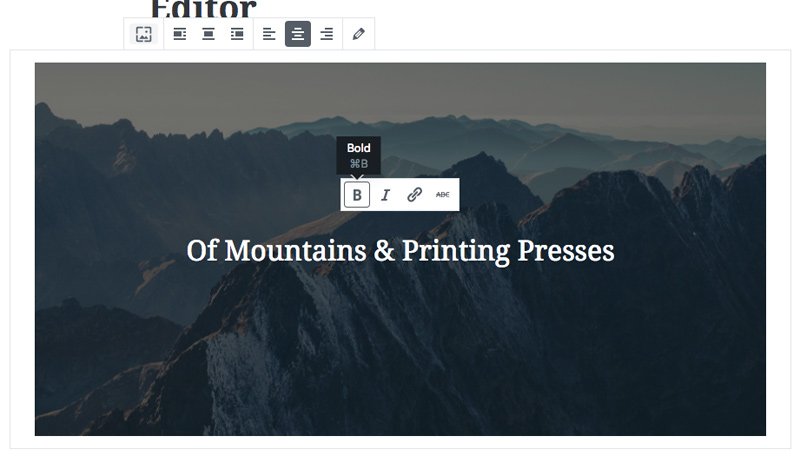
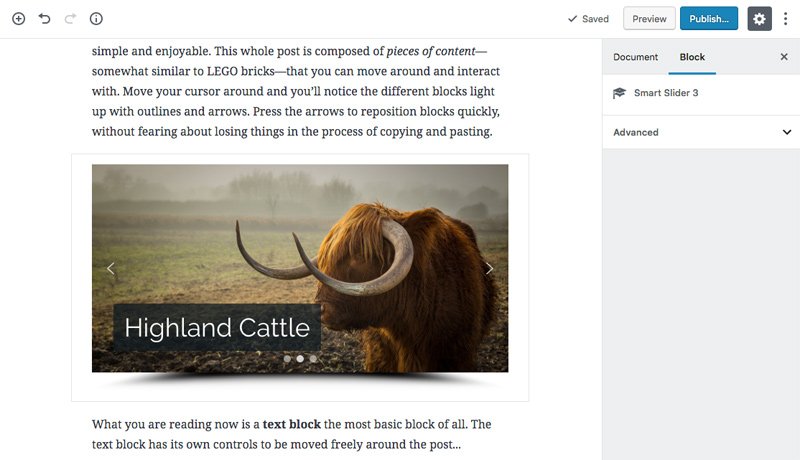
ใต้ชื่อมีบล็อกรูปภาพหน้าปก ซึ่งเป็นแนวคิดใหม่สำหรับ WordPress บล็อกประเภทนี้ให้คุณแสดงข้อความบนรูปภาพ หรือแสดงเฉพาะรูปภาพที่ไม่มีข้อความ เมื่อคุณคลิกที่บล็อกนี้ ระบบจะแสดงตัวเลือกที่ด้านบนเพื่อแก้ไขรูปภาพ รวมถึงการแทนที่และการจัดตำแหน่ง
ตัวเลือกยังปรากฏขึ้นเพื่อแก้ไขข้อความเพื่อทำให้เป็นตัวหนา ตัวเอียง หรือเพื่อเพิ่มลิงก์ น่าแปลกที่มีตัวเลือกที่สี่สำหรับการเพิ่มขีดทับ

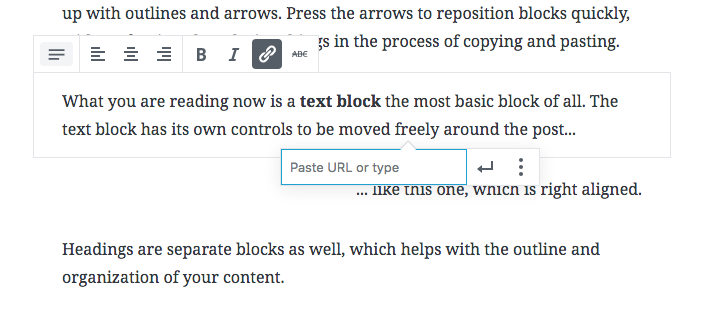
การเพิ่มและแก้ไขข้อความทำได้ง่ายมาก Gutenberg ถือว่าข้อความแต่ละย่อหน้าเป็นบล็อกที่แยกจากกัน ดังนั้นเมื่อคุณพิมพ์บางอย่างและกด 'Enter' บล็อกย่อหน้าใหม่จะถูกสร้างขึ้นโดยอัตโนมัติ คุณจึงสามารถเขียนต่อได้
เมื่อคุณคลิกบนย่อหน้าของข้อความ คุณจะได้รับตัวเลือกสำหรับการจัดแนวและการจัดรูปแบบข้อความ และยังเพิ่มลิงก์และการขีดฆ่าด้วย

โดยรวมแล้ว Gutenberg นั้นใช้งานง่ายมาก และไม่ต้องเสียเวลาหาวิธีใช้งานเลย ฉันขอแนะนำให้ติดตั้งบนไซต์การแสดงละครก่อนที่จะเพิ่มลงในไซต์สดของคุณ เพื่อให้คุณได้ทราบถึงวิธีการทำงานก่อนที่คุณจะเริ่มเล่นโพสต์บนไซต์สดของคุณ
การเพิ่ม Gutenberg Sliders ให้กับ WordPress
ทีมงาน Smart Slider 3 ได้ทำงานอย่างหนักตั้งแต่มีการประกาศ Gutenberg เพื่อให้แน่ใจว่าตัวเลื่อนนั้นเข้ากันได้
และฉันยินดีที่จะบอกคุณว่า Smart Slider 3 เข้ากันได้กับ Gutenberg! เมื่อคุณอัปเดต SS3 คุณจะเห็นบล็อกเนื้อหาตัวเลื่อนใหม่ในครั้งต่อไปที่คุณใช้ Gutenberg
ต่อไปนี้คือ วิธีเพิ่มตัวเลื่อน Gutenberg ใน WordPress โดยใช้บล็อกเนื้อหา Smart Slider 3 ใหม่:
1. ก่อนอื่น ติดตั้ง (หรืออัปเดต) Smart Slider 3 เพื่อให้คุณใช้เวอร์ชันล่าสุด
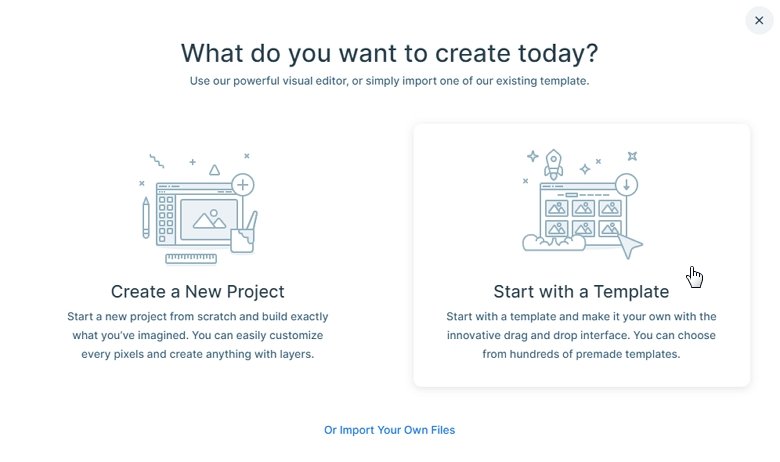
2. คลิกที่ Smart Slider ในแถบด้านข้าง สร้างโปรเจ็กต์ใหม่ แล้วเลือกตัวเลือก เริ่มต้นด้วยเทมเพลต

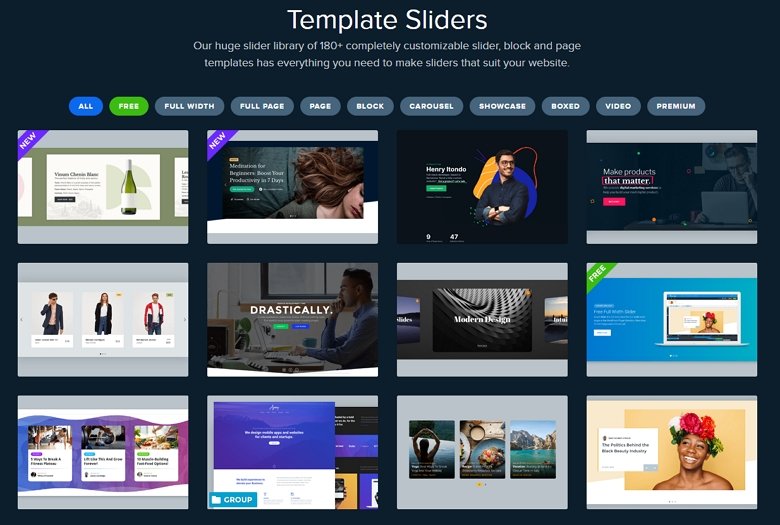
3. เลือกเทมเพลตที่คุณต้องการใช้ ฉันจะไปที่ตัวเลื่อนรูปภาพอย่างง่าย 
4. คุณจะถูกนำไปยังหน้าจอแก้ไขสำหรับตัวเลื่อนที่นำเข้าของคุณ ไปข้างหน้าและทำการเปลี่ยนแปลงใด ๆ กับตัวเลื่อนของคุณ
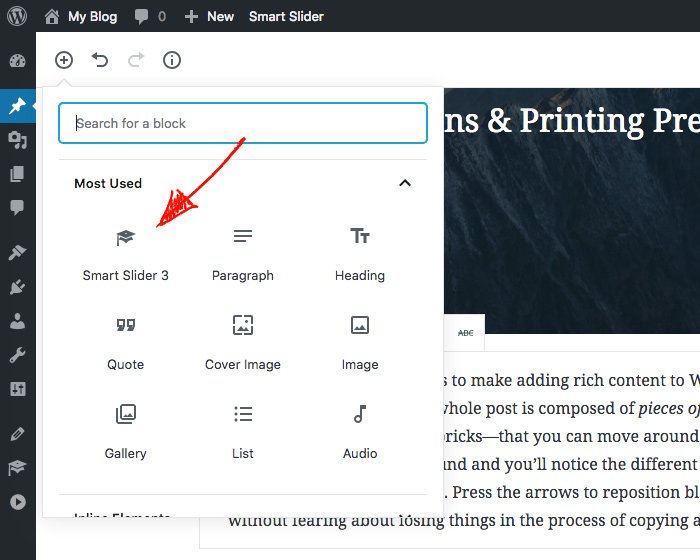
5. เมื่อคุณพร้อมที่จะเพิ่มตัวเลื่อนในโพสต์ของคุณ ให้เปิดขึ้นใน Gutenberg แล้วคลิกไอคอนบล็อกเนื้อหา คุณจะเห็น Smart Slider 3 ถูกเพิ่มลงในรายการบล็อก "ที่ใช้บ่อยที่สุด" แล้ว

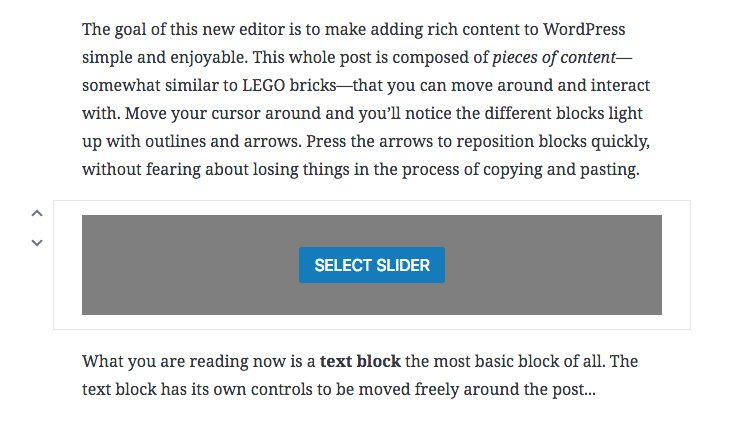
6. เมื่อคุณคลิก บล็อกตัวเลื่อนใหม่จะถูกเพิ่มในโพสต์ของคุณ หากคุณไม่มีบล็อกในโพสต์ที่เลือกอยู่ ตามค่าเริ่มต้น แถบเลื่อนของคุณจะถูกแทรกที่ด้านล่างของโพสต์ หากคุณเลือกบล็อกไว้ บล็อกนั้นจะถูกแทรกไว้ใต้บล็อกที่ไฮไลต์

7. คลิก Select Slider และตัวเลื่อนของคุณสำหรับ Smart Slider 3 จะปรากฏขึ้น เลือกแถบเลื่อนของคุณและจะปรากฏในโพสต์ของคุณ

8. มีวิธีหนึ่งที่ง่ายกว่าในการเพิ่มตัวเลื่อนในโพสต์ของคุณ: เมื่อคุณเพิ่มบล็อกเนื้อหาในย่อหน้าใหม่ คุณจะเห็นไอคอนเล็กๆ สามไอคอนที่ด้านล่างซ้ายของบล็อก รวมถึงไอคอน Smart Slider 3 เมื่อคุณคลิก คุณสามารถแทรกแถบเลื่อนได้
และ นั่นคือทั้งหมดที่คุณต้องทำเพื่อเพิ่มตัวเลื่อนในโพสต์โดยใช้ Gutenberg ง่ายกว่าการคัดลอก+วางรหัสย่อ ถ้าคุณถามฉัน!
