Gutenberg Vs Elementor: ไหนดีกว่ากันในปี 2022
เผยแพร่แล้ว: 2022-06-16Gutenberg และ Elementor เป็นคำศัพท์ทั่วไปที่คุณอาจเคยเจอในโลกของ WordPress ขณะออกแบบเว็บไซต์ WordPress ความคิดว่าจะใช้ตัวสร้างหน้าหรือตัวแก้ไขเว็บไซต์ใดเป็นสิ่งที่อาจคิดไม่ถึง ตัวสร้างเพจที่อยู่ในอันดับต้นๆ ของรายการคือ Elementor ตัวแก้ไข Gutenberg ก็เป็นสิ่งที่น่าจะดึงดูดความสนใจของคุณได้เช่นกัน
ทั้งตัวแก้ไข Gutenberg และตัวสร้างหน้า Elementor นั้นค่อนข้างดี และการเลือกตัวแก้ไขที่จะใช้นั้นเป็นสิ่งที่อาจสร้างความสับสนได้โดยเฉพาะสำหรับผู้เริ่มต้นใช้งาน WordPress
ในคู่มือนี้ เราจะพิจารณาแต่ละสิ่งเหล่านี้ วิธีใช้งาน และการเปรียบเทียบที่สำคัญระหว่างสิ่งเหล่านี้ตามตัวชี้วัดเฉพาะ
สารบัญ
Gutenberg
- Gutenberg คืออะไร
- คุณสมบัติของกูเตนเบิร์ก
องค์ประกอบ
- Elementor คืออะไร
- คุณสมบัติองค์ประกอบ
การเปรียบเทียบที่สำคัญระหว่าง Gutenberg และ Elementor
บทสรุป
Gutenberg
Gutenberg คืออะไร
เป็นโปรแกรมแก้ไขเริ่มต้นของ WordPress หรือที่เรียกว่าตัวแก้ไขบล็อก เปิดตัวในปี 2018 โดยรวมอยู่ใน WordPress 5.0
ตัวแก้ไขใช้บล็อคที่สามารถใช้เพื่อเพิ่มเนื้อหาในโพสต์/หน้าและสามารถจัดรูปแบบตามความต้องการของผู้ใช้

เมื่อนำมาใช้ ตัวแก้ไขบล็อกจะแทนที่ตัวแก้ไขแบบคลาสสิก Gutenberg ใช้งานง่ายโดยเฉพาะสำหรับผู้ใช้มือใหม่ เมื่อเทียบกับโปรแกรมแก้ไขแบบคลาสสิก คุณไม่จำเป็นต้องเพิ่ม HTML และ CSS ลงในตัวแก้ไขอีกต่อไปเพื่อเพิ่มและจัดรูปแบบเนื้อหาของคุณ
อย่างไรก็ตาม ยังอยู่ในช่วงการเติบโต และคาดว่าจะนำเสนอคุณสมบัติเพิ่มเติมเมื่อเวลาผ่านไป เนื่องจากยังคงพัฒนาและปรับปรุงอย่างต่อเนื่อง
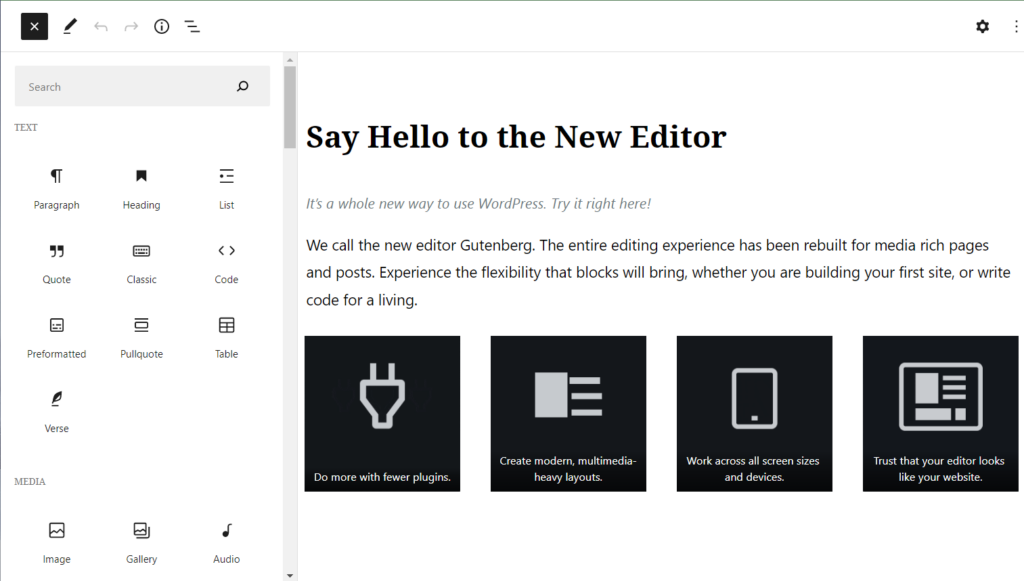
คุณสมบัติของกูเตนเบิร์ก
Gutenberg มีคุณสมบัติที่น่าสนใจหลายประการ ในที่นี้ เราจะพิจารณาคุณลักษณะห้าประการเหล่านี้ภายในตัวแก้ไข
บล็อก
มันมีบล็อกในตัวที่ช่วยให้คุณสามารถเพิ่มเนื้อหาประเภทใดก็ได้เช่นสื่อและข้อความภายในโพสต์หรือหน้าของคุณ
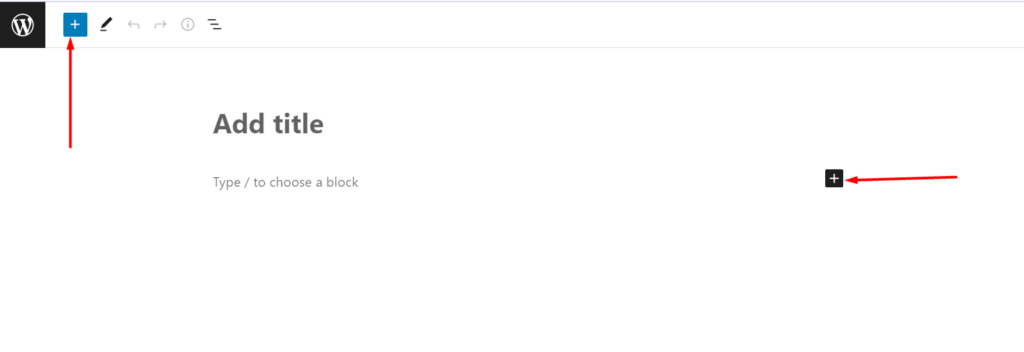
บล็อกเหล่านี้สามารถเพิ่มลงในโพสต์หรือหน้าได้โดยคลิกที่ตัวแทรกบล็อกภายใน

ภายในตัวแก้ไข คุณสามารถเพิ่มแต่ละบล็อกแยกกันได้ ทำให้คุณสามารถควบคุมการตั้งค่าแต่ละบล็อกได้มากขึ้น
นอกจากนี้ยังมีบล็อกจำนวนมาก บล็อกที่มีให้เลือกมากมายช่วยให้คุณสามารถเพิ่มชุดเนื้อหาต่างๆ ลงในเว็บไซต์ของคุณได้ คุณยังสามารถสร้างบล็อกแบบกำหนดเองเพื่อใช้ภายในเว็บไซต์ของคุณได้อีกด้วย
บล็อกที่ใช้ซ้ำได้
มีตัวเลือกเพื่อให้มีบล็อกที่นำกลับมาใช้ใหม่ได้ บล็อกที่นำกลับมาใช้ใหม่ได้คือกลุ่มของบล็อกที่สามารถใช้ซ้ำๆ ในเนื้อหาไซต์ของคุณ
บล็อกที่นำกลับมาใช้ใหม่ได้นั้นค่อนข้างประหยัด เนื่องจากคุณไม่จำเป็นต้องสร้างส่วนใหม่เพื่อใช้ในส่วนต่างๆ ภายในเว็บไซต์ของคุณ
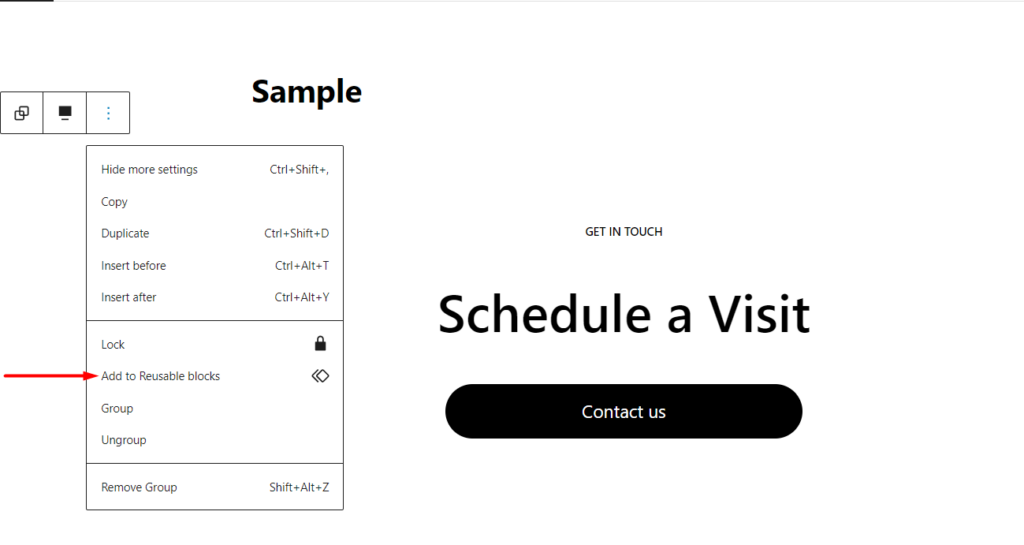
ด้านล่างนี้คือภาพหน้าจอตัวอย่างเกี่ยวกับวิธีสร้างบล็อกที่นำกลับมาใช้ใหม่ได้จากบล็อกเฉพาะ:

เมื่อคลิกที่ลิงก์ "เพิ่มลงในบล็อกที่นำกลับมาใช้ใหม่ได้" คุณจะมีป๊อปอัปซึ่งคุณจะต้องเพิ่มชื่อบล็อกที่ใช้ซ้ำได้และบันทึกการเปลี่ยนแปลงของคุณ

(WYSIWYG) การแก้ไข
แนะนำตัวแก้ไขเนื้อหา WYSIWYG (สิ่งที่คุณเห็นคือสิ่งที่คุณได้รับ) สิ่งนี้ทำให้คุณสามารถแก้ไขเนื้อหาภายในโพสต์หรือหน้าของคุณและอยู่ในฐานะที่จะดูตัวอย่างการแสดงผลก่อนที่จะเผยแพร่
นี่เป็นคุณสมบัติที่ยอดเยี่ยมเพราะคุณไม่จำเป็นต้องบันทึกการเปลี่ยนแปลงอีกต่อไปเพื่อดูตัวอย่างการแสดงหน้าหรือโพสต์ ในขั้นต้น นี่คือสิ่งที่ไม่ได้จัดเตรียมไว้โดยตัวแก้ไข WordPress รุ่นก่อน
ด้านแบบอักษรที่ปรับได้
ตัวแก้ไขทำให้ง่ายต่อการปรับเปลี่ยนลักษณะแบบอักษรต่างๆ ของเนื้อหาของคุณ เช่น ขนาดแบบอักษรและลักษณะที่ปรากฏ ซึ่งช่วยให้คุณสามารถปรับแต่งการแสดงเนื้อหาภายในไซต์ของคุณได้
การเปลี่ยนแปลงแบบอักษรใดๆ ที่คุณทำกับเนื้อหาของคุณจะมองเห็นได้ทันทีภายในตัวแก้ไข
ฟังก์ชันลากและวาง
ตัวแก้ไขช่วยให้คุณสามารถลากและวางบล็อคภายในเพจหรือโพสต์ของคุณ ช่วยให้คุณสร้างเลย์เอาต์ที่ต้องการได้ง่ายขึ้น เร็วขึ้นมาก
องค์ประกอบ
Elementor คืออะไร
Elementor เป็นเครื่องมือสร้างเพจที่ให้คุณออกแบบเลย์เอาต์ที่ปรับแต่งได้สูงภายในเว็บไซต์ WordPress ของคุณ

เป็นหนึ่งในผู้สร้างเพจที่ได้รับความนิยมมากที่สุด เวอร์ชันฟรีมีการติดตั้งมากกว่า 5 ล้านครั้งในปัจจุบัน
ขณะใช้งาน คุณไม่จำเป็นต้องมีประสบการณ์การเขียนโค้ดใดๆ เพื่อออกแบบเว็บไซต์ของคุณ มีวิดเจ็ตอยู่ค่อนข้างมาก สิ่งเหล่านี้ทำให้คุณสามารถเพิ่มคุณสมบัติต่างๆ ภายในเว็บไซต์ของคุณได้อย่างง่ายดาย
ตัวสร้างเพจยังสามารถใช้สำหรับเว็บไซต์ประเภทต่างๆ เช่น บล็อก ไซต์อีคอมเมิร์ซ ไซต์ที่แสดงรายการ และอื่นๆ อีกมากมาย ไม่มีข้อจำกัดสำหรับประเภทเนื้อหาเฉพาะใดๆ
คุณสมบัติองค์ประกอบ
Elementor มีคุณสมบัติมากมายที่ทำให้เหมาะอย่างยิ่งสำหรับนักพัฒนาเว็บไซต์และผู้ใช้ WordPress มือใหม่
คุณลักษณะบางอย่างเหล่านี้รวมถึง:
การตอบสนอง
ตัวสร้างช่วยให้คุณสามารถออกแบบเว็บไซต์ของคุณสำหรับอุปกรณ์ทุกเครื่อง (มือถือ แล็ปท็อปและเดสก์ท็อป) สิ่งนี้ช่วยให้แน่ใจว่าคุณจะได้รับการออกแบบไซต์ของคุณที่ตอบสนองได้อย่างสมบูรณ์แบบตามพิกเซลซึ่งทำงานได้ตามที่คาดไว้ในทุกอุปกรณ์
การตอบสนองนี้ทำได้ด้วยความช่วยเหลือของเบรกพอยต์ที่เริ่มทำงานตามขนาดหน้าจอของอุปกรณ์ คุณยังสามารถสร้างเบรกพอยต์แบบกำหนดเองได้ด้วยความช่วยเหลือของ Elementor

ประสบการณ์การแก้ไขและดูตัวอย่างสด
ด้วย Elementor คุณอยู่ในฐานะที่จะดำเนินการแก้ไขภายในเพจหรือโพสต์ของคุณและอยู่ในฐานะที่จะดูตัวอย่างได้ในขณะที่ทำการแก้ไข คุณไม่จำเป็นต้องบันทึกหน้าแล้วดูตัวอย่างเพื่อดูการเปลี่ยนแปลง
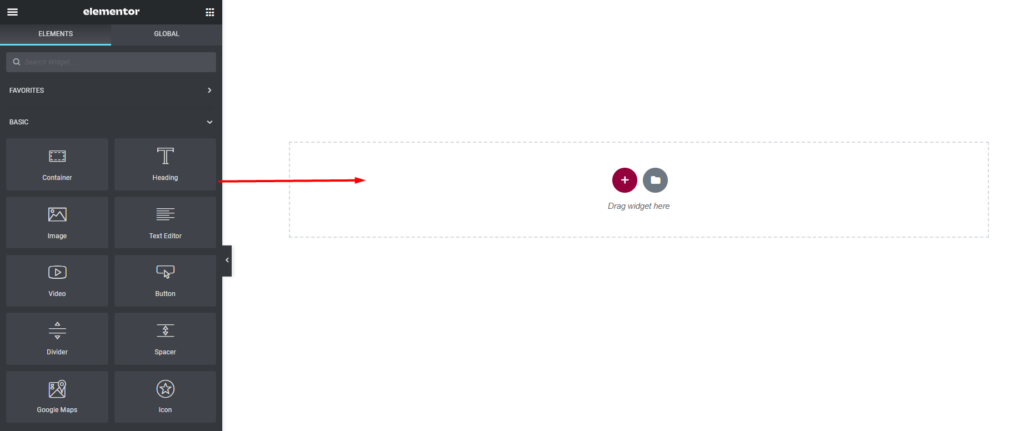
ฟังก์ชันลากและวาง
มีฟังก์ชันลากและวางเมื่อออกแบบเว็บไซต์ของคุณ คุณเพียงแค่ต้องลากวิดเจ็ตไปยังผืนผ้าใบภายในโพสต์หรือเพจของคุณ

นี่เป็นคุณลักษณะที่ทำให้เป็นเครื่องมือสร้างเพจที่ยอดเยี่ยมที่ต้องพิจารณา โดยเฉพาะอย่างยิ่งสำหรับผู้ใช้มือใหม่ เนื่องจากไม่จำเป็นต้องมีความรู้ด้านการเขียนโค้ด
เทมเพลตสำเร็จรูป
มีเทมเพลตสำเร็จรูปมากกว่า 300 แบบที่คุณสามารถใช้ได้ในการออกแบบเว็บไซต์ของคุณ
คุณสามารถใช้เทมเพลตเหล่านี้เพื่อสร้างเว็บไซต์ของอุตสาหกรรมประเภทใดก็ได้ เมื่อเพิ่มลงในเพจของคุณแล้ว คุณสามารถปรับแต่งเทมเพลตเพิ่มเติมตามความต้องการของคุณได้
วิดเจ็ตหลายตัว
รวมวิดเจ็ตจำนวนมากที่สามารถใช้เพื่อเพิ่มเนื้อหาประเภทต่างๆ นอกจากนี้ยังมีปลั๊กอินของบริษัทอื่นที่รวมเข้ากับตัวสร้างได้อย่างง่ายดายเพื่อให้มีวิดเจ็ตพิเศษที่คุณสามารถใช้ได้ภายในเว็บไซต์ของคุณ
การเปรียบเทียบที่สำคัญระหว่าง Gutenberg และ Elementor
ทั้ง Elementor และ Gutenberg มีความคล้ายคลึงกันหลายอย่างตามที่เห็นในคุณลักษณะที่ระบุไว้ด้านบน อย่างไรก็ตาม พวกเขาทำได้ดีกว่ากันในด้านต่างๆ ด้านล่างนี้คือการเปรียบเทียบบางส่วน
การตอบสนอง
ทั้ง Gutenberg และ Elementor สามารถใช้เพื่อสร้างเว็บไซต์ที่ตอบสนองได้
ด้วย Elementor คุณอยู่ในตำแหน่งที่จะควบคุมการแสดงวิดเจ็ตบนหน้าจออุปกรณ์ต่างๆ ตัวอย่างเช่น คุณสามารถซ่อนปุ่มในอุปกรณ์มือถือและแสดงผลเฉพาะในอุปกรณ์เดสก์ท็อปและแท็บเล็ต คุณยังสามารถเพิ่มสไตล์พิเศษให้กับองค์ประกอบต่างๆ บนหน้าจออุปกรณ์ต่างๆ ได้อีกด้วย ฟังก์ชันนี้ให้ความยืดหยุ่นเป็นพิเศษเมื่อออกแบบไซต์ของคุณ
อย่างไรก็ตาม ใน Gutenberg โดยค่าเริ่มต้น คุณไม่อยู่ในฐานะที่จะปรับการแสดงบล็อกตามหน้าจอของอุปกรณ์ เว้นแต่ว่าคุณกำลังใช้ธีมหรือปลั๊กอินที่เพิ่มคุณสมบัตินี้
ใช้งานง่ายและเข้าใจ
ในขณะที่ใช้ Gutenberg คุณสามารถเพิ่มบล็อกภายในไซต์ของคุณได้อย่างง่ายดายโดยเพียงแค่คลิกที่ตัวแทรกบล็อกและเลือกบล็อกที่คุณต้องการ ข้อเสียของตัวแก้ไขนี้คือ มันไม่ง่ายนัก และผู้ใช้อาจต้องเรียนรู้วิธีออกแบบเลย์เอาต์โดยใช้บล็อกอย่างเหมาะสม
สำหรับ Elementor ผู้ใช้เพียงแค่ลากและวางวิดเจ็ตที่ต้องการไปยังหน้าและแก้ไขเนื้อหาเพื่อแสดงเนื้อหาที่ต้องการ นี่เป็นแนวทางที่ง่ายกว่ามากโดยเฉพาะสำหรับผู้ใช้ WordPress ใหม่
ประสิทธิภาพ
Gutenberg ได้คะแนนประสิทธิภาพที่ดีกว่าเมื่อเปรียบเทียบกับ Elementor
หน้าที่ออกแบบด้วย Gutenberg มีแนวโน้มที่จะโหลดได้เร็วกว่ามากเมื่อเทียบกับหน้าที่ออกแบบด้วย Elementor
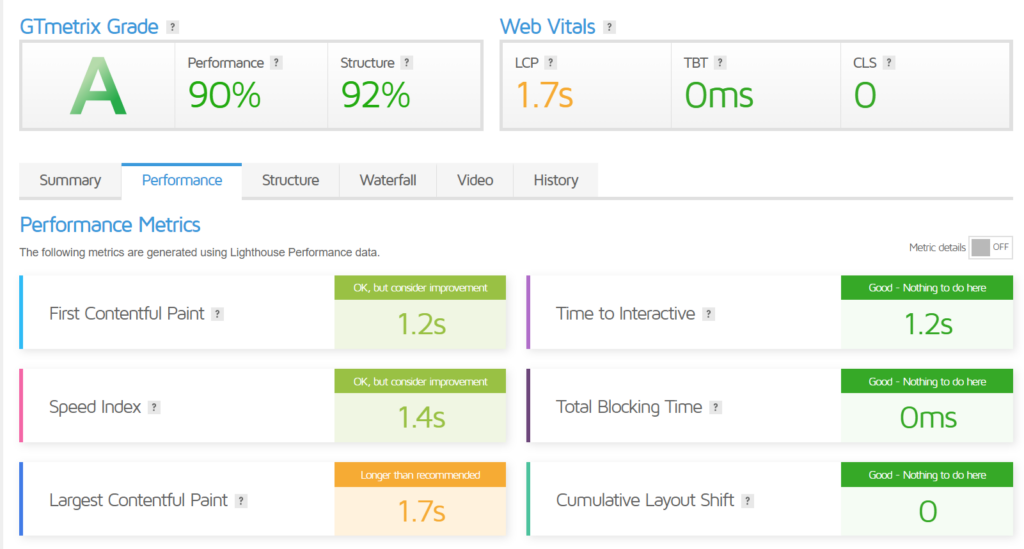
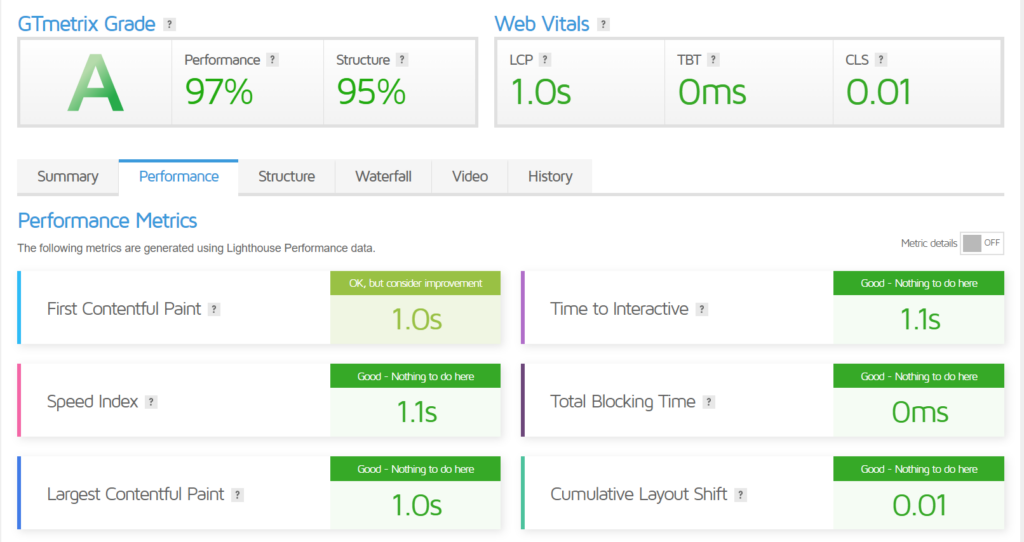
ด้านล่างนี้คือตัวอย่างการเปรียบเทียบประสิทธิภาพระหว่างเพจที่สร้างด้วย Elementor และเพจที่สร้างด้วย Gutenberg:
หน้าโดยใช้ Elementor

เพจใช้กูเตนเบิร์ก

Elementor มีคุณสมบัติและข้อมูลที่ปรับแต่งได้มากกว่า จึงเป็นสาเหตุหนึ่งที่ทำให้คะแนนประสิทธิภาพต่ำกว่าเมื่อเทียบกับ Gutenberg Gutenberg ถูกรวมเข้ากับ WordPress ด้วยเช่นกัน ซึ่งแตกต่างจาก Elementor ที่คุณต้องติดตั้งปลั๊กอิน Elementor ก่อน เพื่อให้สามารถออกแบบเว็บไซต์ของคุณได้
ลากแล้ววาง
ทั้ง Gutenberg และ Elementor มีฟังก์ชันลากและวางเมื่อออกแบบเว็บไซต์ของคุณ
ด้วย Elementor คุณสามารถลากและวางวิดเจ็ตภายในวิดเจ็ตอื่น ๆ ได้ ดังนั้นจึงทำให้คุณสามารถสร้างเลย์เอาต์ที่ซับซ้อนได้ อย่างไรก็ตาม ใน Gutenberg ฟังก์ชันนี้มีข้อ จำกัด เนื่องจากคุณสามารถลากและวางบล็อกไปยังตำแหน่งที่คุณต้องการให้แสดงผลเช่นในคอลัมน์ แต่ไม่สามารถลากและวางบล็อกไปยังบล็อกอื่น ๆ ได้ ตัวอย่างเช่น คุณไม่สามารถลากบล็อคใบเสนอราคาเพื่อแสดงผลบนรูปภาพ โดยจะแสดงผลเป็นบล็อกแยกต่างหากที่ด้านบนของรูปภาพ ทำให้การสร้างเลย์เอาต์ที่ซับซ้อนภายในเว็บไซต์ของคุณค่อนข้างยาก
ราคา
เนื่องจาก Gutenberg ถูกรวมเข้ากับ WordPress เอง จึงไม่เสียค่าใช้จ่าย
ในทางกลับกัน Elementor มีทั้งแบบปลั๊กอินฟรีและปลั๊กอินแบบมืออาชีพ ปลั๊กอินฟรีมีข้อ จำกัด เล็กน้อยโดยเฉพาะในแง่ของวิดเจ็ตและเทมเพลตที่พร้อมใช้งาน หากต้องการเพลิดเพลินกับวิดเจ็ตและเทมเพลตจำนวนมาก คุณจะต้องซื้อปลั๊กอินโปรจากแผนที่มีอยู่
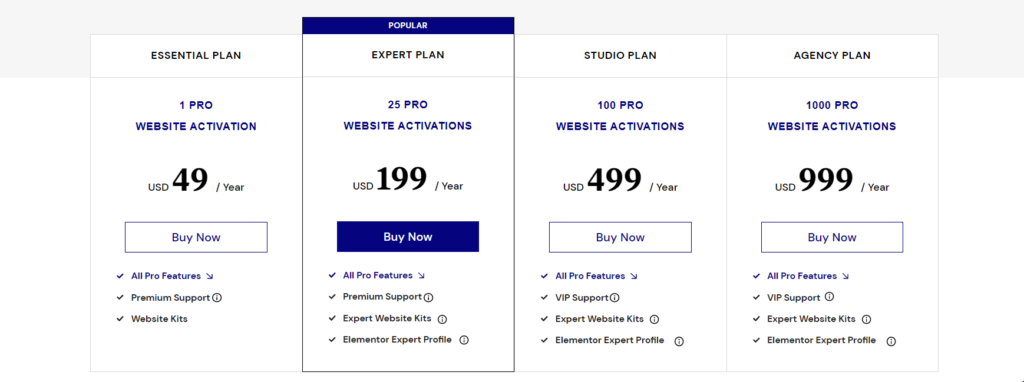
มีแผนที่แตกต่างกันสี่แบบ ซึ่งรวมถึง Essential, Expert, Studio และ Agency รูปแบบราคาในแต่ละแผนเหล่านี้ขึ้นอยู่กับจำนวนเว็บไซต์ที่จะเปิดใช้งานปลั๊กอิน Pro

บทสรุป
ในบทความนี้ เราได้พิจารณาคุณสมบัติและการวัดเปรียบเทียบของ Elementor และ Gutenberg ตัวเลือกที่จะใช้ขึ้นอยู่กับคุณเท่านั้น
หากคุณต้องการสร้างเพียงการออกแบบเลย์เอาต์ที่เรียบง่ายสำหรับเว็บไซต์ของคุณ Gutenberg ก็เป็นตัวเลือกที่เหมาะสม คุณยังสามารถขยายบล็อก Gutenberg เริ่มต้นโดยใช้ส่วนเสริมต่างๆ เช่น Spectra (ก่อนหน้านี้รู้จักกันในชื่อ Ultimate Addons สำหรับ Gutenberg) และ Stackable Gutenberg คาดว่าจะเติบโตตามกาลเวลาเช่นกัน ดังนั้นคุณควรคาดหวังว่าจะได้เห็นคุณลักษณะที่น่าสนใจเพิ่มเติมเข้ามาแทนที่
ในทางกลับกัน หากคุณต้องการสร้างเลย์เอาต์ที่ซับซ้อนด้วยตัวสร้างที่ดูเหมือนใช้งานง่าย Elementor ก็เป็นตัวเลือกที่ดี
อย่างไรก็ตาม หากคุณมีคำถามใด ๆ เกี่ยวกับสิ่งเหล่านี้ โปรดติดต่อในส่วนความคิดเห็นด้านล่าง
