Gutenberg E03: การใช้ตัวแก้ไข Gutenberg Post ใหม่
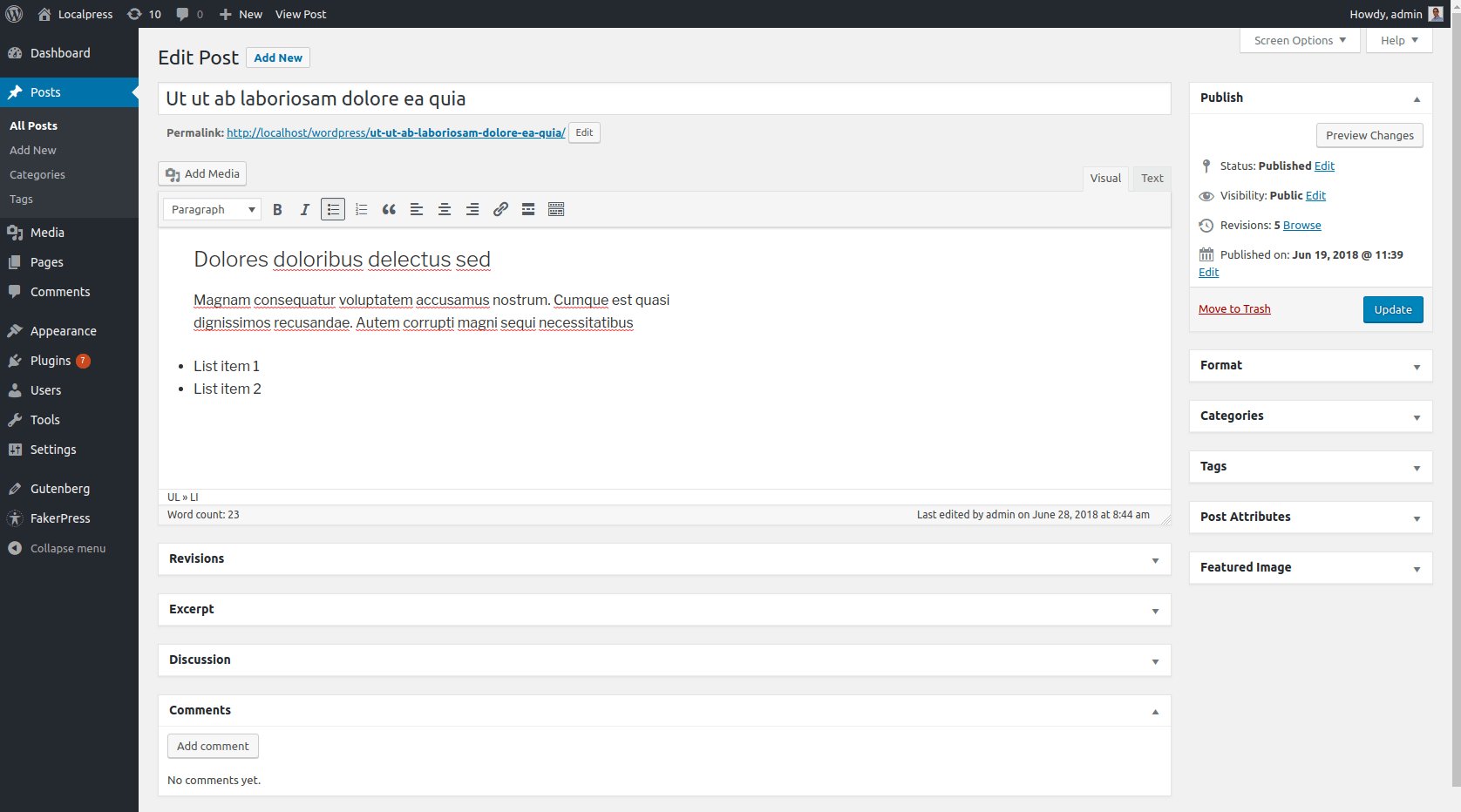
เผยแพร่แล้ว: 2018-10-16ในตอนก่อนหน้าของเราเกี่ยวกับตัวแก้ไข WordPress Gutenberg เรานำเสนอหน้าจอแก้ไขโพสต์ใหม่โดยเปรียบเทียบกับหน้าจอเก่า ตอนนี้คุณควรจะคุ้นเคยกับทุกฟังก์ชันและตำแหน่งของมันแล้ว
ในตอนนี้ เราจะเน้นที่การใช้ตัวแก้ไขโพสต์ใหม่ของ Gutenberg เท่านั้น เราจะนำเสนอการเปลี่ยนแปลงที่เป็นประโยชน์มากขึ้นของ Gutenberg การเปลี่ยนแปลงที่เกี่ยวข้องกับการแก้ไขเนื้อหา
คุณจะสร้างโพสต์ในอุดมคติของคุณอย่างไร? คุณจะใช้รหัสย่อหรือไม่? หรือ Gutenberg นำวิธีการใหม่ที่ง่ายกว่าและใช้งานง่ายกว่ามาสู่การสร้างเนื้อหาหรือไม่? มาดูกัน!
วิธีการทำงานของตัวแก้ไขโพสต์ Gutenberg
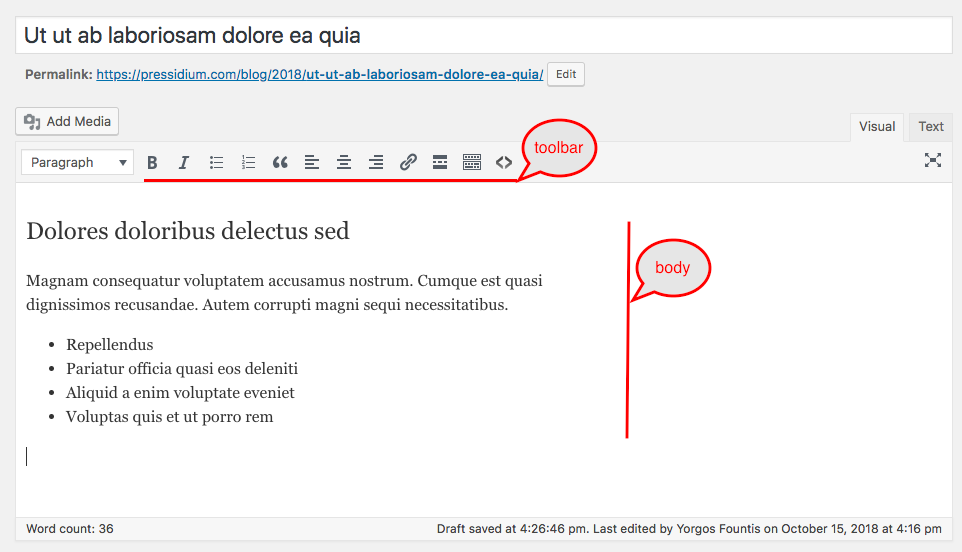
จนถึงตอนนี้ การแก้ไขข้อความใน WordPress เป็นงานที่ค่อนข้างตรงไปตรงมา TinyMCE จัดเตรียมอินเทอร์เฟซที่คล้ายกับซอฟต์แวร์แก้ไขเอกสาร (Microsoft Word, LibreOffice Writer, Google Docs เป็นต้น) มีพื้นที่เนื้อหาเดียวที่คุณจะวางทุกอย่างไว้ภายใน (ข้อความ หัวเรื่อง รายการ รูปภาพ ฯลฯ) จากนั้นใช้แถบเครื่องมือส่วนกลางสำหรับการจัดรูปแบบ

การเปลี่ยนแปลงที่น่าทึ่งอย่างหนึ่งที่ Gutenberg นำมาคือ บล็อก หรือกล่าวอีกนัยหนึ่งคือชิ้นส่วนของเนื้อหา เนื้อหาของโพสต์แต่ละส่วนตอนนี้กลายเป็นบล็อกด้วยตัวของมันเองและทำให้ผู้เขียนทำงานกับโพสต์ได้ง่ายขึ้น

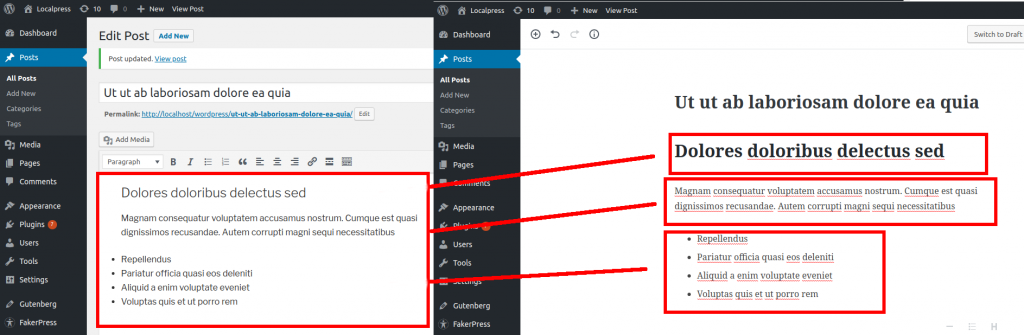
ดังนั้น แทนที่จะเพิ่มทุกอย่างในพื้นที่ข้อความที่เป็นหนึ่งเดียว ตอนนี้คุณมีอิสระในการจัดการข้อความของคุณเป็นเอนทิตีที่ แยกจากกัน
สิ่งนี้ทำให้เกิดความเป็นไปได้มากมายที่ไม่เคยมีมาก่อน
1. ง่ายต่อการจัดลำดับใหม่

กี่ครั้งแล้วที่คุณดูโพสต์สุดท้ายของคุณและเปลี่ยนความคิดเกี่ยวกับสิ่งที่จะไปที่ใด? เป็นเรื่องปกติที่ผู้เขียนเนื้อหาจะเรียงลำดับส่วนของโพสต์ใหม่ในขณะที่เขียนหรือตรวจทาน
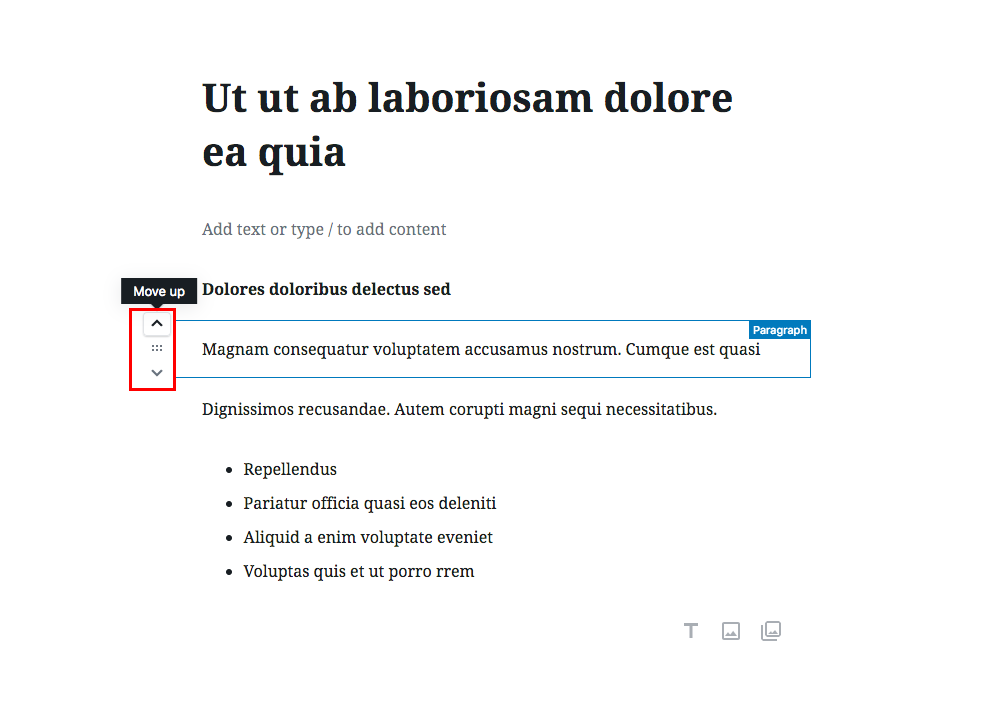
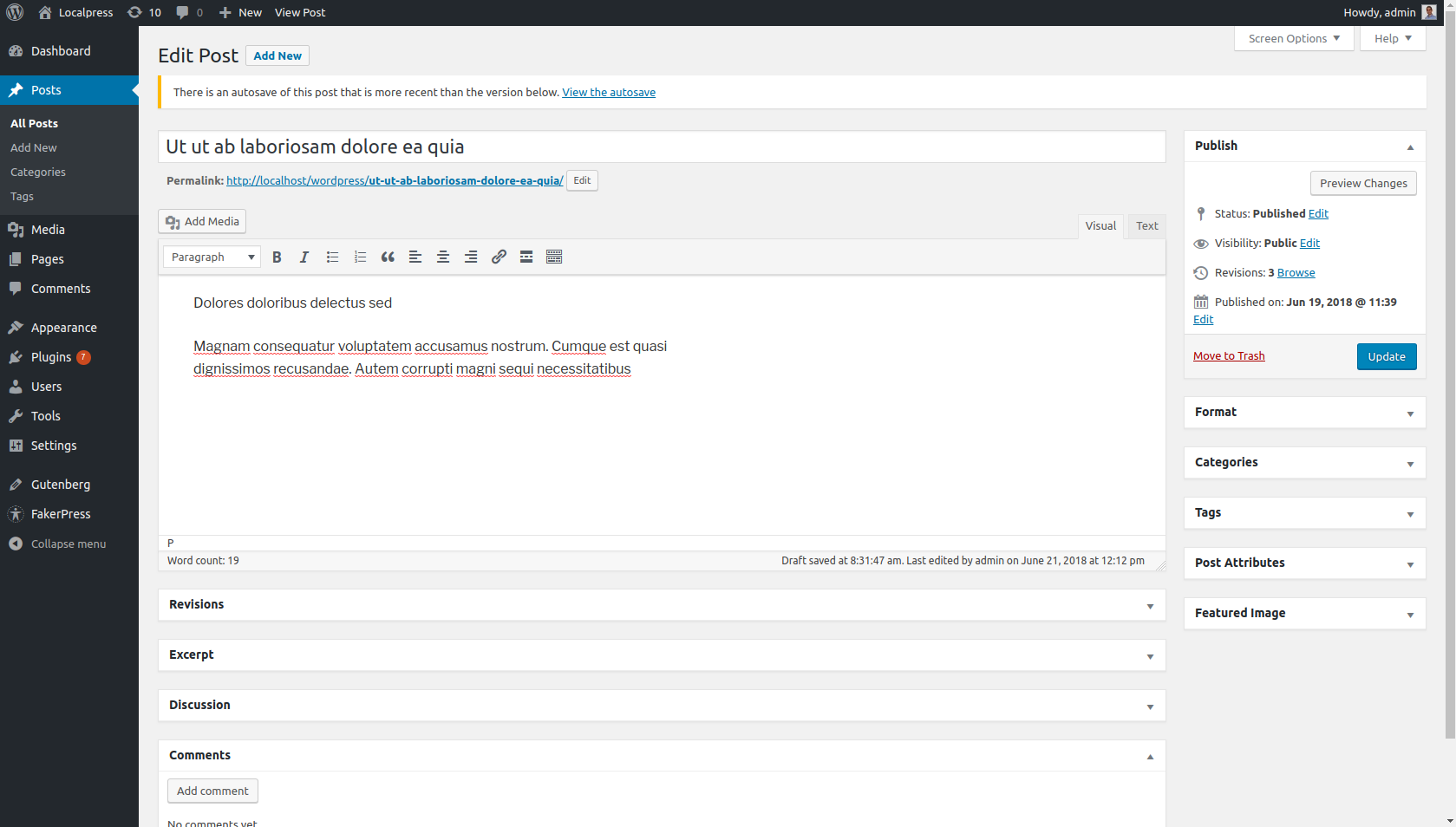
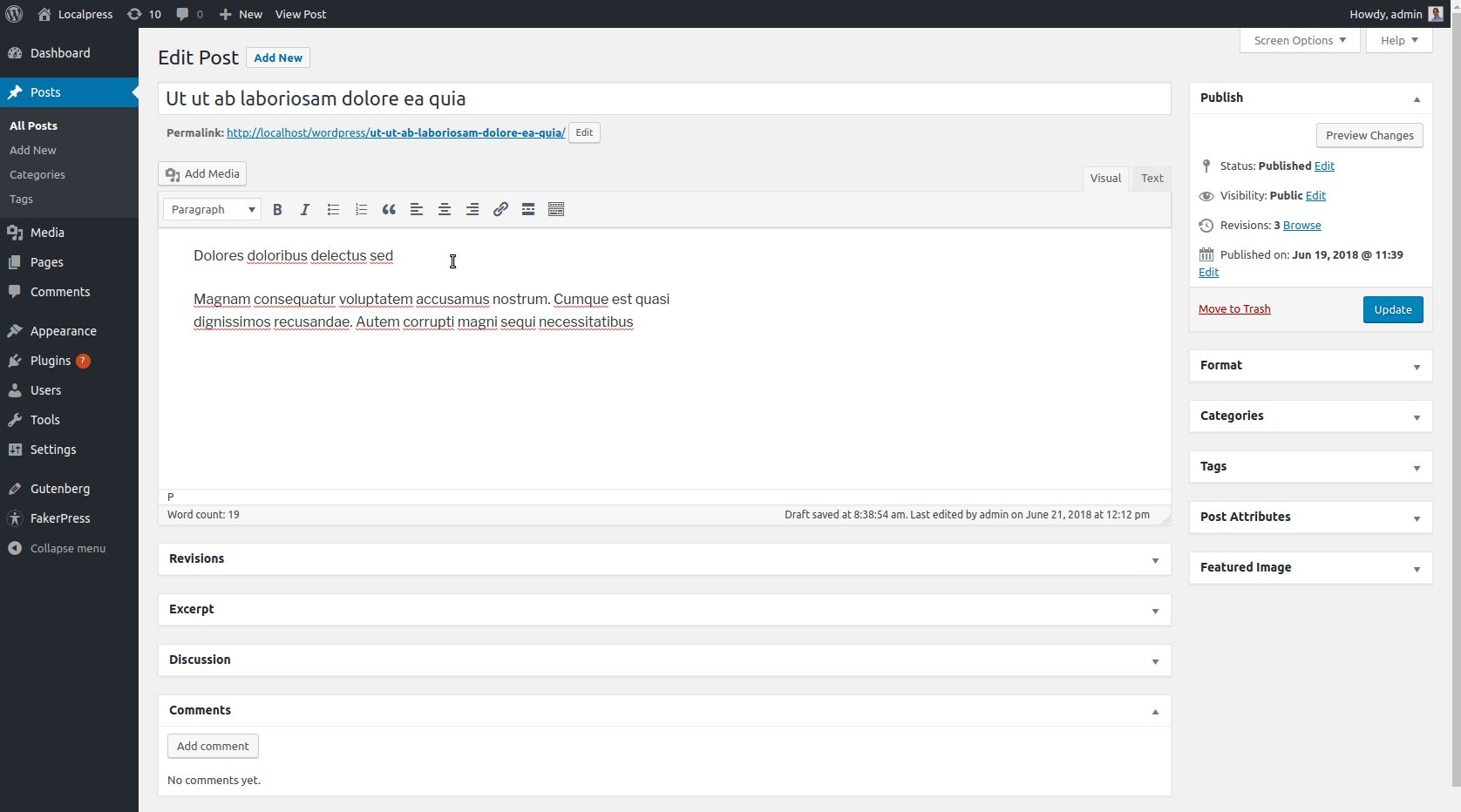
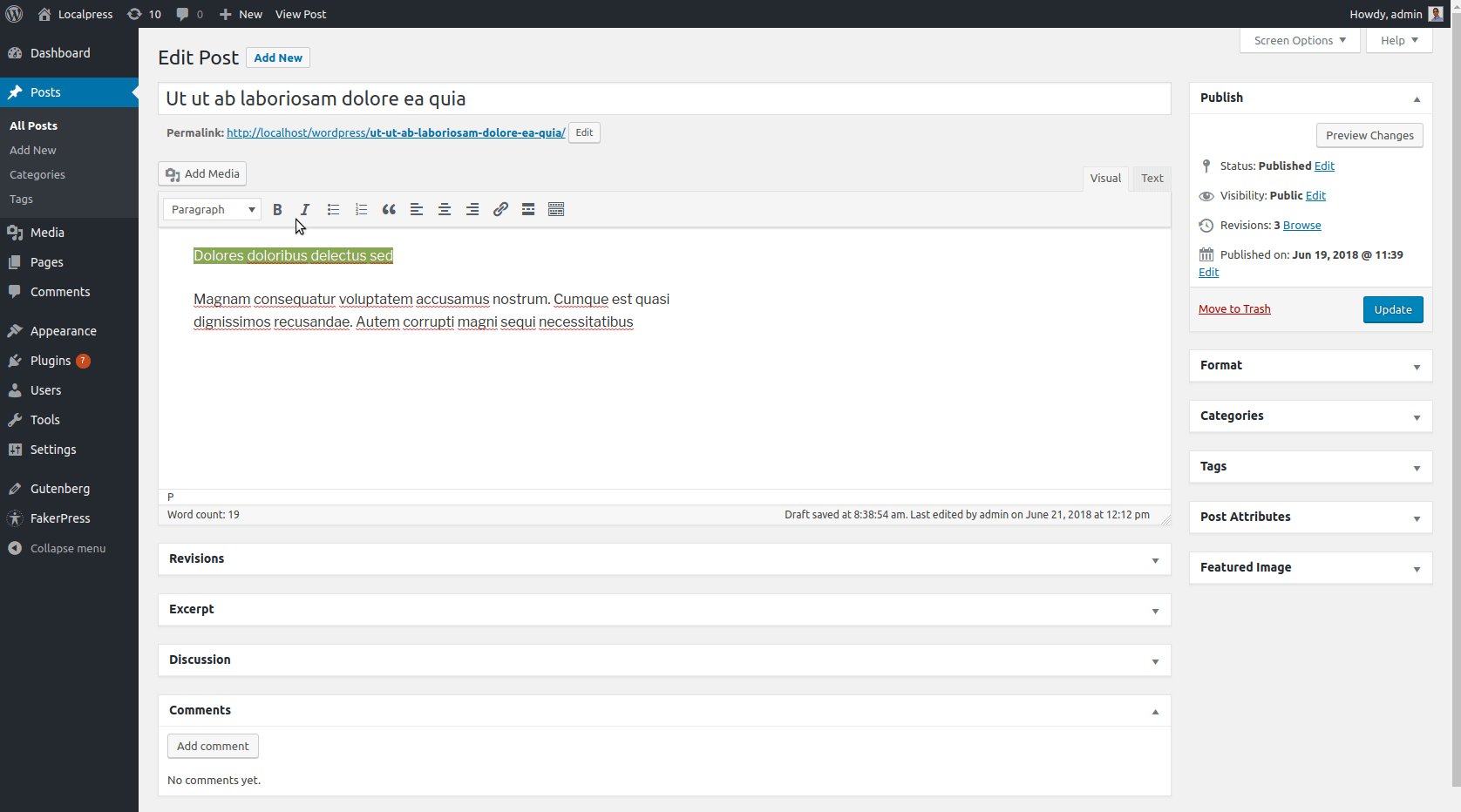
Gutenberg จะจดจำแต่ละย่อหน้าโดยอัตโนมัติว่าเป็นบล็อกที่แยกจากกัน ดังนั้นคุณจึงไม่ต้องตัดและวางข้อความอีกต่อไป คุณสามารถใช้ตัวควบคุมบล็อกเพื่อย้ายมันไปรอบๆ ได้
2. บล็อกการตั้งค่าและแถบเครื่องมือเฉพาะ

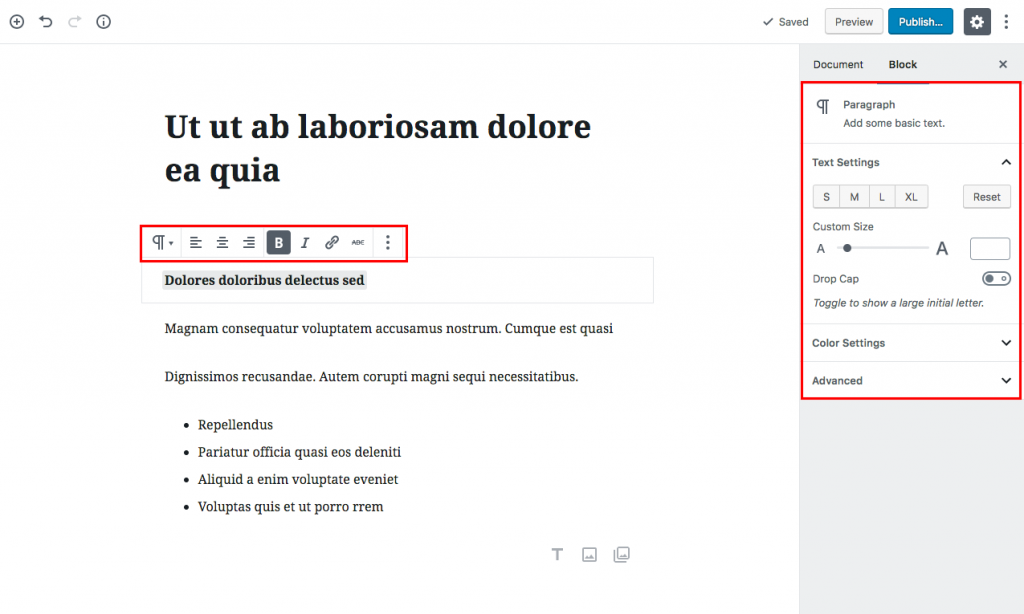
บล็อกที่แยกจากกันทำให้คุณมีตัวเลือกในการจัดรูปแบบเนื้อหาแต่ละส่วนในแบบของคุณเอง ง่ายต่อการเปลี่ยนรูปลักษณ์ของส่วนต่างๆ ของเนื้อหา และมีการตั้งค่าเฉพาะนั้นไว้ใกล้ตัวตลอดเวลา ลืมเวลาที่คุณมีแถบเครื่องมือเดียวสำหรับเนื้อหาโพสต์ทั้งหมดของคุณ
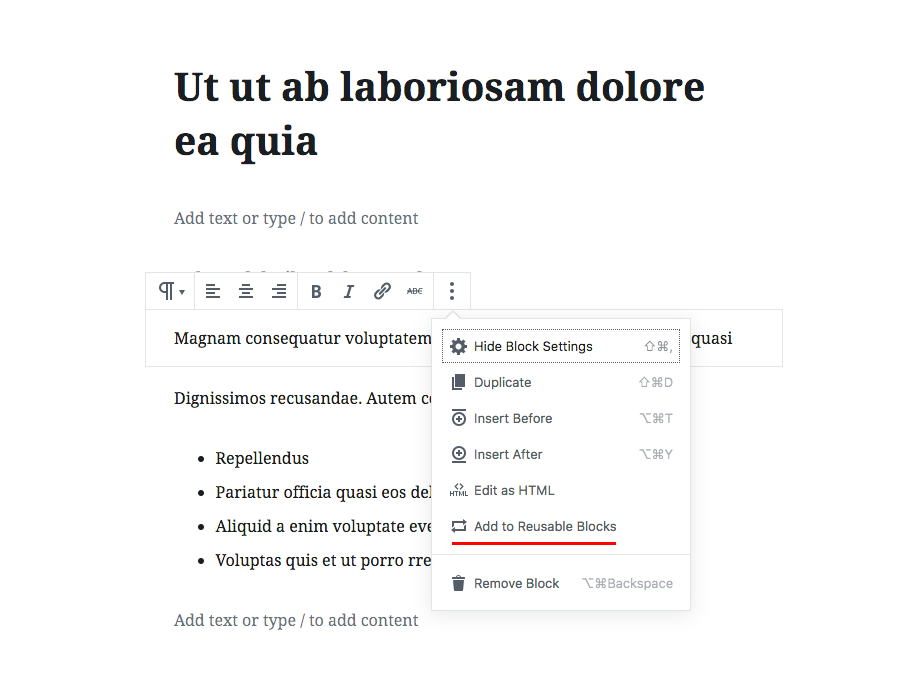
3. บล็อกการนำกลับมาใช้ใหม่

ตัวเลือก "เพิ่มลงในบล็อกที่นำกลับมาใช้ใหม่" จะจัดเก็บบล็อกที่มีเนื้อหาและการกำหนดค่าภายในฐานข้อมูล ทำให้สามารถนำกลับมาใช้ใหม่ในโพสต์อื่นๆ คุณมีคำพูดที่มีชื่อเสียงที่คุณใช้บ่อยหรือไม่? ข้อเสนอที่คุณต้องการวางบนแต่ละโพสต์? หรืออาจเป็นลายเซ็นของผู้เขียนรับเชิญ? ทั้งหมดนี้สามารถเขียนได้เพียงครั้งเดียว แล้วนำไปใช้ใหม่อย่างรวดเร็วสำหรับทุกโพสต์ในเว็บไซต์ของคุณ นอกจากนี้ การเปลี่ยนแปลงที่บันทึกไว้ในการบล็อกที่แชร์ของคุณจะถูกนำไปใช้กับทุกอินสแตนซ์ที่ใช้
คุณลักษณะเหล่านี้เป็นฟังก์ชันพื้นฐานใหม่บางส่วนที่บล็อกของ Gutenberg นำมาใช้ได้จริง นี่คือเป้าหมายบางส่วนของผู้สร้างเพจก่อนกูเทนเบิร์ก เพื่อจัดระเบียบเนื้อหาในกลุ่มที่ใช้ซ้ำได้ และช่วยให้ผู้ใช้สร้างและจัดการ Rich Text ได้ง่ายขึ้น
เมื่อคุณเข้าใจกรอบความคิดนี้และเริ่มคิดในแง่ของการบล็อกแล้ว คุณก็จะเริ่มใช้ประโยชน์สูงสุดจาก Gutenberg และเวิร์กโฟลว์การแก้ไขใหม่ ต่อไป เราขอนำเสนอตัวอย่างง่ายๆ เกี่ยวกับวิธีการใช้เครื่องมือบล็อก Gutenberg ใหม่ของคุณอย่างมีประสิทธิภาพ
การเพิ่ม Rich Text ใน Gutenberg Editor
สมมติว่าคุณต้องการเขียนโพสต์ที่เป็นข้อความล้วนๆ (เป็นที่ยอมรับว่าเป็นสิ่งที่ทำได้ยาก แต่ขอเริ่มต้นง่ายๆ ก่อน) คุณจะต้องใช้ข้อความธรรมดา สองสามหัวเรื่อง และอาจจะเป็นรายการหรือสองรายการ มาดูกันว่าคุณจะทำสิ่งนี้ได้อย่างไรด้วยตัวแก้ไข Gutenberg
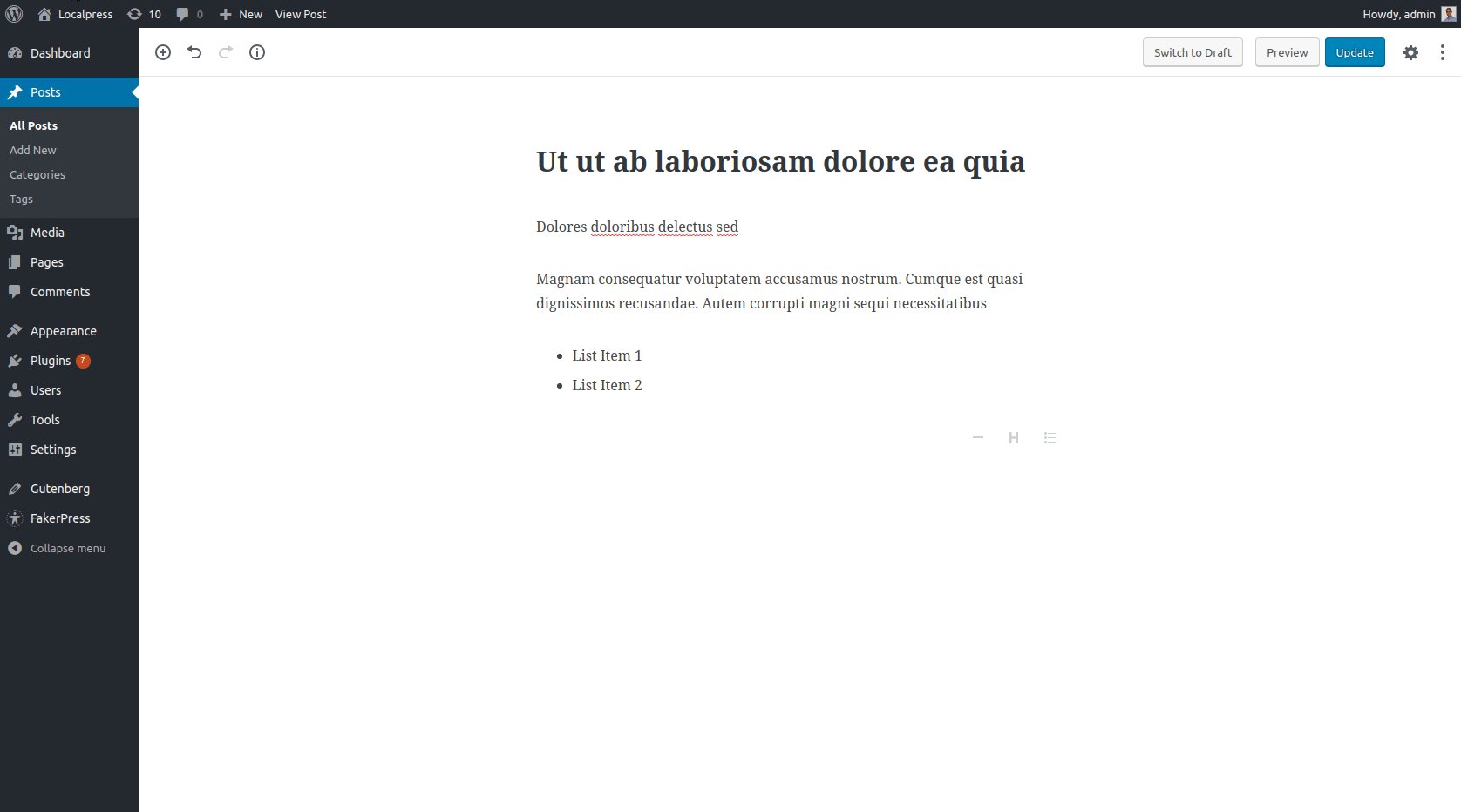
เปลี่ยนหัวเรื่องเป็นบล็อค
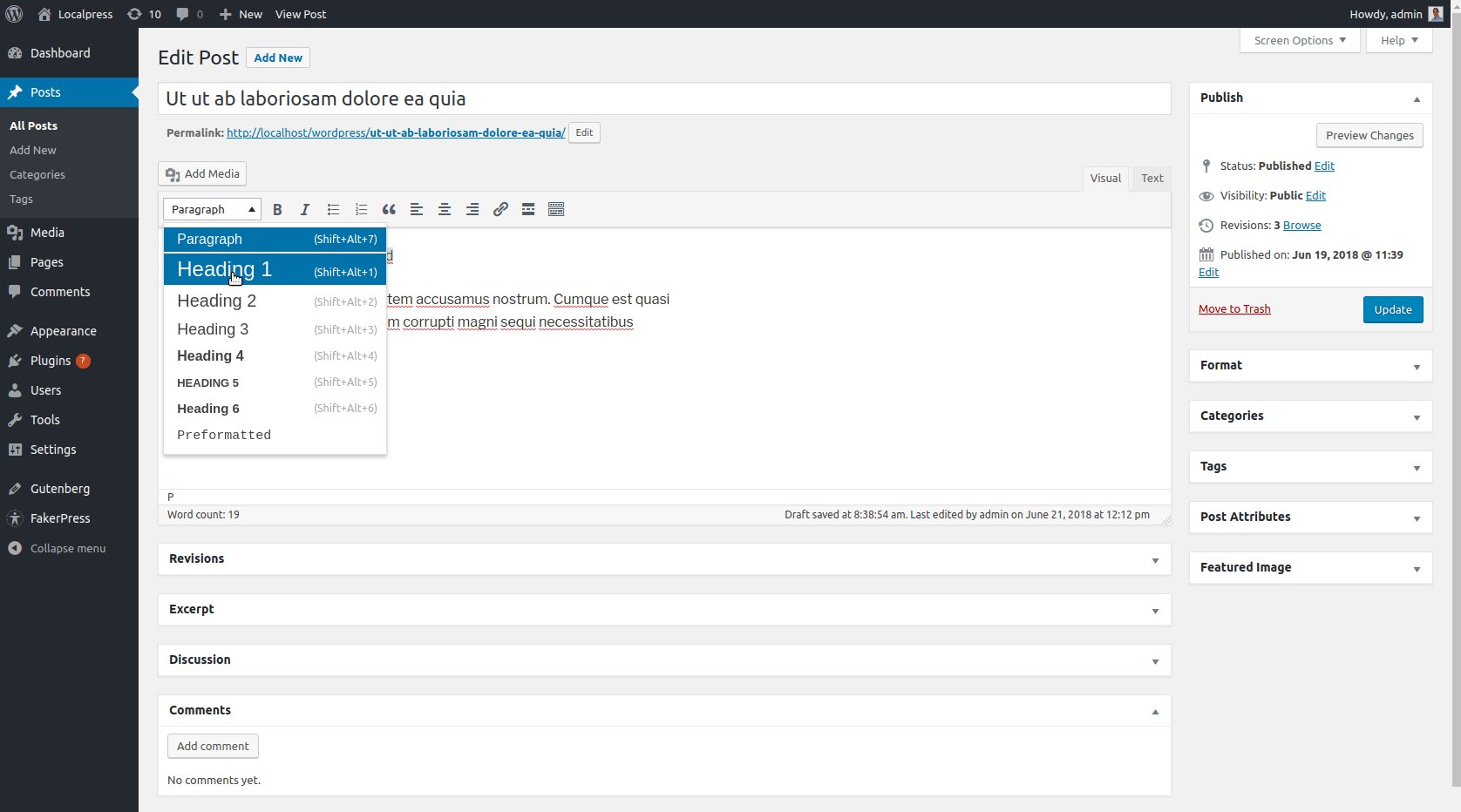
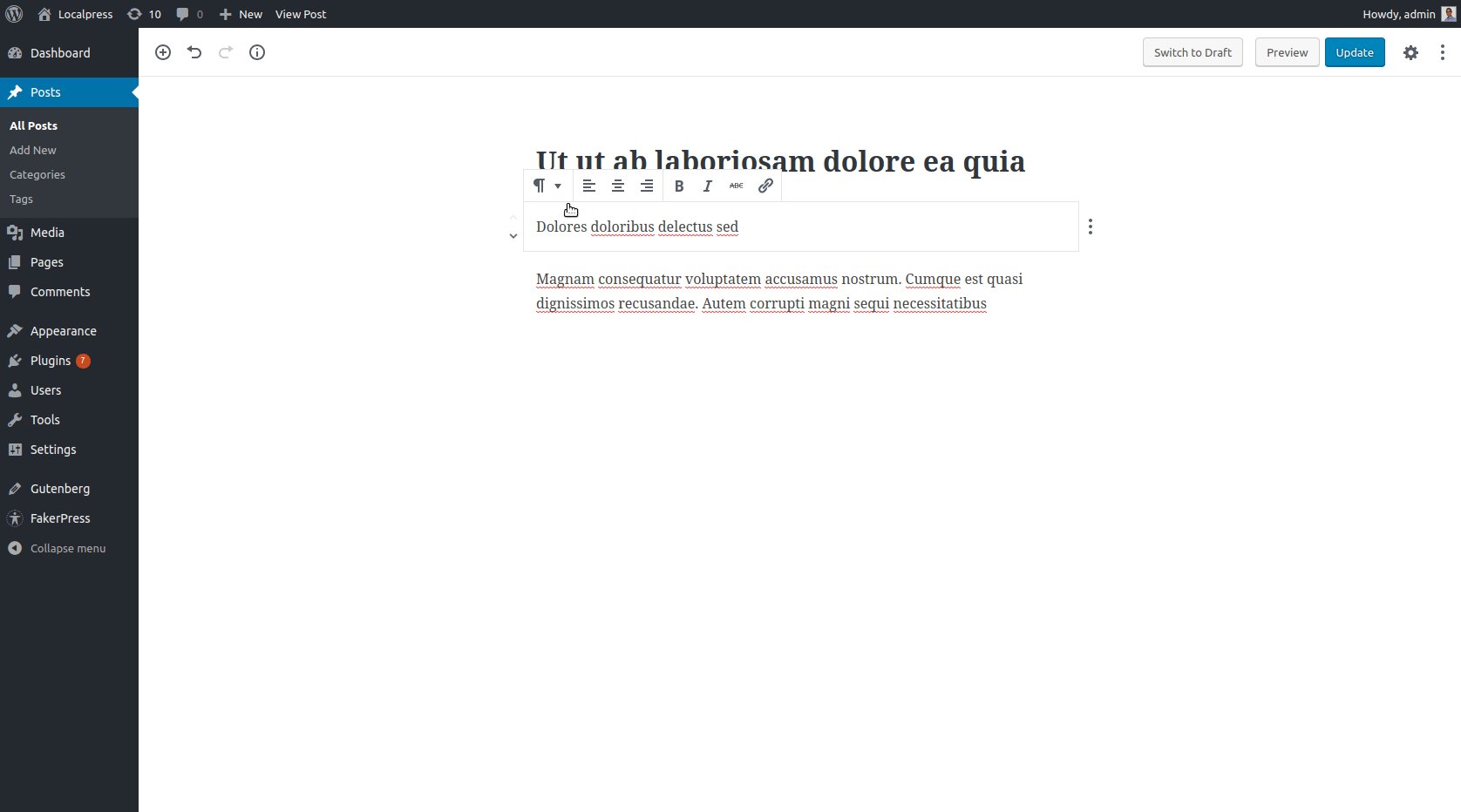
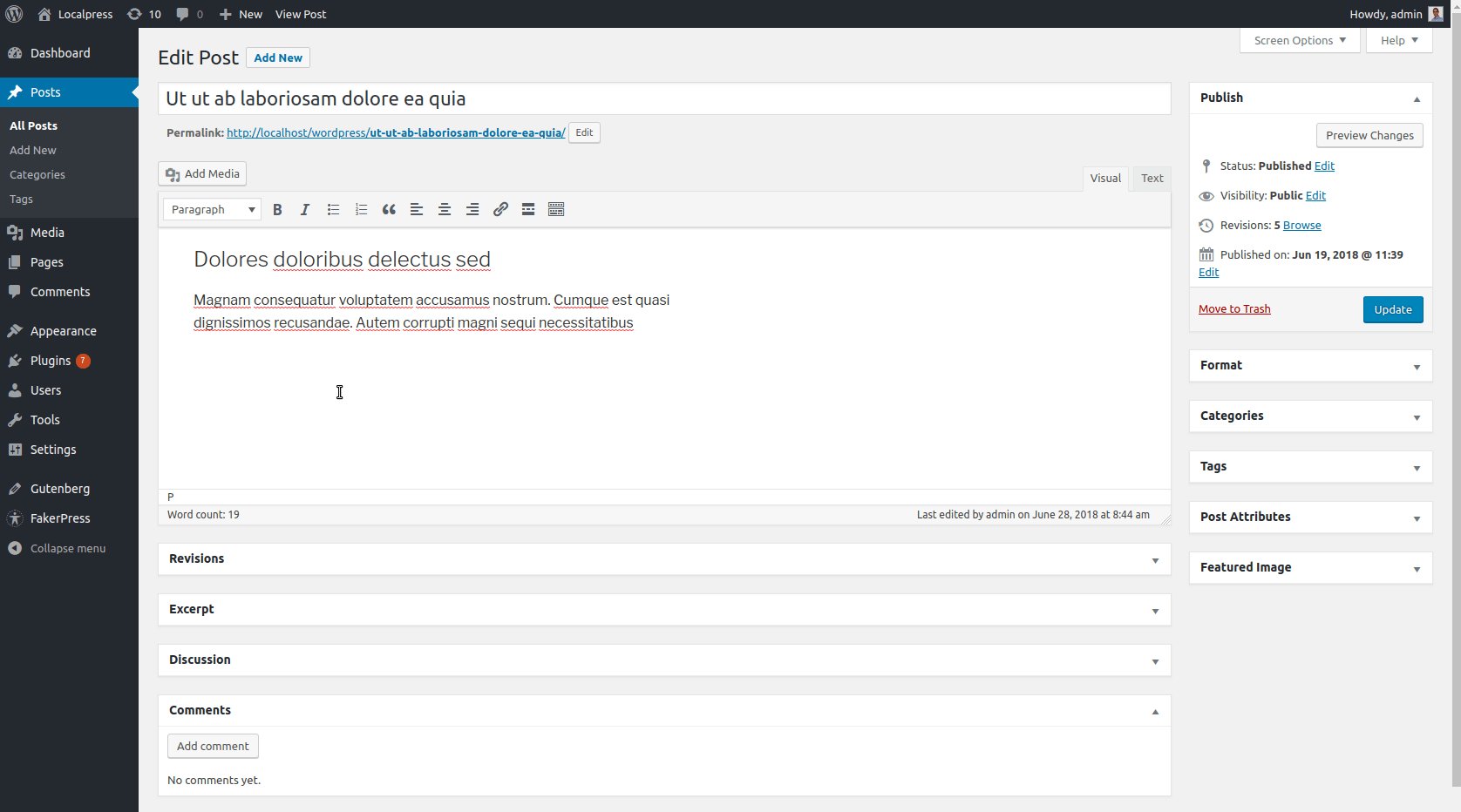
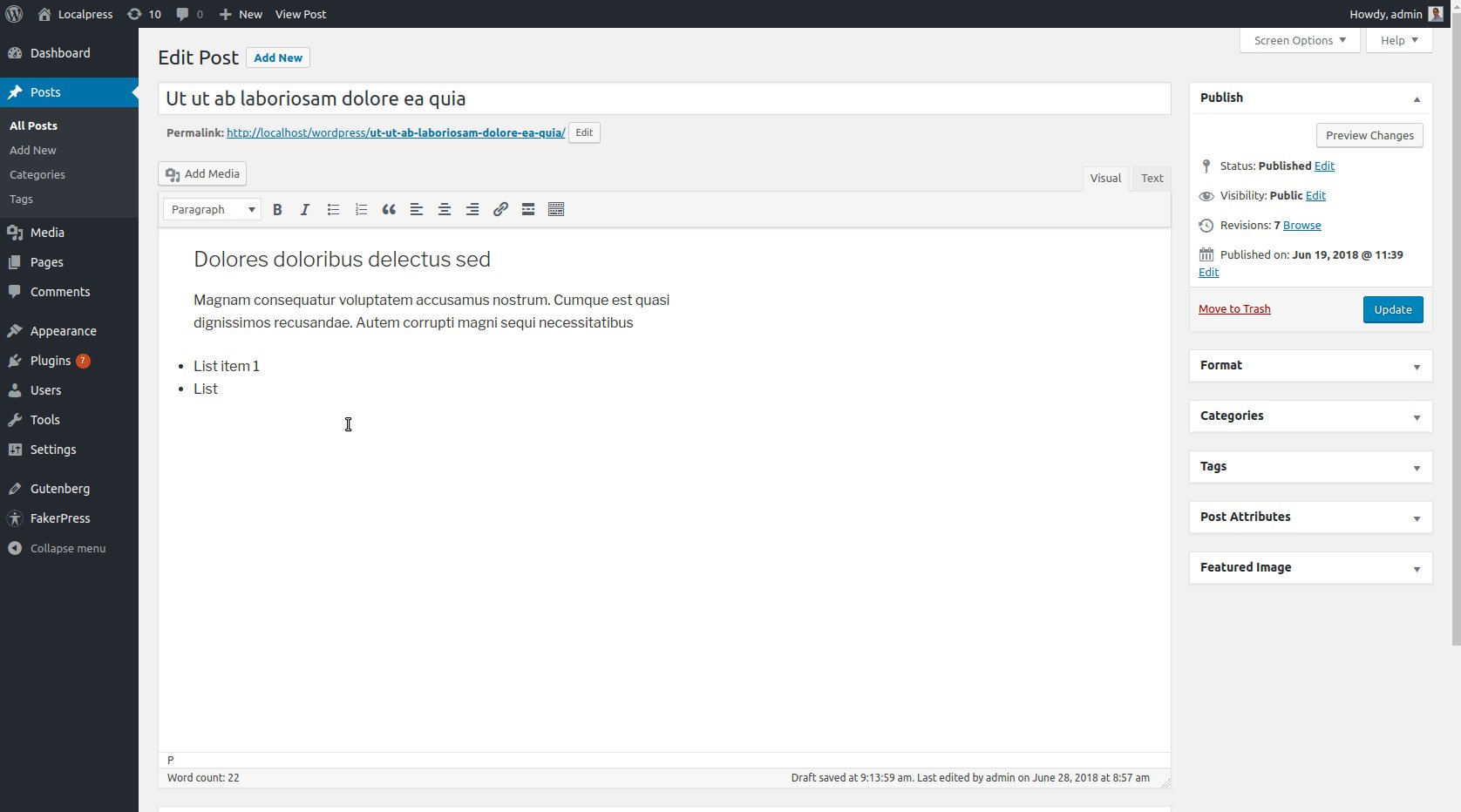
ใน TinyMCE คุณพิมพ์หัวเรื่อง ย่อหน้า และทุกอย่างเป็นข้อความธรรมดา

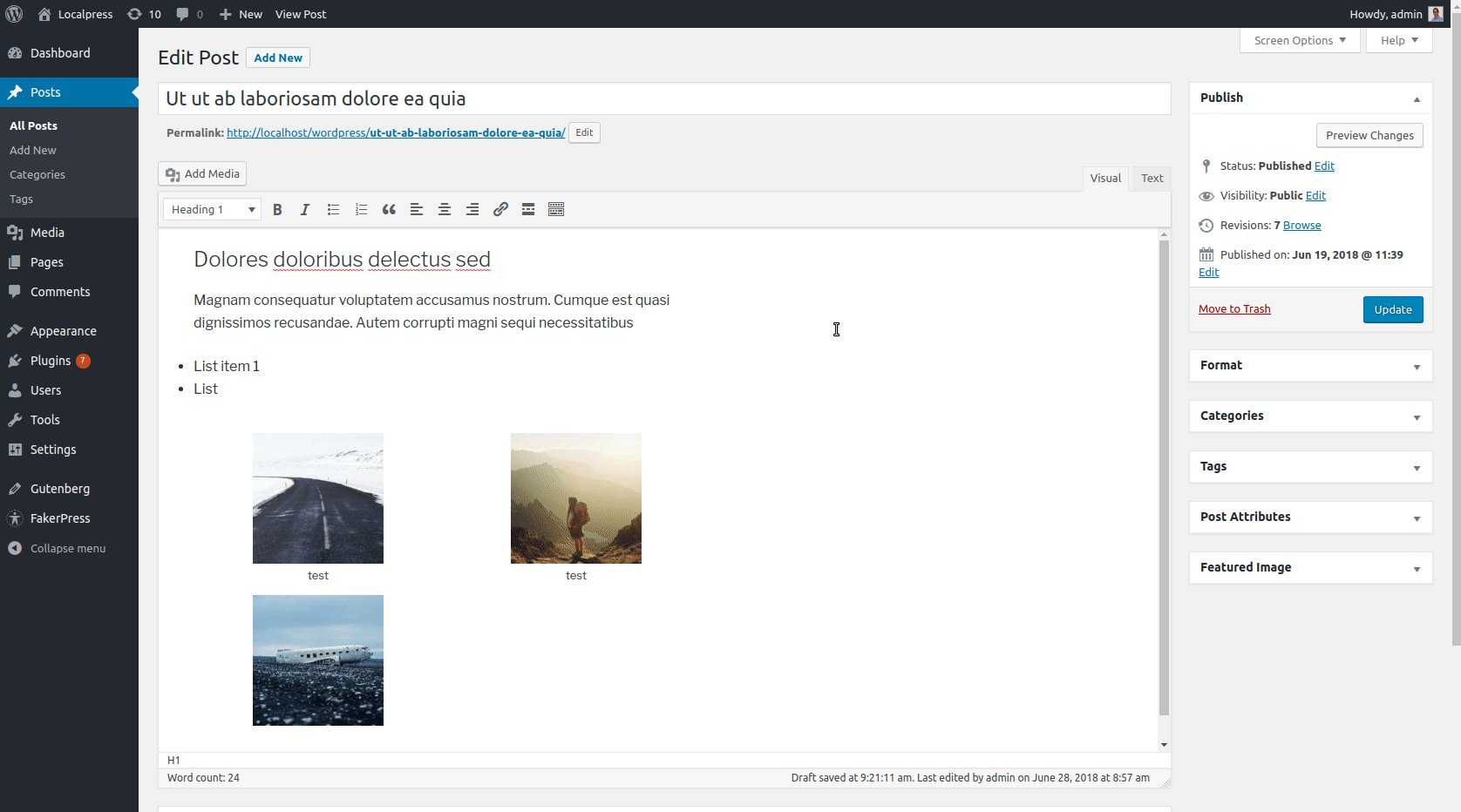
จากนั้น ตัวอย่างเช่น เลือกข้อความที่คุณต้องการ และเปลี่ยนรูปแบบเป็นหัวเรื่อง 1

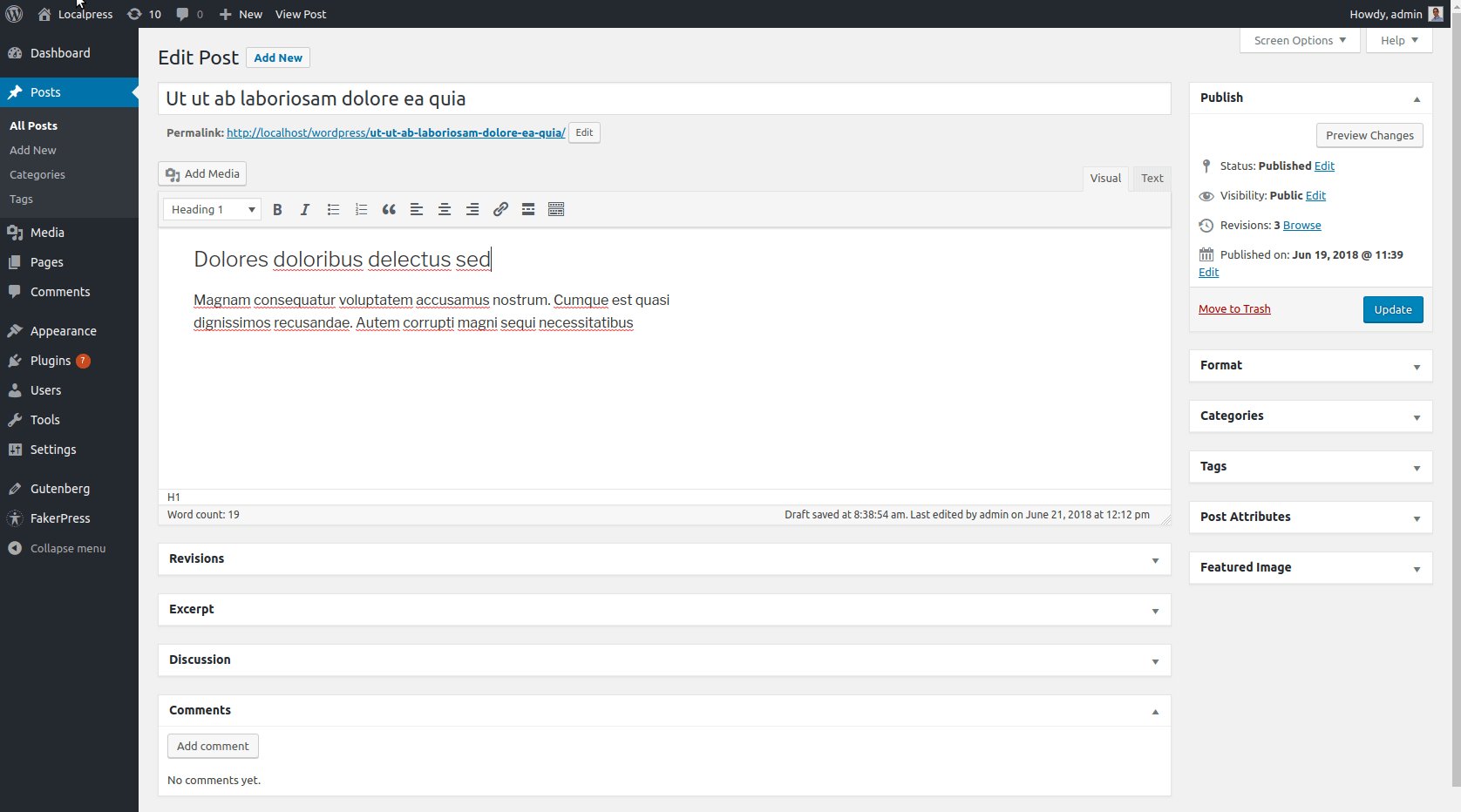
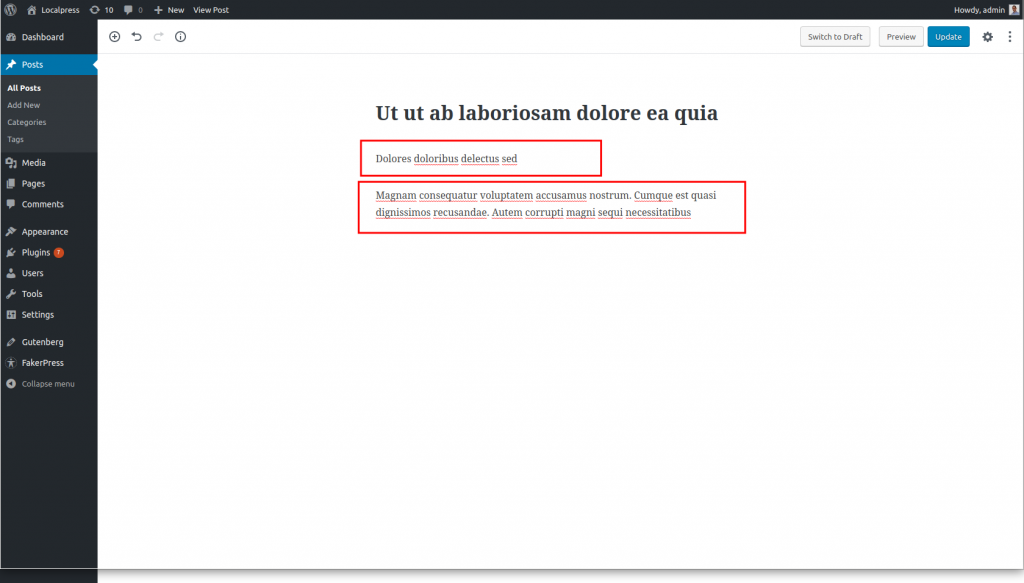
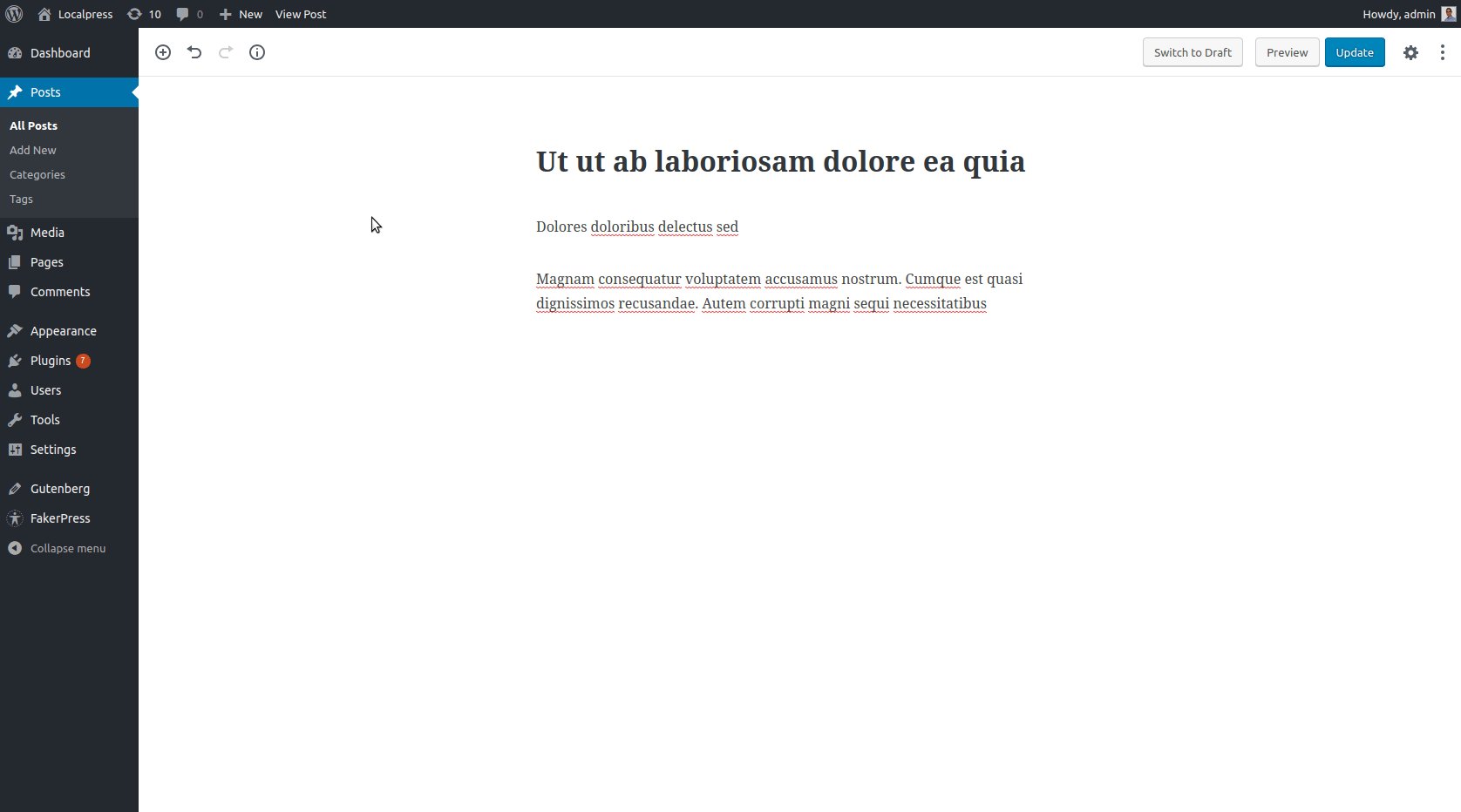
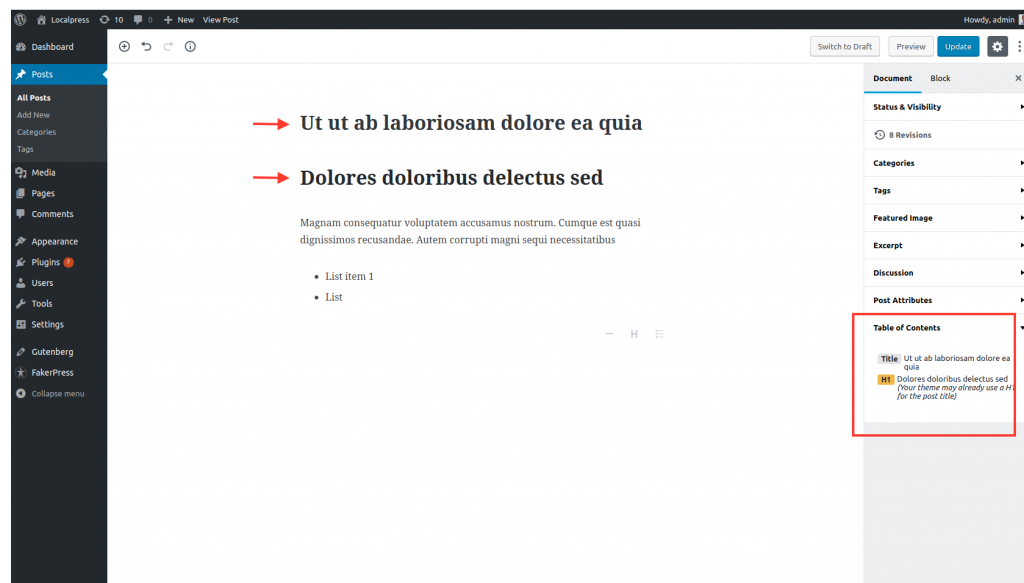
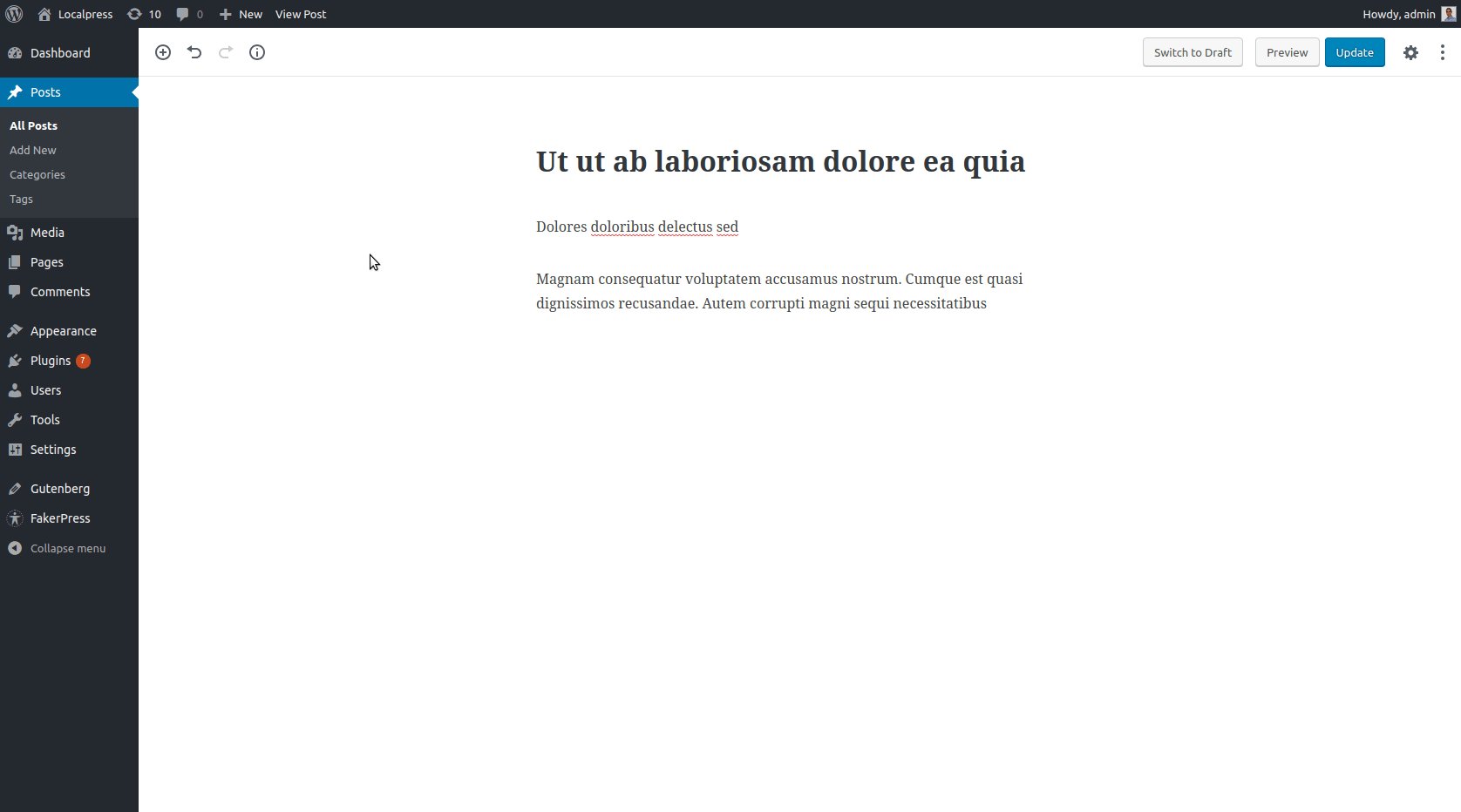
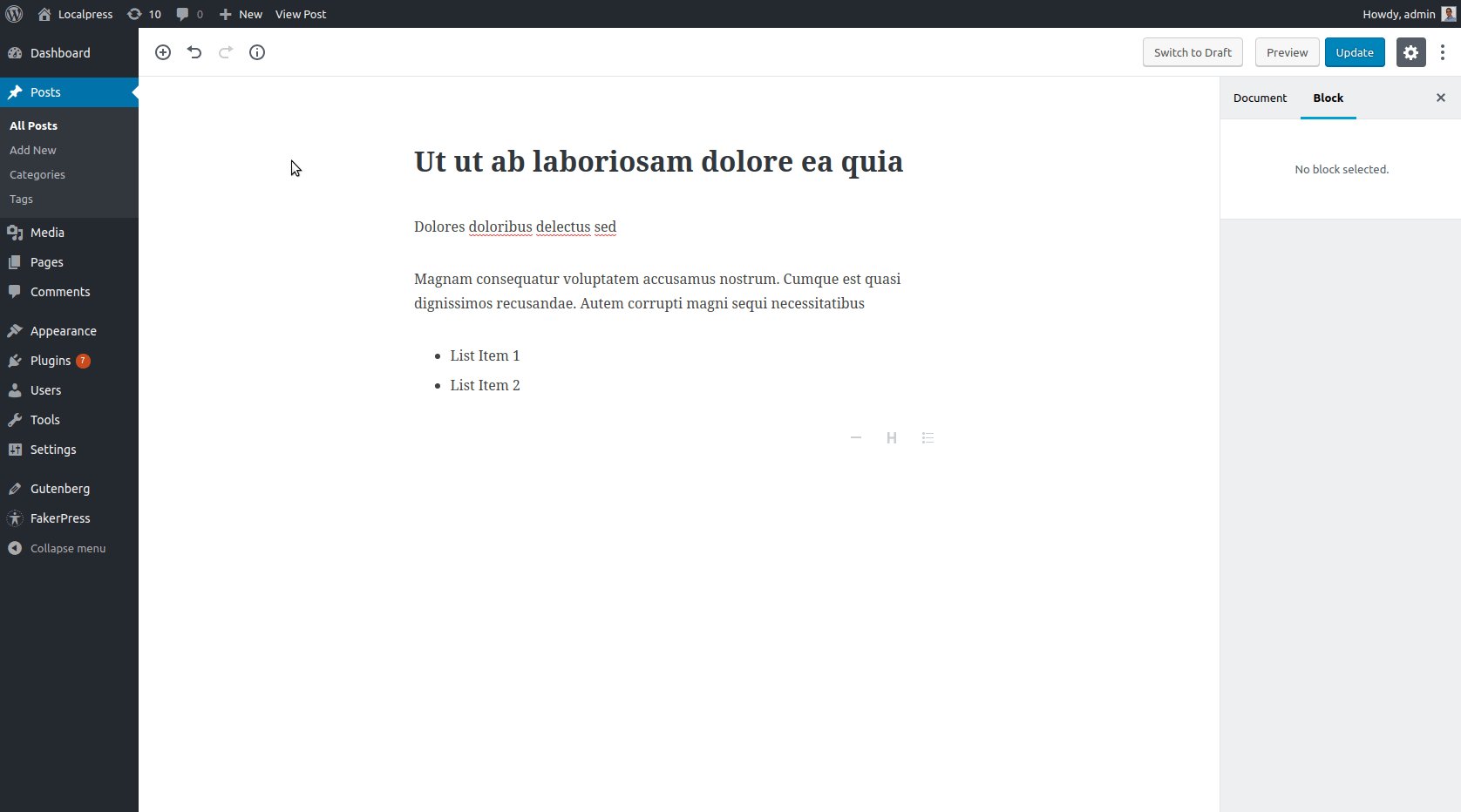
ใน Gutenberg หัวเรื่องและย่อหน้าจะมีบล็อกของตัวเอง เนื่องจากตอนนี้เป็นเนื้อหาที่แยกจากกัน

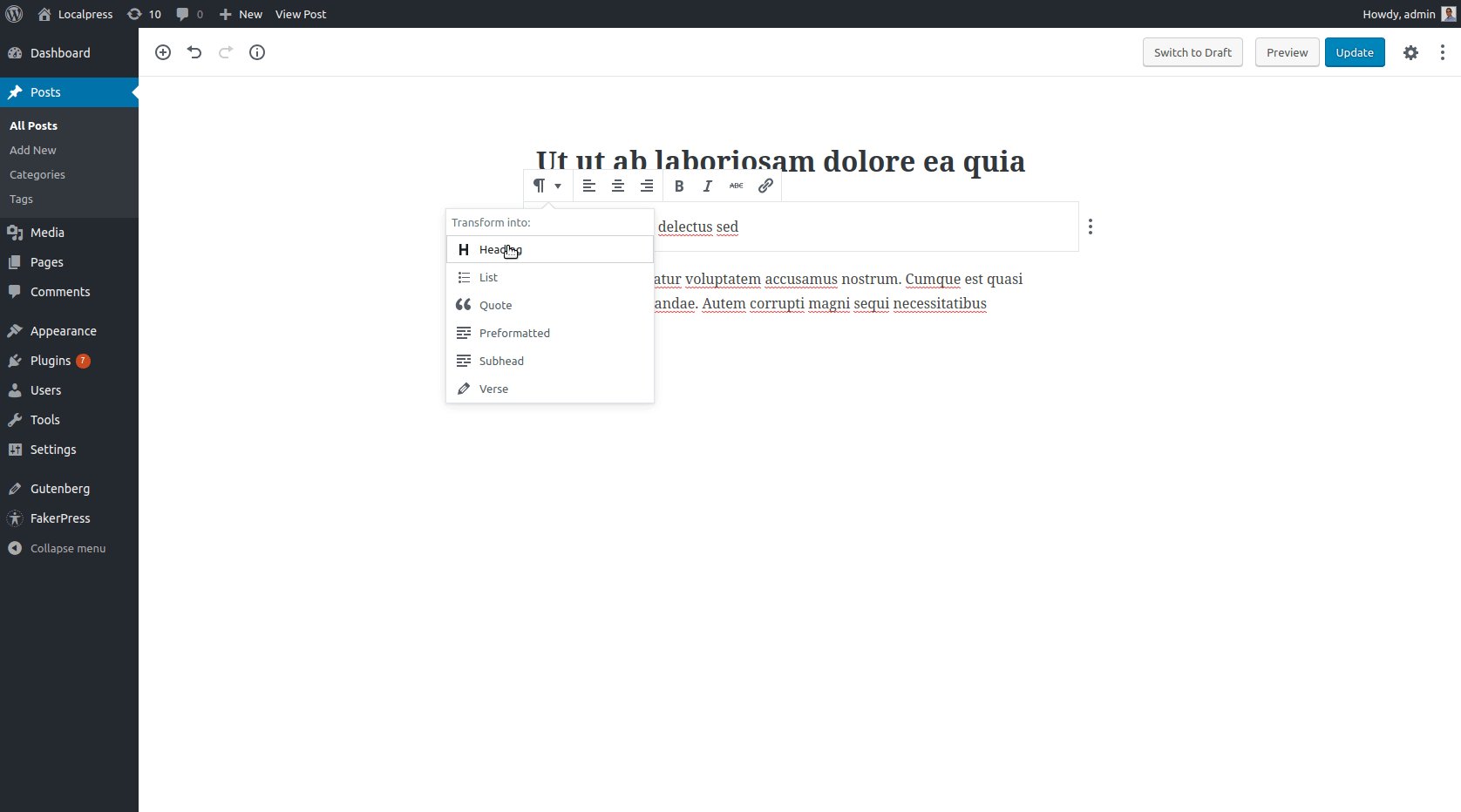
สิ่งที่ต้องทำคือเปลี่ยนบล็อกย่อหน้าแรกให้เป็นบล็อกหัวเรื่อง


ใน Gutenberg บล็อกข้อความสามารถเปลี่ยนเป็นบล็อกข้อความอื่นได้ เนื่องจากเป็นกลุ่มเดียวกัน
เมื่อพูดถึงหัวเรื่อง คุณยังได้สารบัญตามชื่อเรื่อง H1 H2 ฯลฯ เจ๋งแค่ไหน?

เพิ่มรายการ
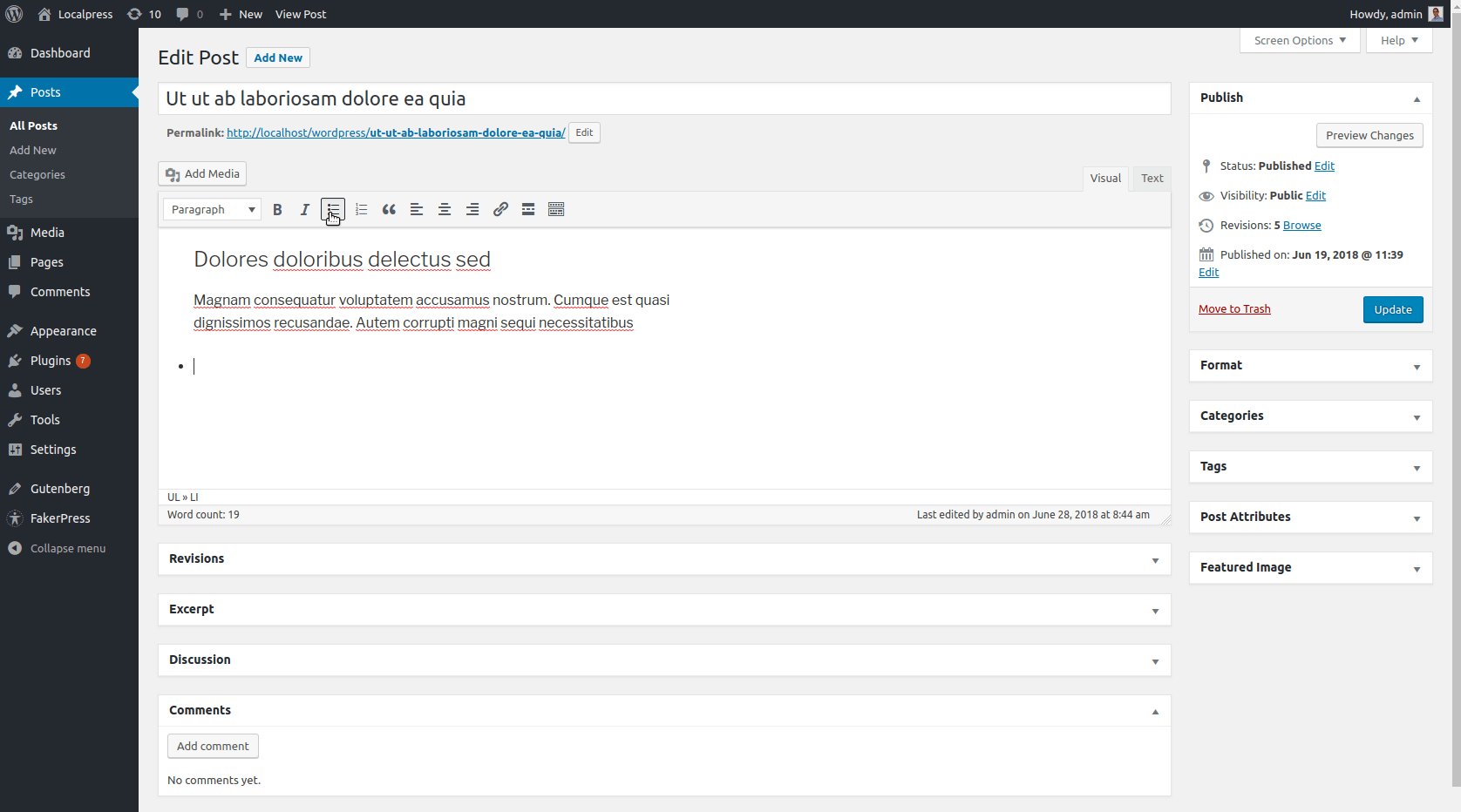
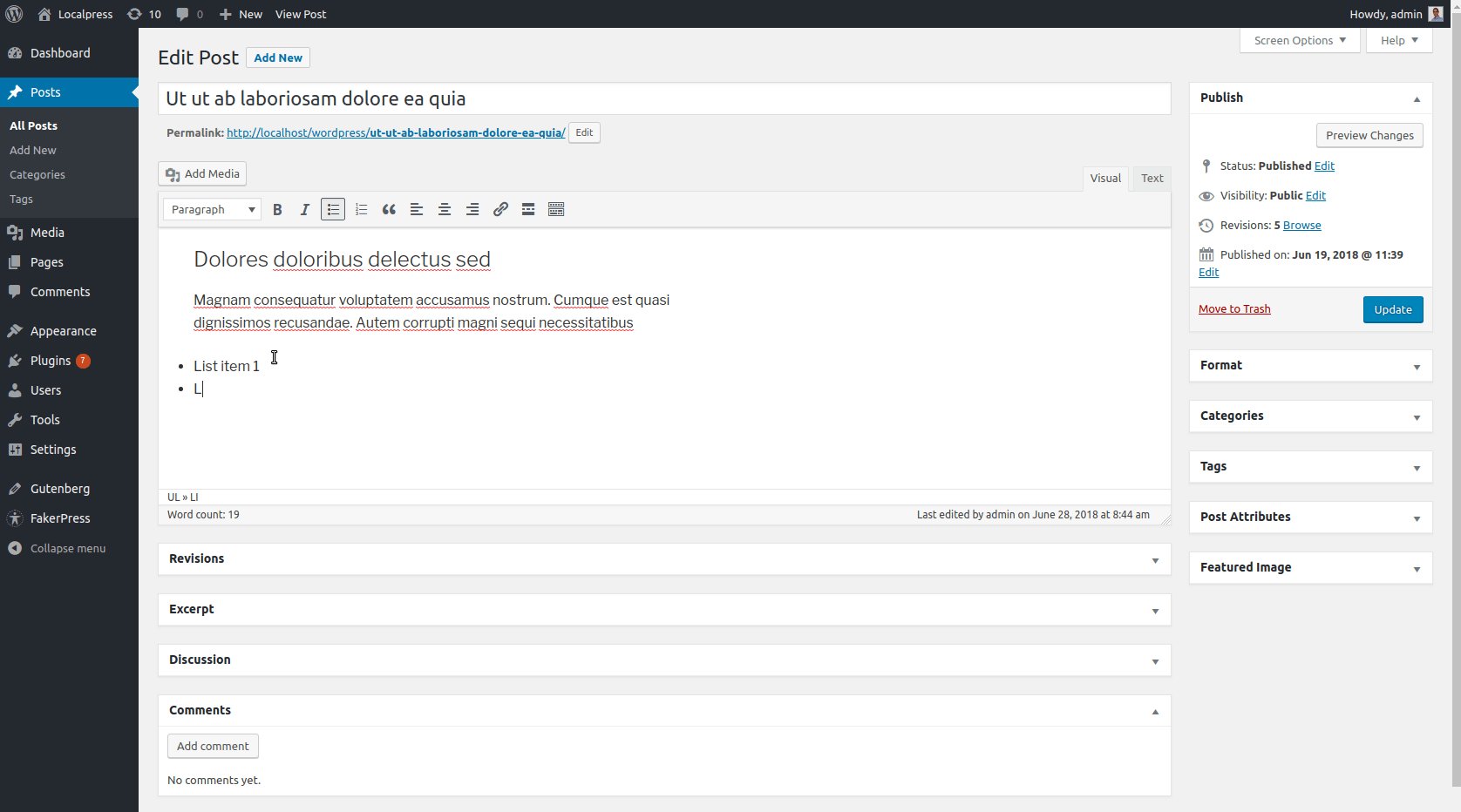
สมมติว่าคุณต้องการเพิ่มรายการในข้อความของคุณ ใน TinyMCE คุณคลิกปุ่ม 'รายการ' บนแถบเครื่องมือก่อน แล้วจึงเริ่มพิมพ์ การกดปุ่ม [Enter] จะเพิ่มรายการใหม่ในรายการ

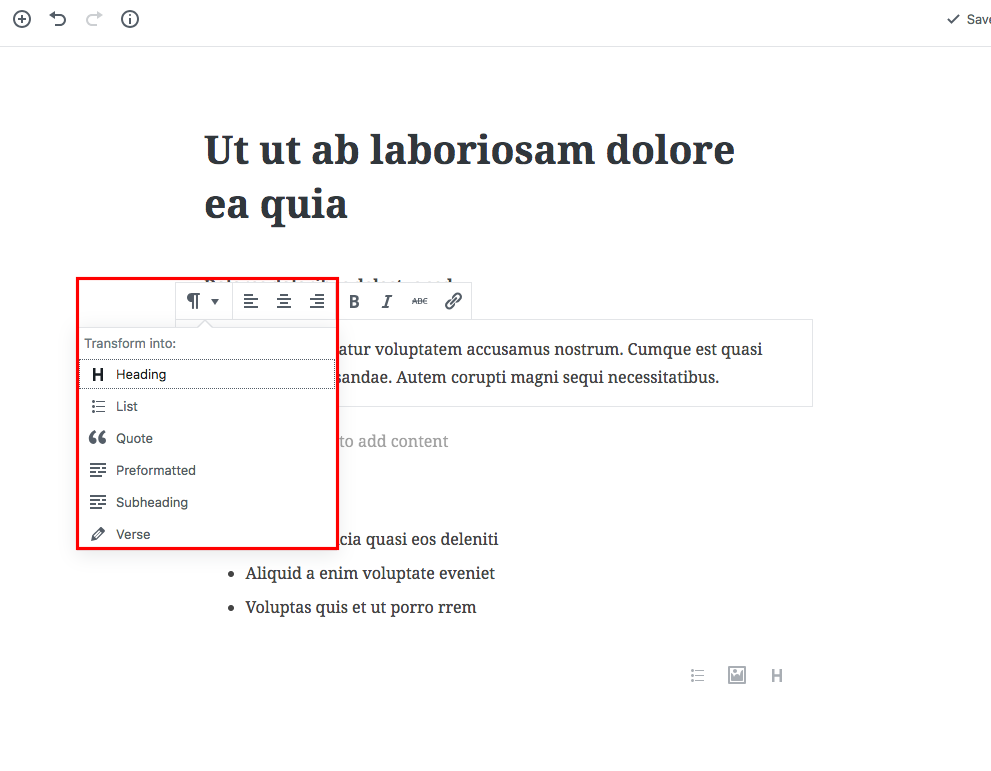
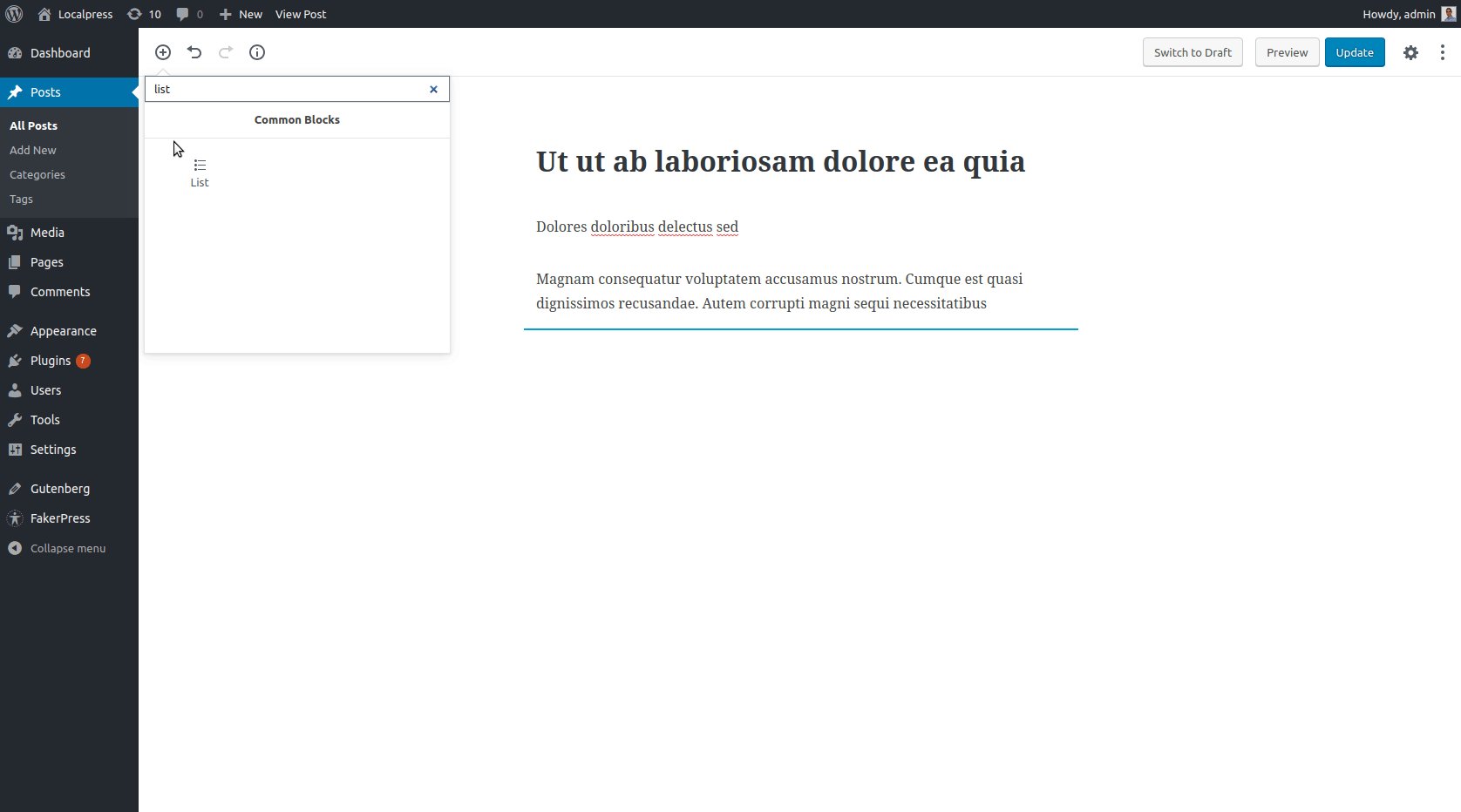
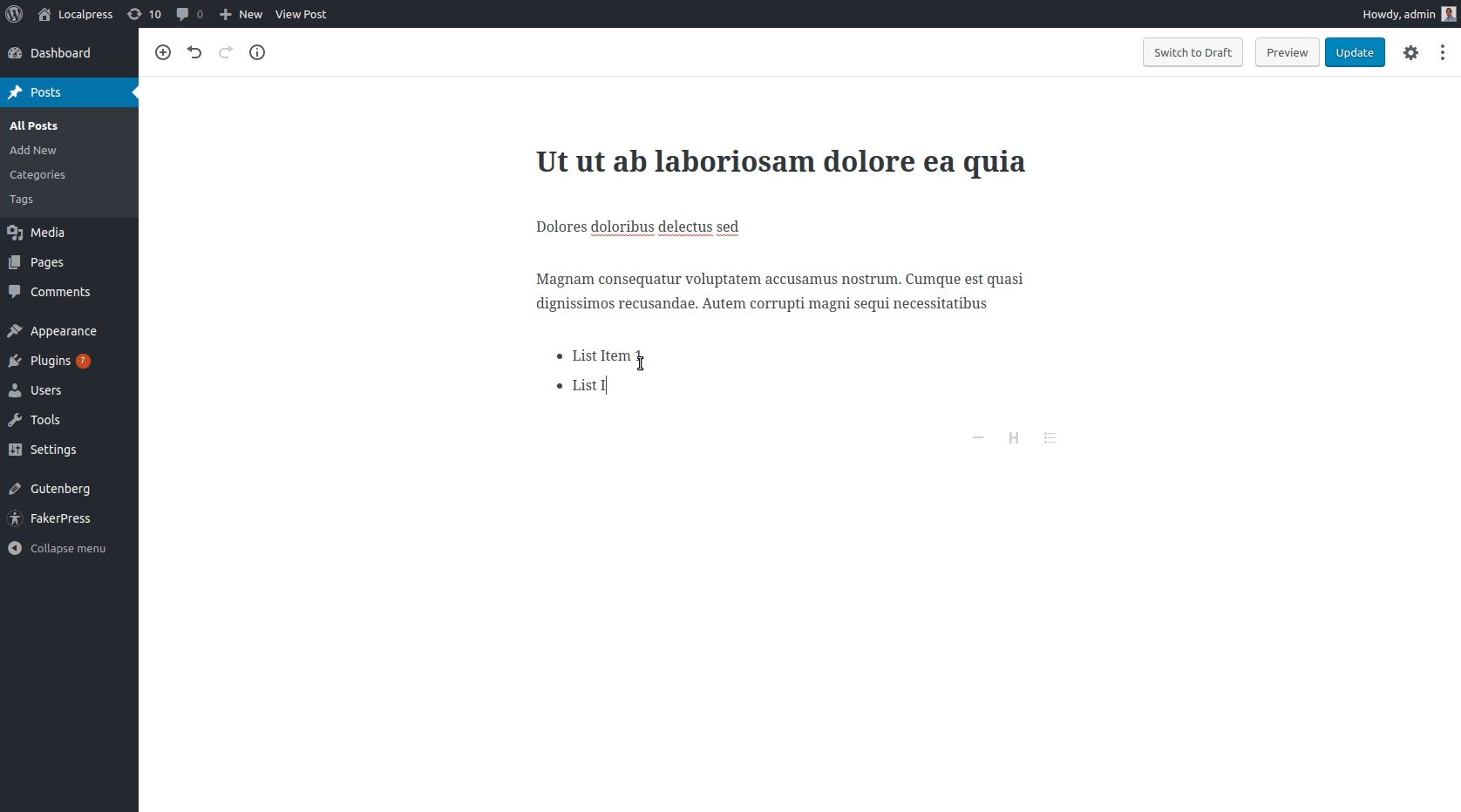
ใน Gutenberg เพื่อเพิ่มรายการใหม่ คุณต้องคิดในแง่ของบล็อค นี่อาจหมายความว่าเราต้องการบล็อกรายการใช่ไหม

คุณสามารถ แปลง บล็อกข้อความเป็นบล็อก อื่นเพื่อเปลี่ยนรูปแบบ (ย่อหน้า รายการ หัวเรื่อง ใบเสนอราคา ฯลฯ) หรือคุณสามารถ เพิ่มบล็อกใหม่ ของประเภทเฉพาะนี้ได้ตั้งแต่แรก มันไม่ได้แตกต่างกันมากเท่ากับ TinyMCE เนื่องจากขั้นตอนที่จำเป็นค่อนข้างคล้ายกัน คุณจะได้รับรางวัลในภายหลังเมื่อคุณต้องการย้ายบล็อกเหล่านี้ไปรอบๆ หรือนำไปใช้กับการตั้งค่าเฉพาะ ดังที่เราได้กล่าวไว้ข้างต้น
การเพิ่มรูปภาพและแกลเลอรี่ภาพ
เนื้อหาภาพเป็นวิธีที่น่าสนใจที่สุดวิธีหนึ่งในการทำให้เนื้อหาของคุณมีชีวิตชีวา และไม่มีผู้อ่านต้องเผชิญกับข้อความจำนวนมาก โดยส่วนใหญ่ คุณต้องการวางรูปภาพที่เกี่ยวข้องอย่างมีกลยุทธ์ในเนื้อหาของคุณ
การเพิ่มรูปภาพ
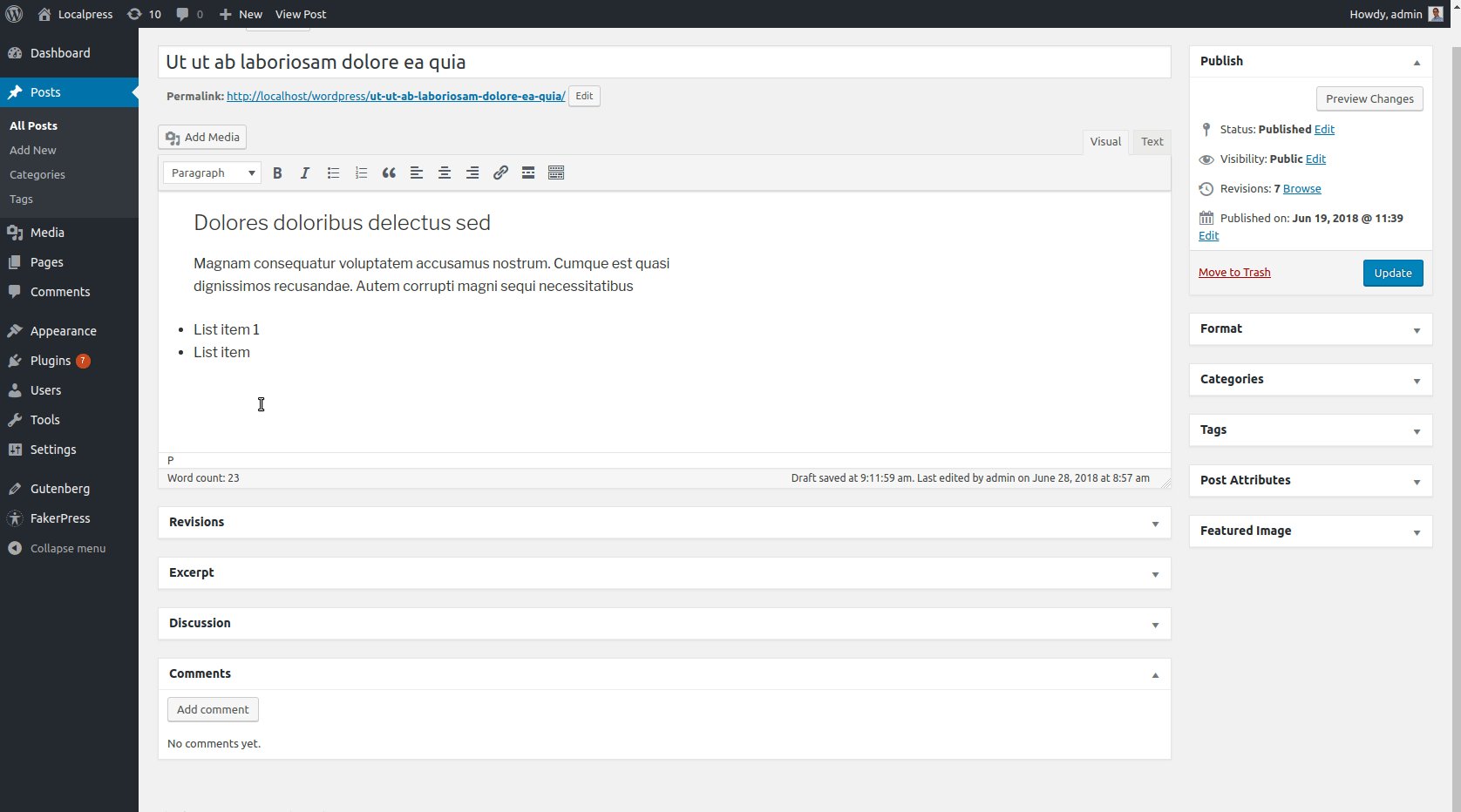
มีการเปลี่ยนแปลงไม่มากที่นี่ ใน TinyMCE คุณคลิกที่ Add Media แล้วแทรกรูปภาพของคุณลงในเนื้อหา จากนั้นจัดการจากที่นั่น

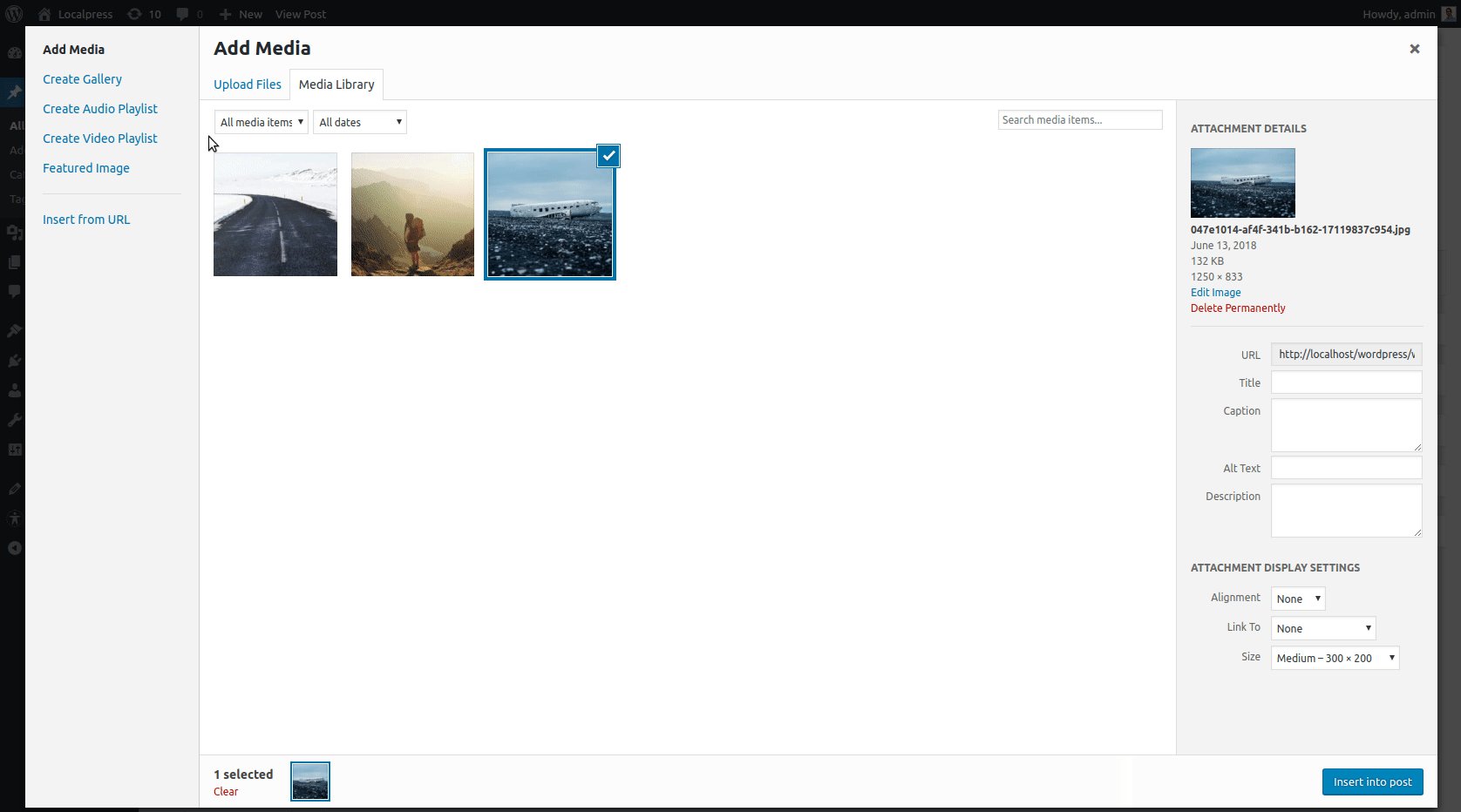
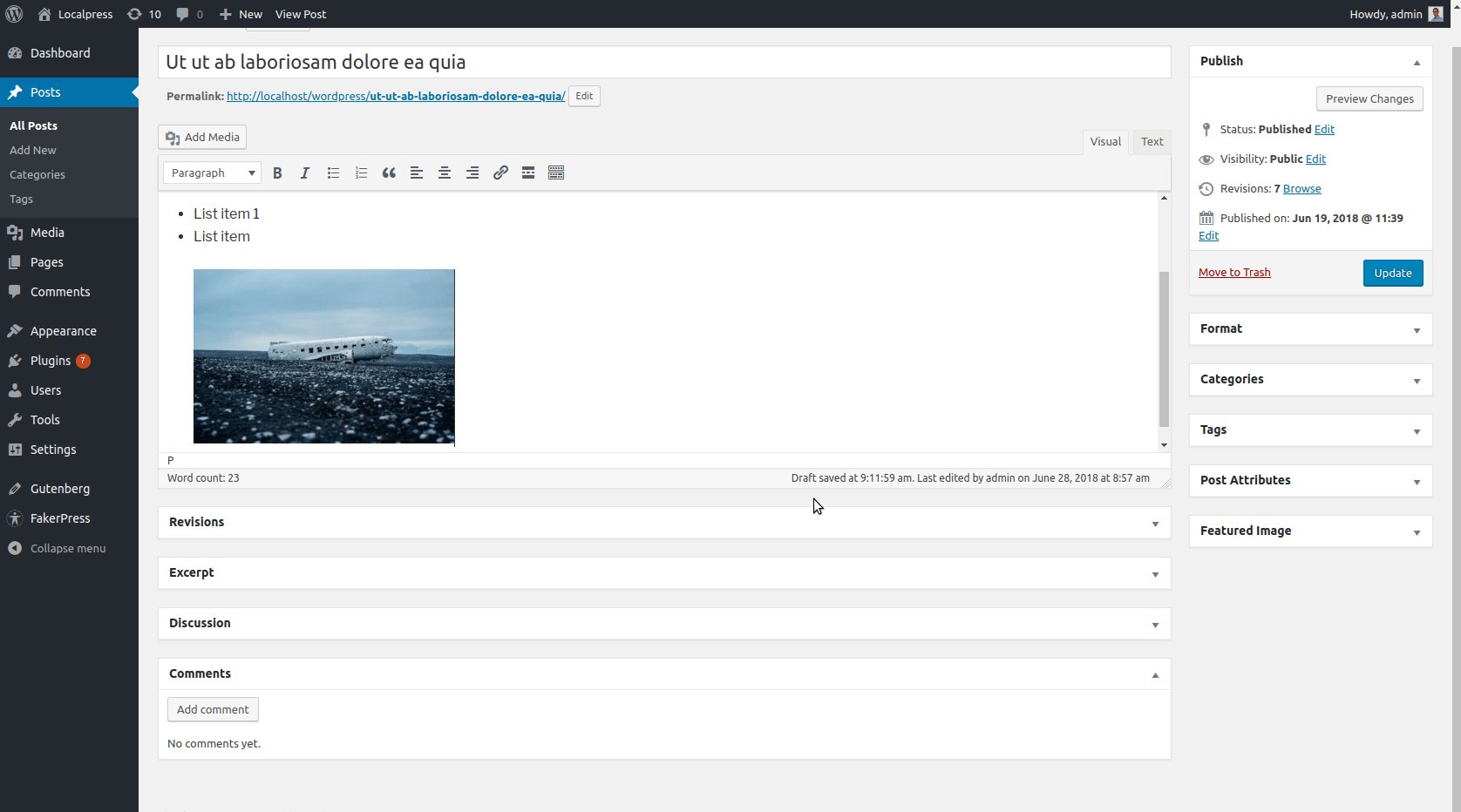
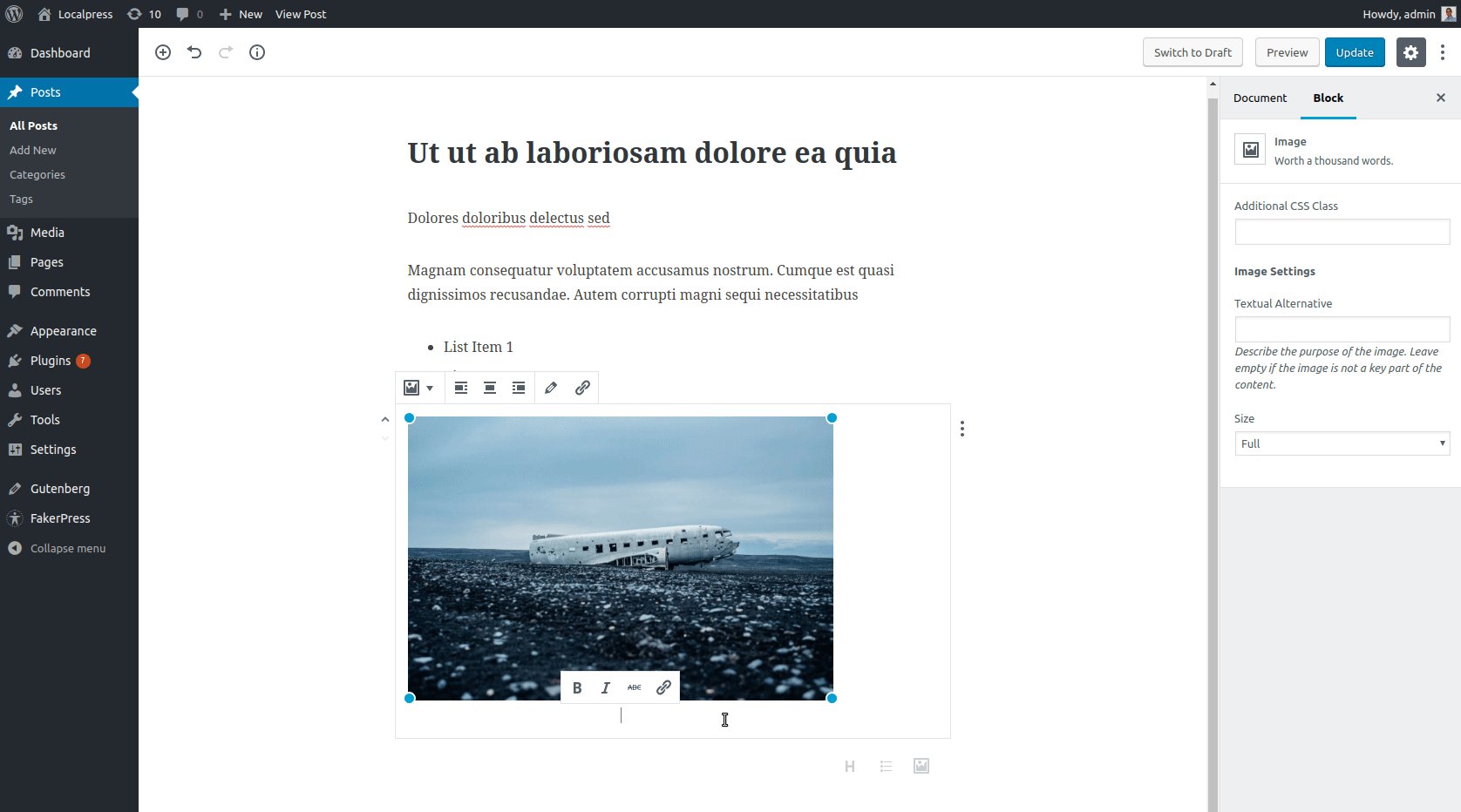
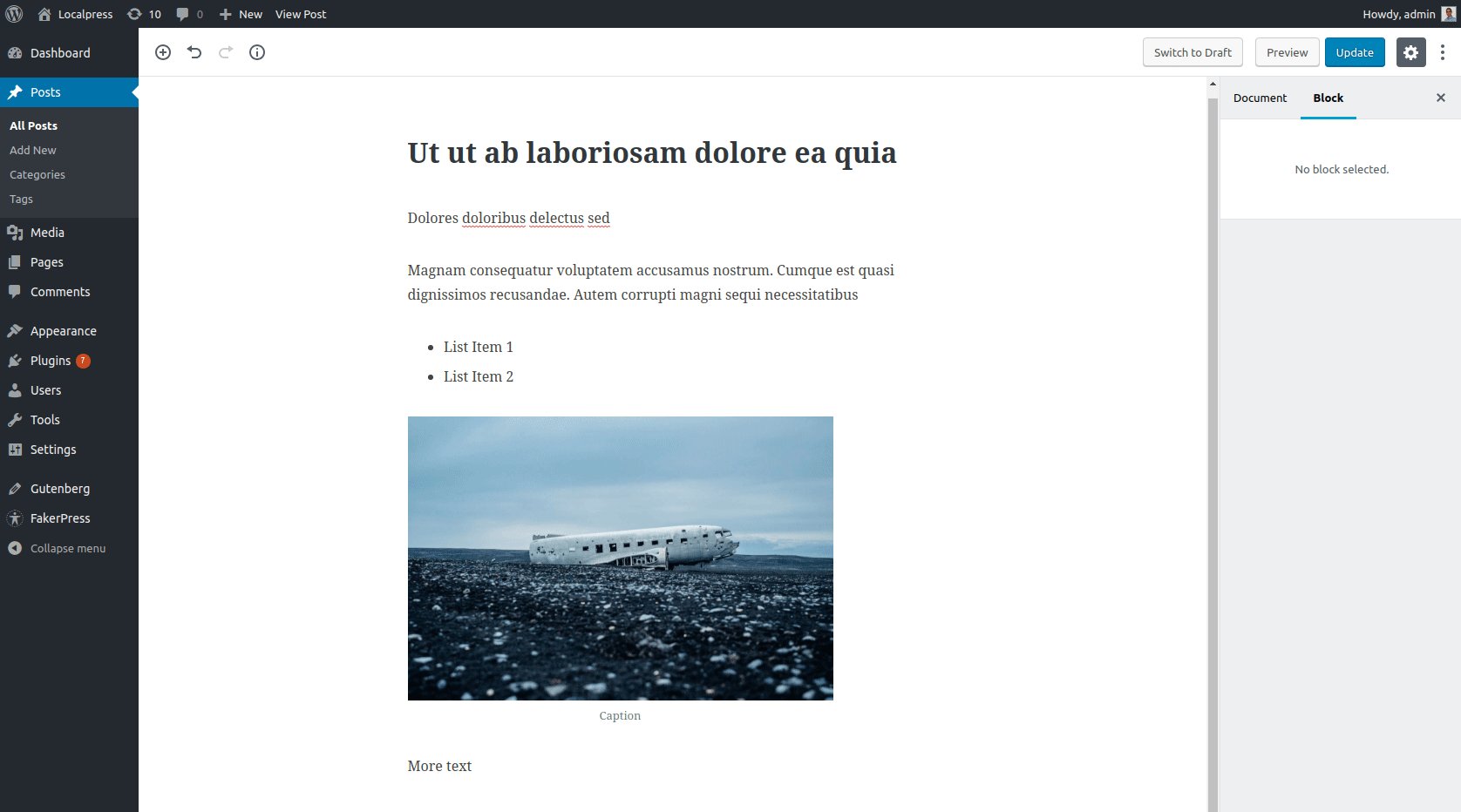
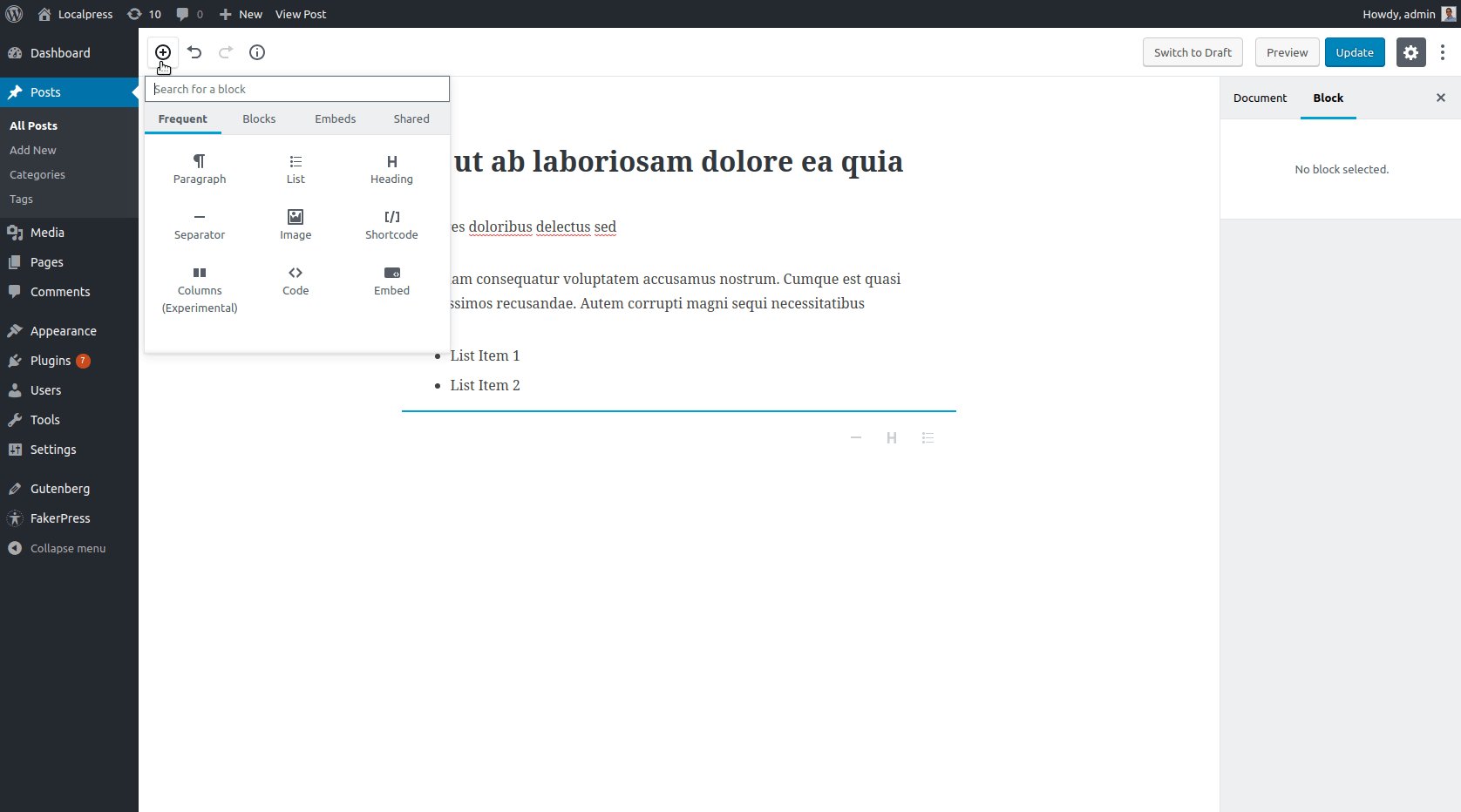
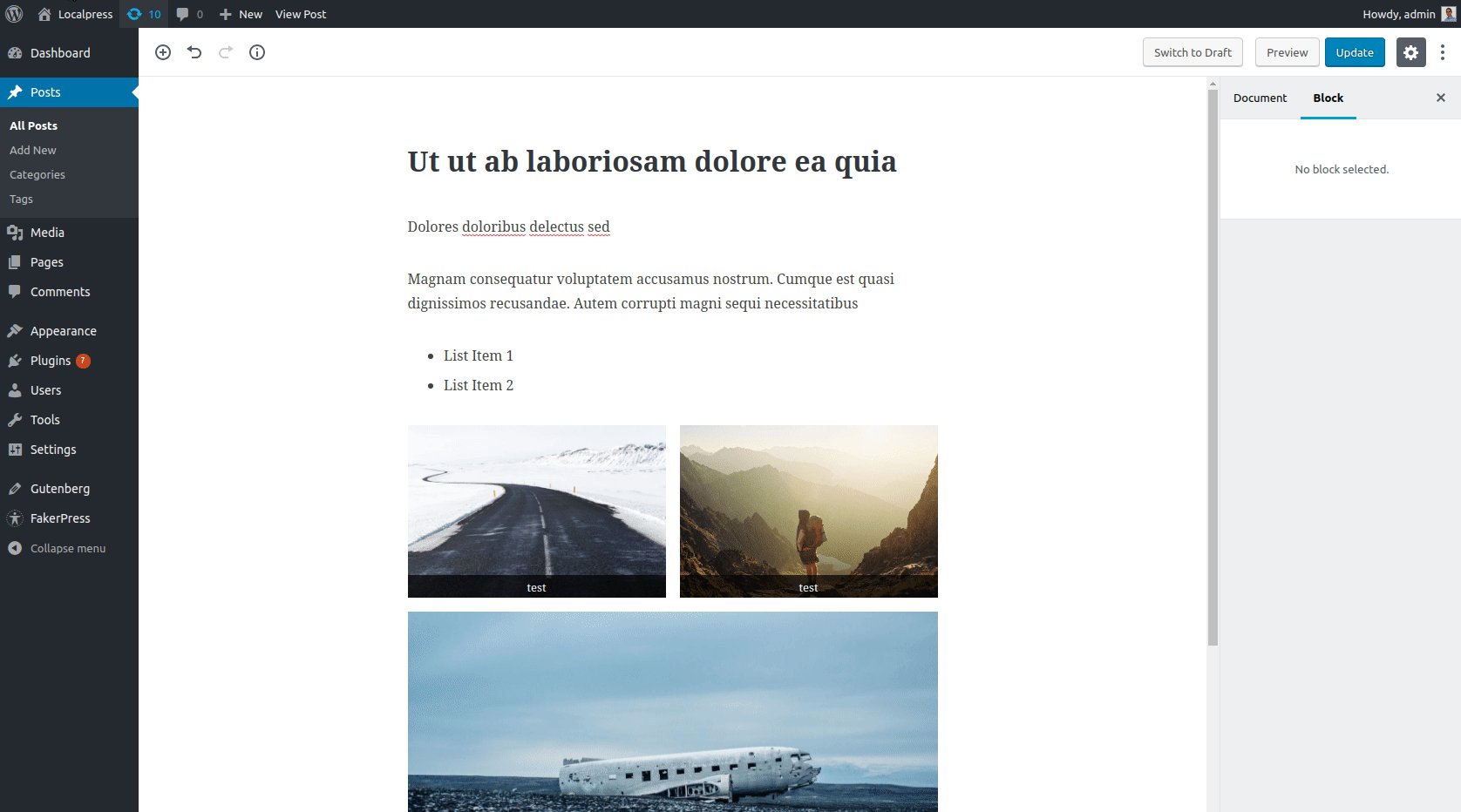
ใน Gutenberg คุณ… คุณเดาได้! คุณเพียงแค่เพิ่มบล็อกรูปภาพใหม่เช่นนั้น:

สังเกตว่าคุณสามารถเข้าถึงการตั้งค่ารูปภาพจากแถบด้านข้างได้อย่างไร คุณยังสามารถปรับขนาดภาพและแก้ไขคำอธิบายภาพได้ทันที เช่นเดียวกับที่คุณเคยทำกับ TinyMCE อีกด้วย

ตอนนี้ก็ไม่ต่างกันมากใช่ไหม? ค่อนข้างใช้งานง่ายเช่นกัน มาดูสิ่งที่ซับซ้อนกว่าเล็กน้อย แต่ก็คุ้นเคยกันดี: รหัสย่อ
และในการทำเช่นนั้น เราจะใช้แกลเลอรี ซึ่งเป็นองค์ประกอบรูปภาพทั่วไปอีกรายการหนึ่ง
เพิ่มแกลลอรี่
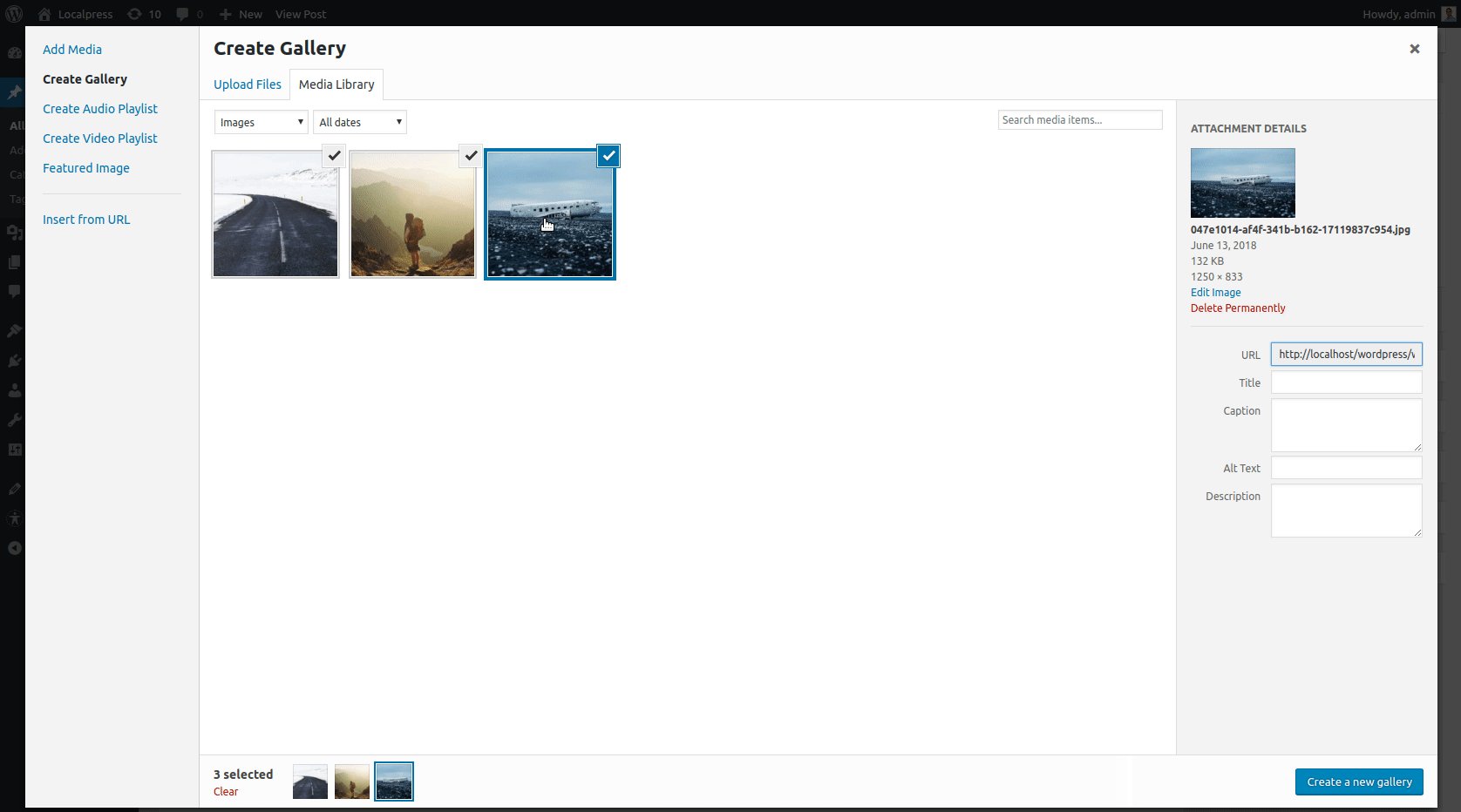
ปุ่ม "เพิ่มสื่อ" ที่เปิดตัวใน WordPress 3.5 ทำให้ง่ายขึ้นและทำให้การสร้างแกลเลอรีเป็นกระบวนการที่ใช้งานง่าย นี่คือวิธีที่คุณทำใน TinyMCE:

เลือกรูปภาพ เปลี่ยนลำดับ เลือกจำนวนคอลัมน์และบูม! พร้อมที่จะไป. ค่อนข้างสะดวกใช่มั้ย
ก็ใช่ แต่มีข้อแม้บางประการ
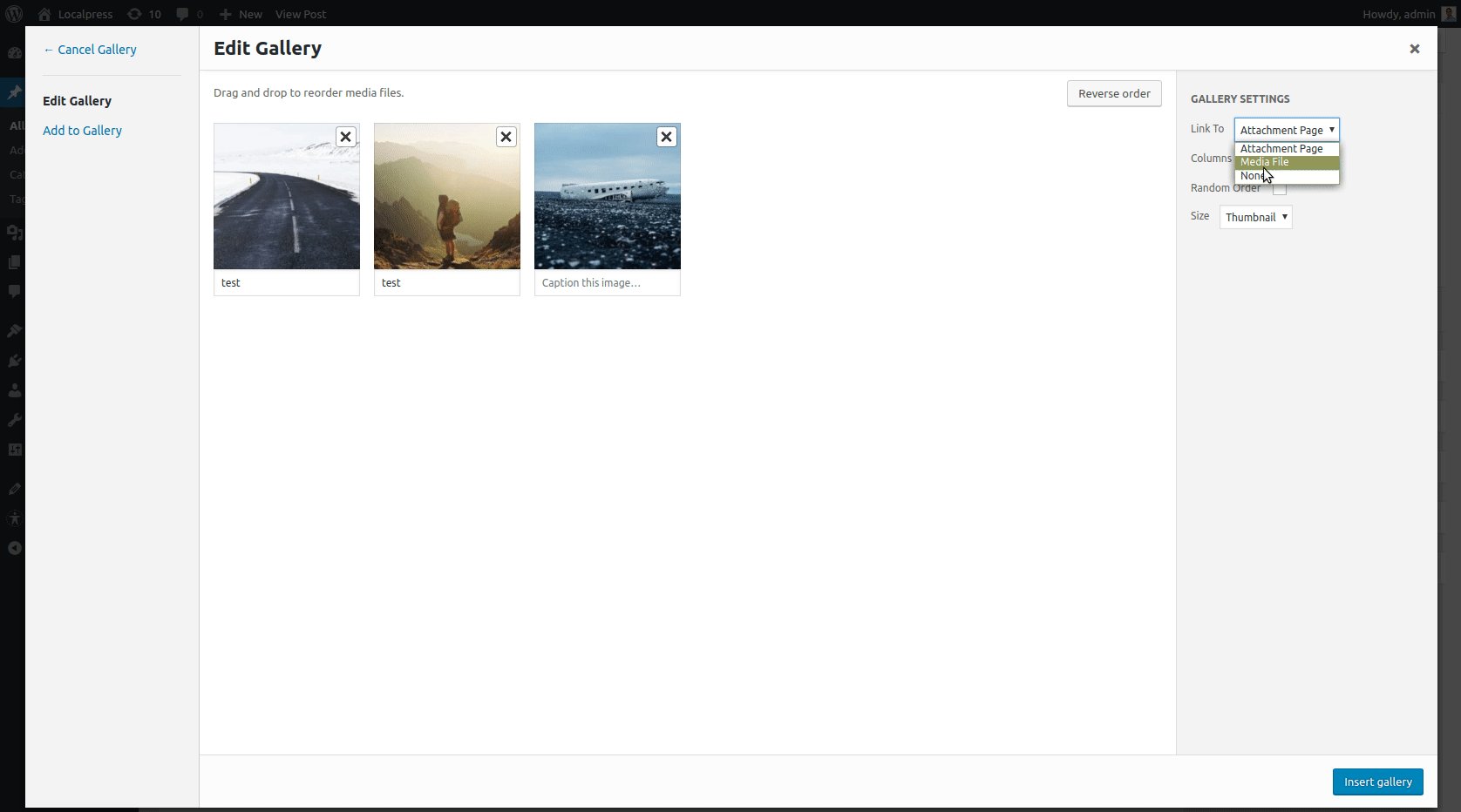
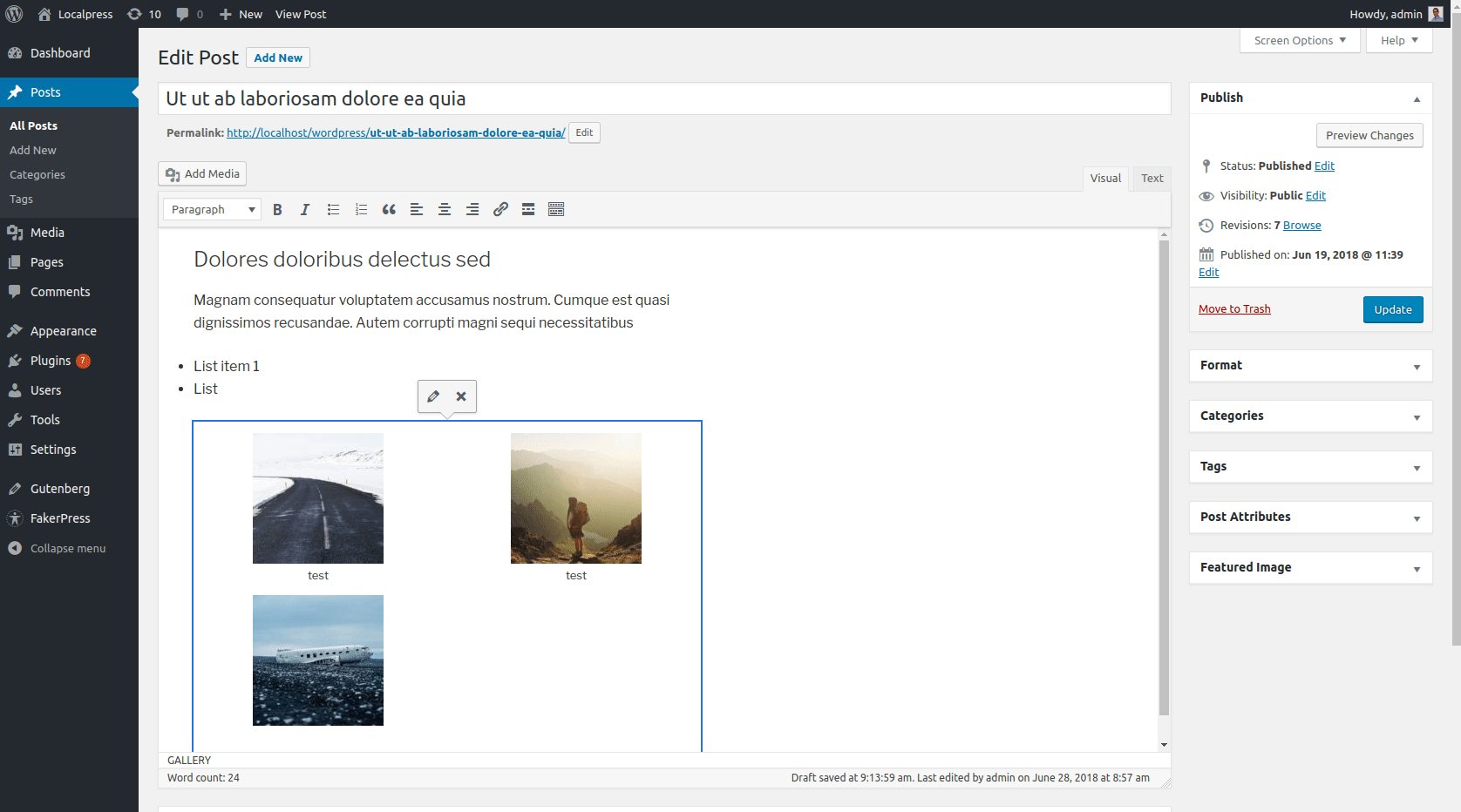
โปรดสังเกตว่า หลังจากที่คุณสร้างแกลเลอรีแล้ว คุณจะ ไม่สามารถเปลี่ยนแปลงได้ทันที
คุณต้องคลิกไอคอนแก้ไข และกลับไปที่หน้าต่างสื่อ เพื่อสิ้นสุดการเปลี่ยนแปลงของคุณที่นั่น
ตามที่เราบอกไว้ข้างต้น สิ่งนี้เกิดขึ้นเพราะแกลเลอรีที่อยู่ตรงหน้าคุณไม่มีอะไรอื่นนอกจากรหัส ย่อ ที่แอบแฝง!

นี่เป็นข้อ จำกัด เล็กน้อยเนื่องจากคุณจำเป็นต้องสร้างรหัสย่อใหม่ทุกครั้งที่คุณต้องการปรับแต่งแกลเลอรีของคุณ
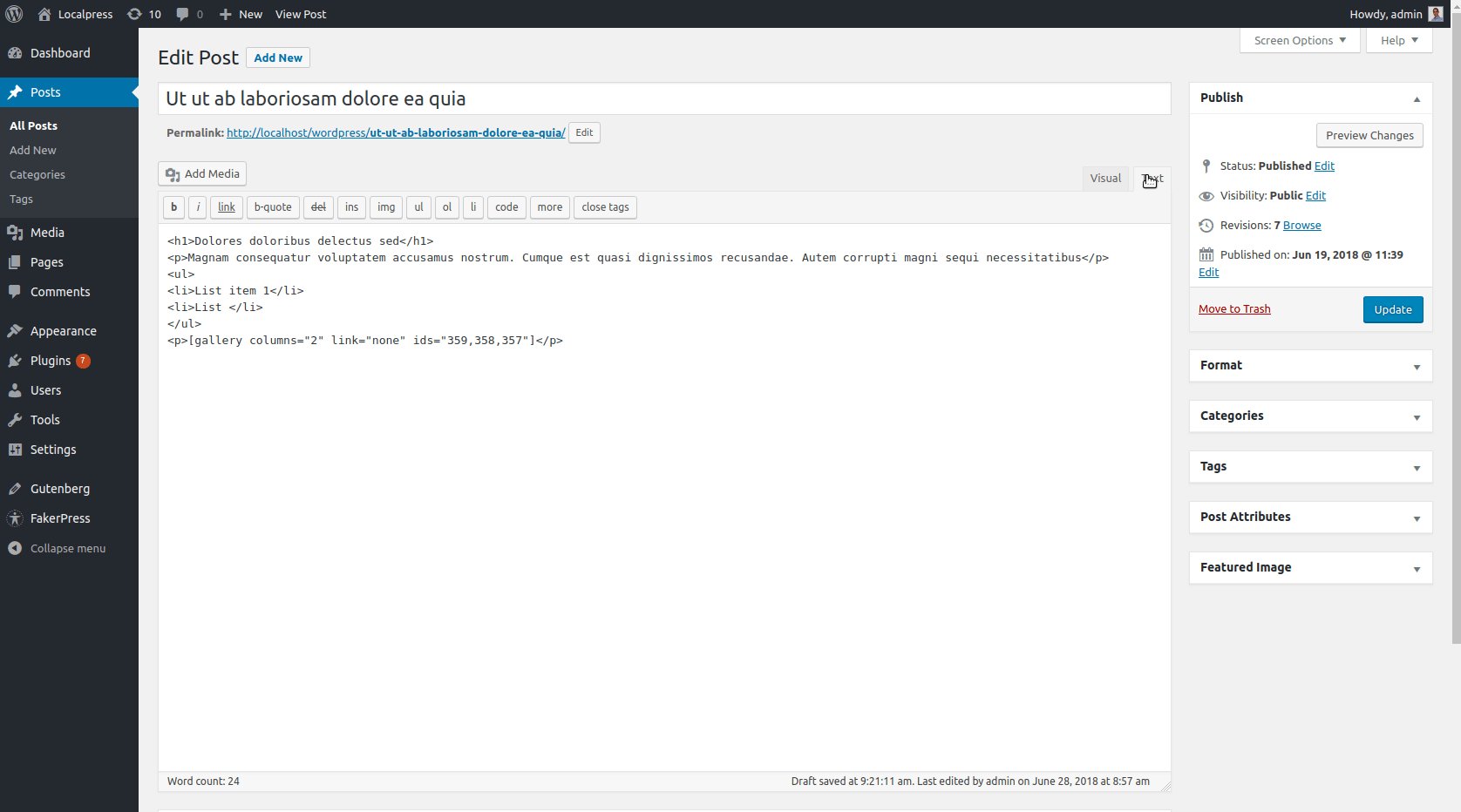
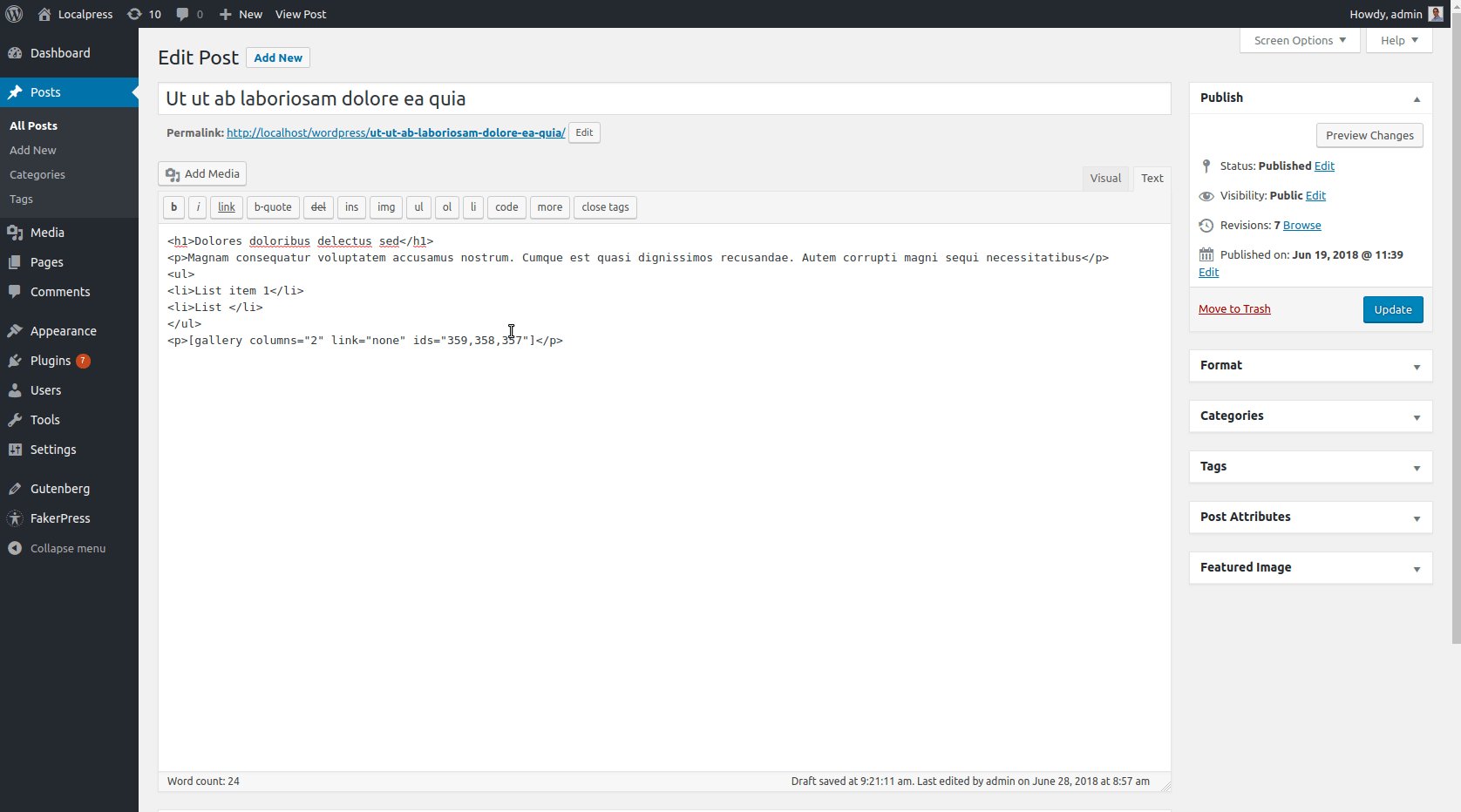
แล้วคุณจะทำอย่างไรเกี่ยวกับเรื่องนี้ใน Gutenberg? ขั้นแรก มาดูว่าเราจัดการกับรหัสย่อโดยทั่วไปอย่างไร
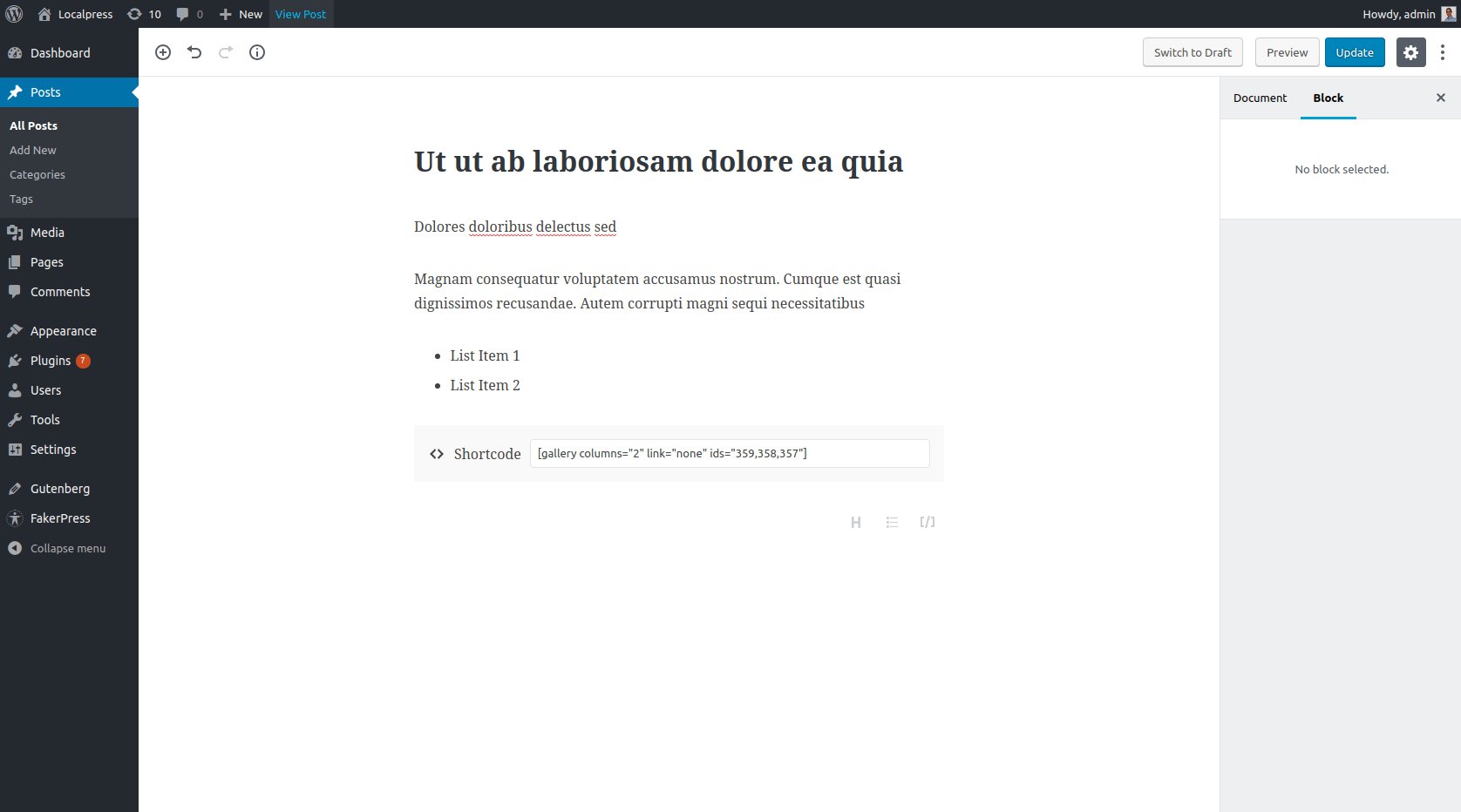
รหัสย่อใน Gutenberg
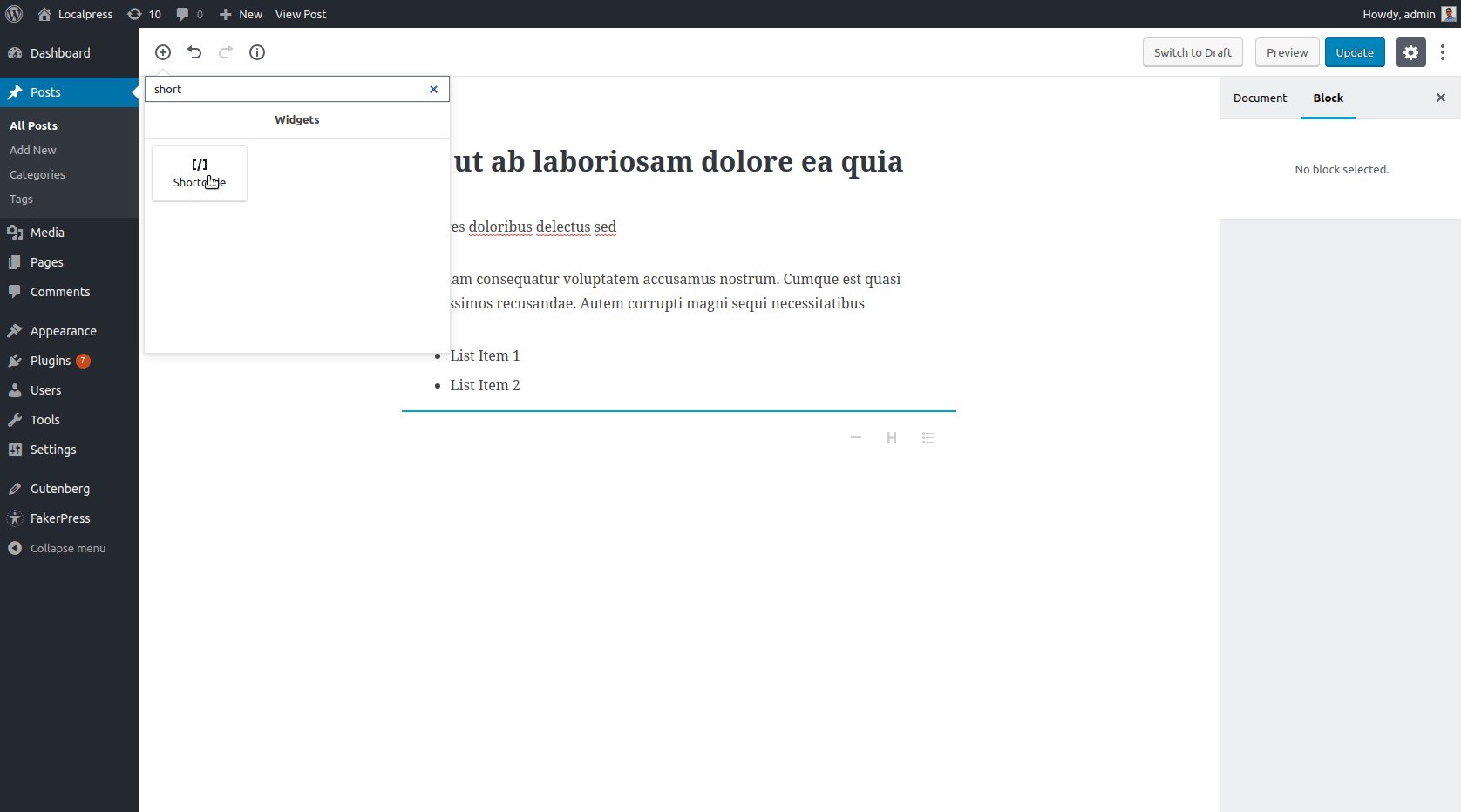
ถ้าคุณคิดว่า “บล็อกรหัสย่อ?” ถ้าอย่างนั้นคุณเพื่อนของฉันถูกต้อง Gutenberg มีบล็อกเฉพาะที่พอร์ตการทำงานของ Shortcodes แบบเก่า ซึ่งช่วยให้ใช้งานร่วมกันได้โดยไม่ทำลายสิ่งใด

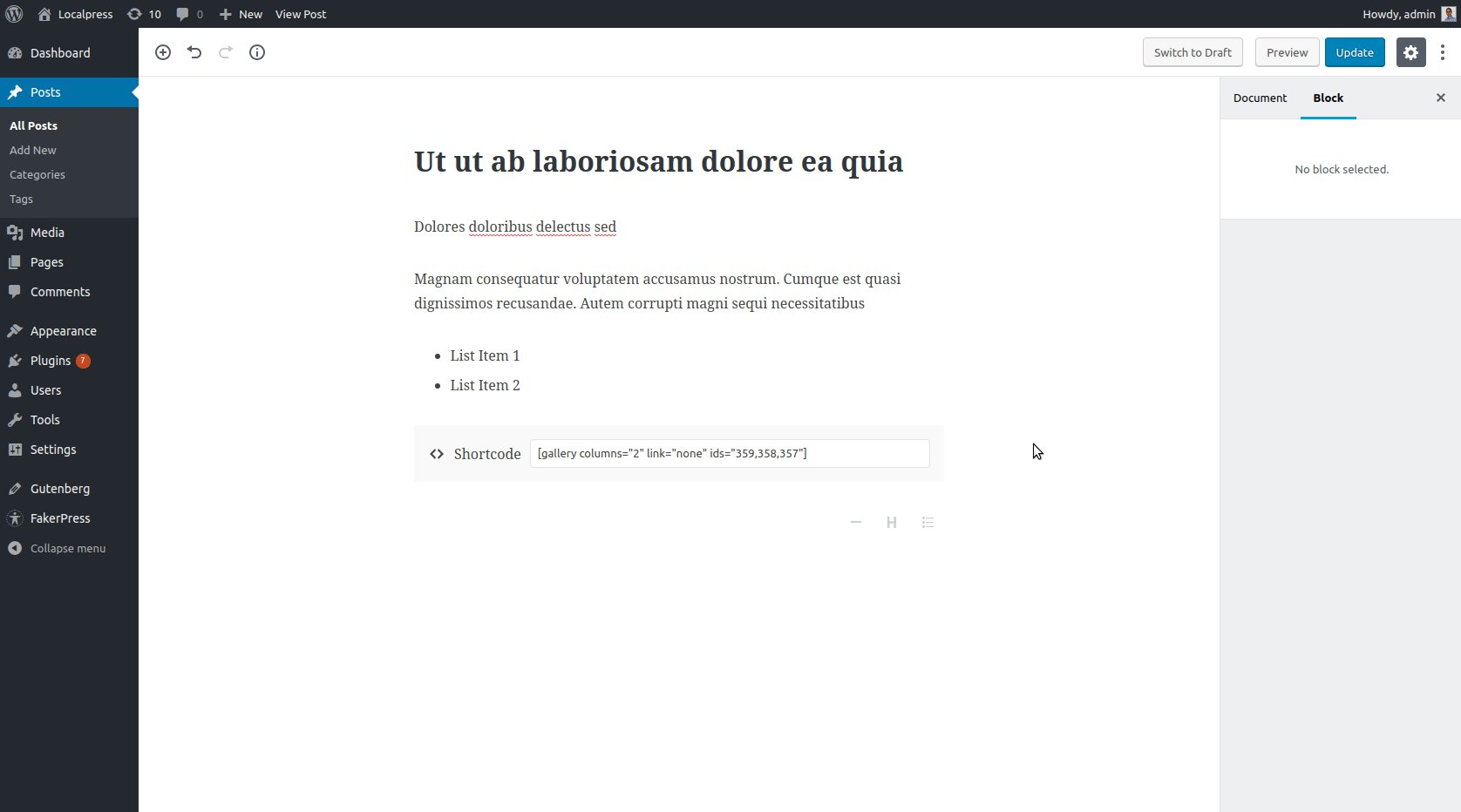
ซึ่งจะสร้างแกลเลอรีเดียวกันเมื่อผู้เข้าชมดูเว็บไซต์
อย่างไรก็ตาม วิธีนี้ไม่เหมาะ เราได้ทำเรื่องใหญ่แล้วว่ารหัสย่อนั้นล้าสมัยและเกะกะ และไม่สนุกที่จะใช้งานด้วย เหตุใดเราจึงยังคงใช้ Gutenberg ต่อไป?
คำตอบนั้นง่าย บล็อก Shortcode มีไว้เพื่อเหตุผลด้านความเข้ากันได้
WordPress ต้องการให้เวลากับนักพัฒนาในการย้ายรหัสย่อไปยังบล็อกที่กำหนดเอง วิธีนี้จะทำให้ทุกอย่างเข้าใจง่ายขึ้น
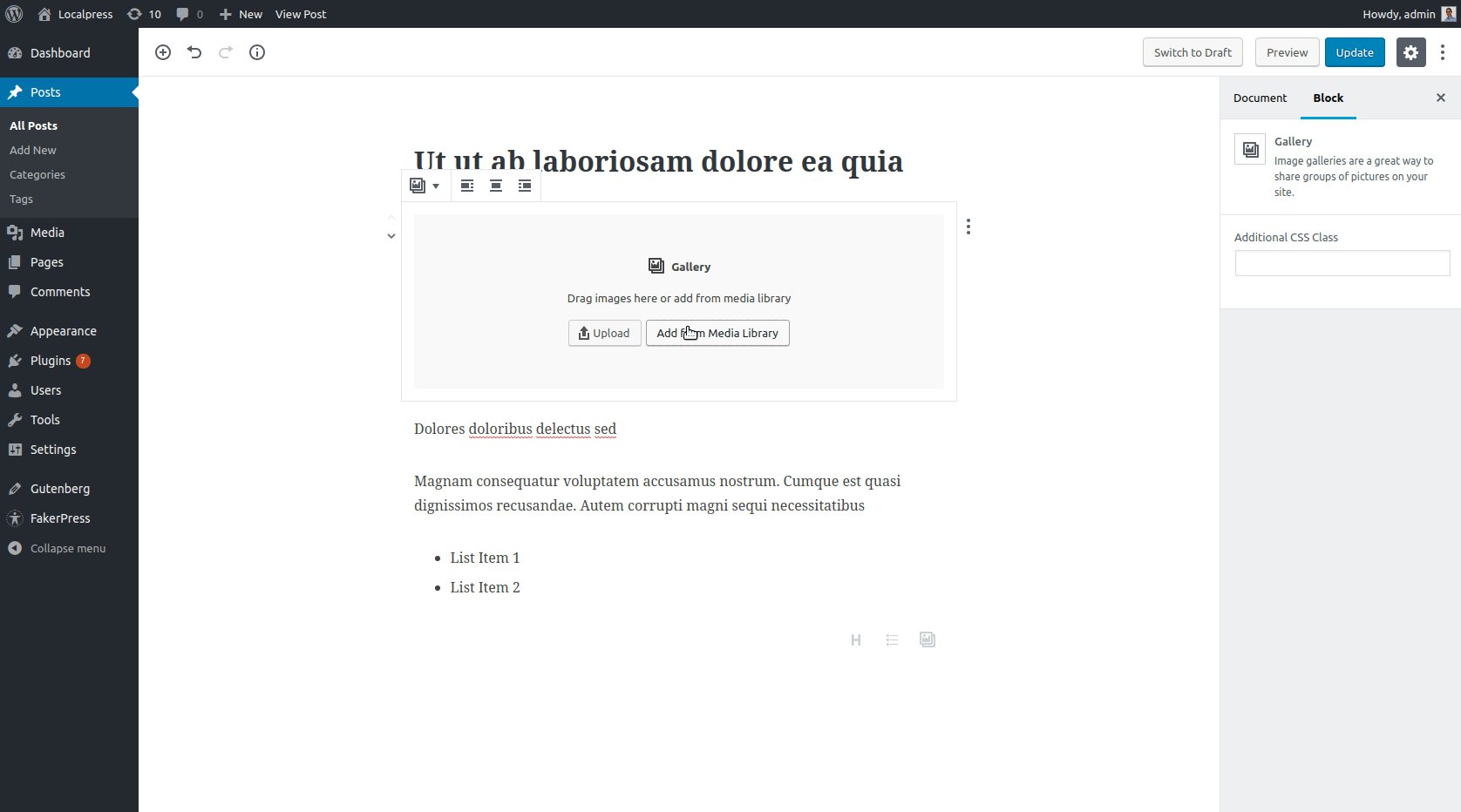
จริงๆ แล้วมี Gallery Block ที่มาพร้อมกับตัวแก้ไข Gutenberg ดังนั้น ลองใช้มันแทน Shortcode ดูสิ แล้วมาดูการใช้งานจริงกัน!
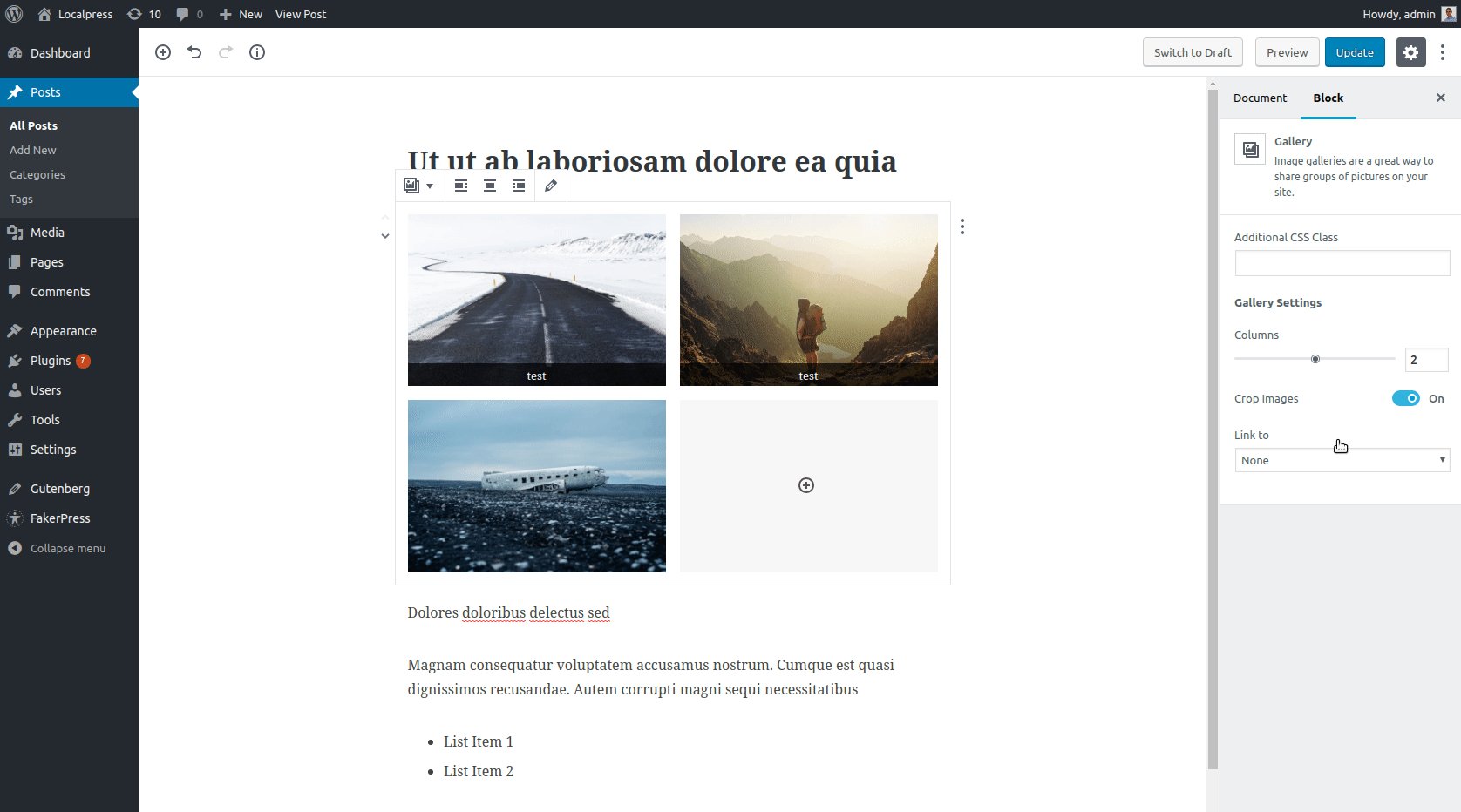
แกลลอรี่บล็อกใน Gutenberg

อย่างที่คุณเห็น เราสร้างแกลเลอรีในลักษณะเดียวกับเมื่อก่อน ครั้งนี้แม้ว่าเราจะทำการเปลี่ยนแปลงได้ทันที เช่น จำนวนคอลัมน์ คำอธิบายภาพ ลิงก์ ฯลฯ
สรุป เราชอบบล็อกมากกว่ารหัสย่อเสมอ เมื่อบล็อกที่เราต้องการไม่มีอยู่ เราจะถอยกลับไปใช้รหัสย่อเพื่อคงฟังก์ชันการทำงานไว้
การเพิ่มเค้าโครงแบบกำหนดเอง
เค้าโครงคอลัมน์
เป็นเรื่องปกติมากที่จะมีคอลัมน์ในเนื้อหาของคุณ บางทีคุณอาจต้องการเปรียบเทียบหลายสิ่งหลายอย่างเคียงข้างกัน หรือบางทีคุณอาจต้องการนำเสนอวัตถุที่คล้ายกันไว้ด้วยกัน
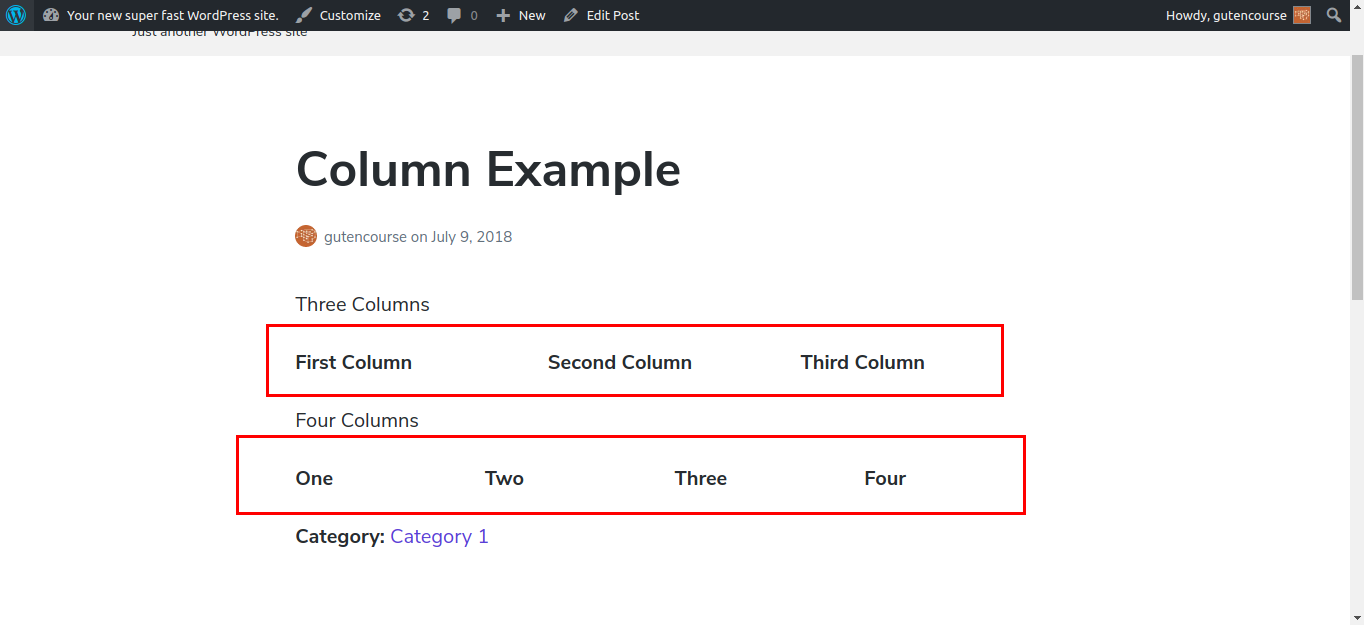
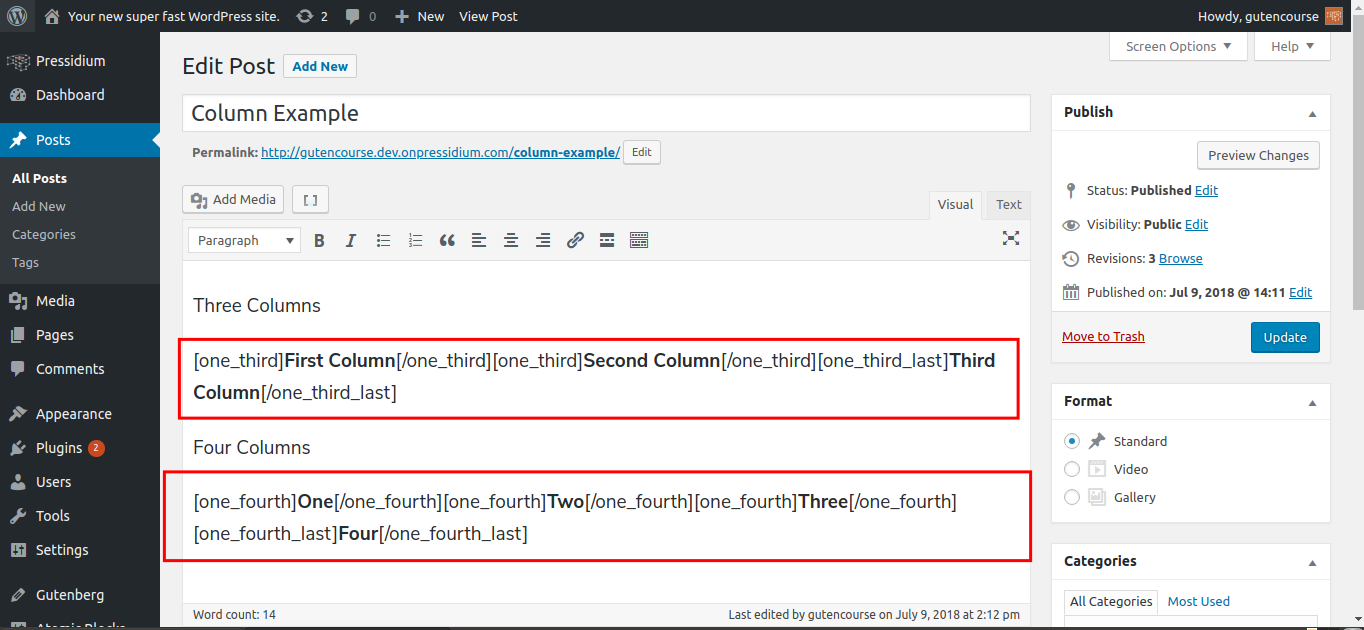
ก่อน Gutenberg คุณต้องใช้รหัสย่อภายนอกเพื่อสร้างเลย์เอาต์ดังกล่าว ดูตัวอย่างด้านล่างโดยใช้ปลั๊กอิน "Column Shortcodes":


วิธีนี้ใช้ได้ผลดีเพราะเห็นว่าให้ผลลัพธ์ที่ต้องการ มันดูดีหรือไม่? ลองนึกภาพว่าต้องแก้ไขรหัสย่อทั้งหมดเพื่อเปลี่ยนแปลงบางสิ่งหรือเปลี่ยนแปลงบางสิ่งโดยไม่ได้ตั้งใจ จากนั้นทุกอย่างก็หยุดทำงาน และคุณต้องมองหาข้อผิดพลาดทางไวยากรณ์ ซึ่งฟังดูไม่สนุกเลย
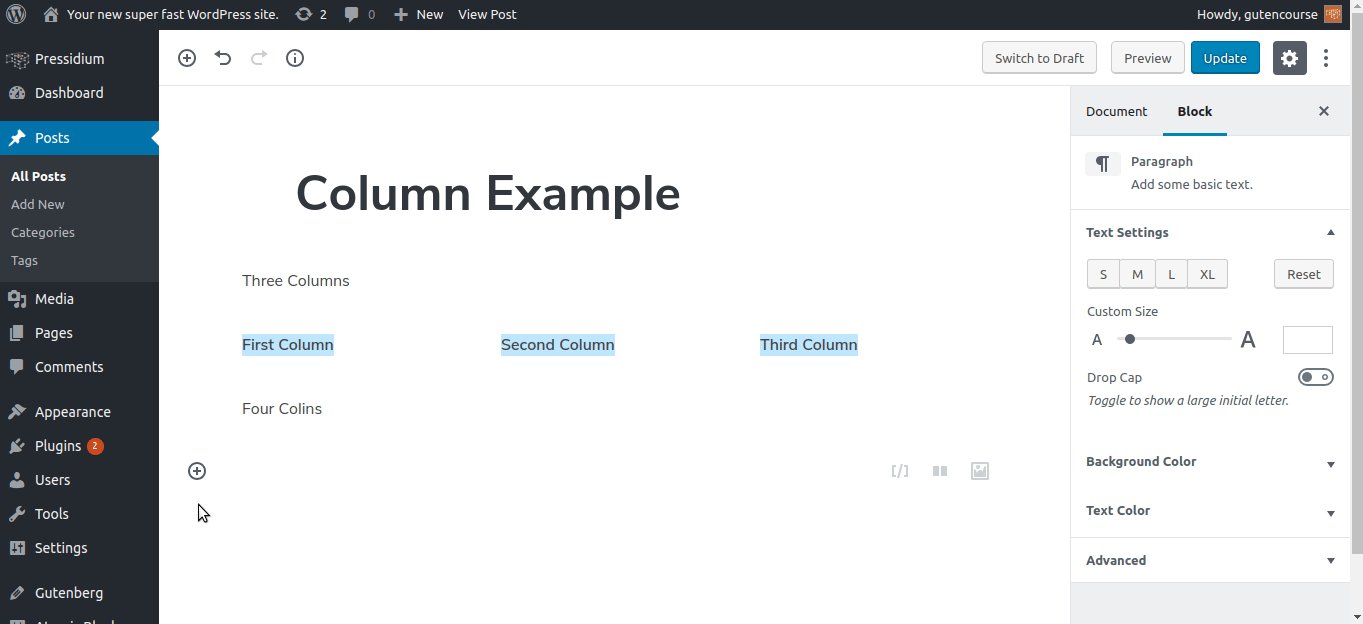
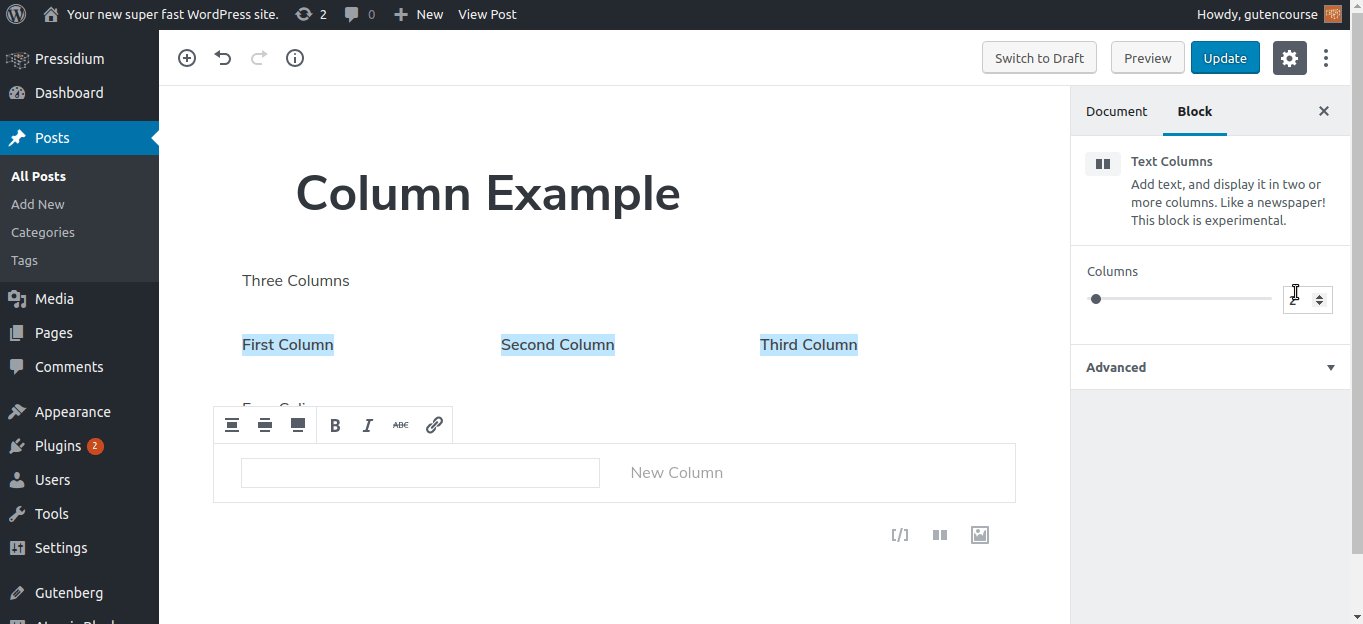
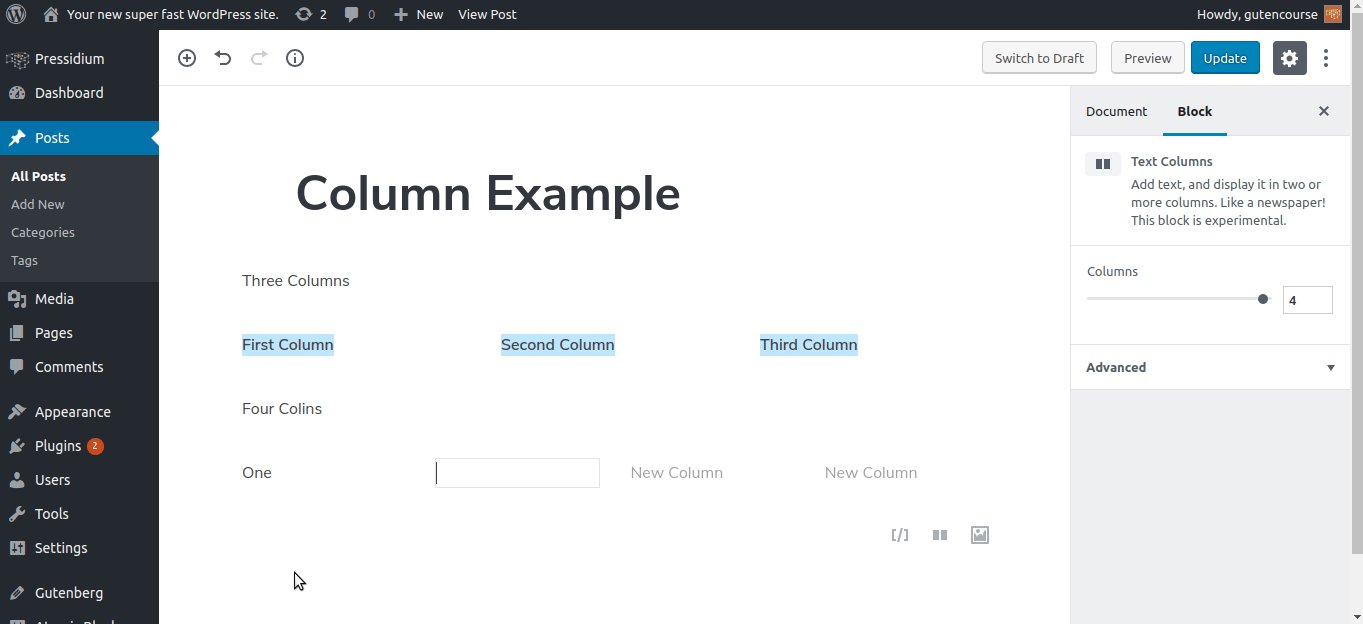
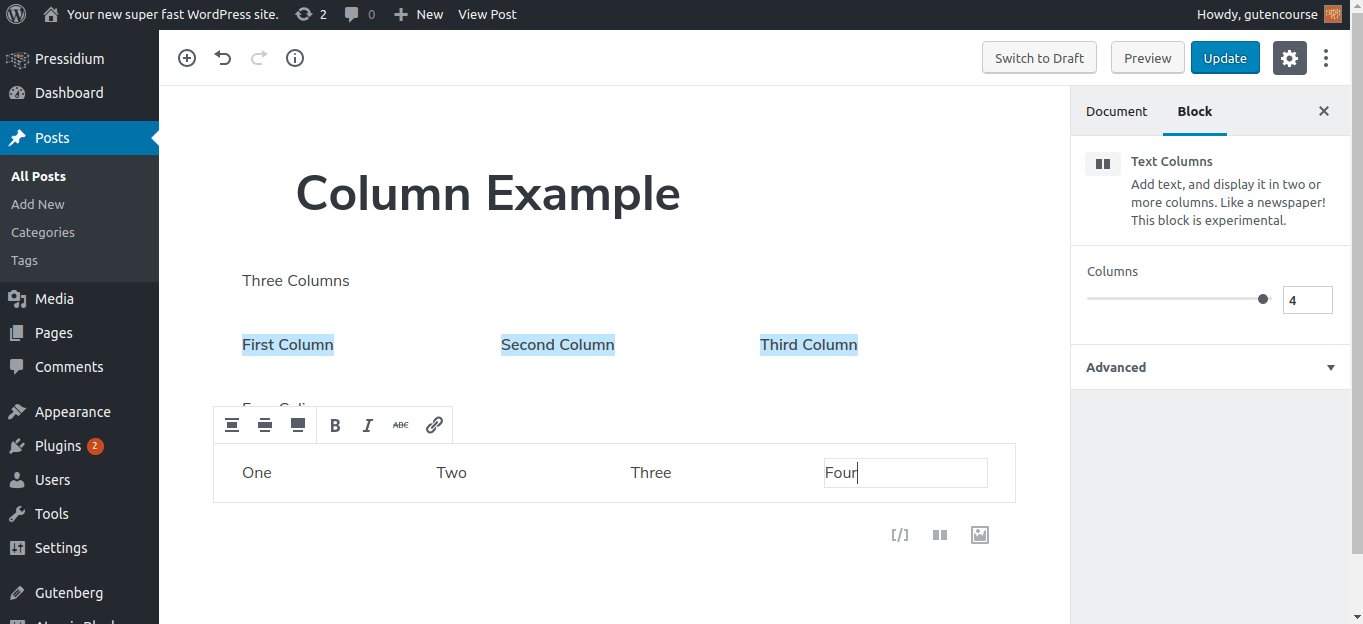
ทีนี้มาดูตัวแก้ไข Gutenberg:

การใช้บล็อก "คอลัมน์ข้อความ" และบล็อก "คอลัมน์" Gutenberg ช่วยให้คุณสร้างเลย์เอาต์ที่คุณต้องการโดยไม่มีปัญหาอะไรมาก ง่าย เข้าใจง่ายสำหรับผู้ใช้ และส่วนผู้ใช้มีโอกาสเกิดข้อผิดพลาดน้อยกว่ามาก การสร้างเนื้อหาไม่ควรรู้สึกเหมือนกำลังเขียนโค้ด
การเพิ่มฟิลด์ที่กำหนดเอง
WordPress ไม่ได้เป็นเพียงแค่แพลตฟอร์มบล็อกอีกต่อไป ผู้ใช้สามารถสร้าง Custom Post Type เพื่อเพิ่มฟังก์ชันการทำงานให้กับไซต์ WordPress ของตนได้ ตัวอย่างง่ายๆ เช่น บทวิจารณ์หนังสือ ซึ่งคุณสร้างประเภทโพสต์ที่กำหนดเองชื่อ "หนังสือ" โดยเพิ่มฟิลด์ที่กำหนดเอง เช่น "ชื่อ" "ผู้แต่ง" "วันที่เผยแพร่" และ "การให้คะแนน"
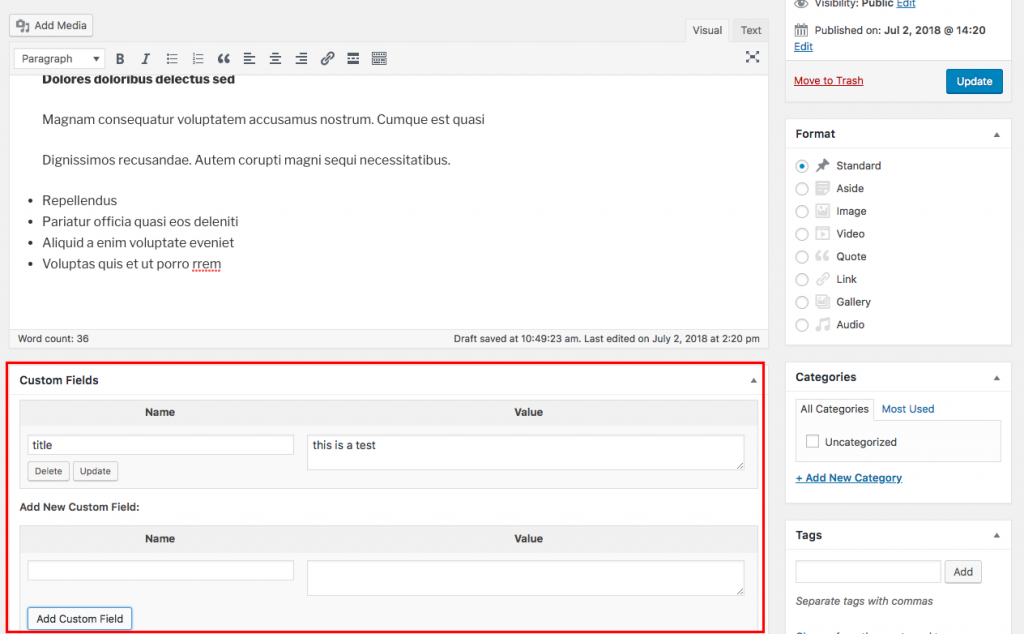
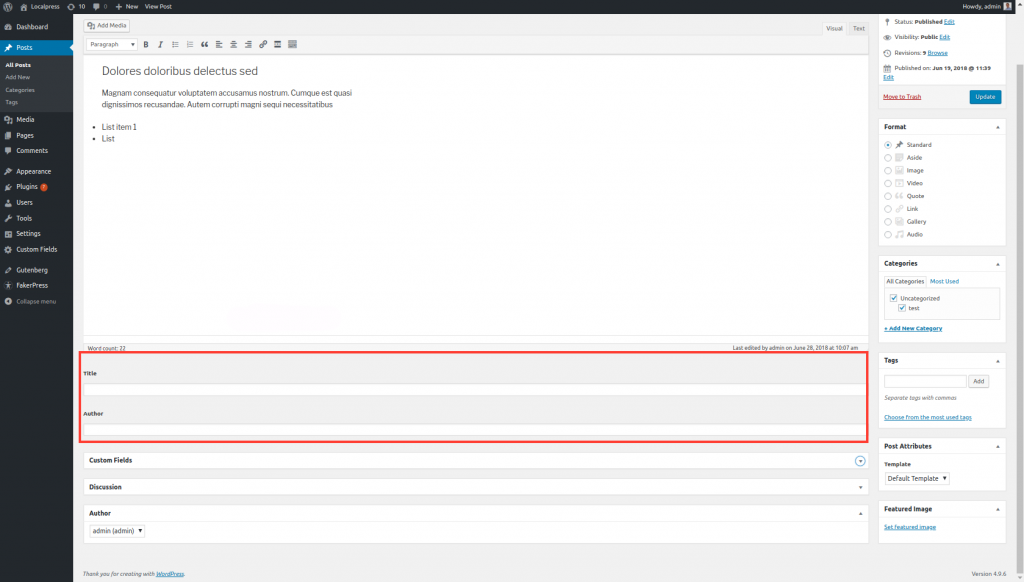
ด้วยฟิลด์ที่กำหนดเอง คุณสามารถใช้ฟิลด์ที่ WordPress มีให้:

หรือใช้ปลั๊กอินของบุคคลที่สาม เช่น ACF ( Advanced Custom Fields ) หรือ Meta-box สิ่งเหล่านี้สามารถให้ความยืดหยุ่นมากขึ้นและชุมชนนักพัฒนาใช้กันอย่างแพร่หลาย

นี่คือสิ่งที่ Gutenberg ปรารถนาที่จะย้ายออกจากคำศัพท์ดังกล่าวและมุ่งเน้นไปที่การสร้างและแก้ไขเนื้อหา Shortcodes, Widgets, Custom Fields, TinyMCE อาจเป็นคำที่คุ้นเคยสำหรับคุณในตอนนี้ แต่อาจสร้างความสับสนให้กับผู้มาใหม่ Gutenberg ย้ายโฟกัสไปที่ Blocks แทน
“ใช่ แค่นั้นก็เรียบร้อยและสวยงาม แต่เราจะมีฟังก์ชัน Custom Field นี้กับ Gutenberg ได้อย่างไร”
เมื่อสิ้นสุดวัน Custom Field เป็นเพียงค่าที่จัดเก็บไว้ในตาราง post_meta ในฐานข้อมูล บล็อกของ Gutenberg สามารถทำได้แล้ว
ดังที่เราได้พูดคุยกันเกี่ยวกับ Shortcodes สิ่งที่คล้ายกันจึงถูกนำมาใช้ที่นี่: ฟิลด์ที่กำหนดเองยังคงมีอยู่ใน Gutenberg* แต่ท้ายที่สุดแล้ว ฟิลด์เหล่านี้ควรถูกเปลี่ยนเป็นบล็อค
*เฉพาะกับปลั๊กอินของบุคคลที่สามเท่านั้น ดูด้านล่าง
ฟิลด์กำหนดเองใน Gutenberg
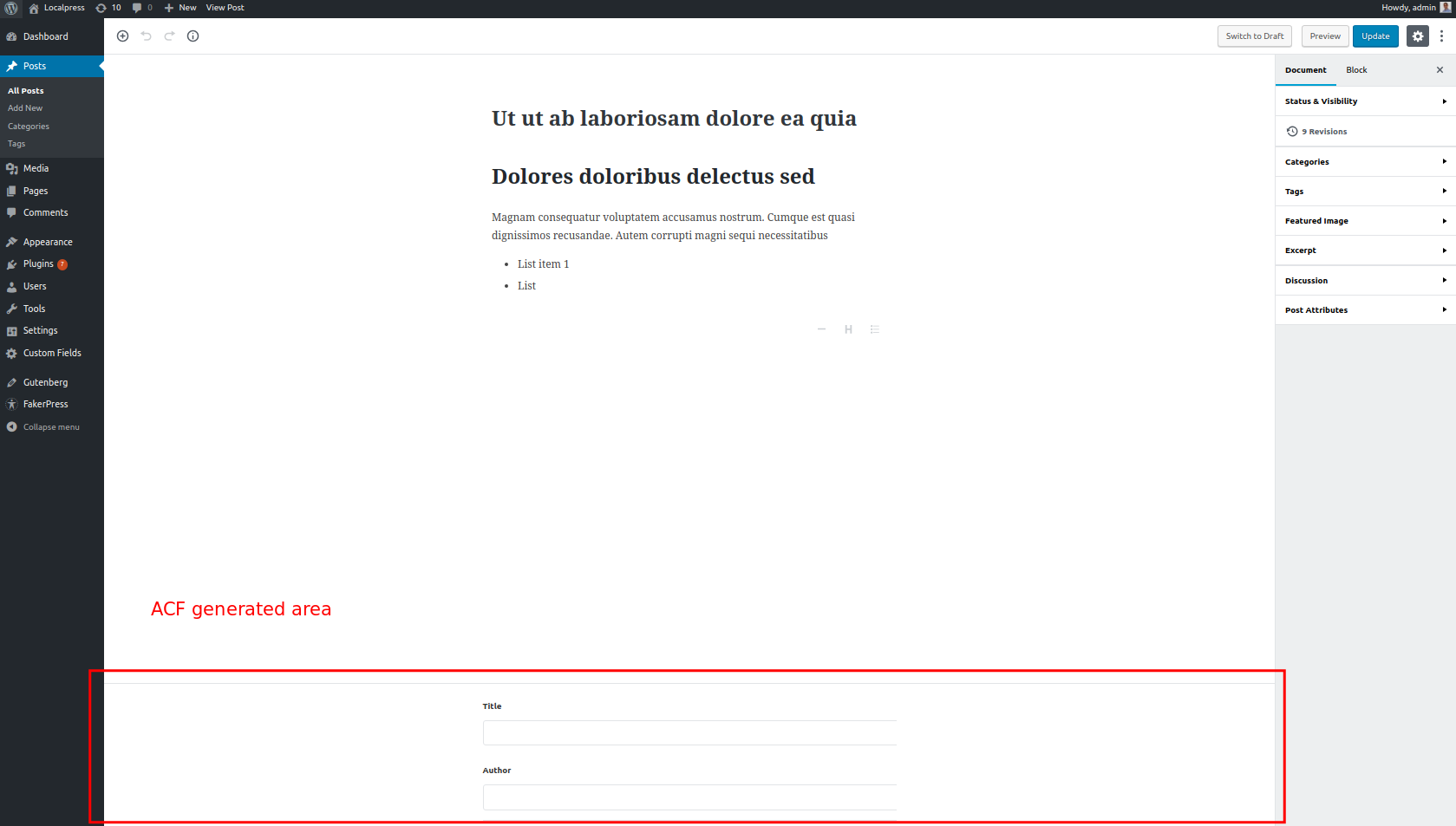
ยกเลิกการเชื่อมโยงรหัสย่อ Gutenberg ไม่รองรับฟิลด์ที่กำหนดเองที่พบใน WordPress คุณจะต้องติดตั้งปลั๊กอินเช่น ACF ที่รองรับ Gutenberg เพื่อให้ฟิลด์เหล่านั้นแสดง

Custom Fields เป็นบล็อกใน Gutenberg
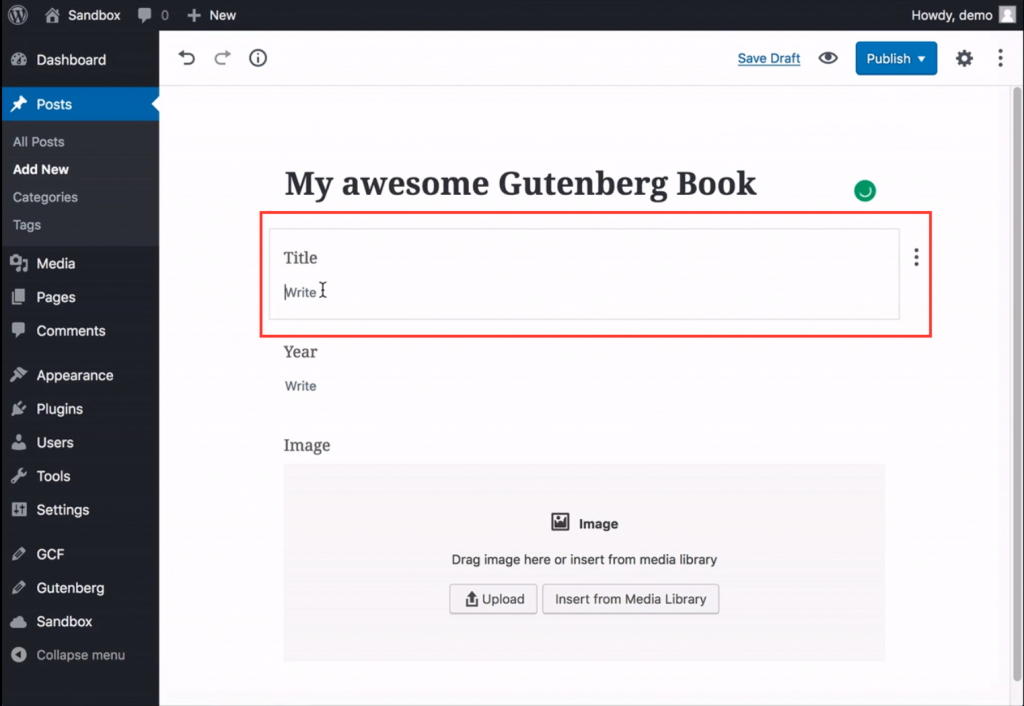
ในท้ายที่สุด คุณไม่ต้องการให้ทำงานกับตรรกะของฟิลด์ที่กำหนดเองแบบเดิม แต่ให้สร้างบล็อกแบบกำหนดเองของคุณเองแทน บล็อกเหล่านี้ทำให้ผู้ใช้สามารถสร้างฟิลด์ที่กำหนดเองได้โดยไม่ต้องรู้ว่ามันคืออะไร หรือแตกต่างจากบล็อกอื่นๆ อย่างไร

บทสรุป
ถ้าเราสรุปเรื่องราวทั้งหมดนี้ด้วยคำเดียวได้ก็จะเป็น "Block"
หากคุณต้องการเริ่มคิดแบบ Gutenberg เมื่อใดก็ตามที่คุณสงสัยในบางสิ่ง ให้คิดว่า "ปิดกั้น" มันจะเป็นหน่วยการสร้าง (ปุนตั้งใจ) ของเนื้อหา WordPress ของคุณต่อจากนี้ไป
และเนื่องจากมันสำคัญมาก ในตอนต่อไป เราจะมาดูบล็อกเริ่มต้นที่ Gutenberg จัดเตรียมไว้ให้ดีกว่า แล้วเจอกัน!
