เนื้อหาแบบไดนามิกใน Gutenberg (ตัวแก้ไขบล็อก): วิธีรับอย่างง่ายดาย
เผยแพร่แล้ว: 2023-10-04คุณเคยสงสัยหรือไม่ว่าเนื้อหาแบบไดนามิกของ Gutenberg ทำงานอย่างไร และจะนำไปใช้บนเว็บไซต์ WordPress ของคุณได้อย่างไร?
เราช่วยคุณได้
ในบทความนี้ คุณจะได้เรียนรู้ว่าเนื้อหาไดนามิกคืออะไร และวิธีเพิ่มลงในไซต์อีคอมเมิร์ซ นิตยสารออนไลน์ หรือบล็อกโดยใช้ Otter Blocks ซึ่งเป็นปลั๊กอิน WordPress ฟรีและใช้งานง่าย
หลังจากอ่านคู่มือนี้แล้ว คุณจะสามารถสร้าง แทรก และแสดงค่าไดนามิกในตัวแก้ไข WordPress Gutenberg ได้ทันที มาดำดิ่งสู่มันกันเถอะ!
สารบัญ :
- ลิงก์และค่าแบบไดนามิก
- วิธีแทรกข้อมูลฟิลด์ที่กำหนดเองใน Gutenberg แบบไดนามิก
- วิธีแทรกรูปภาพแบบไดนามิกใน Gutenberg
เนื้อหาไดนามิกของ WordPress คืออะไร?
เนื้อหาแบบไดนามิกของ WordPress คือเนื้อหาที่คุณสามารถดึงมาจากฐานข้อมูลของเว็บไซต์ของคุณและเติมลงในหน้าใดก็ได้ 'แบบไดนามิก'
อาจเป็นการดึงข้อมูลจากโปรไฟล์ของผู้ใช้ (เช่น ชื่อของพวกเขา) ข้อมูลหลักของ WordPress (เช่น วันที่เผยแพร่โพสต์) ข้อมูลจากฟิลด์ที่กำหนดเอง และอื่นๆ
ต่อไปนี้คือตัวอย่างเฉพาะของเนื้อหาไดนามิกของ Gutenberg:
- การแทรกชื่อผู้ใช้แบบไดนามิก ตัวอย่างเช่น เมื่อผู้ใช้ลงทะเบียนในร้านอีคอมเมิร์ซของคุณ พวกเขาจะเห็นข้อความต้อนรับส่วนตัวพร้อมชื่อของพวกเขา ผู้ใช้ชื่อ Paul จะเห็นข้อความว่า 'Hello, Paul' ในขณะที่ผู้ใช้ 'Anne' จะเห็นข้อความ 'Hello, Anne'
- การแทรกข้อมูลจากฟิลด์ที่กำหนดเองแบบไดนามิก ตัวอย่างเช่น คุณสามารถใช้ ปลั๊กอิน Advanced Custom Fields (ACF) เพื่อจัดเก็บข้อมูลที่กำหนดเอง จากนั้นดึงและแสดงข้อมูลนี้แบบไดนามิกบนเว็บไซต์ WordPress ของคุณ หากคุณเปลี่ยนเนื้อหาของฟิลด์ที่กำหนดเอง โพสต์ของคุณจะแสดงการเปลี่ยนแปลงเหล่านี้โดยอัตโนมัติโดยที่คุณไม่จำเป็นต้องเปลี่ยนแปลงอะไรในตัวแก้ไขโพสต์
- การแทรกรูปภาพแบบไดนามิก ตัวอย่างเช่น คุณสามารถเพิ่มรูปภาพของผู้เขียนโพสต์ลงในผลงานทุกชิ้นที่พวกเขาเขียนได้ ด้วยวิธีนี้ รูปภาพของผู้เขียนจะปรากฏข้างบทความที่เกี่ยวข้องโดยอัตโนมัติ
ตอนนี้คุณรู้แล้วว่าเนื้อหาไดนามิกของ WordPress คืออะไร ก็ถึงเวลานำไปปฏิบัติจริง ในส่วนต่อไปนี้ เราจะแสดงวิธีใช้เนื้อหาแบบไดนามิกของ Gutenberg ทีละขั้นตอน
วิธีเพิ่มเนื้อหาแบบไดนามิกใน Gutenberg
 Otter Blocks – Gutenberg Blocks, เครื่องมือสร้างเพจสำหรับ Gutenberg Editor & FSE
Otter Blocks – Gutenberg Blocks, เครื่องมือสร้างเพจสำหรับ Gutenberg Editor & FSEเวอร์ชันปัจจุบัน: 2.4.0
อัปเดตล่าสุด: 30 กันยายน 2023
นาก-blocks.zip
วิธีที่ง่ายที่สุดวิธีหนึ่งในการเพิ่มเนื้อหาแบบไดนามิกใน Gutenberg คือการใช้ปลั๊กอิน WordPress เช่น Otter Blocks
Otter Blocks เป็นปลั๊กอินฟรีที่ช่วยให้คุณสามารถเพิ่มเนื้อหาไดนามิกลงในตัวแก้ไขบล็อก WordPress ดั้งเดิมได้โดยไม่ต้องมีความรู้ด้านการเขียนโค้ด ใช่ คุณได้ยินมาถูกแล้ว: คุณไม่จำเป็นต้องเป็นนักพัฒนาหรือนักเทคโนโลยีระดับสูงเพื่อเริ่มเพิ่มเนื้อหาแบบไดนามิกให้กับเว็บไซต์ของคุณ!
เพื่อให้ง่ายต่อการสแกนบทช่วยสอนนี้ เราได้แบ่งออกเป็นสามส่วนย่อยโดยเน้นไปที่ฟีเจอร์เนื้อหาแบบไดนามิกของ Otter Block:
- ลิงค์และค่าแบบไดนามิก เรียนรู้วิธีเติมไฮเปอร์ลิงก์ภายในหรือภายนอกแบบไดนามิก รวมถึงเนื้อหาข้อความปกติ
- ค่าไดนามิกและ ACF เรียนรู้วิธีดึงข้อมูลจากฟิลด์แบบกำหนดเองที่คุณเพิ่มด้วยปลั๊กอิน Advanced Custom Fields อย่างมีประสิทธิภาพ
- รูปภาพแบบไดนามิก เรียนรู้วิธีแทรกรูปภาพแบบไดนามิก เช่น โดยการดึงรูปโปรไฟล์ของผู้ใช้
หากต้องการติดตามบทช่วยสอนทั้งหมดนี้ สิ่งที่คุณต้องมีคือปลั๊กอิน Otter Blocks ฟรีซึ่งมีอยู่ที่ WordPress.org
ก่อนเริ่มต้น ตรวจสอบให้แน่ใจว่าได้ติดตั้งและเปิดใช้งานปลั๊กอินแล้ว คุณสามารถทำได้เหมือนกับที่คุณติดตั้งปลั๊กอินอื่นๆ โดยไปที่ ปลั๊กอิน → เพิ่มใหม่ และค้นหา “Otter”
ลิงก์และค่าแบบไดนามิก
ในส่วนแรกนี้ คุณจะได้เรียนรู้วิธีเติมลิงก์หรือเนื้อหาข้อความแบบไดนามิก
วิธีแทรกลิงก์แบบไดนามิกใน Gutenberg
เรามาเริ่มด้วยตัวอย่างง่ายๆ ของการใช้ Otter Blocks เพื่อเพิ่มลิงก์แบบไดนามิกไปยังโปรแกรมแก้ไขบล็อก Gutenberg
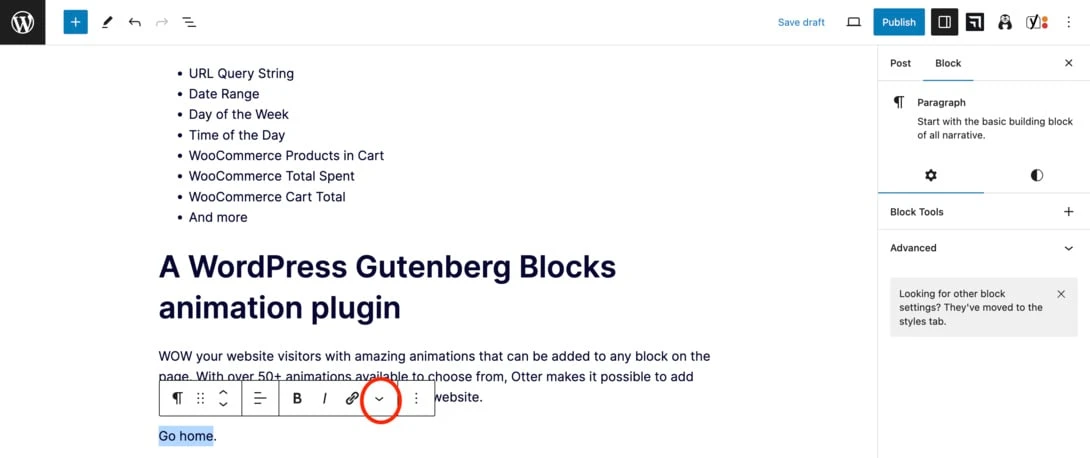
เมื่อคุณเปิดใช้งานปลั๊กอิน Otter Blocks แล้ว ให้เปิดโพสต์และไฮไลต์ข้อความที่คุณต้องการเพิ่มลิงก์
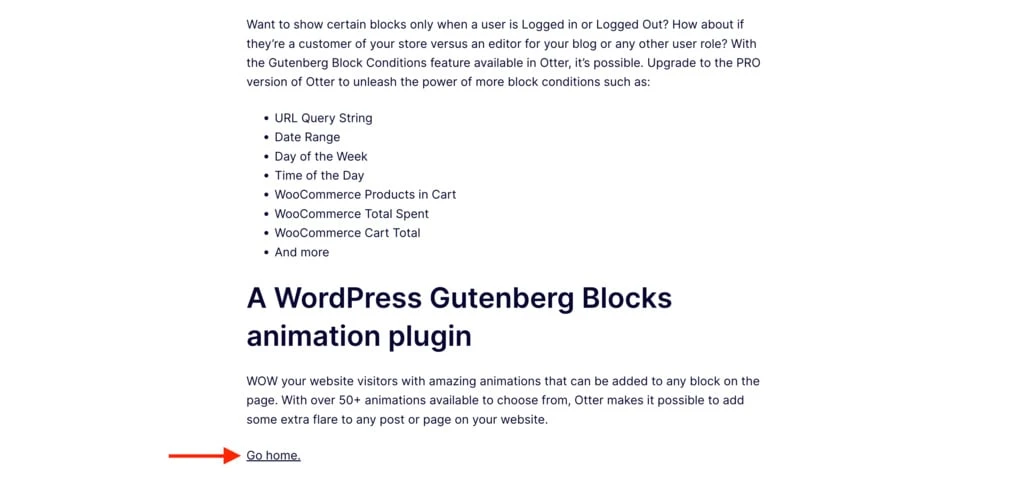
สำหรับตัวอย่างของเรา เราจะสร้างลิงก์ 'ไปที่หน้าแรก' เพื่อเปลี่ยนเส้นทางผู้ใช้ไปยังหน้าแรกของไซต์โดยใช้ลิงก์แบบไดนามิก หลังจากไฮไลต์ข้อความแล้วให้คลิกที่ลูกศรลง

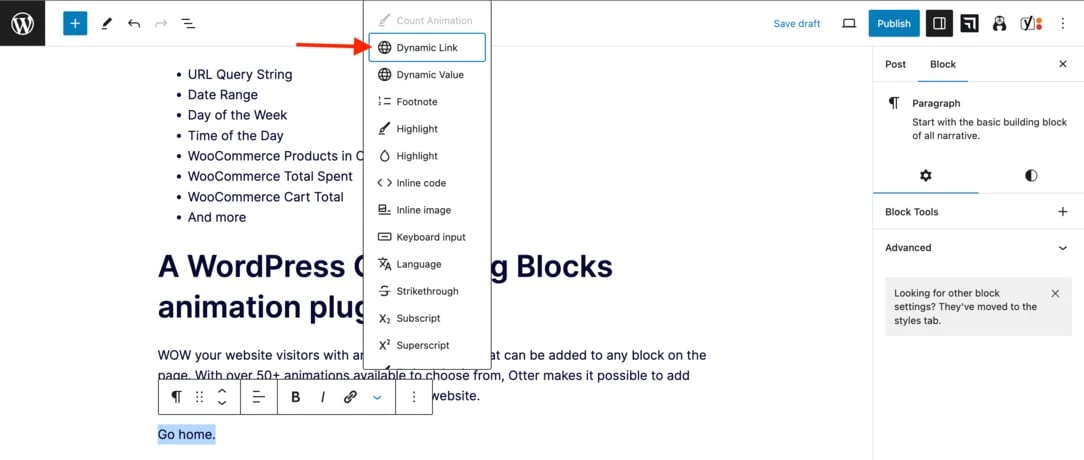
ตอนนี้ให้คลิก ลิงก์แบบไดนามิก

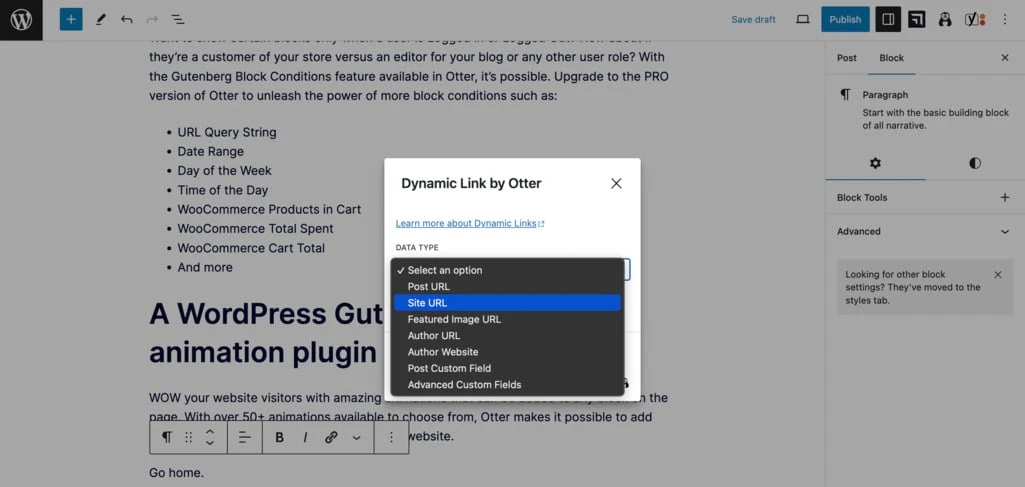
จากนั้น คุณจะเห็นรายการประเภทข้อมูลที่มีตัวเลือกต่างๆ เช่น URL ของโพสต์ URL ของไซต์ และ เว็บไซต์ของผู้เขียน
หากคุณต้องการใช้คุณสมบัติ โพสต์ฟิลด์แบบกำหนดเอง หรือ ฟิลด์แบบกำหนดเองขั้นสูง คุณจะต้องซื้อ Otter Pro
ในกรณีของเรา เนื่องจากเราต้องการสร้างลิงก์ 'ไปที่หน้าแรก' เราจะเลือก URL ของไซต์ แล้วคลิก ใช้

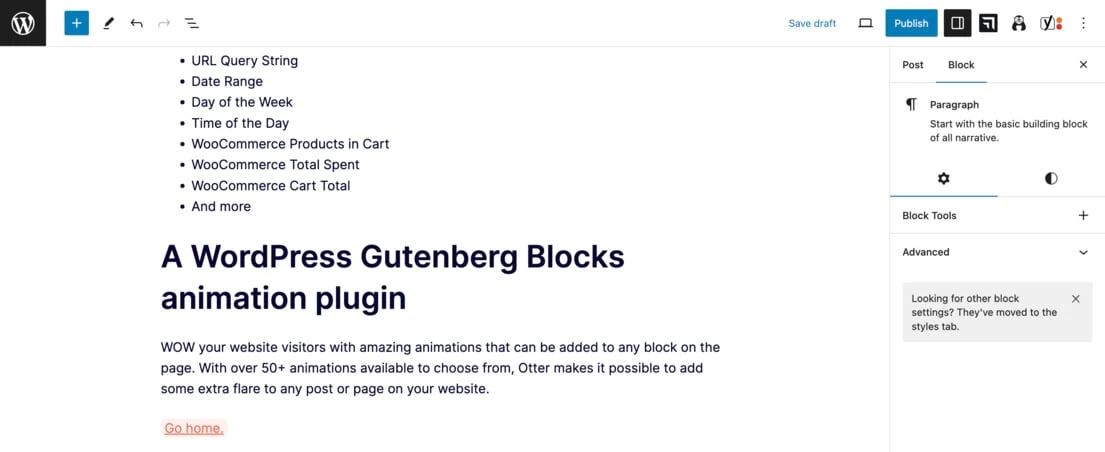
ดังที่คุณเห็นในตัวแก้ไข WordPress เราได้เพิ่มลิงก์สำเร็จแล้ว

หากต้องการทดสอบใช้งานจริง ให้คลิก อัปเดต จากนั้นคลิก ดูโพสต์ เลื่อนหน้าลงแล้วคลิกที่ลิงค์

เอาล่ะ ลิงก์ 'Go Home' จะเปลี่ยนเส้นทางผู้ใช้จากโพสต์ไปยังหน้าแรก

วิธีแทรกค่าไดนามิกใน Gutenberg
สมมติว่าคุณต้องการเพิ่มข้อมูลลงในโพสต์โดยใช้เนื้อหาแบบไดนามิก
ขั้นแรก พิมพ์สัญลักษณ์ % ในตำแหน่งที่คุณต้องการเพิ่ม
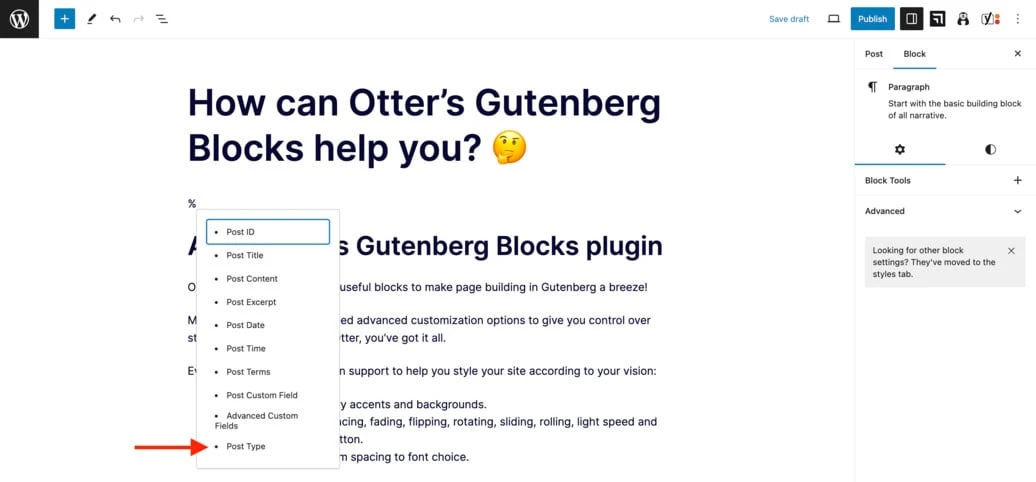
เมื่อคุณพิมพ์ % คุณจะเห็นเมนูปรากฏขึ้นโดยอัตโนมัติพร้อมตัวเลือกต่างๆ ให้เลือก สำหรับตัวอย่างนี้ เราจะเลือก ประเภทโพสต์

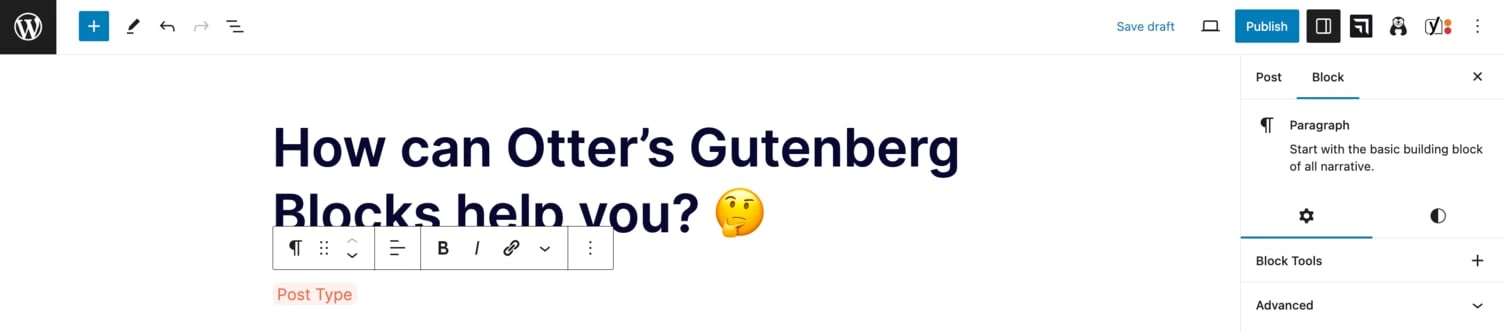
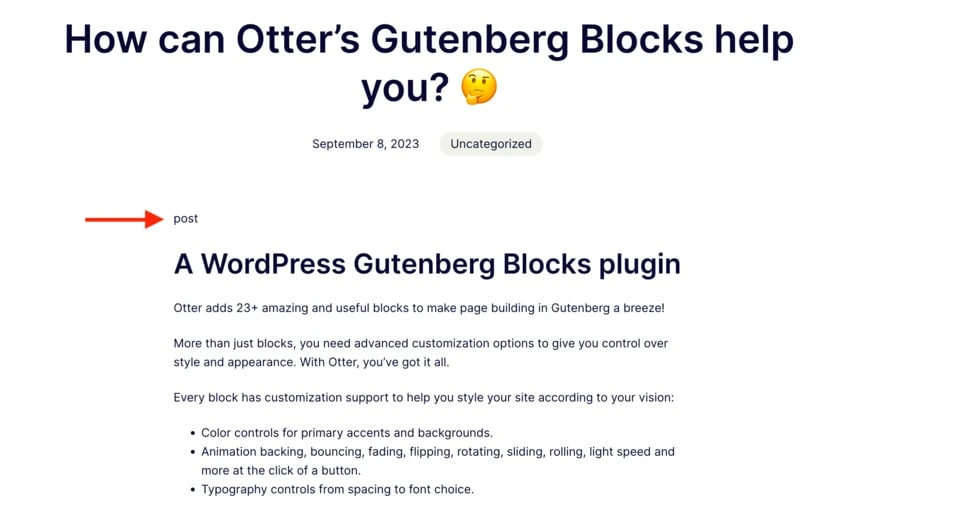
เมื่อคุณคลิกแล้ว คุณจะเห็นว่าการเลือกนั้นปรากฏในโปรแกรมแก้ไข WordPress อย่างไร

บันทึกการเปลี่ยนแปลงและดูว่าโพสต์มีลักษณะอย่างไรในหน้าตัวอย่างหรือหน้าที่เผยแพร่ ประเภทโพสต์แสดงอย่างถูกต้อง

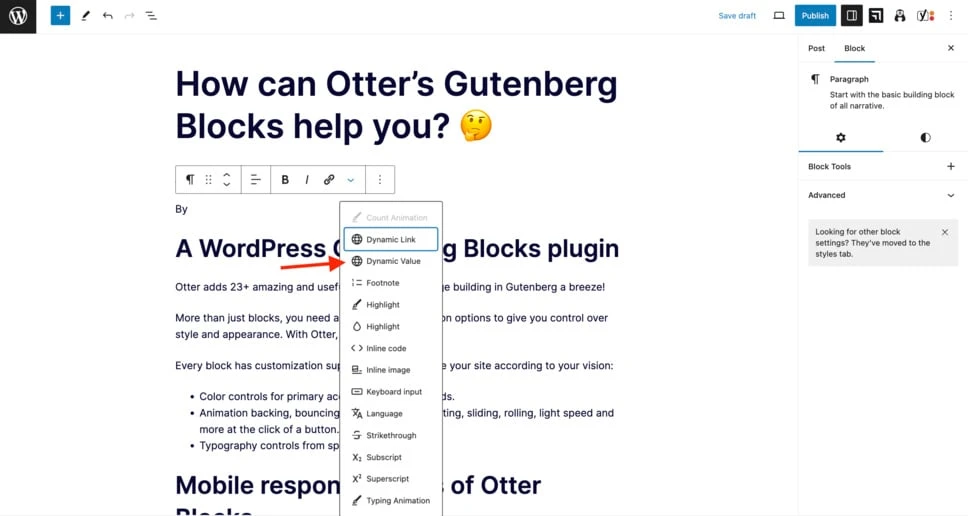
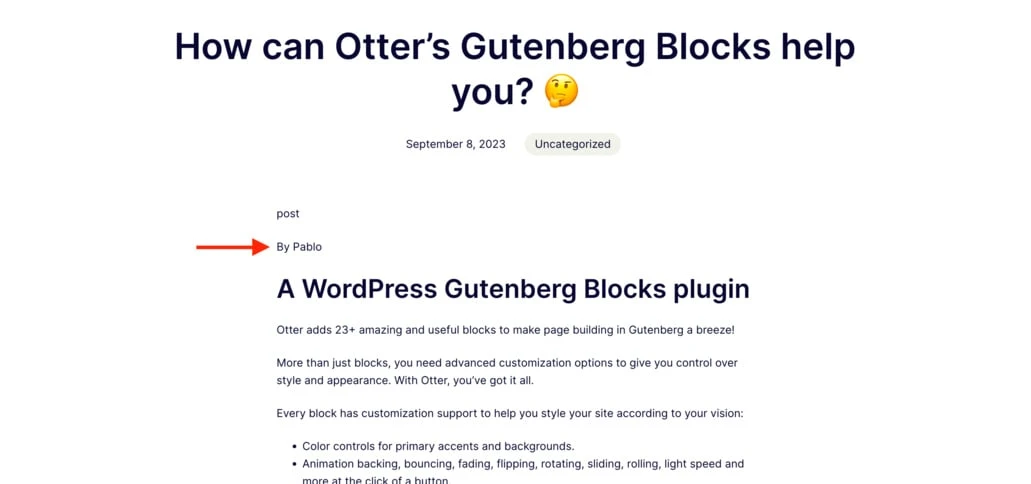
ตอนนี้เรามาลองเพิ่มชื่อผู้เขียนในโพสต์กันดีกว่า ในการดำเนินการดังกล่าว คุณเพียงแค่คลิกส่วนที่คุณต้องการเพิ่มเนื้อหา (ในกรณีของเรา เราจะเพิ่มไว้ข้างคำว่า 'โดย') คลิกลูกศรลง จากนั้นคลิก Dynamic Value

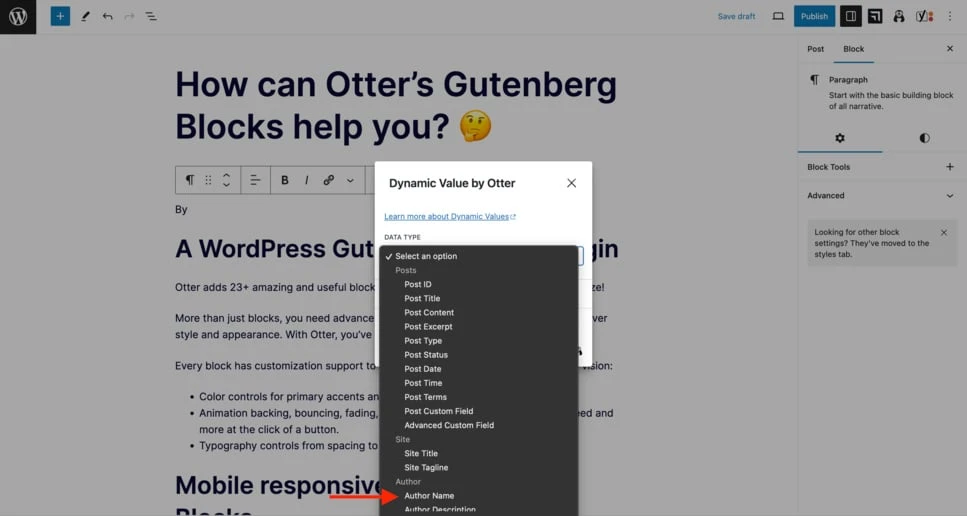
ตอนนี้ เลือก ชื่อผู้แต่ง จากเมนู ประเภทข้อมูล

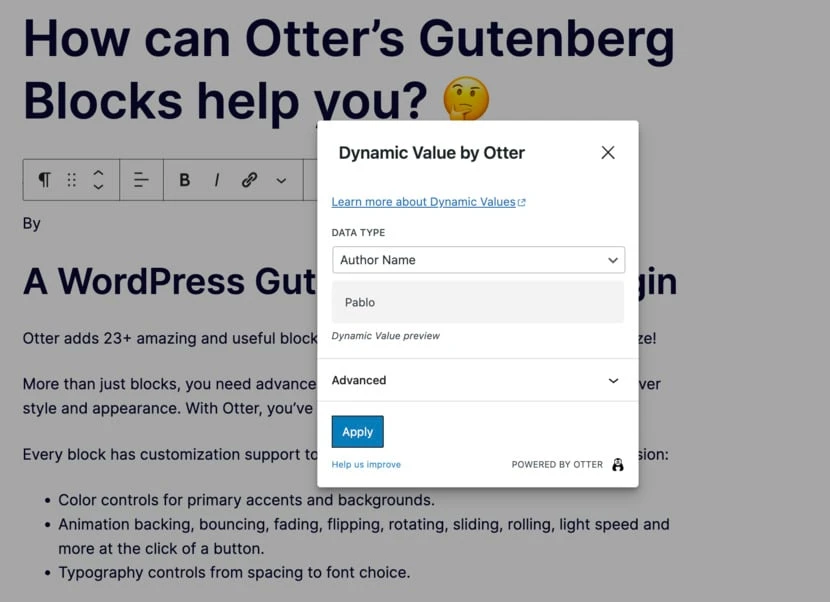
คุณจะเห็นว่า การแสดงตัวอย่างค่าไดนามิก แสดงชื่อของคุณตามค่าเริ่มต้น คลิกนำ ไปใช้ และบันทึกการเปลี่ยนแปลงของคุณ

เปิดหน้าเพื่อดูชื่อผู้เขียนในพื้นที่ที่กำหนด

วิธีแทรกข้อมูลฟิลด์ที่กำหนดเองใน Gutenberg แบบไดนามิก
ตอนนี้คุณรู้วิธีเพิ่มลิงก์แบบไดนามิกด้วย Otter แล้ว ขั้นตอนต่อไปคือการเรียนรู้วิธีเพิ่มค่าไดนามิกอื่นๆ โดยใช้ฟิลด์แบบกำหนดเองขั้นสูงหรือ ACF
โปรดทราบว่าคุณจะต้องอัปเกรดเป็น Otter Pro เพื่อเข้าถึงความสามารถในการแทรกข้อมูลฟิลด์ที่กำหนดเอง
สร้างกลุ่มฟิลด์แบบกำหนดเองของคุณ
 ฟิลด์แบบกำหนดเองขั้นสูง (ACF)
ฟิลด์แบบกำหนดเองขั้นสูง (ACF)เวอร์ชันปัจจุบัน: 6.2.1
อัปเดตล่าสุด: 7 กันยายน 2023
ฟิลด์แบบกำหนดเองขั้นสูง6.2.1.zip
ก่อนที่จะเริ่มต้น คุณจะต้องตั้งค่าฟิลด์ที่กำหนดเองก่อนหากยังไม่ได้ดำเนินการ
ในการเริ่มต้น ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งปลั๊กอิน Advanced Custom Fields ฟรี คุณสามารถค้นหาได้ในไลบรารีปลั๊กอิน WordPress

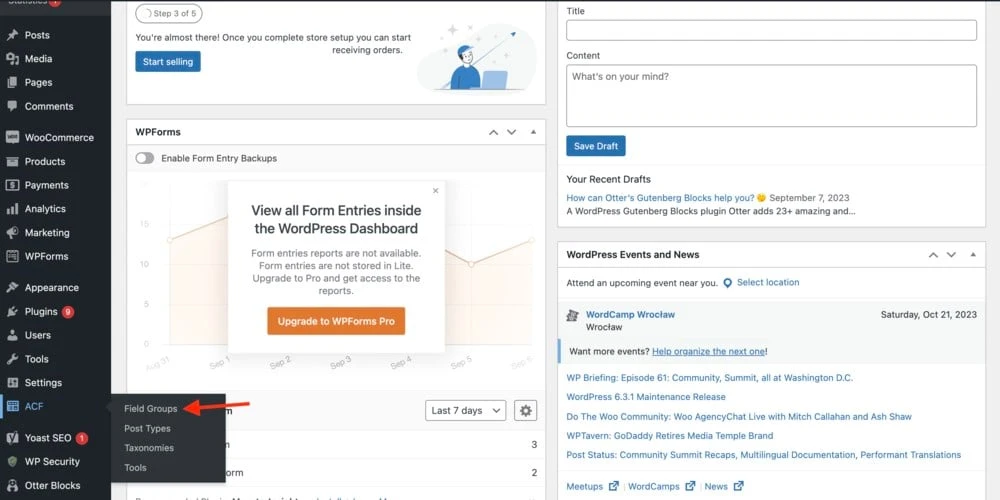
เมื่อคุณเปิดใช้งานปลั๊กอินแล้ว ให้ไปที่แดชบอร์ด WordPress ค้นหาฟิลด์ ACF ทางด้านซ้ายของหน้าจอ แล้วคลิก กลุ่มฟิลด์

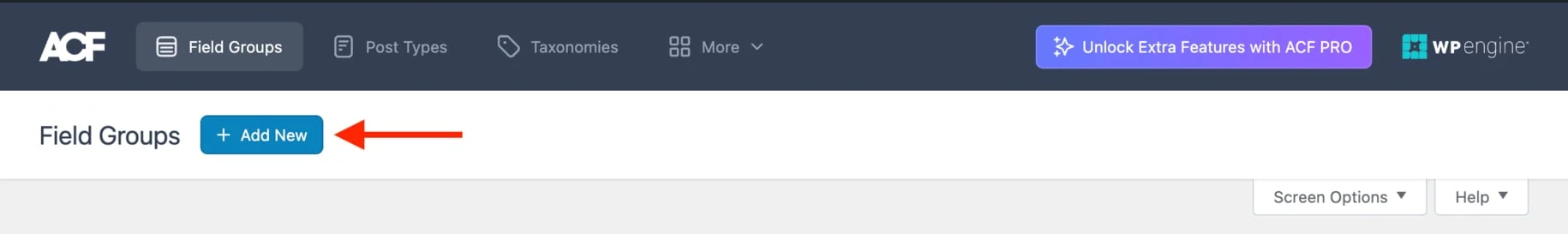
คลิก เพิ่มใหม่ ที่ด้านบนของหน้าจอ

คุณจะถูกนำไปที่ กลุ่มฟิลด์ ซึ่ง เป็นเครื่องมือที่คุณจะใช้เพื่อเพิ่มกลุ่มฟิลด์ใหม่ เพิ่มชื่อลงในกล่องข้อความถัดจาก เพิ่มกลุ่มฟิลด์ใหม่ สำหรับตัวอย่างของเรา เราจะใช้ชื่อ 'ตัวอย่าง'

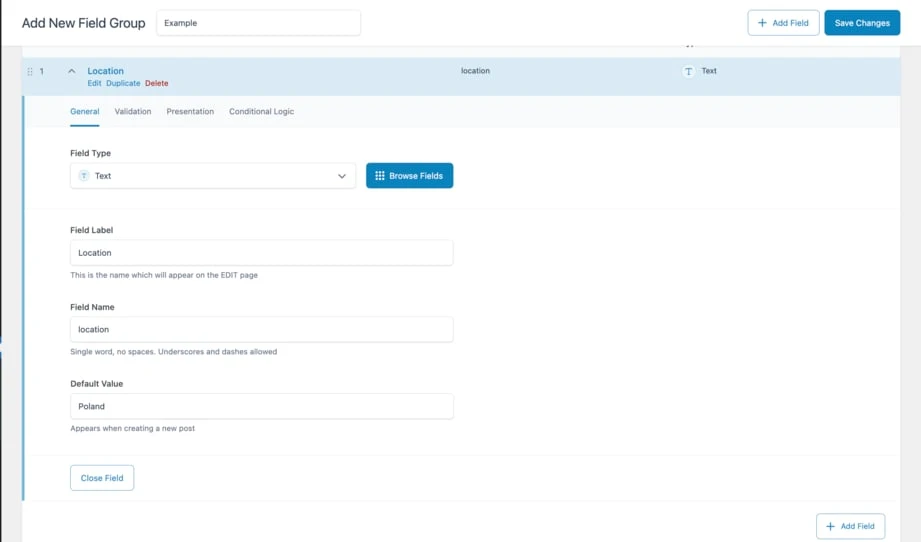
จากนั้นเลือก 'ข้อความ' เป็น ประเภทฟิลด์ และเขียน ป้ายกำกับฟิลด์ (เช่น 'ตำแหน่ง') ชื่อฟิลด์ จะเติมโดยอัตโนมัติ โดยดึงข้อมูลจากป้ายกำกับก่อนหน้า สุดท้าย เพิ่ม ค่าเริ่มต้น เช่น 'โปแลนด์' แล้วคลิก ปิดฟิลด์
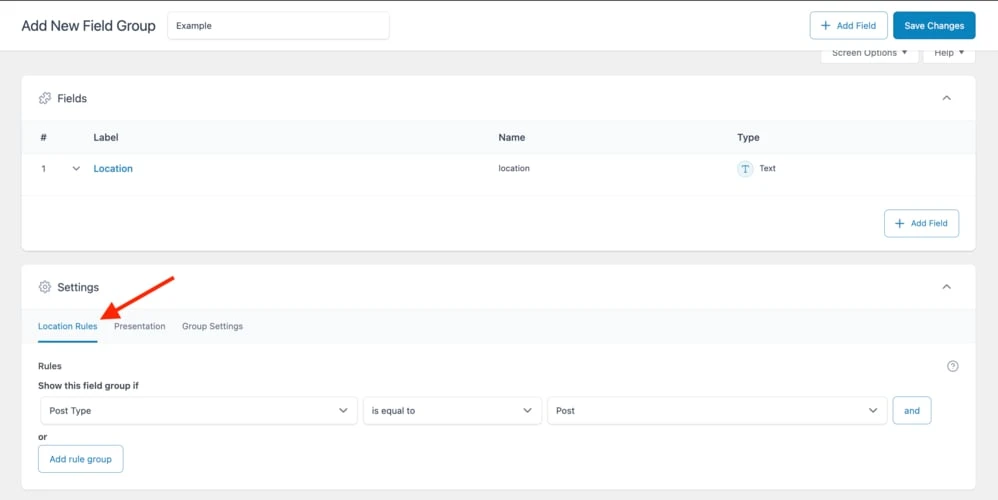
หากต้องการ คุณมีโอกาสที่จะเพิ่มกฎลงในฟิลด์ที่กำหนดเองที่สร้างขึ้นใหม่ได้ คุณสามารถตั้งค่าได้ในแท็บการตั้งค่า หลังจากดำเนินการดังกล่าว ให้คลิก บันทึกการเปลี่ยนแปลง

สำหรับรายละเอียดเพิ่มเติม โปรดดูบทช่วยสอนฟิลด์แบบกำหนดเองขั้นสูงแบบเต็มของเรา
แทรกข้อมูลฟิลด์ที่กำหนดเองแบบไดนามิก
ตอนนี้ไปที่โพสต์ที่คุณต้องการเพิ่มเนื้อหาแบบไดนามิกและเลื่อนลงไปที่ด้านล่างของหน้า คุณจะพบช่องที่กำหนดเองใหม่พร้อมค่าเริ่มต้นที่คุณตั้งไว้ก่อนหน้านี้ ในกรณีนี้คือ 'โปแลนด์'

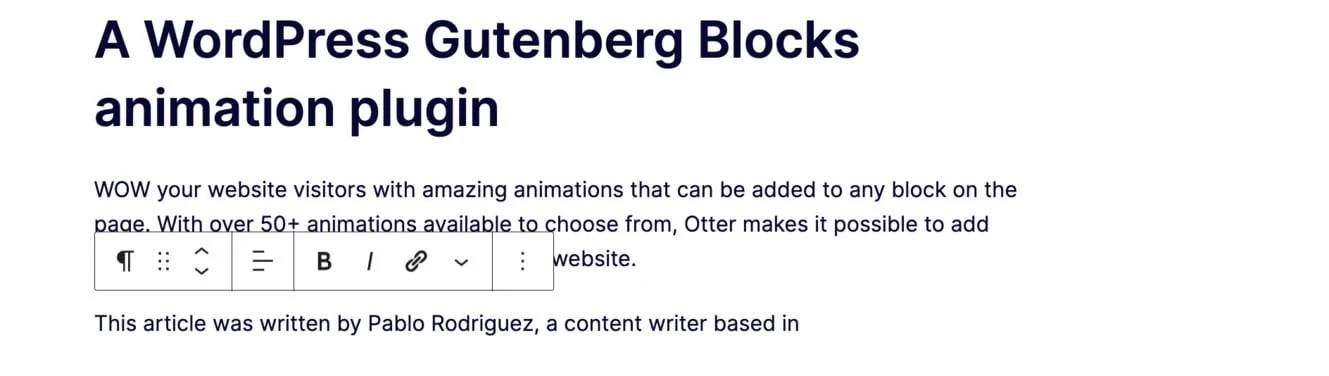
เลื่อนขึ้นและเขียนข้อความที่คุณต้องการเชื่อมต่อข้อมูลฟิลด์ที่คุณกำหนดเอง

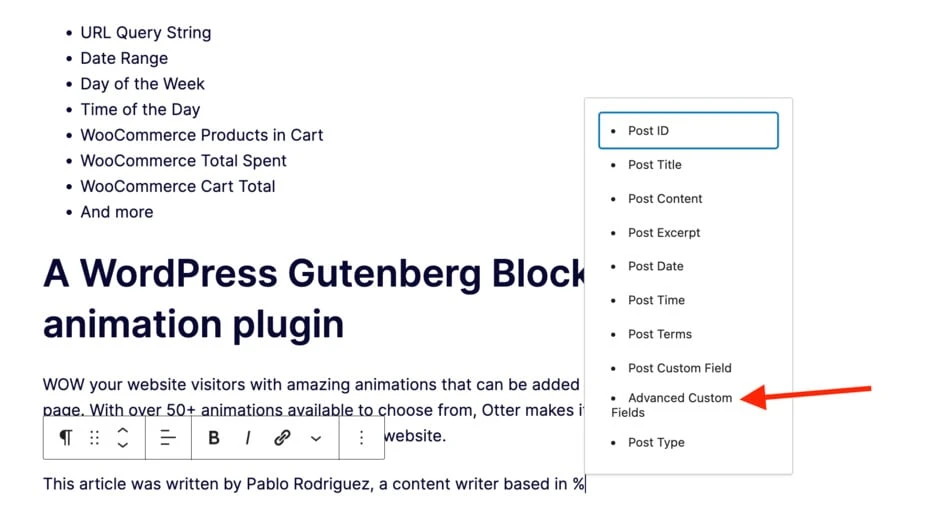
จากนั้นพิมพ์ % แล้วคลิก ฟิลด์แบบกำหนดเองขั้นสูง

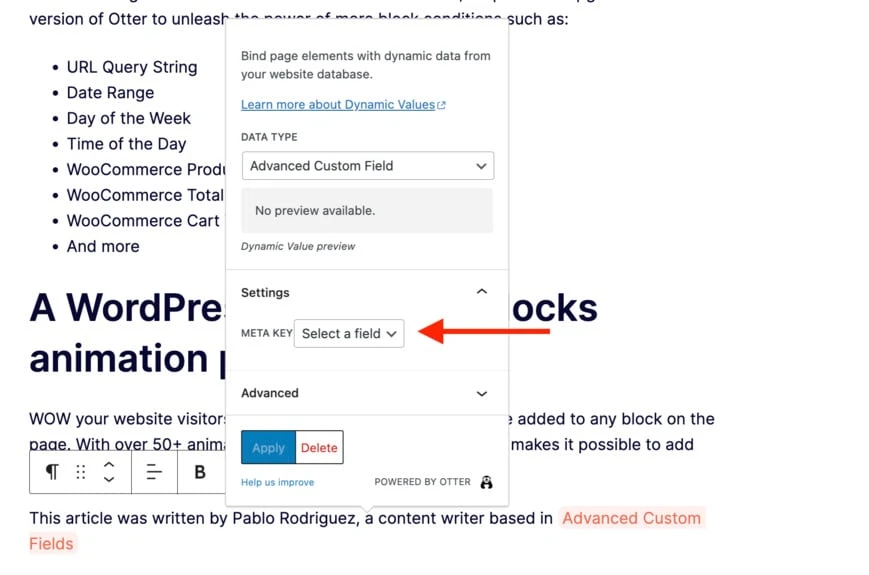
ไปที่แท็บการตั้งค่าในหน้าต่างป๊อปอัปแล้วคลิก เลือกฟิลด์

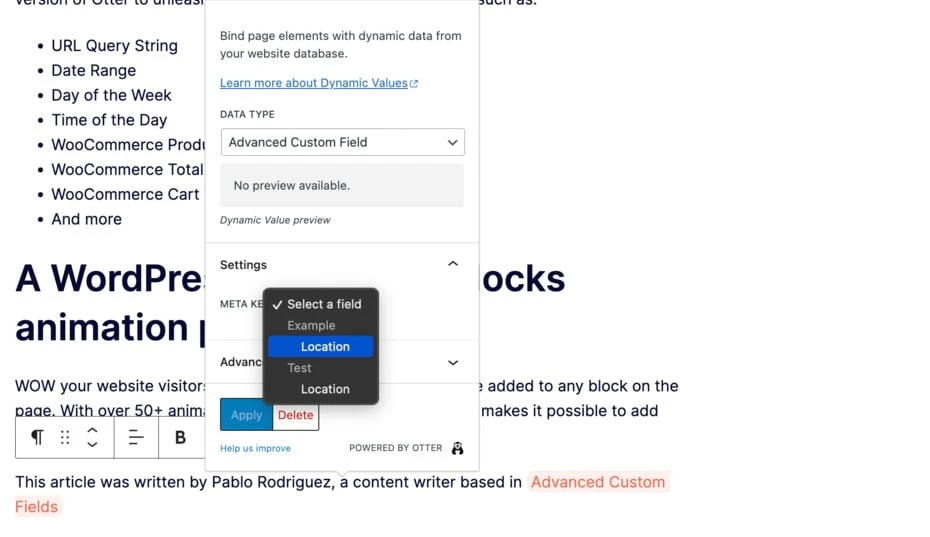
คลิก ที่ตั้ง อย่างที่คุณเห็น เรามีฟิลด์ที่กำหนดเองสองฟิลด์ที่มีชื่อนั้น ดังนั้นเราจึงเลือกฟิลด์หนึ่งภายใต้ ตัวอย่าง ซึ่งเป็นชื่อของ กลุ่มฟิลด์ ใหม่ที่เราสร้างขึ้น จากนั้นคลิก ใช้ และบันทึกการเปลี่ยนแปลง

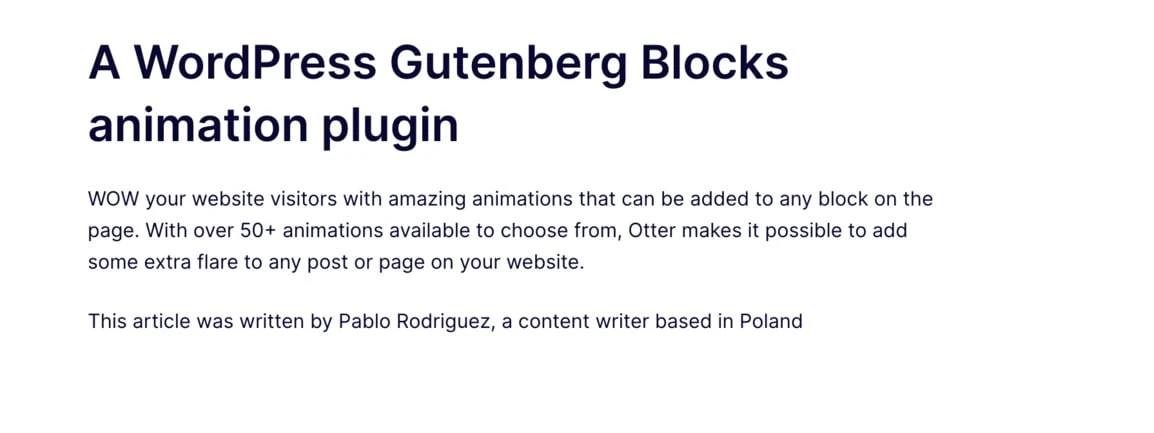
ตอนนี้ ให้ไปที่ไซต์ของคุณและตรวจสอบว่ามีการเพิ่มค่าไดนามิกอย่างถูกต้องหรือไม่

วิธีแทรกรูปภาพแบบไดนามิกใน Gutenberg
การเพิ่มรูปภาพแบบไดนามิกให้กับไซต์ WordPress ของคุณโดยใช้ Otter Blocks นั้นตรงไปตรงมา
คุณสามารถใช้ฟีเจอร์เนื้อหาไดนามิกของ Gutenberg เพื่อเพิ่มรูปภาพในส่วนคำรับรอง รีวิวผลิตภัณฑ์ หรือรูปภาพของผู้เขียนในบล็อกโพสต์
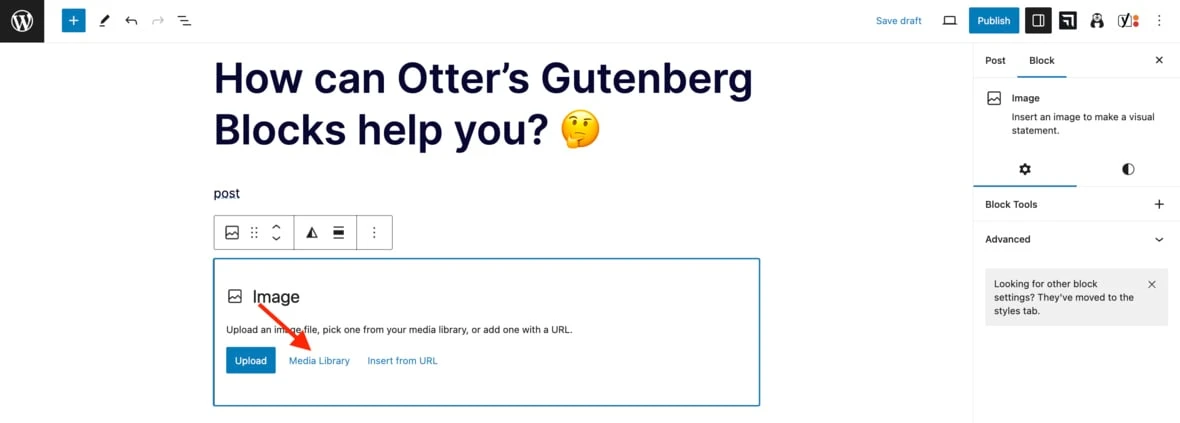
เริ่มต้นด้วยการเปิดบล็อกรูปภาพแล้วคลิก ไลบรารีสื่อ

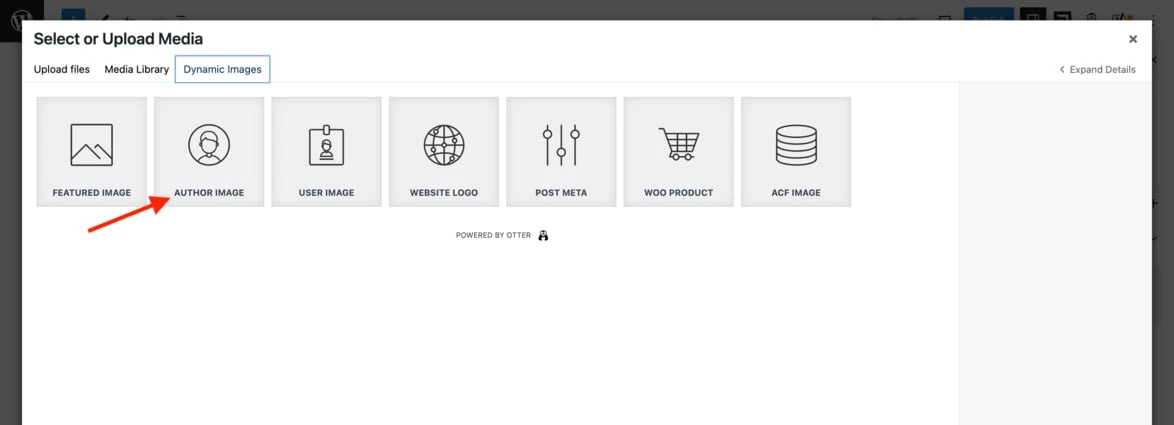
ไปที่แท็บ รูปภาพไดนามิก คลิก สร้างรูปภาพ และ เลือก

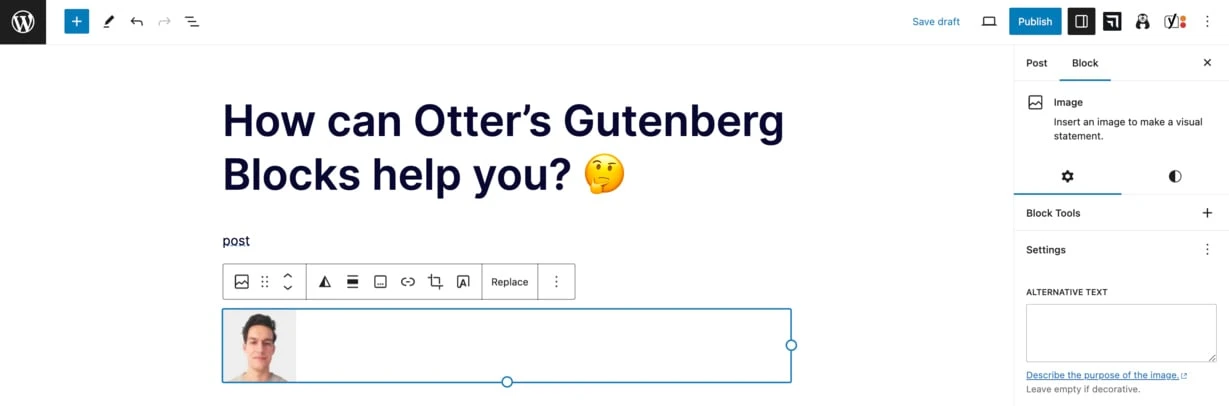
รูปภาพจะปรากฏในบล็อกรูปภาพ

บันทึกการเปลี่ยนแปลงและยืนยันว่ารูปภาพปรากฏบนเว็บไซต์ของคุณ

เริ่มต้นใช้งานเนื้อหาแบบไดนามิกของ Gutenberg วันนี้
หากคุณอ่านมาไกลถึงขนาดนี้ คุณสามารถนับตัวเองว่าเป็นผู้เชี่ยวชาญด้านเนื้อหาไดนามิกของ Gutenberg ได้ ขอชื่นชมคุณ!
นี่เป็นการสรุปโดยย่อของสิ่งที่เราได้กล่าวถึง:
- เนื้อหาไดนามิกของ Gutenberg คืออะไร คุณได้เรียนรู้แล้วว่าเนื้อหาไดนามิกของ Gutenberg คืออะไร พร้อมด้วยตัวอย่างการใช้งานจริงบางส่วน
- วิธีเพิ่มเนื้อหาแบบไดนามิกใน WordPress . คุณได้เรียนรู้วิธีใช้ปลั๊กอิน Otter Blocks เพื่อเพิ่มลิงก์แบบไดนามิก ค่า และรูปภาพไปยังเว็บไซต์ WordPress ของคุณ ด้วยอินเทอร์เฟซที่ใช้งานง่ายของ Otter คุณไม่จำเป็นต้องเป็นผู้เชี่ยวชาญด้านการเขียนโค้ดเพื่อใช้งานเนื้อหาแบบไดนามิกใน Gutenberg
หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับตัวแก้ไขบล็อกดั้งเดิมของ WordPress โปรดดูคำแนะนำเกี่ยวกับบล็อก Gutenberg ของเราและวิธีใช้งาน
คุณยังมีคำถามเกี่ยวกับวิธีเพิ่มเนื้อหาแบบไดนามิกใน Gutenberg หรือไม่? แจ้งให้เราทราบในส่วนความเห็นด้านล่าง!
