Gutenberg E04: รายละเอียดบล็อกเริ่มต้นโดยละเอียด
เผยแพร่แล้ว: 2018-10-30ในตอนสุดท้ายของชุดเครื่องมือแก้ไข Gutenberg ของเรา เราได้นำเสนอกระบวนทัศน์แบบบล็อกใหม่และวิธีที่คุณสามารถใช้เพื่อสร้างเนื้อหา ในตอนนี้ เราจะเน้นที่บล็อก Gutenberg เริ่มต้นที่มีให้ตั้งแต่แกะกล่อง บางอย่างอธิบายตนเองได้และใช้งานง่าย ขณะที่บางรายการซับซ้อนกว่าและใช้งานการตั้งค่าต่างๆ ได้หลากหลาย
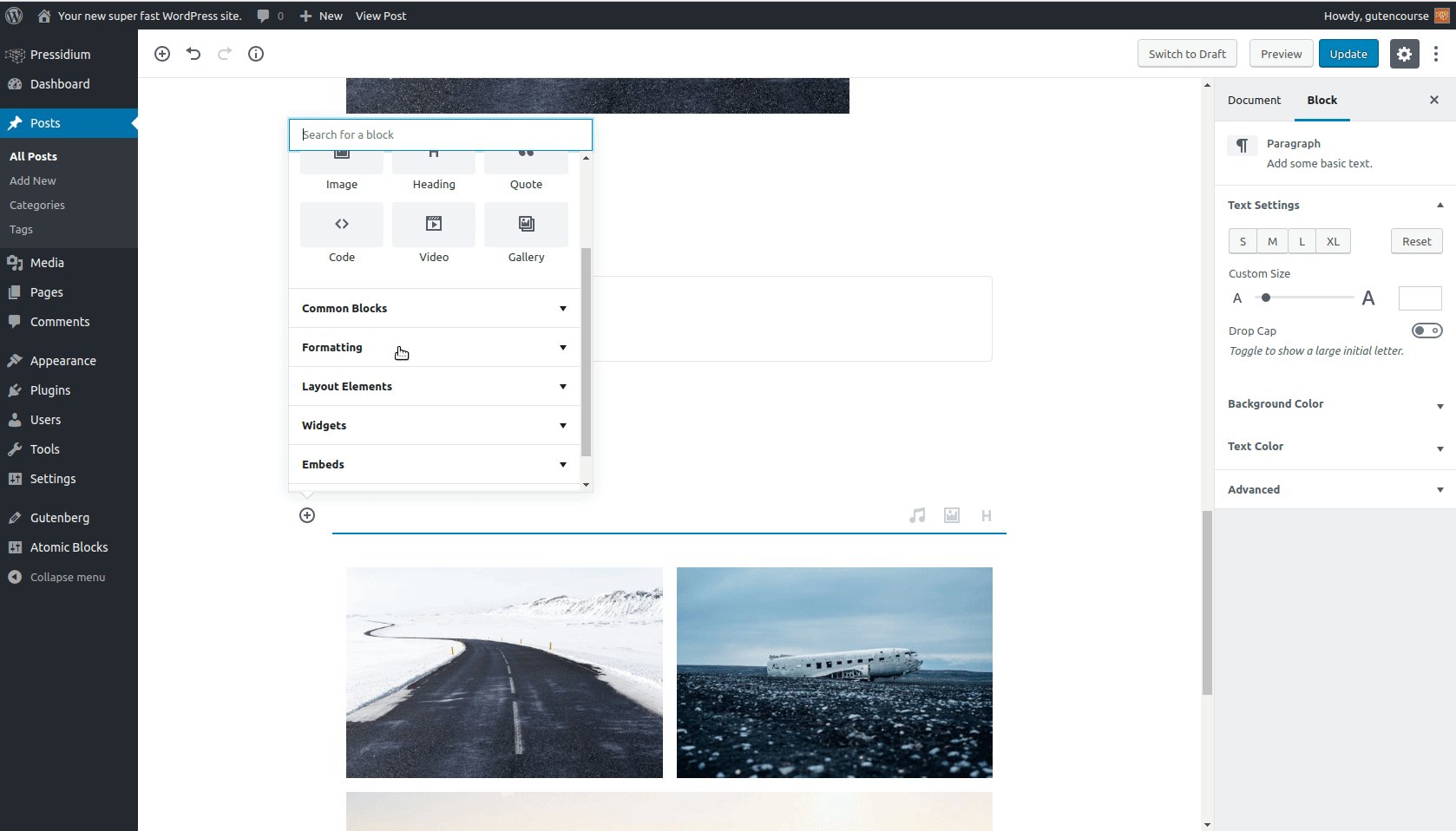
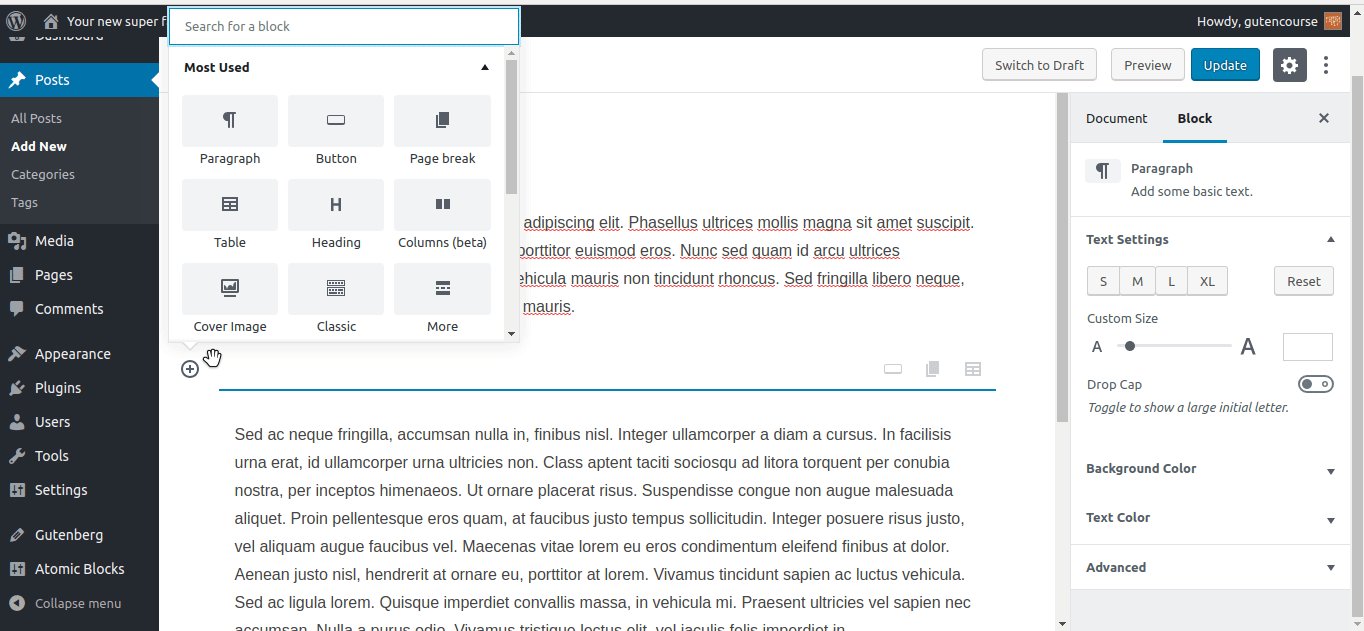
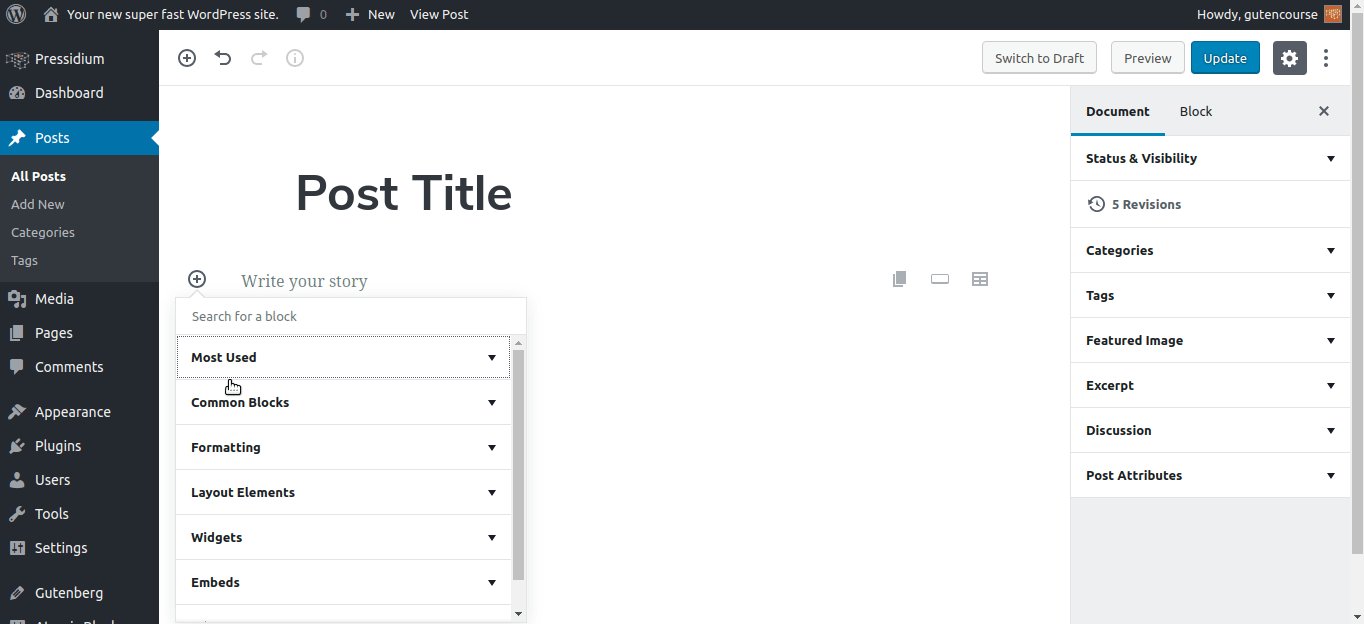
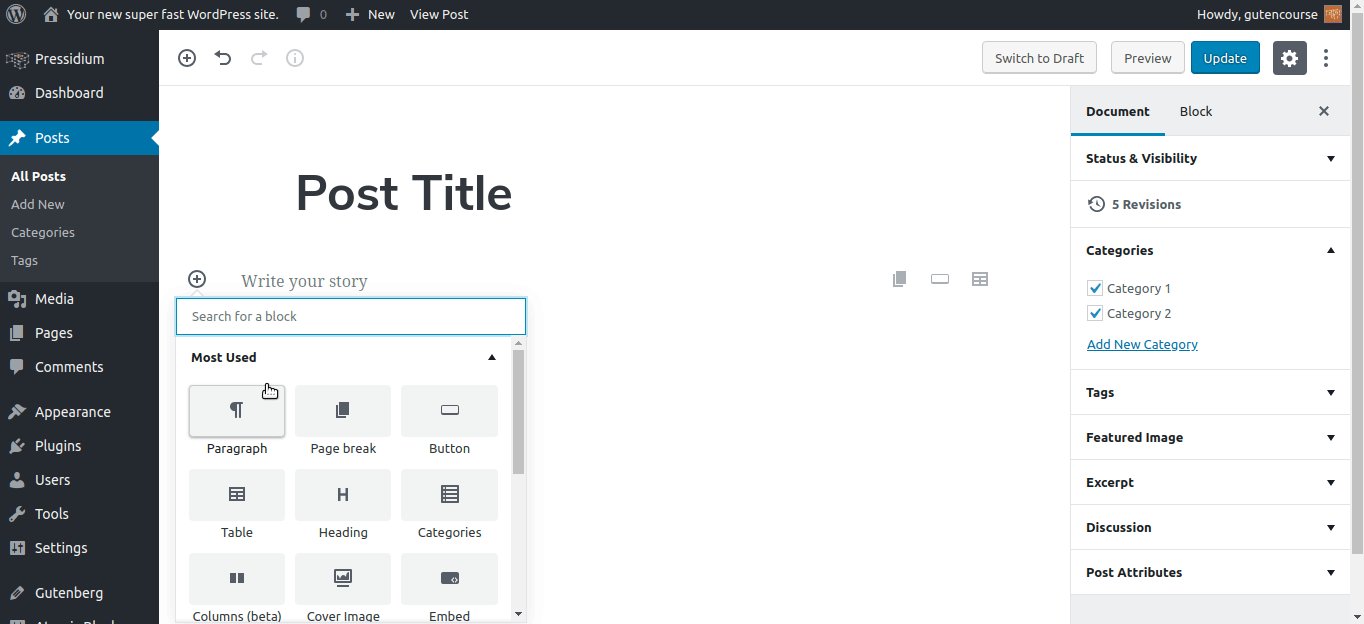
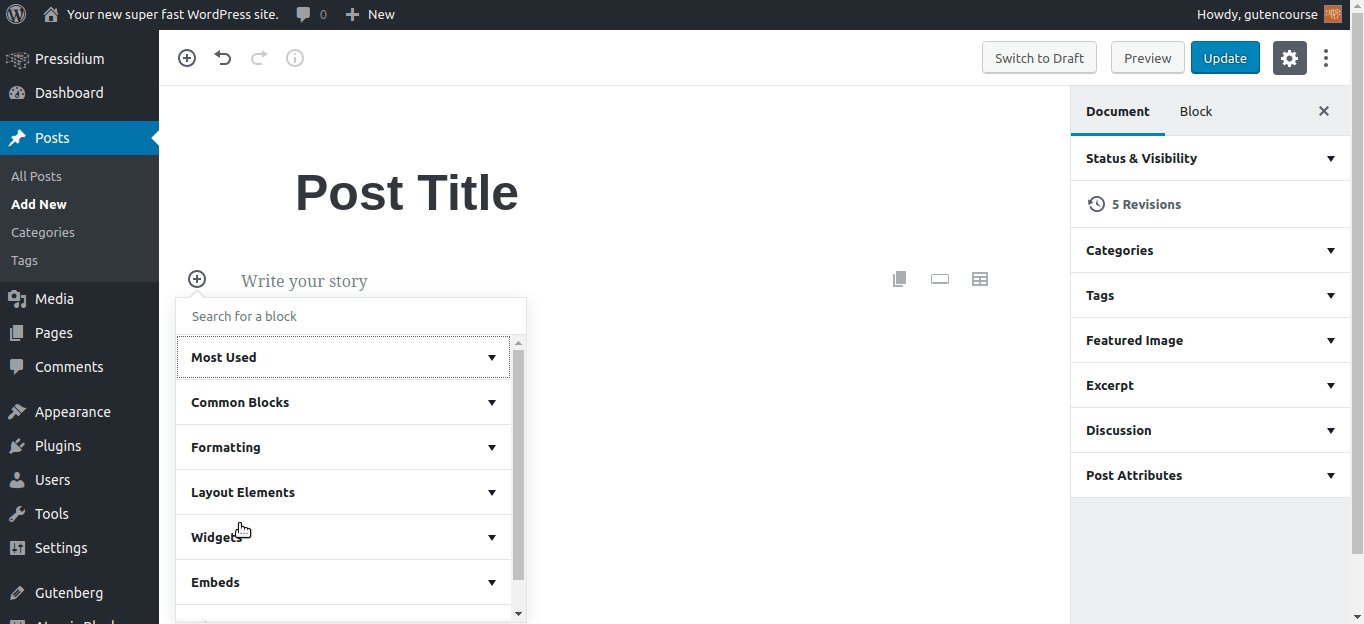
ในขณะที่เขียน Gutenberg แบ่งกลุ่มบล็อคดังนี้:
- ใช้มากที่สุด
- บล็อกทั่วไป
- การจัดรูปแบบ
- องค์ประกอบเค้าโครง
- วิดเจ็ต
- ฝัง
- แชร์

“ใช้มากที่สุด” จะขึ้นอยู่กับการติดตั้งของคุณ เนื่องจากจะแสดงบล็อกที่คุณใช้บ่อยขึ้น “แชร์” ยังขึ้นอยู่กับการติดตั้งของคุณ เมื่อคุณ "เพิ่มลงในบล็อกที่นำกลับมาใช้ใหม่" บล็อกแล้ว บล็อกนั้นจะใช้ซ้ำได้และพร้อมใช้งานในส่วนเมนูที่ใช้ร่วมกัน
หมายเหตุ: ลักษณะของบล็อกที่ส่วนหน้าของเว็บไซต์ของคุณจะขึ้นอยู่กับธีมที่คุณใช้เป็นอย่างมาก
ก่อนดำเนินการนำเสนอบล็อกเริ่มต้น เราแนะนำให้เปิด frontenberg ในแท็บใหม่เพื่อให้คุณสามารถทดลองขณะอ่านได้
Gutenberg เริ่มต้นบล็อก
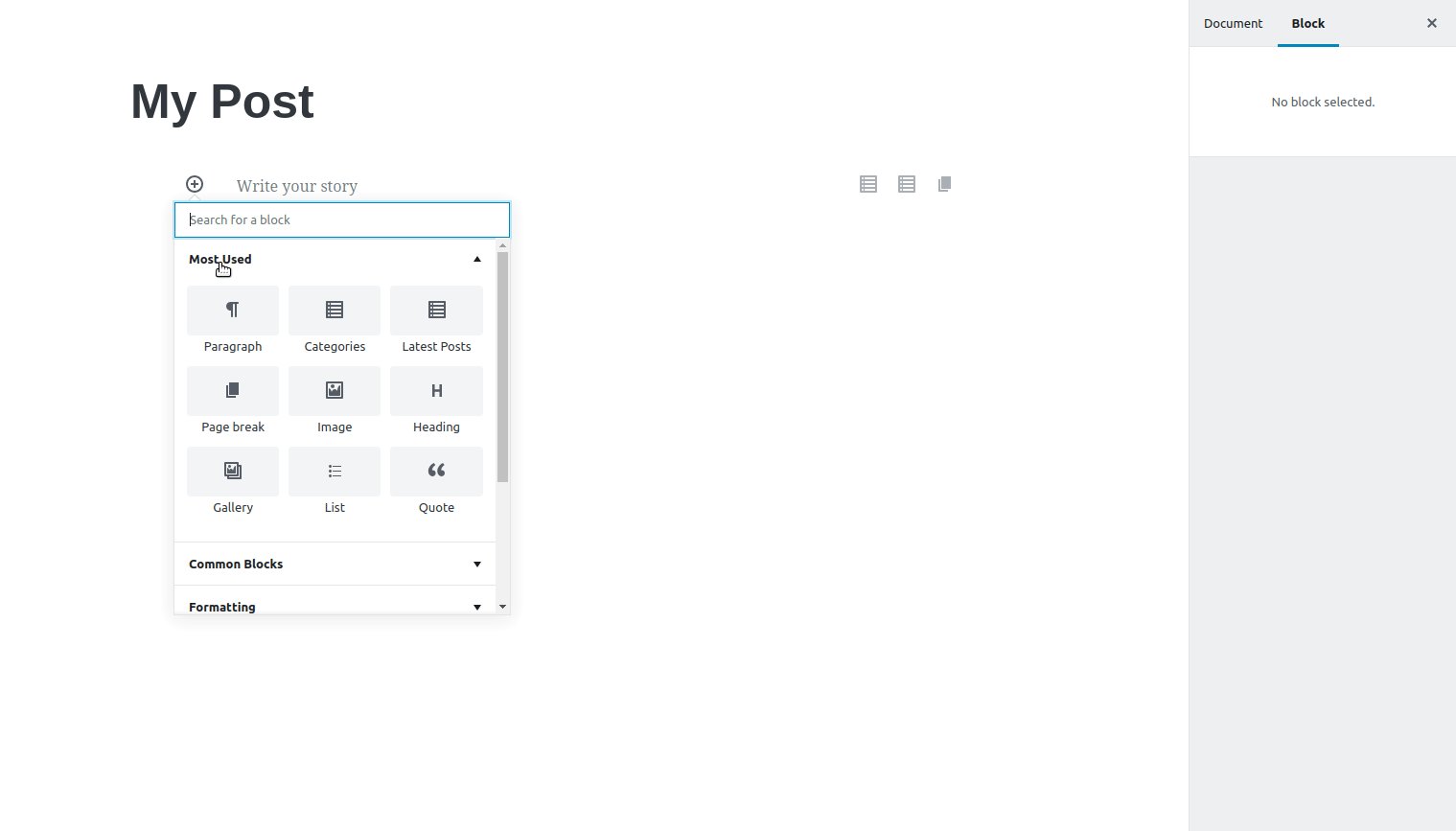
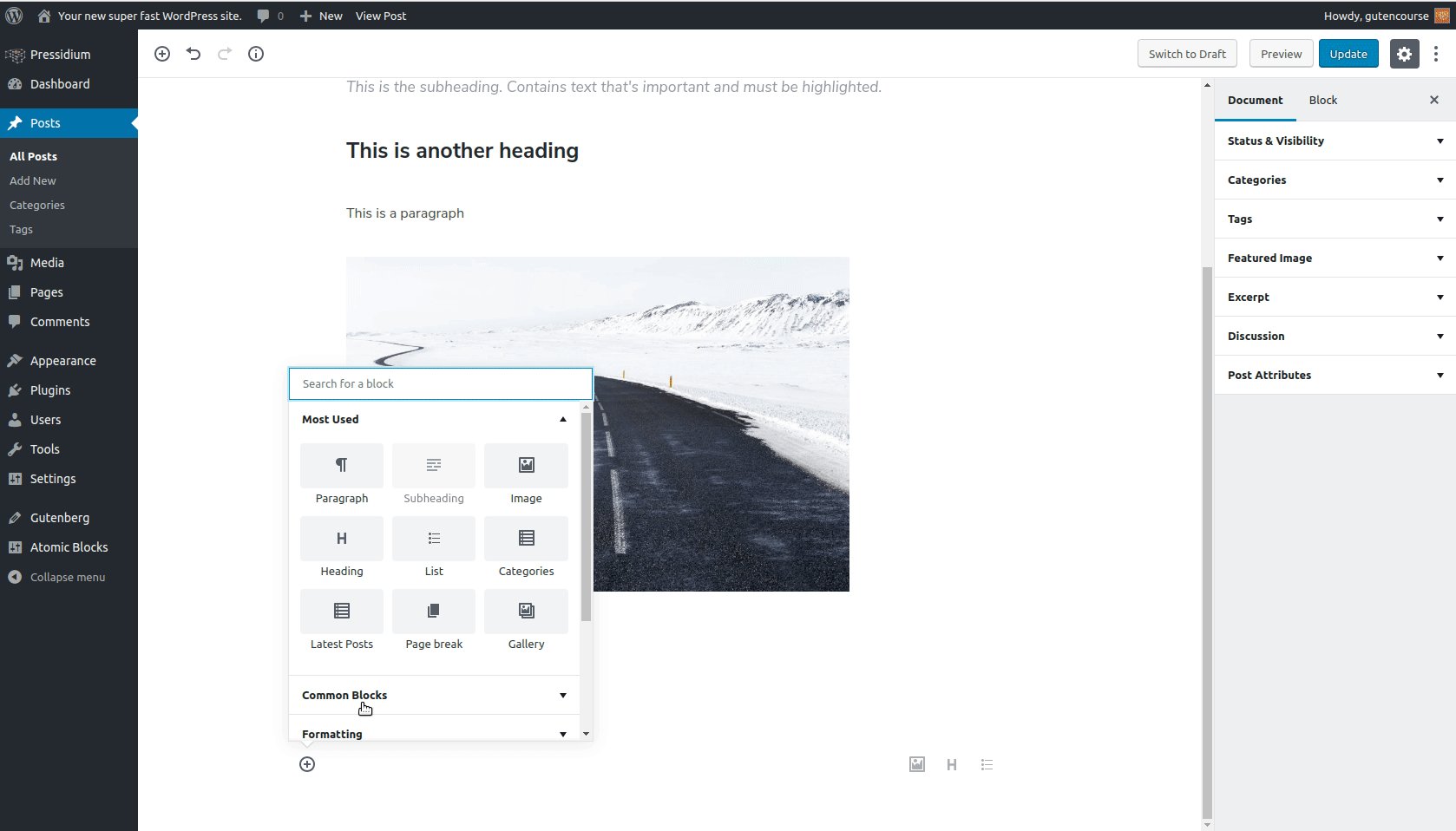
ต่อไปนี้คือบล็อกทั่วไปที่คุณจะใช้ในโพสต์ของคุณ รวมทั้งข้อความและสื่อ บล็อกเหล่านี้พร้อมใช้งานจากการติดตั้ง Gutenberg เริ่มต้นของคุณเมื่อแกะกล่อง
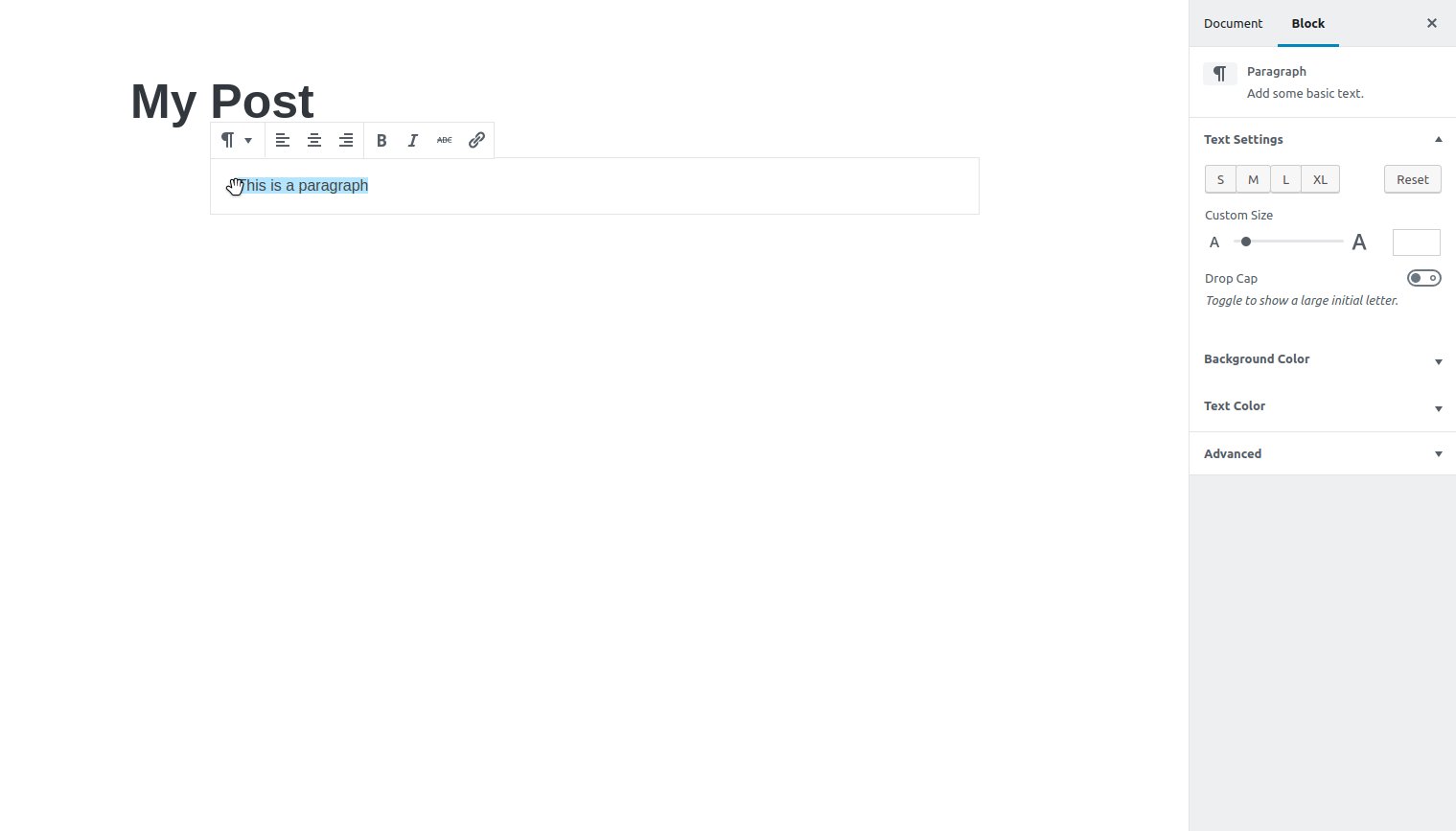
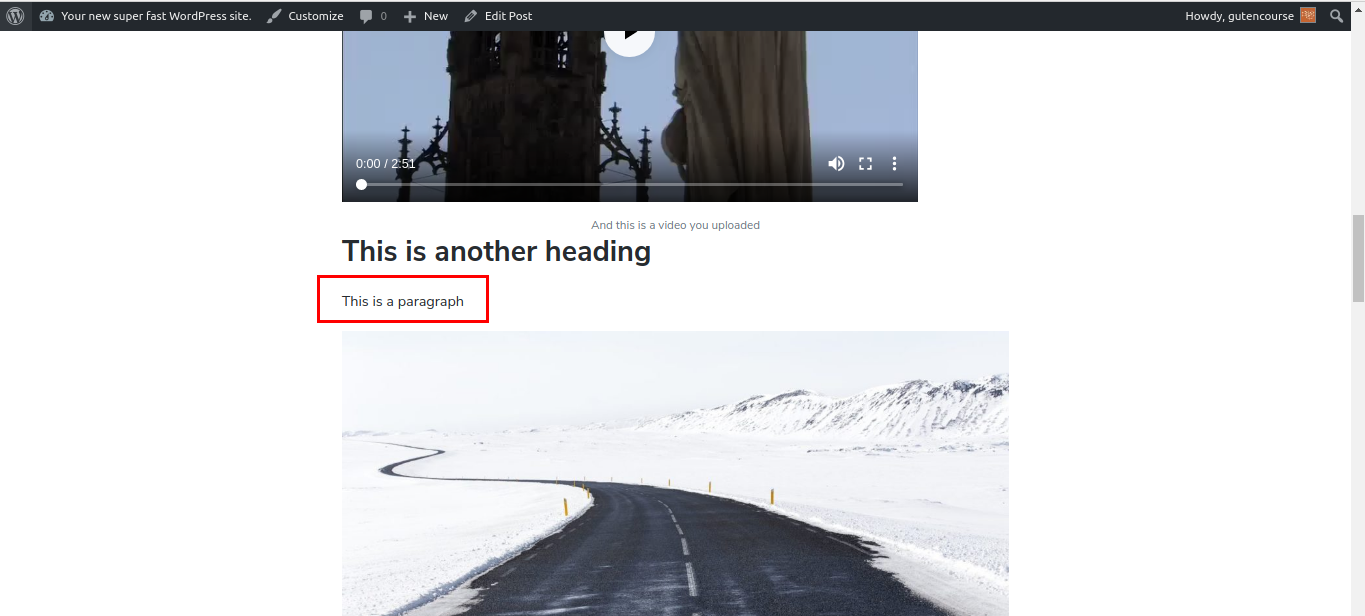
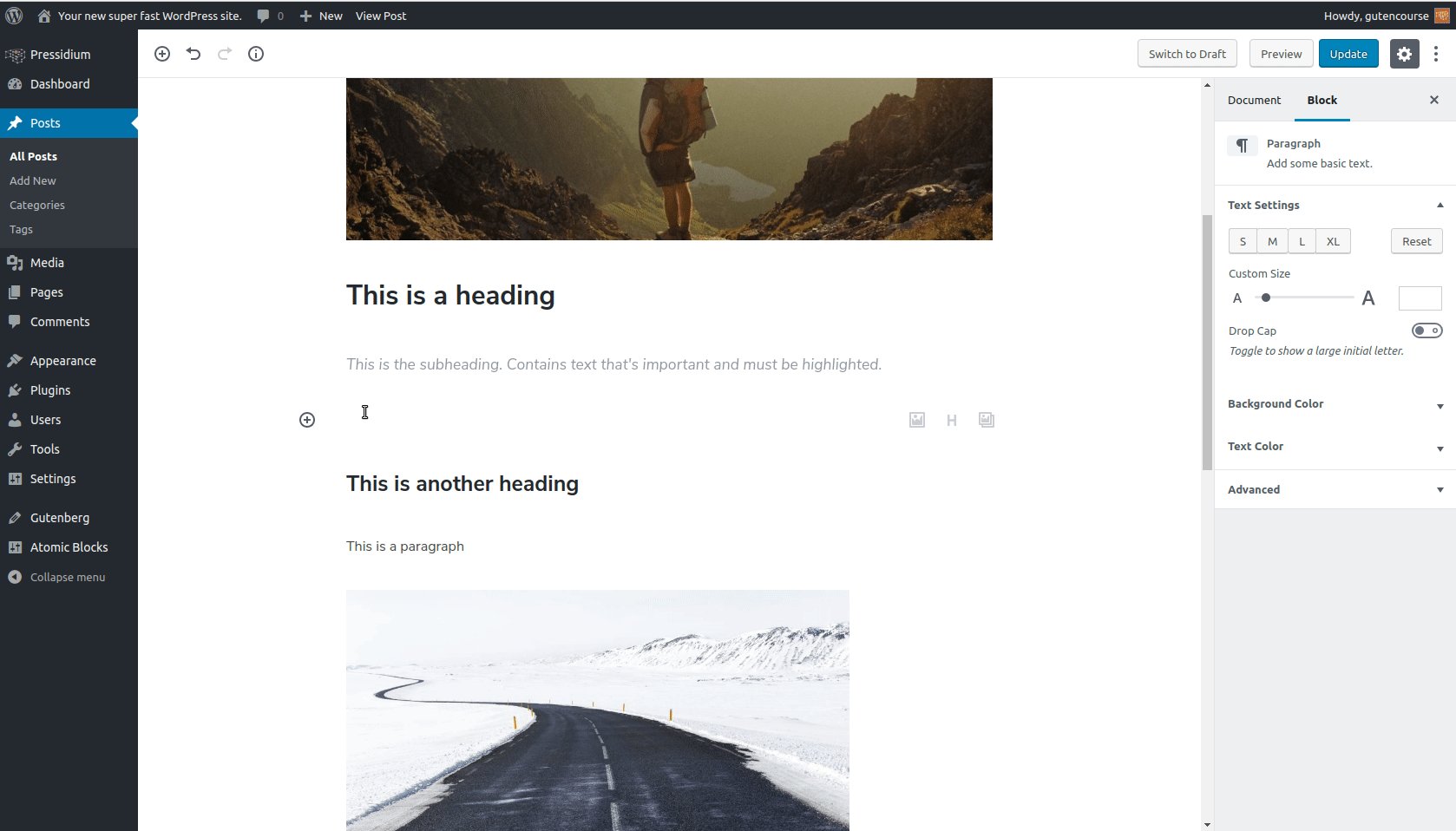
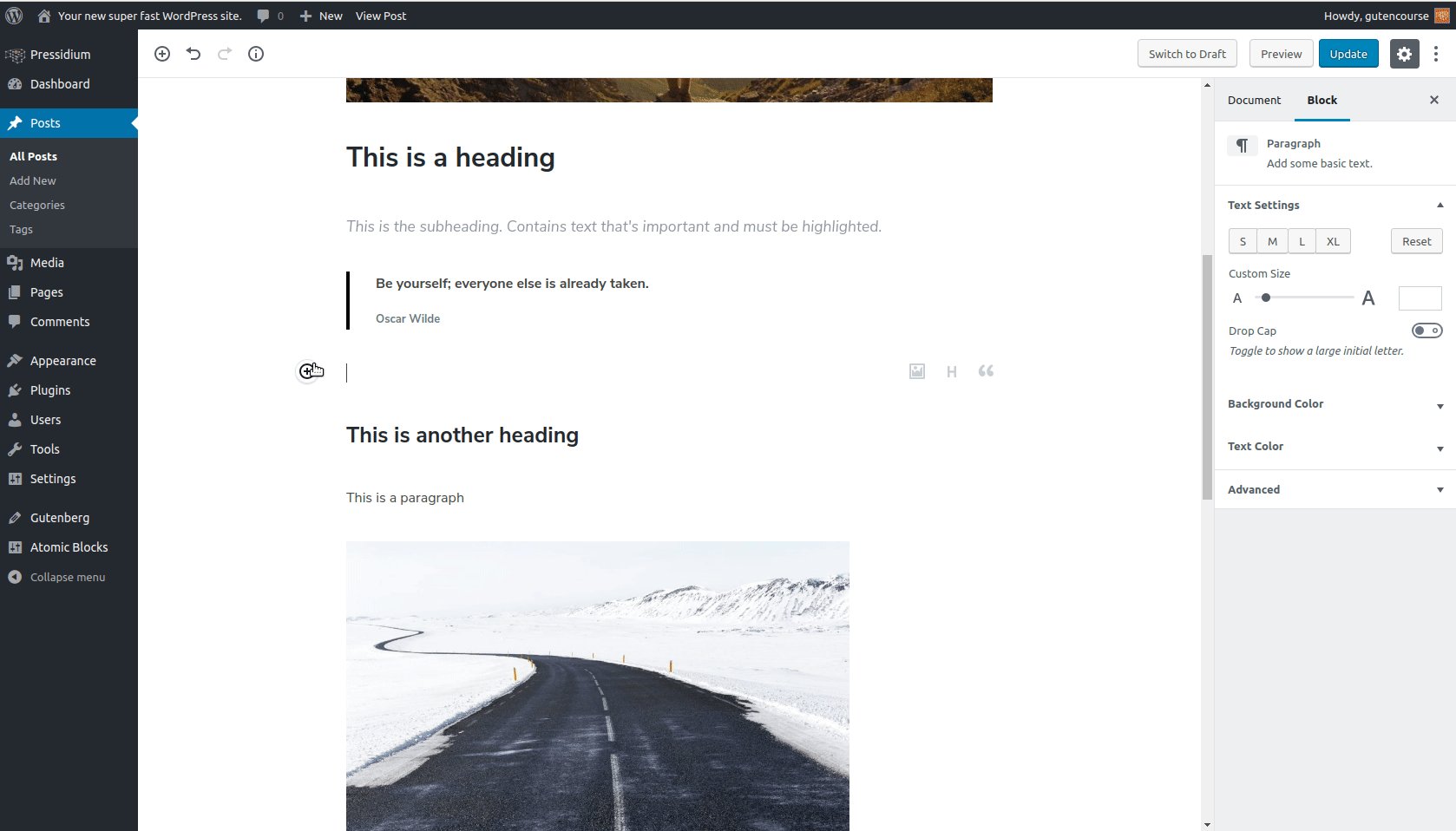
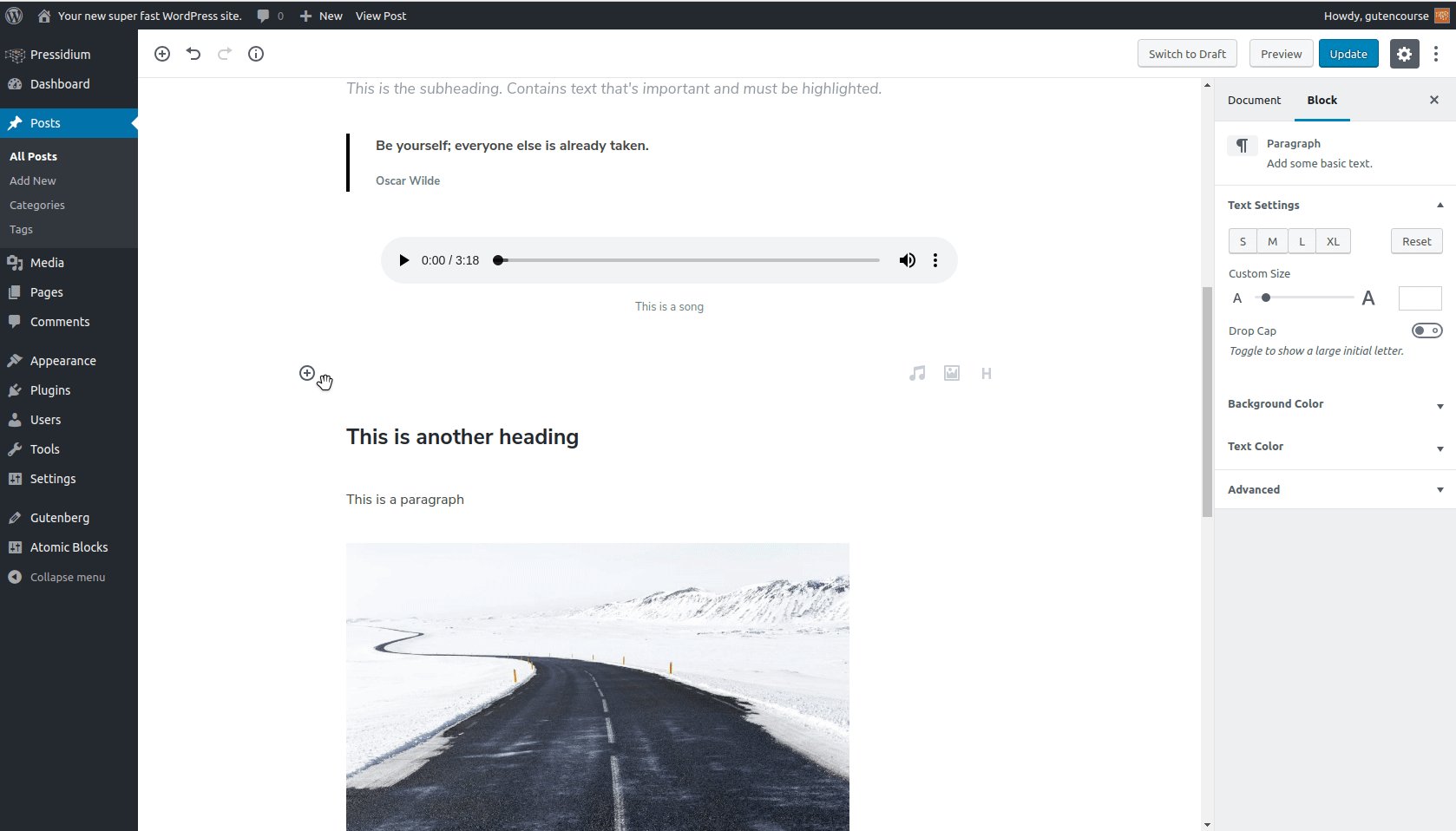
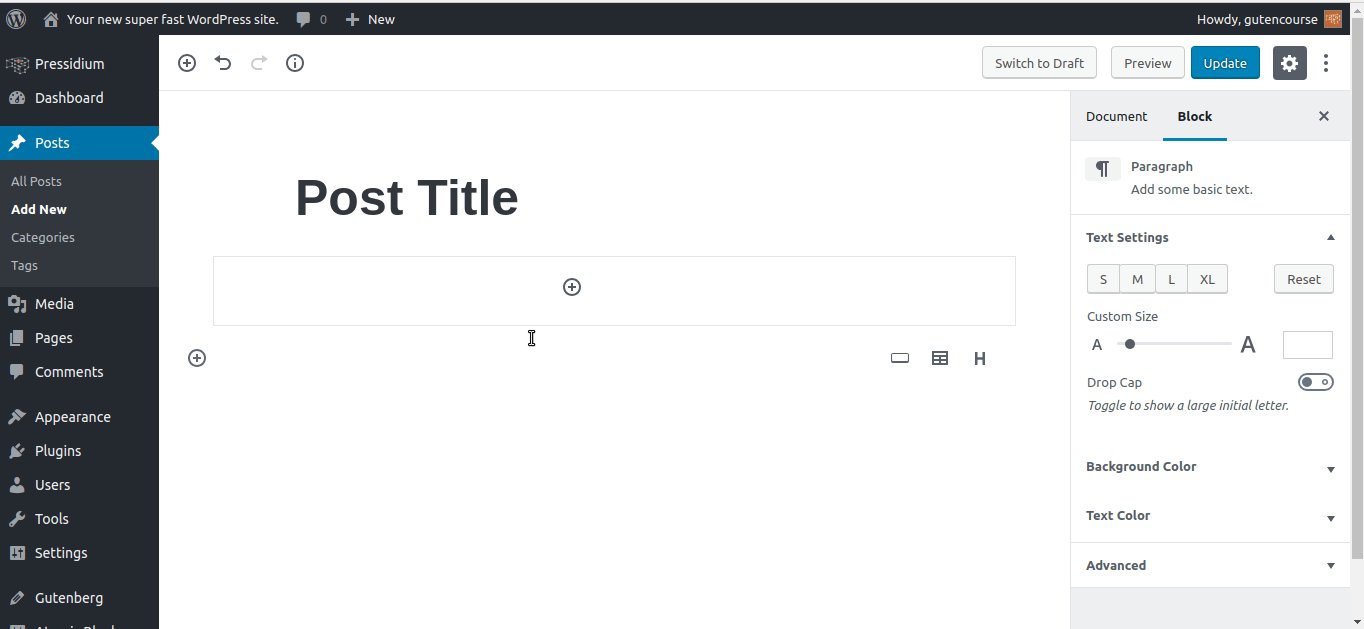
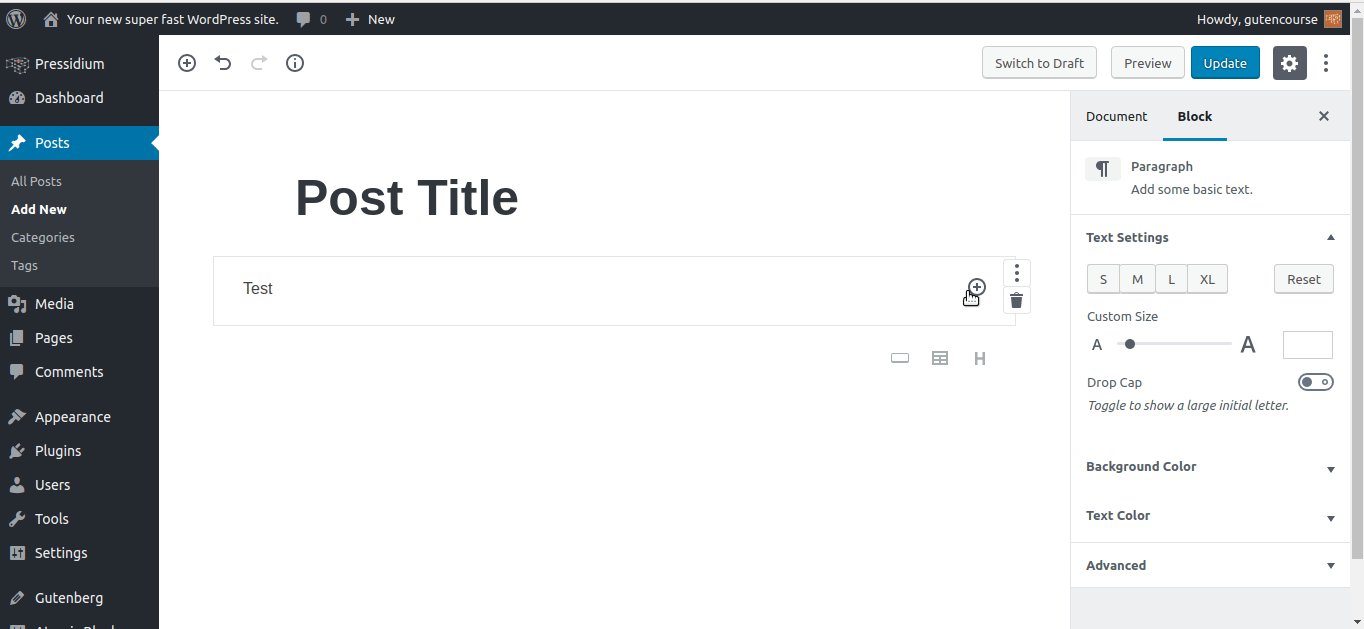
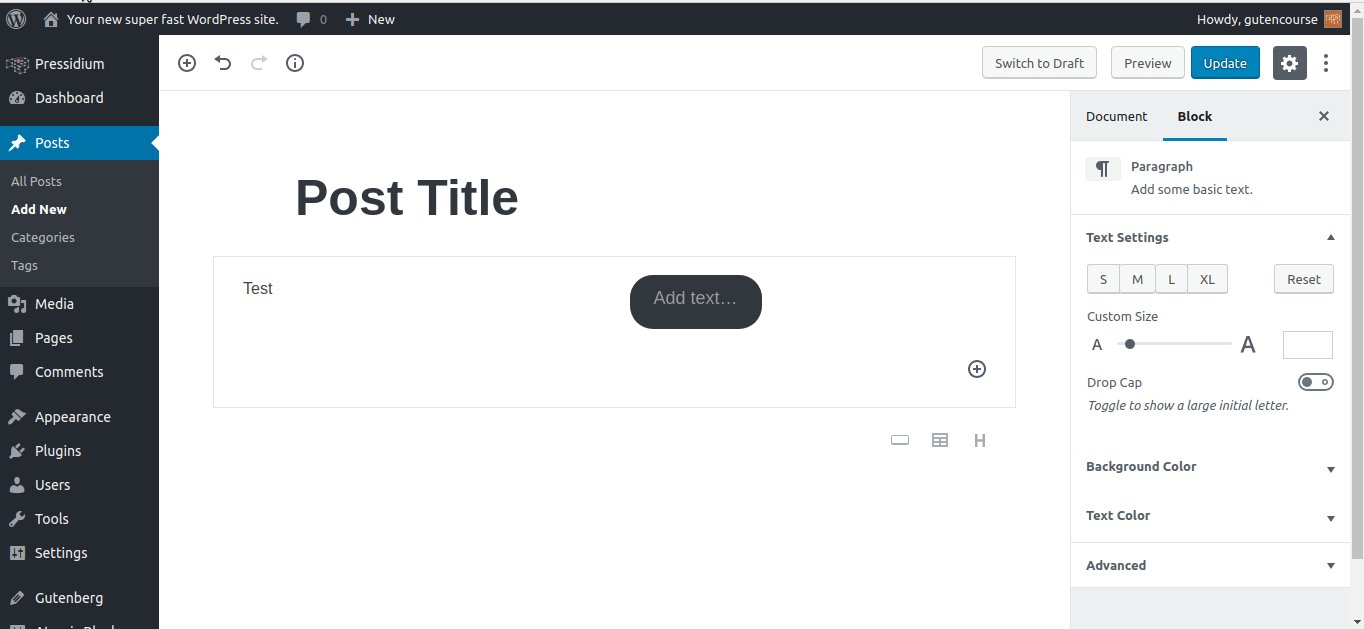
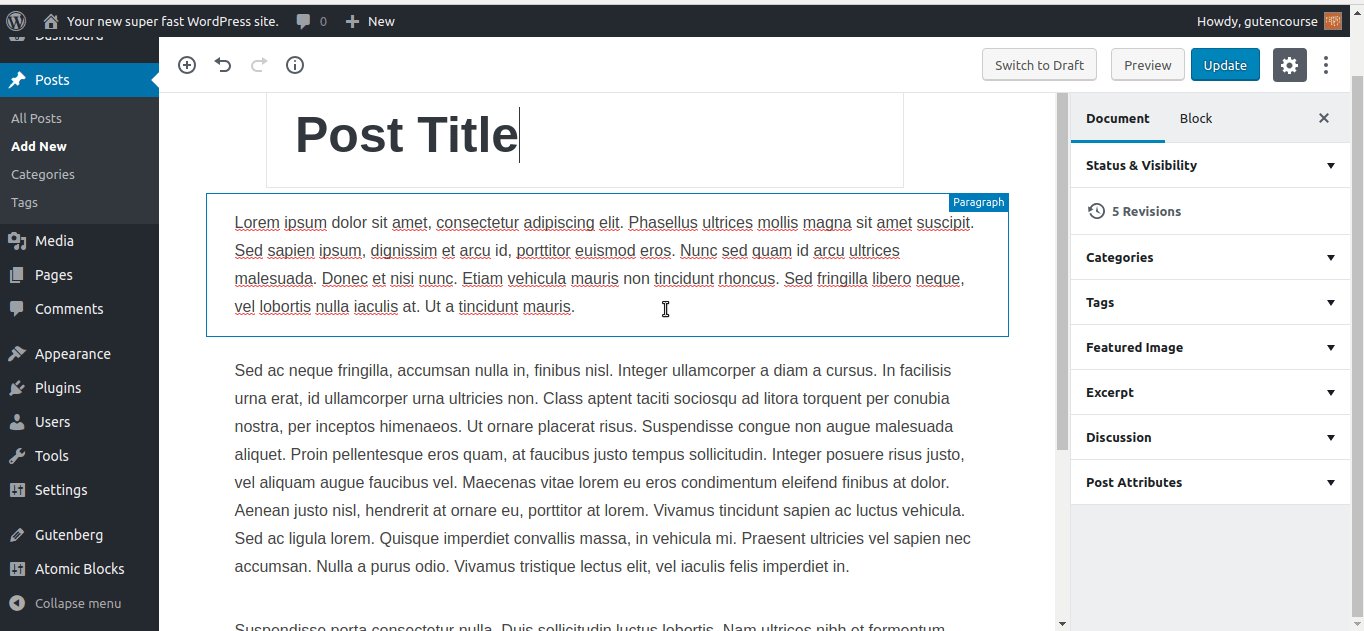
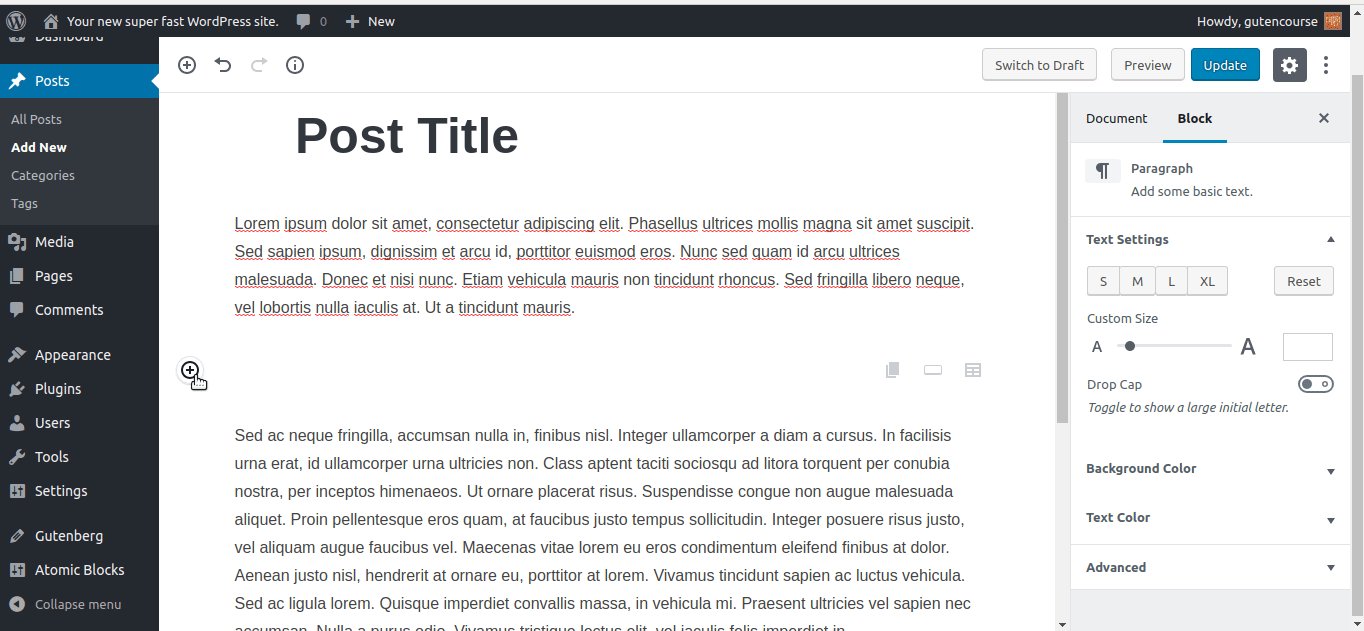
ย่อหน้า

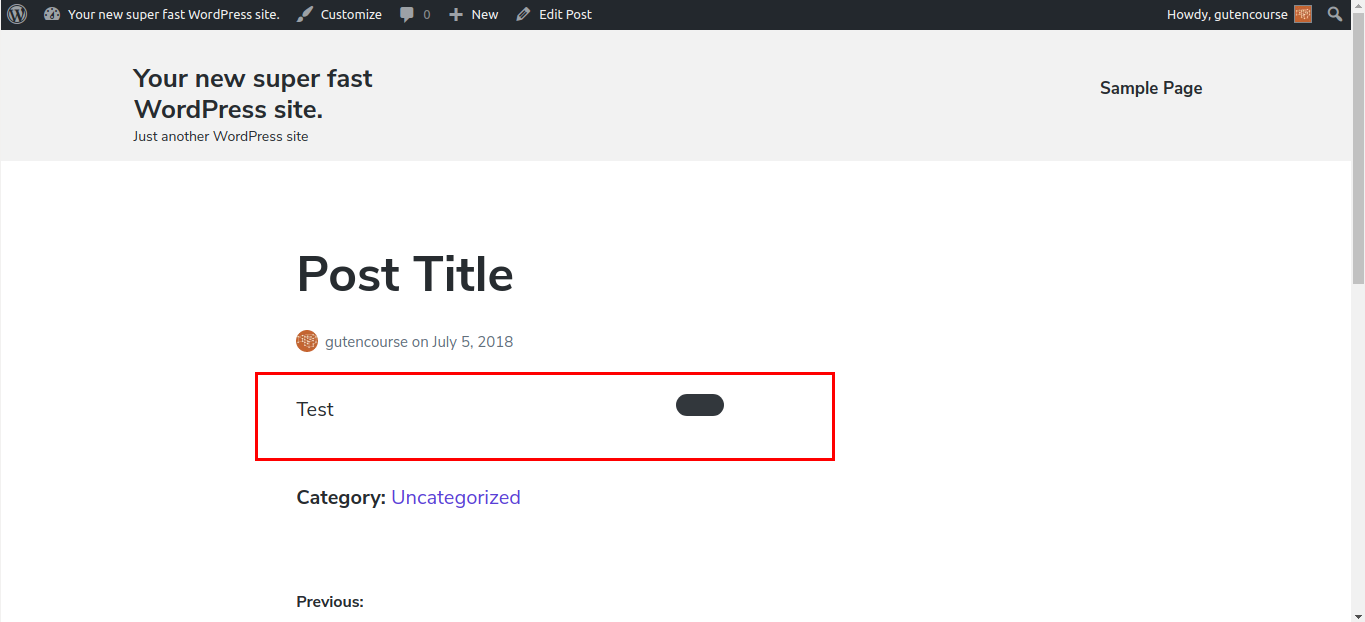
ผลลัพธ์ที่ได้ในส่วนหน้าจะแตกต่างออกไป และจะขึ้นอยู่กับสไตล์ของธีมของคุณ

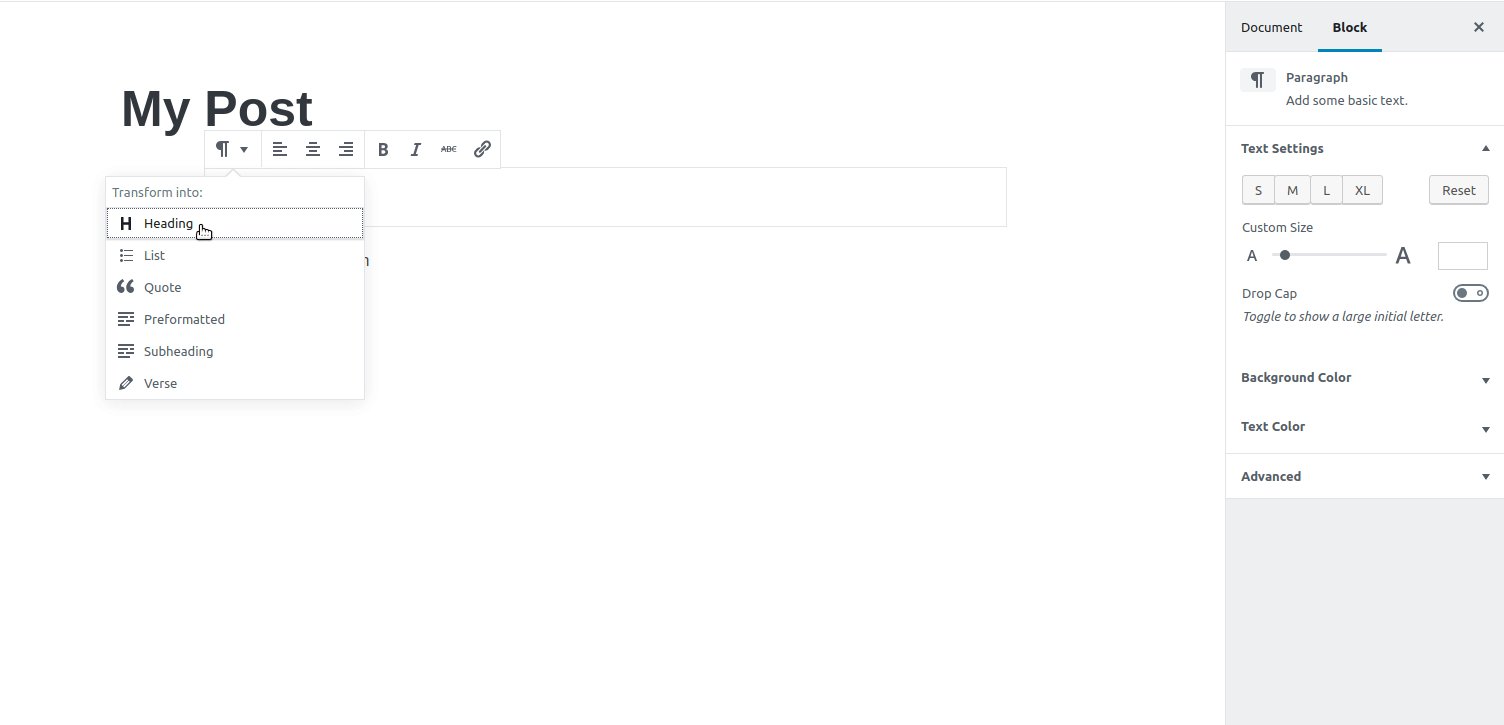
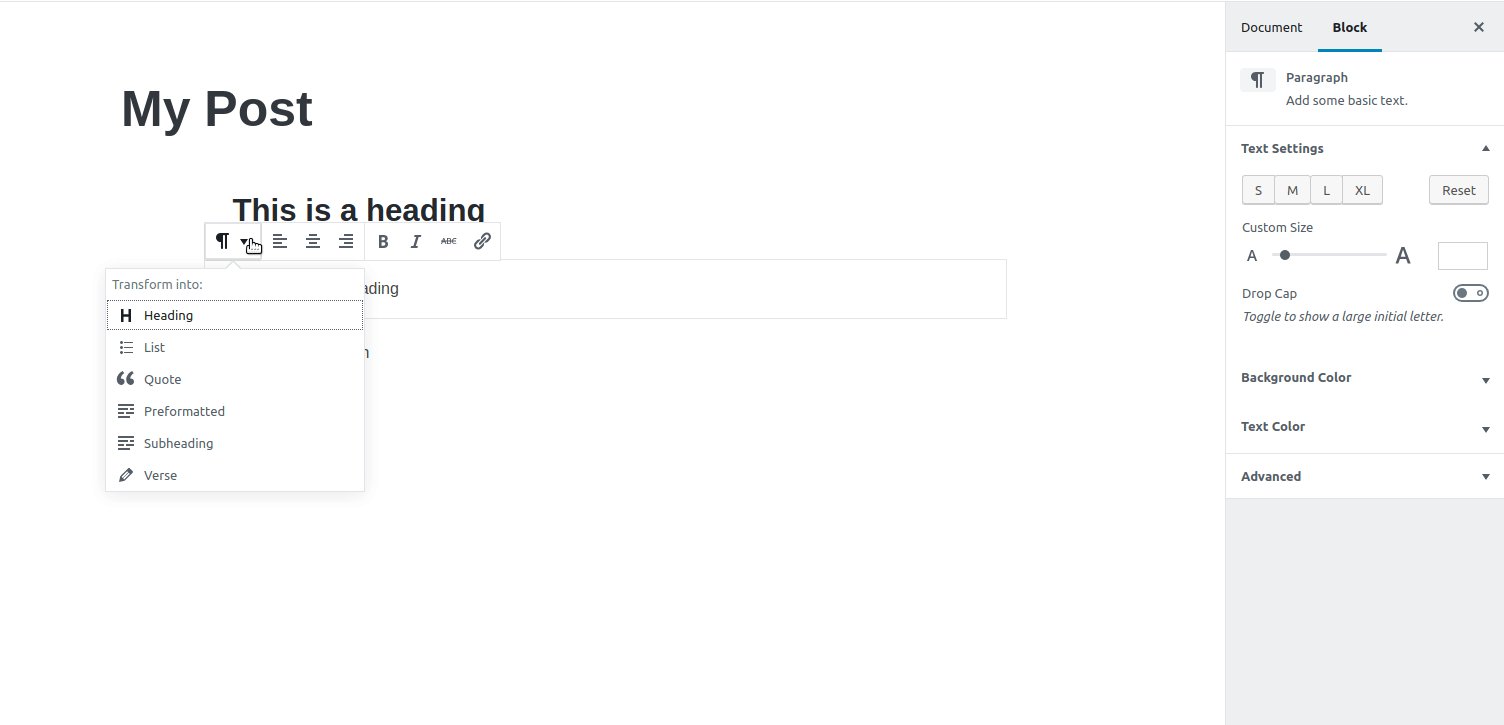
นี่คือหน่วยการสร้างพื้นฐานของกูเตนเบิร์ก ทุกครั้งที่คุณกด "Enter" ในขณะที่คุณพิมพ์ บล็อกย่อหน้าใหม่จะถูกสร้างขึ้น โดยแยกข้อความของคุณออกเป็นช่องย่อหน้าแยกกัน ดังที่เรากล่าวไว้ในตอนก่อนๆ บล็อกแต่ละย่อหน้ามีชุดการตั้งค่าของตัวเอง สิ่งสำคัญที่ควรทราบคือบล็อกย่อหน้าสามารถแปลงเป็นบล็อกข้อความอื่นๆ ได้อย่างง่ายดาย
หัวเรื่อง

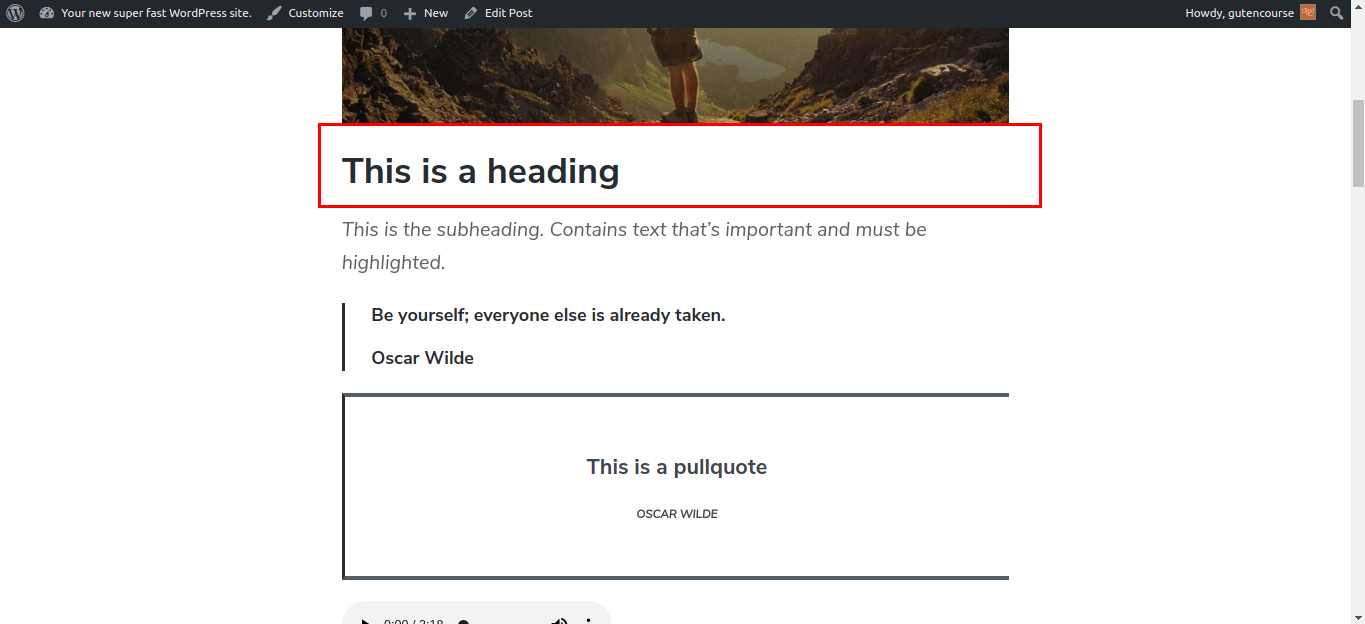
ส่วนหน้า:
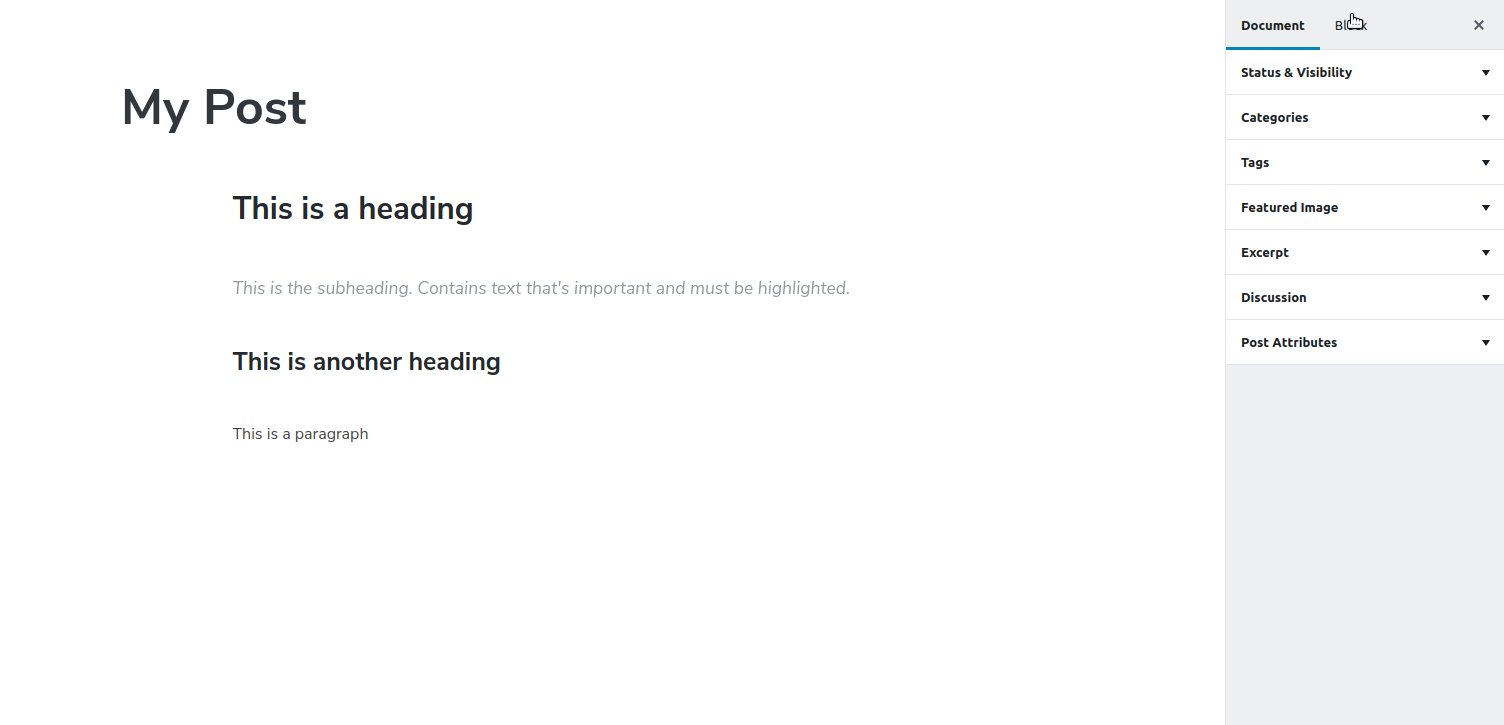
 การใช้บล็อกหัวเรื่อง คุณสามารถแทรกหัวเรื่องต่างๆ <h1> ถึง <h6> ลงในเนื้อหาของคุณได้ เมื่อคุณแทรกบล็อกหัวเรื่องหลายชุด สารบัญจะพร้อมใช้งานในแถบด้านข้าง
การใช้บล็อกหัวเรื่อง คุณสามารถแทรกหัวเรื่องต่างๆ <h1> ถึง <h6> ลงในเนื้อหาของคุณได้ เมื่อคุณแทรกบล็อกหัวเรื่องหลายชุด สารบัญจะพร้อมใช้งานในแถบด้านข้าง
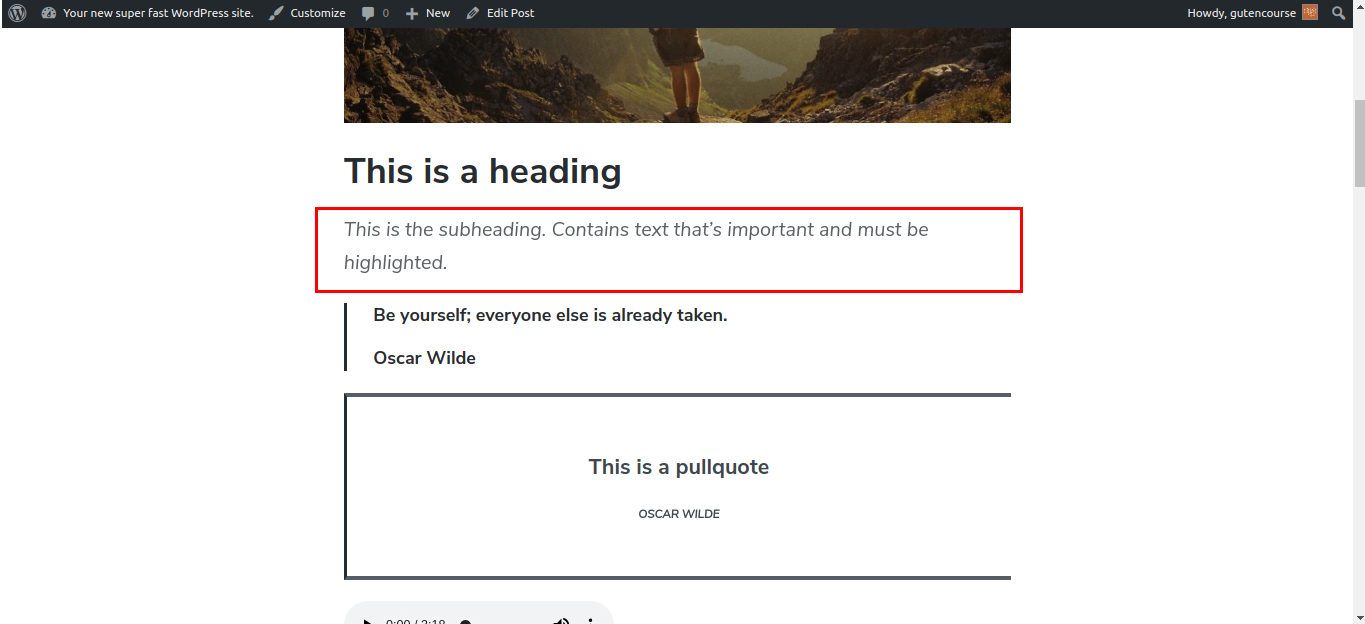
หัวข้อย่อย

ส่วนหน้า:

หัวเรื่องย่อยใช้เพื่อเน้นข้อความ มักจะอยู่หลังหัวเรื่องหลักของคุณ มีขนาดเล็กกว่าส่วนหัว แต่ใหญ่กว่าข้อความปกติ มีการใช้เท่าที่จำเป็น เมื่อใดก็ตามที่จำเป็นต้องแยกย่อยโครงสร้างเนื้อหาของคุณ
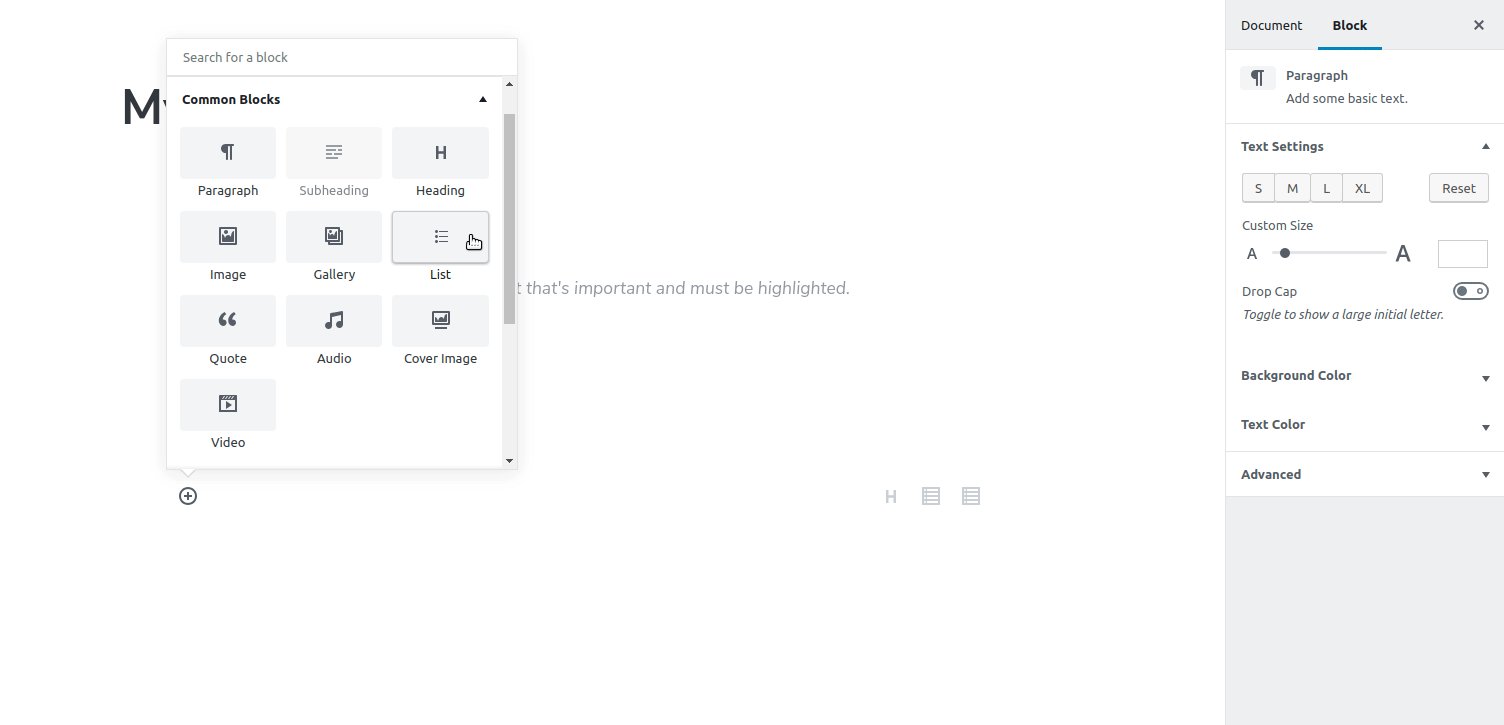
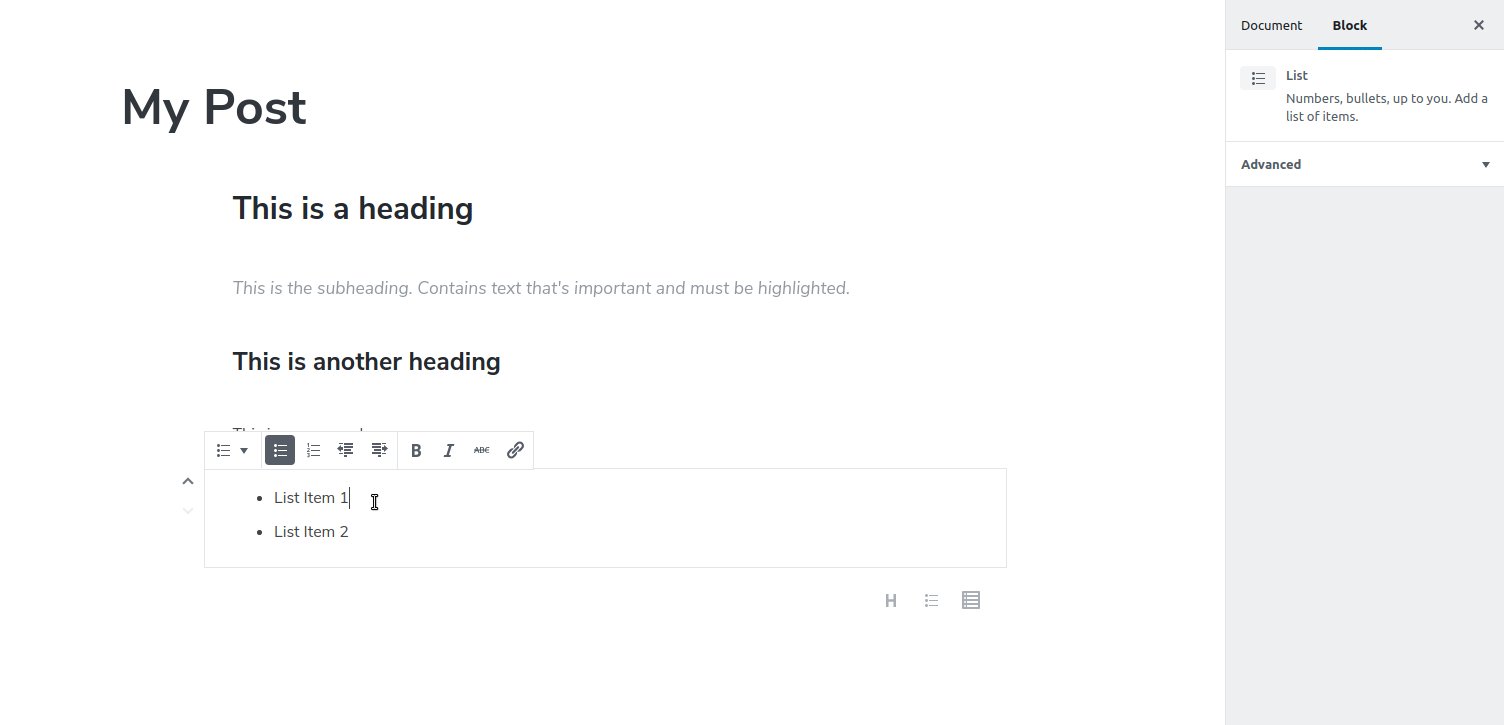
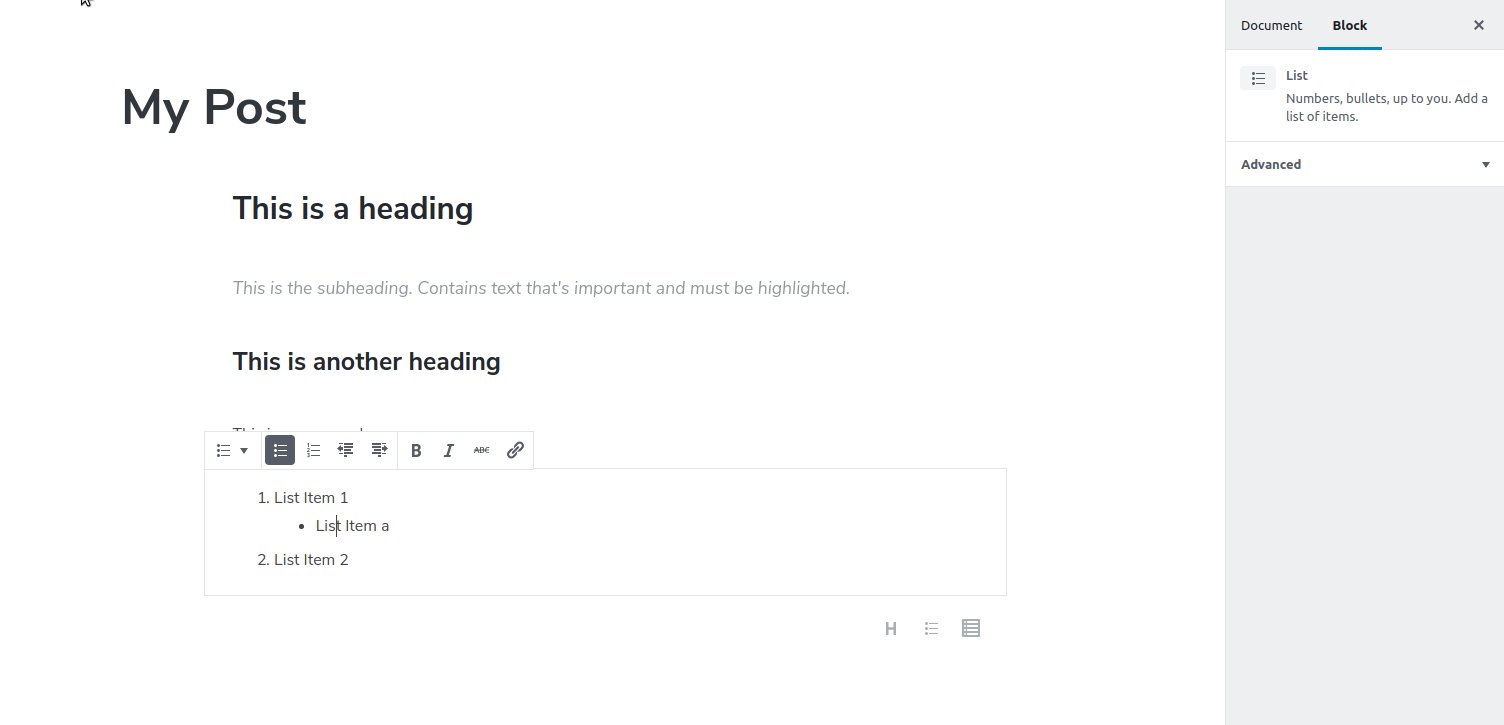
รายการ

ส่วนหน้า:

นี่คือบล็อกรายการพื้นฐาน สามารถเยื้อง สั่ง หรือ unordered
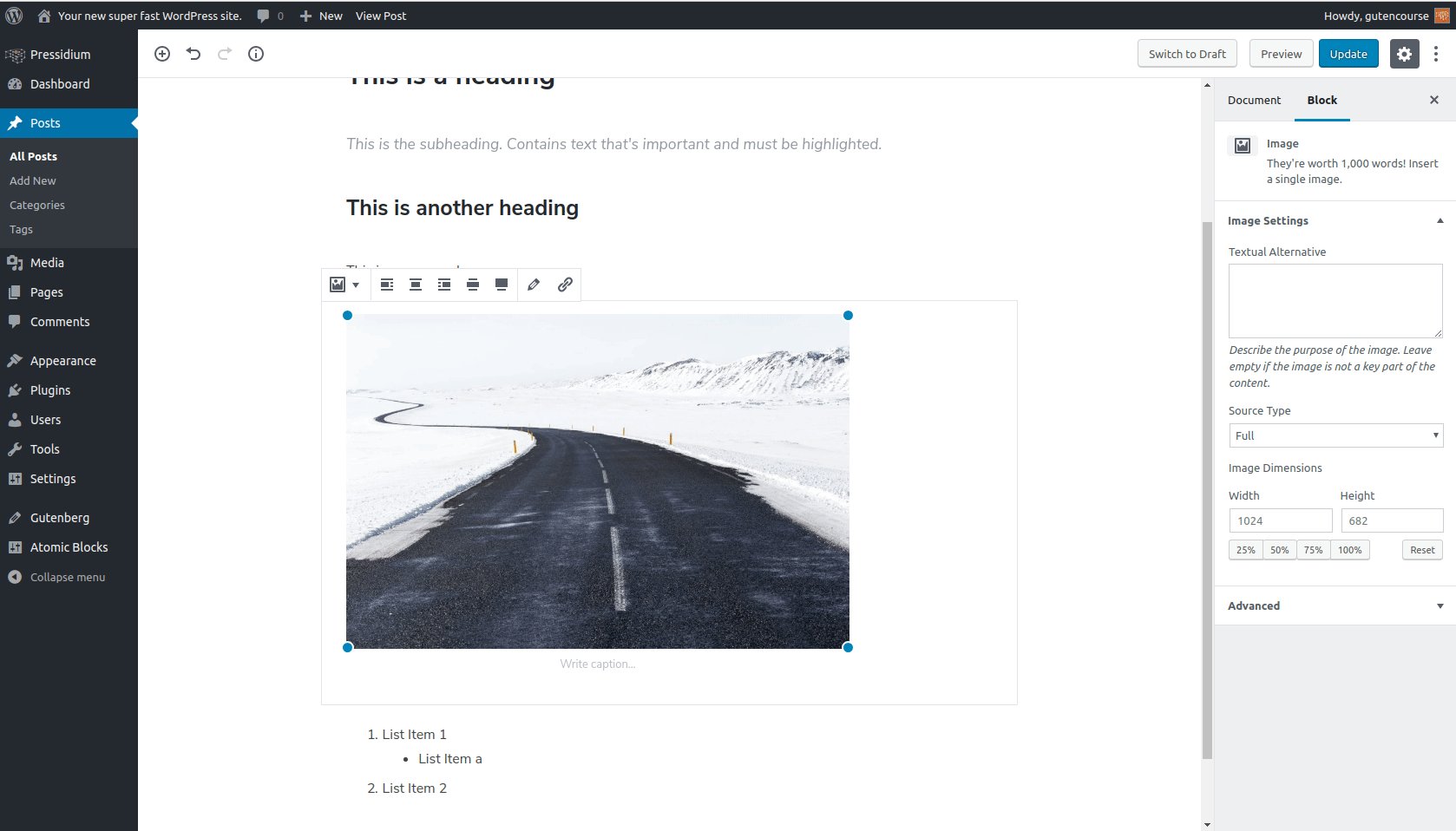
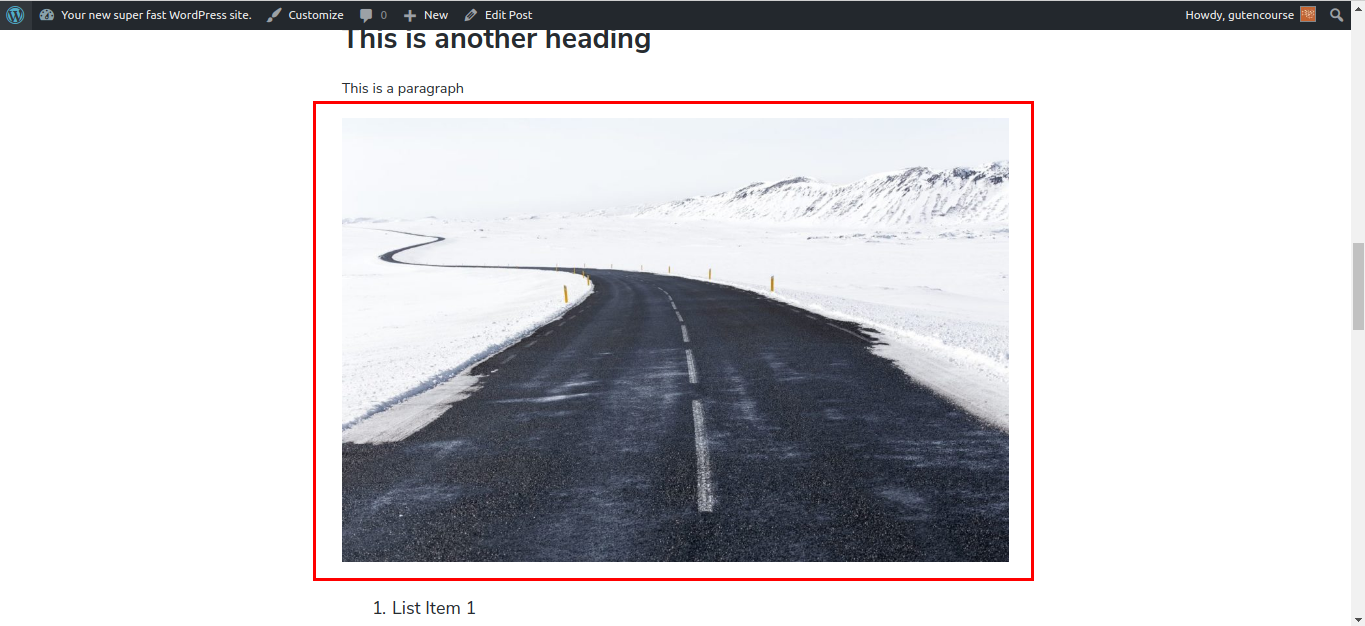
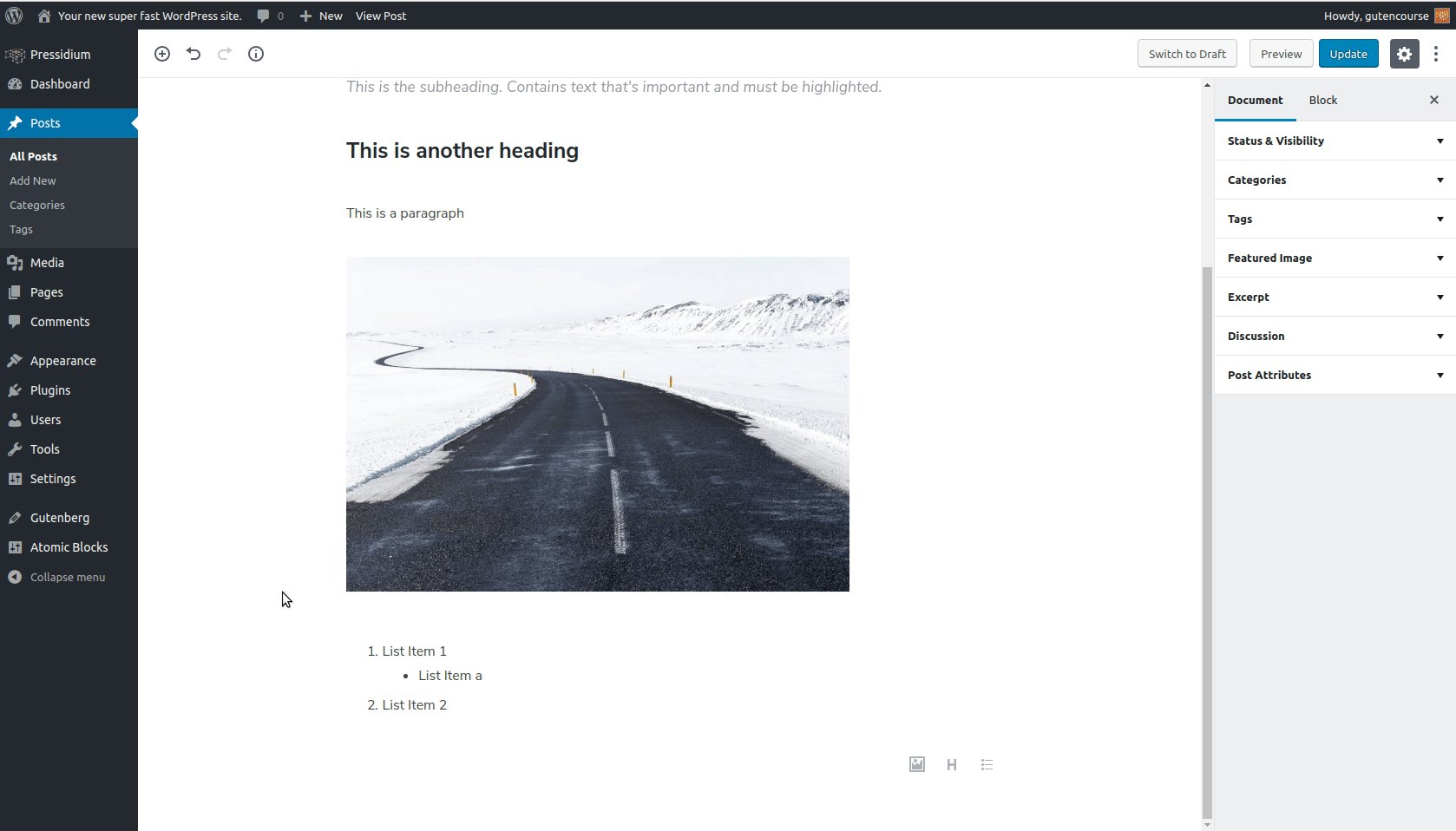
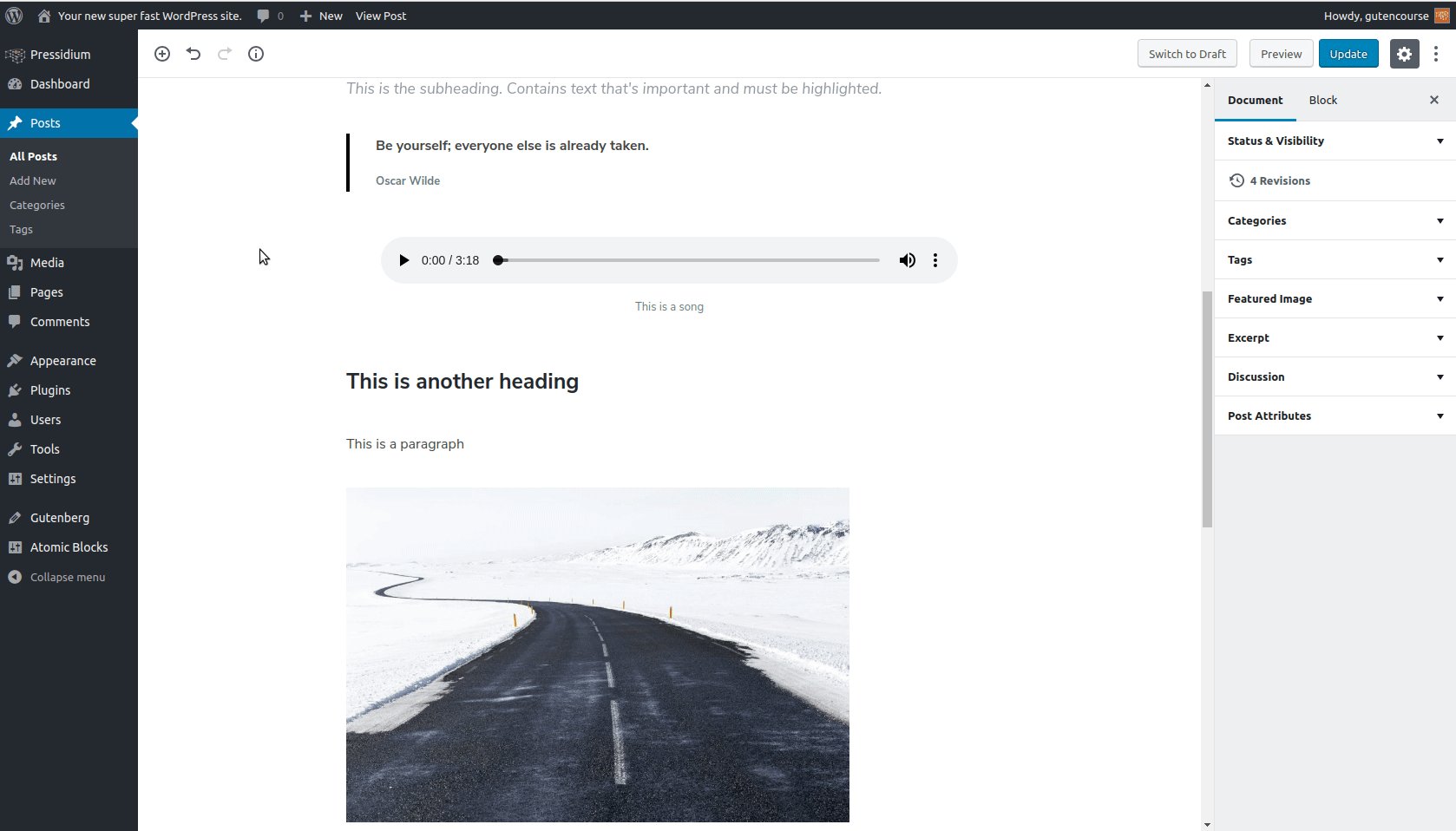
ภาพ

ส่วนหน้า:

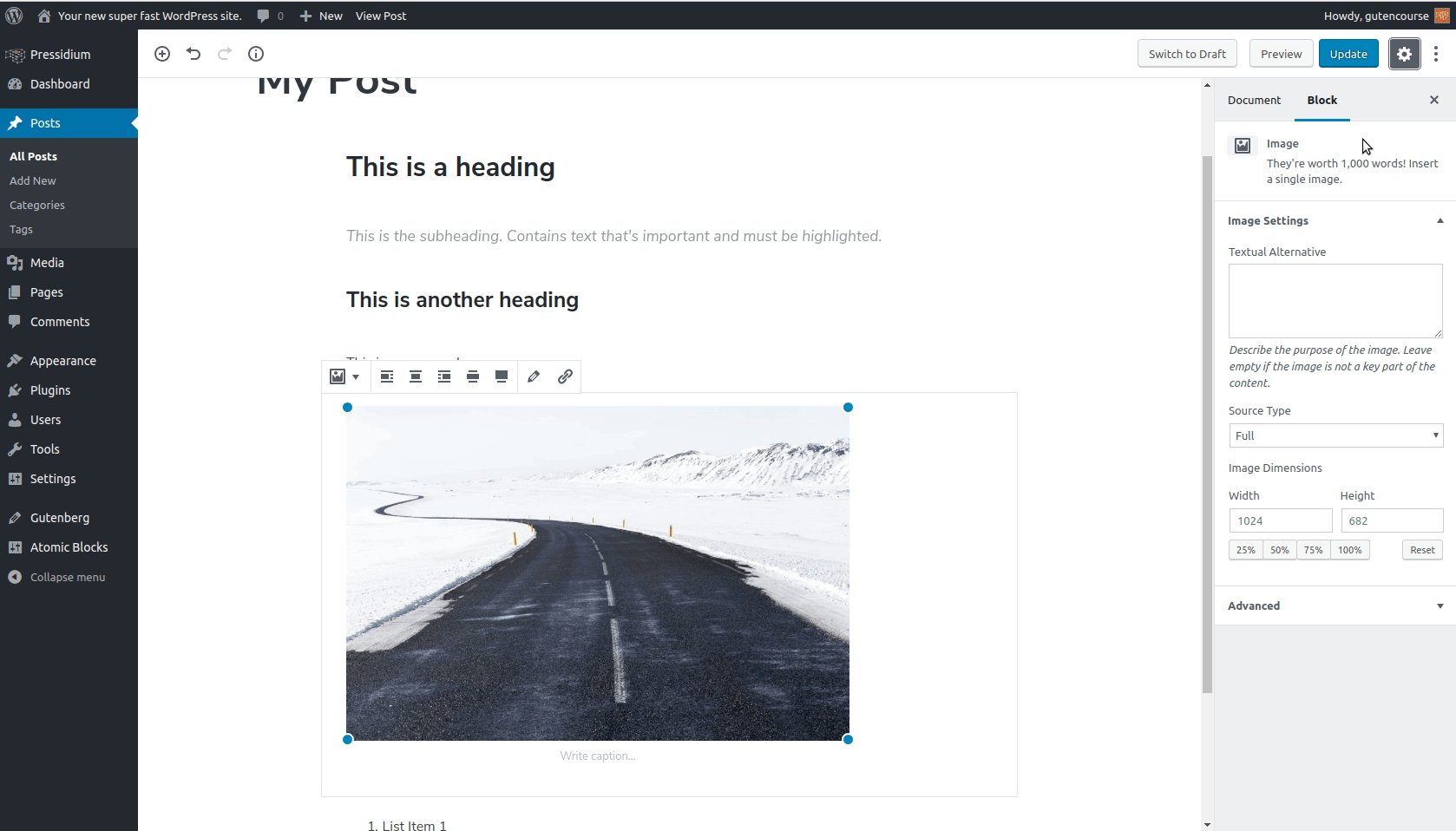
บล็อกนี้อนุญาตให้คุณแทรกรูปภาพเดียวในเนื้อหาของคุณ นอกจากนี้ยังมีตัวเลือกสำหรับการจัดตำแหน่ง การปรับขนาด และการเชื่อมโยง URL
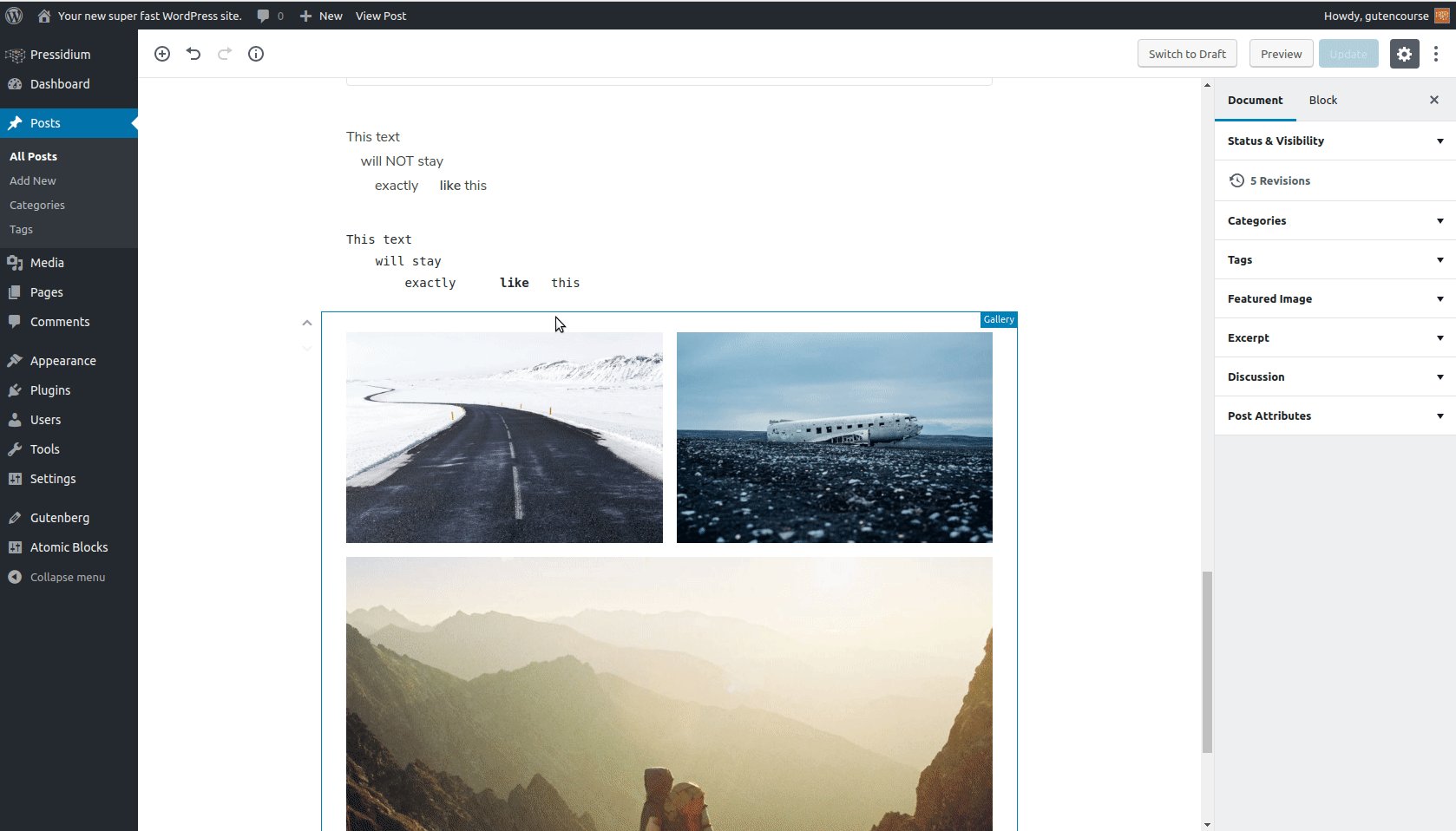
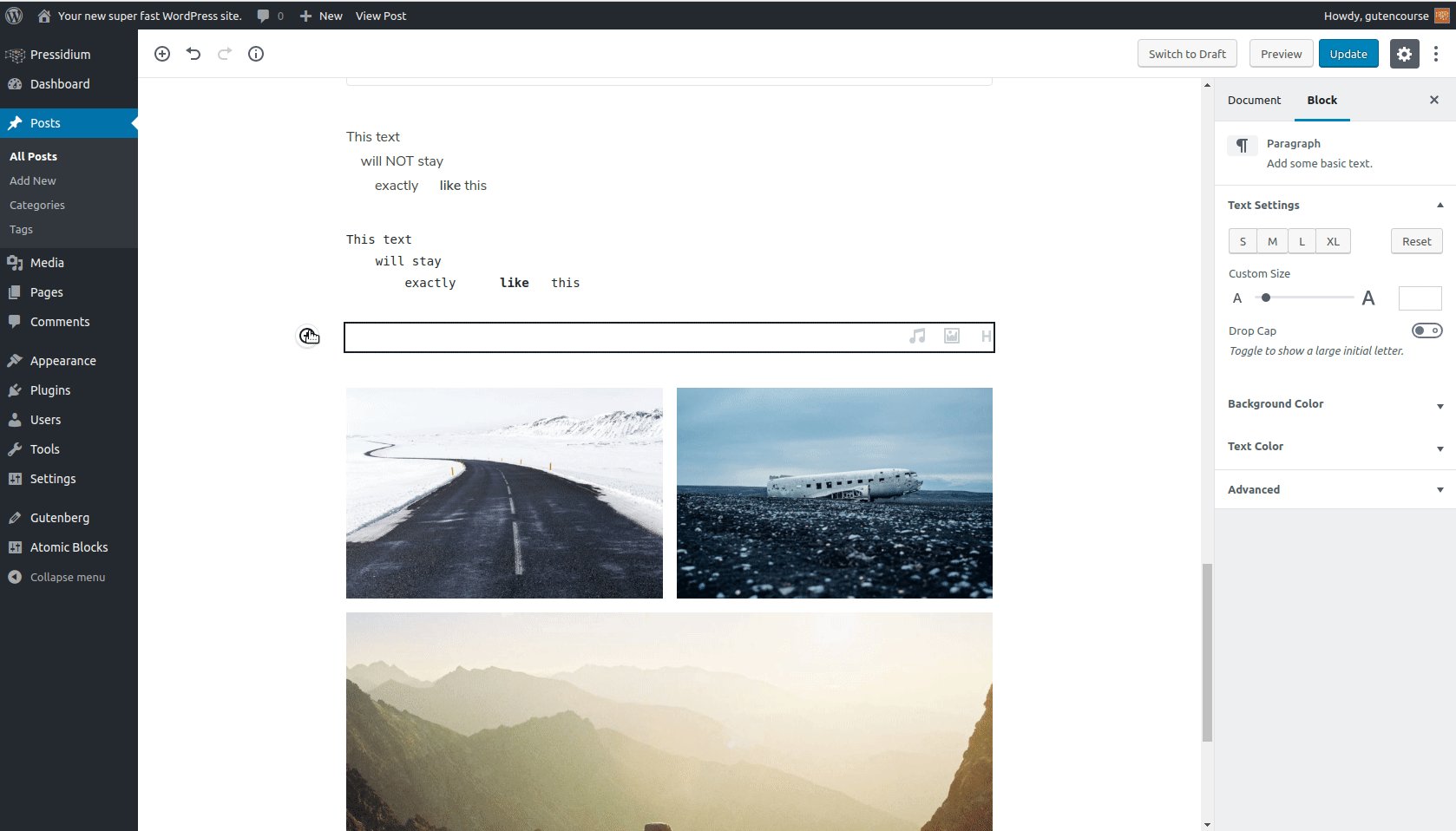
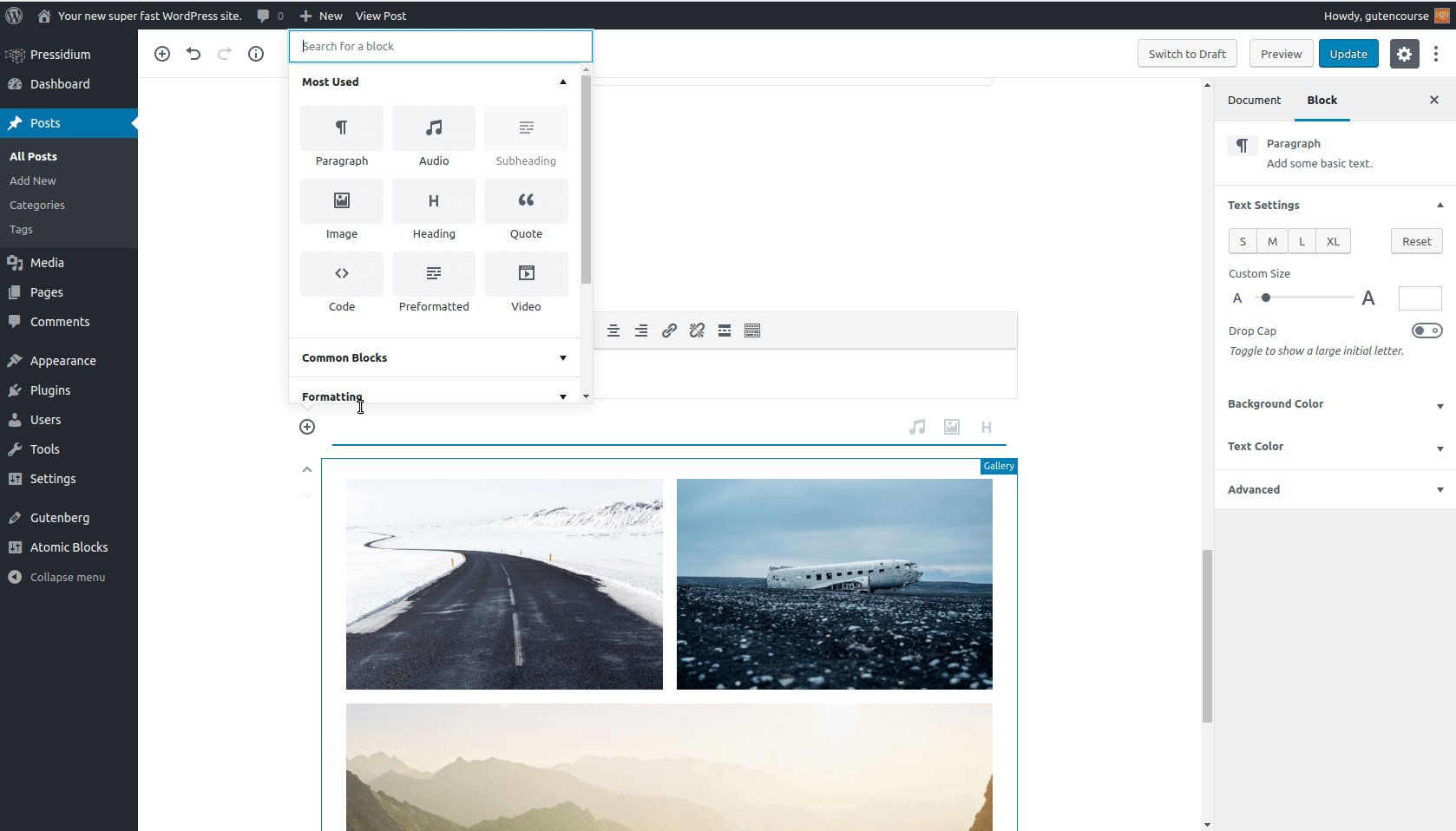
แกลลอรี่

ส่วนหน้า:

เมื่อใช้บล็อกแกลเลอรี คุณสามารถเพิ่มรูปภาพหลายภาพภายในหน้าเดียวในรูปแบบตารางได้ คุณสามารถปรับแต่งคำบรรยายภาพและจำนวนคอลัมน์กริดได้เช่นกัน
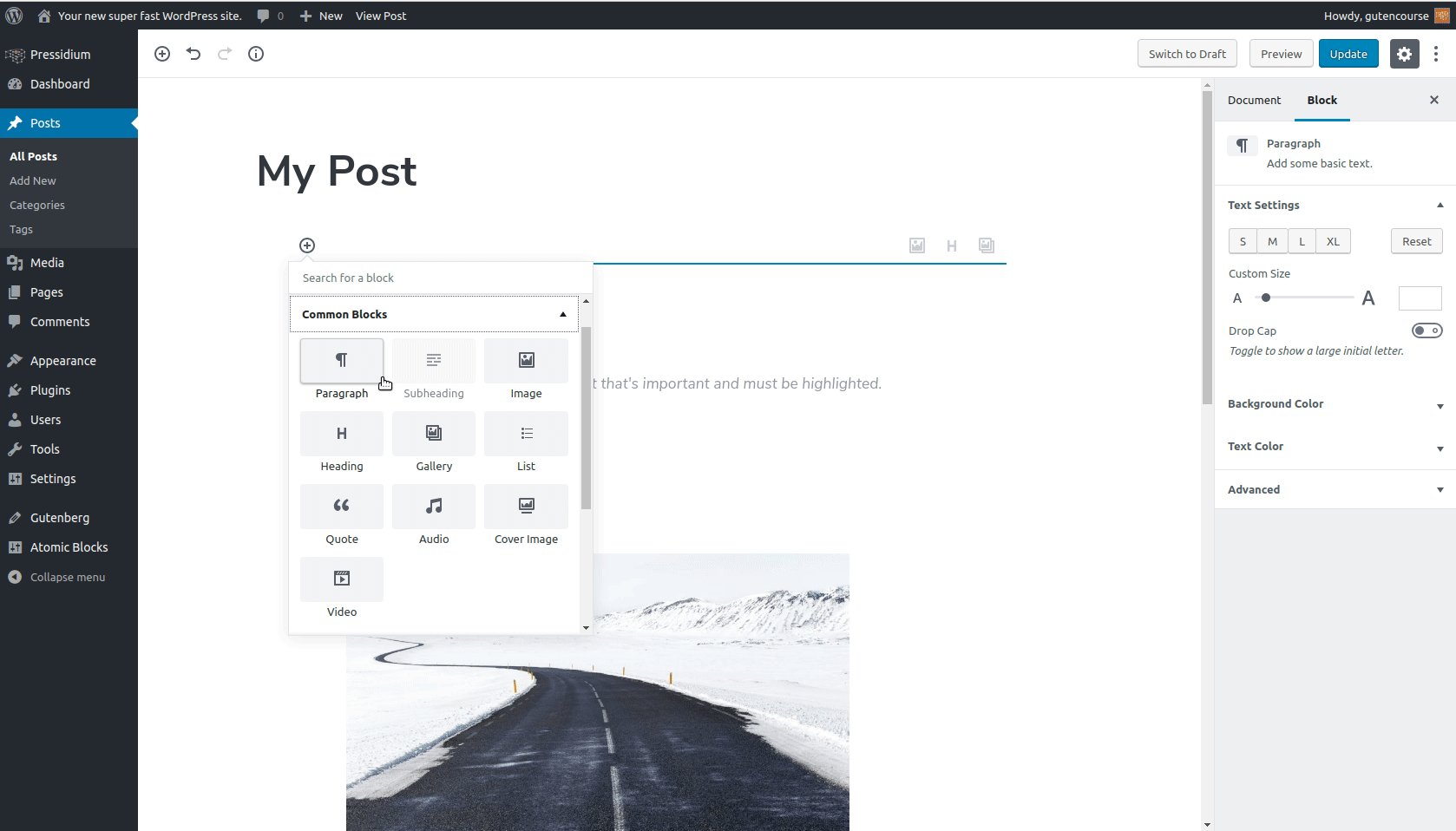
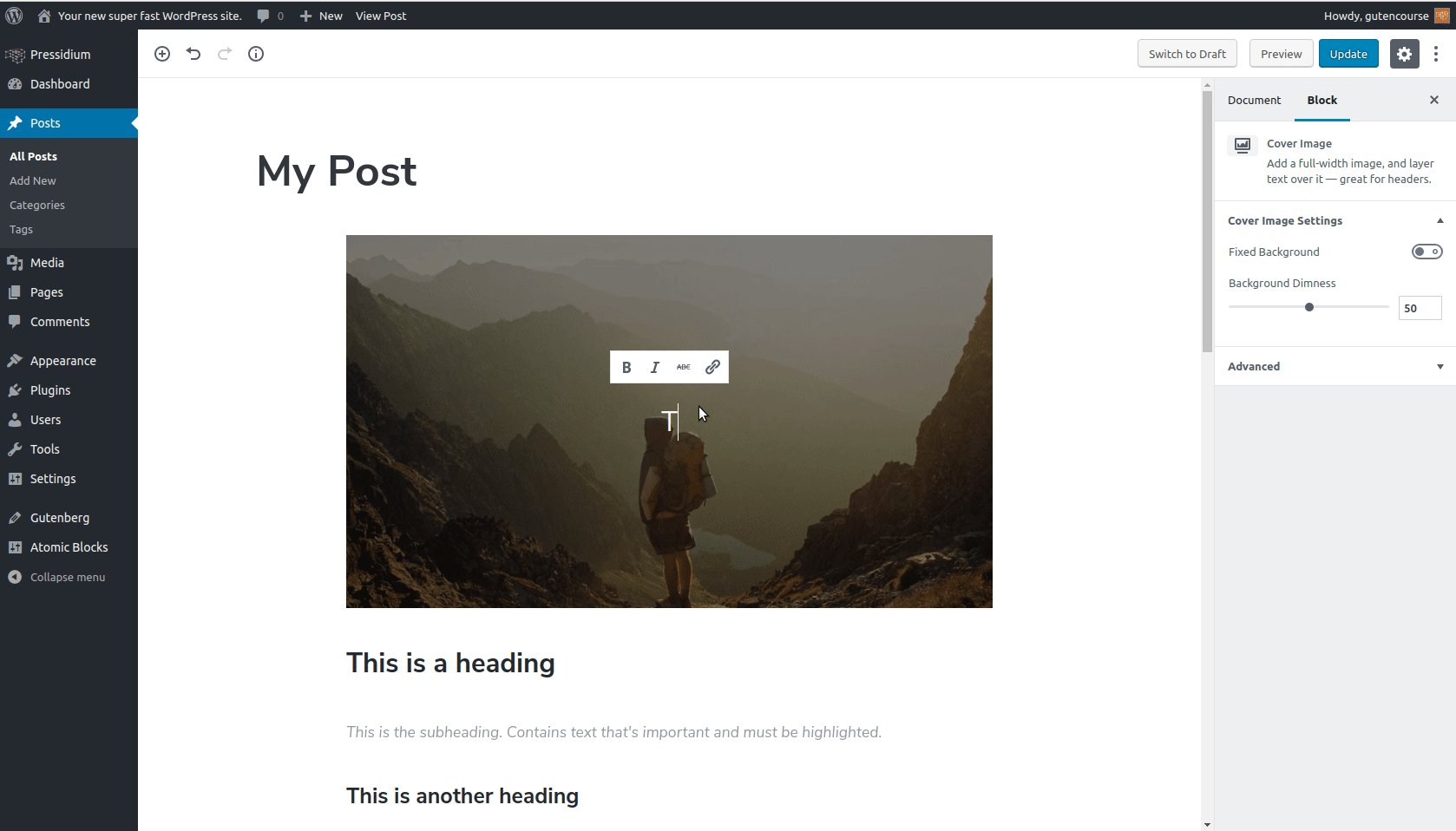
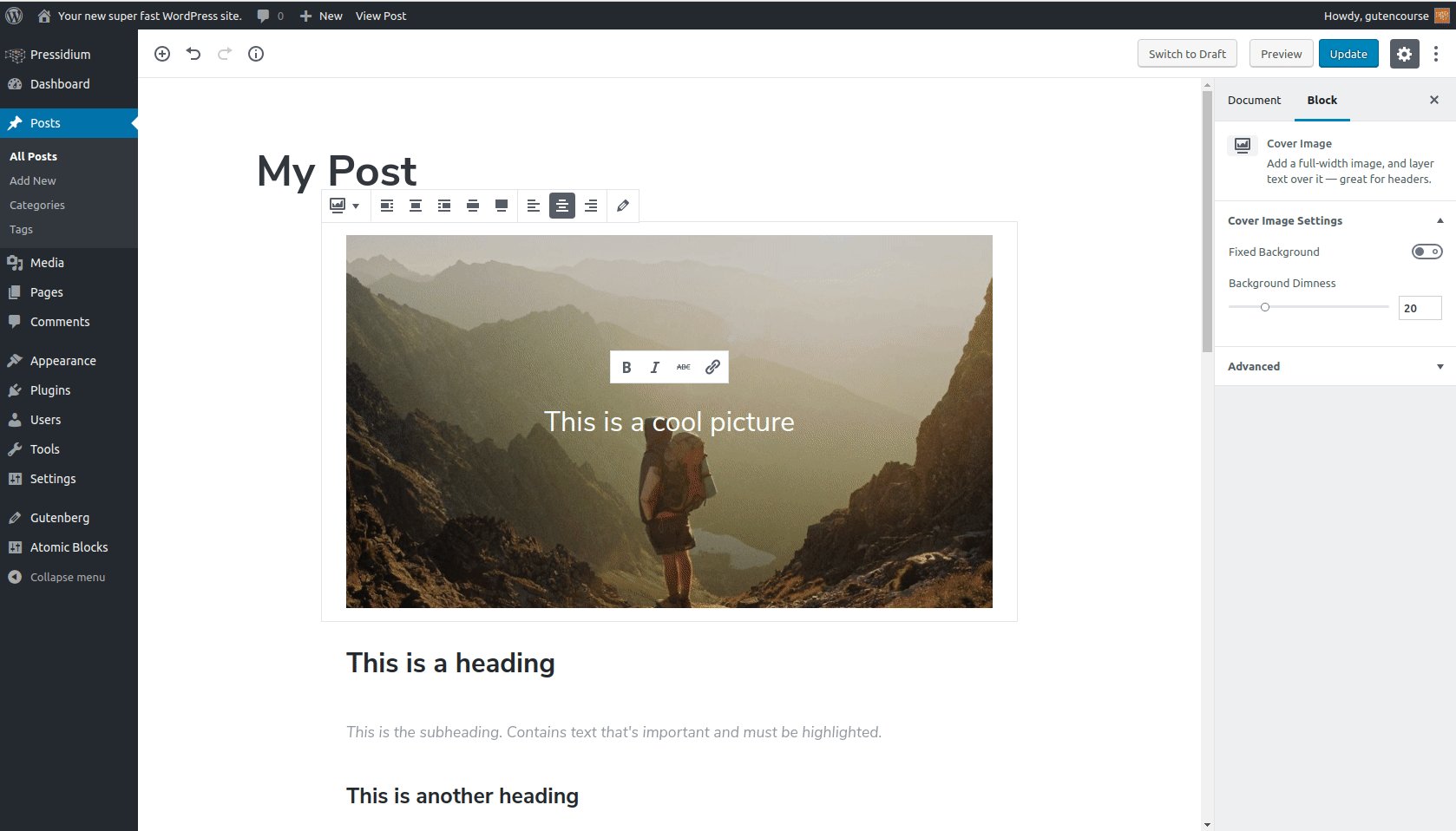
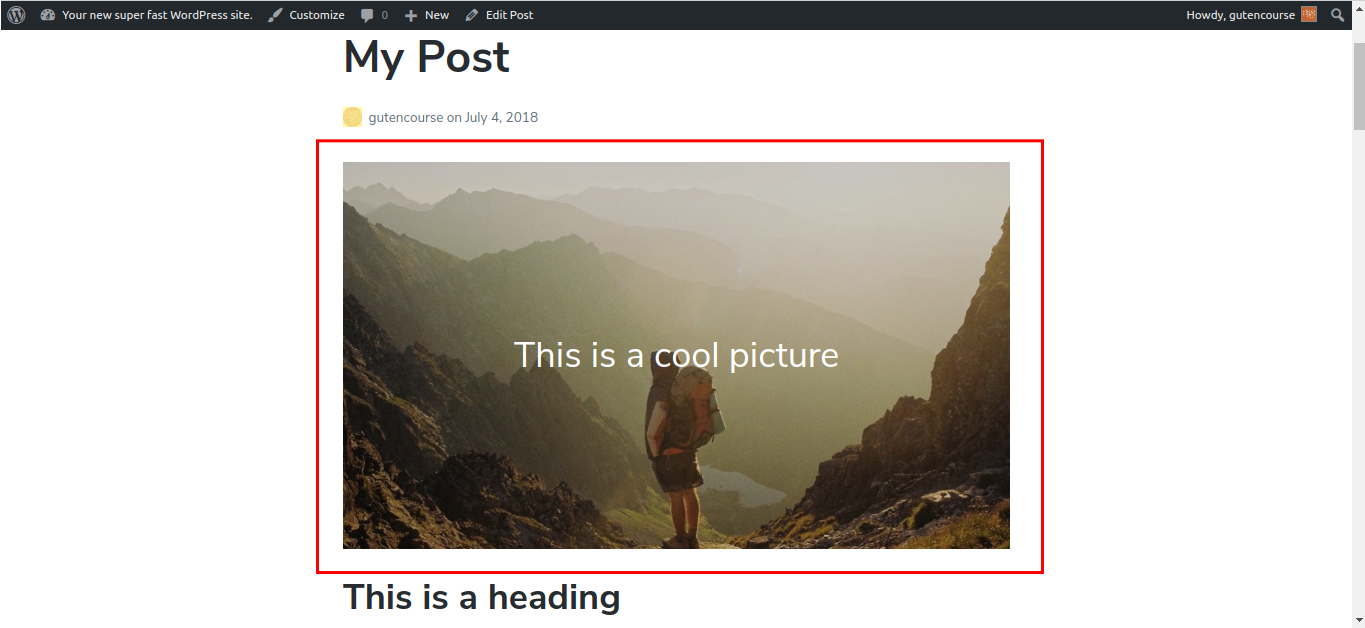
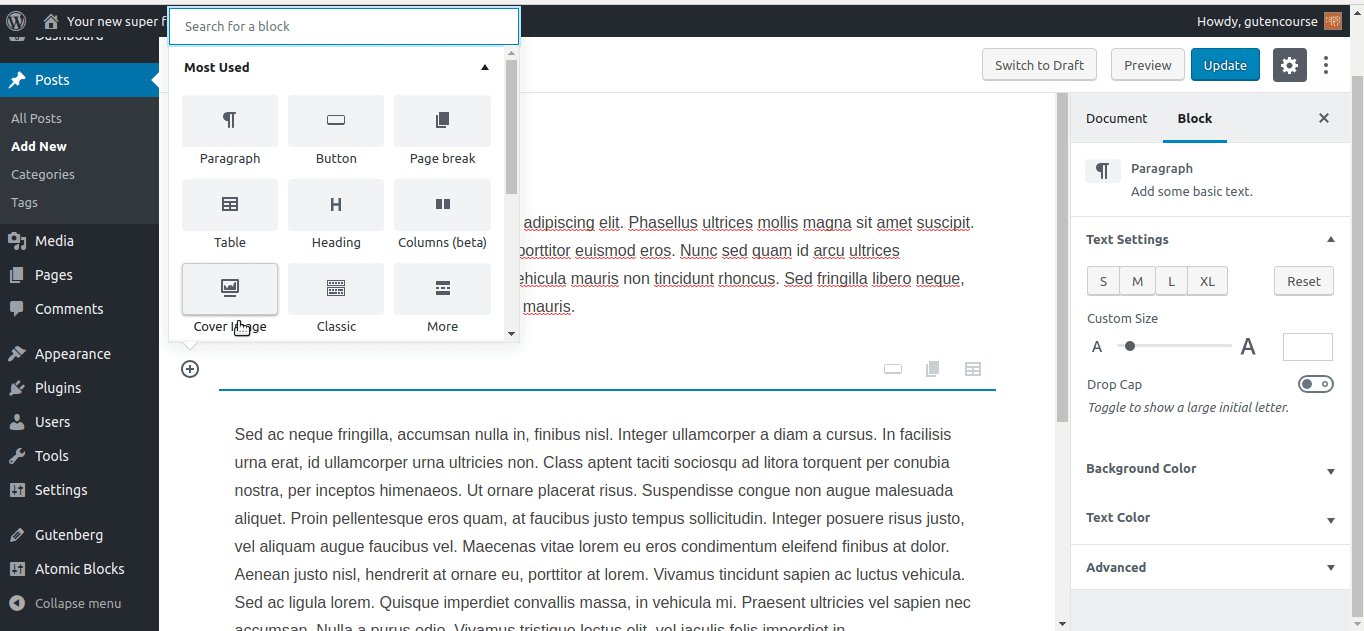
ภาพหน้าปก

ส่วนหน้า:

ภาพหน้าปกคือบล็อกที่รวมรูปภาพที่มีข้อความอยู่ภายใน มักใช้เป็นแบนเนอร์ในโพสต์ แต่สามารถวางไว้ที่ใดก็ได้
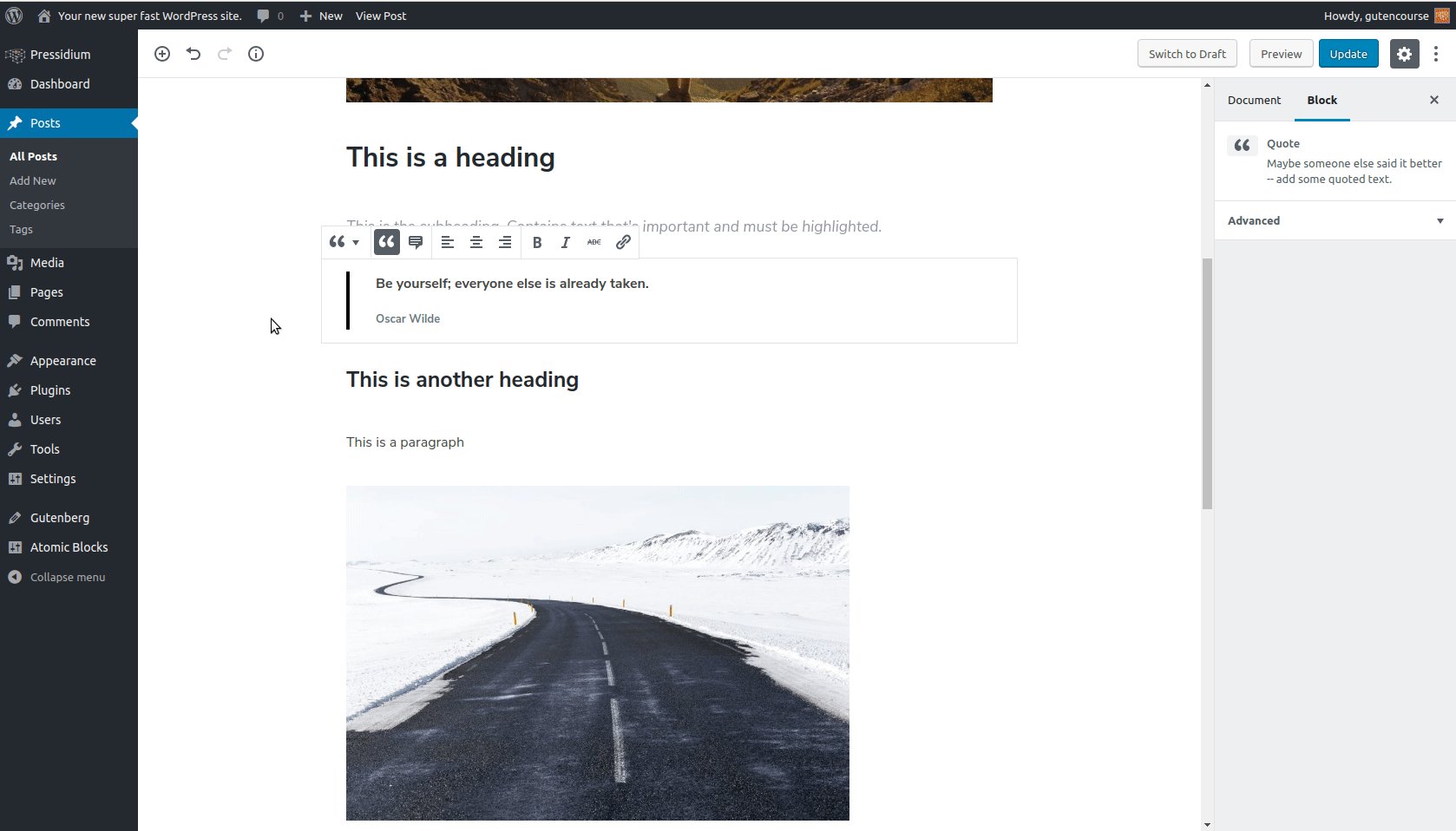
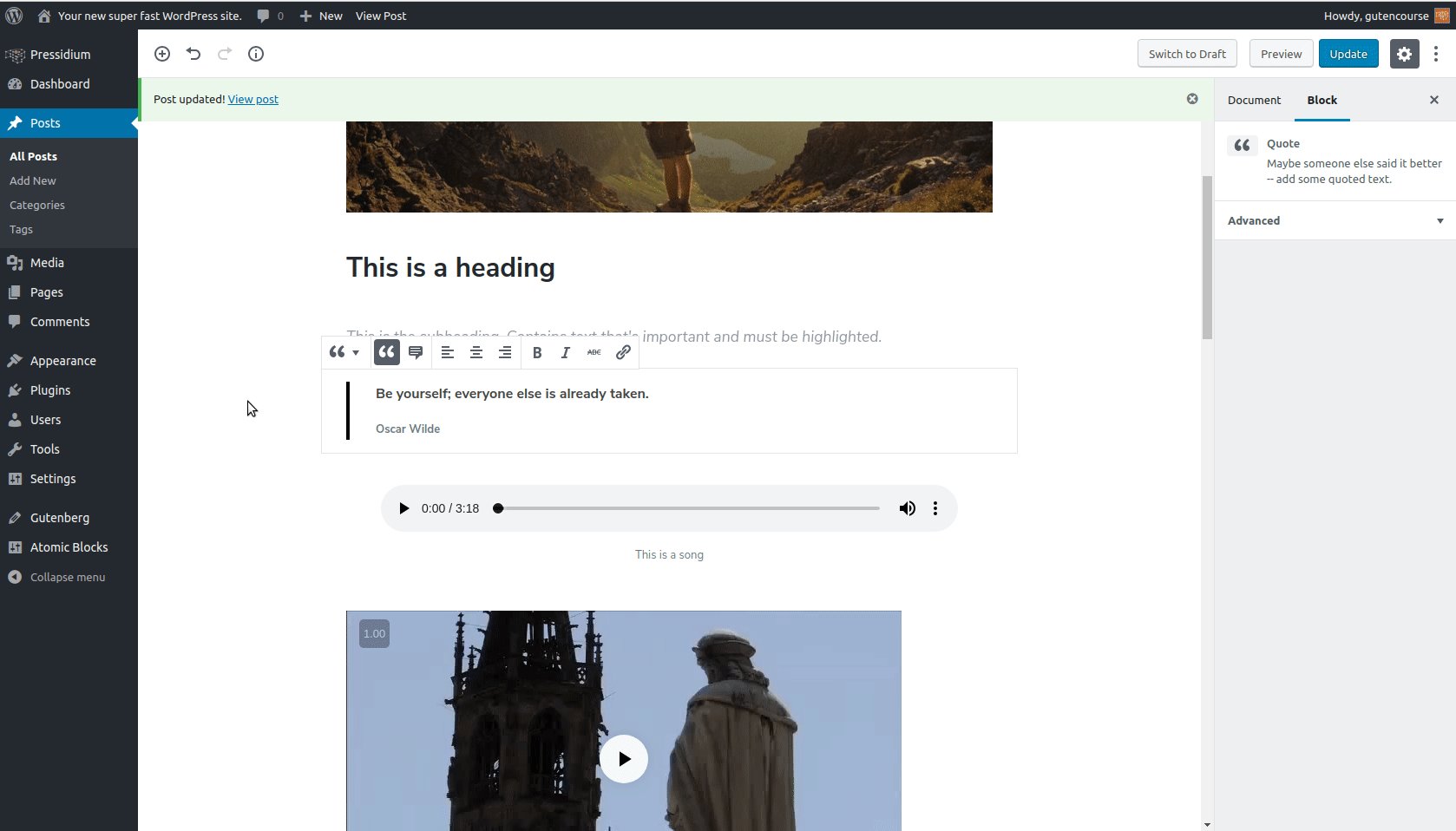
อ้าง 
ส่วนหน้า:

บล็อกใบเสนอราคาจะใช้เมื่อคุณต้องการสร้างคำที่เขียนหรือพูดโดยบุคคลอื่น หลังจากป้อนข้อความของใบเสนอราคาแล้ว ให้เพิ่มการอ้างอิงผู้เขียนในตัวยึดตำแหน่งที่ด้านล่าง
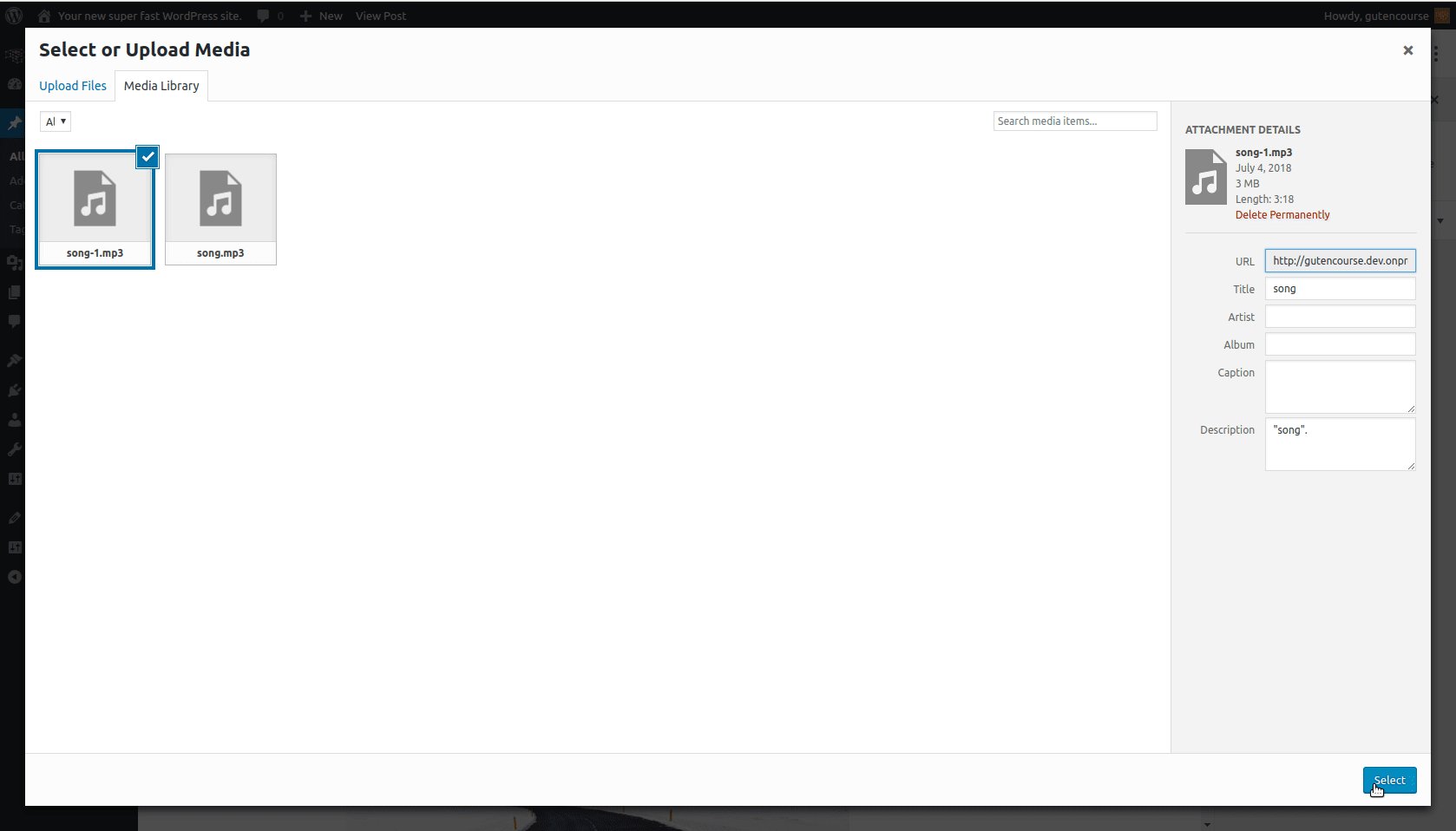
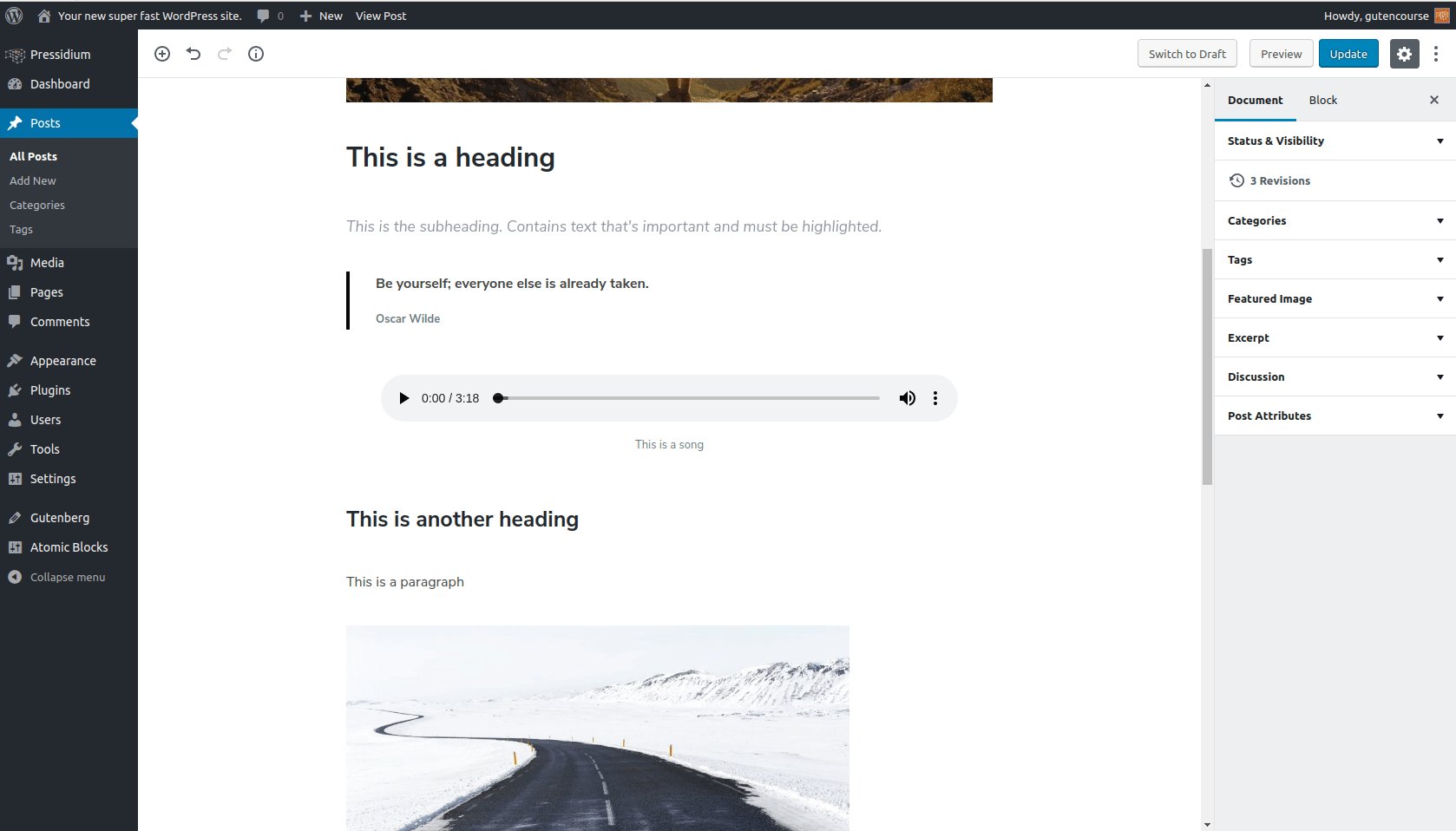
เครื่องเสียง

ส่วนหน้า:

บล็อกเสียงมีโปรแกรมเล่นเสียง HTML ดั้งเดิมที่สามารถใช้เพื่อเพิ่มและเล่นไฟล์เสียงภายในเนื้อหาของคุณ ไฟล์เสียงจะถูกเก็บไว้ในไลบรารีสื่อ
วีดีโอ

ส่วนหน้า:

บล็อกวิดีโอ ใช้เพื่ออัปโหลดวิดีโอบนไซต์ WordPress และแสดงไว้ในเนื้อหาโพสต์ของคุณ
หมายเหตุ : สิ่งนี้ไม่ได้มีวัตถุประสงค์เพื่อแสดงวิดีโอ YouTube หรือวิดีโอที่โฮสต์บนบริการภายนอก (เช่น Vimeo) WordPress มีบล็อกพิเศษสำหรับสิ่งเหล่านี้
การจัดรูปแบบ
บล็อกเหล่านี้มีตัวเลือกการจัดรูปแบบเพิ่มเติมสำหรับเนื้อหาของคุณ ได้แก่ โค้ด กลอน และข้อความประเภทอื่นๆ ที่ต้องการรูปแบบพิเศษ
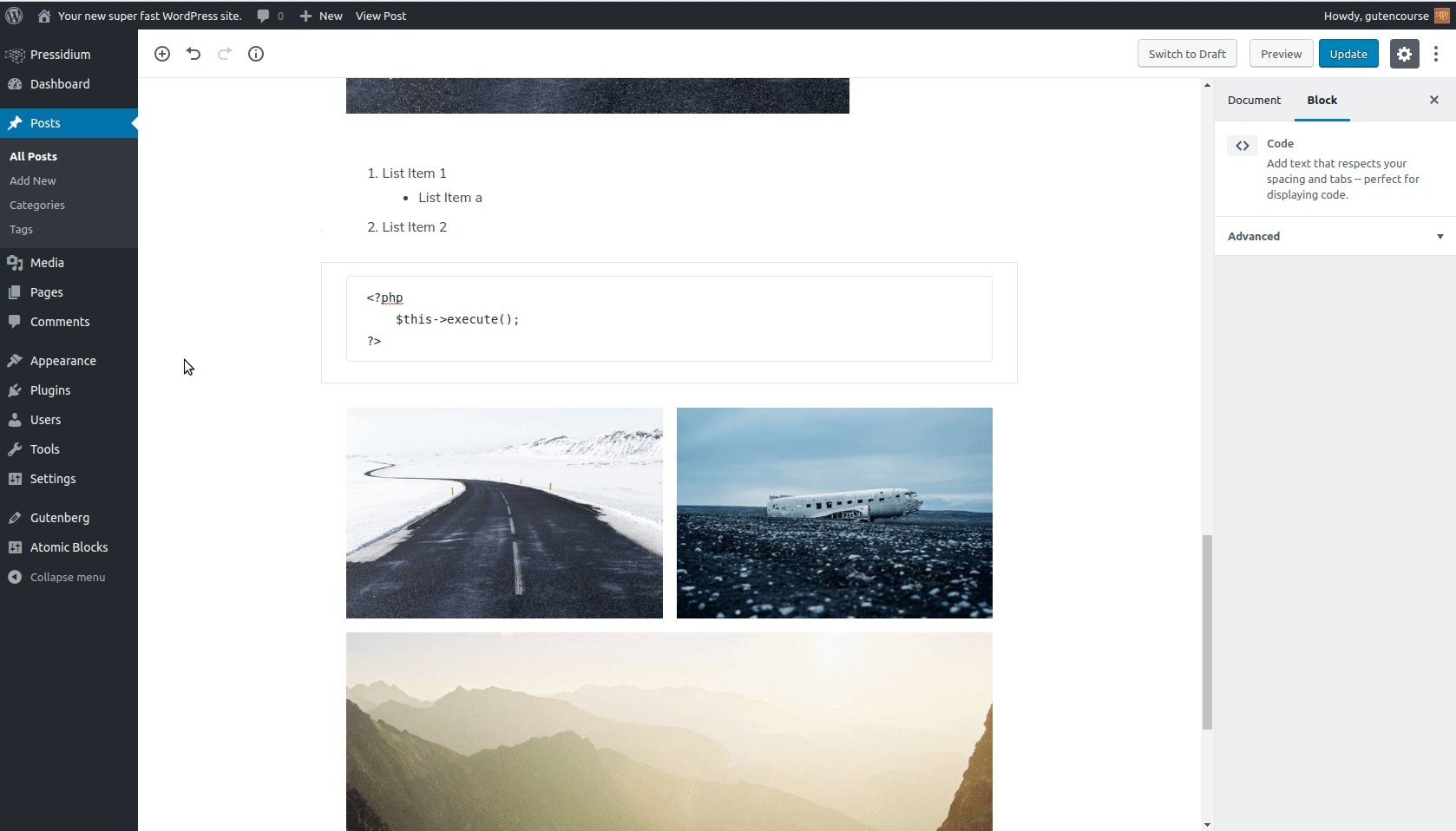
รหัส

ส่วนหน้า:

บล็อกโค้ดใช้เพื่อแสดงข้อมูลโค้ดจากภาษาการเขียนโปรแกรมใดๆ มันรักษาแท็บและช่องว่าง
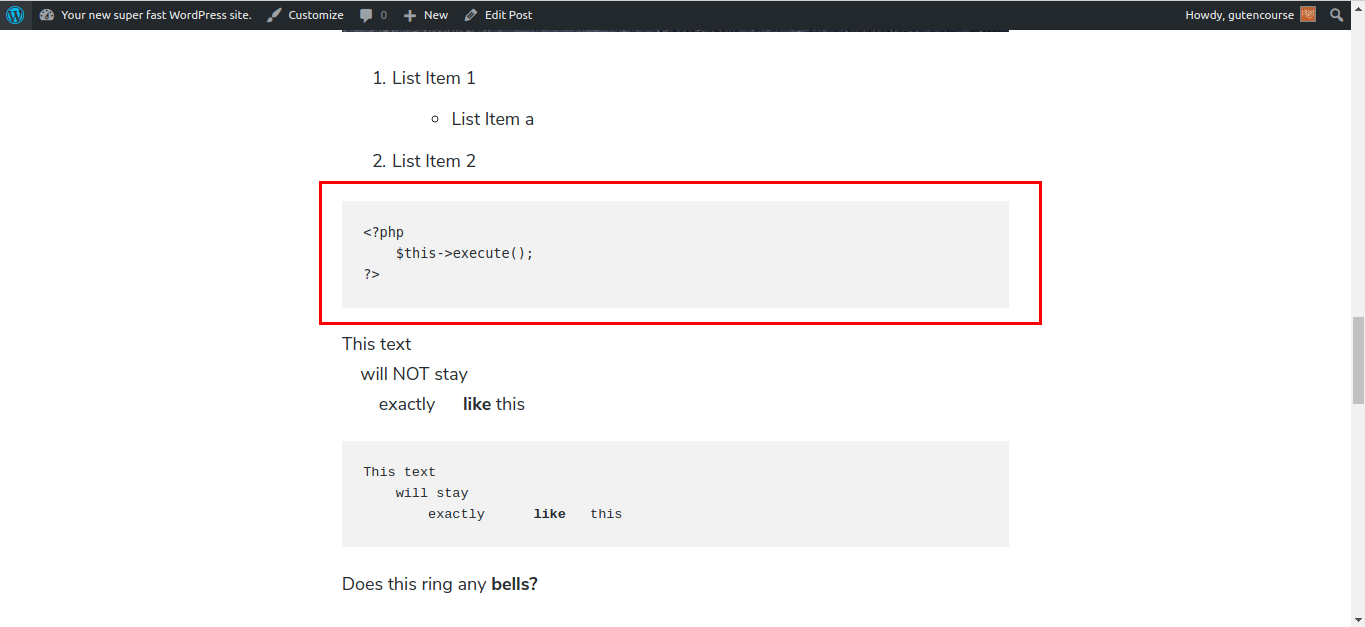
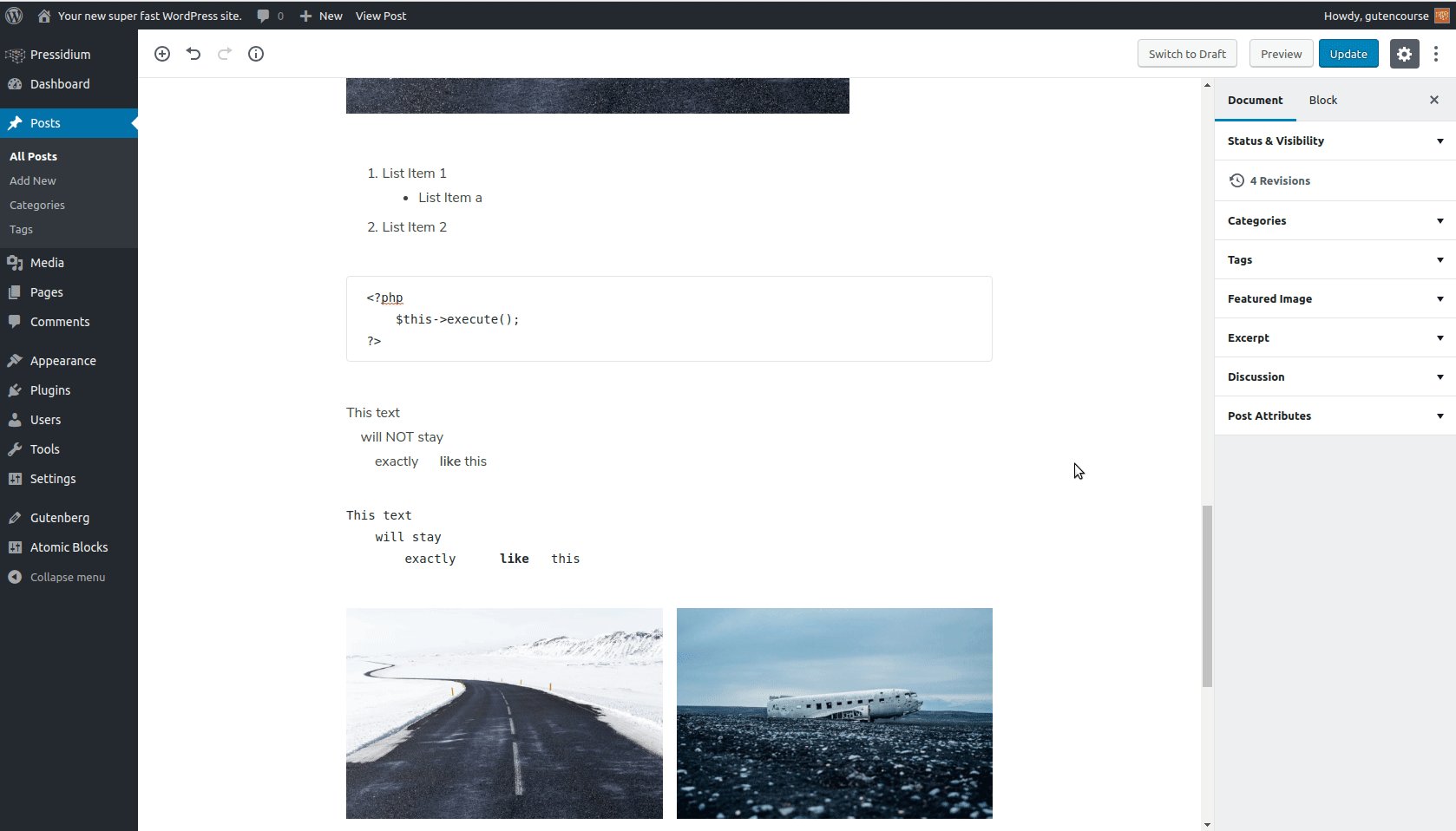
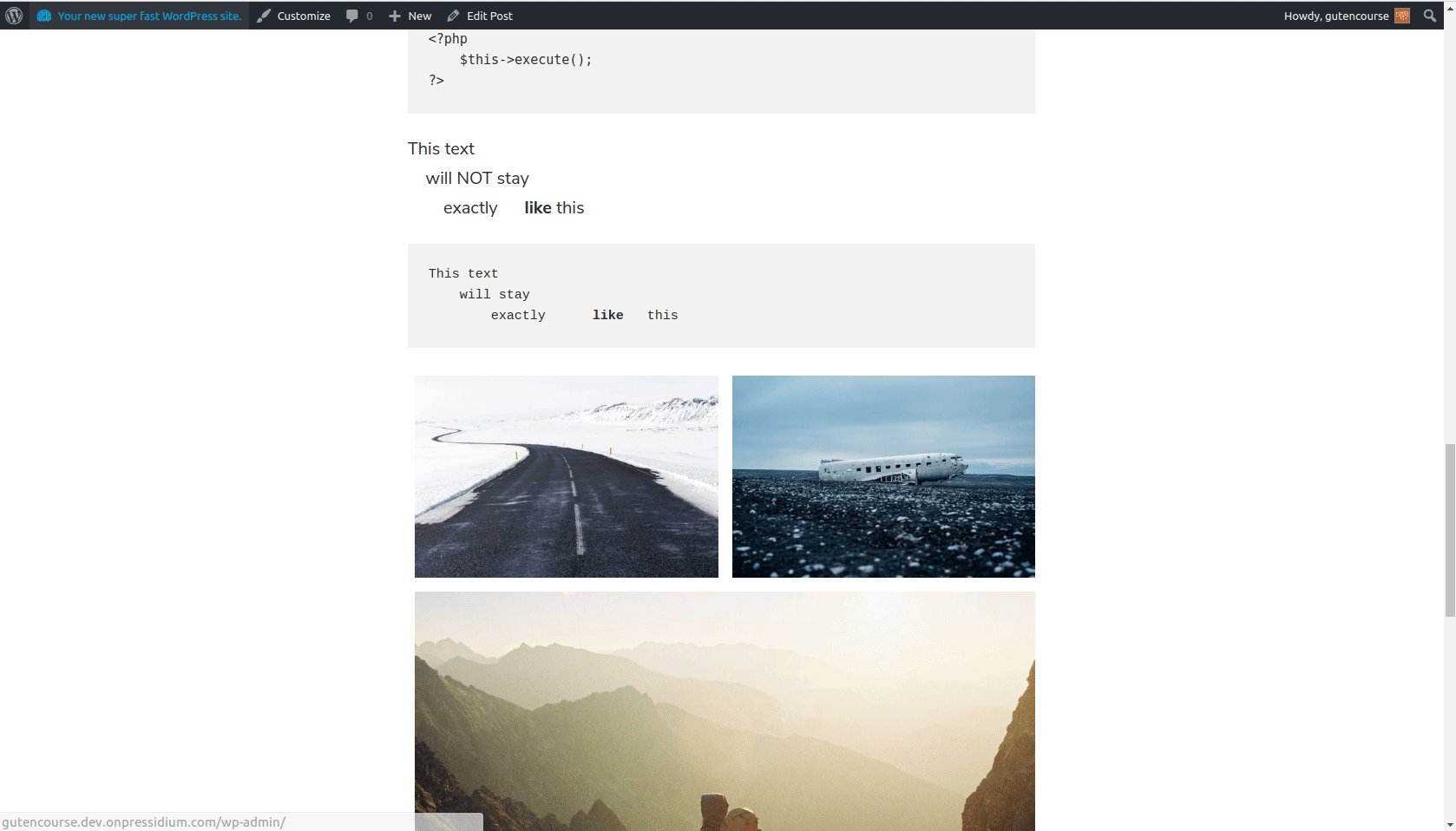
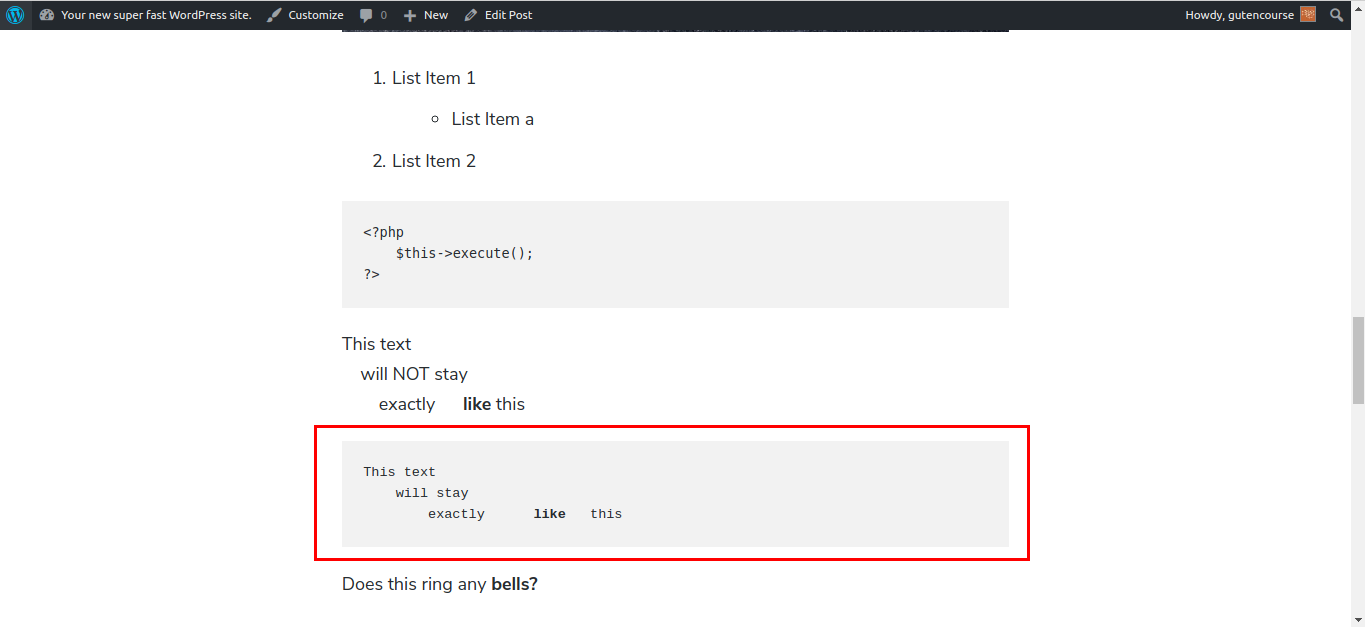
จัดรูปแบบล่วงหน้า

ส่วนหน้า:

บล็อกนี้เหมือนกับบล็อกโค้ด ซึ่งหมายความว่าจะรักษาการจัดรูปแบบไว้ ข้อแตกต่างเพียงอย่างเดียวคือคุณสามารถเพิ่มการจัดรูปแบบเพิ่มเติม เช่น ตัวหนา ตัวเอียง ฯลฯ
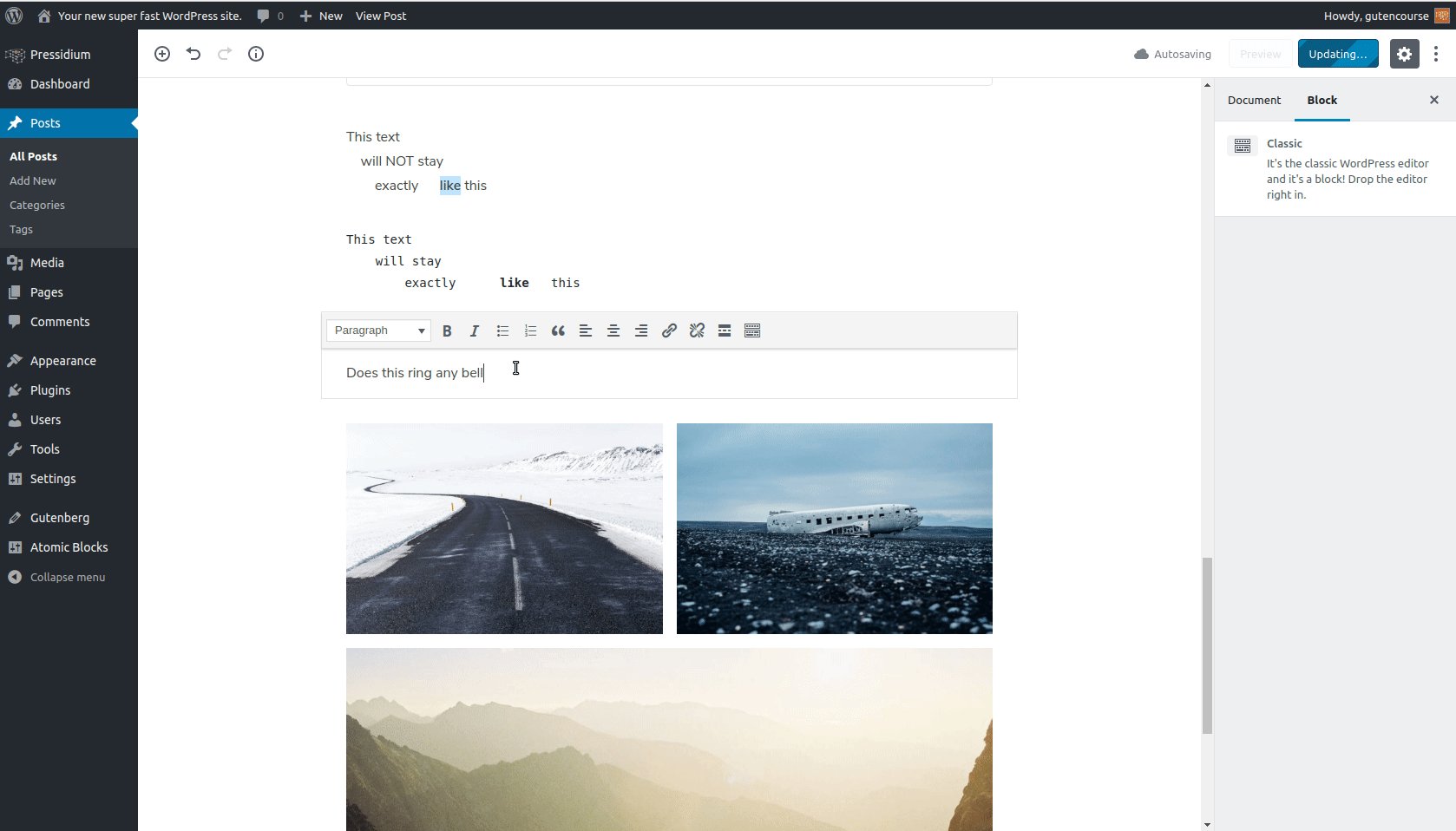
คลาสสิก (miniMCE)

ส่วนหน้า:

บล็อก "คลาสสิก" เป็นโปรแกรมแก้ไข TinyMCE แบบเก่าที่ดีสำหรับผู้ที่ต้องการสัมผัสอดีต

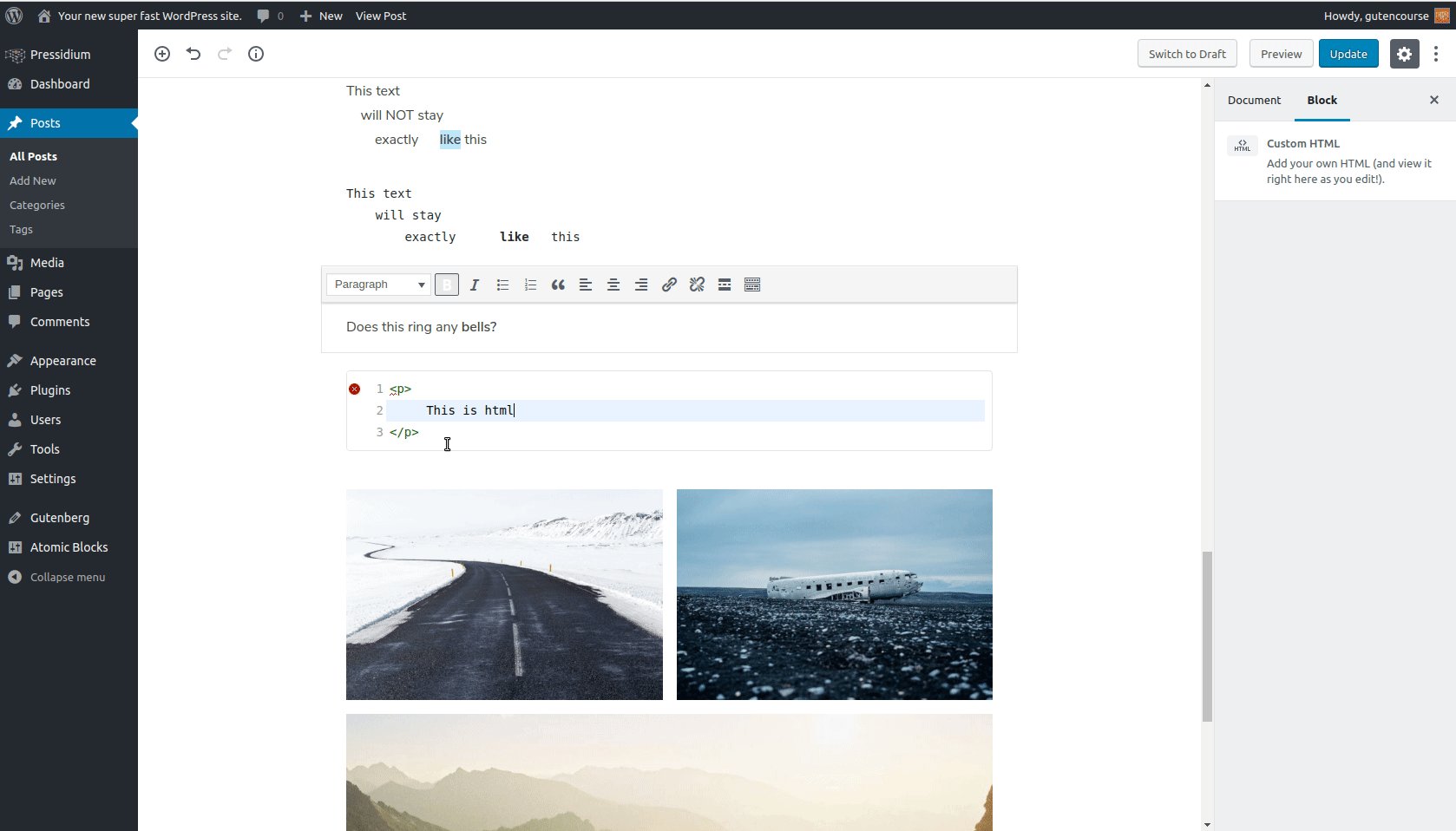
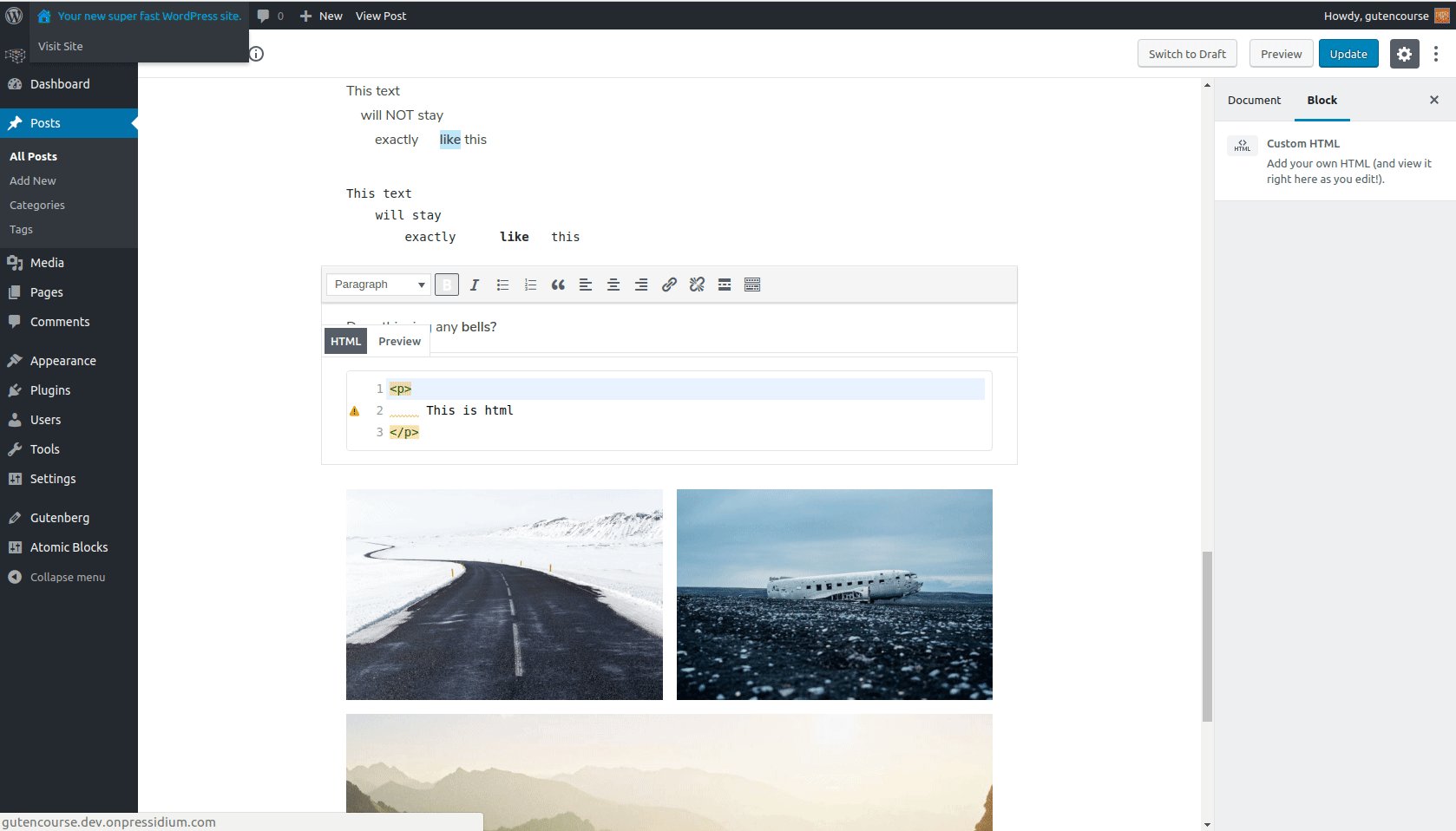
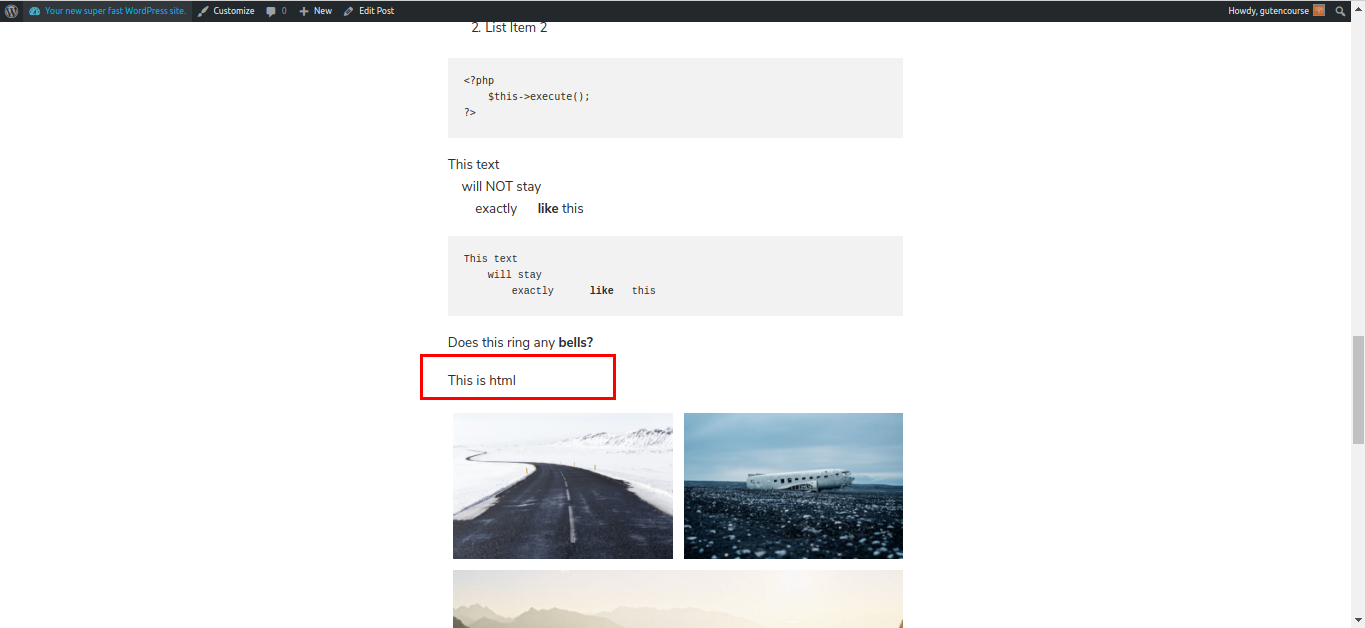
HTML ที่กำหนดเอง

ส่วนหน้า:

บล็อกนี้ใช้เพื่อเพิ่มโค้ด HTML ที่กำหนดเองในเนื้อหาของคุณ คุณยังสามารถดูตัวอย่างได้ทันที
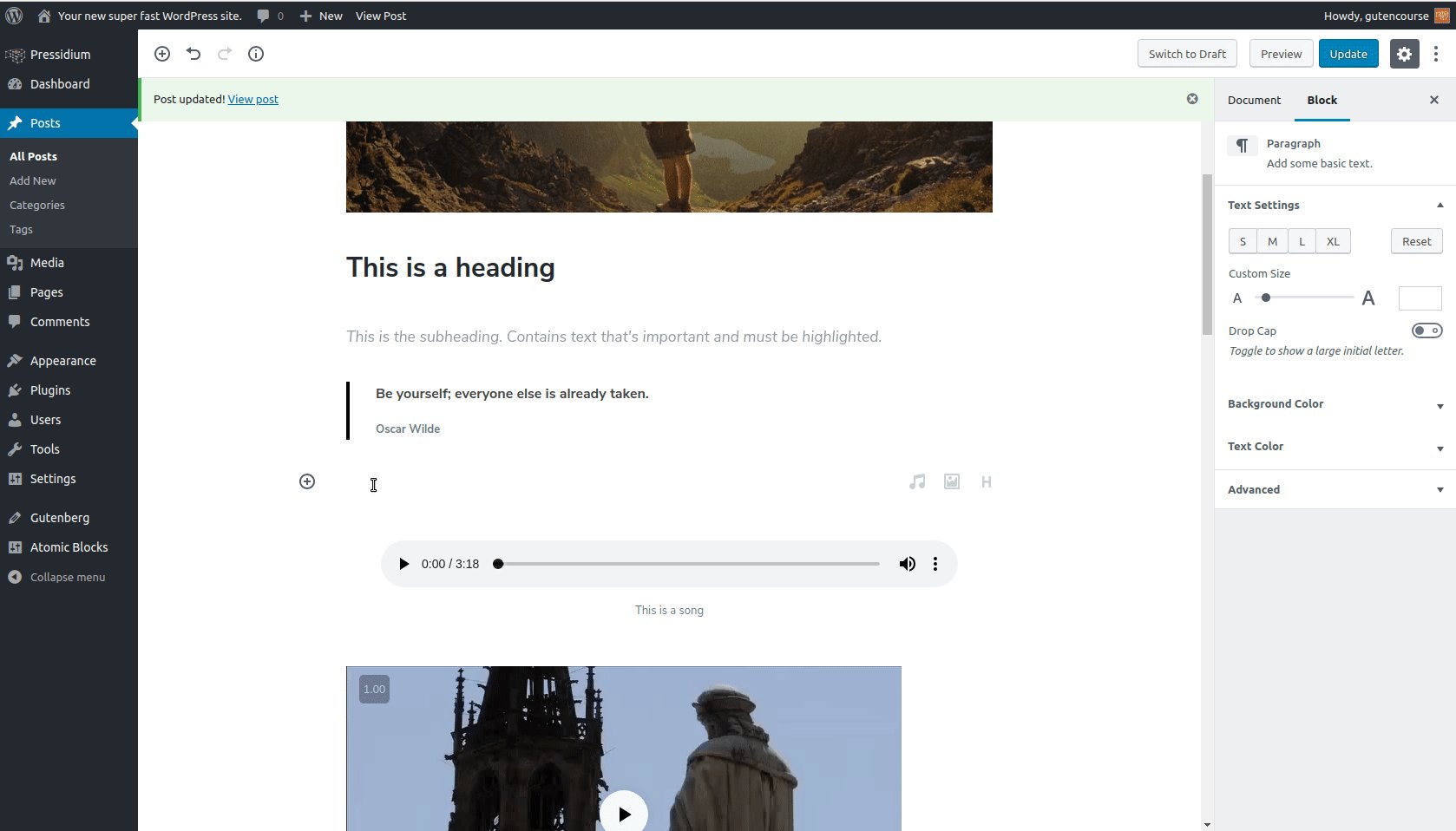
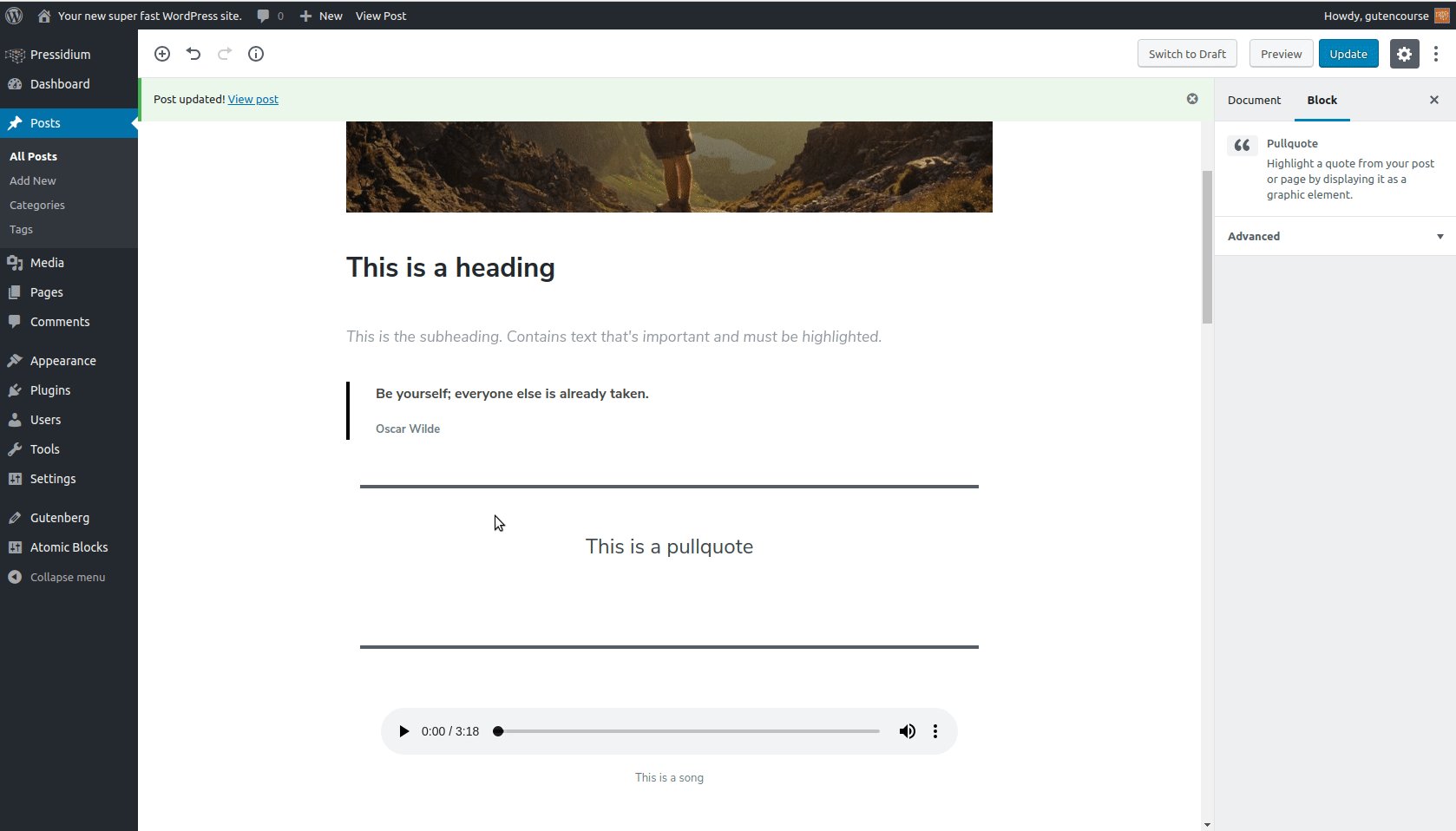
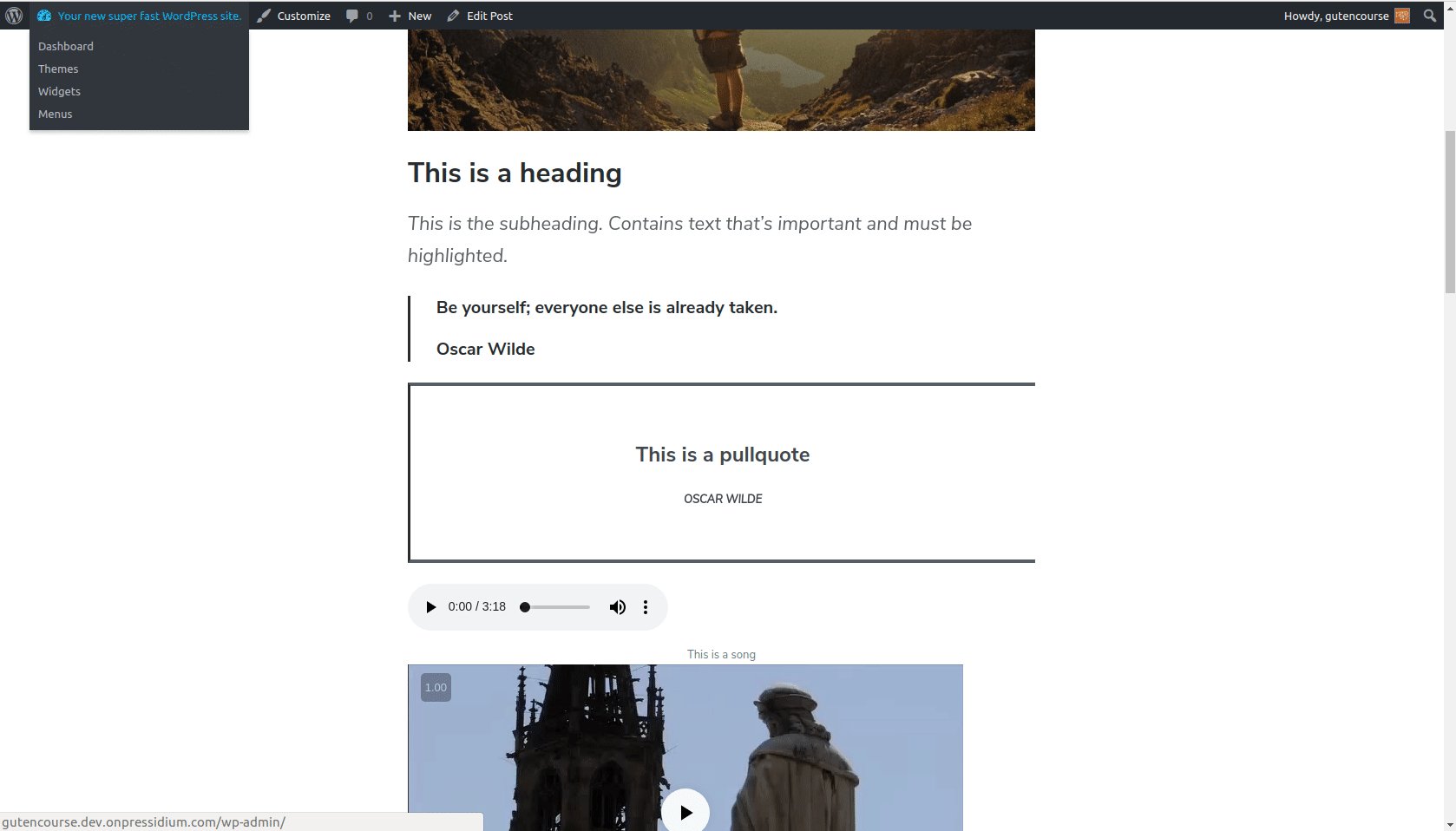
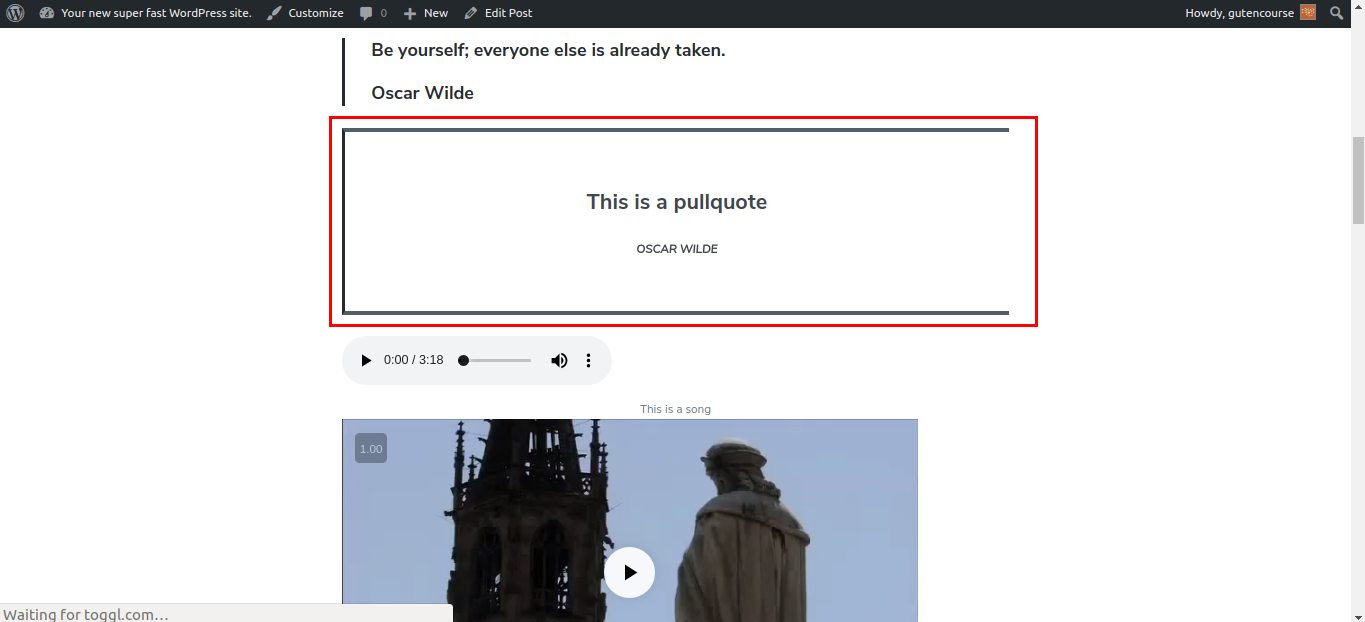
Pullquote

ส่วนหน้า:

Pullquote คล้ายกับบล็อก "Quote" แต่ใหญ่กว่าและโดดเด่นกว่า
กลอน

ส่วนหน้า:

บล็อก Verse มักใช้เพื่อแสดงโองการจากเนื้อเพลง กวีนิพนธ์ และอื่นๆ ตัวแบ่งบรรทัดและช่องว่างจะไม่เสียหาย
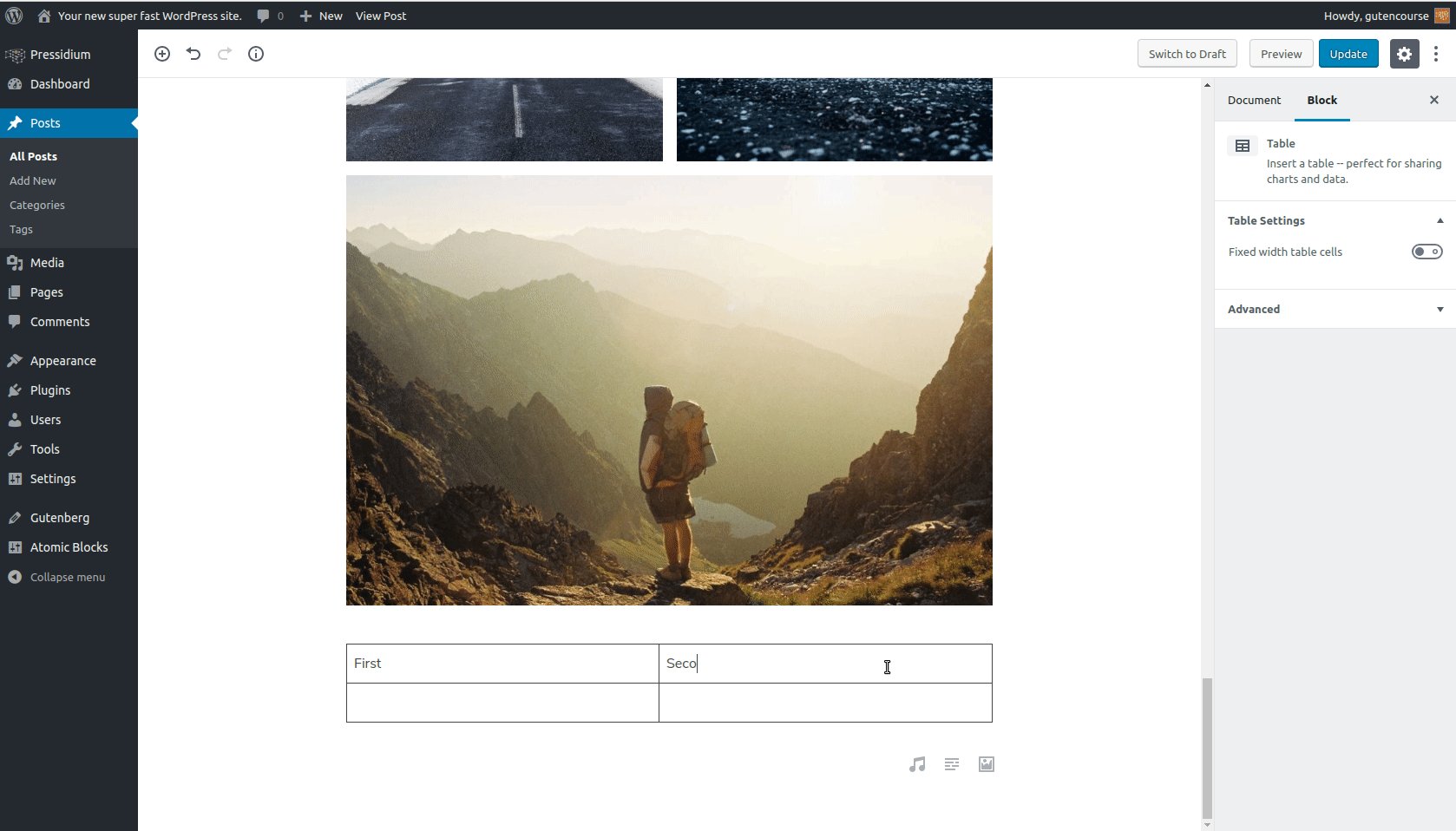
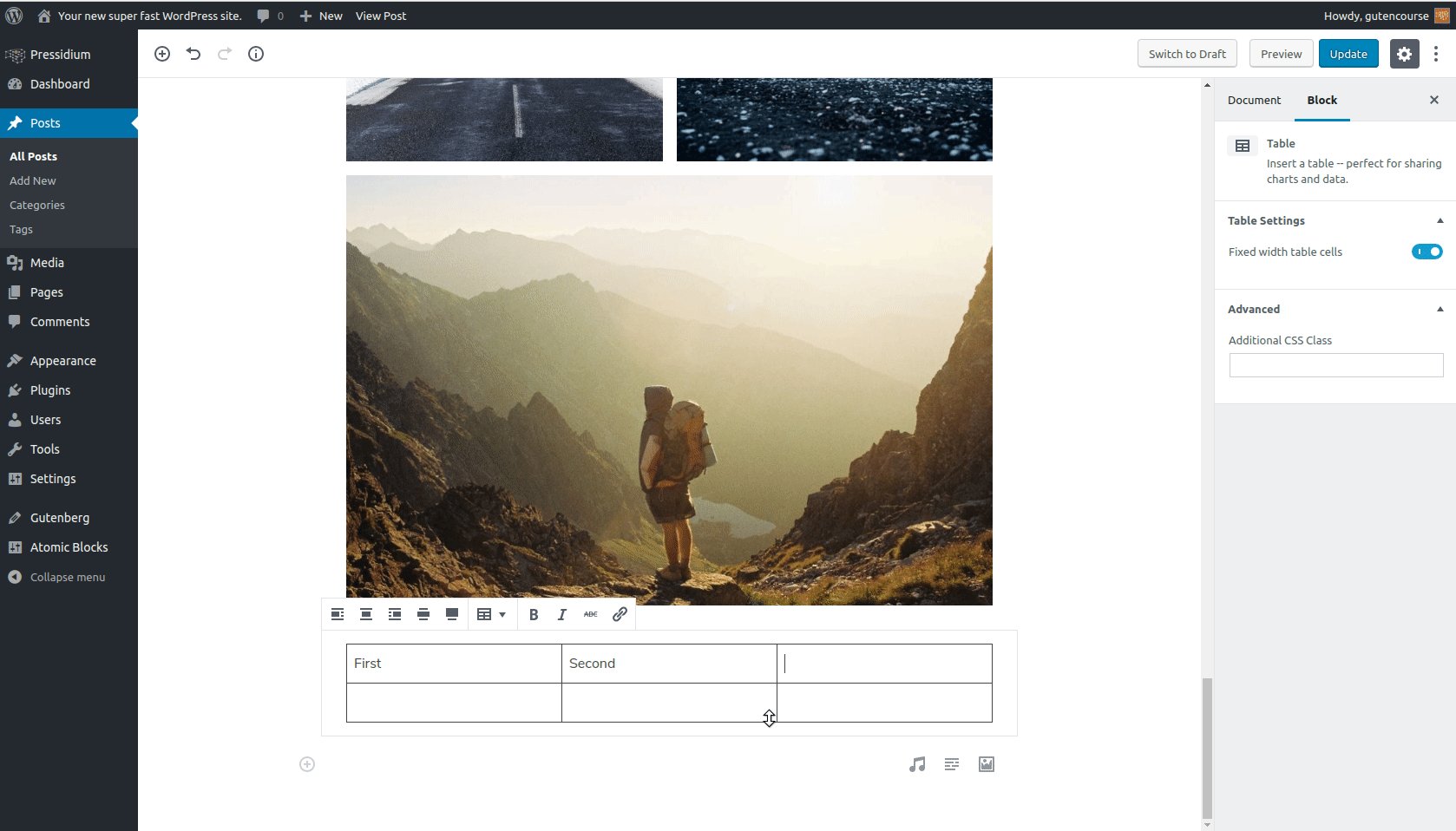
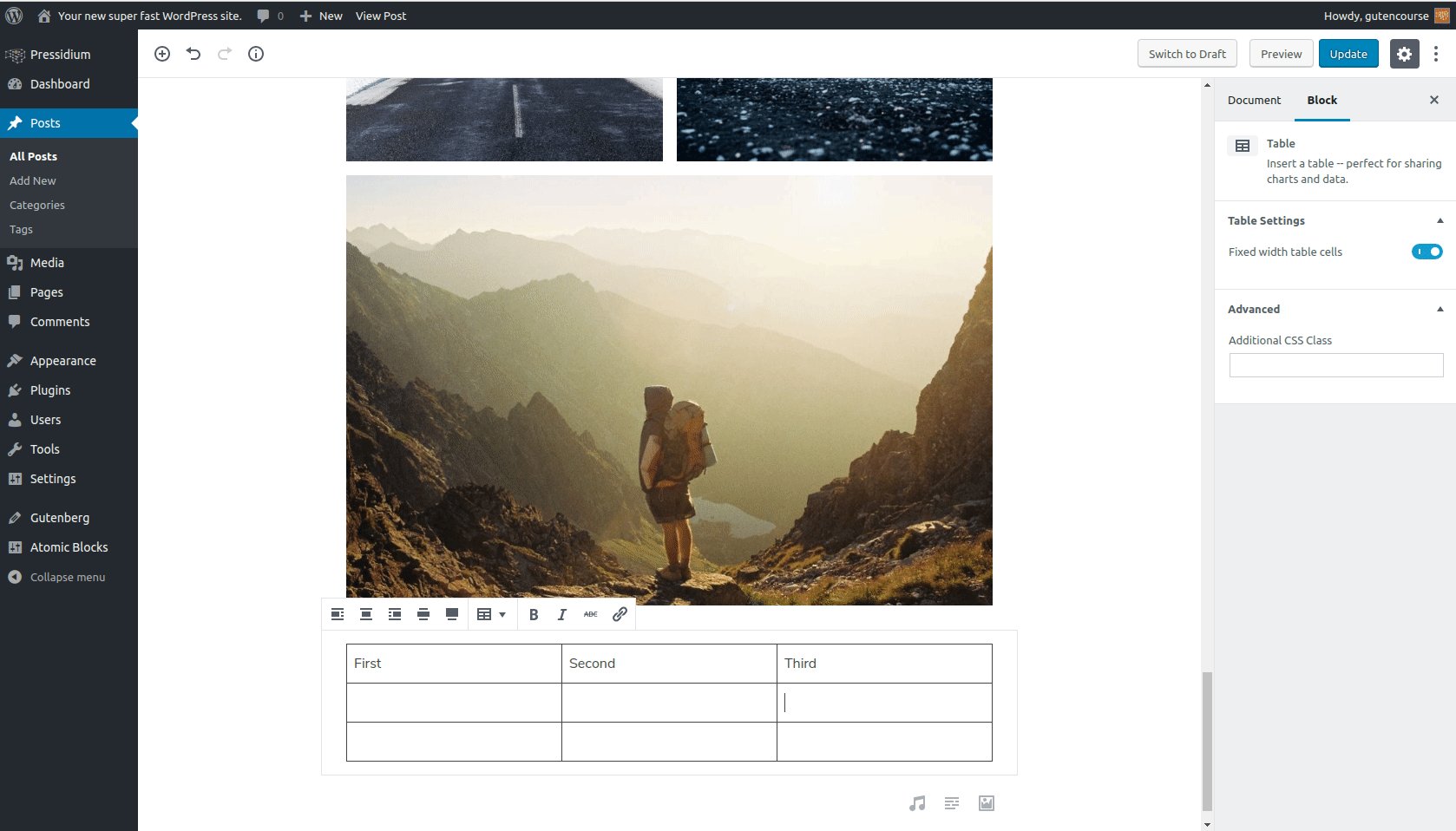
โต๊ะ

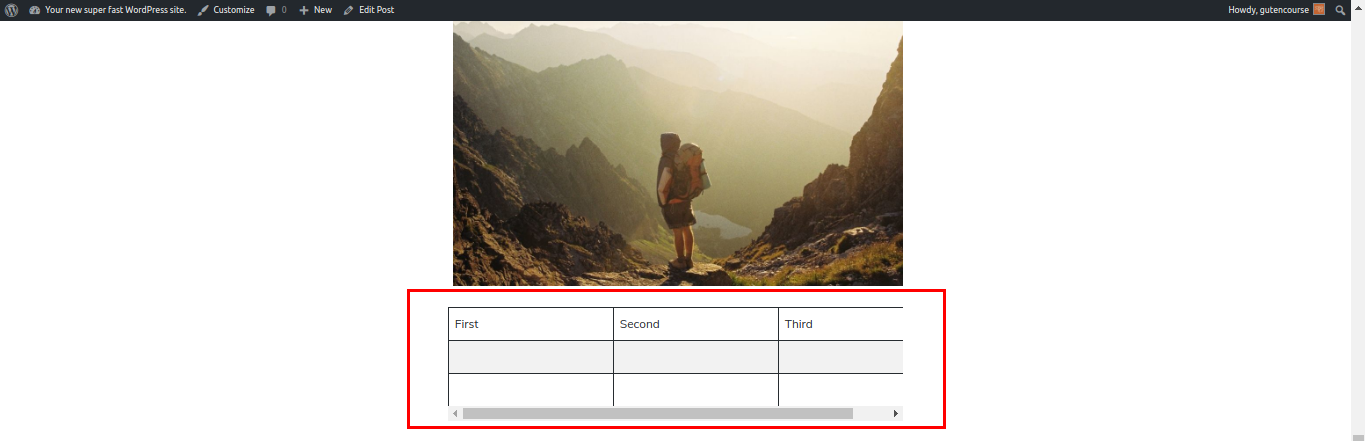
ส่วนหน้า:

บล็อกตารางช่วยให้คุณสามารถแทรกตารางในเนื้อหาของคุณ คุณสามารถกำหนดการจัดตำแหน่งของตาราง ตลอดจนจำนวนแถวและคอลัมน์ได้
เค้าโครง
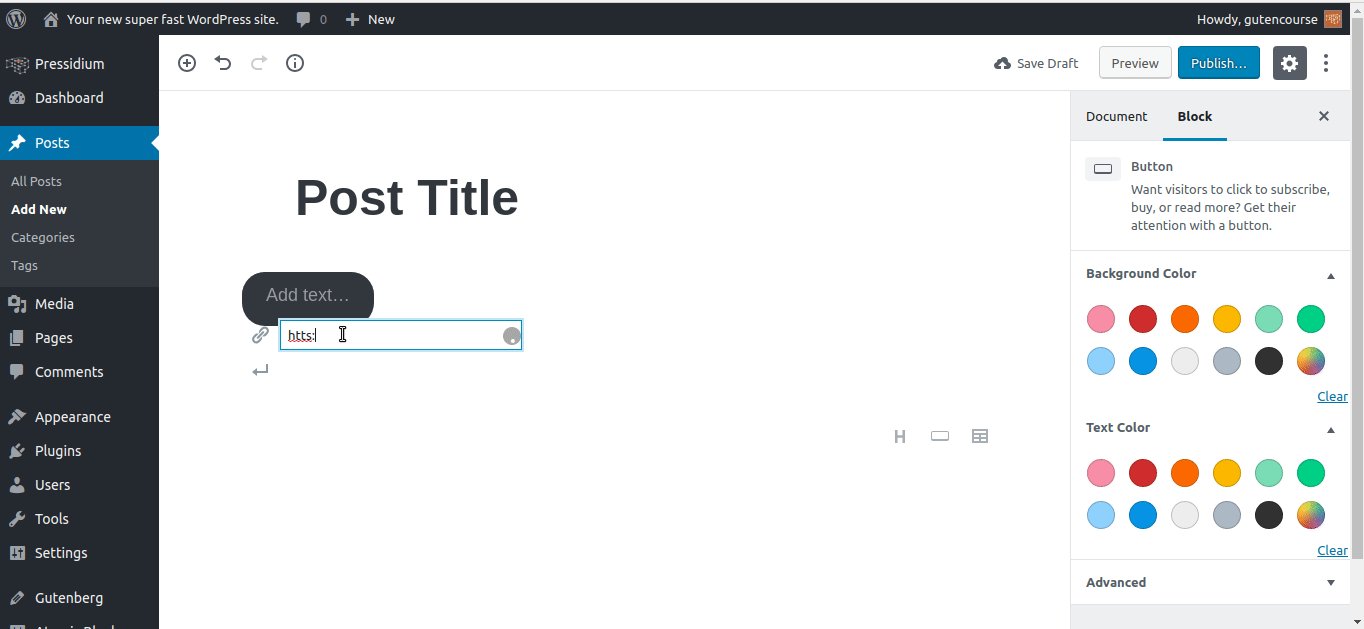
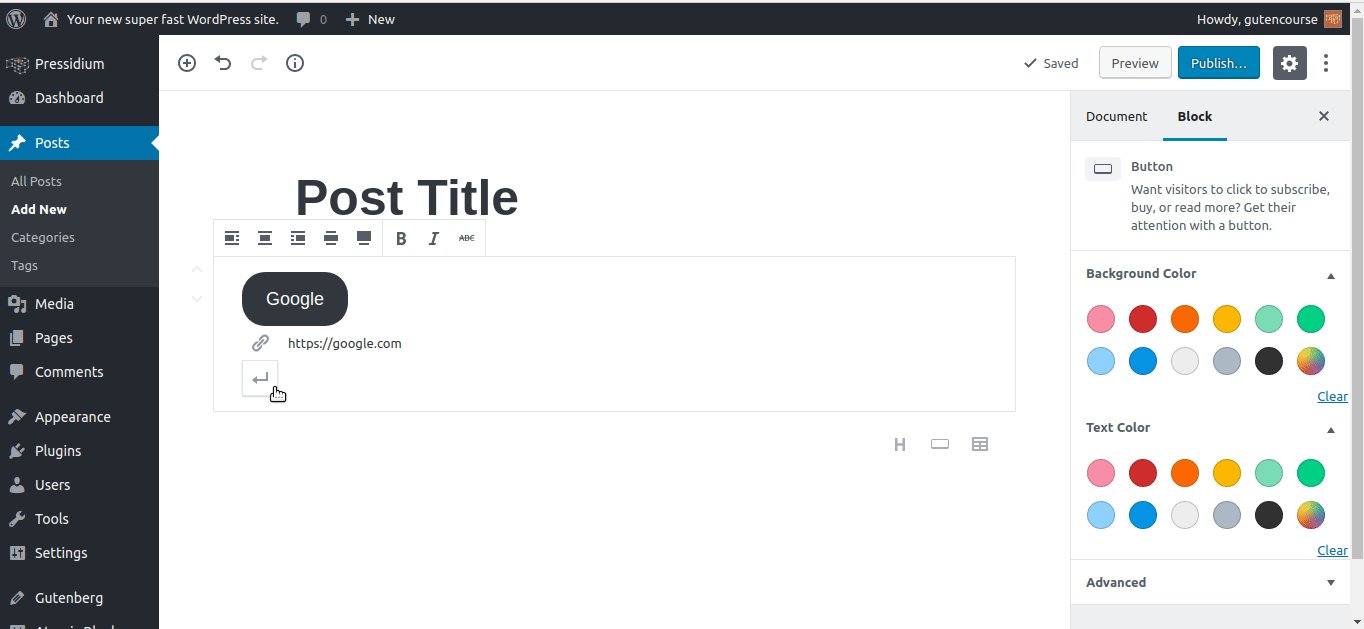
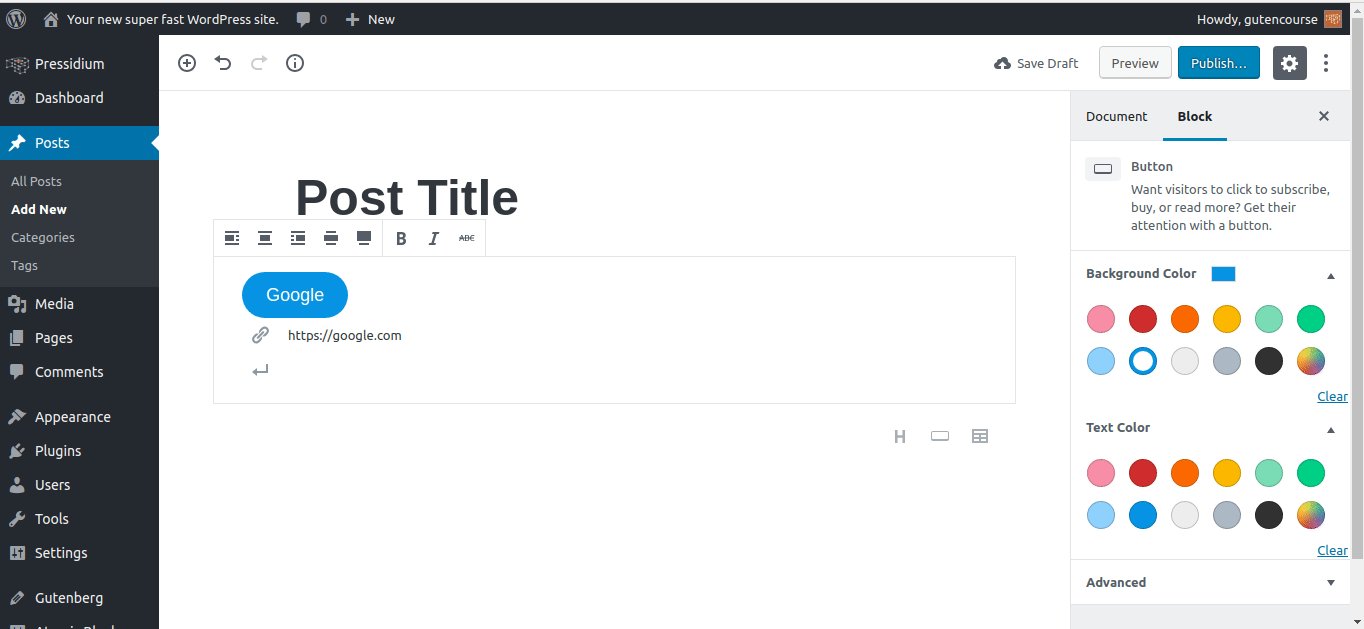
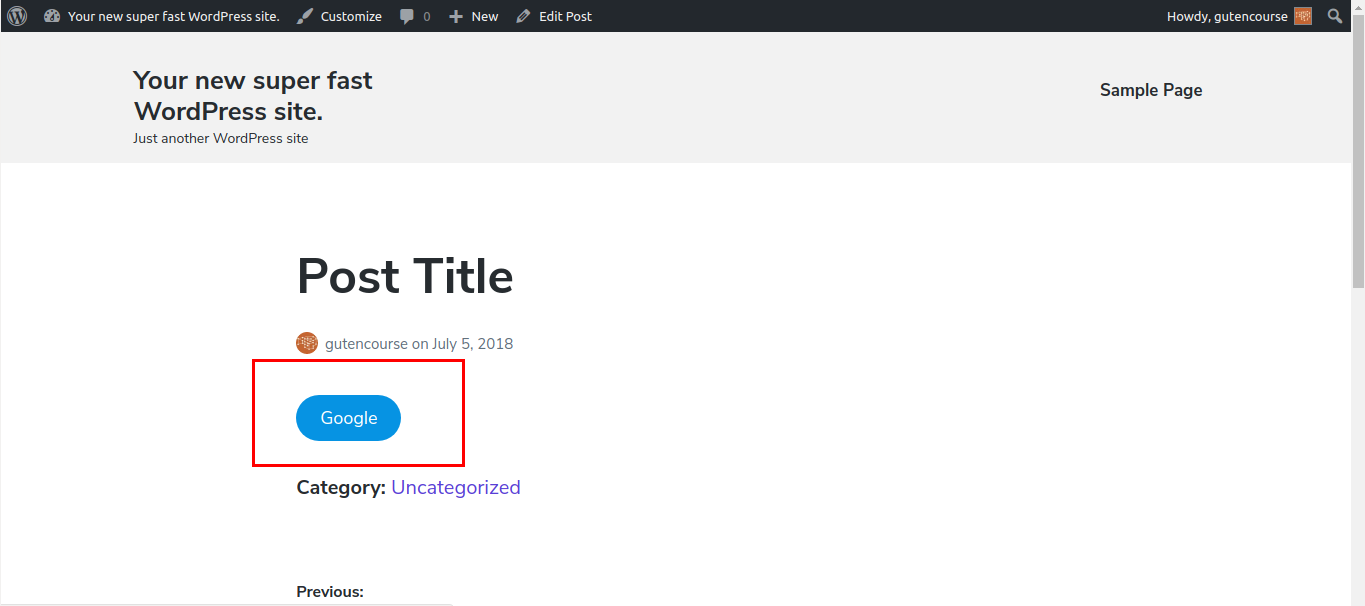
ปุ่ม

ส่วนหน้า:

ด้วยบล็อกปุ่ม คุณสามารถแสดงลิงก์เป็นปุ่มที่กำหนดเองได้
คอลัมน์ (เบต้า)

ส่วนหน้า:

บล็อกคอลัมน์ช่วยให้คุณสามารถแบ่งเนื้อหาออกเป็นหลายคอลัมน์ได้ สูงสุด 6. คุณสามารถเพิ่มบล็อคภายในคอลัมน์ได้ตามปกติ
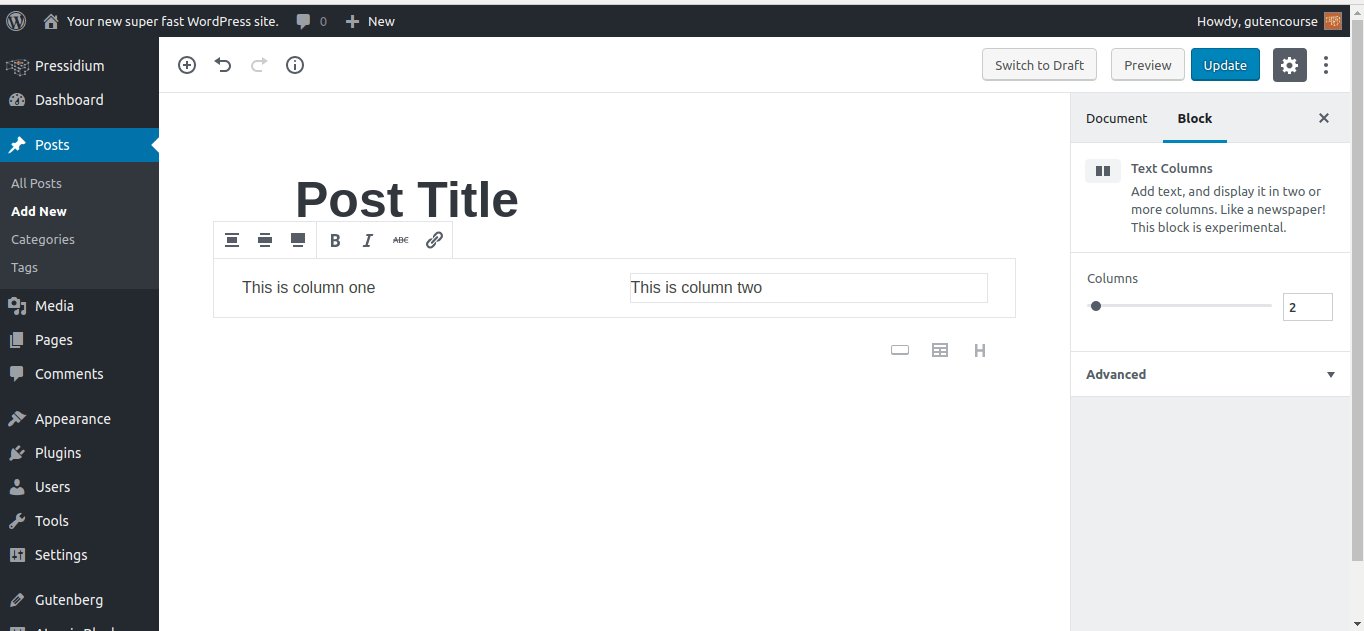
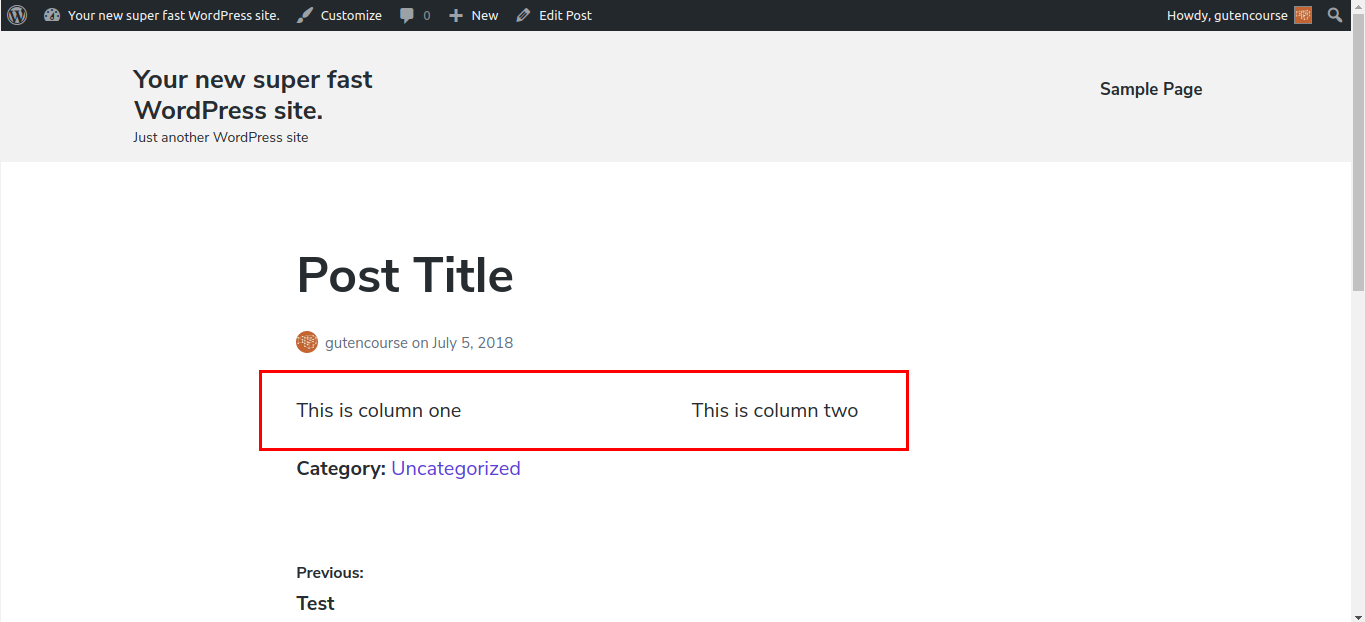
คอลัมน์ข้อความ

ส่วนหน้า: 
บล็อกนี้คล้ายกับบล็อกคอลัมน์ ยกเว้นว่าคุณสามารถมีได้เฉพาะข้อความภายในคอลัมน์เท่านั้น
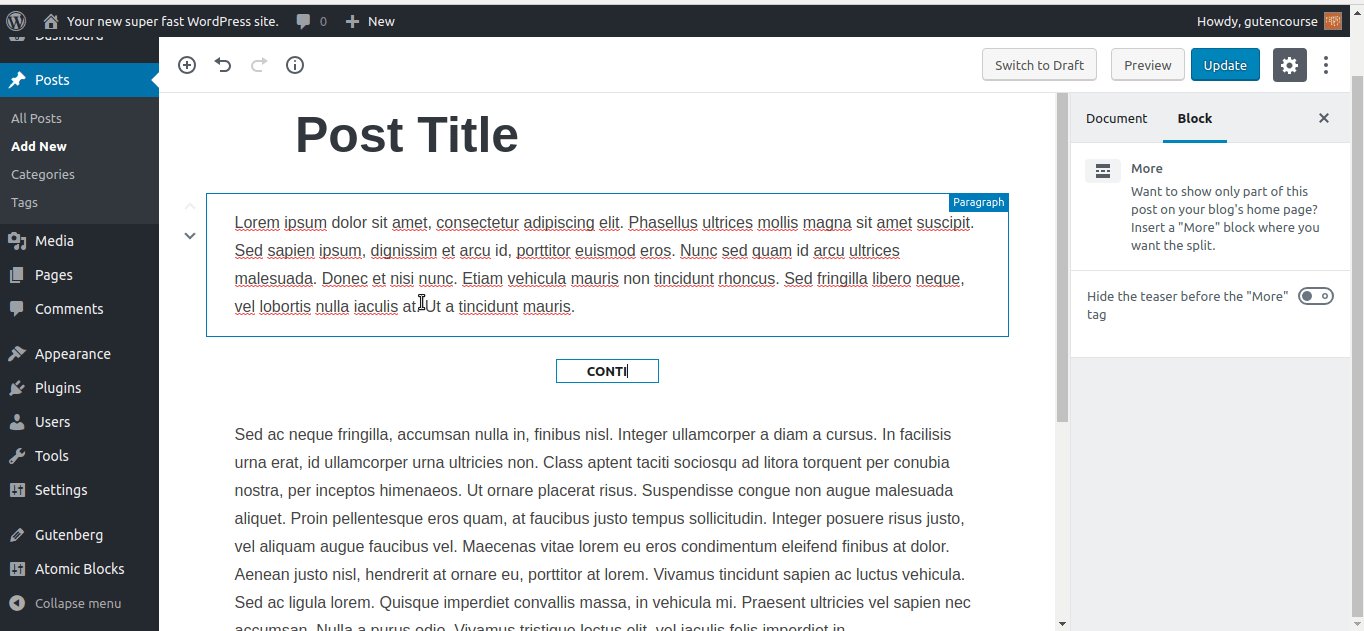
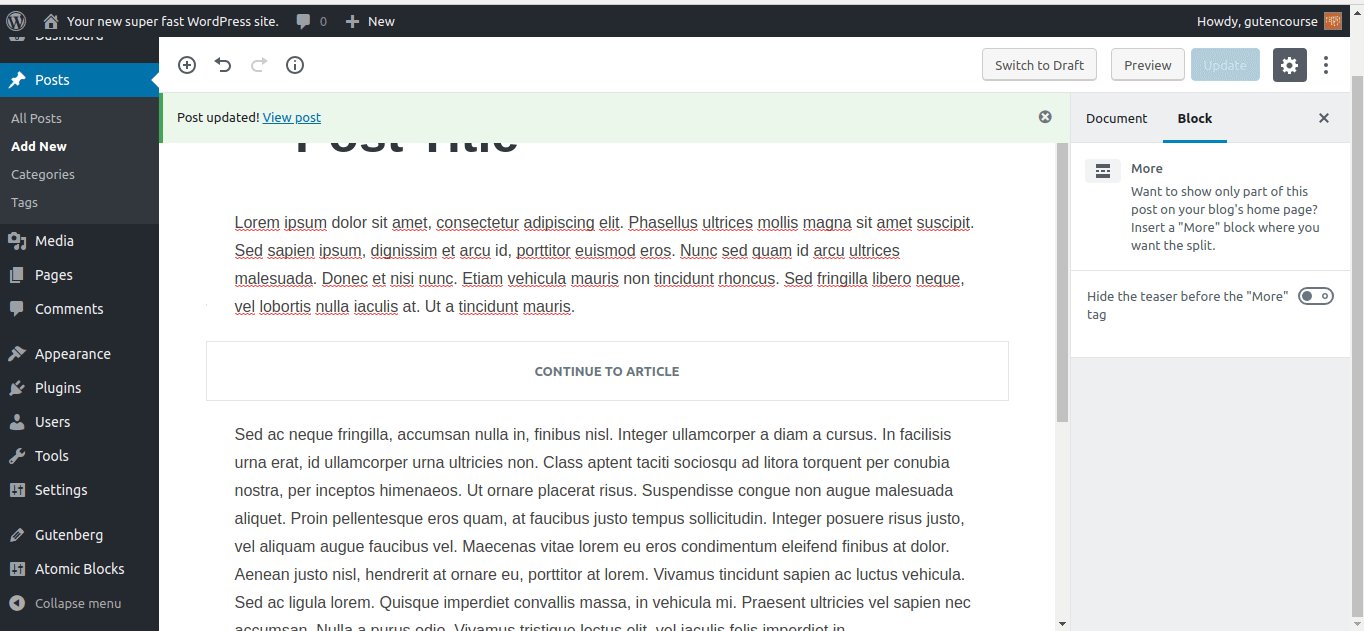
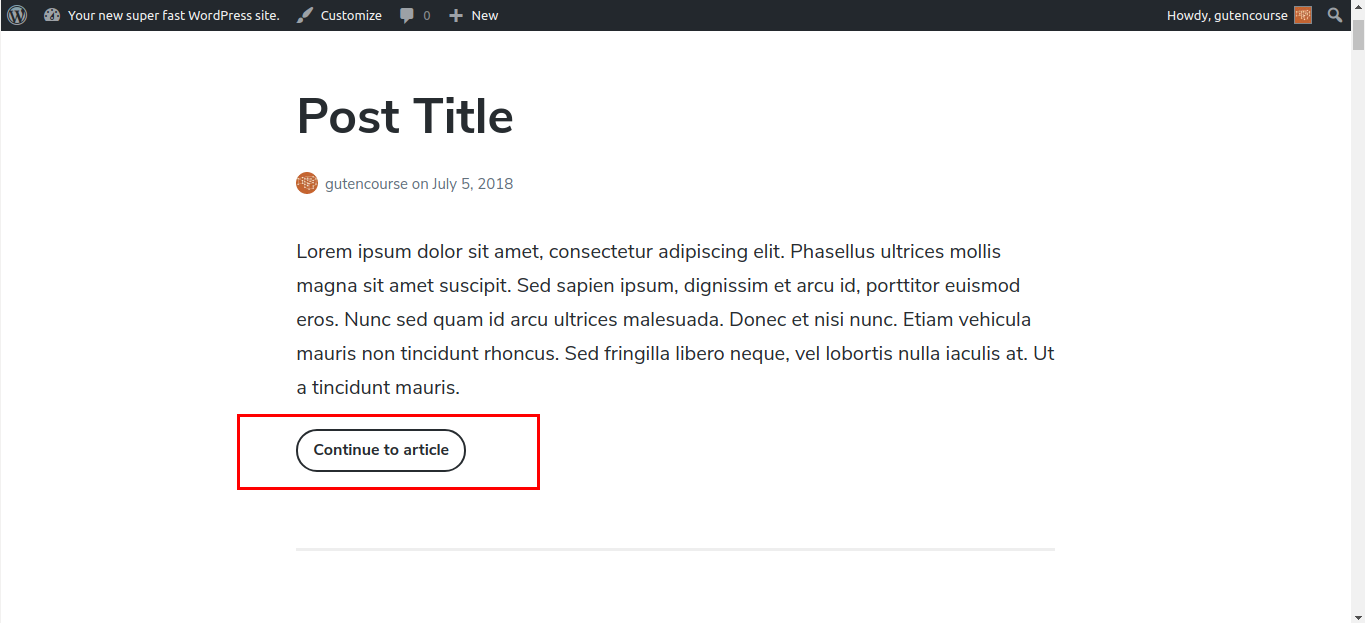
มากกว่า

ส่วนหน้า:

บล็อก อ่านเพิ่มเติม ช่วยให้คุณสร้างข้อความที่ตัดตอนมาเบื้องต้นของข้อความของคุณ ผู้ใช้สามารถอ่านบทความที่เหลือได้โดยคลิกลิงก์ "ดำเนินการต่อ" ที่ด้านล่าง
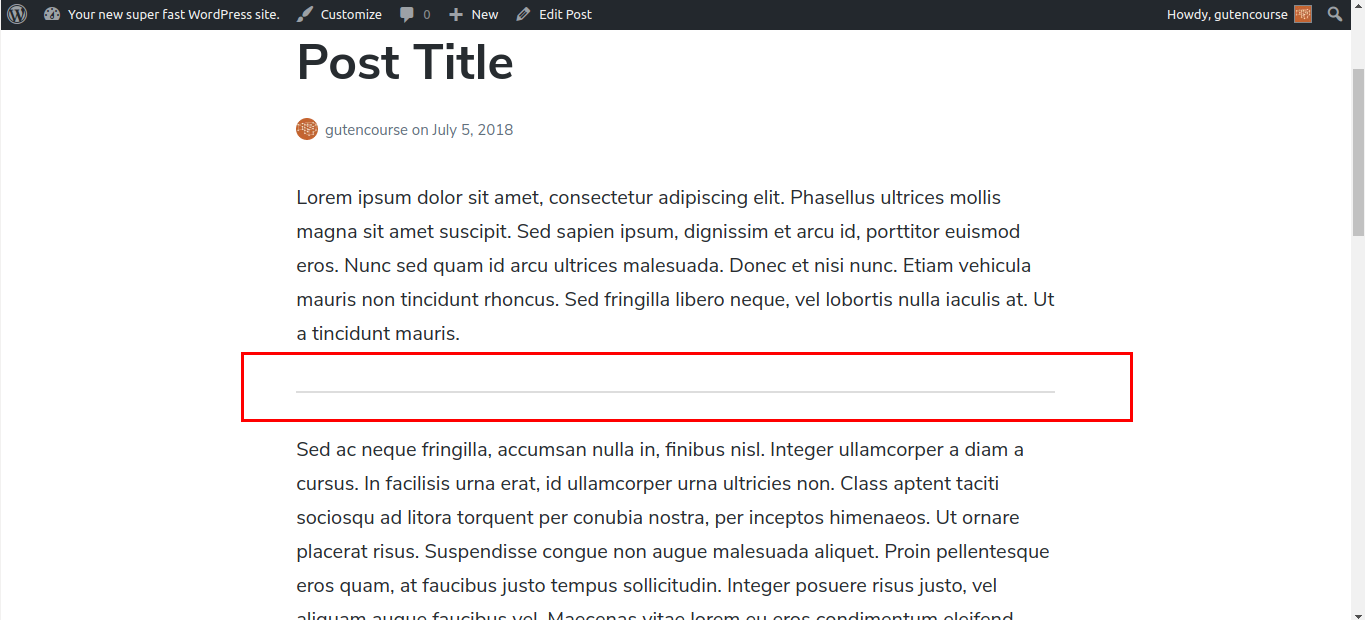
ตัวคั่น

ส่วนหน้า:

นี่คือตัวคั่นเส้นแนวนอนอย่างง่าย ซึ่งมีประโยชน์สำหรับการแยกความแตกต่างระหว่างส่วนต่างๆ ในโพสต์ของคุณ
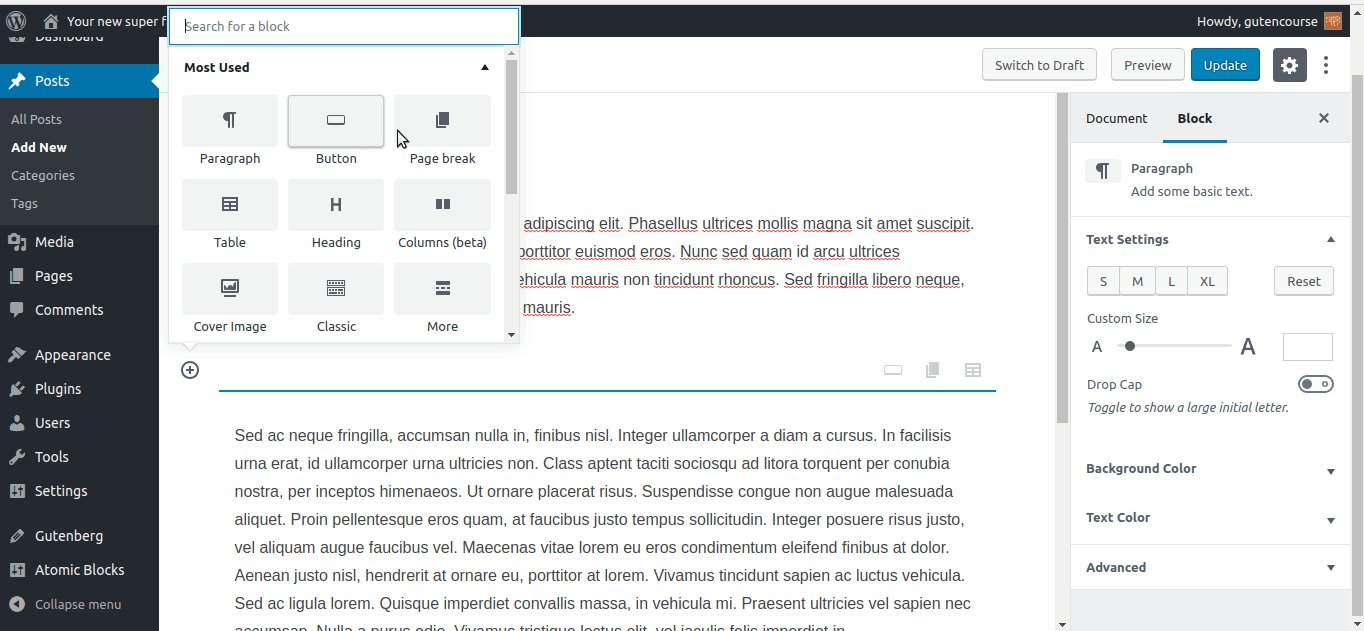
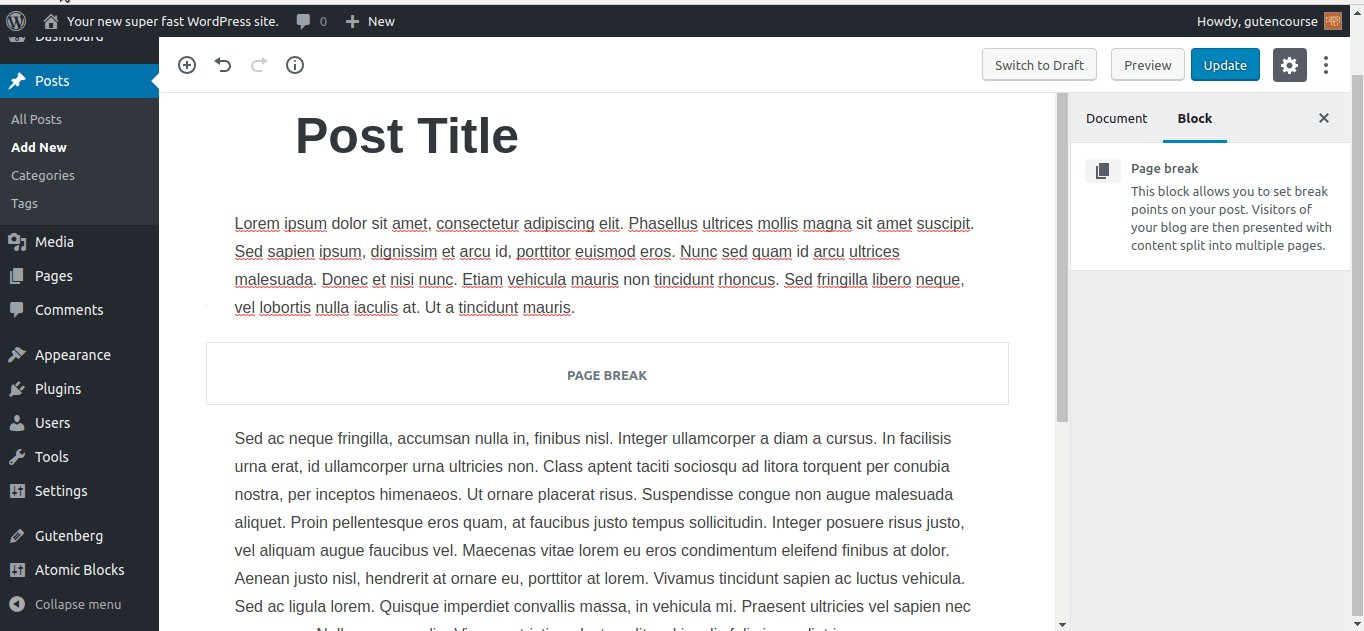
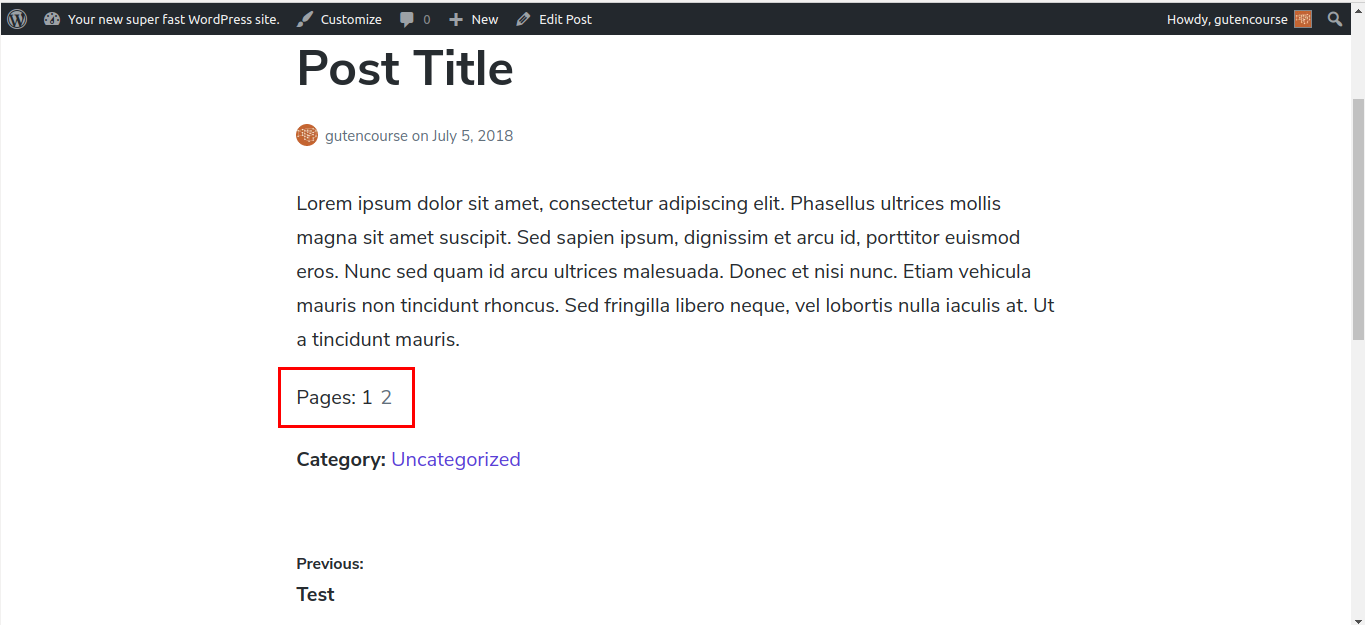
ตัวแบ่งหน้า

ส่วนหน้า:

บล็อกตัวแบ่งหน้าจะแบ่งเนื้อหาของคุณออกเป็นหลายหน้า ผู้ใช้จะต้องคลิกที่ 'หน้าถัดไป' เพื่อดูส่วนที่เหลือของโพสต์ สิ่งนี้มีประโยชน์สำหรับเรื่องยาวหรือรายการ 100 อันดับแรก
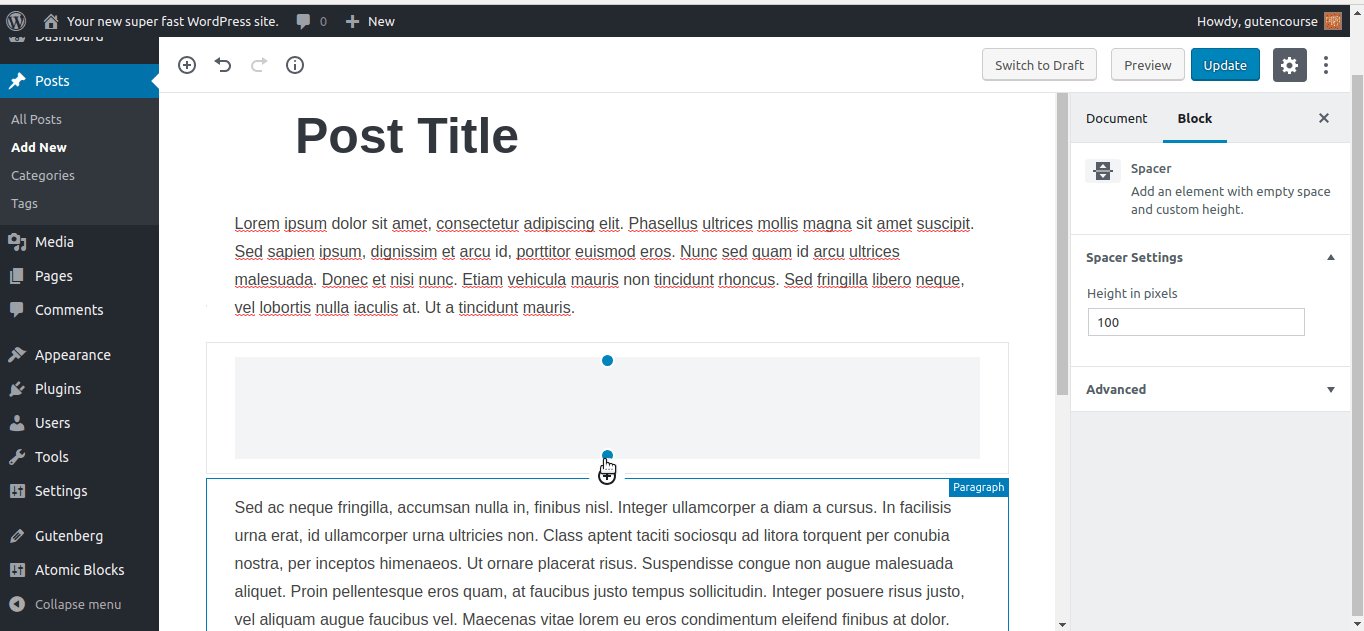
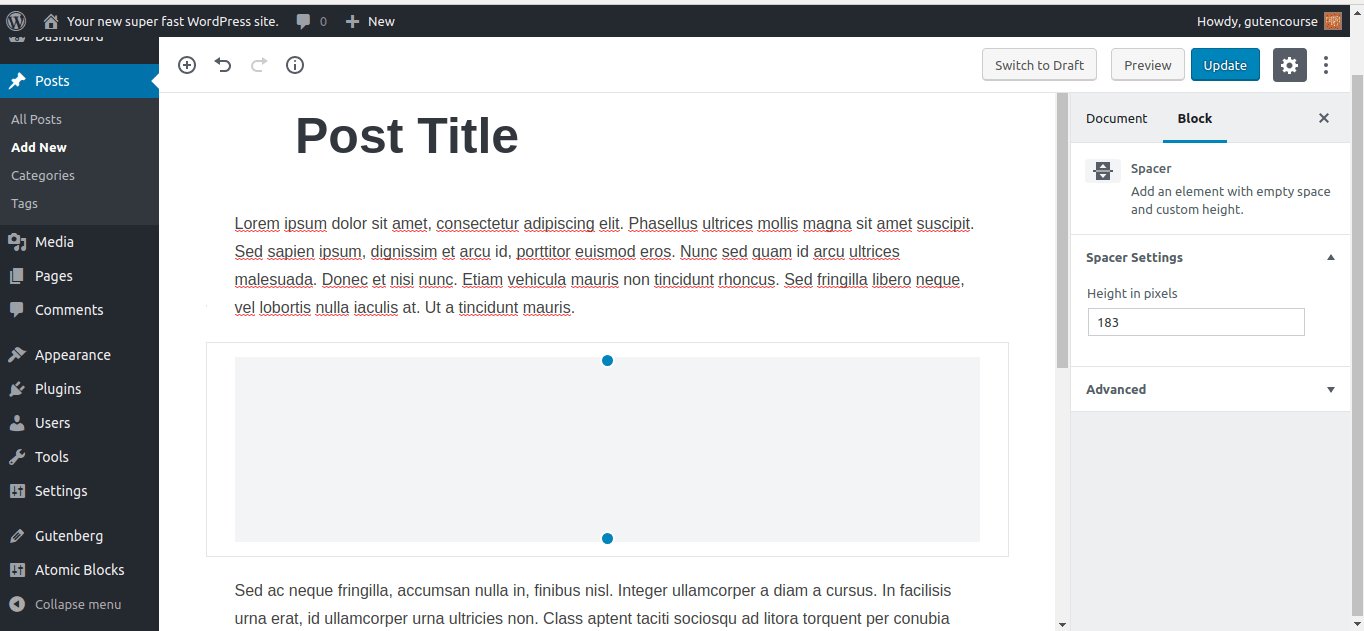
สเปเซอร์

ส่วนหน้า:

บล็อกนี้จะเพิ่มช่องว่างสี่เหลี่ยมขนาดใหญ่ระหว่างสองช่วงตึกในโพสต์ของคุณ
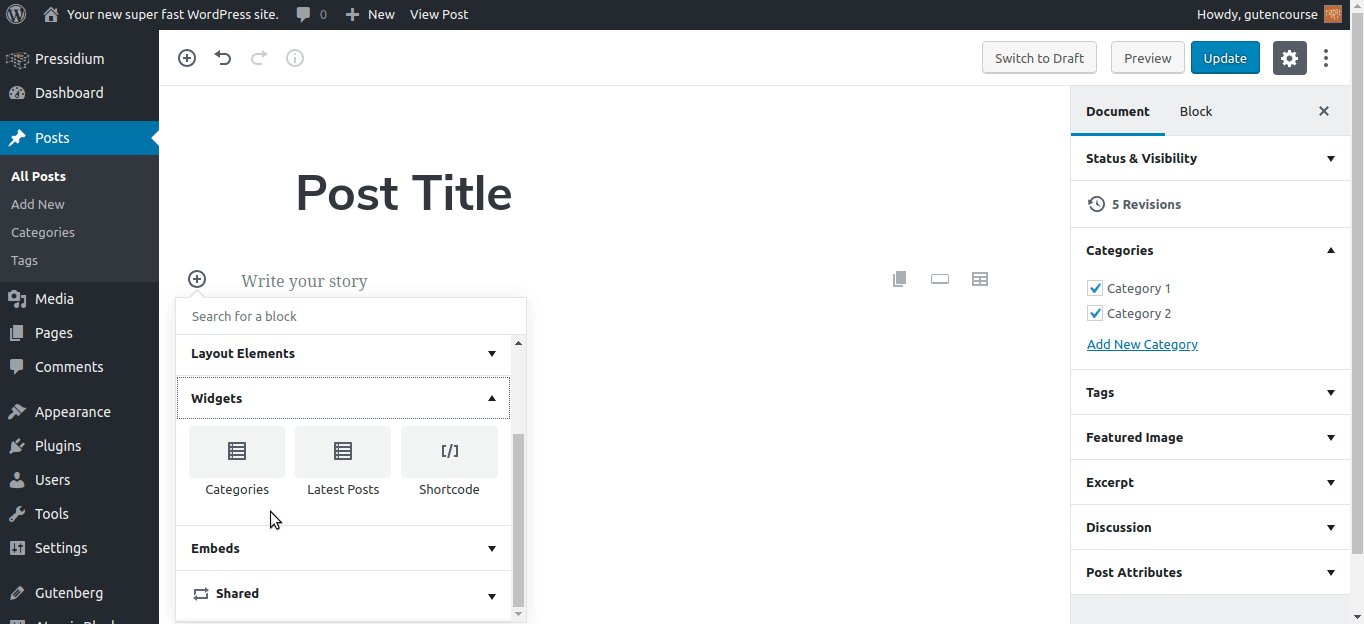
วิดเจ็ต
เราสงสัยว่าหมวดหมู่นี้จะมีบล็อกเพิ่มเติมในอนาคต มันจะช่วยให้คุณใช้วิดเจ็ต WordPress ภายในเนื้อหาของคุณได้ ไม่ใช่แค่ในแถบด้านข้างอย่างที่คุณคุ้นเคย
รหัสย่อ
บล็อกนี้อนุญาตให้คุณป้อนรหัสย่อ เช่นเดียวกับที่คุณทำกับ TinyMCE รหัสย่อยังคงใช้งานได้ใน Gutenberg แต่ไม่ถือว่าเป็นแนวทางปฏิบัติที่ดีที่สุด ควรแปลงรหัสย่อเป็น Custom Blocks
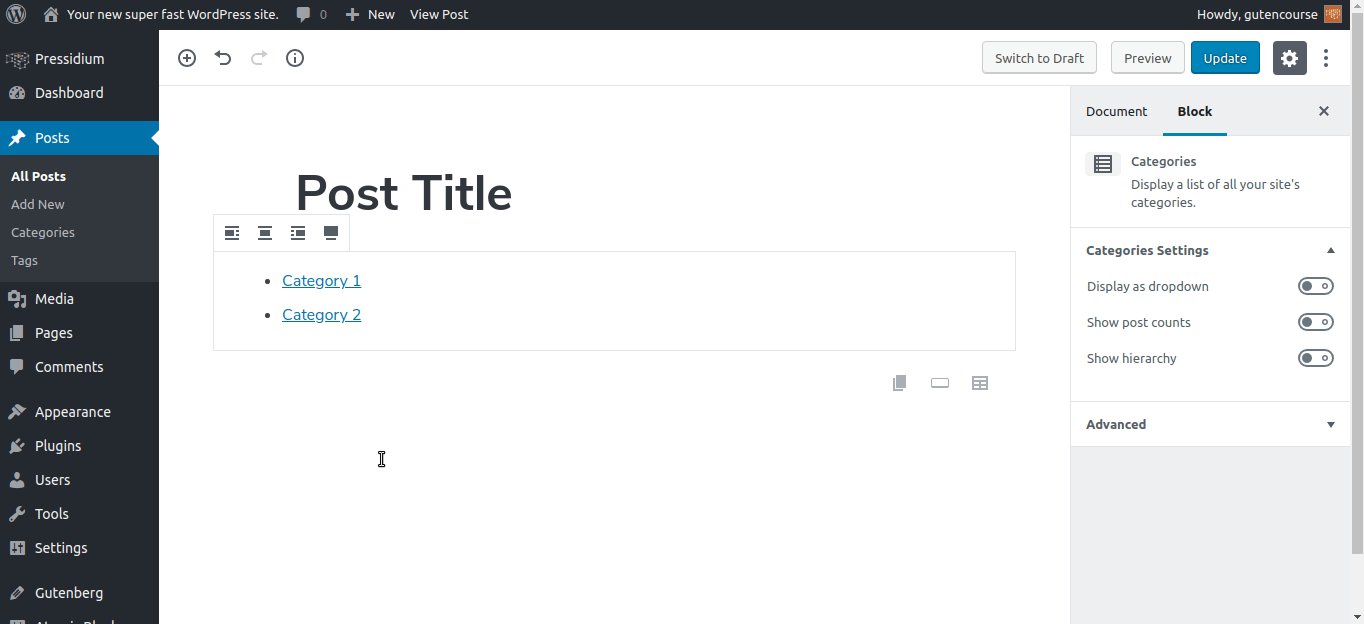
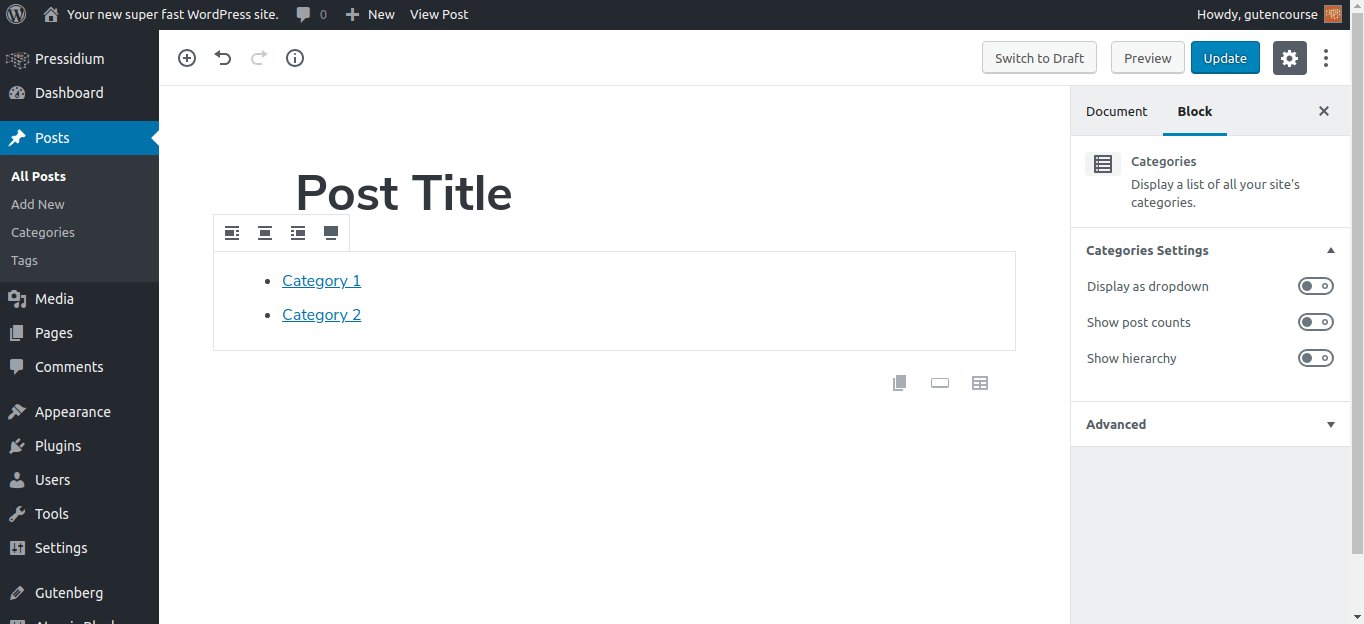
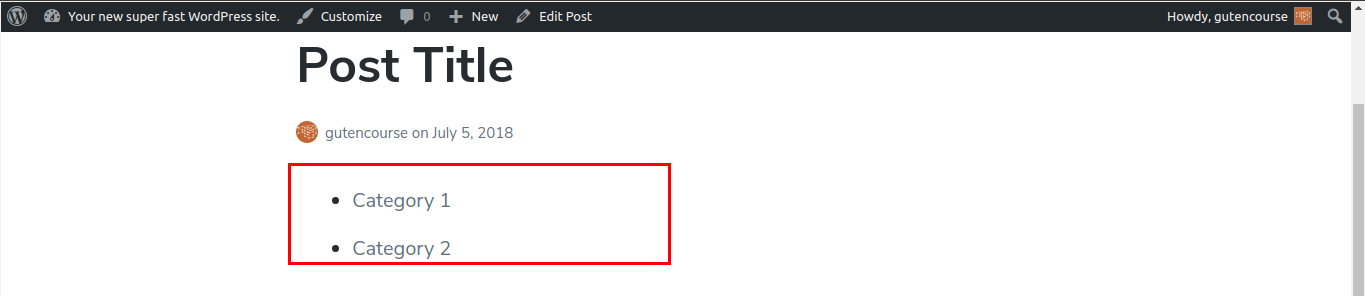
หมวดหมู่

ส่วนหน้า:

บล็อกนี้แสดงรายการหมวดหมู่ของคุณพร้อมลิงก์ เหมือนกับวิดเจ็ตหมวดหมู่ มีการตั้งค่าให้ปรับแต่งรูปลักษณ์ แสดงจำนวนโพสต์ และแสดงหมวดหมู่ตามลำดับชั้นหรือแบบเรียบ
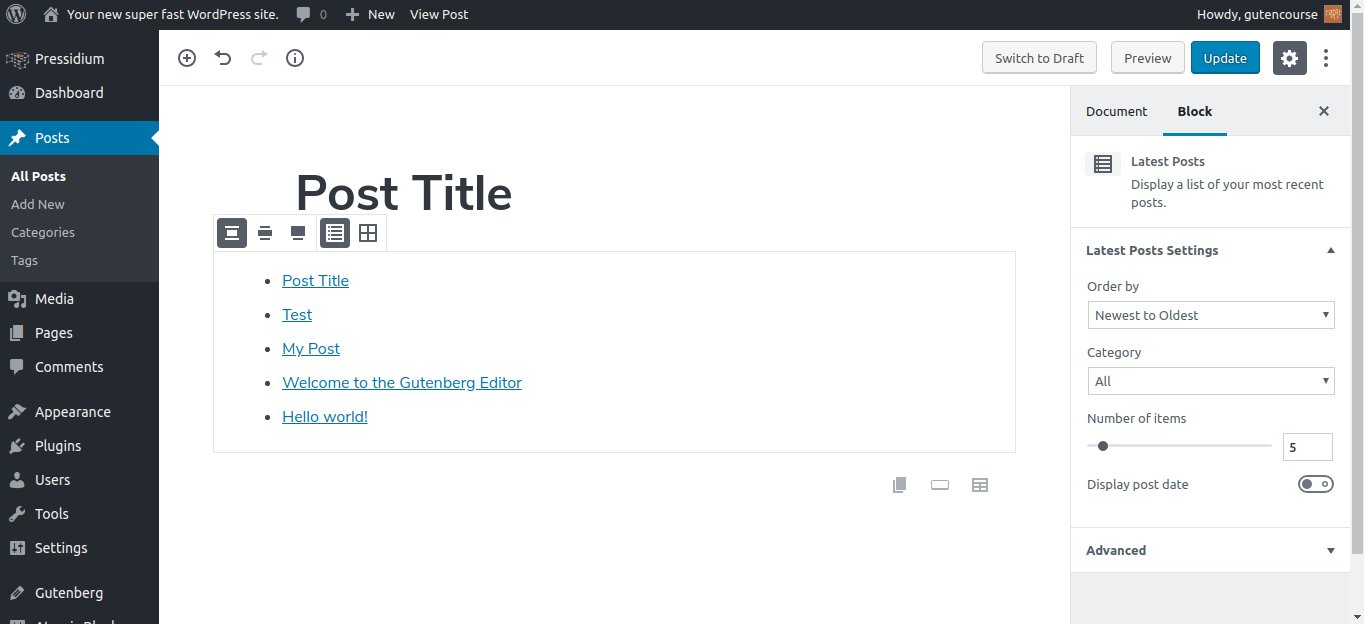
โพสต์ล่าสุด

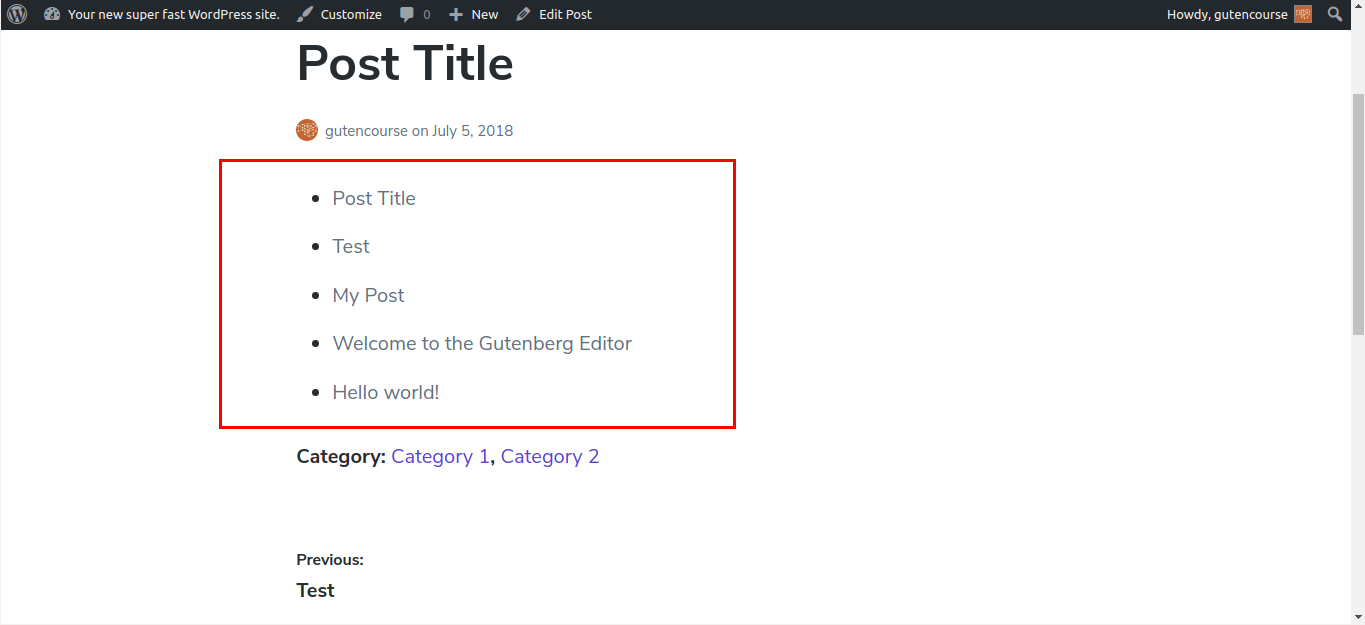
ส่วนหน้า:

เช่นเดียวกับวิดเจ็ตโพสต์ล่าสุด บล็อกโพสต์ล่าสุดมีรายการลิงก์ไปยังโพสต์ล่าสุดในเว็บไซต์ของคุณ จำนวนโพสต์และวิธีการเรียงลำดับสามารถเปลี่ยนแปลงได้ผ่านการตั้งค่าของบล็อก
ฝัง

ส่วนหน้า:

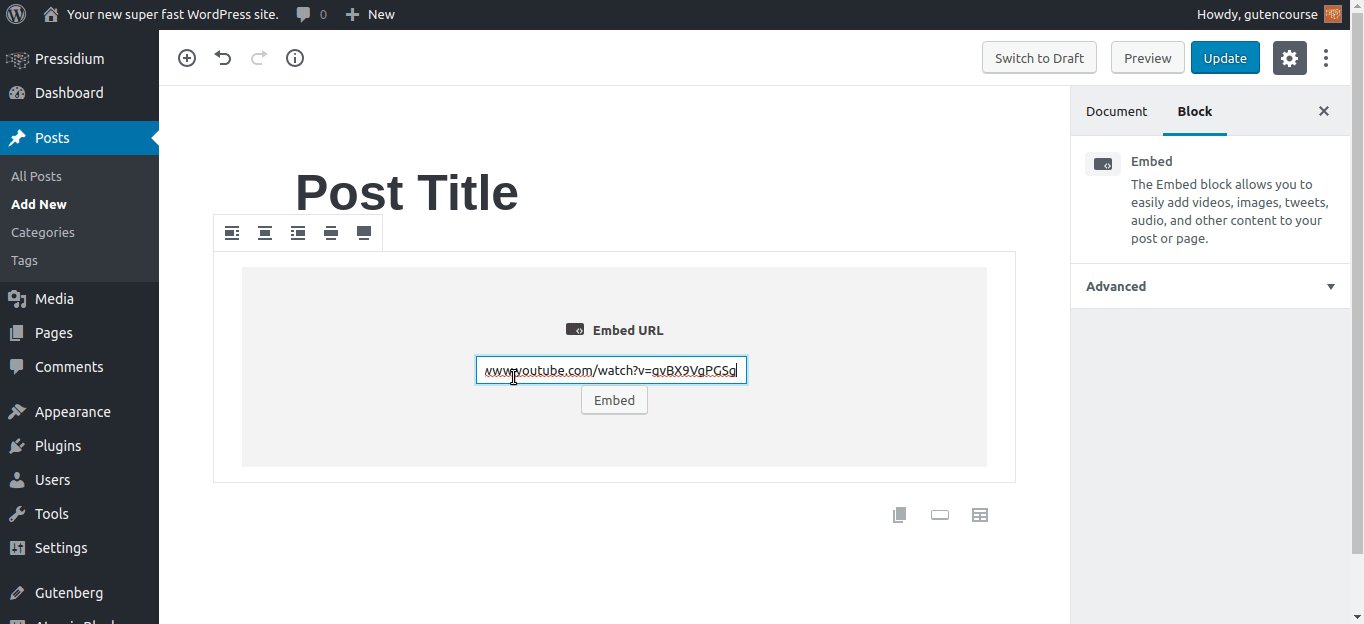
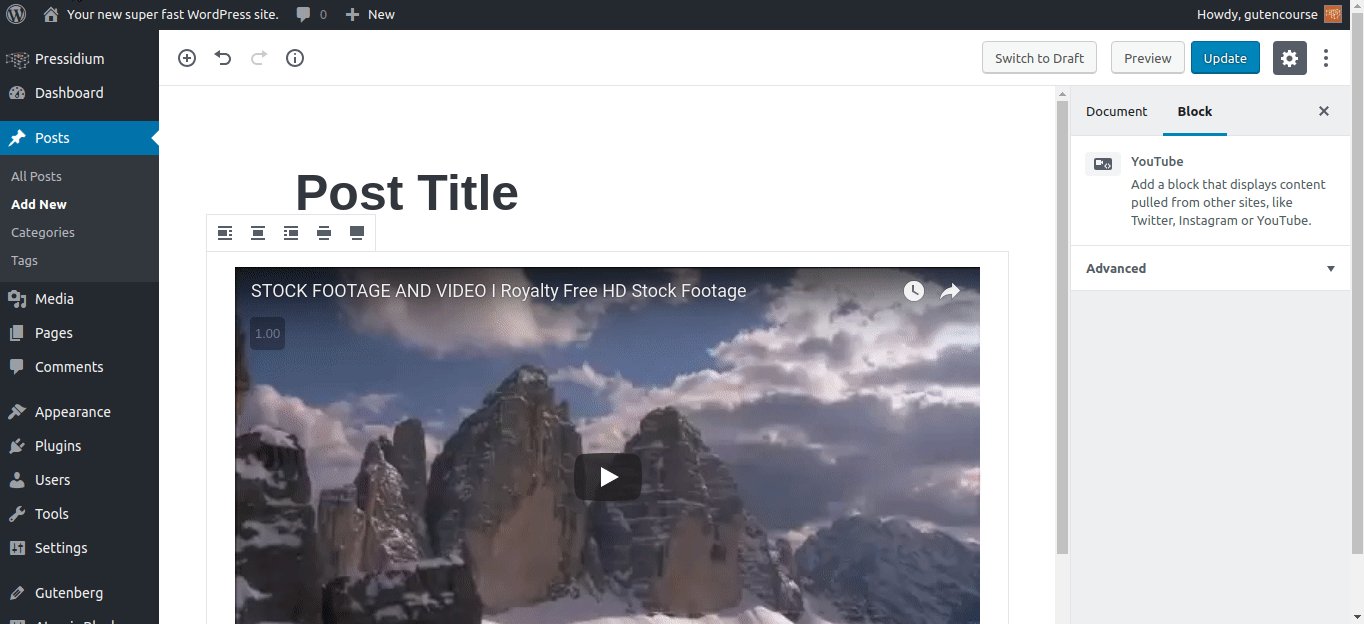
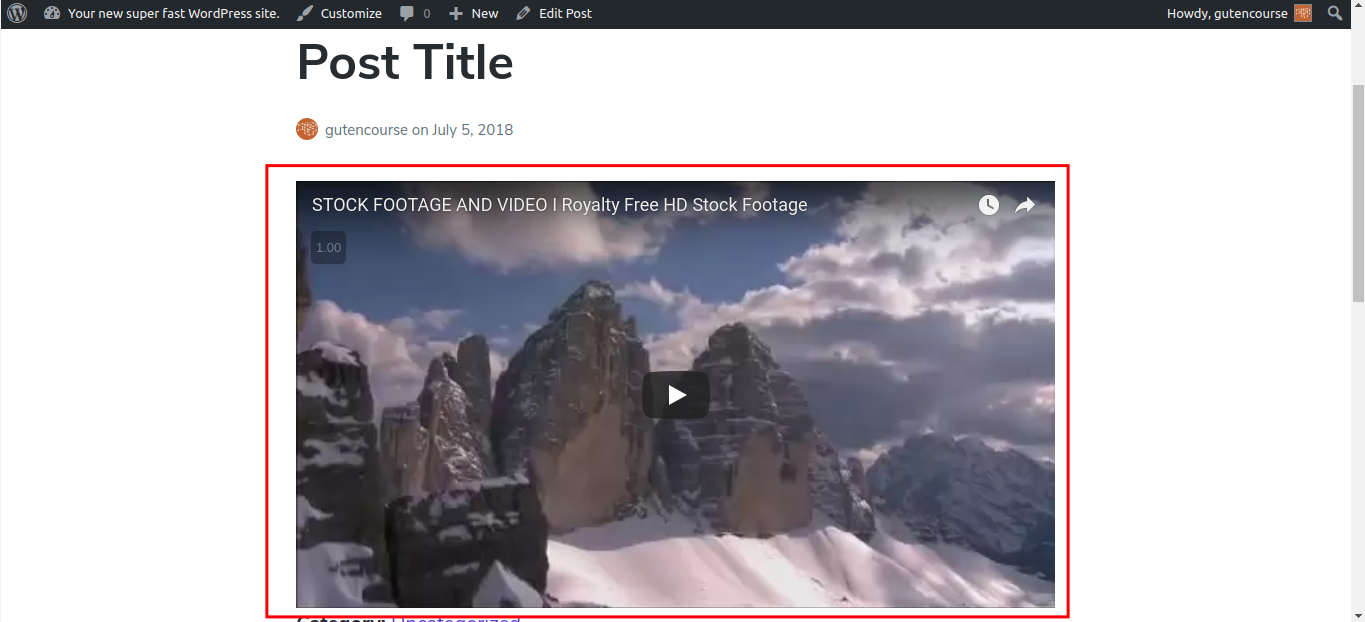
การฝังเป็นบล็อกที่แตกต่างกัน โดยแต่ละส่วนสอดคล้องกับเนื้อหาจากบริการของบุคคลที่สาม เช่น Youtube, Giphy เป็นต้น เลือกบล็อก 'ฝัง' และป้อน URL หากได้รับการสนับสนุน บริการที่เกี่ยวข้องกับ URL นั้นจะปรากฏขึ้น
บทสรุป
ในตอนนี้ เราได้อธิบายรายละเอียดเกี่ยวกับบล็อคทั้งหมดที่ WordPress Gutenberg มีให้โดยค่าเริ่มต้น หากคุณต้องการเรียนรู้ว่าบล็อกแบบกำหนดเองทำงานอย่างไรและมีลักษณะอย่างไร อย่าลืมดูตอนต่อไปของเรา!
